PhotoshopでもIllustratorのように複数のアートボードを並べて作業ができる「アートボードドキュメント」について詳しく解説します。
アートボード機能を使うとタブを行き来する必要がないだけでなく、複数のオブジェクトをまとめて変更することも可能になるので作業効率が大幅にアップしますよ!
Photoshopのアートボードとは

Photoshopのアートボードとは1つのファイル上に複数のアートボードを作成&表示できる機能です。
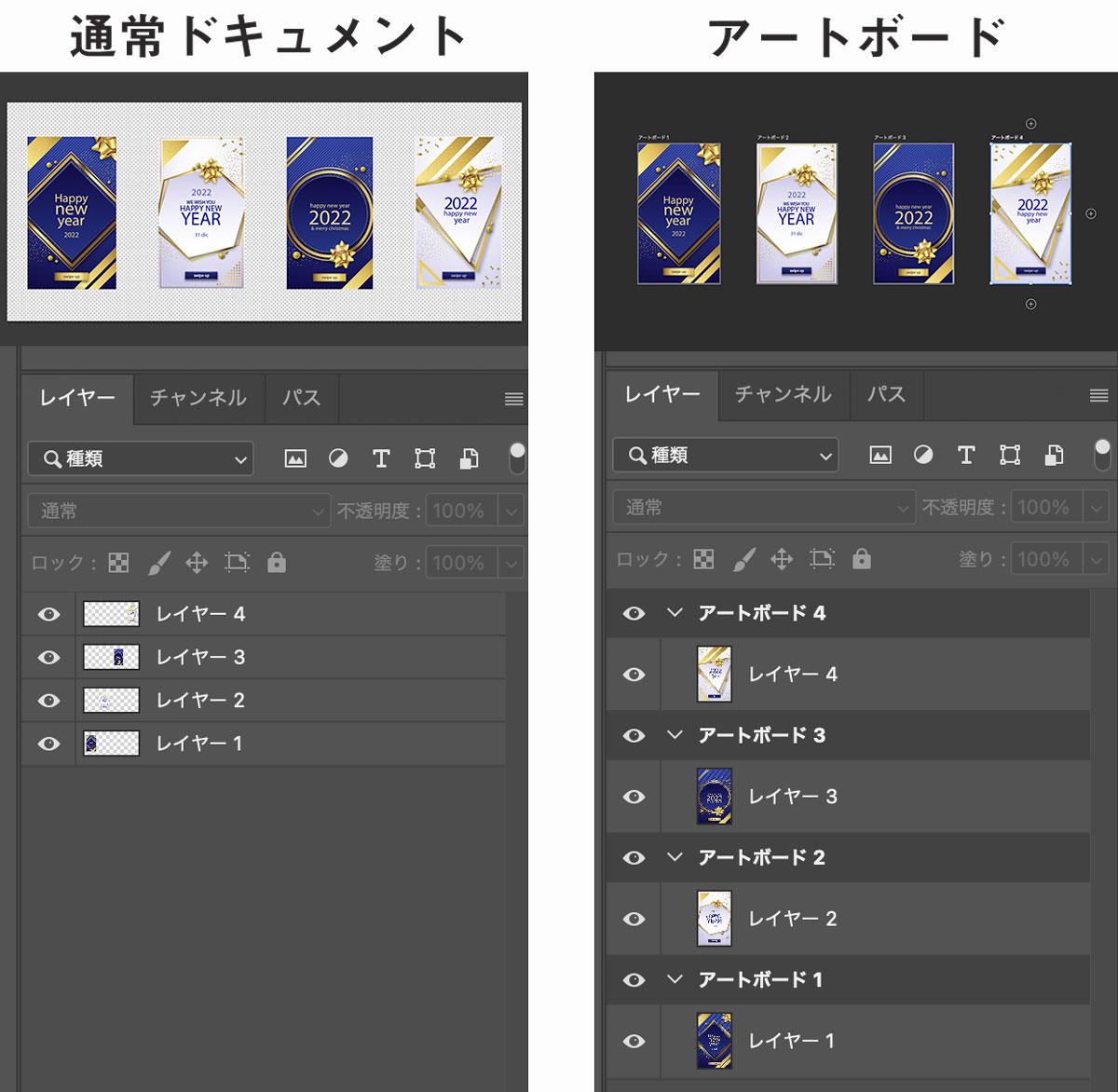
通常のカンバスとアートボードの違い

Photoshopは通常1ファイルにつき1カンバスですが、アートボード機能を利用すると上図のように1ファイル内に複数のカンバスを並べることができます。
- カンバス:1つの作業領域
- アートボード:複数の作業領域
アートボードドキュメントに切り替えることでレイヤーパネル内に「アートボード」というグループが追加されます。
アートボードは使わない?

アートボードは使わなくても問題ありません。
しかし、以下のような複数のサイズが混在するような作業を行う際にはアートボード機能が役立ちます。
まとめて作業できるので作業効率が大幅にUPします。
Photoshop アートボードの作成方法と解除方法

アートボードが表示されない場合は「アートボードドキュメントになっていない」のが原因です。
Photoshopにアートボードを作成する方法は主に以下の3つ
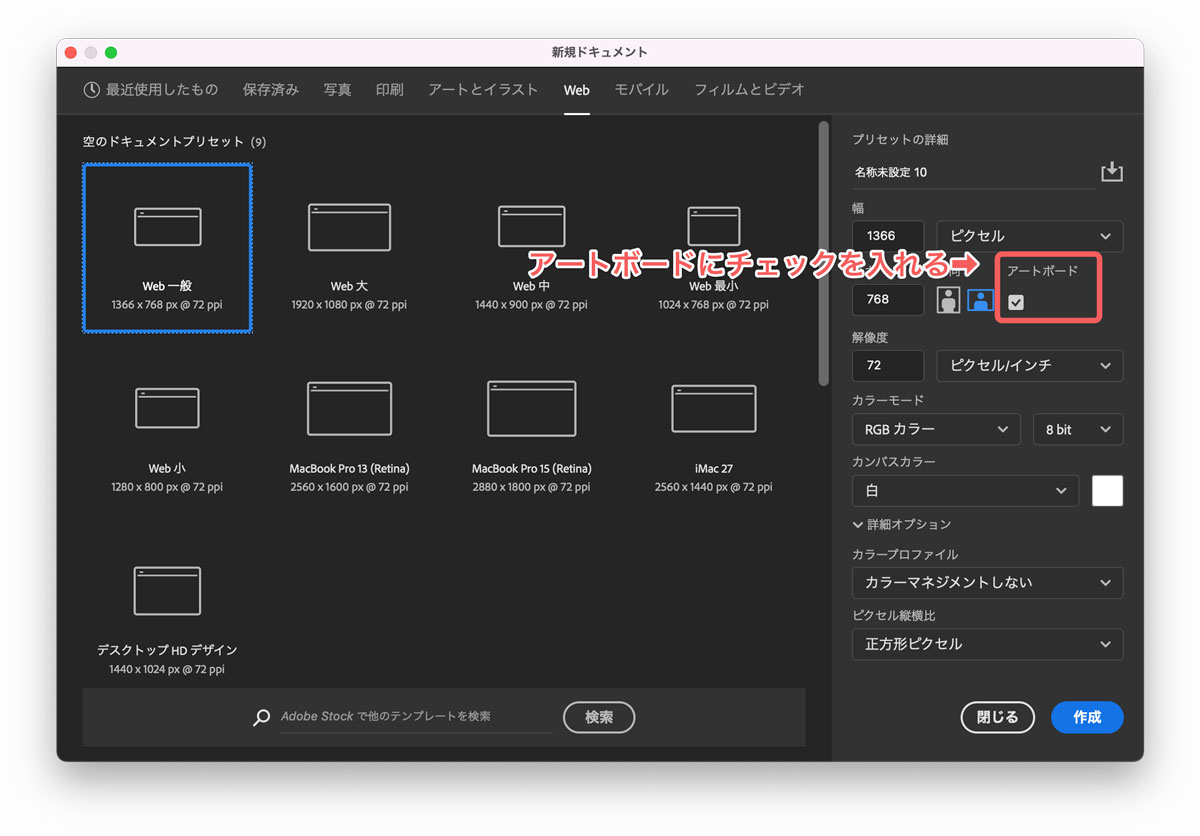
アートボードドキュメントとして新規作成する方法

Photoshopの新規作成時にアートボードドキュメントとして作成する場合の方法です。
新規作成時にアートボードにチェックを入れればOK
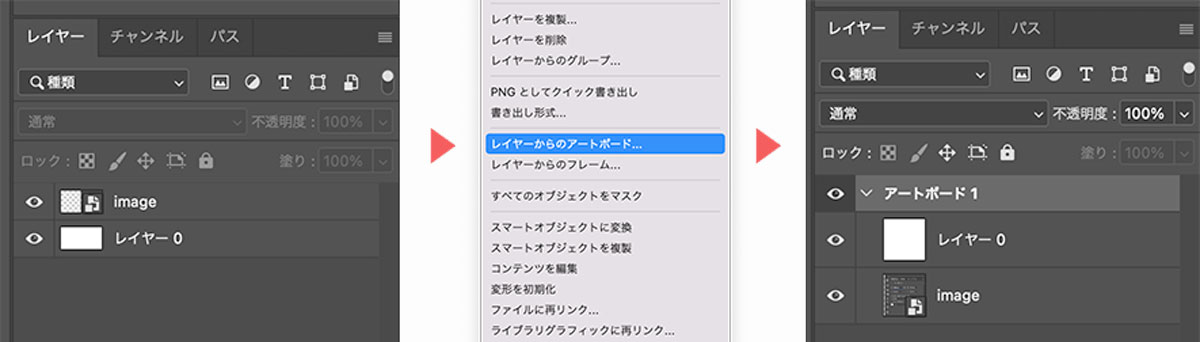
通常ドキュメントをアートボードドキュメントに変換

新規作成後、あとからアートボードドキュメントに変更したくなった場合の方法です。
レイヤーを右クリックして「レイヤーからのアートボード」を選択してください。
1つでもアートボード化すると以後はアートボードドキュメントに切り替わります。
アートボードツールで作成&変換

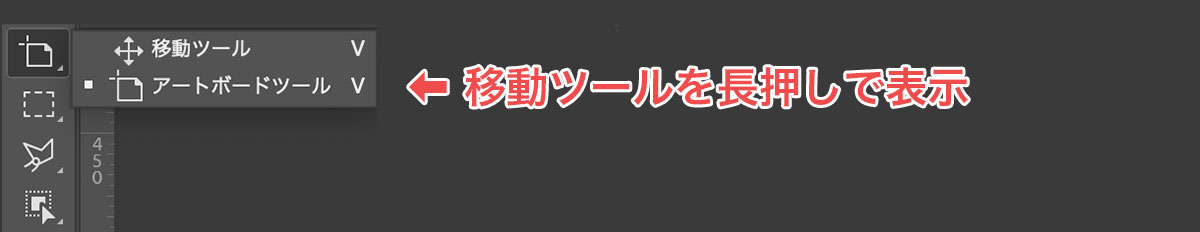
アートボードツールは移動ツールVを長押しして表示されます。
アートボードツールを選択した状態で画面上をドラッグするとアートボードが作成されます。
通常ドキュメント時に使用するとアートボードドキュメントに切り替わります。

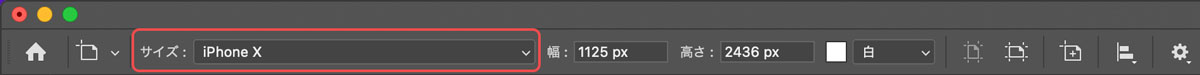
ツールプロパティの「サイズ」でプリセットを選択してクリックすれば指定サイズでかんたんにアートボードを作成することができます。
アートボードモードの解除

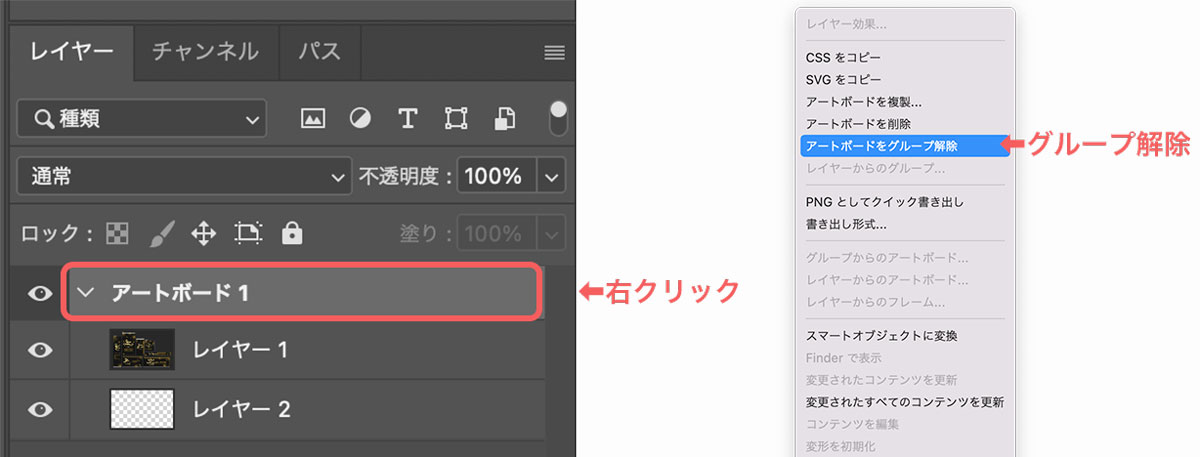
アートボードを選択した状態で右クリックメニューの「アートボードをグループ解除」を行うことでアートボードが通常レイヤーに切り替わります。
すべてのアートボードのグループ解除を行うと通常のドキュメントモードに切り替わります。
アートボードを選択して「ラスタライズ」してもアートボードグループが解除されます。
アートボード機能の使い方

アートボード機能の詳しい使い方を解説します。
アートボード追加

画面上でアートボードを追加する場合は以下の手順で追加してください。
- アートボード名をクリック
- 空きスペースに+ボタンが表示される
- +ボタンを押した方向にアートボード追加される
アートボードをコピーする
アートボードをコピーする方法は以下のとおり。どの方法を選んでも問題ありません。
- アートボードを選択しコピー&ペースト
- アートボードをAltを押しながらドラッグ
- 右クリック「アートボードを複製」
アートボードも普通のレイヤーと同じ感覚で複製することができます。
アートボードの削除

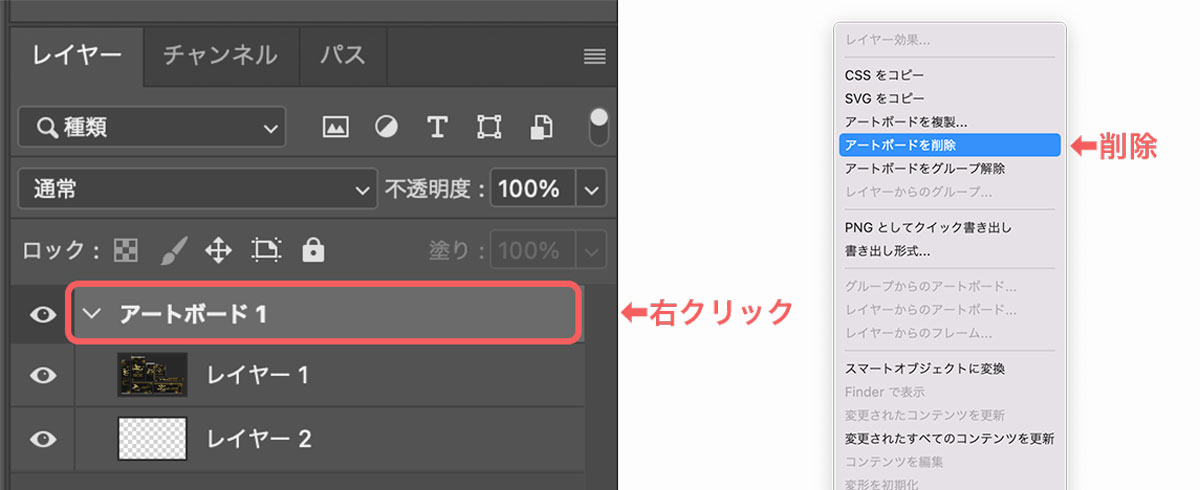
レイヤーパネル内のアートボードを選択して右クリックメニューの「アートボードを削除」またはDelキーで削除することができます。
通常のグループレイヤーと同じでアートボード内のレイヤーはまとめて消去されます。
アートボードが1つしかない場合は削除ができません。
削除したい場合は右メニュー内の「アートボードグループを解除」を行ってからにしてください。
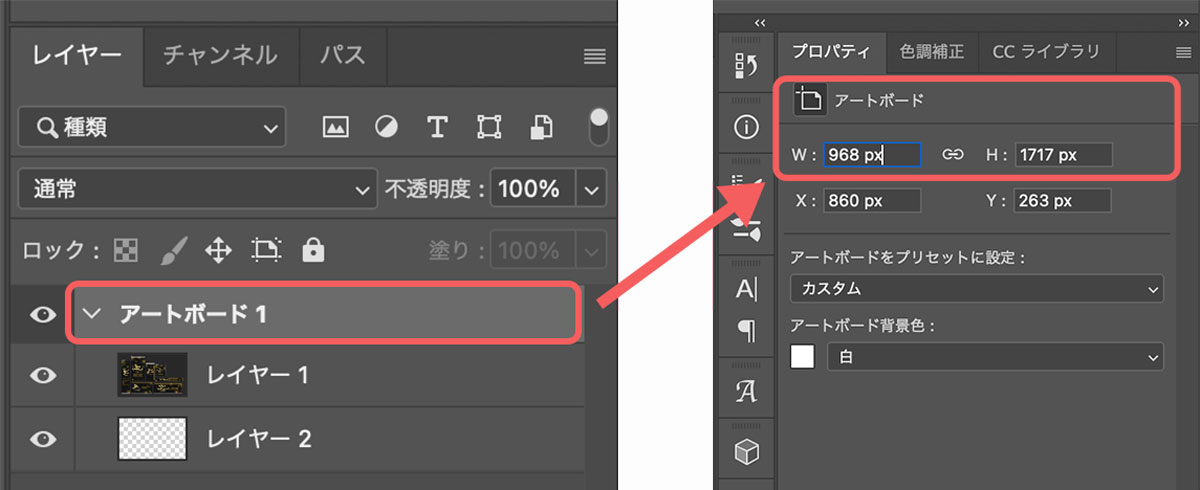
アートボードのカンバスサイズを変更する

アートボードを使用している場合は通常のカンバスサイズの変更が効きません。
アートボード使用時は以下の手順でアートボードごとにサイズを変更してください。
- アートボードを選択
- プロパティパネルのWとHの数値を変更する
レイヤーを複数選択してプロパティの数値を変更することで一括でサイズを変更する事もできます。

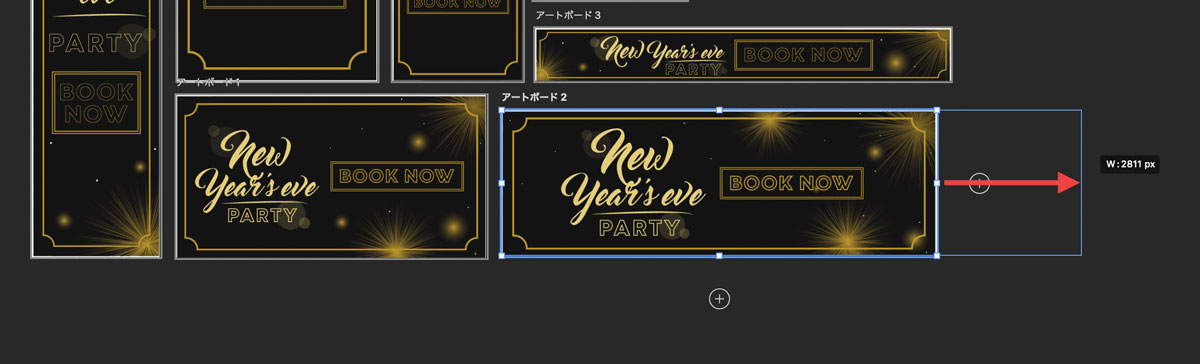
上下左右のバウンディングボックスをドラッグして自由に伸ばすこともできます。
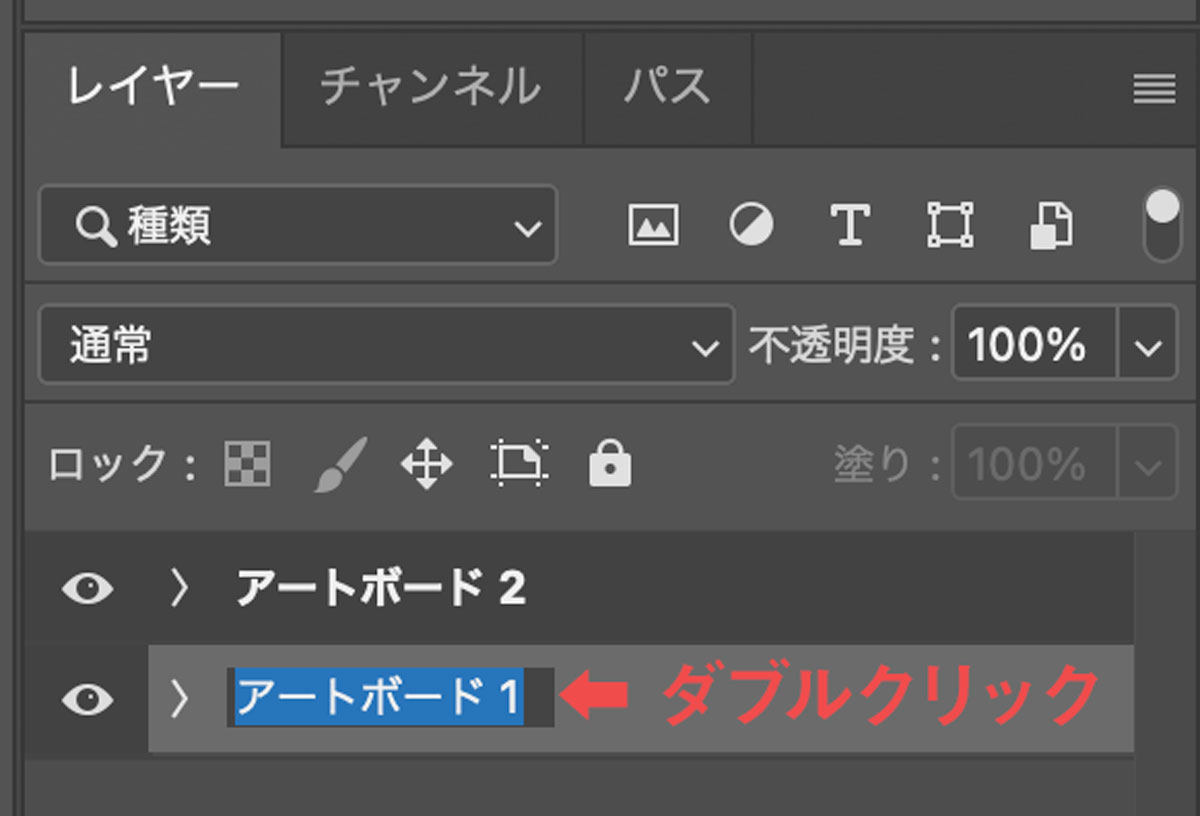
アートボードの名前を変更する

アートボードの名前の変更はレイヤーパネルから行います。
アートボードグループをダブルクリックすることで入力モードに入るのでアートボード名を変更してください。
タイトルとサイズ名などを入れておくとわかりやすくなります。
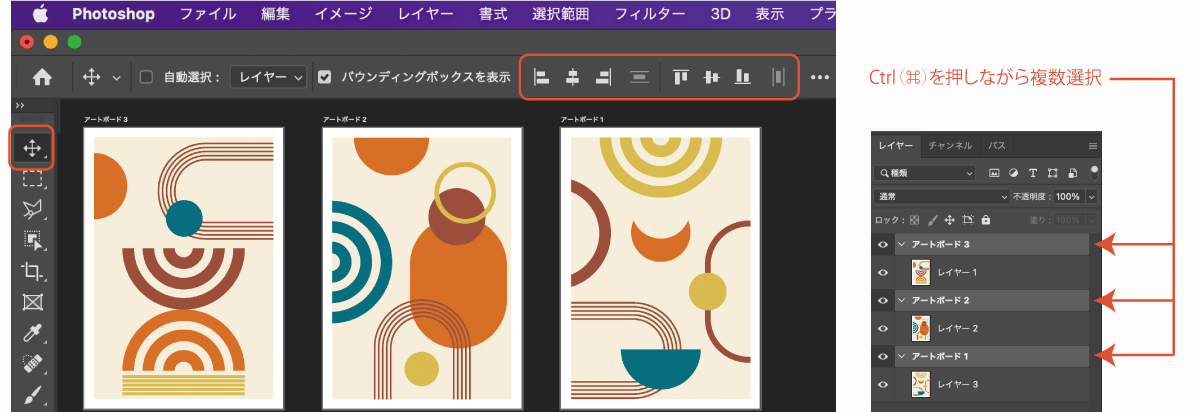
アートボードを整列する

アートボードも通常のレイヤーのように複数選択して整列機能を使うことができます。
- 移動ツールVを選択
- Ctrl(⌘)を押しながら複数のアートボードグループを選択
- 整列ボタンでアートボードを整列(左右揃え/中央揃え/上下揃え)
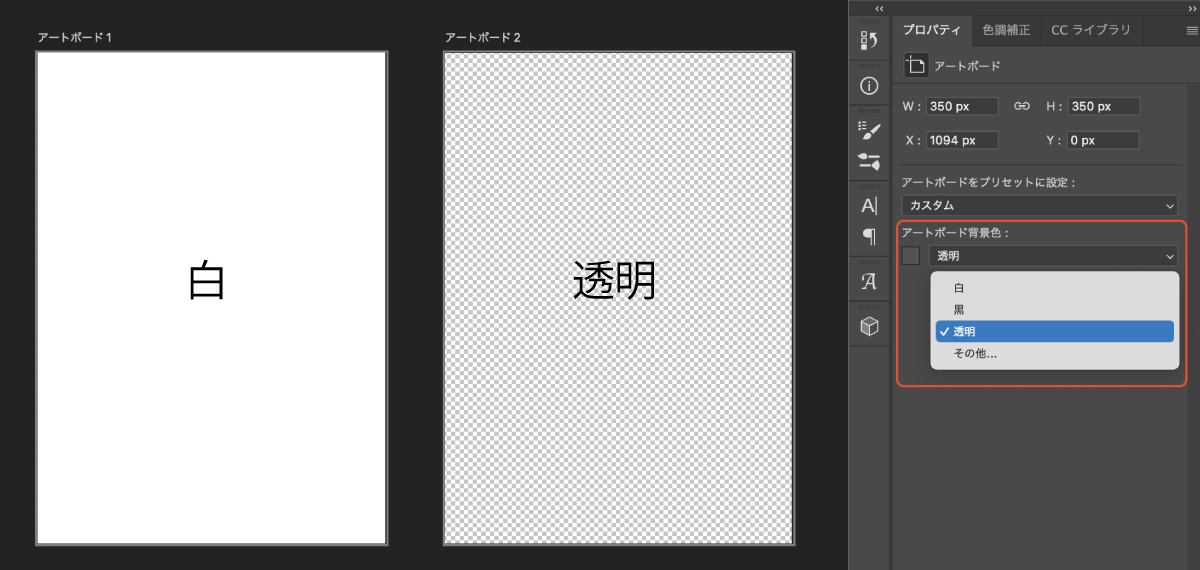
アートボードの背景色を透明にする

アートボードモードではレイヤーがない透明状態でも背景が真っ白で表示されています。
通常のドキュメントと同じように透明を市松模様で表示したい場合は以下の手順で背景色を「透明」にしてください。
- レイヤーパネルの「アートボード」を選択
- プロパティパネルを開く
- アートボード背景色を「透明」に変更
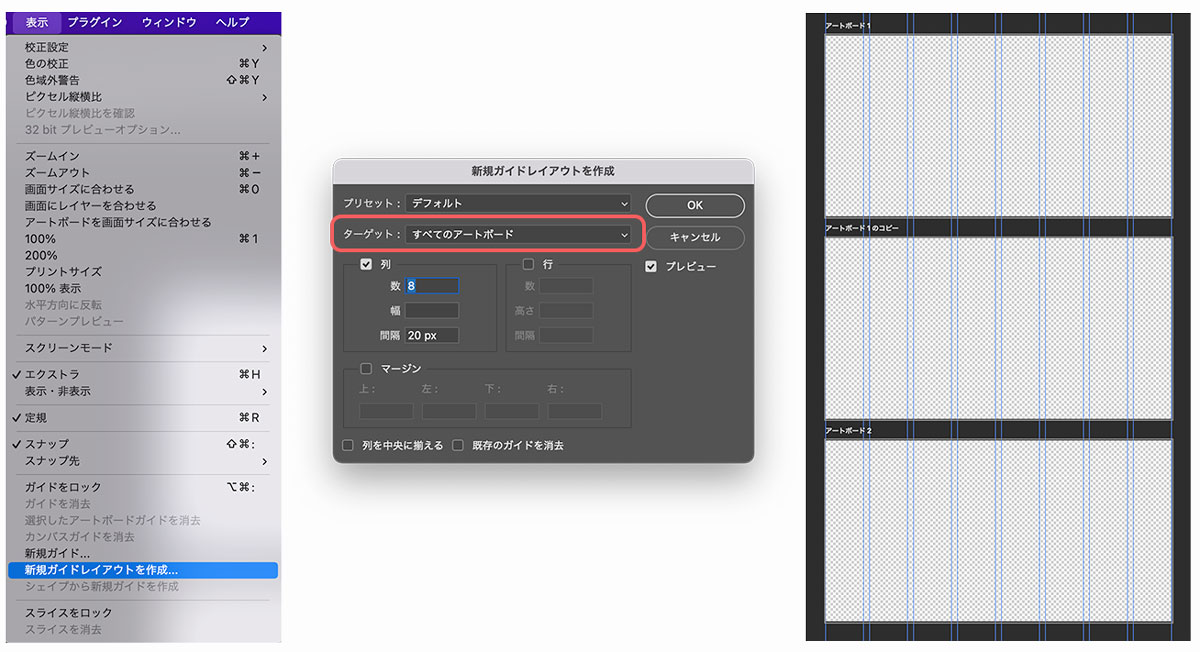
ガイドはアートボードごとに作成される
ガイド線は通常のドキュメントボードと同じように引くことができます。
ガイド線は選択しているアードボードに対して作成したガイドが表示されます。
すべてのアートボードに対してガイドを引きたい場合は新規ガイドレイアウト作成で「ターゲット」を「すべてのアートボード」にしてください。

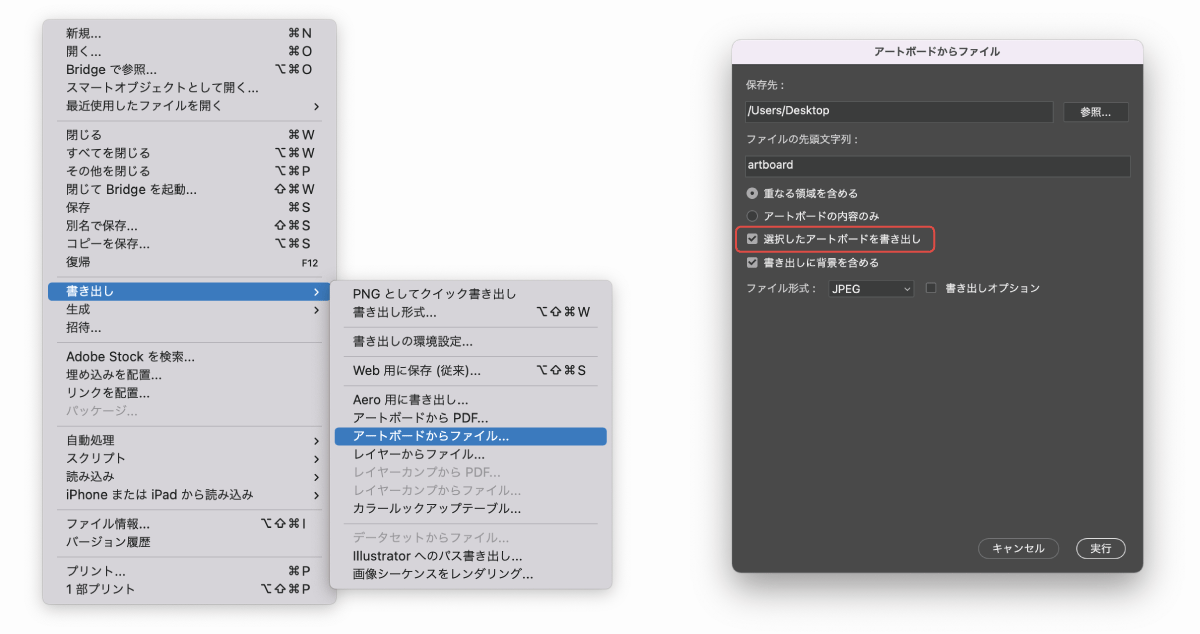
アートボードの書き出し

アートボードの書き出しは以下の手順で進めてください。
- ファイル
- 書き出し
- アートボードからファイル
- 保存先を指定
- 選択したアートボードを書き出しのチェック
- 選択したアートボードを書き出したい場合はチェック
- チェックを外すとすべてのアートボードを書き出し
すべてのアートボードを一括で書き出したい場合は「選択したアートボードを書き出し」のチェックを外してください。
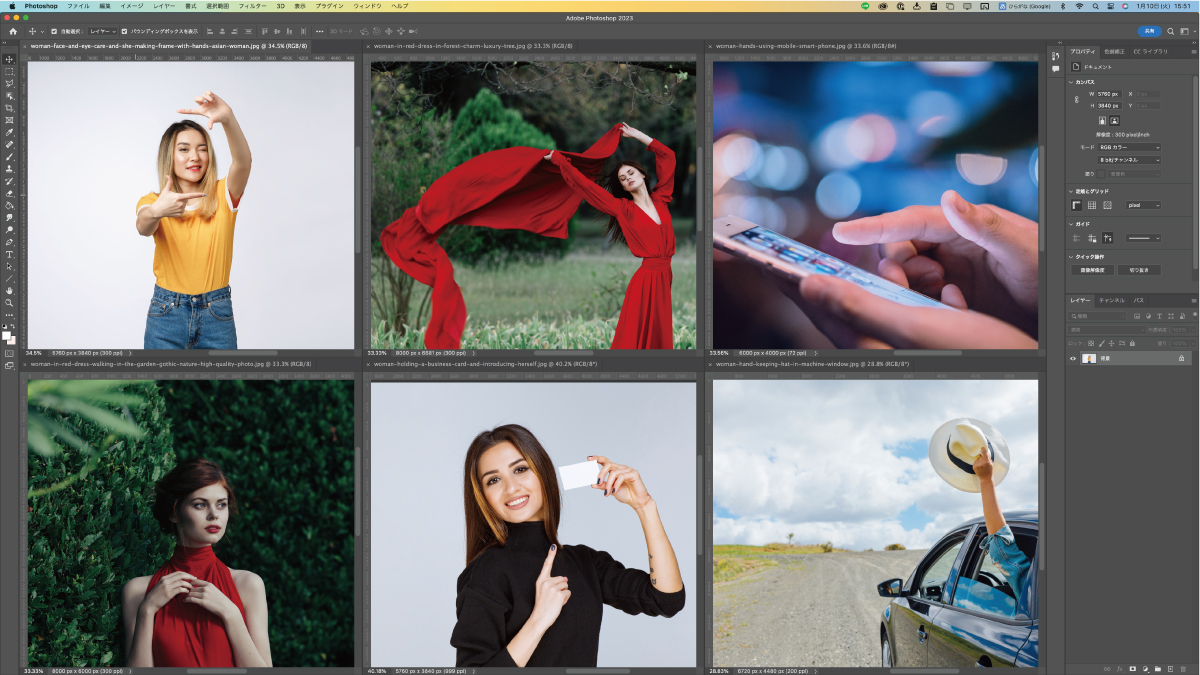
複数のウィンドウを同時に表示する「ウィンドウアレンジ」

アートボード機能ではなく、複数のファイルを1画面上に多数表示したいという場合は「アレンジ」機能が便利です。
複数ウィンドウを並べて開く「ウィンドウアレンジ」の使い方

- Photoshopで複数のファイルを開く
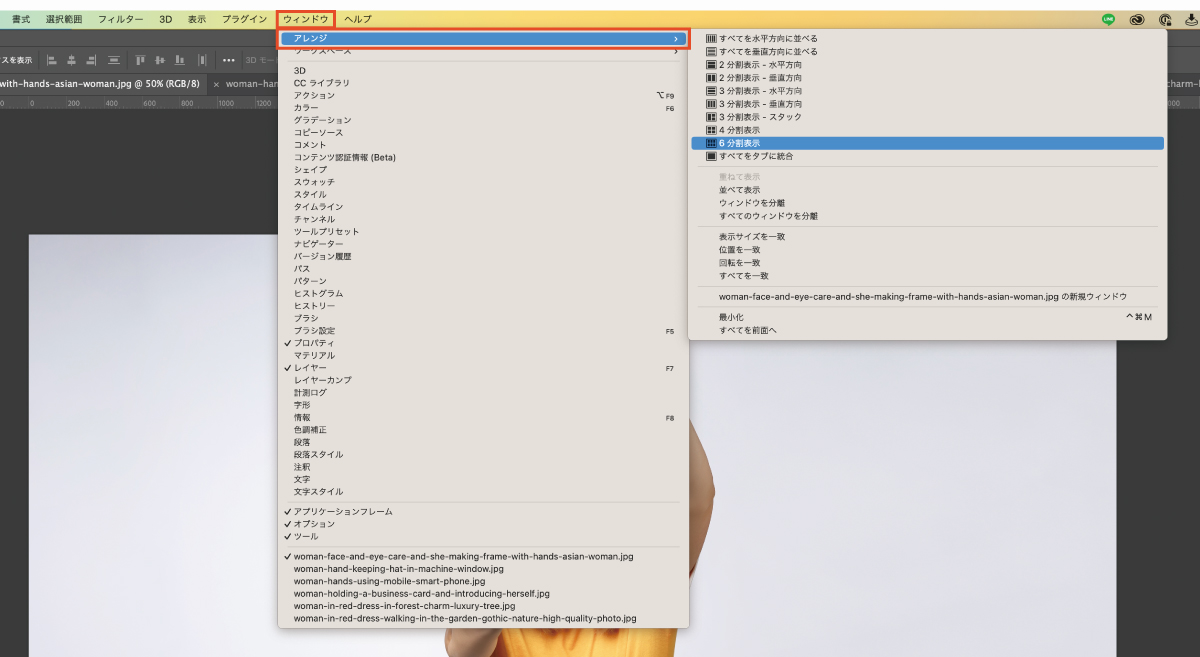
- ウィンドウ
- アレンジ
- 並び方のパターンを選択
縦に並べたり水平に並べたり、自由に設定できるので作業しやすいレイアウトを選択してください。
複数並べたウィンドウはクリックしたファイルが即座に有効となり、編集対象となります。
アートボードのほうが使い勝手が良いですが、アートボードにまとめたくないという場合にはアレンジウィンドウが役立ちます。
別のファイルからレイヤーをコピー
アレンジウィンドウで複数表示しておけば、ドラッグ&ドロップによってかんたんにレイヤーを移動したりコピーすることができます。
元となるファイルをクリックすればレイヤーパネルに要素一覧が表示されるので、必要なものを移動先にドラッグ&ドロップするだけでOK!
すべての表示サイズを揃えることも可能

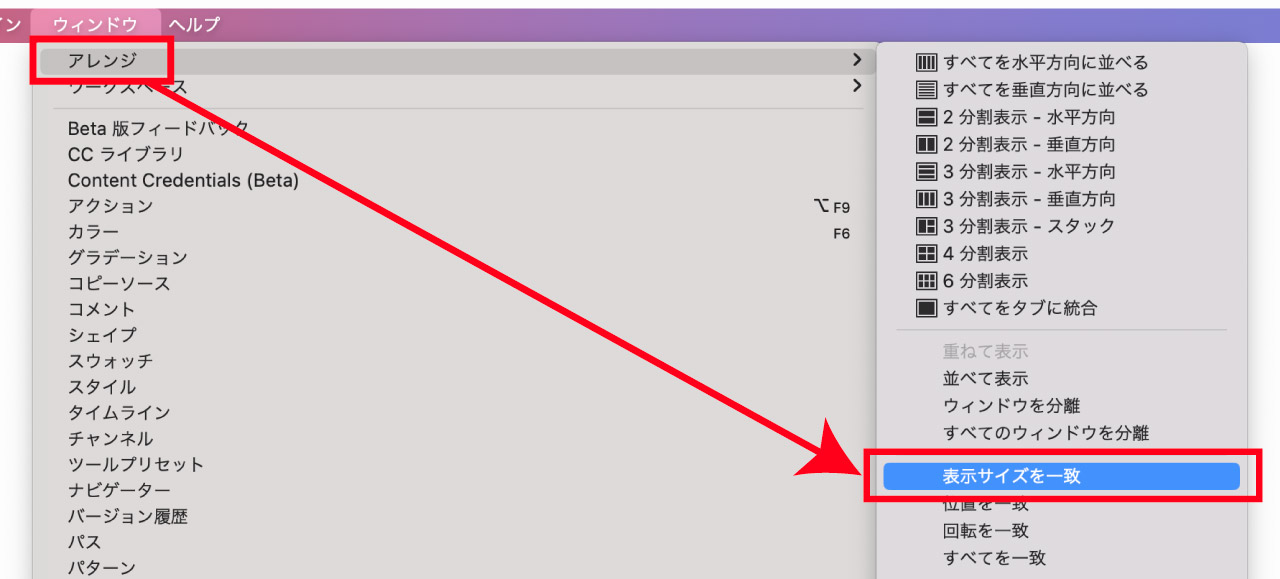
- 表示倍率を変更(どのウィンドウでもOK)
ウィンドウアレンジ表示サイズを一致
以上の手順で最初に変更したウィンドウの表示倍率を基準に開いているウィンドウすべての表示サイズが変更されます。その他「位置を一致」「回転を一致」などで表示位置を揃えることもできるので複数のデータをまとめてチェックしたい時に便利です。
Photoshopの使い方については以下の記事をご覧ください



コメント
コメント一覧 (1件)
CSずっと使っていたのでアートボードの存在知りませんでした!
イラレみたいにひとつのファイルにいくつもパターン並べられるの便利そうですね。