
背景が透明な画像を作るのってどうやるの?透明にならないんだけど…

背景が透明にならないのにはいくつかの理由がありますので、わかりやすく透明化の方法を解説しますね!
- 透明化して画像を重ねたい
- 背景が透けた画像を作成したい
- 背景が透けない理由が知りたい
本記事ではこのような背景の透明化についてはじめたばかりの初心者にもわかりやすいように画像たっぷりで丁寧に解説します。
Photoshopにおける透明背景と見え方

基本中の基本であるPhotoshopの背景透過について解説します。
Photoshopの透明は「チェック柄」で表示される

Photoshopで作成した透明画像は図のような四角を組み合わせたチェック柄で表されます。市松模様とも呼びますね。
この白とグレーのチェック柄で表示されているエリアは透明なので保存時には表示されません。


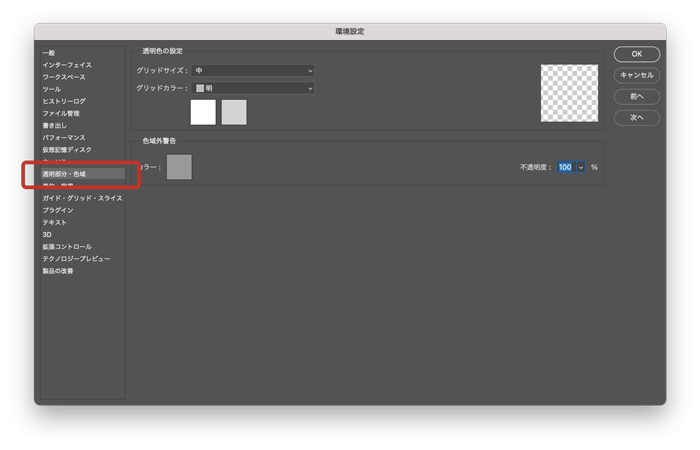
この透明模様が嫌だと言う場合は変更することもできます。
- 設定
- 環境設定
- 透明部分・色域
グリッドサイズを「なし」にすれば模様が消えますし、グリッドカラーを好きな色に変更することもできます。
背後が透ける表現は不透明度で

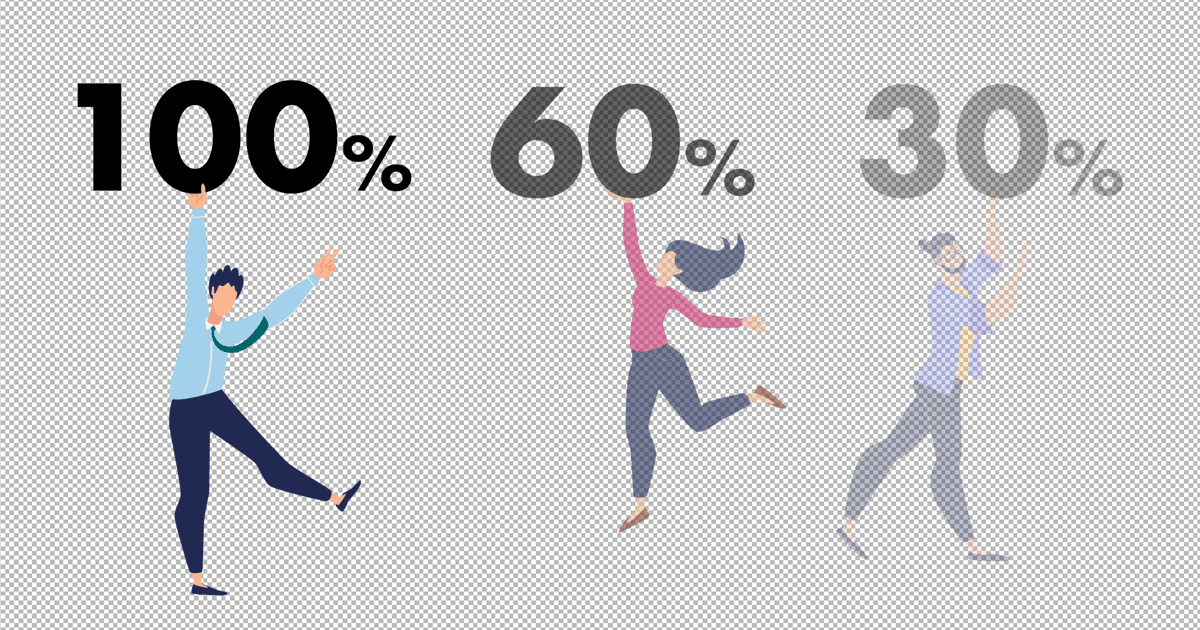
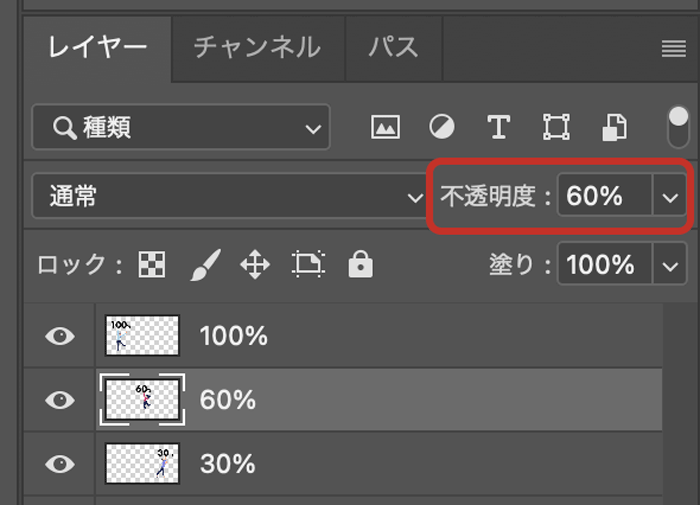
完全に透けずにうっすら透けさせたい場合は不透明度という数値を変更しましょう。
不透明度が100%なら全く透けず、50%なら半分だけ透過し、0%で完全に透明になります。

不透明度はレイヤーパネルから変更可能です。
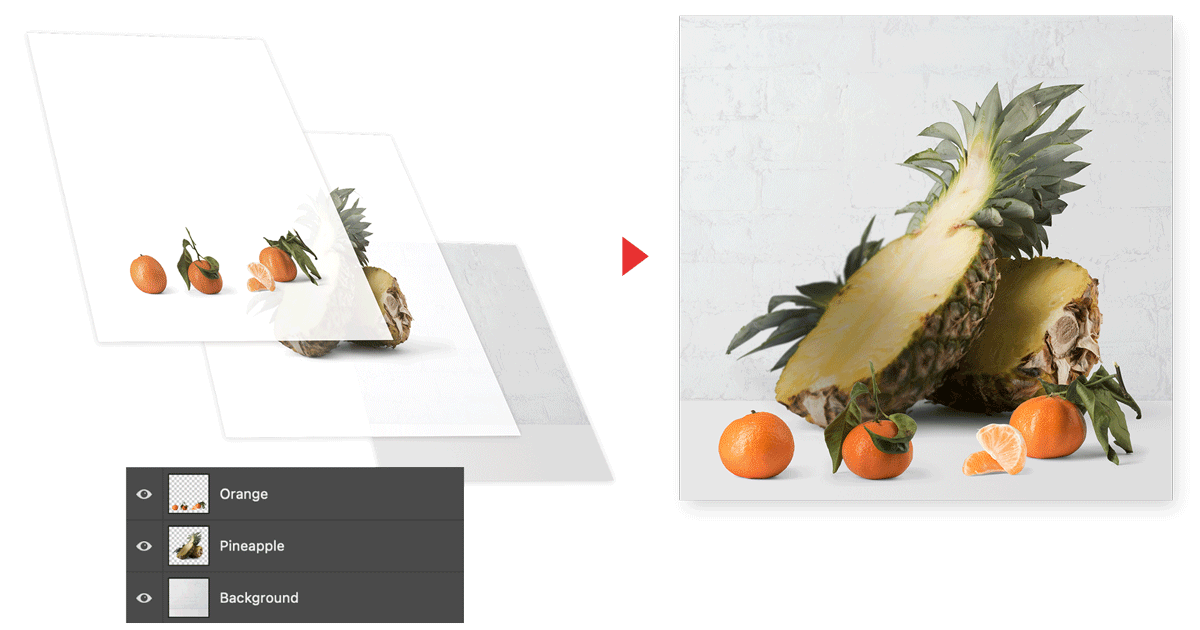
透明画像を重ねたい場合はレイヤーを使う

Photoshopの合成は上図のように背景が透明な画像を上から順に重ねていくイメージで作られます。
背景が透過されていないと重ねても下のレイヤーが表示されないので背景を透明にする必要があります。

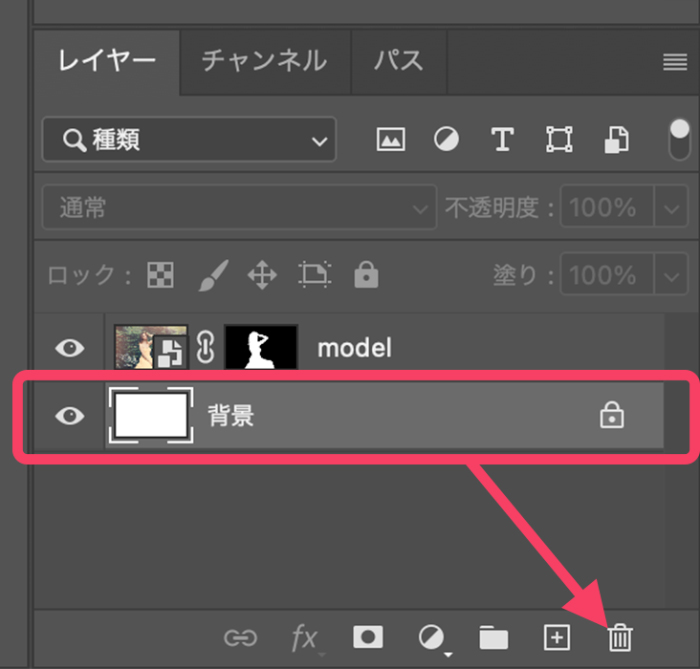
新規作成した場合はデフォルトで真っ白の背景レイヤーが作成されているので保存時には背景レイヤーを削除してください。
レイヤーが必要な理由や詳しい使い方については以下の記事で詳しく解説していますのであわせてご覧ください。

背景を透明にしたまま書き出ししたい場合はPNGで保存しよう


背景を透明にした画像を保存する場合はアルファチャンネルと呼ばれる透明な部分の情報を持つ拡張子を利用する必要があります。
アルファチャンネルが使える画像形式は主に以下の3つ
- PNG
- GIF
- WebP
よく使われるJPGにはアルファチャンネルがないので、背景が透明な画像をJPGで保存しても背景が白で塗りつぶされてしまいます。
以下の画像はPNGとJPGで書き出したものの比較です。
PNGは背景が透明になっていますが、JPGは背景が白く塗りつぶされた状態で保存されています。


背景が透明になっているのがわかりやすいようにこのエリアの背景を水色に変更しています。
上記の画像を右クリックして保存して比較してみても違いがわかりやすいと思います。
背景を透明化した画像を使いたい場合は基本的にはPNGを使いましょう。
画像形式・拡張子の特徴や使い分けについてもっと詳しく知りたい場合は以下の記事もあわせてご覧ください。

Photoshopで背景を透過させる5つの方法

画像の背景を透明にするための具体的な手法を解説します。
背景を透明にするための方法は主に以下の5つ
- 消しゴムツールで背景を削除する
- 範囲選択して選択範囲を削除する
- レイヤーマスクを使って背景を透明にする
- クリッピングマスクを使って透明にする
- 描画モードを変更して背景を非表示にする
順番に解説します。
消しゴムツールを使って背景を削除する方法

一番イメージしやすい背景の透明化の方法です。
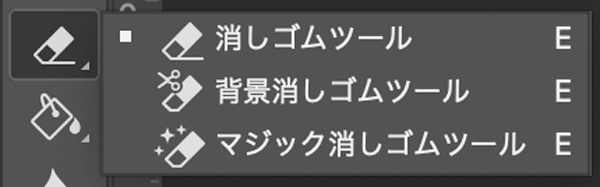
消しゴムツールは普通の消しゴムツールだけでなく、以下の3種類あります。

- 消しゴムツール
- 背景消しゴムツール
- マジック消しゴムツール
消しゴムツールはブラシツールと同じ感覚で使えます。
消しゴムツールでなぞった範囲のピクセルが消去されます。
普段あまり使うことのない「背景消しゴムツール」と「マジック消しゴムツール」についても解説します。
背景消しゴムツールの使い方
背景消しゴムツールはブラシの中心の色に近い部分のみを削除します。
ツールオプション【近似値】を下げれば精度が高くなり、近似値を上げれば多くの色を削除できるようになります。
【制限】は「隣接されていない」を選択すると近似色しか削除されなくなるので背景と色の差がくっきりしてる場合は楽に消せます。
マジック消しゴムツールの使い方
マジック消しゴムツールは、普通の消しゴムツールと違って1回クリックしただけで近似色をまとめて削除してくれます。
マジック消しゴムツールのオプションの詳細
- 許容値:削除する色の範囲を指定(大きくすると消える範囲が増える)
- アンチエイリアス:削除する部分のエッジを滑らかにする
- 隣接:隣接しているピクセルのみが消去されます(チェック外すと隣接してない部分も消える)
- 全レイヤーを対象:選択してない表示レイヤーも対象
- 不透明度:完全には消さずに透かす時に使用(100%で完全削除)
範囲選択して削除する方法

削除したいエリアを「範囲選択」して、Delキーを押して削除する方法です。
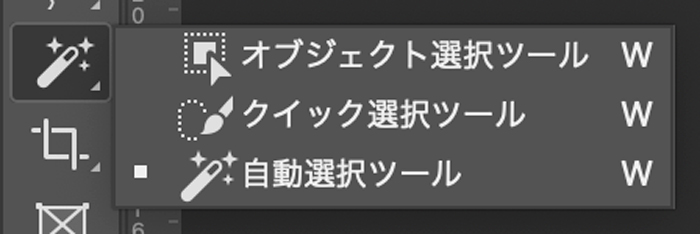
| オブジェクト選択ツール | ドラッグした範囲にあるオブジェクトをAIが自動認識して選択 |
| クイック選択ツール | ブラシのようになぞって範囲選択 |
| 自動選択ツール | クリックした近似色をまとめて選択 |
上記のツールを使用して選択状態にしたところでDelキーを押すと選択したエリアがまとめて削除されます。
また、選択範囲はCtrl+Shift+Iを押すことで反転できます。
削除したくない側を選択した場合は反転してから削除しましょう。

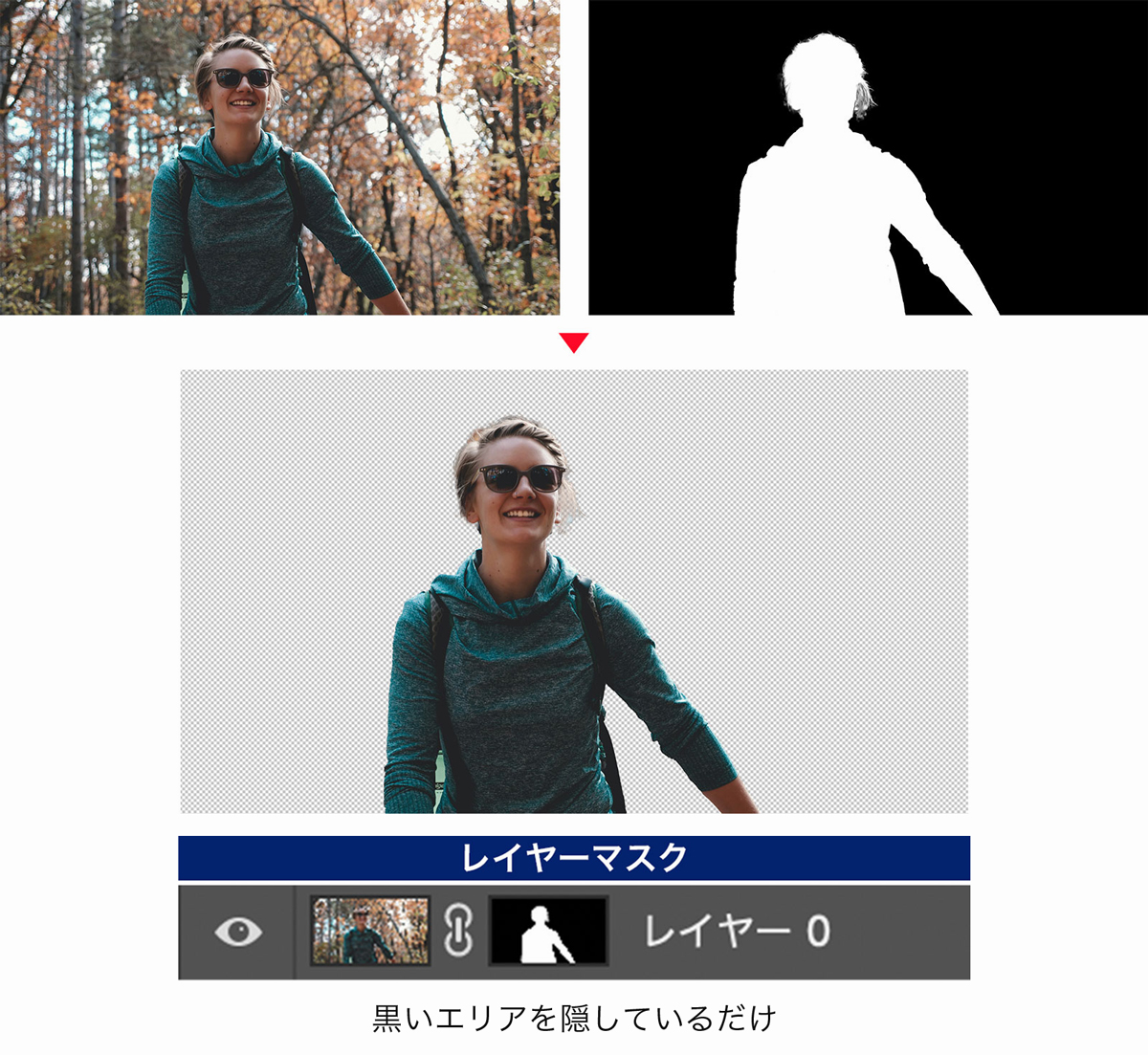
レイヤーマスクを使って透明にする方法

人物やモノなどの被写体の背景を透明にしたい場合はレイヤーマスクを使うのが一般的です。
レイヤーマスクは前述した方法と違い、背景のピクセル情報を削除せずに非表示にする機能です。
レイヤーマスクを使って背景を透明にする方法は以下の通り
- 表示したいエリアを範囲選択
- レイヤーマスクを追加
- 範囲選択されていなかった部分が透明になる
一番良く使うやり方なのでしっかり覚えておきましょう。
以下の記事にて詳しく解説していますのであわせてご覧ください。

なんでレイヤーマスクを使うの?
マスクの最大のメリットは後から元に戻すのが容易な非破壊編集である点です。
削除せずに非表示にすることでオリジナルの画像データを失うことなく作業をすすめることができます。
プロの現場ではマスク機能を使うことが必須とされているのでレイヤーマスクは覚えておきましょう。

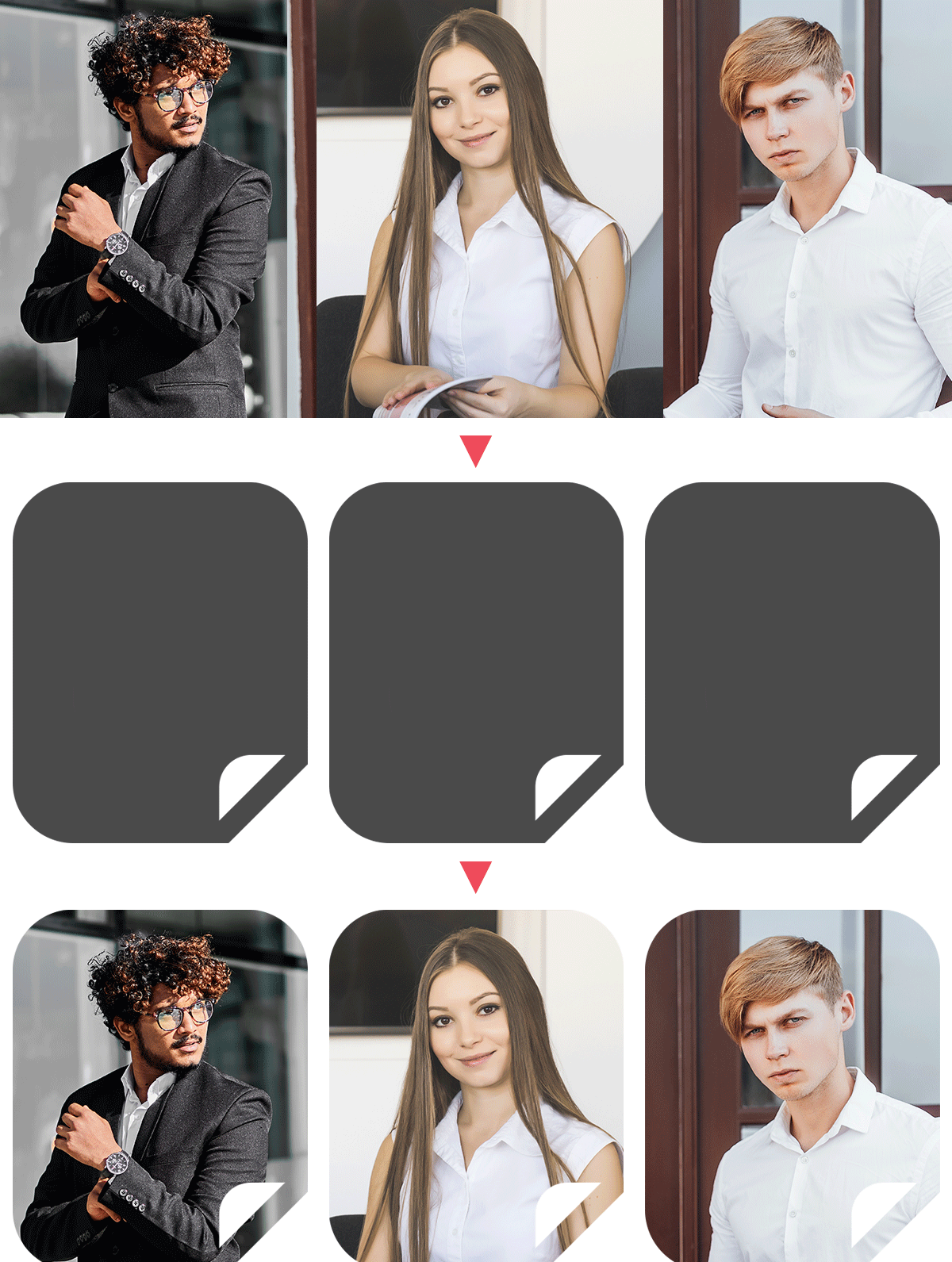
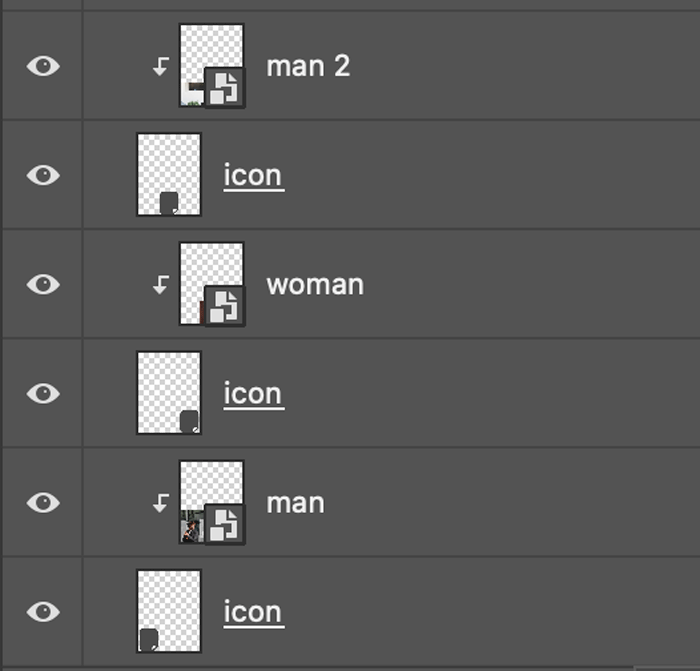
クリッピングマスクを使って透明にする方法

クリッピングマスクを使うと下のレイヤーからはみ出た部分を透明にすることができます。
写真を丸く切り抜いたりテキストの形で切り抜くこともできます。

クリッピングマスクの使い方は以下の通り。どの方法でもOK
- ショートカット【Ctrl+Alt+G】(macはCommand+Option)
- Altを押しながらレイヤーの境界をクリック
- メニュー→レイヤー→クリッピングマスク作成
- 新規レイヤー作成→下のレイヤーを使用してクリッピングマスクを作成
クリッピングマスクを適用すると真下にあるレイヤーからはみ出た部分は透明になります。
クリッピングマスクについてもっと詳しく知りたい方は以下の記事をご覧ください。
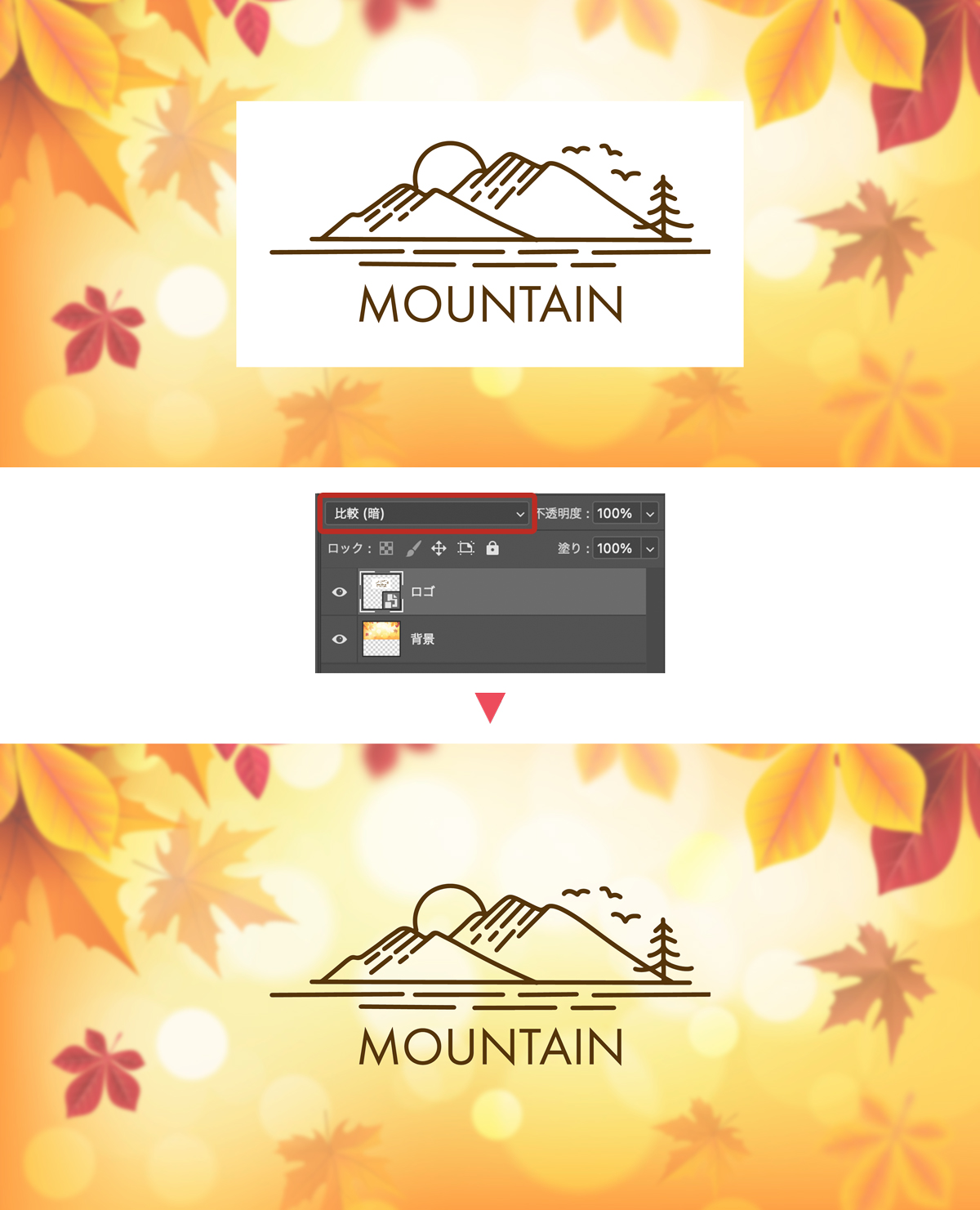
描画モードを使って背景を非表示にする
上層レイヤーの背景を合成モードで非表示にする方法です。
あまり使うことがないかもしれませんが、覚えておくとたまに役立ちます。

- 透明にしたい背景が白:比較(暗)
- 透明にしたい背景が黒:比較(明)
この方法だと下にレイヤーがない場合は透明にならないので合成するとき専用の方法になります。
描画モードについての詳細は以下の記事をご覧ください。

Photoshopで背景を透明のまま保存する方法

冒頭でも解説しましたが、背景を透明にした状態の画像を保存したい場合はアルファチャンネルに対応した拡張子で保存する必要があります。
背景を透明のまま保存する方法を2パターンご紹介します。
- Webデザイン等で使用する透明化画像を書き出す方法
- 印刷物や保管用に透明情報を保持したまま保存する方法
Web用に背景を透明にした画像を保存する方法
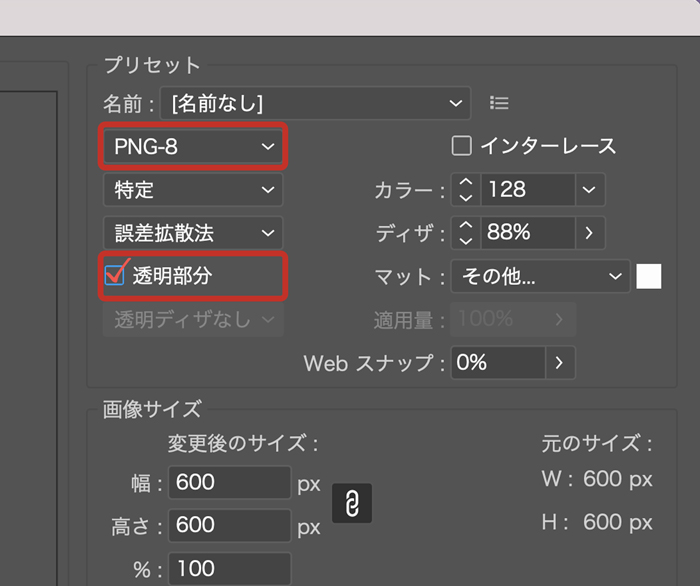
Webデザインなどで使用する一般的な透明画像を保存する場合はPNG 8 Alpha形式で保存します。
Photoshopでの保存方法は以下のとおりです。


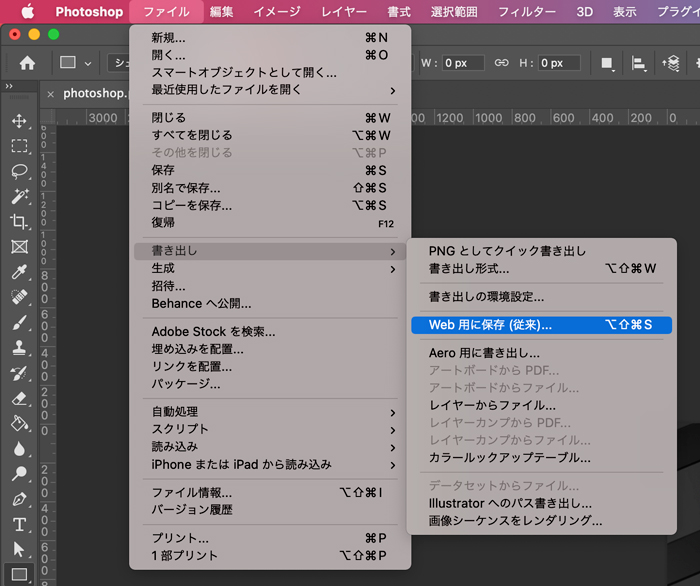
- ファイル
- 書き出し
- Web用に保存
- PNG8を選択
- 透明部分にチェック
- 保存
以上で指定した保存先に透明化されたPNG画像が保存されます。
PNG8じゃなくPNG32を選んでも大丈夫ですが、ファイルサイズが大きくなりすぎるのでWebで使用する場合はPNG8を使うのが一般的です。
保存用の高画質データとして保存する場合はPNG32で保存しても構いません。

保管用のデータはPSDで保存
透明化した画像データはPNGを使いますが、加工したオリジナルデータを保存する場合はPSD形式で保存するのが基本。
PSDデータには以下の情報が含まれていますが、PNGには含まれません。
- レイヤー
- マスク
- テキスト
- シェイプ
- スマートフィルター
PNGで保存すると上記のレイヤーデータはすべて失われ1枚の画像として保存されてしまいます。
再編集しない場合は問題ありませんが、あとから変更できるように保管用データはPSDで保存しておきましょう。

PSDで保存する方法
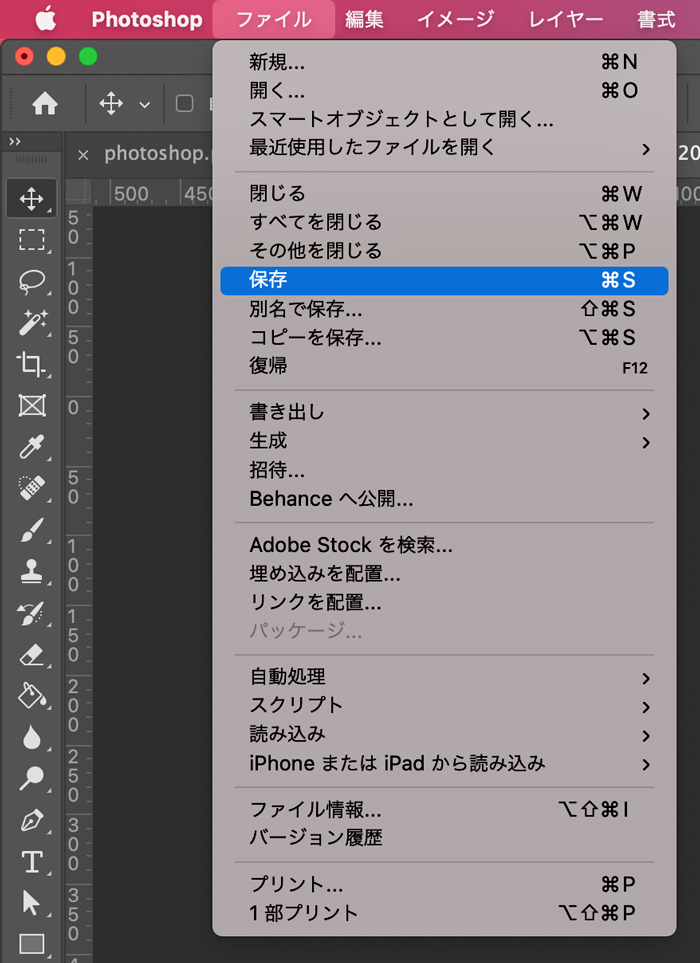
- ファイル
- 保存(Ctrl+S)
- 保存先を指定
- 保存
PSDデータについての詳細は以下の記事も参考にしてみてください。

背景の透明化まとめ

Photoshopの背景透明化は以下の3点だけしっかり覚えておきましょう。
- 画面の表示がチェック柄(市松模様)になっている部分は透明
- 透明化しても下にレイヤーがあると下のレイヤーが表示される
- 背景を透明なまま保存したい場合はPNGで保存する
背景を消す方法は以下の5つ
- 消しゴムツールで透明にしたい部分を消す
- 背景を範囲選択して消す
- レイヤーマスクで非表示にする
- クリッピングマスクで非表示にする
- 描画モードで非表示にする
背景を消した状態で透明部分にチェックを入れたPNGで保存すれば背景が透明になった画像ができるので試してみてください。
その他、Photoshopの使い方については以下の記事をご覧ください。



コメント
コメント一覧 (2件)
psdは簡単に出来るので、epsでの保存方法が知りたいです。
epsはjpgと同じくアルファチャンネルをサポートしていないため透明(アルファチャンネル)を使用したい場合はepsではなくpsdを使った方が良いと思います。
切り抜きに関してはクリッピングパスを設定しておくことが可能ですが、不透明度を使った透明表現はできません。