フォントを選ぶ際には書体の持つ印象だけでなく、文字本来の役割である「伝える」ことを意識して選ぶ必要があります。
文字で伝える場合に意識したい文字の要素は下記の3つ

- 可読性:文字の読みやすさ
- 判別性:誤認しにくさ、間違えにくさ
- 誘目性:目に止まりやすさ
それぞれ順番に解説します。
フォントの種類が知りたい人は書体の種類と違いを解説の記事をご覧ください。
フォントがあたえる印象について知りたい人はフォント与える印象 心理を考慮したフォントの選び方をご覧ください。
可読性:文字の読みやすさ

文字の可視性とは読みやすさのこと。
『伝わる文字』として一番イメージしやすい項目であり、もっとも重要なポイント。
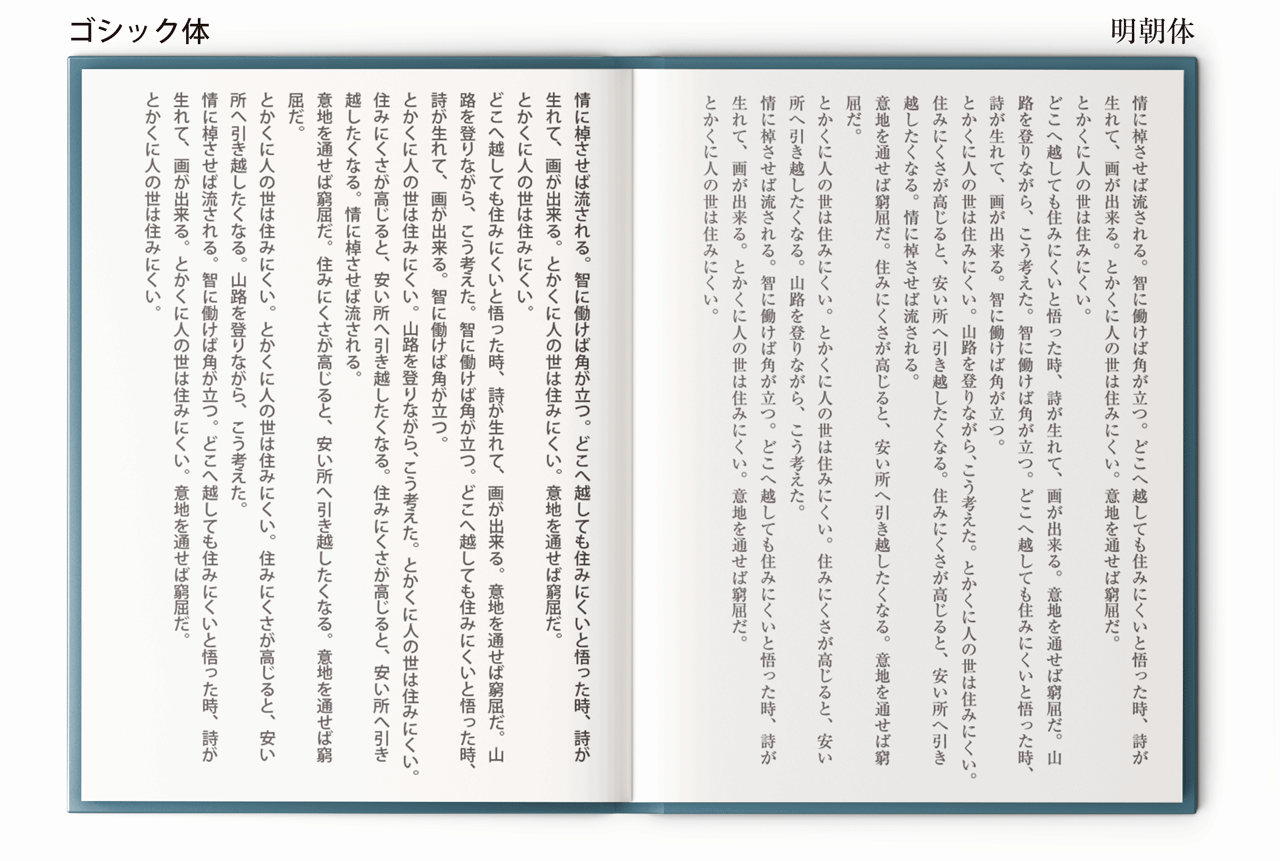
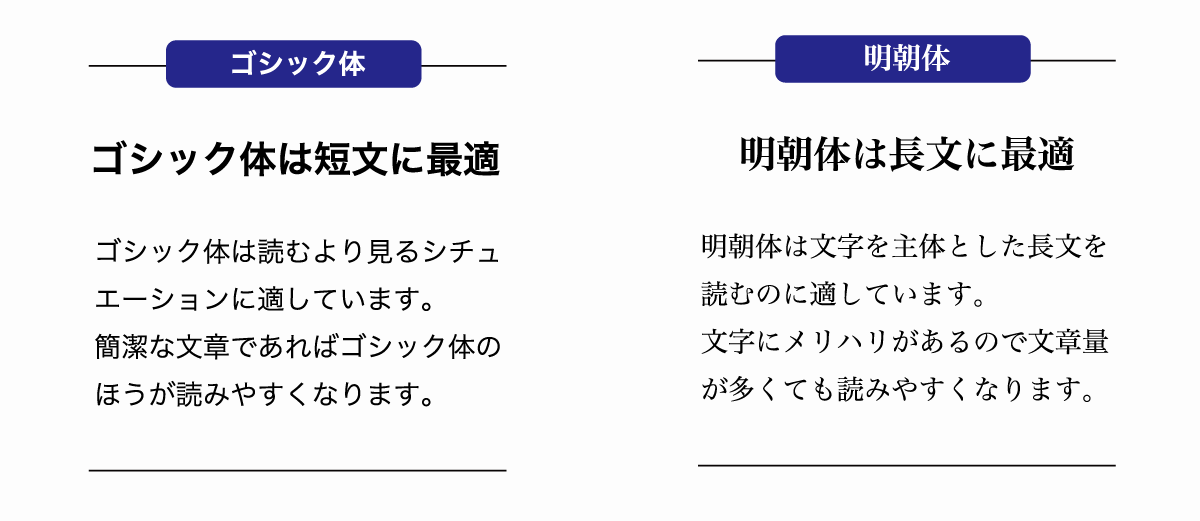
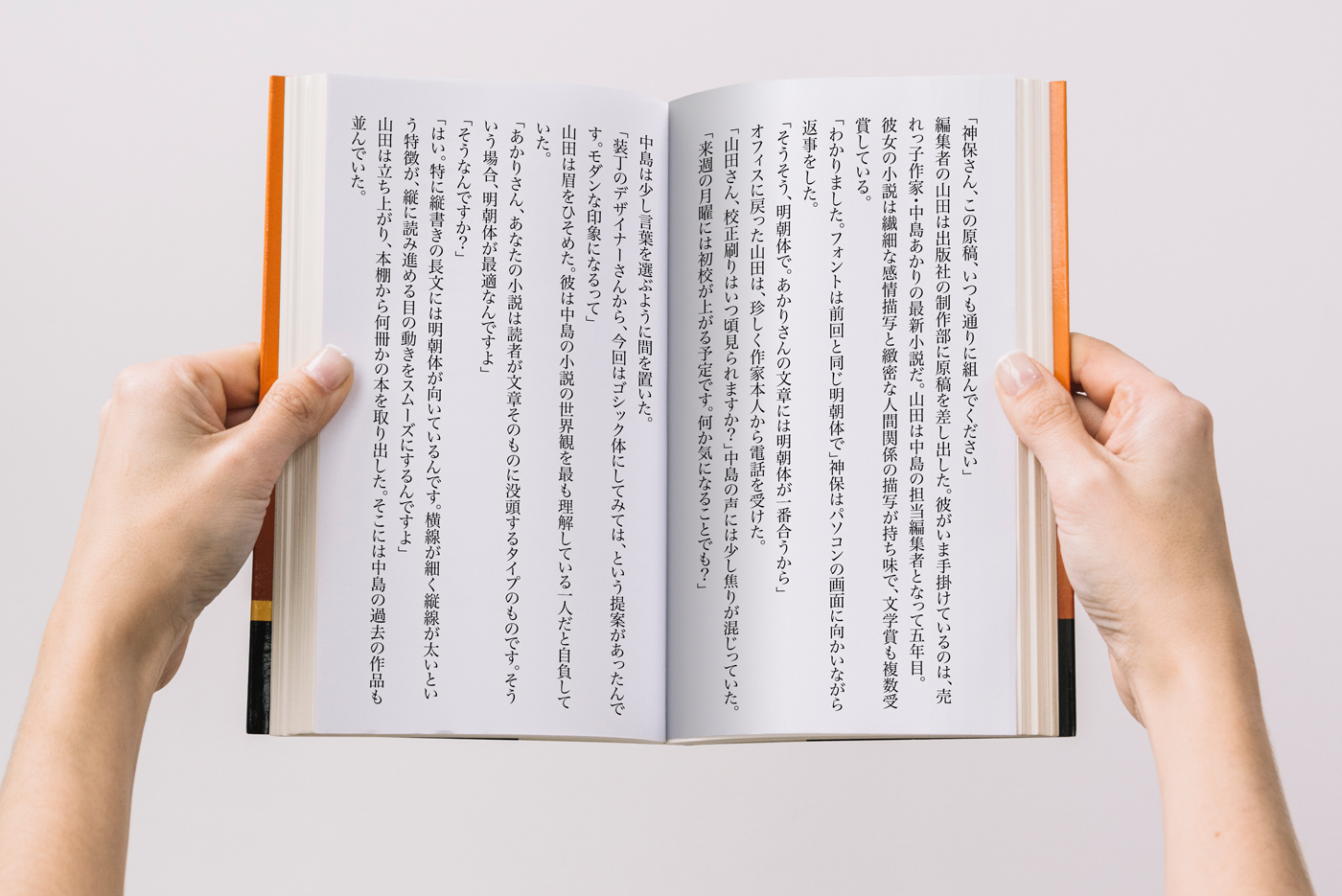
長文は明朝体のほうが可読性が高い

小説、新書、論文といった長文を読む媒体には可読性が高くなる下記のような書体がオススメ。
- 文字のウェイトが細い書体
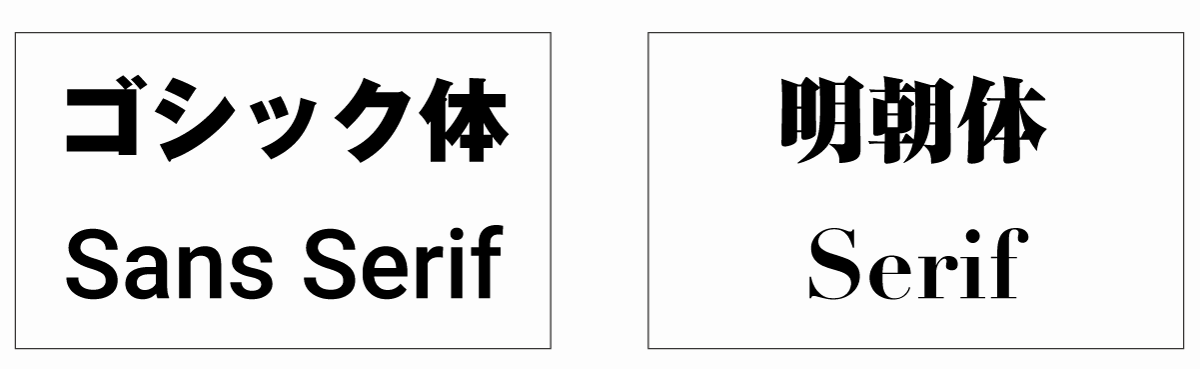
- ハネのある明朝体やセリフ体
- コントラストが高い配色
- 文字間、行間がとれた文字組み
以上の理由から文章がメインのコンテンツで縦読みの場合は明朝体が選ばれやすくなっています。
短文はゴシック体のほうが可読性が高い

文字を読むわけでなく見ることの多いプレゼン、アプリ、テロップ、資料などはゴシック体のほうが可読性が上がります。
- 明朝体:文字のみが続く文章を読むもの
- ゴシック体:文字数が少なく文字以外の情報が多いもの
あくまでもこれは『可読性』に限った話です。書体の印象やデザインとの調和も意識してフォントを選びましょう。
ゴシック体と明朝体の違いについてはフォントの種類についての記事をご覧ください。
ブログにはゴシック体がオススメ
ブログは『読む』のか『見る』のか判断が難しいところですが、実際のところ多くの人が流し読みです。
視覚性の高いゴシック体のほうが有利と判断してゴシック体を利用しているブロガーのほうが多いですね。
ブログやWebデザインでの文字の読みやすさについては下記記事で詳しく解説しています。

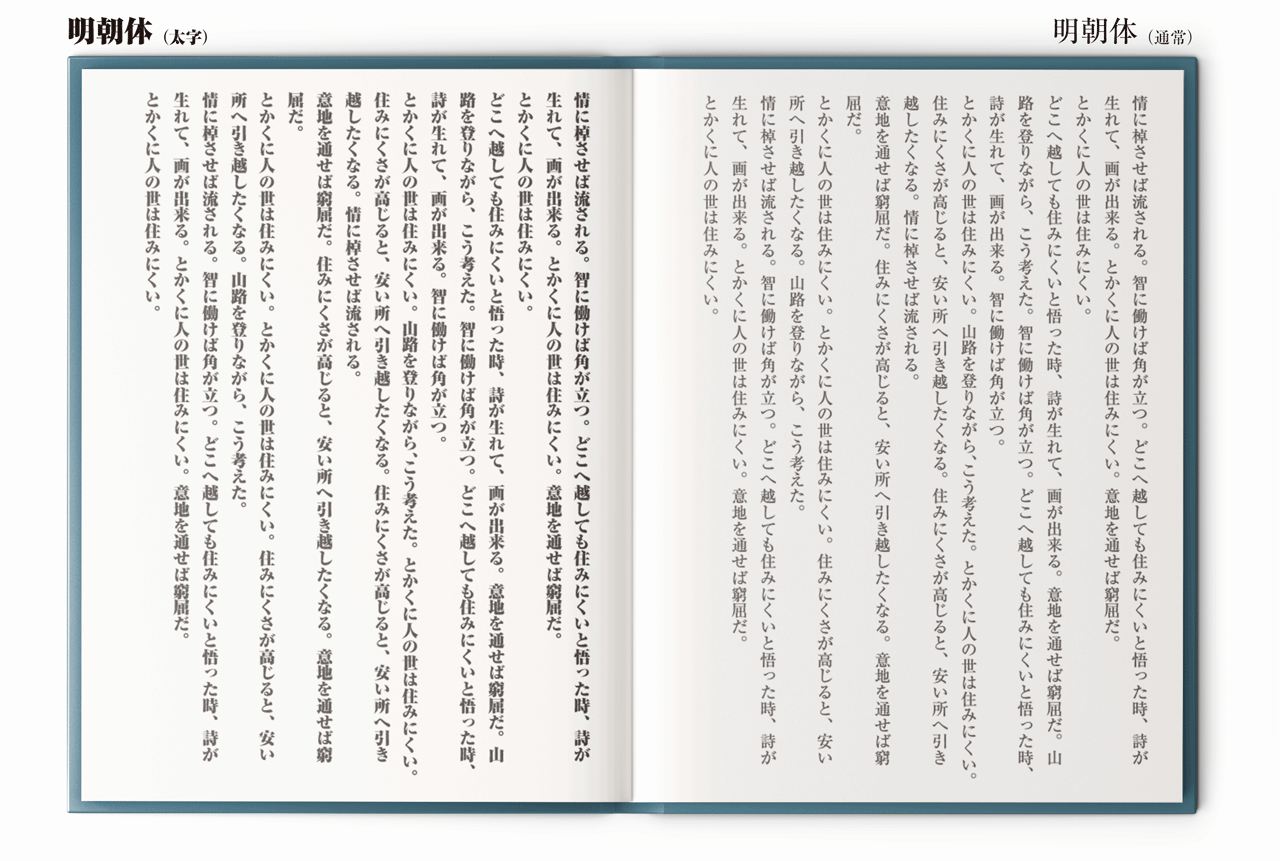
長文を読む場合は太字だと可読性が下がる

太字のほうが読みやすいと思う人もいるかもしれませんが、タイトルや見出しではない本文に太字のフォントを使うのは可読性が下がるのでおすすめできません。
大きなサイズで使用する分には問題ありませんが、小さい文字を太くしてしまうと文字のメリハリが無くなり長時間読んでいると疲れてしまいます。
明朝体、ゴシック体どちらを使うにしても本文のウエイトは上げすぎないように注意しましょう。
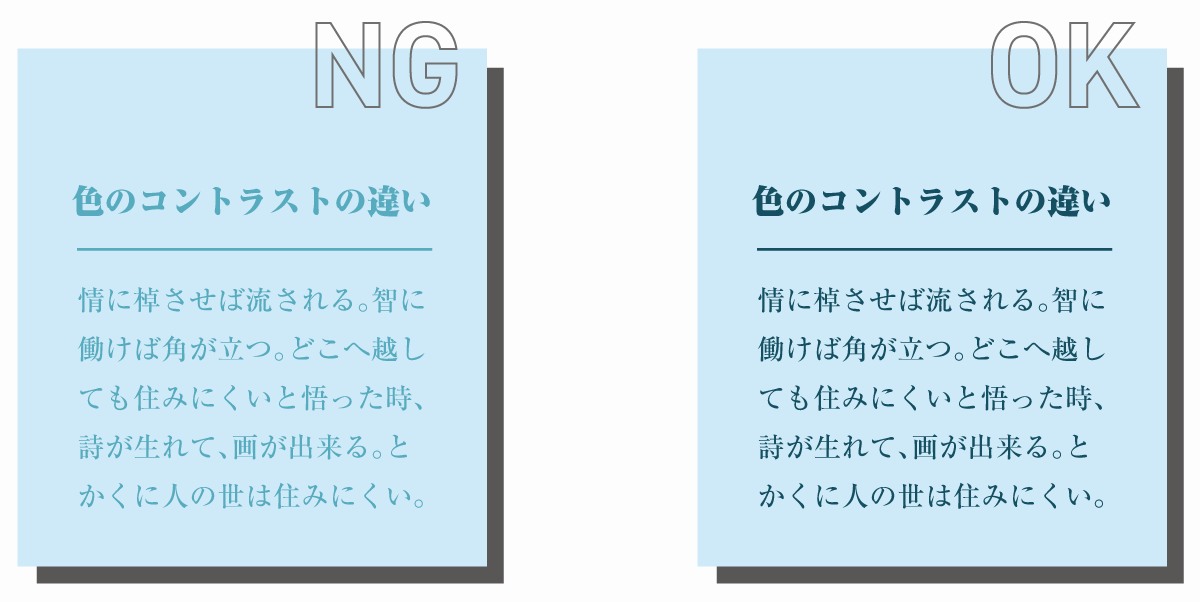
背景色と文字色のコントラストが低いと可読性が下がる

明度の高い背景に明度の高い文字色を利用してしまうと文字が読みにくくなってしまいます。
色相対比や明度対比によって読みやすさは大きく異なります。適した配色は可読性の向上に大きく影響します。
配色については以下の記事をご覧ください。
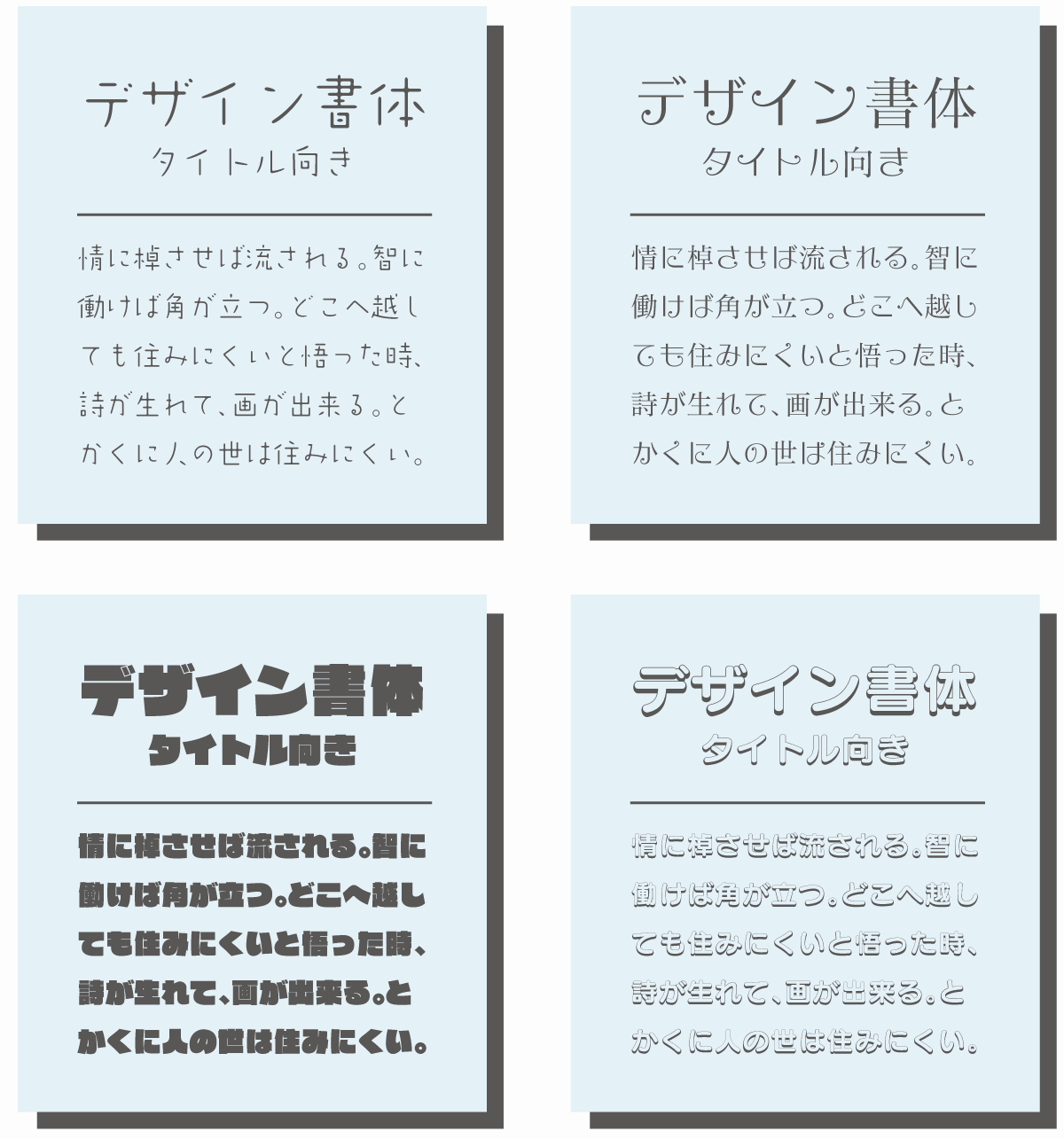
デザイン書体は読みにくい

個性的なデザインが特徴である装飾フォントは本文に使うと可読性が著しく下がります。
ロゴやタイトルには向いていますが、本文や小見出しに使う際は注意が必要です。
読みやすさを求める場合はデザインフォントより普通のゴシック体、明朝体ベースのフォントを使うのがおすすめ。
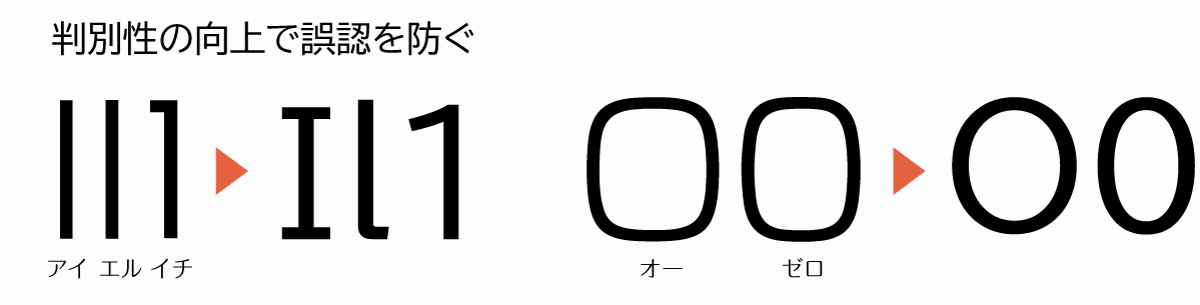
判別性:誤認しにくさ、間違えにくさ

判別性は似通った形状の文字を誤認すること無く容易に判別できるかどうか。
判別性の低い文字が多く交じると誤読しやすくなるので注意が必要です。
似た形状の文字との区別がハッキリつくように差別化された字形になっているものが判別性に優れたフォントです。
特に注意したい、判別しにくい文字形状

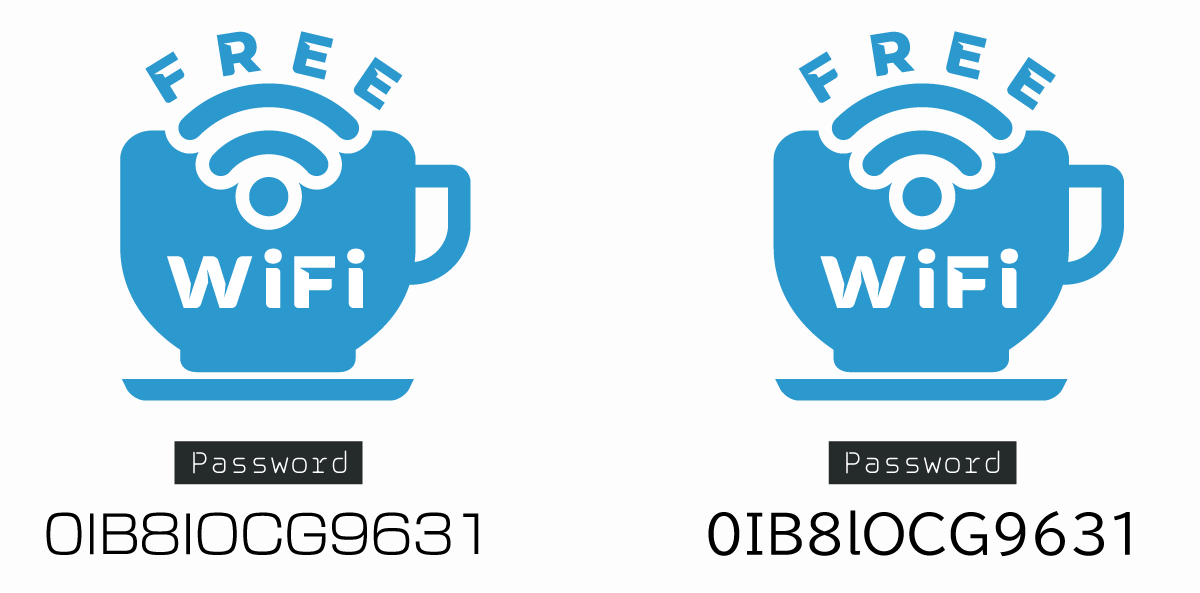
判別しにくい文字形状は多々ありますが、特に気をつけたいのがIDやパスワードなどで使用する欧文ですね。
- Oと0(オー/ゼロ)
- Iとlと1(アイ/エル/イチ)
- ロと口(ろ/くち)
- 一と─(イチ/けいせん)
また、漢字は多くの共通字形である「部首」を多用するので判別性が低いと別の字と間違える可能性が上がってきます。
しっかり見ればわかるものでも、いくつかの条件が重なると誤認しやすくなってしまいます。
環境によって判別性が落ちる
- 周囲が暗い
- 文字が小さい
- 文字までの距離が遠い
- 色覚によって読めない配色
良い環境下で読むことを前提とせずに、起こり得るシチュエーションを想定して誤認しにくい文字を利用する必要があります。
判別性の高いフォントを選ぶ

日本語はひらがな、カタカナ、英字、漢字と組み合わせにより判別性を上げることが可能ですが、欧文書体は限られた記号で表現しなければいけないため判別性をあげる工夫が必要になります。
文字の形状がハッキリと区別されている判別性の高いフォントを利用する以外にも以下の方法で判別性をあげることができます。
- 特徴の強い装飾書体やスクリプト体
- ハネやはらいのある明朝体やセリフ体
- 色やサイズを変えて判別しやすく加工
- 形状差を大きくし違いを強調
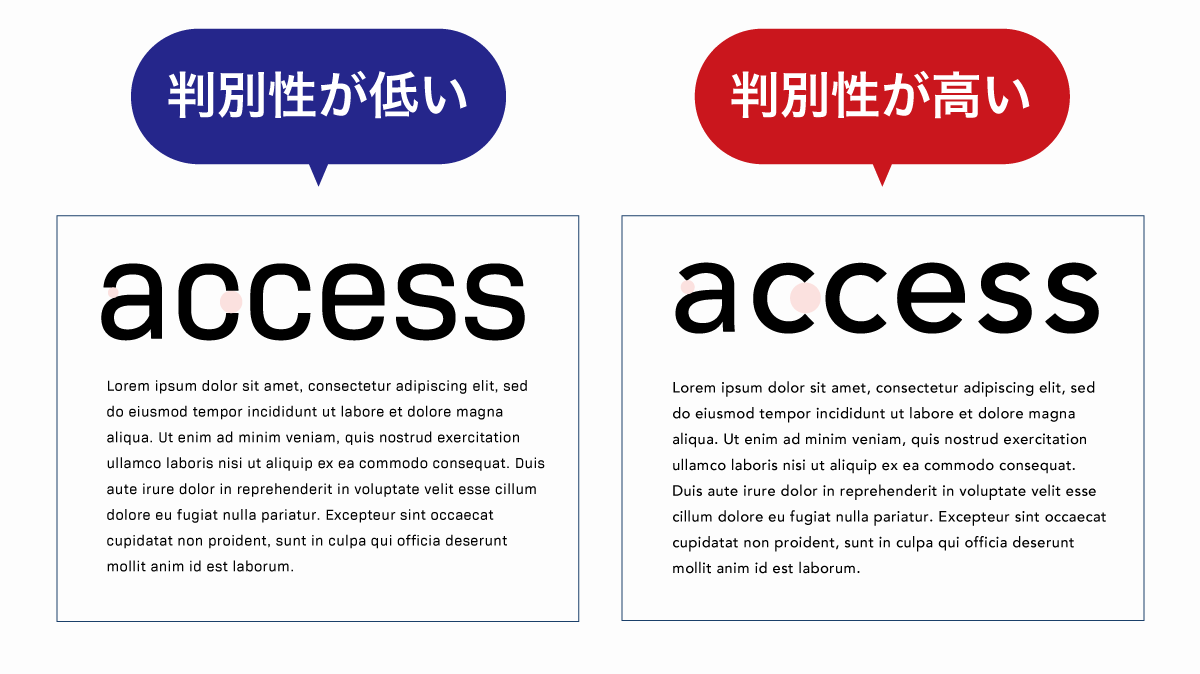
文字の開口部は広いほど判別性が上がる

文字サイズが大きい場合は影響ありませんが文字サイズが小さかったり遠くから読む場合は開口部が広いフォントを使用したほうが判別性が高まります。
注釈などで小さいサイズで使用する際は開口部の大きさを意識してフォント選定するのがおすすめです。
適切な文字間で判別しやすく
文字間は開きすぎていても、狭すぎていても読みにくくなってしまいます。
バランスを整えることで、判別しにくい文字もわかりやすくなるのでカーニングも意識してみましょう。

誘目性:目に止まりやすさ

誘目性は文字に視線を集める効果を期待したもので案内、注意喚起などで取り入れたい要素です。
長文を読む際に誘導性は重要ではありませんが、見出しやタイトルには誘目性が重要となります。
誘目性の高いフォントの特徴
誘目性の高いフォントの特徴には以下のものがあります。
- 文字のウェイトが高い
- ゴシック体やサンセリフ体
- コントラストが高い
広告では書体によるブランドイメージを考慮しつつ誘導性の高いフォントを使いましょう。
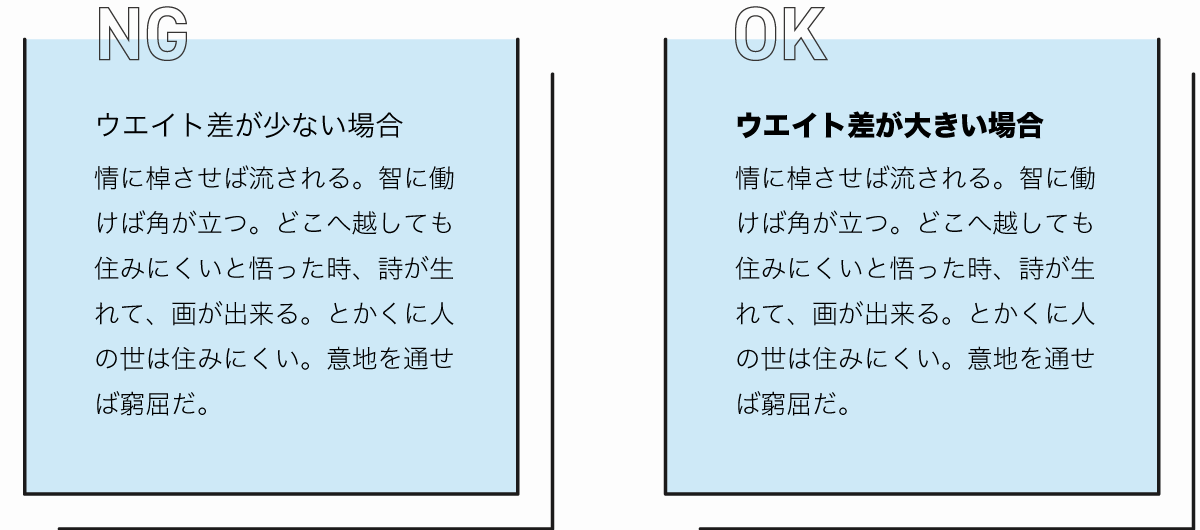
文字のウェイトが高い(太さ)

文字のウェイトが大きいと文章を読む際には可読性が落ちますが、タイトルや見出しに使用すると高い誘目性が期待できます。
必ずしも見出しのウェイトを上げる必要はありませんが、流し見を想定した媒体やコンテンツの場合は見出しだけでも内容が伝わるように強調してあげるととても読みやすくなります。
ゴシック体やサンセリフ体は目を引きやすい

誘目性は文字のウェイトを上げることで高くなりますが、フォントの種類を変えることによっても向上します。
ゴシック体と明朝体ではゴシック体のほうが目に止まりやすく、遠くからでも視認しやすいので案内板にはゴシック体の太字が向いています。
また、目線を集めるためには文字の太さだけでなく周囲の余白も重要になります。
視線を集めるためのコツ
誘目性の高いフォントを使用するだけでも目線を惹きつける効果がありますが、他にも視線を集めるコツが多々あります。
「文字のジャンプ率を上げる」「補色などの色を使用する」といった基本的なものも含め、視線の動きの基本パターン(Zの法則など)を使用することで効率的に視線を誘導することができます。
視線誘導については以下の記事にまとめてあるのでご覧ください。

可読性・判別性・誘目性を考慮してフォントを選ぼう
フォントを選ぶ際はまずフォントのイメージを考えますが、それだけでなく「用途に適しているか」も重要なポイントです。
本記事で解説した「可読性」「判別性」「誘目性」を意識して媒体や用途ごとに適したフォントを選ぶとデザインの説得力や利便性がUPしますよ。
最後にフォント選びの際に重要となる3属性のポイントをまとめます。
短文や一般的な情報伝達はゴシック体が最適
- 一般的な文章はゴシック体が向いている
- 本文は太字にしないほうが読みやすい
- 文字は装飾がないシンプルなタイプが読みやすい
太字にしてしまうと文章が読みにくくなってしまうのでタイトルや強調したい部分だけに限定して使用するのが良いでしょう。
WebサイトやアプリなどのWebデザインに使用する本文は可読性を重視するのであればゴシック体がおすすめです。
文章に集中する小説には明朝体が最適

- 縦書きの長文には明朝体が向いている
- 文章が主体の媒体には明朝体が向いている
- 文字は太字にしないほうが読みやすい
小説や文字が主体の書籍などには明朝体がおすすめです。
目立たせたい見出しには誘目性の高い太いウェイトを使用
本文に太字を使用すると読みにくくなるという話をしましたが、見出しやタイトルは別。積極的に太字を使用していきましょう。
ちなみに明朝体でも太字を使用することで目立ちはしますが、ゴシック体のほうがより目を引きやすいので目立たせる効果を期待して使用する場合にはゴシック体の太字がおすすめです。
書類やデータ入力では判別性の高いフォントを選ぶとミスが減る
公共の通知書や画面で表示するフォントは判別性の高いフォントを利用しましょう。
特にIDやパスワードを伝えるための書面などでは「Oと0」「Iとl」など誤認しやすいので読み間違えを防ぐ配慮が必要になります。
後述するUDフォントは収録されているすべて文字の判別性が高いので公共性の高い情報を記載する際にはUDフォントがおすすめです。
可読性・判別性に優れたUDフォントを無料DL
UDフォントはユニバーサルデザインに配慮された読みやすくて間違いにくい書体です。
公共の場や案内板など多くの人が利用する場所ではUDフォントを使うと安心感があります。
無料で使えるUDフォント
モリサワから新しく無料フォントとして提供されたBIZ UDフォント
ゴシック体と明朝体どちらも揃っているのでインストールしておきましょう。
Adobe Fontsで使えるUDフォント
Adobe FontsにもUDフォントが多数収録されています。
Adobe FontsはAdobe CCのいずれかのプランに加入しているユーザーなら無料で使用することができます。
UDフォント含め15,000以上のフォントが使い放題なのでぜひ使ってみてください。

Adobeのサブスク加入していない人は全ソフトが利用可能なAdobe CCを安く買う方法もあるので参考にしてください。


コメント
コメント一覧 (2件)
本文に使うと読みにくいフォントめっちゃ使っていました汗
確かにこうして比較図見ると全然見にくいですね。気を付けます!
小さい文字で長文の時は明朝体が見やすいですねー
小説でゴシック体とかは結構違和感ありますね