イラレにはシェイプ形状に合わせてオブジェクトを変形してくれる「エンベロープ」という機能が備わっています。
たった1分の作業でテキストを図形形状に変形することができるので役立ちます。本記事ではエンベロープ機能を使って文字を図形形状に変形する方法をわかりやすく解説します。
エンベロープ機能でテキストを図形形状に変形する

図形の形状に変形することができるエンベロープ機能の使い方を解説します。
テキストを図形形状に変形させる方法
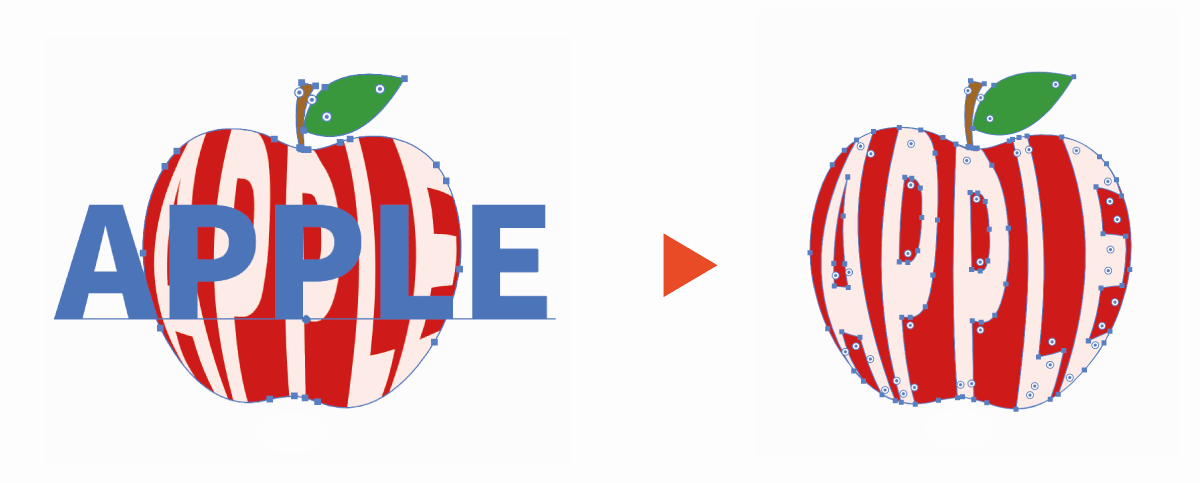
以下の手順で全面に配置したオブジェクトが消え、下に配置したテキストが前面オブジェクト形状に変形されます。
- 文字ツールTでテキストオブジェクトを作成
- 変形させたい形状のオブジェクトを作成(前面配置)
- 上記2つを選択ツールVでまとめて選択
- メニュー「オブジェクト」
- エンベロープ
- 最前面のオブジェクトで作成
以上の手順で最前面の図形と同じ形状に変形させることができます。
エンベロープをよく使う場合は以下のショートカットを使用すると効率よく作業が進められるのでおすすめです!
エンベロープショートカット
Win:Ctrl+Alt+C
Mac:Cmd+Opt+C
メッシュを使って手動で変形

- 変形させたいオブジェクトを選択
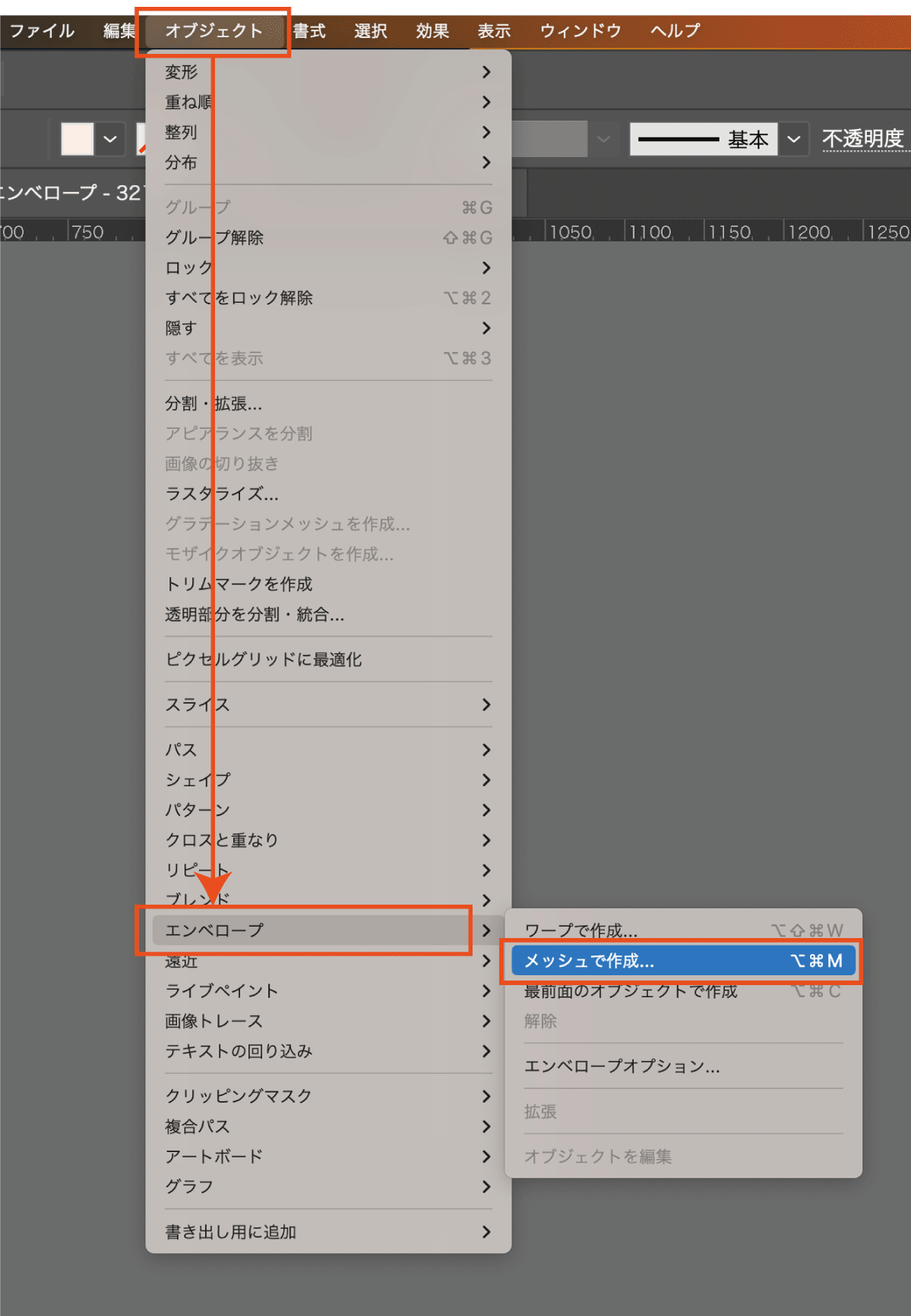
- メニュー「オブジェクト」
- エンベロープ
- メッシュで作成
- メッシュの行数、列数を指定
- ダイレクト選択ツールAに切り替え
- アンカーをダブルクリックして変形
メッシュ形状で作成した場合はダイレクト選択ツールAを使ってアンカーポイントをダブルクリックしてメッシュ形状を変更することができます。
メッシュの形状に合わせて自由に調整することができます。
メッシュの行数と列数を増やすことでより細かい調整が可能になりますが、細かすぎると調整が大変になるので注意が必要です。
メッシュで作成のショートカット
Win:Ctrl+Alt+C
Mac:Cmd+Opt+C
ワープ形状で変形

ワープなど、デフォルトのスタイルメニューからエンベロープを作成することもできます。
- 変形させたいオブジェクトを選択
- メニュー「オブジェクト」
- エンベロープ
- ワープ形状で変形
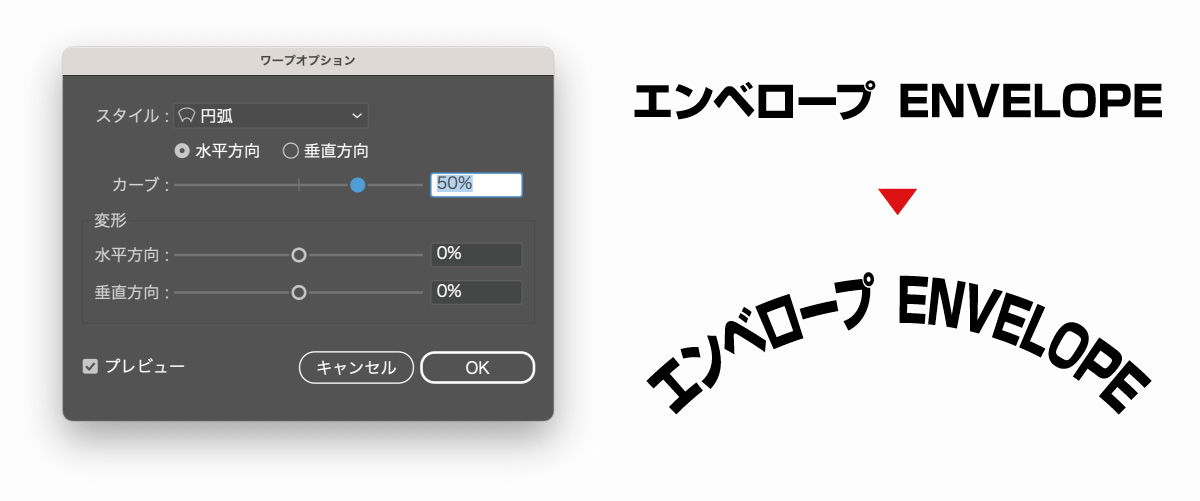
- スタイルを変更
- カーブ率や方向を指定してOK
方向の変更は奥行きなど立体感を出す際に使用します。
スタイルには円弧や波形など定番の形状がプリセットとして収録されているため基本図形であればワープ形状で変形を選ぶと楽です。
エンベロープの解除
エンベロープは見た目を変化させているだけなので解除し、元に戻すことが可能です。
以下の手順でエンベロープ変形を解除することができます。

- エンベロープオブジェクトを選択
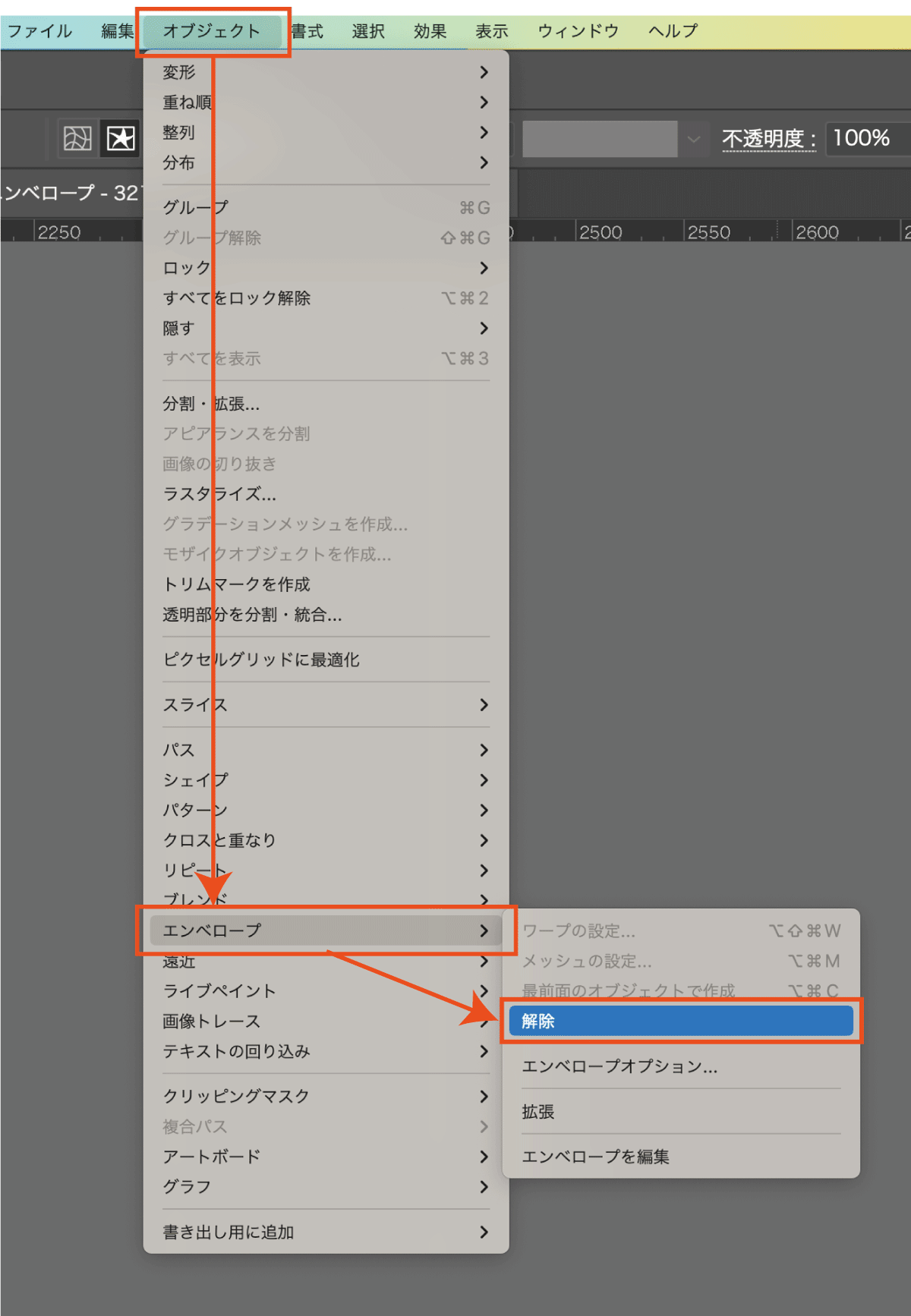
- オブジェクト
- エンベロープ
- 解除
エンベロープを解除することで図形の形状に変化したテキストやオブジェクトが元の形状に戻ります。
メッシュやワープでの変形を使用している場合は解除後に変形形状のシェイプが現れますが、不要な場合は削除してください。
エンベロープは非破壊編集だからテキストの変更が可能

エンベロープは非破壊編集となっており、変形したオブジェクトは見た目が変形されていてもオリジナル形状のデータやテキストプロパティを保持しています。
文字ツールで文字を変更したり、文字サイズやフォントを変更することができます。
文字数が変わっても図形に合わせて変形してくれますよ。
エンベロープのアウトライン化(拡張)

エンベロープで変形を行った後でもテキストの入力変更が可能なのは便利ですが、入稿時は変形状態でアウトライン化しパス化しておきましょう。
- オブジェクト
- 分割・拡張
- 塗りとオブジェクトにチェックを入れてOKを選択
以上の手順でエンベロープが解除され、変形後のオブジェクト形状でパス化されます。
テキストのアウトライン化を行った状態でエンベロープを行うと、テキストのアウトライン化は行われていても変形状態でのアウトラインはとれていないので注意してください。
アウトラインって何?という人は以下の記事をご覧ください。

エンベロープと内部オブジェクト編集モードの切り替え

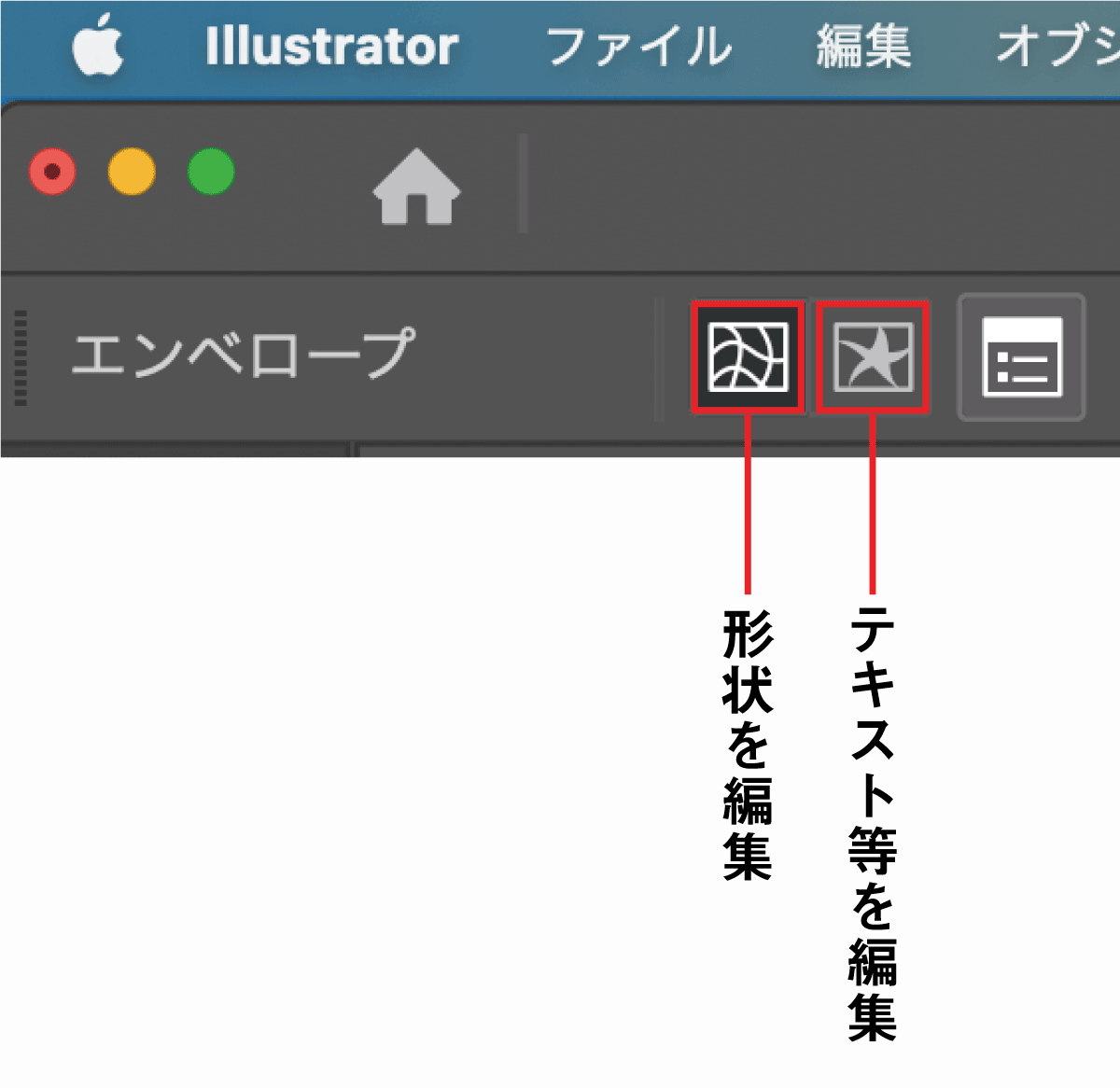
エンベロープオブジェクトを選択するとコントロールバーで「エンベロープを編集」と「内部オブジェクトを編集」を切り替えることが可能になります。
(コントロールバーが表示されていない場合は「ウィンドウ」→「コントロール」で表示)
エンベロープの形状を編集したい場合はメッシュアイコンを選択し、テキストなどを編集したい場合は星型アイコンの内部オブジェクトの編集を選択してください。
内部オブジェクトの編集では文字変えたり色を変えたり自由に編集することができます。
エンベロープのオプション設定
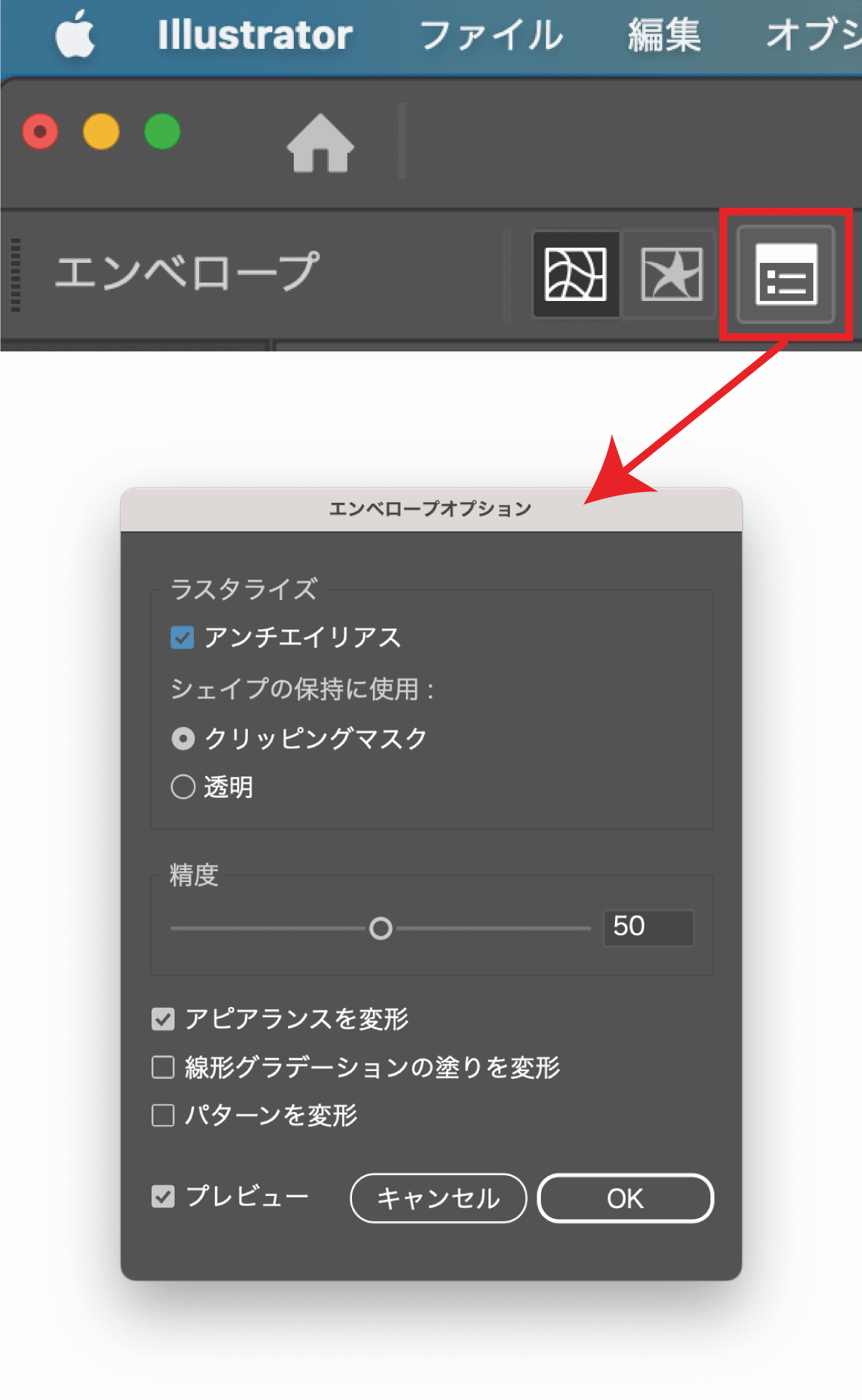
エンベロープオブジェクトを選択した状態で、コントロールバーにある以下のボタンを押すことでオプション設定を行うことができます。

オプション設定の詳細は以下のとおりです。
| 項目 | 説明 |
|---|---|
| アンチエイリアス | ラスタライズ画像を変形した際に表示を滑らかにします。 |
| シェイプの保持に使用 | クリッピングマスク:ラスタライズ画像に対してクリッピングマスクが適用 透明:ラスタライズ画像にアルファチャンネルを適用 |
| 精度 | エンベロープにオブジェクトをどの程度合わせるかを指定します。精度を上げると変形元となった図形により近い形状に変形します。 |
| アピアランスを変形 | アピアランスを変形(ON/OFF) |
| 線形のグラデーションを変形 | 線形のグラデーションを変形(ON/OFF) |
| パターンを変形 | パターンを変形(ON/OFF) |
精度の数値を100%にすると可能な限り図形に忠実に変形してくれますが処理に時間がかかるのと、複雑な図形だと崩れやすくなるので注意してください。
エンベロープができない場合の対処法
エンベロープができない場合によくあるトラブルや問題の解消法について解説します。
エンベロープができない場合の対処法
エンベロープができない場合は以下の点を確認してみてください。
- グループ化を解除
- 複合パスを解除
- 無関係のオブジェクトを選択してないか確認
- 配置する前後関係(図形が前面にくるように配置)
グループオブジェクトや複合パスを使用していると以下のエラーが表示され、変形ができなくなります。
この操作を行うには、複数のオブジェクトを選択する必要があります。最前面のオブジェクトには単一のパスかメッシュ、または単一のパスかメッシュを含むシンボルを指定してください。
エラーメッセージ
変形形状のオブジェクトはグループ化や複合パスになっていない「単一のオブジェクト」にして試してみてください。
グループ化および複合パスの解除は右クリックして「グループ化を解除」「複合パスを解除」を選べばOKです。
また、前後関係も重要で変形形状のオブジェクトが手前に来るようにし、テキストが下に来るように配置して両方同時に選択した状態でエンベロープを行ってください。
ゆがんでしまって綺麗に変形されない

エンベロープによる変形は最前面に配置する形状が複雑だと綺麗に仕上がりません。
オプション設定で精度を100%に変更することで改善される場合があります。
パス数が多いような複雑なシェイプよりなめらかな図形を使ったほうが綺麗に変形できます。
ギザギザしてしまうときやぐにゃぐにゃになるときはパスの単純化でパス数を減らすのもおすすめです。
- オブジェクト
- パス
- 単純化
- バーを左へ移動させてアンカーポイントの数を減らす
そのほか、変形させるテキストの文字数が多い(少ない)などバランスが場合も崩れやすくなります。
また、アルファベットの場合小文字よりも大文字にしたほうが上下のバランスが取れて綺麗になりやすいです。

変形元となる図形が消えてしまう場合の対処法
エンベロープ機能を使用した場合、最前面にあるオブジェクトは非表示になります。
もし、以下のように全面のオブジェクトを表示したままにしたい場合は、図形を複製しておき別のオブジェクトとして背面に設置しましょう。

エンベロープ機能を使ったデザインテクニック例
エンベロープ機能はどんなシーンで使えばいいのか?エンベロープ機能を使ったテクニックの一例を紹介します。
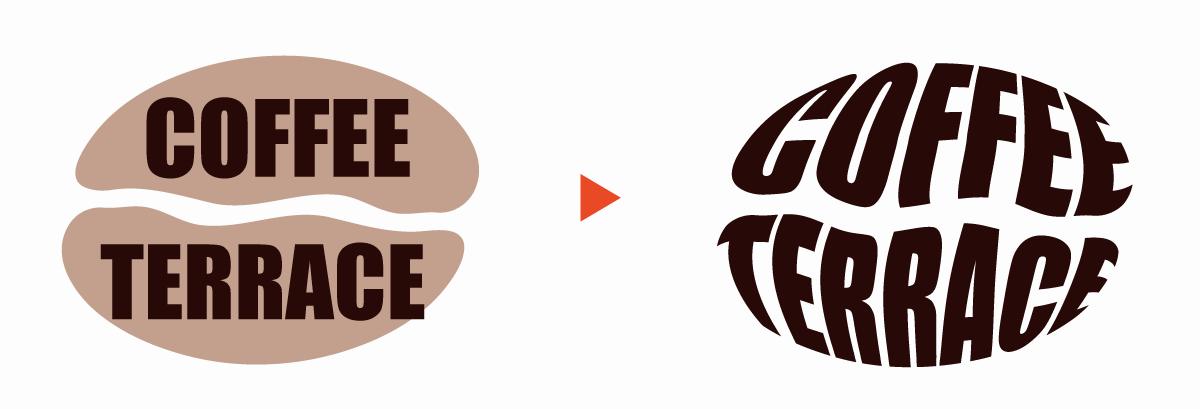
円形の立体感のあるテキストロゴを作る

円形の立体感のあるテキストロゴの作り方を解説します。少しステップ数が多いですが、作業自体はとても簡単なのでぜひ試してみてください。
- 円形ツールで円を描く
- ナイフツールやパスファインダーで円を分割する
- 文字ツールでテキストを作成
- テキストを背面に移動(図形が前面)
- テキストと分割した図形の2点を選択
- 上部メニューの「オブジェクト」
- 「エンベロープ」
- 「最前面のオブジェクトで作成」
- STEP3〜8を繰り返して分割した全パーツ作成
- 作成した変形テキストをまとめてグループ化
- グループ化したものを3つ複製
- 1つめを縮小し、塗りをつける
- 2つめを前面に重ね、塗りをつける(別の色)
- 1つめと2つめをブレンドツールでブレンド
- 3つめを重ねて完成
細分化して解説しましたが、まとめると「エンベロープで円に合わせた形に変形」「ブレンドツールで立体感を出す」の2つのテクニックを合わせただけです。
ブレンドツールの使い方については以下の記事で詳しく解説しています。

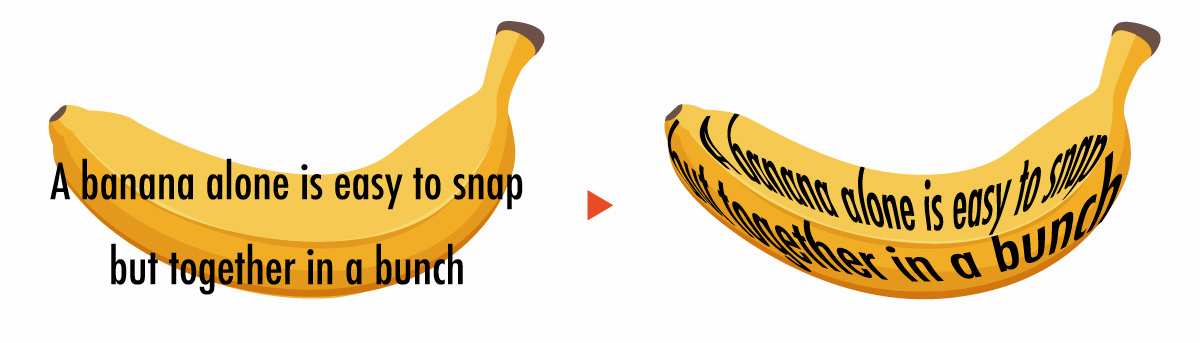
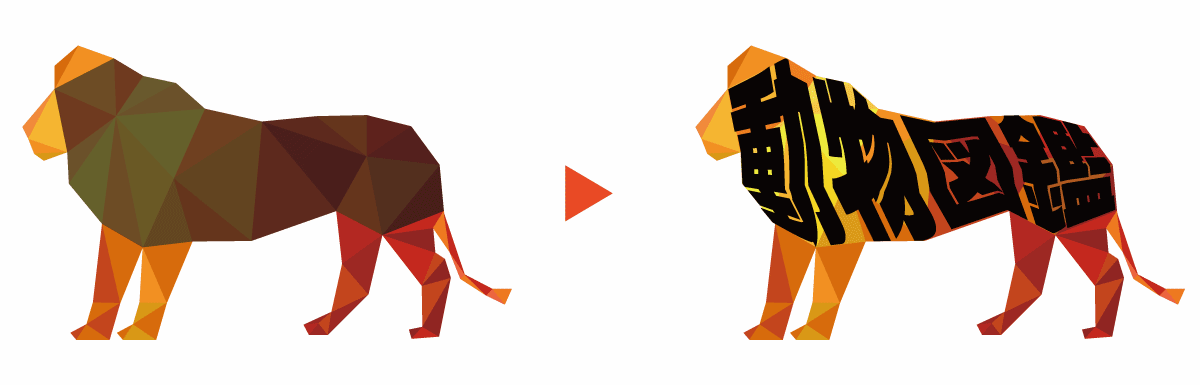
イラストのパーツに合わせて変形させる

- イラストのパーツを抽出
- テキストをエンベロープで変形
- 作成したテキストを元のイラストに重ねる
イラストすべてを使わずにイラスト内に組み込みたい部分のみのパーツを抽出するのがポイントです。
イラストすべてを対象にしてエンベロープを使うと変形が複雑になりすぎて崩壊してしまいます。
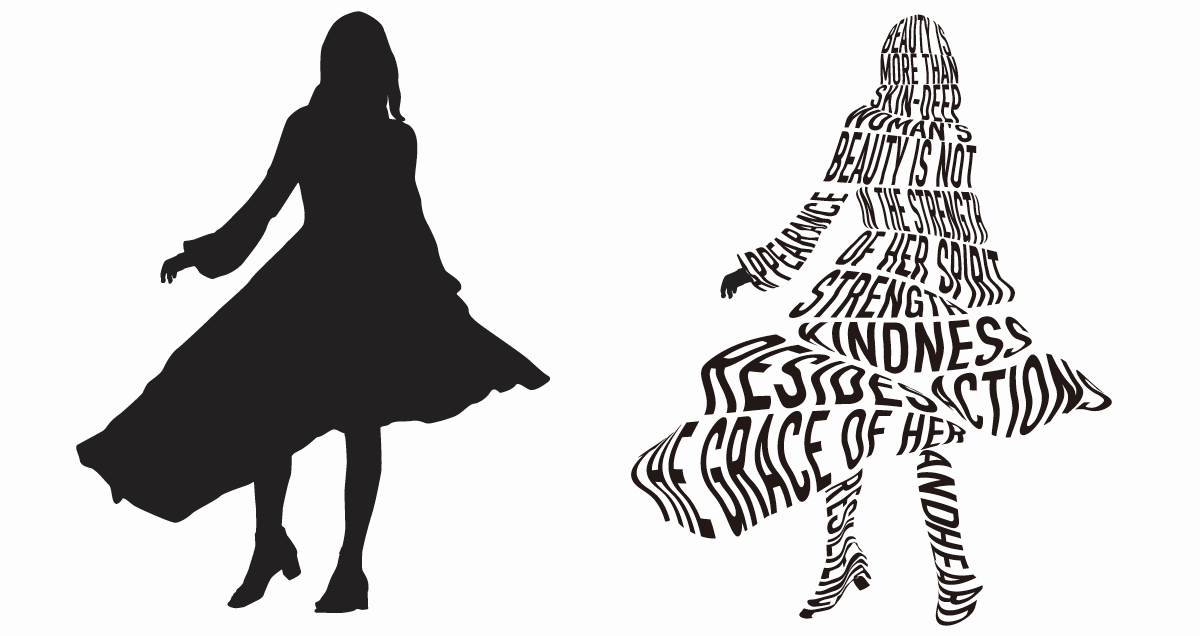
テキストシルエットのアートを作成する

黒塗りのシルエットデザインはよくありますが、その派生としてエンベロープで変形させた文字をシルエット代わりに使用することもできます。
複雑なシルエットだと変形が複雑になり、可読性がすごく落ちてしまいますがもっとシンプルなシルエットであれば可読性を損なわずにいい感じのデザインになりそうです。
消しゴムツールを長押しすると表示されるナイフツールでドラッグするだけで図形をフリーハンドでカットできるのでパーツを細分化してエンベロープで形作ると簡単に作れます。
イラレの文字デザインは他にもいろいろ
イラストレーターではさまざまなテキストデザインを作成することができます。
- ふちどり文字
- 切り抜き文字
- 立体的な文字
上記の基本的なテキスト加工をはじめとしたよく使う文字デザインの作り方を以下の記事で解説しています。



コメント