 デザイン初心者
デザイン初心者配色むずかしい…なんか簡単にオシャレにするコツとかないの?

デザイン初心者の方でもわかる配色のポイントをまとめました
デザイン初心者がつまずきがちな配色デザイン。
1677万色の中から色を選ぶだけでも大変なのに、その色を組み合わせるのは絶望的ですよね。
でも下記の7つの配色のコツを抑えておくだけでノンデザイナーでも楽におしゃれに見える配色デザインが作れます。
- 純色を避ける
- 色数を減らす
- テーマカラー比率を使う
- キーワードに合う色を選ぶ
- 色の持つ効果を狙って色を選ぶ
- ユーザー・ターゲットから色を選ぶ
- 見やすさ・伝わりやすさを重視した配色
これらのコツを抑えておけば配色の基礎はバッチリ!前半は初心者向けで誰でも取り入れられるコツなのでぜひご覧ください。
Adobe Colorなどの便利な配色ツールもありますが、なぜその色を選んだのか理由を説明できるだけの知識はデザイナーとして必須。色の選び方をしっかりと抑えておきましょう。
具体例や図解を交えながらわかりやすく解説していきます。
純色や原色は避けよう

配色がダサくなる最大の原因は原色・純色の使用です。
純色を使っておしゃれなデザインを作るのはプロデザイナーでも困難。

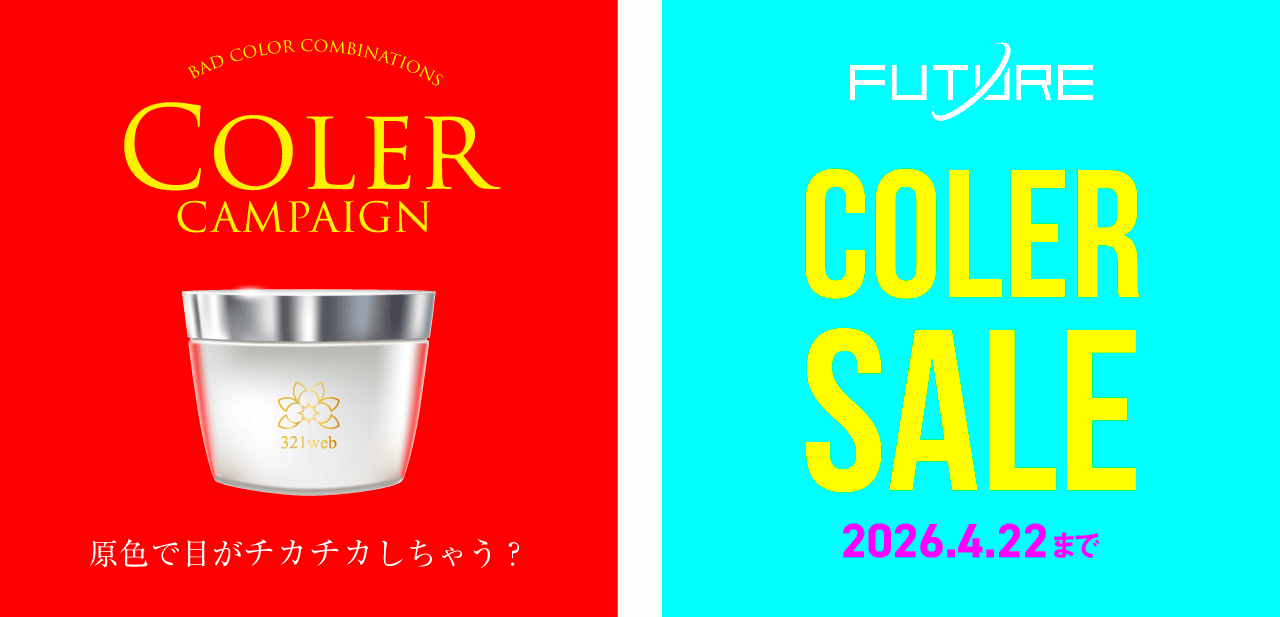
上図は原色のみを使用した配色例です。とても見にくく、目に負担がかかる配色ですよね。見にくいだけでなく安っぽい印象まで与えてしまっています。初心者は原色を使うのを全力で避けましょう。
原色使用はデザインがダサくなる原因のひとつ

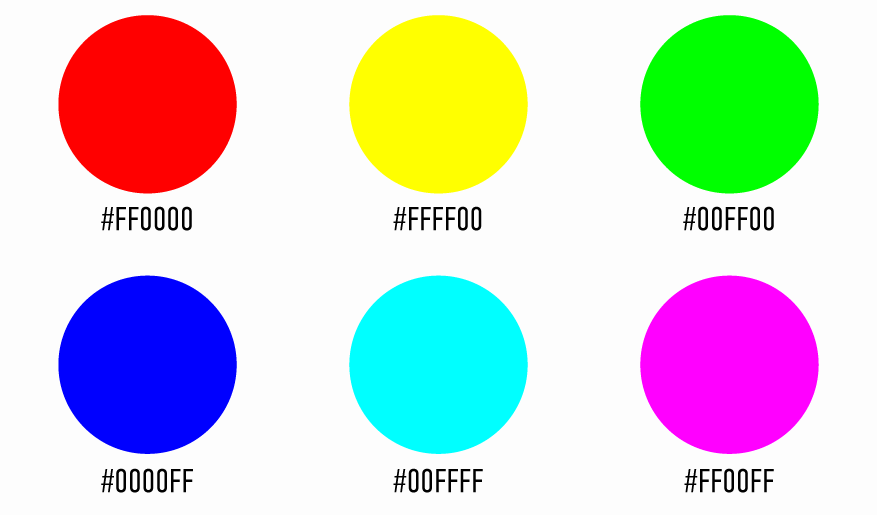
光の三原色である赤緑青だけでなく、彩度と明度が100%になる純色の使用を控えるだけで印象が大きく変わります。
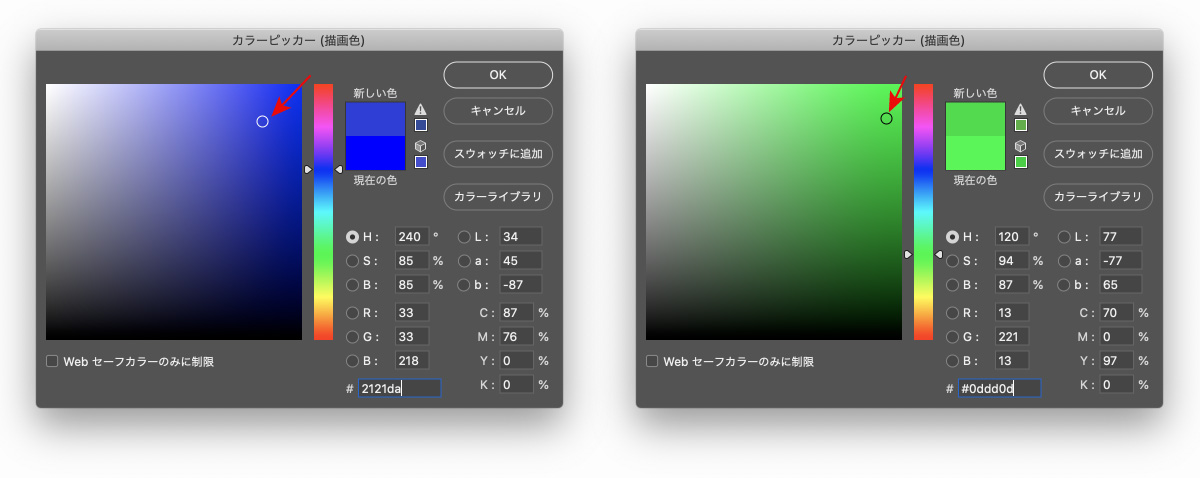
純色とはデザインソフトでよく見るカラーピッカーの右上の色のことです。


Webデザインで使用する際は16進数カラーコードがFFと00のみになる色を避けるようにすればOK
印刷物で使用するCMYKカラーでは上図のような明度と彩度の高い純色は表現できないので比較的落ち着いた色になります。
RGBやCMYK、色の仕組みが全くわからない人はこちらの記事をご覧ください。
超わかりやすく解説しています。

純色を使用しないほうが良い3つの理由

純色を避けるべき理由は下記の3つ
- 読みにくい
- 目がチカチカする
- 自然の色でないため違和感が強い
実際に文字の色で見てもらえばわかりやすいと思います(#00FF00)
びっくりするくらい素人っぽくなり読みにくなりますよね(#0000FF)
純色は読みにくいだけでなく目に負担までかかります(#FF0000)

カラーピッカーを少し左下に動かしてあげるだけで読みやすい色に早変わり(#63A84D)
このように少し色を混ぜてあげるだけでグッといい感じの色になります(#2121DA)
カラーピッカーを使用する際は彩度と明度が最大になる右上の色は使わないようにしましょう(#E44141)
純色に近い色を使いたい場合

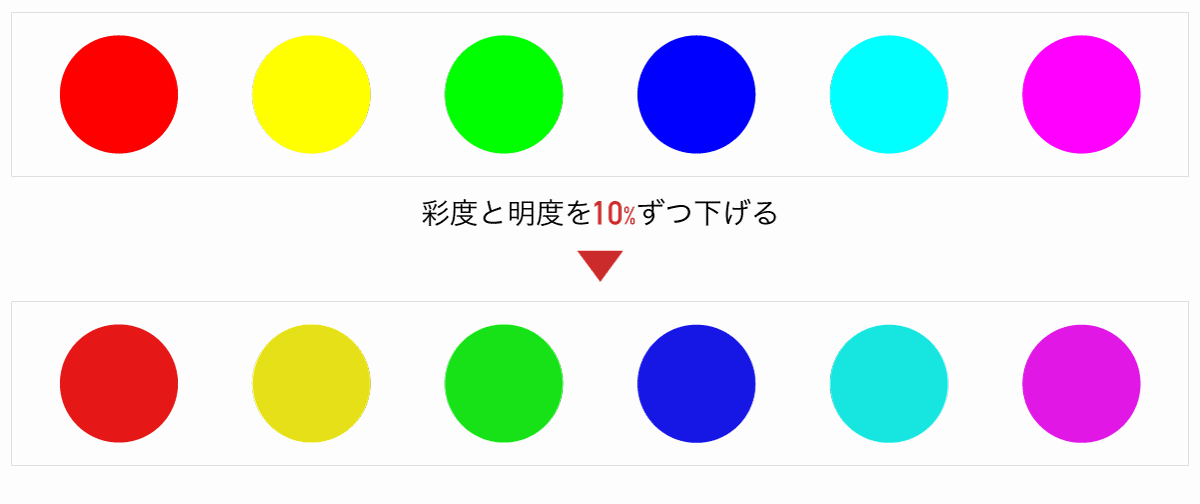
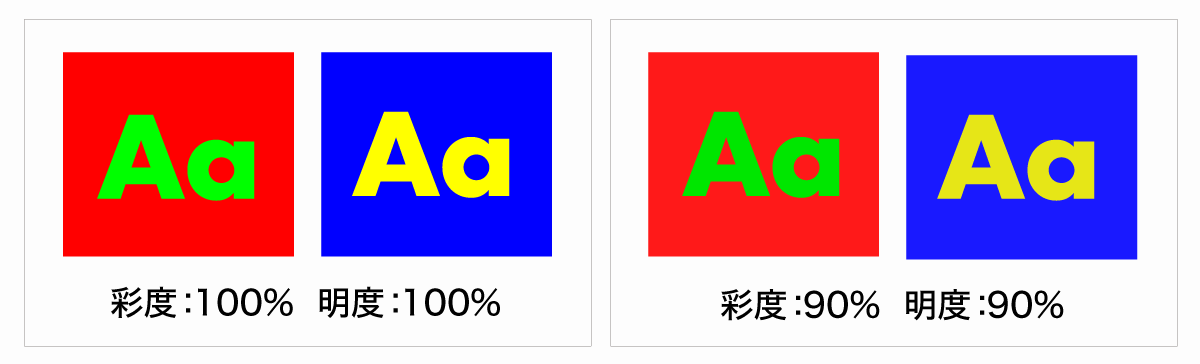
純色を使いたいシチュエーションではほんの少し彩度と明度を落とすのがおすすめ。
上図では彩度と明度を10%ずつ落としていますが「明度だけ落とす」とか「彩度だけ落とす」のも有効。

比較すると結構差が際立ちますが、単体で見ると純色のようにはっきりした色に見えるから大丈夫
彩度や明度といった色の三属性について詳しく知りたい方はこちら

純黒や純白も避ける
有彩色について解説してきましたが、白と黒も純色を避けたほうが見やすくなります。
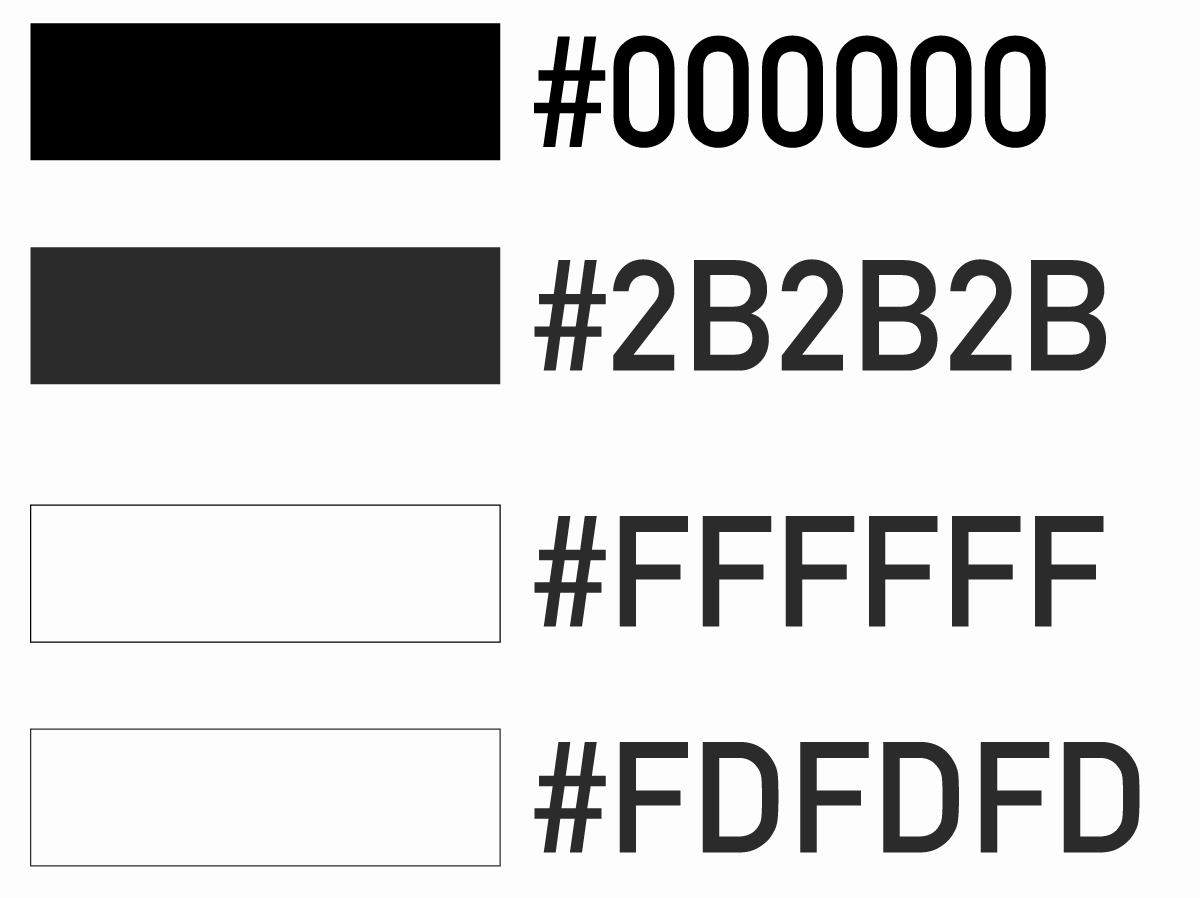
実際に多くのWebデザイン配色で真っ黒(#000)はあまり使われておらず、少し白の混じった黒に近いグレーが使用されています。
黒と白の純色も目に負担がかかるため、ほんの少しグレーを混ぜてあげると長文でも疲れにくくなりますよ。


今見ていただいているこのブログの文字色と背景色は上記カラーを使用しているので少しグレー混じってます
配色は色数を減らすのが重要

配色がいまいちな人に共通しているのが色の使いすぎ。
「色は3色にしぼれ」と言うのは、伝えたいことを伝えるために色数を減らすのが非常に効果的だからです。



色が増えれば増えるほど情報量が多くなり、本当に伝えたいことが伝わらなくなってしまいます

でも…あれもこれもとデザインしていくと色がどんどん増えていっちゃうんですよね…


まずは色に頼らず、白黒だけでデザインしてみると無駄な色を削減しやすくなります。
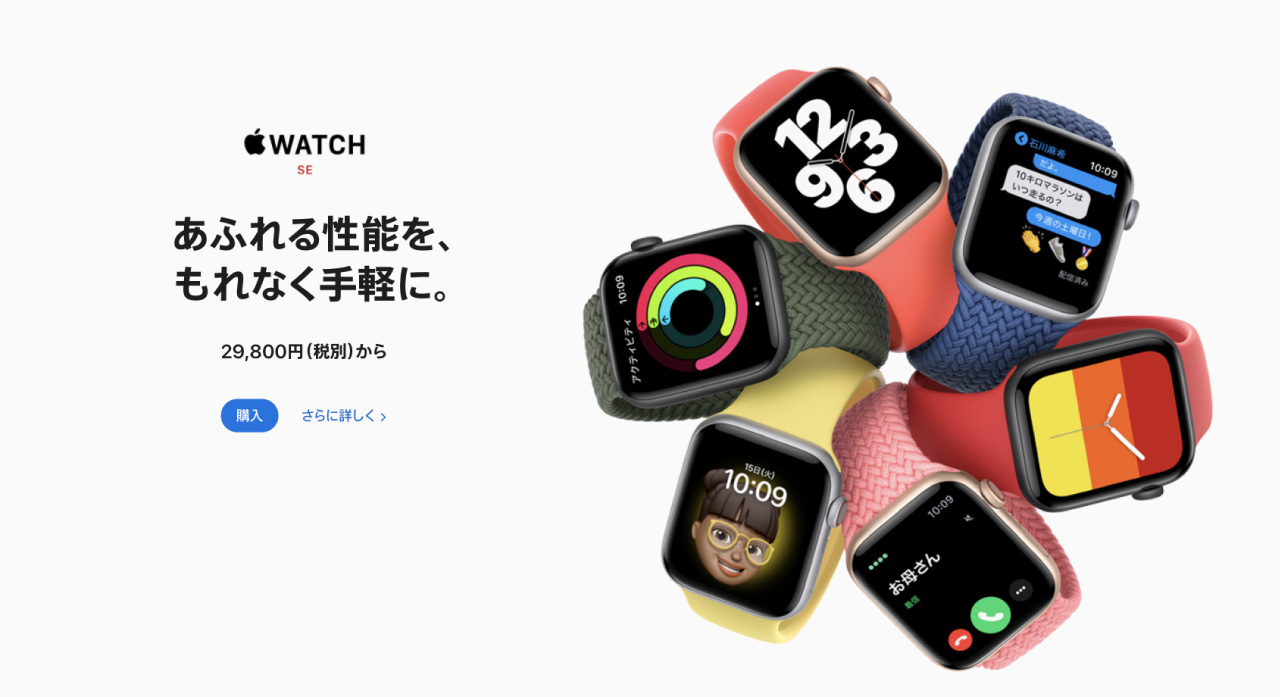
Webデザインでも色数を少なくしたシンプルな色使いがトレンド。

Webデザインでは写真やイラストを多く使用するため、色を少なくしておかないと写真や製品が目立たなくなってしまうので2~3色以内にすることが多いですね。
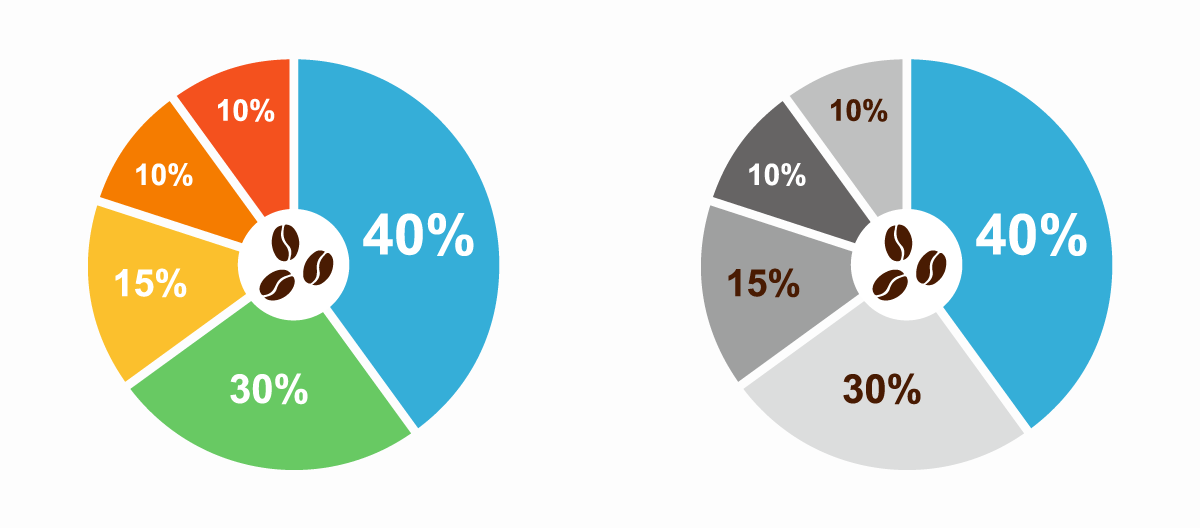
色数が減れば減るほど強調効果が上がる

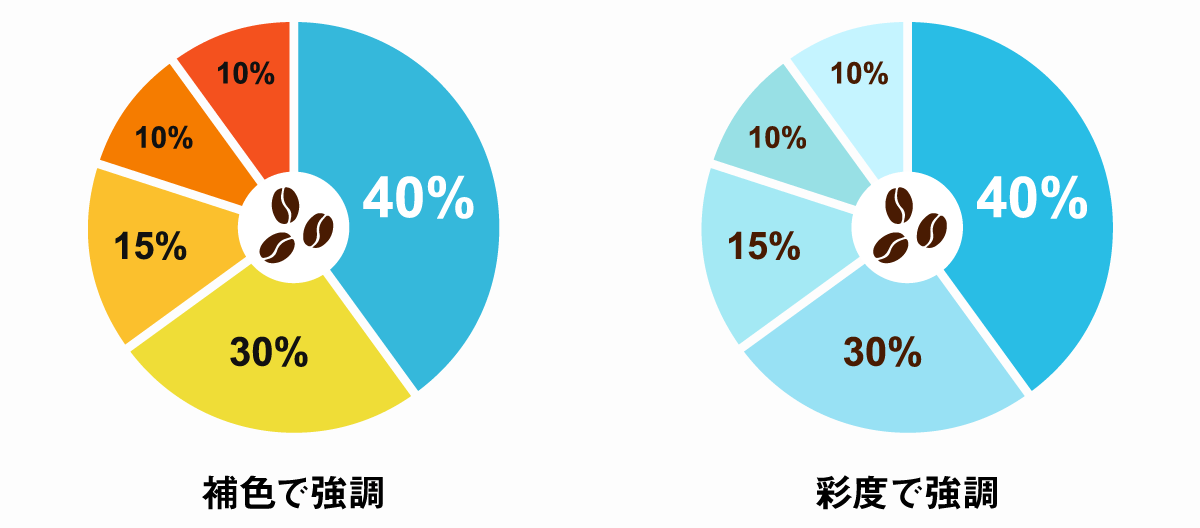
有彩色を減らし、強調したい部分にのみ色を付けることで強調効果が大幅にUPします。
その他「強調したい部分の彩度を上げる」「強調したい部分に補色を使う」などの色を使った強調方法もあります。

グレースケールにしても映えるデザインを
色の効果は絶大ですが、色がなくても伝わるデザインにすることが重要。
一度グレースケールにしてみると増えすぎた色数を減らしやすくなりますよ。

- グレースケールに変換して確認
- 必要な箇所に絞って色を追加
作ってる最中は気づきにくくても一度フラットな状態に戻してあげることで自分が色を使いすぎていたことに気づきます。
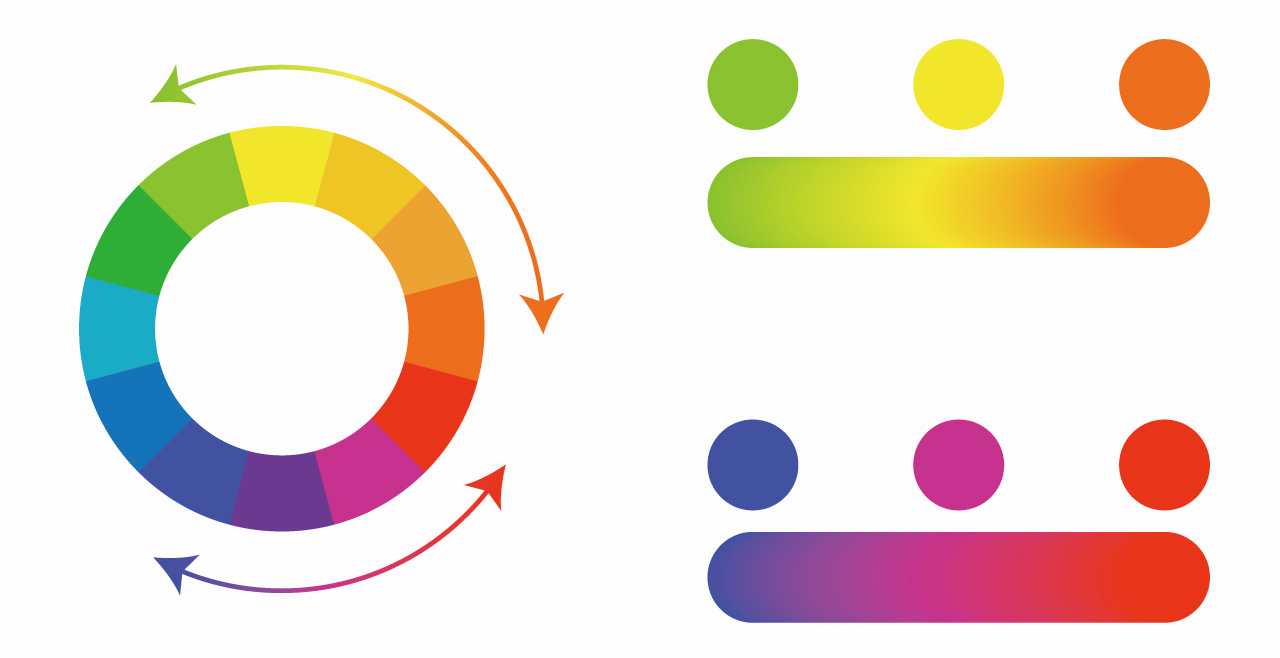
グラデーションはシンプル&色相に近い色を選ぼう

ここまで読んでいただいている方には言うまでもありませんがカラフルなグラデーションはNG
前述したような「純色」や「色の使いすぎ」に注意してナチュラルなグラデーションを使いましょう。
特別な意図がない限りはグラデーションは2〜3色に抑えて色相が近いものを選ぶと失敗しにくくなりますよ。

2色グラデーション例
3色グラデーション例
4色グラデーション例
5色グラデーション例
色相が近い色を隣り合わせれば色数が増えてもバランスを取りやすくなります。
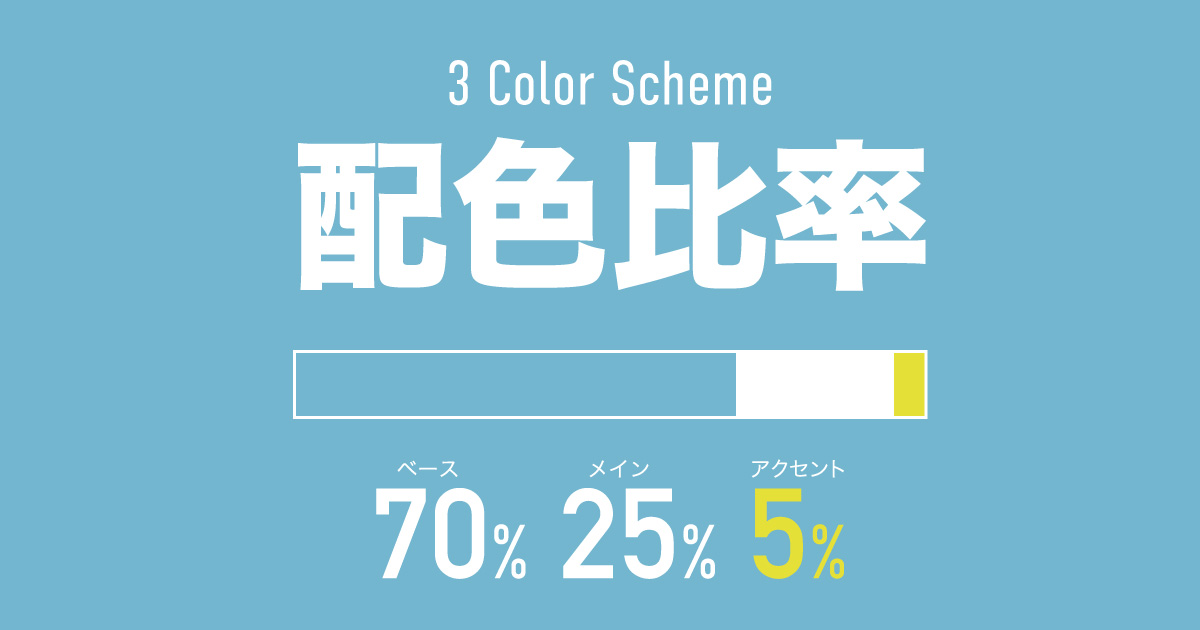
テーマカラー比率を意識しよう

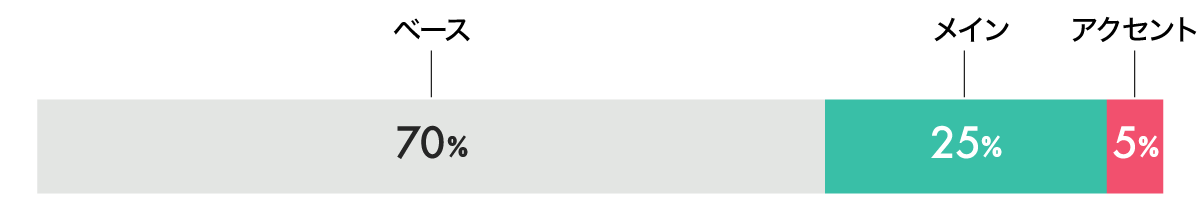
多くのデザインで取り入れられている配色比率は70% 25% 5%(7:2:1とされることもあります)
絶対にこの比率にしなければいけないわけではありませんが、かんたんにバランスが良くなるので配色に迷ったら試してみてください。

- ベースカラー(70%)
- メインカラー(25%)
- アクセントカラー(5%)
ベースカラーは背景など広範囲に使用する色
ベースカラーとは背景など広範囲に使用する色で、多くの場合は下記のような明度の高い色が使用されます。
- 白
- 明るいグレー
- 淡い色
逆にベースカラーに明度の低いダークカラーを使用してメインカラーの明度を上げるパターンもあります。


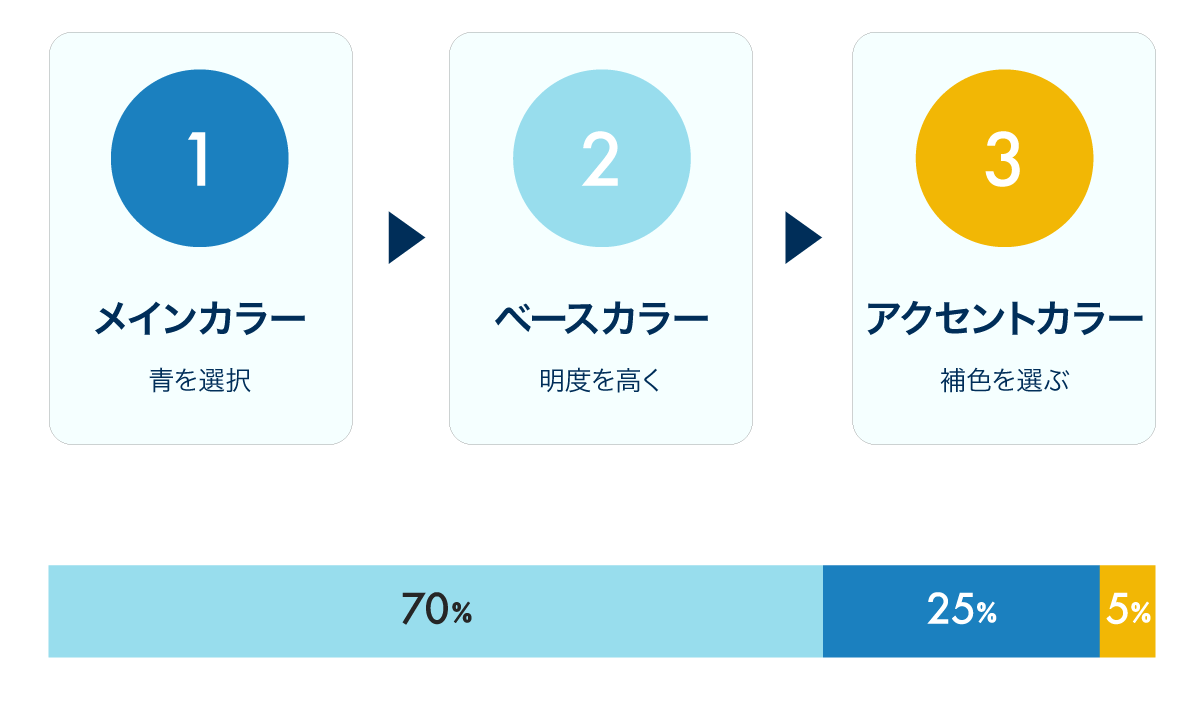
メインカラーはテーマになる色
メインカラーにはテーマになる色を使用します。
メインカラーを基準に下記のように選ぶとスムーズにテーマカラーが決まりますよ。

- メインカラーを決定
- メインカラーと対になる明度のベースカラーを選ぶ
- メインカラーと対になる色相のアクセントカラー選ぶ
このような流れで選ぶとスムーズですね。
アクセントカラーは目立たせる強調色

アクセントカラーはワンポイントで使用し目立たせることを目的とした色。
5%とかなり少ない配分ですが、少ないからこそ目立ち視線を集める効果があります。
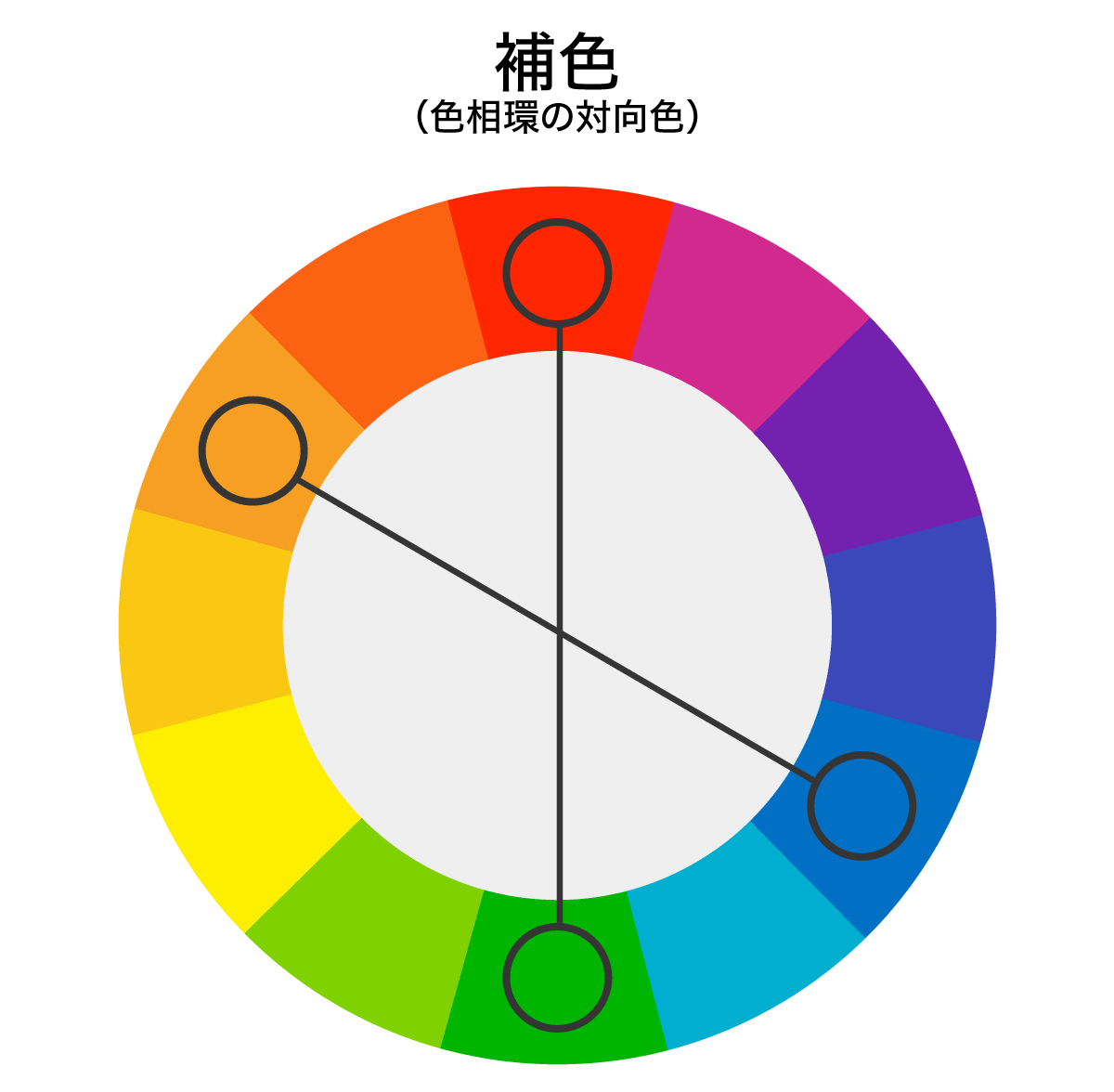
強調がより際立つように色相環の反対側の色「補色」を選ぶとバランスの取れた配色になりますよ。

マンセル色相環で見て、反対側にある色を補色と呼ぶ。
コントラストが際立ち、色が強調される組み合わせになっている。
3色だけでセンスのいい配色

3色だけの配色はかなり難しく、おしゃれになるのか不安になるかもしれませんが「え?これも3色?」っていう配色デザインは多いです。
3色デザインの具体例がぎっしり詰まった参考書「3色だけでセンスのいい色」を見てみてください。
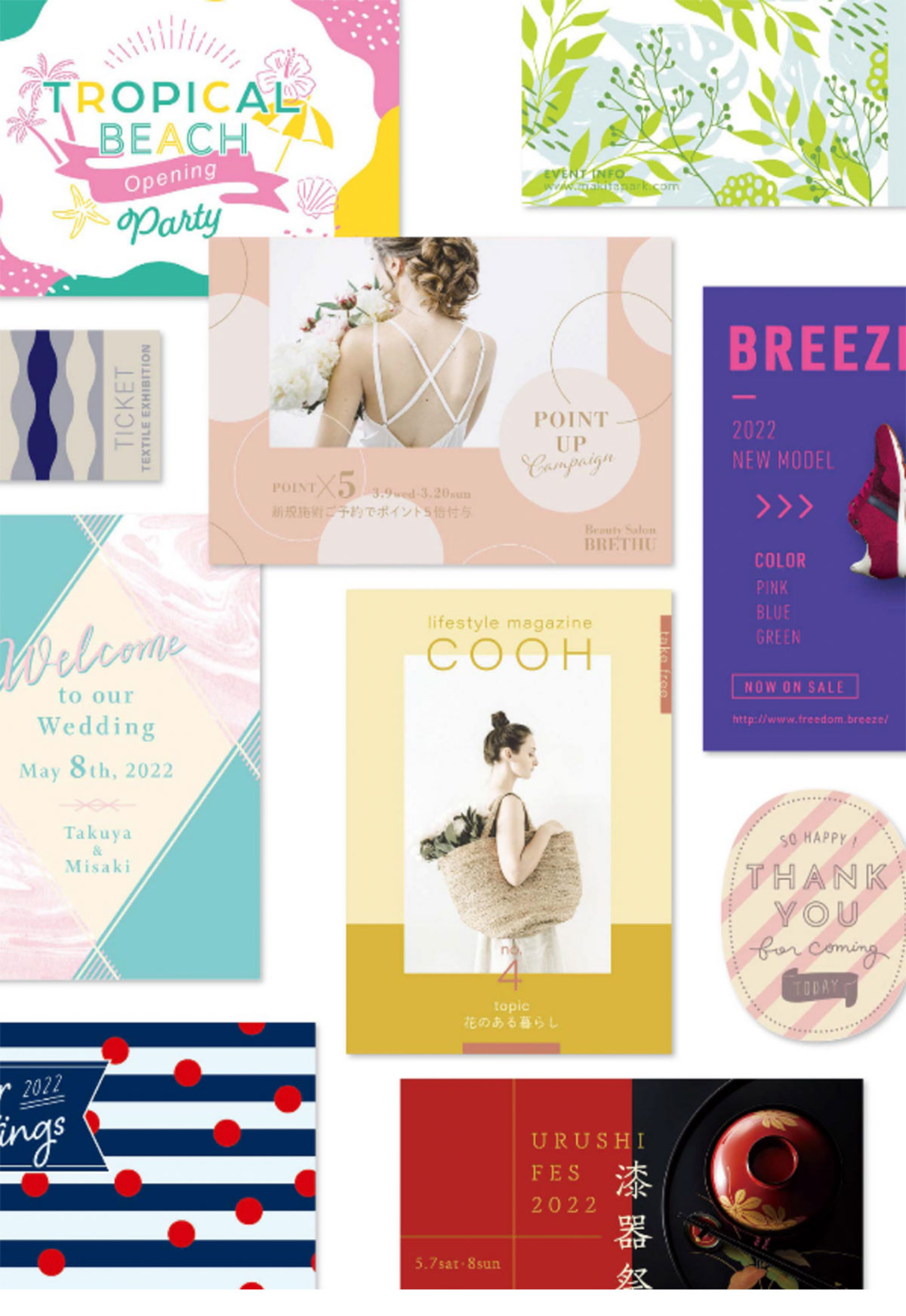
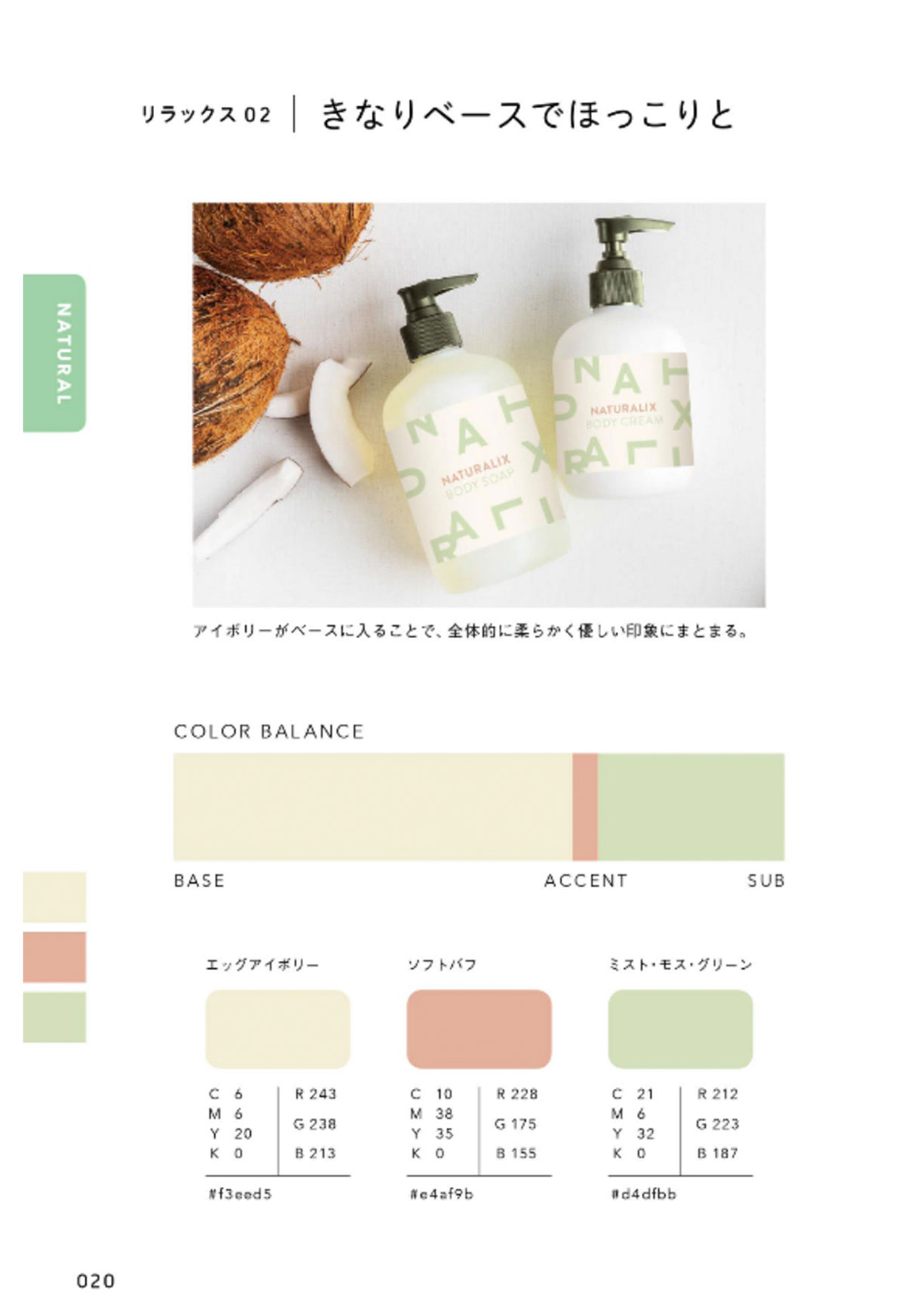
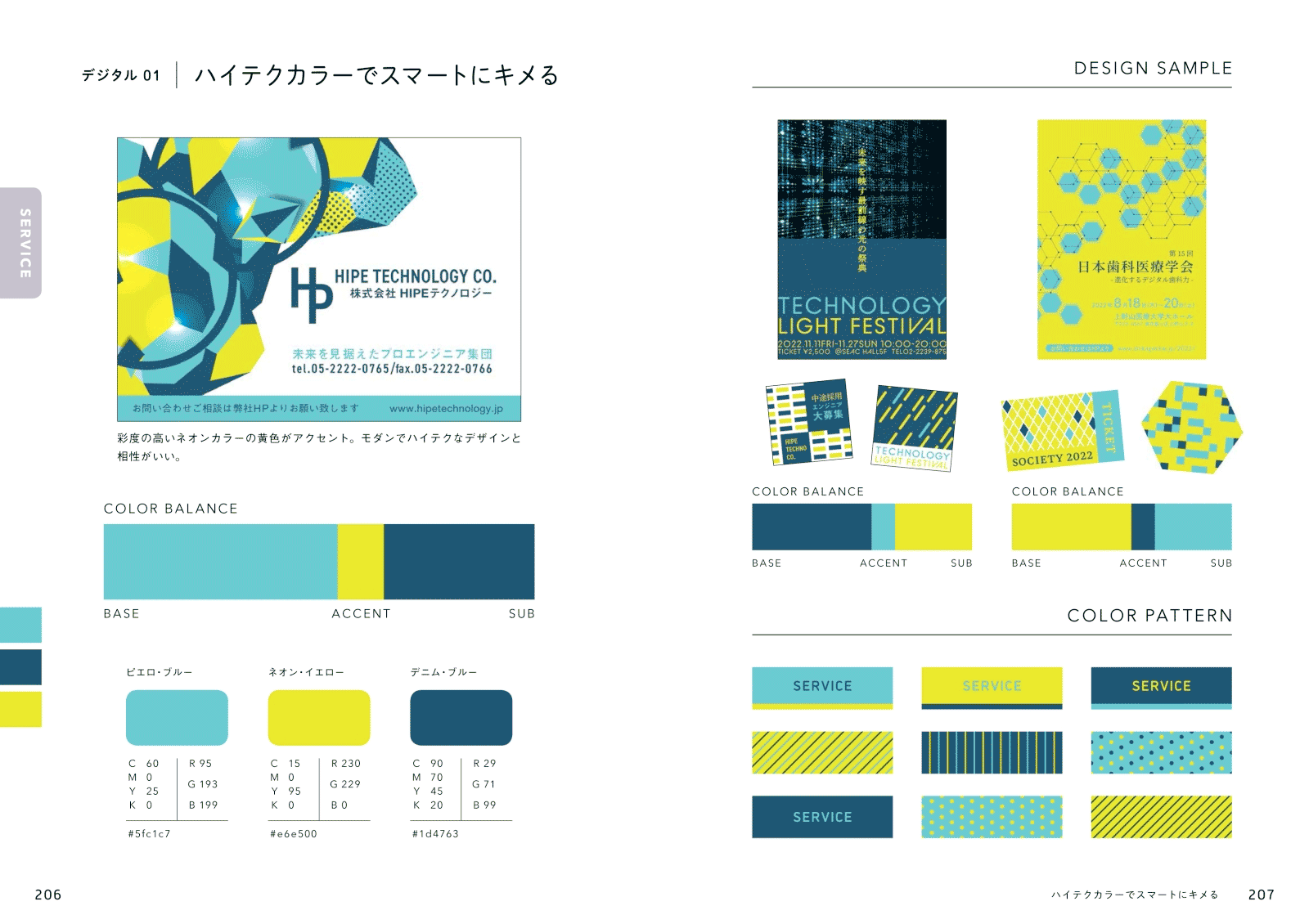
下記のように「ベース」「アクセント」「サブカラー」に分け、具体的な色を交えながらさまざまな3色縛りデザインを解説してくれています。

さらにベース、アクセント、サブそれぞれ位置を入れ替えたらどのようになるか3例の参考デザインを記載してくれているので配色イメージが一目瞭然。

デザインのテイストごとにジャンル分けされ、大量の具体例で解説してくれているのでレイアウトの参考にもなります。
- NATURAL:自然体で優しい印象に
- POP:カラフルで元気が出る!
- ELEGANT:大人っぽく品のある雰囲気に
- MODERN:現代的でスタイリッシュに
- SEASON:四季の移ろいを感じる配色
- JAPAN:色で生み出す和の趣
- OVERSEAS:異国情緒を感じる色で飾る
- SERVICE:サービスシーンで使えるカラーリング
3色だけで配色できるようになると配色センスがグッと上がるので参考にしてみてくださいね。

Kindle版もありますがデスクに置いておいていつでも手に取れる書籍版がおすすめです

見てわかる、迷わず決まる配色アイデア 3色だけでセンスのいい色
ingectar-e 著
発売日:2020/6/12
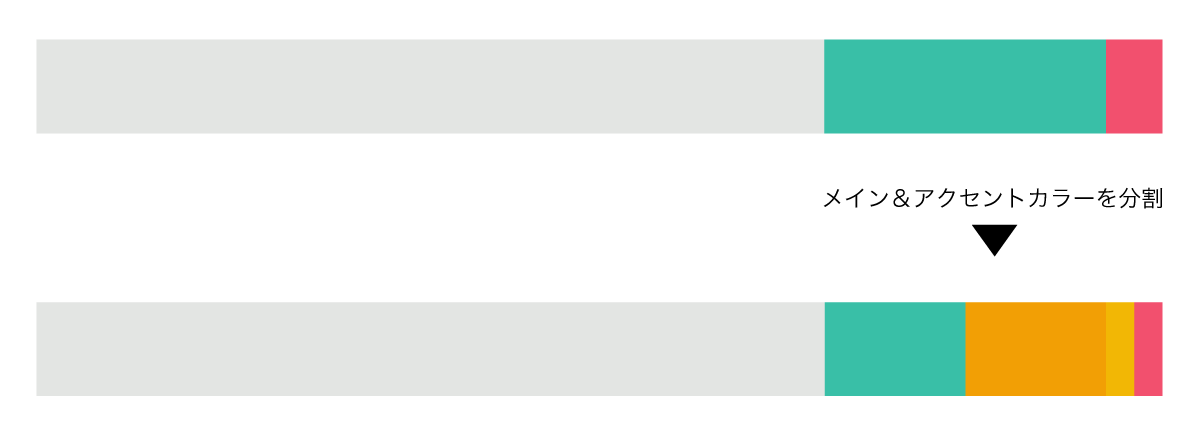
3色以上使う場合の比率

3色が良いとはいえ、色が足りない事は多いですよね。
そんなときはメインカラーやアクセントカラーを分割すればOK
ベースカラーを分割してしまうとバランスが取りにくくなってしまうのでベースカラーはそのままにしておくのがおすすめ(できればアクセントカラーも増やさないほうが良い)
- ベースカラーは増やさない
- トーンを揃える
- 色相を揃える
分割色は「同じトーンを使用する」または「同じ色相でトーンを変える」どちらかにするとバランスの良い配色になります。
詳しくは色の三属性についての解説記事やトーンの種類や印象の解説記事を参考にしてみてください。
キーワードに合うイメージカラーを選ぶ

配色のバランスの取り方について解説してきたのでここからは「色の選び方」について解説していきます。
まず色を選ぶ上で欠かせないのがデザインの主体となるキーワード。
「情熱」や「活力」をPRしたいから赤色を使うなどの色の持つイメージによる選択もあります。
イメージカラーを探そう
| カラー | 色が与える印象 |
|---|---|
| 白 | 純粋、清潔、神聖、正義 |
| 黒 | 高級感、重厚感、威厳 |
| グレー | 落ち着き、大人、真面目 |
| 赤 | 情熱、活力、明るさ、興奮、高揚 |
| 青 | 知的、先進的、信頼、誠実、爽快感、速度 |
| 緑 | 新鮮、リラックス、安らぎ、調和、安定、若さ、健康 |
| 黄 | 愉快、元気、軽快、希望、賑やか、無邪気、カジュアル |
| 紫 | 上品、高貴、優雅、妖艶、神秘 |
| ピンク | 可愛い、幸福、愛情、柔らかさ、ロマンティック |
| オレンジ | 喜び、活発、陽気、明るさ、暖かさ |
色を見て感じる印象は人それぞれですが、上表は多くの人が感じる色のイメージを表したものです。
デザインの主体となるキーワードをピックアップしてみて、一番イメージに合う色を探してみましょう。
他にも季節やイベントのイメージカラーを取り入れるのも有効です。
イメージカラーとの相違は違和感を生む

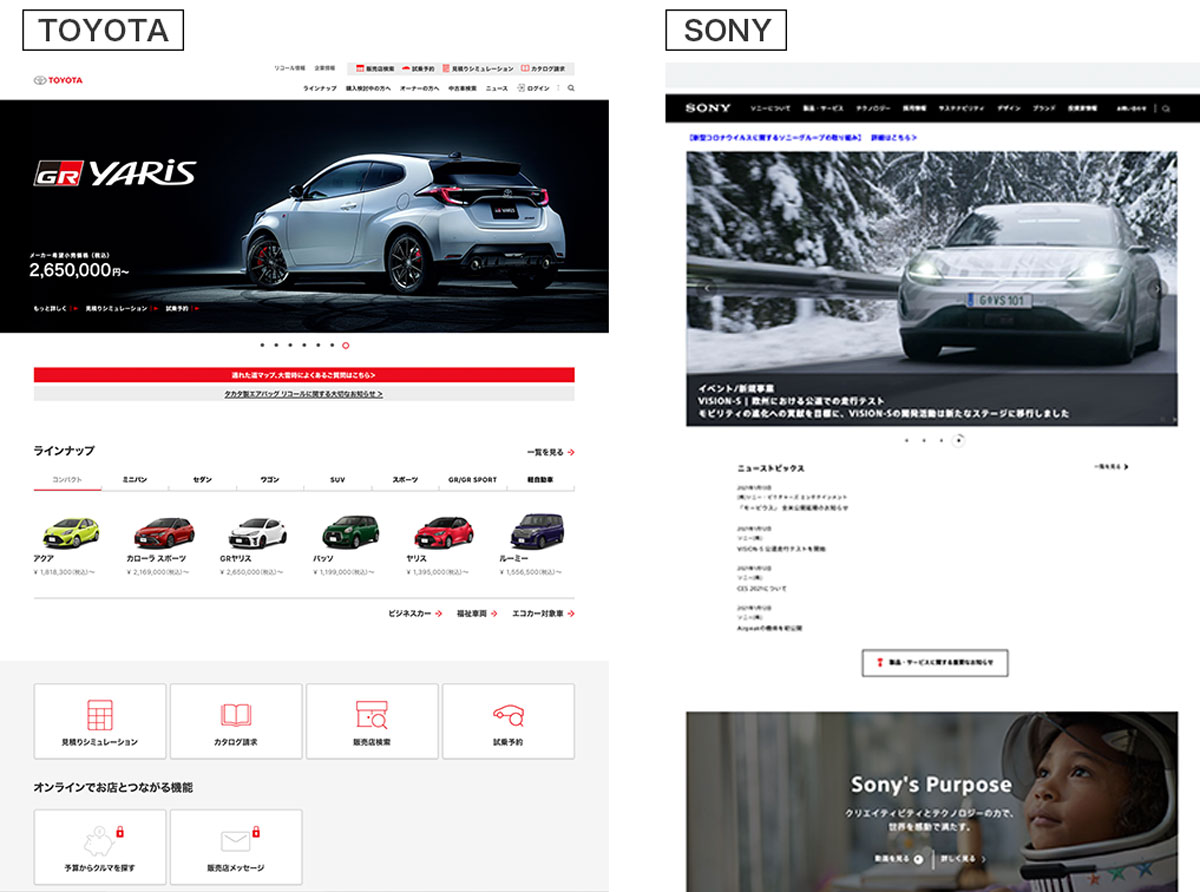
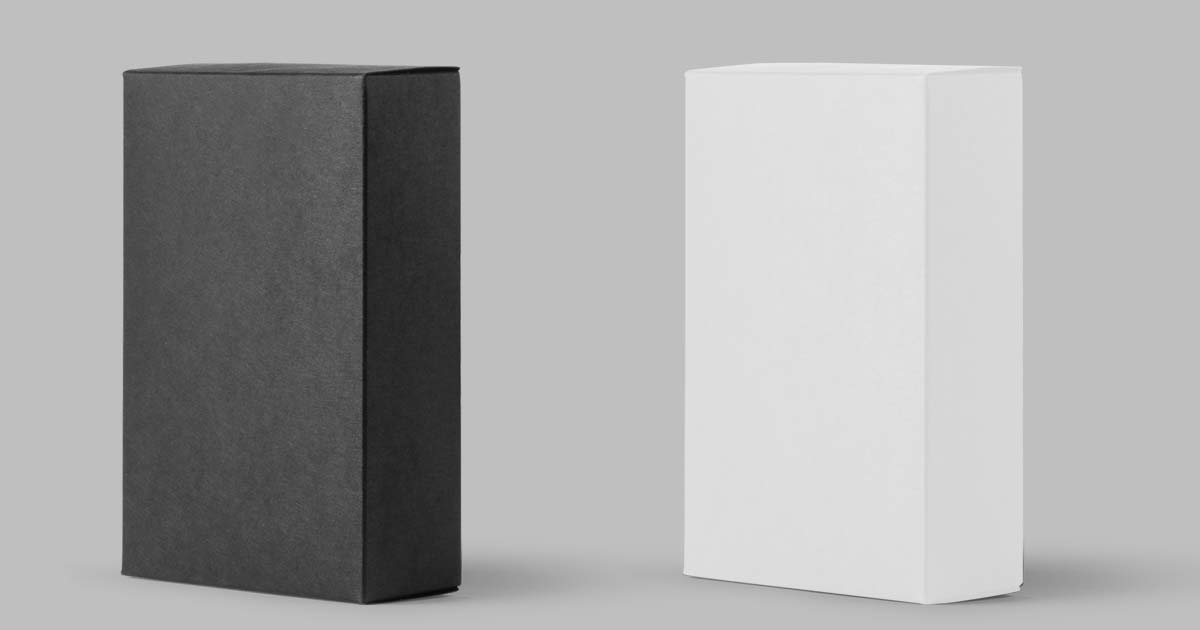
例えば「自然」「エコ」といったテーマの企業であれば上図のような緑系の色がイメージと合致します。
緑には「健康」「安心」というプラスイメージもあり企業のテーマカラーとしてよく利用されていますよね。

しかし「暗い」「重い」「不安」といったイメージを持つ黒をメインにしてしまうとイメージとの相違が強くなりアピールしたいイメージを与えることができなくなってしまいます。
黒には「高級感」「威厳」「真面目」といったプラスイメージもありますが、組み合わせによってはマイナスイメージのほうが際立つことも…
このように色の選択によってユーザーに与えるイメージが大きく変化するので色を選ぶ際はイメージカラーにも気を配りましょう。
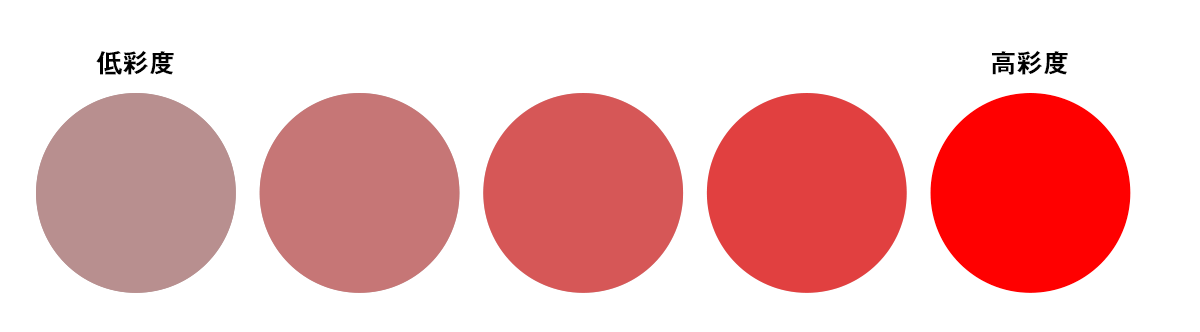
彩度によって印象が変わる

同じ赤でも「彩度の高い赤」と「彩度の低い赤」では相手に与える印象が異なります。
- 高彩度:目立つ、元気、派手
- 低彩度:落ち着いた、渋い、地味
イメージに応じて適切な彩度のカラーを使用しましょう。
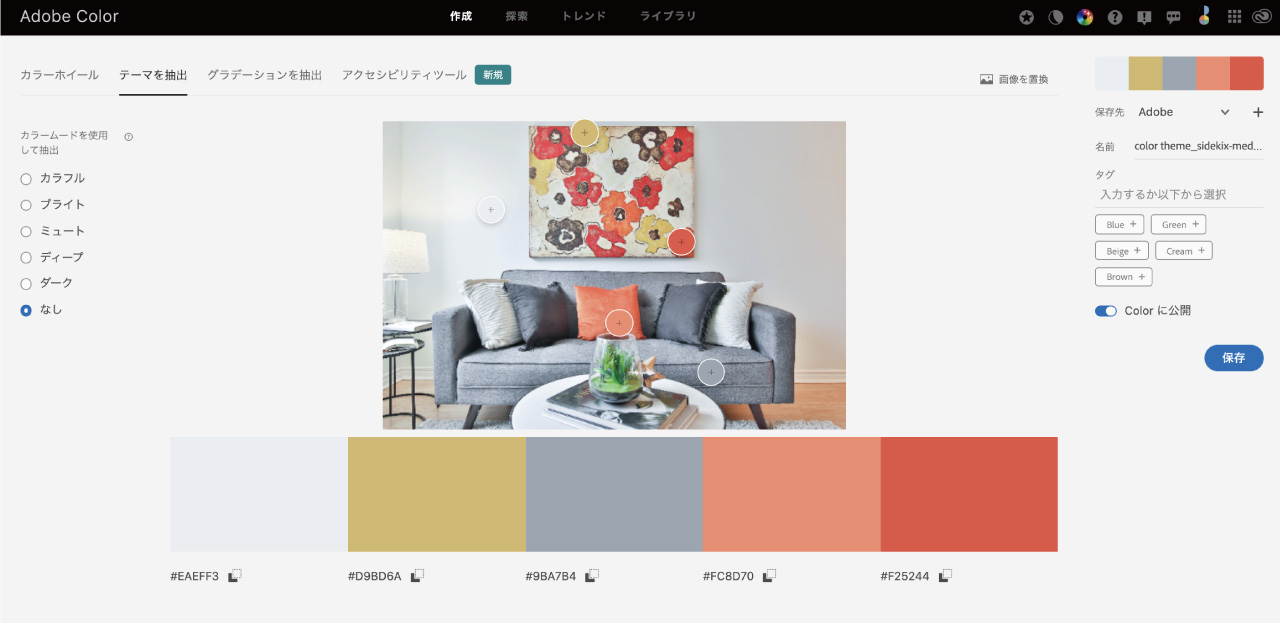
写真から色を抽出してみる

画像や写真を使用している場合は写真に使われている色を使うとイメージが合致しやすくなるだけでなく色数の増加が抑えられ、調和が取りやすくなります。
スポイトツールで色を抽出してもいいですが、Adobe Colorの写真から自動で色を抽出してくれる機能を使うのも便利ですよ。
単色だけでなくグラデーションを作成してくれる機能もあるのでぜひ使ってみてください。

色の持つ効果を狙った配色

イメージに合う色を使うのも重要ですが、それだけでなく色による効果も重要。
前述したイメージカラーにも通じるところがありますが、感覚を変化させる色彩効果を利用することでマーケティング効果の向上が期待できます。
色の心理効果で感情を操る
色により顧客の行動が変わります。
そのためユーザーにしてほしいアクションから色を決める方法が有効。
例えば「赤」と「青」では下記のような正反対の性質があります。
- 赤:購買意欲や高揚感を高める
- 青:冷静さや集中力を高める
例えばセールの文字が赤と青では売上に変化がでます。

赤、黄色、オレンジといった暖色系は衝動買しやすくなる。

青、紫などの寒色系は落ち着いて商品を選びやすくなる。
セール広告には絶対に赤を使わなければいけないかというとそんなことはなく、お店のブランドイメージや後述する客層などによって適切な色は変わってきます。
色でユーザーの五感を操る
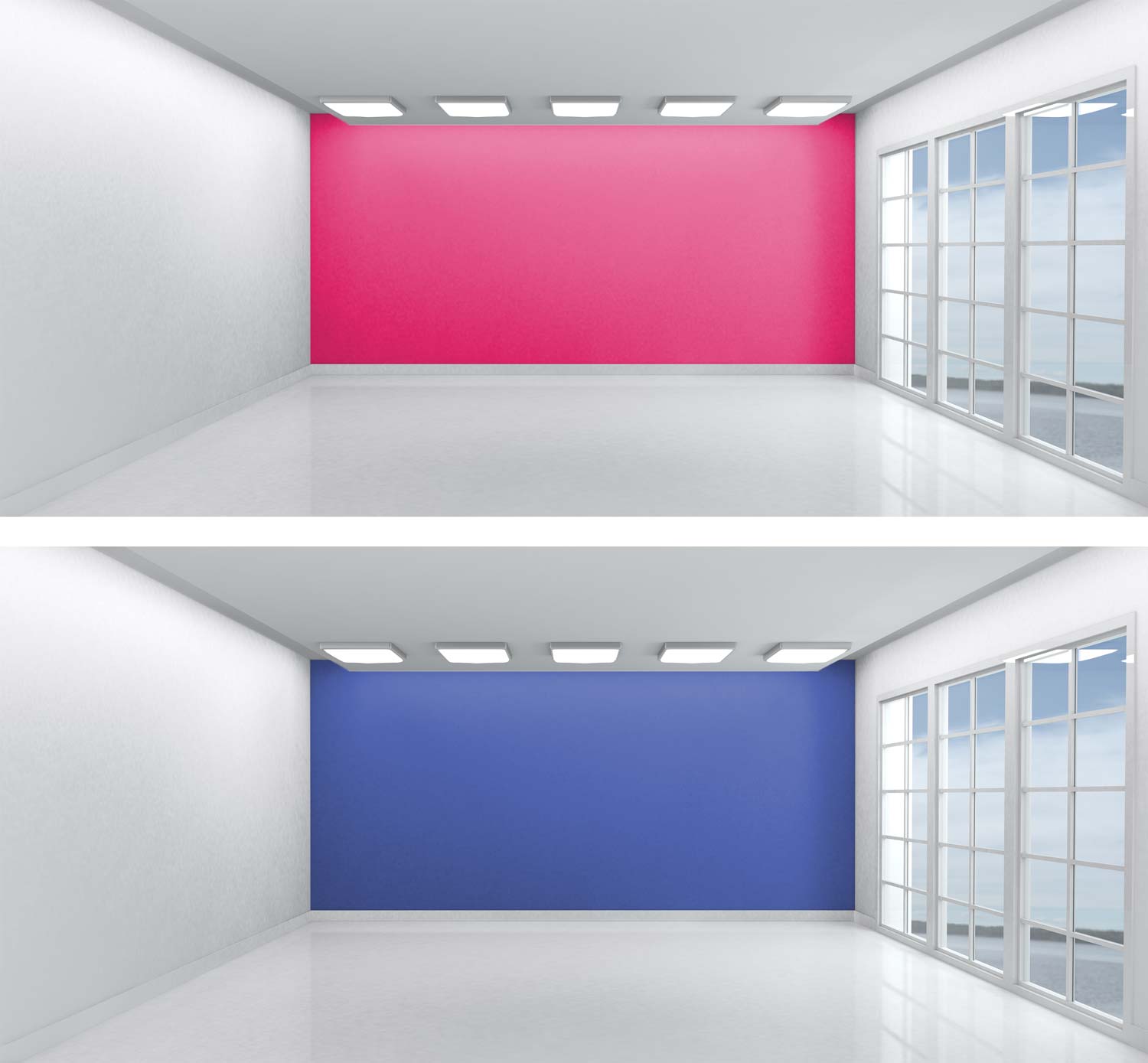
主にインテリアの配色として利用される進出色と後退色

上図の部屋、青いほうが広く見えませんか?
「前に見える進出色」と「後ろに見える後退色」があり、色により距離感を変化させることも可能。
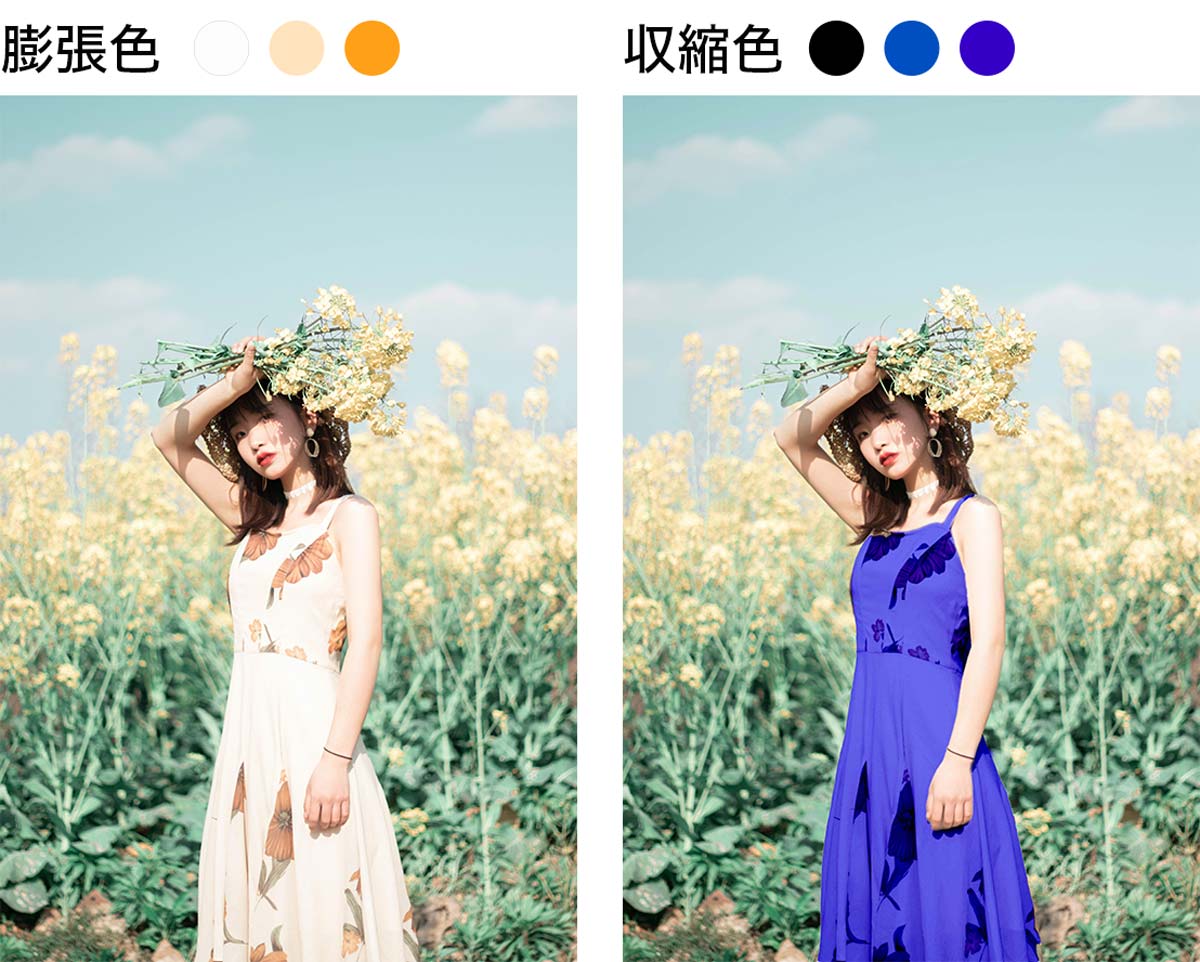
ファッションでよく利用される「大きく見える色」と「小さく見える色」もあります。

細く見せたい場合に収縮色が選ばれたりします。

色によって重さが変わったり…
色は五感に大きな作用を及ぼすので色の効果を知っておくと確実に役立ちます。
色彩学で色選びの引き出しが広がる
今回解説した下記の五感に作用する色
- 暖色と寒暖色
- 進出色と後退色
- 膨張色と収縮色
- 重い色と軽い色
これ以外にも多くの色彩効果があります。
下記の記事では色効果について詳しく解説していますのでこちらもご覧ください。

ユーザー・ターゲットに合わせた配色

キーワードや色の効果だけでなく、ターゲットに合わせた配色も重要。
デザインする成果物は誰に見てほしいのか?
- 男性なのか女性なのか
- 若者なのか高齢者なのか
- 価格重視なのか品質重視なのか
- ビジネスなのかプライベートなのか
- 既存ユーザーなのか新規ユーザーなのか
目的とするターゲットユーザーによって効果的な色は変化します。
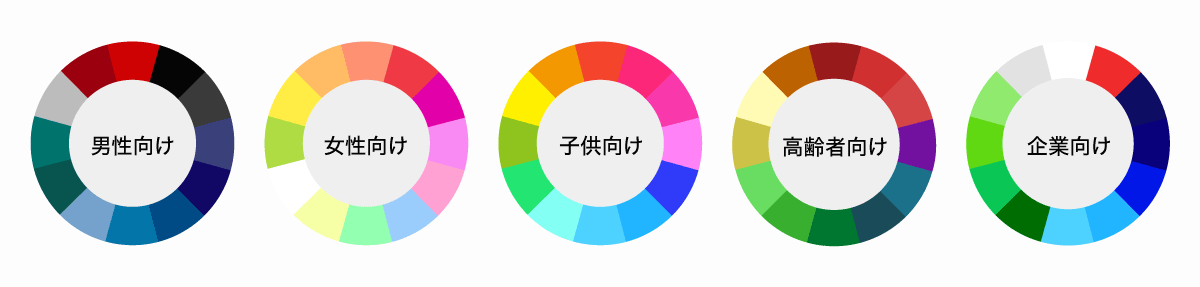
ターゲットが好む色とは?
一般的にターゲットに合わせて取り入れられる色は下記のようなものがあります。

| ターゲット | 好まれやすい色 | 好まれやすいイメージ |
|---|---|---|
| 男性向け | ダークカラー、寒色系 | かっこいい、洗練、機能的、クール |
| 女性向け | パステルカラー、暖色系 | 優しい、ナチュラル、かわいい |
| 子供向け | ビビッドトーン、暖色系 | 楽しい、明るい、ポップ、 |
| 高齢者向け | 低彩度、和風系、緑系色 | シック、上品、安全 |
| 企業向け | モノクロカラー、寒色系 | 信頼、実績、誠実 |
あくまでも一例です。必ず上記の色を好むとは限りませんが、好みやすい色の傾向を知っておくことでクライアントに説明する際の説得力がUPするので意識しておきましょう。
トーンが与える印象の違いについては以下の記事で詳しく解説しています。

かわいく、かっこよくといった曖昧デザインに最適な色

「かわいい」を好むユーザー向けの色を選ぼうと思ったけど、そもそもかわいい色ってなんだ?
かわいいと言っても曖昧すぎてイメージつかないことも多いですよね。
そんなときは曖昧な言葉をさらに細分化して考えてみましょう。
- ガーリー
- ポップ
- はんなり
- ラブリー
- フェミニン
上記以外にもさらに細かく細分化することが可能。
この曖昧イメージ対策にはふわっとしたデザインリクエストに応える本が最適。
「かわいい」「かっこいい」「おしゃれ」などの曖昧なイメージを具体的なデザインつきで解説してくれています。

参考例だけでなくイメージにピッタリのカラーコード、モチーフ、フォントを紹介してくれているので配色とあわせてイメージに合うデザインを実現可能。

読みやすさ、伝わりやすさを重視しよう
配色で一番大事なポイント、読みやすく伝わりやすい色を使用しているかどうか。
色の組み合わせによっては下記のような問題も起こりえます。
- 読めない
- 伝わらない
- 誤解される
芸術作品ではなく、目的を持ったデザインであれば情報伝達というデザインの本質を意識して伝わる配色にしましょう。
明度対比に注意
明度対比や彩度対比によって文字の視認性が大幅に変化します。
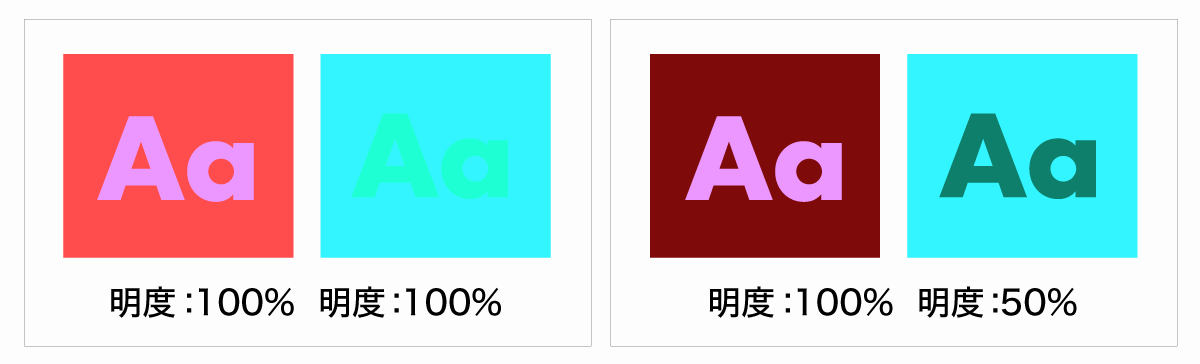
文字の視認性で一番注意したいのが明度対比。

文字と背景の明度差がない場合は極端に視認性が落ちます。
明度対比を大きくして文字がはっきりと見えるように配色にしましょう。
清色と混色は組み合わせないほうがバランスが良い

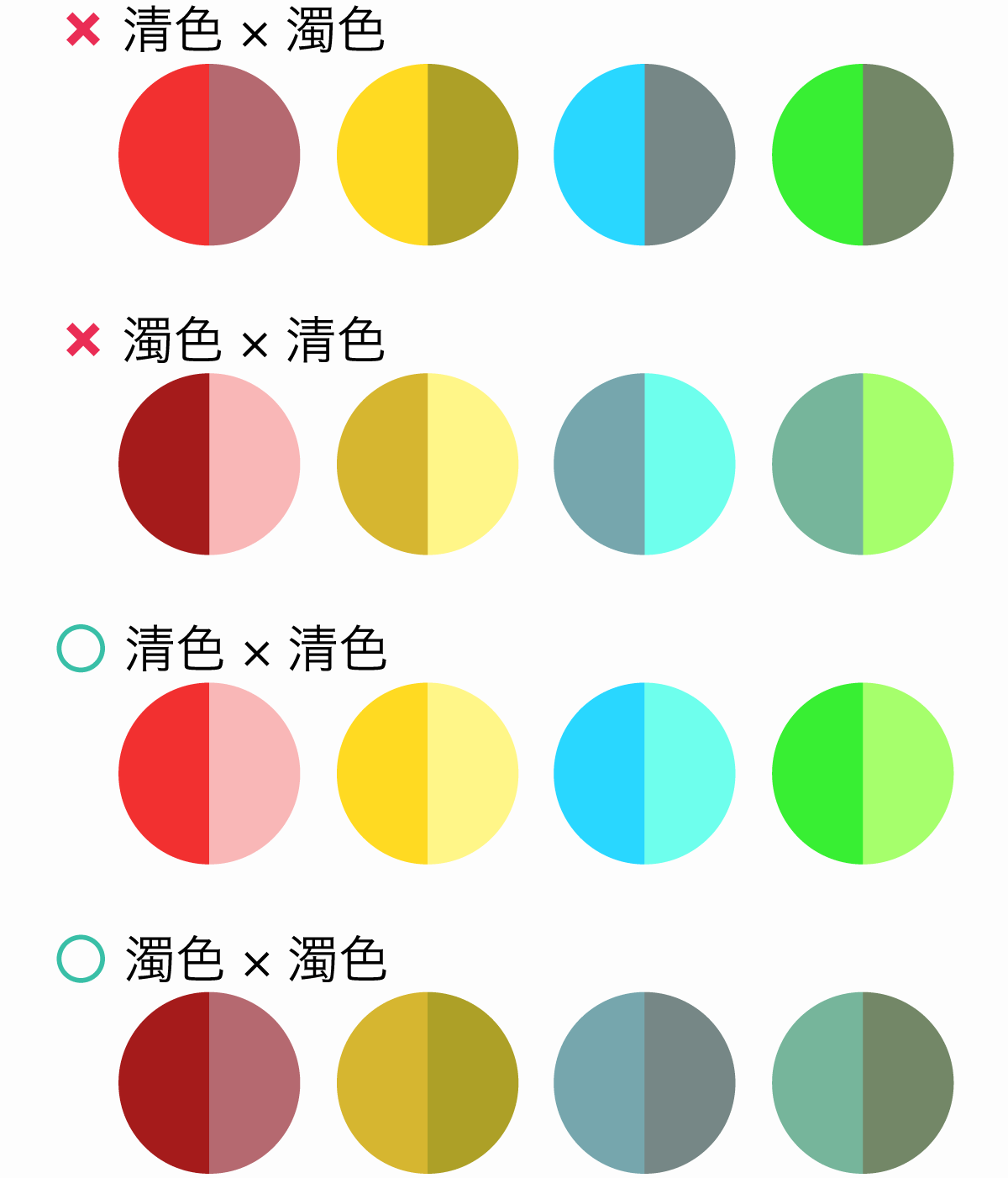
彩度対比の配色を行う際には「清色」と「混色」を組み合わせないほうがバランスがとりやすくなります。
清色は清色と組み合わせたほうがスッキリとした印象になり、混色は混色と組み合わせたほうがシックで落ち着いた雰囲気になりますよ。
- 清色:純色に白、黒を加えた色
- 濁色:グレーを加えた中間色(混色)
高彩度の補色配色はハレーションに注意

補色関係の配色の際にはハレーションに注意しましょう。
ハレーションが起きると目に強い刺激がかかるので見にくい配色になってしまいます。
ハレーションは高彩度の純色を使用しなければ起こらないのでそこまで意識する必要はありませんが、もし目に負担がかかりそうな組み合わせの場合は注意が必要。
慣習色とユーザビリティを最重視

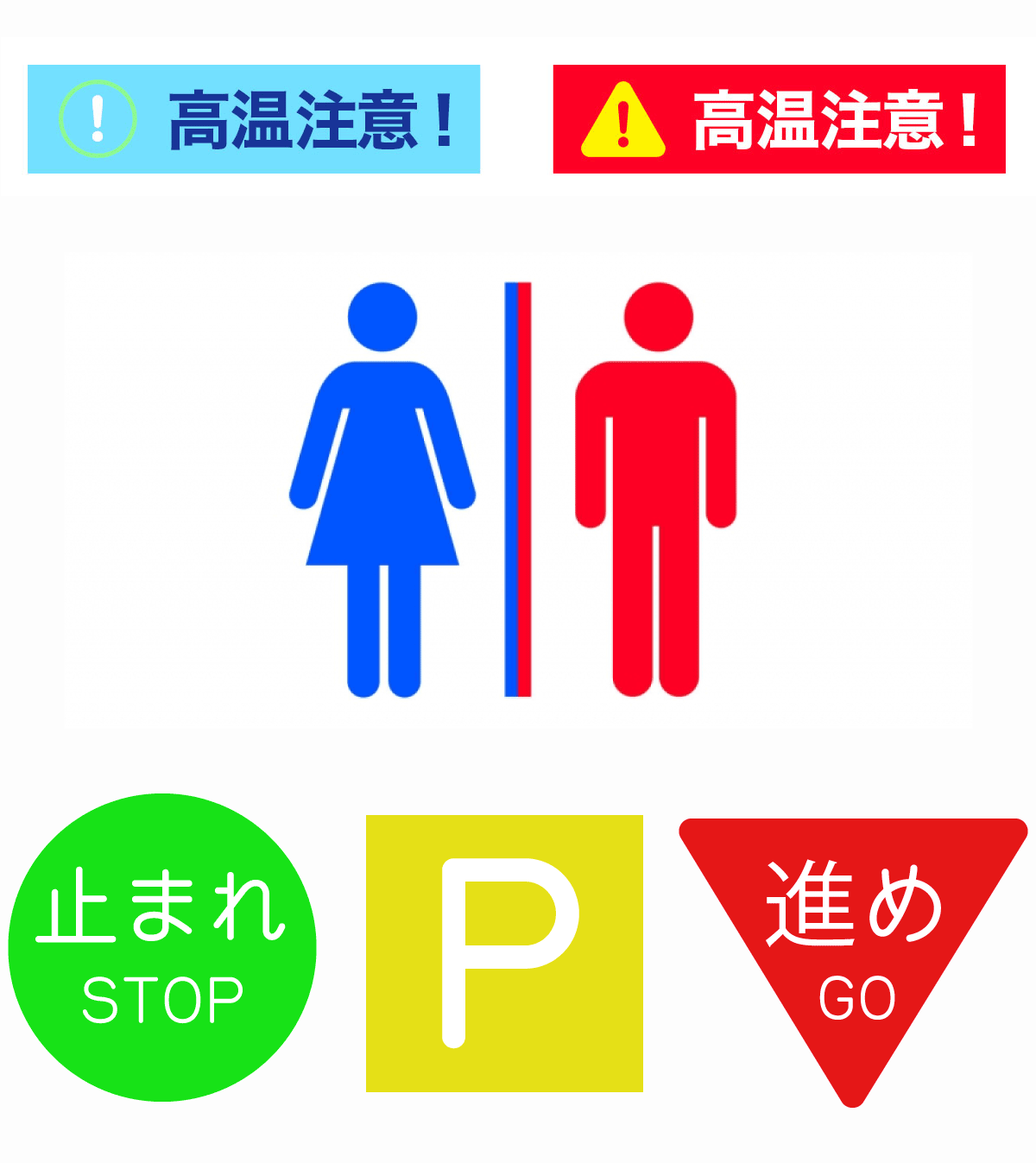
配色を行う際に注意しなければいけないのが慣習によるユーザビリティ。社会で共通使用されている慣習色は多くの人が色を見ただけで判断できるようになっています。
赤や黄色は危険や注意といった場所でよく利用されていますが、真逆の内容にそれらの色を使ってしまうと事故の元になりますよね。
見た人を誤解させるような色の使い方は絶対に避けるようにしましょう。
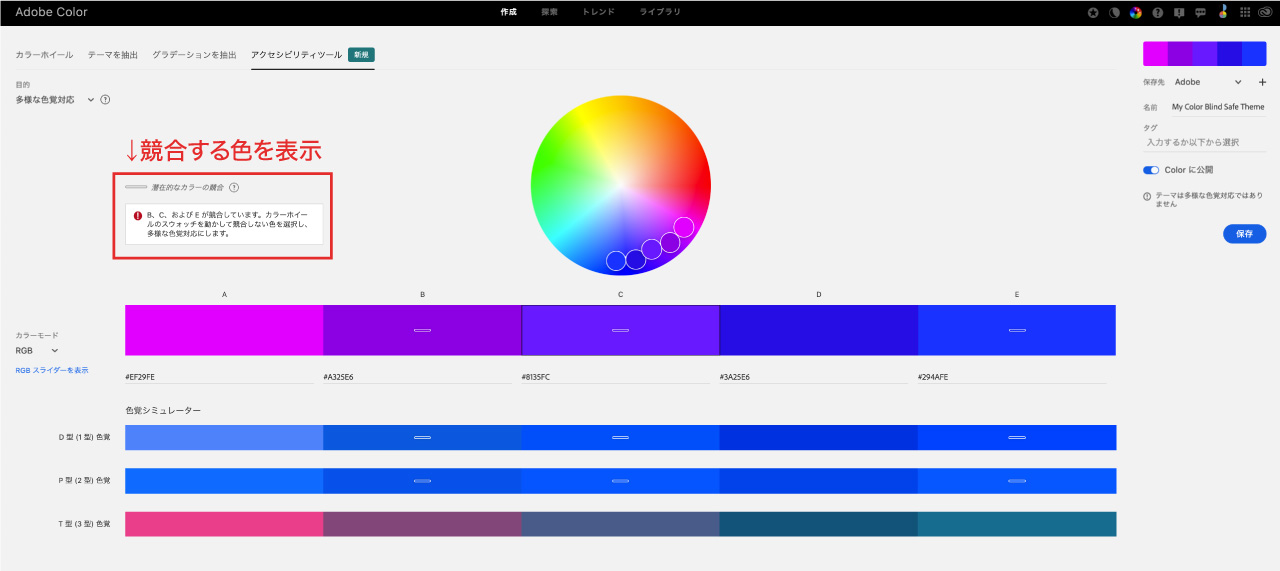
アクセシビリティツールで色覚異常対応
配色デザインで忘れてはならないのが「色覚異常対応」
日本では300万人近くの人が色覚異常を持っており、配色によっては伝わらないことがあります。
どの色が見えないのか頭で考えるのは大変なのでAdobe Colorのアクセシビリティツールで見えない色の組み合わせになっていないかチェックするのがおすすめ。

上図のように競合箇所がエラー表示されるので色を変更してエラーが出なくなればOK
全3種の色覚異常に対応しています。
Adobe Colorの詳しい使い方はこちら。PhotoshopやIllustratorなどとも連携できてめちゃくちゃ便利なので絶対使おう。

配色に役立つデザイン本 3選

記事中で紹介した本を含め、配色に役立つデザイン本を3つ紹介します。
今回紹介する本はKindle版ではなく書籍の方を購入を推奨しています。タブレットで見ても良いんですけど、紙に印刷された色を確認できるメリットもあるので完全ペーパーレス派でなければ書籍にしておきましょう。
見てわかる、迷わず決まる配色アイデア 3色だけでセンスのいい色
昨年発売されたばかりの3色配色専門のデザイン参考書。
ジャンルごとにまとまっているので配色だけじゃなくレイアウトやデザインのアイディア出しにも向いていますね。
色バランスのセンスを磨くのにも最適!

見てわかる、迷わず決まる配色アイデア 3色だけでセンスのいい色
ingectar-e 著
発売日:2020/6/12
可愛くしてください!ふわっとしたデザインリクエストに応える本
「ふわっとしたデザインリクエストに応える本」も昨年後半に発売されたばかりの新作。
配色専門本ではないんですが、イメージにピッタリの配色例をカラーコード付きで紹介してくれているので配色例を探すのにピッタリの良書になっています。
配色だけでなく、デザイナーが頭を悩ませる「かわいくして」「高級感を出して」といった曖昧なイメージをかたちにするためのコツが満載の良書。まじでオススメ。

配色アイデア手帖 めくって見つける新しいデザインの本
完全保存版、配色アイディアがギュッと詰まった辞書のように使える配色本。近年で一番売れている配色本です。
シンプルで使いやすい色使いから個性的なセンスの良い色使いまで色紹介とともに参考デザインの実例とともに紹介されているのでイメージが湧きやすく、デスクの横に常備しておきたい本。
127のテーマと3,175もの配色数で参考例のテイストもさまざまなので見ているだけでインスピレーションがわきますよ。


配色アイデア手帖 めくって見つける新しいデザインの本
桜井輝子 著
発売日:2017/12/16
配色の基本をおさえてデザインの質を上げよう!
今回解説した下記の7つのコツを覚えておけばスムーズに配色が行えるようになりますよ。
- 純色を避ける
- 色数を減らす
- テーマカラー比率を使う
- キーワードに合う色を選ぶ
- 色の持つ効果を狙って色を選ぶ
- ユーザー・ターゲットから色を選ぶ
- 見やすさ・伝わりやすさを重視した配色
色のバランスと色の選び方のコツをおさえて配色デザインの質を上げていってください。

この記事が参考になったと思ったらシェアしていただけると嬉しいです



コメント
コメント一覧 (5件)
丁寧に教えていただきありがとうございます。参考になりました。
わたしは漫画を描いているのですごく参考になりました!
(人”▽`)ありがとう
将来はロゴデザイナーになってみたいのでとても参考になりました
めちゃくちゃ参考になりました!ありがとうございます!
あとマジで関係ないですがサムネイルのフォント少女終末旅行のやつですね(正確にはそれを再現した二次創作のフォント)
コメントありがとうございます。
参考になったとのこと、嬉しいです。
サムネはおっしゃるとおりです!
このフォント含め、フリーフォントをこちらの記事で紹介しているのでよかったらぜひ
https://321web.link/free-fonts-japan/