パラメトリックフィルターはワンクリックでフィルター加工が行えるPhotoshopの新機能です。
パラメトリックフィルターは非破壊編集のフィルター効果で、オリジナルデータが保持されるため試行錯誤がしやすいのもメリットの一つです。
どんなフィルターがあるのか知りたい場合は「フィルター効果一覧」からご覧ください。
パラメトリックフィルターの使い方

パラメトリックフィルターの使い方手順を解説します。
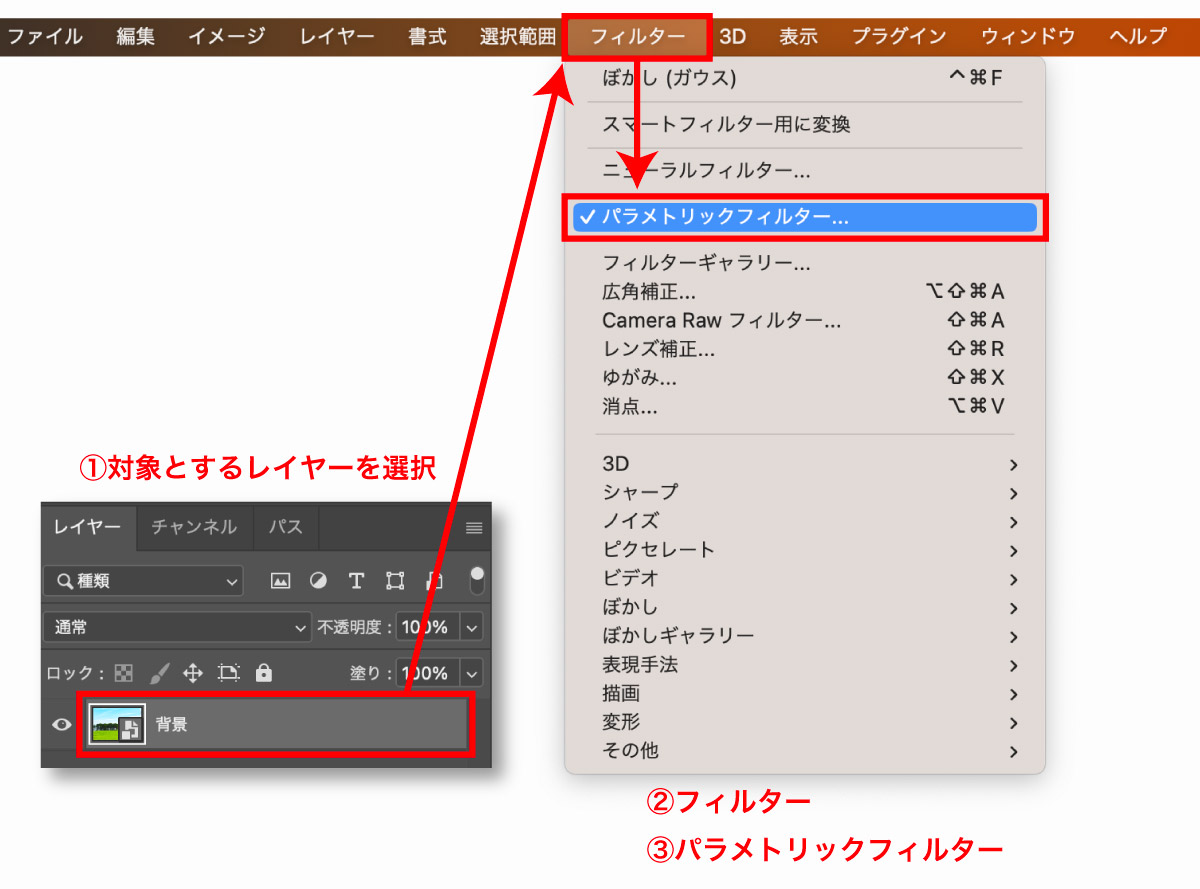
フィルターメニューからパラメトリックフィルターを選択

パラメトリックフィルターを適用したいレイヤーを選択し、フィルターメニューの「パラメトリックフィルター」を選択します。
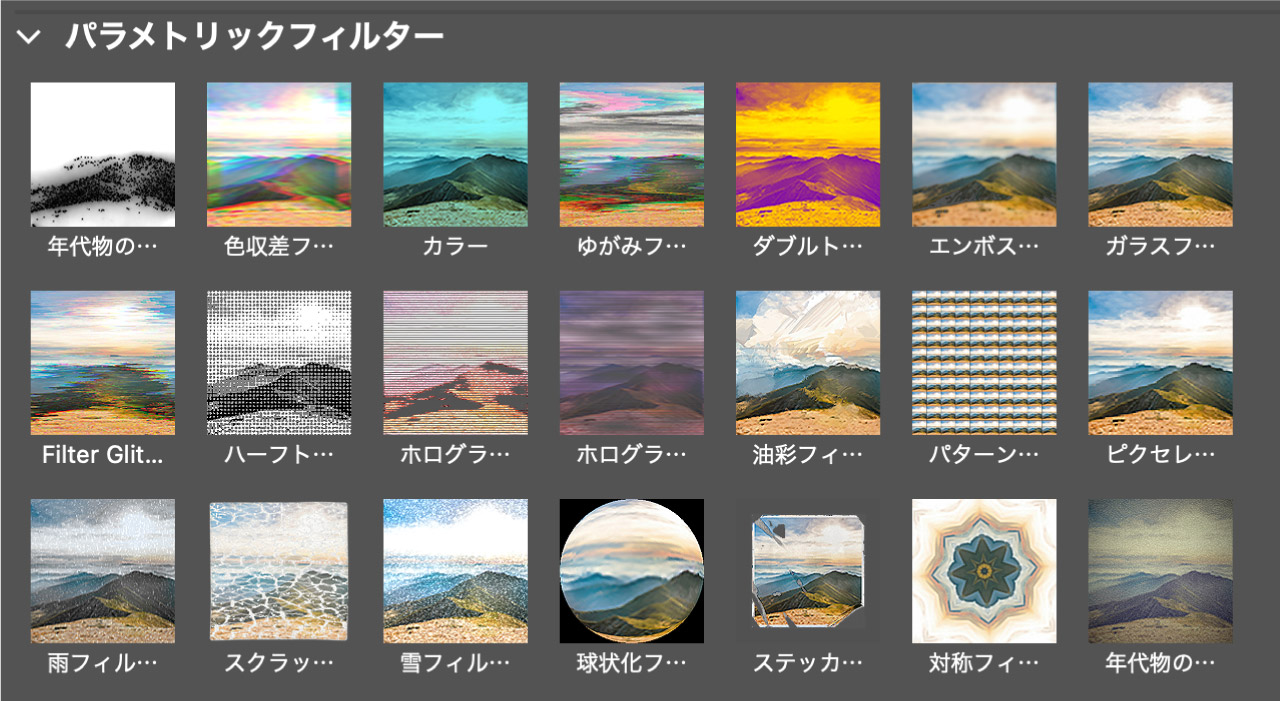
パラメトリックフィルターの効果を選ぶ
パラメトリックフィルターのメニューが表示されるので適用したいフィルターを一覧の中から選択しましょう。
フィルターのサムネイルをクリックするだけでフィルター効果が追加されます。

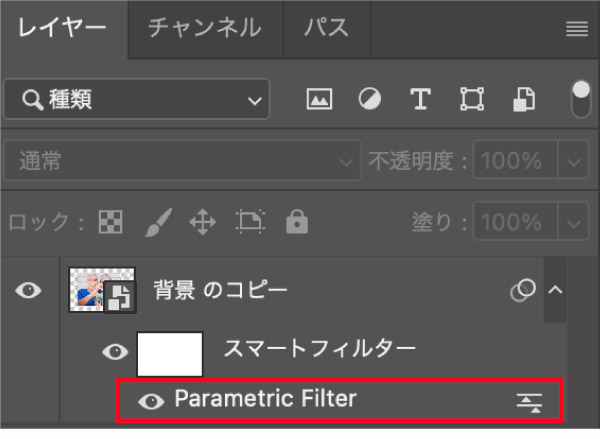
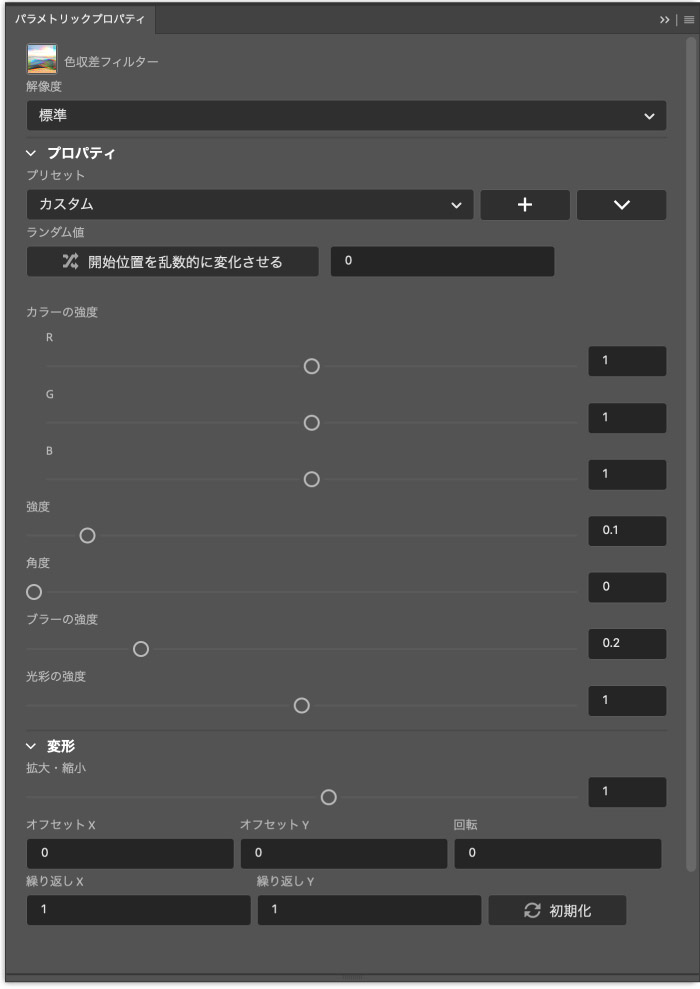
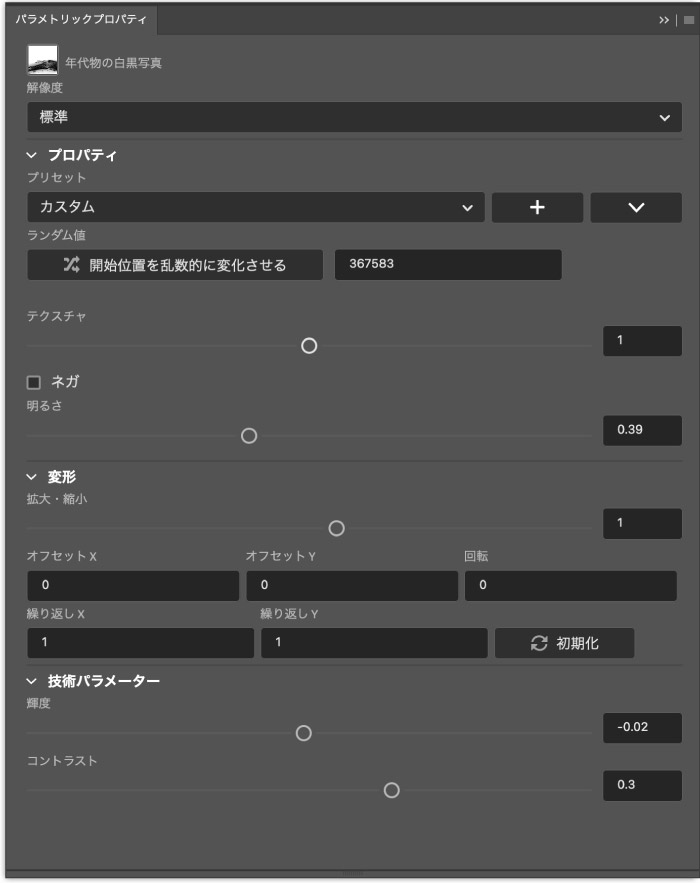
パラメトリックプロパティで調整を行う

レイヤーパネルにある「Parametric Filter」をダブルクリックすることでパラメトリックプロパティを開くことができます。
パラメトリックプロパティは後からでも自由に消したりプロパティの数値を変更することができます。
パラメトリックプロパティはフィルターの種類ごとに異なります。


「解像度」の欄ではドラフト、高解像度などを選択することができます。高解像度だと処理が重くなるのでフィルターを試す段階ではドラフトを使い、最終的な仕上げで高解像度を選ぶのが良さそうです。
パラメトリックフィルターを削除する方法
パラメトリックフィルターは新たに作成されたレイヤーに適用されているので、そのレイヤーを削除すればOKです。
効果を一時的に非表示にしたい場合は目のアイコンをクリックして非表示にしておきましょう。
パラメトリックフィルターを適用した場合のレイヤーの動き
パラメトリックフィルターは選択状態のレイヤーに対して効果が適用されます。
そして、選択状態のレイヤーに直接効果が適用されるわけではなく新規に複製されたレイヤーに対して効果が適用されるため元からあったレイヤーはそのまま維持される非破壊編集になっています。
- 選択しているレイヤーの上に新規複製レイヤーを作成
- 複製されたレイヤーはスマートオブジェクト化される
- スマートフィルターとしてパラメトリックフィルターが適用される
複製されたレイヤーはスマートオブジェクトという保護形式に変換されフィルターがかかっているため後からフィルター効果を消したり編集することが可能です。
右クリックメニューから「レイヤーをラスタライズ」を選択して通常のレイヤーに変換することも可能です。
スマートオブジェクトについては以下の記事で詳しく解説していますので合わせてご覧ください。

パラメトリックフィルターの効果一覧 できる事を解説

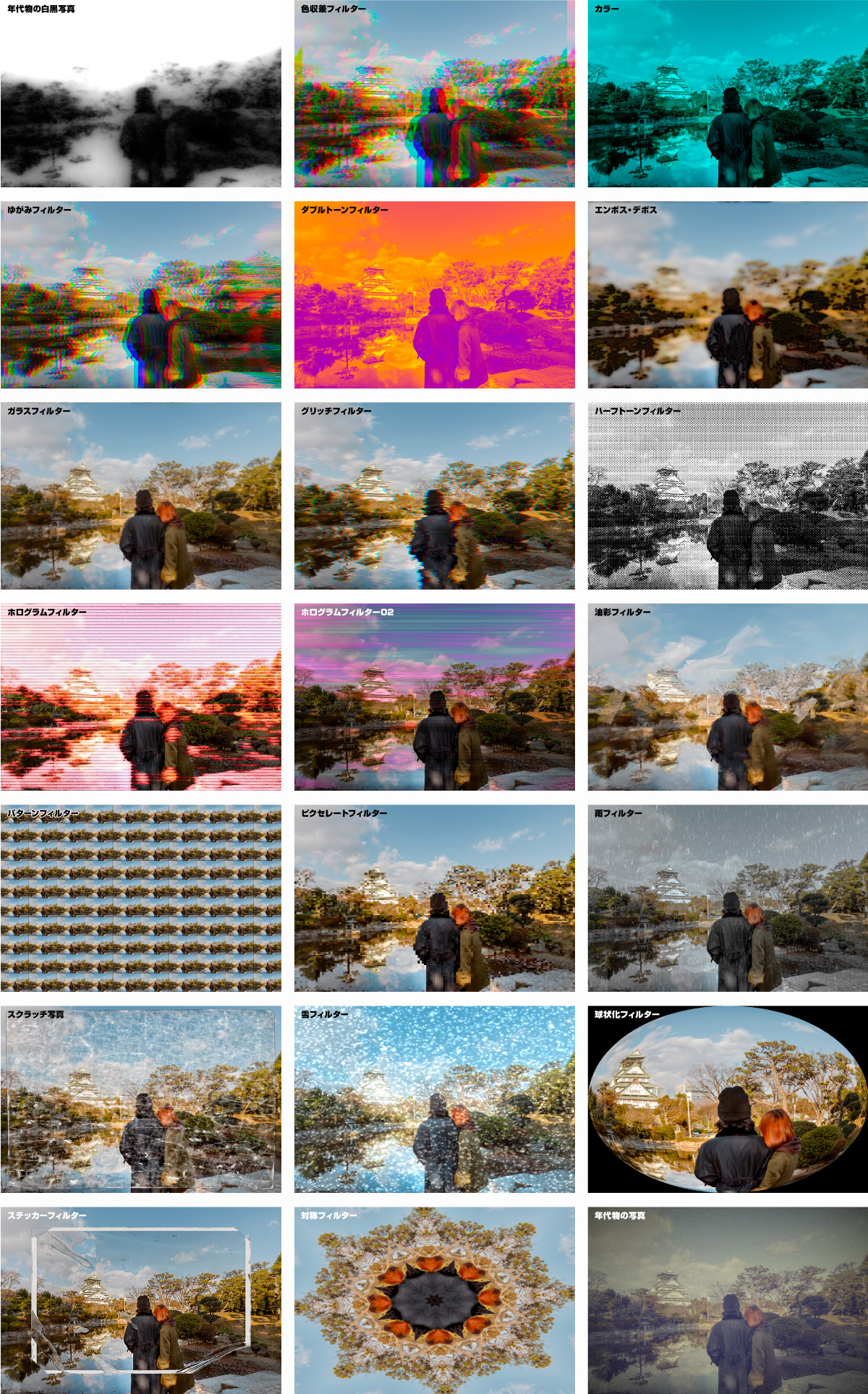
上図はパラメトリックフィルターを同じ写真に適用して比較したものです。フィルターの種類によって効果が大きくことなります。
パラメトリックフィルターの個々の効果について詳しく解説します。
年代物の白黒写真

フィルター適用前

年代物の白黒写真を適用
年代物の白黒写真フィルターは単純な白黒化ではなく、古い写真のようなぼかしやテクスチャを加えてくれます。
パラメトリックプロパティでは「テクスチャ」や「明るさ」の数値を変更することでフィルターを調整することができます。
ネガにチェックを入れることで白黒を反転させたネガフィルム風にすることができます。
年代物の写真


年代物の写真フィルターは古い写真のようなテクスチャと色味が落ちた加工を加えます。
手軽にヴィンテージ感を出したいときなどに使えそうです。
色収差フィルター

フィルター適用前

色収差フィルターを適用
色収差フィルターではRGB3つのチャンネルをずらして3Dまたはホログラフィックな表現を適用することができます。
赤、緑、青のズラし具合や強さはプロパティにて細かく調整することができます。
カラーフィルター

フィルター適用前

カラーフィルターを適用
上図はシアンを指定した場合の例ですが、好きな色で適用することもできます。
「描画」の数値を上げていくことで色の強さが変化します。
イメージとしては塗りつぶしレイヤーを描画モードで乗せたような感じです。1色で表現したい場合は描画モードを使うよりもカラーフィルターのほうが使いやすそうな印象です。
ゆがみフィルター

フィルター適用前

ゆがみフィルターを適用
RGB3つのチャンネルのズラしとゆがみが組み合わさったフィルターです。
デフォルト値だとゆがみが強いので「距離」の数値を少し小さくして使うほうが使いやすいかもしれません。
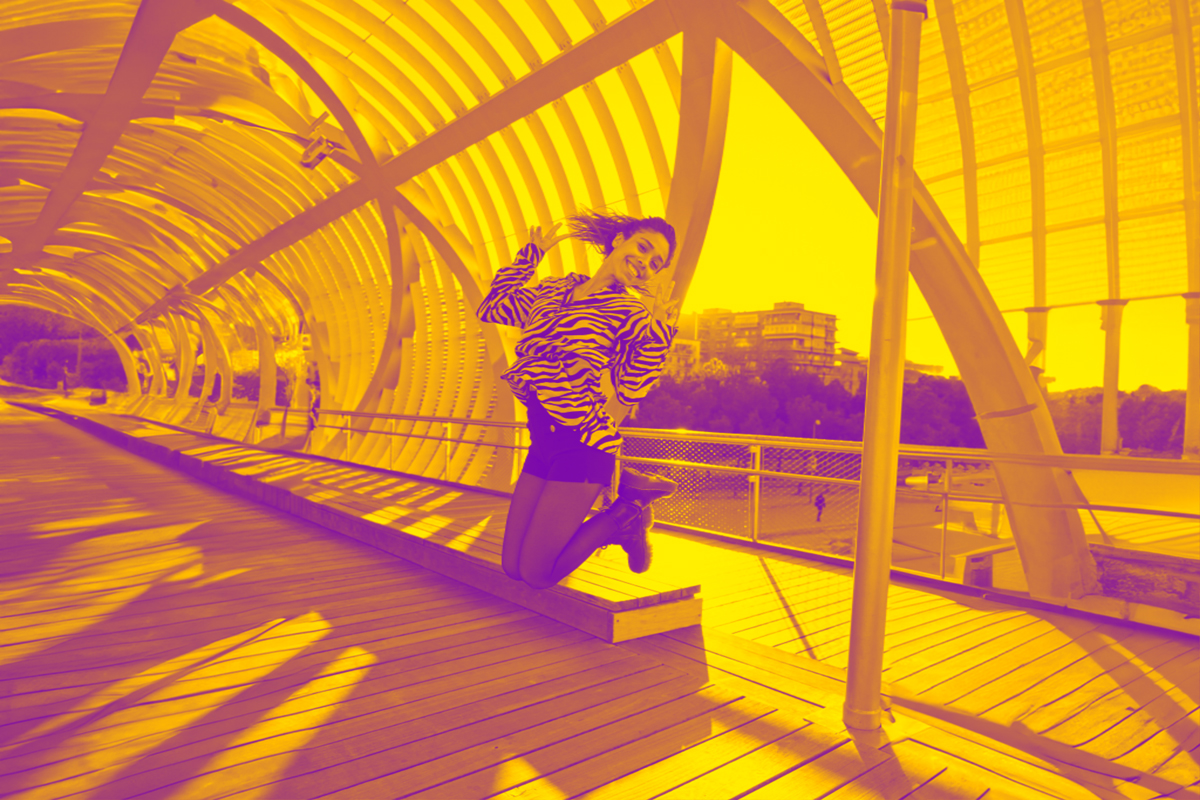
ダブルトーンフィルター

フィルター適用前

ダブルトーンフィルターを適用
2つのカラーを選択して画像を2カラートーンに加工してくれるフィルターです。
デフォルトは黄色と紫なのでビビッドな雰囲気になりますがパラメトリックプロパティでカラーを変更することで好きなダブルトーンに加工することができます。
エンボス・デボスフィルター


画像に立体的なテクスチャを追加して浮き出た感じや凹んだ感じを表現します。
ガラスフィルター

フィルター適用前

ガラスフィルターを適用
ガラスフィルターではガラス越しに撮影したかのような加工を加えることができます。
プロパティ画面でガラスの強度やガラスの模様を変更することができます。
グリッチフィルター


グリッチフィルターはディスプレイのエラーなど不具合を表現したアート表現です。
フィルターを使わない場合はチャンネルごとにズラしを行って作成しなければならず、再編集しにくいためグリッチフィルターを使うのがお手軽でおすすめです。
色収差フィルターと組み合わせて強めのグリッチ感を出しても良いと思います。
ハーフトーンフィルター

フィルター適用前

ハーフトーンフィルターを適用
ハーフトーンフィルターは、画像を小さな点のパターンに変換してくれるフィルターです。
ハーフトーンフィルターを適用するだけで印刷っぽい雰囲気を出すことができます。
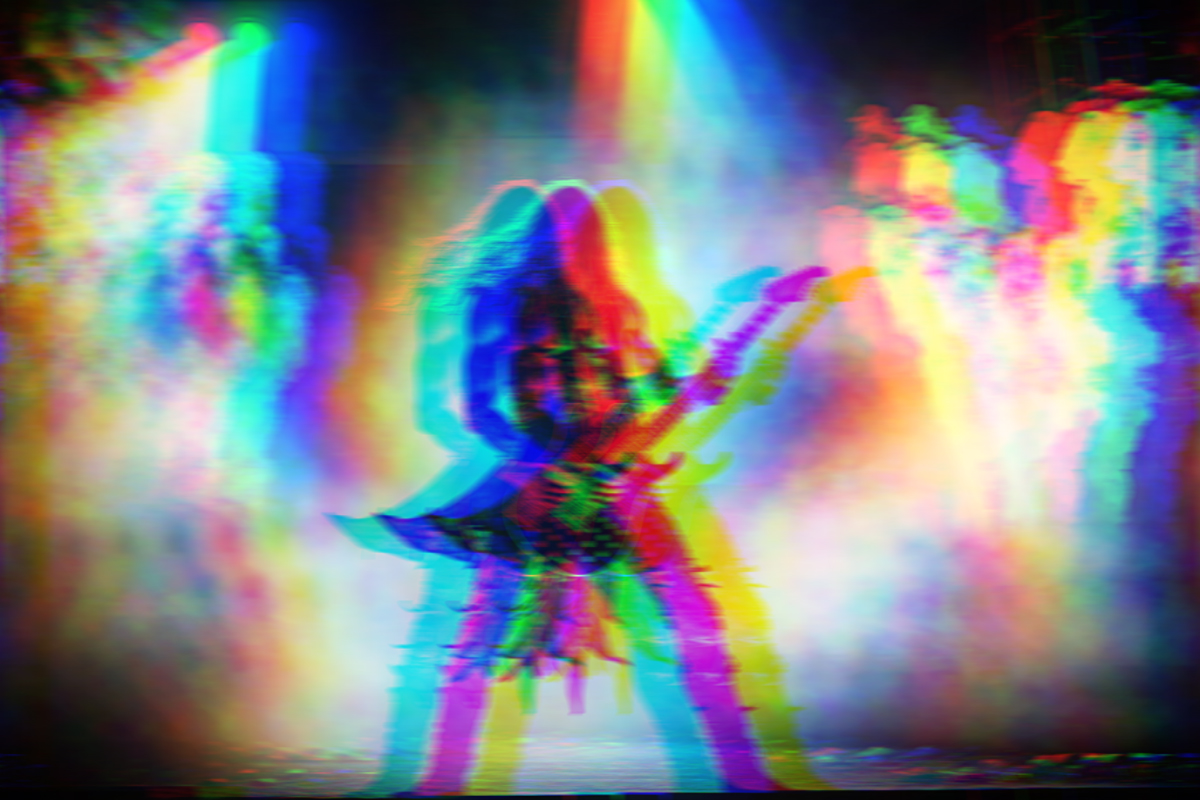
ホログラムフィルター

フィルター適用前

ホログラムフィルターを適用
ホログラムフィルターはホログラムのような表現を行うフィルターです。
ホログラムフィルターはゆがみとぼかしの強い01とシャープな印象の02の2種類あります。


油彩フィルター

油彩フィルター適用前

油彩フィルター適用後
油彩フィルターは油絵のような加工を適用するフィルターです。
オプションで筆の大きさやストロークの強さなどを調整することができます。

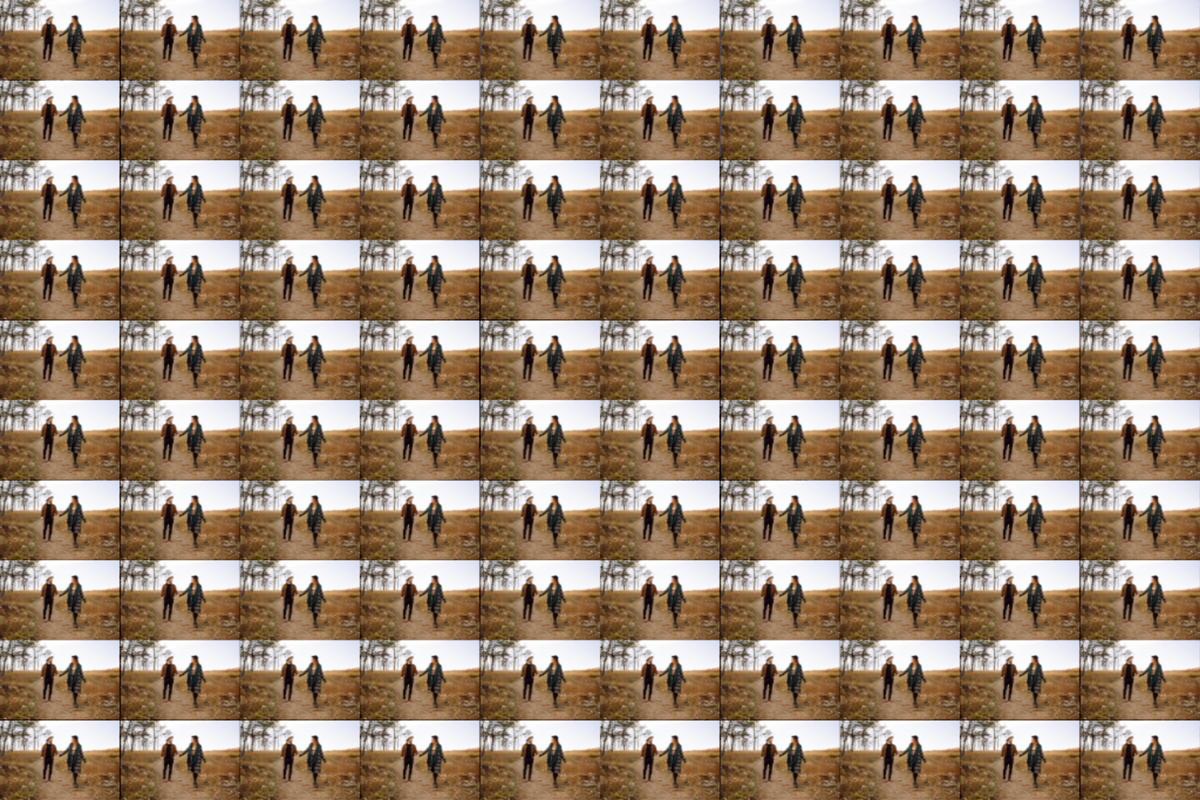
パターンフィルター

フィルター適用前

パターンフィルターを適用
パターンフィルターの並びは縦横、それぞれ数を指定してパターン表示を行うことができます。
いままでもパターン化はできましたが、ワンクリックでパターン化できるので作業が楽になります。すぐに解除したり変更できる点もメリットです。
ピクセレートフィルター

フィルター適用前

ピクセレートフィルターを適用
ピクセレートフィルターは低解像度風、デジタル風を表現したい時に使えます。

ピクセルサイズを変更することで印象を大きく変えることができます。
ピクセルサイズを大きくするとモザイクをかけたような感じになります。ピクセルサイズを小さくすることでオリジナルに近づきます。
雨フィルター

フィルター適用前

雨フィルターを適用
雨フィルターは雨粒と風景の暗さを追加するフィルターです。
オプションでは雨の強さや角度などを変更することができます。
雪フィルター

フィルター適用前

雪フィルターを適用
雪フィルターは雪が降っているようなフィルターを追加するフィルターです。
手軽に雪を追加することができます。こちらも雨フィルター同様に雪の密度や勢いなどを調整することができます。
ステッカーフィルター

フィルター適用前

ステッカーフィルターを適用
ステッカーフィルターはダメージ感のあるリアルなステッカーに加工してくれるフィルターです。
スクラッチフィルター

フィルター適用前

スクラッチフィルターを適用
スクラッチフィルターはダメージのある写真のような効果を与えてくれるフィルターです。
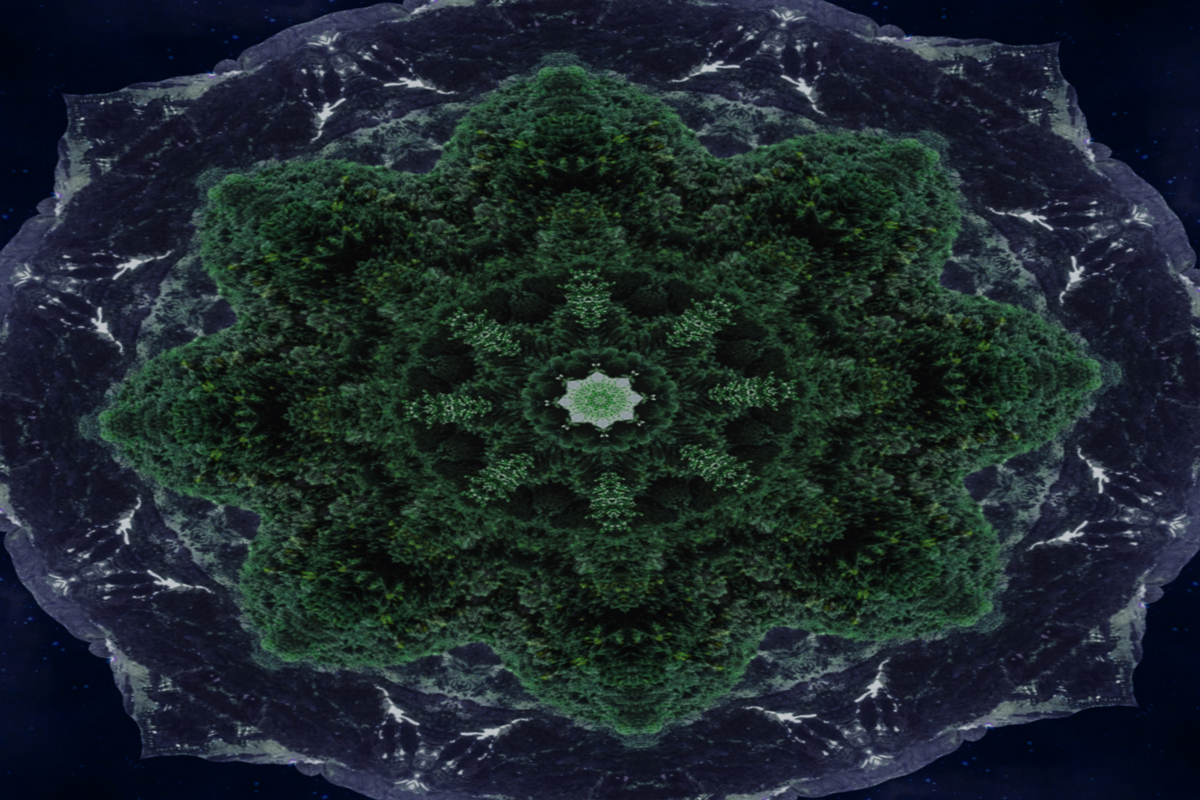
対称フィルター

フィルター適用前

対称フィルターを適用
対称フィルターは画像を対称的にコピーしたり回転させて独特なパターンや形状を作成します。
プロパティの設定では対称とする位置をシフトさせたり角度を変更したりすることができます。
球状化フィルター

フィルター適用前

球状化フィルターを適用
画像を球状に変形させるフィルターです。膨張の強さなども変更することが可能。
画像が長方形の場合は楕円になりますが、XY軸のスケールを調整することで正円にすることができます。
パラメトリックフィルターのよくある質問 「使えない」「選択できない」etc

パラメトリックフィルターが表示されない
パラメトリックフィルターは2023年9月末 現在、ベータ版でのみ使用が可能です。
ベータ版はPhotoshopユーザーであれば無料で別ソフトとしてインストールして使用することができます。
以下の記事でベータ版の導入方法を解説していますのでベータ版で試してみてください。

パラメトリックフィルターを使うとPhotoshopが落ちる
現在はベータ段階で安定性が低いこともありますが、パラメトリックフィルターを使用するとPhtooshopが強制終了したりフリーズすることがあります。
適用する画像の解像度が高かったり、フィルターの設定で「超高解像度」を選んでいる場合は落ちやすいので注意してください。
M2 PRO 32MBのPCでもそこそこ落ちるのでパソコンのスペックが低い場合も厳しいかもしれません。
特定のフィルターだけ使えない
まずは最新版を使用しているか確認してください。使用バージョンに問題がない場合はPhotoshopを再起動することで改善されることがあります。
また、環境によっては処理に時間がかかるため、フィルターのボタンを押してから即座に反映されないフィルターがあります。例えば油彩フィルターやピクセレートフィルターなどは他のものより処理に時間がかかるかもしれません。
本機能以外に、最新のPhotoshop 2024で追加された機能については以下の記事にまとめてありますので合わせてご覧ください。



コメント