デザインでレイアウトを作成する際に重要となるポイントの一つに「視線の流れ」があります。情報は見る順番によって伝わり方が変わってきます。
視線誘導の基礎を覚えておけばユーザーに見て欲しい意図した通りの順番で読ませたり、ストレスのない視線の流れを作り出すことができます。
本記事では以下のような視線誘導について図解多めで解説していきます。
- 視線の動きと注意が弱まる領域
- 基本となる視線パターン3つ(Z型/F型/N型)
- 視線を誘導する要素とテクニック
グーテンベルク・ダイアグラムとは? 視線誘導のベース

グーテンベルク・ダイアグラムとは活版印刷技術の発明者と呼ばれるヨハネス・グーテンベルクが提唱した視線誘導の基礎となる考え方です。
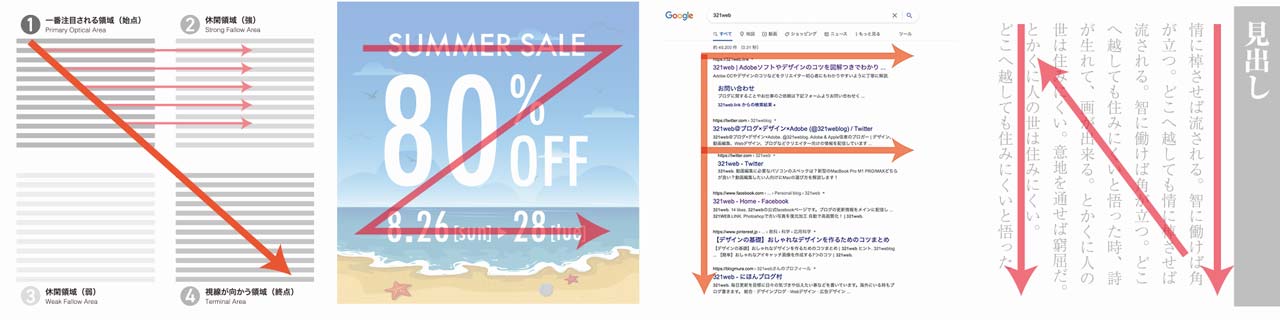
グーテンベルクは視線の動きと注意が向きやすい領域を4つの象限に分類し解説しています。
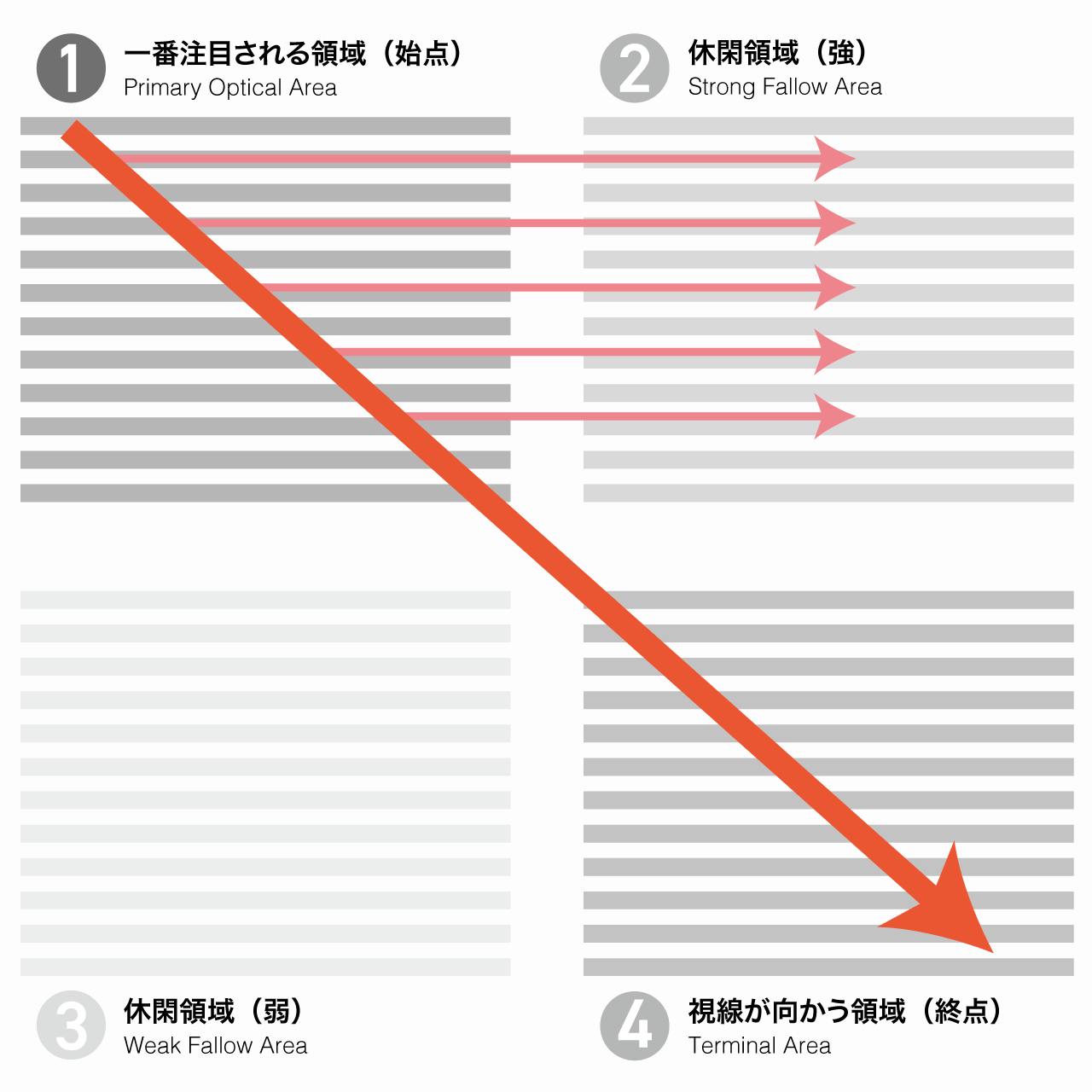
グーテンベルク・ダイアグラムの4領域について

グーテンベルク・ダイアグラムは4つの領域に分類されます。
| 読まれる順番 | 領域 | 名称 | 位置 |
|---|---|---|---|
| 1 | 最初に読まれる領域 | Primary Optical Area | 左上 |
| 2 | 休閑領域(強め) | Strong Fallow Area | 右上 |
| 3 | 休閑領域(弱め) | Weak Fallow Area | 左下 |
| 4 | 視線が向かう終点 | Terminal Area | 右下 |
装飾等がなく情報強度が均一な場合、視線は左右に揺れながら左上から斜め下方向に向かって移動する傾向があります。このように視線が斜め下に向かう傾向のことをリーディンググラビティと呼びます。
人間の視野は広いので、すべての情報が視界には入っており流し読みでもある程度の情報は頭に入ってきますが、視線が集中している箇所はごく一部に限られるため休閑領域への注意は散漫になります。
休閑領域となる右上と左下への注意は弱くなるため、特別な装飾などでの強調によって補う必要があります。
4領域に適した役割
4つの領域にはそれぞれ適した役割があります。
開始点となる左上は、最初に視線を集める最も重要な箇所です。主にタイトルやブランドロゴなどを配置することになります。その先にある右上の休閑領域にはメニューや日付などサブ情報の配置に適しています。
左下は休閑領域の中でも特に意識が向きにくいエリアなので注意書きや補足など、目立たせる必要はないけれども必要となる情報の配置に向いています。
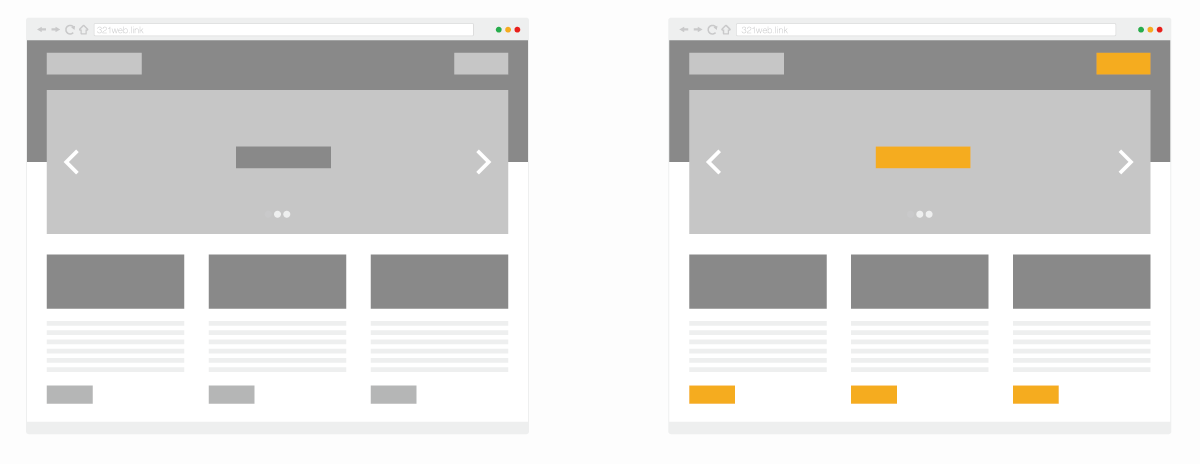
終点となる右下はユーザーへの行動を喚起するボタン(購入ボタンなど)を配置することで効果的に作用します。
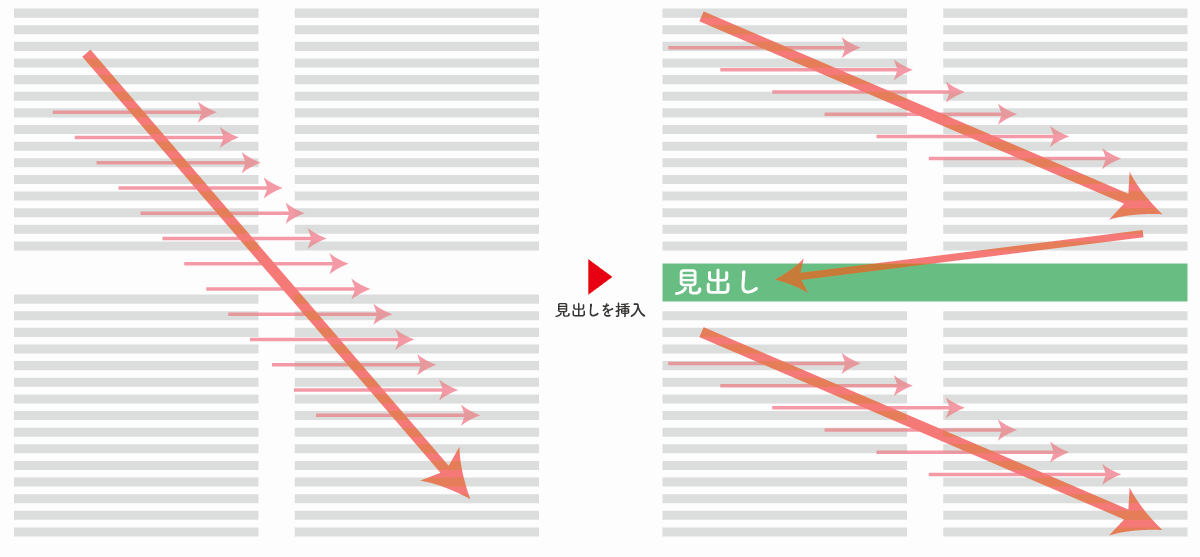
強調要素によって視線の流れが変化する

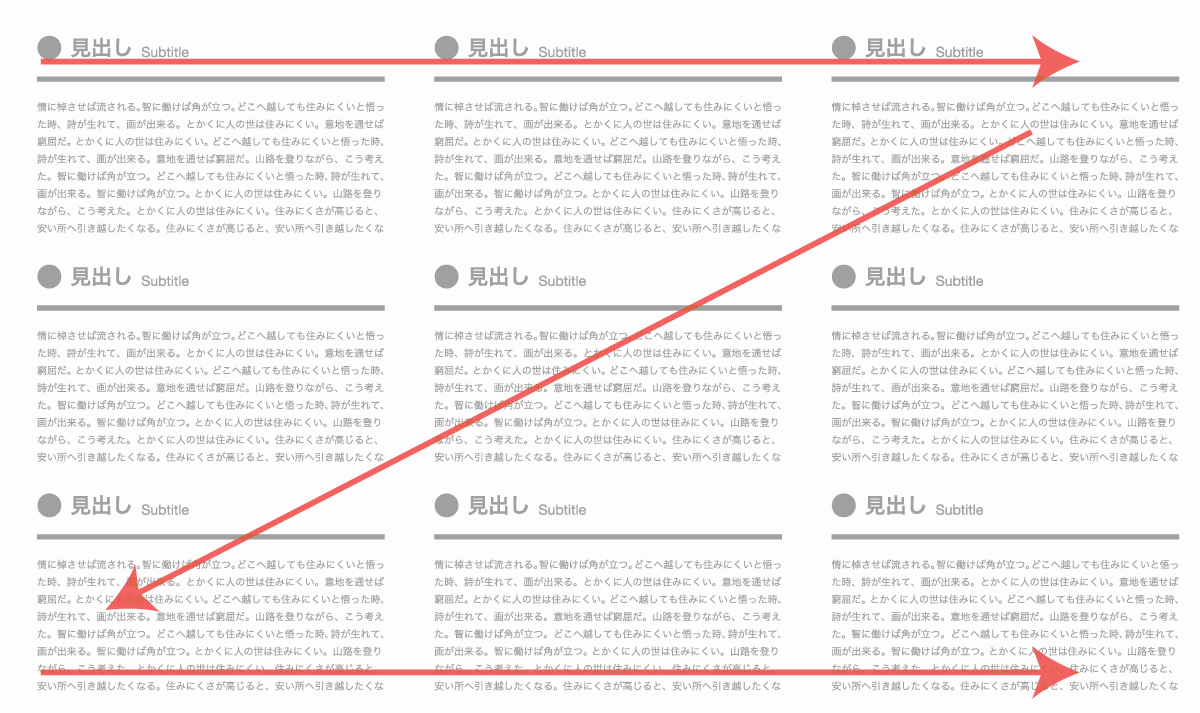
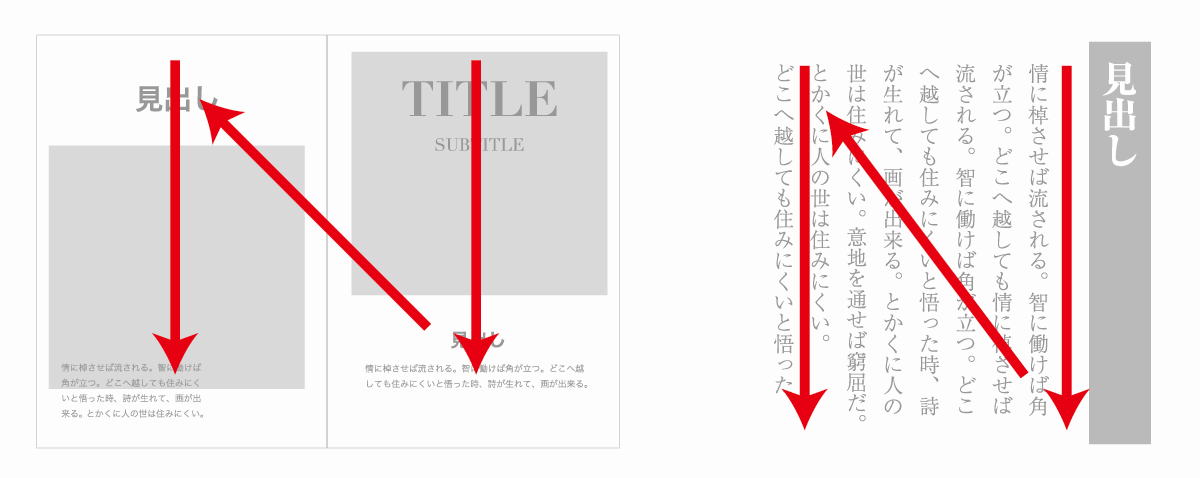
グーテンベルク・ダイアグラムの通り視線が移動していたとしても、途中に大きな見出しや写真などが挿入される場合は視線の流れが変化します。
精読時のようにすべての文章を丁寧に読み込むわけでない場合は定期的に見出しなどを挿入し、視線の位置をリセットすることで読みやすく伝わりやすいデザインになります。
Zの法則とは? 基本となる視線の流れ

Zの法則とはユーザーの視線がZの形に移動する視線誘導のパターンです。
Zの法則はグーテンベルク・ダイアグラムと同様に左上が始点となり、Zの形を描き右下へ向かいます。
Zの法則は単純な文章だけでなくさまざまな要素が含まれたデザインに使えます。
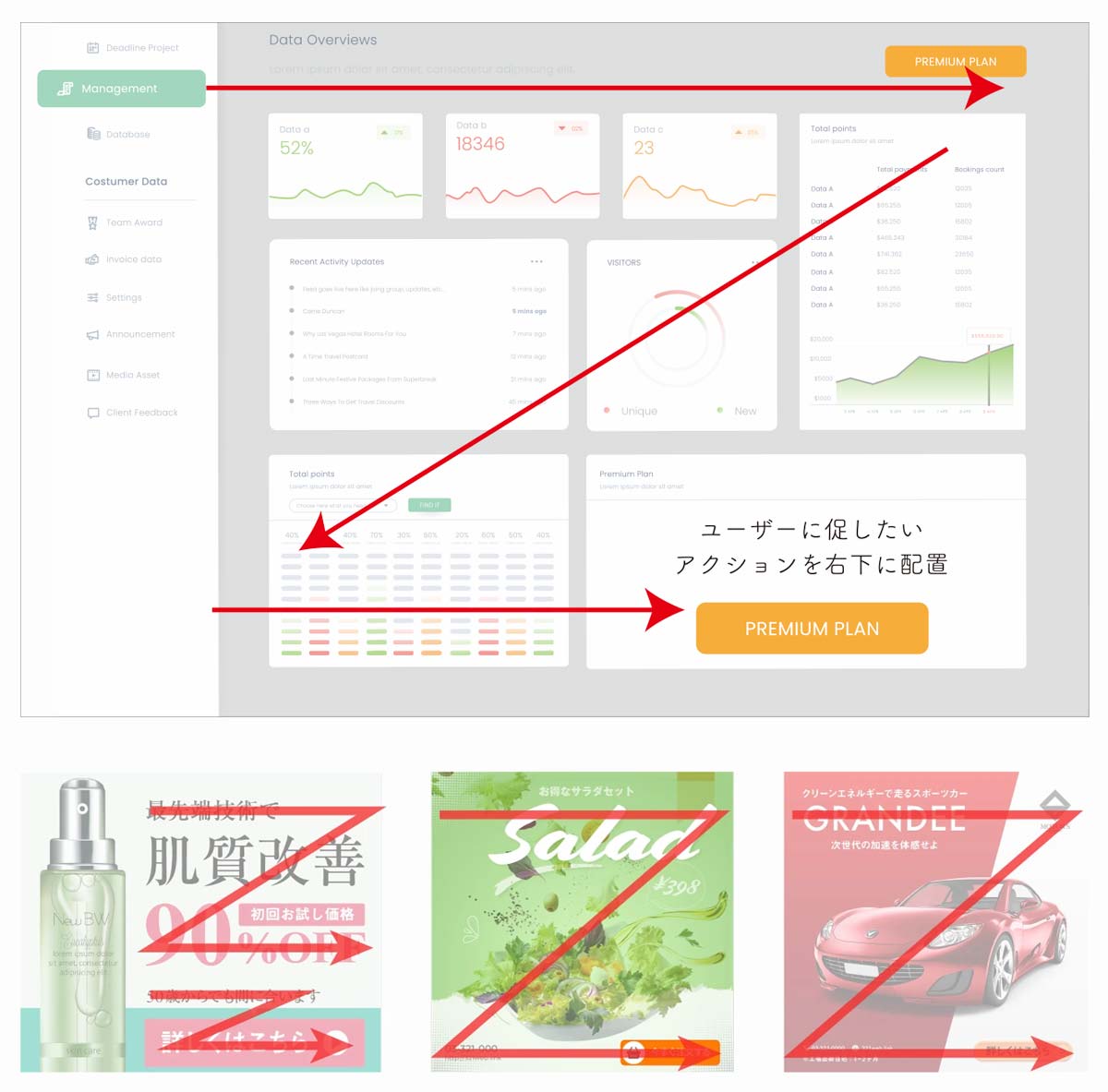
Zの法則が適しているレイアウト

Zパターンはチラシやバナー広告など、すべての情報が一面に表示されているレイアウトや多くの要素が混合するレイアウトに適しています。
はじめて使うUIや、見慣れないレイアウトではZの法則が働きやすいので迷ったらZの法則を基本として視線の流れを考えるのがおすすめです。
俯瞰的に捉える場合だけでなく、細部を見る際もZパターンになる


Zの法則は全体的な視線の流れとして使われることも多いですが、情報の塊ごとにZパターンで視線移動することが多いので視線誘導の基本形として覚えておくと役立ちます。
チラシやバナーなどをちらっと見る場合は俯瞰的にZの法則どおりに視線が流れますが、じっくり読み込む場合は情報のブロックごとに視線が動きます。
全体的な流れだけでなく、細部にもZの法則が働くのでZパターンを複数組み入れてレイアウトするイメージで配置すると読みやすくなります。
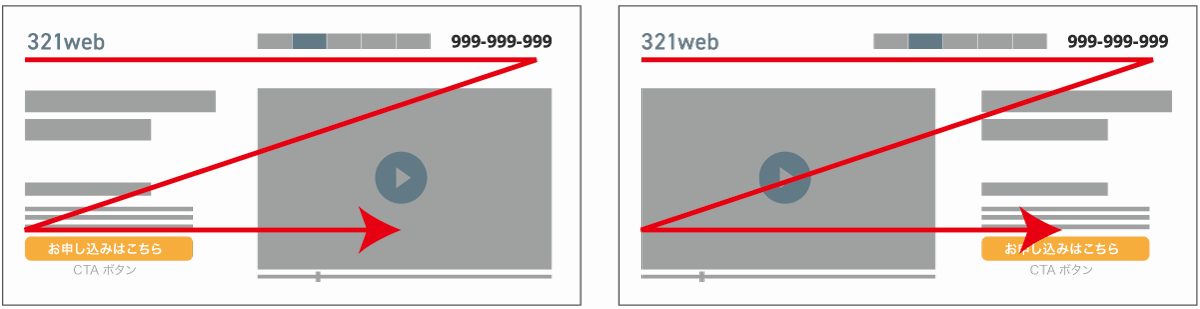
Zの流れを意識したレイアウト

Zの法則で読まれる順番や、グーテンベルク・ダイアグラムの休閑領域を考慮してユーザーの目線の到達点は「右下」に配置するとスムーズな視線誘導が行なえます。
絶対にこうしなければいけないというものではありませんが、左に配置する明確な意図がない場合はZの流れを意識して配置しておくのが無難。
重要な情報や目立たせたい情報を左上のエリアに配置し、中心部分でユーザーの興味をひいた後に終点である右下エリアにCTAボタンなど行動をうながしたい情報を配置するのも効果的です。
Fの法則とは? 情報の取捨選択に便利な視線パターン

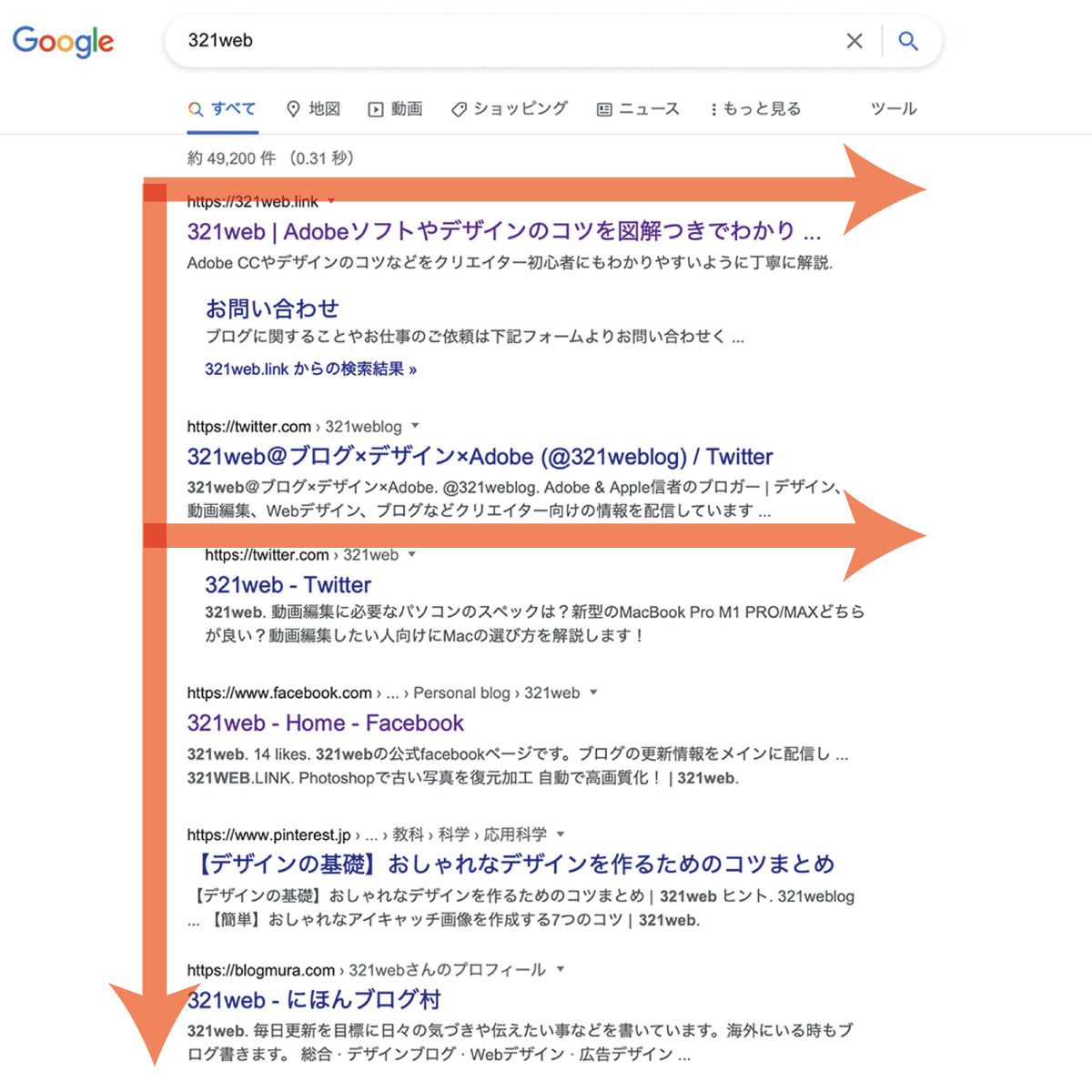
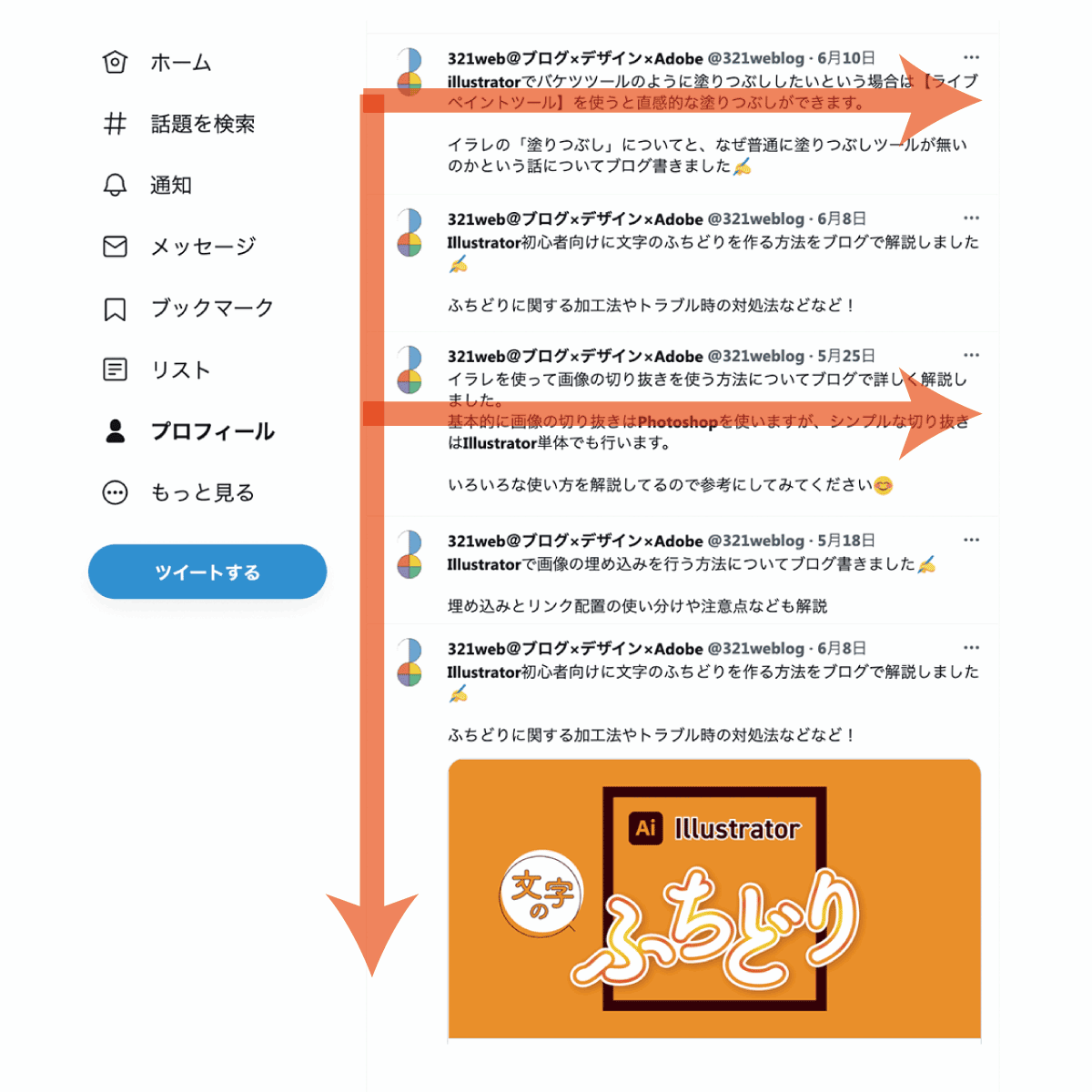
Fの法則はFの形に視線が動く視線パターンです。
法則性のあるシンプルなレイアウトに向いています。
Fの法則が適しているレイアウト


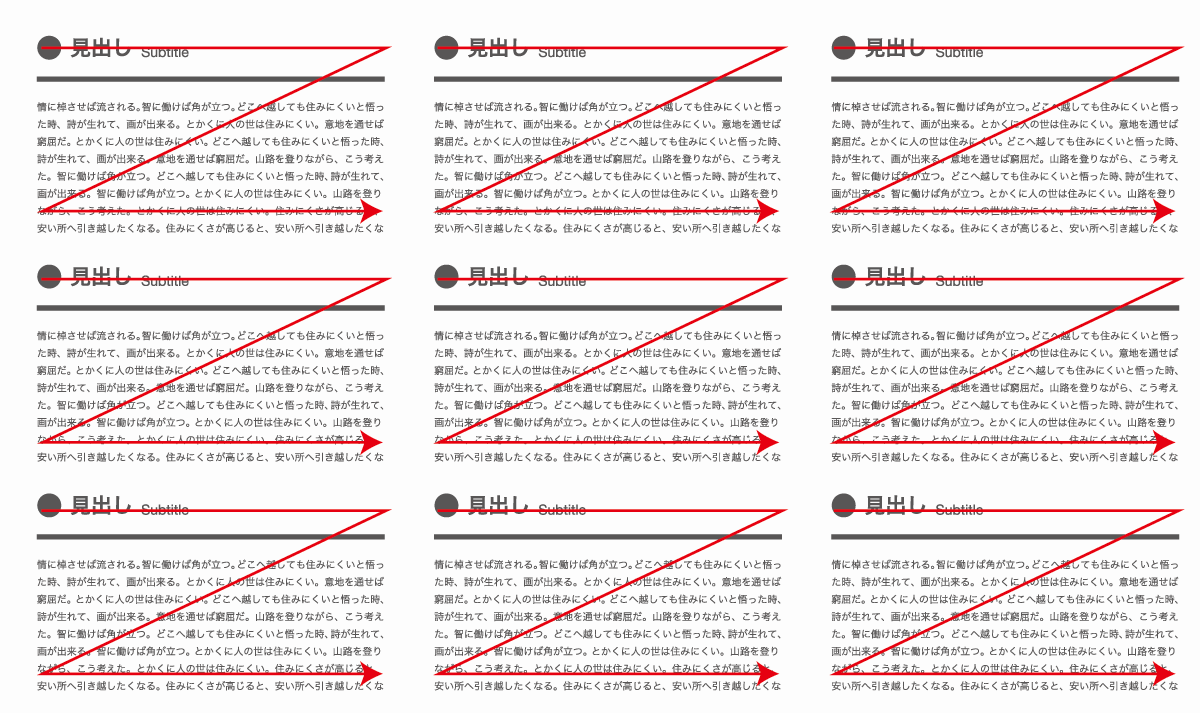
Fパターンは縦型のスマートフォン用サイトや、縦に長いWebサイトに適しています。
流し読みに適したスタイルで、見出しやタイトルだけを見て気になった箇所でだけ右側に視線が移動するのですべての情報を見る必要がない場合にも向いています。
必要な情報のみをピックアップして取捨選択する一覧画面や、文章量の多いWebメディアなどに適したレイアウトです。
ブログのデザインも流し読みでスクロールしつつ気になった見出しの部分だけ右に視線を移動して読み進めてもらえるようにFパターンを意識しています。
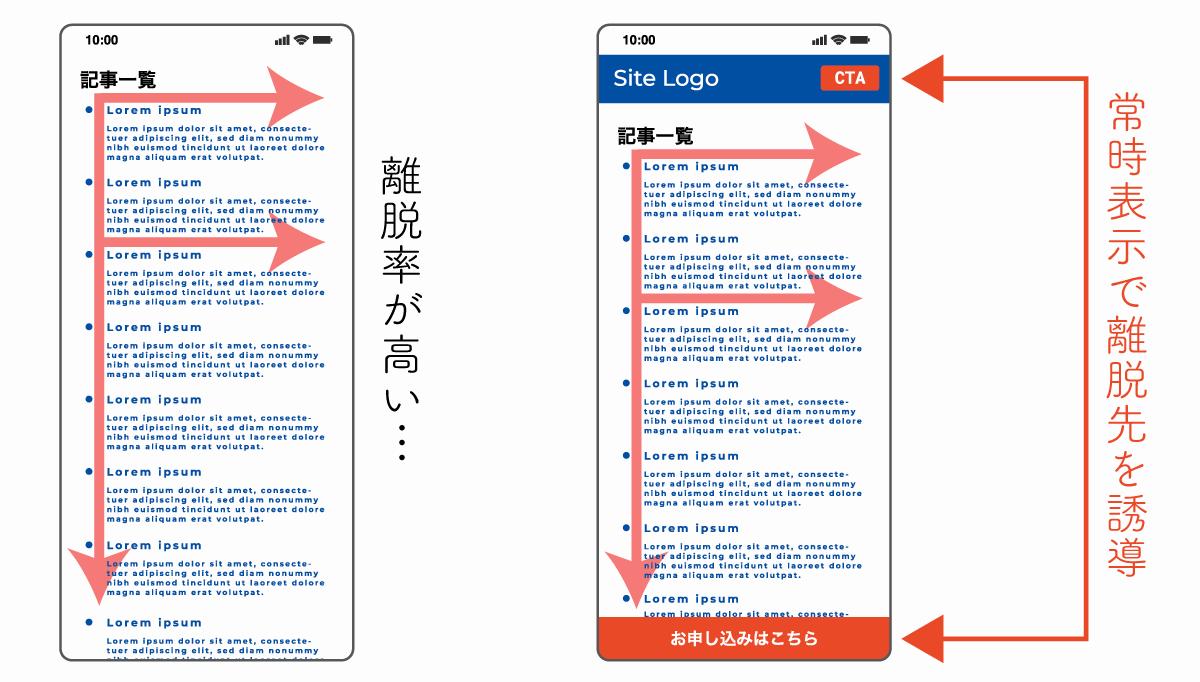
Fパターンは離脱率が高いため、離脱を防ぐ施策が効果的

Fパターンの視線の流れでは下方へ移動すればするほど離脱率が上がっていくため視線の終点だけでなく、固定型の追従バーなどで重要な情報や行動をうながすCTAボタンを配置するのが効果的です。
スマートフォンのように画面が小さい場合は常に表示させると表示領域が狭くなり、コンテンツの妨げになってしまうデメリットもあるのでバランスに注意しながら視線誘導を行いましょう。
Nの法則とは? 日本語の縦組みに適した視線パターン

Nパターンは縦書きレイアウトで採用されることの多い、日本語に適した視線誘導のパターンです。
Nパターンが適しているレイアウト

Nパターンは縦書きレイアウトや左開きの本や雑誌などに適しています。
日本語は右上から読むので小説、新書、国語の教科書などは視線がNの形に移動します。
横書きの場合はZやF方向に視線が移動する傾向が強いですが、ビジュアルメインの雑誌など情報量が少なめのレイアウトにも向いています。
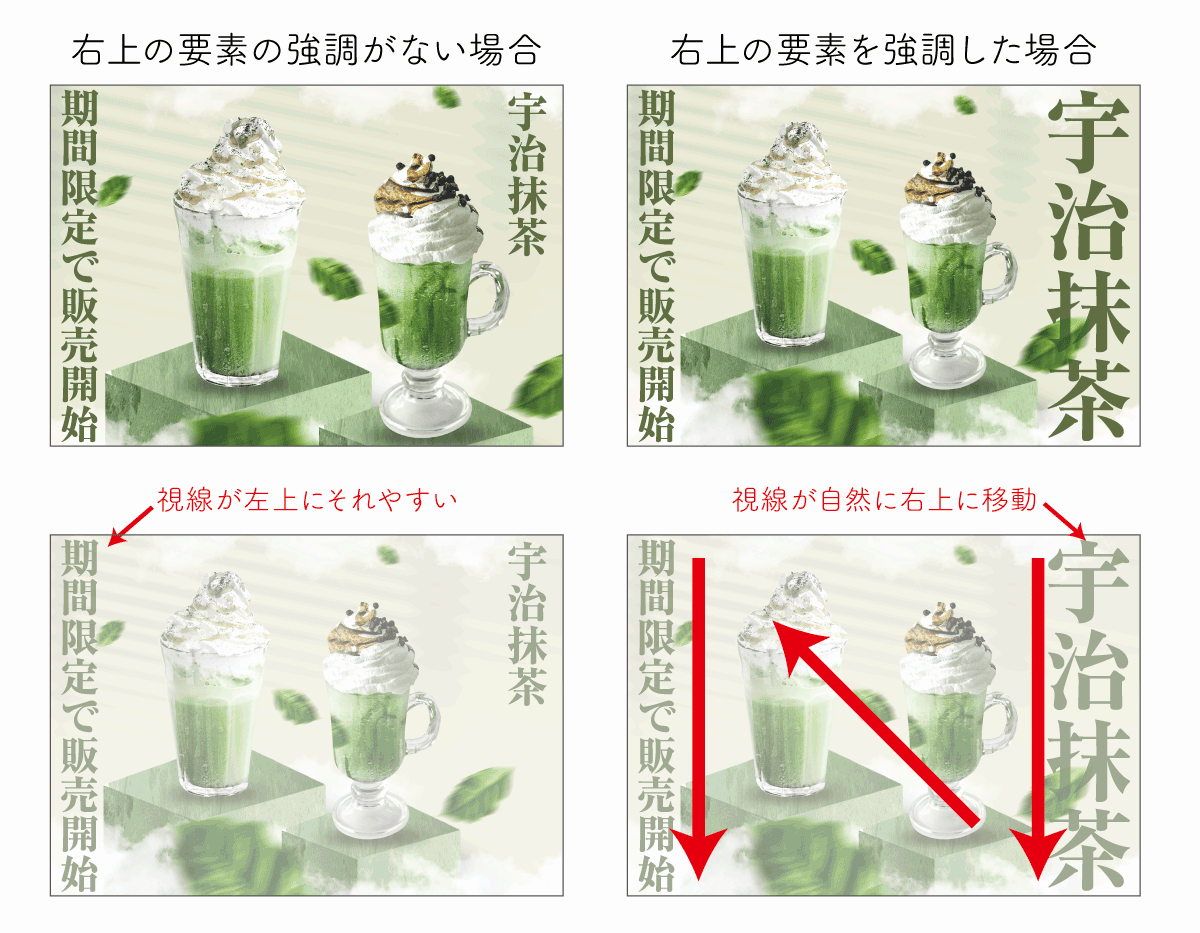
Nパターン採用の際はスタートの視線誘導を強めに

ZやFパターンでもわかるように左上エリアには視線を集める力が働きます。
最初の視線が左上に逸れてしまわないように、右上の要素を強調し視線をキャッチしておけば脳がスムーズにNパターンに移行できます。
次は要素を強調して視線の流れを変化させる方法について解説します。
視線の流れを変えるさまざまな要素
視線パターンはヒートマップなどで傾向として現れるものであって、必ずその方向に視線が流れるとは限りません。
また、レイアウトによってはZ、F、Nパターンが適しているとは言えない場合も多々あります。
そんな時に使える視線パターンを強化したり、基本的な視線パターンに逆らって視線誘導するのに役立つテクニックを紹介します。
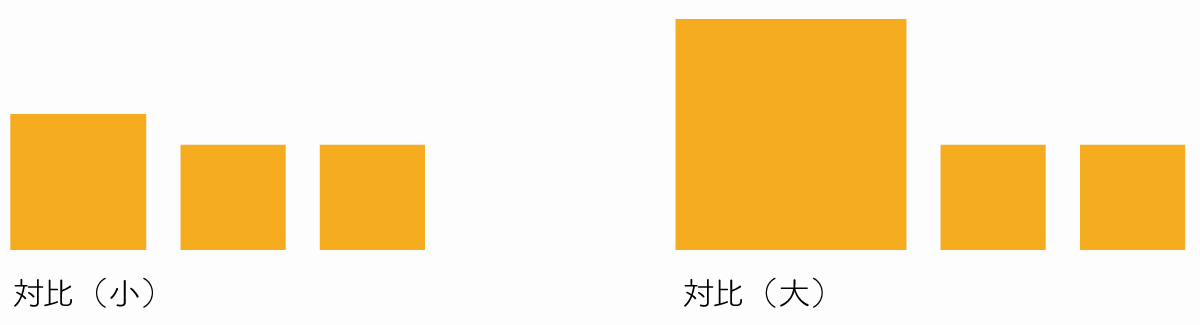
大きさによる視線誘導


視線を集めるためにもっともよく使われるオーソドックスな方法です。
重要度の高い要素を大きくするだけで視線を集中させることができます。
デザインの基本原則である「対比」による強調がポイントになるので、単純なサイズではなく比較する要素との差が大きければ大きいほど視線誘導効果が高まります。
色による視線誘導

色を使用することで視線の流れを誘導することができます。
効果的に使用する3つのコツ
- 補色を使用する
- 使用する色数をしぼる
- 色を使う箇所を厳選する
複数の色を使わずに色数を2,3色にしぼることで効果的に視線を集中させることができます。色数が多い場合には色による視線誘導効果が薄れてしまうので注意してください。
色が複数ある場合は色相環の反対にある補色を利用すると色が目立って見えるので視線の流れを変えるのに効果的です。

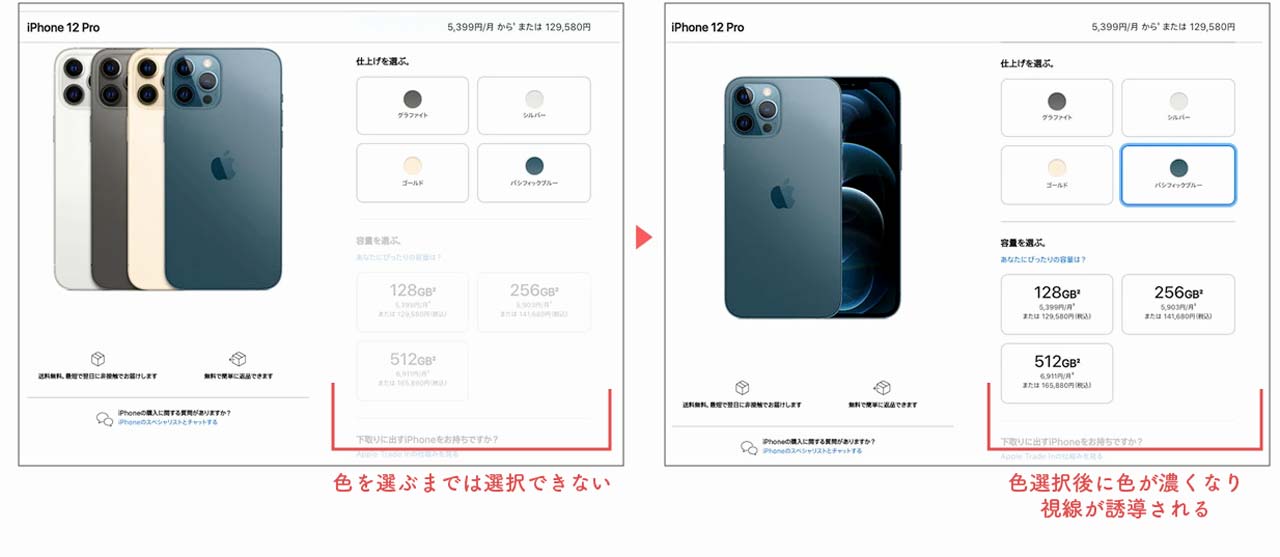
グレーアウトによる選択肢減少

色を使った視線誘導の一種になりますが、選択肢が多いと視線がさまよい行動を妨げてしまいます。
上図の例では色を決定するまでは次のオプションはグレーアウトしておき、必要となったタイミングで表示することで自然と視線が次に向かいます。
グレーアウトによる選択肢減少はオプション選択画面などで有効な視線誘導テクニックです。
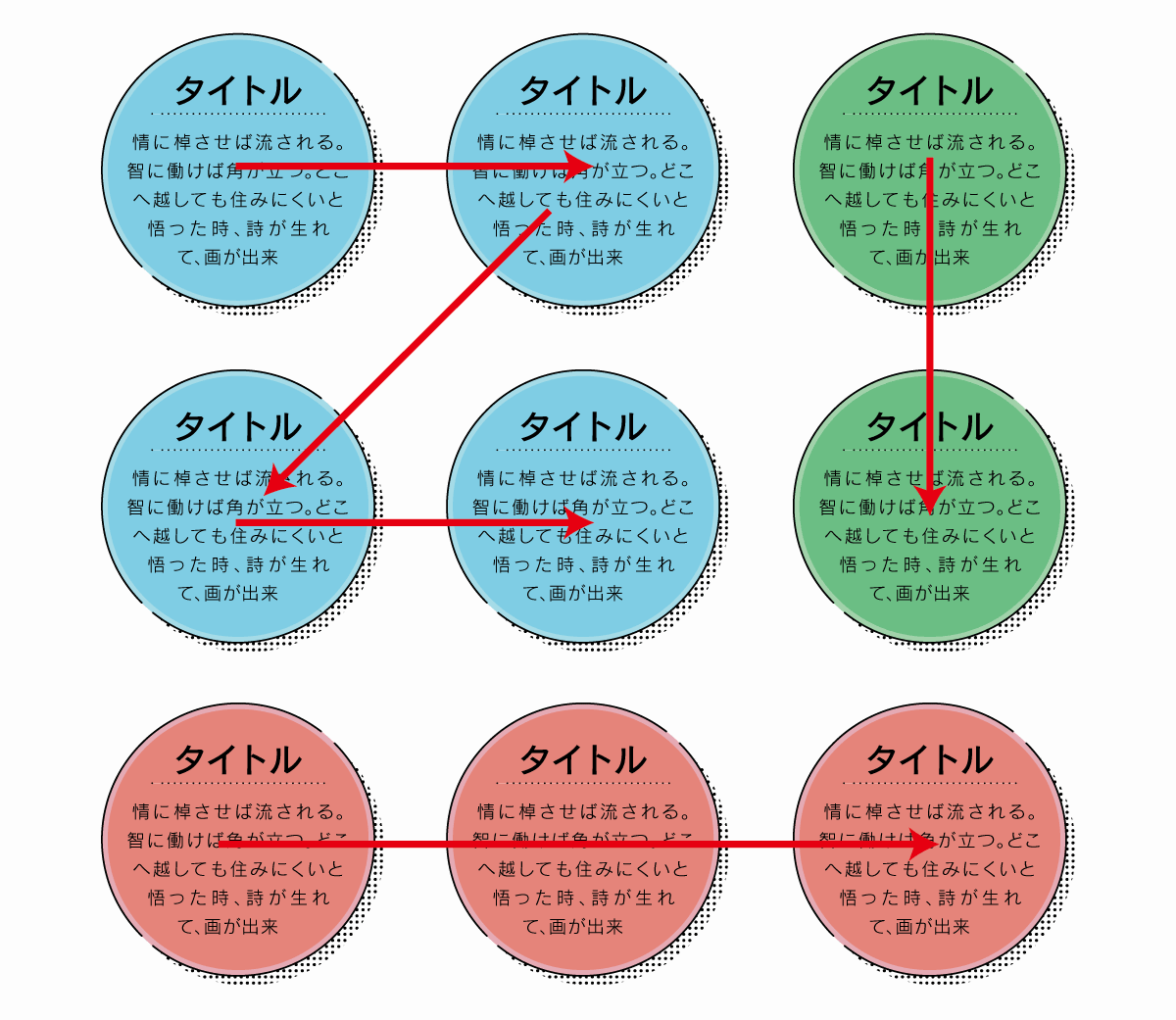
同じ色や形による視線誘導


同じ色や形が同じものは類同によりグループとしてみなされるため、視線が移動しやすくなります。
類同による視線誘導は「色」「形」「大きさ」など同一の要素が多いほど有効に働きます。
基本原則の「反復」を意識して使用してみてください。
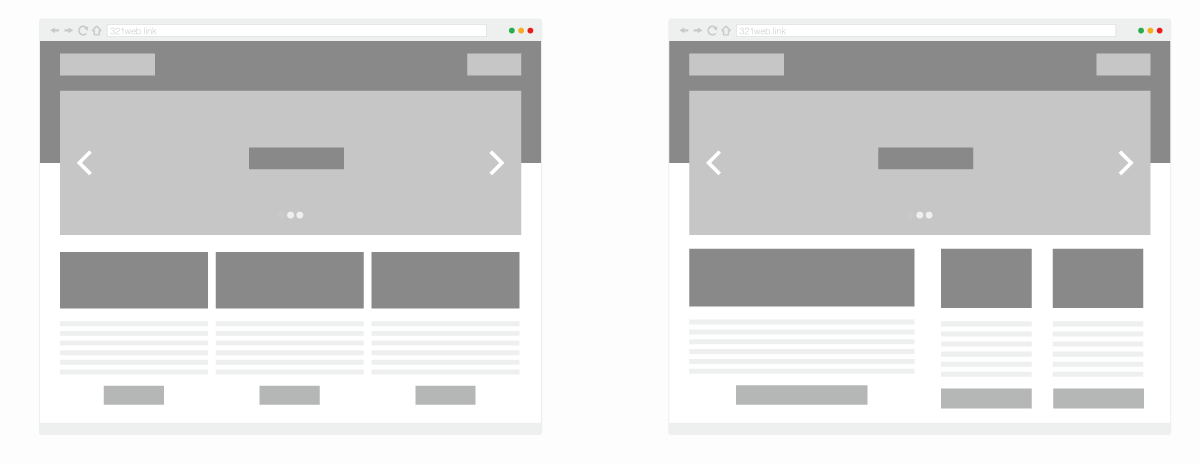
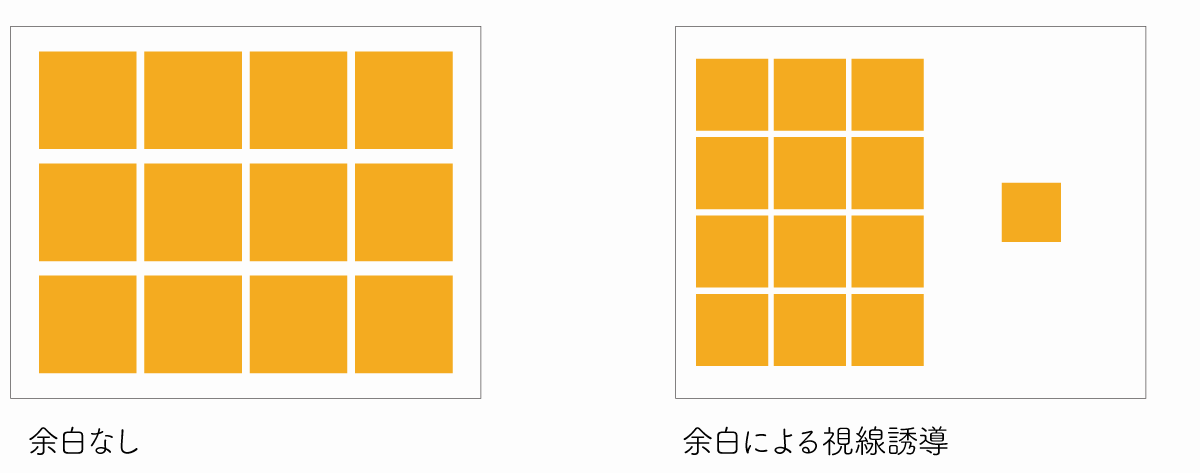
余白による視線誘導

余白量の調整によっても視線誘導が可能です。
情報密度の高い領域よりも、情報密度が低く開放感のある部分へ視線が向くので目立たせたい部分の余白を多めに取ると効果的に視線を誘導することができます。

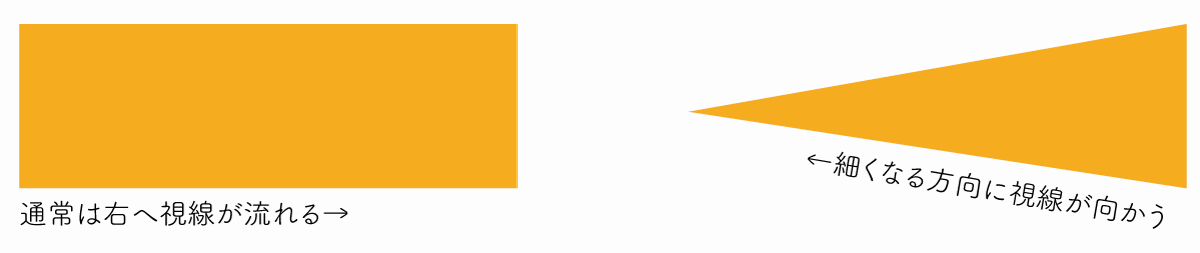
先細り方向への視線誘導

通常は左に向かって読むため以下の文章は読みにくくなっていると思いますが、先細り効果をつけることで逆向きでも普通に読むことが可能になります。

サイズによる強調によって読みはじめの方向が定まり、先細りによる効果で読む順番が補助されるので通常であれば読みにくい文章でも読めるようになります。
上記は視線誘導効果がわかりやすいように左方向にしましたが、通常の視線の流れである右方向や下方向で利用するとさらに読みやすくなります。
このタイプの視線誘導は下方向へのサポートに向いており、スクロールして読み進めてもらいやすくもなります。
矢印による強制的な視線誘導

先細り方向への視線誘導と同じように、矢印にも同様の効果があります。
矢印による視線誘導効果は非常に強いため、ダイレクトに視線の流れを変えたいときなどに重宝します。
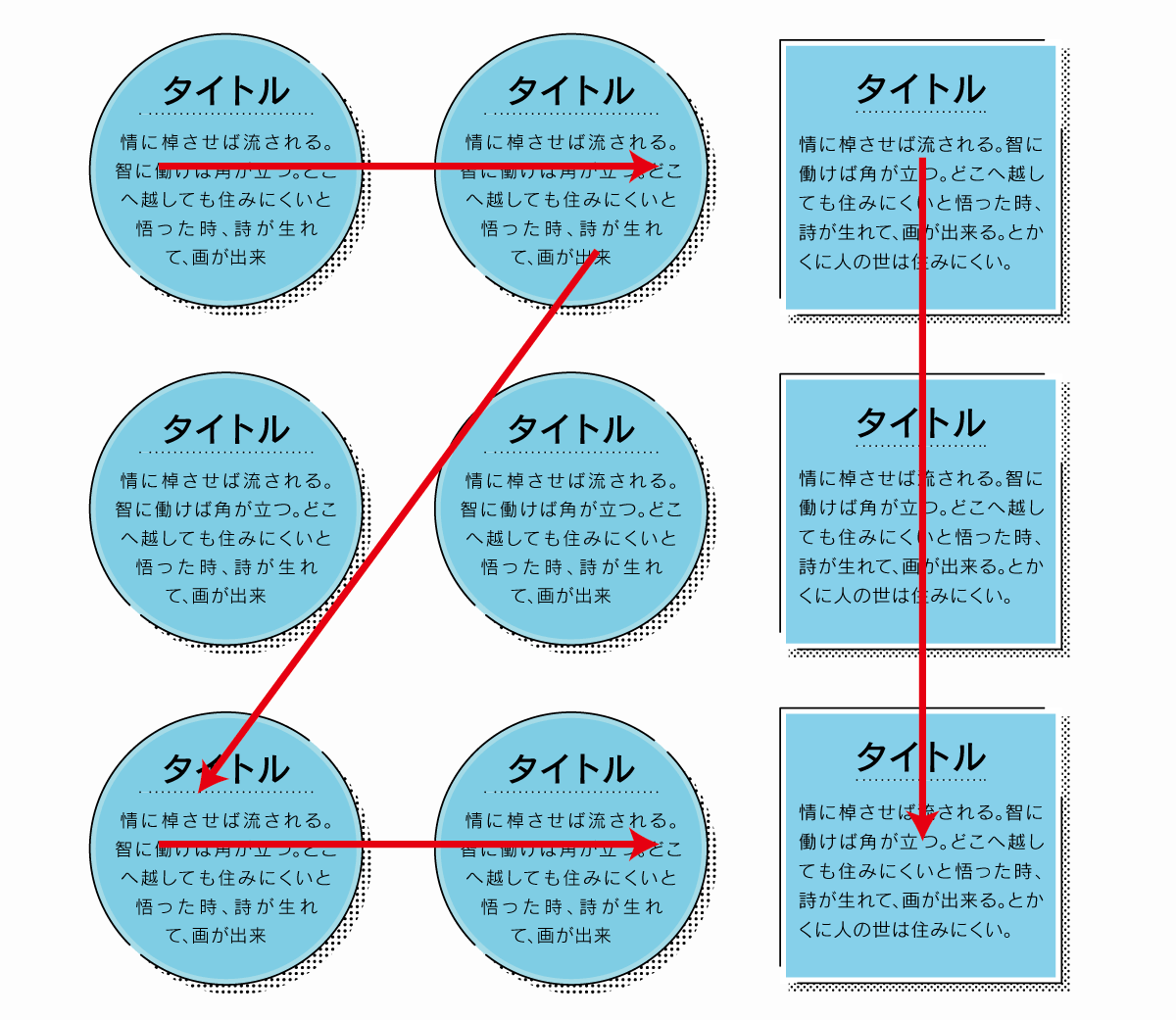
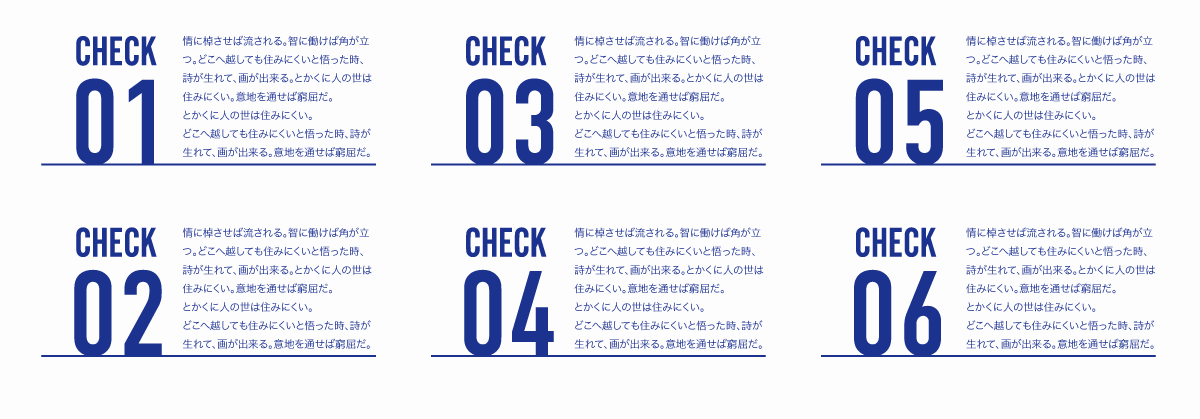
数字による視線誘導

数字にも視線誘導効果があります。
上図のように通常の視線の流れとは異なるレイアウトだったとしてもナンバリングによって視線の流れを変更することができます。
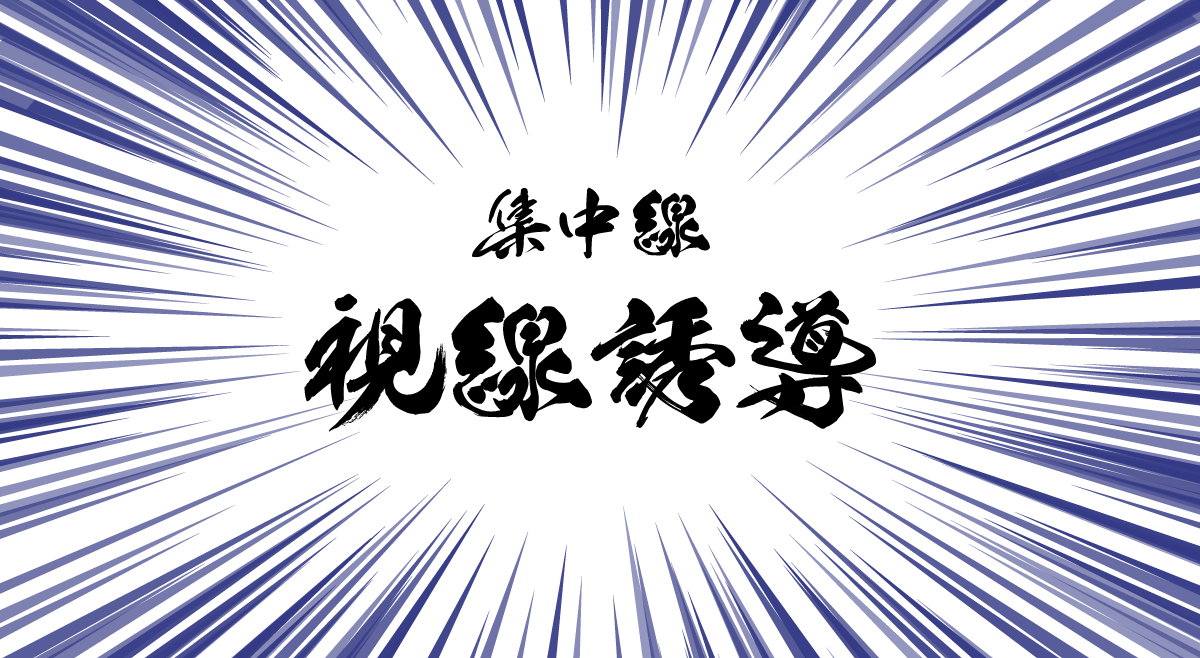
集中線による視線誘導

漫画などでよく使われている集中線による視線誘導も効果的です。
ポップな印象や勢いがつくので使用シチュエーションは限られますが、一箇所に視線を集めたいときなどには有効な手法です。
人や動物の目線による視線誘導

人には第三者の目線の方向を向いてしまう習性があります。
この効果は、現実だけでなく写真やイラストにも効果を及ぼすので視線を誘導したい先に人物の目線を向けるのが効果的です。
その他視線誘導に関する人の心理などについてまとめているので以下の記事も参考にしてみてください。

動きによる視線誘導
印刷物でのデザインには使用できませんが、Webサイトやアプリなどにはアニメーションを用いた視線誘導が有効です。
単純なCTAボタンも光らせたり、揺らしたりすることで効果的に視線を誘導することができます。
画面上でずっと動き続けている場合はコンテンツ閲覧の妨げになり、マイナス効果を及ぼすこともあるので視線の流れを意識して邪魔にならないタイミングで誘導するようにしてみてください。
例:キラッと光るボタン
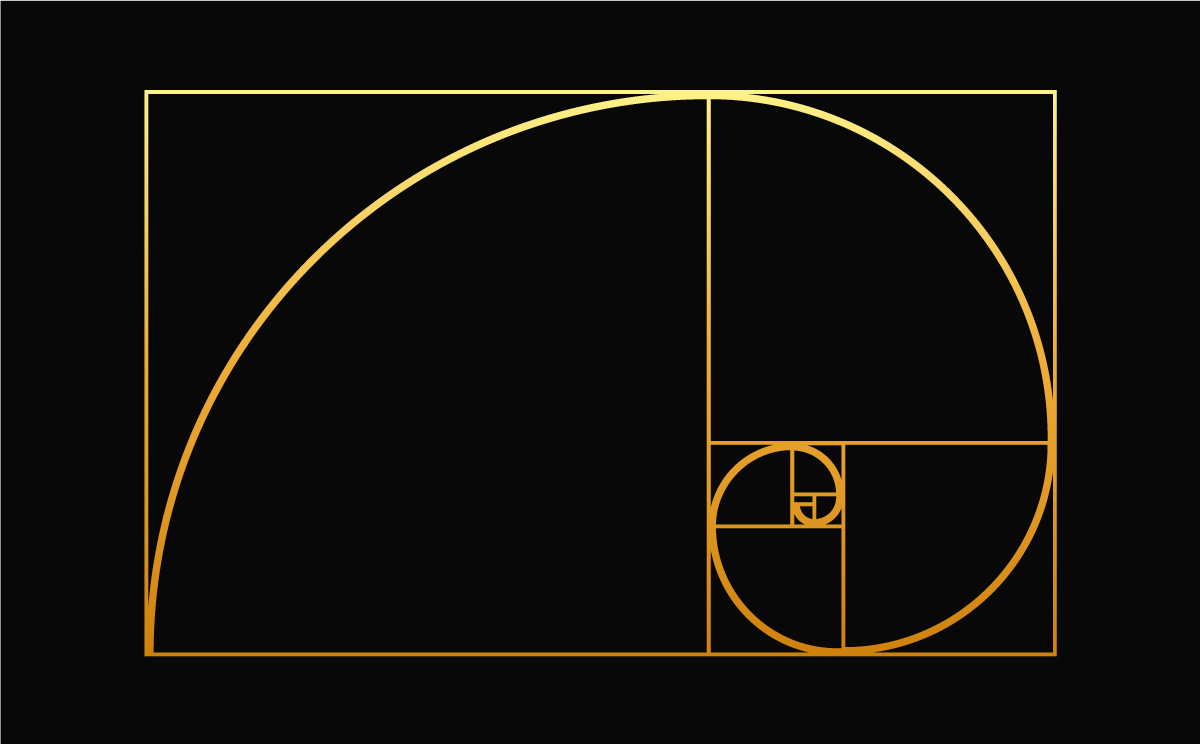
黄金螺旋による視線誘導

黄金比はデザインの構図やバランスをとる際に役立ちますが、黄金螺旋状にテキストや要素を配置することで視線誘導効果が期待できます。
黄金比をデザインに取り入れる場合は黄金螺旋の形状も視線誘導として考慮してみると良いかもしれませんね。

視線誘導を意識してデザインする方法まとめ
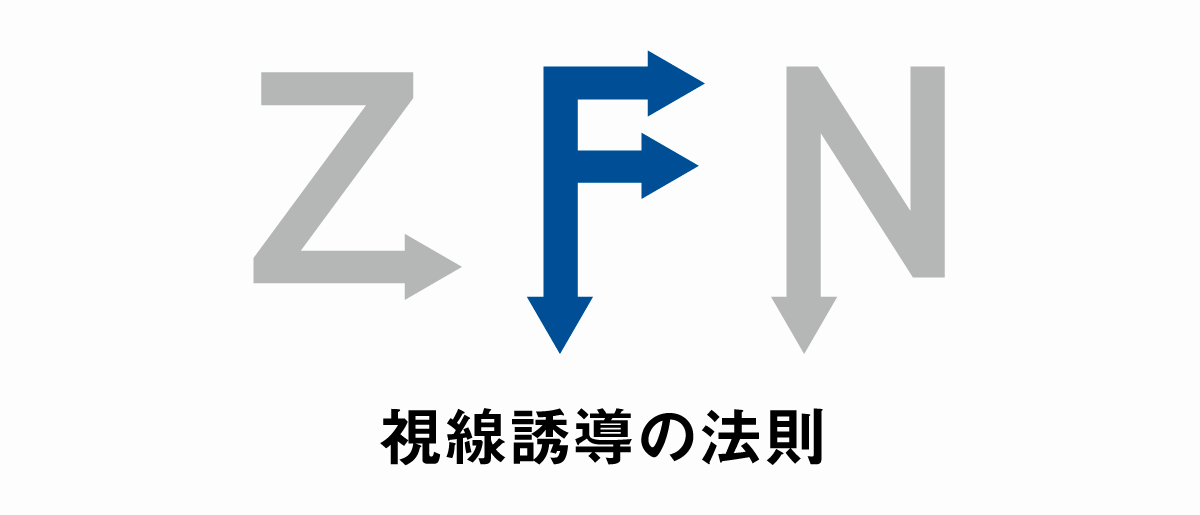
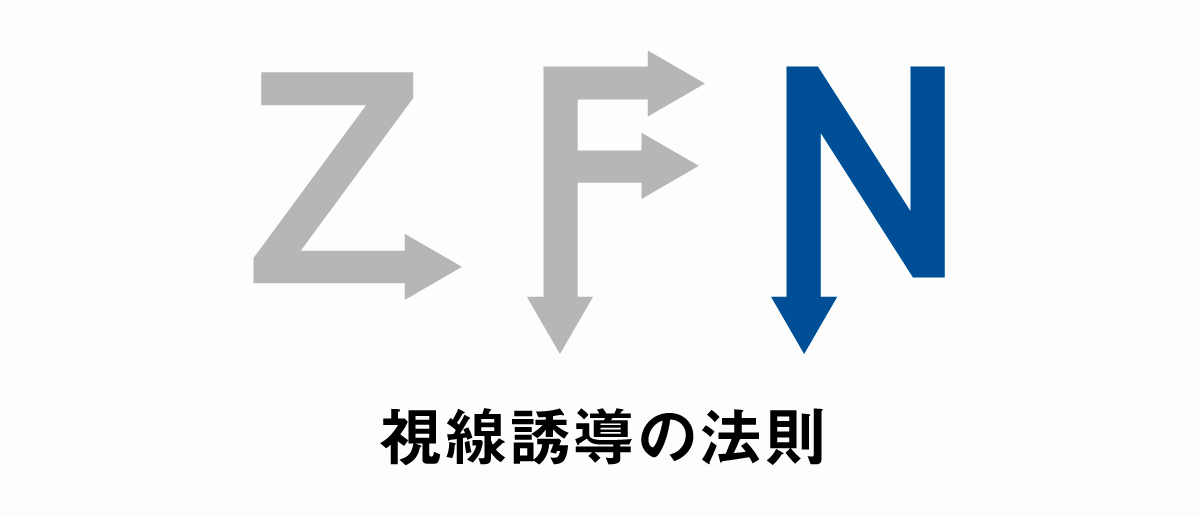
レイアウトに適した視線パターンを決める上でベースとなるのが最初に解説した以下の4つの基本パターンです。
視線の基本4パターン

- グーテンベルグ・ダイアグラム
- Zの法則
- Fの法則
- Nの法則
視線誘導の目的はユーザーの視線の流れをコントロールし、最適な順番で情報に触れてもらうことにあります。
人が無意識に行う視線の視線の流れの傾向をつかんでおきましょう。
媒体別の最適法則比較(Webサイト・LP・EC・雑誌)
視線誘導の法則は媒体や目的に応じて使い分けを行います。以下は媒体別の視線パターンです。
| 媒体 | 最適な視線パターン | 配置のポイント |
|---|---|---|
| Webサイト(ブログ/ニュース) | Fパターン グーテンベルク・ダイアグラム | 左上から右下への自然な読み進めを意識し、重要な見出しやキーメッセージを上部・左側に配置 |
| ランディングページ(LP) | Zパターン | Zの流れに沿ってキャッチコピー、メインビジュアル、CTAボタンを配置し、視線を効率的に誘導 |
| ECサイト(商品一覧ページ) | 基本はFパターン 要点でZパターンを活用 | 上部・左側に注目商品や特集バナー、フィルター等を配置し、F流れで全体をスキャンしやすくする |
| 雑誌(紙媒体) | グーテンベルク・ダイアグラム Nパターン | 横書きなら左上から右下への流れ、縦書きならNパターンで上から下へ自然な視線を想定し、重要要素を視線の起点付近に配置 |
| 小説(紙媒体・電子書籍) | 縦組みであればNパターン 横組みの場合はZパターン | 物語の進行に沿った自然な読み流れを前提とし、章タイトルや改ページは読みやすさ重視で配置、特別な誘導要素はほぼ不要 |
ユーザーの視線の流れを意識してレイアウトを作成しましょう。
視線誘導の方法
視線の基本パターンは情報強度が均等の場合の話です。
さまざまな要素が混合する場合は以下のような視線を誘導するための強調要素を利用します。
- 大きさによる視線誘導
- 色による視線誘導
- 同じ色や形による視線誘導
- 余白による視線誘導
- 先細り方向への視線誘導
- 矢印による強制的な視線誘導
- 数字による視線誘導
- 集中線による視線誘導
- 人や動物の目線による視線誘導
- 動きによる視線誘導
視線誘導の順番について
視線を誘導する際に、どのような順序で見てもらえるように配置すればよいのかはユーザーに最適な順番になるよう情報を配置していきましょう。
購入ページに移動させるのが目的だからとCTAボタンを最初にもってきたところでユーザーは興味がなければ即離脱してしまいます。
まずは一度ユーザーの興味を引くような内容で視線をキャッチし、内容を伝えて興味が最大化したところでCTAボタンがくるように配置するイメージです。
- 伝えたい情報を整理し優先順位を決める
- 媒体に適した視線の基本パターンを考える(Z/F/N等)
- ユーザーが求める視線の流れに合うように配置する
- 優先順位に応じて要素を強調し視線の流れをサポートする
レイアウトに欠かせないデザインの基本
本記事では「視線の流れ」について解説しました。
視線がスムーズに移動するように配慮したデザインにするだけでも良いデザインになりますが、レイアウトの基本を理解しておくだけでより読みやすく、理解しやすいデザインになります。
以下の記事ではレイアウトの基本についてわかりやすく解説しているのでぜひご覧ください。

その他、写真の使い方、色の使い方、余白の使い方など、以下の記事でデザインの基本をまとめているのでデザイン初心者はぜひ参考にしてみてください。

レイアウトに欠かせない法則や心理効果をまとめた書籍発売
デザインをする際は本記事で解説した視線誘導以外にも考えるべきことが多々あります。
本ブログ初出版となる『サクッと学べるデザイン心理法則108』ではデザインの法則や心理効果、錯視効果など1ページごとに簡潔にまとめて紹介しています。
本を読むのが苦手な人でもサクッと読めるような書籍になっているので書店などで見かけましたらぜひ読んでみてください。

サクッと学べるデザイン心理法則108
321web(三井将之) 著
発売日:2023/2/6
対象:未経験・初心者向け
定価:1848円(1,680円+税)


コメント