Webデザインやグラフィックデザインの世界で活躍するためには、デザインの知識はもちろん、デザインソフトの操作スキルや色彩理論、Web制作のコーディング知識など多角的な能力が求められます。
スキルや知識の幅が広いため「どのようなスキルを身につければよいのか?」「どんな資格を取れば自分のキャリアに有利になるの?」「就職や転職に役立つ資格が知りたい!」という方も多いのではないでしょうか。
本記事では、Webデザイン・グラフィックデザイン系の主な資格12種をピックアップし、それぞれの特徴や難易度、活用メリットなどを徹底比較。資格取得を検討している方が、自分に合ったものを選ぶ際の参考になれば幸いです。
- Webデザイン・グラフィックデザイン関連の主要資格12種類の特徴
- 難易度や受験費用、活用メリットなど比較ポイント
- どんな人にどの資格が向いているか? おすすめのポイント
- そもそもデザイナーになるために資格って取る必要あるのか?
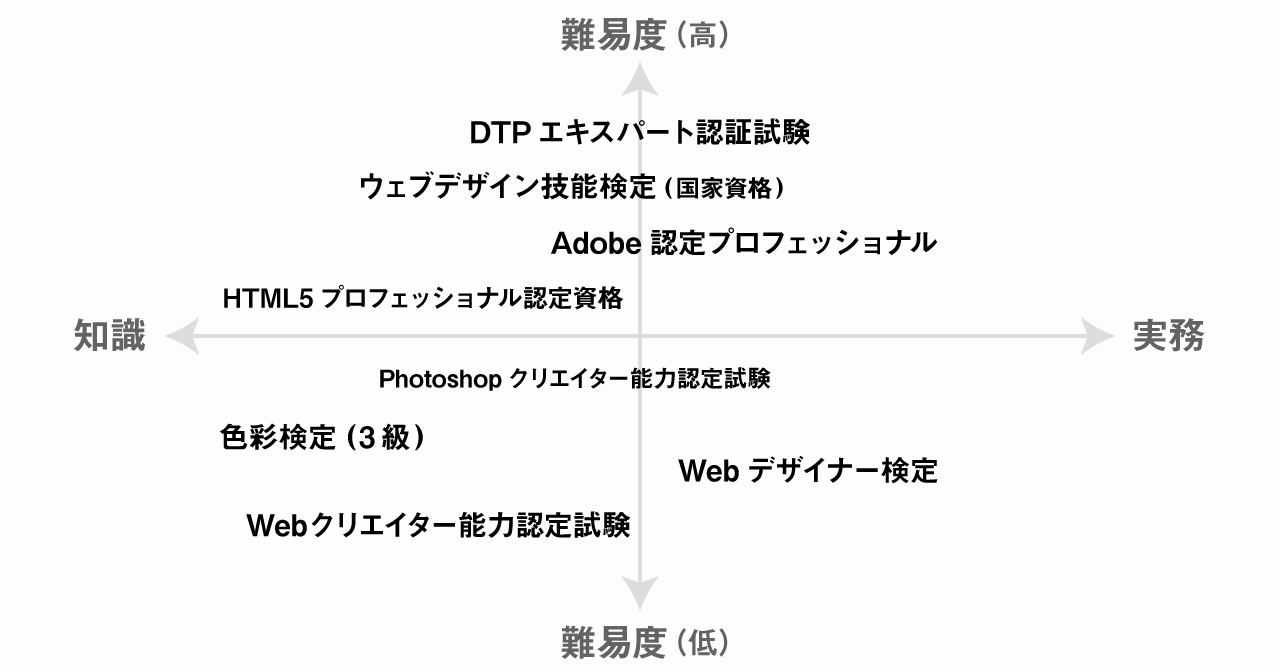
【比較表】Webデザイン・グラフィックデザイン関連資格 一覧
下記の比較表では、資格名・対象分野・難易度・活用メリットなどを一覧化しました。

※ 資格名をクリックすると資格の詳細解説(後述)までジャンプします。
| 資格名 | 対象分野 | 特徴・活用メリット | 試験内容 | 公式URL |
|---|---|---|---|---|
| ウェブデザイン技能検定 | Webデザイン | 唯一のWebデザイン国家資格 | 学科+実技。Web標準知識やコーディング、デザイン作業などを総合的に評価。 | ウェブデザイン技能検定 公式 |
| Webクリエイター能力認定試験 | Webサイト制作 | 制作・コーディング能力をアピールでき、就職・転職時に最低限の知識を証明可能 | コーディング実技+知識問題 HTML/CSSの実装課題が中心で難易度は低い | サーティファイ公式 |
| Adobe認定プロフェッショナル | デザイン全般 | Adobe製ソフトの操作スキルを国際基準で認定。 世界共通資格で実務能力を示せるため、グローバルに通用する。 | CBT実技+選択問題 Adobe CCソフトを実際に操作する形式と知識問題を組み合わせて出題 | ACP公式 |
| Photoshopクリエイター能力認定試験 | グラフィック (画像編集) | Photoshop操作スキルを評価。 作品制作能力をアピールできるため、WebデザイナーやDTPデザイナーなど幅広く活用可能。 | 実技+知識問題 指示に従った作品制作を中心に評価 | サーティファイ公式 |
| Illustratorクリエイター能力認定試験 | グラフィック (ベクター) | Illustratorを使ったDTP・Web向けベクターデザインスキルを客観的に証明。 Photoshopとあわせて取得することで実務の幅が広がる。 | 実技中心で一部知識問題あり 与えられたテーマの作品作成課題を通じて操作能力とデザイン知識を問う | サーティファイ公式 |
| HTML5プロフェッショナル認定資格 | Web開発 (フロントエンド) | HTML5/CSS3/JavaScriptなど最新Web技術を中立的立場で認定。 Web制作会社やIT企業での評価が高い。 | CBT選択式 HTML5やAPI、ブラウザ仕様など幅広く問われる | HTML5プロ認定試験 公式 |
| Webデザイナー検定 | Webデザイン | Webサイトの企画立案から運用まで、Web制作全般の知識を体系的に学べる。 就職・転職時の即戦力アピールにも有効。 | CBT選択式 企画・UI設計、HTML/CSS概略、アクセシビリティ・SEOなどを幅広く出題 | CG-ARTS公式 |
| DTPエキスパート認証試験 | DTP・印刷 | 印刷物制作の専門知識を網羅するDTP資格 DTP概論や色彩、製版・印刷工程など幅広い内容をカバー | 学科+実技試験 DTPに関する専門用語や最新動向も問われる | JAGAT公式 |
| 色彩検定 | 色彩科学・配色 | カラーコーディネートや色彩心理を理論的に学べる文部科学省後援の資格で知名度が高い | 筆記試験(1級二次のみ実技課題あり) 色票を用いた配色問題など、実務での色彩活用力が問われる | 色彩検定公式 |
| Google Analytics Individual Qualification | Web解析・ デジタルマーケティング | Google公式のアクセス解析ツール「Google Analytics」の操作・分析スキルを証明 | オンラインで随時受験可能 Google Analyticsの機能・レポート理解が問われる | Skillshop (GAIQ公式) |
| ITパスポート / 基本情報技術者試験 | IT基礎 | 経済産業省の国家資格でIT全般を幅広く学べる IT初心者向けの「ITパスポート」と、エンジニア入門の「基本情報技術者試験」は、多くの企業が評価する登竜門資格 | CBTまたはペーパー試験 マネジメント、ストラテジ、テクノロジ分野を総合的に問われる | IPA公式 |
| ウェブ解析士認定試験 | Web解析・ マーケティング | Web解析やアクセス解析スキルを認定する民間資格 マーケティング理論やKPI設計、アクセス解析手法などを体系的に学べ、実務の改善提案やレポーティングに役立つ | オンライン試験 マーケティング、KPI設計、アクセス解析ツールの使い方などが問われる | WACA公式 |
ウェブデザイン技能検定(NPOインターネットスキル認定普及協会)

ウェブデザイン技能検定はWebサイト制作に必要な知識・技能を問う国家試験です。
筆記試験と実技試験の両試験があり、HTML/CSSコーディング、デザイン原則、アクセシビリティ等、ウェブデザインに関する国際標準規格に基づく実務能力まで幅広く出題されます。
資格は1級~3級があり、1級にもなると高度な制作スキル(例えばチーム運用や高度な実装力)を要求されます。
国家資格ということや、試験難易度が高いため1級はWebデザインに直接関係した検定の中では最も評価される資格です。
| 試験方式 | 学科試験と実技試験。実技試験では与えられた課題に沿ってサイトを制作します。 |
|---|---|
| 試験時間 | 3級:学科45分+実技60分 2級:学科60分+実技120分 1級:学科90分+実技180分+ペーパー実技60分 |
| 試験会場 | 1級:東京、大阪 2級:+北海道、宮城、埼玉、神奈川、愛知、福岡、沖縄 3級:+岡山、鹿児島 |
| 受験費用 | 1級:学科8,000円・実技25,000円 2級:学科7,000円+実技16,000円 3級:学科6,000円+実技8,000円 ※ 23歳以下は割引など特例あり |
| 受験資格 | 1級:高度な実務経験(7年以上、または学歴+数年の経験、2級合格後2年以上の経験等) 2級:実務経験(2年以上の実務経験、または情報系の学位・訓練修了者、3級合格者等) 3級:実務経験を問わず(誰でも受検可能) |
Webクリエイター能力認定試験(サーティファイ)

サーティファイが実施する、HTML5/CSS3コーディングスキルを中心に問う民間資格。受験内容は難しくなく初心者向けのないようなので難易度は低め。
知名度が低く、資格価値は低めですが、初心者でも学びやすい基礎系の内容になっているため、とりあえず資格勉強から始めたいという未経験者に向いています。
スタンダード(基礎)とエキスパート(上級)があり、実技と学科問題で総合力を評価。
| 試験内容 | HTML/CSSコーディングやレスポンシブ対応などWebページ制作技術 エキスパートではJavaScriptも一部出題 |
|---|---|
| 試験方式 | CBT方式のオンライン試験で随時実施 リモート受験または提携会場受験が可能 |
| 受験費用 | スタンダード:6,100円 エキスパート:7,700円 |
| 受験資格 | 年齢・学歴不問。誰でも受験可 |
| 試験時間 | スタンダード:実技60~70分 エキスパート:知識20分+実技90~110分 |
| 合格基準 | スタンダードは実技65%以上 エキスパートは知識+実技合わせて65%以上 ※ 試験後すぐ合否判明 |
Adobe認定プロフェッショナル (Adobe Certified Professional)

Adobe社公認のPhotoshopやIllustrator、Premiere Proなどアプリケーション別に用意された国際資格。
操作スキルと機能知識を実技+選択問題で測定します。デザインソフトが最低限は使えるという一定の証明になります。
Adobe公認で「Adobe社なら知っているという知名度的な点」と「Adobeが出しているソフトの検定」という事でソフト系資格の中では評価されやすい資格です。難易度も中程度でしっかり勉強すれば合格は容易。
| 試験内容 | 各Adobeアプリ(Photoshop、Illustratorなど)の機能・操作を問う。実際にアプリ上での操作課題+選択問題あり。 |
|---|---|
| 試験方式 | CBT形式で、ピアソンVUE等の試験センターにて実施。オンライン自宅受験は不可。 |
| 受験費用 | 1科目10,780円(学割8,580円) ※2025年5月以降価格改定 1科目12,980円(学割9,680円) |
| 受験資格 | 誰でも受験可 学歴・年齢不問 |
| 試験時間 | 約50分(選択+実技の二部構成) |
| 合格基準 | 合格基準は非公開だが70%前後と言われている 試験後画面に合否表示 |
Photoshopクリエイター能力認定試験(サーティファイ)
サーティファイのPhotoshop操作スキル評価資格。
スタンダード(基礎)とエキスパート(上級)があり、スタンダードは初心者でも少しの勉強で合格しやすいと言われています。上級でもそこまで高度なスキルは要求されません。
資格としての知名度は低めですが過去問や公式テキストを用いて独学するだけで比較的容易に資格取得できるため採用面接で「少しはPhotoshopが使えます」と言えるくらいになりたい場合はあり。
| 試験内容 | Photoshopを使った画像編集・合成・色調補正など エキスパートはより高度な作品制作課題(1作品仕上げ)とDTP/Web知識も問われる |
|---|---|
| 試験方式 | コンピュータ上での実技+筆記 リモートWebテストまたは指定会場受験。年2回の公開試験ほか、団体随時も。 |
| 受験費用 | スタンダード:7,800円 エキスパート:8,800円 |
| 受験資格 | 制限なし。Photoshop基礎レベルから挑戦可 |
| 試験時間 | スタンダード:第1部40分+第2部90分 エキスパート:第1部50分+第2部90分 |
| 合格基準 | 作品制作70%以上かつその他セクション65%以上 |
Illustratorクリエイター能力認定試験(サーティファイ)
サーティファイが実施するIllustrator操作スキル認定資格。スタンダード(基礎)とエキスパート(上級)の2区分があり、実技+筆記でDTP・Webデザイン基礎力を検定します。
前述したPhotoshopクリエイター能力認定試験のIllustrator版です。Illustratorはベクター形式を扱うため普通のデザインソフトとは使い勝手が少し異なります。
資格試験で基本機能とその役割をしっかり理解できると上達しやすいので未経験〜初心者におすすめです。
| 試験内容 | Illustratorを使ったDTPデータ作成やWeb用素材制作。エキスパートはロゴやレイアウトの高度表現が課題に含まれる。 |
|---|---|
| 試験方式 | コンピュータ実技+筆記(選択)。リモートWebテストまたは指定試験会場で年2回公開試験。 |
| 受験費用 | スタンダード:7,800円 エキスパート:8,800円 |
| 受験資格 | 制限なし。Illustratorの基本操作ができれば誰でも可 |
| 試験時間 | スタンダード:40分+90分 エキスパート:50分+90分 |
| 合格基準 | 作品制作(実技)70%以上&他セクション65%以上 |
HTML5プロフェッショナル認定資格(LPI-Japan)

NPO法人LPI-Japanが運営するHTML5プロフェッショナル認定資格は、HTML5/CSS3/JavaScript/AP活用などWeb標準技術の知識を問う資格で、「コーディングスキル」に特化している点が特徴です。
近年ではAI技術の進化により、Web制作やコーディングスキルの客観的評価が難しくなっています。
ChatGPTやCopilotを活用すれば、複雑なHTML/CSSやJavaScriptのコードも瞬時に生成できるため「本当に基礎を理解しているのか?」を判断することが難しくなっていますが、資格を持っていれば基礎知識を証明しやすくなります。
| 試験内容 | HTML5/CSS3、レスポンシブデザイン、アクセシビリティ、JavaScriptなどWebフロント全般 レベル2はオフライン機能や高度APIも |
|---|---|
| 試験方式 | CBT(PearsonVUE)で随時実施 自宅オンライン(OnVUE)受験も可 全問多肢選択式 |
| 受験費用 | 1科目16,500円(レベル1・2 両方同額) |
| 受験資格 | レベル1は誰でも可 レベル2はレベル1合格が前提 |
| 試験時間 | レベル1:80分(約60問) レベル2:80分(約40~45問) |
| 合格基準 | 公式には非公開だが、概ねスコア600/1000以上(実質70%前後)と推測される |
Webデザイナー検定(CG-ARTS協会)
CG-ARTS協会が主催する民間検定で、Webサイト企画~制作~運用の総合知識を問う。
ベーシック(基礎)とエキスパート(上級)の2区分があり、Webサイトの企画立案から運用まで、Web制作全般の知識を体系的に学べます。
| 試験内容 | Webデザイン企画、情報設計、HTML/CSS基礎、運用管理、Webマーケティングなど 上位級ではサーバ・ネットワーク、運用評価も含む |
|---|---|
| 試験方式 | 年2回程度、全国一斉(筆記またはCBT) 問題数は約10大問形式。 |
| 受験費用 | ベーシック:5,600円 エキスパート:6,700円 |
| 受験資格 | 誰でも受験可(学歴・実務経験不問) |
| 試験時間 | ベーシック60分 エキスパート80分 |
| 合格基準 | 非公開(70%以上と推測される) |
DTPエキスパート認証試験(日本印刷技術協会)

日本印刷技術協会(JAGAT)が実施する印刷・DTPの総合知識を認定する資格。
本格的な知識が必要な試験で難易度は高めですが、DTP業界ではこの資格を評価する企業も多く存在しています。
DTPソフト操作だけでなく印刷工程、色管理、製本加工など幅広い専門知識が問われます。
| 試験内容 | 学科試験(DTP基礎/色/印刷技術/情報システム/コミュニケーション)と実技(マイスター)に分かれ、印刷物制作のプロセスを網羅的に評価 |
|---|---|
| 試験方式 | 学科はCBTまたは会場試験 実技は課題を自宅等で4週間制作・提出する形式 |
| 受験費用 | 学科のみ15,000円 学科+実技(マイスター)21,000円 |
| 受験資格 | 誰でも可。印刷やDTPの専門知識は必須 |
| 試験時間 | 学科は科目A・B各120分(2部構成) |
| 合格基準 | 学科は各分野80%以上が必要。実技は作品評価で基準点以上。合格率は40~50%程度(学科) |
色彩検定(色彩検定協会)

色彩検定協会〈AFT〉が実施する色に関する理論・応用力を問う文部科学省後援の検定。
1級・2級・3級・UC級があり、Webデザインやグラフィックデザインだけでなく、ファッション・インテリアなど多方面のデザイナーが取得を目指す資格。3級・2級は色彩の基礎~応用、1級は高度なカラーコーディネート論を含みます。
幅広い用途で活用できる人気資格になっています。
| 試験内容 | 色の三属性、色彩調和、心理効果、配色技法など 1級二次で論述課題も |
|---|---|
| 試験方式 | マークシート筆記(年2回、全国一斉) |
| 受験費用 | 3級・UC級:7,000円 2級:8,000円 1級:14,000円 |
| 受験資格 | 年齢・学歴・経験不問。飛び級受験可。 |
| 試験時間 | 3級:60分 2級:70分 1級:一次100分+二次90分 |
| 合格基準 | 概ね70%以上正答で合格 (1級は一次・二次の両方合格必要) |
Google Analytics Individual Qualification (GAIQ)
Googleが提供するGoogleアナリティクスの公式個人認定資格。
無料で取れるしGA4の知識はWebデザイナーにとっても役に立つのでおすすめ。
GAの設定や分析手法、指標の理解などが出題され、合格するとGoogleからデジタル証明書が付与されます。
| 試験内容 | GA4を含むGoogleアナリティクスの操作知識・指標理解・カスタムレポート・イベント計測など |
|---|---|
| 試験方式 | オンライン(Skillshop)で無料受験(70問、制限時間90分)。その場で結果表示。 |
| 受験費用 | 無料 |
| 受験資格 | 誰でも可。Googleアカウントがあればすぐ試験可能。 |
| 試験時間 | 90分(70問) |
| 合格基準 | 80%以上(70問中56問正解)。不合格でも即日再試験可。有効期限1年間。 |
ITパスポート試験 / 基本情報技術者試験(IPA)

経済産業省が管轄する情報処理技術者試験で、いずれも国家資格として高い知名度と信頼性を誇ります。
ITパスポートはIT基礎リテラシーを問う基礎資格。
基本情報技術者はITパスポートの上位資格で、プログラミングやアルゴリズム、データベース、セキュリティ対策、システム設計など実務寄りの内容を含みます。
業界の常識とされる教養が身につくのでITエンジニア・Webデザイナー志望者にも役立つ資格になっています。
| 試験内容 | ITパスポート:情報システム基礎・ネットワーク・セキュリティ・企業戦略など幅広いITリテラシー 基本情報:より高度なアルゴリズム、プログラミング、管理技術 |
|---|---|
| 試験方式 | いずれもCBT方式 ITパスポートは通年随時、基本情報は年数回期間内で実施 |
| 受験費用 | 各 7,500円 |
| 受験資格 | 年齢・学歴不問 |
| 試験時間 | ITパスポート:120分(100問) 基本情報:科目A:90分+科目B:100分 |
| 合格基準 | ITパスポート:600/1000点以上&各分野30%以上 基本情報:科目A・Bとも600/1000点以上 |
ウェブ解析士認定試験 (WACA)

一般社団法人ウェブ解析士協会が実施する、Web解析・アクセス解析の初級資格(ウェブアナリスト)
Webマーケティングの基礎理論やGoogleアナリティクスの活用方法などを学べます。
SEOや広告分析など、Webデザイナーとしても知っておきたいマーケティング知識を深めたい方に。
| 試験内容 | 公式テキストに基づき、アクセス解析の指標理解、SEO・広告分析、レポート作成、改善提案などWebマーケティング全般 |
|---|---|
| 試験方式 | オンライン試験(年数回orオンデマンド) 選択式80~100問を90分で回答 |
| 受験費用 | 17,600円+公式テキスト4,400円=合計22,000円程度 (独学受験の場合) |
| 受験資格 | 不問。誰でも受験可 |
| 試験時間 | 約90分(問題数80~100程度) |
| 合格基準 | 非公開(推定80%程度)合格率は80~85%ほど 結果は後日通知 |
おすすめの資格TOP3
ここでは、数ある資格の中から比較的評価されやすく、採用にもつながりやすい3つをピックアップしました。
ウェブデザイン技能検定
ウェブデザイン技能検定の良いところは以下の3点
- 国家資格としての信頼度が魅力
- 知名度が高く詳しくない人にも評価されやすい
- 3級はだれでも受けられるので段階的にステップアップできる
ウェブデザイン技能検定は、厚生労働省認定の国家資格であるため、第三者から見ても公的に認められたWebデザインスキルをアピールしやすいという強みがあります。
試験内容はHTML/CSSからデザイン原則、アクセシビリティまで実務に直結した範囲を幅広くカバーしています。
国家資格ということでWeb制作の基礎をきちんと学んでいると理解されやすく、1級から3級まであり、誰でも受けられる3級から段階的にステップアップできるのも魅力です。特に資格内容を深く理解していない経営者層への評判が良い資格として知られています。
Adobe認定プロフェッショナル
Adobe認定プロフェッショナルはソフトごとに認定試験があります。
- 世界的企業Adobeの公式認定資格
- 英語圏でも認知度が高い
- 機能理解が深まり業務効率が向上
Adobe認定プロフェッショナルは、PhotoshopやIllustratorなど、デザイン現場で定番のAdobe製品の操作スキルを世界基準で証明できる資格です。
英語圏でも認知度が高いため、海外案件やグローバル企業への就職でもアピールしやすい特徴があります。Adobe公式トレーニングや教材が充実しており学習しやすいのもポイントで、しっかり学んでおくことで機能理解が深まり、仕事の効率が向上します。
色彩検定
色彩検定は汎用性の高さが魅力の資格です。特に明確な目的がなく、資格を取りたいという人におすすめです。
- 網羅的な色彩の総合知識が身につく
- 文部科学省後援のため公的認知度が高い
- 幅広い業界で通用する汎用性の高い資格
色彩検定は、デザイン以外にもファッションやインテリアなど多岐にわたる業界で用いられる有名資格です。色彩の総合知識が身につく検定で、網羅的な色彩知識を習得できます。
文部科学省後援のため資格としての公的認知度も高いことが特徴です。Webデザインだけでなく、グラフィックや商品企画などで色を扱う場面に強くなり、3級から1級まで段階的に学べるので自身の目指すレベルに合わせて取り組みやすいので最初の資格取得にもおすすめです。
色に関する知識は応用の幅が大きいため、人生において役立つシーンが多い資格といえるでしょう。
そもそもデザイナーに資格は必要? 本当に就職で役立つの?
資格を取得しておくと「形としてわかりやすいスキル証明になる」「転職や就職の際に客観的評価を得やすい」といったメリットがありますが、資格はあくまで補助的なものにすぎません。
デザイナーにとって最も重要なのは、実務経験やポートフォリオの充実です。就職や転職を考えるなら、まずは「自分がどんな制作物を作れるのか」を示せる状態にしましょう。
そのうえで、資格が必要な場面や、学習のモチベーションとして活用できそうなタイミングがあれば、プラスアルファとして資格取得を検討するのがおすすめです。
資格の必要性についてもっと詳しく見る(クリックで開閉)
資格について解説してきましたが、デザイン系の仕事は資格を重視しない傾向にあります。
デザイナーに資格は必須ではありません。
「資格を取れば就職に有利!」「資格がないとデザイナーになれない」なんて事もなく、活躍しているデザイナーの多くが資格を所有していません。
資格は万能ではない
デザイナーとして最終的に評価されるのは、作品のクオリティです。
たとえ全ての資格を持っていても、作るデザインがクライアントの要望に合わなかったり、魅力を感じられなければ評価されません。
また、期待された通りの実務がこなせないなら、資格の有無に関わらずスキルがあるとは言えないのが現実です。
- 資格はあくまで「スキルの一端を証明する手段」にすぎない
- 資格だけでデザイナーとしての価値が決まるわけではない
資格よりも実務経験やポートフォリオが重視される
企業やクライアントが採用や発注を検討するとき、最も重視するのはこれまでにどんな作品を作ってきたかという実績やポートフォリオです。
新卒や未経験者でも、自作サイトやイラストの完成度やアイデアを示すことで、「この人にはこんな可能性がある」とアピールできます。逆に、資格を持っていても作品の質が低ければ、まったく説得力がありません。
- ポートフォリオは「実績」や「スキル」を直接示せる
- 学んだことをアウトプットし、形に残すことが重要
資格を取るメリットもある
一方、資格がまったく役立たないわけではありません。
- 初学者の学習目標として有効:資格取得のための学習で基礎を体系的に固めやすい
- 客観的なスキル証明:企業やクライアントに向けて「最低限このレベルには達している」ことを示せる
- アピール材料になる:国家資格やAdobe認定など、有名なものは「スキルを一定水準以上持っている」という証拠になる
個人的に資格取得の最大のメリットは「学習意欲が上がる」だと思っています。資格取得という明確な目標を設定することで勉強の意欲が上がるのであれば資格取得を目指すのは良いでしょう。
また、現場では評価されない傾向が強いですが、採用を行う経営者や人事課の現場に詳しくない人は資格を持っているというだけで評価してくれる場合もあります。
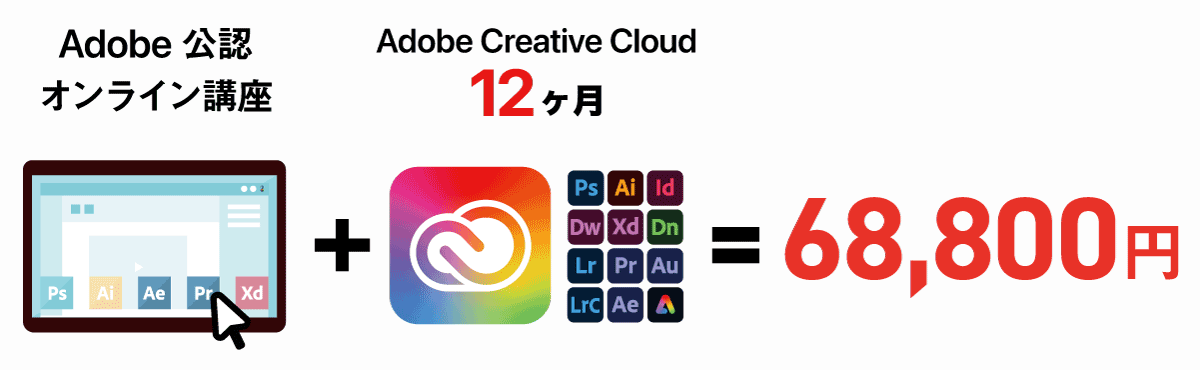
Adobeソフトを使う資格取得を目指すならソフト付き講座がおすすめ

Adobeソフトの使い方を学ぶのであればAdobe公認スクールのアカデミックプランがおすすめです。
オンライン講座とAdobeソフトが付属する講座になっており、アカデミック版のAdobe CCが付属します。
クライアントワークなどの法人向け業務利用はできませんが個人的な商用利用は可能です。
オンライン講座もついてくるのでソフトの基礎を学んでから資格試験の勉強をするのがおすすめです。



コメント