
余白の美ってよく聞くけど、どういうこと?

自然にできた余白ではなく、意味を持ってデザインされた余白は芸術のような美しさを秘めているんです
余白とはなにもない空間という意味ですが、デザインにおいては意図を持ってデザインされたスペースのことを指します。
文字としての定義は曖昧ではありますが「空間をデザインする」という意味で使われる余白のことをホワイトスペースと言います。
英語ではWhitespaceやmarginなどと呼ばれますが下記のように使い分けられている事が多いですね。
- Margin:情報を見やすくするために授けられた上下左右の余白
- Whitespace:デザインを際立たせるためにデザインする余白
マージンは読みやすさ、ホワイトスペースは伝わりやすさに強く影響します。
今回は余白をデザインに取り入れる理由や余白を効果的に作るコツをご紹介。
余白をデザインに取り入れる5つの意味


余白をとる意味は?

余白をデザインに取り入れる理由は主に下記の5つです
- 強調効果
- 視線誘導
- 印象操作
- 見やすさ向上
- 情報の整理
- 見栄え向上
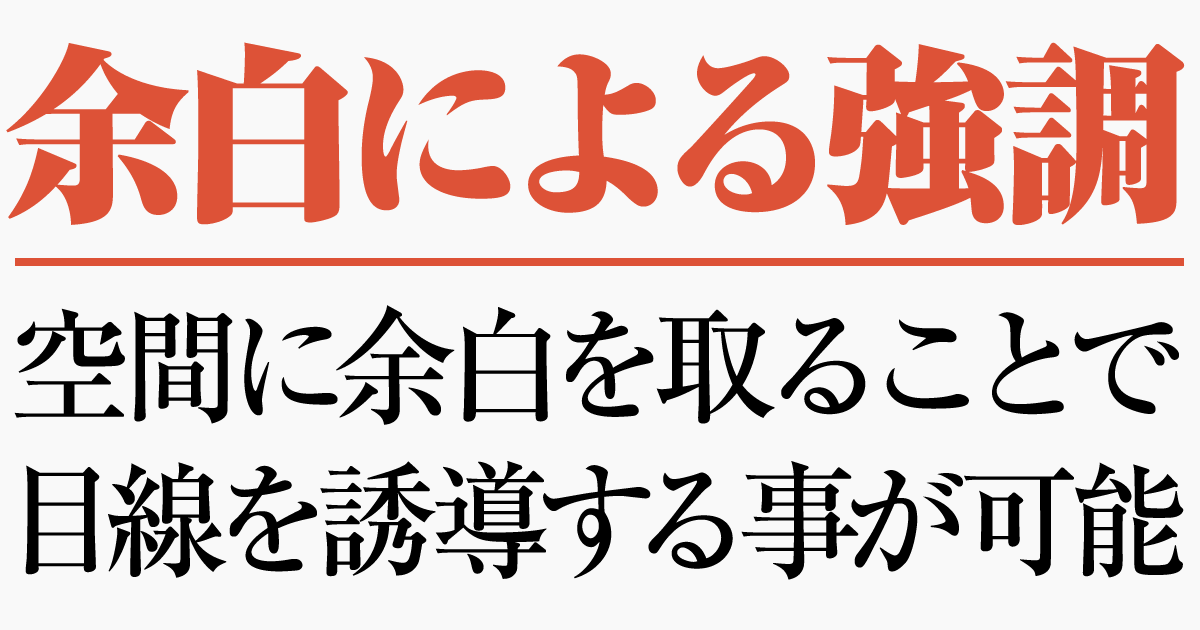
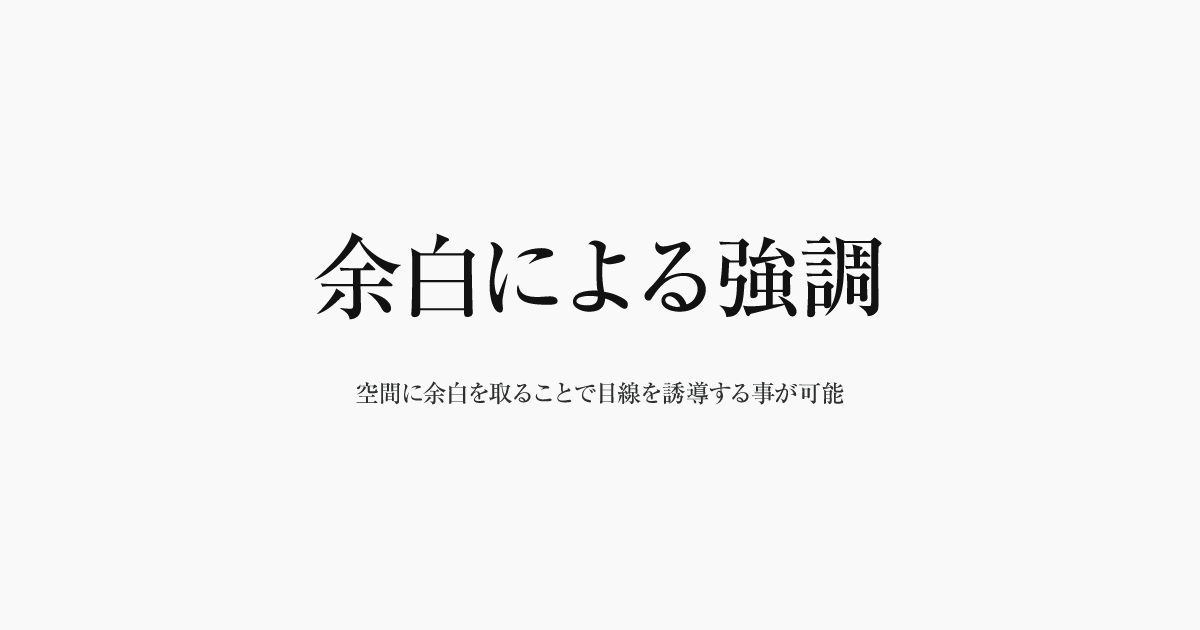
余白による強調効果
余白を取り入れることで伝えたいものを明確化し、目に留まる箇所を意図的に作る事が可能。
強調というと文字を大きくしたり色を変えたりする印象も強いですが、余白を取ることで強調する方法もあります。
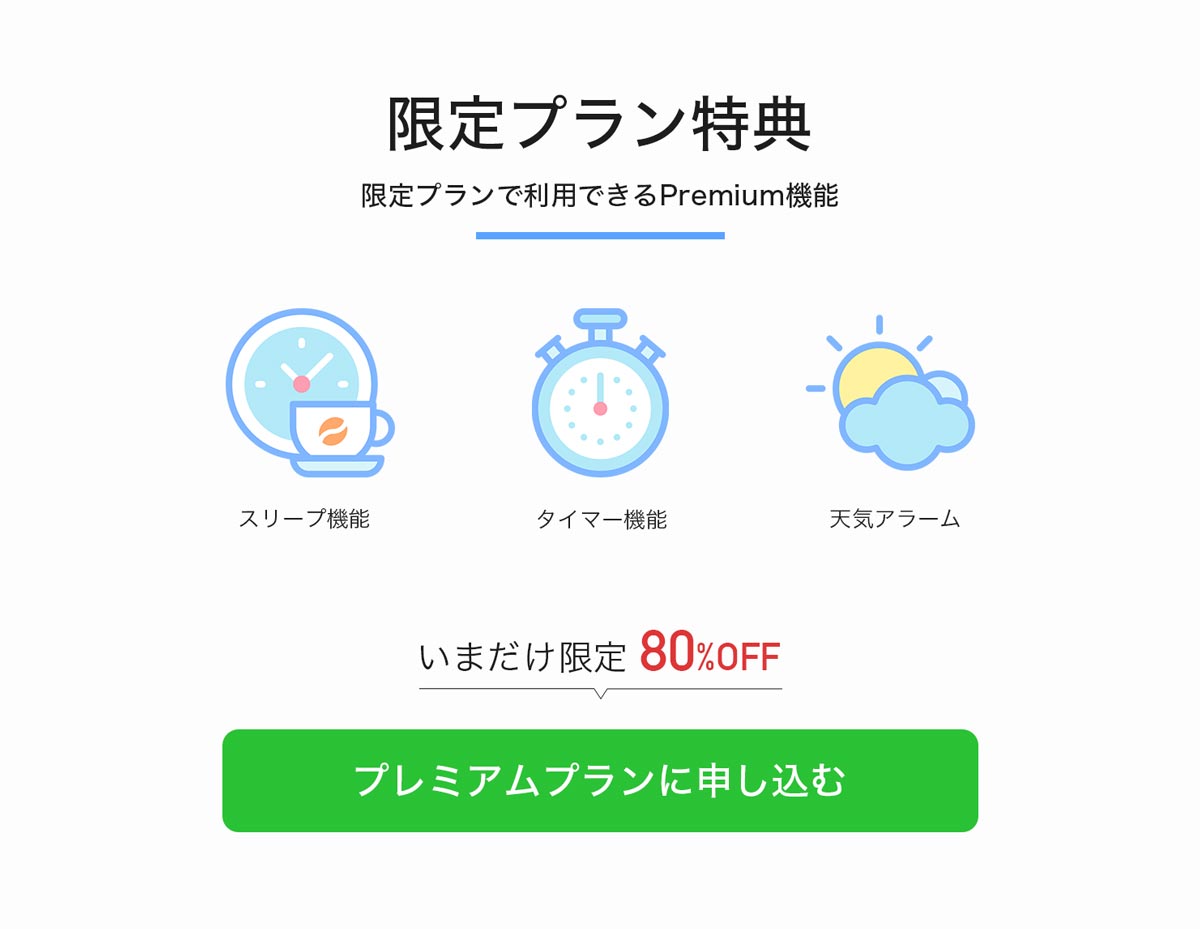
下記の2つは内容は同じですが、余白の有無で強調効果が大きく異なります。


文字サイズが大きければ強調が強くなるというわけではありません。
余白がなく、情報が詰め込まれているとどこを見ていいか判断がつかず読まれにくくなります。
装飾に頼らず余白による強調を使うことで伝えたいものを効果的にアピールできるようになりますよ。
余白による視線誘導


余白を少なくすれば1画面上に表示される情報量が増えますが、密度が高くなり視線の集中効果が低くなります。
目立たせたい箇所の周辺に多めの余白をとることで視線を意図的に誘導することができます。
視線を集めたいポイントはしっかりと余白をとると強調効果UP!

余白があると読みやすくなる

余白を取ることで文字が読みやすくなり内容をひと目で理解することが可能になります。
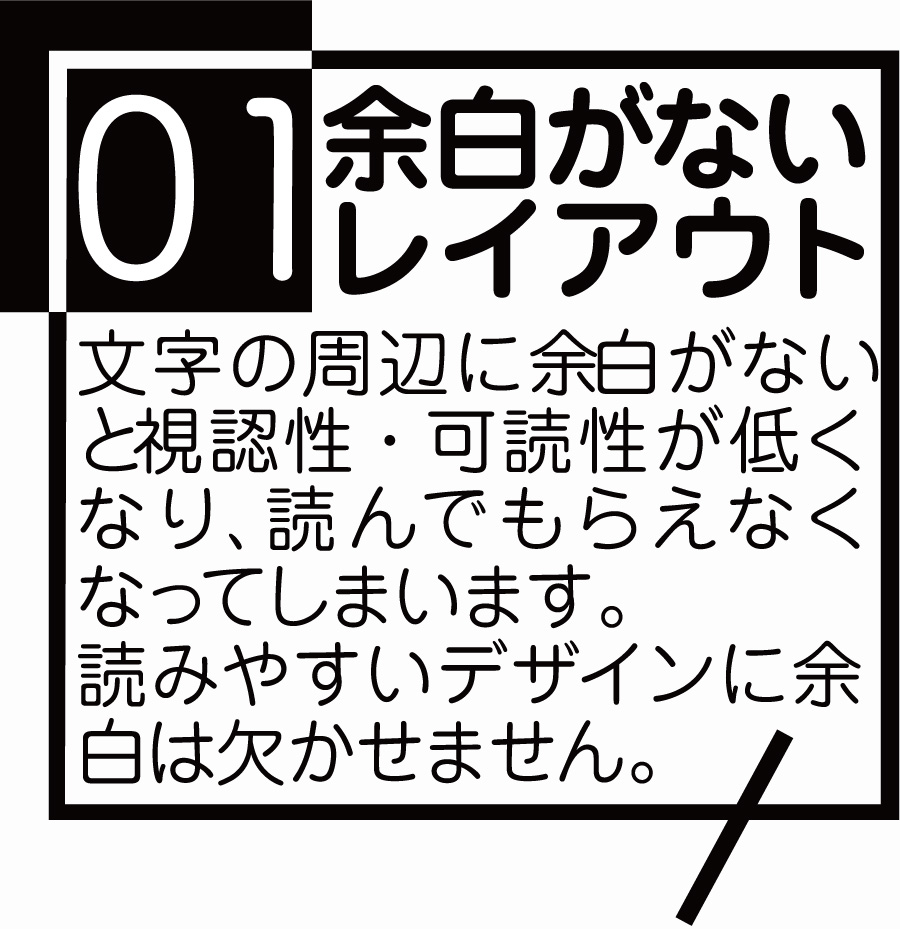
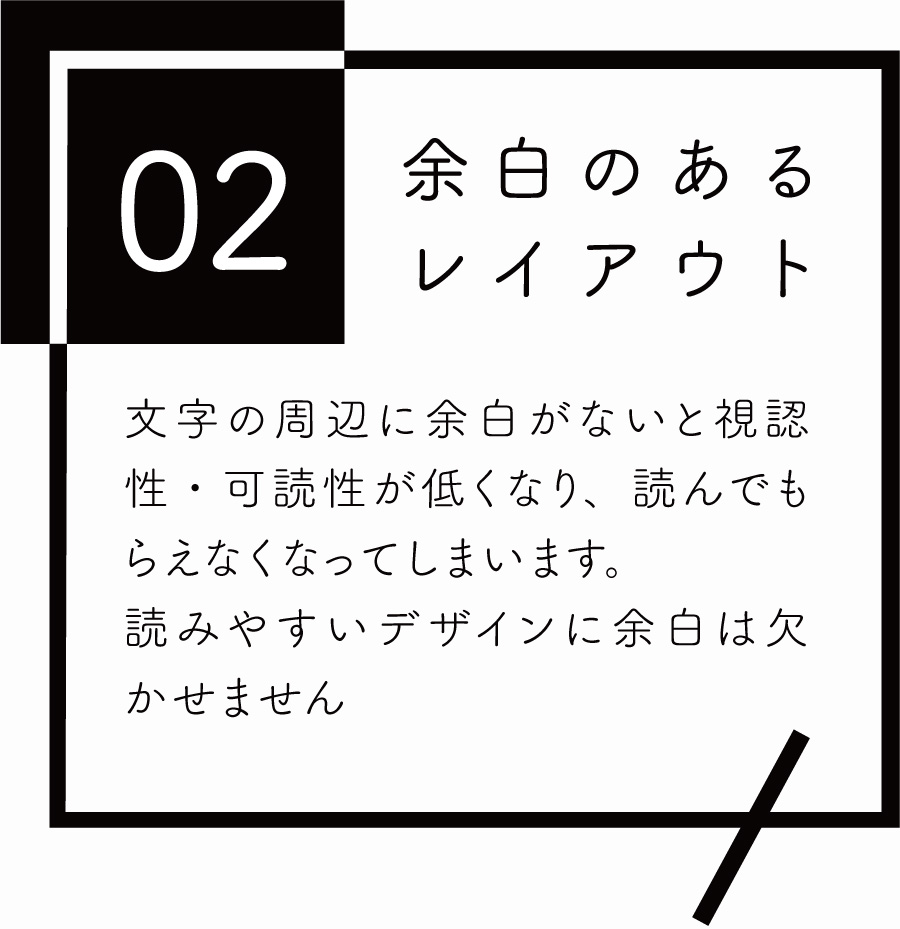
下記のような装飾を行う際は「文字の周囲」「装飾の周囲」両方とも余白を取るようにしましょう。
- 枠
- ボタン
- リスト
- ふきだし
- 背景エリア
文字の周辺に余白がないと視認性・可読性が低くなり、読んでもらえなくなってしまいます。
読みやすいデザインに余白は欠かせません。


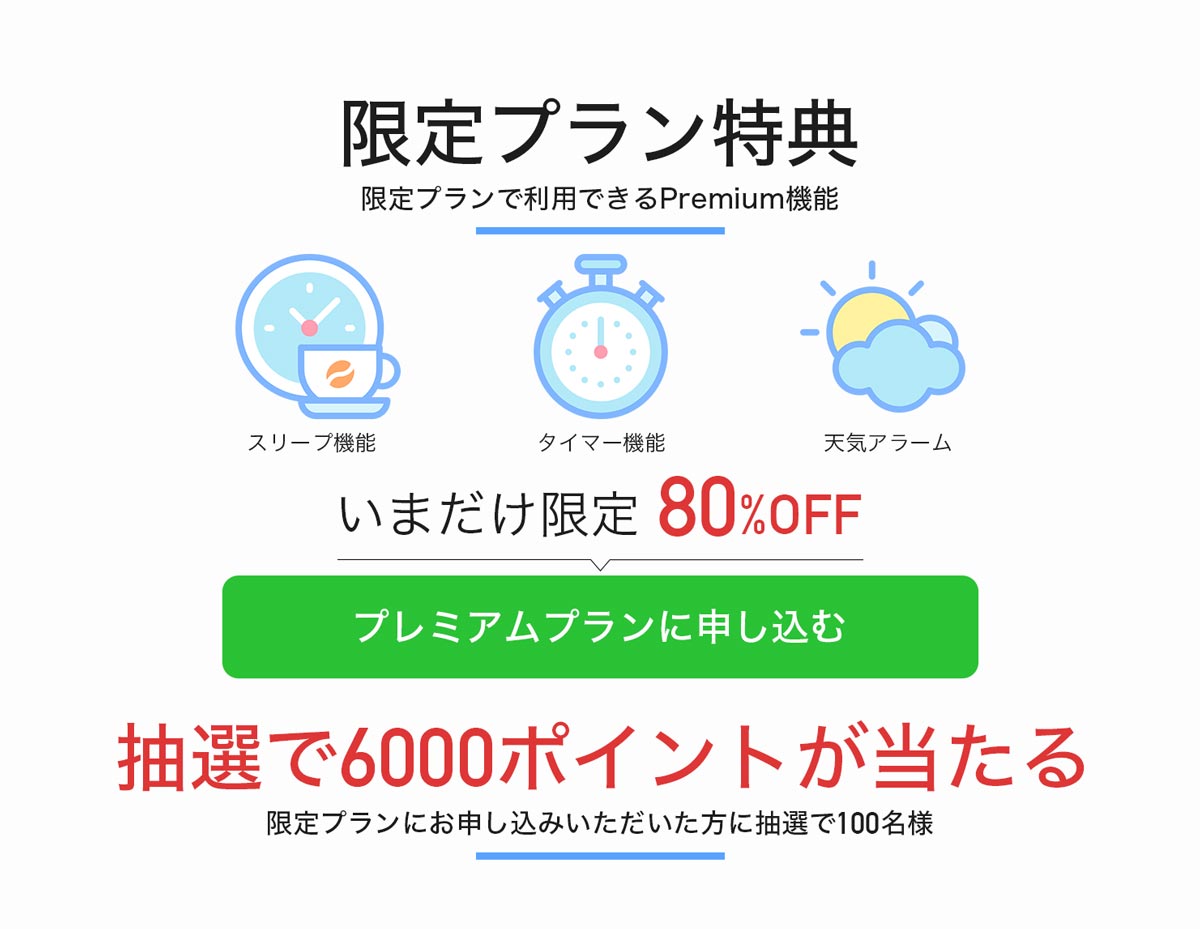
余白によって情報が整理される
余白により情報が整理され理解しやすくなります。
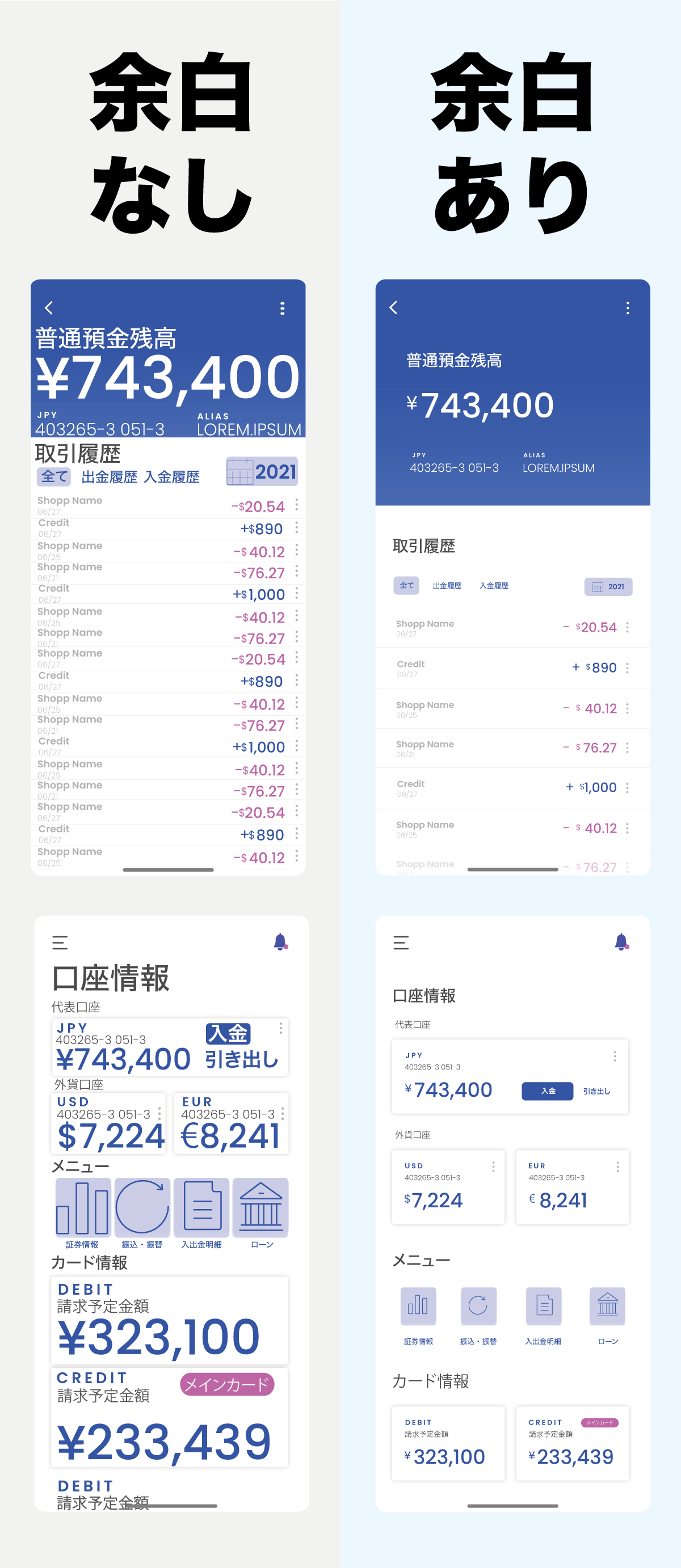
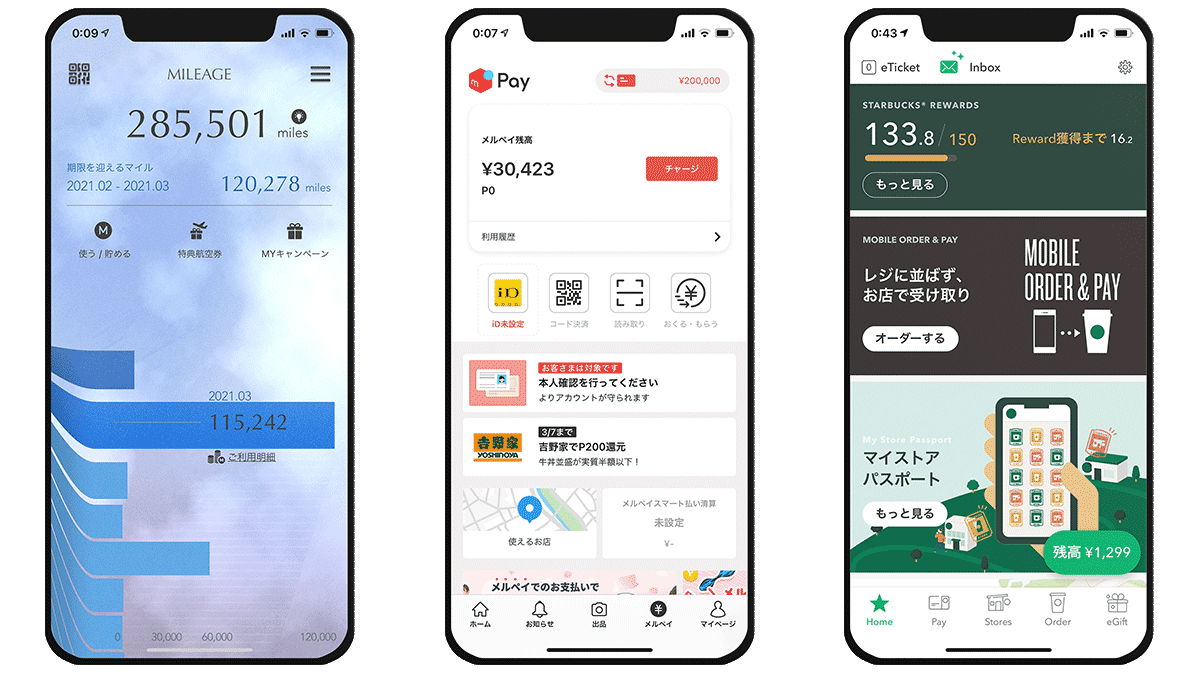
アプリやチラシなどは紙面が小さいため情報を詰め込みがちですが余白がなくなるとひと目で欲しい情報にたどり着けません。

上図のように余白がない状態ではごちゃごちゃしていて理解に時間がかかります。
重要度や関連性に応じて余白サイズを変更することで必要最小限の装飾で情報整理することが可能に。

情報量が増えれば増えるほどユーザーは混乱するので、要素を増やしすぎないように注意しましょう。
余白による印象操作

余白の有無でデザインの印象が大きく変わります。
余白がなくスペースをたっぷり使用していると安っぽい印象を与えがちですが、余白をたっぷりとることで高級感が生まれます。
ホワイトスペース効果とも呼ばれ、余白によって下記のような印象を与えることができます。
- 高級感
- 開放感
- スマート
- かっこいい
- インパクトの強さ
- シンプルで洗練された
与えたいイメージに応じて余白量を調整してみましょう。
ホワイトスペース効果の他にもデザインに使えるさまざまな心理学がありますので下記の記事も参考にしてみてください。

簡単に見た目が良くなり素人っぽさ脱却

余白があると「素人っぽい」「ダサい」というマイナスイメージを払拭し、垢抜けたデザインになります。
デザインに必要な基礎は多いですが、中でももっとも重要とされるのが余白。
まずは余白をしっかり確保することを意識してみてください。
初心者がやりがちなミスをまとめましたので下記も参考にしてみてください。

余白をデザインに取り入れるコツ

余白を取り入れるポイントを解説します。
意図した余白アクティブホワイトスペースをつくろう
余白効果を意図して作った余白をアクティブホワイトスペースと呼び、それ以外の余白をパッシブホワイトスペースと呼びます。
「適当に配置していたらスペースが空いてしまった」みたいなのはアクティブホワイトスペースではありません。自然にできる余白ではなく、意図した余白(Active Whitespace)を作りましょう。
一般的にホワイトスペースと呼ばれるものは前者の「アクティブホワイトスペース」を指しています。
写真やイラストでは可能性空間域を意識する

可能性空間域とは次に起こりうる動きの範囲のこと。
可能性空間に余白があると違和感がなくバランスの取れた構図になります。
例えば下記の写真、雪玉を投げようとしている男性の可能性空間域は左側。

人や車の進行方向、物理法則の方向など、動きがありそうな空間に余白を作ることにより下記のような効果が期待できます。
- 情報が伝わりやすくする
- ストーリー性をもたせる
- 違和感のない視線誘導
写真やイラストの構図を考える際には意識してみてください。
写真の余白

写真に取り入れる余白は大きく分けて下記の2種類
- 構図としての余白
- 写真を配置するレイアウトの余白
写真を撮影・トリミングする際に余白を取り入れることで写真にも余白効果を取り入れることができます。
余白を取ることで主体が小さくなるので印象が薄れると思うかもしれませんが、ある程度の余白は逆に主体を強調してくれます。
背景を切り抜いて利用すればさらに、余白が増え開放感を出すこともできますね。

写真の余白のとり方は写真の周りに余白を作るだけではありません。

あえて主体をカットしてホワイトスペースを大きく取ることで主体が強調されインパクトのあるレイアウトになりますよ。
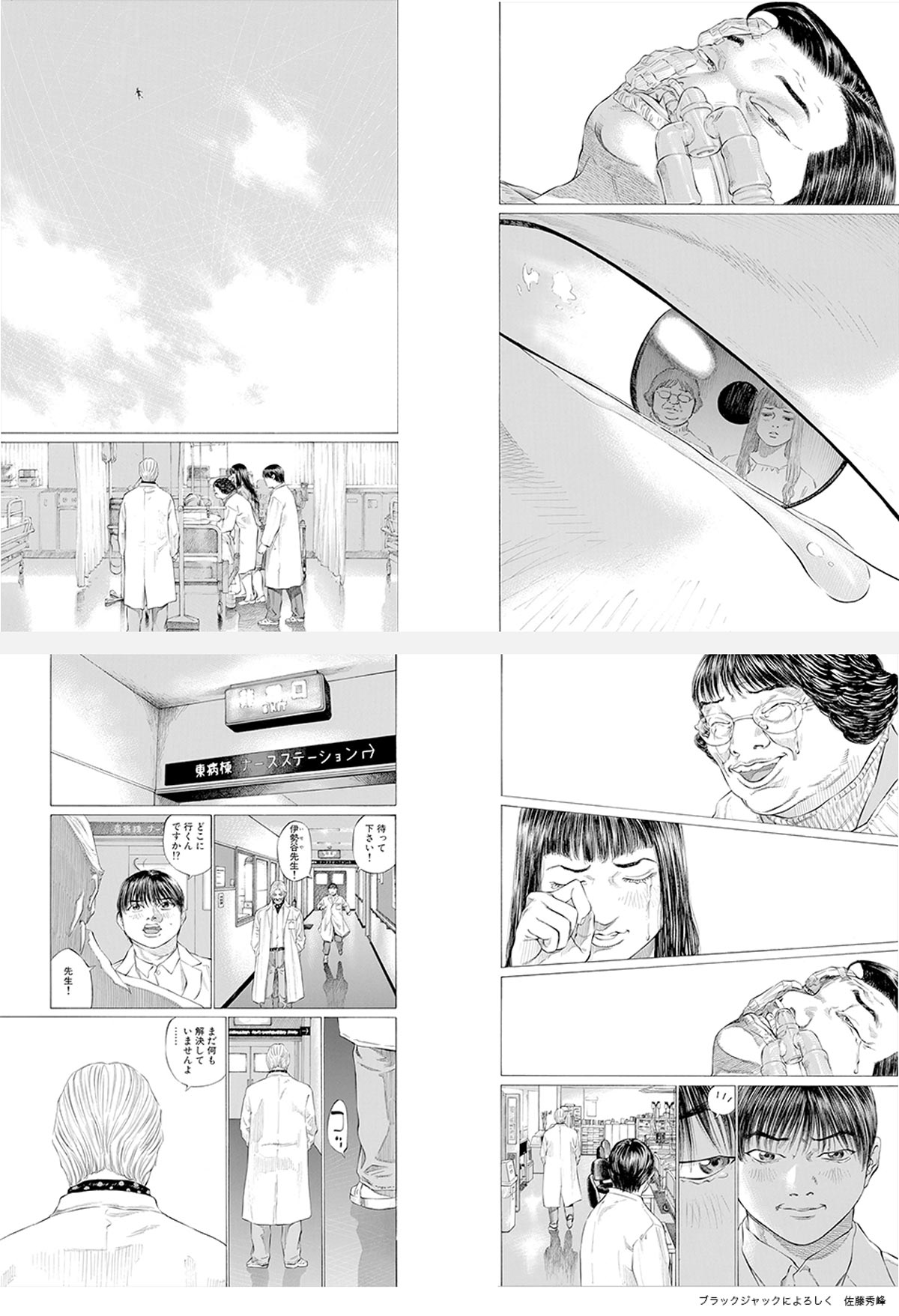
漫画やイラストでも余白を効果的に取り入れることで印象が大きく変化します。
余白がうまい漫画は感情に訴えかける力がありますね。

文字の余白
文字の余白も重要。
フォントを選ぶ際は文字と文字の間の余白も考慮して下記の要素を選びましょう。
- 書体
- 行間
- 文字間
- 文字サイズ
- 文字の太さ
- 文字と背景の配色
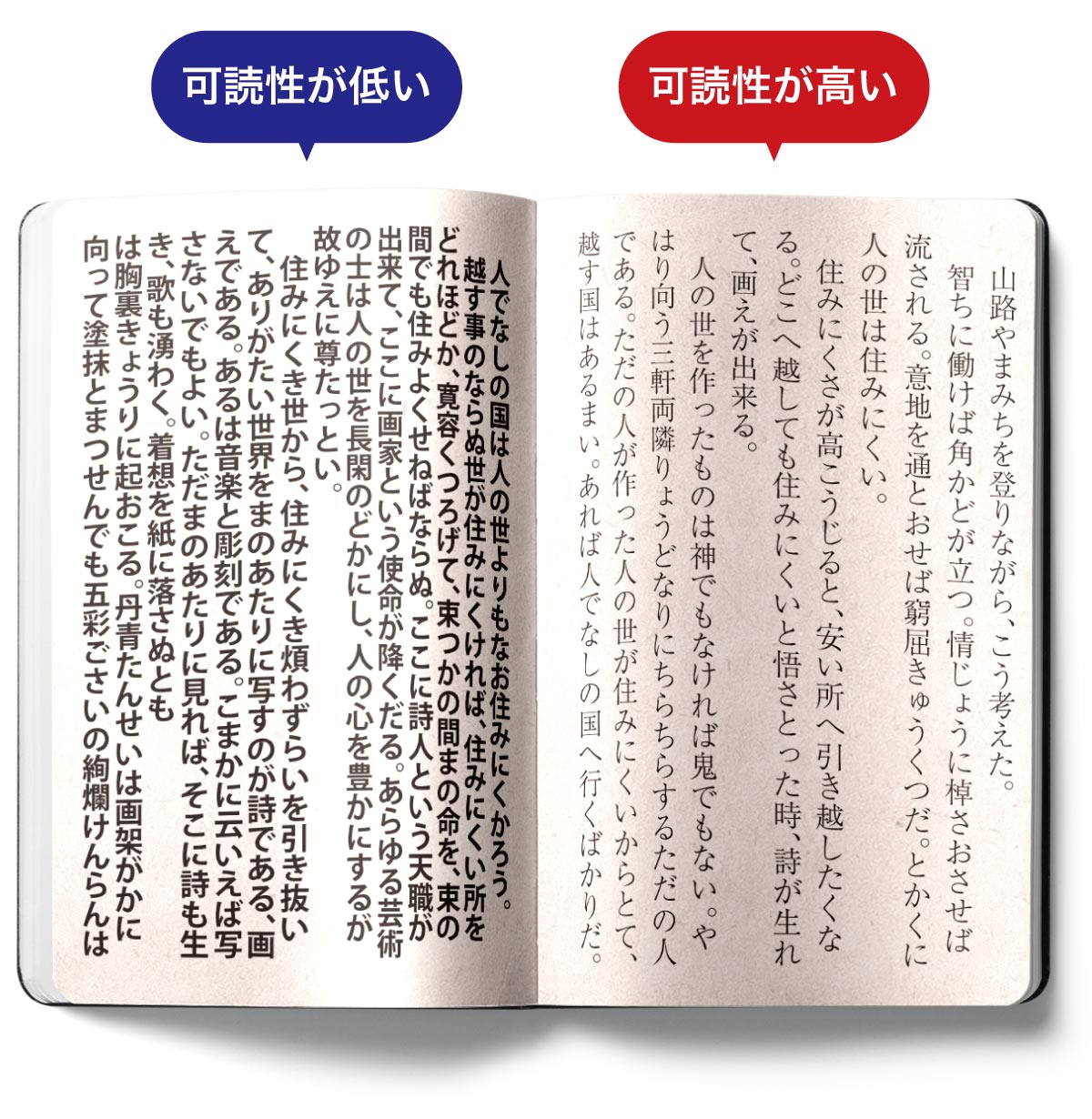
下図のように可読性が大きく変化します。

可読性が高く見やすい文字については下記の記事に詳しく記載しています。合わせてご覧ください。

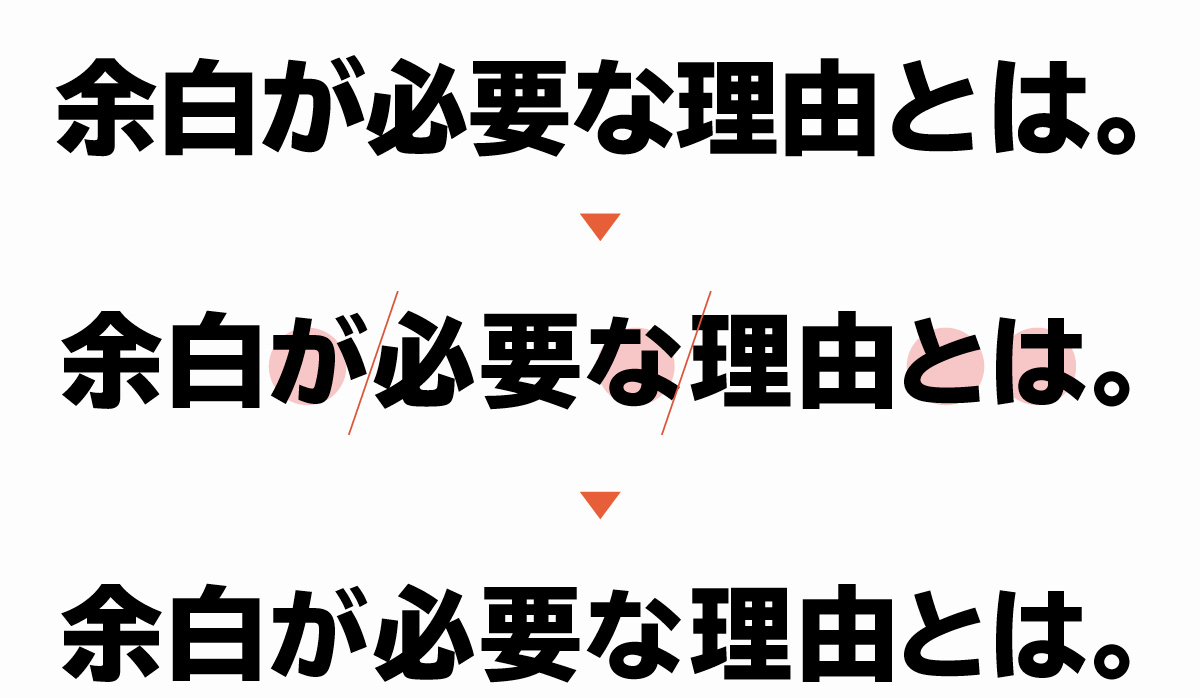
文字間とサイズのバランス

全体の文字間ではなく、文字をひとつずつバランスを調整するカーニング(文字詰め)を行うことで視認性&バランスの向上が見込めます。
図のように隙間が広いように見える場所を狭くし、窮屈な場所を広く。そして文章がスムーズに読めるように文節ごとにわずかな余白を確保しています。
漢字とひらがなのアキ感によって印象が大きく変わるのでタイトルやロゴなど目立つ文字はカーニングでバランスを取りましょう。

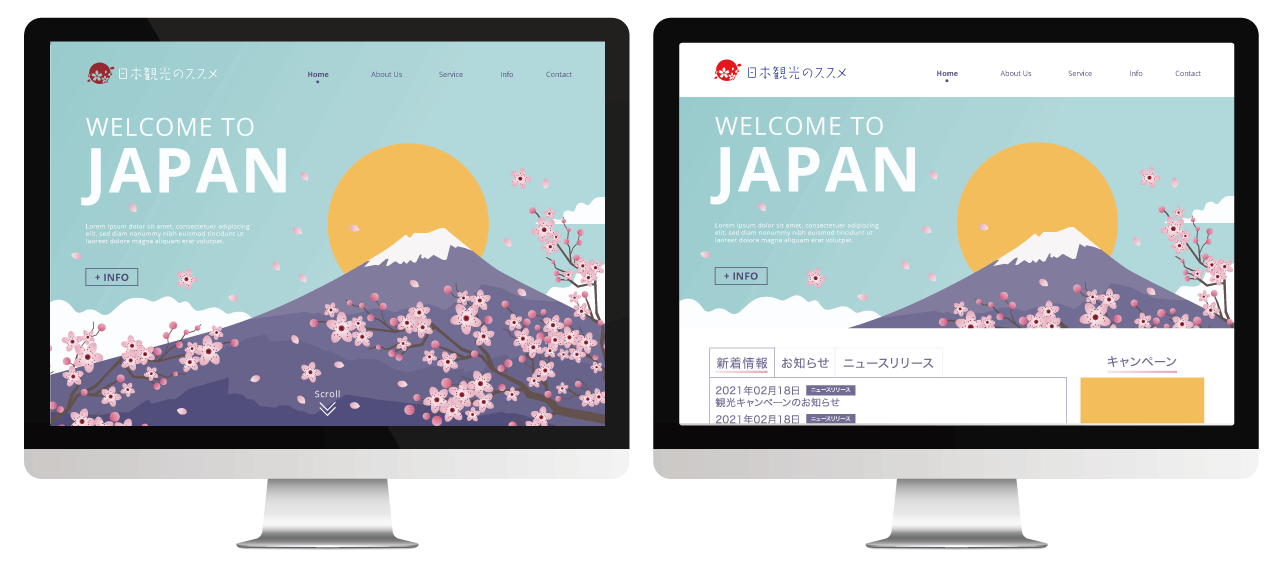
Webデザインにおける余白
Webデザインにおいてはポスターや本のように紙面サイズという制約がないので、情報を詰め込みすぎず多めに余白をとりやすくなります。
また、画面サイズは閲覧者によって千差万別、PCとスマホでも大きく異なるので1画面上にすべての情報を表示することを意識するよりもどの端末で見ても見やすいような余白を確保することを意識しましょう。

要素ごとに余白をとるだけでも整理されて見やすいレイアウトにはなりますが、左図のように全面写真を利用したレイアウトも写真の魅力を伝えつつキャッチコピーも目立たせることができます。
余白をとるというのは必ずしも真っ白にしなきゃいけないわけではなく、写真全体を使った空間としての余白を意識してみましょう。

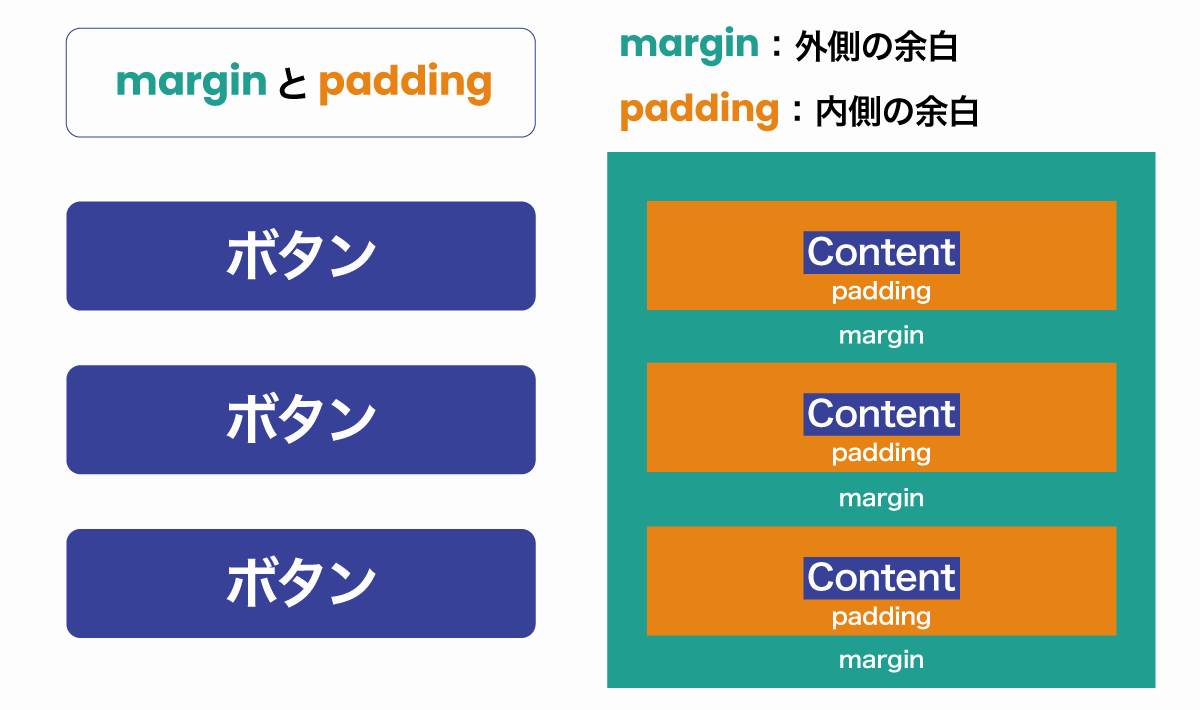
CSSで余白を制御するプロパティ「margin」と「padding」の違いはしっかり理解しておきましょう。
marginとpaddingの違いは上図のようにボタンや枠で考えるとわかりやすいです。
- 要素全体の余白がmargin
- 文字の周辺の余白がpadding
外側がmargin、内側がpaddingとおぼえておきましょう(marginとpaddingの中心はborder)
marginだけでなくpaddingもなければ窮屈で余白のないデザインになってしまいます。
余白と組み合わせたいデザインの基礎

余白だけで強調し情報を整理できるとお伝えしてきましたが、「基本4原則」や「配色の基礎」を組み合わせることでデザインのクオリティがアップします。
余白と基本4原則だけで美しく伝わりやすいデザインになる

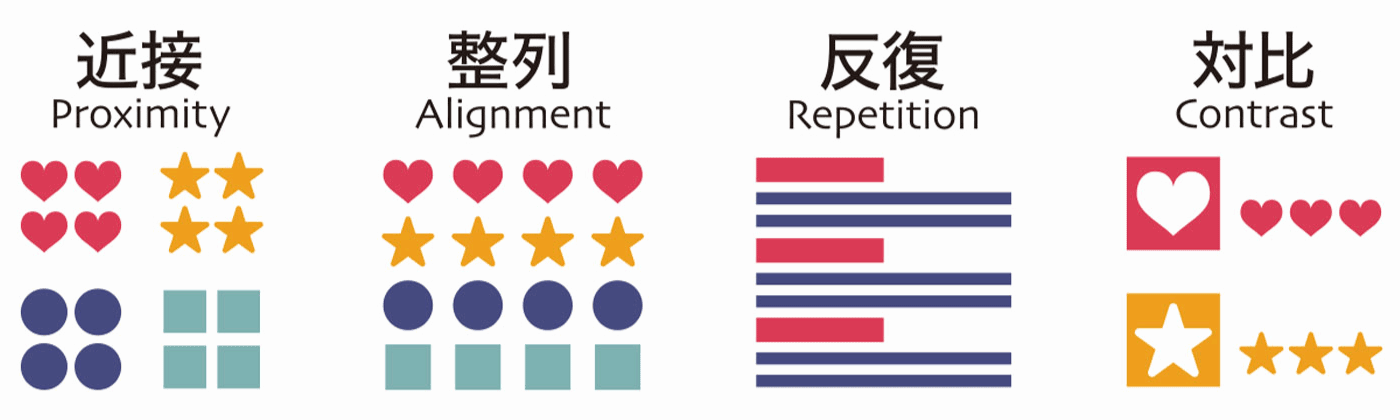
余白の美しさを活かすための基本4原則である【近接】【整列】【反復】【対比】
これら4つを使いこなすだけで簡単に見た目がよく、見やすいデザインになります。
- 統一感を出し読みやすく
- 内容を誤解なく伝えやすく
- 情報を整理し理解しやすく
- 優先順位をつけ伝えやすく
デザインの基本四原則はシンプルでわかりやすく初心者でも使いやすいのに効果絶大。
下記の記事で具体例や図解付きで詳しく解説しているのでぜひご覧ください。
レイアウトはデザイン四原則以外にも重要なポイントがありますが、まずは基本となる四原則をしっかりと抑えておきましょう。
その他の細かいレイアウトのコツについては以下の記事にて解説しています。

余白を活かす配色
余白を活かすためには配色も欠かせません。
配色で意識したいのは下記の4つ
- 開放感のある色を使う
- コントラストと可読性に注意
- ベースカラーをたっぷり確保する
- 色数を増やしすぎない(3色程度)
特に色数は少なめにしぼると情報量が減り、余白効果が際立ち効果的。
たくさんの色をつかってごちゃごちゃした状態になってしまうと余白効果が薄れてしまうので基本となる3色配色を抑えておくと余白効果が際立ちますよ。
配色のコツについては下記の記事をご覧ください。

余白デザインのおすすめ本 けっきょく、よはく。

けっきょく、よはく。 余白を活かしたデザインレイアウトの本
ingectar-e (著)
発売日:2018/7/20
最後に余白デザインを学ぶ上で欠かせないおすすめ本をご紹介します。
ベストセラー本なので読んだことがないという人は少ないかもしれませんが、もし見たことのない人はぜひ読んでみてください。
けっきょく、よはく。は下記のような人におすすめです。
- 余白レイアウトについて学びたい
- 具体的な余白の改善方法が知りたい
- 余白を活かしたデザインの参考がみたい
初心者から上級者までたくさんのデザイナーが推すだけあって内容もボリュームも充実しています。
NG例とOK例でポイントがわかりやすい


上図サンプルのように「いまいちさん」と「しゅっと先輩」によるNG例とOK例でどこをどう直せば余白の美しいデザインになるのかポイントごとに詳しく解説してくれています。
OK例は1例だけでなく別パターンでも解説してくれているのでプロのデザイナーでもレイアウトの参考になる本です。

デザイン全体に対する解説もされており、最適な配色やフォントも解説してくれています。
使用されているフォントはすべてAdobe Fontsのものを使用しているのでそのまま自身の作品に取り入れることもできますよ。
PhotoshopやIllustratorをもっていなくてAdobe Fonts使えない人はAdobe CCを安く買う方法もあるので参考にしてみてください。
今回紹介した本はAmazonのページでも結構たくさんサンプル見れるのでぜひご覧ください。

けっきょく、よはく。 余白を活かしたデザインレイアウトの本
ingectar-e (著)
発売日:2018/7/20



コメント
コメント一覧 (3件)
https://321web.link/whitespace/
申し訳ありませんが、「文字にも余白を」の画像説明。
これは「字間」だと思います。
文字は通常、文章を書きますから、1字1字単独配置しているわけではありません。
文章の文字間は、余白ではなく内部の空白。
余白は周囲のアキのことですから、この場合は表現がふさわしくないと思いました。
余白がないから余白を使えと言われてどうしたらいいか悩んでいたらこの記事にたどり着きました。
余白ひとつでここまで影響力があると言うのはすごいことですね。
とても参考になりました。
ありがとうございます。
余白ってのがいまいち理解できなかったんですがわかりやすく画像で説明してくれてあったので、みんなが余白余白という意味がわかりました。余白ってただ単にスペースを多く取ればいいと言うわけではないのですね。参考になりました。