イラレに新しく搭載された「生成パターン」は文字通りパターンを生成するAI機能です。
パターンはどのようなサイズや形状にも対応できるのでとても便利です。また一度作成したパターンはスウォッチに登録されるので簡単に繰り返し適用することができます。

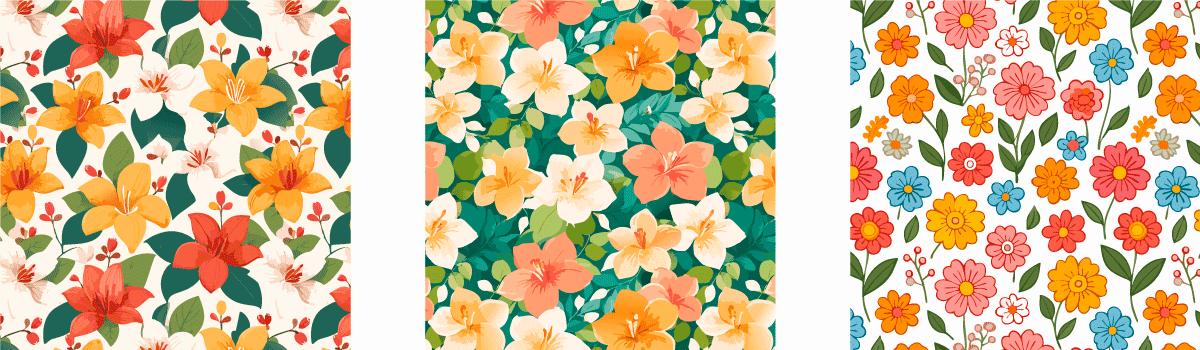
(プロンプト:花)
また、生成されたパターンはベクター形式なのでサイズや配置、色の変更も容易です。

柄・模様としてどのような形状でも自由なサイズで利用可能な点も魅力です。
生成パターンの使い方


パターンを生成するためには「生成パターンパネル」を使用します。
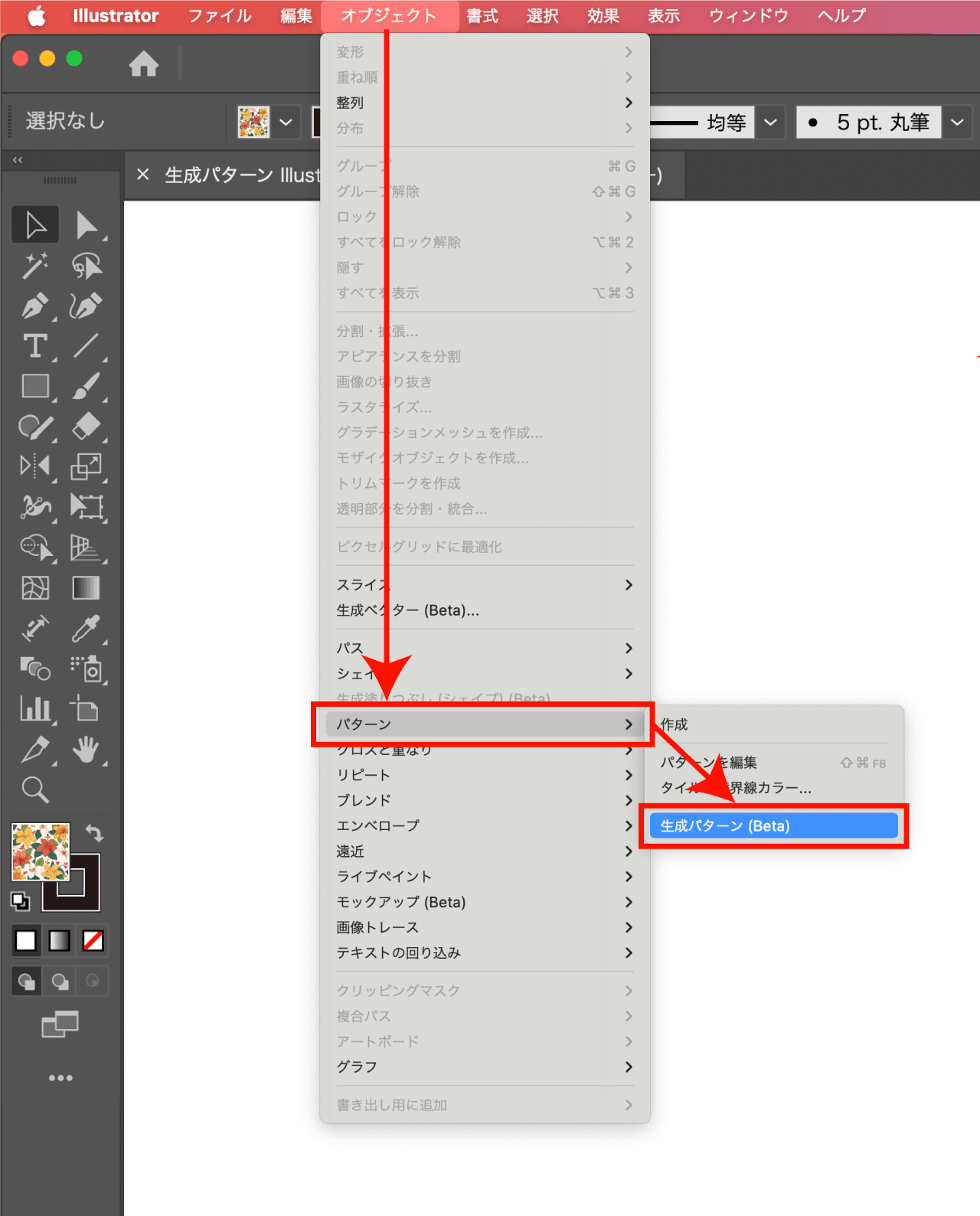
生成パターンは以下の手順で開くことができます。
- オブジェクト
- パターン
- 生成パターン
上記以外にもウィンドウ→生成パターンでも表示可能です。

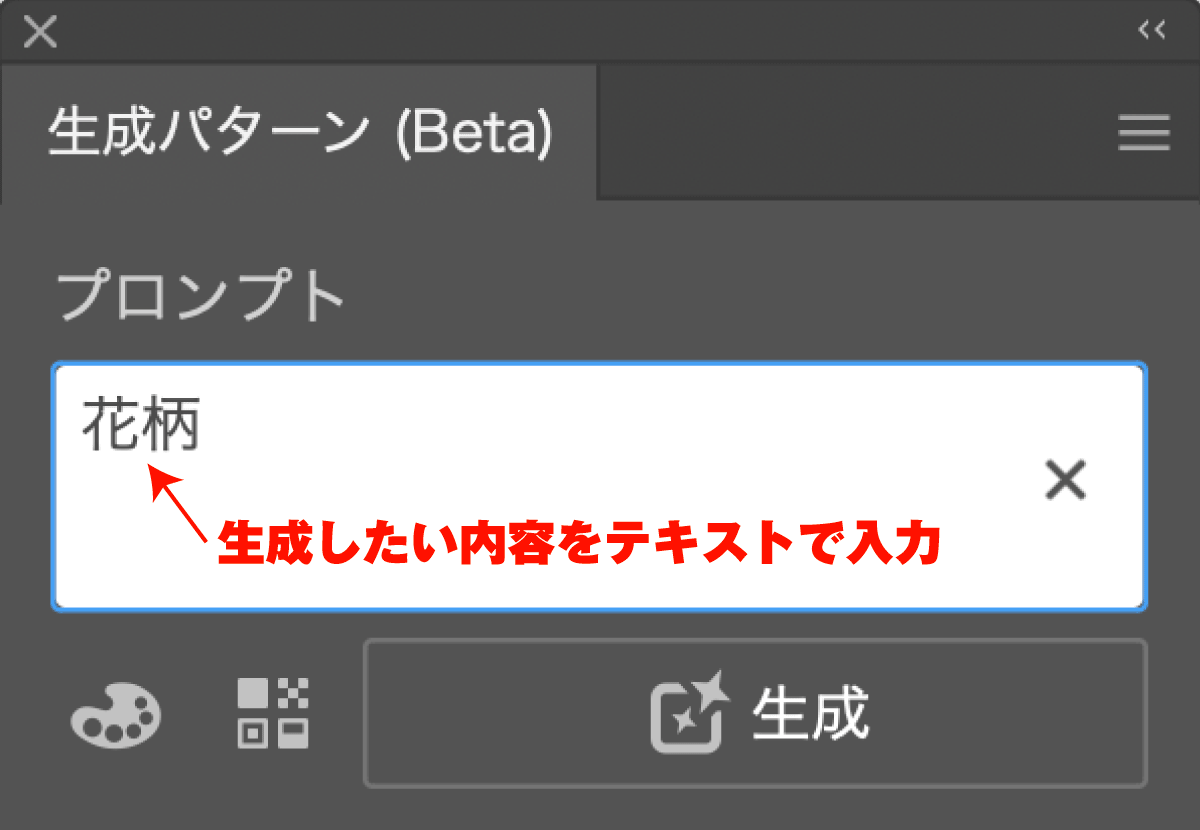
生成パターンパネルが開いたらプロンプトの欄に生成したい内容をテキストで入力します。
入力し終えたら生成をクリックしパターンを生成します。

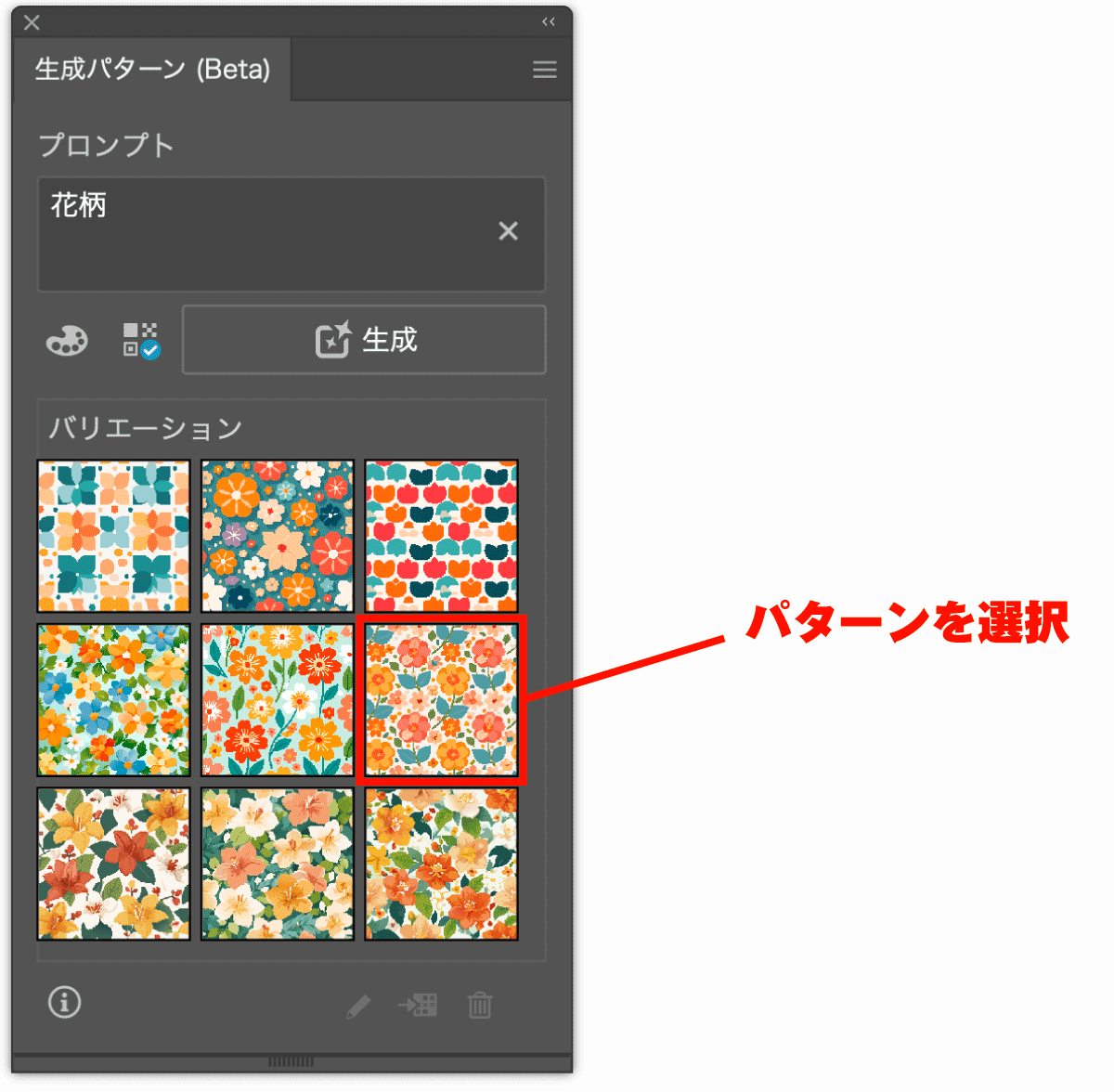
プロンプトを入力し生成を行うと3種類のバリエーションが生成されます。
生成パターンパネル内に生成されたパターンのサムネイルが表示されるので使用したいものをクリックして選択しましょう。
もし、生成されたパターンに気に入ったものがなければもう一度生成をクリックして3種類のバリエーションを追加することもできます。イメージに近いものが無い場合は以下の方法で生成内容を絞り込んでみてください。


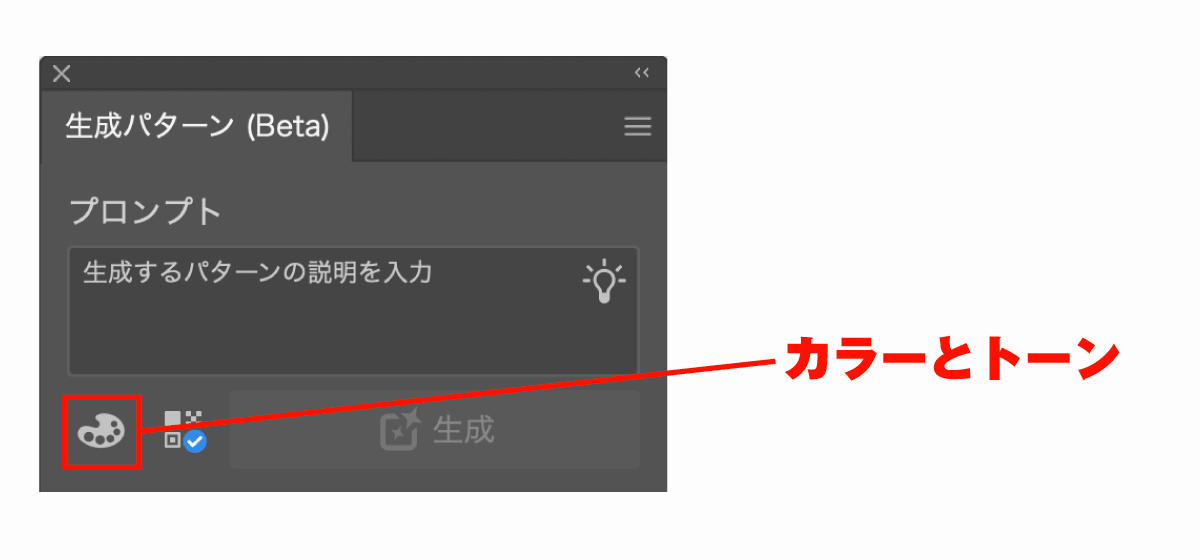
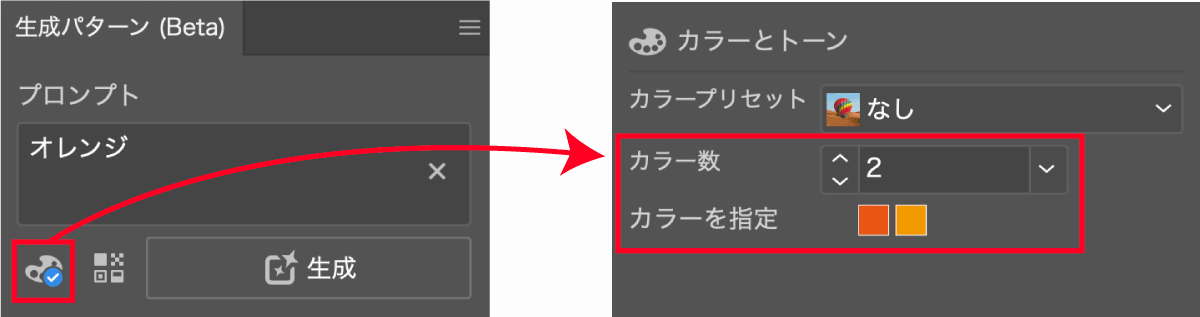
生成パターンパネルでアイコンをクリックすることで「カラーとトーン」の設定が可能になります。
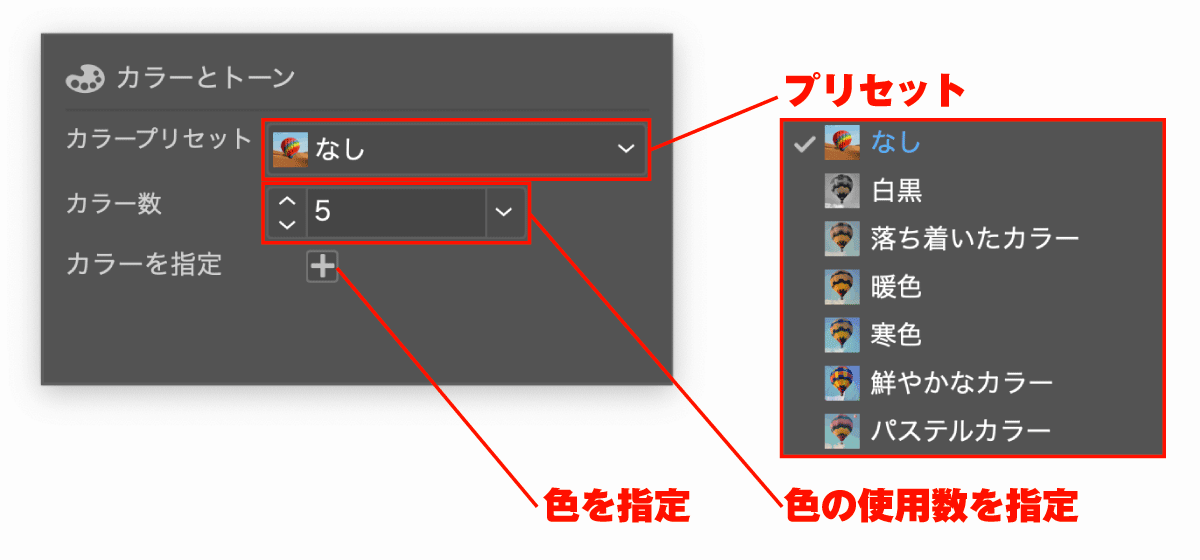
設定できる内容は以下の通りです。
- カラープリセット:プリセットから選ぶ
- カラー数:生成するパターンの色数を指定する
- カラーを指定:生成するカラーを指定する

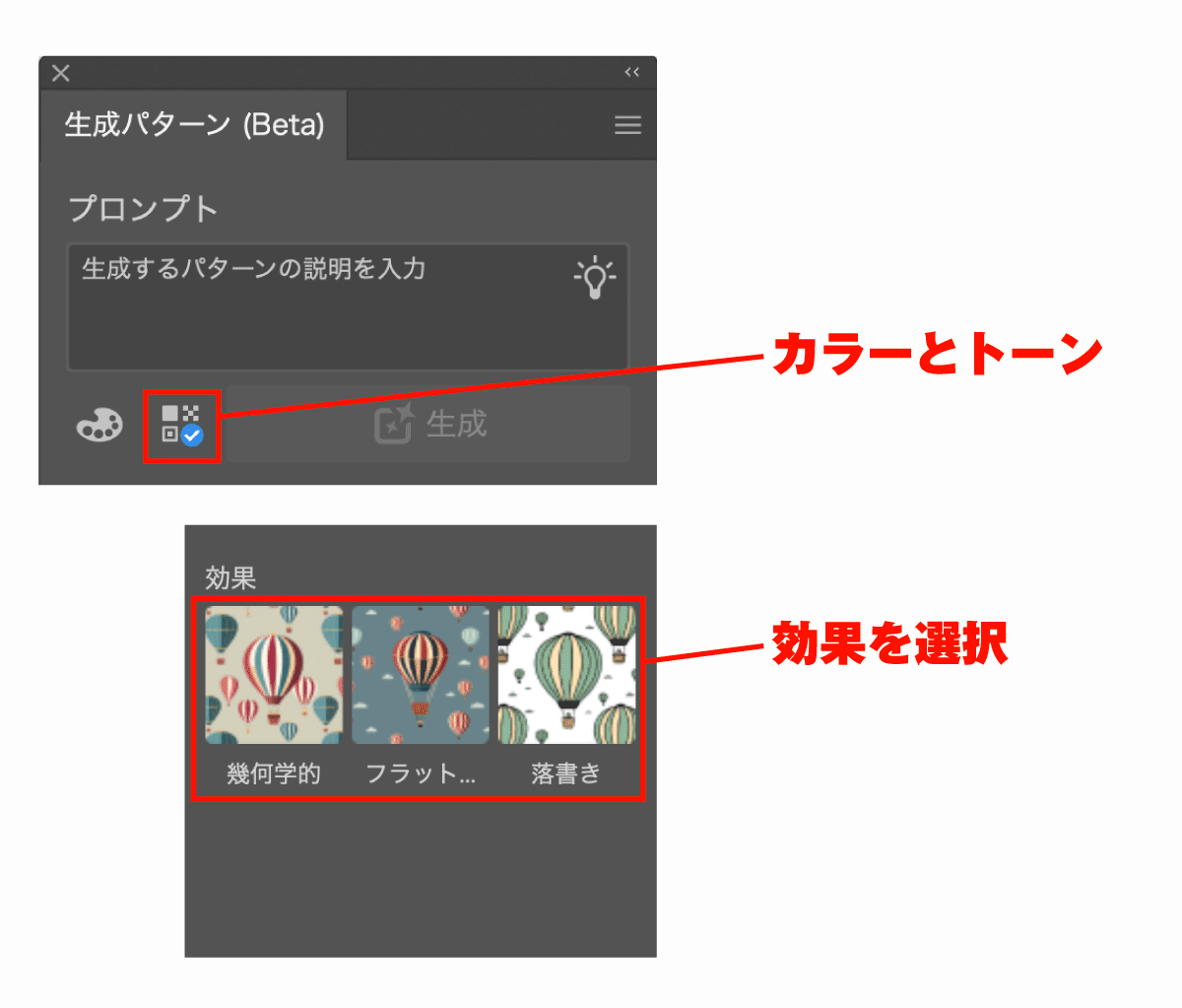
効果の設定ではソフト側で設定されているプリセットの中から効果を選択することができます。
現在選択可能な効果は以下の3種類です。
- 幾何学的
- フラットデザイン
- 落書き
現在はまだβ版扱いなので今後の正式リリース時にはもっと効果が増えているかもしれません。

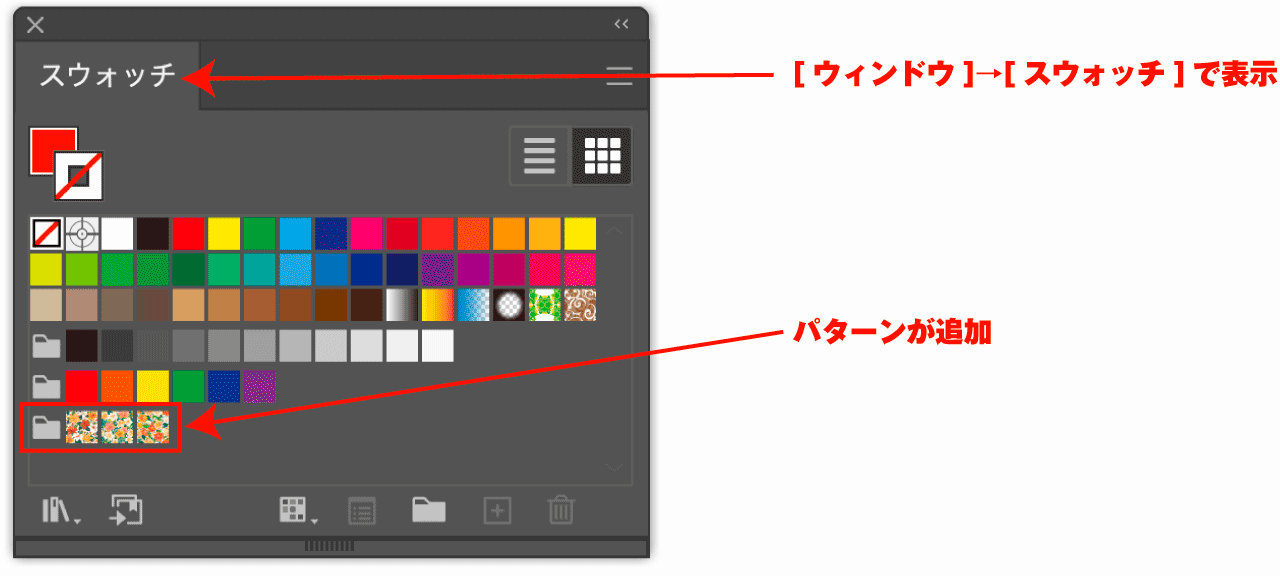
生成パターンで作成したパターンデータは「スウォッチパネル」に保存されています。
スウォッチパネルはウィンドウ→スウォッチで表示させることができます。
シェイプなどのオブジェクトを選択した状態でスウォッチパネルからパターンをクリックすることでオブジェクトにパターンを適用することができます。

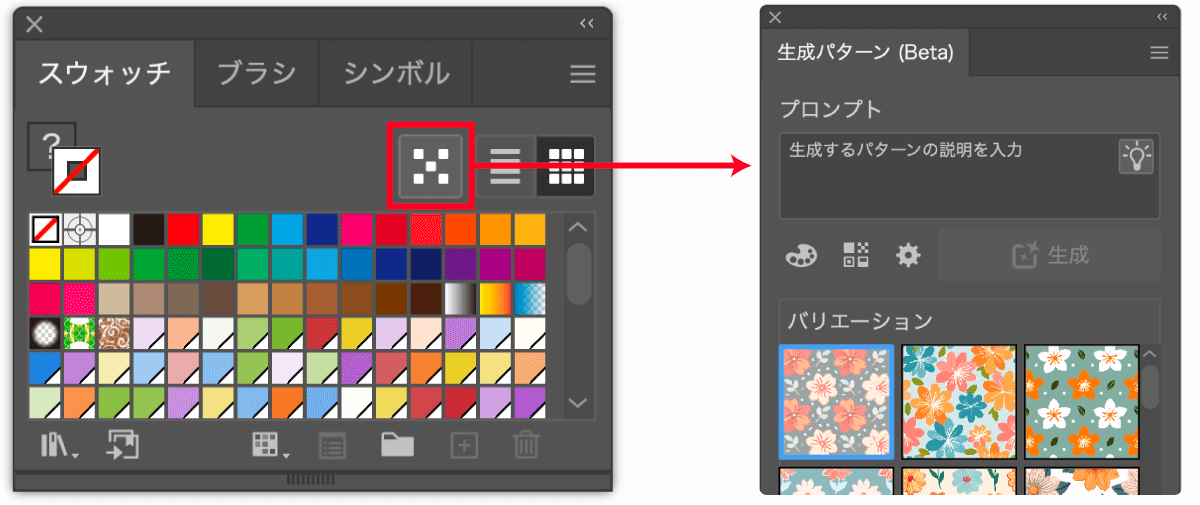
Illustrator 2025(Ver.29.0)以降のバージョンではスウォッチパネルに生成パターンアイコンが表示されています。このアイコンをクリックすることで生成パターンパネルを表示させることができます。

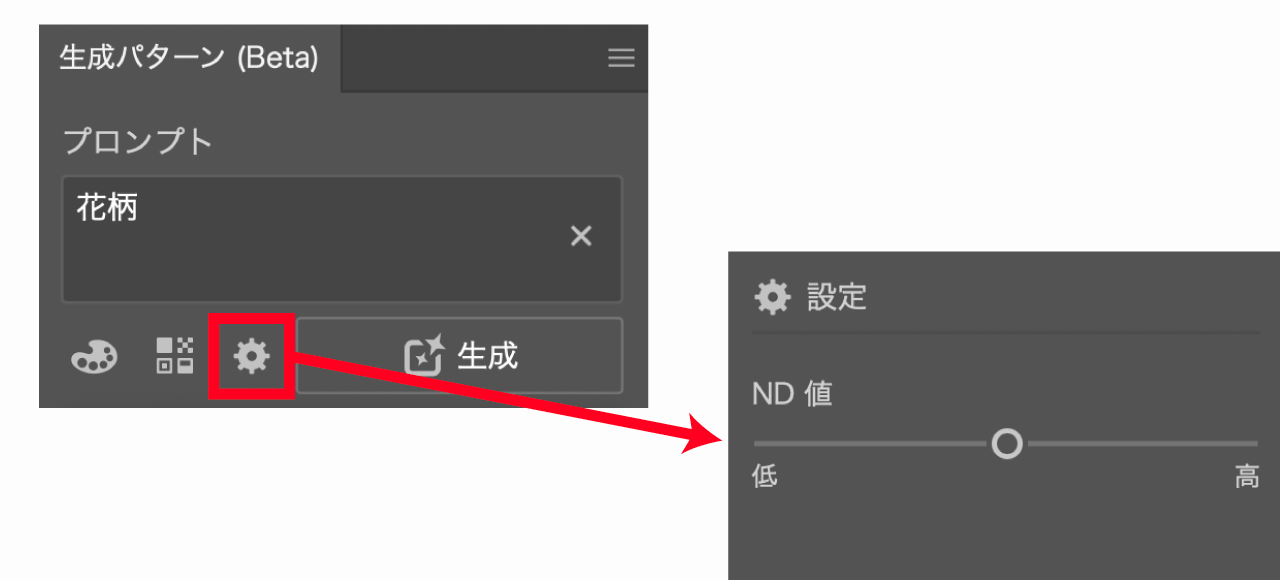
歯車アイコンをクリックすることでND値の設定が可能です。
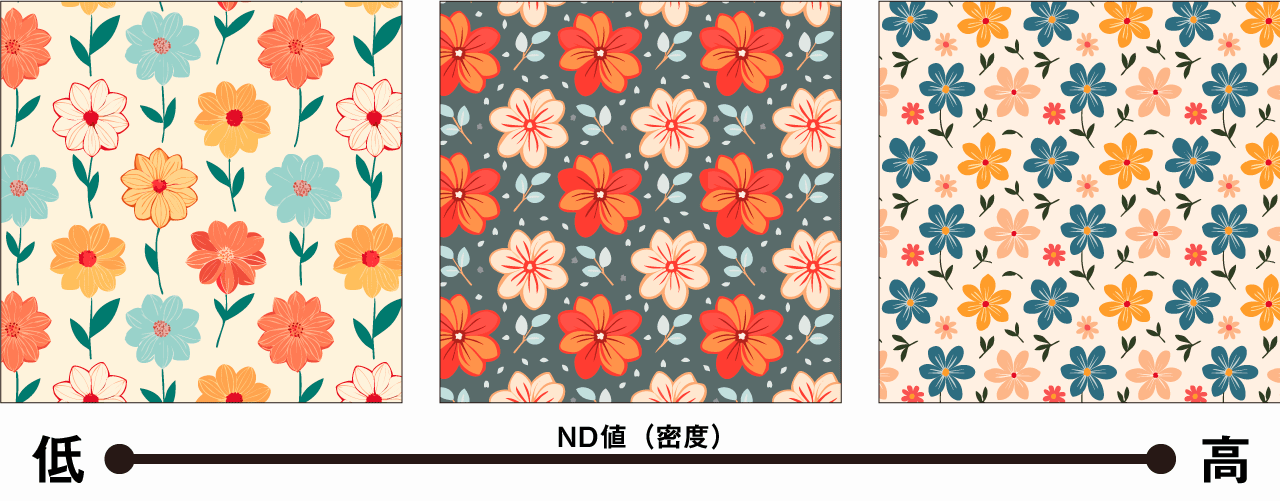
ND値は「パターンの密度」の設定となっており、ND値を変えることで上図のようにパターンの密度が変化します。

ぎっしりと敷き詰めたようなパターンを生成したい場合はND値を高くし、パターンの模様などをはっきり見せたい場合などはND値を低くするのが良いと思います。
生成パターンを使いこなすコツと便利な使い方
生成パターンを便利に使うためのコツなどを紹介していきます。
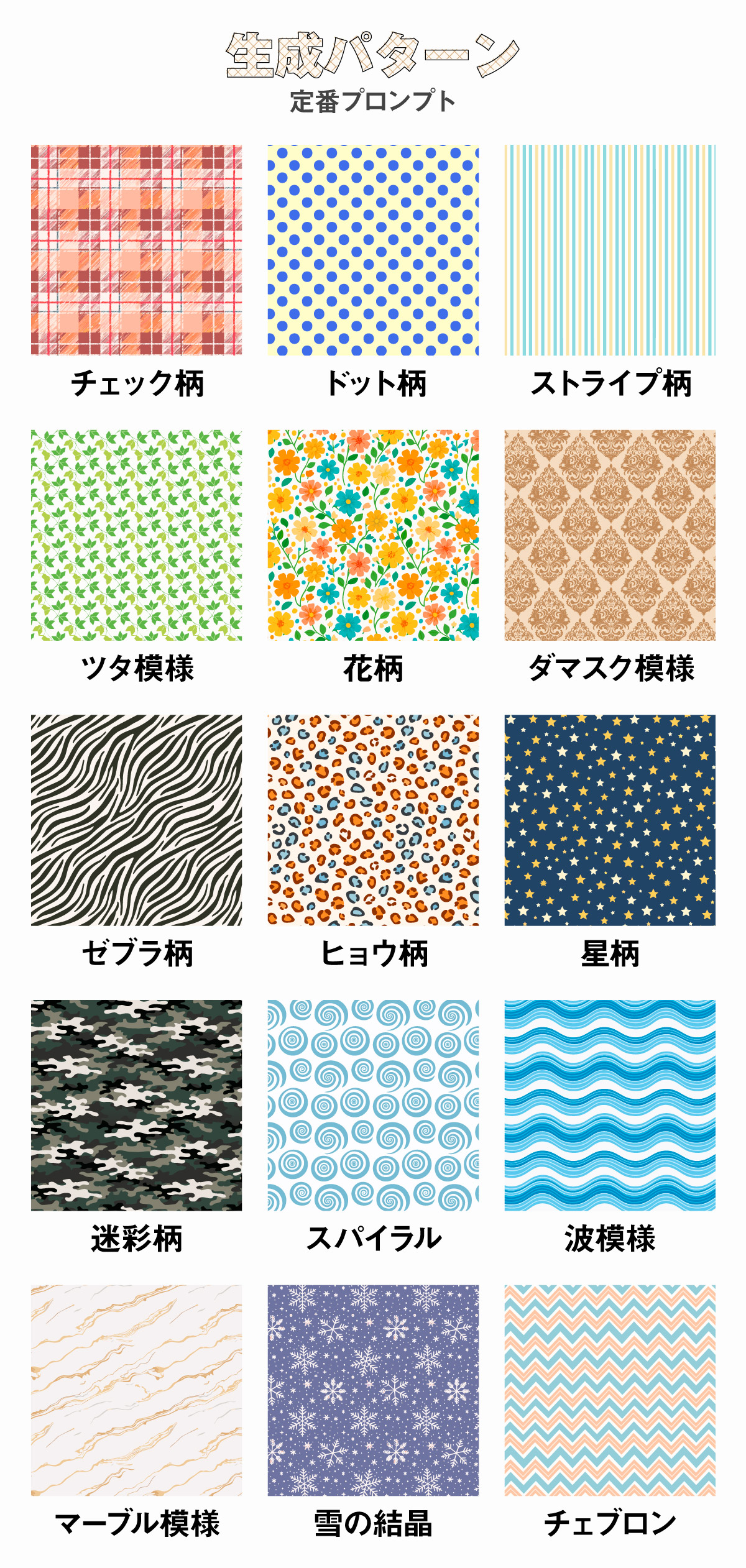
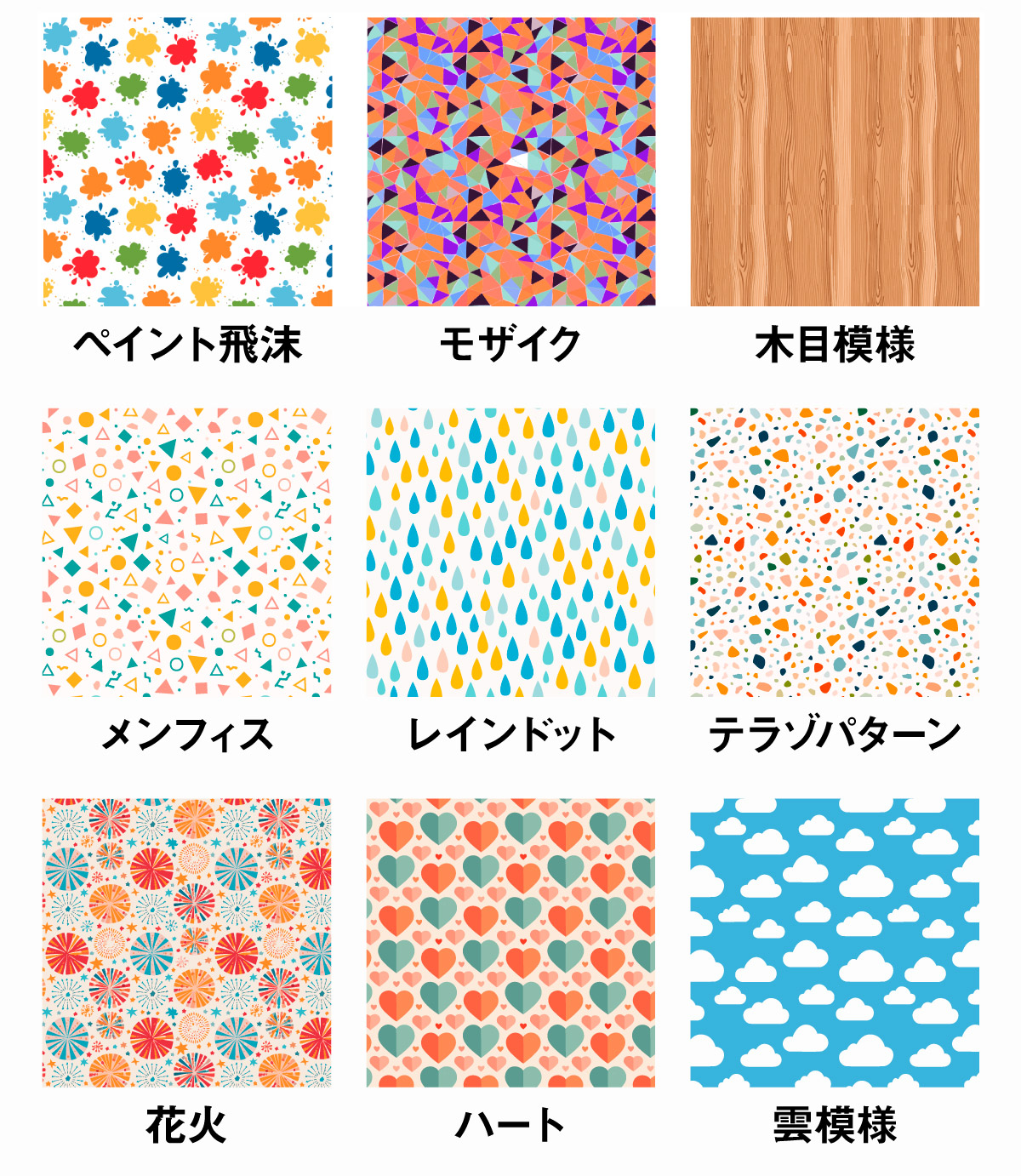
パターンに便利な定番プロンプト


パターンにはさまざまな種類があります。
| パターン・模様 | 一言解説 |
|---|---|
| 幾何学模様 | 規則的な形状を繰り返したモダンなデザイン |
| 植物・花柄 | 柔らかく自然な雰囲気のあるパターン |
| ダマスク / アーガイル / 千鳥格子 / タータンチェック | 高級感や伝統を感じさせるクラシックな模様 |
| アニマル柄 / 迷彩柄 | 野性味や背景に溶け込むカモフラージュ模様 |
| 波模様 / 渦巻模様 / 矢羽模様 / V字模様 | 動きや流れを表現したパターン |
| パッチワーク / 格子模様 / ブロック模様 | 繰り返し要素を組み合わせた幾何学的模様 |
| モノグラム / 重なり円模様 / 点描模様 | 小さな要素が繰り返される細密な模様 |
| モザイク / 自己相似模様(フラクタル) / 地形模様 | 小片や自己相似を組み合わせた複雑な模様 |
| ピクセル模様 / デジタル迷彩 / ノイズ模様 | デジタル感やピクセル風の現代的な模様 |
| 金属質感模様 / 木目模様 / 石模様 / 砂模様 | 質感を重視したナチュラル・無機的な模様 |
| 雲模様 / 魚鱗模様 / 星柄 | 自然やシンボルをモチーフにした模様 |
| レース模様 / マンダラ模様 / 伝統的線画模様 | 繊細で文化的な雰囲気のある模様 |
| 網目模様 / V字ボーダー模様 | シンプルで構造的な模様 |
| ペイント飛沫模様 / 煙模様 / 反射・波紋模様 | ランダムで動きのあるテクスチャ模様 |
AIで幾何学的な模様も生成が可能ですが数値的にシビアな模様の生成は得意ではないため、抽象的なパターンのほうが向いています。
また、上記のようなパターンではなく単純に生成したいものの内容をいれるのもおすすめです。

特色や2色印刷用に色を絞って生成する

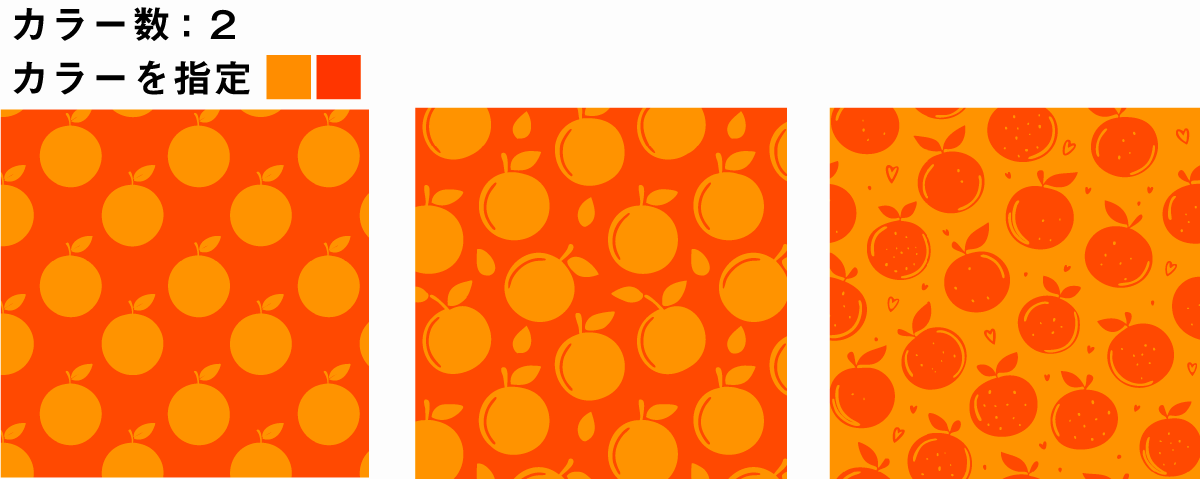
生成パターンには「使用する色数」と「使用カラー」を指定する機能が搭載されています。本機能を使用することで色を統一したりテーマカラーに合わせてパターンを生成することができます。
以下はカラー数を2色に絞り、カラーを指定したパターンです。

色数を絞ることで情報量を絞りパターンのゴチャゴチャ感を軽減することができます。
色数の制限は良い配色を行うためにも欠かせないポイントです。配色に関しては以下の記事も参考にどうぞ。

テキスト(文字)に生成パターンを適用する
パターンはテキストに対しても適用することができます。
テキストはアウトライン化しなくてもパターンの塗りや線を適用することができます。

背景にパターンをテキストの「塗り」に対して適用したり、「線」に対して適用することもできます。
テキストの背景にパターンを敷いたり様々なシーンでテキストに対して使うことができるので文字装飾にも使ってみてください。

生成したパターンの色をAIで生成再配色する
生成したパターンはスウォッチパネル内のパターンをダブルクリックして細かく編集することもできますが、再配色機能を使って一括で色を変えるのが便利です。
生成再配色の使い方は以下の通りです。
- パターンの塗りが適用されたオブジェクトを選択
編集カラーを編集生成再配色- 生成再配色パネルにプロンプトを入力
生成をクリックして生成されたパターンを選択
「こんな感じの色にしたい」というのをテキストで入力することでAIが配色を生成してくれます。

手動で好きな色に変えたい場合は以下の手順で変更してください。
パターンの大きさやオブジェクトを変更する
生成したパターンの大きさやオブジェクトを変更したい場合はパターンの設定で行います。
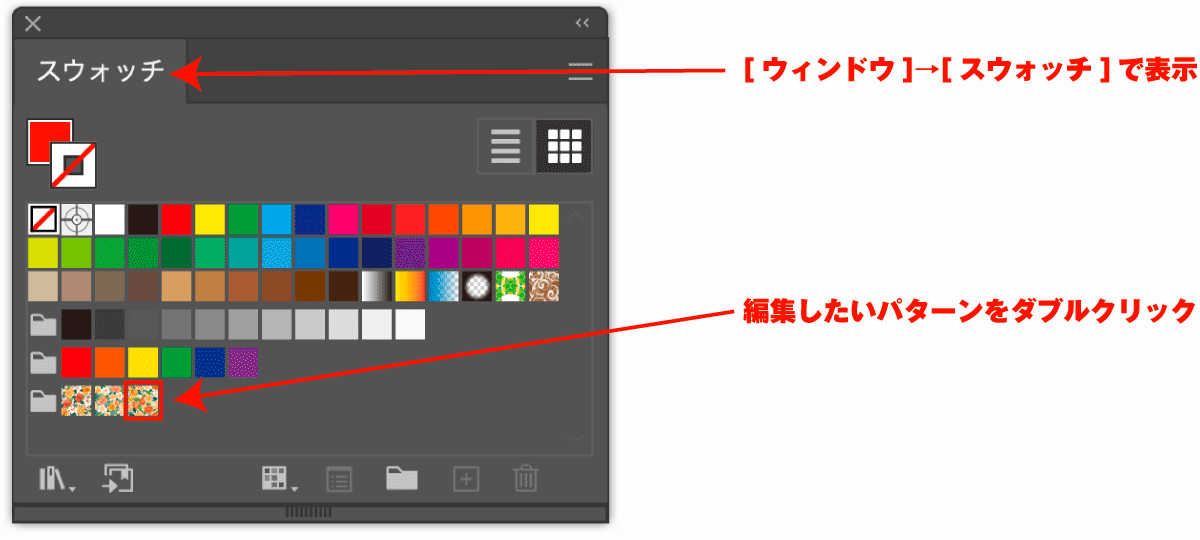
ウィンドウ→スウォッチでスウォッチパネルを表示し、編集したいパターンをダブルクリックします。

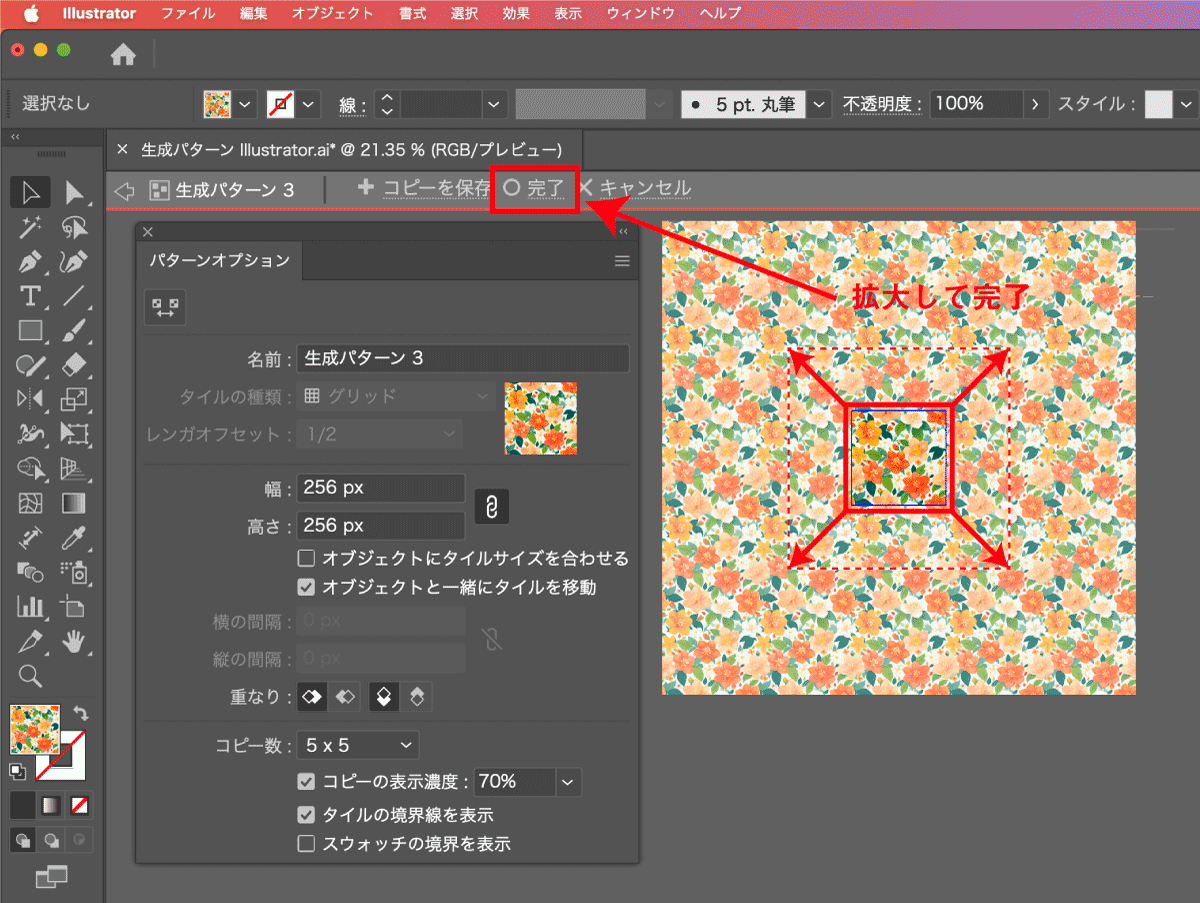
パターンをダブルクリックするとパターンオプションが表示され、パターンの編集が可能になります。
パターン全体を選択し拡大することでパターンの大きさが変更されるので画面上の◯ 完了をクリックして編集モードを終了します。

その他、編集モードではパターン内の不要なオブジェクトを消したり、個々の色やパスを編集することができます。
生成パターンが使えない場合の対処法
- 生成パターンが表示されない
-
生成パターンのボタンがコンテキストタスクバーに表示されない場合は
ウィンドウ→コンテキストタスクバーでチェックが入っているかどうか確認してください。オブジェクト→パターン→生成パターンでも表示が可能です。すべてで表示されない場合はIllustratorのバージョンが対応になっているか確認してください。
- パターンを自作したい
-
生成ではなく自分でパターンを作成したい場合は以下の手順で行うことができます。
- パターン化したいオブジェクトを選択
- オブジェクト
- パターン
- 作成
- パターンオプションでパターン設定を行う
- 設定したら完了を押してパターン作成
以下の記事でパターン作成方法を詳しく解説しています。
あわせて読みたい 【Illustrator】パターンの作り方 ドットや斜線の作成法を解説 上図のように図形や模様を連続して継ぎ目なく敷き詰めたものをパターンと呼びます。 色や大きさを変えることによって繰り返しの回数が変わり印象も大きく変化するためデ…
【Illustrator】パターンの作り方 ドットや斜線の作成法を解説 上図のように図形や模様を連続して継ぎ目なく敷き詰めたものをパターンと呼びます。 色や大きさを変えることによって繰り返しの回数が変わり印象も大きく変化するためデ… - 線がパターンになってしまう
-
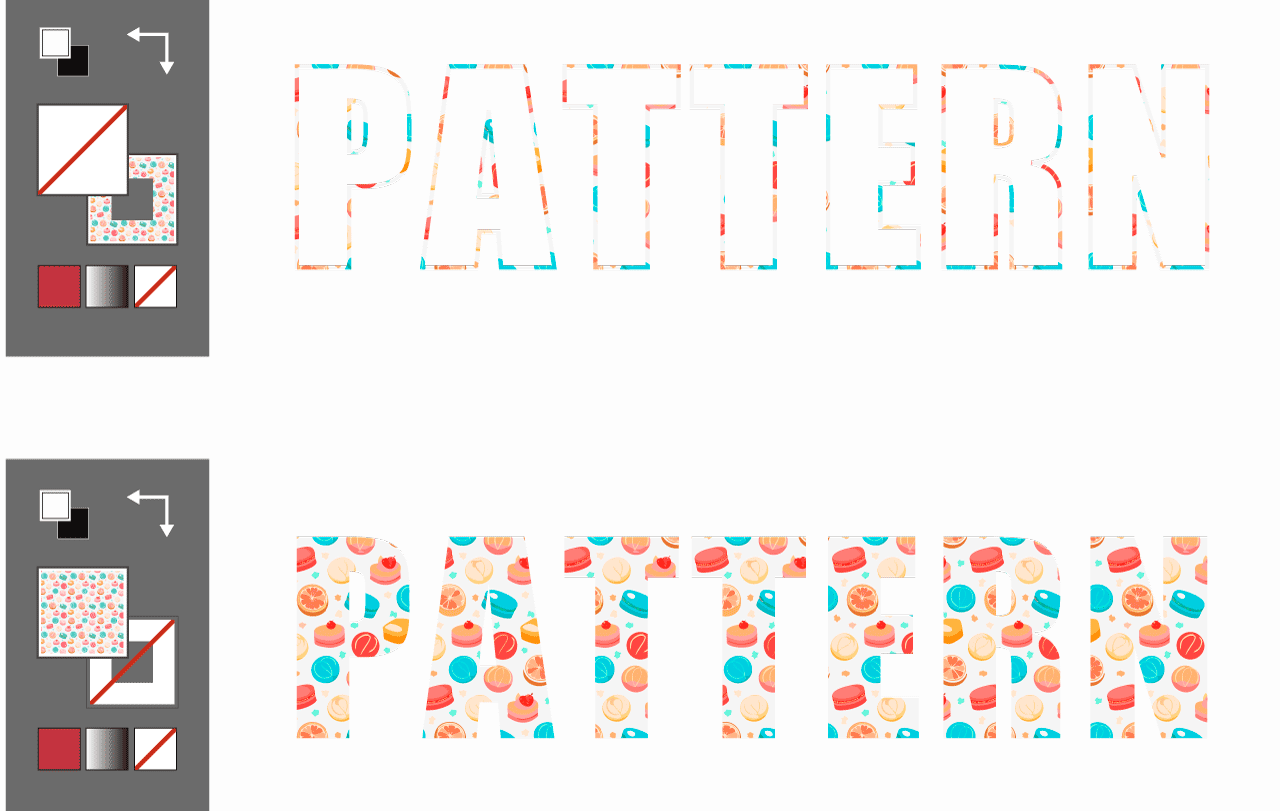
オブジェクトを選択した状態でスウォッチからパターンをクリックすることでパターンを適用することができますが、選択状態のオブジェクトの「塗りと線」で線がアクティブになっている場合は線に対してパターンが適用されてしまいます。

「塗り」をアクティブな状態にしてからクリックするか、切り替えの矢印アイコンをクリックして塗りと線を入れ替えてください。
Illustratorには毎年、新しい生成AI機能が追加されています。作業効率が大幅に上がるので新機能はどんどんと取り入れていきましょう!
今現在使える最新のAI機能は以下の記事にまとめていますのであわせてご覧ください。

その他、イラレの使い方については以下の記事をご覧ください。



コメント