この記事でわかること
- 用途別の推奨サイズ(ブログ/OGP、X、YouTube)
- 切れない文字配置(中心600×600、安全領域)
- OGPが更新されない時の確認手順
- WordPressでOGPを設定する時の確認ポイント
アイキャッチに文字を入れたのに、XやFacebookなどのSNSに投稿した際に画像が見切れてしまうことがあります。
また、ブログ、SNS、YouTubeなどサイズがバラバラになり、毎回作り直すのも手間です。
このページでは、WordPressなどCMSを問わず、使いまわしやすく文字が切れない最適なアイキャッチ画像サイズ・比率について解説します。
忙しい人向けの結論
- 迷ったら 1200×630(1.91:1)
- YouTube兼用や配置設計できるなら1280×720(16:9)
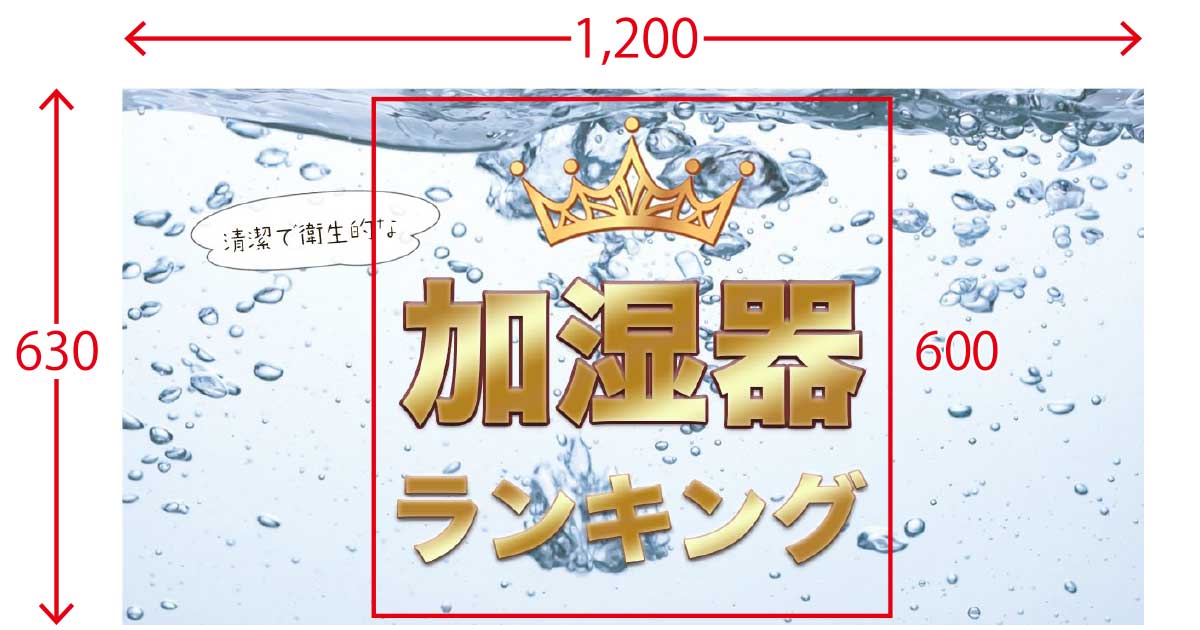
- 文字とロゴは中心600×600に入れる(正方形トリミング対策)
- ファイル形式は JPG か PNG が無難(迷ったらJPG)
【結論】ブログのアイキャッチは1200×630|YouTube兼用なら1280×720

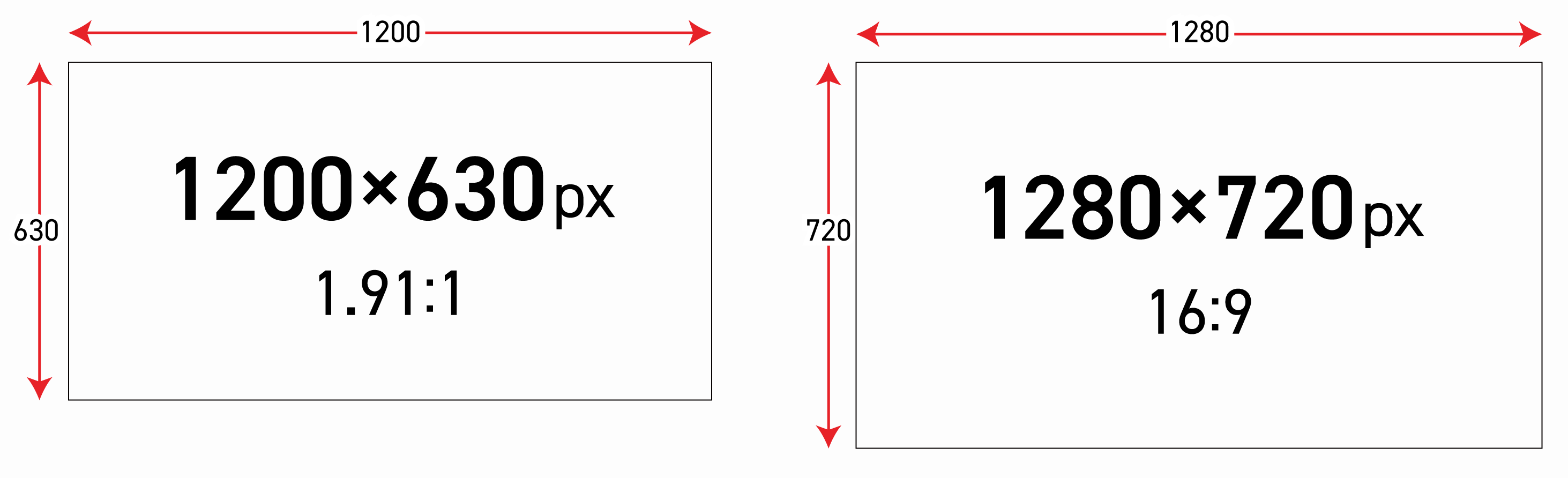
結論から言うとブログに最適なアイキャッチサイズは下記の2つ。

- 1200×630px(1.91:1)
- 1280×720px(16:9)
ブログのアイキャッチは、OGP(SNSでシェアされた時のリンクカード)でも同じ考え方でOKです。
Google Discoverで大きく表示されやすい画像は「幅1200px以上」が条件のひとつであり、SNSのOGP画像としても1200pxが基準となっています。
実際に私がブログで使用しているのも1200×630pxになります。
サイズの選び方(迷ったらここだけ)
- OGP/SNSで切れないのを優先:1200×630px(1.91:1)
- YouTubeも同じ比率で作りたい:1280×720px(16:9)
- 画質を優先したい:比率さえ保てば大きくしてもOK(ただし容量増に注意)
SNSで途切れず表示されるのは1200×630px(1.91:1)

- 多くの表示面で横幅1200px前後が基準になる
- URLカード(OGP)は環境によって上下左右が少し切れることがある
- 正方形で切り抜かれる表示(検索/Discover/アプリ)も想定しておく
これらの条件を満たすSNSで途切れないサイズを選ぶと1200×630pxになります。
X(Twitter)に投稿した際には1200×600pxになるので上下15pxが切れますが端っこなのでそこまで気になりません。
XのSummary Cardの画像は2:1のアスペクト比をサポートし、最小サイズは300×157、最大サイズは4096×4096ピクセル、画像のサイズは5MB未満まで。
参考:Summary Card with Large Image Twitter Developer(英語)
Xの最新アップデートで画像の表示サイズが変更になりましたが、変更になったのは画像のサムネイルだけです。
URLのアイキャッチを表示するOGP画像の表示は変化なしなので継続して2:1比率を使用できます。
(後述する方法で途切れる位置を考慮してアイキャッチを作成できるのであれば16:9でもOK)
途切れる位置を考慮できるなら1200×675pxまたは1280×720px(16:9)
多くのWebデザインで使用されている16:9という比率でアイキャッチ画像を作りたい人も多いですよね。
ブログのアイキャッチもそうですが16:9という比率は多くの場所で利用されているため汎用性が高いので使いやすいんですよ。
そういう場合はトリミング範囲にさえ注意すれば問題なく利用可能です。
AMP推奨サイズ
1200×675px(16:9)はAMP推奨サイズでもあります。
- 画像の幅:1,200px以上
- 画像形式:JPG/PNG/GIF
- 解像度(画素数):800,000 ピクセル以上
- アスペクト比:16×9/4×3/1×1
これらの条件を満たすアイキャッチサイズが1200×675px
AMPを利用していてトリミング範囲を想定したアイキャッチが作成できる場合はこのサイズにするのもいいですね。
画像を超キレイに表示させたい場合
画像の解像度が大きくなるとファイルサイズが大きくなるため読み込みが遅くなるという大きなデメリットが発生します。
とはいえ、最新スマホの画面解像度は非常に高くなっておりキレイに表示させるためには1200pxではわずかに画質が落ちる場合があります。
iPhone17 Pro MAXのSuper Retina XDRディスプレイの画面解像度は2868×1320pxなので画質にこだわるのであればアイキャッチの横幅も1280pxにしておいてもいいかもしれません。(表示速度が遅くなる点には注意)
- 1280×670px(1.91:1)
- 1280×720px(16:9)

切れない文字配置のコツ:中心600×600と安全領域

基本的には1200×630pxで作っておけばSNSで切れること無く綺麗に表示されるんですが、下記の場合には左右がカットされてしまいます。
- 検索結果にアイキャッチが表示された時
- Google砲(Discover)に被弾した時
- アプリに掲載された時
基本的に自分のブログ以外のメディアで表示されたりする際はアイキャッチが正方形にカットされて表示されることが多々あります。
その際にきれいに表示されるようなアイキャッチのデザイン方法をご紹介します。
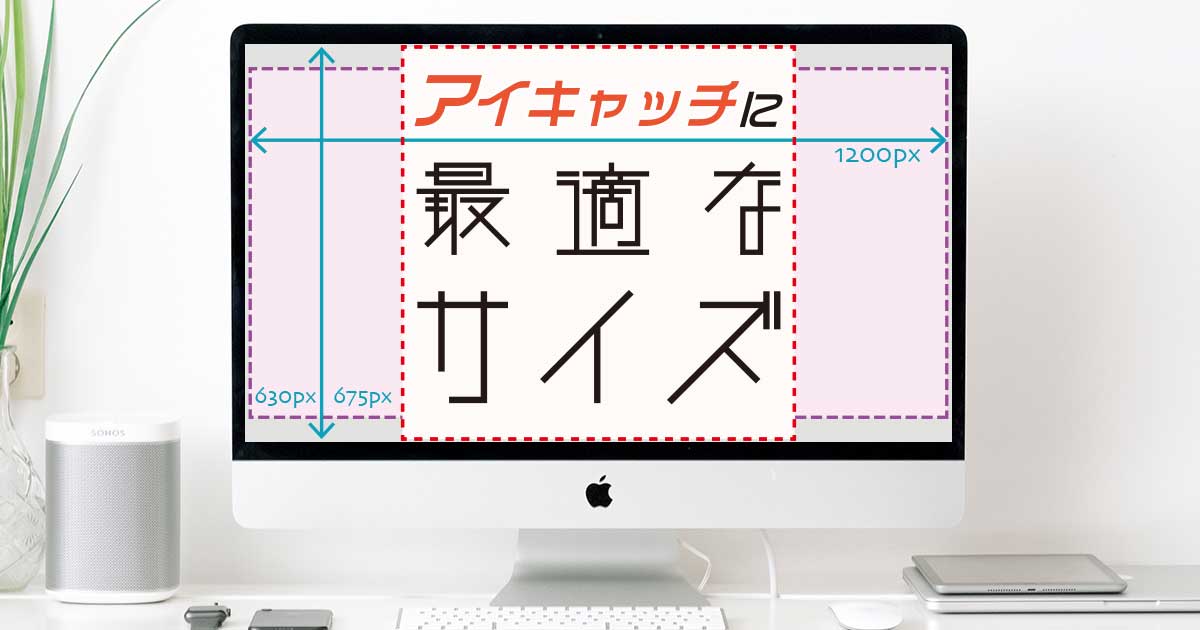
中心正方形部に文字を入れればOK

1200×630pxで作成しているなら中心の600×600pxに文字が入るようにすれば完璧。

2:1と1:1だけ意識しておけば簡単に作れますね
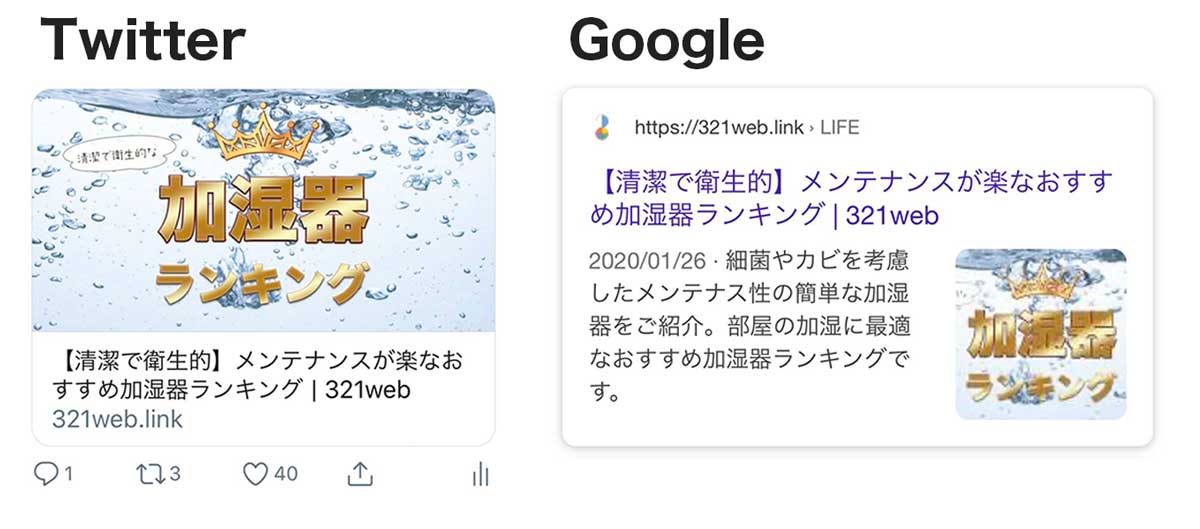
このようにTwitterでもGoogleでもバッチリ表示されますよ!

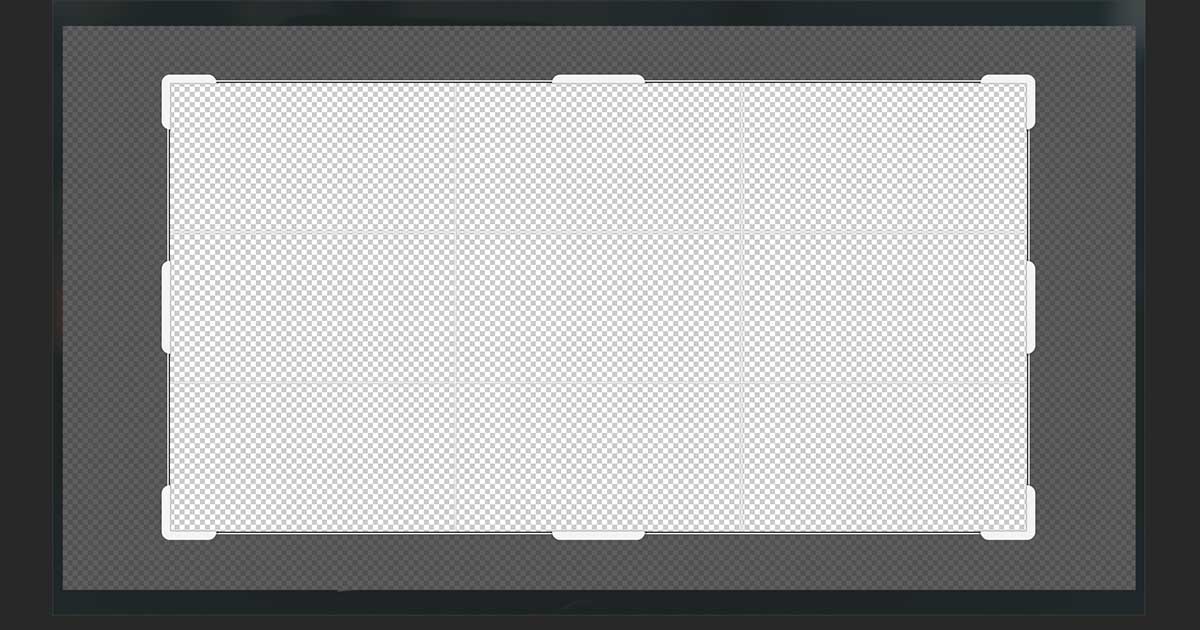
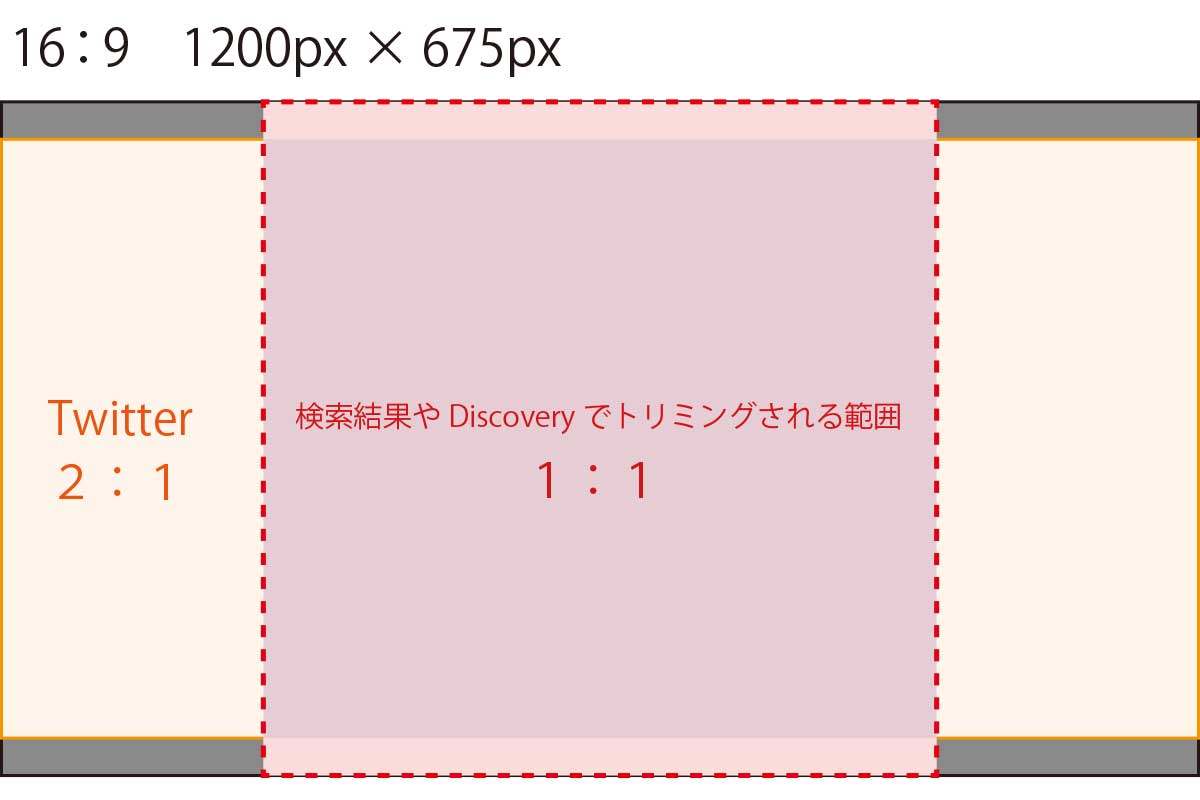
16:9の場合はトリミング範囲に注意
一方、1200×675pxを利用している場合はトリミング範囲に注意しなければいけません。
上下左右のトリミングに注意しながらサイズを意識して作成する必要があります。
文字や切れたら困る情報は下記を除いた中心部に入れるようにしましょう。
- 縦方向は上下 37.5px
- 横方向は左右 262.5px
赤と黄色の重なったエリアに文字などの重要な情報が入るように作成すればOK

切れないデザインチェック
ブログのアイキャッチを作成したら以下の3点だけ確認しておきましょう。
- 文字、ロゴ、顔の中心は「中心600×600」に入っている
- 端(四辺)に重要情報を寄せていない
- 16:9を使う場合は、左右と上下のトリミング範囲を避けている
X(Twitter)で表示されるOGP画像について

OGP(Open Graph Protocol)を指定することで、X(Twitter)やFacebookでシェアされた際に下記の情報を表示させることが可能になります。
- URL
- タイプ
- サイト名
- タイトル
- ページ概要
- アイキャッチ
これはSNSが重要になっている今、絶対にしておかなければいけない設定です。
WordPressでOGP(Twitterカード)を設定する方法
WordPressの場合、多くは「テーマ」または「SEO系プラグイン」の設定でOGP(Twitterカード)を出力できます。
まずはテーマの設定画面で、OGPやX/Twitterカードの項目があるか確認しましょう。
設定項目が無い場合(自作テーマ・独自実装など)は、HTMLのhead内にOGPタグを出力する必要があります。
公式ドキュメントも併せて確認してください。
【X公式】カードの利用方法をご覧ください。
OGP設定にはオプションがついているものがあります。
- type:article/website/blog
- twittercard:summary_large_image/summary
typeはブログだからblogっていうわけではなく、上層下層で分けるのが一般的です。
トップページはwebsiteかblogにして記事ページはarticleにする感じで使い分ければOK
TwitterのOGP表示設定の選び方

Twitterでは表示させるブログのアイキャッチを下記の2種類から選べます。
- Summary Card
- Summary with Large Image
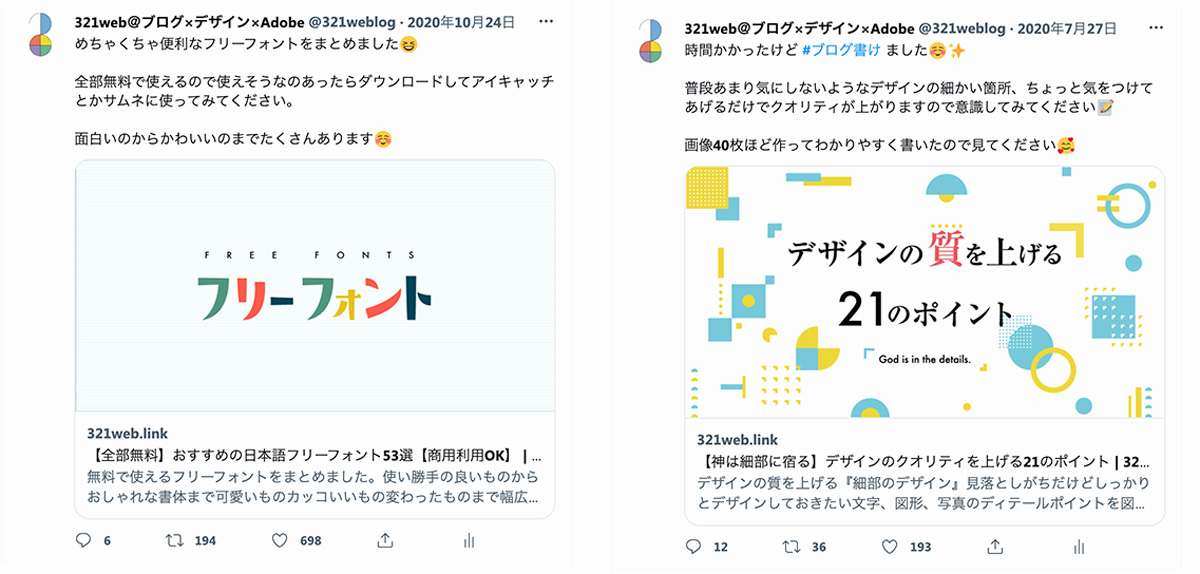
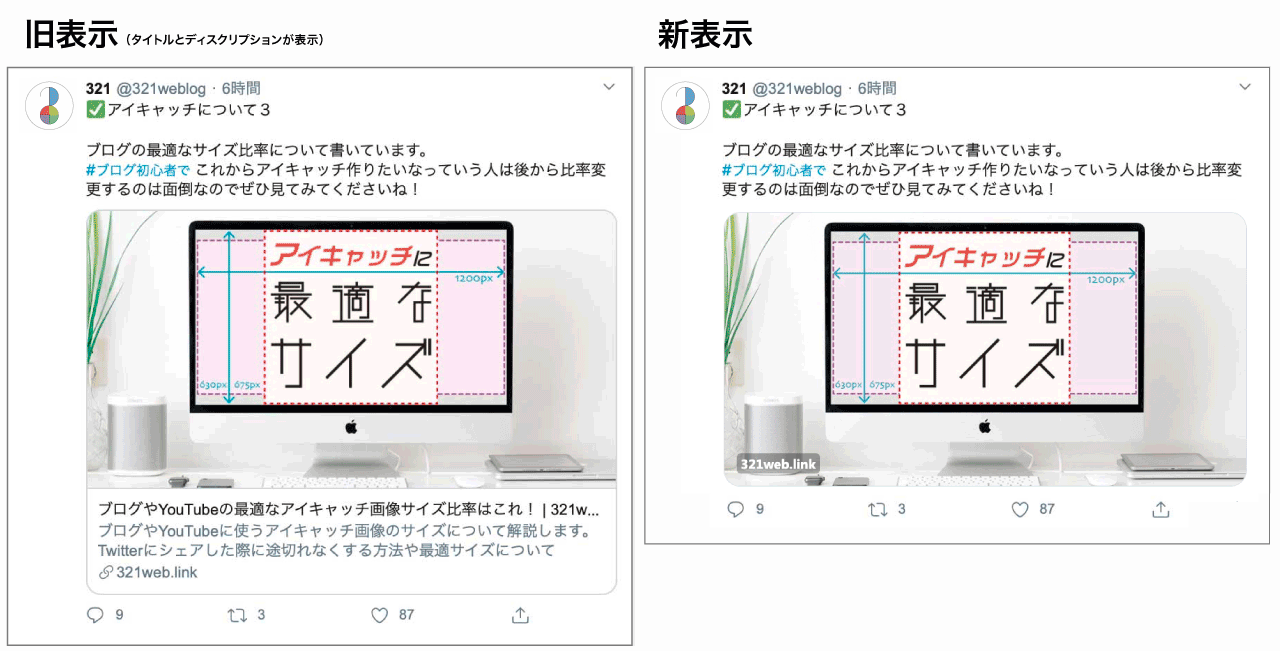
結論から言うとTwitterのOGP設定はどちらを選んでもOKですが、新表記でSummary with Large Imageの表示方法が変わったため通常のSummary Cardのほうがクリック率が上がるかもしれません。
Summary Cardは正方形

Summaryを選ぶとアイキャッチが正方形にトリミングされるのでアイキャッチの中心部以外はカットされてしまいますので注意しましょう。
しかしこちらの表示方法では「タイトル」と「記事内容」が表示されるため、アイキャッチだけで記事の内容が伝わらないアイキャッチの場合はSummary Cardを選んだほうがクリック率が上がる場合があります。
とはいえSummaryはサイズが小さく視認性が落ちるためアイキャッチそのものは目立たなくなります。
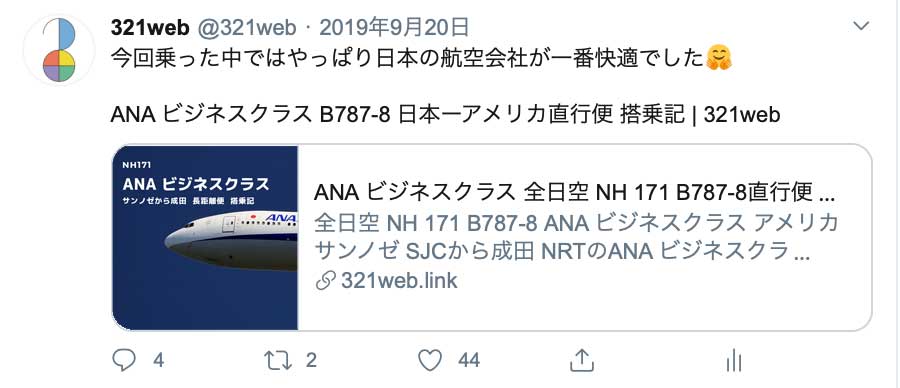
Summary with Large Image

私のおすすめはSummary with Large Imageです。
Twitterで多くのブロガーが使っているのがこっちのタイプですね。
アイキャッチが大きく表示されるのでアイキャッチを作成している場合はこちらを選んだほうが良かったのですが、2023年10月以降の最新表示ではアイキャッチ下にタイトルなどが表示されなくなったためリンクとして分かりにくくなってしまいました。
アイキャッチのデザイン内容によって表示設定を切り替えましょう。
X(旧Twitter)でOGP画像が更新されない場合
OGP画像は、SNS側でキャッシュされるため反映に時間がかかることがあります。
以前はアイキャッチの更新が行えましたが、現在は手動での更新は不可能となっており自動でキャッシュ更新されるのを待つだけとなりました。
アイキャッチを更新してもすぐに変更が反映されず、強制的に反映させることができないので気長に待ちましょう。
7日以上経ってもキャッシュが更新されない場合は以下のチェック項目を確認してみてください。
アイキャッチがXで表示されない場合のチェック
- OGP画像が自分のブログ内でちゃんと出力されている
- head内に og:imageがあるか?
- X用に twitter:imageがあるか?
- 画像URLが外部から見える
- 画像URLをブラウザで直接開けるか?
- httpsで配信されているか?
- 画像の条件を満たしているか?
- 横幅1200px以上、高さ600px以上を目安にする
- 文字やロゴは中心寄せ(端に置かない)
- キャッシュを消す(自サイト側)
- WordPressのキャッシュプラグイン
- CDN/サーバーキャッシュ
- それでも反映しない場合
- SNS側のキャッシュ更新待ちになることがあります
- 急ぐ場合は画像を差し替える時に「ファイル名(URL)」を変えると反映が早いことがあります
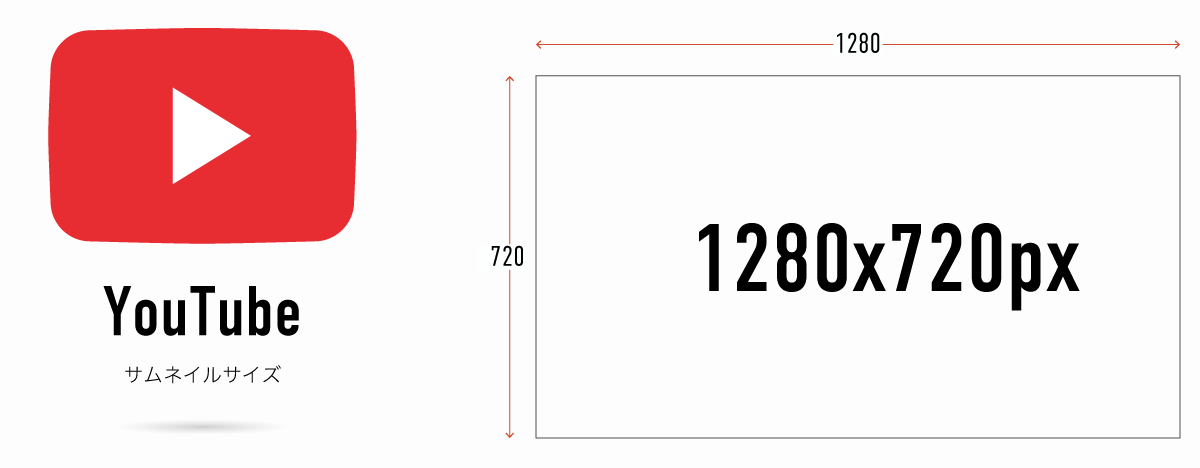
YouTubeサムネは1280×720が推奨(2MB以下)

比率に関して厳密に決まりはありませんが、特にこだわりがなければ多くのプレイヤーで利用されている16:9で作成しましょう。
YouTube公式が推奨している1280x720pxで作成するのが正解。
YouTubeのサムネイル設定方法

- 動画の詳細画面を開く
- 【サムネイル】のアップロード
- アイキャッチ画像をアップロード
- 変更を保存
※サムネイルのアップロードには本人確認(電話番号登録)が必要です。
YouTubeのサムネイルに利用できるファイル形式はJPG、GIF、BMP、PNGです。
迷ったらJPGかPNGで作って、画像のサイズは2MB以下にしておけばOKです。
YouTube用のサムネイルの作り方
Photoshopを使ってYouTube用のサムネイルを作る手順を詳しく解説しています。

まとめ:この3つだけ守ればOK(サイズ・トリミング・拡張子)
最後にアイキャッチサイズについて解説したものをまとめます。
- OGP設定は必ず行う
- 2:1と1:1のトリミングに注意する
- 画像の幅を1200pxを基準として作成する
この3点だけ意識しておけばOKです。
アイキャッチに使う画像の拡張子は?
アイキャッチに使う画像の拡張子は多くのSNSでサポートされている下記の形式を使用しましょう。
- JPG
- PNG
- GIF
- WEBP
SVGはサポートされていないので使用は控えましょう。
現状ではJPGまたはPNGを選んでおけば間違いありません。

アイキャッチの重要性
アイキャッチによってアクセス上昇効果が見込めます。
アイキャッチが途切れること無く最適なサイズを利用していきたいですね!
アイキャッチ画像の重要性や作成方法については下記の記事に詳しくまとめてあります。

アイキャッチのデザインをするなら
クリック率の高いアイキャッチを作りたいなら下記の記事を参考にしてみてください。
ちょっとした7つのコツで簡単に視認性の高いアイキャッチが作成できますよ。

Photoshopを使った具体的な操作方法はこちら



コメント