黄金比は1対1.618になる比率のことをいいます。
黄金比は美しい比率とされ古代から現代まで、自然、建築、美術、デザインなど、いろんな分野で使われてきました。

黄金比はデザイナーにとっても便利な数学的比率で、美しさや調和を感じさせるデザインを生み出すための大切なツールになっています。
デザイナーにとって、黄金比が便利なわけは、黄金比は見た目の美しさとバランスを出してくれるからです。アート、建築物にも多用されている黄金比ですが、日常で使うポスターやチラシなどのデザインにも取り入れることができます。

黄金比をもとにしたデザインは、人の目に自然で、ちょうどいい感じがするんですよね。そのため見ている人も気持ちいいと感じることができるんです。
また、黄金比を使うと、デザインのいろんな要素の位置や大きさを決めるのに役立ちます。たとえば、ウェブサイトやポスターのレイアウト、写真の構図、ロゴデザインなど、さまざまなシーンで活用されています。
本記事ではそんな黄金比について詳しく解説します。
黄金比とは?

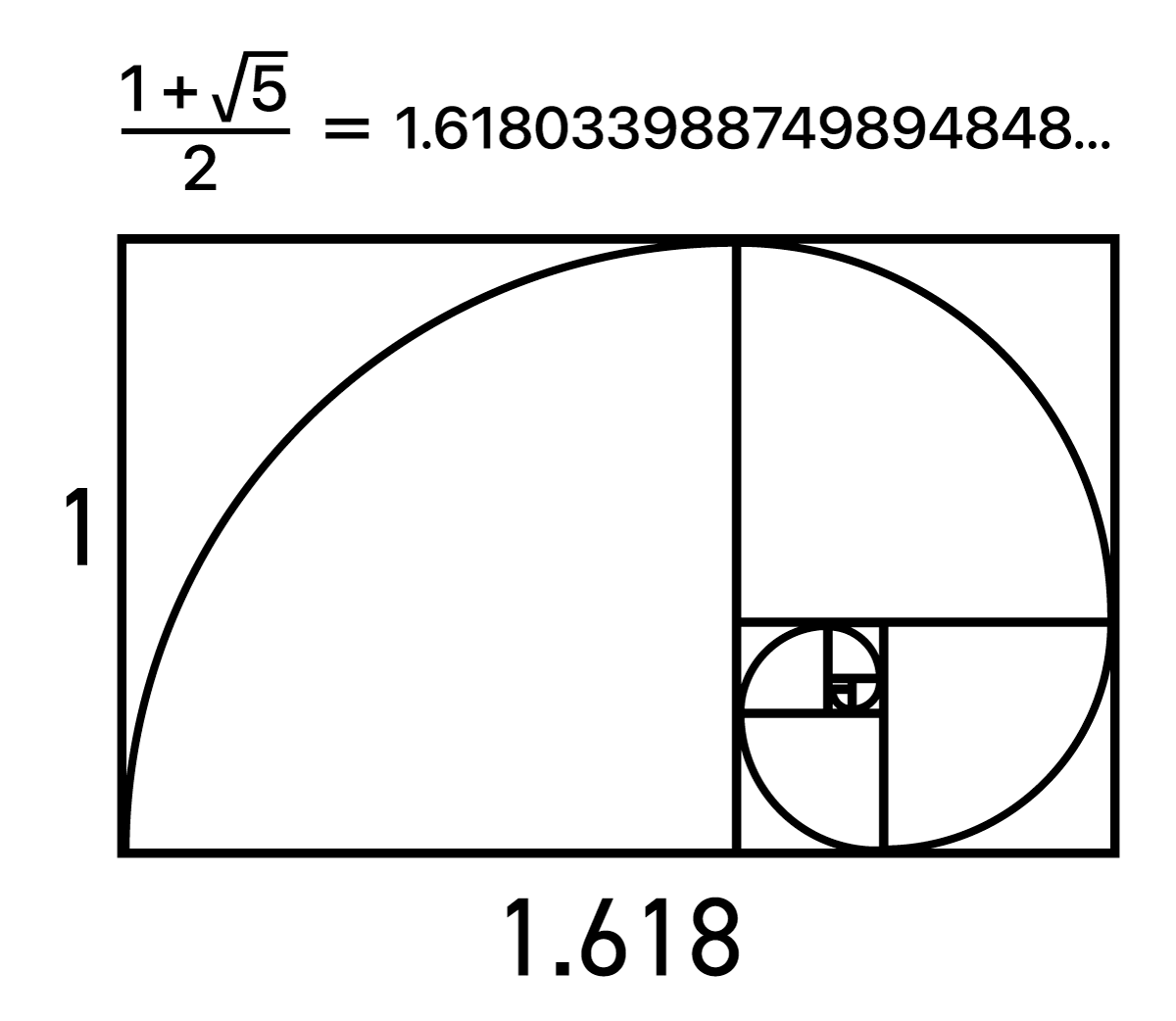
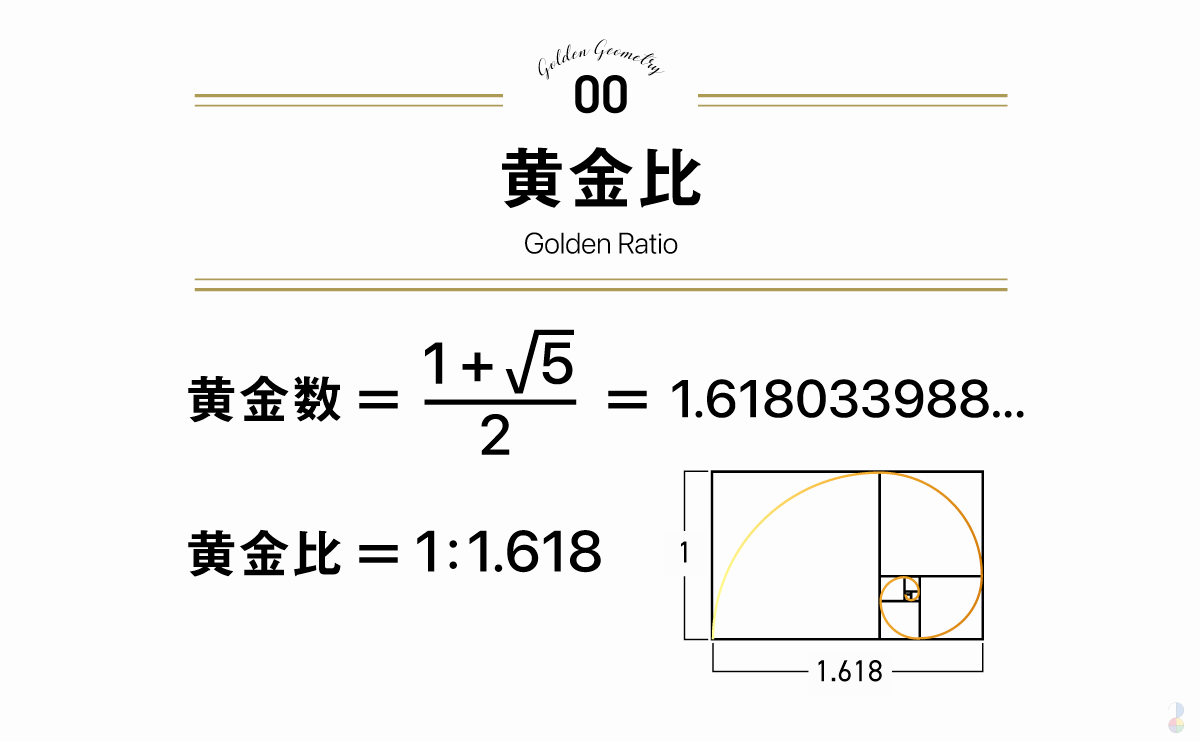
黄金比(Golden Ratio)とは「1:1.618」の比率のことを指します。
厳密には黄金比は無限小数になるため「1:1.618033988749894848204586834365…」と無限に続きますが、円周率と同じように省略して「1.618」として扱います。
黄金比は古代ギリシャの時代から伝わる美の比率
黄金比は、古代ギリシャ時代から美の基準とされており、絵画や建築、デザイン、自然界の様々な形態など、多くの場面で見ることができます。
黄金比は神聖な比率としても扱われてきました。神殿やピラミッド、ルネサンス期の絵画などで黄金比が用いられていることが知られています。
現代においても、黄金比はロゴデザインやウェブデザインなど商業デザインの分野でも活用され、視覚的な美しさや安定感を生み出す際に用いられています。
>黄金比が使われている具体例は後述します。
黄金長方形の作り方



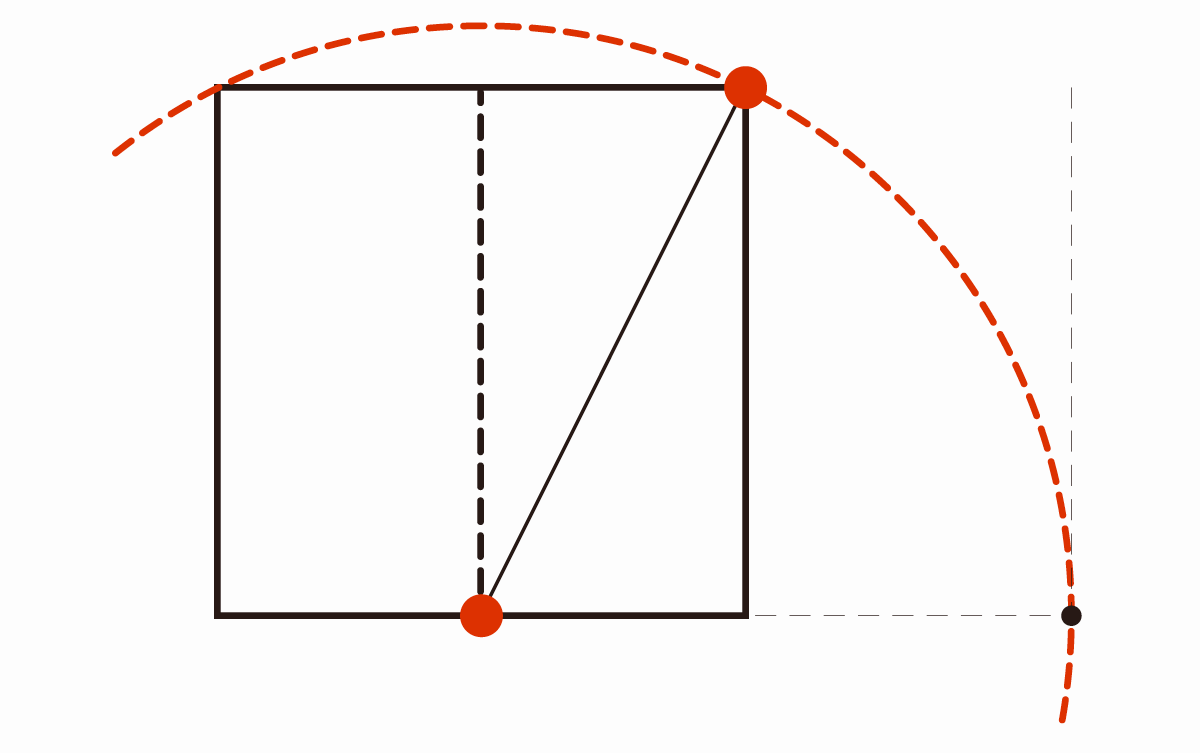
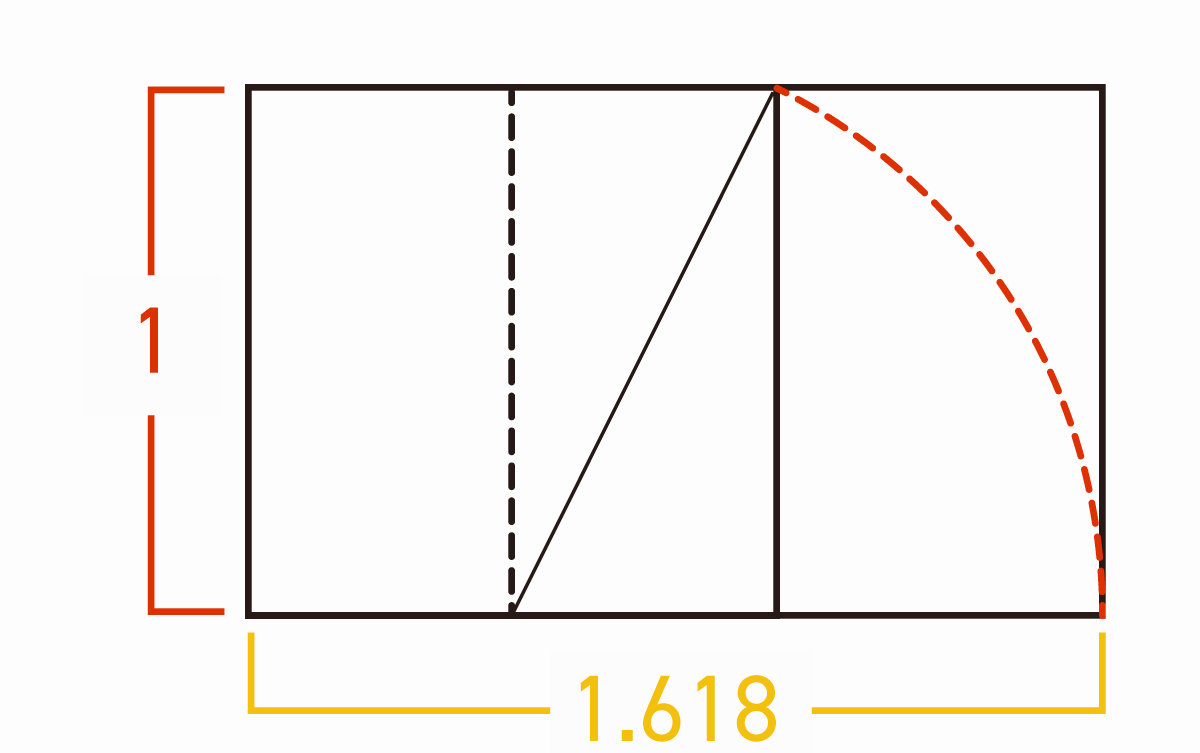
黄金長方形の作り方は次のとおり。
- 正方形を描く(この正方形の一辺の長さをAとする)
- 正方形の中心から一辺までの距離(A/2)を半径とする半円を描く
- 半円が正方形を交差する点から、長さAの延長線を引く
- 延長線の終端から正方形の2つの頂点に線を引く
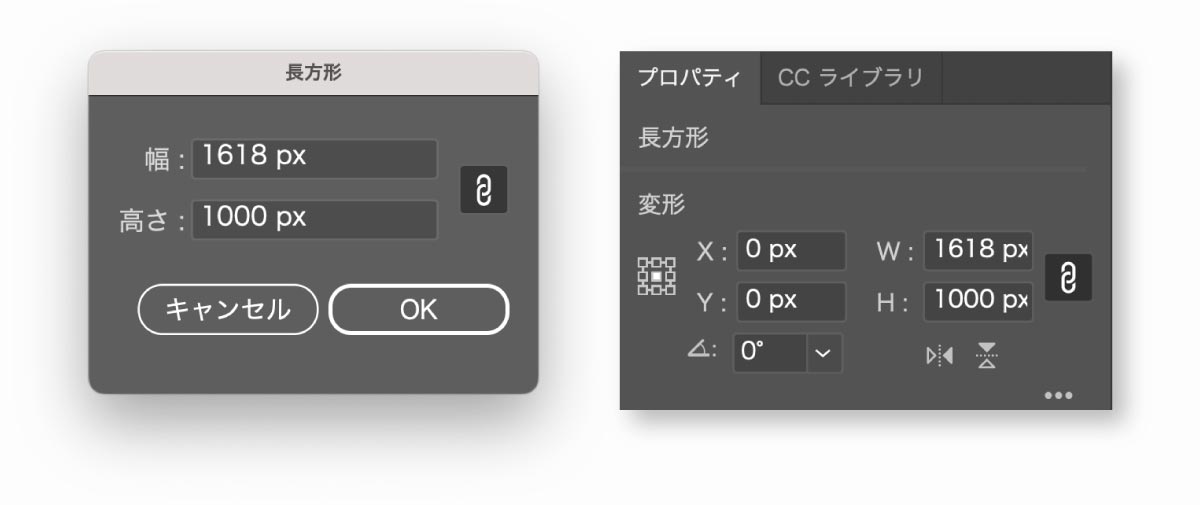
PhotoshopやIllustratorなどデザインソフトなどを使用する場合は長方形のサイズとして黄金比(1:1.618)を直接入力するだけでOK
計算が面倒な場合は1618×1000pxで長方形を作成し、縦横比を固定したままサイズを変更すれば黄金比を保ったまま好きな幅や高さに変えることができます。

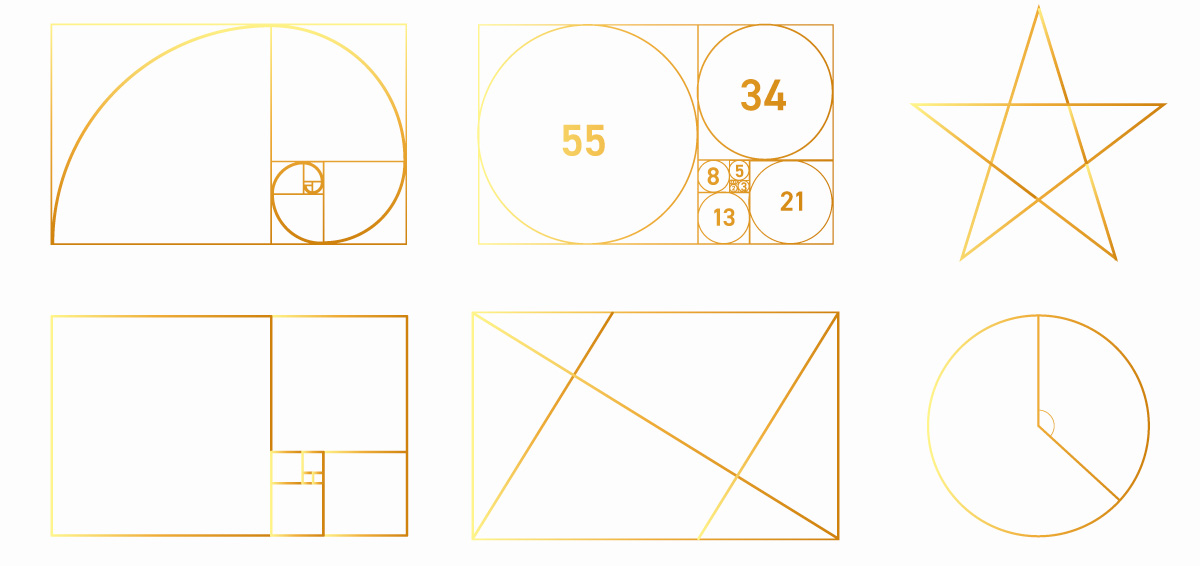
黄金比に基づいて生まれる黄金図形

黄金比からは様々な図形を生み出すことができます。
- 黄金長方形(Golden Rectangle)
- 黄金螺旋(Golden Spiral)
- 黄金分割(Golden Section)
- 黄金三角形(Golden Triangle)
- 黄金角(Golden Angle)
- 正五角形(Pentagon)
- 五芒星(Pentagram)
- オドム コンストラクション
- 黄金対角線(Golden Diagonal)
黄金比に基づいて生み出された黄金図形は多くのデザインに取り入れやすくなっています。黄金比から生まれる黄金図形について図付きで解説していきます。
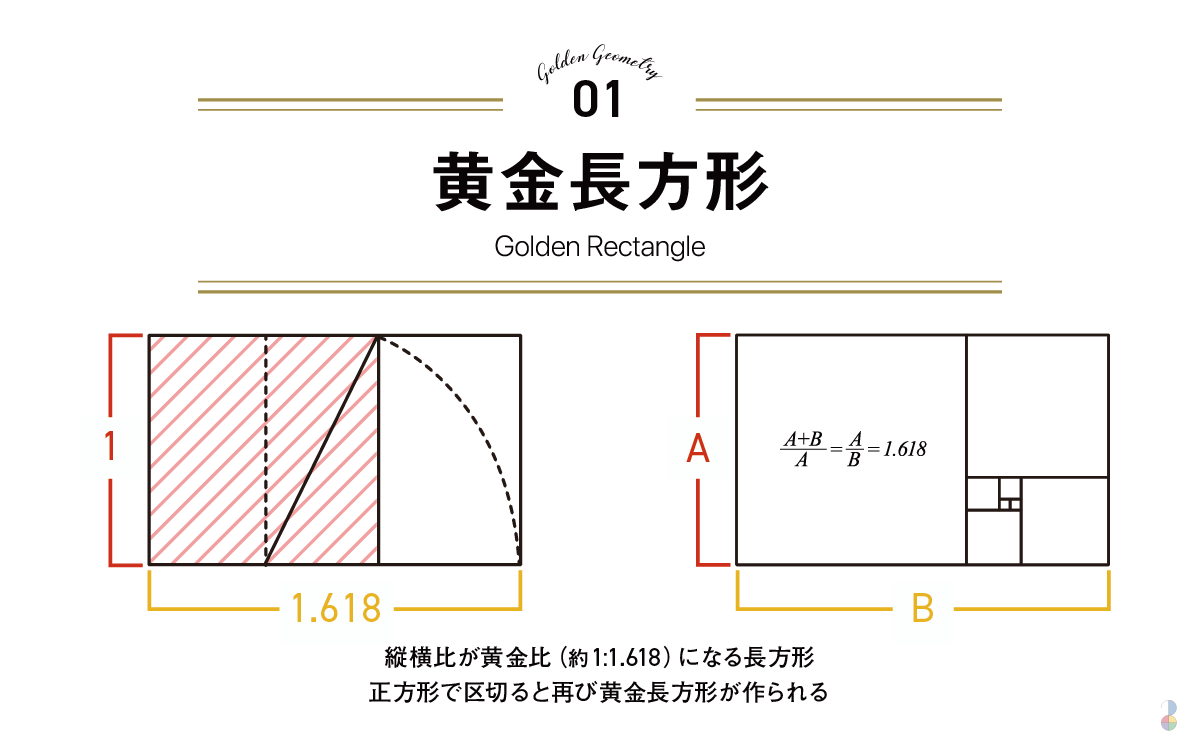
黄金長方形(Golden Rectangle)

縦横比が黄金比(約1:1.618)になる長方形を黄金長方形と呼びます。
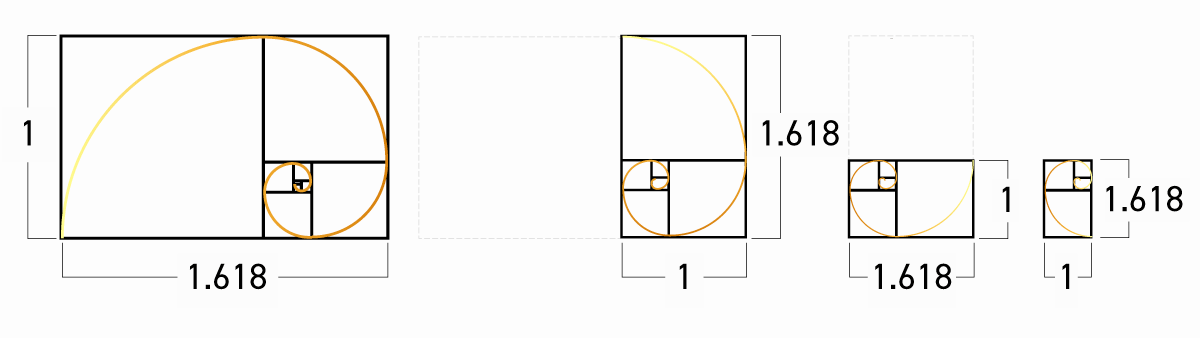
正方形で区切ると再び黄金長方形が作られるため、無限に黄金長方形が生まれるのが特徴です。

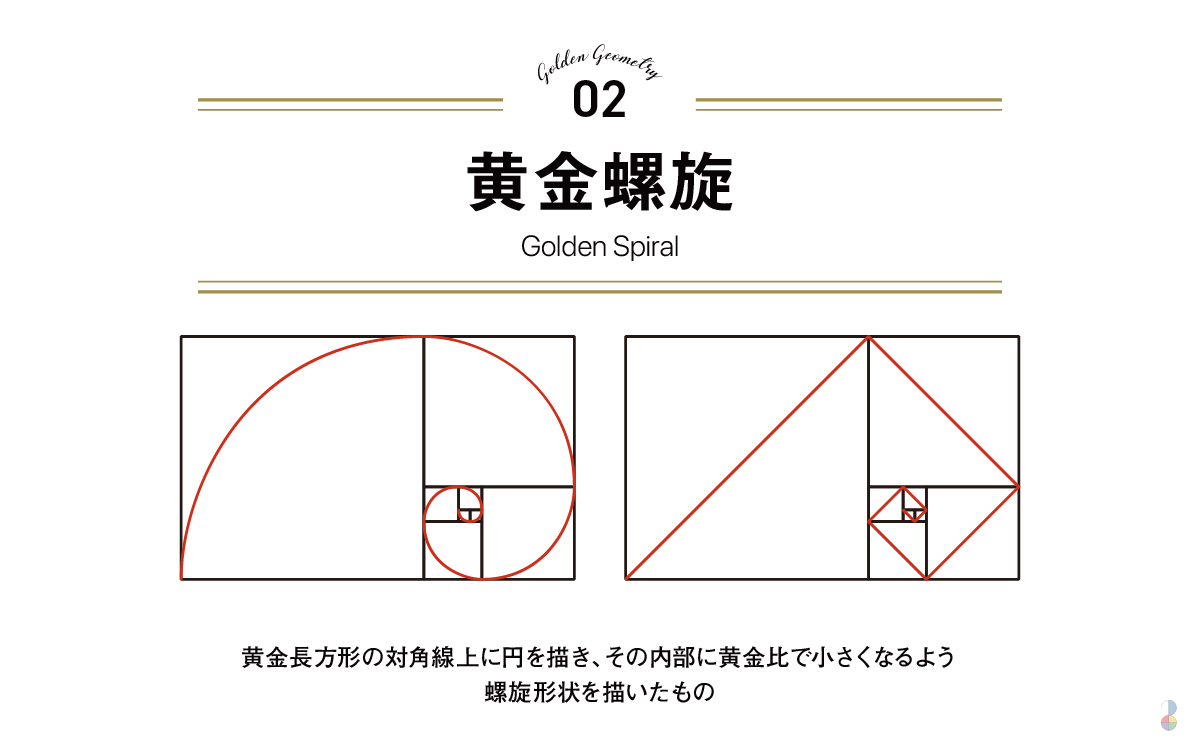
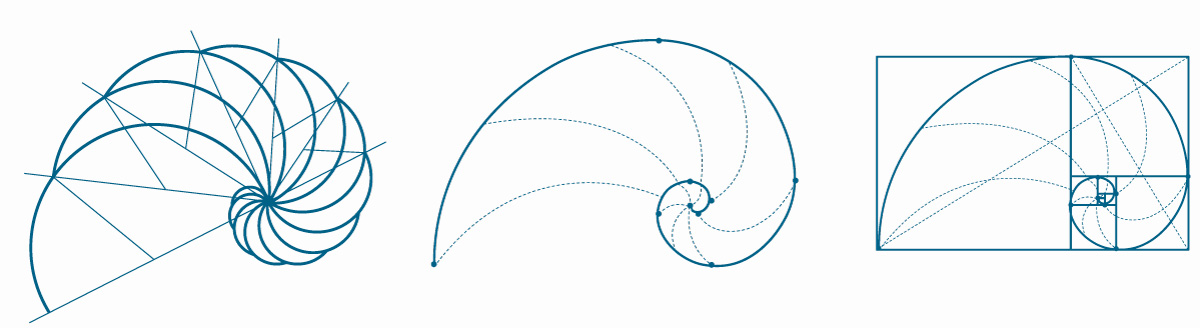
黄金螺旋(Golden Spiral)

黄金長方形の対角線上に円を描き、黄金比内に螺旋形状を描いたものです。
黄金螺旋はバランスを取る際に使用したり、流れに沿って配置することで視線誘導を行ったりすることもできます。
黄金長方形が無限に生まれるのと同じように黄金螺旋も無限に螺旋を描き続けます。
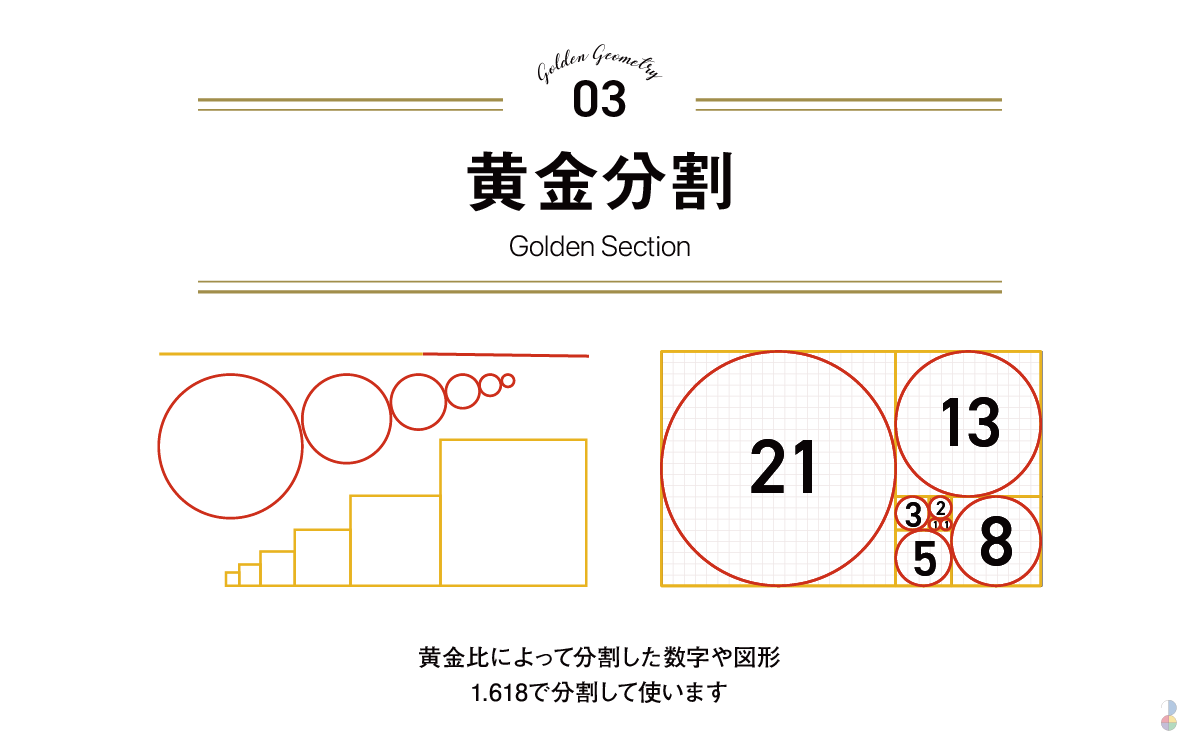
黄金分割(Golden Section)

黄金比は「比率」なので数字でも線でも黄金比に分割することができます。黄金比で分けることを黄金分割と呼びます。
黄金分割と関係している数列に「フィボナッチ数列」があります。フィボナッチ数列は0と1から始まる特別な数の並びになっており、次の数は前の2つの数を足し合わせて作られ、隣り合う数の比率は、数列が進むにつれて黄金比に近づいていきます。
フィボナッチ数列
0, 1, 1, 2, 3, 5, 8, 13, 21, 34 , 55…
(0+1=[1] , 1+1=[2] , 1+2=[3] , 2+3=[5] , 3+5=[8] , 5+8=[13]…)
黄金分割された正方形や円は大小組み合わせて黄金分割された正方形や円はロゴデザインなどで多く使われています。
黄金比を使っているロゴデザインの実例については後述します。
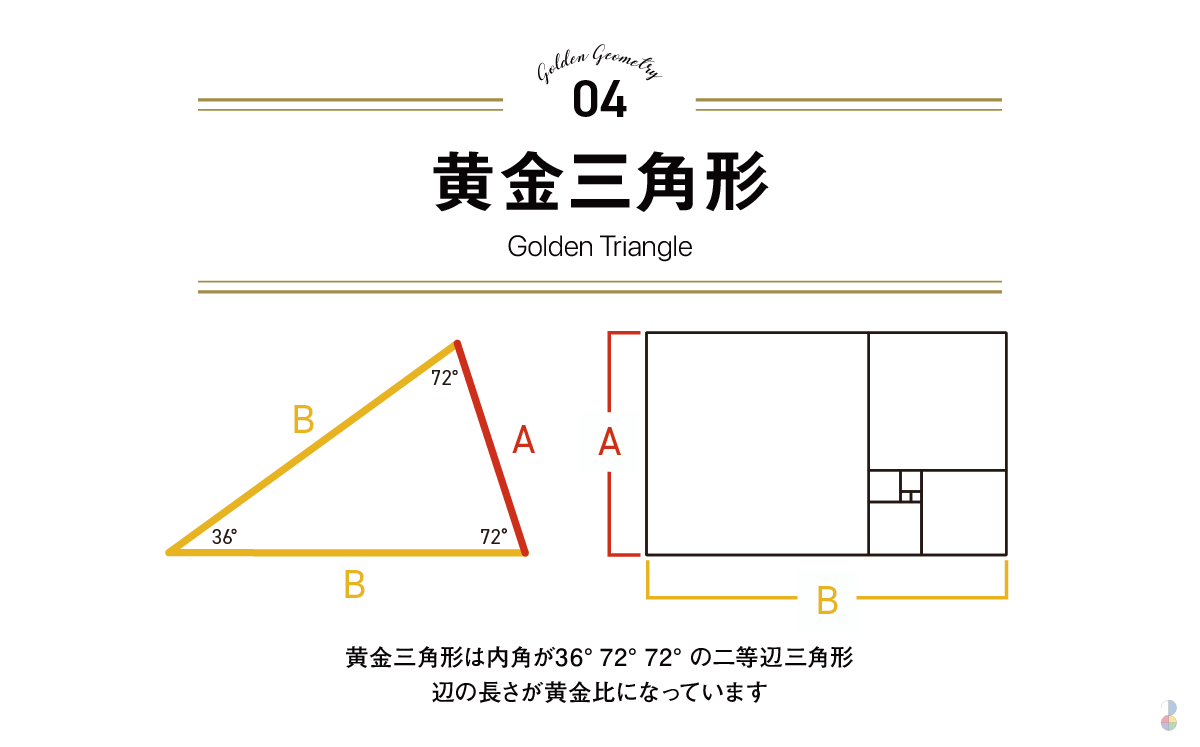
黄金三角形(Golden Triangle)

黄金三角形は内角が72°, 72°, 36°になる二等辺三角形です。黄金三角形は3つの内角の比が2:2:1となる唯一の三角形でもあります。
黄金三角形の短辺と長辺は黄金比になっており、黄金長方形のように無限に黄金三角形を内包することができるので繰り返し頂点をつなぐことによって、対数螺旋を描くことができます。
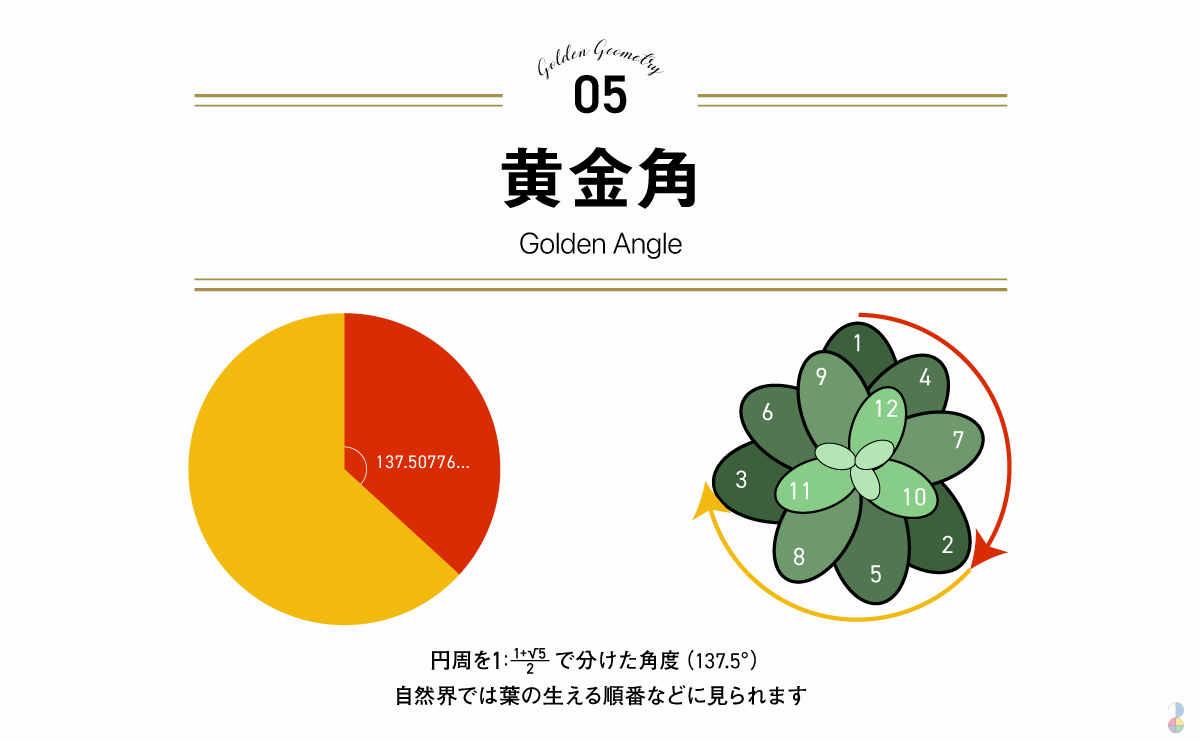
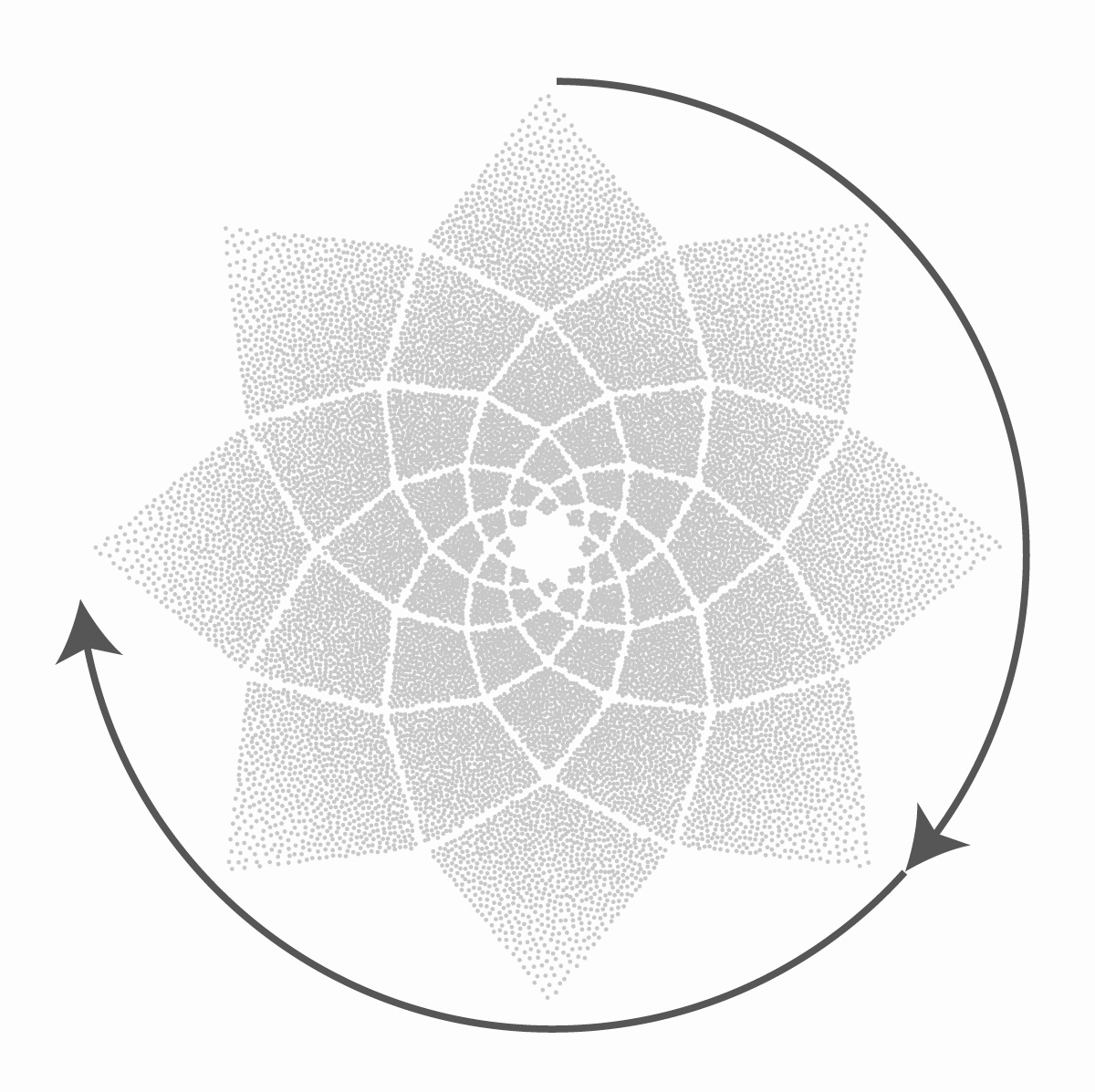
黄金角(Golden Angle)

黄金角は黄金比で円周を分割することで作成される角度です。
黄金角は137.50776…°と無限に続くため、省略して137.5°として扱います。
自然界では葉の生える順番や間隔などで見られます。黄金角は重なりを最適化し、太陽光をたくさん浴びることができる理想的なバランスとされています。
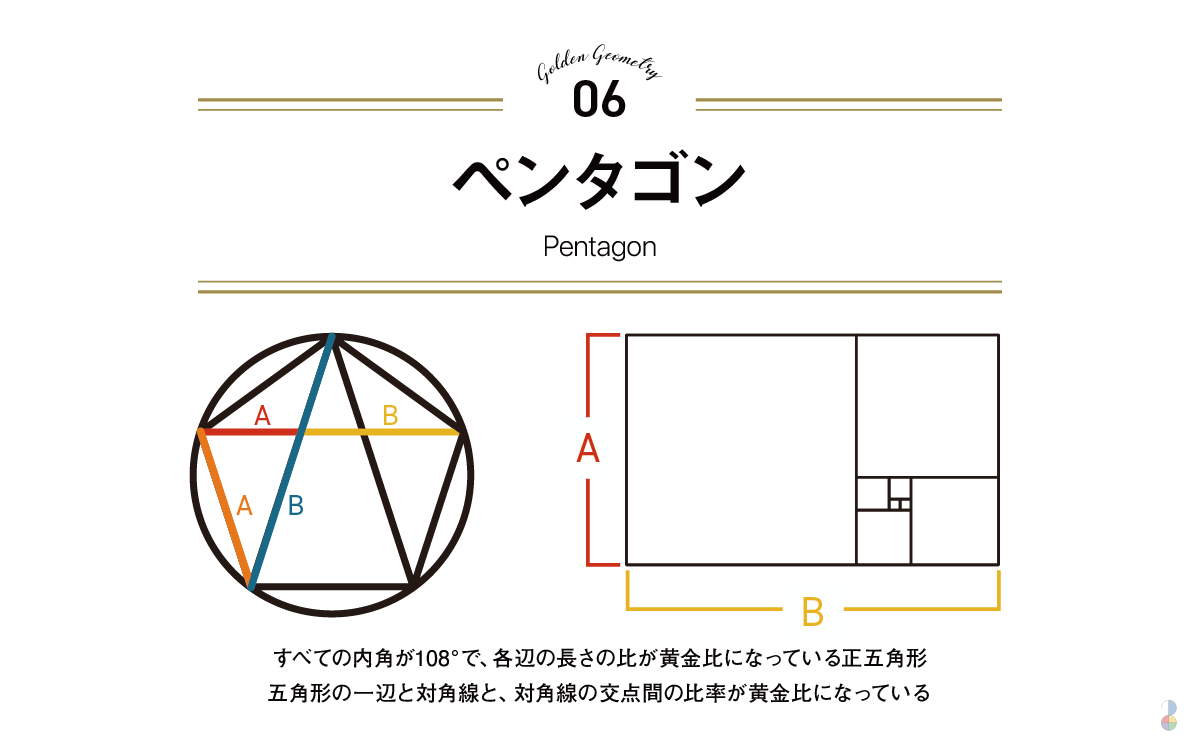
正五角形(Pentagon)

正五角形の一辺と対角線との比は黄金比となり、また正五角形の交わる対角線は、互いに他を黄金比に分けられます。
正五角形の頂点をつないだ際に中央に表れる三角形は黄金三角形になっています。
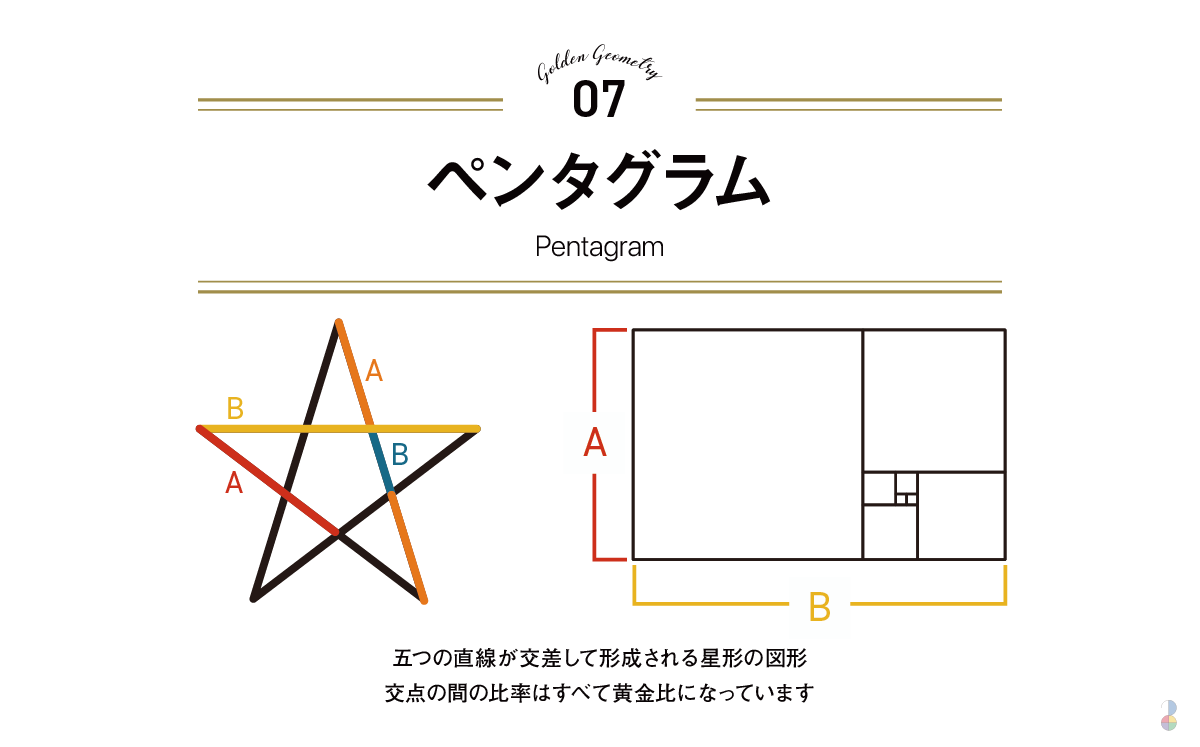
五芒星(Pentagram)

五つの直線が交差して形成される星形の図形で、その交点を作る3本の線、すべての比率が黄金比になります。
ペンタグラムは古代からシンボルやデザインに使われており、美しいとされる図形の一つです。
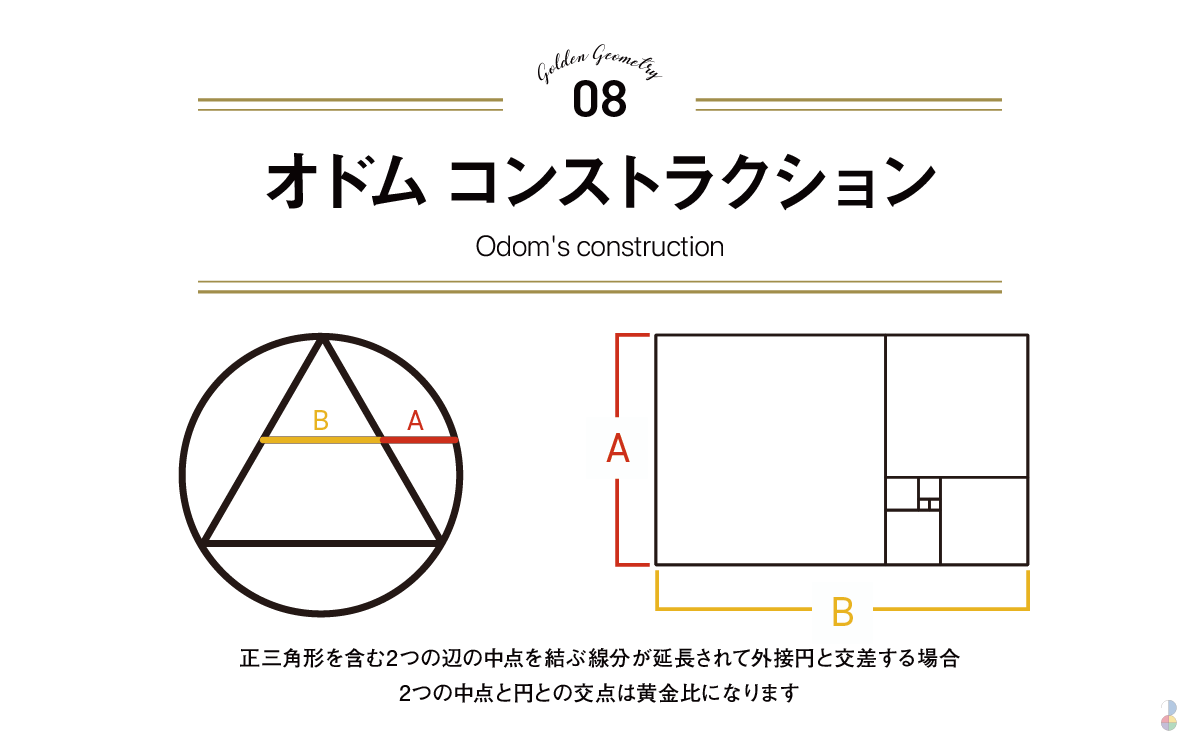
オドム コンストラクション

アメリカの芸術家で黄金比の研究で有名なジョージ・フィリップス・オドムによって発表された正三角形と黄金比の構造です。
正三角形を含む2つの辺の中点を結ぶ線分が延長されて外接円と交差する場合2つの中点と円との交点は黄金比になります。
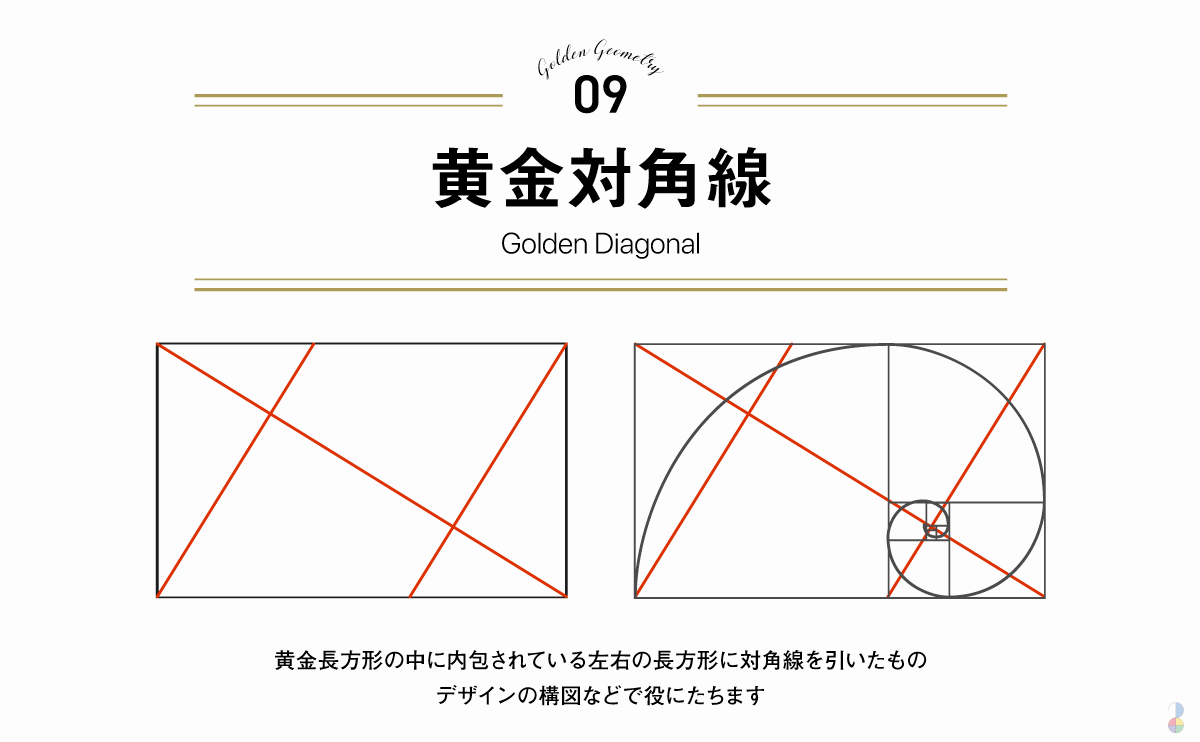
黄金対角線(Golden Diagonal)

黄金長方形の中に内包されている黄金長方形に対して対角線を引いたものです。
左右に同じ対角線を引くことで構図として利用しやすい対角線構図を作ることができます。
黄金比はどのような場所に使われているのか?身近な例や使用例
黄金比は絵画や建築、デザイン、自然界の様々な形態など、多くの場面で見ることができます。
どのような場所に黄金比が隠れているのか、使われているのか、身近な例や実例を紹介します。
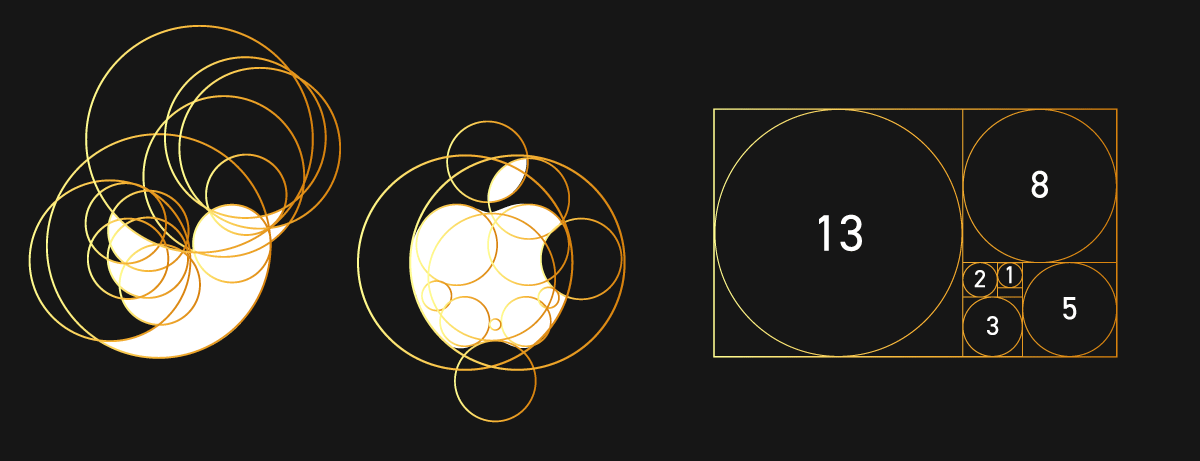
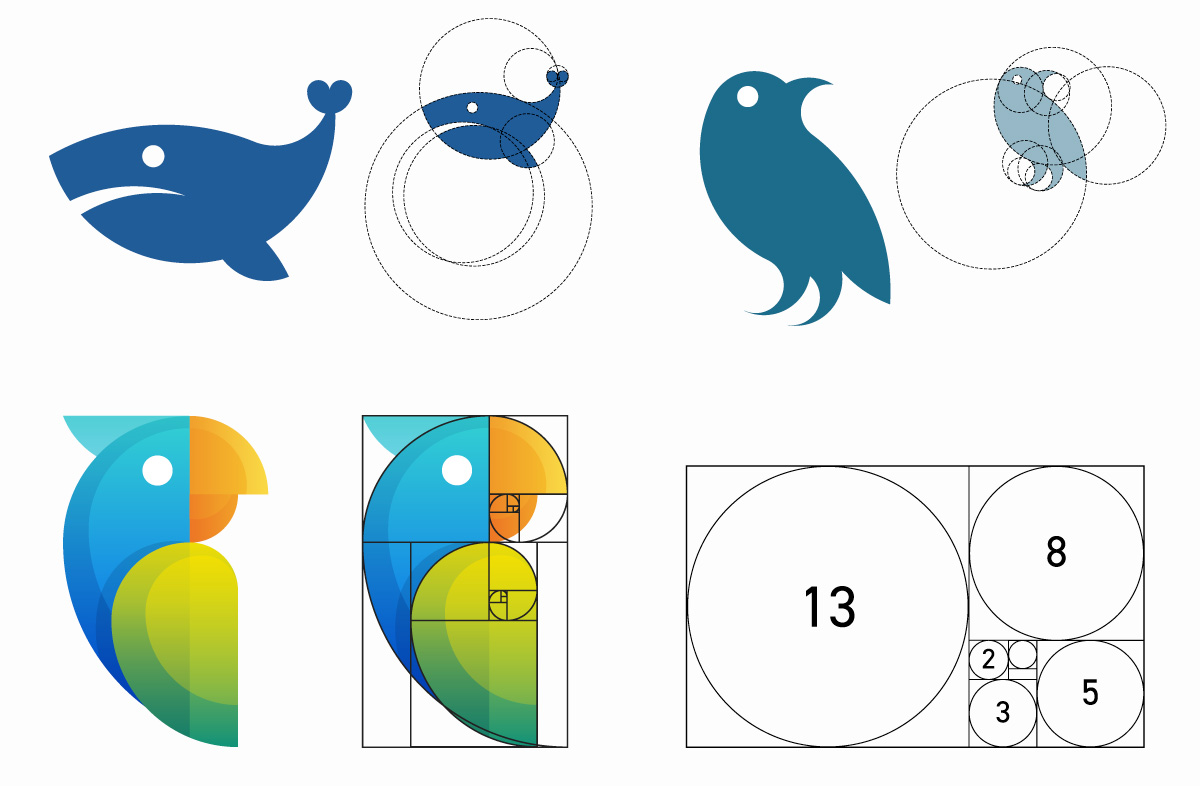
企業のロゴマークに黄金比を使用

黄金比が使われているロゴは多く、有名なものとして「Apple」「Twitter」「Pepsi」などがあります。
黄金長方形で配置したものはバランスが美しくなると言われており大企業含め、多くの企業のロゴに採用されています。
黄金分割した円を使うものや、円のサイズが1:1.618になっているものを組み合わせて使用しています。

上図のように黄金分割した円をフィボナッチ数列のように作った図形で形作ったり、黄金長方形でバランスを作ったりすることができます。

建造物に黄金比が使用されている例

黄金比は歴史的な建物から現代建築まで、数多く使用されています。立体的な構造物を作成する際にも黄金比を元にすることでバランスの良い形状を生み出しやすくなります。
ピラミッドは1つの側面の中点から頂点までの距離と、同じ中点からピラミッドの底面の中心までの距離の比率が黄金比になっていたり、パルテノン神殿は黄金比に近い比率で作られているとされています。
ミロのビーナスなど、美術としての構造物にも黄金比が見られます。
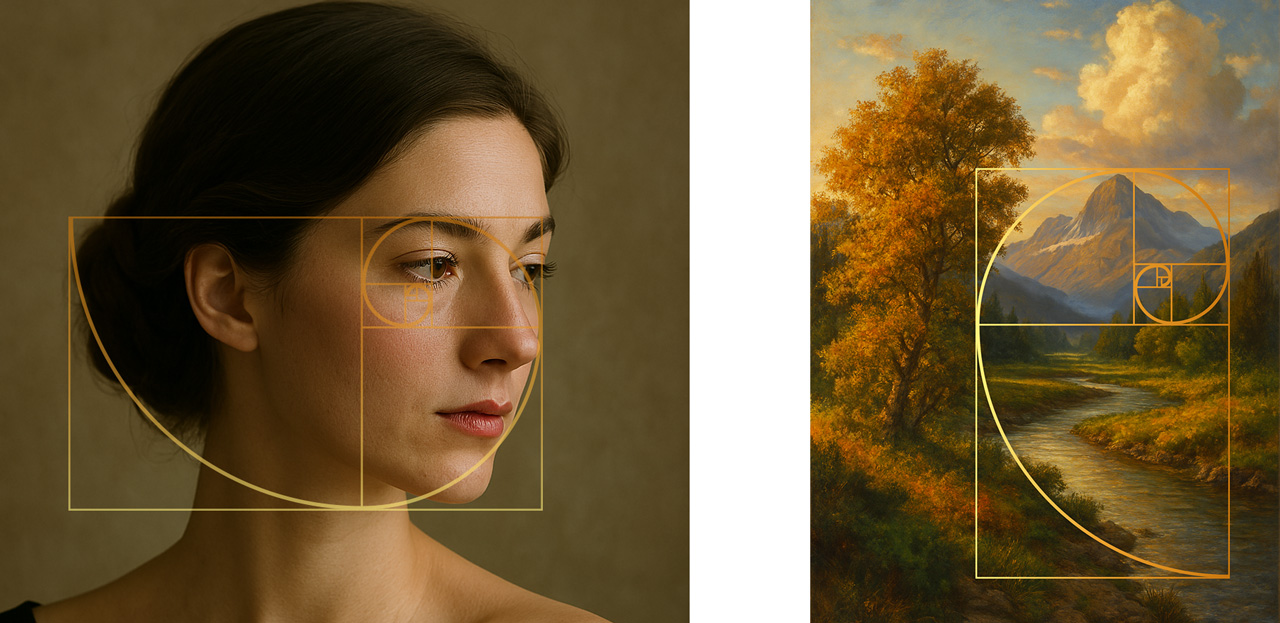
黄金比が使用されているアートや絵画

黄金比は建築物以外にも、イラストやアートでも使用されています。
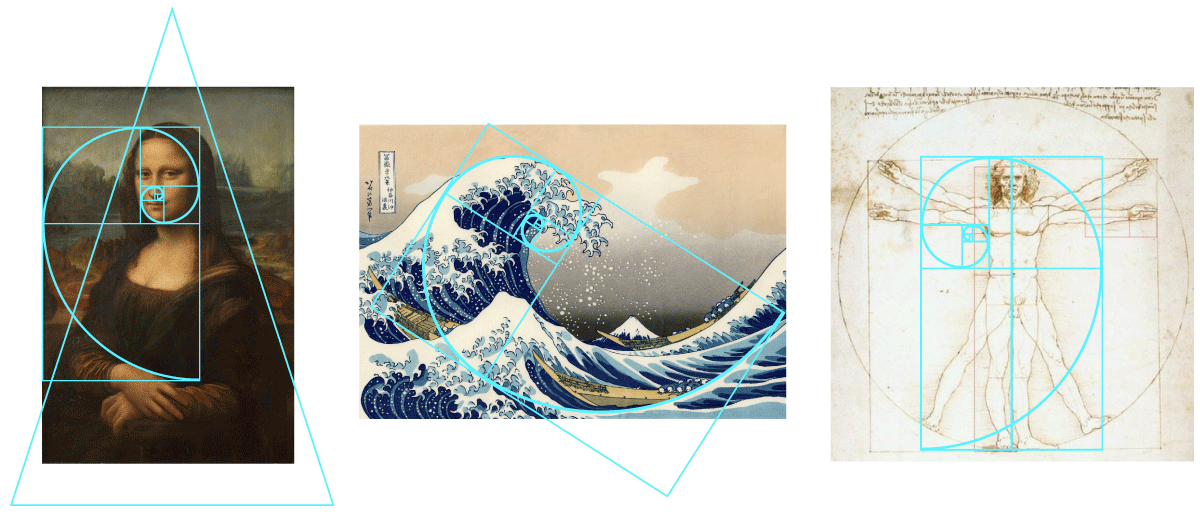
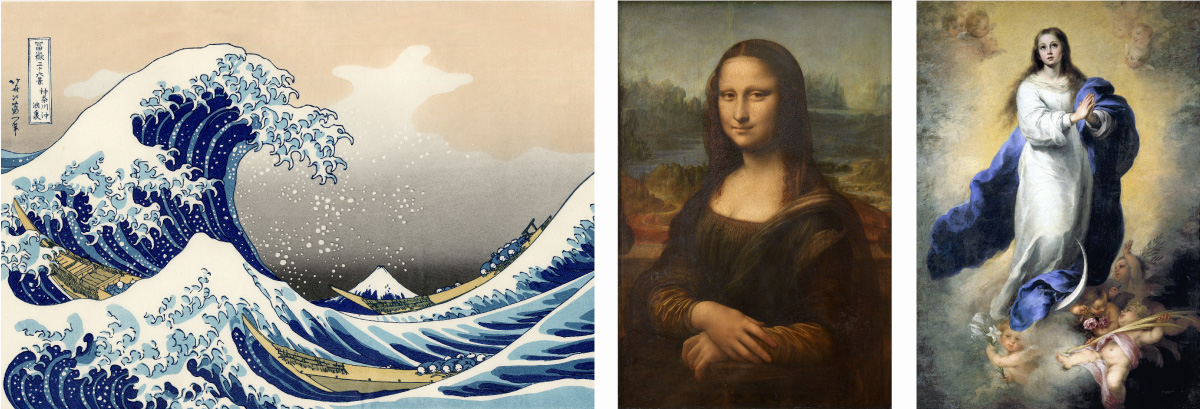
葛飾北斎の「富嶽三十六景」やダビンチの「モナリザ」など多くの名画に黄金比が確認されています。

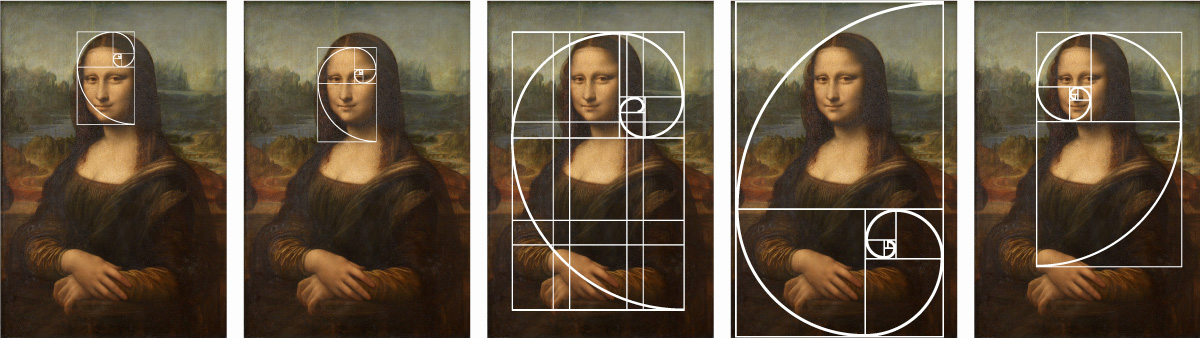
例えばモナリザは上図のように顔や体のバランスとして黄金比が当てはまることで有名です。
黄金比による美しいバランスが、美しく見える理由の一つではないでしょうか。
黄金比が表れる自然界の形状

以下のような自然物にも黄金比やそれに近い比率が見られます。
- 貝殻の渦巻き
- ひまわりの種の配置
- 植物の葉順


自然造形では黄金比から生み出される角度である「黄金角」が多くみられ、その角度は約137.5°になっています。
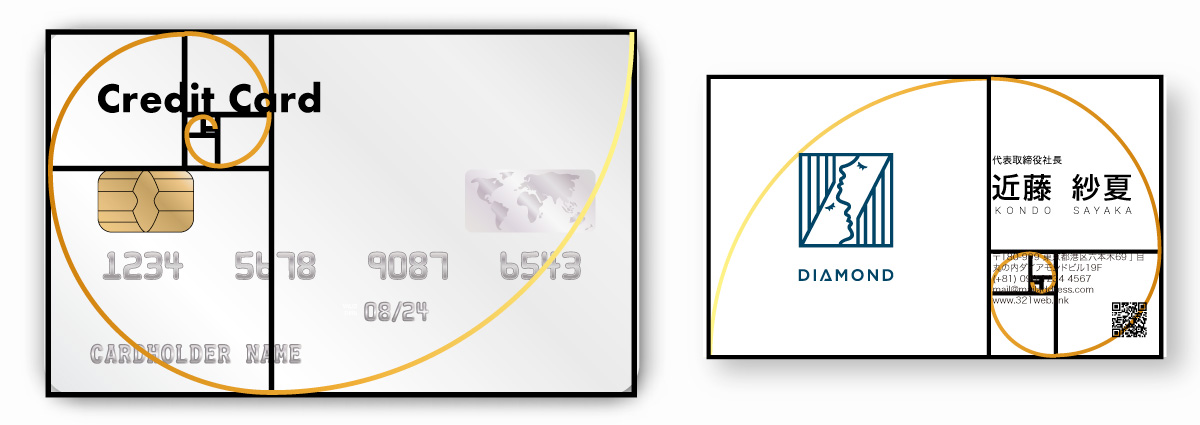
黄金比に近い身近なカード

長方形の用紙やカードには、黄金比が多く使用されています。
- クレジットカード(1:1.631)
- トランプカード(1:1.640)
- 名刺(1:1.604)
完全に黄金比ピッタリではありませんが、すべて1.6台で黄金比の1:1.618に近い比率になっています。
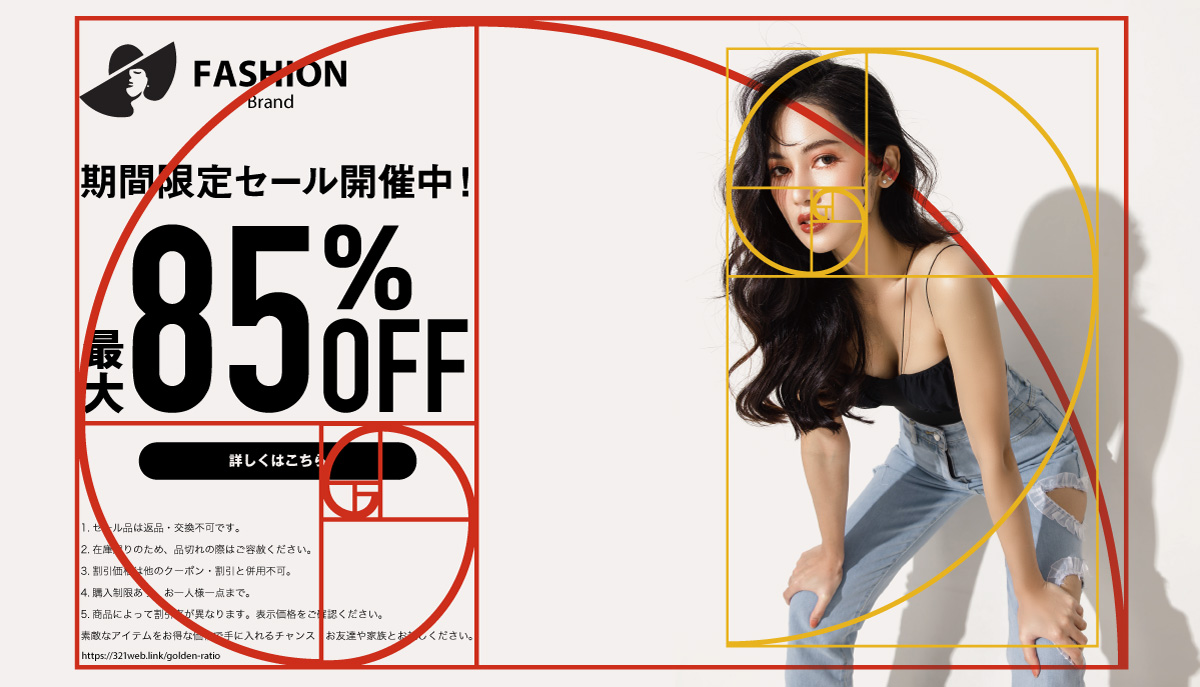
デザインでの利用例
黄金比は一般的なデザインにも取り入れることができます。
黄金長方形に合わせてデザインしたり、黄金三角形に沿って作成したり、さまざまな用途に使用してみてください。

誌面が黄金比じゃなかったとしても、上図のように誌面内の一部の箇所に黄金比を当てはめて要素を配置したり、用途は無限大。
黄金比で配置すると、比率が揃ったデザインよりもメリハリが効いて躍動感が生まれやすくなります。

写真や絵でもフィボナッチ螺旋を意識することで、視覚的なバランスが整い、見る人に心地よい印象を与える作品が生まれやすくなります。
部分的なバランスに迷ったときなどにも使えるので、黄金比を取り入れて素敵なバランスにならないか試してみてください。
黄金比についてまとめ
黄金比について解説してきました。
黄金比は身近なものやデザインに多く使用されており、知っておくと役に立つ比率です。基本的なポイントは覚えておきましょう!
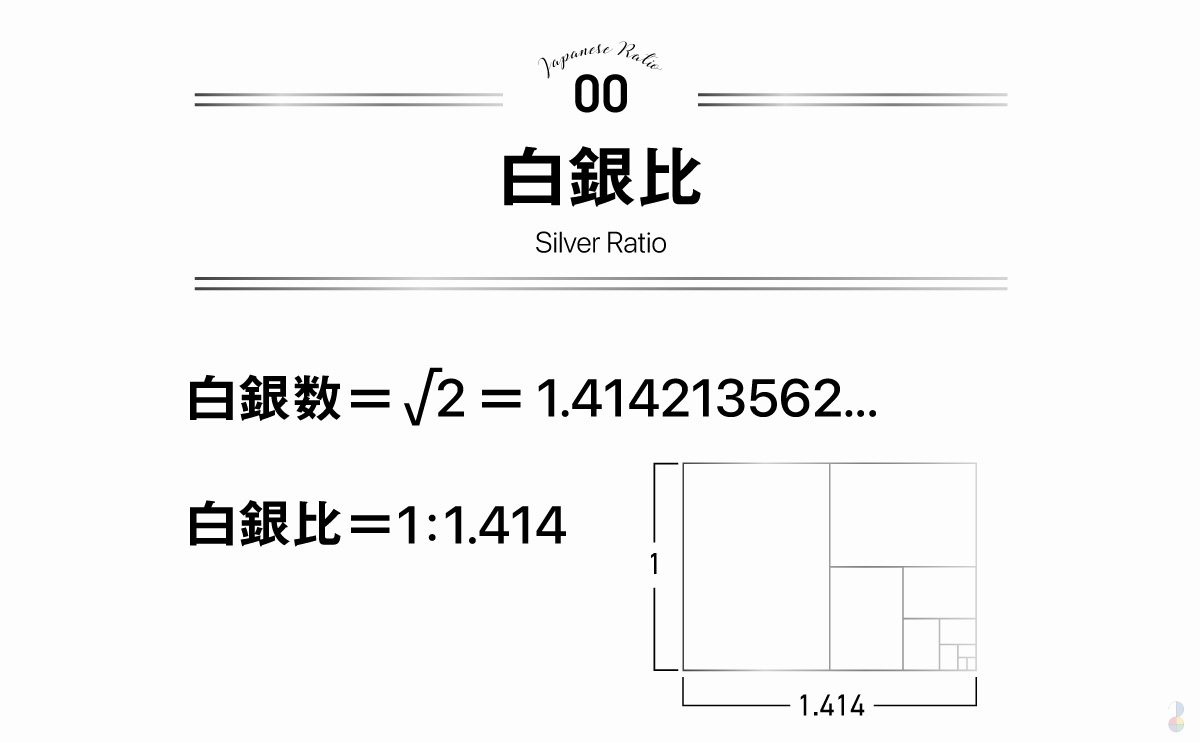
黄金比とは異なる白銀比

黄金比と違い白銀比は日本の美としての側面が強い美しい比率です。日本の伝統的な建築物などにも多く見られます。
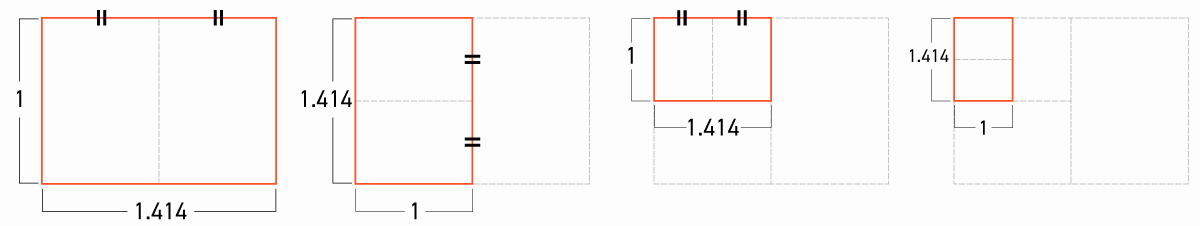
白銀比は1:1.41となっており、半分にするとその半分になった2つの長方形も白銀比になります。

半分にしても無限に白銀比が現れる特性は平面の規格として扱いやすい便利な比率になっています。
身近な例ではA4,B5などのコピー用紙のサイズとして使用されています。

黄金比以外にもデザインのレイアウトに必要な要素は多い
デザインに黄金比を取り入れることで美しいバランスを取りやすくなりますが、黄金比は絶対的なルールではなく、ひとつの要素でしかありません。
レイアウトは黄金比を取り入れる以外にも基本となるデザイン四原則や視線誘導など考えるべきポイントが数多くあります。
以下の記事にてデザインのレイアウトの基本とコツを解説しているのでぜひご覧ください。

デザインの基礎も抑えておこう
レイアウト以外にもデザインに欠かせない要素があります。
- 文字・フォントの基礎知識
- 写真やイラストの基礎知識
- 色彩に関する基礎知識
- UI/UXに関する基礎知識
以下の記事にてデザインの基礎知識を解説しているのであわせてご覧ください。



コメント