IllustratorにはさまざまなAI機能が搭載されています。
例えばAIによってベクターグラフィックを生成する「生成ベクター」はテキストで入力した内容を元にベクターを生成することができます。

上図のようなシンプルなイラストはもちろん、下図のようなベクターイラストも生成することができます。

その他、ベクターパターンの生成やシェイプ形状でベクターを生成するAI機能もあります。
本記事ではIllustratorの生成AI機能の機能と使い方をまとめて紹介いたします。
生成ベクター

生成ベクターはAIでベクターグラフィックスを生成する機能です。
生成ベクターの特徴と使用例
生成ベクターの特徴はピクセルベースの画像ではなく、ベクターオブジェクトを生成する機能です。

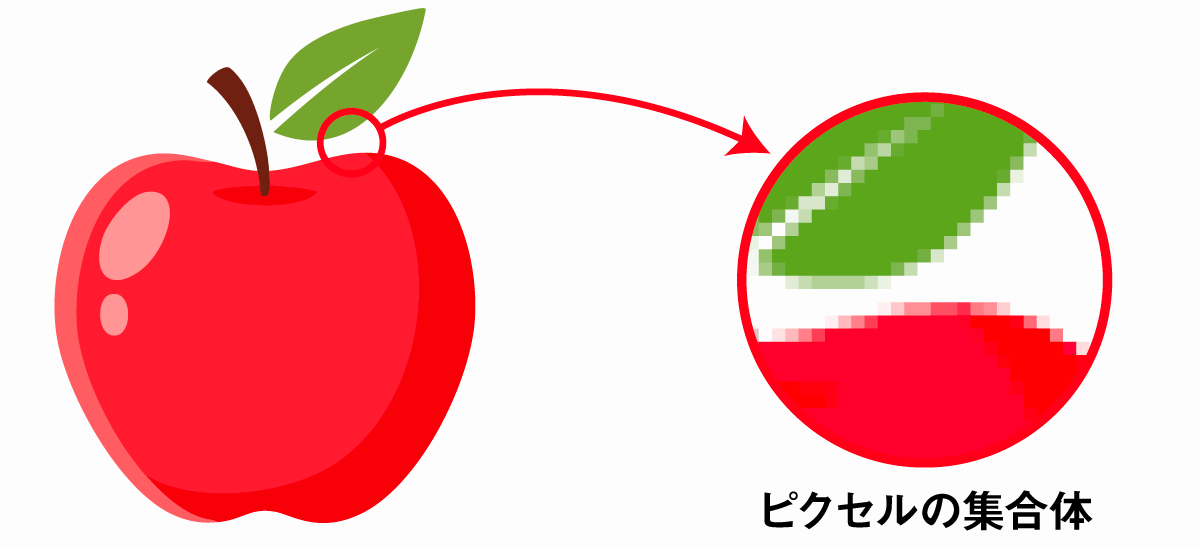
通常の画像は下図のようにピクセルの集合体として描画されているため、拡大するとピクセルが荒く表示されてしまいます。

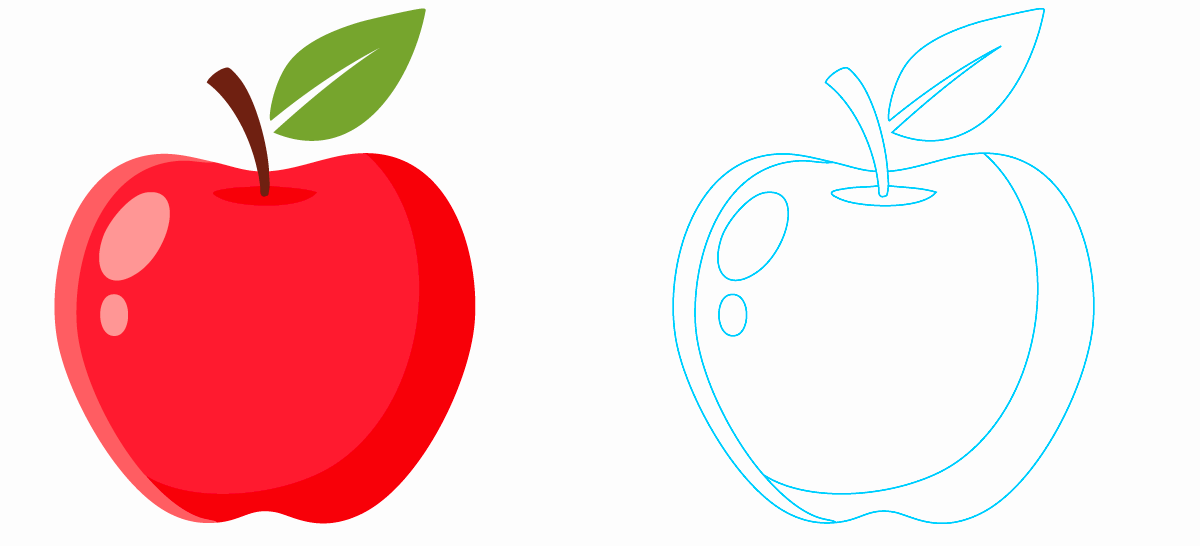
パスで構成されるベクター形式はピクセルの集合体であるラスター形式と違い、拡大しても荒れることがなく、印刷にも適した形式になっています。
ベクター形式のメリットや特徴は以下の記事で解説しています。

以下は生成ベクターで実際に生成したベクターオブジェクトです。

上図はシンプルなプロンプトですが、プロンプトをより詳しく表記することで下図のように生成物を変えることができます。

また、生成物は「ディテール」「エフェクト」などを適用しテイストを変更することもできます。
下図はディテールを高くし、効果の3Dを適用したものになります。

ディテールを高くすると情報量が増え内容が細かくなります。効果には「フラット」「3D」「落書き」などがあり、生成内容をコントロールする際に便利な機能になっています。
また、生成されたベクターオブジェクトは個々にグループ化されているため、部分的に削除して別の生成ベクターオブジェクトに差し替えることもできます。
生成ベクターの使い方

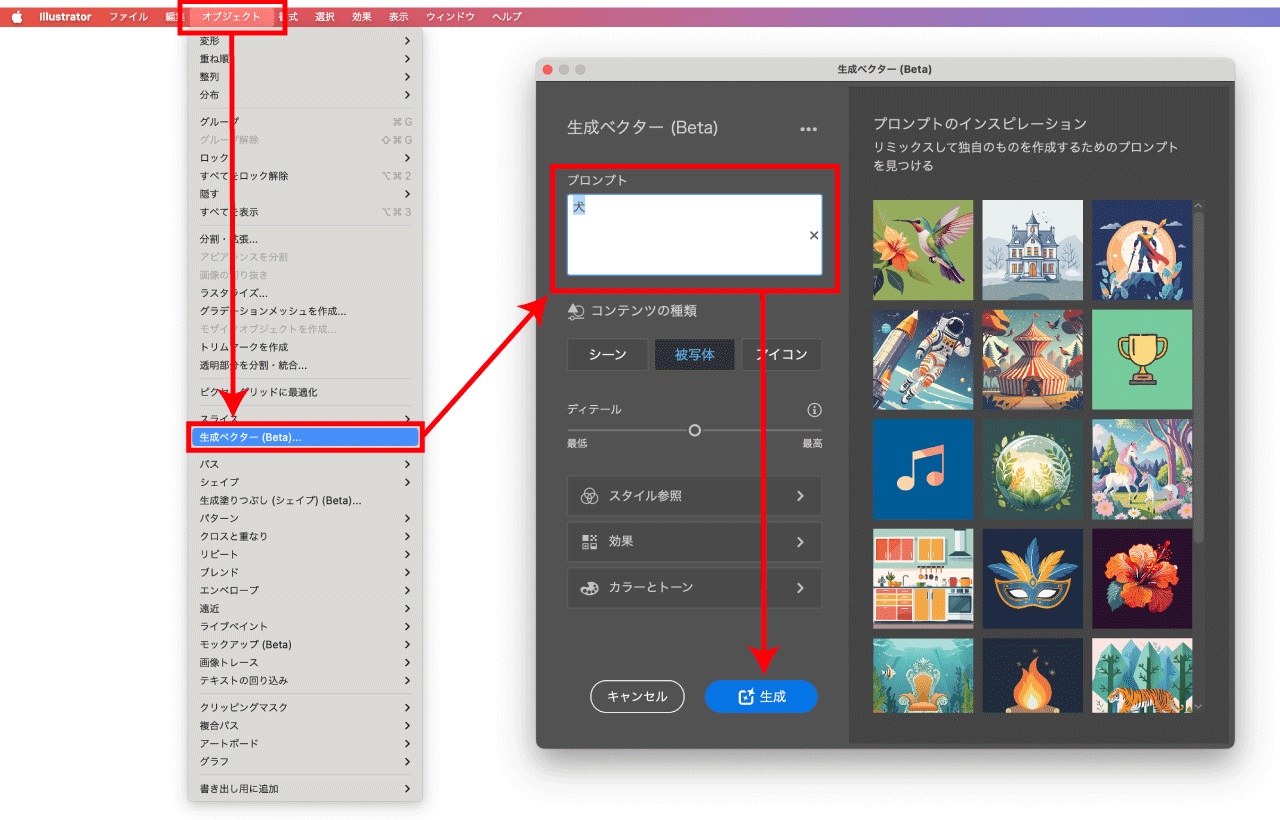
生成ベクターの使い方は下記の通り。
オブジェクト生成ベクター- 生成したいものをテキストで入力
生成をクリック- バリエーションから好きなものを選択
オブジェクトを選択してコンテキストタスクバーから生成することもできます。
生成オプションについてや使い方のコツについては以下の記事で詳しく解説しています。合わせてご覧ください。

生成塗りつぶし(シェイプ)

生成塗りつぶし(シェイプ)はシェイプの形状でベクターオブジェクトを生成する機能です。
生成塗りつぶし(シェイプ)の特徴と使用例
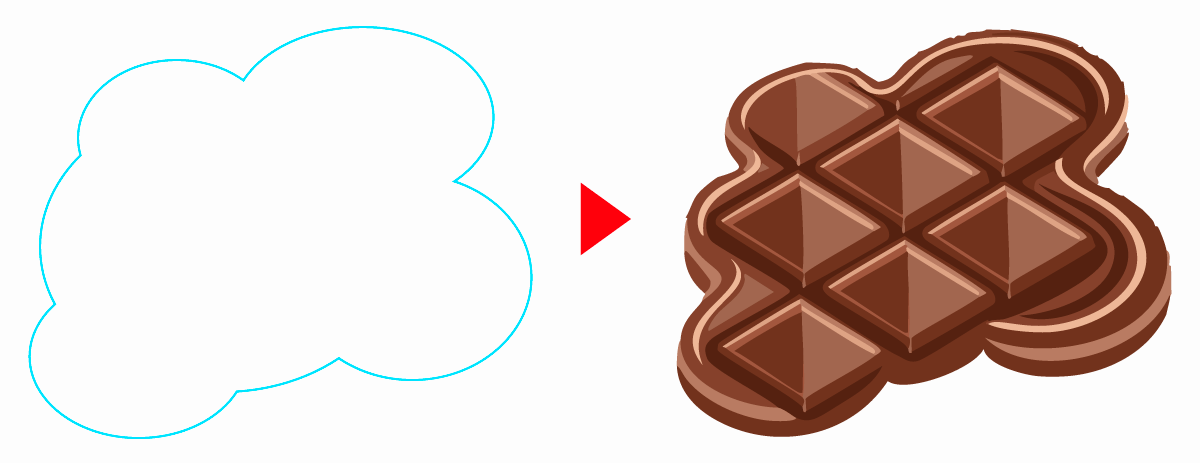
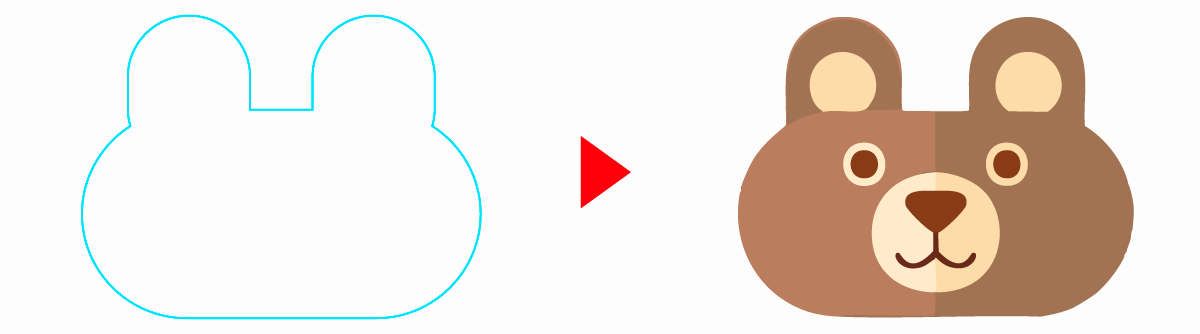
前述した生成ベクターと似た内容の機能ですが、生成塗りつぶしシェイプは生成物の形状をシェイプで指定できるのが最大の特徴です。



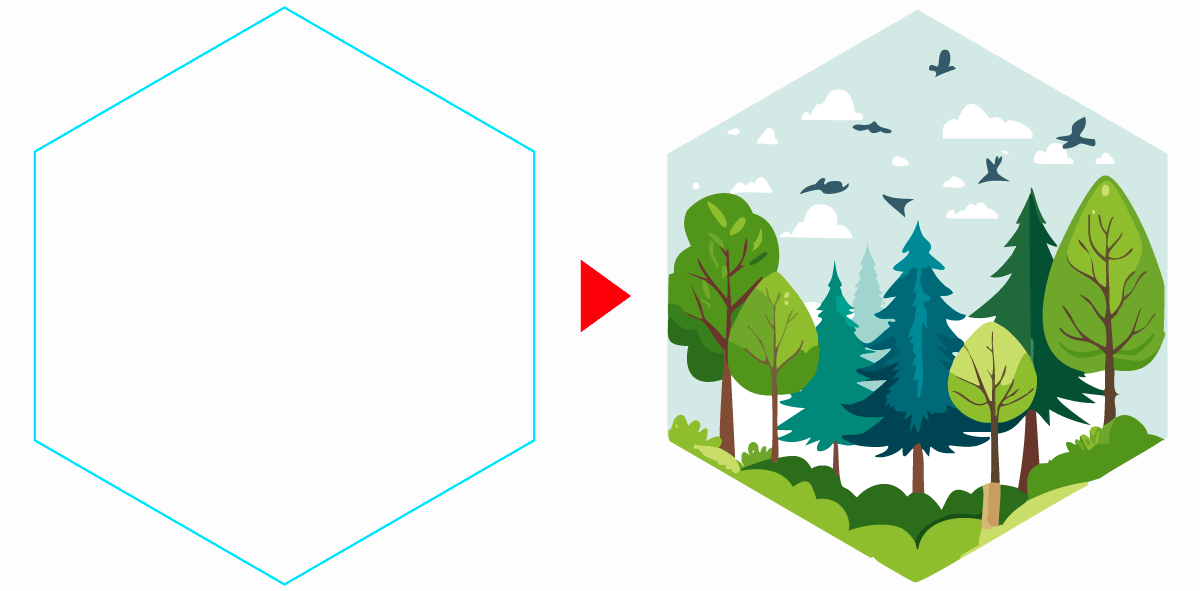
上図のようにシェイプ形状にあったベクターオブジェクトが生成されます。
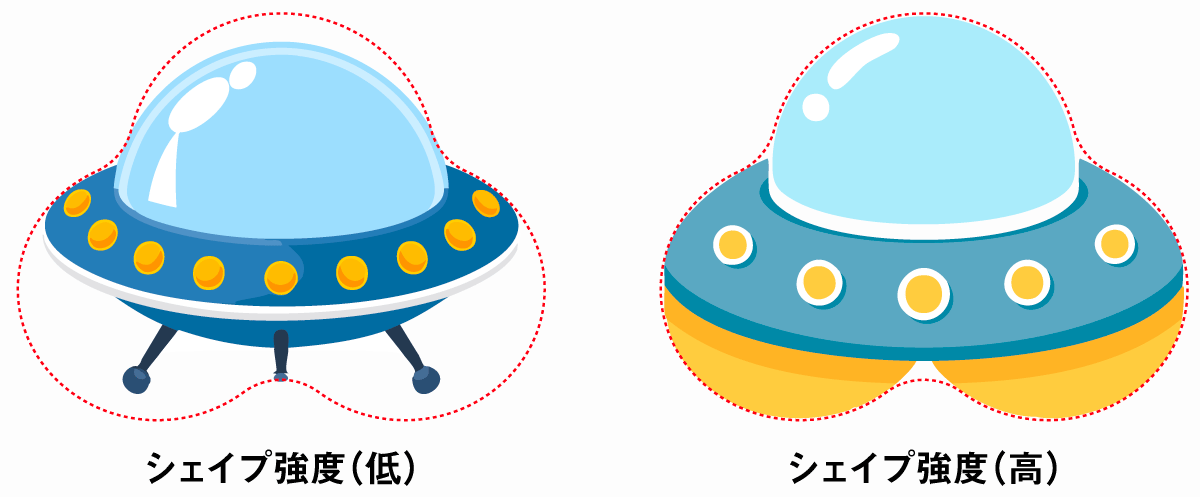
シェイプの強度はシェイプ形状にどれだけ忠実に生成するかの設定になります。下図のようにシェイプ強度を下げればシェイプから多少外れてもプロンプトに合わせて生成されます。

生成塗りつぶし(シェイプ)の使い方

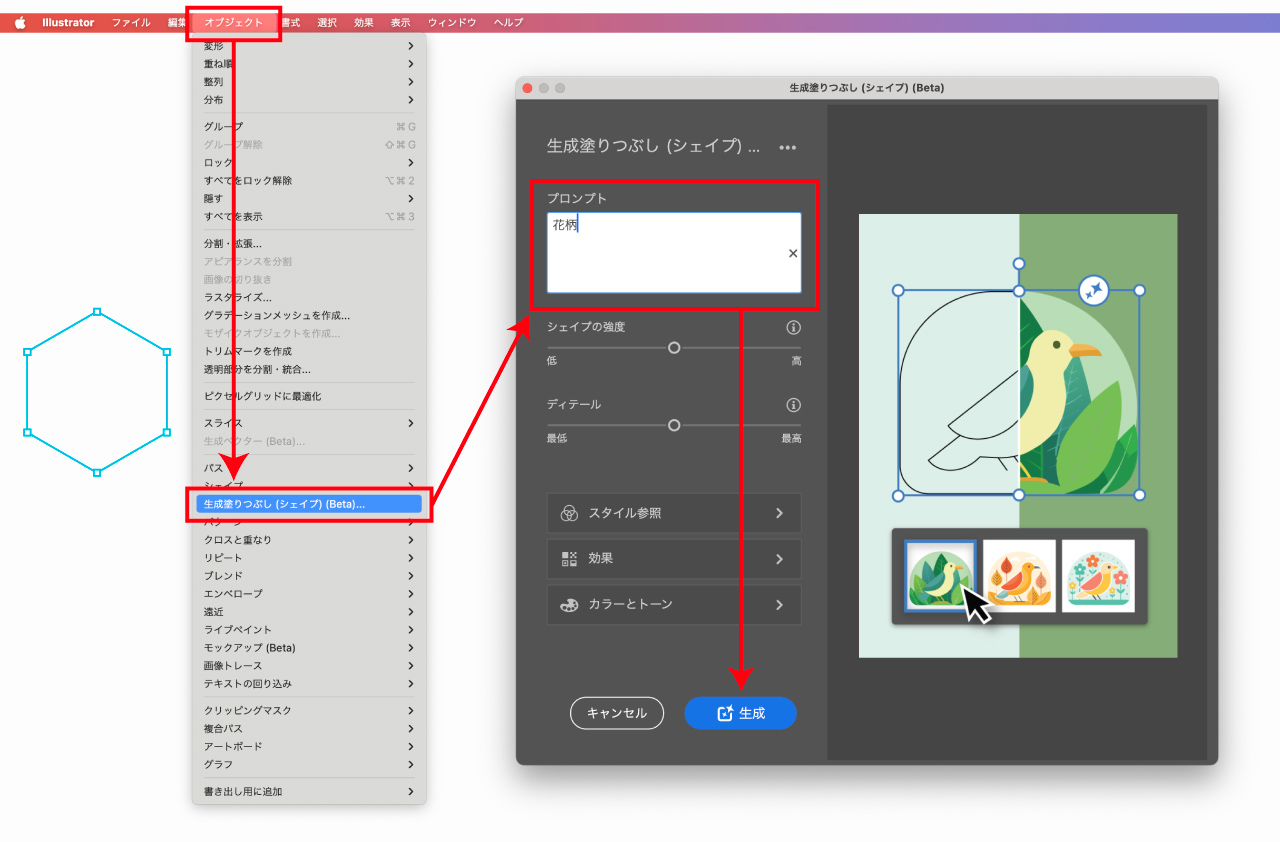
- シェイプを作成
- 選択ツール
Vでシェイプを選択 オブジェクト生成塗りつぶし(シェイプ)- プロンプトを入力して
生成
シェイプの強度を上げるとシェイプの形状に忠実に生成されます。
生成塗りつぶし(シェイプ)の詳細は以下の記事をご覧ください。

生成パターン

生成パターンは継ぎ目のない柄・模様を生成する機能です。
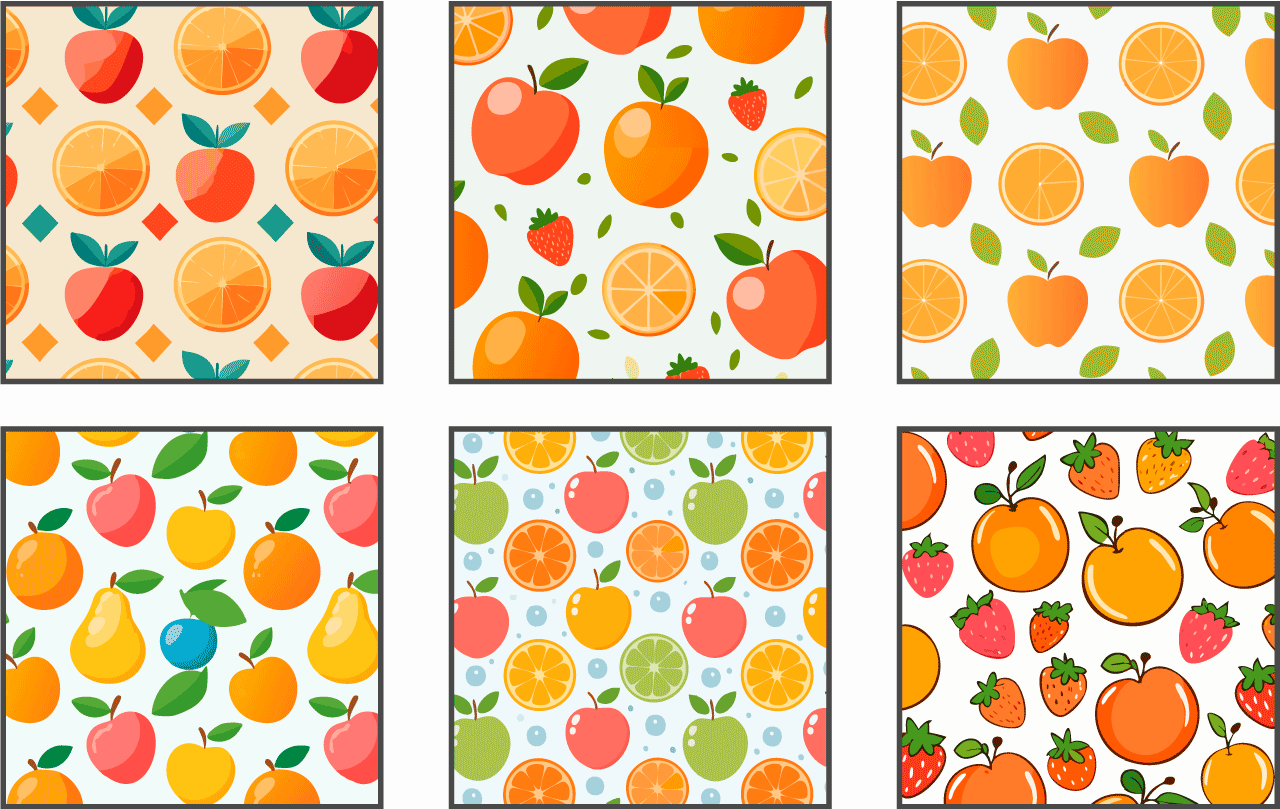
生成パターンの使用例

色の「塗り」としてパターンの柄をオブジェクトに適用することができます。
パターンであればシェイプ形状が変化しても柄が途切れることがありません。
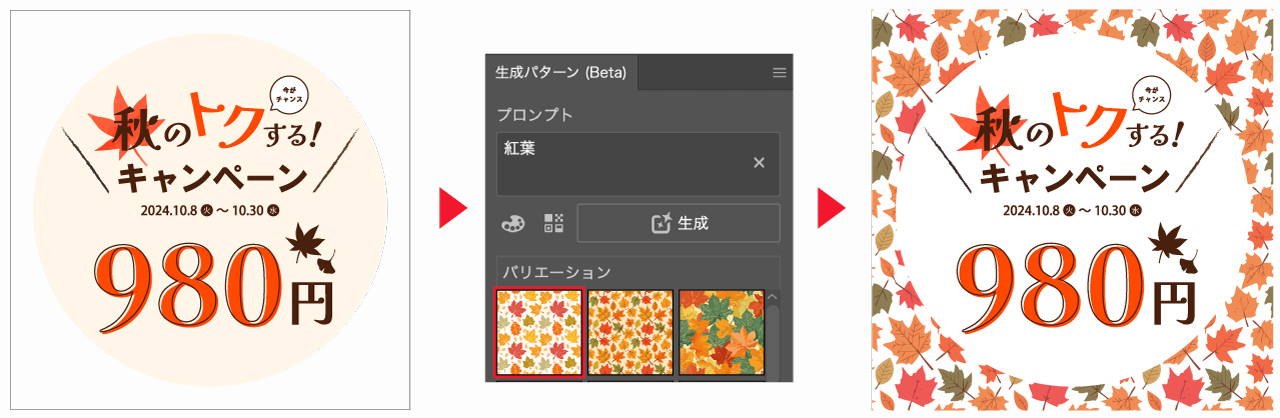
下図はバナーなどのデザインの背景として周囲の柄として生成パターンを使用した例です。

パターンを背景に使用することで華やかなデザインになります。
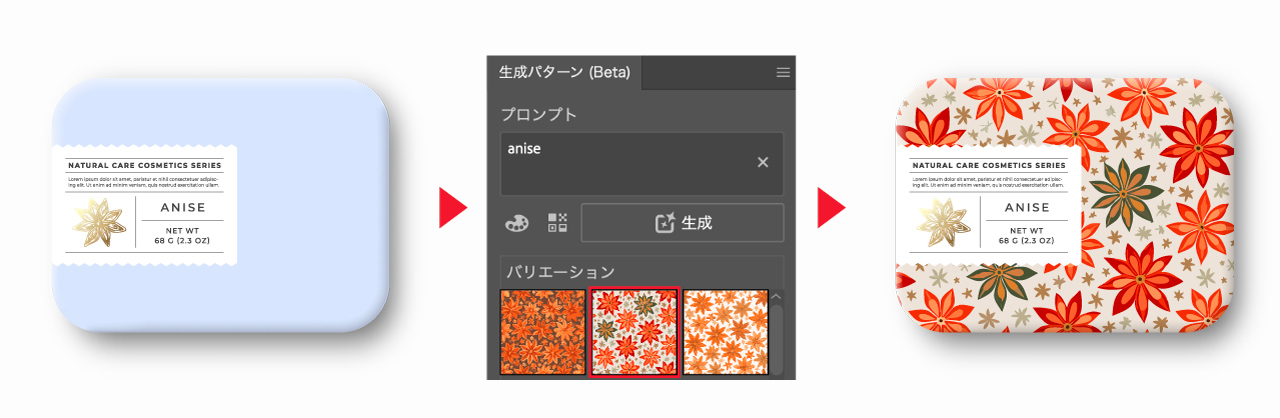
また、以下のように商品パッケージの柄としてパターンを使用することもできます。

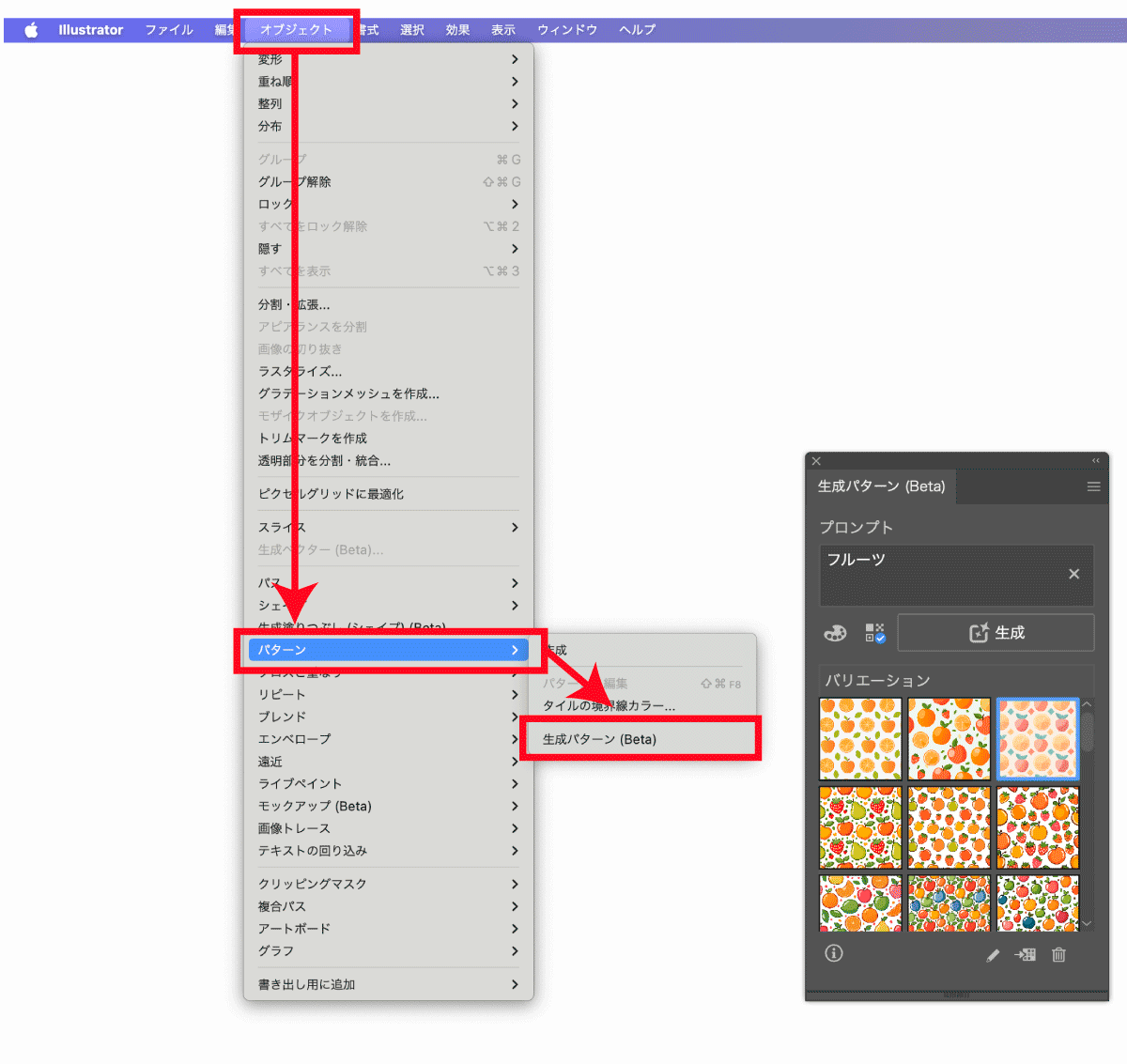
生成パターンの使い方

- オブジェクトを選択
オブジェクトパターン生成パターン- プロンプトを入力してパターンを作成
- 生成されたパターンを選択
生成のオプションでは生成効果や生成するカラーやトーンを指定することができます。
生成パターンのより詳しい使い方については以下の記事をご覧ください。

生成再配色

生成再配色はAIによる色変更機能です。
生成再配色の使用例

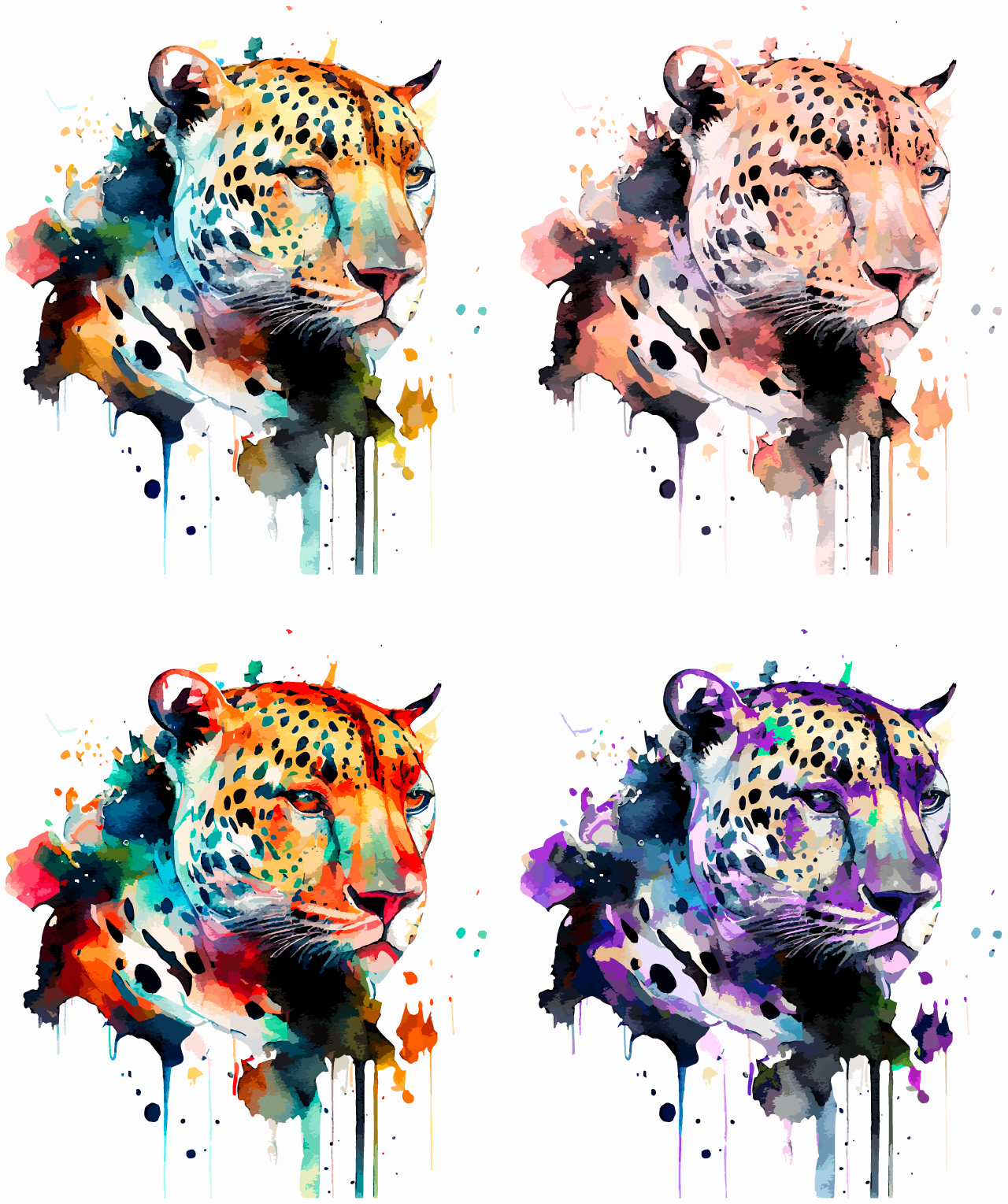
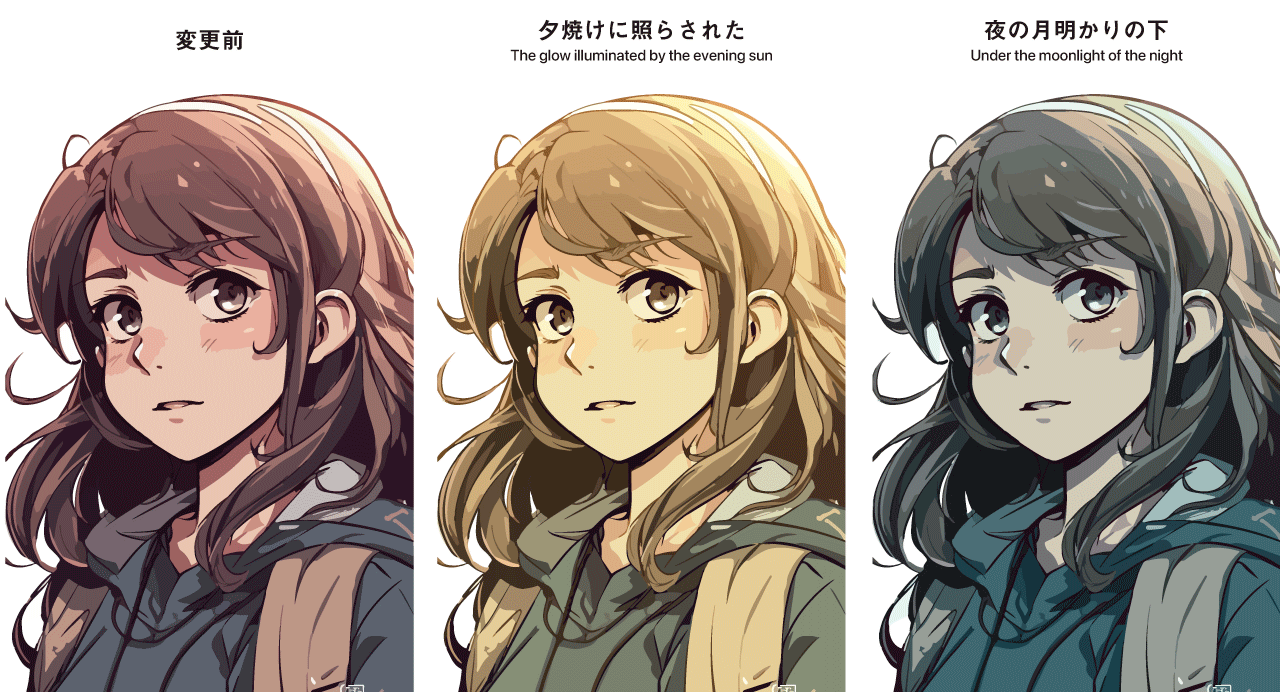
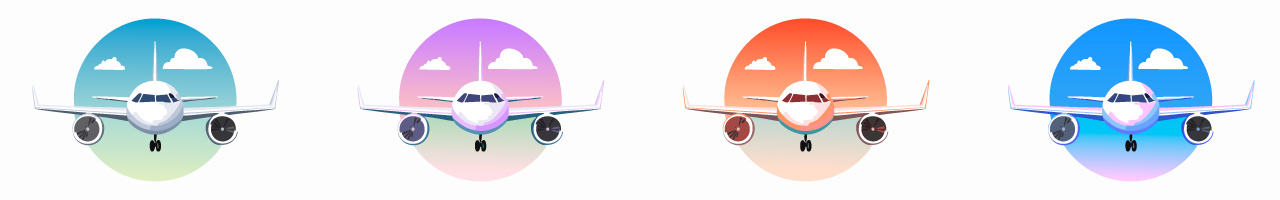
生成再配色は選択したオブジェクトを色の一貫性を保ったまま色の変更を行うことができます。
前述の生成ベクターなどで生成したオブジェクトもパターンも全部まとめて再配色することができます。

プロンプトによって配色が変わるので、変更したい色のイメージをプロンプトとして入力します。
生成再配色はさまざまなタイプのグラフィックに適用が可能です。

テキストなどを含んだデザインデータを一括で色変更することもできます。

AIを使わずに手動で色を変更するオブジェクトを再配色では直接色を変更することができます。彩度や明度のみを変更することもできます。
生成再配色の使い方

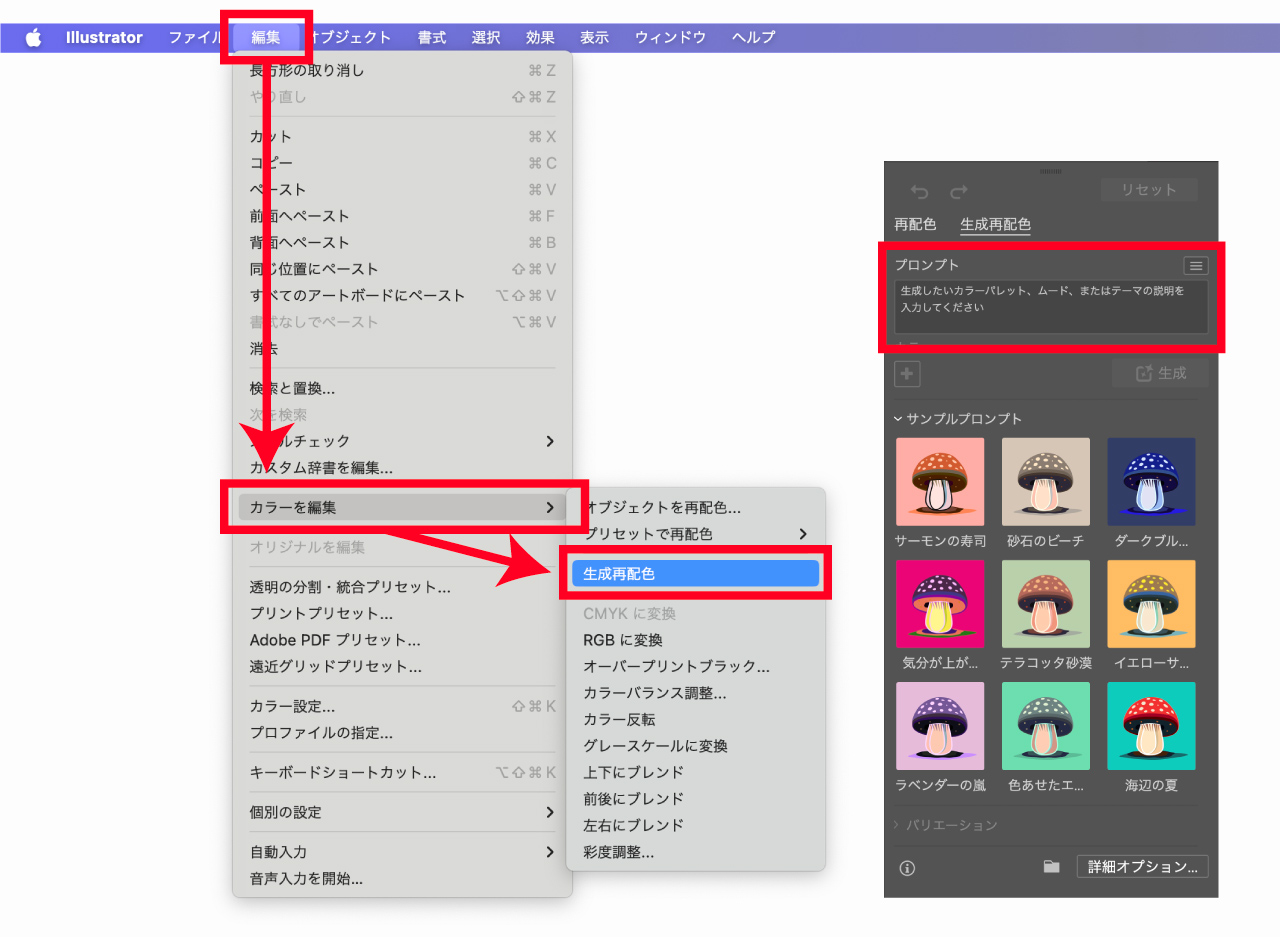
生成再配色は以下の手順で行うことができます。
- 再配色を行いたいオブジェクトを選択
編集カラーを編集生成再配色- プロンプトをテキストで入力
生成- 生成されたカラーを選択
生成再配色の詳しい使い方は以下の記事をご覧ください。

ベクター生成拡張

ベクター生成拡張はAIでベクターオブジェクトを広げる機能です。
Photoshopの生成拡張とは異なり、ベクターオブジェクトを生成拡張することができます。
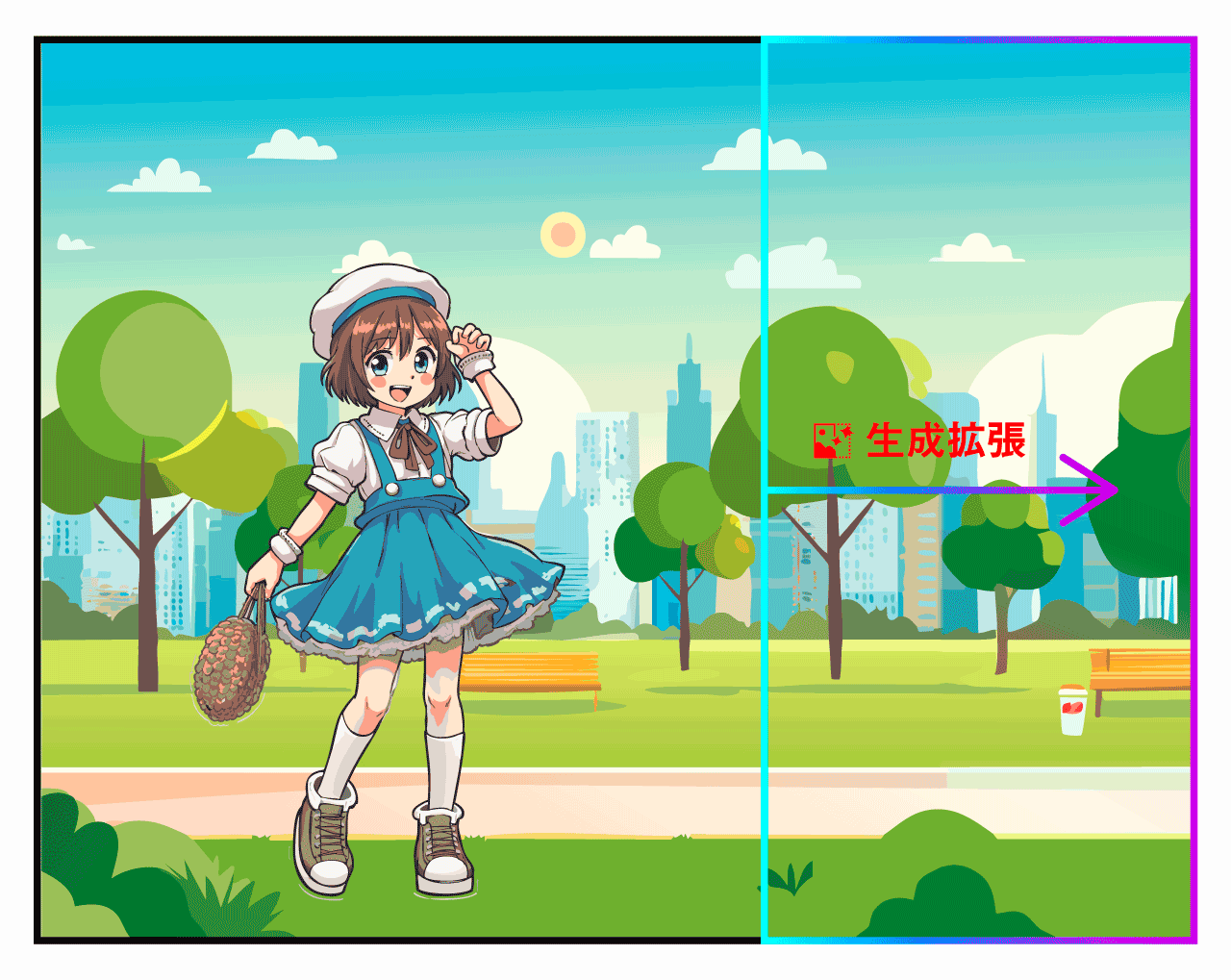
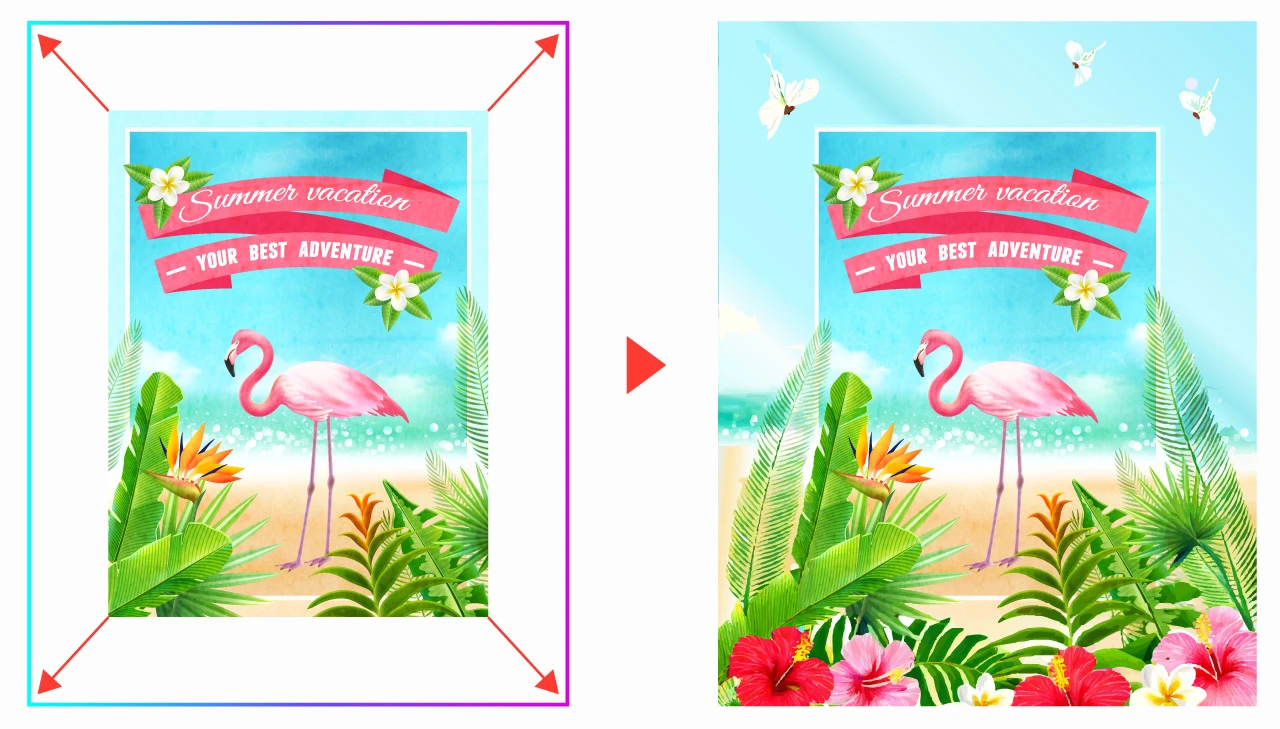
ベクター生成拡張の使用例


生成拡張はベクターアート単体、アートボード全体どちらに対しても使用可能です。
また、チラシなどの印刷物の塗り足しを生成することも可能で「ちょっと足りない」を保管してくれる便利な機能になっています。
ベクター生成拡張の使い方
ベクター生成は以下の手順で使用することができます。
- ベクターアートを選択
- コンテキストタスクバーの
生成拡張を選択 - 表示されるハンドルをドラッグして拡張範囲を選択
- プロンプトを入力して
生成をクリック
以下の記事にて使い方を図解付きで丁寧に解説しています。あわせてご覧ください。

ターンテーブル(ベクターオブジェクトの別の角度を生成)
ターンテーブルはベクターオブジェクトの別角度を生成するAI機能です。
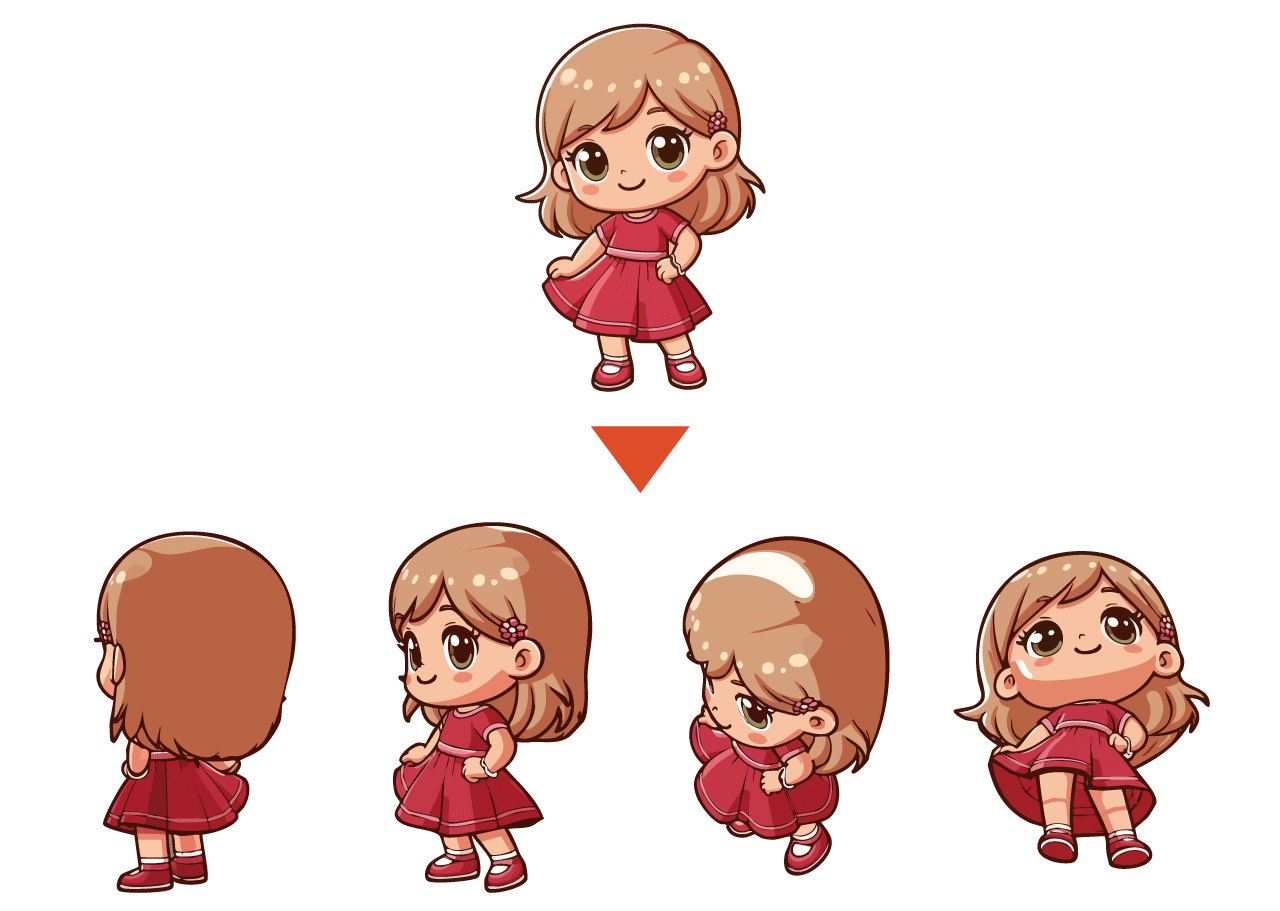
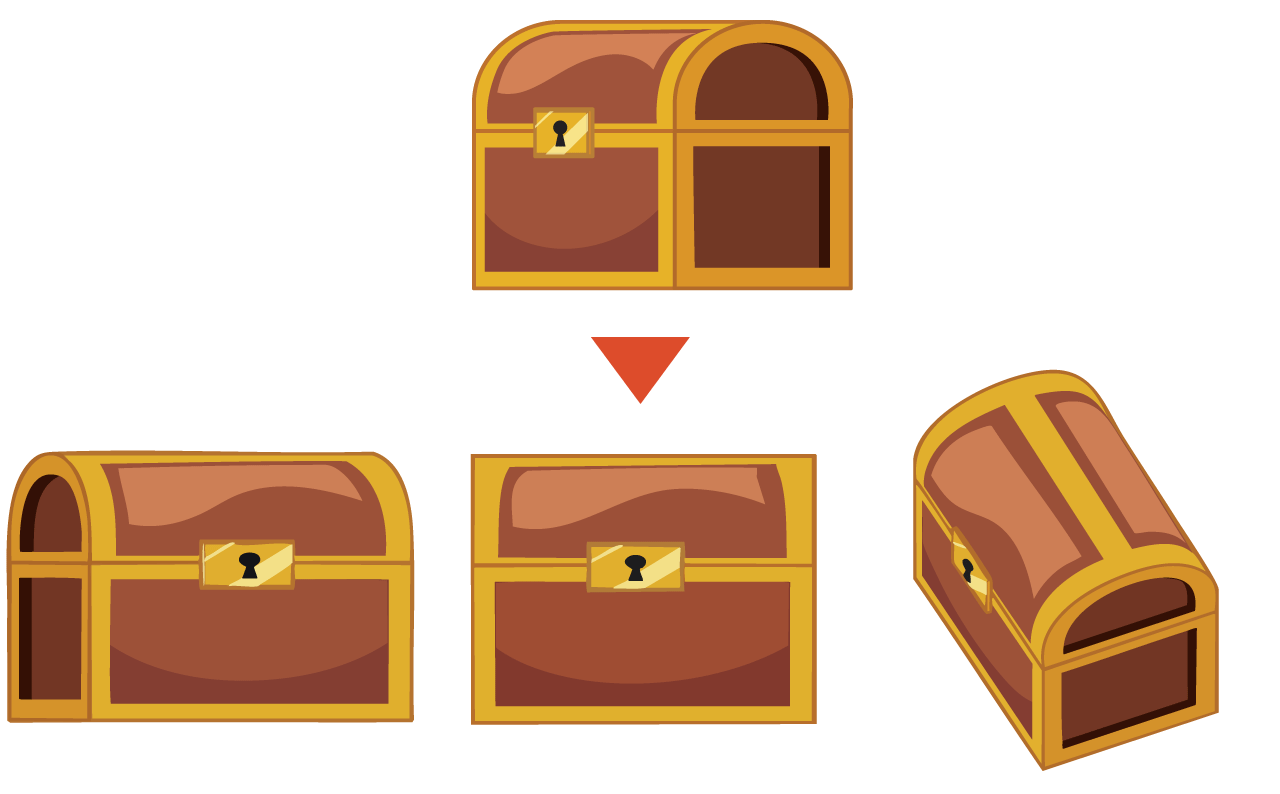
1枚のイラストから横向き、斜め向き、など様々な視点からみた別角度バージョンを簡単に作成することができます。
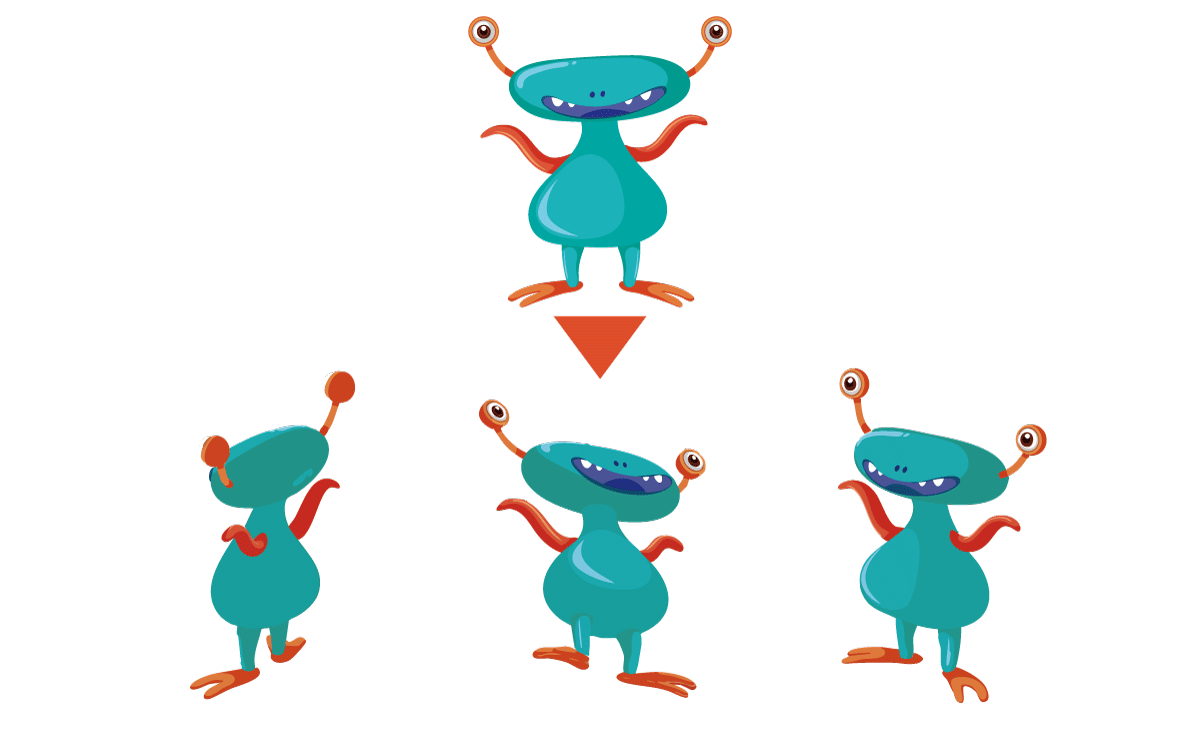
ターンテーブルの使用例
ターンテーブルは平面のベクターイラスト1枚から回転させたさまざまな角度バリエーションを生成できます。
スライダーを動かすだけでまるで3Dのように角度を変更することができます。



パスの精度は完璧ではないものの、ちょっと別の角度のイラストがあればな〜ってときに気軽に試すことができるので重宝しそうです。イメージサンプルなどで作り込まなくても良いというときにもすぐに作れて良さそうですね。
ターンテーブルの使い方
ターンテーブルの使い方は下記のとおりです。
- オブジェクトを選択する
オブジェクトターンテーブル- 回転させたい方向や角度を指定
以下の記事でより詳しい使い方を解説しています。あわせてご覧ください。

イラレのAI機能まとめ

本記事で解説したイラレのAI機能は以下の4つです。
- 生成ベクター:テキストからベクターオブジェクトを生成する
- 生成塗りつぶし(シェイプ):シェイプ形状のオブジェクトを生成する
- 生成パターン:ベクターパターンを生成する
- 生成再配色:ベクターオブジェクトをAIによって再配色する
イラレのAI機能は日々追加されていきますので自分の制作に役立ちそうな機能はどんどん使っていきましょう!
Illustratorの基本機能の使い方は以下の記事をご覧ください。



コメント