
マスク機能使わず直接編集してたら怒られた…なんで…

マスク機能は業務利用するなら避けて通れない必須機能です。絶対おぼえましょう!
Photoshopのマスクを使うべき理由
直接編集せずにマスクを使う理由は2つ
- 便利だから
- 修正できるから
- オリジナルデータを保持できるから
マスク機能はオリジナルの写真に影響を与えない「非破壊編集」になっています。
例えば写真を直接消しゴムツールで消してしまうと修正が効きません。Ctrl+Zやヒストリーパネルで過去に戻ることはできますが、その間の作業が台無しになってしまいます。そして保存されたファイルの場合はCtrl+Zでも元に戻すことができません。
しかしマスク機能は切り抜いたり消しているわけじゃなく隠して非表示にしているだけなのですぐに元通りにすることが可能。

一部のレイヤーのみにマスク効果を適用したり、写真を直接いじる必要がなかったりと、ひたすら汎用性が高いのが特徴
Photoshopを使いこなす上で必須となるマスク機能について詳しく解説していきます。
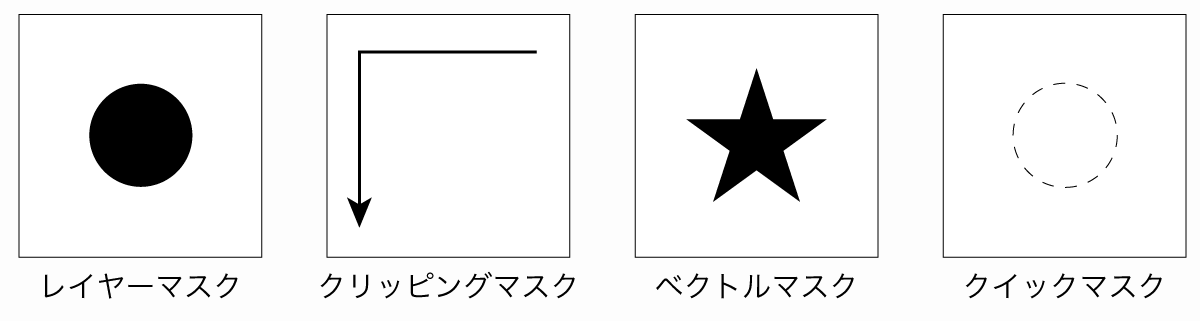
Photoshop CCのマスクは4種類

- レイヤーマスク
- クリッピングマスク
- ベクトルマスク
- クイックマスクモード

フォトショのマスクって4種類もあるの…?どれ使えばいいのか考えるのもめんどい…

レイヤーマスクとクリッピングマスクの2つだけ覚えればいいよ!
最低限覚えておくべきは「レイヤーマスク」と「クリッピングマスク」
下の「ベクトルマスク」と「クイックマスクモード」はとりあえず概要だけ覚えておけばOK
レイヤーマスクとクリッピングマスクは多用する機能なのでしっかり理解し、使い分けできるようにしておきましょう。
まずは4つのマスクについて簡潔に解説し、その後詳しくマスクの使い方を解説していきますね。
レイヤーマスクとは
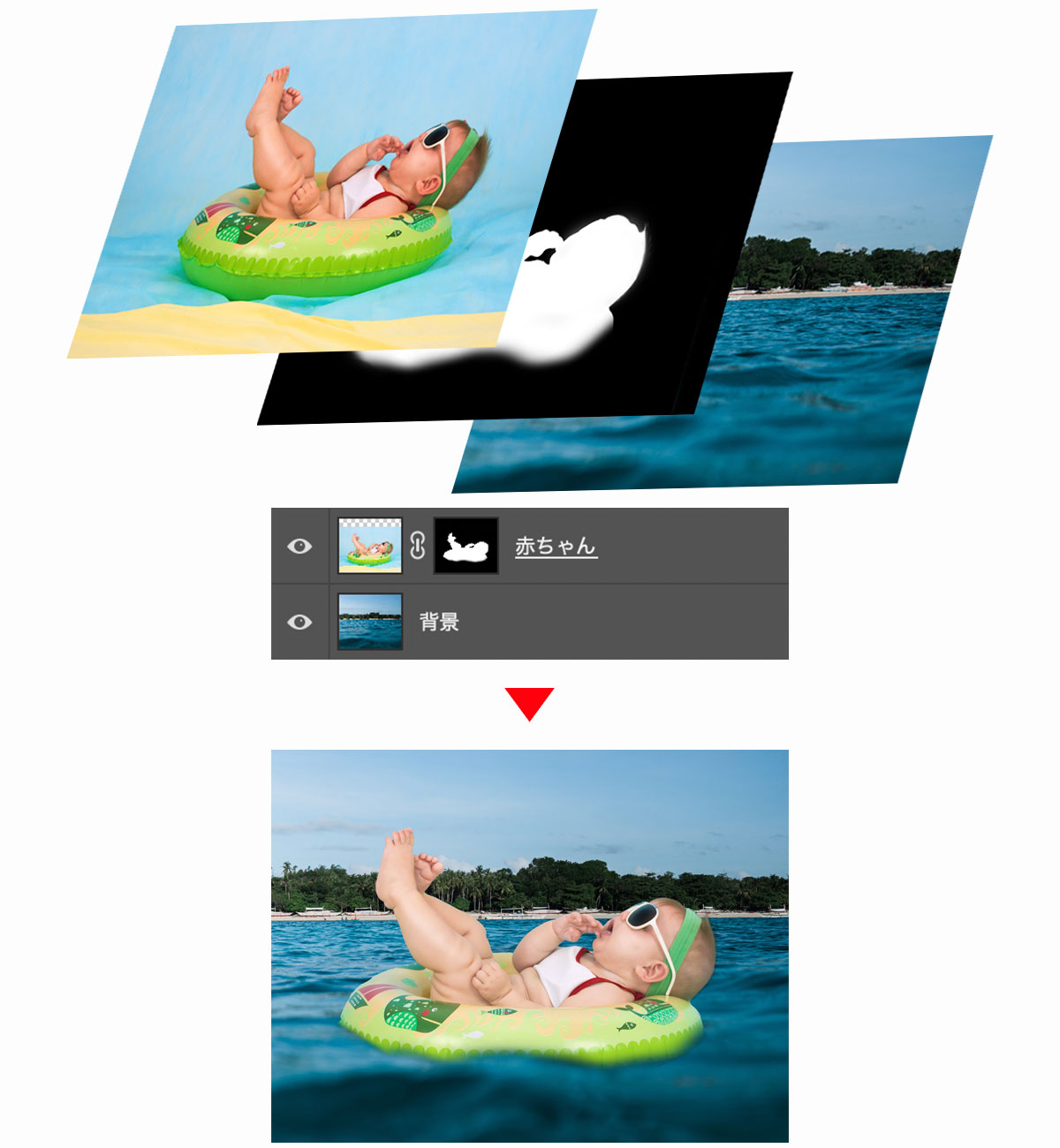
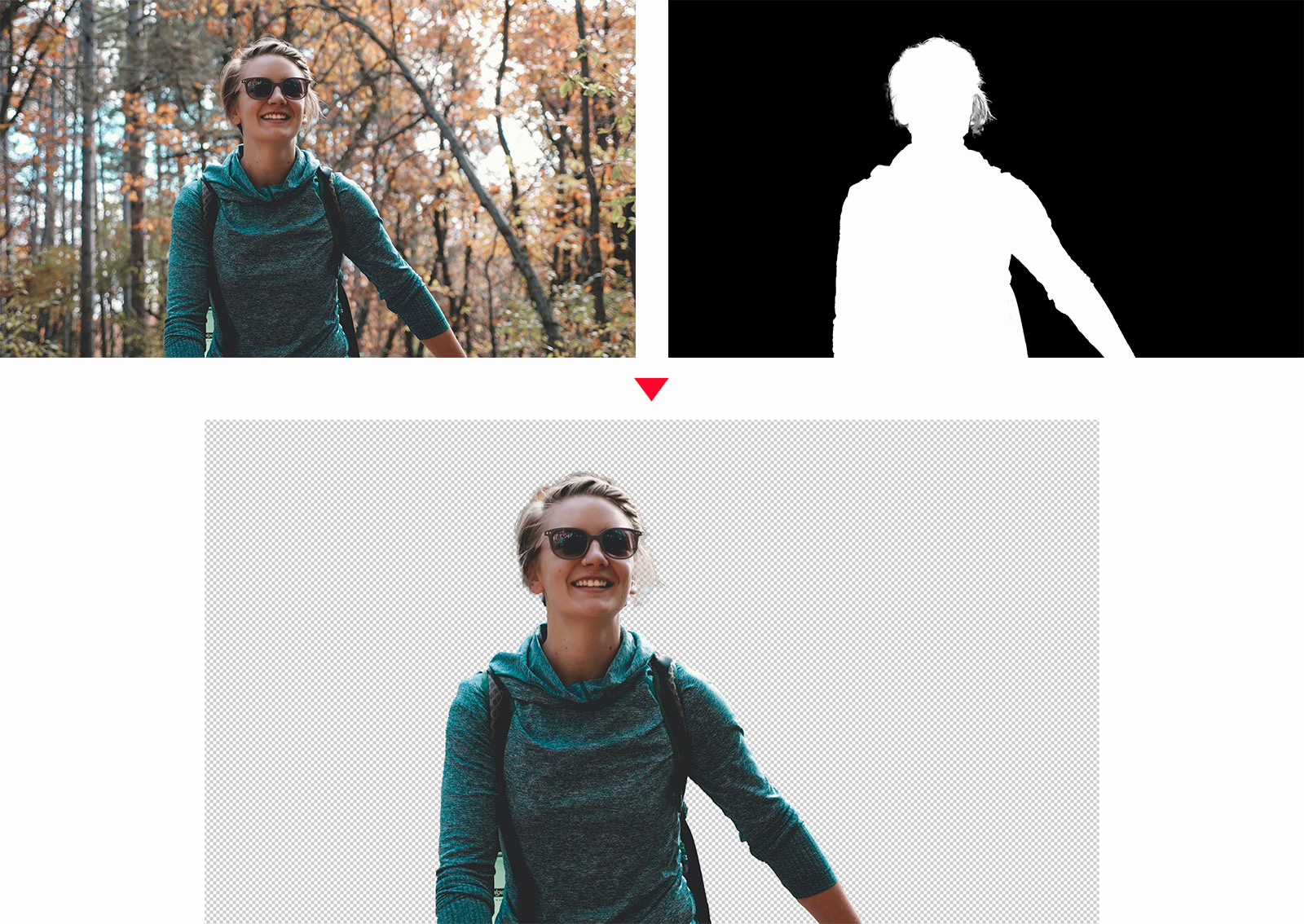
Photoshopのレイヤーマスクは「マスク」の文字通り、覆いかぶせて隠すものです。よく「マスクで切り抜く」と表現されますが、厳密に言うと切り抜くのではなく隠すですね。

マスク機能ではこのように黒い部分が隠されて透明になり、白い部分だけが表示されます。
クリッピングマスクとは
クリッピングマスクとはクリップしたレイヤーにだけマスク効果が適用されるマスク。
すぐ下のレイヤーに適用するため2枚以上のレイヤー構造になるのが特徴。

ちょっと意味わからないと思うので下記の図解をご覧ください

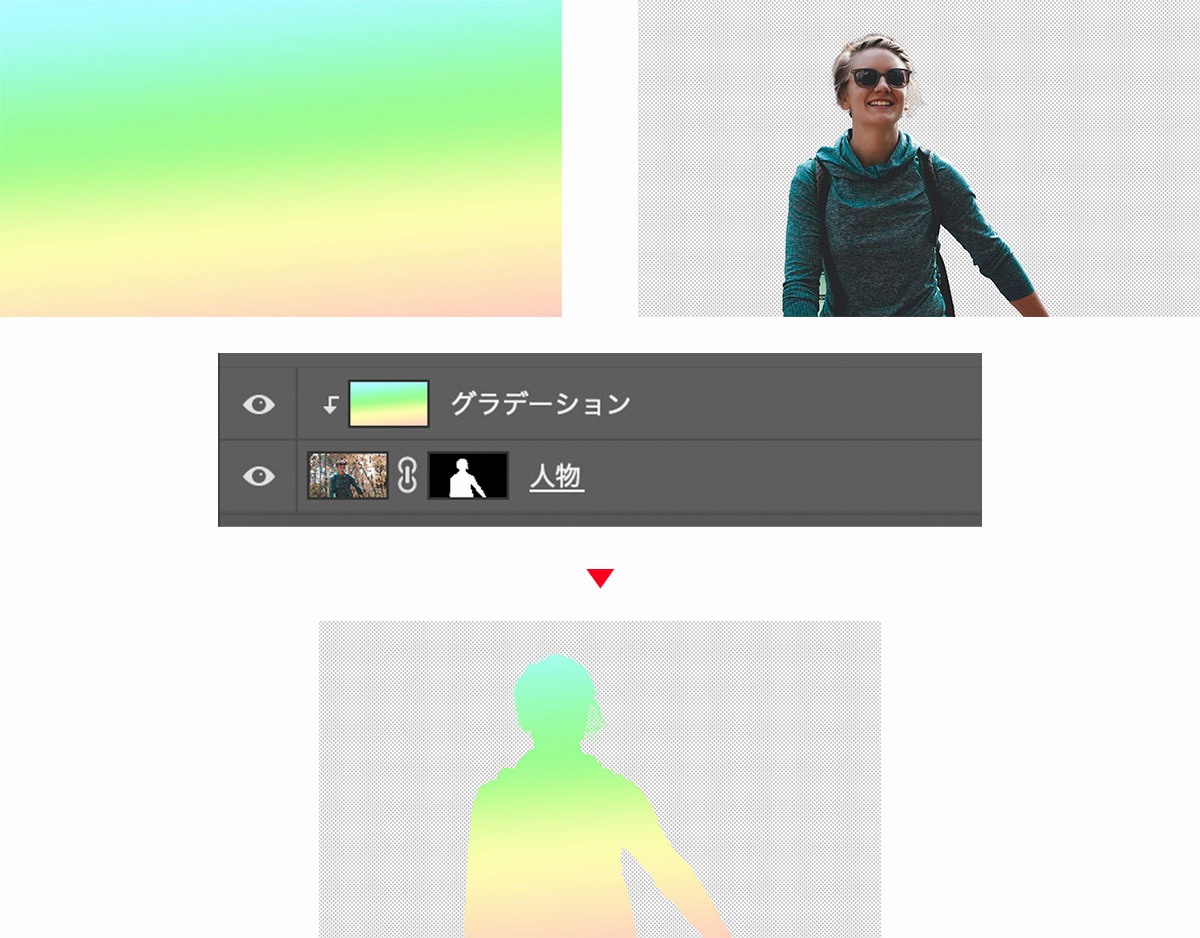
クリッピングマスクは下にあるレイヤーのみに効果が表れ、それ以外のレイヤーには全く影響を与えません。
この特性を活かして下記のようなシチュエーションで使用されます。
- 下絵からはみ出さずに色を塗りたい
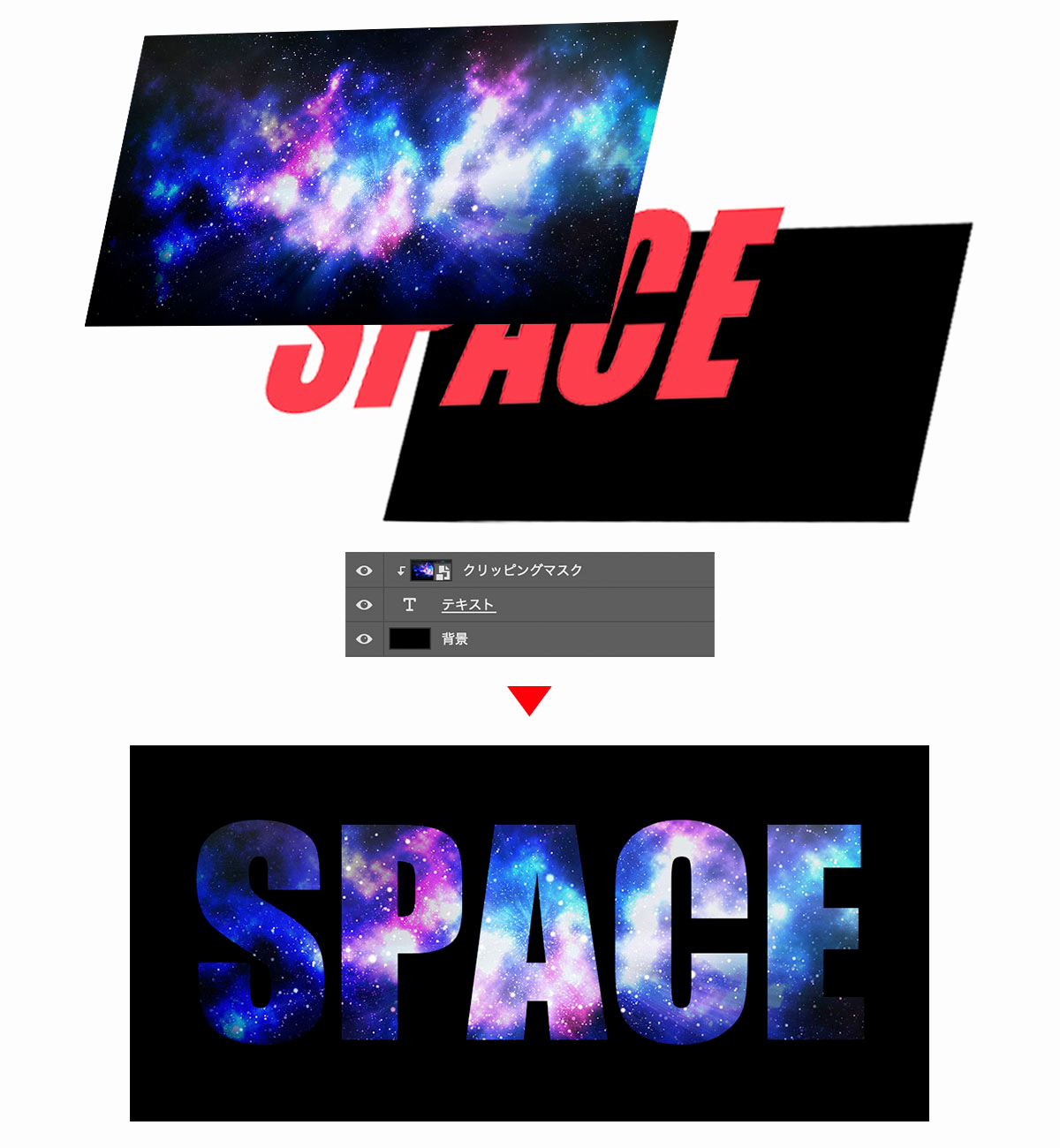
- 写真をテキストの型で切り抜きたい
- 人物はそのままで背景だけ明るさや色調を変えたい
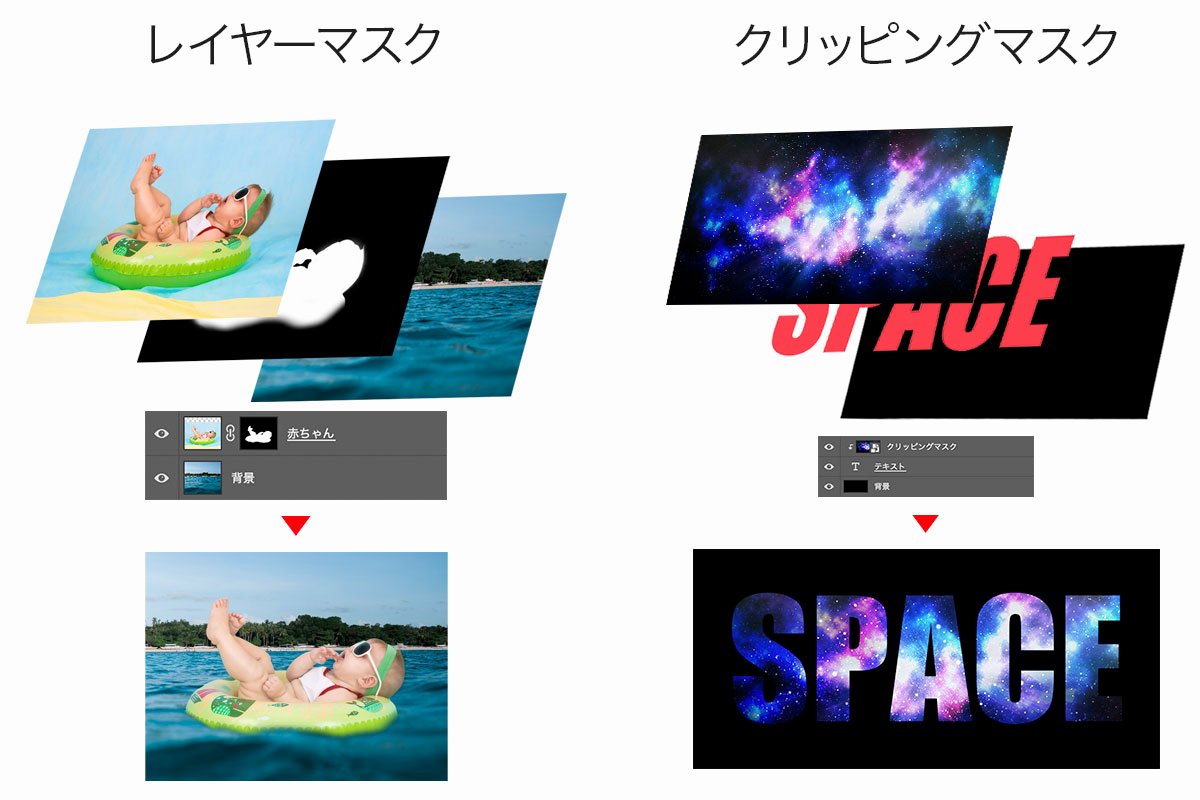
レイヤーマスクとクリッピングマスクの違いは下記の通り。
- レイヤーマスク:レイヤーのマスク範囲を非表示ににする
- クリッピングマスク:クリップしたレイヤーエリア以外は非表示
写真中の人物を切り抜きたいっていう場合はレイヤーマスクを使い、その切り抜いた人物だけを明るくしたい場合はクリッピングマスクを利用します。
(クリッピングマスクを利用せずに明るさ変更してしまうと人物以外の背景もまとめて明るくなってしまう)
ベクトルマスクとは
ベクトルマスクはラスター形式ではなくベクトル形式でつくられるマスク。
レイヤーマスクのベクターバージョンです。
シェイプやパスツールを使ってベクター形式のパスから生成するため精密で拡大に強いのがメリット。
デメリットはグラデーションを表現できないという点ですね。
ベクトルマスクはラスタライズすることでレイヤーマスクに変換することもできます。
そもそもベクトル(ベクター)形式ってなに?っていう人はアウトラインについての解説をご覧ください。
クイックマスクモードとは
クイックマスクモードは選択範囲に赤色マスクを表示し、範囲選択が容易になるというもの。
マスクというよりは選択範囲調整の機能なんですがマスクと名前がついているので一応紹介。
クイックマスクモードの使用はツールバー左下にあるボタンを押すだけ。ブラシツールで選択範囲を自由に微調整することが可能です。
Photoshop CCのレイヤーマスクの使い方

レイヤーマスクを使うと黒い部分が非表示になり白い部分だけが表示されます。
上図のようにマスクをかけると人物の部分だけが表示され、それ以外の部分は非表示(透明)として扱われるのが特徴です。
レイヤーマスクの作成方法

レイヤーマスクは下記の手順で作成可能です。
- 選択範囲を指定
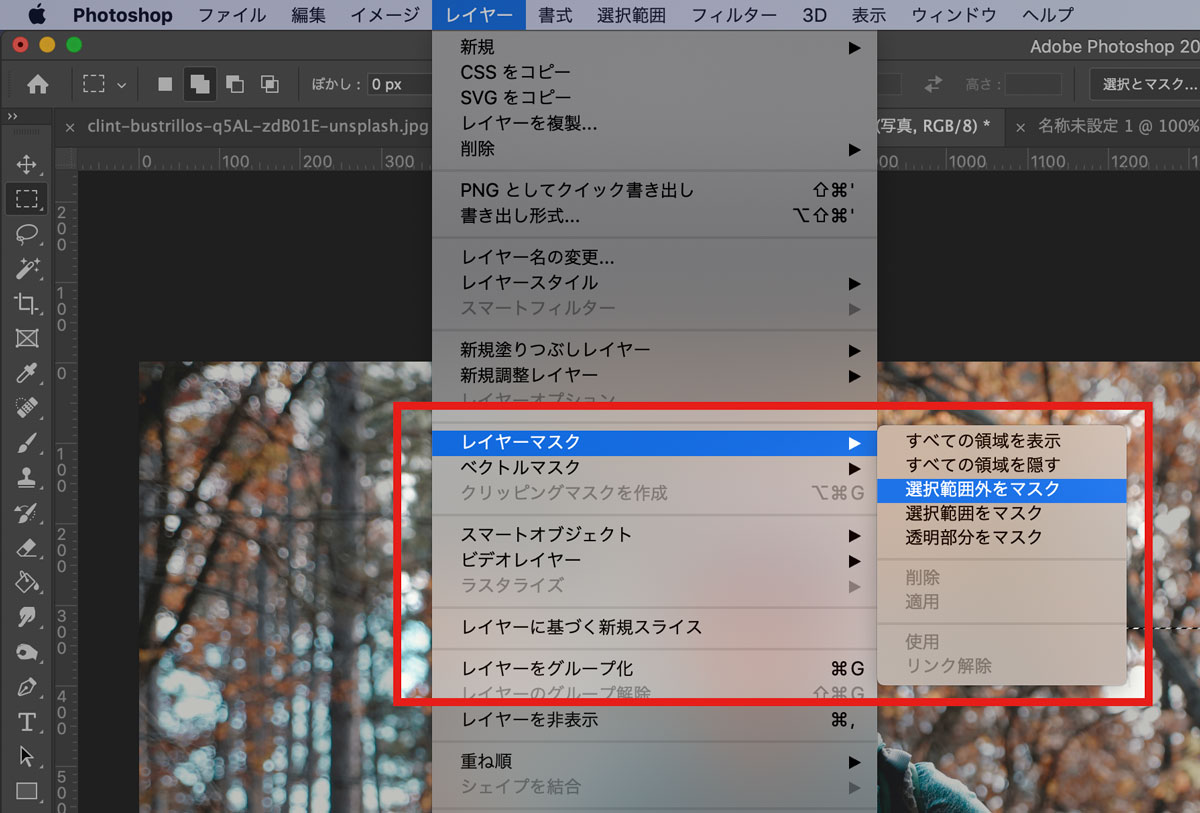
- メニューバーの【レイヤー】
- 【レイヤーマスク】を選び【選択範囲外をマスク】
人物を切り抜きたい場合は【被写体を選択】を押してからマスクをかければ髪の毛も含めてAIが綺麗にマスクしてくれます。
自動で範囲選択を指定して切り抜く方法に関しては下記の記事をご覧ください。

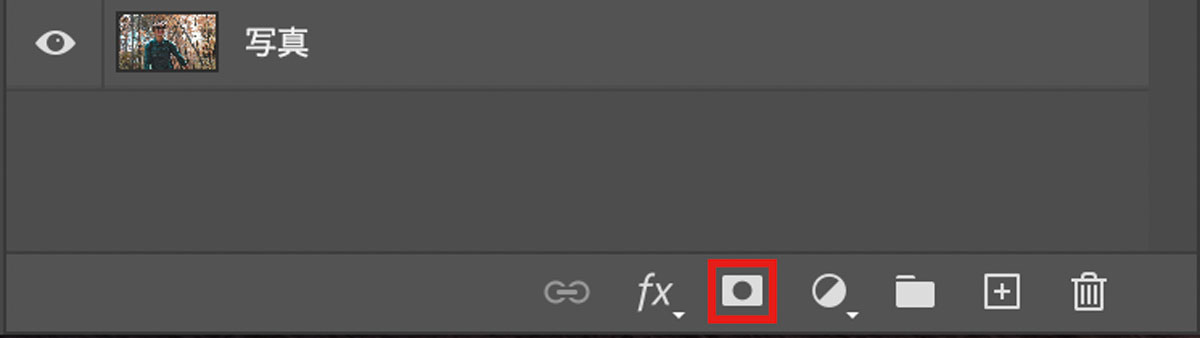
選択範囲を指定したあとでレイヤーパネルのマスクボタンをクリックしてもOK

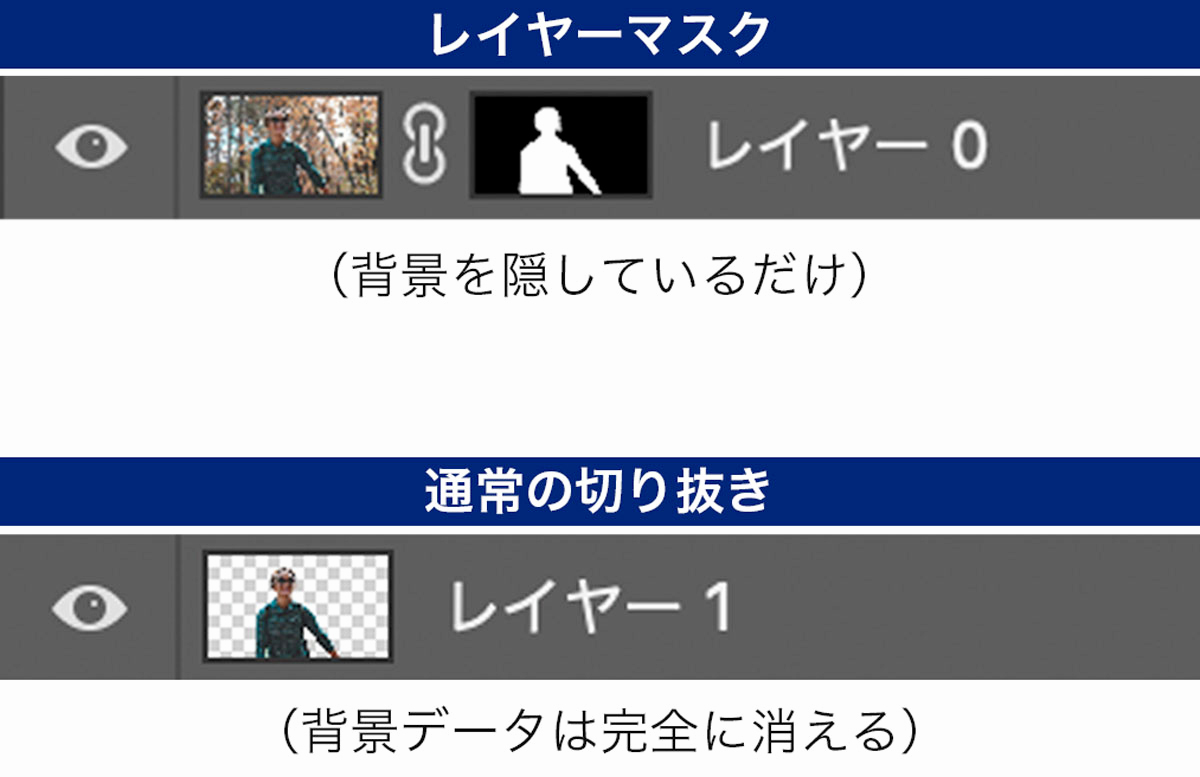
レイヤーマスクは画像に手を加えない非破壊編集

背景を直接削除しても人物を切り抜くことはできますが、一度削除してしまうと背景を復活させることができません。
レイヤーマスクは隠しているだけでオリジナル画像は残っているのでマスクの白い部分を広げたりマスクを解除すれば背景が復活。
マスクのようにオリジナルデータに加工を加えない非破壊編集はやり直しが効く汎用性の高いデータとして重宝されます。
レイヤーマスクによるグラデーション表現
Photoshop CCのレイヤーマスクは無彩色(グレースケール)で作られており、下記のように無彩色の明度で不透明度を変えることが可能。


- 白:見えるエリア(不透明度100%)
- 黒:見えないエリア(不透明度0%)
- グレー:うっすら見える(不透明度1~99%)
「白は表示エリア」「黒は非表示エリア」基本的にこの2種類でマスク範囲を調整しますがグレーを使用することで明度に応じた不透明度にすることができ、不透明度によるグラデーション表現が可能になります。
マスクは普通のブラシや消しゴムで調整可能

レイヤーマスクはクリックするだけでマスク範囲を自由に編集可能です。
- 黒:非表示にする
- 白:表示する
- グレー:濃さに応じて不透
黒のブラシで描けばそのエリアが非表示になり、白のブラシで描けば表示範囲になります。
後からマスクしたい部分を直感的に編集できるのは便利ですね。
レイヤーマスクのデメリット
レイヤーマスク、唯一のデメリット「ファイルサイズが重くなる」
マスクで非表示にしているだけなので画像の一部分を使用しているだけでも画像全部の容量が増えることになります。
PSDファイルでやり取りする際もマスク状態だと編集可能で便利なんですがファイルサイズは大きくなるので注意。
レイヤーマスクを作成できない場合
レイヤーマスクを作成できない時によくある原因は下記の3つ
- レイヤーを選択肢していない
- 複数レイヤーを選択している
- レイヤーのロックを解除していない
画面上では指定しているように見えていても範囲選択したレイヤーと別のレイヤーを選択している場合や、複数レイヤーを選択肢ている場合があります。
また、ロック状態ではマスクをかけることができないのでレイヤーに鍵マークがついていないか確認してください。
マスク形状を選択範囲化

レイヤーマスクを選択範囲として追加したい場合に便利な方法をご紹介。
Ctrlを押しながらマスクエリアをクリックするだけでマスク形状の選択範囲が作成されます。
(Macの場合は⌘押しながらクリック)
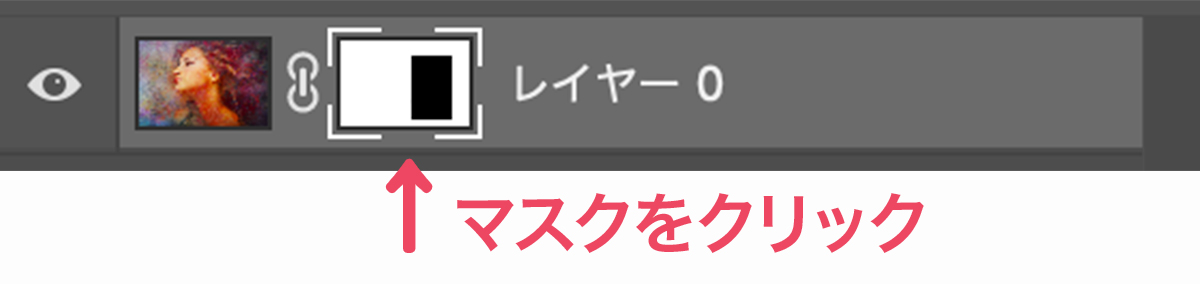
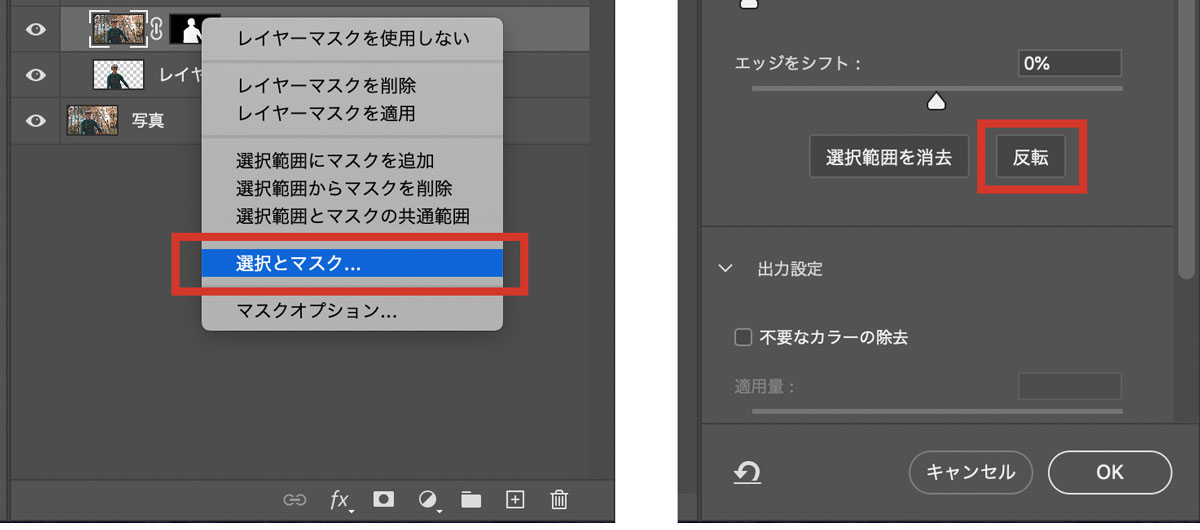
マスクを反転させる方法

マスクを反転させたいっていう場合の対処法。
マスクエリアを右クリックして【選択とマスク】→【反転】
これだけでマスクエリアが反転します。
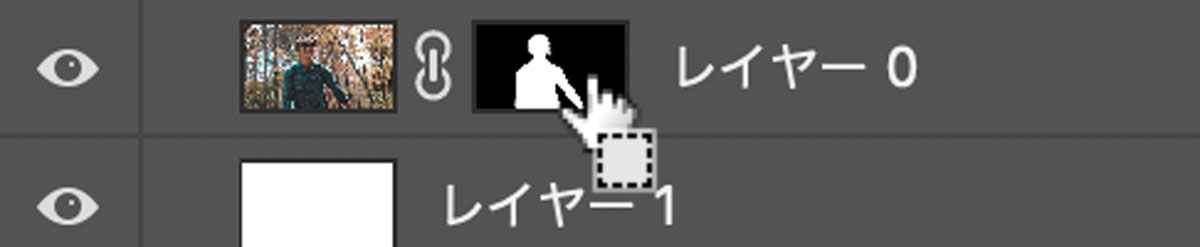
レイヤーマスクのコピー方法
レイヤーマスクはAltを押しながらマスクエリアをコピー先にドラッグ&ドロップしてあげるだけでコピーできます。
(Macの場合はoption ⌥)
上記の方法で選択範囲を作成してからマスクを作成するよりも効率が良いのでマスクを複製したい場合はこちらの方法がおすすめ。
PhotoshopCCのクリッピングマスクの使い方

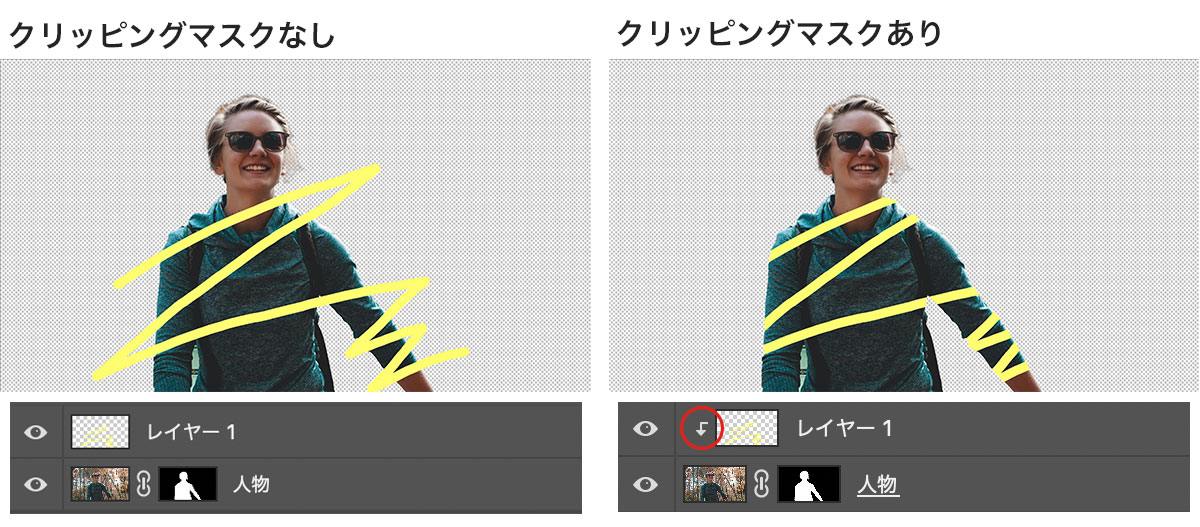
クリッピングマスクはクリップした下のレイヤーだけに適用される機能。
下のレイヤー以外には効果が及ばないため下のレイヤーだけに上からブラシで色を塗ったりすることも可能。

クリッピングマスクについて詳しく解説していきますね。
クリッピングマスクの作成方法 4つ
クリッピングマスクを作成する方法は下記の4つの方法どれを使用してもOKです。
- ショートカット【Win:Ctrl+G】【Mac:Cmd+G】
- Altを押しながらレイヤーの境界をクリック
- メニュー→レイヤー→クリッピングマスク作成
- 新規レイヤー作成→下のレイヤーを使用してクリッピングマスクを作成
ショートカットを覚えておけばレイヤーを選択してショートカットキーを押すだけなので作業効率UP!
クリッピングマスクの解除方法
クリッピングマスクの解除方法は作成方法とほぼ同じ。
- ショートカット【Win:Ctrl+Alt+G】【Mac:Cmd+Option+G】
- メニュー→レイヤー→クリッピングマスクを解除
- Altを押しながらレイヤーの境界をクリック
上記3つ、どの方法を選んでもOK
クリッピングマスクは移動に注意
クリッピングマスクはレイヤーを移動すると解除されてしまうので注意。
クリッピングマスクを使用しているレイヤーを移動する際はShiftを押しながらまとめて移動しましょう。
グループレイヤーはクリッピングマスクが使えない
レイヤーをフォルダにまとめるグループ化を利用している場合はクリッピングマスクを使用できません。
グループ単位でクリッピングマスクを適用したい場合はグループをスマートオブジェクトに変換するかグループ解除を行いましょう。
スマートオブジェクトってなに?って人は下記の記事をご覧ください。

写真を文字の型でかんたんに切り抜ける

写真の下にテキストを配置し、クリッピングマスクにすることでかんたんに写真をテキストで切り抜くことができます。
下記の記事でも写真切り抜きの文字装飾方法について詳しく解説していますのであわせてご覧ください。

Photoshopを使うならマスクは絶対に使いこなそう

人物などの切り抜きに利用される「レイヤーマスク」
クリップしたレイヤーエリア以外を非表示にする「クリッピングマスク」
どちらも頻繁に利用する機能なので絶対に覚えておいてくださいね。
非破壊編集を積極的に使おう
今回紹介したマスク機能は非破壊編集なのでいくらでも修正が効きます。
Photoshopでは直接加工を行わずに済む方法を選ぶのが基本。
マスク機能を積極的に使って作業効率をアップさせていきましょう。
他にも抑えておきたい非破壊編集の方法があります

Photoshop CCはフォトプランがお得
Photoshopはフォトプランがお得。
他のAdobeソフトよりも安い2,380円(月)で最新バージョンが使い放題です。(さらにLightroomもついてくる!)
Photoshopしか使わない場合はフォトプラン一択

現在のPhotoshopは買い切り版は終了しており、サブスクのみの販売になります(詳しくは以下の記事をご覧ください)

フォトショ以外にイラレやプレミアなども使いたい場合はAdobe CCコンプリートプランを公認スクール経由で買うとかなり安くなります。
他のソフトも使いたい場合はAdobe CC格安プラン



コメント