- 直線を引くのに最適な方法は?
- カーブした曲線を引きたい
- 文字を境界線で縁取りしたい
- 線を破線や点線にしたい
本記事ではPhotoshopを使って線を引く方法を解説します。
単純に手書きで線を引くだけではなく、実際の現場で使えるような最適な線の作成方法を身に着けましょう。
Photoshopで線を引く方法と種類
Photoshopの線は大別すると以下の3つに分けられます。
- ベクトルシェイプ(ラインツール)
- ピクセル(ブラシツール)
- パス(ペンツール)
それぞれの線種の特徴とともに使い方を解説していきます。
主な利用用途は以下のとおりです。利用用途に応じて線種を使い分けてください。
| タイプ | 主な作成ツール | 主な利用用途 |
|---|---|---|
| ベクトルシェイプ | ラインツール/長方形ツール | 一般的なデザイン |
| ピクセル | ブラシツール/鉛筆ツール | イラスト・お絵かき向け |
| パス | ペンツール | 曲線やオリジナル形状の線 |
ラインツールを使ってベクトルシェイプで直線を引く方法

Photoshopで線を引く場合に一番おすすめなのが「ラインツール」で線を引く方法です。
ベクトルシェイプと呼ばれる形式は汎用性が高いのでシンプルな罫線を引く場合は最低限この方法だけは覚えておきましょう。
ラインツールのメリットと使うべき理由
- 非破壊編集
- 太さや色の変更が容易
- 破線や点線への切り替えが容易
- 矢印もつけられる
ラインツールで線を引いておけば修正できずに後悔することがないので仕事で利用する場合は可能な限りシェイプを使うことをおすすめします。
非破壊編集を選ぶべき理由についてはPhotoshop初心者がやりがちなミス7選をご覧ください。
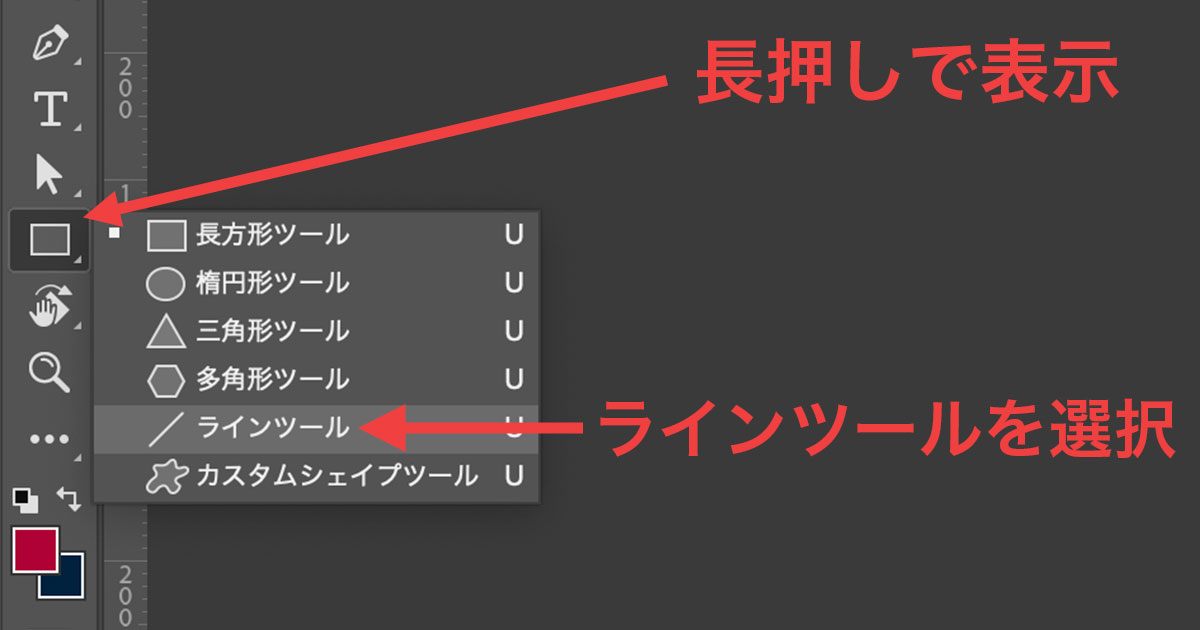
ラインツールの使い方
ラインツールを選択した状態で画面上をクリックし、マウスを動かすことで自由に直線を引くことができます。
「水平」「垂直」で線を引きたい場合にはShiftキーを押しながら線を引いてください。
Shiftを押している間は描画角度が45度単位で固定されるのできれいな直線を引くことができます。

上部に表示されるツールオプションで線の「色」や「太さ」を変更することができます。(プロパティパネルでもOK)
線の色やサイズはあとからでも変更が可能なので変更が容易なのが特徴です。
上部のオプションが表示されない場合はラインツールを選択した状態になっているかチェックしてください。

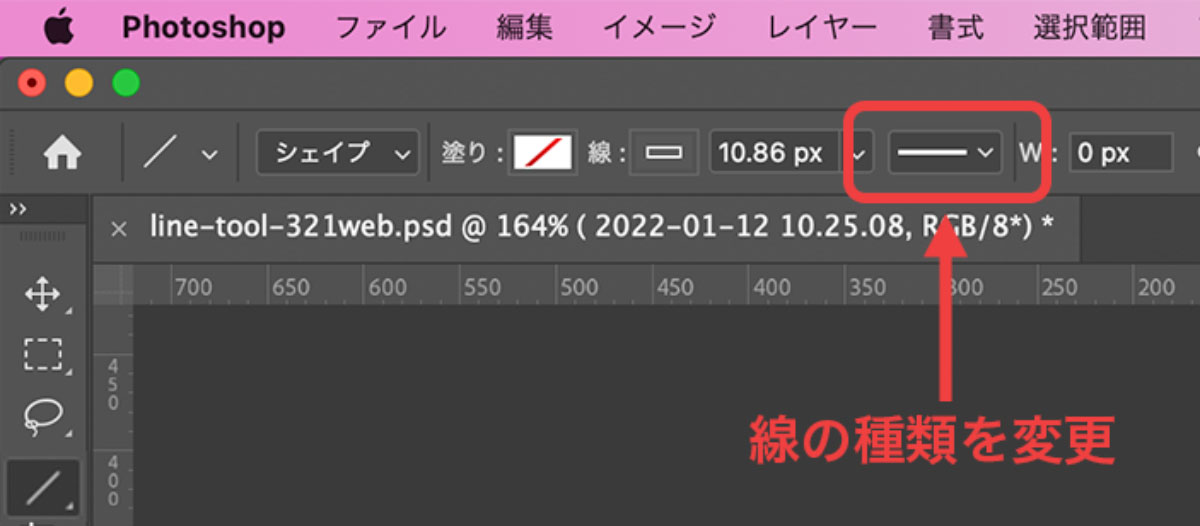
ラインツールで描いた線は色や太さと同じようにかんたんに変更することができます。
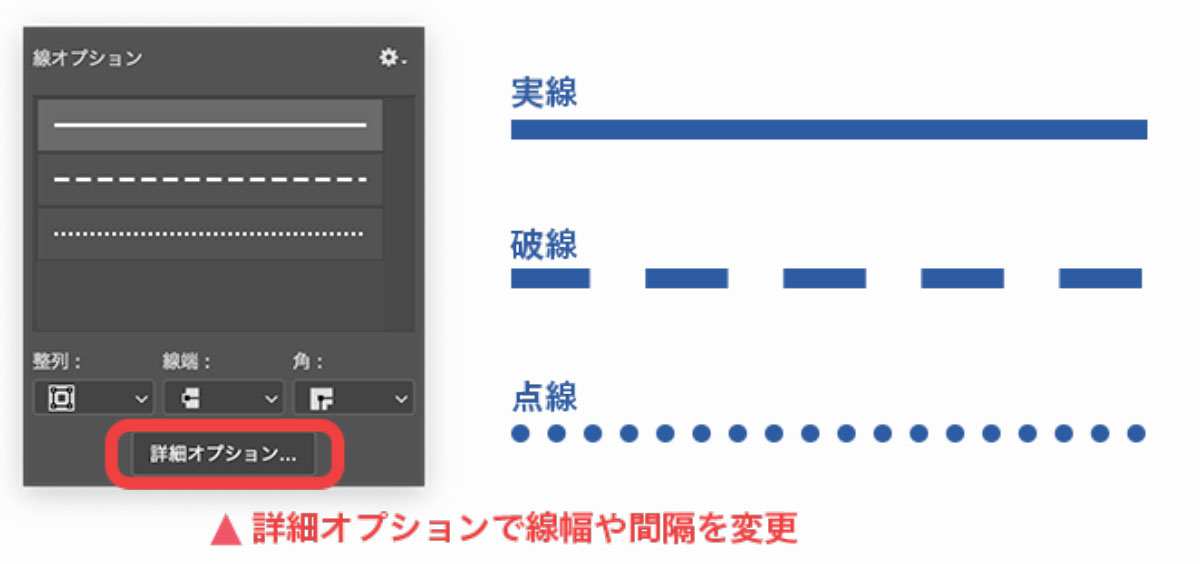
サイズ選択の隣りにあるボタンから線の種類を変更してください。

線の間隔は詳細オプションから細かい数値で変更することもできます。


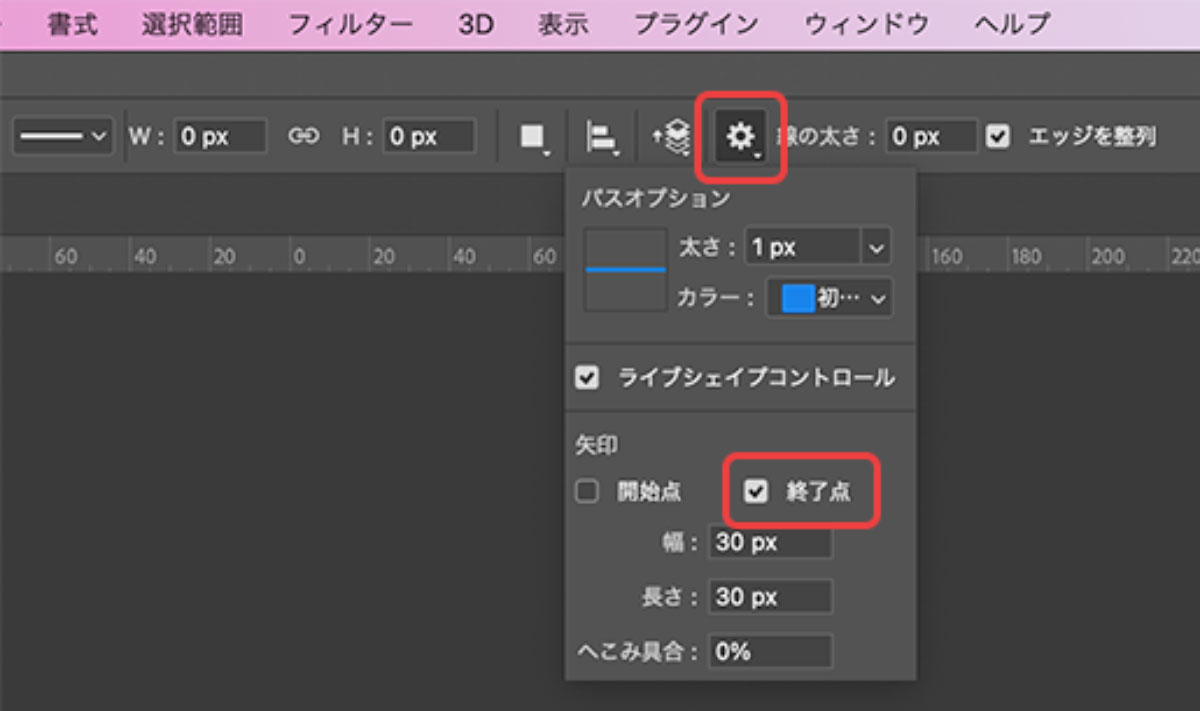
ラインツールには矢印を付ける機能も備わっています。
ツールオプションで矢印設定をしておけばラインツールで描いた線に矢印がつきます。
矢印設定は線を引く前に行ってください。

開始点と終了点にチェックを入れれば両端に矢印をつけることもできます。
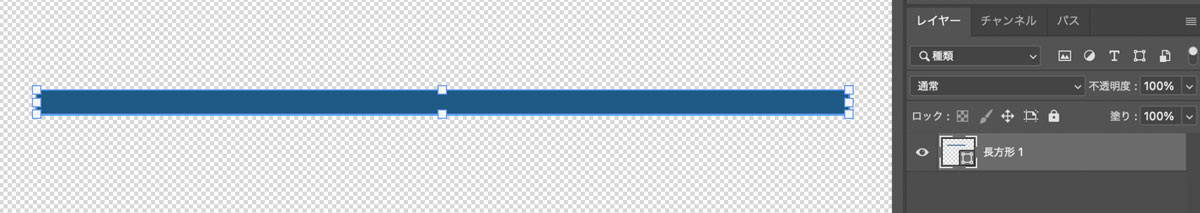
長方形ツールで線を引く

長方形ツールはラインツールと違い「塗り」があるので細い線にはあまり向いていませんが多少の太さがある場合はラインツールじゃなく長方形ツールを使うことも可能です。
線を無しにして塗りのみで線を引けばラインツールと似た感覚で利用することができます。
ブラシツールを使って直線を引く方法(ピクセル)

Photoshopを使ってイラストを描く人におすすめのブラシツールで直線を引く方法を解説します。

ブラシツールを使ったピクセル線のメリットとデメリット
- ブラシ形状で線を引ける
- レイヤーが増えて煩雑にならない
- 操作が直感的で初心者でも使いやすい
ブラシツールや鉛筆ツールを使って線を描く方法にはブラシ形状の線を引けるメリットがあります。
しかし、ブラシツールで描いた直線は前述したベクトルシェイプと違って線幅や色を変更しにくいし画質劣化の恐れもあるので一般的なデザインではなくイラスト・お絵かきなどの用途に向いています。
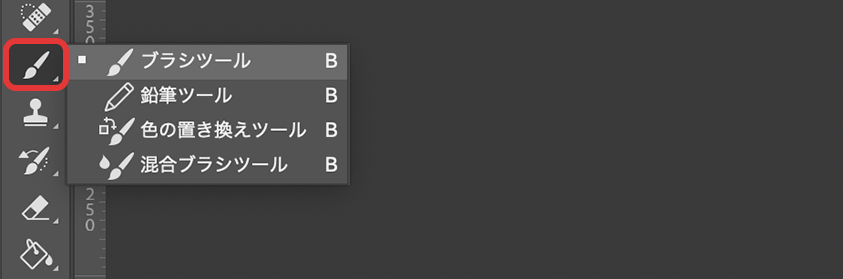
ブラシツールを使った直線の引き方

必要に応じてブラシの種類を選択します。
ブラシ設定に応じて線が変化するので以下の項目を引きたい線に合わせて設定しておきましょう。
- 色
- 太さ
- 硬さ
- 流量
- 不透明度
- ブラシ形状
※ブラシツールを選択した状態で右クリックすることでブラシの種類やサイズを変更することができます。
ブラシツールを使って直線を引く場合はShiftキーを押しながらクリック&ドラッグで線を引きます。
Shiftキーを押している限り45度単位で固定されるので水平・垂直になります。
また、Shiftキーを押しながら始点と終点をクリックするだけでも線で結ぶことができます。
ブラシツールのより詳細な使い方およびオリジナルブラシの追加方法などは以下の記事をご覧ください。

パスから線を引く方法

パスから線を引く方法を解説します。
パスは主にIllustratorで使われる『点』『線』『方向線』の3項目のみで構成される図形でベジェ曲線とも呼ばれています。

※パスを使った線を作成する場合はIllustratorを併用するのがおすすめです。
パスから線を引くメリット

- パスツール感覚で線を引ける
- 曲線など特殊形状を作りやすい
- ベクトルシェイプ化される
基本的には前述した「ベクトルシェイプ」または「ブラシを使ったピクセル線」を使いますが、特殊な形状やオリジナル曲線を引きたい場合にはペンツールを使ったパスを利用することがあります。
ペンツールを使ってパスから線を作る方法

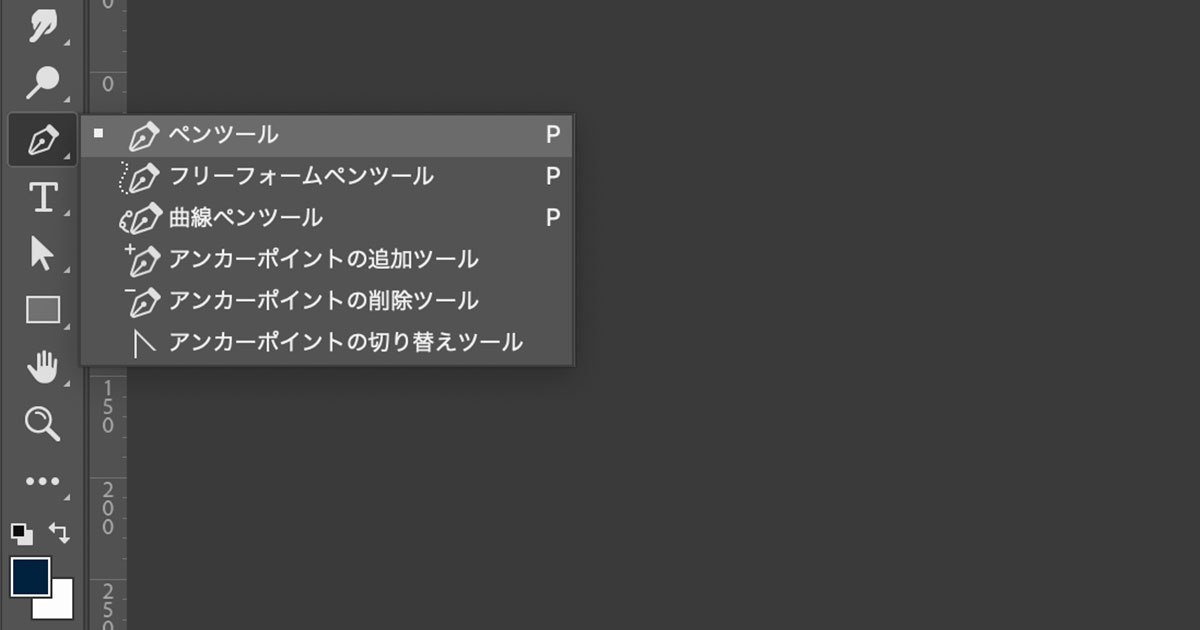
パスの作成方法はいくつかありますが、基本的には「ペンツール」を利用してパスを作成します。
点と線を繋ぎ、方向線で先の曲線を制御する感じです。
線を引き終えたらEscキーを押して確定します。

ベクトルシェイプと同様にツールオプションから色や線の太さを変更することができます。
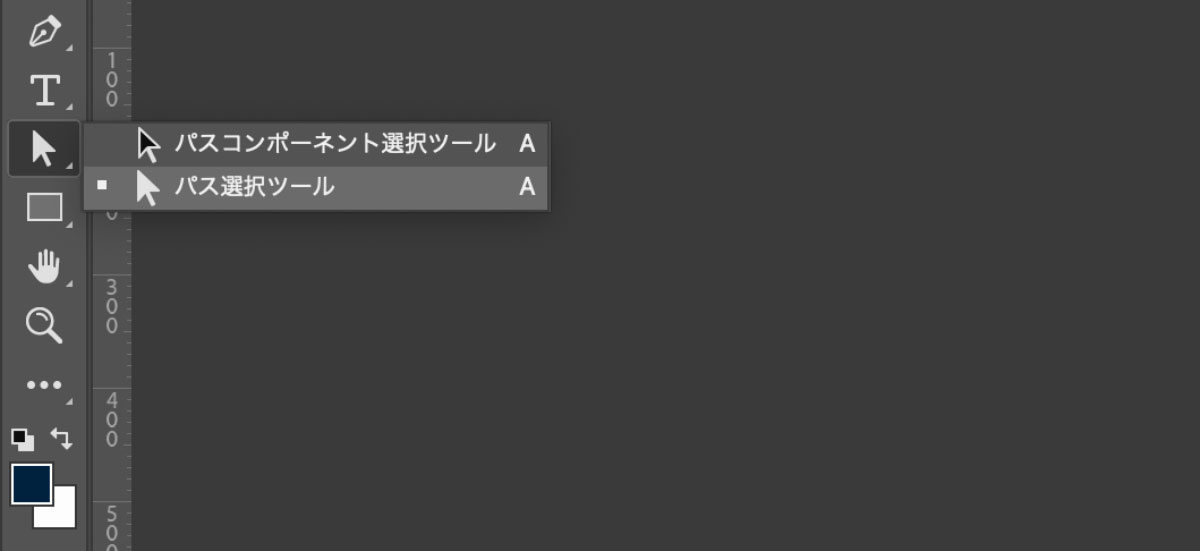
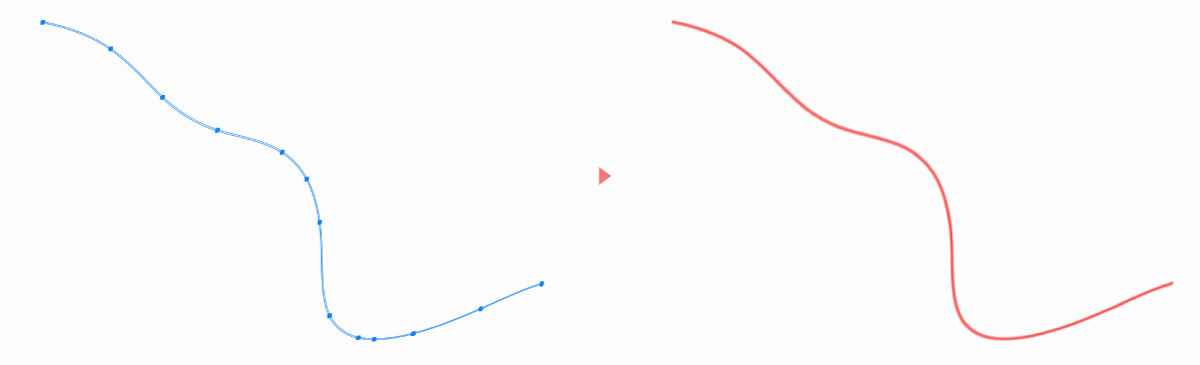
曲線の形状を変更したい場合はパス選択ツールを使って2回クリックするとアンカーポイントや方向線が表示されるのであとからでも変更が効きます。
ペンツールとパス選択ツールのより詳しい使い方は以下の記事をご覧ください。

パスから線を引く方法

前述した方法はペンツールを使って直接引く方法でしたが、カスタムシェイプなどパスがある場合は以下の手順で線を引くことができます。
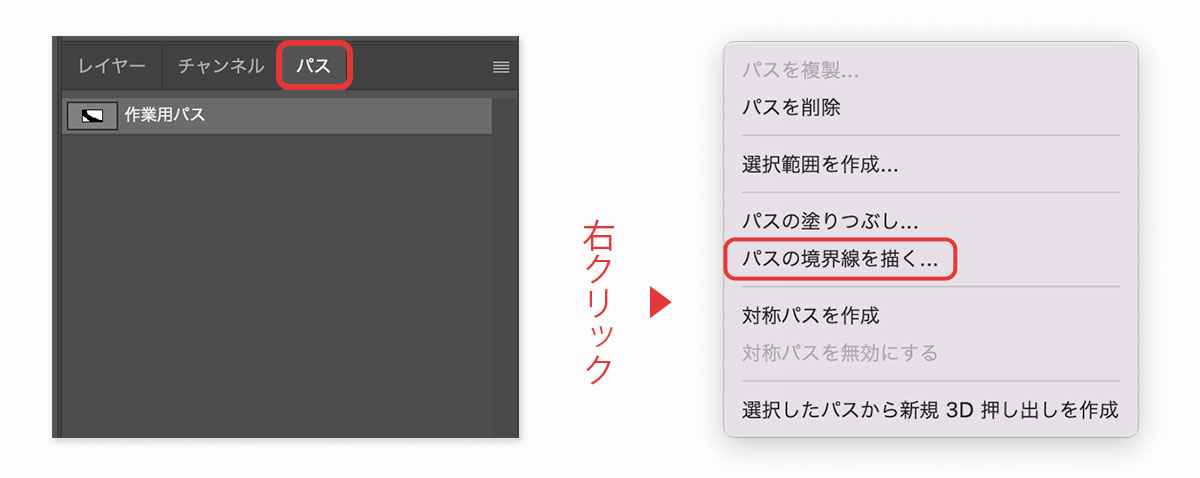
- パスパネルを表示
- 線を引きたいパスを選択し
- 右クリックメニューから「パスの境界線を描く」
描き方は「ブラシ」や「鉛筆ツール」を選択することができます。

パスから「境界線を描く」の注意点
- 選択状態のレイヤーに直接描かれる
- 描画色や線幅はブラシツールの設定に準ずる
また、同じように選択範囲を選択した状態で境界線を描くこともできます。
レイヤースタイルで文字や図形の境界線を描く

線を引くのではなく、線でふちどりを行う方法を解説します。
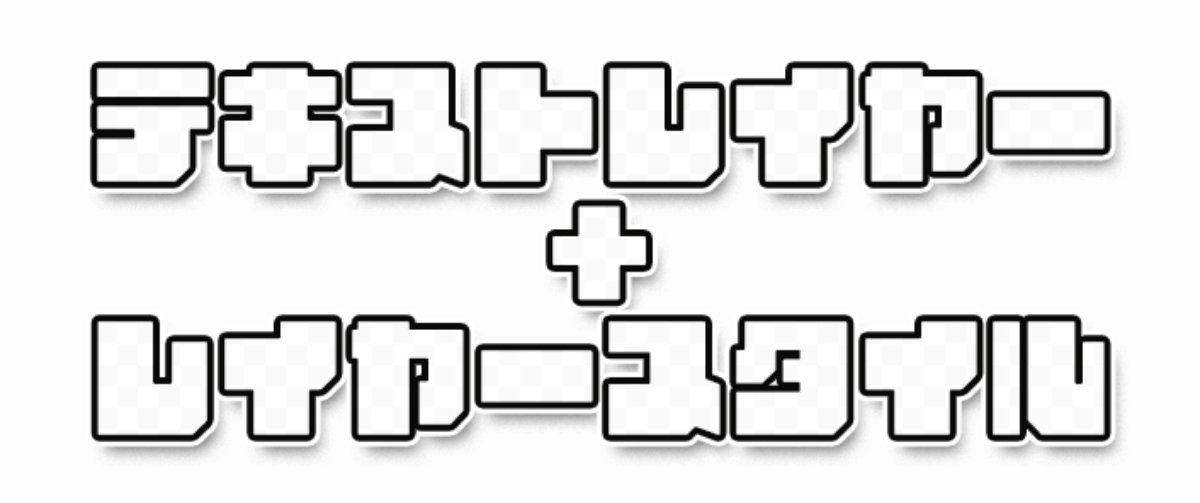
文字の境界線を描く

テキストレイヤーにレイヤースタイルを適用することでかんたんに境界線を描くことができます。
「レイヤーをダブルクリック」または「右クリックメニューのレイヤー効果」でレイヤースタイルを表示してください。
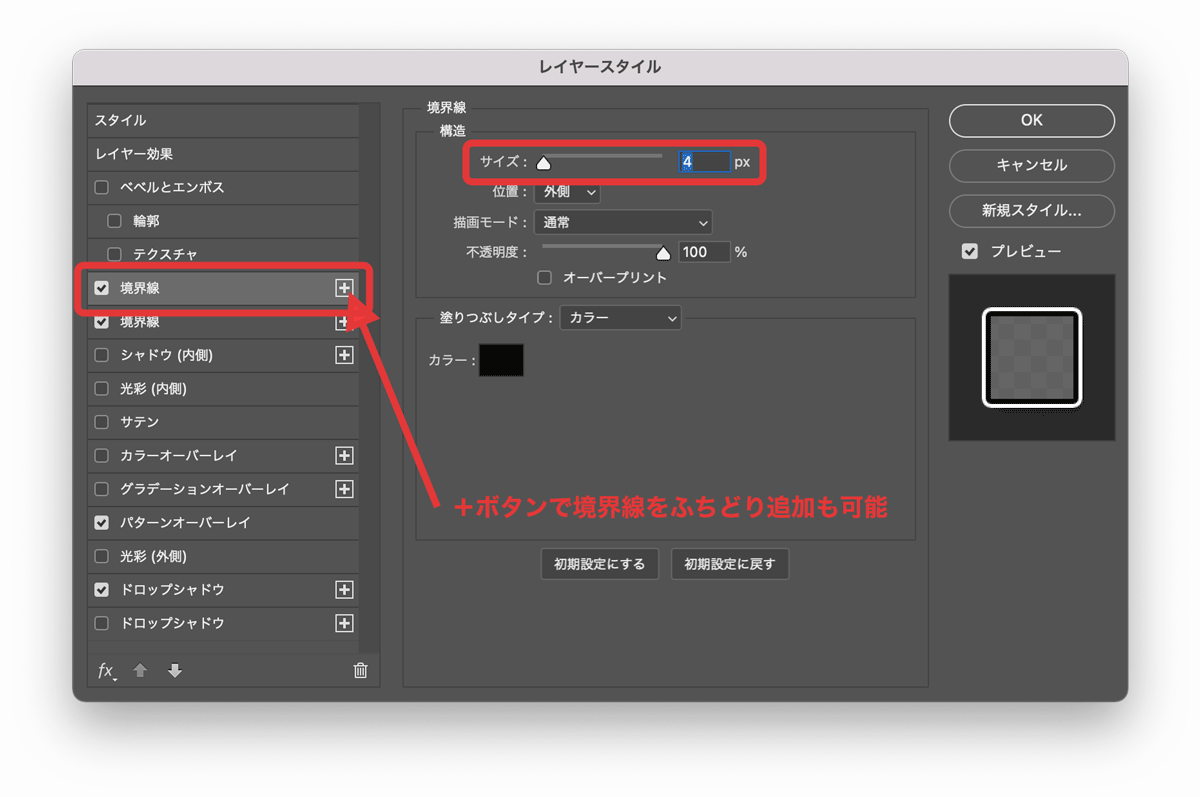
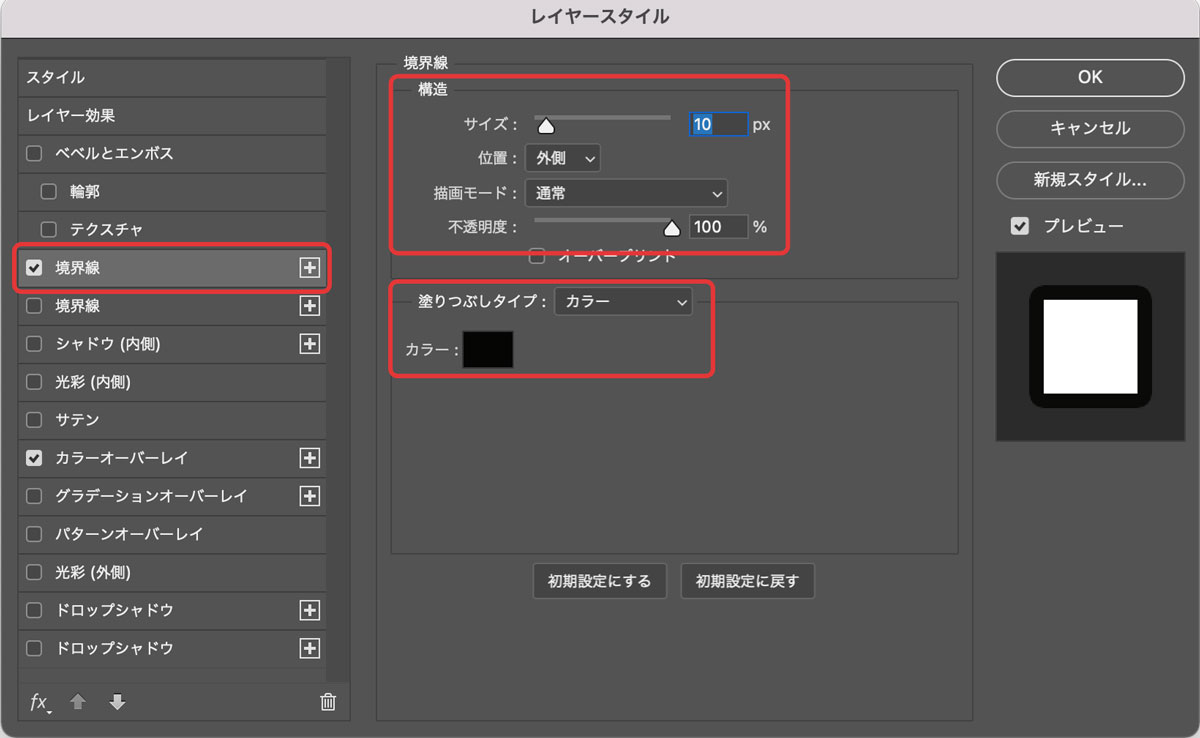
境界線にチェックを入れてサイズや色を選択するだけでかんたんに文字の境界線を描くことができます。

+マークをクリックすれば境界線オプションを追加できるのでサイズを太くすれば二重のふちどりになります。
境界線のオプションでは塗りつぶしタイプを「グラデーション」にしたり「パターン」にすることもできます。描画モードを変更することもできます。


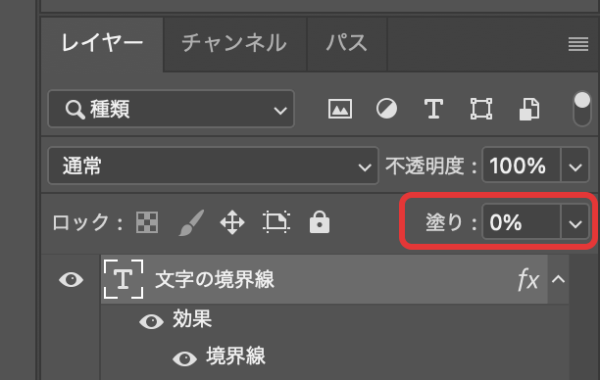
塗り無しで文字の境界線「のみ」にしたい場合は塗りを0%にしてください。
「塗り」じゃなく「不透明度」を下げると境界線も含めて不透明度が下がります。
レイヤースタイルを用いた文字装飾の方法については以下の記事もご覧ください。

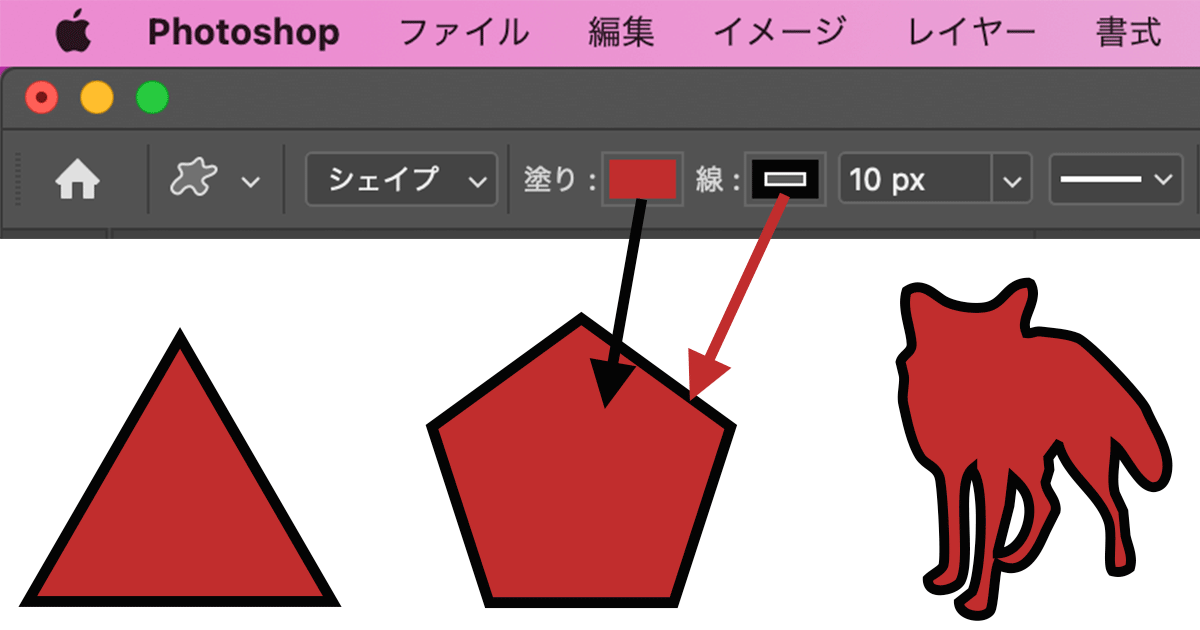
シェイプツールの境界線を描く

シェイプツールで作成するとラインツール同様にあとから線の太さや色を変更することができます。
塗りを無しにすれば線のみになりますし、塗りをつけるのもかんたんです。

Photoshopで線を引く方法まとめ

Photoshopで線を引く方法を解説してきました。
最後に使い勝手の良い方法をまとめます。
基本的にはラインツールを使おう

Photoshopで線を引きたいときはまずラインツールの使用を検討しましょう。
ラインツールはベクトル形式なので線の色や太さを変えるのも容易。編集に強いデータ形式です。
水平垂直に線を引きたい場合は線を引くときにShiftキーを押しながらドラッグしてください。
ブラシツールで直線を引くときはShiftを押しながら

ブラシツールや鉛筆ツールでレイヤーに直接線を描く際はShiftキーを長押しした状態でドラッグしてください。
Shiftキーを押しながら線を引くだけでブラシツールの設定に応じた線を引くことができます。
レイヤースタイルの「境界線」も便利

レイヤースタイルを使えばかんたんに境界線(ふちどり)をつけることができます。
文字を線で囲いたいときはレイヤースタイルがおすすめです。
線や枠の素材を使うのもあり

既存の素材を使うことでちょっと手間のかかるような線もお手軽に再現することができます。
以下の記事にフリー素材サイトをまとめてありますのでご利用ください。




コメント