Photoshopの範囲選択とは文字通り、範囲を選択することを指します。
範囲選択されたエリアは点滅する点線であらわされ、そのエリアだけを編集対象とすることができます。


Photoshopを使う上で必須となる範囲選択の基本から選択範囲を使ったテクニックまで幅広く解説します。
Photoshop 範囲選択の使い方

Photoshopで範囲選択を行う方法、選択範囲の扱い方など、範囲選択機能の使い方について詳しく解説します。
点滅し選択している範囲+選択しているレイヤーが編集対象になります。
手動で範囲選択する方法
手動で任意の範囲を選択する際は以下の5つのツールのいずれかを使用します。
- 楕円形選択ツール:円形の選択範囲を作る
- 長方形選択ツール:四角の選択範囲を作る
- なげなわツール:フリーハンドで自由に範囲選択
- 多角形選択ツール:直線で自由に範囲選択
- マグネット選択ツール:エッジに沿って範囲選択
それぞれの範囲選択方法を簡潔に解説します。
楕円形選択ツール
楕円形ツールは円形で範囲選択を行います。
Shiftキーを押しながらドラッグすることで正円に固定し範囲選択することができます。
長方形選択ツール
長方形選択ツールは四角形で範囲選択を行います。
Shiftキーを押しながらドラッグすることで正方形に固定し範囲選択することができます。
なげなわツール
なげなわツールはマウスやペンタブでなぞった範囲を選択することができます。
フリーハンドでの選択になるため正確な範囲選択がしにくいため雑にサクッと選択する際に使用します。
多角形選択ツール
多角形選択ツールは直線によって範囲を選択することができます。
角張った被写体を範囲選択する際に役立ちます。
マグネット選択ツール
マグネット選択ツールは自動で認識したエッジに沿うように吸着し選択範囲を作ることができます。
被写体の境界線がはっきりとしているものに適しています。
選択ブラシツール
選択ブラシツールはブラシツールの感覚で選択範囲を作ることができるツールです。ブラシ設定を変更することで不透明度を変更することも可能!
範囲選択してからAI生成を使用する際に役立つ選択ツールです。
自動で被写体を範囲選択する方法
自動で任意の範囲を選択する際は以下の3つのツールのいずれかを使用します。
- オブジェクト選択ツール:ドラッグした範囲のオブジェクトを自動選択
- クイック選択ツール:ブラシでなぞった範囲のエッジを基準に選択
- 自動選択ツール:選択した部分の色を基準にして範囲選択
オブジェクト選択ツール
オブジェクト選択ツールはカーソルを合わせたエリアのオブジェクトをAIが自動認識して範囲選択してくれます。
認識したオブジェクトの色が変わるので視覚的にもわかりやすくなっています。
クイック選択ツール
クイック選択ツールはブラシ感覚でざっくりとした範囲選択ができます。
エッジを基準に選択してくれるので選択したいオブジェクトにピントがあっていれば自動選択ツールよりも素早く選択することができます。
自動選択ツール
自動選択ツールはクリックした箇所の色を基準にして範囲選択を行います。
自動選択ツールのオプションの「許容値」の数値を変更することで選択範囲を調整することができます。
許容値を小さくすれば同じ色だけ、大きくすれば近似色も含めて選択してくれるので選択したいものに応じて変更してみてください。
被写体を選択機能の使い方
最新のPhotoshopには「被写体を選択」というAIが自動で被写体を選択してくれる機能が搭載されています。
- 自動選択系のツール(どれでも可)を選択
- オプションバーにある「被写体を選択」
これだけで自動で範囲選択されます。
被写体に選択は自身のパソコンで処理する「デバイス処理」とオンラインで処理する「クラウド処理」の2種類から選べます。

クラウド処理のほうが高精度でおすすめです。最新バージョンでは髪の毛やチェーンなど複雑なものも綺麗に範囲選択が可能になっています。
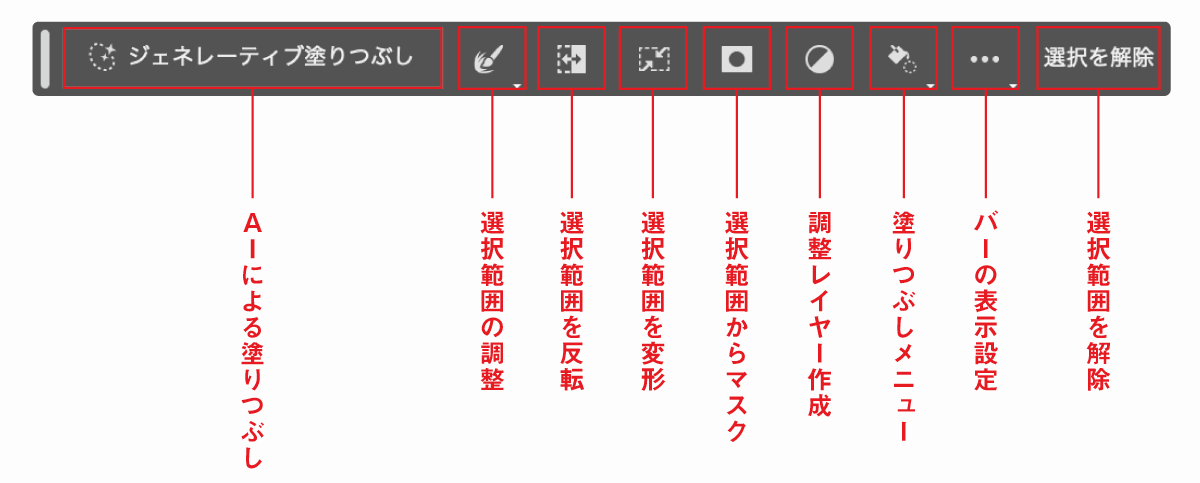
選択範囲が作成されるとコンテキストタスクバーが表示
最新版のPhotoshopにはコンテキストタスクバーと呼ばれる作業に応じて自動で表示されるものがあります。
コンテキストタスクバーの見た目および機能は下図のとおりです。

範囲選択後すぐにジェネレーティブ塗りつぶしを行ったり、選択範囲の調整ボタンから境界線をぼかしたり、拡張したりとさまざまな選択範囲操作を行うことができます。

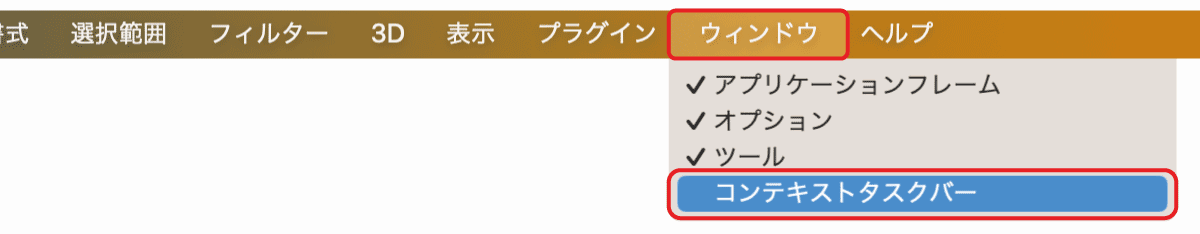
- ウィンドウ
- コンテキストタスクバー
ペンツールで選択範囲を作成する方法
Illustratorでおなじみのペンツールを使用してパスによる範囲選択を行うこともできます。
- ペンツールPを選択
- クリックするたびに点(アンカーポイント)が追加
- 点をつなぐような線(セグメント)が作られる
- クリックしてドラッグすると線が曲線に切り替わる
- ペンツールで範囲を指定したら右クリックして「選択範囲を作成」
ペンツールでの選択範囲作成は手間がかかりますが精密な選択が可能なので丁寧に範囲を選択したい場合におすすめです。
ペンツールをうまく使う方法は以下の記事を参考にしてみてください。

選択範囲を移動する方法
選択範囲は移動することができます。
- 長方形選択ツールなど、選択系ツールを使用
- 作成した選択範囲内にカーソルを合わせるとカーソルがからに変化する
- 移動可能アイコンが表示された状態でドラッグすることで選択範囲を移動
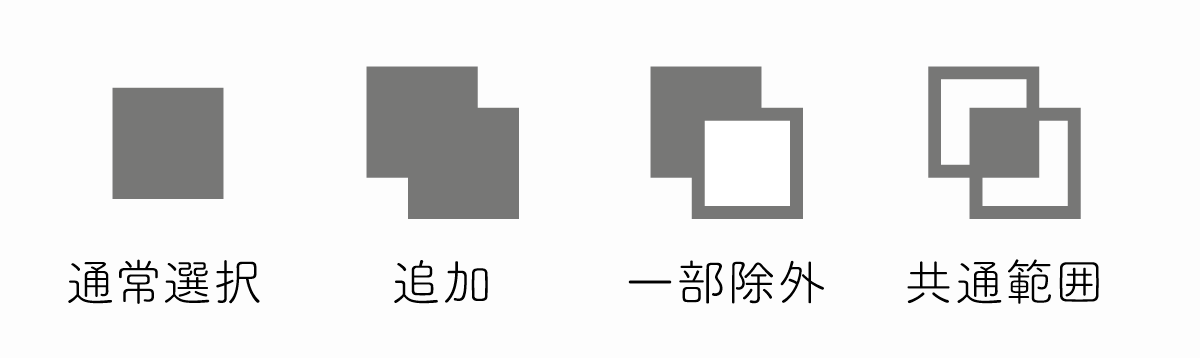
選択範囲を複数作成したり重ね合わせる

Shiftキーを押しながら選択範囲を作成すれば既存の選択範囲を維持したまま追加することができます。
Alt / Optionを押しながら選択範囲を作るとそのエリアを除外することができます。
オプションバーで設定を変更することでショートカットキーを使わずに複数の選択範囲を扱うことができます。
選択範囲を反転する

- 範囲選択する
- 右クリックメニューから「選択範囲を反転」
選択範囲を反転し、選択していなかった部分を逆にします。
ショートカット: Ctrl+Shift+I / Command+Shift+I
範囲選択を解除する
範囲選択を行ったあとで選択範囲を削除したい場合は以下のいずれかの方法で解除することができます。
- 右クリックメニューで「選択を解除」
- 選択系ツールで何もない場所をクリック
- ショートカット: Ctrl+D / Command+D
どの方法でも解除できるので覚えておきましょう。
色域選択で同色や近似色を選択
色域選択を使うと色を基準に範囲選択を行うことができます。
- 上部メニュー「選択範囲」
- 「色域指定」
- 色の指定と許容値を指定しOK
レイヤーから選択範囲を選択
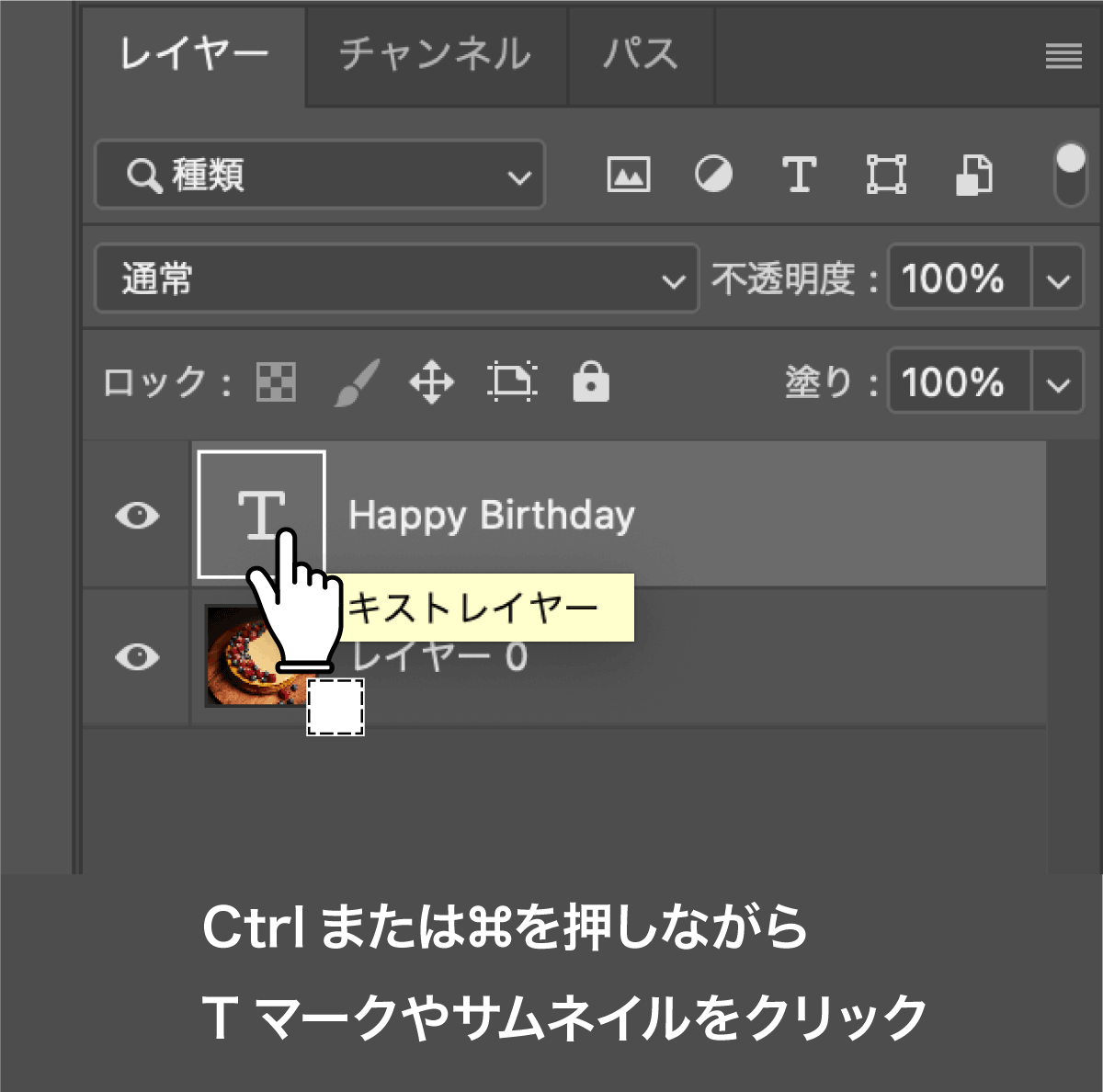
レイヤーパネル内に表示されているサムネイルをCtrlを押しながらクリック(MacOSの場合はCmd)することでレイヤーの範囲を一発で選択することが可能です。
同様にマスクのサムネイルもCtrlクリックで範囲選択が可能です。
通常のレイヤーだけでなくテキストレイヤーの文字形状も対象です。

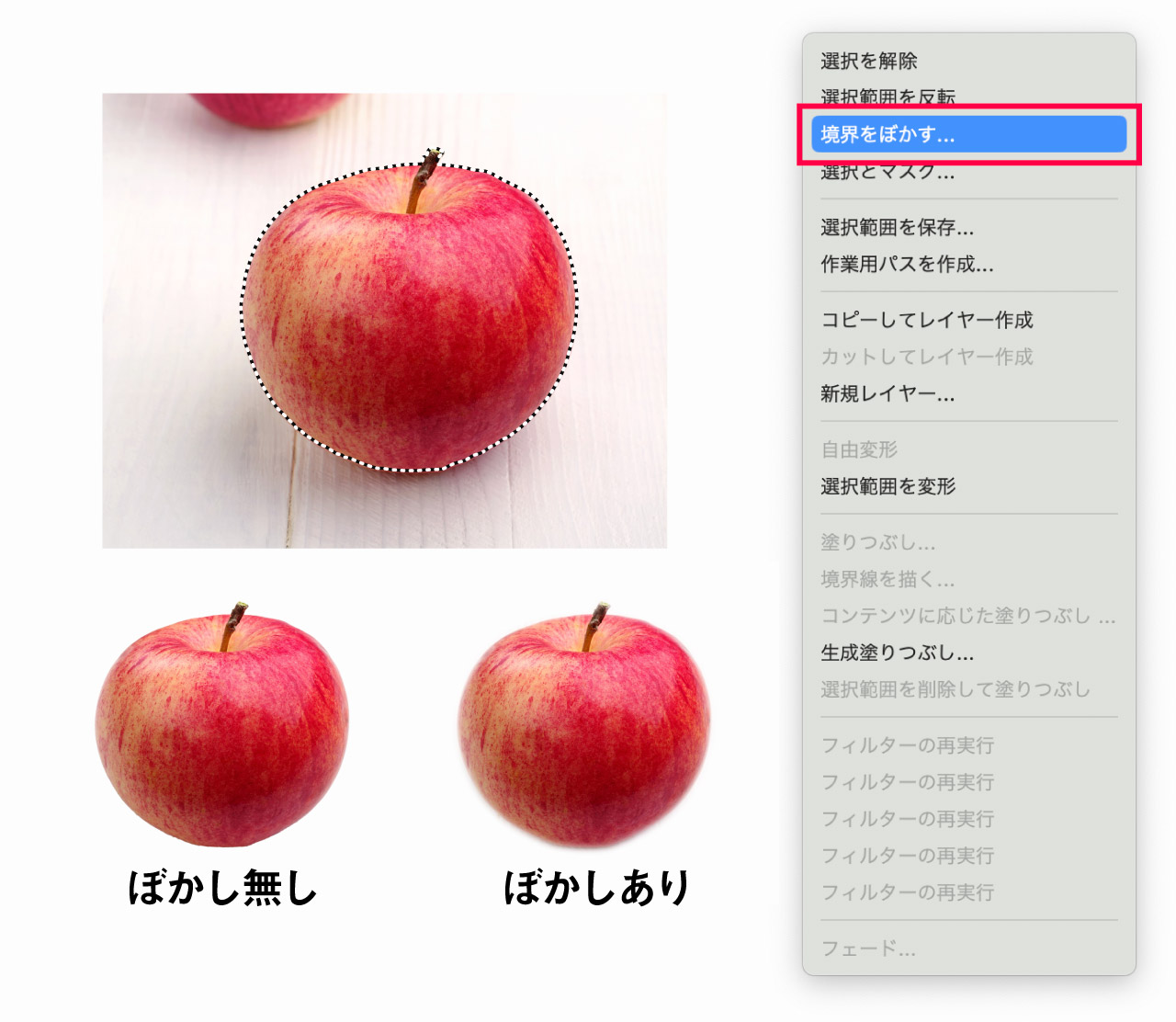
選択範囲の境界線をぼかす

作成した選択範囲の境界線をぼかす事もできます。
- 選択範囲を作成
- Shift+F6を押す(または右クリックで
境界をぼかす) - 境界線のぼかしを数値で指定
以上の手順で選択範囲の周囲をぼかすことができます。
範囲選択したエリアを保存する
選択範囲は保存しておくこともできます。
- 選択範囲を作成
- 右クリックメニューから「選択範囲を保存」
- チャンネルタブに選択範囲のアルファチャンネルが作成
保存した選択範囲を改めて範囲選択したい場合はチャンネルタブのサムネイルをCtrlを押しながらクリック(MacOSの場合はCmd)してください。
範囲選択のショートカット
範囲選択のショートカットには以下のようなものがあります。ショートカットは多用することになるので覚えておくと良いでしょう。
| ショートカット内容 | Windows | MacOS |
|---|---|---|
| 長方形・楕円形選択ツール | M | M |
| なげなわ・多角形選択ツール | L | L |
| オブジェクト選択・クイック選択 | W | W |
| 複数選択 | Shift | Shift |
| 選択の部分解除 | Alt | Option |
| レイヤー全体を範囲選択 | Ctrl+A | Cmd+A |
| 選択とマスク | Ctrl+Alt+R | Cmd+Alt+R |
| すべてのレイヤーを選択 | Ctrl+Alt+A | Cmd+Alt+A |
| 選択範囲を反転 | Ctrl+Shift+I | Cmd+Shift+I |
| 選択範囲を解除 | Ctrl+D | Cmd+D |
| 再選択 | Ctrl+Shift+D | Cmd+Shift+D |
Photoshopのショートカットについては以下の記事でも解説しています。

Photoshopの範囲選択でできること
範囲選択を使ってできることには以下のようなものがあります。
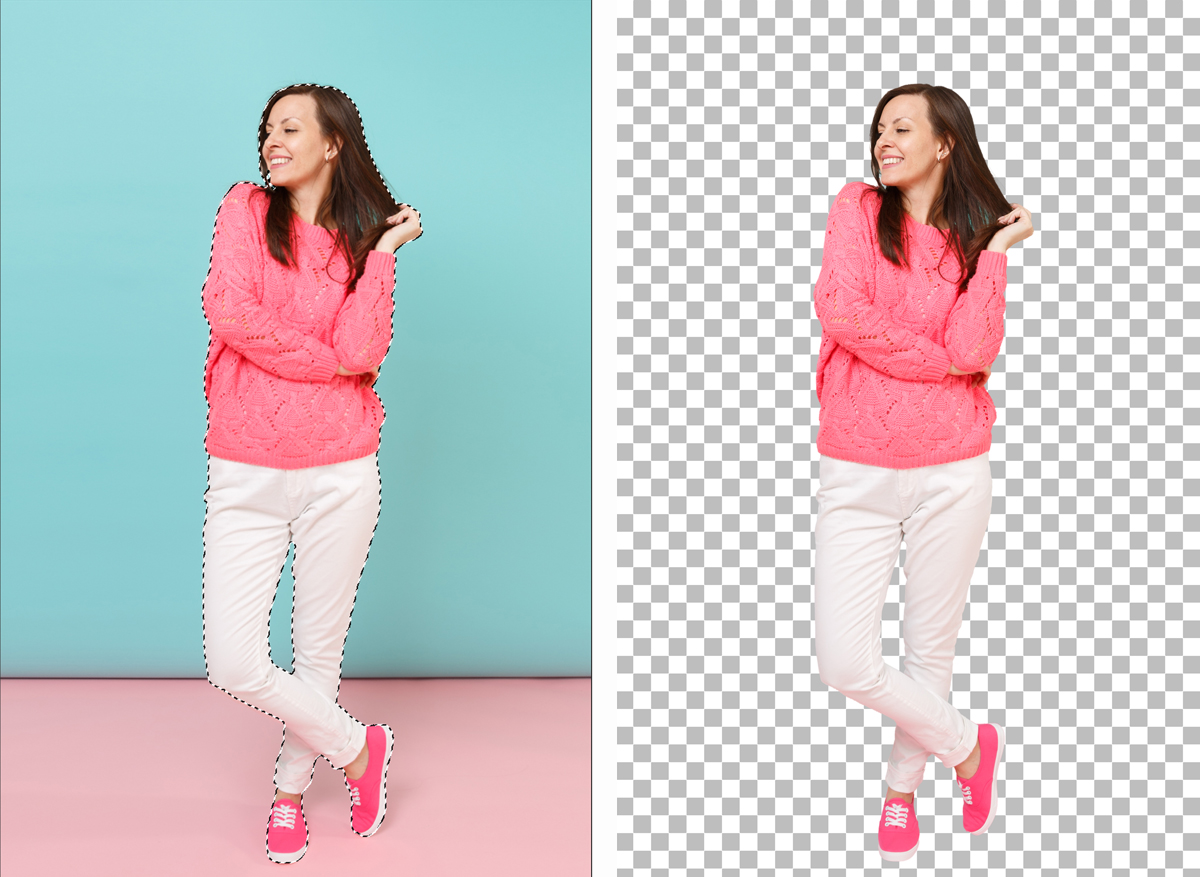
範囲選択した部分を切り抜く

範囲選択はPhotoshopで切り抜きを行う際に欠かせません。
- 範囲を選択する
- レイヤーマスクで背景を隠す
たったこれだけで背景など、範囲選択していない部分を消すことができます。
人物や物など、写真の被写体がはっきりしているものを選択する場合は自動系の選択ツールを使うのがおすすめです。
切り抜き方法の詳細は以下の記事でも解説しているのであわせてご覧ください。

範囲選択した部分の明るさを変える

- 明るさを変えたい範囲を選択する
- トーンカーブなどで明るさを調整する
範囲選択した状態で色調補正を行うことで部分的な変更が可能になります。
トーンカーブの使い方は以下の記事をご覧ください。

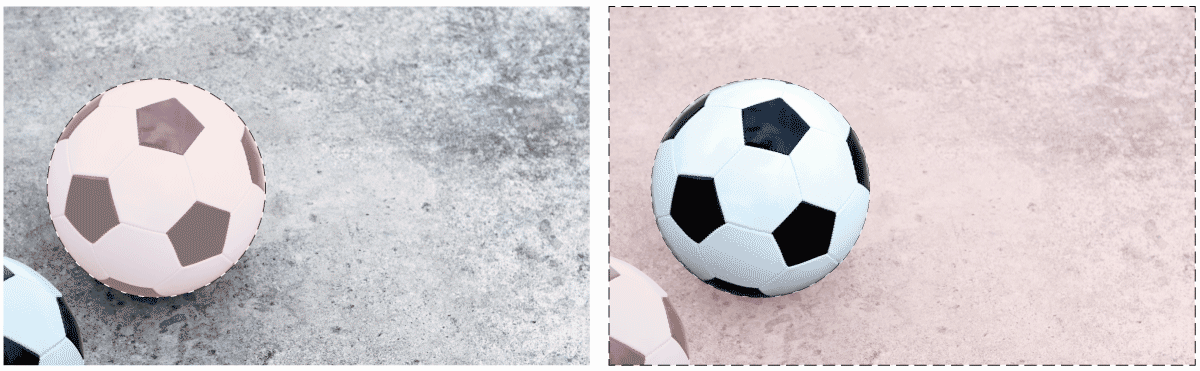
範囲選択した部分の色を変える

- 上部メニュー「イメージ」
- 「色調補正」
- 「色相・彩度」
- 色相のスライダーを動かして色を変える
色を変える方法はいくつもあります。以下の記事で色の置き換え方法について解説しているので参考にしてください。

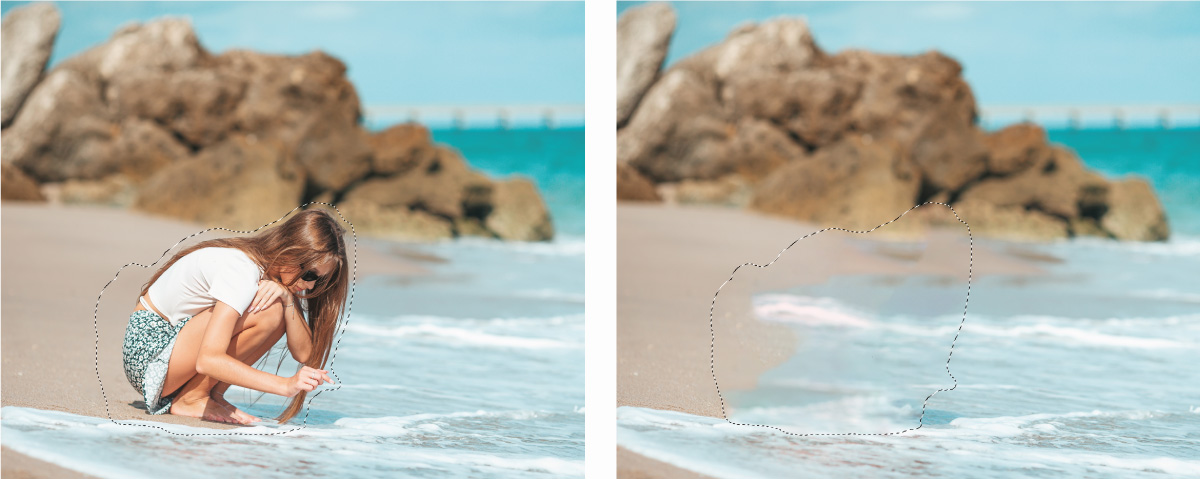
範囲選択した部分をコンテンツに応じて自然に消す

単色でベタ塗りで塗りつぶすこともできますが、コンテンツに応じた塗りつぶしを使えば背景に合わせて自然に塗りつぶすことができます。
- コンテンツに応じて塗りつぶしたいエリアを範囲選択
- 右クリックメニューの「コンテンツに応じた塗りつぶし」
コンテンツに応じた塗りつぶしについてもっと詳しく知りたい方は以下の記事をご覧ください。

複雑なものの場合は以下の手順でAIを使った塗りつぶしを行うのがおすすめです。

Photoshopの使い方
Photoshopは選択範囲以外にも覚えておくべきポイントがいくつもあります。
以下の記事にてPhotoshopの使い方を解説しているのであわせてご覧ください。

本で学びたい方は以下の記事も参考にしてみてください。



コメント