Adobe Illustrator 2025(Ver.29)がリリースされました。このアップデートではパス上オブジェクトツールなどの新機能や生成AI系機能の強化が行われています。
本記事ではアップデート内容と新機能の使い方を解説します。
パス上オブジェクトツール(パス形状に整列)
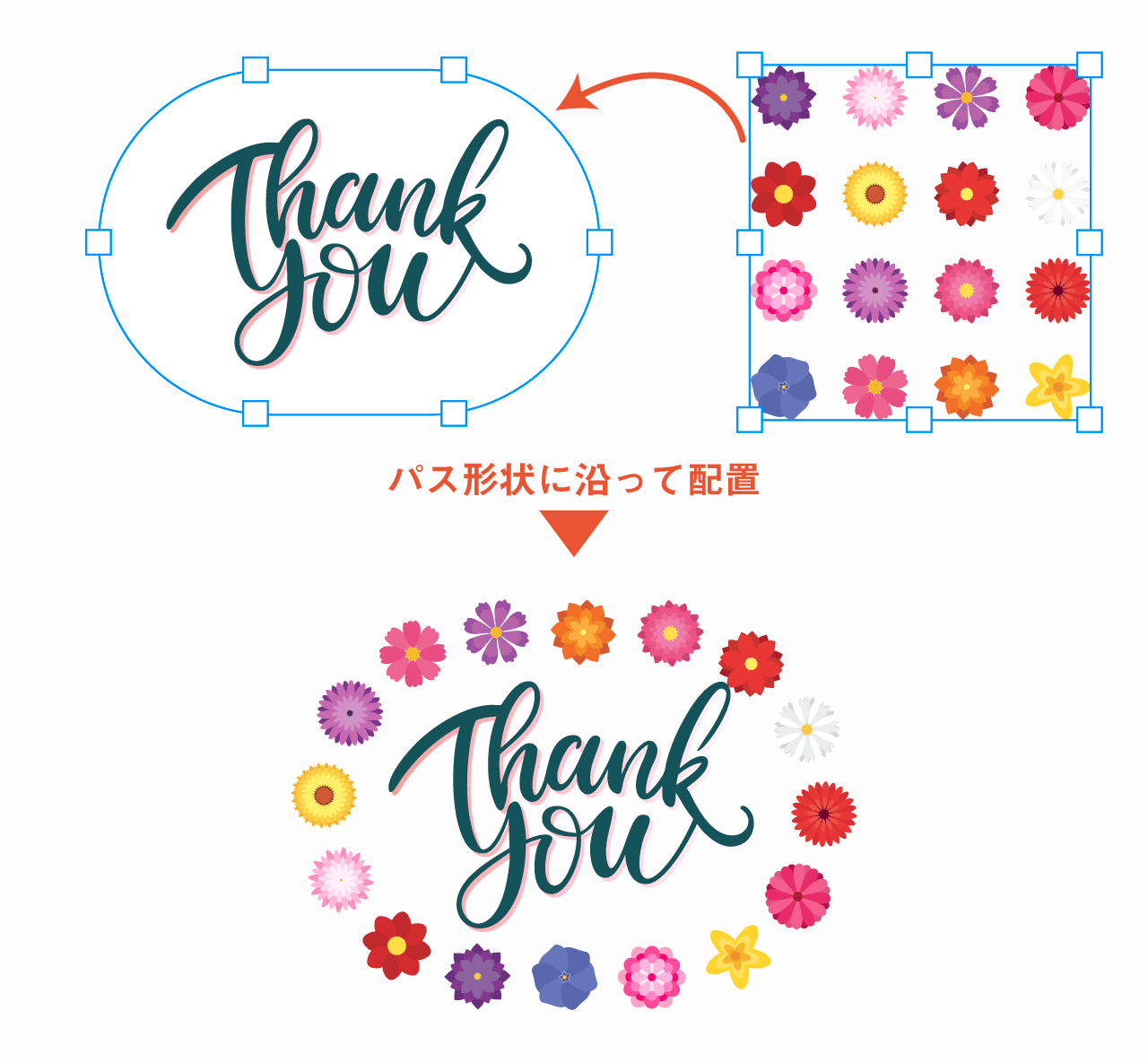
Illustrator 2025に搭載された「パス上オブジェクトツール」を使うとパス形状に合わせて複数のオブジェクトを配置することができます。
複数のオブジェクトをパスに沿って整列配置

以前は上図のようにオブジェクトを配置する場合、オブジェクトを手作業で配置する必要がありましたが「パス上オブジェクトツール」の登場で一括配置&整列が可能になりました。
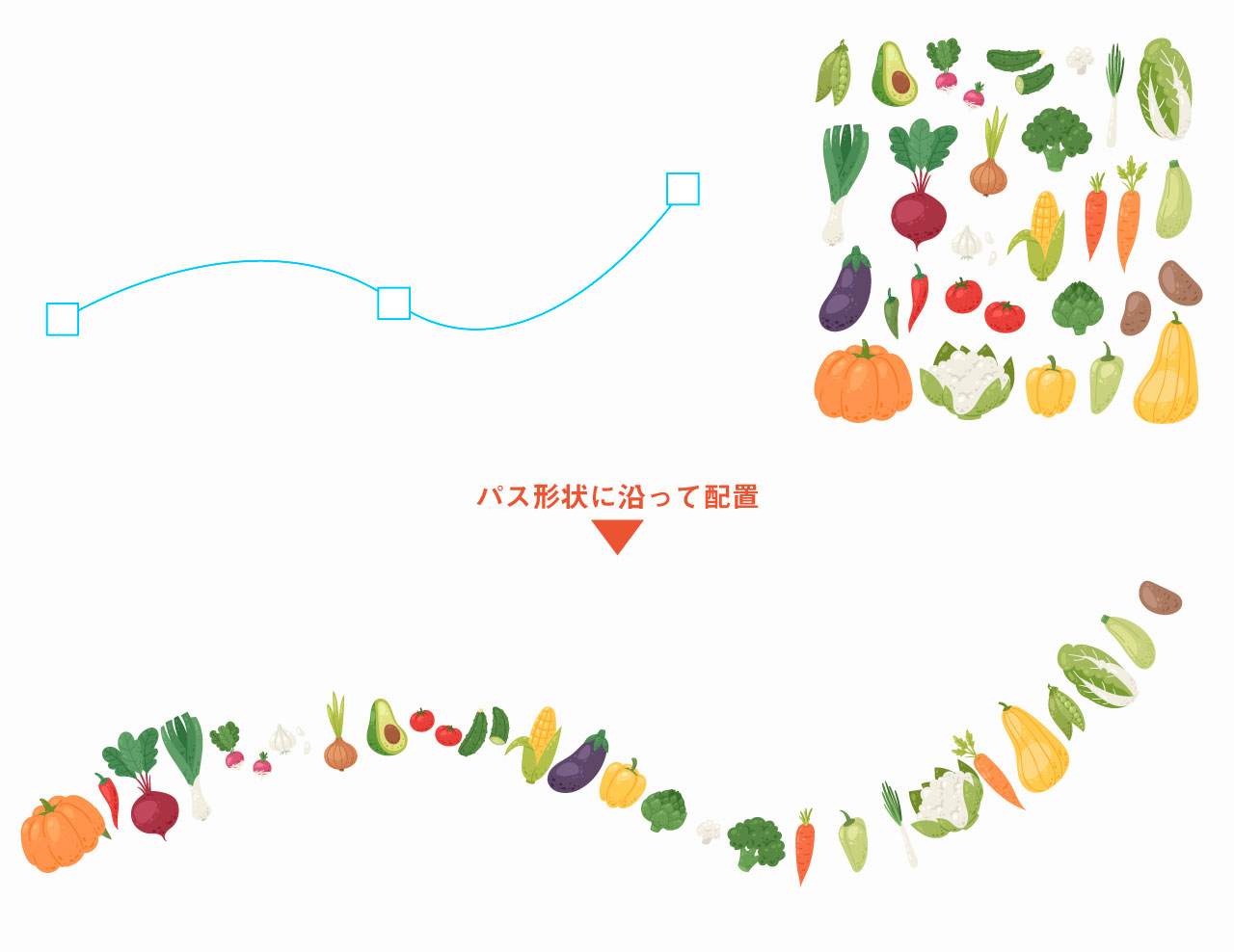
円形や四角形のような単純な図形だけでなく、ペンツールで描いた波形や斜線などにも整列配置が可能です。

パス上オブジェクトツールによって配置されたオブジェクトはまとめて回転させたり、ドラッグして位置の変更もできるので再編集しやすいのもメリットです。
パス上オブジェクトツールの使い方

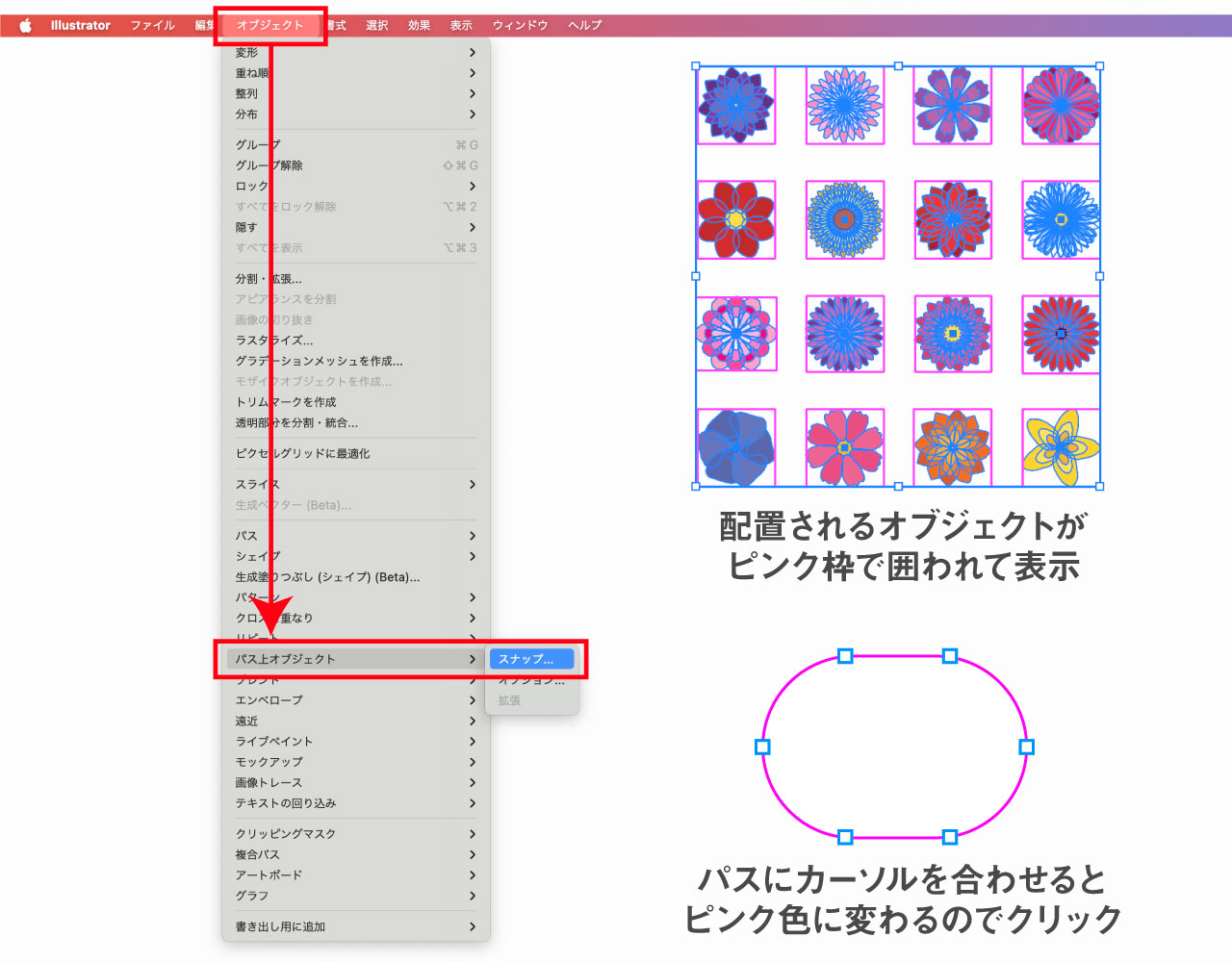
- 配置したいオブジェクトをまとめて選択
- オブジェクト
- パス上オブジェクト
- スナップ
- 配置したい形状のパスをクリック
簡単な手順でパスに沿った配置ができる超便利機能なので使えるようにしておきましょう!
パス上オブジェクトは間隔を変更したり、オブジェクトをまとめて回転させたりすることができます。
パス上オブジェクトについての詳細は以下の記事をご覧ください。

画像トレースのアップデート
画像トレース機能がアップデートされ、精度が上がりよりキレイなアウトライン化が可能になりました。
また、新機能として画像トレースに「グラデーション化」「透明化」「グループ化」が追加されています。
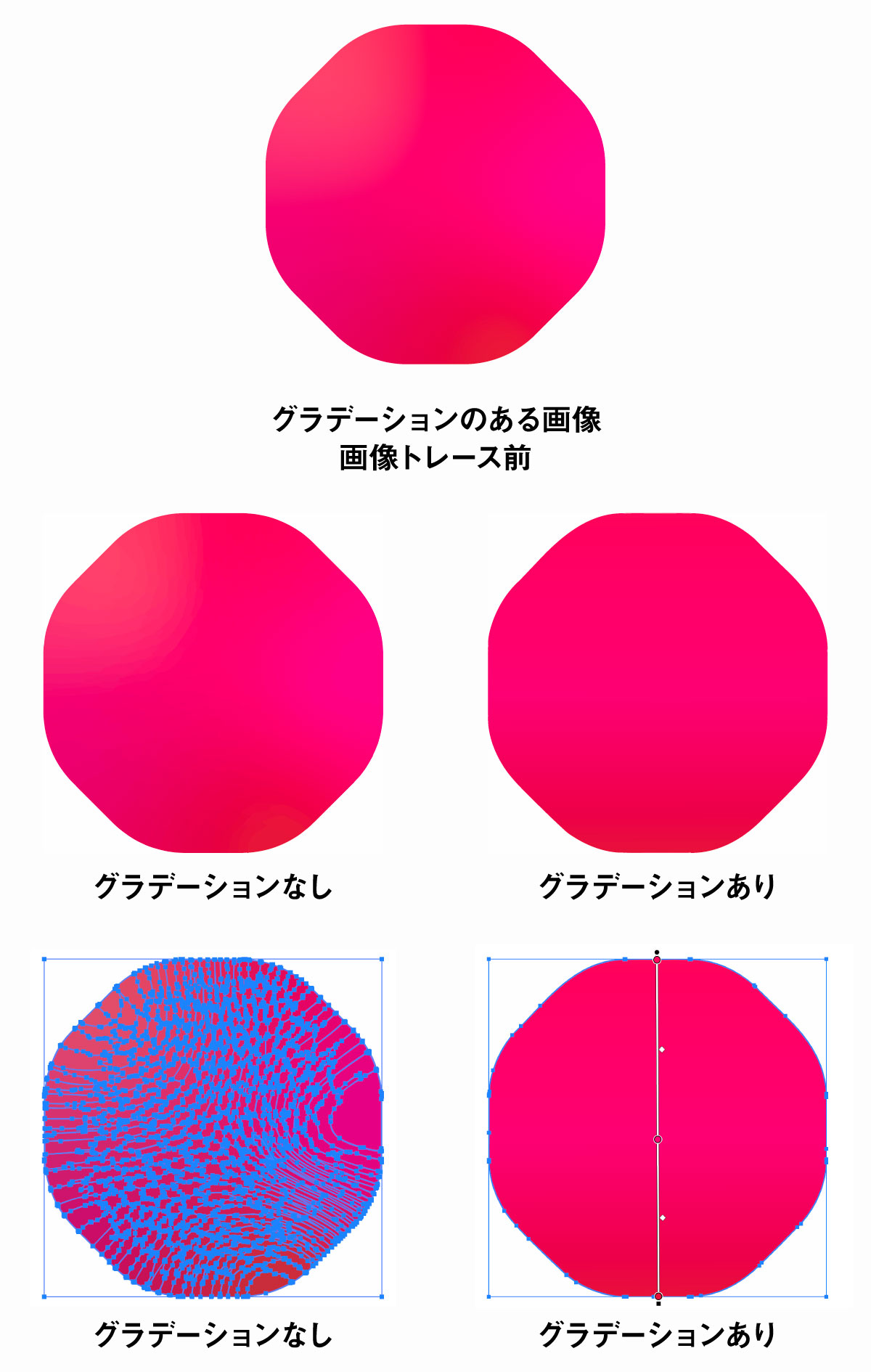
滑らかなグラデーションに変換可能に
Illustrator 2024までの画像トレースはグラデーションは無く、単色の「塗り」のみで構成されていましたが、アップデートによりグラデーションの塗りが適用可能になりました。
これによりアンカーポイントの数が大幅減り、パスがシンプルになります。

上図のようにグラデーションを使えないの場合はパスを細かく分割し、単色オブジェクトの色を少しずつ変化させてグラデーションを表現していました。グラデーション設定で「滑らかさ」を上げることで複雑なパスをシンプルなグラデーションオブジェクトとして画像トレースできます。

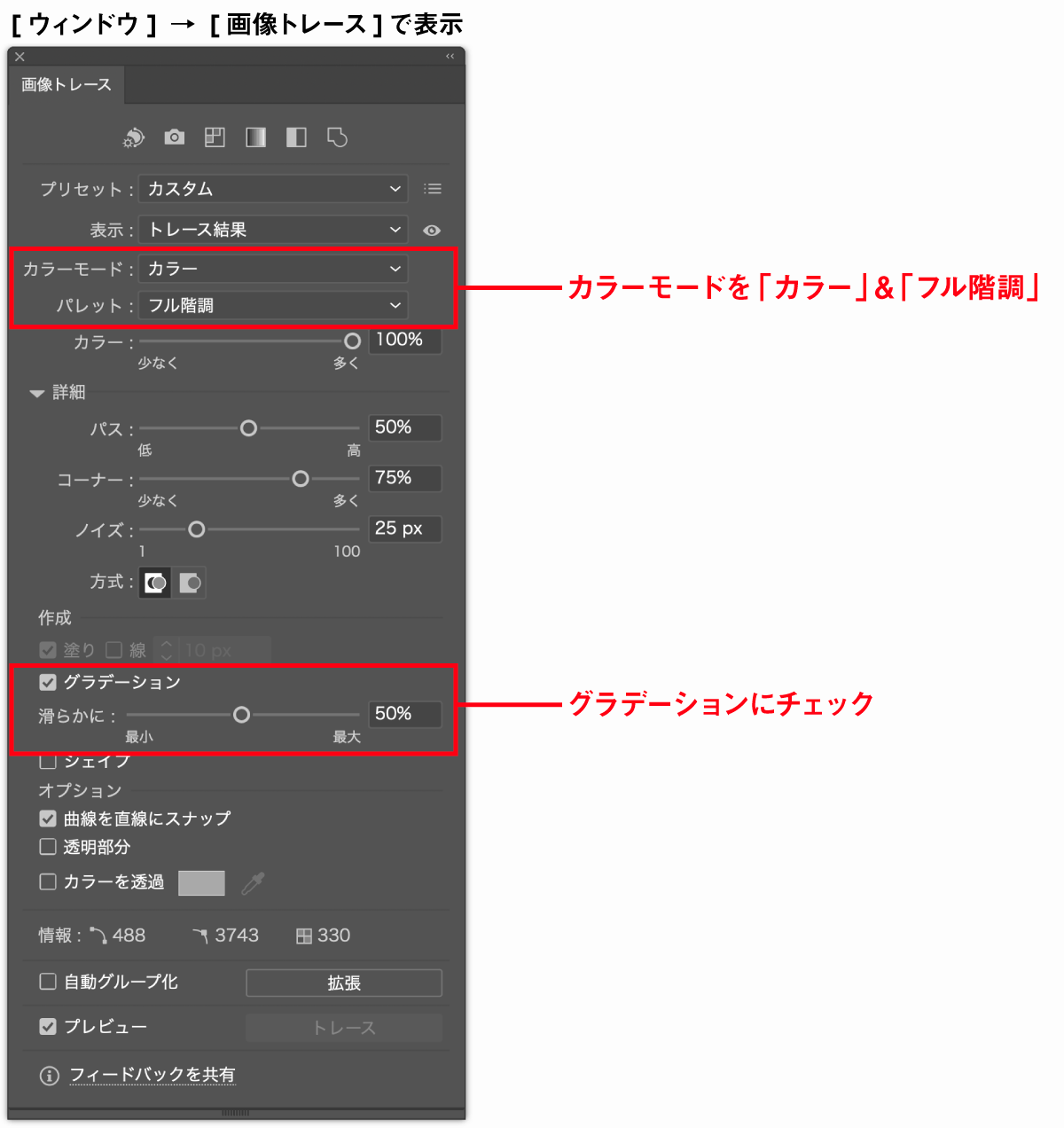
画像トレースでグラデーションを使用する場合はウィンドウ→画像トレースで画像トレースパネルを開き、カラーモードをカラー、パレットをフル階調にしてからグラデーションにチェックを入れます。
画像トレースの欠点であるオブジェクトが複雑さと、重くなる欠点がこのアップデートによりかなり軽減されそうです。

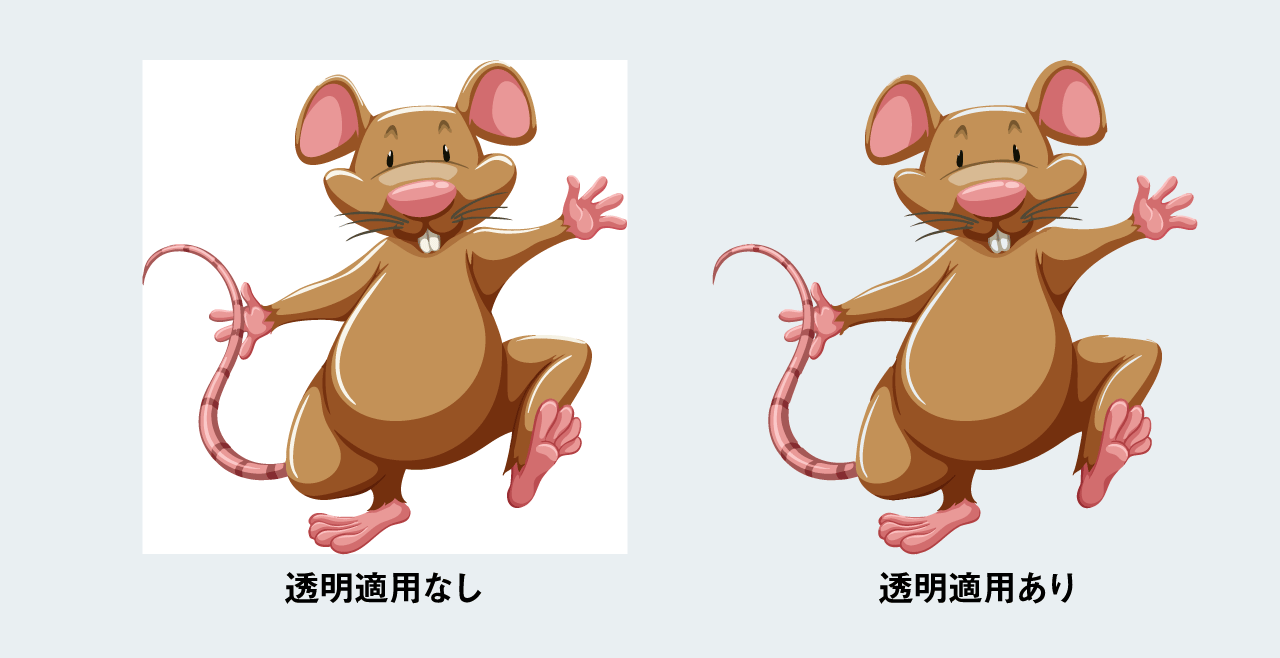
背景を透明として変換可能に

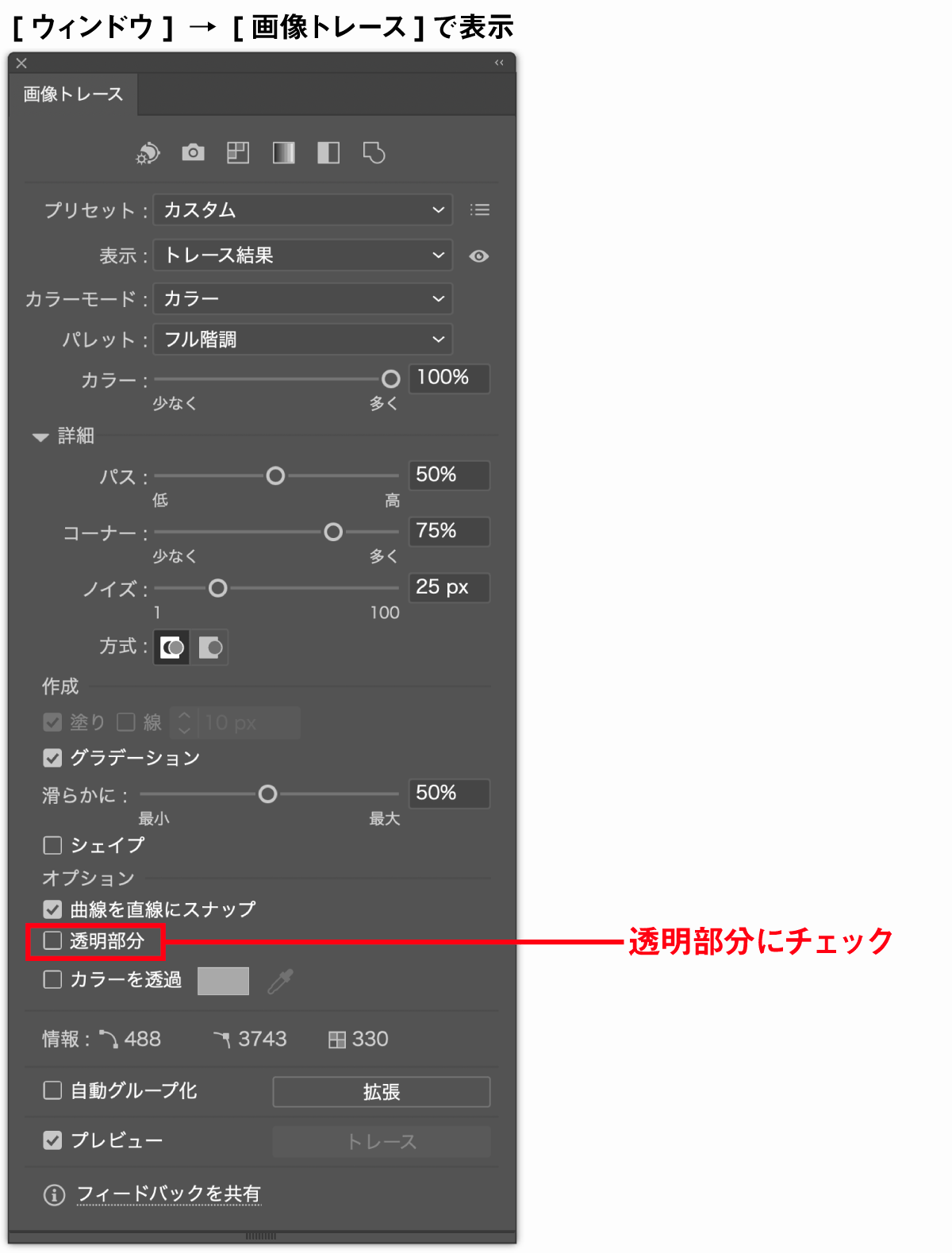
今までの画像トレースは背景が透明でも、透明部分が白色のオブジェクトになっていましたが今回のアップデートで白色部分を透明として変換が可能になりました。

これにより不要な背景部分を削除する手間がなくなり、画像トレースがより便利になりました。
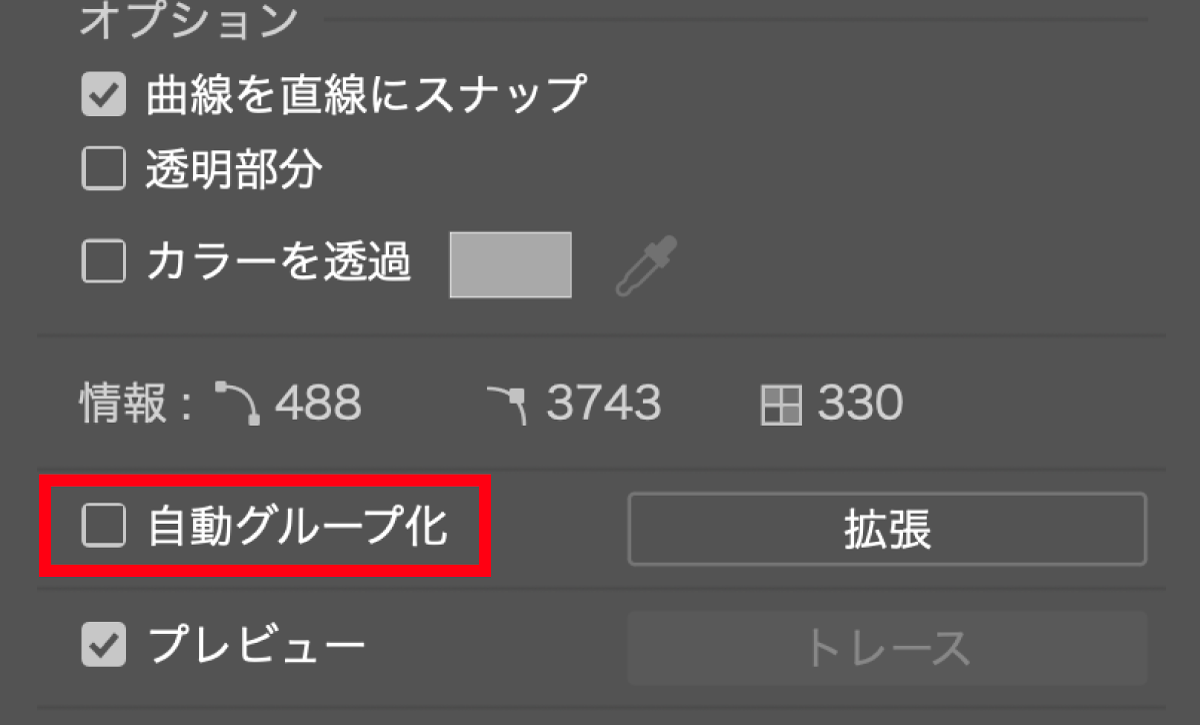
自動グループ化機能が搭載
画像トレースによって拡張されたオブジェクトはすべて単一のグループになっていましたが、アップデートにより「グループ化」機能が搭載されました。

オプションの自動グループ化にチェックを入れてから拡張を行うとグループ化された状態で拡張されます。
完全に理想的なグループ化を行ってくれるわけではありませんが、AIが自動的に関連するオブジェクトをグループとしてまとめてくれます。

画像トレース機能の使い方は以下の記事で詳しく解説しています。あわせてご覧ください。

生成パターンのアップデート
生成パターンはAIによってシームレスなパターンを生成する機能です。
今回のアップデートで生成パターンに「密度」の設定が追加されました。
また、スウォッチパネル内に生成パターンが組み込まれ作業性もアップしています。
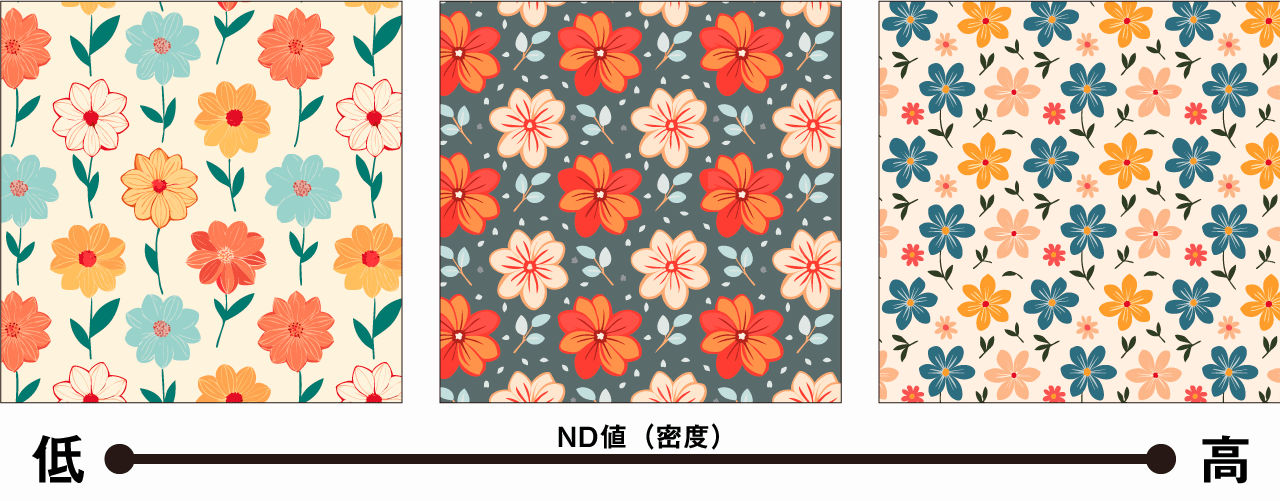
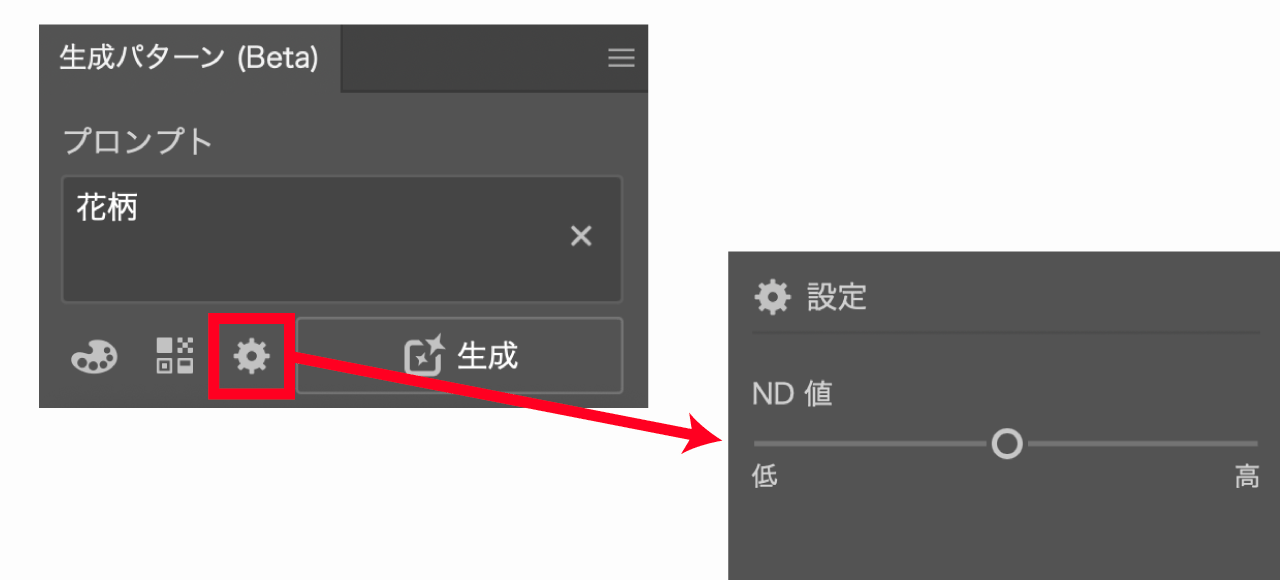
パターン密度の変更が可能に

上図はパターン密度の設定を変更してパターンを生成したものです。ND値を上げるほどパターンの密度が上がります。

生成パターンパネルのアイコンからND値の設定が可能です。
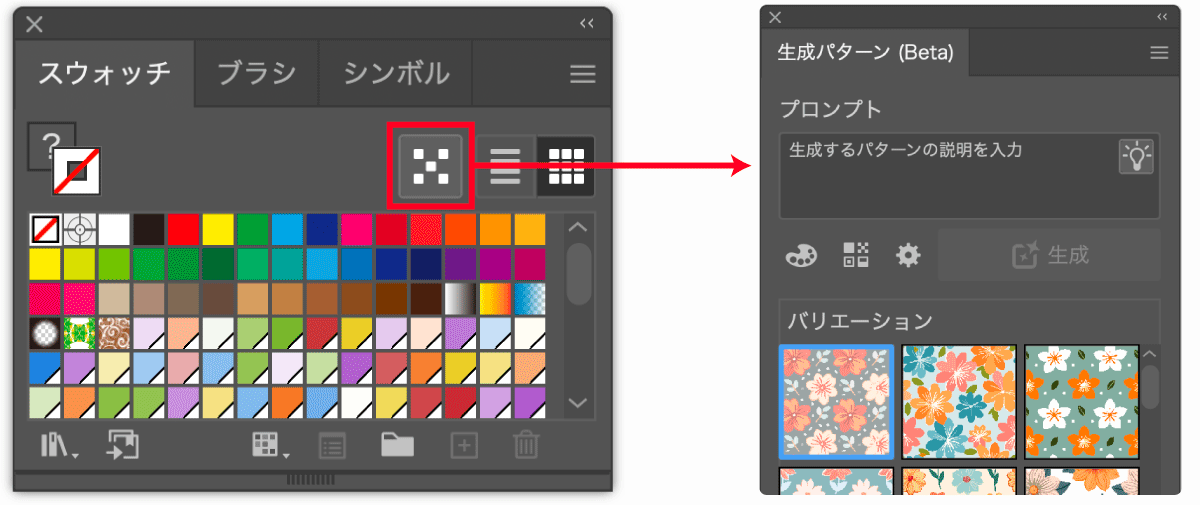
スウォッチパネルに生成パターンが追加

スウォッチパネルに生成パターンを開くアイコンが追加されました。
スウォッチパネル内で生成パターンを開くことが可能になり、そのまま生成したパターンがスウォッチパネルに追加されます。
生成パターンの使い方や使いこなしのコツなどについては以下の記事で詳しく解説しています。あわせてご覧ください。

モックアップ機能の正規リリースと精度向上
モックアップ機能は平面画像を3Dグラフィックであるかのように2Dオブジェクトを立体的に配置することができる機能です。
モックアップ機能の特徴と使い方
上図のように画像に対してモックアップ機能を使用すると、ベクターオブジェクトを画像内に自由に配置することが可能になります。
ロゴなどのベクターオブジェクトをモックアップ画像内でドラッグすると画像に合わせて自動で変形されます。

この機能により気軽に商品イメージやロゴなどの使用イメージを作成することができます。
モックアップの使い方は簡単で「モックアップ画像」と「ベクターオブジェクト」の2つを選択した状態でオブジェクト→モックアップ→モックアップを作成と選択するだけです。
モックアップ機能の詳しい使い方は以下の記事をご覧ください。

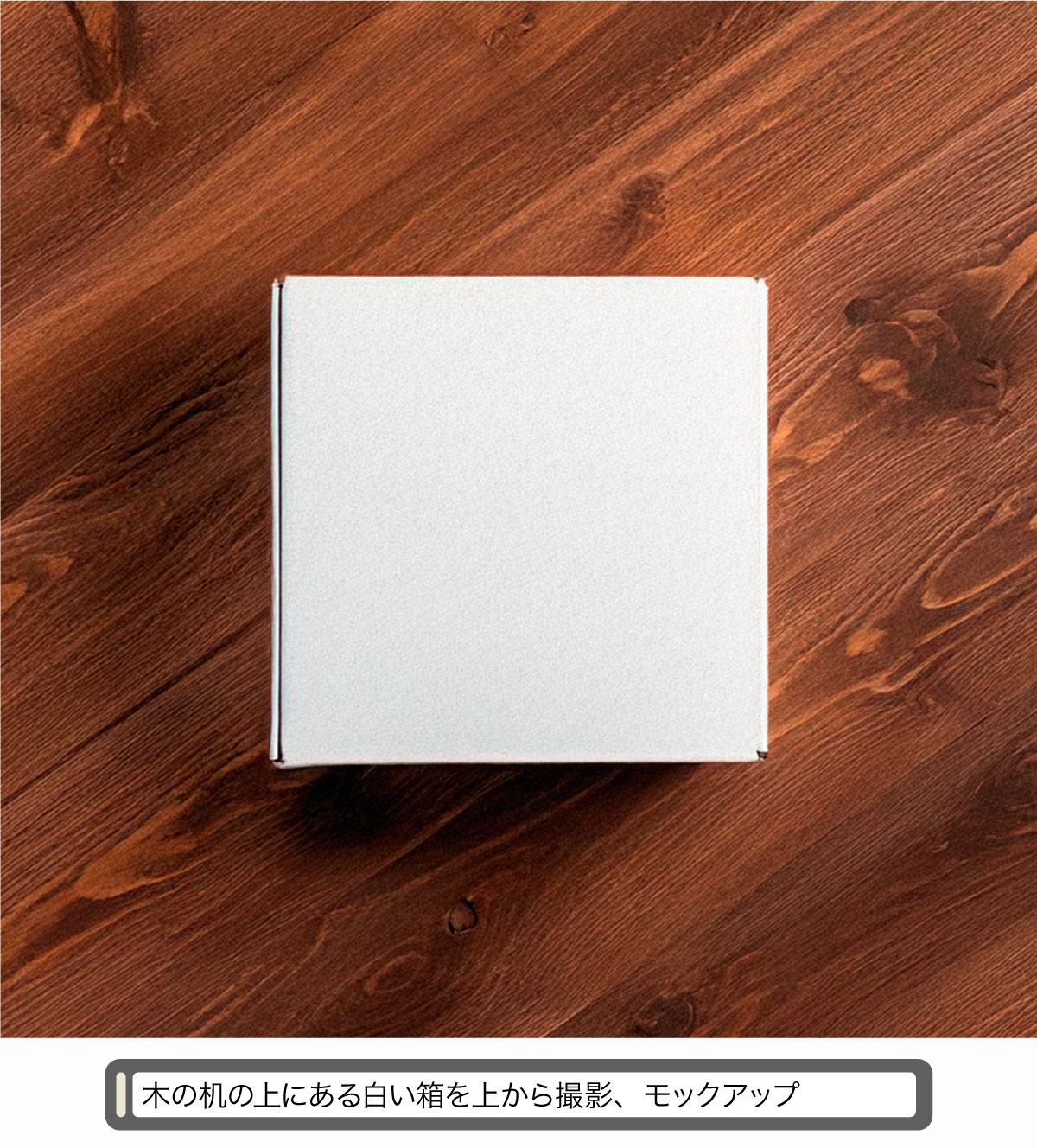
Photoshopでモックアップ画像を生成する
モックアップに使う画像はPhotoshopの「画像を生成」で作成することもできます。



生成したいモックアップの内容をテキストで入力し、最後に「モックアップ」と入れることでモックアップ用の画像が生成されます。

生成塗りつぶしでも作れますが、よりクオリティの高い画像が欲しい場合はAdobe Stockなどの有料の素材を使用するのがおすすめです。

Retypeのアップデート 文字の再編集&日本語対応
RetypeはIllustratorでフォント検索&文字の再編集ができる機能です。
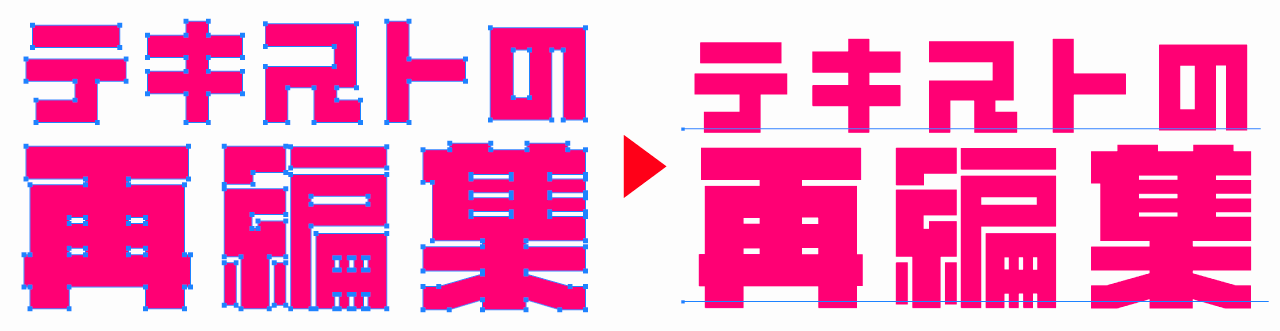
画像内の文字やアウトライン化されたテキストには書体の情報は残っていませんが、Retypeを使用してフォントを検索し、そのフォントで文字編集することができます。
また、以前のRetypeは英文書体のみで日本語書体は検索したりすることができませんでしたがついに日本語対応されました。
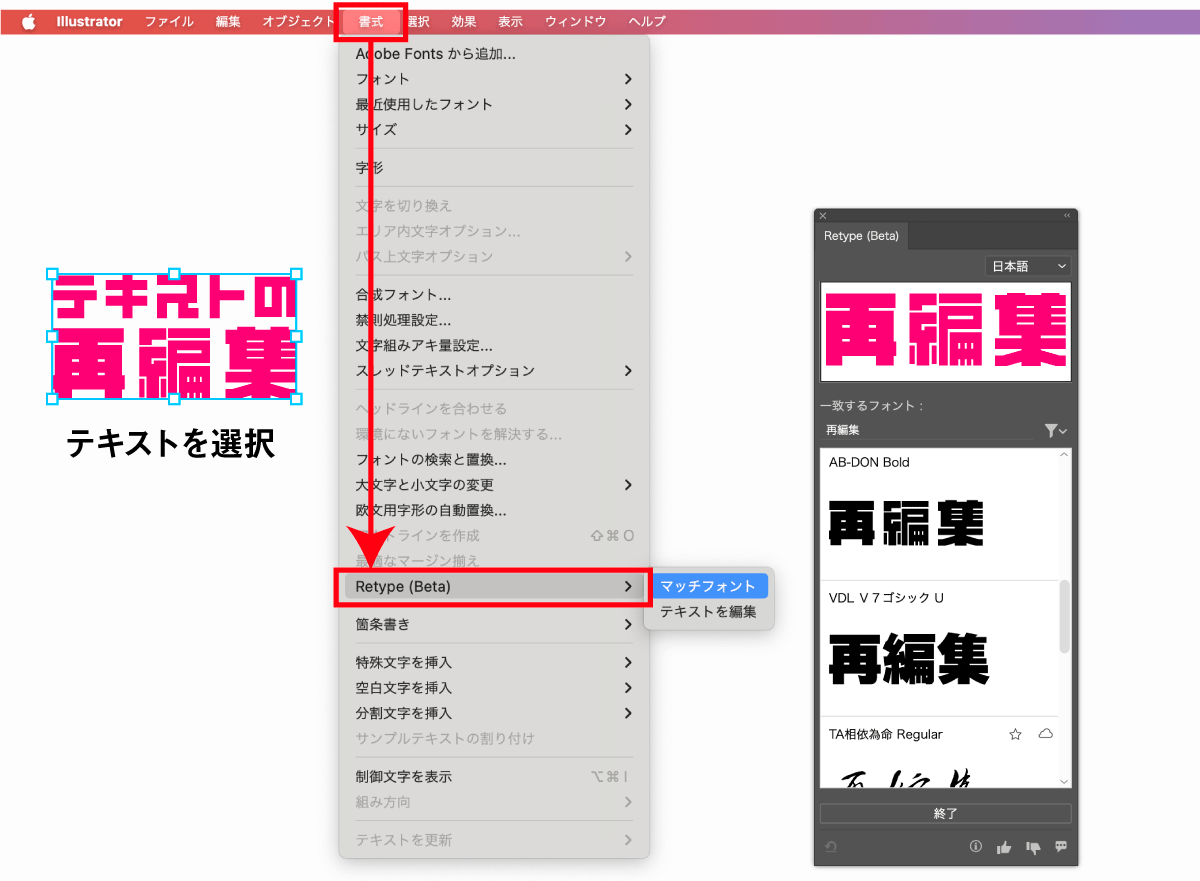
フォントを検索するマッチフォント

画像またはアウトライン化されたテキストを選択した状態でRetypeを使用するとフォントを調べてくれます。
以前は英文のみでしたが、今回のアップデートで検索対象に日本語が追加され利用価値が大幅に上がりました。
文字を再編集する

アウトライン化されているテキストや、写真などの画像に含まれるテキストを再編集可能なテキストオブジェクトに変換することができます。
Retypeの「テキストを編集」の使い方は以下の通り。
- 画像またはアウトラインテキストを選択
書式Retypeテキストを編集- フォントを選択
適用を選択- テキストオブジェクトが生成される
テキストオブジェクトに変換されますが、文字サイズや文字間隔などのテキスト設定は完全に維持されないため再調整が必要となる場合があります。
また、テキストによっては間違えて認識されるものもあるのでよく確認してから使う必要がありそうです。

文字組み・テキストエンジンの更新
Illustrator 2025からはテキストエンジンが刷新されています。
テキストエンジンの更新により過去のバージョンとの互換性がなくなってしまっているので注意が必要です。
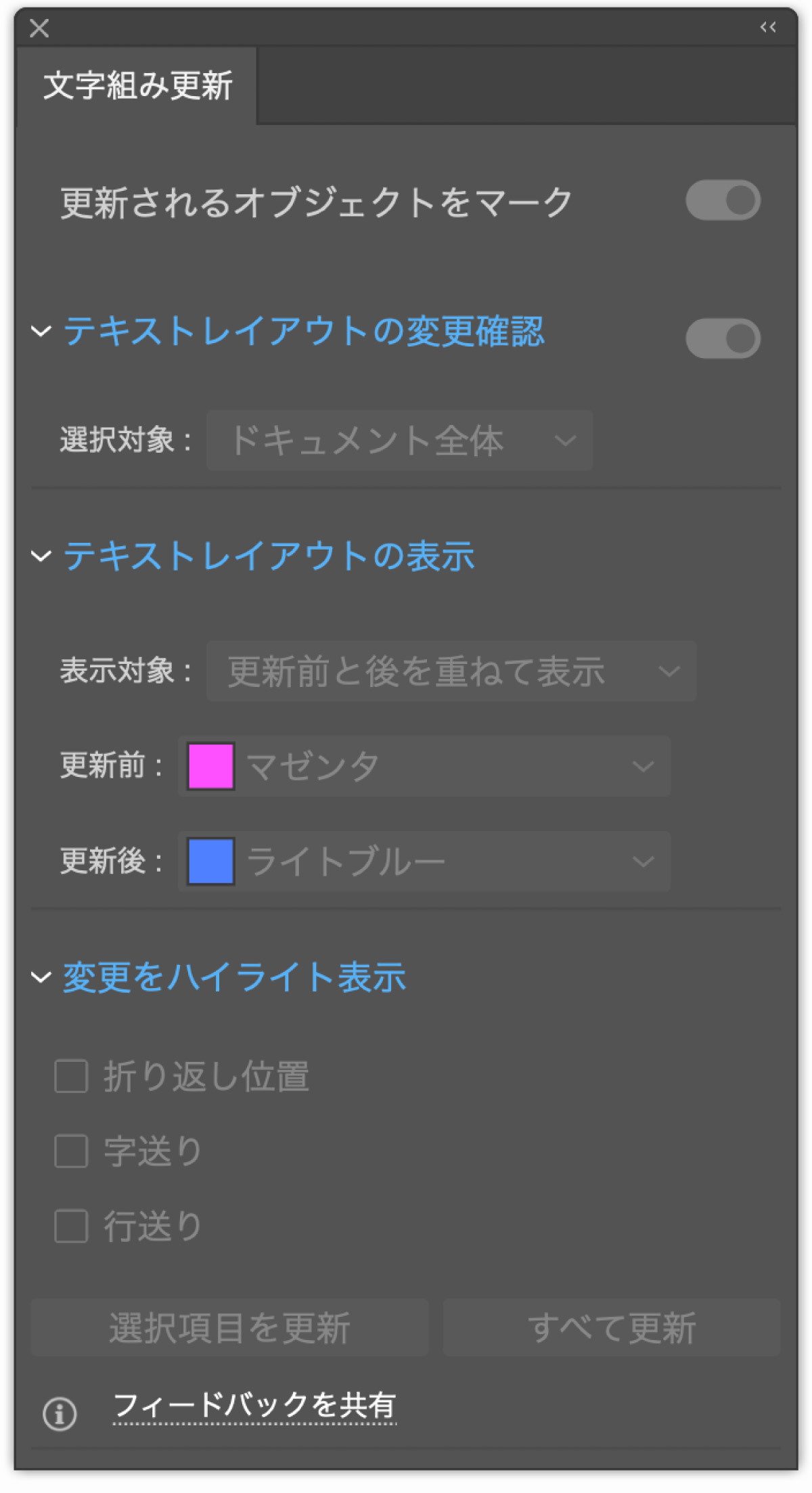
テキストエンジンの更新に伴い、新ツール「文字組み更新機能」が追加されています。

- ウィンドウ
- 書式
- 文字組み更新
旧バージョンのIllustratorで作成したテキストが、新テキストエンジンに切り替わったことで差が生まれますが、変更された箇所を色分けして表示してくれます。これにより旧バージョンのファイルを開いたときに簡単にチェックすることが可能です。
グラデーションの一括作成機能追加

カラーグループから一括でグラデーションを作成可能になりました。
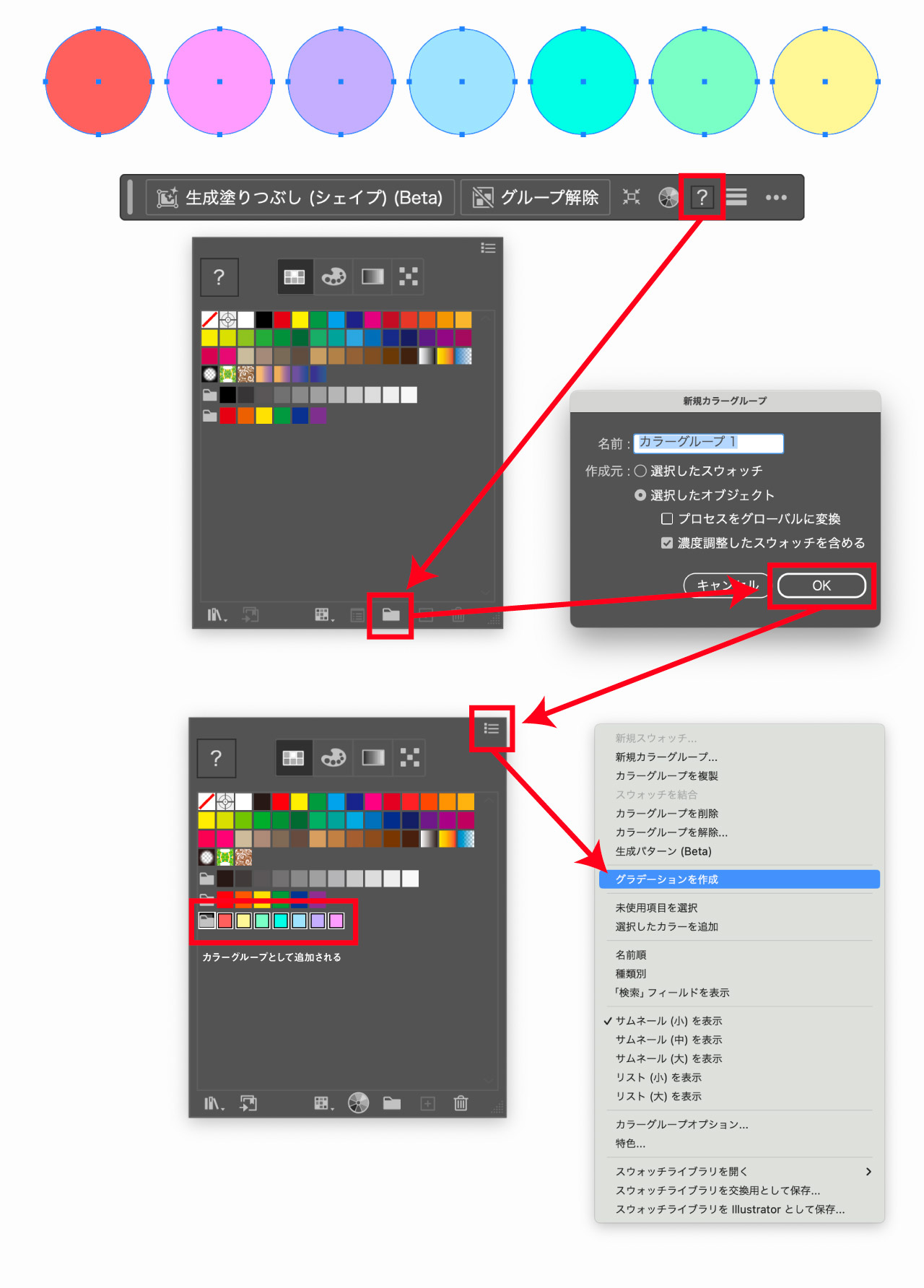
一括でグラデーションを作成する方法

- 複数の塗りオブジェクトをまとめて選択
- スウォッチを表示
- 新規カラーグループを作成
- グループを選択し
グラデーションを作成
以上の手順でグラデーションを作成することができます。
アートボードに配置オブジェクトと一緒に拡大・縮小オプションの追加
今まではアートボードを拡大すると「アートボードのみが拡大」されていましたが、Illustrator 2025ではアートボードと一緒に比率を保ったままオブジェクトを拡大・縮小することができるようになりました。
単体の拡大はもちろん、複数のアートボードを一括で拡大・縮小することもできます。
アートボードの一括拡大・縮小の使い方

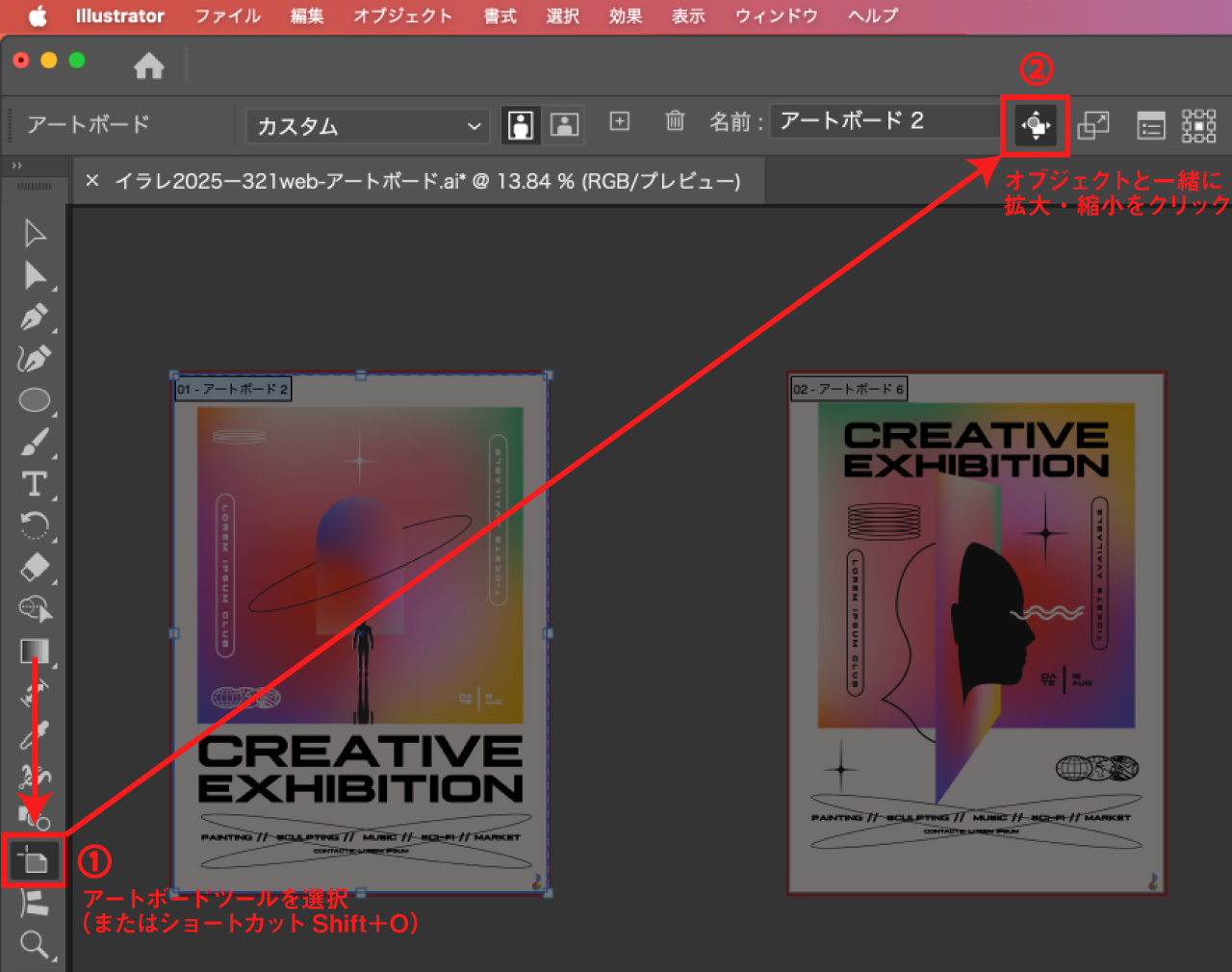
- ツールバー内のアートボードツールを選択(またはShift+O)
- オブジェクトと一緒に拡大・縮小をクリックして有効化
- アートボードを拡大すればオブジェクトも自動で拡大される
複数のアートボードをまとめて拡大・縮小したい場合はShiftキーを押しながら複数のアートボードを選択してからサイズ変更を行えばOKです。
コンテキストタスクバーのアップデート
前バージョンから新しく追加された「コンテキストタスクバー」は使用しているツールにあわせて使用頻度の高い機能が画面下部に表示される機能です。
Illustrator 2025のアップデートで表示できる内容が増えさらに便利になりました。
コンテキストタスクバーを消したい場合(表示・非表示方法)
コンテキストタスクバーの表示設定は上部メニューのウィンドウから変更可能です。
ウィンドウ→コンテキストタスクバーでチェックをつけてON・OFFしてください。
画面上で邪魔になる場合はコンテキストタスクバーをドラッグして移動させることもできます。
前回のアップデートはこちら


コメント