画像生成AIは数多く登場していますが、Adobe Photoshopにも画像生成機能がどんどん追加されてきています。
Adobeが最近リリースしたAI生成に特化したサービス「Firefly」はブラウザでの画像生成になりますが、最新のPhotoshopではGenerative Fill機能を使ってPhotoshop内で画像生成を行うことが可能になっています。
本記事では画像生成機能の一部「背景クリエーター」について解説します。背景クリエーターはニューラルフィルター内の機能になっています。基本メニューの使い方から詳しく解説します。
Photoshop 背景クリエーターの使い方

現在はPhotoshopベータ版でのみ使用が可能です。利用する場合はベータ版をインストールしてから使用してください。
Photoshopが利用可能なプランを契約している場合は無料でベータ版を使用することができます。

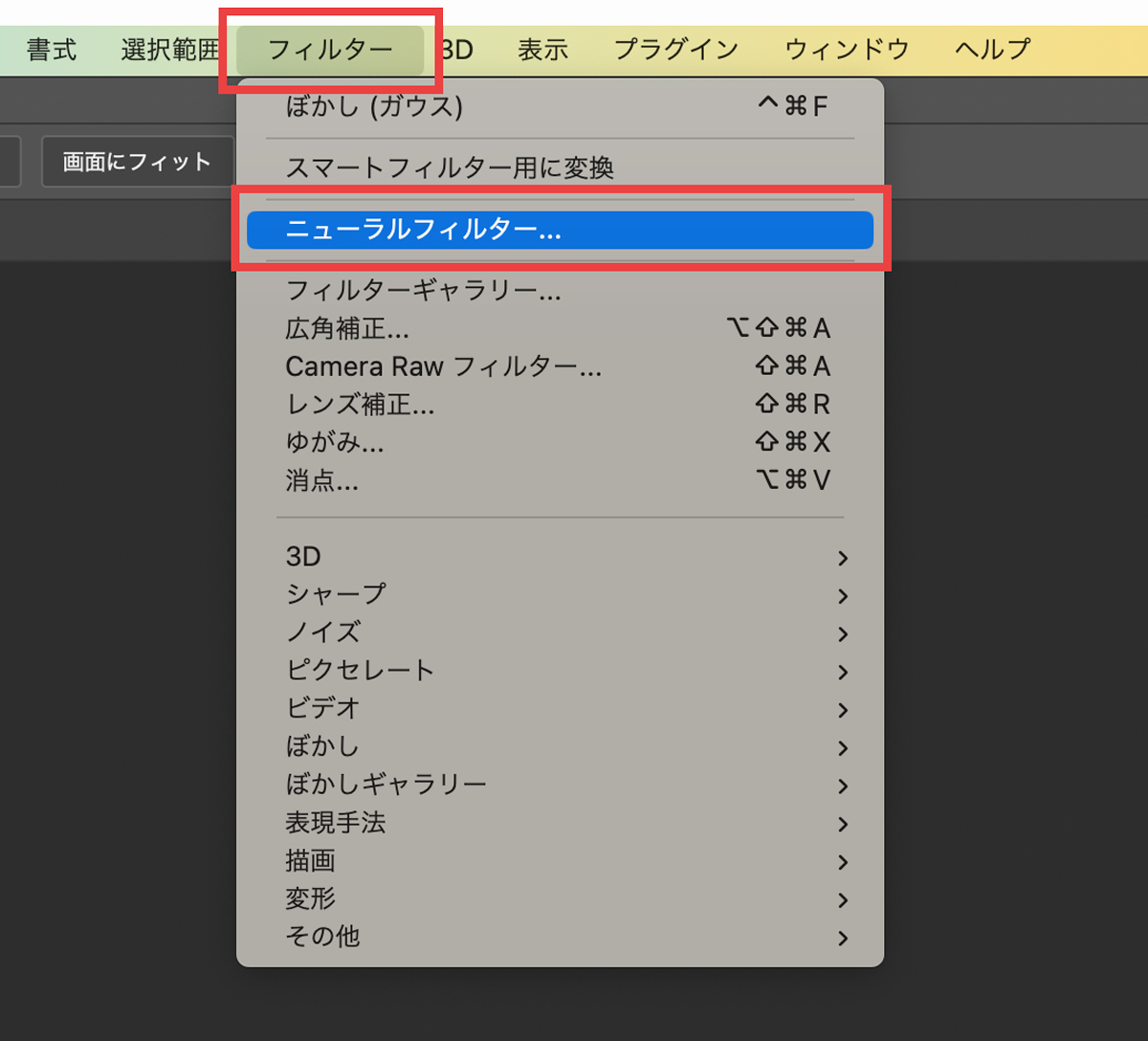
背景クリエーターはフィルターメニュー内にあるニューラルフィルターから起動します。
- フィルター
- ニューラルフィルター

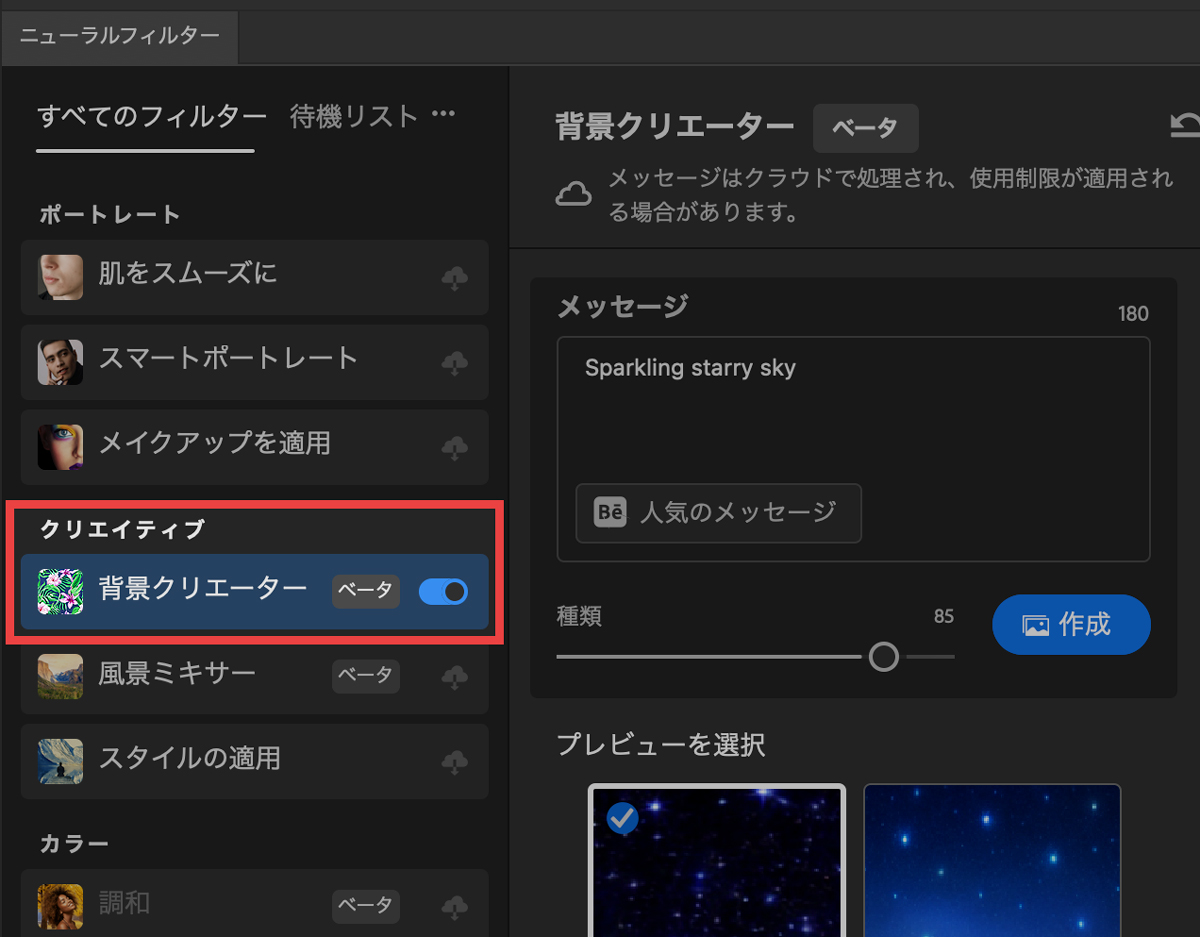
ニューラルフィルタータブ内にあるクリエイティブから「背景クリエーター」にチェックを入れてください。
※初回使用時のみ機能のダウンロードが必要です。

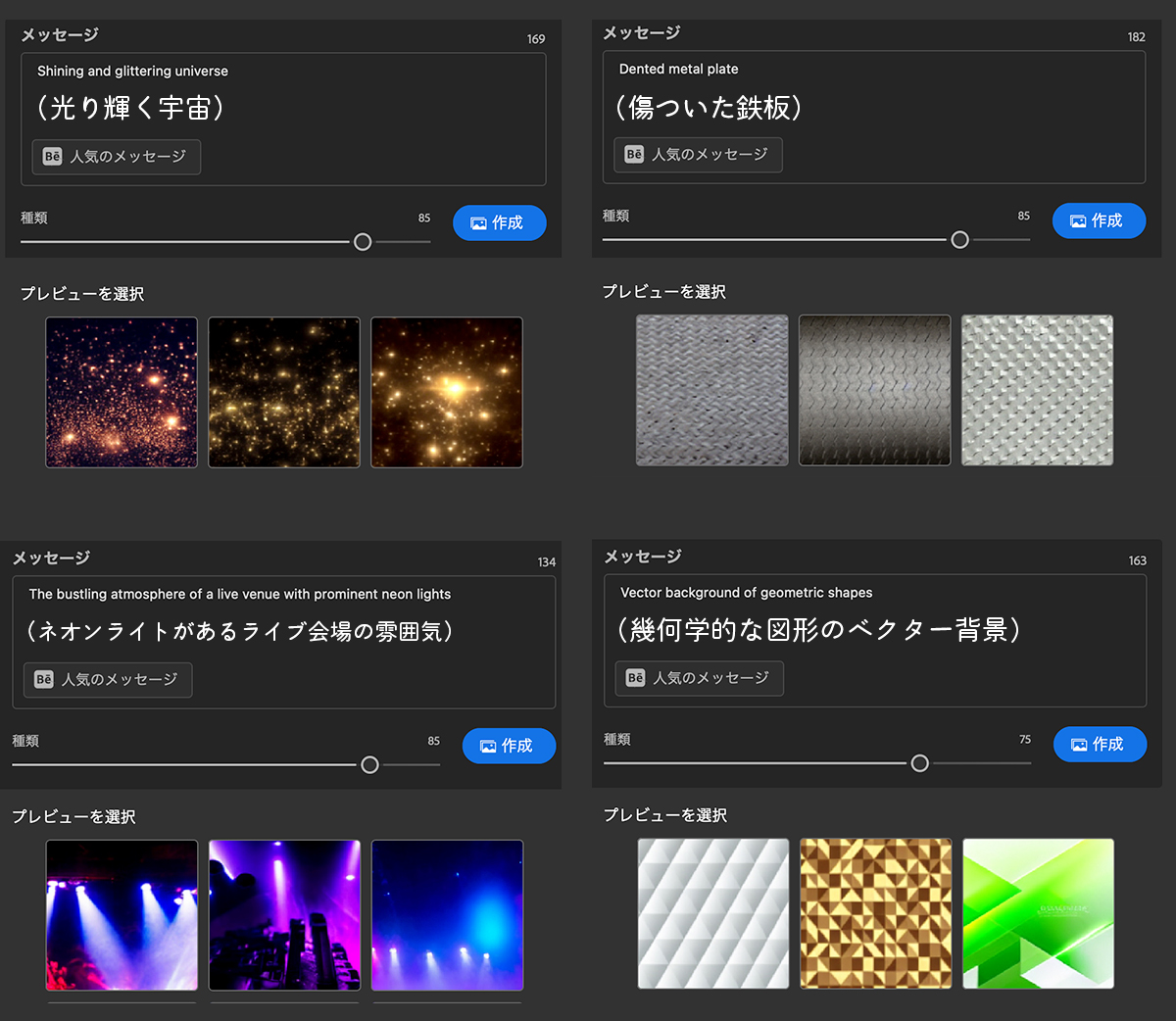
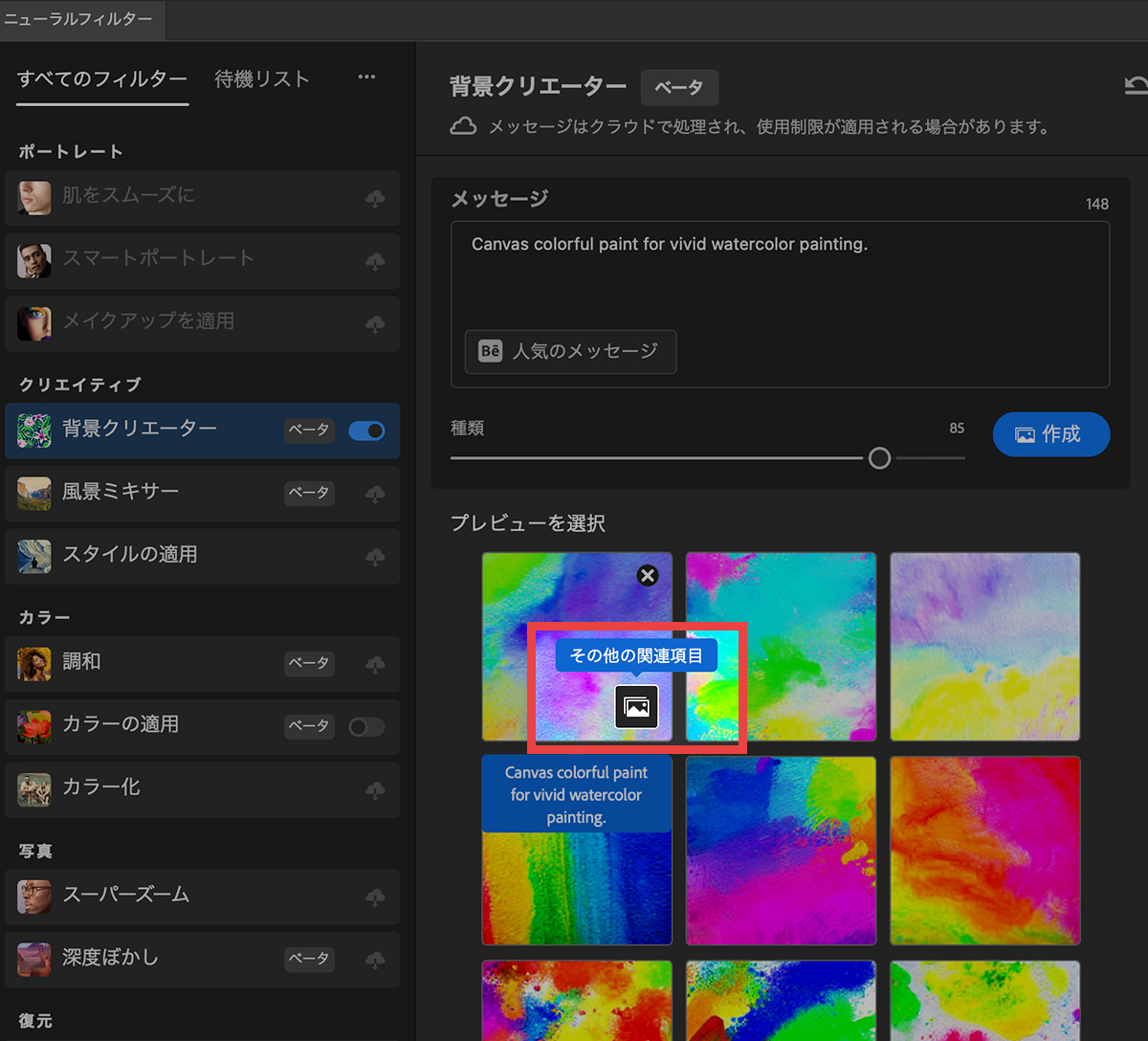
メッセージ欄に生成したい背景画像を示すテキストを入力します。
現在は英語飲みが対応しており、日本語は使えません。翻訳などを使用して日本語で書いてください。

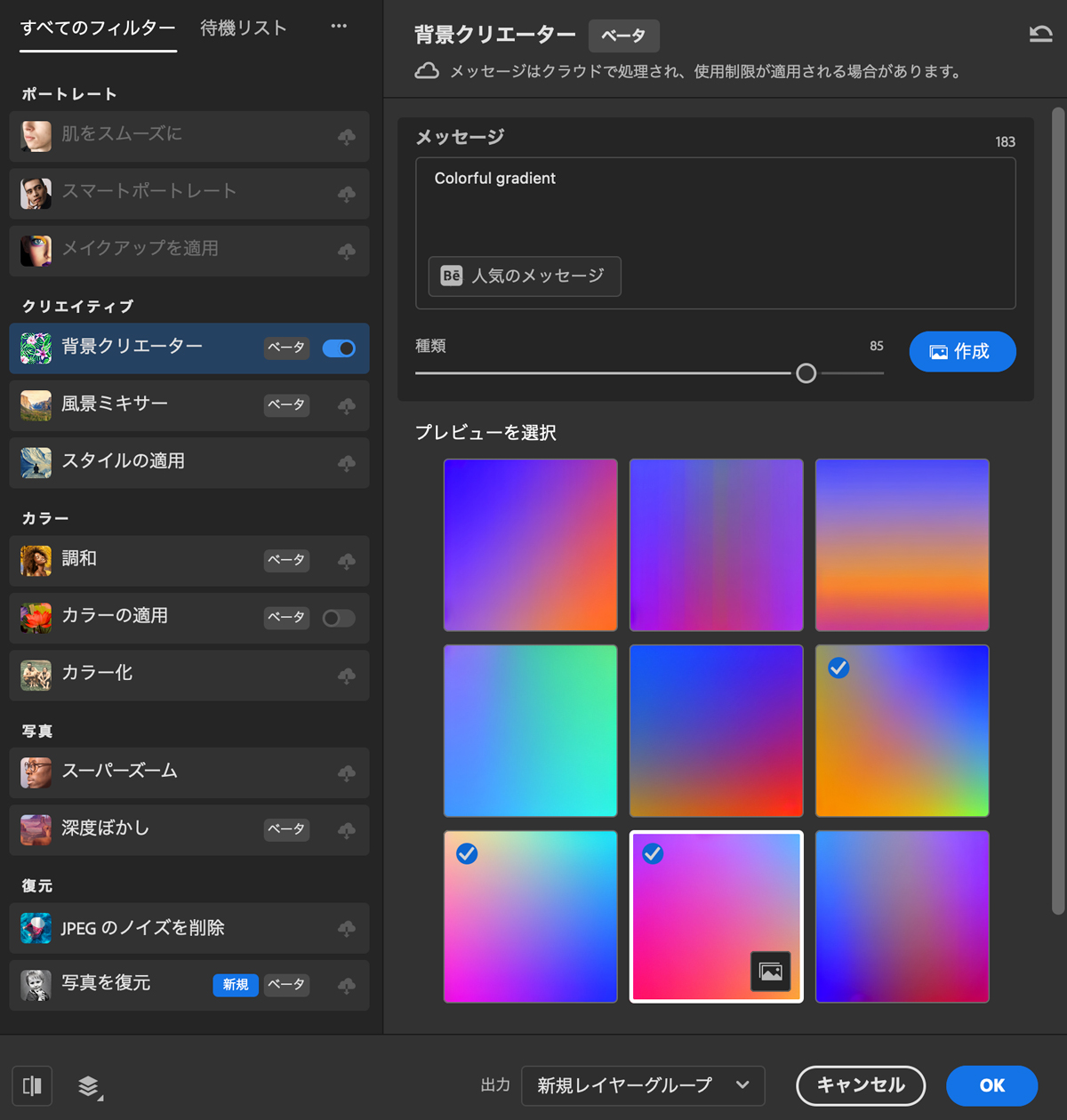
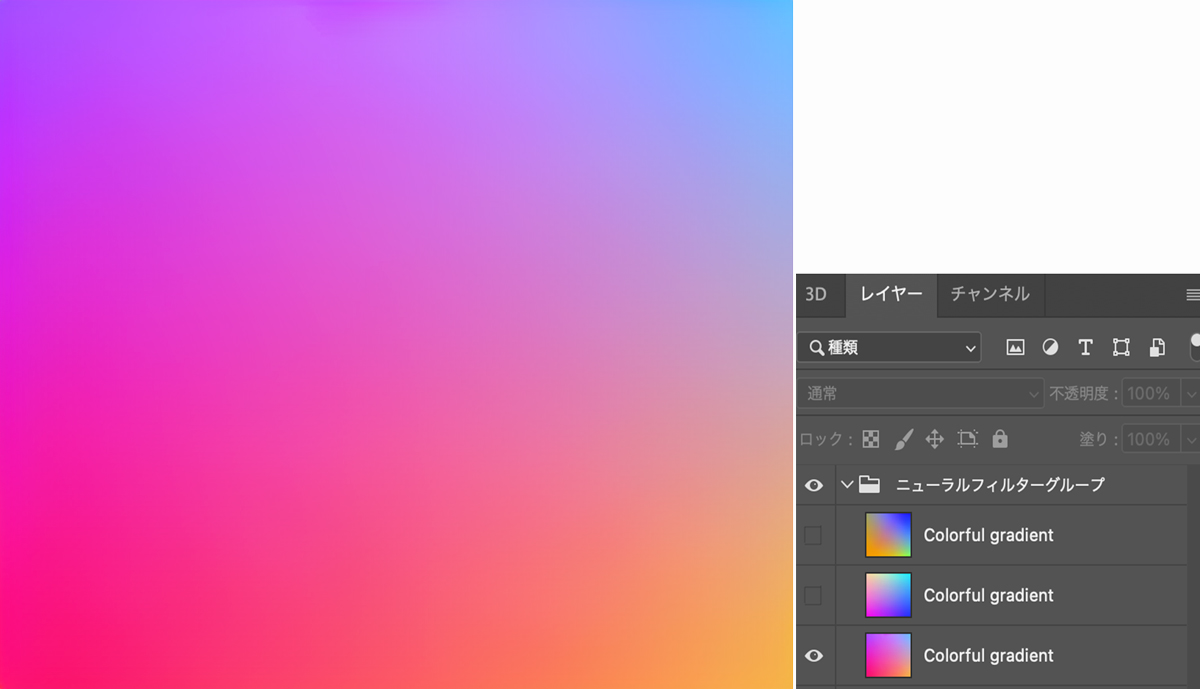
生成した背景画像で使用したいものにチェックを入れていきます。
複数選択しておけば非表示レイヤーとして生成されるので、候補になりうる画像は選択しておきましょう。

選択した画像すべてが「ニューラルフィルターグループ」というフォルダ内に生成されています。
最終的にチェックしたものが表示され、それ以外のチェックを入れたものは非表示レイヤーとなっています。
類似画像を生成

生成したプレビューにカーソルを合わせて右側に表示される「その他の関連項目」をクリックすることで類似画像の別パターンを再び生成してくれます。
イメージに近いものが表示されたらその他の関連項目を選択してイメージ通りになるように何度も生成してみてください。
パラメーターの変更による変化
現在は翻訳の都合か「種類」と表示されていてわかりにくいですが、使ってみた感じでは一致度とかリアリティといった印象です。数値が0に近づくほど写真寄りになり、数値が100に近づくにつれ背景素材に適しているイメージが生成されやすくなるようです。
以下はメッセージ「Flower」での生成イメージのパラメーターを変更したものです。


背景素材として使用する場合は変更せず、デフォルトの85のまま使用しても良いと思いますが、イメージ通りにならない場合はいろいろ変更してみてください。
Photoshopベータ版のインストール方法

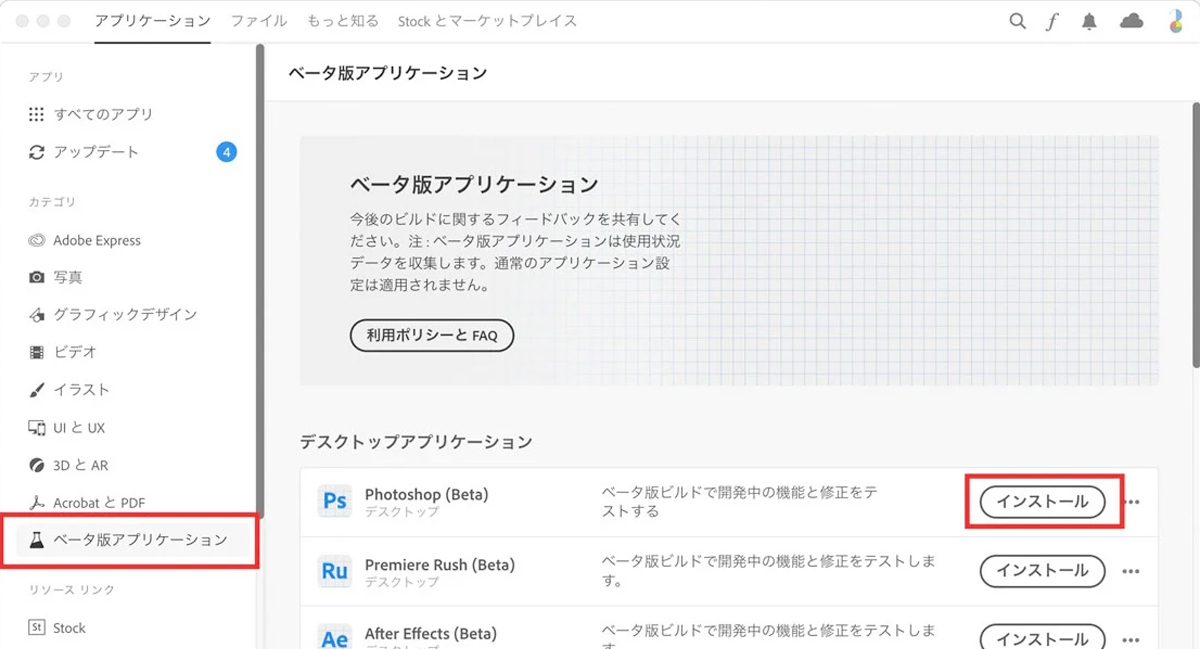
- Creative Cloudアプリを起動
- 左側にあるベータ版アプリケーションタブを選択
- Photoshop(Beta)を選択し「インストール」をクリック
インストールされたPhotoshop(Beta)は通常のPhotoshopとは別のソフトとしてインストールされるためどちらのソフトも使用することができます。なので両方インストールしておいてもOKです。
背景クリエイターのメリット・デメリット

まだベータ版なのでまともな評価はできませんが、いま背景クリエーターを使って感じたメリット・デメリットについて解説します。
画像検索の感覚で画像を生成できる
背景クリエーターはText to Imageとして入力したテキストに応じて背景画像を生成します。
入力した文字のとおりに生成されるため、使用したい画像を検索する感覚で使用できるのでイメージした通りの画像を生成できるかもしれません。
現在はまだ精度的に難がありますが、画像生成の品質が向上した場合は非常に便利な機能になりそうです。
Photoshop内で気軽に生成できるため時短につながる
フリー素材などでも背景素材は数多く提供されていますが、簡単な素材であればPhotoshop内で生成してしまったほうが素材を探すよりも早く済みます。
テクスチャ系の素材やよくあるタイプの素材であればテキスト通りのイメージを生成しやすい印象です。
ただし、丁寧に作られた背景素材と比べるとクオリティが劣ることも多いので本格的な用途であれば有料素材を購入したり、フリー素材サイトから適した素材を探すのがおすすめです。

現在のところはクオリティの高い画像生成はできない



現在はまだベータ版ということもあり、生成画像の品質は高くはありません。
ディテールもぼやけていて単体の画像として使えるほどのクオリティはありません。
とはいえ機能のタイトル通り「背景画像」として使う分には大きな支障ありません。画像をぼかして使うことでクオリティの低さは気にならなくなるのでぼかしフィルターなどを併用して使うには良いかもしれませんね。

本格的な画像生成ならFirefly
本記事で解説した画像生成は「背景」に特化したものになっており、一般的にイメージする画像生成とは異なった元になっています。
Adobeを使ってテキストからイメージ通りの画像を生成したいならばFireflyが適しています。Photoshopにも統合され、範囲選択したエリアにテキストプロンプトを打ち込むだけで簡単に画像を生成してくれます。
Fireflyは画像生成やテキストエフェクトなど、さまざまなことができるAIサービスとなっており、今後もアップデートで大きく進化することが期待されています。

その他、Photoshopの使い方については以下の記事をご覧ください。



コメント