Photoshopの便利な非破壊編集機能「レイヤースタイル」はレイヤーに対して効果を追加できる機能です。数値や色を変更するだけで簡単にドロップシャドウや光彩など、さまざまな装飾を追加できます。
たとえばテキストの見栄えを手軽に変えられるだけでなく、写真の縁取りや質感表現にも応用できます。さらに修正も容易なのでデザインの作業効率を大幅にアップさせることが可能。
初心者でもすぐに扱える便利機能なので、「仕上がりをおしゃれにしたい」「作業に柔軟性を持たせたい」という方は、ぜひ本記事を参考にレイヤースタイルを使ってみてください。
Photoshopのレイヤースタイルとは
Photoshopのレイヤースタイルは「レイヤー」に対してかんたんにエフェクトを適用できる機能です。
レイヤーを右クリックして「レイヤー効果」を選択するだけで使用することができるので初心者でもかんたんに使えるのが特徴です。
レイヤースタイルはレイヤーに対して効果を適用する機能
レイヤースタイルを使えばレイヤーに対して「ドロップシャドウ」「境界線」「光彩」などをワンクリックで適用することができます。
また、効果は複数適用可能なのでレイヤースタイルだけでさまざまな装飾を行うことができます。
レイヤースタイルはレイヤーをまとめたレイヤーグループに対しても適用できるので一括で適用したい場合はグループ化してから行うと効果的です。
レイヤースタイルはどこにある? 簡単な表示方法

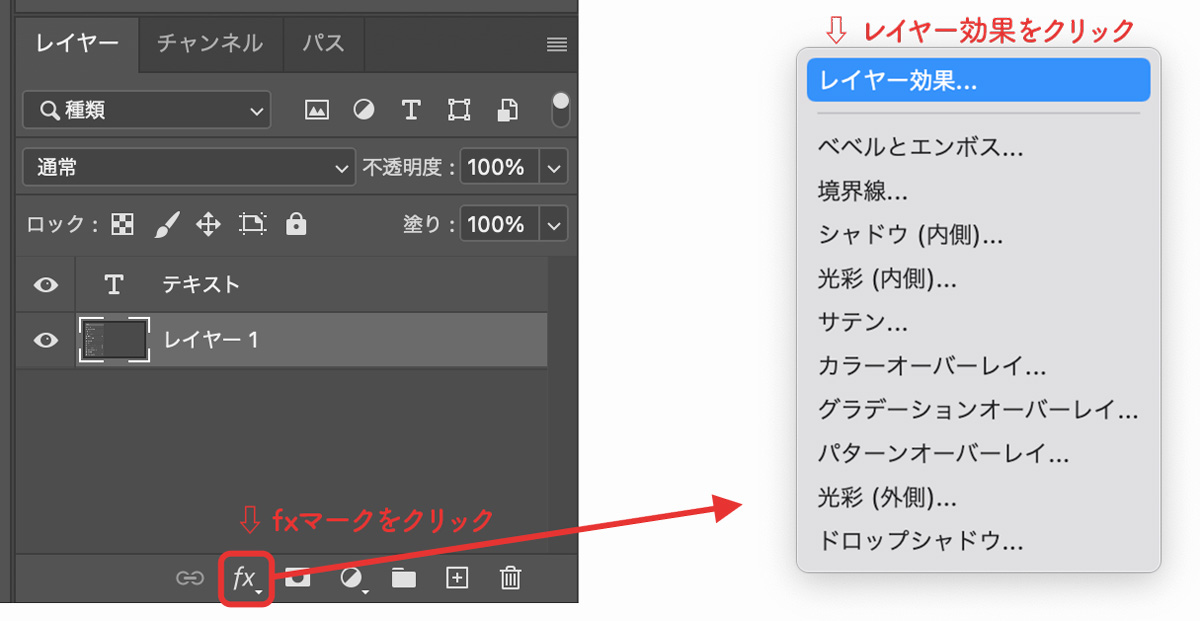
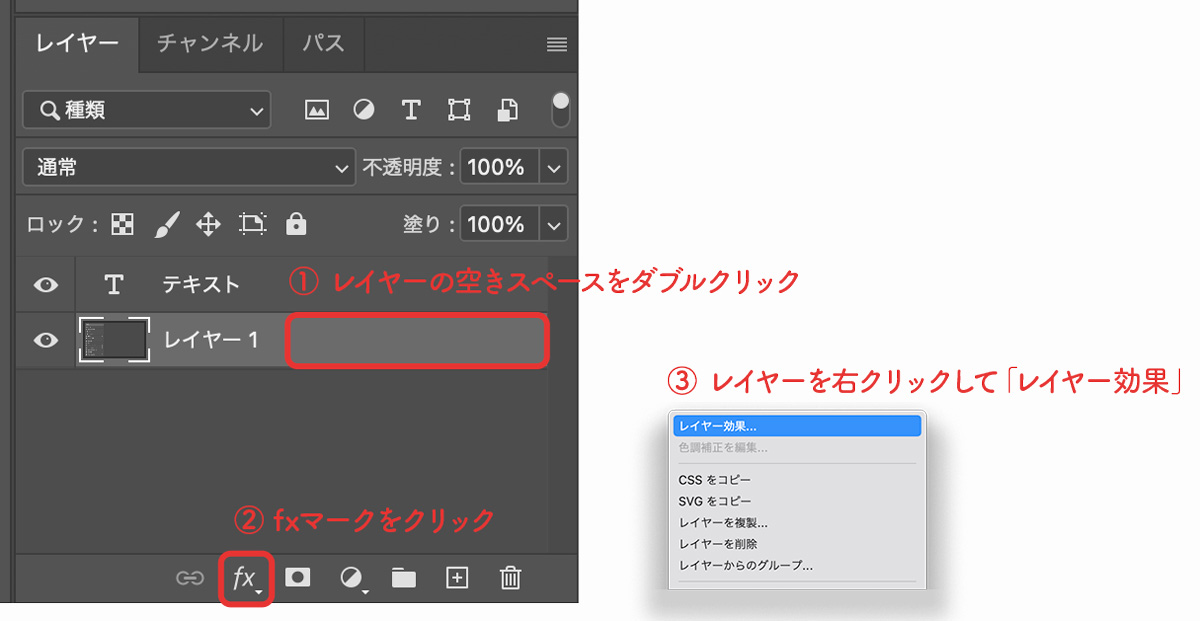
レイヤースタイルはレイヤーパネル下にあるfxマークのアイコンから表示することができます。
選択状態になっているレイヤーに対してレイヤースタイルが適用されます。
その他「レイヤーをダブルクリック」「レイヤーを右クリックしてレイヤー効果を選択」どちらの方法でも開くことができます。
レイヤースタイルは非破壊編集だから使いやすい
レイヤー内の情報には手を加えない非破壊編集が可能です。
レイヤーパネル内に表示される目玉アイコンをクリックするだけで簡単にレイヤースタイルを非表示にしたり削除することができるので後からでもすぐに元通りにすることができます。
オリジナルのレイヤー情報を失うことが無いので編集に強いデータを作ることができます。
非破壊編集の重要性については以下の記事で解説しています。
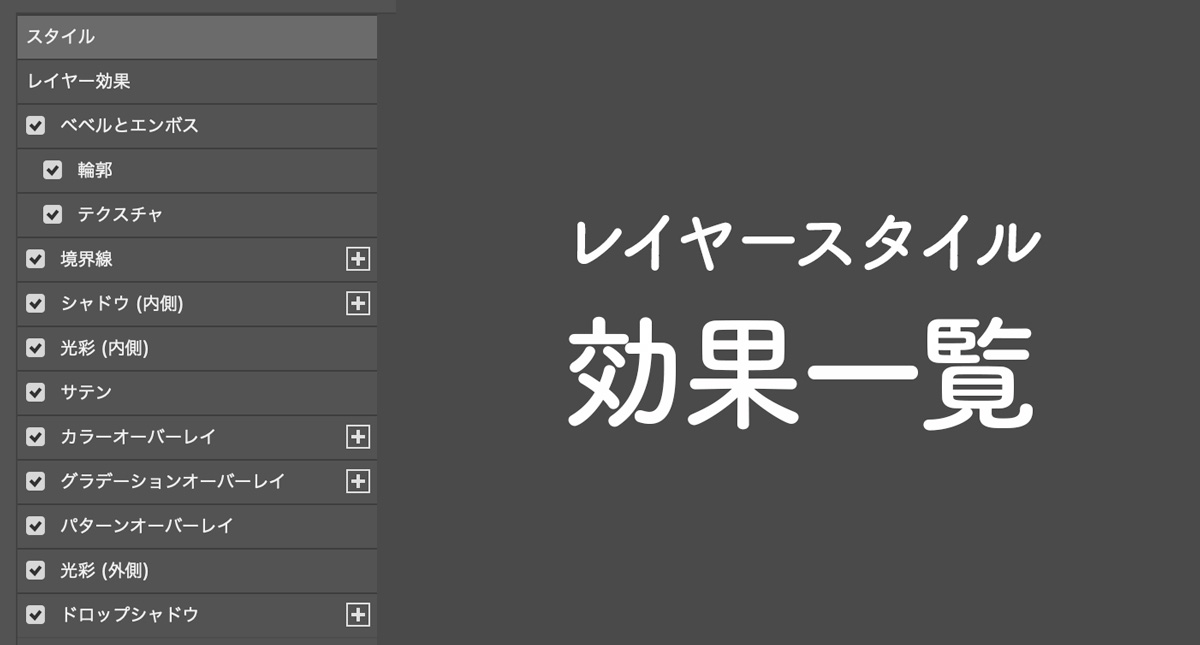
レイヤースタイル効果 全10種類 一覧

レイヤースタイルパネルにある左のタブから適用したい効果にチェックを入れるだけでレイヤーに効果を適用することができます。
レイヤースタイルで適用可能な効果は以下の10個
| レイヤー効果 | 効果詳細 |
|---|---|
| ベベルとエンボス | ハイライトとシャドウの複合効果 |
| 境界線 | レイヤーの周囲を線で囲う |
| シャドウ(内側) | レイヤーの内側に影を追加 |
| 光彩(内側) | レイヤーの内側に放射状のぼかしを追加 |
| サテン | レイヤー形状に陰影を追加 |
| カラーオーバーレイ | レイヤーを指定色で塗りつぶし |
| グラデーションオーバーレイ | レイヤーをグラデーションで塗りつぶし |
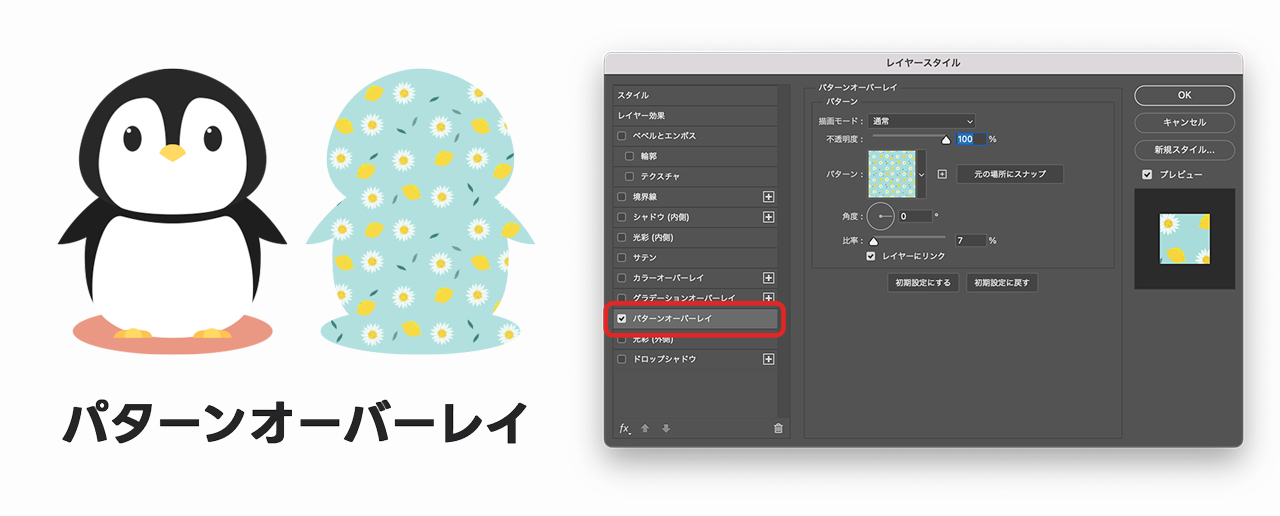
| パターンオーバーレイ | レイヤーをパターンで塗りつぶし |
| 光彩(外側) | レイヤーの外側に放射状のぼかしを追加 |
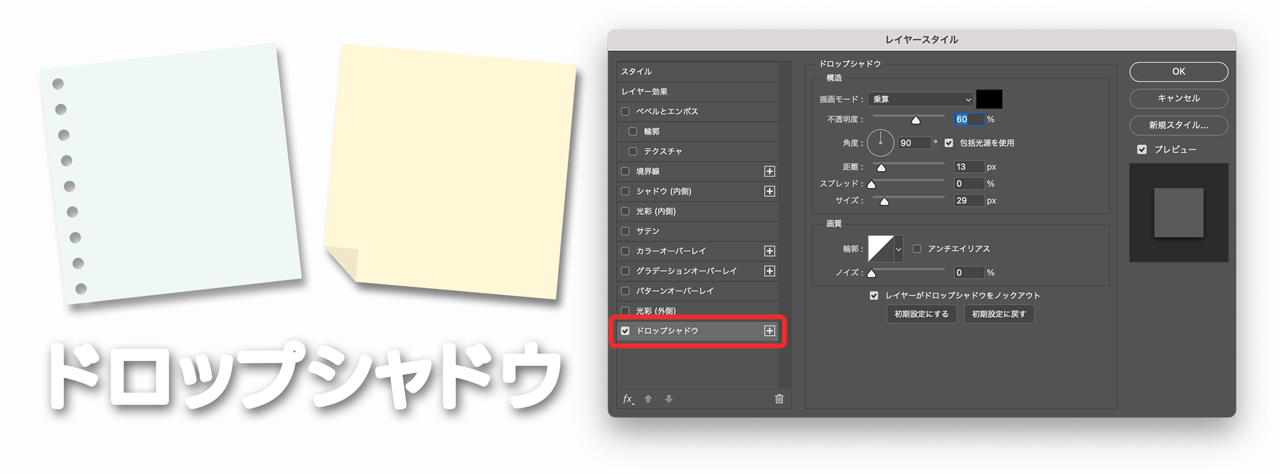
| ドロップシャドウ | レイヤーの背後に影を追加 |
レイヤースタイルダイアログの順番に解説します。
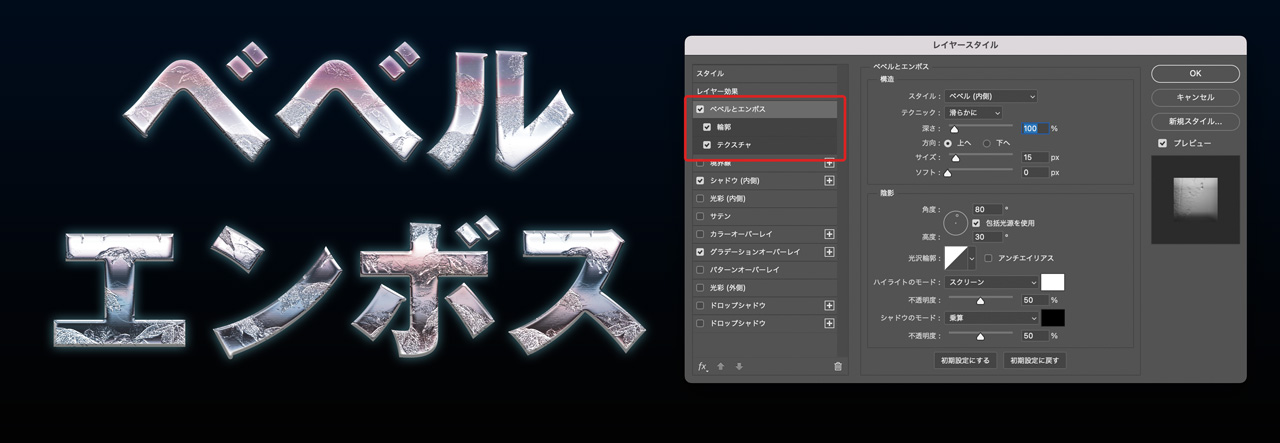
ベベルとエンボス

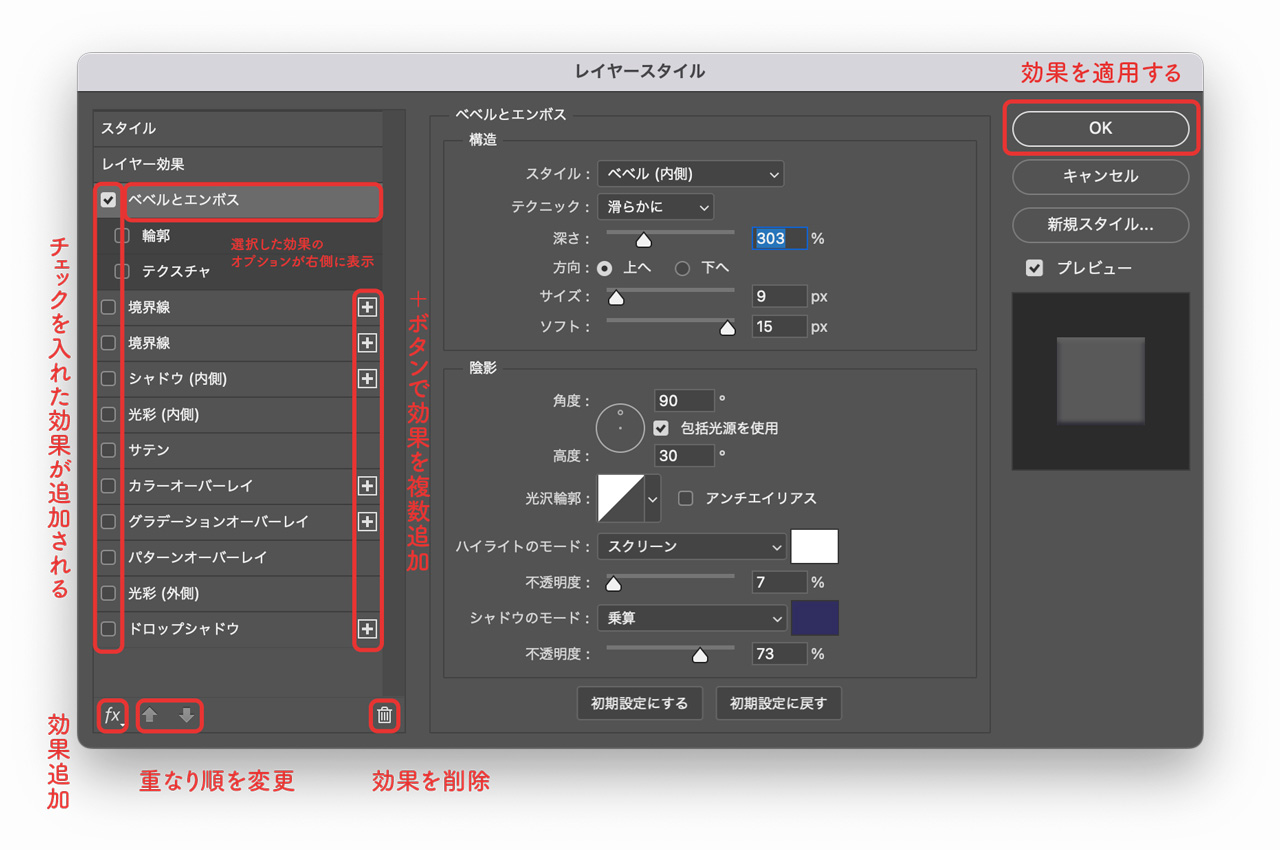
ベベルとエンボスはハイライトとシャドウの複合効果によって立体的な表現を適用することができます。豪華なテキストエフェクトを作成するときに役立つ効果です。
構造では「深さ」で境界線のくぼみの深さを表現したり「サイズ」でベベルやエンボスの大きさを変えることができます。
陰影では光沢輪郭などを調整することができます。プリセットから選んだり輪郭エディターで自由に調整することもできます。
オプションで「輪郭」や「テクスチャ」を適用することもできます。
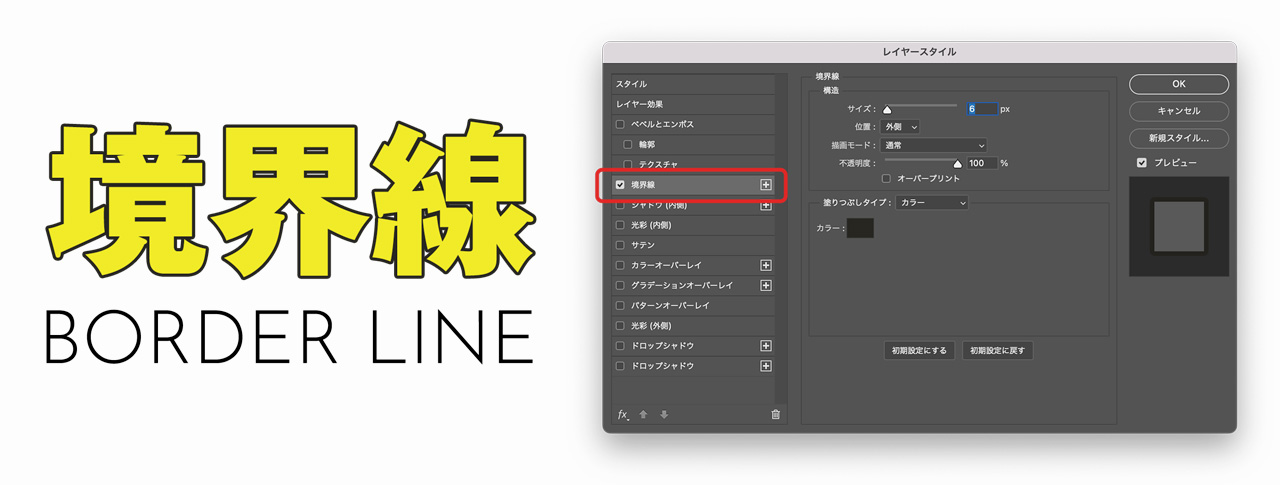
境界線

境界線はレイヤーの輪郭に対して線を引く効果です。
境界線効果を使えばかんたんにふちどりが行えます。

境界線は切り抜いた写真、イラスト、テキストなどさまざまなものに対して使用できます。
塗りつぶしタイプをカラーからグラデーションやパターンに変えて豪華なふちどりを作ることができます。
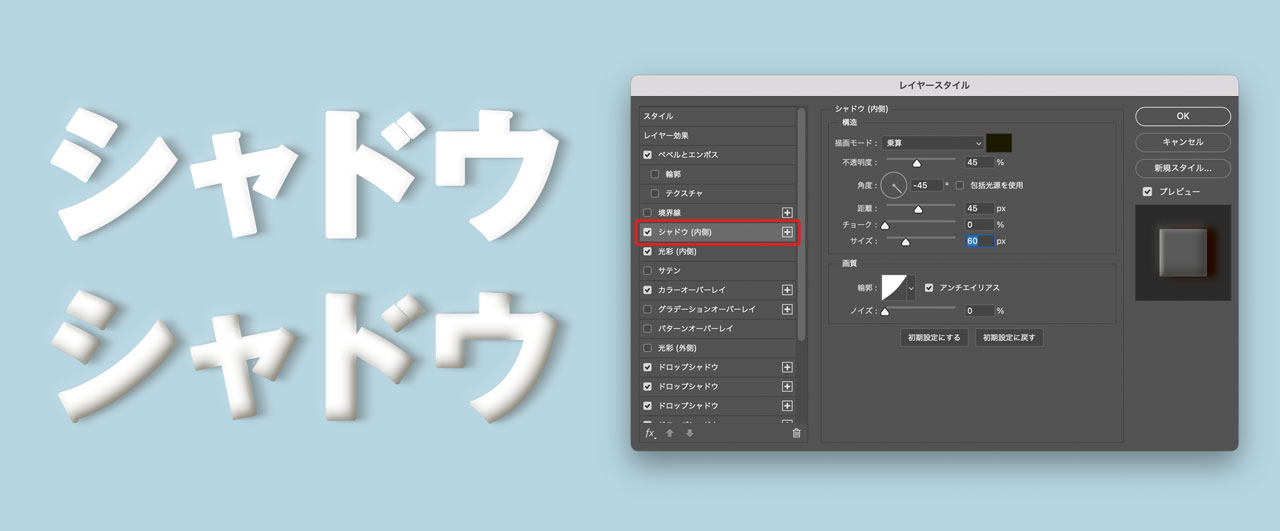
シャドウ(内側)

シャドウ(内側)はオブジェクトの内側にシャドウを追加する効果です。
外側にシャドウを適用するドロップシャドウと比べると使用頻度は少なめですが立体表現などではよく使用される効果になります。
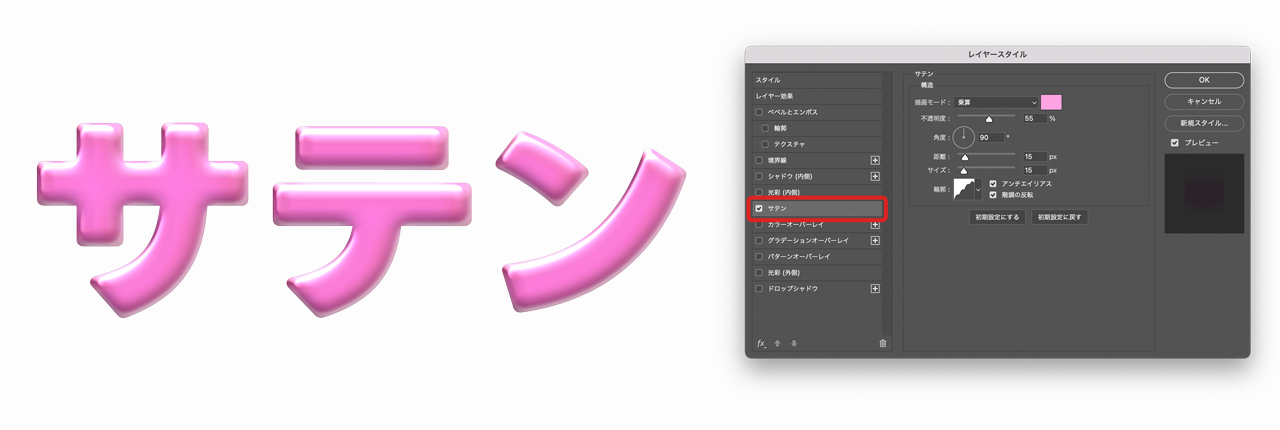
サテン

ベベルとエンボスのような感覚でレイヤー形状に応じた陰影を追加することができます。
サテンは主に艶出し効果を適用したい際に使用します。
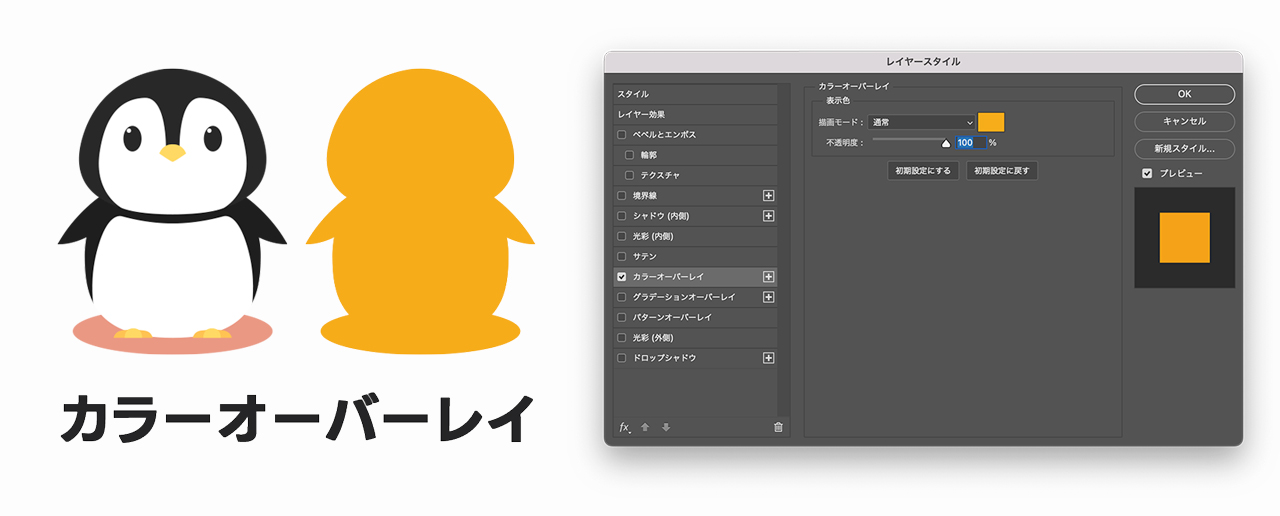
カラーオーバーレイ

カラーオーバーレイはレイヤーそのものを単色カラーで塗りつぶす効果です。
レイヤースタイルで一括で塗りつぶしができるので「塗りつぶし」として使用することができます。
単純に色を変更する際にも便利です。
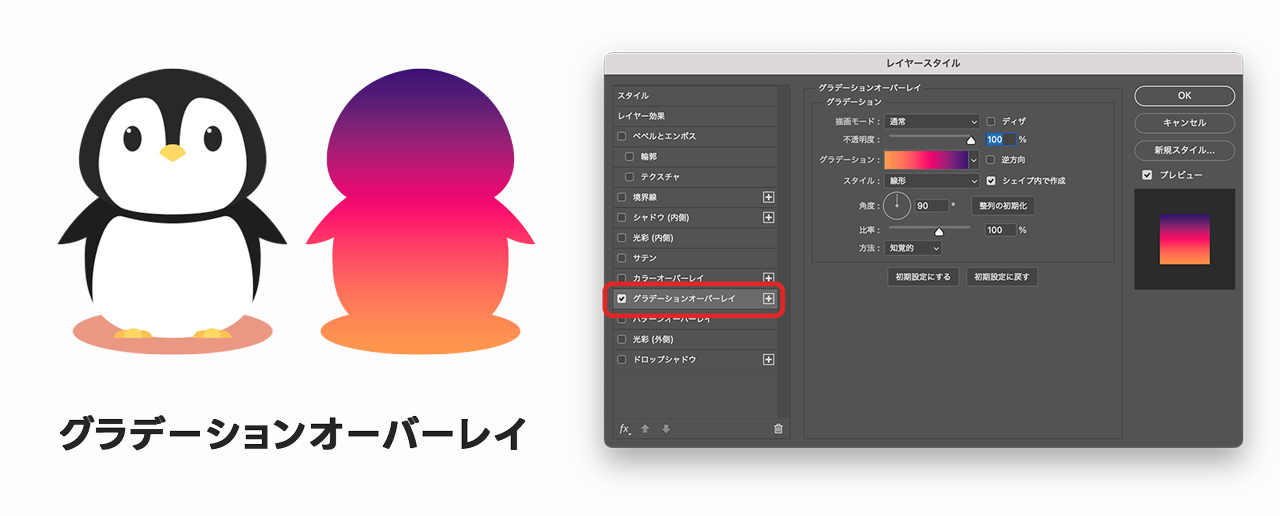
グラデーションオーバーレイ

グラデーションオーバーレイはグラデーションで塗りつぶす効果です。
グラデーションオーバーレイよりカラーオーバーレイのほうが優先されるため、グラデーションオーバーレイを適用したいときはカラーオーバーレイをオフにしてください。
パターンオーバーレイ

パターンオーバーレイはパターンで塗りつぶす効果です。
パターンで塗りつぶしたい際には「パターンオーバーレイ」を使用します。
カラーオーバーレイおよびグラデーションオーバーレイが適用されている場合はそちらが優先されます。
光彩(外側)

光彩(外側)は外側へ放射する効果を追加します。
主に光り輝くような表現を行いたいときに使用します。
ドロップシャドウ

ドロップシャドウは外側に影を落とす効果です。
「角度」「距離」「サイズ」の数値を変更することで思い通りのシャドウ表現を行うことができます。
「包括光源を使用」にチェックを入れることですべてのレイヤーに適用されているドロップシャドウの角度を一括で統一することができます。
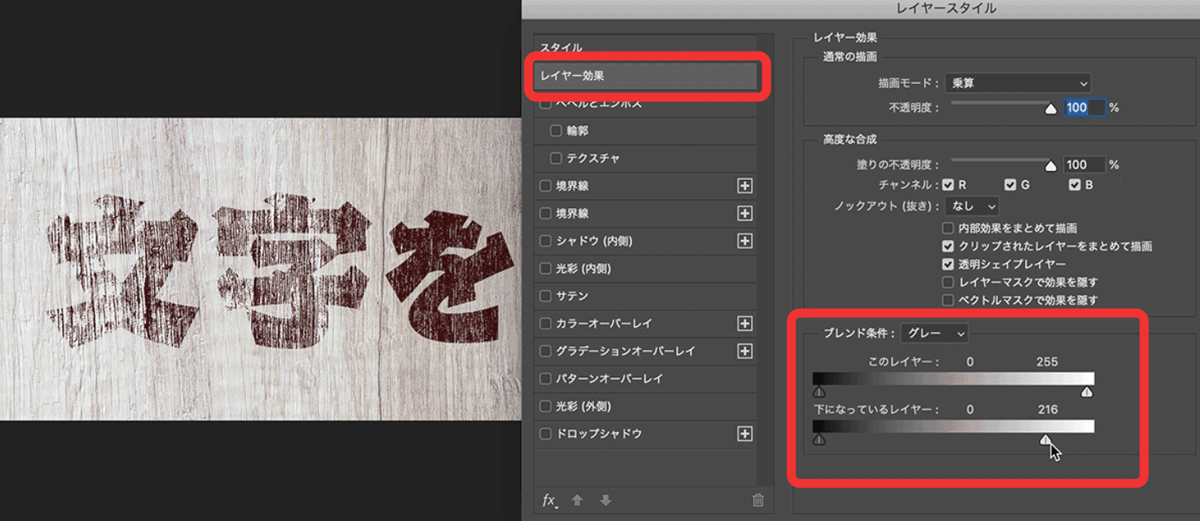
レイヤー効果の「ブレンド条件」

レイヤーダイアログ上部にある「レイヤー効果」内の「ブレンド条件」は合成を行う際に役立ちます。
ブレンド条件の数値を変更することで背景が一部見えるようになり、馴染みやすくなるので自然な合成に欠かせません。
文字を自然になじませる際にも役立ちます。

Photoshopレイヤースタイルの使い方
Photoshopのレイヤースタイルの使い方を詳しく解説します。
レイヤースタイルダイアログを表示する方法3つ

レイヤースタイルを表示する方法
- レイヤーをダブルクリック
- レイヤーパネル下にあるFXボタンをクリック
- レイヤーを右クリックして「レイヤー効果」を選択
レイヤースタイルを表示する方法はいくつかありますが、私がよく使うのはレイヤーをダブルクリックで表示する方法です。
レイヤーの空きスペースをダブルクリックするだけでレイヤースタイルが表示されるので時短に繋がります。
レイヤースタイルの基本的な使い方

レイヤースタイルダイアログの基本的な使い方は以下の3つ
- 左側のチェックボックスにチェックを入れた効果が追加される
- 効果名をクリックすると右側にオプションが表示される
- オプションの数値などを変更しOKを押せばレイヤースタイル効果が適用される
チェックを外せば効果が解除され、再びチェックを入れることで同じ状態で効果を追加することができます。
レイヤースタイルをコピーする方法
レイヤースタイルはAltキーを押しながら効果の部分をドラッグ&ドロップすることで別のレイヤーにコピーすることができます。
レイヤースタイルのコピー方法
- Windows:Altキーを押しながらドラッグ
- Mac:Optionキーを押しながらドラッグ
「効果」の部分をドラッグすればすべてのレイヤースタイルがコピーされますが、効果の下層にある個別のエフェクトをドラッグすればその部分のみをコピーすることができます。
ちなみにOptionキーを押さずにドラッグ&ドロップした場合は移動となり、レイヤースタイルを丸ごと移動させることができます。
レイヤースタイルのプリセットを利用する

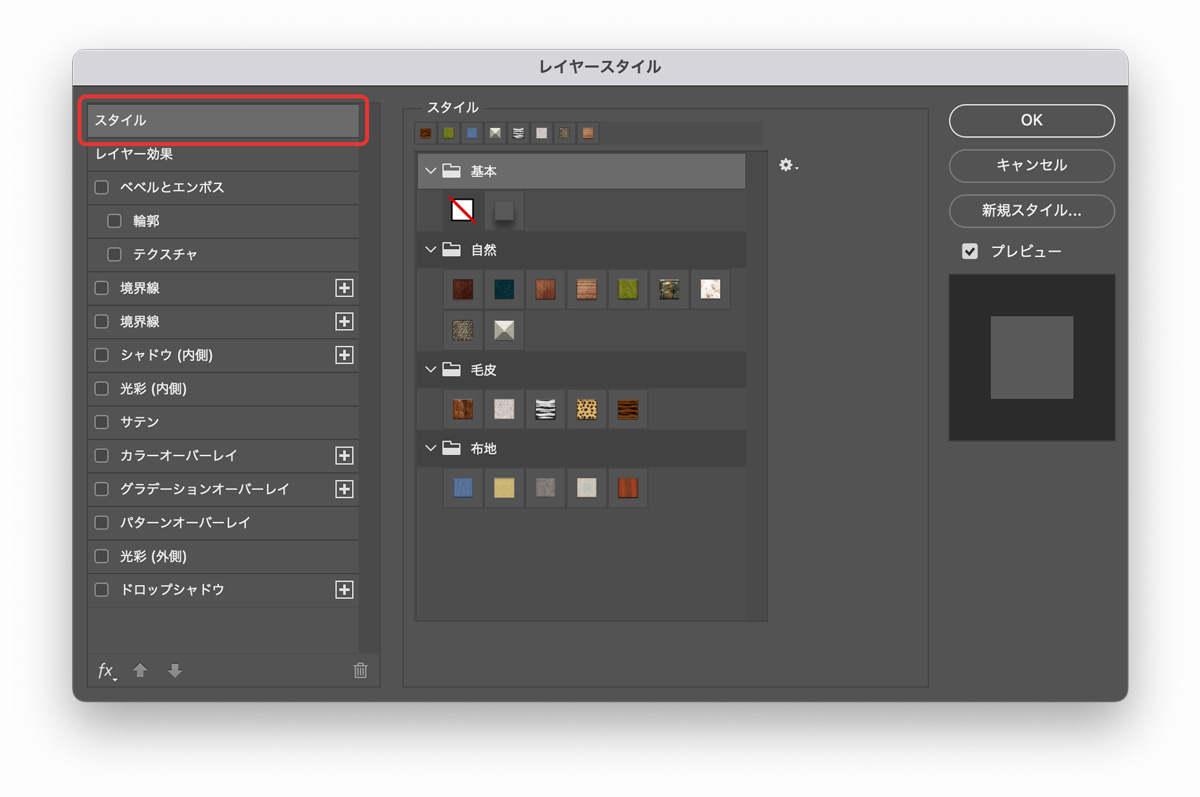
レイヤースタイルダイアログの一番上にある「スタイル」を選択することでプリセットからスタイルを適用することができます。
以下の手順でスタイルパネルを表示させておけばレイヤースタイルダイアログを表示すること無く、ワンクリックでスタイルを適用することも可能になります。
- ウィンドウ
- スタイル
- プリセット適用したいレイヤーを選択
- フォルダ内から好きなプリセットを選択
スタイルパネルを表示しておけばレイヤースタイルのプリセット一覧が表示されるのでクリックするだけですぐにスタイルを適用することができます。
後述する方法でプリセットにないレイヤースタイルを追加して使用することもできます。
レイヤースタイルを追加する方法

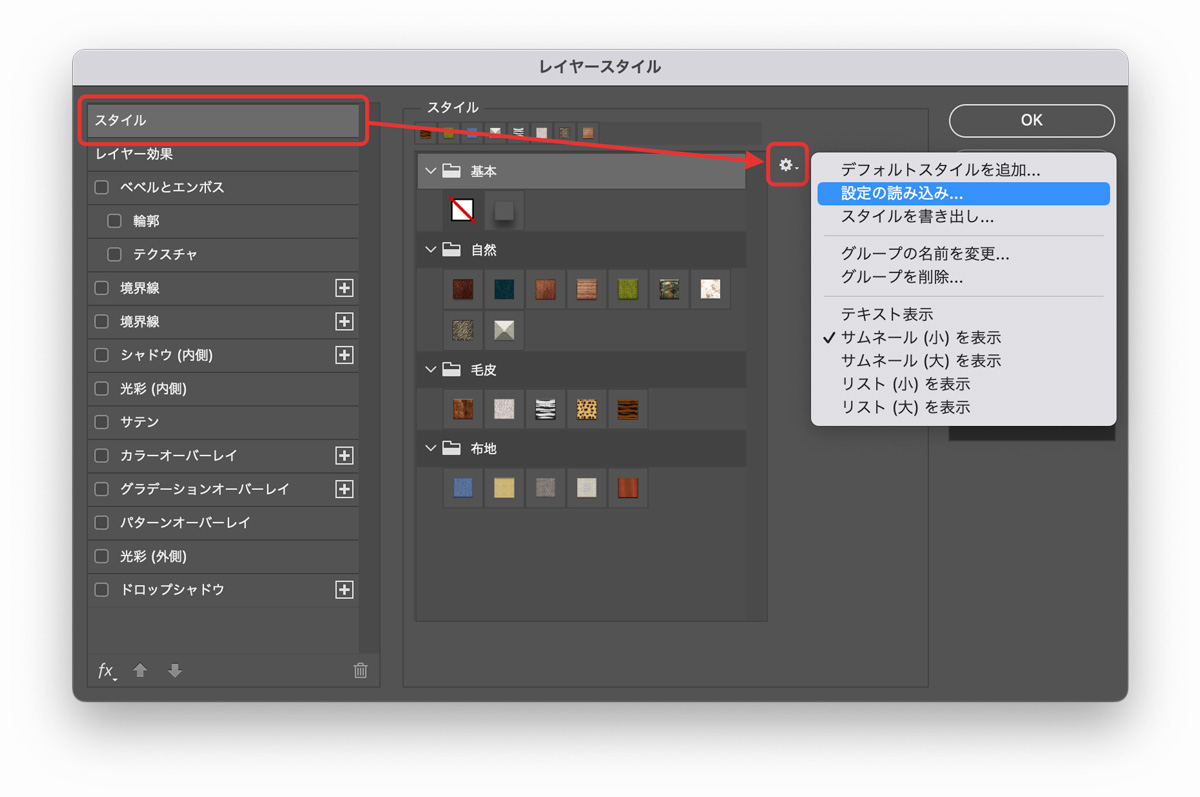
レイヤースタイルファイルを読み込む場合は「スタイル」タブを選択し、歯車マークから「設定の読み込み」を選択します。
ファイル選択画面でレイヤースタイルファイル(.asl)を選択すればスタイルに表示されるようになります。
レイヤースタイルを保存する方法

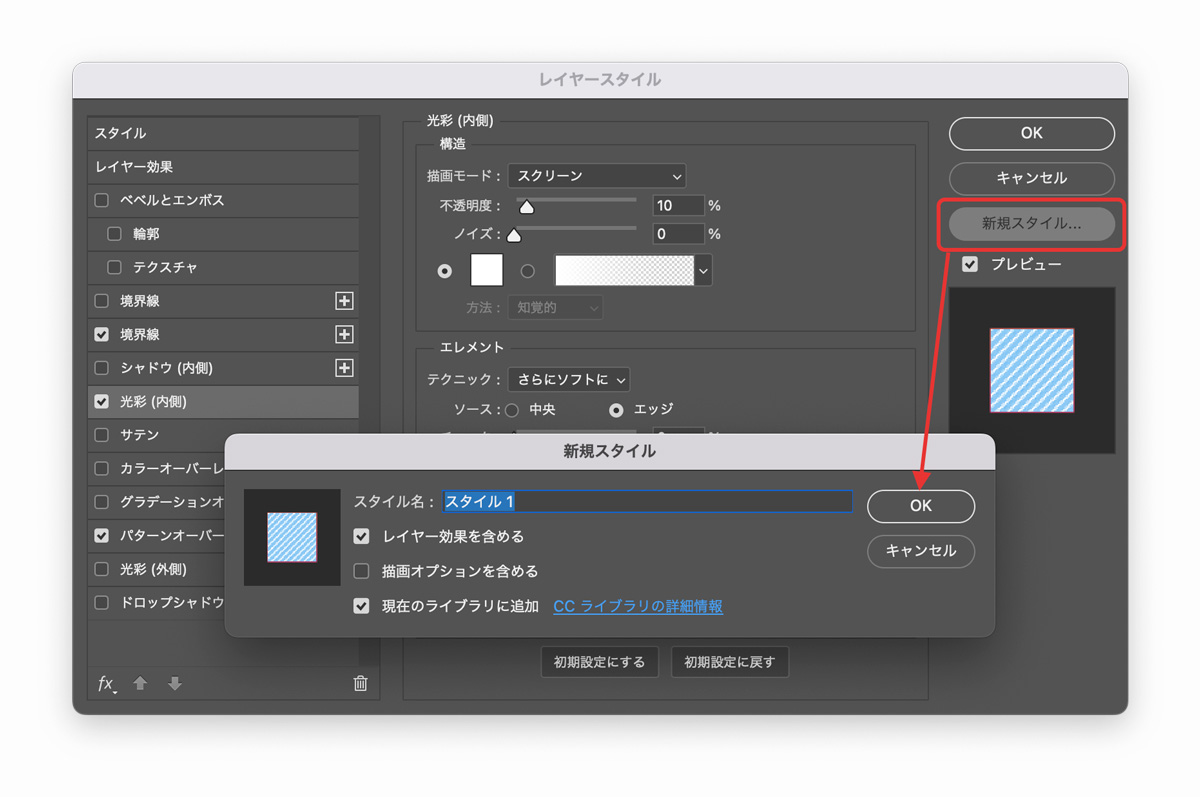
自身で作成したレイヤースタイルの設定を保存する場合はダイアログ右側にある「新規スタイル」をクリックしてください。
スタイル名を選択しOKを押せばスタイルに保存されます。
「現在のライブラリに追加」を選択しておけばCCライブラリに追加されるのでクラウド経由で同じスタイルを使い回すことができます。
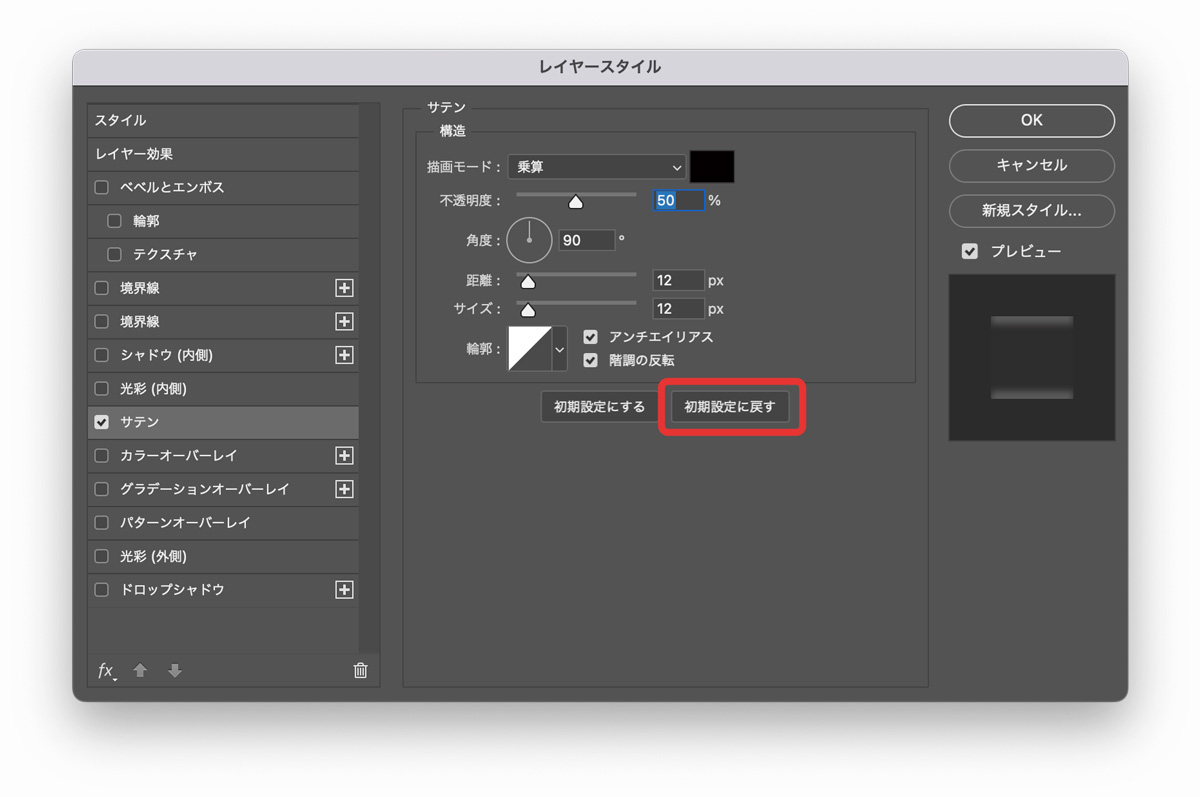
レイヤースタイルを初期設定に戻す

レイヤースタイルには各オプション設定画面の下部に「初期設定に戻す」ボタンが配置されています。
もし設定をいじってしまいうまく行かなくなってしまった場合は一度設定をリセットして初期状態に戻してみてください。
隣りにある「初期設定にする」を選択すると、現在の設定を初期設定としデフォルト値を変更することができます。
レイヤースタイルのよくある質問
- レイヤースタイルはどこにある?
-
レイヤースタイルの表示方法は以下の3つ
- レイヤーをダブルクリック
- レイヤーを右クリックし「レイヤー効果」
- レイヤーパネル下部「FXボタン」
- レイヤースタイルが表示されない
-
レイヤースタイルが表示されないときは以下の点をチェックしてみてください。
- 使用ツールを移動ツールに変更
- レイヤーがロックされていないか確認
- 画面外にダイアログがディスプレイの画面外に表示されていないか確認
使い方に問題がない場合はPhotoshopの再起動やパソコンの再起動で直る場合があります。
- 結合したりグループ化するとレイヤースタイルが変わる
-
結合することでレイヤースタイルの見た目が変化することがあります。
右クリックメニューから「レイヤースタイルをラスタライズ」を選択することでレイヤースタイルを画像化することができます。
クリッピングマスクの範囲やレイヤースタイルの適用されている順番、適用範囲が変わったことによるものの場合は結合などを行う際はスマートオブジェクト化などを併用してもOK
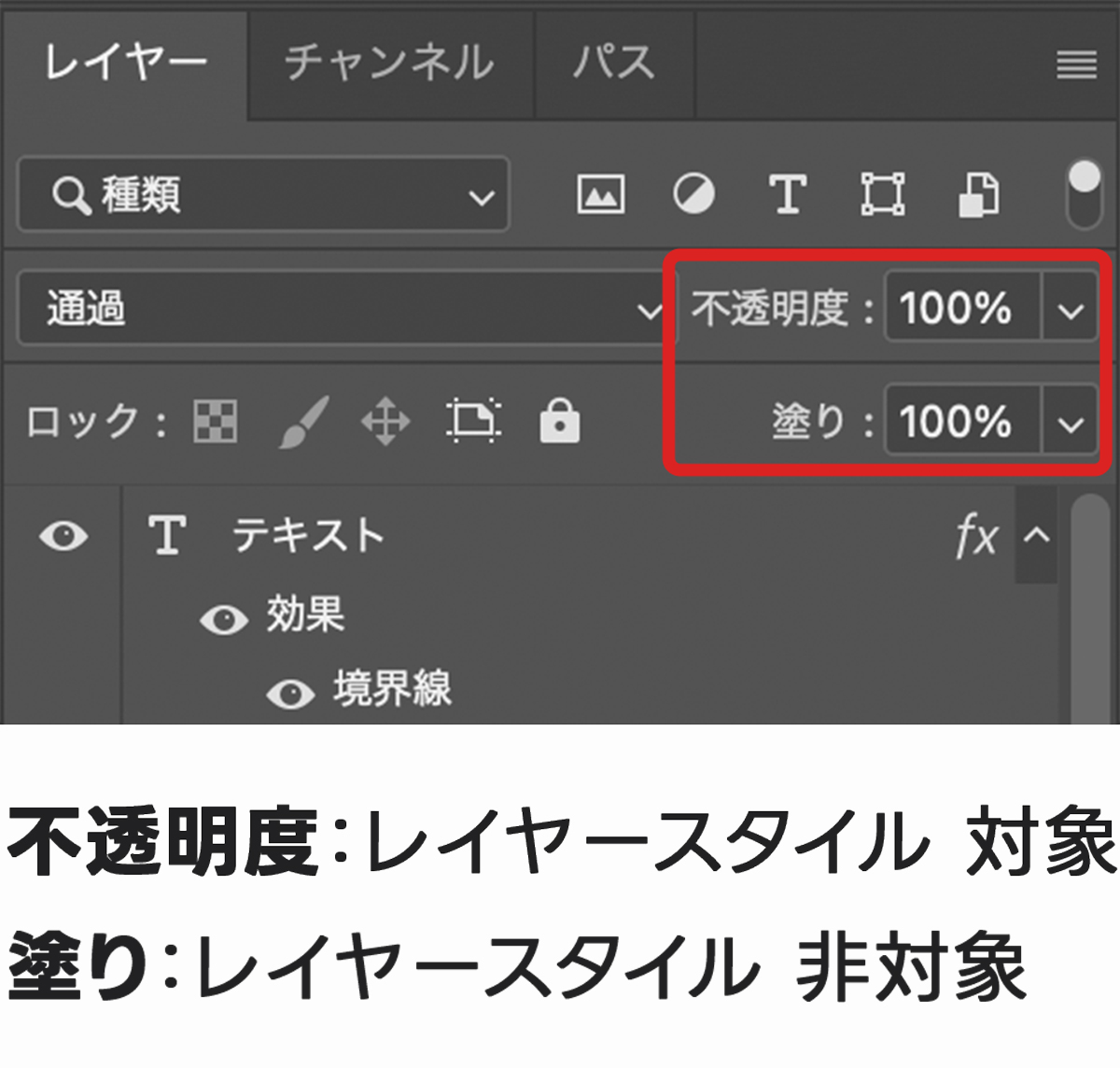
- レイヤースタイルの不透明度が変わらない
-

不透明度をレイヤーパネルで変更する場合は「不透明度」の数値を変更してください。
「塗り」はレイヤースタイルには影響しません。
元の色を消してレイヤースタイルのみを残したい場合は塗りを0%にしてください。
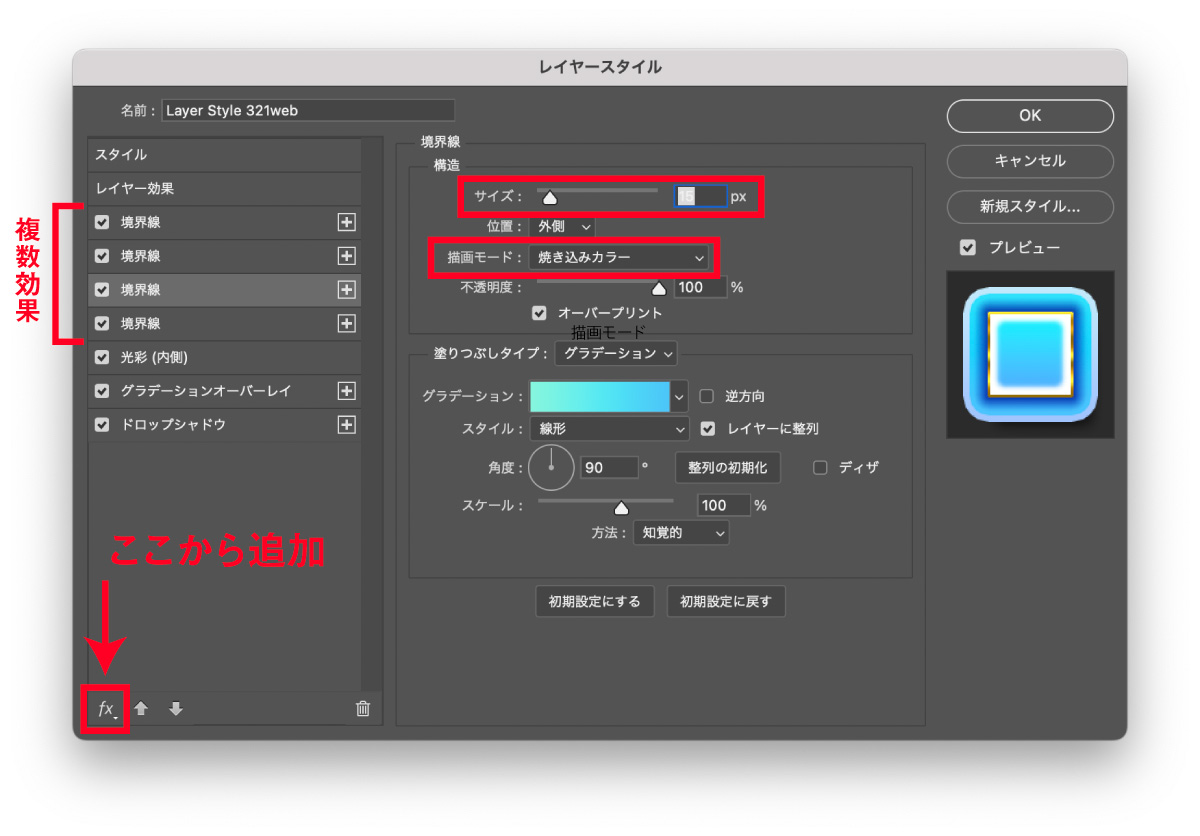
- レイヤースタイルを複数重ねたいが反映されない
-

レイヤーパネル左下の
Fxボタンから同種の効果を複数追加することが可能です。ただし、カラーオーバーレイやグラデーションオーバーレイなど「塗りつぶし系」の効果は優先順位があり、並び順が下の効果が上書きされてしまうため「描画モード」や「不透明度」を調整してください。
境界線の場合はサイズの数値を変化させ、下だけ大きくしてふちどりにすることができます。
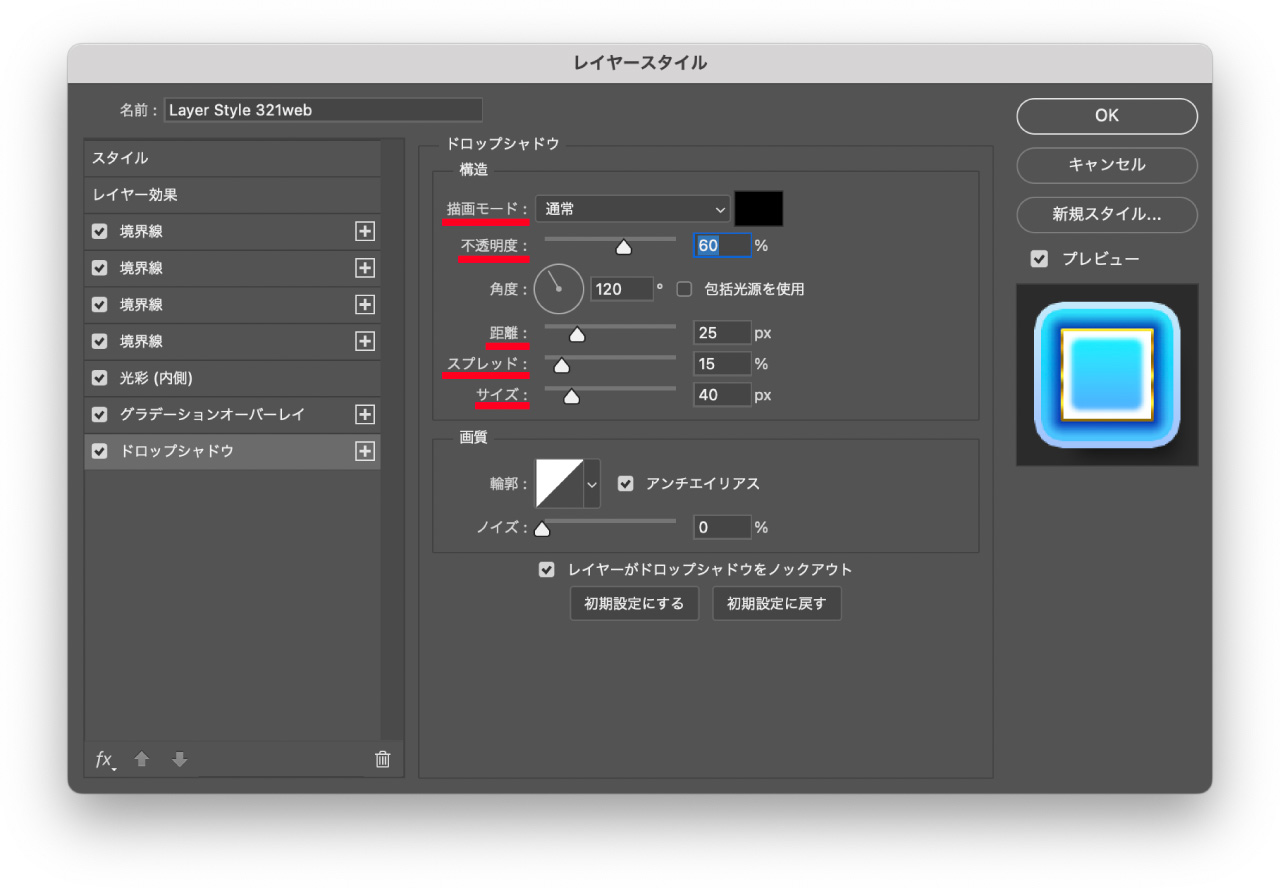
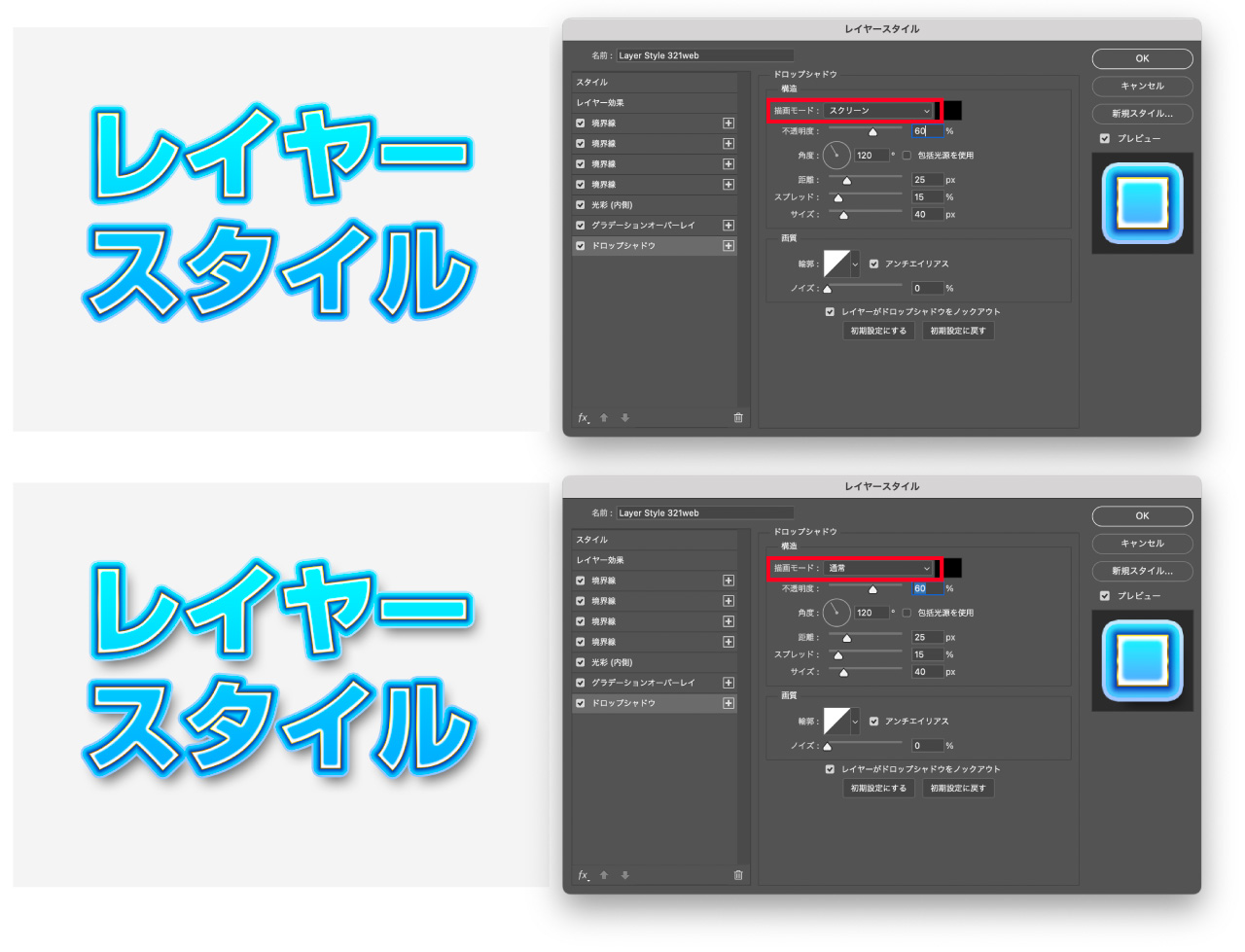
- ドロップシャドウをつけたのに見えない
-

上図の「不透明度」「距離」「スプレッド」「サイズ」「描画モード」をチェックしてください。
例えば描画モードがスクリーンになっていた場合、明るい背景ではドロップシャドウが見えなくなってしまいます。

他にも、サイズやスプレッドの数値が小さすぎたりしないかも確認してみてください。
- レイヤースタイルをつけたらふちが太すぎて文字が潰れてしまう
-
レイヤースタイルを適用したが文字に対してバランスが悪い場合は「文字サイズが原因」です。

レイヤースタイル設定は境界線の数値を絶対値として記憶しています。
境界線の数値が10pxに対して、文字のサイズを10pxなどにした場合は境界線が文字に対して大きくなるためバランスが崩壊します。境界線のサイズを下げるか、文字のサイズを大きくして調整してください。
- 塗りと不透明度の違いは?
-
- 「不透明度」はレイヤー全体の透明度を一括で変更できる
- 「塗り」はレイヤースタイルを除いた部分だけに影響を与える

たとえば塗りを0%にするとレイヤーの中身だけが消え、境界線やドロップシャドウなどのスタイル効果だけ残すことができるので下図のように「塗りを0%」にして「境界線を設定」した場合は線のみの文字になります。
- レイヤースタイルのダイアログ(画面)が消えてしまった
-
稀に設定ダイアログが別ディスプレイやPhotoshopの背面などに移動してしまい、戻ってこないことがあります。Photoshopを一度終了し再起動するだけで直る確率が高いです。もし戻らない場合は、以下の手順も試してみてください。
モニターのディスプレイ設定を一時的に変更する
外部ディスプレイを外す、またはディスプレイの配置を変更してPhotoshopを再起動してみるワークスペースをリセットする
「ウィンドウ」→「ワークスペース」→「初期設定のリセット」を選択し、初期設定の状態でレイヤースタイルを開いてみる
レイヤースタイルを使えば文字の装飾も自由自在!Photoshopの文字装飾の多くがレイヤースタイルで作成されています。
以下の記事ではレイヤースタイルを使った基本的な文字装飾の方法からちょっと変わった方法まで使い方を解説しているのでぜひご覧ください。

その他、Photoshopの基本的な使い方は以下の記事で解説していますので合わせてご覧ください。



コメント