Photoshopに生成AI機能「画像を生成」が追加されました。
画像を生成はテキストから画像を生成する機能です。いわゆるText to Image(t2i)ですね。
今までも「生成塗りつぶし」や「Firefly」でAIによる画像生成が可能ではありましたが、範囲選択を行うことなく画像単体を生成する機能が搭載されました。

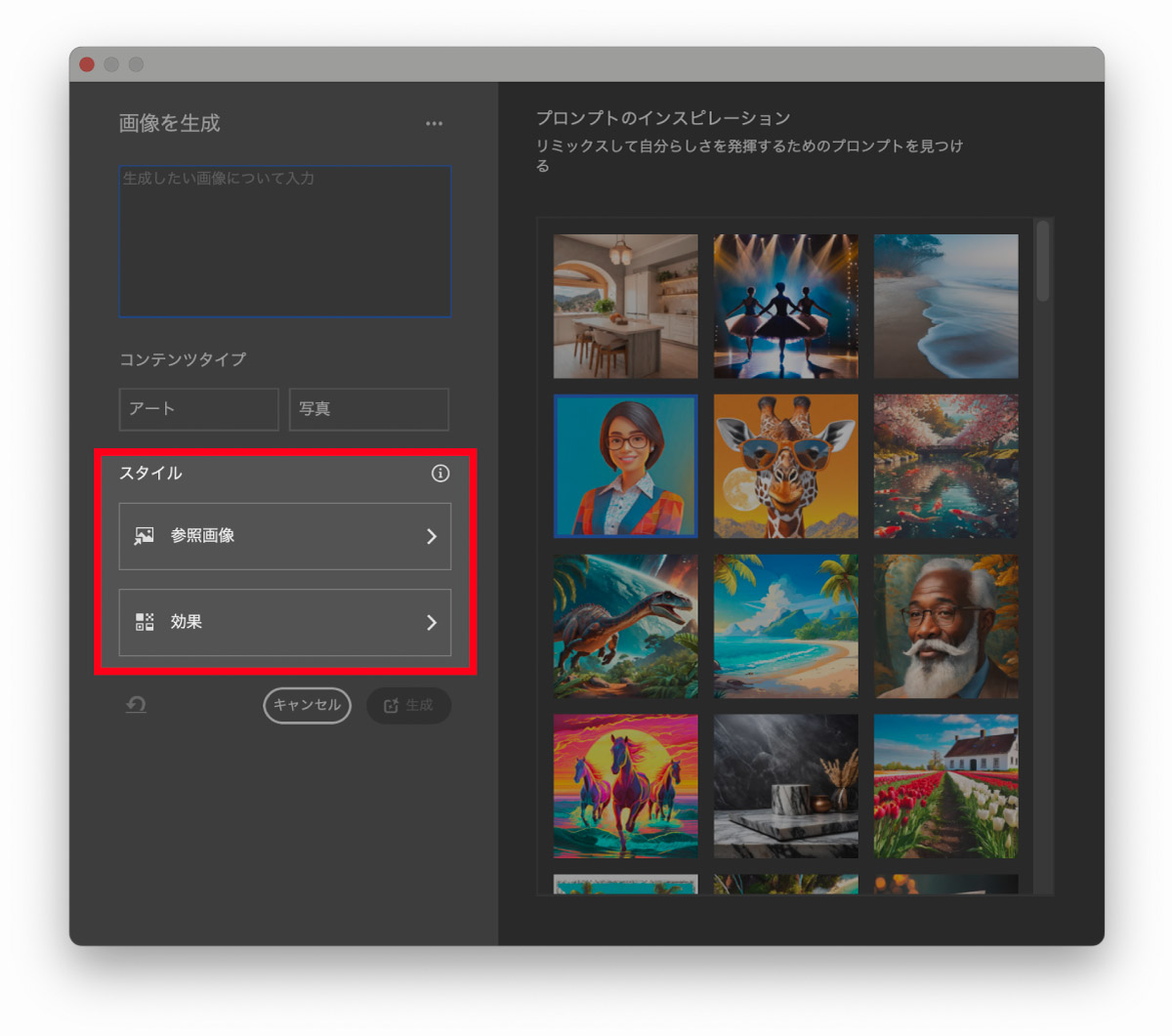
生成塗りつぶしは手順がほんの少し複雑でPhotoshop初心者にはわかりにくい点もありましたが、「画像を生成」はボタンひとつで上図のような生成専用の設定画面が表示されるのでより直感的な画像生成が可能になりました。
さらに「オブジェクトの参照」や「構図の参照(コンポジション参照)」も使用できるのでPhotoshopで画像生成を行いたい人には便利な機能になっています。
生成AI機能「画像を生成」の使い方
生成AI機能「画像を生成」の使い方を図解付きでわかりやすく解説します。
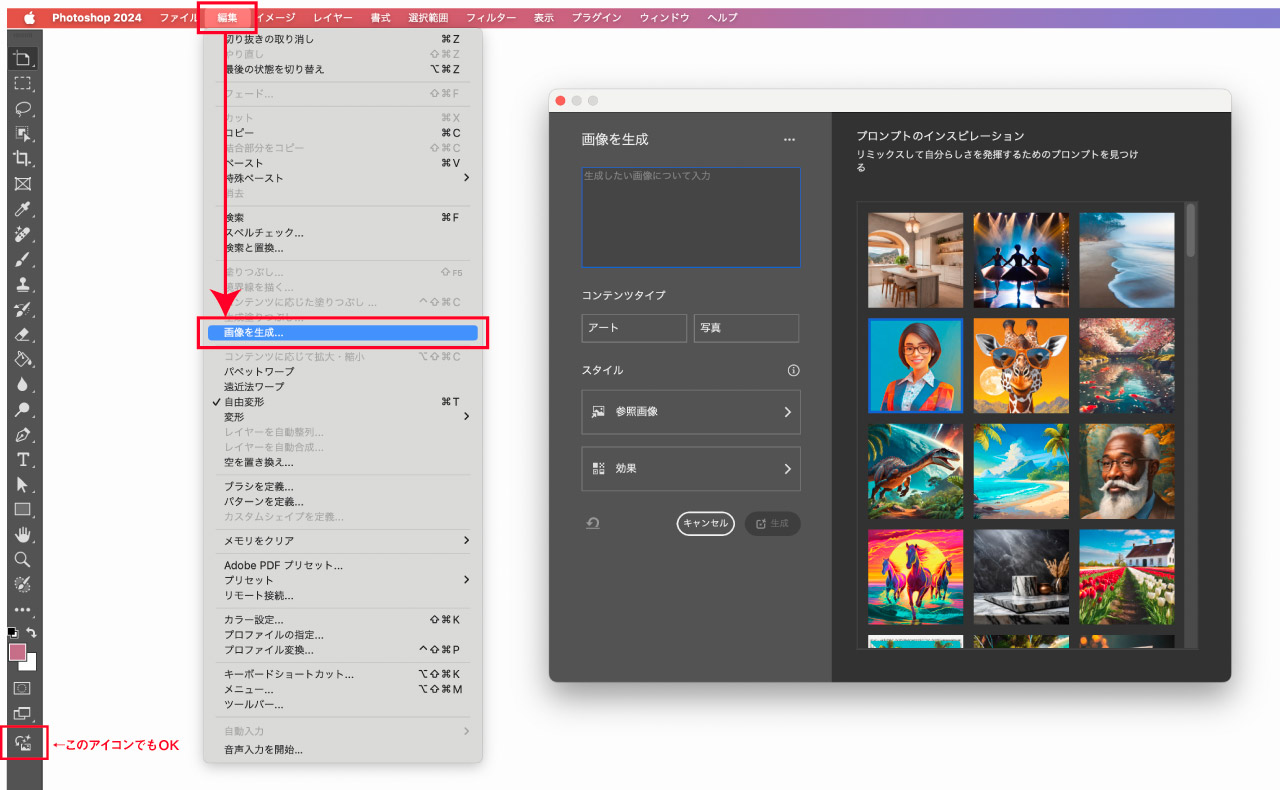
画像を生成を選択
画像生成ウィンドウを以下の手順で表示します。

- 編集
- 画像を生成
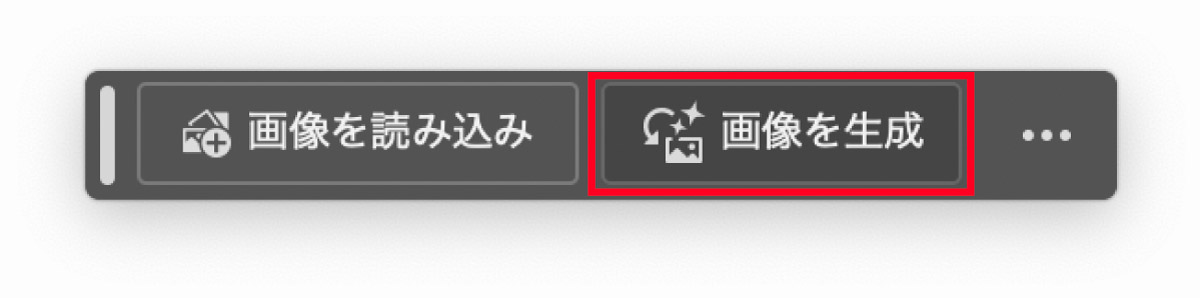
編集メニュー以外にも、新しく追加された以下のアイコンで画像を生成ウィンドウを開くことができます。

その他、新規ファイル作成時に表示される以下のコンテキストタスクバーの「画像を生成」ボタンから開くことも可能です。

どの方法でも良いので使いやすい方法で画像生成ウィンドウを開いてください。
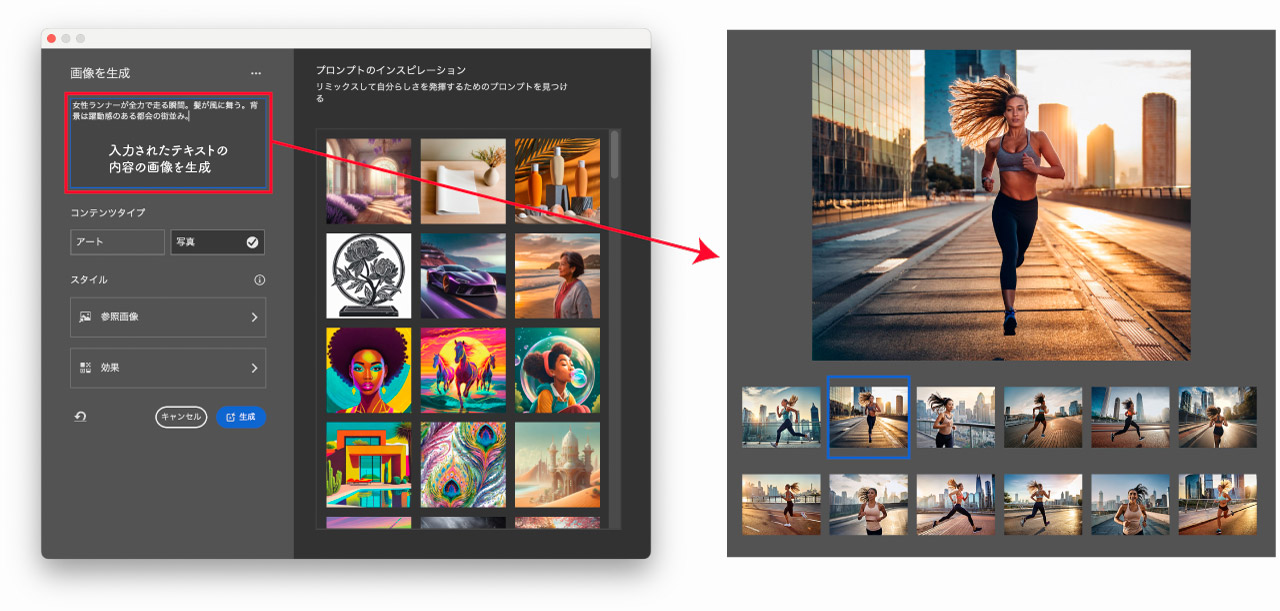
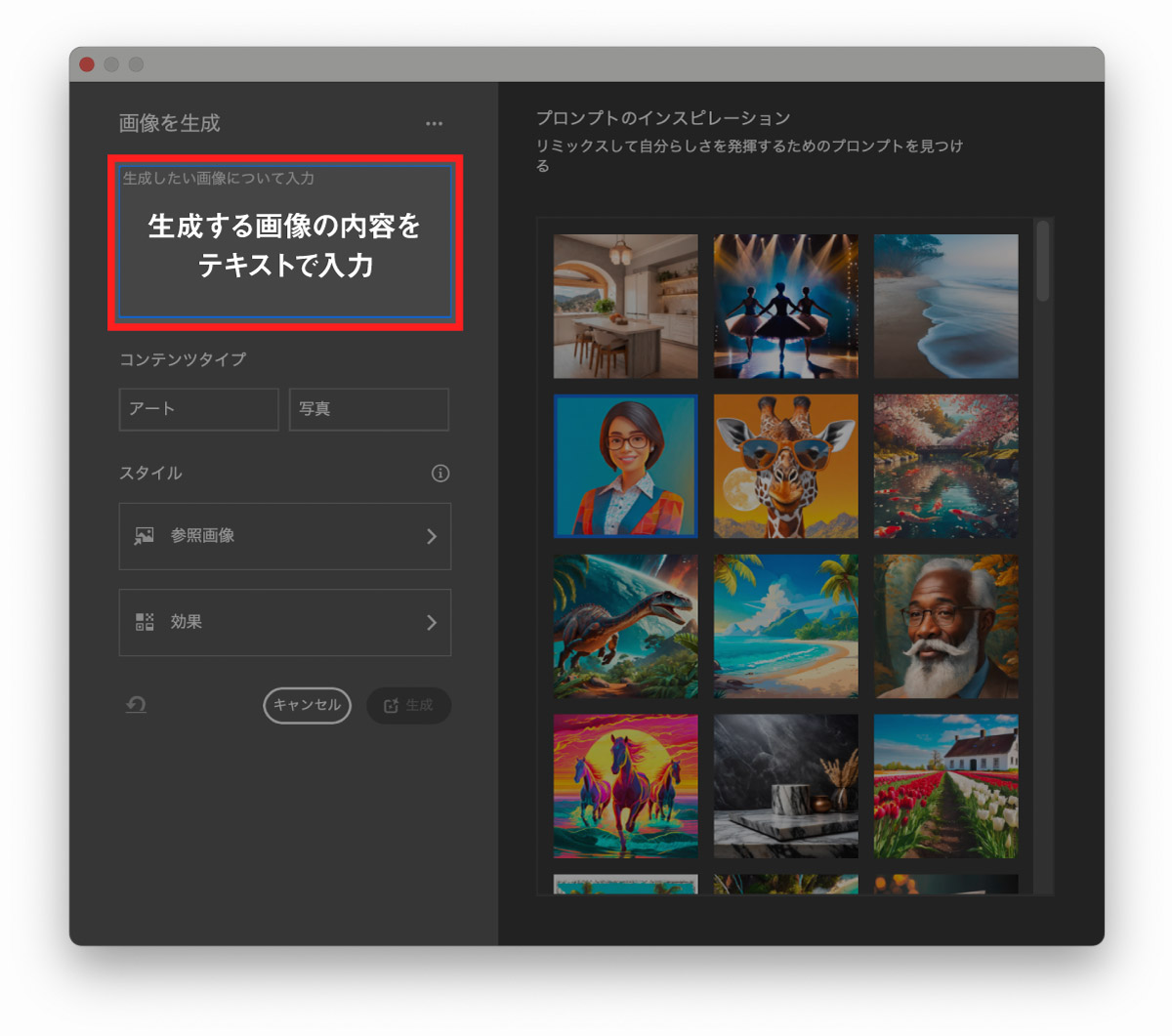
生成したい画像をテキストで入力

画像を生成ウィンドウが表示されたら、画面左上のテキスト入力エリアに生成したい画像についてテキストで入力しましょう。
テキストを入力して生成ボタンを押すことで画像が生成されます。
試しに以下のプロンプトで画像を生成してみます。

上図のように単純なプロンプトでも画像を生成することができますが、具体的で詳細な記述を含み生成内容を明確に指示することでより理想に忠実な画像を生成することができます。
以下は詳細な記述を含んだプロンプトとその生成例になります。

生成プロンプトのコツについては後述します。
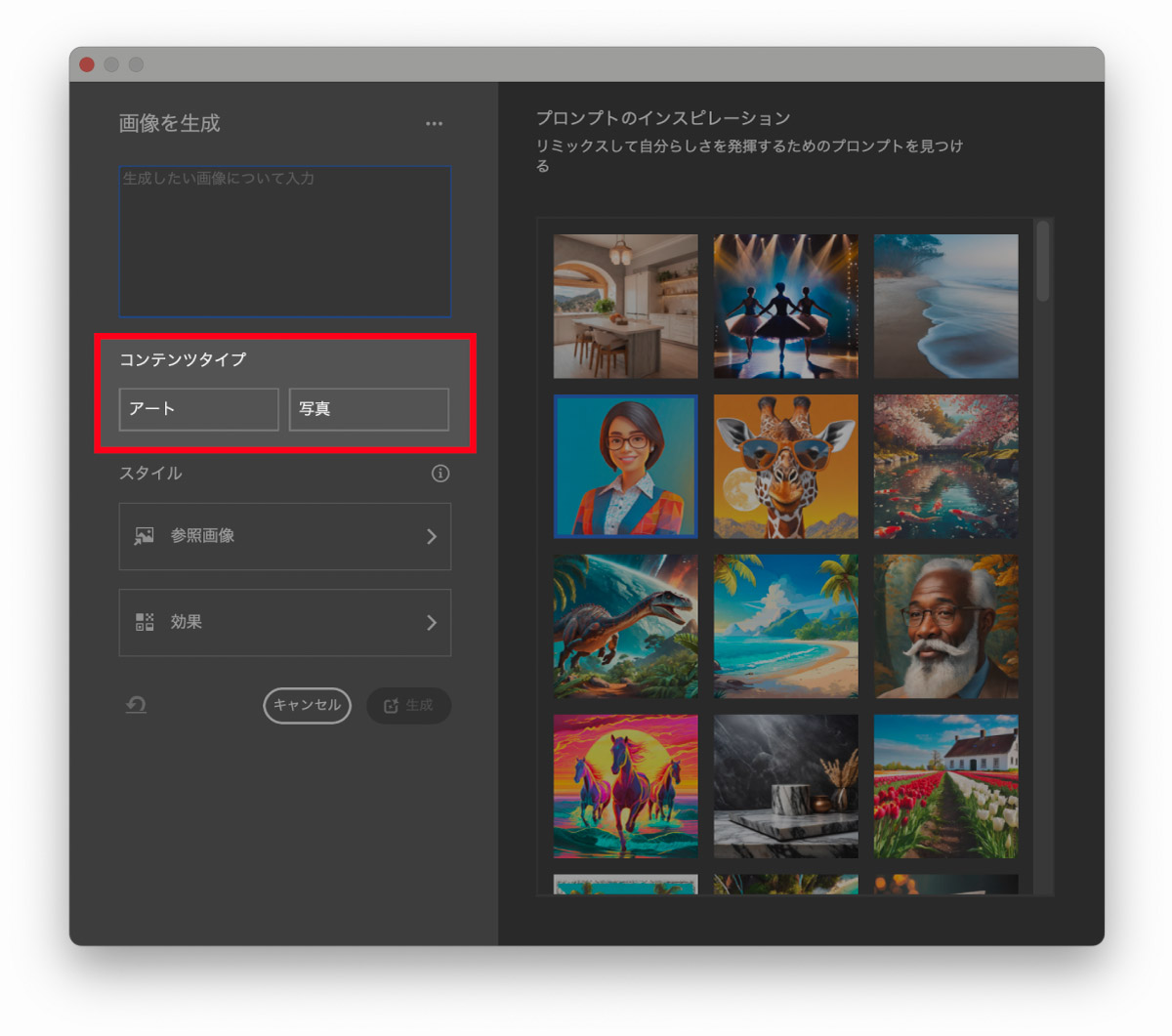
コンテンツタイプを選択

生成する画像のコンテンツタイプを変更してみましょう。
生成する画像は大きく分けて以下の2つのコンテンツタイプに分類されます。

- アート
- 写真
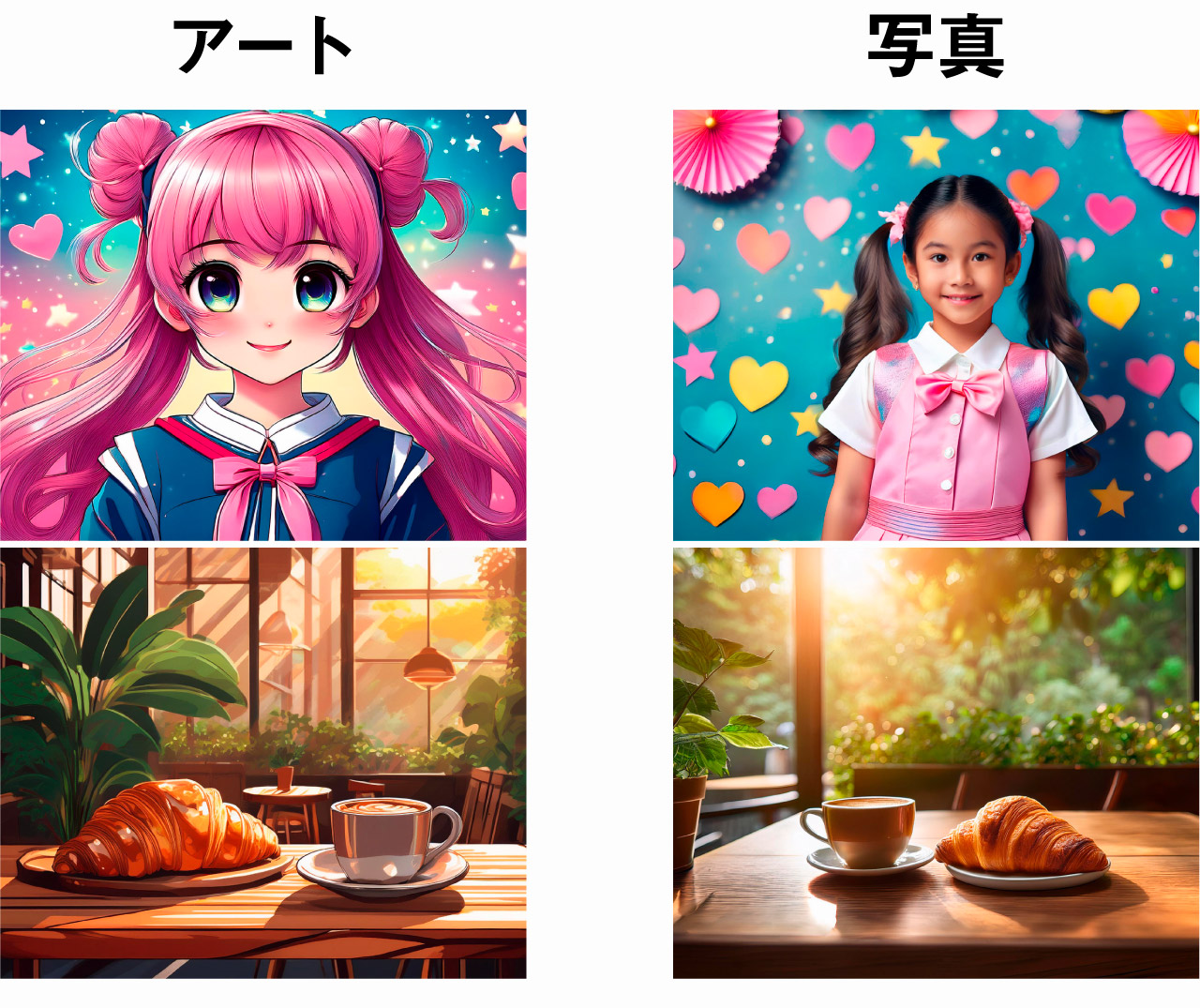
アートは「イラスト風」「絵画風」「水彩画風」などの描画した作品のタイプの画像を生成します。
写真は文字通りカメラで撮影したような「リアルな画像」を生成します。

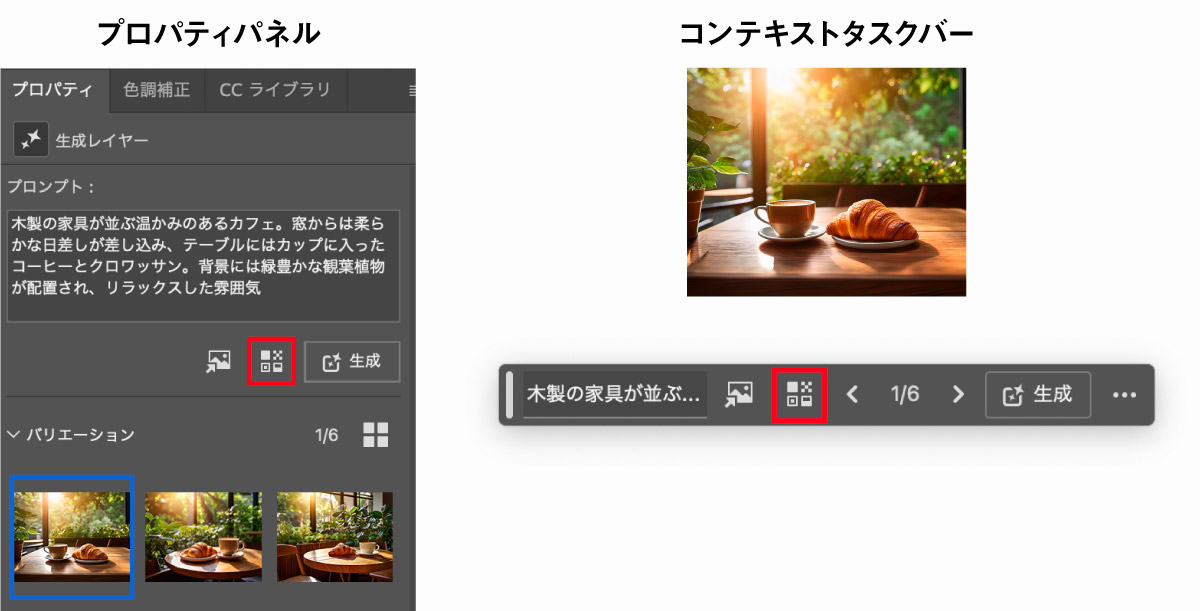
画像生成ウィンドウ以外にもコンテキストタスクバーやプロパティパネルからも以下のアイコンから設定を変更し再生成することができます。
スタイルを選択

スタイル設定では「参照画像」と「効果」の適用が可能です。

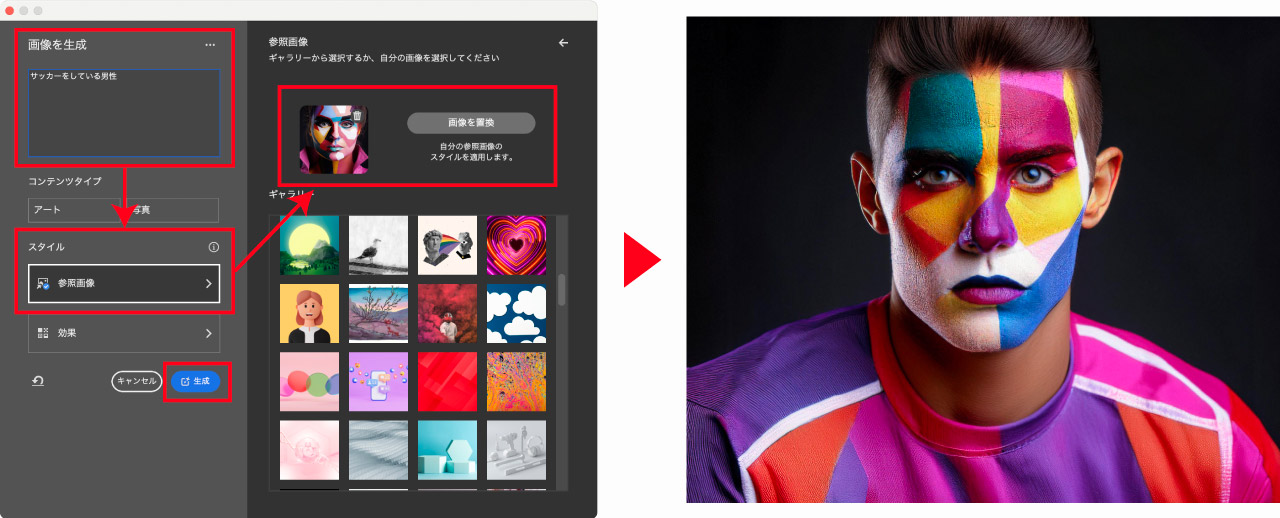
「参照画像」は指定した画像を参考にして画像を生成する機能です。
参考にしたい画像がある場合は参照画像をクリックし、参考にしたい画像をアップロードすることでアップロードした画像を参考に画像を生成してくれます。ギャラリーから選ぶこともできます。

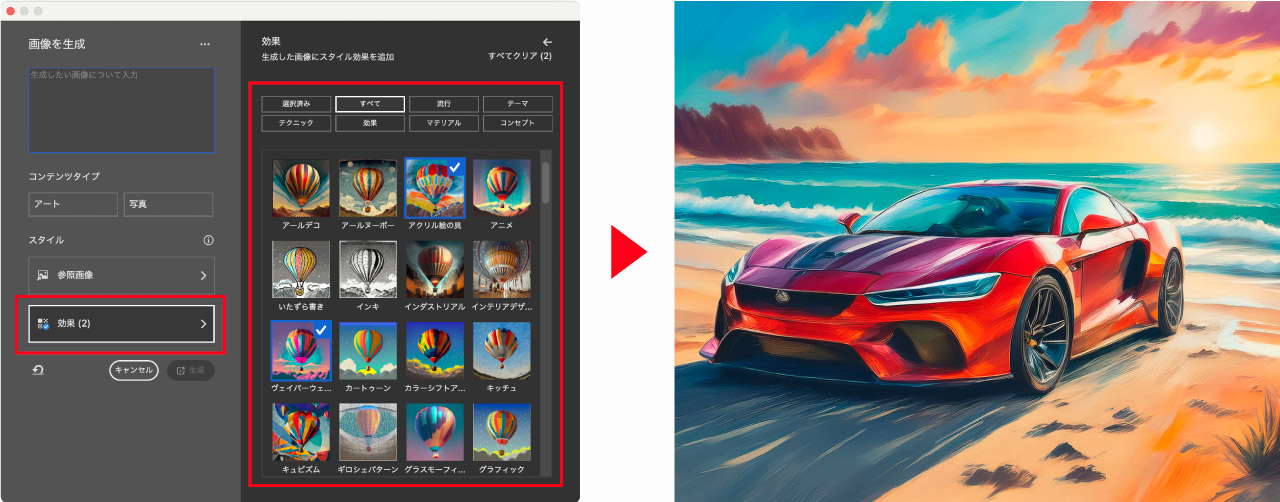
「効果」はプリセットにある「3D」「線画」「アクリル絵の具」「アニメ」などエフェクトを適用した状態で画像を生成する機能です。
効果には多数のプリセットが用意されているので生成したい内容に合わせて選択してください。複数同時に選択することも可能です。
スタイルはテキストプロンプトで指示することもできますが、スタイル機能を使用したほうがより精度が高くなります。
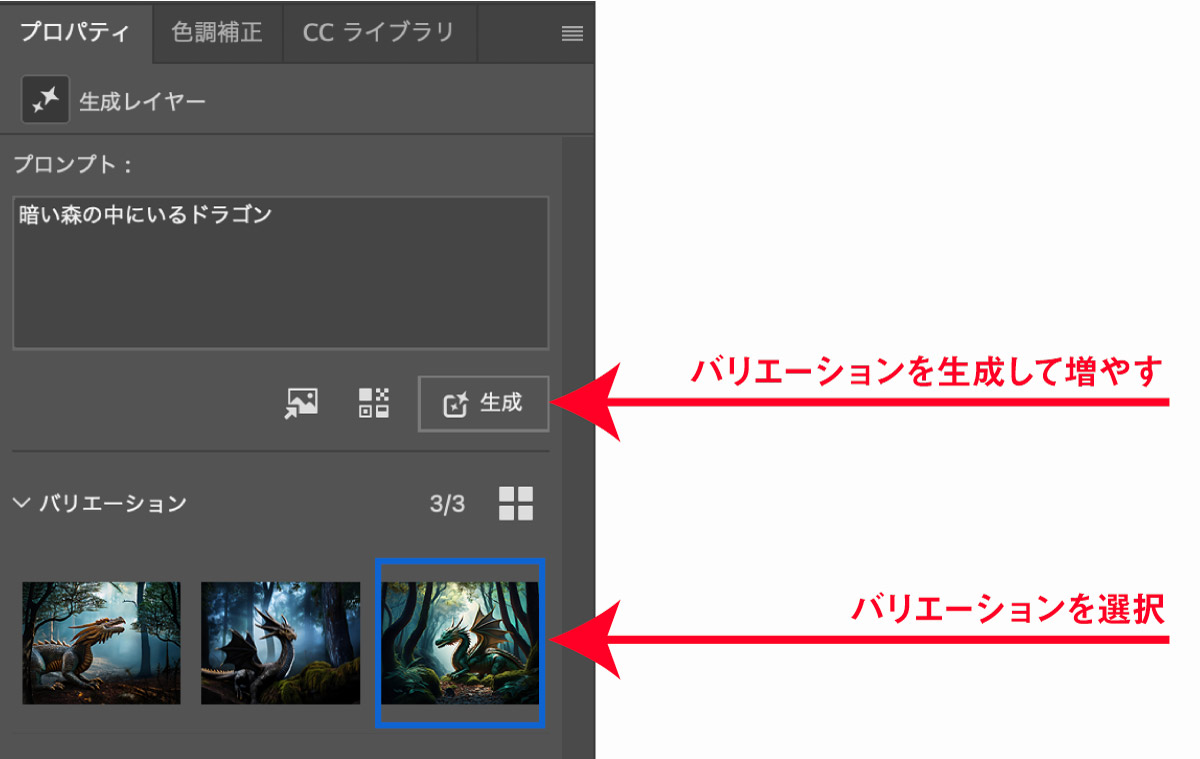
生成バリエーション3パターンから選択
生成を行うと3パターンのバリエーションが同時に生成されます。生成されたバリエーションはプロパティパネルやコンテキストタスクバーから選択することができます。

生成したバリエーションすべてに納得がいかない場合は再度生成ボタンを押すことで新たなバリエーションを3つ追加することができます。
テキストプロンプトを変更したり、コンテンツタイプやスタイルを変更して再生成してもいいですし、変更せずにそのまま再生成でバリエーションを増やしてもOKです。
ちなみに作成したバリエーションは後から変更することも可能ですが、バリエーションを増やすとPSDファイルの容量が増えるので不要なバリエーションは削除してから保存したほうが良いでしょう。
画像を生成の便利な使い方や使いこなしのコツ
画像を生成する際に使える便利な使い方やプロンプト作成のコツを解説します。
プロンプト(テキスト)は詳細に書く
シンプルなプロンプトでも画像生成は可能ですが、プロンプトをより詳細に記述することでより理想的な画像を生成することができます。
「色彩」「スタイル」「雰囲気」「構図」「主体となる要素」「被写体」「テーマ」などを記述するとより理想的なイメージに近づけることができるでしょう。
以下はシンプルなプロンプトと詳細に書いたプロンプトの違いです。


当然ながらシンプルなプロンプトよりも詳細なプロンプトのほうが意図に忠実な画像を生成してくれています。
プロンプトは必ずしも文章で書く必要はなく、要素となる単語の羅列でも問題ありません。


ただし、文章プロンプトのほうが出力結果が良くなることが多いので主語や修飾語を明確にする意味でも文章プロンプトを使用したほうがよいかもしれません。
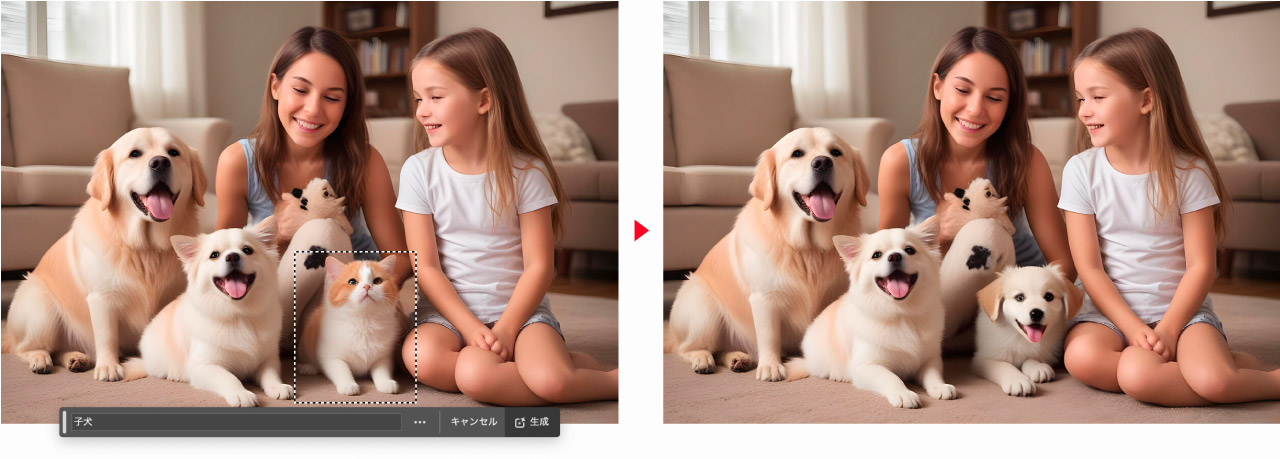
生成塗りつぶしで部分的に生成を行う

「画像を生成」で生成した画像の一部分だけをAIで修正したい場合は「生成塗りつぶし」を使用しましょう。
「生成塗りつぶし」は「画像を生成」とは異なり、選択した範囲の部分のみに画像を生成する機能です。生成塗りつぶしを使えば一度作成した画像の一部分だけをピンポイントで生成し直すことができます。
生成塗りつぶしは以下の手順で使用することができます。
- 選択系ツールで範囲を選択する
- コンテキストタスクバーから
生成塗りつぶしを選択 - テキストで生成したい内容をテキストで入力
生成をクリック- 生成されたバリエーションから選択して完了
生成塗りつぶしの詳しい使い方やテクニックについては以下の記事で詳しく解説しています。

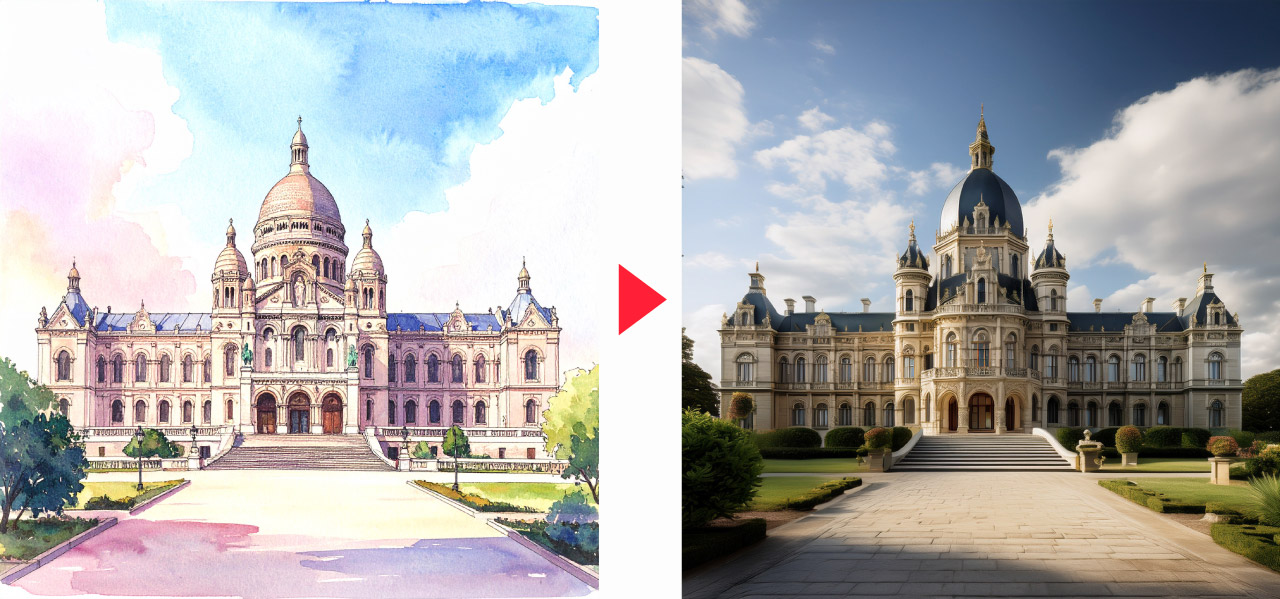
構図参照(コンポジション参照)で画像から画像を生成する

構図参照はいわゆるimg to imgと呼ばれる、画像から画像を生成する機能です。
元となる画像を指定し、その画像の構図を維持したままテイストやスタイルを変更して生成することができます。
詳しくは以下の記事をご覧ください。

参照画像(オブジェクト)でテキストで伝えにくいスタイルを画像で伝える
スタイル設定で「参照画像」を選択すると、自身がアップロードした画像のスタイルをAIで読み取り生成画像に反映させることができます。
下図は同じプロンプトは同じですが、参照画像の有無によってスタイルが大きく異なった状態で生成されています。

このようにイメージ元となる画像がある場合は参照画像として設定しておくことで類似のスタイルとして統一感のある画像を生成しやすくなります。
ちなみに「スタイルの参照画像」と「内容の参照画像」は異なるので混同しないように注意してください。参照した画像と同じようなアイテムを生成してくれる参照画像は生成塗りつぶしとセットで使用が可能です。
参照画像は参照した画像そのものになるわけではない点に注意してください。あくまでも参照した画像の要素をAIが解析してプロンプト化するイメージで理解しておきましょう。

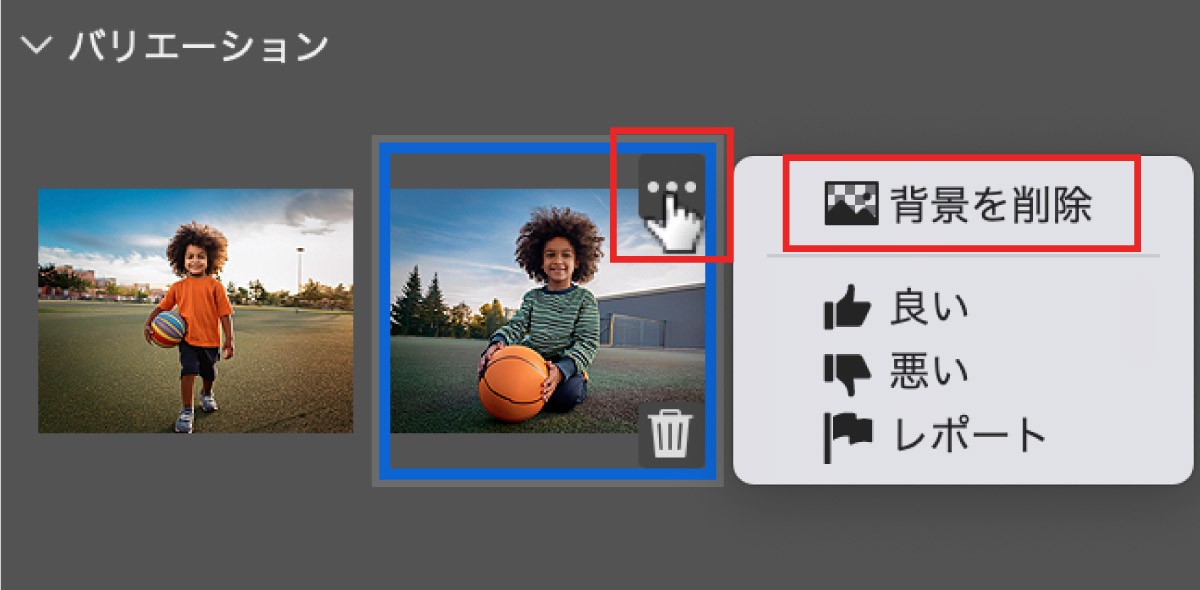
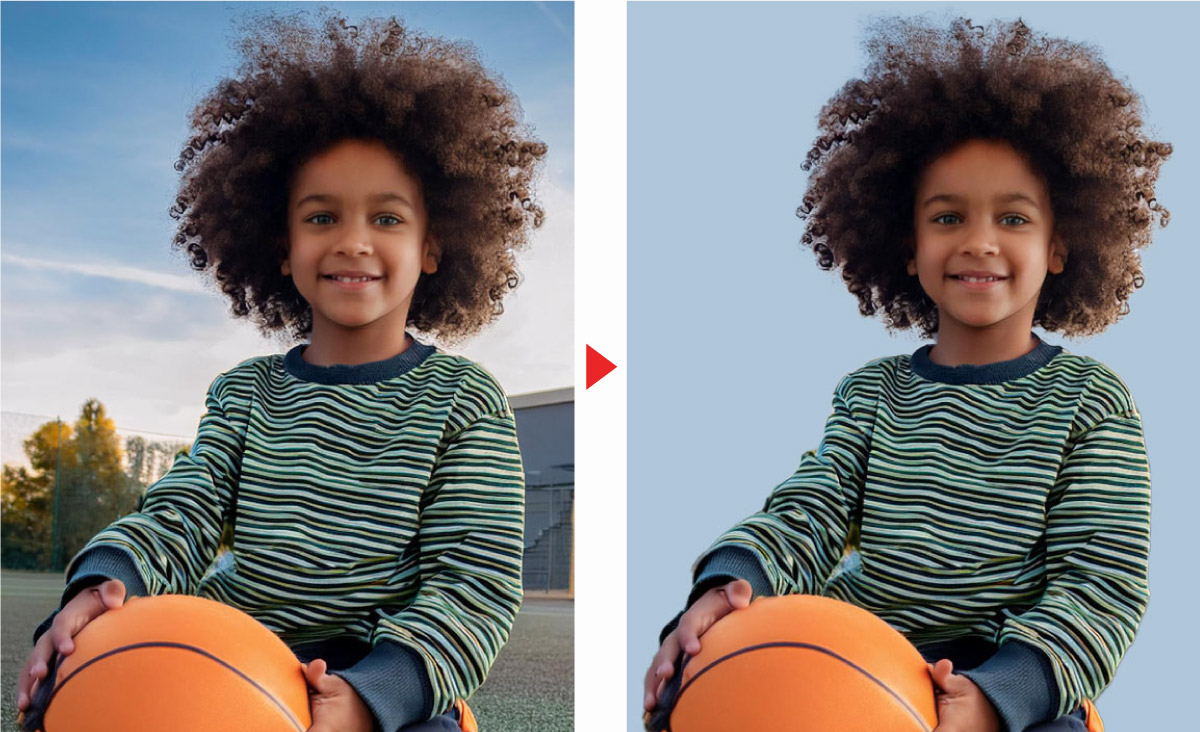
背景を削除
生成した画像はワンクリックで被写体と背景を削除することができます。

- プロパティパネルを開く
- バリエーション一覧で画像にカーソルを合わせる
- サムネイル右上の
…をクリック 背景を削除を選択
背景の削除といってもマスクによる切り抜きなので自由に元に戻すことができる非破壊編集になっています。
マスクの範囲を調整することもできますし、マスクを削除すれば元の背景が復活します。

上図のように背景を削除した画像は髪の毛まで精度良く切り抜かれています。
背景を削除した後、すぐにAIによる背景生成が可能になりました。

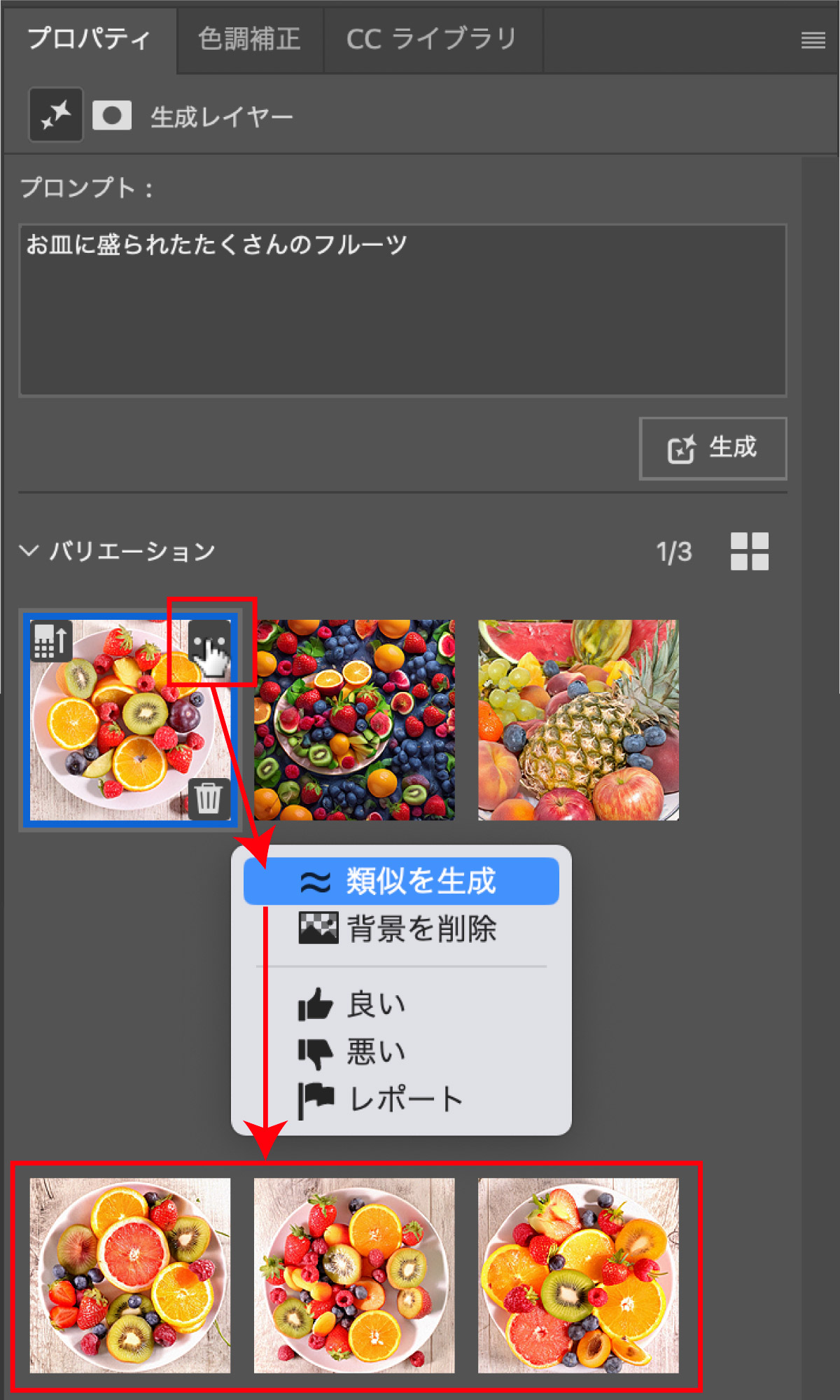
類似を生成で似た別パターンを生成
生成した内容を元に、似ている画像を別パターンとして生成したいときに役立つのが「類似を生成」機能です。
「類似を生成」はプロパティパネル内の生成したバリエーションにカーソルを合わせ…アイコンから類似を生成を選択することで利用できます。

「類似を生成」によって生成されるものは全く同じものではなく、似たような画像です。
生成を繰り返すことで「ちょっと違う」をイメージ通りにしやすくなります。
画像内の不要物を削除
「画像内に余計なものが生成されてしまった」場合は削除ツールを使って消すのが一番お手軽です。
削除ツールJをツールバーから選択し、消したい部分を囲んだり塗りつぶしてください。消したい範囲をピンク色で塗りつぶしたらEnterを押しましょう。
削除ツールで不要な部分を囲うだけでその部分をAIが自然に生成画像で塗りつぶしてくれます。
生成塗りつぶしと違い削除に特化しているので不要なものを消したいときにはぜひ使ってみてください。

その他、Photoshopで使えるAI機能のまとめは以下の記事をご覧ください。

Photoshopで画像を生成ができない場合の対処法
- 画像を生成のアイコンが表示されない
-
PhotoshopのVer.25.11以上である必要があります。
もしバージョンが低い場合はアップデートしてください。
バージョンに問題がない場合はツールバーの…アイコンから
ツールバーの編集を選択し、ツールバーに追加してください。編集→画像を編集からも機能にアクセスが可能です。 - いままで生成できていたのに生成できなくなった
-
いままで生成できていたのにいきなり生成できなくなってしまったという場合は生成クレジットの残数を確認してみてください。
Creative Cloudアイコンをクリックしてプロフィール画面を開くことで現在の生成クレジットの残数を確認することができます。
生成クレジットについての詳細は以下の記事をご覧ください。
あわせて読みたい Adobe Fireflyの価格 料金プランやクレジット数について解説 Adobeの生成AI「Firefly」に「生成塗りつぶし」や「生成再配色」「テキストからベクター作成」「動画生成」など、AIによる生成機能が多数リリースされました。 Firefly…
Adobe Fireflyの価格 料金プランやクレジット数について解説 Adobeの生成AI「Firefly」に「生成塗りつぶし」や「生成再配色」「テキストからベクター作成」「動画生成」など、AIによる生成機能が多数リリースされました。 Firefly… - 生成ボタンを押しても反応がない
-
Photoshopを長時間起動していると生成がうまくいかないことがあります。
- コンピューターの再起動
- Photoshopの再起動
再起動を行えば高確率で症状が改善されます。
それでも直らない場合はPhotoshopの最新バージョンが更新されていないかアップデートも確認してみてください。


コメント