背景を生成は被写体を基準として「明るさ」「影や反射」「視点」にあった背景をAIが生成してくれる機能です。
生成塗りつぶしを背景部分を選択して使用すれば背景を生成することができましたが、本機能では「背景削除」と「背景生成」をワンクリックで行うことができるため、手軽に背景生成を行うことが可能になっています。
「背景を生成」の使い方(背景を削除して背景をAI生成する方法)
背景を削除し、AIによって背景を生成する「背景を生成」の使い方について解説します。
背景を削除

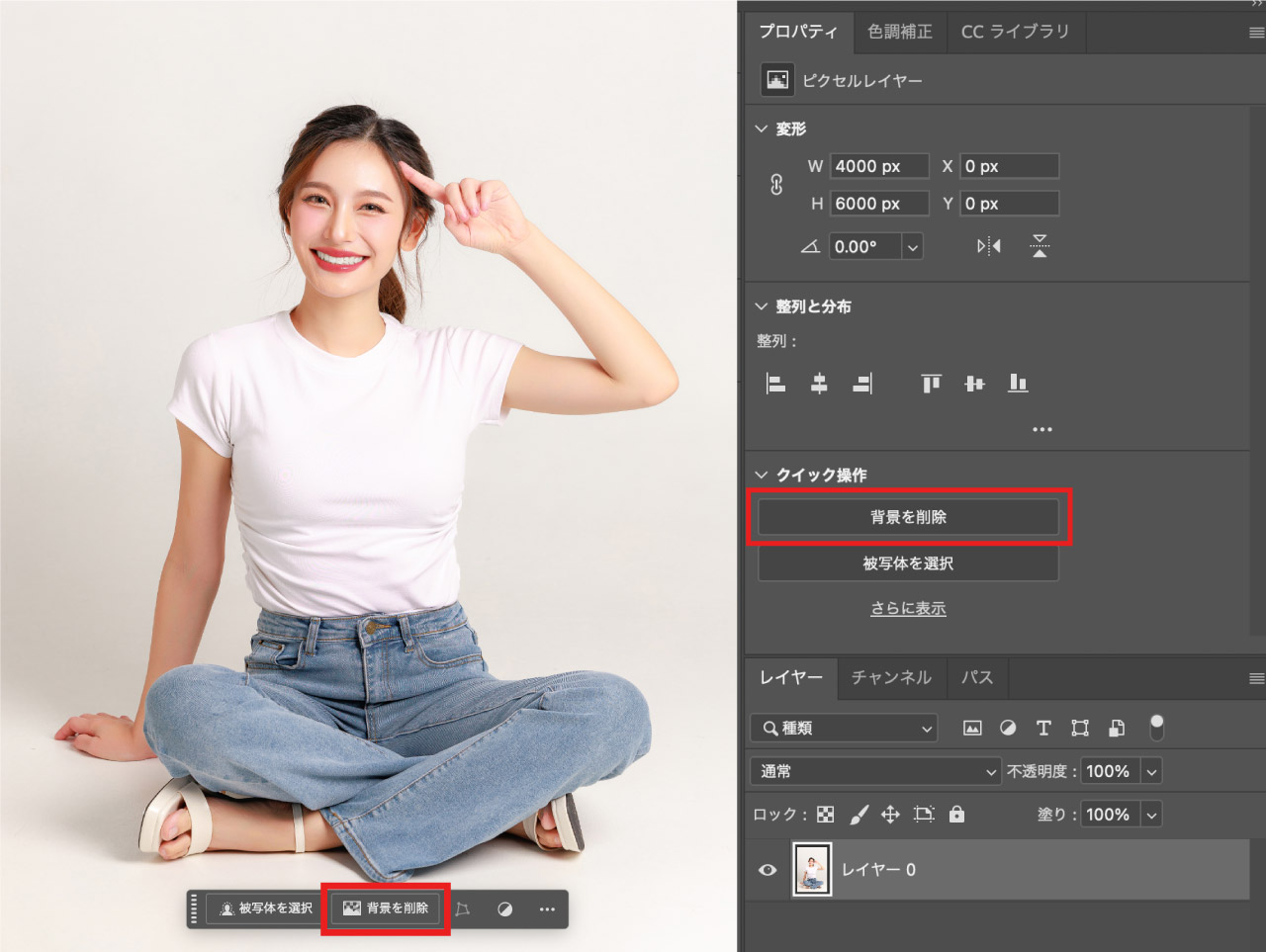
背景を生成を行う画像のレイヤーを選択するとコンテキストタスクバーまたはプロパティパネルに背景を削除ボタンが表示されます。

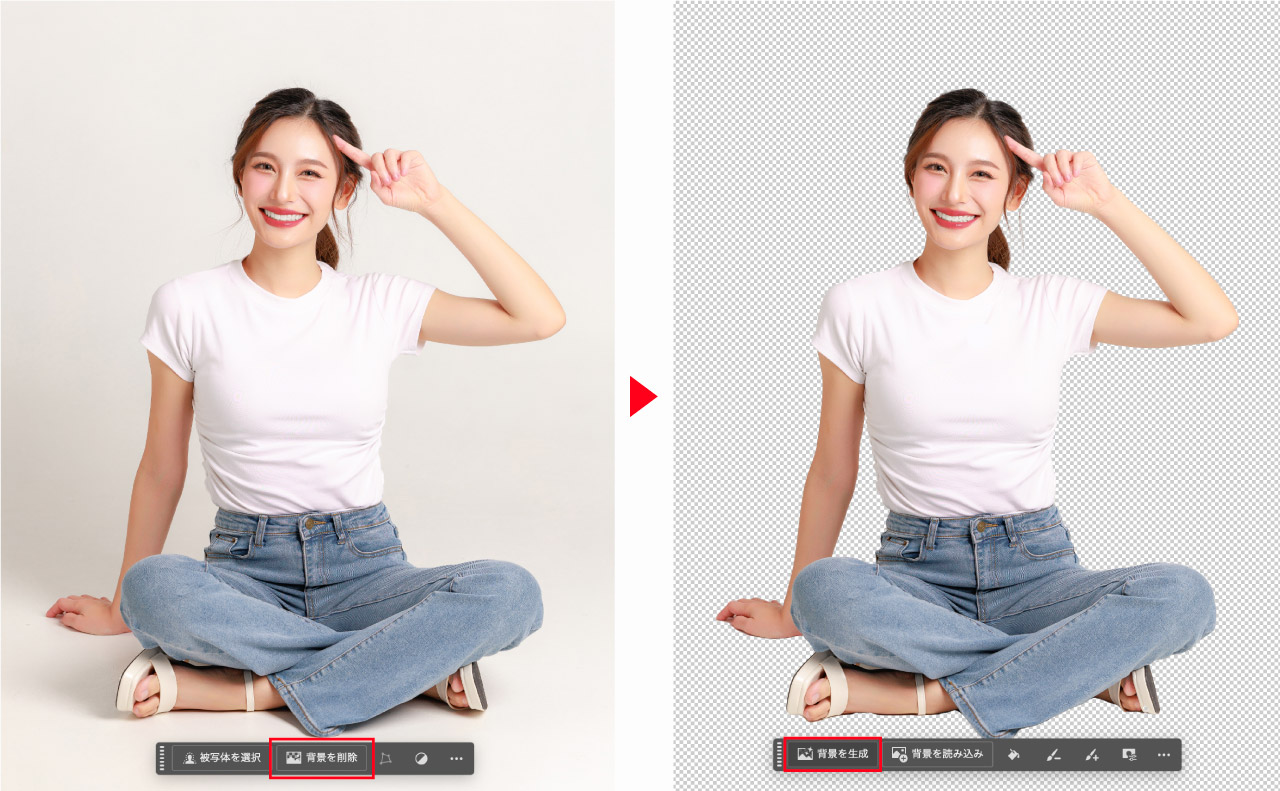
背景を削除をクリックするとレイヤーマスクで被写体が切り抜かれます。
背景を生成を選択し、プロンプトを入力

背景の削除を行うとコンテキストタスクバーに背景を生成ボタンが表示されます。
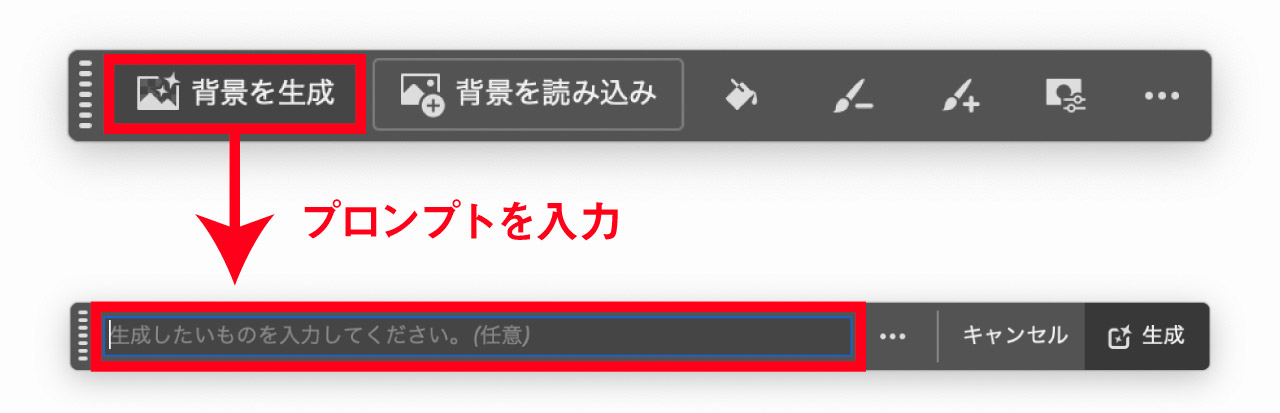
背景を生成をクリックし、プロンプトを入力して生成をクリックします(生成したい背景の内容をテキストで入力)
プロンプトは空白でも生成が可能です。また、スペースや句読点「、」で区切ってもOK

上図は背景を生成によって生成したものです。
生成バリエーションを選択

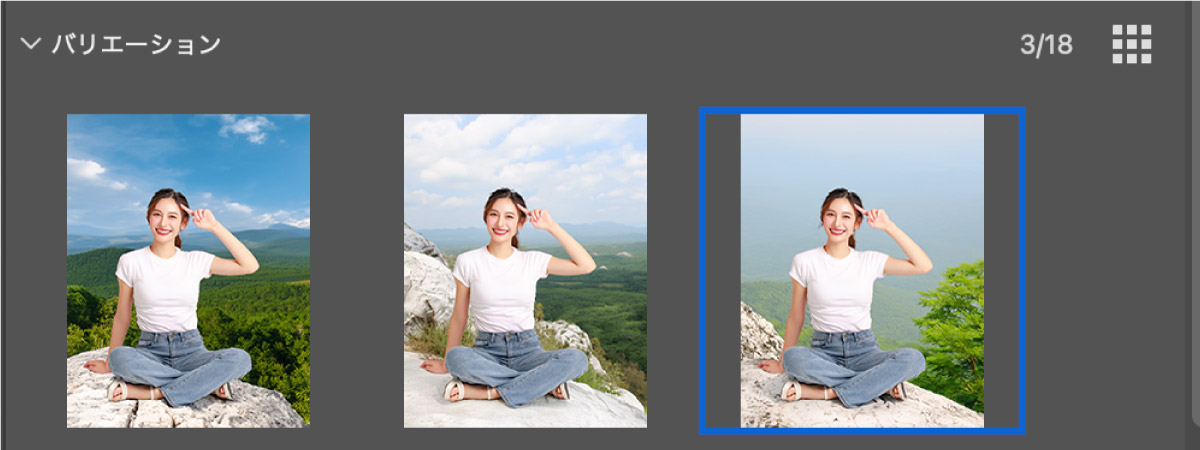
1回の生成につきバリエーションが3種類生成されます。
生成されたバリエーションはコンテキストタスクバー、またはプロパティパネルで選択してください。
もう一度生成をクリックすれば新しくバリエーションを追加することができます。
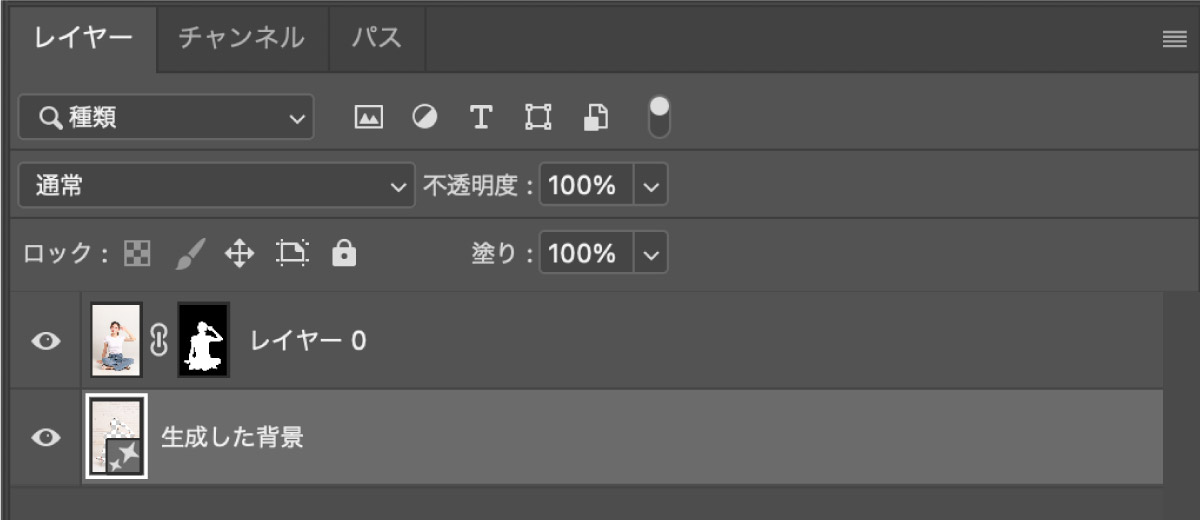
切り抜かれたレイヤーの下層に生成レイヤーが作成される

背景の生成によって生成された画像は「生成レイヤー」として、元となった被写体のレイヤーの1つ下に新規のレイヤーが作成されます。
背景を生成では元の画像はレイヤーマスクで非表示になっているだけで、そのまま保持されているためいつでも元に戻すことが可能です。
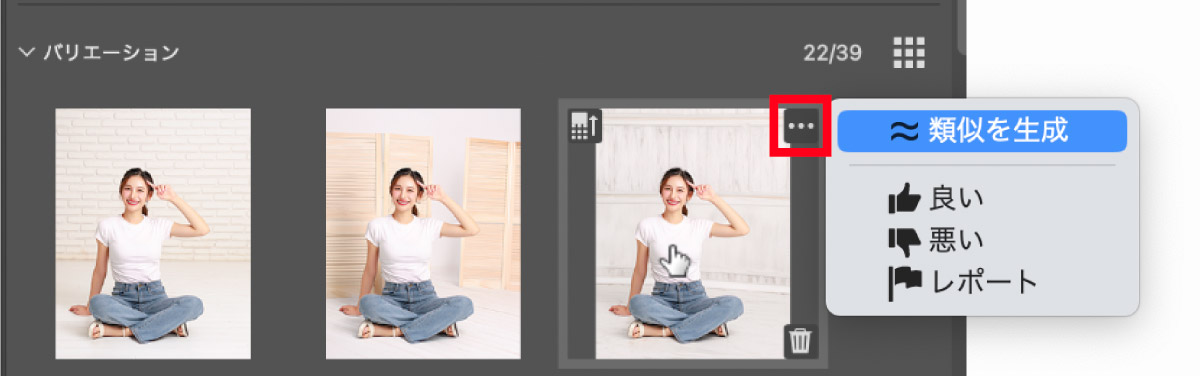
「類似を生成」で似ている背景を生成

- プロパティパネルを開く
- バリエーションに表示されているサムネイルにカーソルを合わせる
- 右上の
…アイコンをクリック 類似を生成- 似た内容で3種のバリエーションが追加される
類似を生成は「イメージに近いけれど少し違う」というときに便利な機能です。
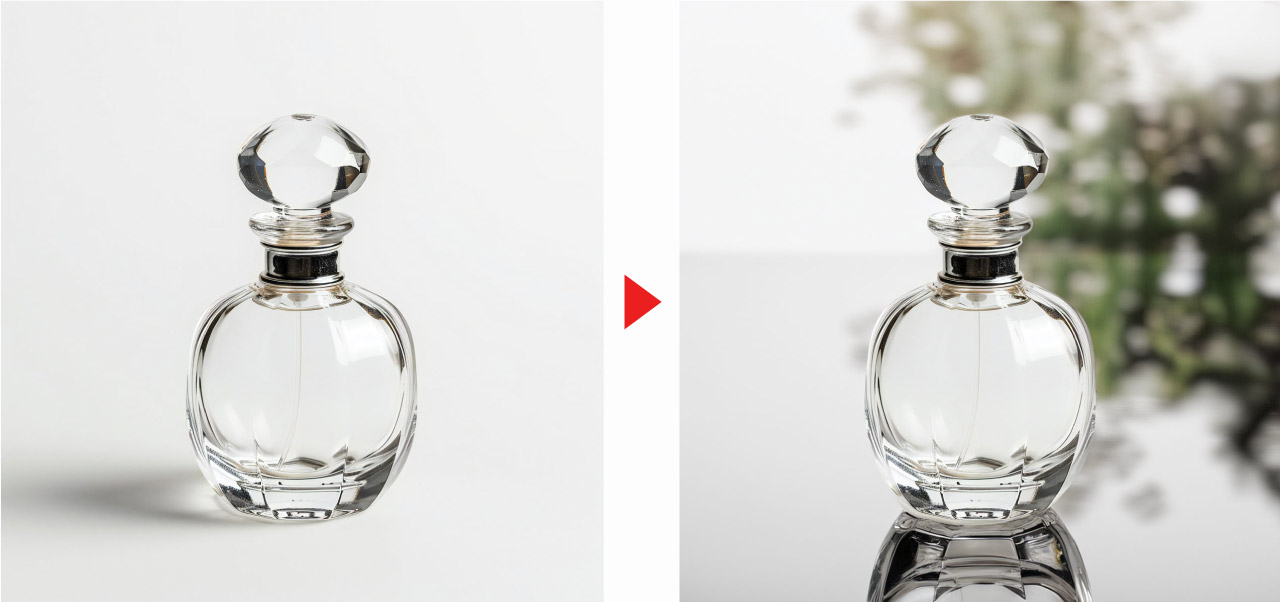
「ディテールを向上」で細部の解像度を強化


「ディテールを向上」を使用することで生成背景のディテールを強化することができます。
上図は生成背景に対してディテールを向上を行った比較図です。パット見でわかるほど大きな変化はありませんが、下図の拡大図を見ると背景の木目部分が少しくっきりしているのがわかると思います。

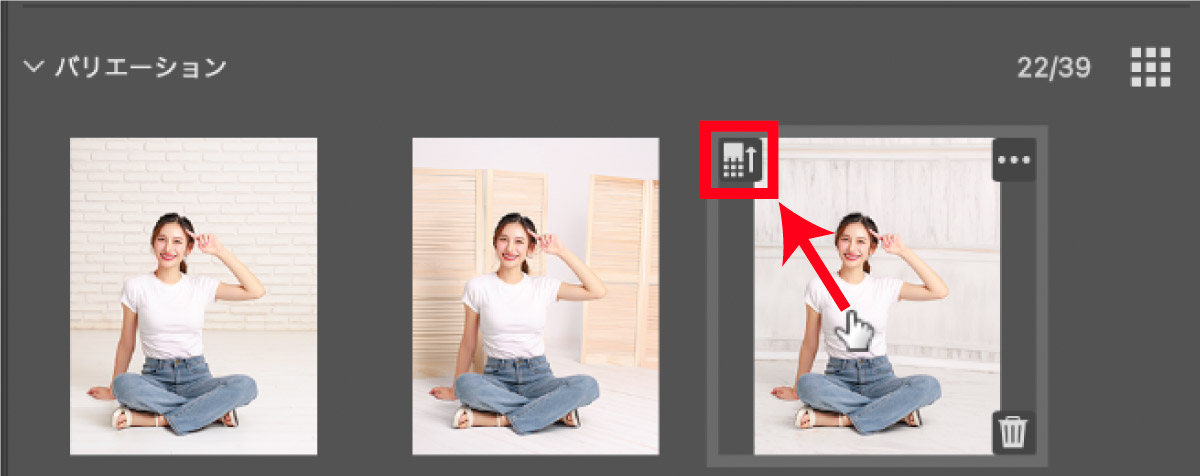
ディテールを向上は以下の手順で行うことができます。

- プロパティパネルを開く
- バリエーションに表示されているサムネイルにカーソルを合わせる
- 左上のアイコンをクリック
ディテールを向上をクリック- 背景のディテールが強化される
ディテールを向上の詳細については以下の記事をご覧ください。

「背景を生成」の使用例と使いこなしのコツ
背景を生成をどんなシーンでどのように使えばいいのか?その一例や使いこなしのコツについて解説します。
生成できる背景の一例
以下はPhotoshopの背景生成で生成する背景の一例です。
| カテゴリ | 背景のアイデア | 特徴・用途 |
|---|---|---|
| シンプル&基本系 | 紙、ファブリックの背景 | 商品をシンプルに見せる |
| 水の動きがある水面背景 | みずみずしさや清涼感を与える 清涼ドリンクや化粧品向き | |
| 反射のある床やガラス面背景 | 高級感を与える アクセサリーや時計、化粧品向き | |
| ライフスタイル系 | テーブルやデスクの背景 (カフェやオフィスなど) | 日常の使用シーンを想起させ、食品やインテリア商品に効果的 |
| 自然光のある屋外シーン背景 (公園、ビーチなど) | 自然でリラックスした雰囲気を出し、アパレルやアウトドア用品に効果的 | |
| ポップ系 | 図形や幾何学的パターン背景 | 若年層向けのポップで現代的な印象を与え、コスメや雑貨に効果的 |
| ペイント系背景 | アーティスティックな印象 | |
| ナチュラル&素材系 | 自然素材の背景 (木目、石、葉、花など) | ナチュラルで温かみのある印象を演出し、オーガニック商品に効果的 |
| 日陰の模様 (草、窓など) | 自然な印象と立体感を演出 | |
| シック&ラグジュアリー | スポットライトのある暗い背景 | ドラマチックな演出により、香水やジュエリー、高級食品に効果的 |
| シルク、フェザー、レザーの背景 | 高級素材の背景は商品にも高級感を与える | |
| 光の玉ボケやフレアがある背景 | 幻想的で柔らかな印象を与える ポートレート写真やイベント写真に効果的 |
背景生成ではさまざまなものが生成可能です。
被写体に最適化された背景を生成してくれるため、「影」や「色の変化」「ゆがみ」などを考慮する必要がある複雑な背景合成も簡単に行うことができます。
リアリティのある背景を生成する

上図は無地の背景の写真に対して背景を生成しました。「職場で働いている男性」の写真が欲しい場合はこのようにシーンに合わせた背景を生成することでより印象が強くなります。

上図のように背景のある写真であっても簡単に背景削除を行い、使いたい内容に応じた別の背景を生成合成することができます。
昼の被写体を暗い背景と合わせるなど、背景と色味が合わない場合は色を合わせて馴染ませる方法を参考にしてください。
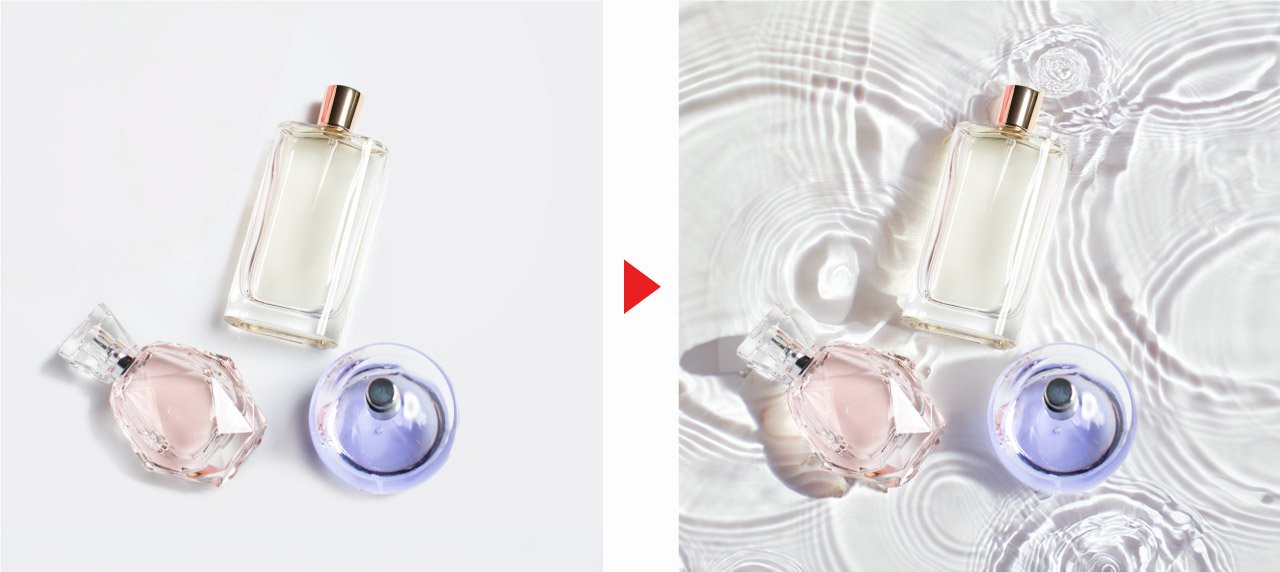
反射のある水面やガラス面の背景を生成する

生成背景ではガラス面や水面などに映り込む反射も内容に応じて生成してくれます。

また、水のゆらぎによる反射や反射の歪みも生成してくれています。このように被写体に合わせて影や映り込みを表現してくれます。
反射に関しては完全に同一になるわけではないのであくまでも「それっぽい感じ」にとどまりますが、簡易的なイメージ画像を作るのには十分なレベルです。
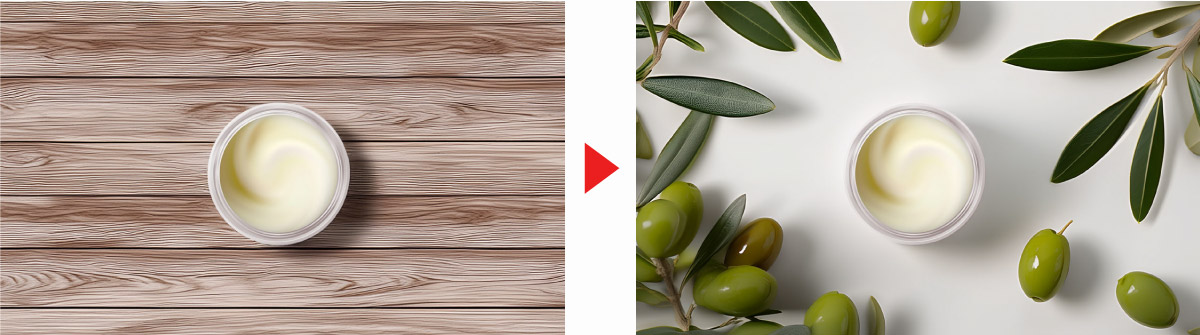
ナチュラル&素材系の背景

生成背景では装飾物の多い背景も生成可能です。
背景に花を並べたり、商品の周囲に葉っぱなどの素材をちらしたりすることもできます。

正面からの視点でも上からの俯瞰視点でも生成が可能です。
ピンポイントで装飾素材を追加したい場合は生成物を挿入したい部分を範囲選択し、生成塗りつぶしを行うことで好きなものを生成し挿入することができます。
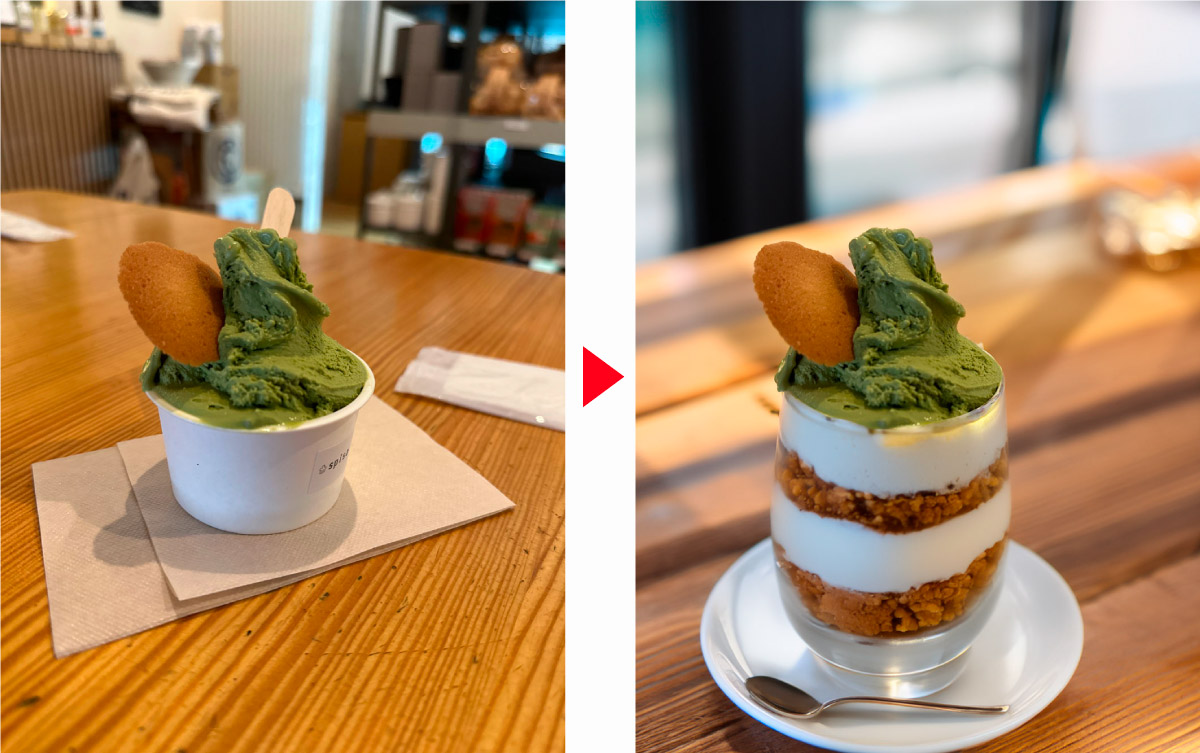
ごちゃごちゃした背景をシンプルに

不要なものを削除する削除ツールもありますが、背景全体に不要なものが多い場合は背景削除を使ったほうが便利です。元の背景を活かしたい場合は削除ツールを使い、全部変えてしまって問題ない場合は生成背景を使用すると良いでしょう。
削除ツールの使い方は以下の記事をご覧ください。


上図のように背景だけでなく容器を含めて生成することもできます。
「背景を生成」がうまくできないときの対処法
背景を削除が表示されない
「背景を削除」を行わなければ背景を生成を使うことができません。
背景を削除が表示されない場合は以下の点をチェックしてみてください。
- Photoshopのバージョンが古い
- レイヤーの選択を間違えている
- コンテキストタスクバーが非表示になっている
背景を削除および背景を生成はPhotoshop 2025 Ver.26.0以上に対応しています。もしPhotoshopのバージョンが古い場合はアップデートしてから利用してください。
また、背景を削除が表示されるのは通常レイヤーやスマートオブジェクトのみとなっています。
コンテキストタスクバーが表示されない
コンテキストタスクバーが表示されずに「背景を削除」が表示されない場合は以下の手順でコンテキストタスクバーを表示させてください。
ウィンドウコンテキストタスクバーにチェック
最新のPhotoshopではコンテキストタスクバー経由での操作が増えているため、邪魔だからと消してしまっていると不便になることが増えています。
ドラッグすれば邪魔にならないエリアに移動させることもできるので可能な限り表示させておきましょう。
被写体に余計なものが生成される
背景を削除では被写体の周囲を含めてAIが画像を生成するため、被写体の周囲に不要なものや不自然なものが生成されることが多々あります。
不要なものが生成されてしまった場合は削除ツールで余計な部分を指定し削除することで綺麗に仕上がります。

また、背景を削除で自動削除するのではなく、手動で範囲選択を行うことで被写体をより正確に指定することもできます。
その他、Photoshopの生成AI機能は以下の記事にまとめてあります。他の機能も使ってみてください。



コメント