
Photoshopを使えば白黒写真を自動でカラー変換してくれるってホント!?
PhotoshopのAI機能「カラー化」を使用すればボタン一発でグレースケールの写真や昔の白黒写真などがいい感じにカラー化されます。

AdobeのAIテクノロジーAdobe Senseiが画像を解析し、いい感じにカラー変換してくれます。
パソコンのスペックにもよりますが1分程度でカラー化の処理が完了します。
手作業で変換すると数日はかかるであろう作業を一瞬で終わらせてくれる神機能について詳しく解説します。
Photoshopの新機能「カラー化」の特徴と効果

自動でカラーに変換する際はAIテクノロジーを使うニューラルフィルターを使用します。
カラー化の効果(実例)
白黒の写真にニューラルフィルターの「カラー化」を適用すると以下のように着色してくれます。


ぼかしや背景が暗い画像にも関わらずかなり自然な感じに着色してくれています。


上図は遠くのボケた人物の色までしっかりカラー化してくれています。
でも道の一部が青すぎちゃってるのでそこは別途補正が必要。


カラーカメラがなかった時代の写真もカラー化することができます。
スキャンで取り込んだボロボロの写真でもしっかりとカラー化されますね。
解像度が低くてもカラー化は可能ですが、高解像度の白黒写真のほうがよりきれいに仕上がります。
非破壊編集で別レイヤーとして出力可能

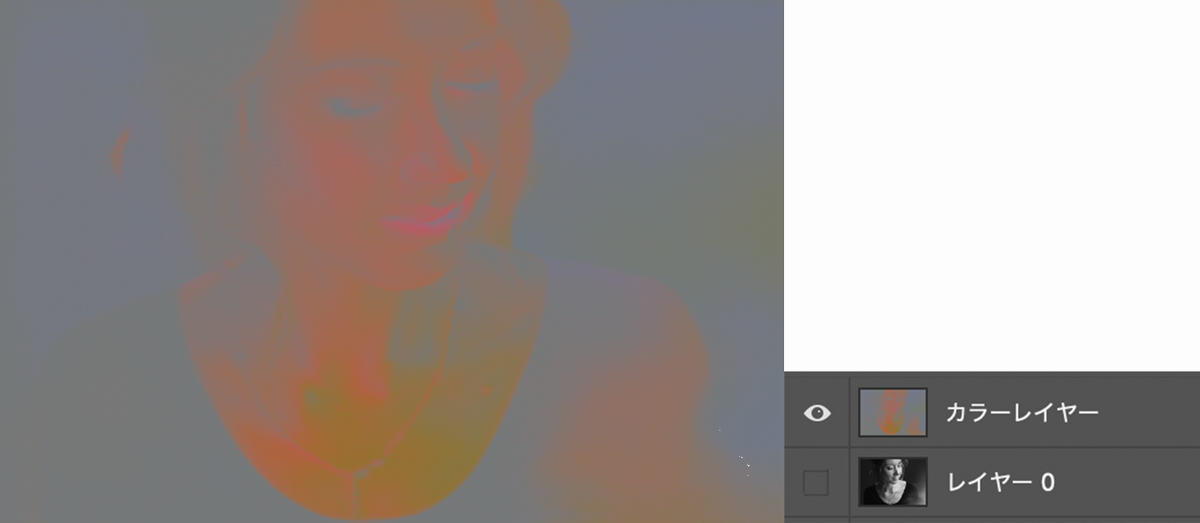
カラー化の機能は着色部分のみを別レイヤーとして新規作成し、描画モードをカラーにして合成することができます。
カラーレイヤーとして出力して一部分だけマスクをかけることもできますね。
合成済みの新規レイヤーとして出力することもできます。
あくまでも予測変換なので実際の色とは異なる

本機能「カラー化」はあくまでもAIが色を予測して変換しているため完全に元の同じ色になるわけではありません。
違和感の少ないカラー写真にすることはできますが、元のカラー写真を復元するわけでは無いという点には注意が必要です。
単体で見ると違和感がないカラー写真でも元の写真と比較すると色味や着色箇所が大きく異なっていたりします。

イメージ的にはCMYKっぽい色味になります
カラー変換しにくい写真の例

以下のような写真は元の色と比較してカラー再現しにくなっています。
- 曖昧な部分が多い写真
- 背景のぼかしが強い写真
- 彩度が強い鮮やかな写真
- 密度が高く被写体の多い写真
特に彩度の高い写真は違和感が強く出やすくなっています。

とはいえカラー変換後に色調補正などを行い、イメージ通りの色になるように画像編集やレタッチを行うことで元の色に近づけることができます。
Photoshopのカラー化機能の使い方

Photoshopを使ってカラー化を行う方法を画像つきでくわしく解説します。
Photoshopを使ったカラー化の手順
全体の流れは以下のとおりです。
- 白黒写真のレイヤーを選択
- フィルターからニューラルフィルターを選択
- すべてのフィルター内のカラー化を選択
- 出力先を新規レイヤーにしてOKをクリック
順番に解説します。

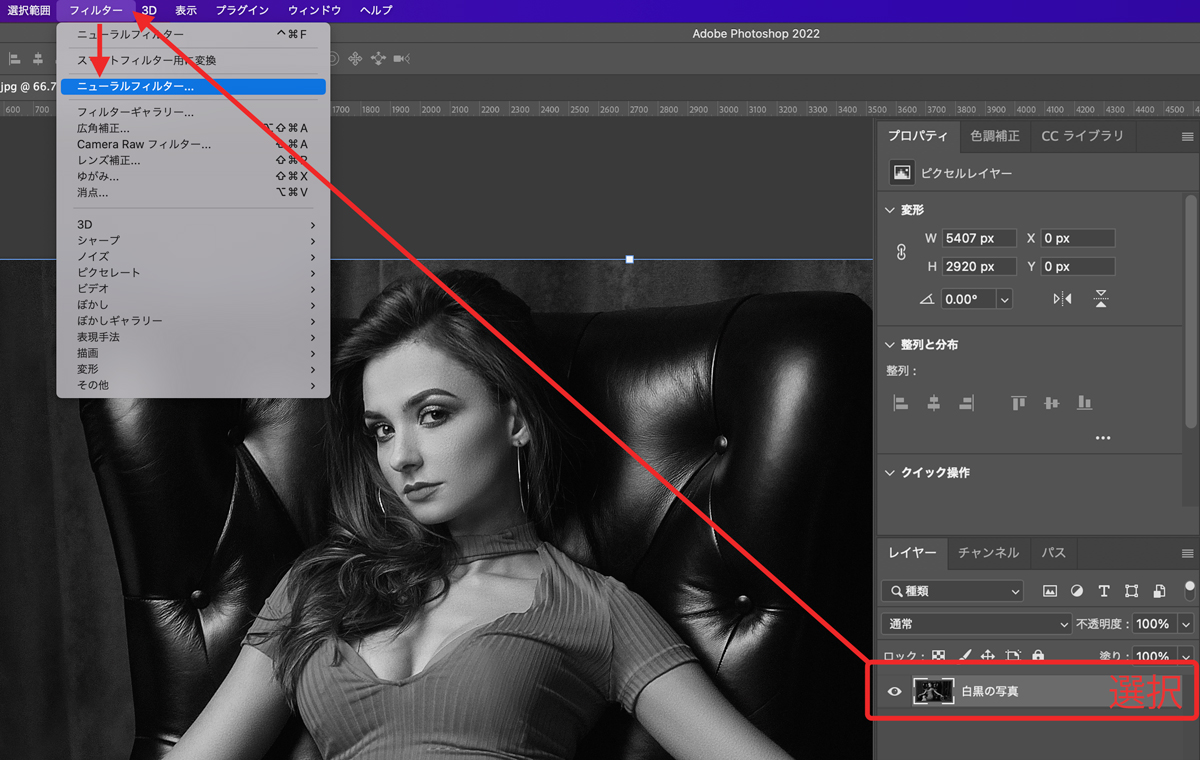
白黒写真を選択したら上部のウィンドウメニュー「フィルター」からニューラルフィルターを選択します。

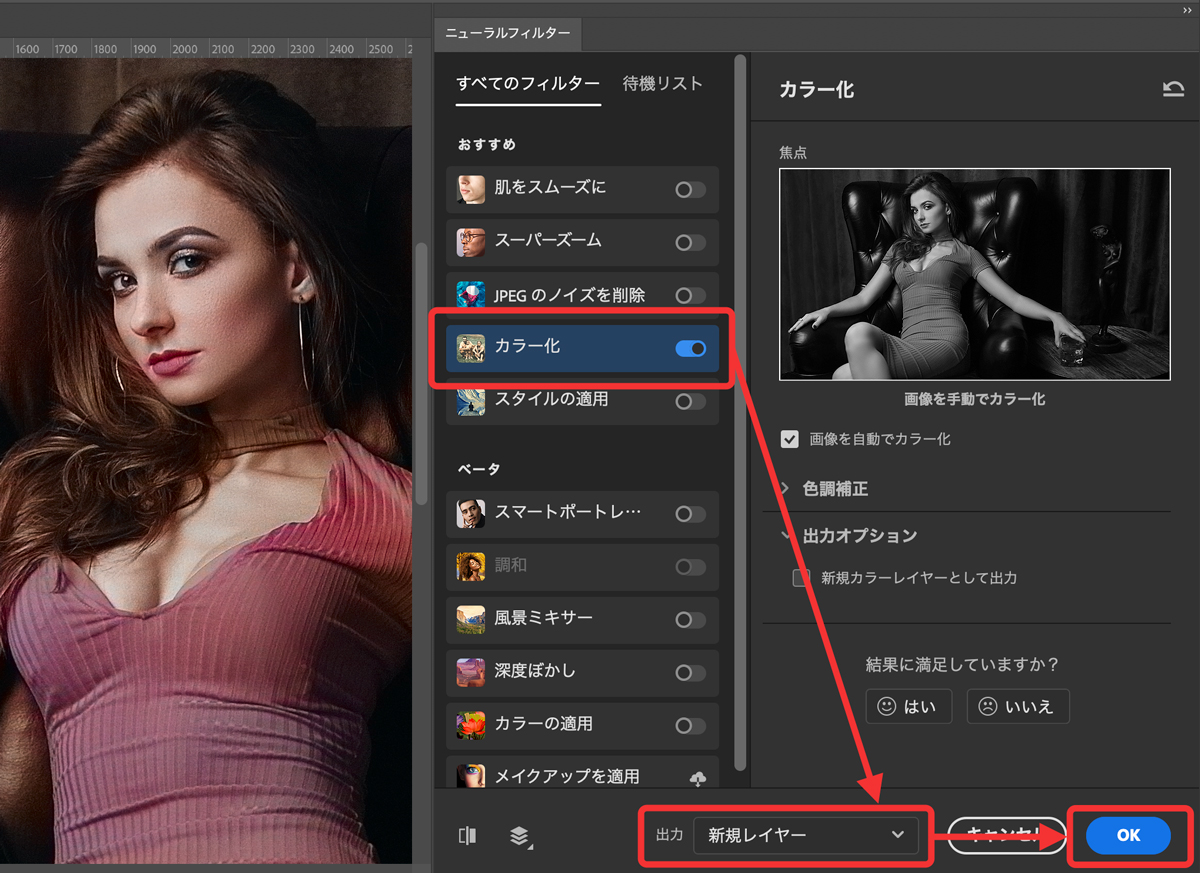
カラー化のタブをオンにしてメニュー一番下にある出力を「新規レイヤー」にしてOKをクリックしましょう。
新規レイヤーとしてカラー化されたレイヤーが作成されます。
基本的にはこれで完成です。微調整したい場合は以下の機能も使ってみてください。

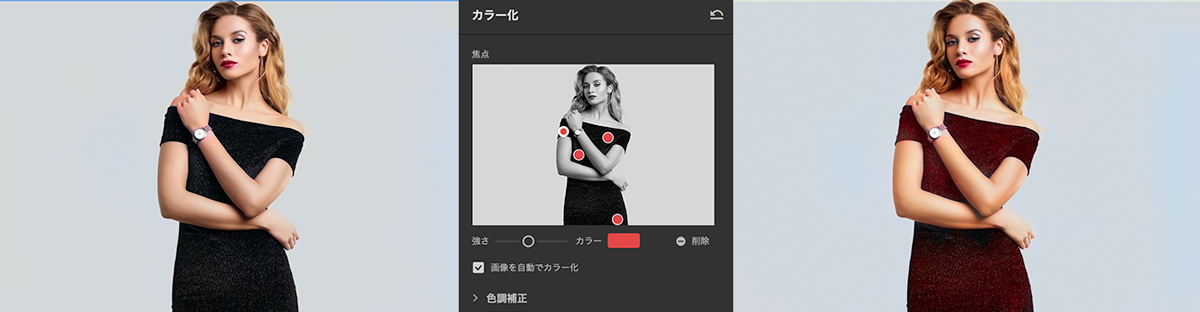
一番上の「焦点」の下にあるサムネイルをクリックするとピンポイントで色を変更することもできます。
とはいえこの方法で色を替えると周辺全部が変わってしまうのであまり多用しないほうが良いかもしれません。

色調補正オプションではプロファイルを適用したり彩度や色相を調整することができます。
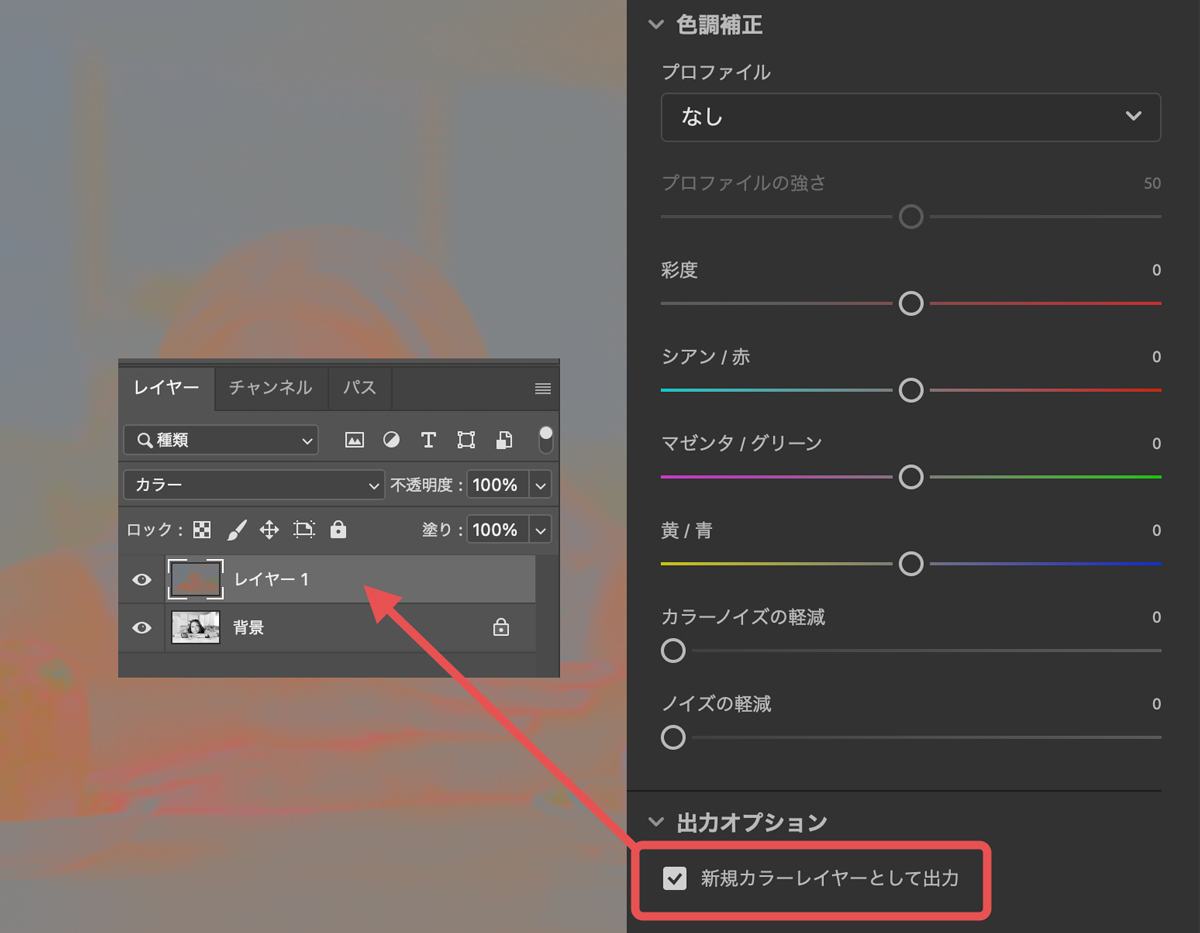
出力オプションの「新規カラーレイヤーとして出力」のチェックを入れると合成したレイヤーではなく、カラー対象のみのカラーレイヤーが作成されます。
まったく別の色に置き換えたい場合
カラー化は元の写真の色に近づけるように色をつけますが、そうではなく自分で好きな色を着色したい場合は「色の置き換え」を利用してください。
白黒の場合でも描画モードをカラーにして合成することで色を変更することができます。
詳しくは以下の記事をご覧ください。

自動カラー化がうまく行かない場合の対処法

本記事で解説した方法を使ってカラー化したものの、部分的に色がおかしいから補正したいという人向けに簡単に補正する方法を解説します。
カラー補正の基本的な流れ
順番に解説します。
カラー補正の具体的な手順
モノクロ写真に対して「フィルター→ニューラルフィルター→カラー化」を適用します。
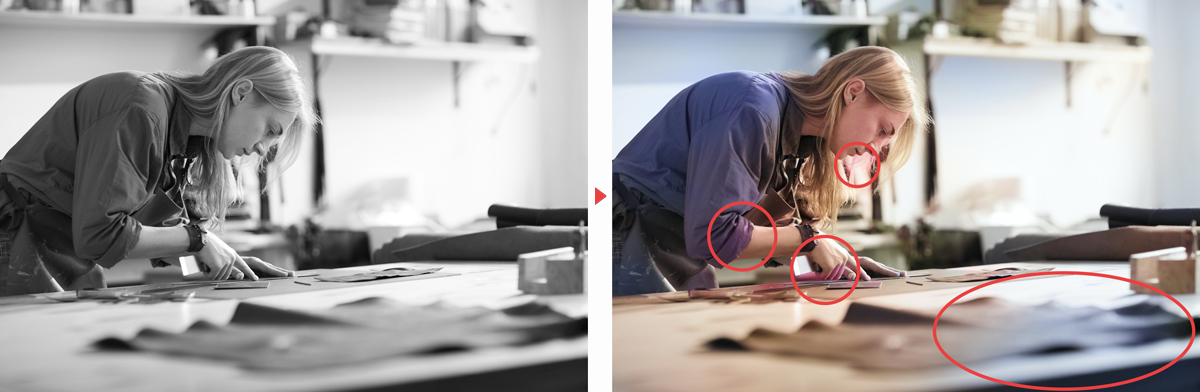
カラー化処理を行ったものの、色が完璧に決まらなかった以下の画像を参考に解説していきます。

部分的なおかしな箇所は後回しにして、まずは写真全体の色調を整えます。
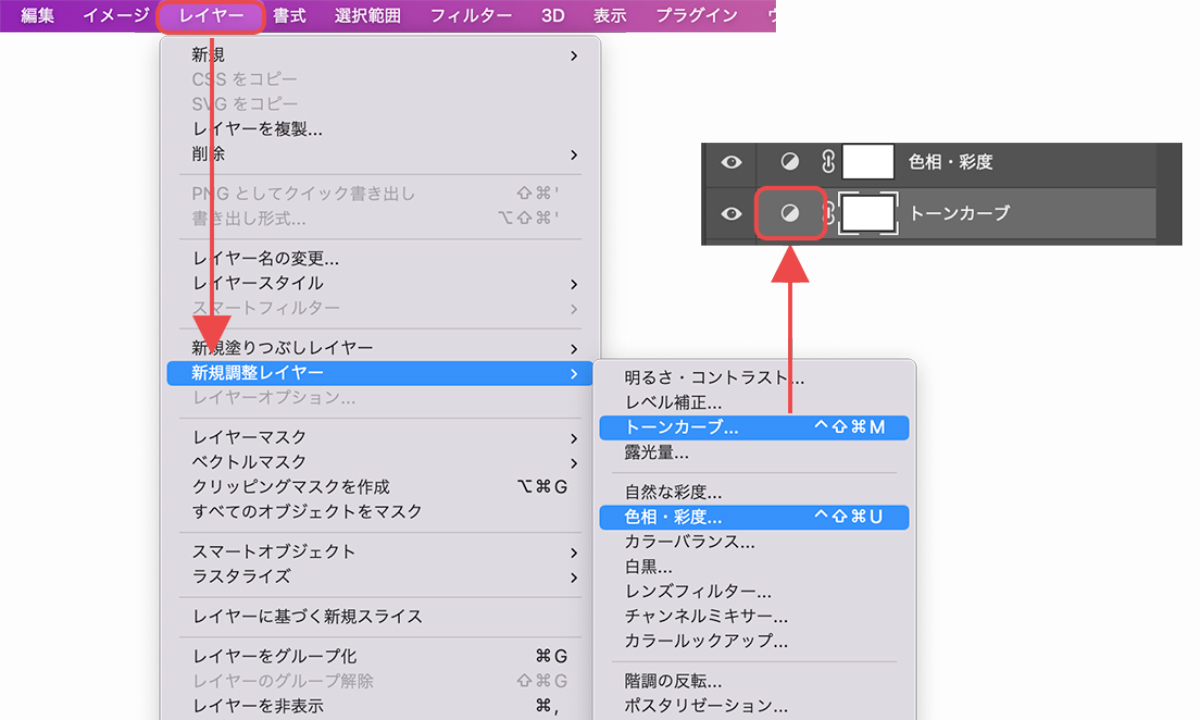
以下の手順で「トーンカーブ」と「色相・彩度」の2つの調整レイヤーを作成します。

- 上部レイヤーメニュー「新規調整レイヤー」
- 「トーンカーブ」&「色相・彩度」
- アイコンをクリックして調整
調整レイヤーはレイヤー横にあるアイコンをクリックすることで調整が可能になります。

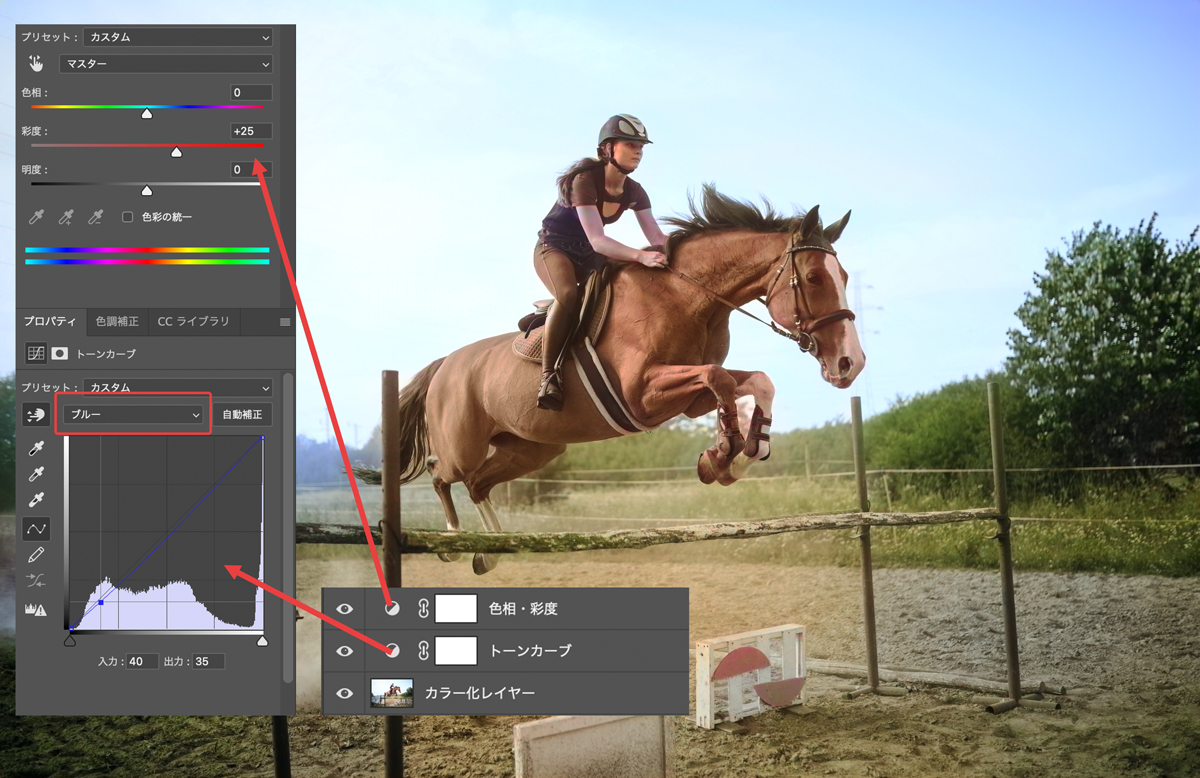
今回はRGBチャンネルで全体のバランスを整え、ブルーチャンネル単体で暗い部分を落として青みを減らしました。
色相・彩度レイヤーは彩度だけ上げておきます。
トーンカーブの仕組みや使い方は以下の記事で詳しく解説していますので参考にしてください。

全体のバランスを整えた後は、部分的に不自然な箇所を調整していきます。
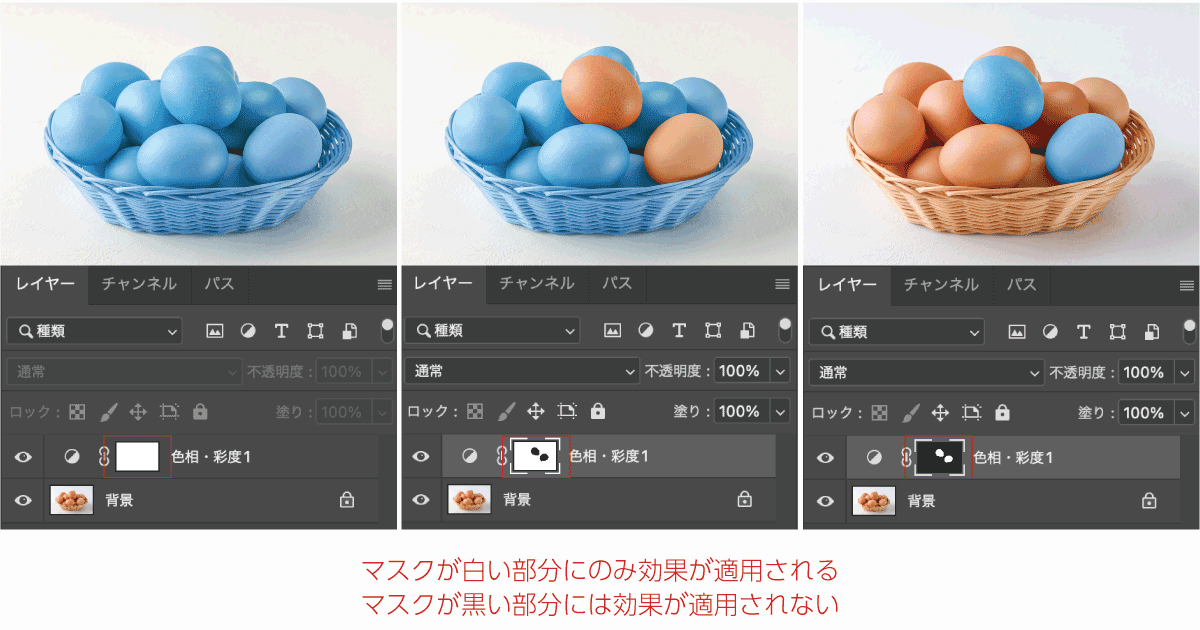
レイヤーマスクを使用することで調整レイヤーの効果が「黒い部分には非適用、白い部分だけに適用」されます。

作成時は全体に適用(真っ白)なのでバケツツールなどで全体を黒に変更します(全体に適用されない状態になる)
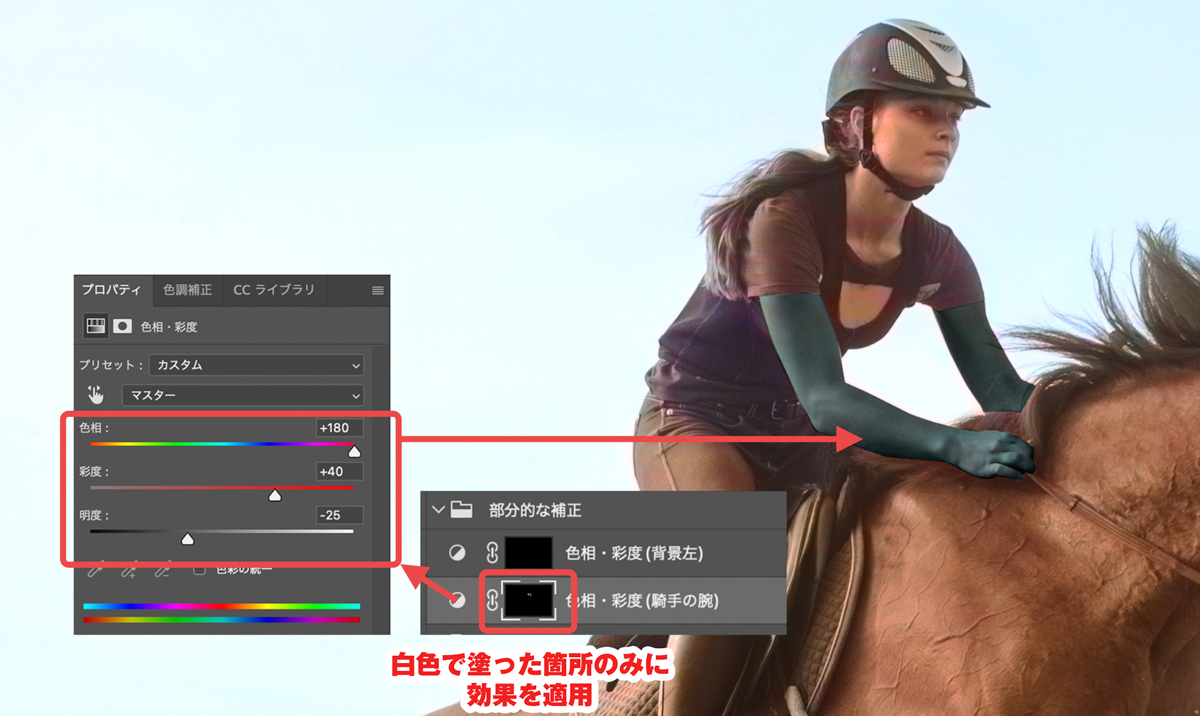
全体を黒で塗りつぶしたあとで、腕の箇所だけ白く塗り、色相彩度を適用すると腕の色だけを変更することができます。

レイヤーマスクとブラシツールを使って色味を変えたい箇所だけなぞっていけば部分的な色変更が可能です。
上図のように境界線をくっきりと分けたい場合はペンツールや選択ツールなどを使って丁寧に白塗りしてください。
ちなみに白と黒の中間色であるグレーを使用すると濃さに応じて強度が変わるので境界部分などはぼかしたりすることで自然に色味を変えることができます。

レイヤーマスクをかけたトーンカーブや色相・彩度を使って部分的な補正を行ったら完成です。
不透明度を変えたり描画モードを変更したりすることでより自然な仕上がりになりますよ。

馬の色を白くしたいみたいにまったく別の色へ変更したい場合や、彩度のない白黒の部分は色相を切り替えただけではうまくいきません。
そんなときは以下の記事を参考に色を乗せる感じで色を置き換えてみてください。


同じくニューラルフィルターの「調和」を利用した色をなじませる方法もあります。
AIが背景に合うように被写体の色を自動的に調整してくれる機能です。
合成時に色味が合わない不自然さを消して馴染みやすい色に変えてくれる機能なので合わせて覚えておくと便利ですよ。

生成AIを使用した「調和」が追加されました。
生成AIを使用した調和では色調補正だけでなく、光源や影なども含めてAIが色をなじませてくれるのでより自然な仕上がりになります。
ただし、上記のニューラルフィルターと異なり生成レジットを消費するためプランに応じて使い分けをしてください。



コメント
コメント一覧 (3件)
最近のAIはマジですごいなー
使ってみたんですが部分的に色がおかしくなってしまっています。
補正するとありますが、補正の方法を教えてください。
よろしくお願いします。
自動カラー化がうまく行かない場合の対処法として色調補正の方法を追記しました。
参考にしてみてください!