Adobe Fontsが無料でも使えるというのをご存知ですか?
- 誰でも6,000以上のフォントが無料で利用可能
- Adobeサブスク加入ユーザーなら全15,000以上のフォントが無料で使い放題
デザイン用のフォントとして利用するだけでなくWebフォントとしても利用できちゃいます。
そんな便利なAdobe Fontsがどのようなものかなのか、特徴や使い方を詳しく解説します。
\Adobe Fontsを見てみる/
Adobe Fontsとは 特徴や便利なポイントを解説

Adobe FontsとはAdobeが提供するフォントサービスの事。
世界中のフォントメーカーが作成した15,000以上のフォントが収録されており、多くの用途で使用可能です。
- 商用利用
- パソコンで利用
- Adobe CCで利用
- iPadのAdobeソフトで使用
- Webフォントとして利用
PC上で利用するだけでなく、Webサイトのフォントとしても使用できるというのが大きな特徴。
Typekitから大幅進化
今まではTypekitという名称で利用されていましたがAdobe Fontsと名称を変え、無料でも多くの機能が使えるようになりました。
- ページビュー無制限
- アクティベーション無制限
- Webフォントの設定がめちゃくちゃ簡単に
- Creative Cloudでフルラインナップが利用可能に
Adobe Fontsになって更に便利になりましたね。
ライセンスが強力
Adobe Fontsのライセンスは利用可能範囲が広く業務利用に最適。
- クレジット表記不要
- ロゴの作成に利用OK
- ロゴの商標登録もOK
- PDFファイルに埋め込みOK
- 商用、顧客プロジェクト利用OK
- 映画やビデオコンテンツに利用可能
- 市販品に利用OK(Tシャツ、ポスター、書籍、雑誌なんでも)
このように利用用途が限定されないというのも大きなメリットです。
Adobe CCから直接アクティベーションも可能

Adobe FontsはAdobeアプリケーション上からアクティベートしてすぐに利用する事が出来て超便利。
IllustratorなどではAdobe Fonts一覧を見ながらデザインを決めることも可能。
また、データのやり取りをする際も自分のPCに入っていないフォントでもファイルの読み取り時にアクティベートされるのでアウトライン化の必要もなくなります。
Webからアクティベーションしたい場合はこちら
Adobe Fontsの料金は無料 Adobeユーザーは絶対に使おう

Adobe Fontsは無料で6,000以上のフォントが利用可能です。(英文フォントがメイン)
さらにAdobeのサブスクに入っていれば追加料金無しで制限なしの全フォントフルプランを利用可能。
無料プランでも6,000以上のフォントが利用可能
Adobe CCの利用がなくても無料で6,000以上のフォントが利用可能です。
ただし、無料プランで利用できるフォントは欧文フォントがメインなので日本語フォントを使用したい場合はAdobeソフトのサブスクリプションに加入して日本語フォントが多数使えるフルプランを利用します。
- 無料プラン:6,000のフォント(欧文フォントメイン)
- フルプラン:15,000以上のフォント(日本語フォント含む)
無料プランはAdobe ID(無料)に登録するだけで利用できますよ!
Creative Cloudにフルプランが付属
基本的にAdobe製品のサブスクリプションをどれか1つでも使っていればAdobe Fontsのすべてのフォントが利用できちゃいます。
- Adobe Creative Cloudコンプリートプラン
- Adobe CC 単体プラン(ソフト単品)
- フォトプラン
※ 10年前のCSシリーズはAdobe Fonts対象外になっています。
具体的に言うとこれらどれかに加入していればOK。
ちなみにフォトプランを利用すれば一番安くPhotoshopを購入することが可能です。
Adobe Fontsだけを使いたいのであればInCopyにも付属しているので最安の680円で利用可能です。
Adobeの料金プランについて詳しく知りたい方は以下の記事をご覧ください。
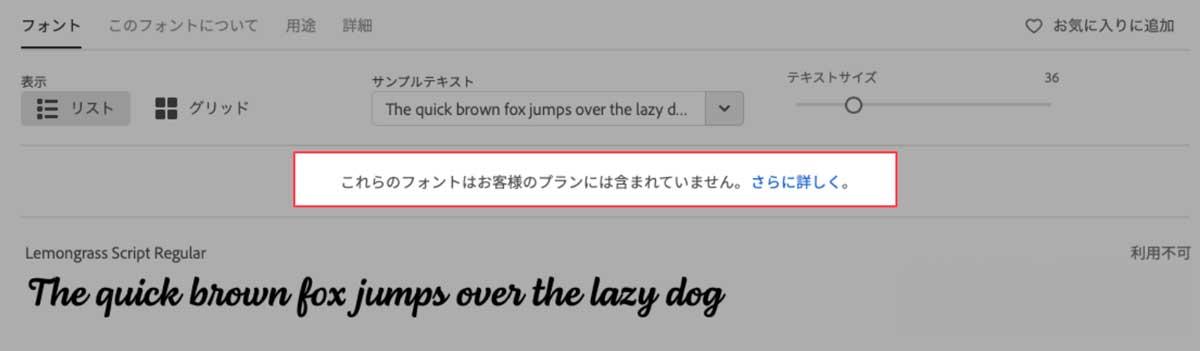
無料で利用できないフォントは?

無料で利用できないフォントには上記のような表示がされます。
上記の表示がないものは無料プランでも利用が可能。
サブスク加入している場合は上記の表示が出ることなく、Adobe Fonts内にあるすべてのフォントを制限なしで利用できますよ。
Adobe Fontsの使い方

Adobe Fontsを通常のフォントのように使用する使い方について解説します。
Adobe FontsはアクティベーションするだけでOK
Adobe Fontsのアクティベーション方法は2種類
- Adobe CCアプリケーションから直接
- Adobe Fontsサイトから
どちらでも簡単にアクティベーションできます。
Adobe CCから直接アクティベーション

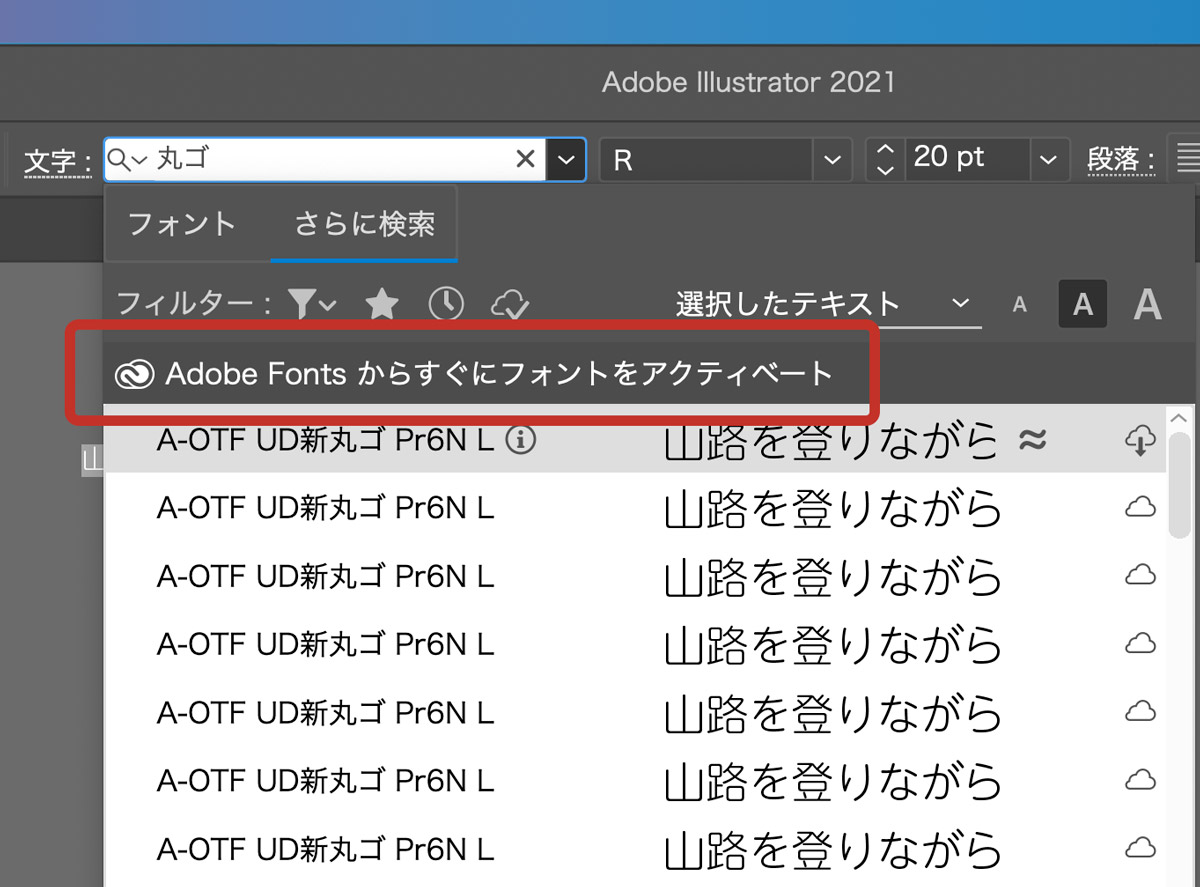
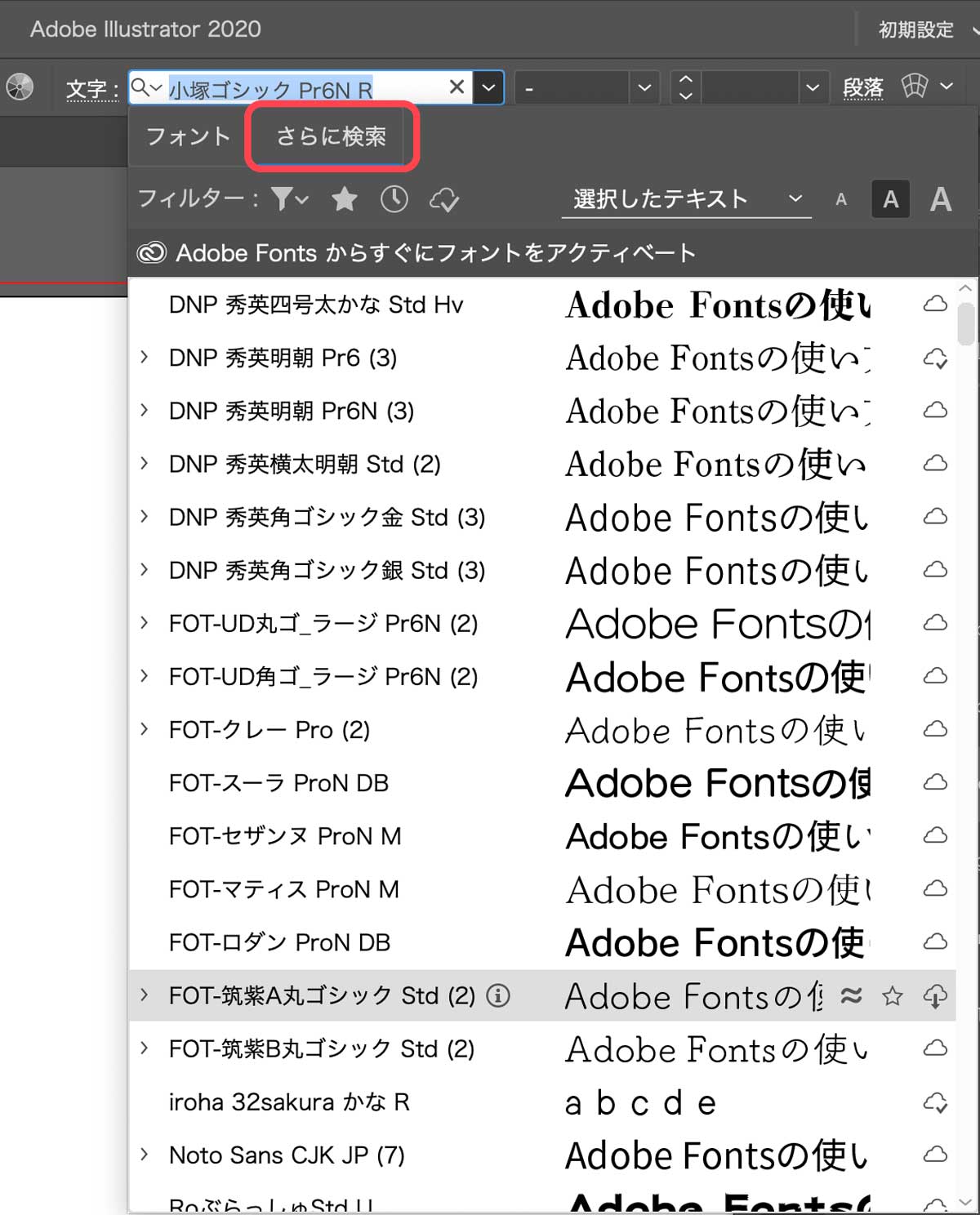
例えばIllustratorでは直接Adobe Fontsを参照し、アクティベートすることが可能です。
- フォントを選択
- 【更に検索】をクリック
- ダウンロードしたいフォントをクリック
プレビューしながらアクティベーションできるのは便利ですね!
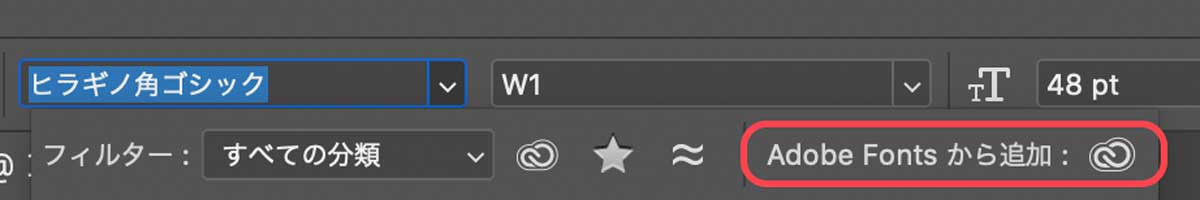
※PhotoshopやPremiere Proなどにも下記のようなAdobe Fontsボタンはありますがリアルタイムプレビューは出来ません。

Photoshopにフォントを追加する方法の詳細は以下の記事をご覧ください。
Adobe Fontsサイトからのアクティベーション方法

めちゃくちゃ簡単です。
- Adobe Fontsにアクセス
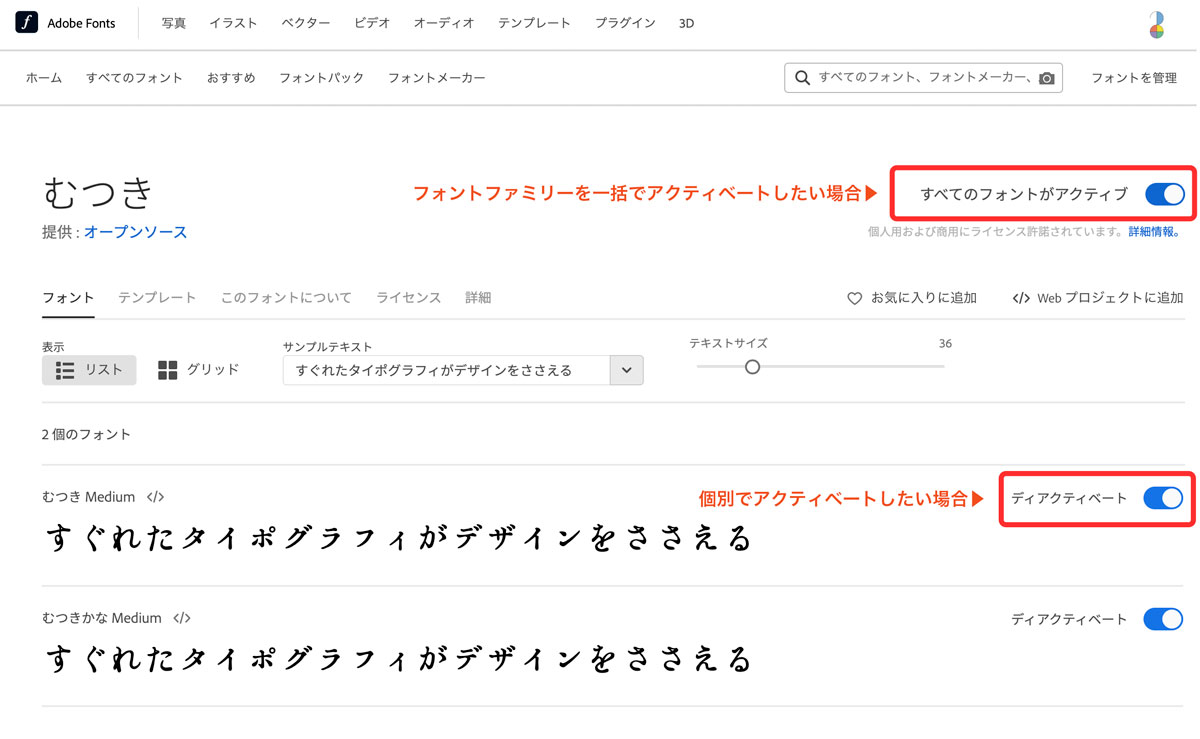
- 利用したいフォントを選択
- アクティベートをクリック
これだけでフォントが利用可能になっちゃいます。
ボタンが青色になればアクティブです。もう一度クリックするとディアクティベートされて白色になり、ソフトのフォント一覧からも削除されます。
アクティベートできない場合
稀にアクティベート出来ないという場合もあります。
反映されない、いつまでも終わらないという事が起こった場合は下記の手順を試してみてください。
- アプリケーションを終了
- OSを再起動
- Adobeアカウントに再ログイン
これで高確率で解消されると思われます。
Webフォントの使い方

WebフォントはWebサイトでもブログでも自由に利用することが可能
とっても簡単に使うことが出来るので使い方を解説しますね。
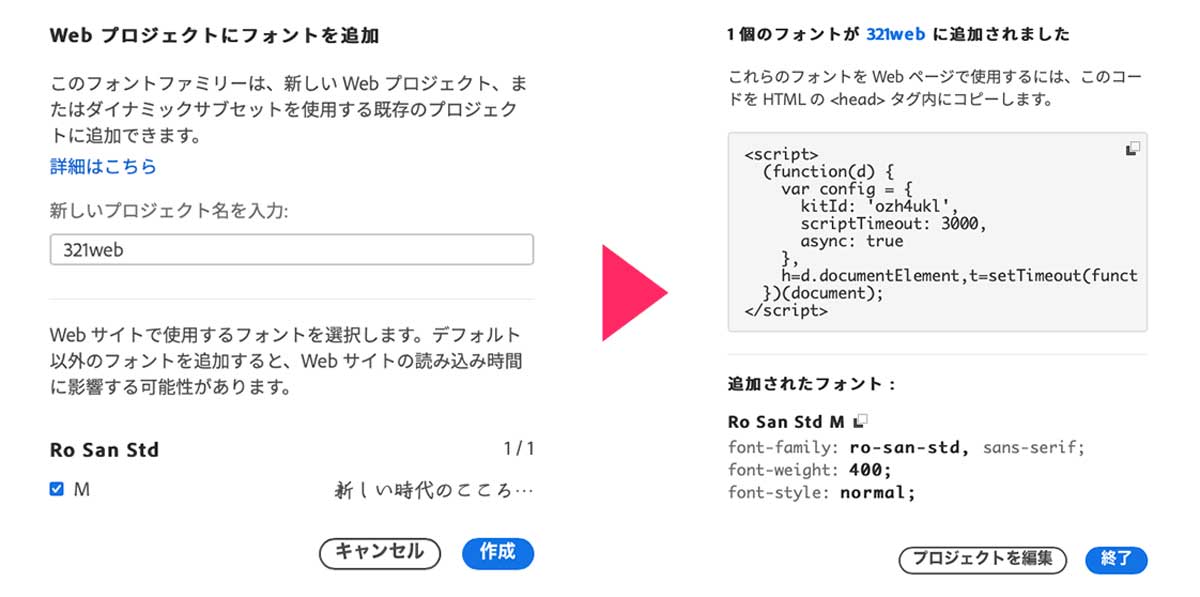
Adobe Fontsサイトでコードをコピー

- Adobe Fontsにて使用したいフォントを選択
- 右上にある【 </> Webプロジェクトに追加 】を選択
- プロジェクト名を適当に入力
- 表示されたコードをコピー

Webサイトやブログのhead内に追加
上記のコードをWebサイトのheadに貼り付けましょう。
WordPressなら入力画面の一番下に個別のheadタグ追記画面があります。
テーマに追記したい場合はテーマ外観から追記が可能。
CSS追加
フォントを適応させる場合には下記の手順でコピーしたcssをstyle.cssに追記すればOK
- Adobe Fonts右上【My Adobe Fonts】
- Webプロジェクト
- Myプロジェクト
- CSSをコピー
このような流れでcssをコピーすることが出来ます。
このように簡単に実装することが出来るのでぜひブログなどにも使ってみてください。
Adobe Fontsをアクティベートしても反映されない場合
Adobe FontsをアクティベートしたのにPhotoshopやPremiere Proのフォント一覧に反映されないという場合は以下の2点を見直してみてください。
- Creative Cloudアプリにログインしている
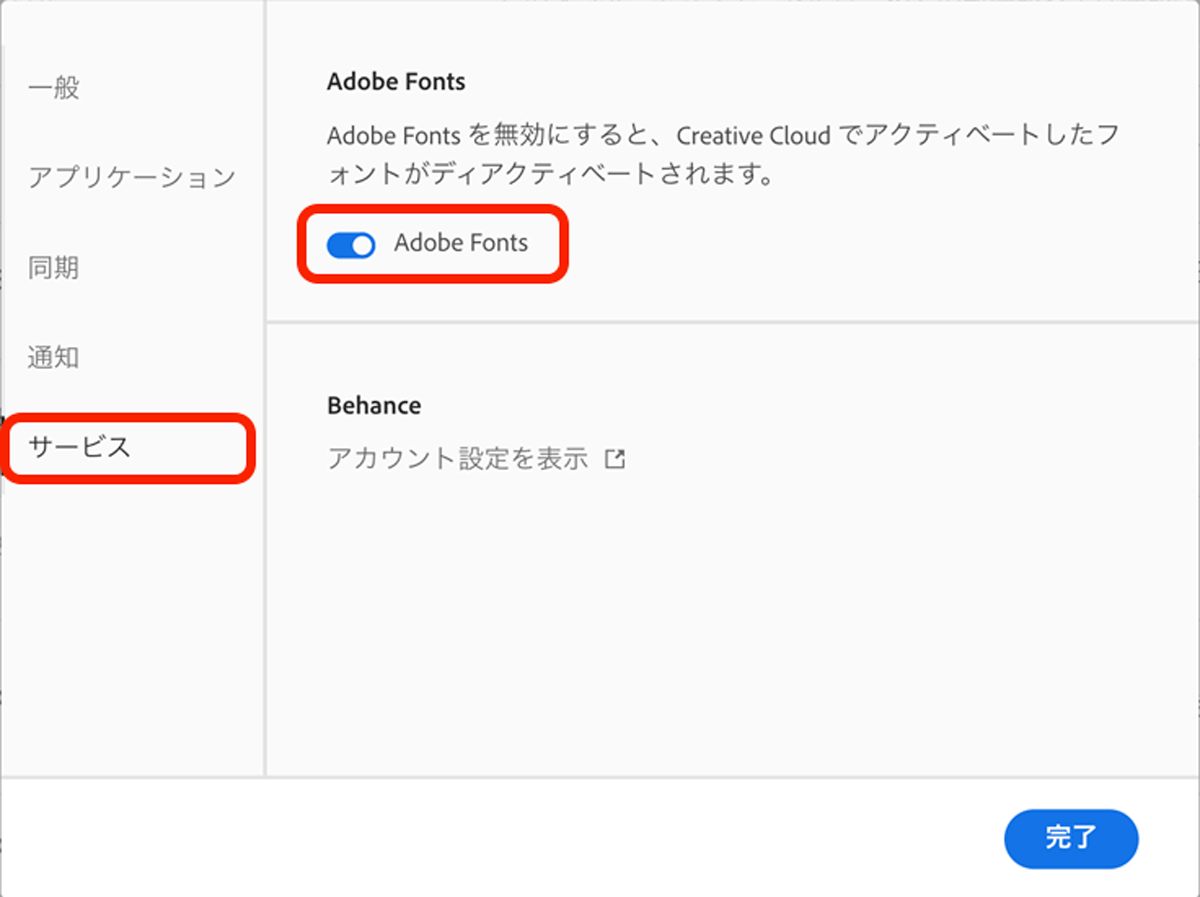
- Creative Cloudアプリの環境設定でAdobe Fontsを有効にする

Creative Cloudデスクトップアプリはタスクバーに常駐しているはずなのでそちらをクリックして確認してみてください。

環境設定を開き、サービスの中のAdobe Fontsを有効化しておきましょう。
Adobe Fontsが反映されない多くの原因はデスクトップアプリケーションがログアウト状態になっているのが原因です。
ログインしても直らない場合はすべて再起動してみましょう。
Webフォントを顧客サイトに使用する場合は使用者がライセンス所有する必要あり
Adobe FontsをWebフォントとして使用する場合は、サイトの所有者がAdobe Fontsのライセンスを所有している必要があります。
例えばあなたが顧客のサイトを作成し、自分のAdobe IDを使ってWebフォントを埋め込むことはできません。かならず顧客のAdobe IDを使用してください。
Adobe Fontsを自分パソコンにインストールし、Adobe Fontsを使って作成した画像などを顧客のWebサイト上に使用するのはOKです。
Adobe Fontsおすすめ日本語フォント

Adobe Fontsでは200もの日本語フォントが利用可能。
中でもおすすめのフォントメーカーをいくつか紹介します。
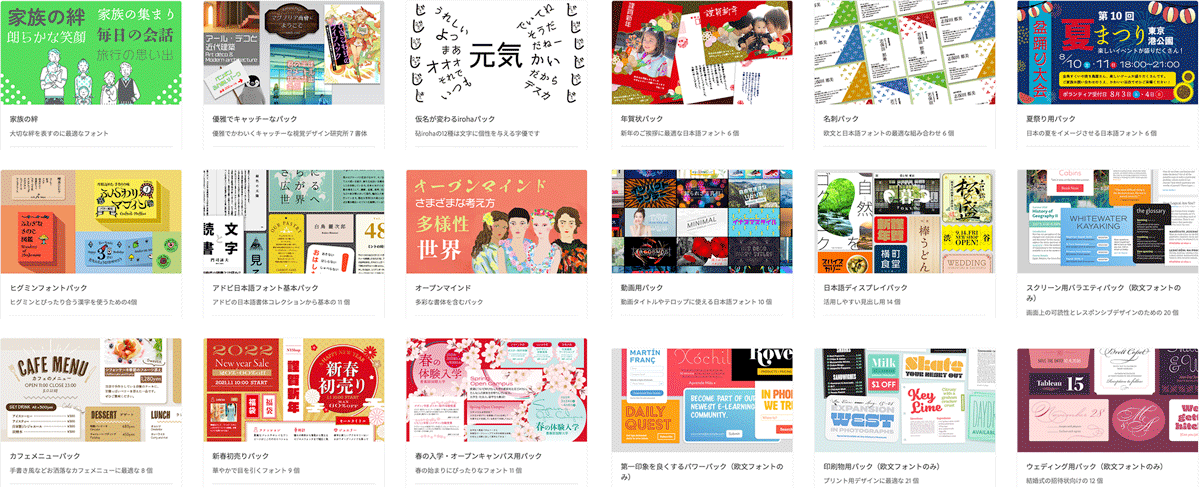
フォントパックが便利

フォントメーカーから探すのもいいですが、フォントパックで一括ダウンロードしてしまうのが便利。
上記のパック以外にもシチュエーションごとにフォントをパッケージ化したセットが公開されています。
ワンクリックですべてをアクティベーションできるの超楽ちん
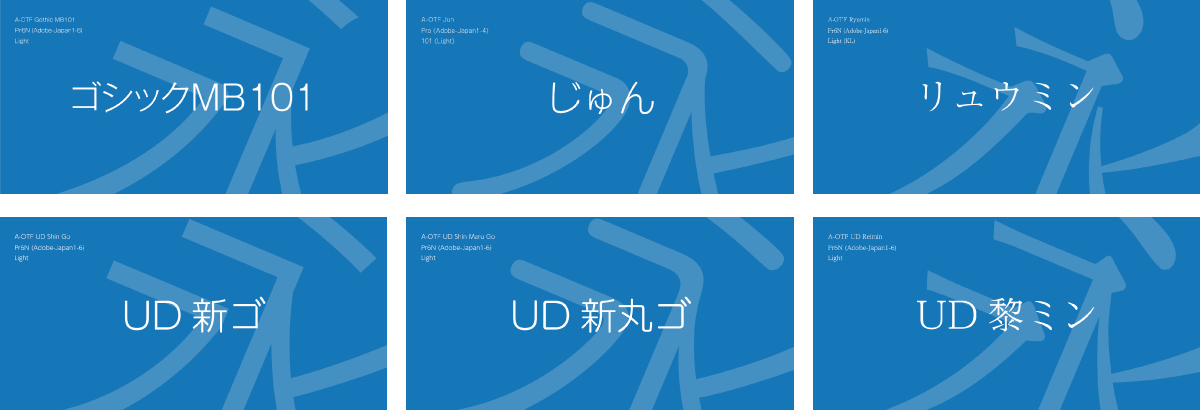
モリサワフォント

フォントで有名なモリサワのフォントも収録されています。
【A-OTF】と記載されているものがモリサワフォントの目印です。
UDフォントは可読性や判別性が高く、多くのシーンで利用できます。
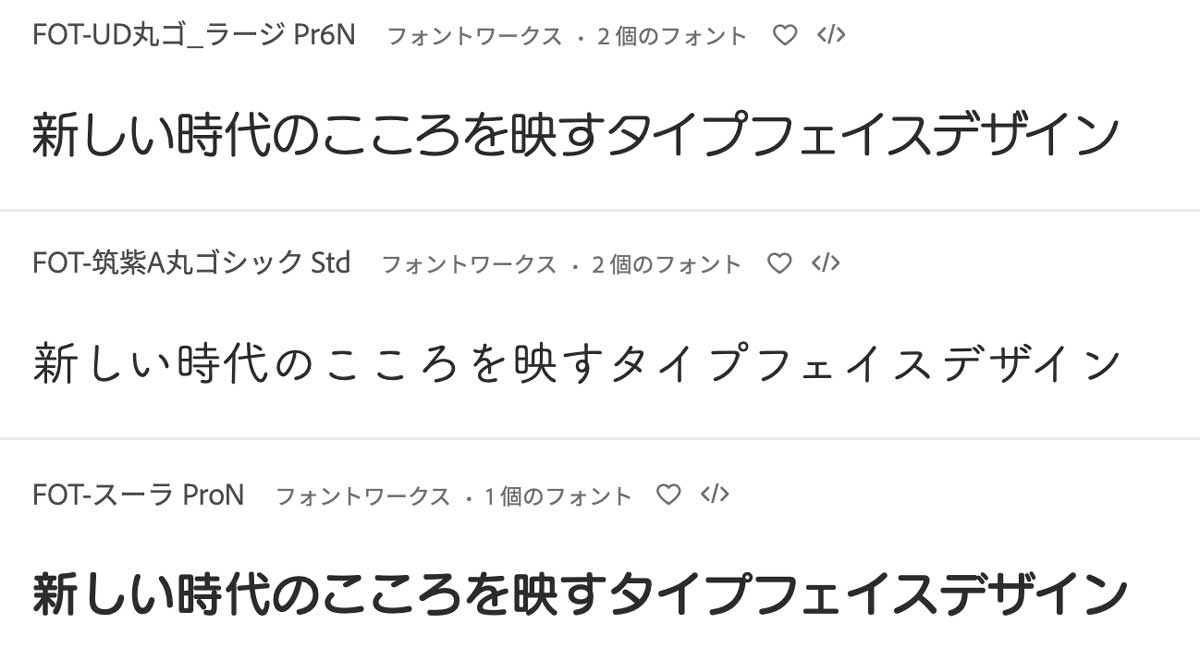
フォントワークス


フォントワークスのフォントも人気!
【FOT】と記載されているものがフォントワークスのフォントですね。
フォントワークスのフォント11書体が追加

2021年9月に新しくフォントワークスの書体が追加されました。
- UD丸ゴスモール Pr6N M UD丸ゴラージ Pr6N L
- UD角ゴスモール Pr6N R UD角ゴラージ Pr6N L
- UD角ゴC60 Pro L
- UD角ゴC70 Pro R
- UD角ゴC80 Pro B
- UD明朝 Pr6N B
- 筑紫明朝 Pr6N L
- 筑紫Aオールド明朝 Pr6N L
- キアロ Std B
情報を伝えるために重要な読みやすさを重視したUD書体がたくさん収録されました。
利用頻度の多いフォントなのでアクティベートしておきましょう!
砧書体制作所のフォントが追加

2021年に砧書体制作所のフォントが追加されました。
タイトルやロゴに使えそうなデザインフォントや本文に使える視認性の高いフォントなどなど。
既存フォントだけでも十分すぎるほど充実していますがこのように新たなフォントが随時追加されるのは嬉しいですね。
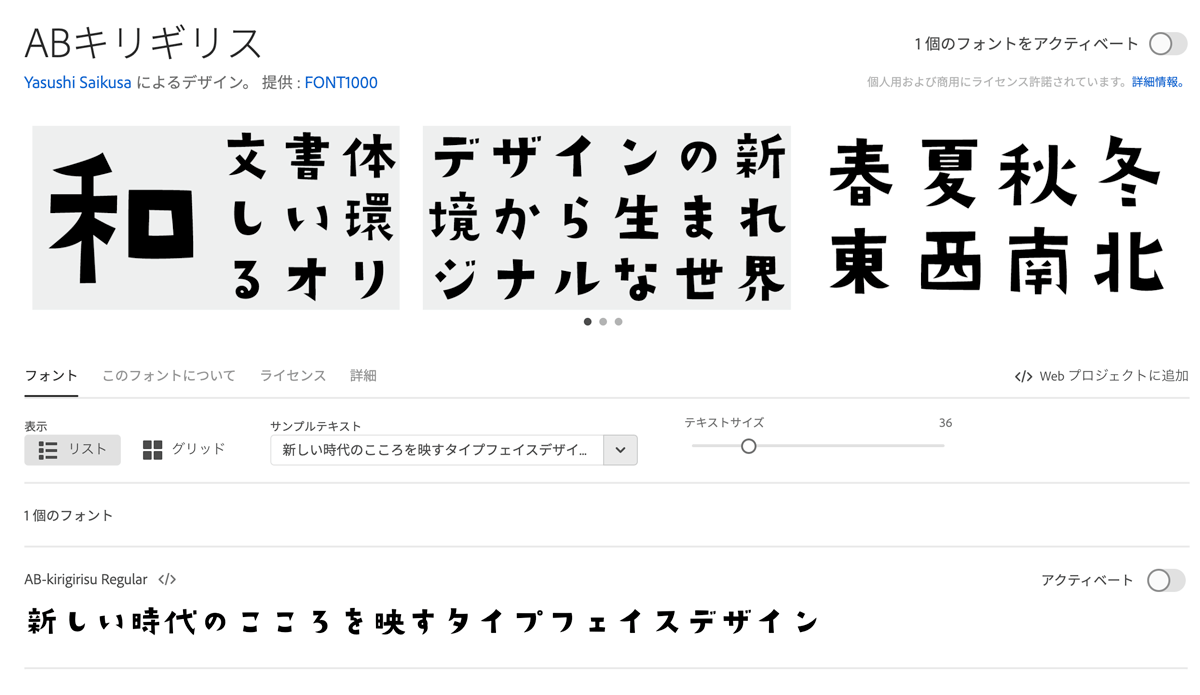
人気フォント「ABキリギリス」

人気の有料フォント「キリギリス」がAdobe Fontsに追加されました。
ロゴなどに重宝するフォントですが、Adobe Fontとして提供されているABバージョンは収録文字数が少なくなっています。
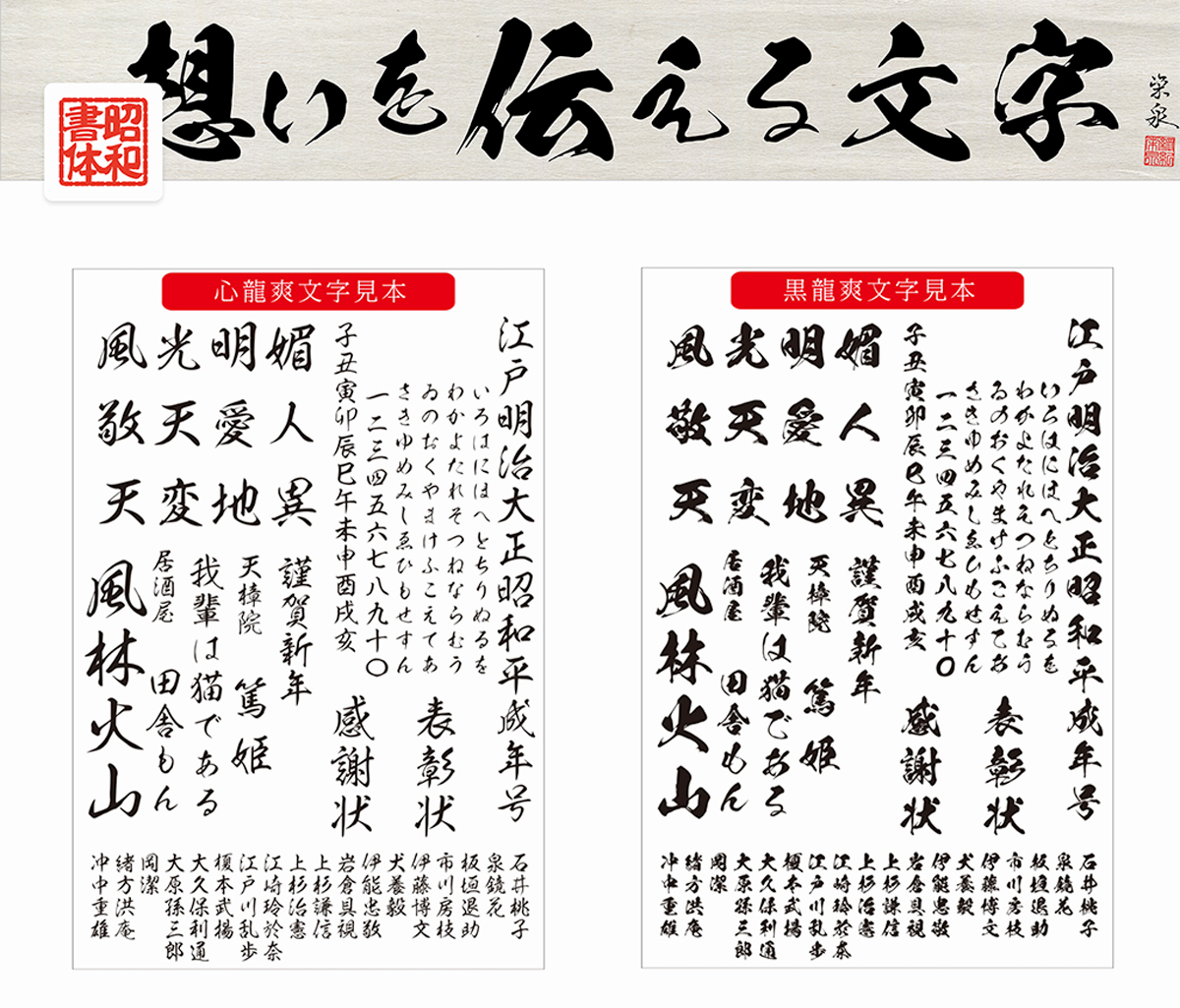
⿁滅の刃フォントで⼈気の昭和書体がラインナップ

鬼滅の刃に採用されたことで人気が出たフォントメーカー昭和書体が新たにラインナップされました。
毛筆体のかっこいいフォント「黒⿓爽」「⼼⿓爽」が新たに追加されていますのでぜひ以下からDLしてみてください。
Adobe Fontsを使いましょう!

以上、Adobe Fontsについてでした。
普通にフォントとして使うだけでも便利なサービスですが、Webフォントとして利用することで更に真価を発揮します。
使い方も非常に簡単なのでぜひ使ってみてくださいね!
これなんてフォント?を調べるAdobeサービス3選
Adobe Fontsに収録されているフォントはすべて画像から検索することができます。
Photoshopのマッチフォント機能を使う方法や、スマートフォンアプリを使う方法などがあります。
以下の記事で使い方をわかりやすく解説しています。

Adobe CCを一つも持っていないならコンプリートプランがおすすめ
もしAdobeソフトを一つも持っていないならAdobe CC全てが使えるようになるコンプリートプランを格安で購入できるキャンペーンをおすすめします。
こちらはAdobe公認スクールの学割購入を利用する裏技で、通常価格よりもセール価格よりも安く購入することが可能です。
めちゃくちゃお得なのでもしAdobe CC持ってない方はぜひ。

書体の種類と視認性
読みやすいフォントは状況に応じて変化します。
デザインの際にはフォントの使い方も意識してみてください。


フォントが与える印象
使用するフォントによってデザインの印象は大きく変化します。
シチュエーションや用途に応じてイメージに合う最適なフォントを選べるようにしましょう。

Adobe Fonts以外のフリーフォント
Adobe Fontsは十分すぎるほどに充実していますがフリーフォントにも個性的で良いものが多々あります。
商用利用が可能な日本語フォントをまとめましたので下記も参考にしてみてください。
無料とは思えないほど高品質なかわいいフォントやかっこいいフォントがあるので要チェック。




コメント
コメント一覧 (6件)
はじめまして。
Twitterでこちらの記事を見つけて読ませていただきました。
webフォントというものを知らなかったためこれを機に使ってみたいと思います。
為になるお話ありがとうございました。
トシキさん
Webフォント面白いですよね!
WebフォントがWordPressのテーマの中に組み込まれてたりする場合もよくありますけどね!
Font Awesome 5など知らず知らずのうちに使っていることもあります。
はじめまして!
少し気になったので質問させていただきます。
Futura PTというフォントを使いたいのですが、
Windowsだとのマークがでてこないので使えません。
この様におっしゃっている方が他にもいる様なのですが、こちらの記事はMac限定との解釈で間違いないでしょうか?
大介さん
はじめまして。
Futura PTは以下のURLからアクティベートできませんか?
https://fonts.adobe.com/fonts/futura-pt
確かに私の環境はMacですが、Macでしか使えないということは無いと思われます。
また後日、Windowsを使った際には確認してみます!
> 商用、顧客プロジェクト利用OK
顧客プロジェクトには利用できないはずですが
顧客プロジェクトに利用ができないのはWebフォントのみで、通常のインストールして使うタイプのフォントであれば利用が可能になります。
誤解を生む表記だったためWebフォントとしては使用不可という注意書きを併記しました。
コメントありがとうございました。