デザインのクオリティは一箇所変えるだけでグッと良くなるようなものではありません。
比較しないと違いに気づかないような些細な配慮の積み重ねによって『なんか質の良いデザイン』として認識されているんです。

神は細部に宿ると言われるように細部まで手を抜かず仕上げることで確実にデザインの質が上がります

クオリティを上げるためのディテールについて図解付きで解説していきますね
もっと基本的なことが知りたいっていう人は【デザインの基礎】おしゃれなデザインを作るためのコツまとめをご覧ください。
写真のディテールを調整してクオリティを上げる

写真の持つ情報量はとても多く、読者に様々な情報を与えます。
しかし、情報量が多すぎるため違和感を感じさせるようなものがあると逆に内容が伝わりにくくなってしまうので伝わりやすくなる工夫をしてあげましょう。
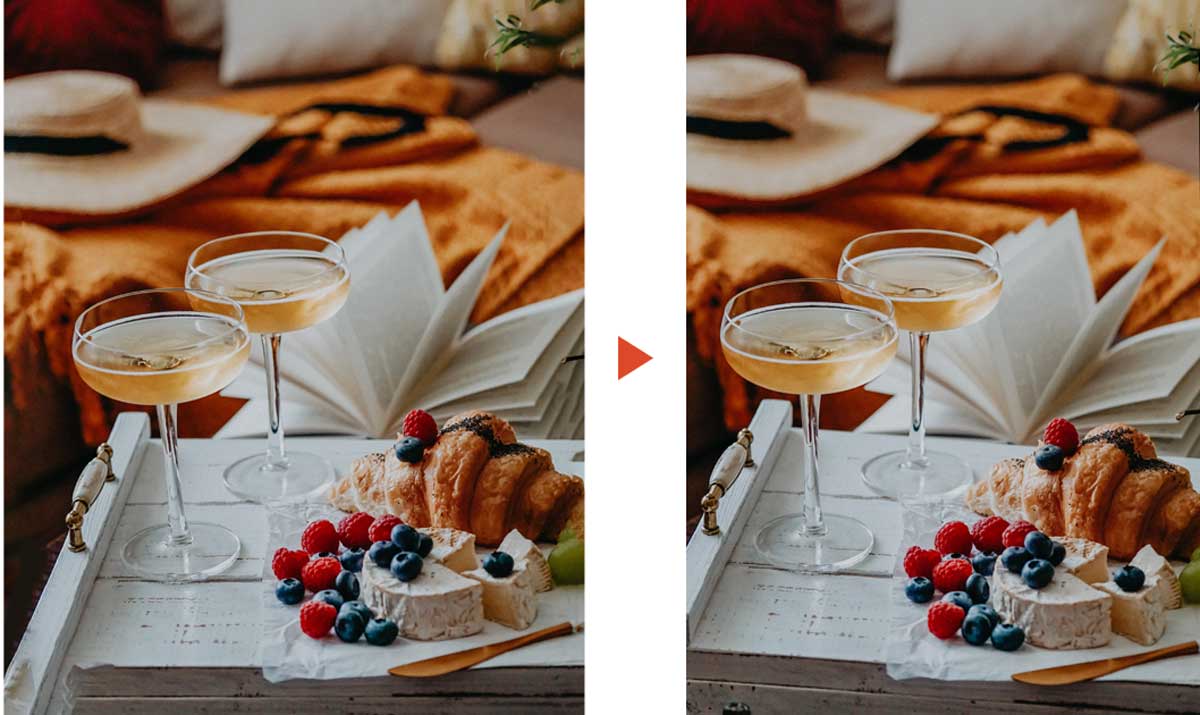
テイストを揃えて統一感を出す

同じグループとして使う写真に統一感を出してみましょう。
- 色
- 枠
- 背景
- 角度
- 倍率
様々な要素を合わせることで統一感が増します。


同じ要素で統一すればするほど統一感は強くなりますが、メリハリが効かなくなることもあるので目立たせたい部分だけ表現を変えるなどして目立たせるのも有効です。
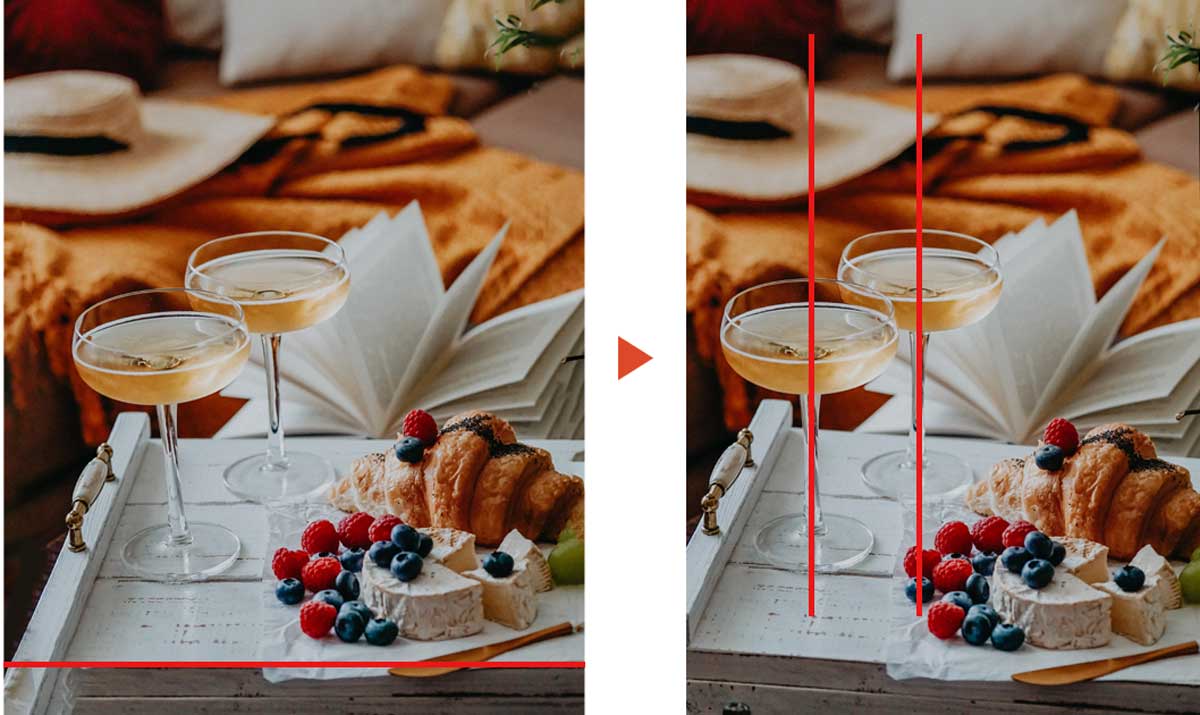
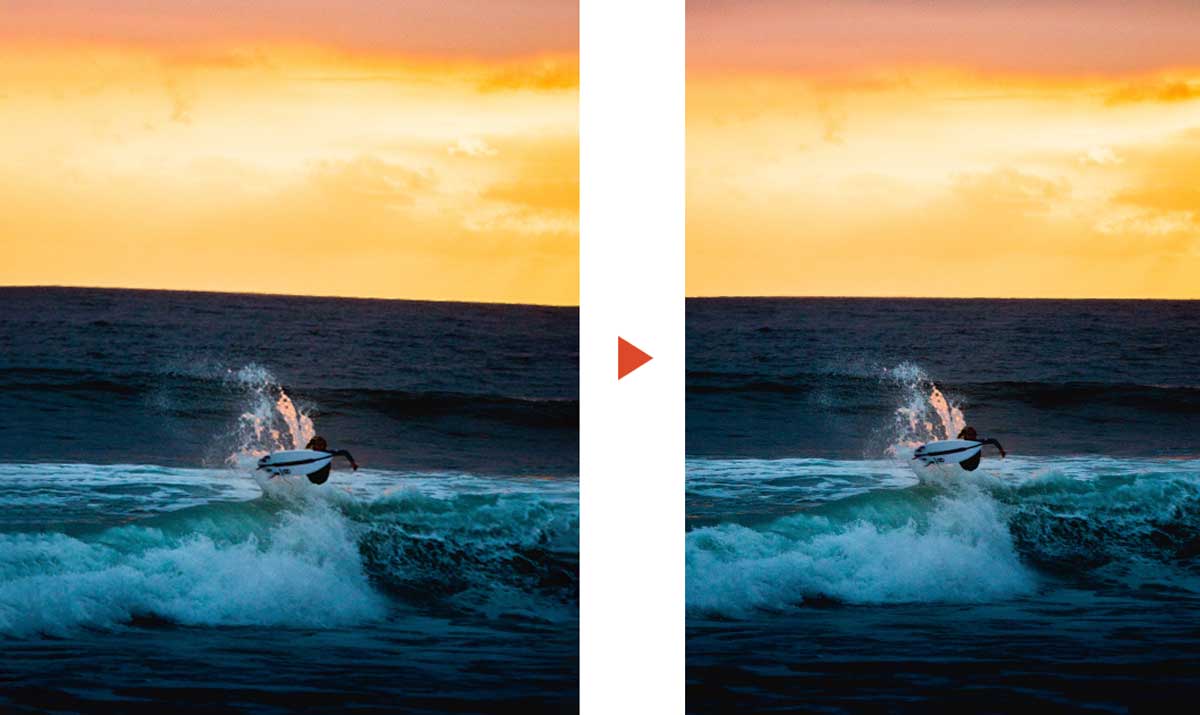
写真に応じて傾きを補正する


主体に応じて合わせるべき方向が変わるので必要に応じて傾きを補正しましょう。
上記の例の場合は縦方向に真っ直ぐになるようにしたほうが整って見えますが、水平線や地平線が見えるような写真は横方向が適しています。

写真のクオリティを上げる

デザインのクオリティを上げるために重要なポイントはいくつもありますが次のようなポイントを重視
- 色調補正やレタッチを行う
- デザインに最適な写真や画像を選ぶ
- プロの撮影した高品質な写真を使う
使用する写真は品質に直結する重要な部分なのでプロカメラマンに依頼したり、Adobe stockやEnvato Elementsなどのストックフォトサービスを使用するのがおすすめです。
商用利用可能なフリー素材もたくさんありますが、利用シーンに最適な高品質の写真がドンピシャで見つかることはあまりありません。
Photoshopを使用して色調補正を行うだけでなく不要なものを消したり、背景をぼかして主体を引き立てたり、加工によってクオリティを上げることもあります。

文字の細部のクオリティを上げる

文字は些細な差でもデザインに与える影響が大きく、ほんのわずかな差が読やすさに繋がります。
文字を扱う上で意識して抑えておきたいポイントをご紹介。
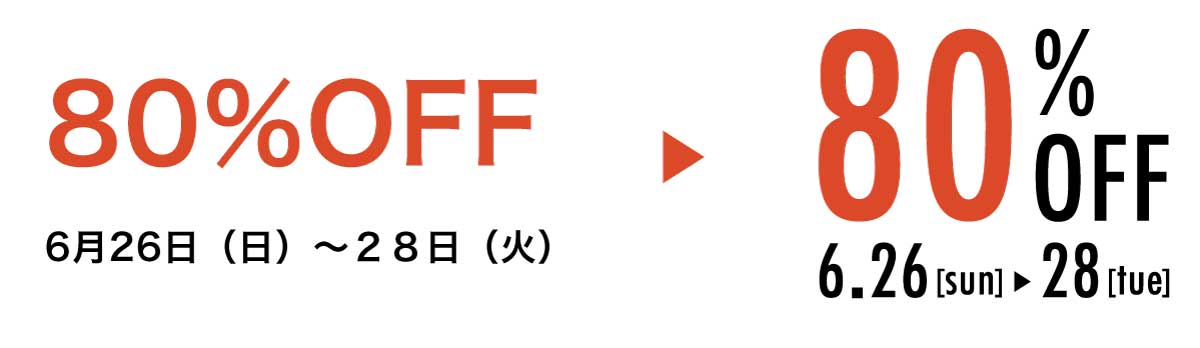
文字の大きさと記号の置き換え

重要度に応じて文字のコントラストを上げることで重要な箇所が目立ち、メリハリのあるデザインになります。
不要な情報を削り、重要度の低い情報はサイズを縮小し対比を強調しましょう。
- 単位
- 日付
- 通貨
- 記号
- 助詞
目立たせたいものはデザインによって大きく異なりますが、上記のようなものは多くの場合目立たなくても意味が伝わることが多いので迷ったら縮小し比較してみてください。

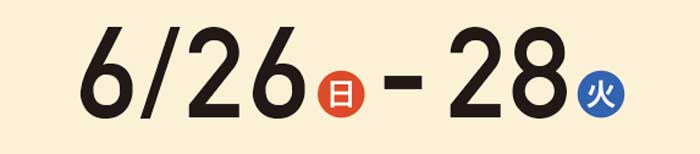
- この日付を綺麗にまとめるにはどのようにすればいい?
-
一例をご紹介します。

- 月日:ドット
- 日付:英語
- 期間:三角形
ポイント:スタイリッシュな雰囲気

- 月日:スラッシュ
- 日付:丸枠
- 期間:ハイフン
ポイント:曜日がわかりやすい
全角と半角を混ぜない
英数字を使う場合に全角と半角を混ぜて使わないように注意。
理由なき混合は違和感の強いデザインとなり、内容に集中できなくなってしまいます。
全角と半角を混ぜたダメな文章例
- 3つのデメリットと6つのメリット
- Twitterは7文字、Facebookは八文字
特別な理由が無い限りは『全角と半角』『漢数字と英数字』は混ぜないようにしましょう。
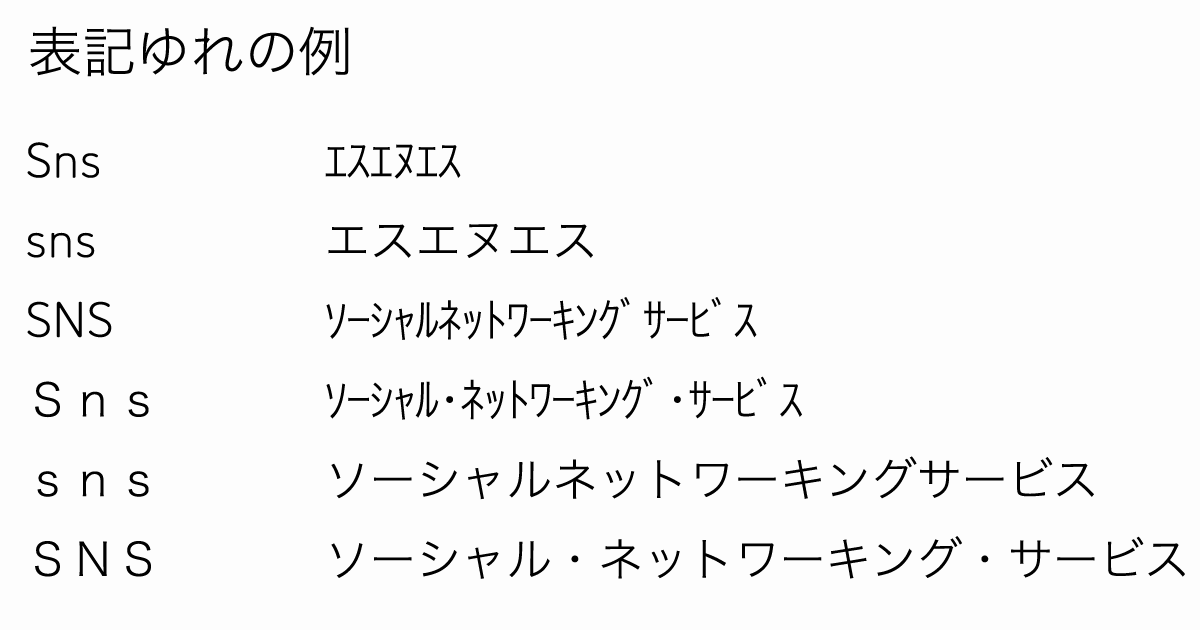
表記ゆれに注意

同じ意味の単語に、複数の表記が交じることを「表記ゆれ」と呼びます。
表記ゆれがあると文章が読みにくくなってしまいますので名詞の表記はすべて統一しましょう。
× 日本で人気があるsnsはTwitterです。ツイッターは20代の利用者が多いSNSです。
○ 日本で人気があるSNSはTwitterです。Twitterは20代の利用者が多いSNSです。
上記の例では「snsとSNS」「Twitterとツイッター」これらを混ぜないようにする必要があります。
日本語では「ベートベン」と「ベートーヴェン」などカタカナによる表記ゆれが多く発生するのでどちらかに統一しましょう。
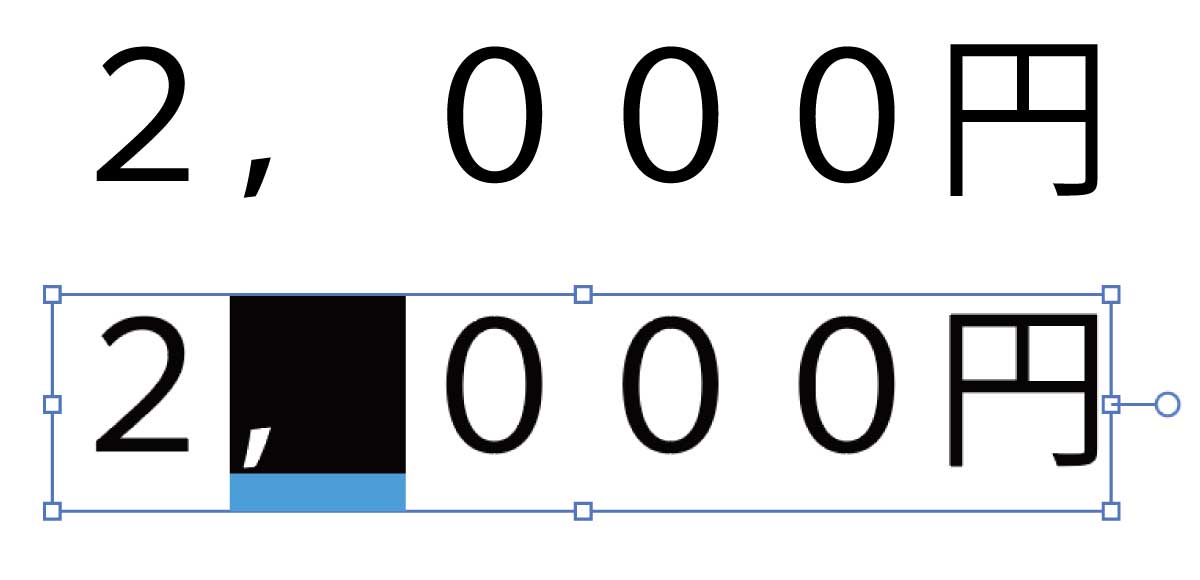
記号の文字詰め
見出しに句読点や記号を使う際に特に注意したいのが記号の文字詰め。

カンマや句読点が全角として扱われると空きがありすぎて不格好に見えてしまいます。
- 半角を使う
- 文字詰めを行う
- 欧文フォントを使う


このようにして文字間を調整しましょう。また、単位を文字サイズを数字の半分程度の大きさまで小さくすることでバランスが良くなります。
数字には欧文フォントを使い、日本語が必要な場合は「サンセリフ+ゴシック体」「セリフ+明朝体」などの組み合わせで数字は欧文にしたほうがスマートな印象になりやすくなります。


文字詰めを行うことで幅に余裕が生まれ文字の大きさをUPさせることもできます。
書体の種類については以下の記事をご覧ください。

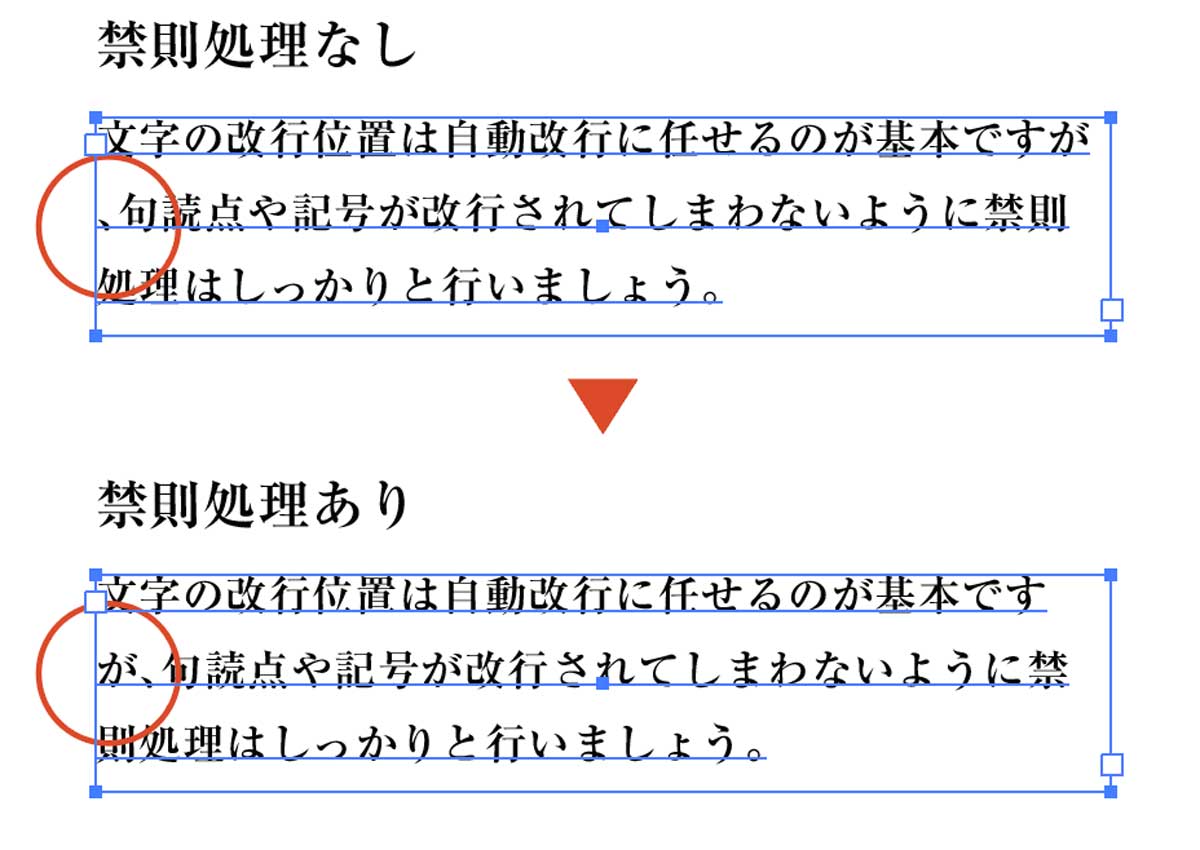
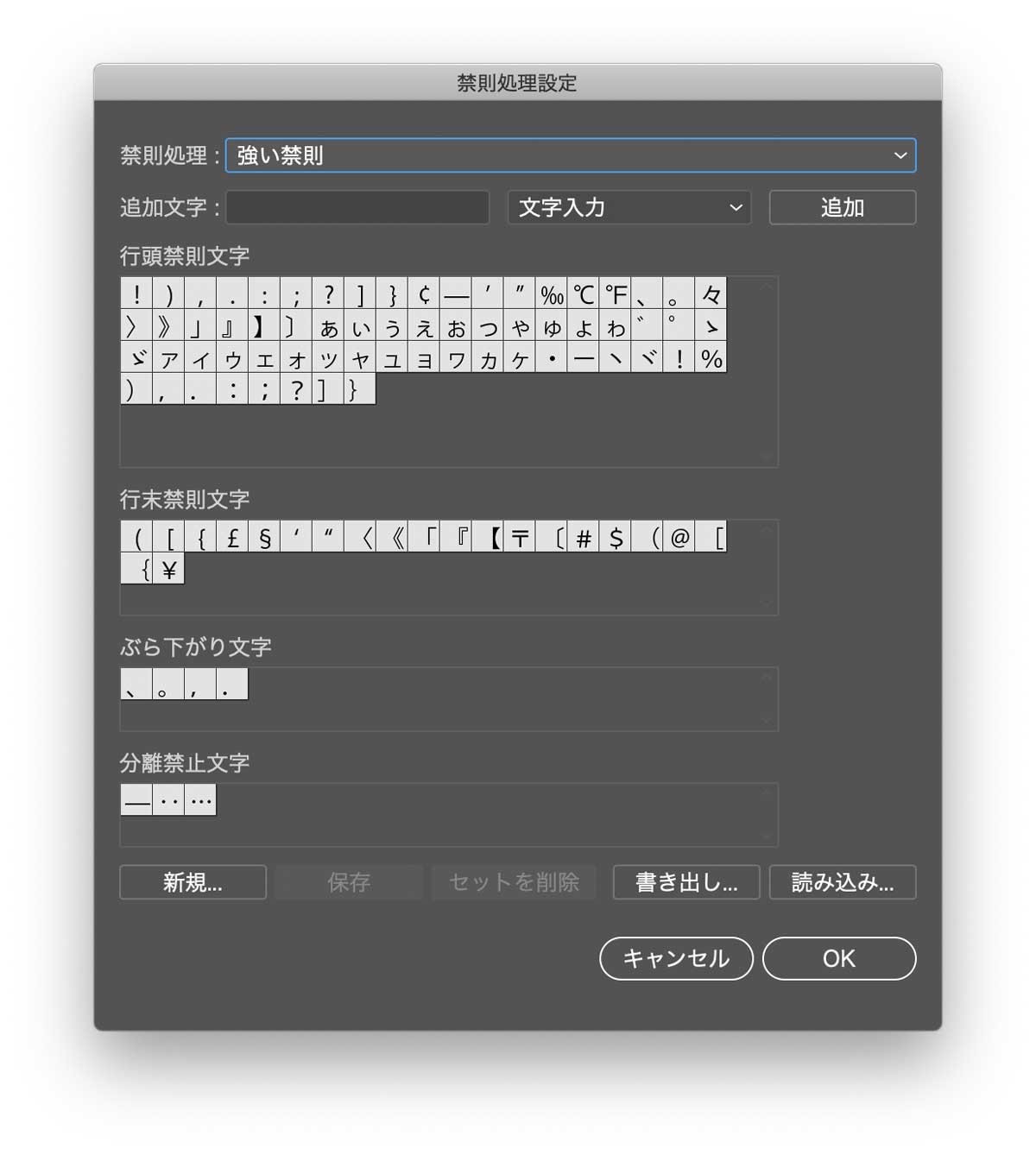
禁則処理設定で改行位置を正す

禁則処理とは行の開始位置に記号や句読点がこないように改行位置を変更する設定のこと。
文字の改行位置は自動改行に任せるのが基本ですが、その際は行頭や行末にくると不自然な文字を自動で処理してくれる禁則処理設定を使用しましょう。
- 『!』や『?』などの末尾に使う記号
- 『 )』や『 】』などの閉じに使う記号
- 『℃』や『%』などの単位記号
『( 』や『 < 』などの開きに使う記号
『〒』や『¥』など頭につく記号

- 行頭禁則文字:行頭禁止
- 行末禁則文字:行末禁止
- ぶら下がり文字:枠からはみ出して表示
- 分離禁止文字:2回続けて使用する文字
小説では必ず『 …… 』と『――』は2個つなげて使われています。
これらが途中で改行されてしまわないよう分離禁止文字として扱います。
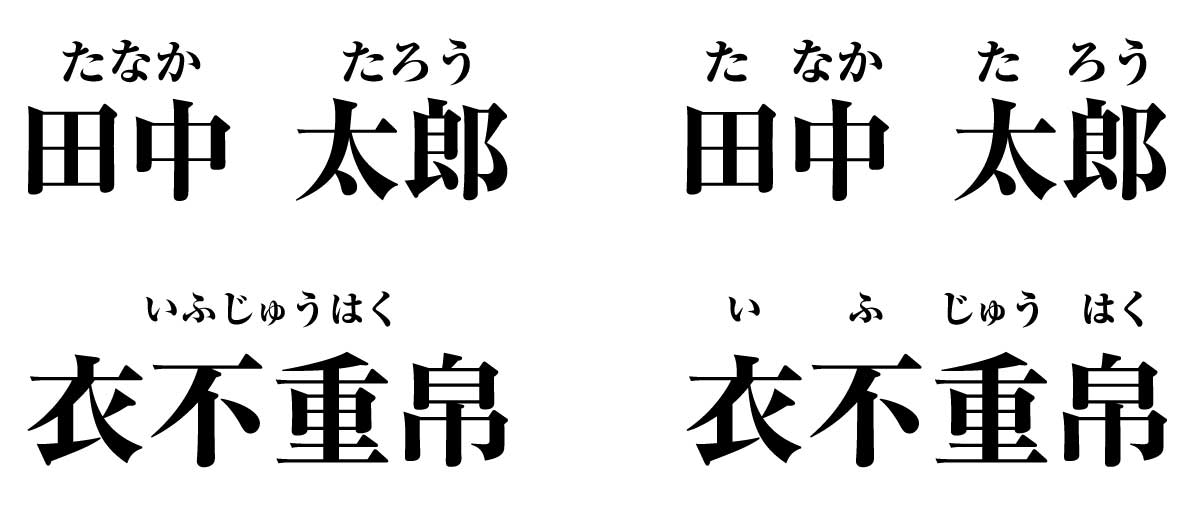
ルビのバランス

細かい部分ですがルビのバランスを整えてあげることで読みやすくなるので細かい場所にも気を配ってみましょう。
ルビはあえてバラさないほうがバランスが良いこともあるので状況に応じて使い分けてみてください。
図形の細部のクオリティを上げる

多くのデザインに使用される『シェイプ(図形)』ですが、細かい部分に注意を払う必要があります。
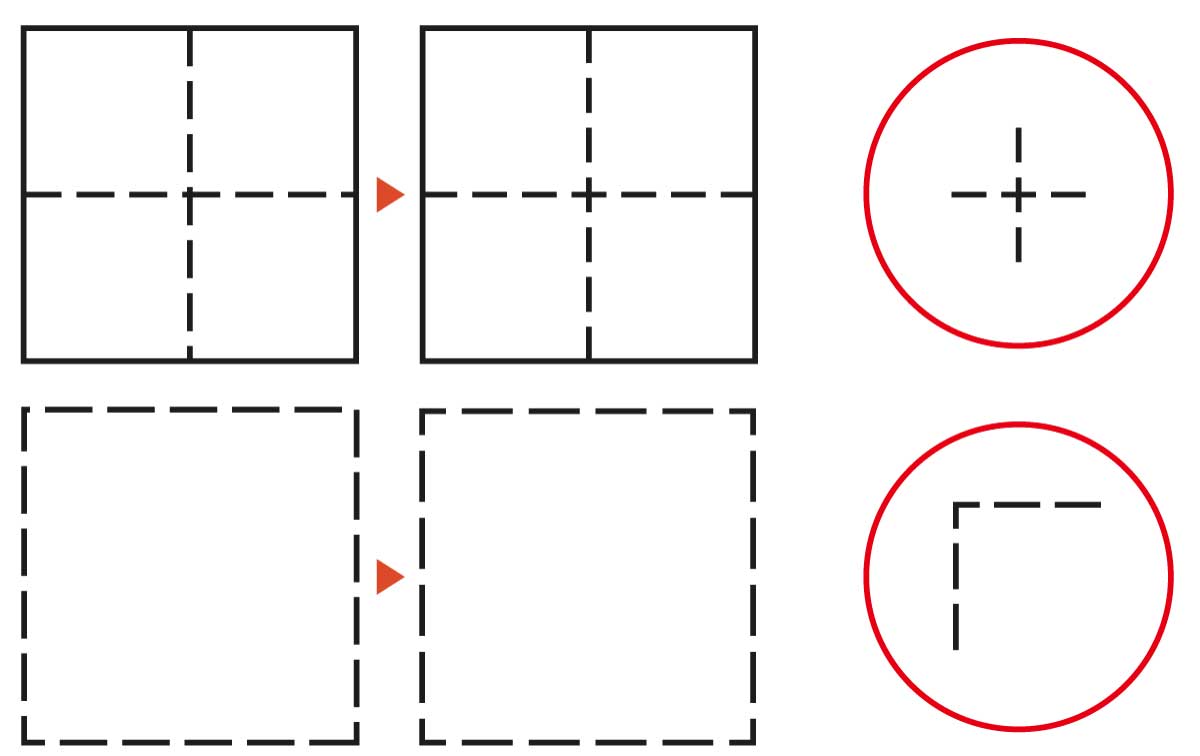
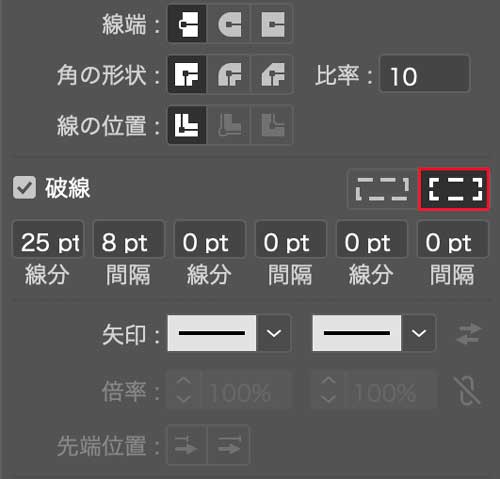
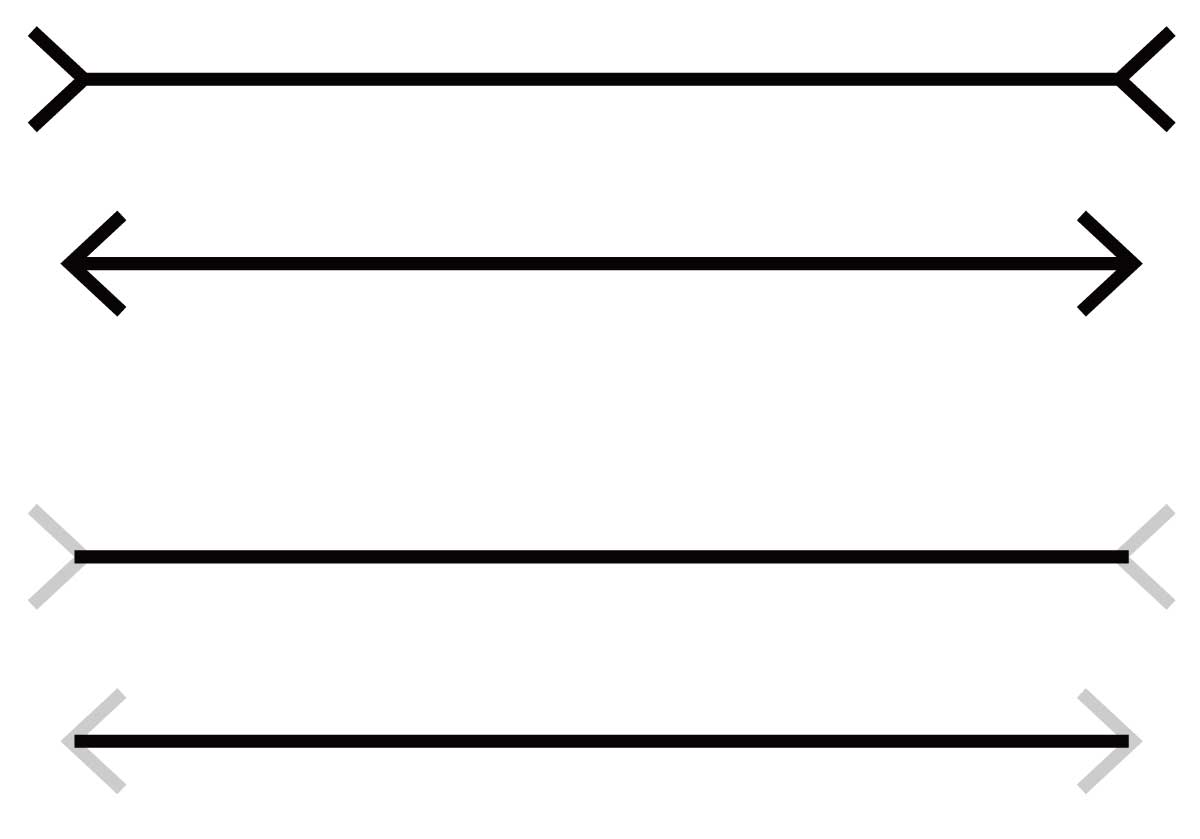
破線の両端と中心を揃える

デザインソフトで破線やパターンを適用しただけでは枠内にピッタリ合わないので揃うように微調整を行います。
細かいところですが微妙なズレがデザインを崩すことになるのでズレが無いように確認しておきましょう。

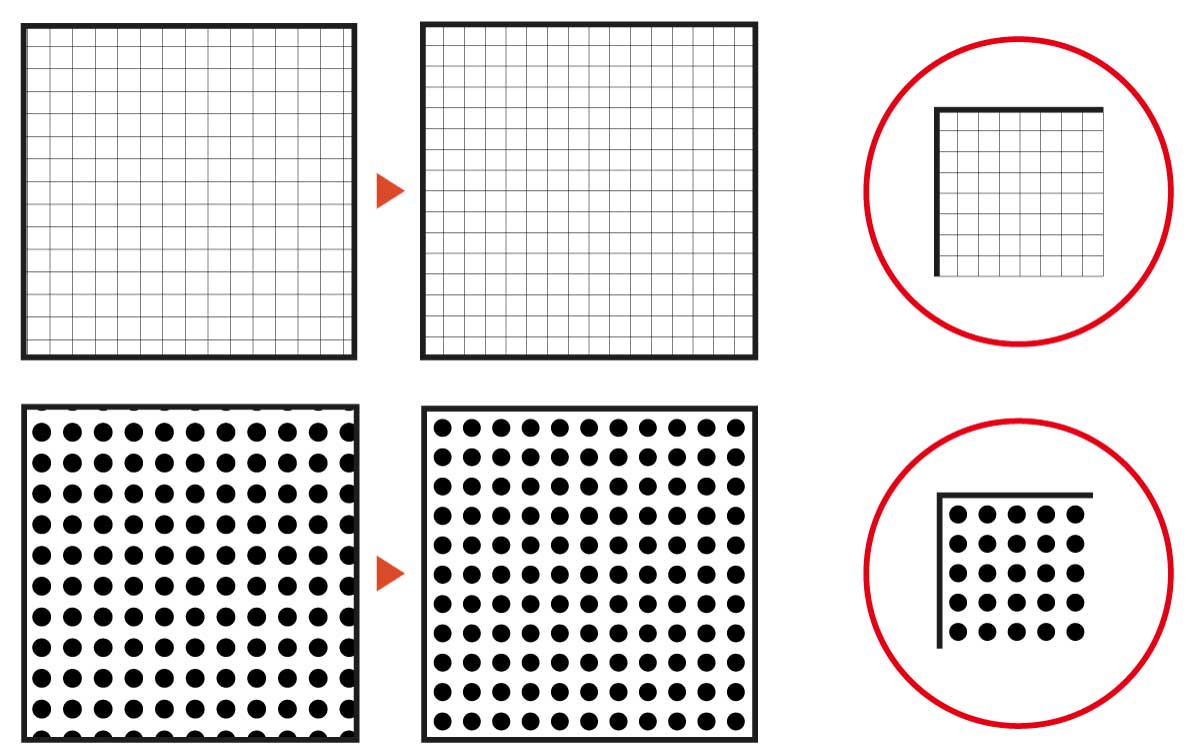
パターンのトリミング位置を揃える

パターンを利用する場合にも注意が必要。
そのままパターン機能を利用した場合上下左右が中途半端な位置でトリミングされてしまいますのでしっかりと位置を整えておきましょう。
背景パターンのトリミング範囲を考慮することでよりデザインのクオリティが上がりますよ。
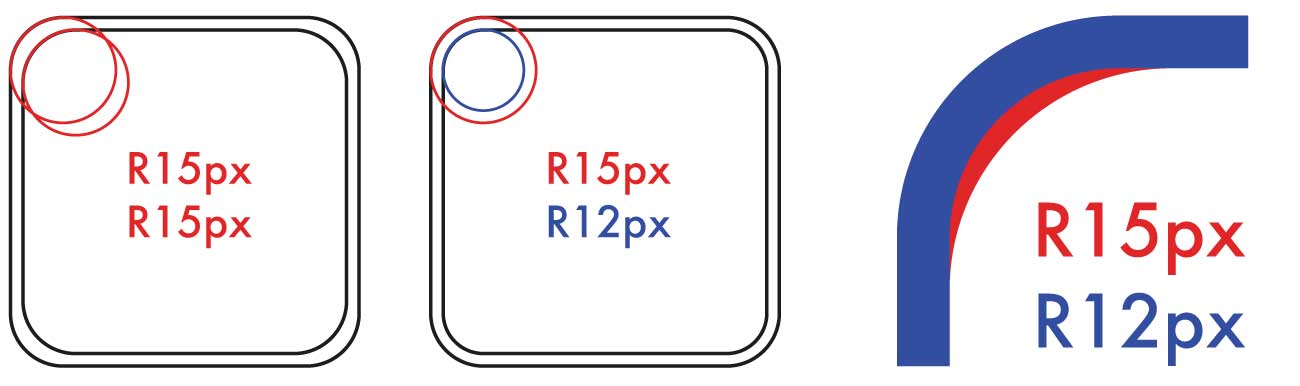
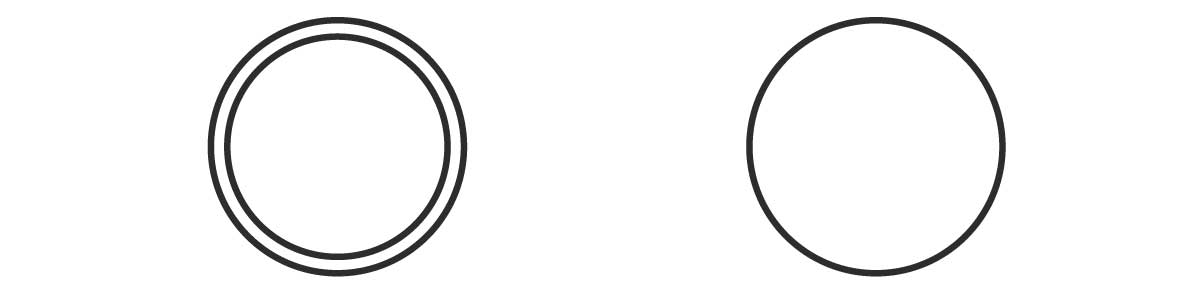
丸角の内側は小さく

外側と内側を同じ丸みにしてしまうと内側が丸くなりすぎてバランスが崩れてしまいます。
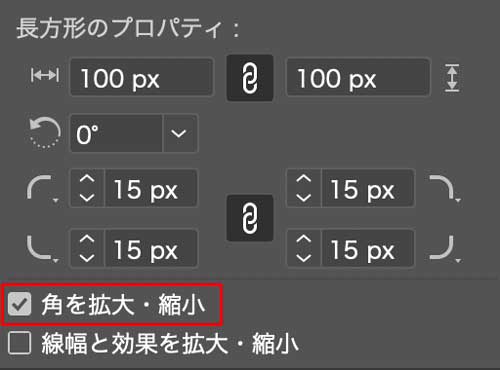
サイズ縮小の際は丸角を維持したまま縮小しないように注意。

ソフトの位置揃えに頼りすぎない

データの数値が正しくても、それが理想の位置とは限りません。
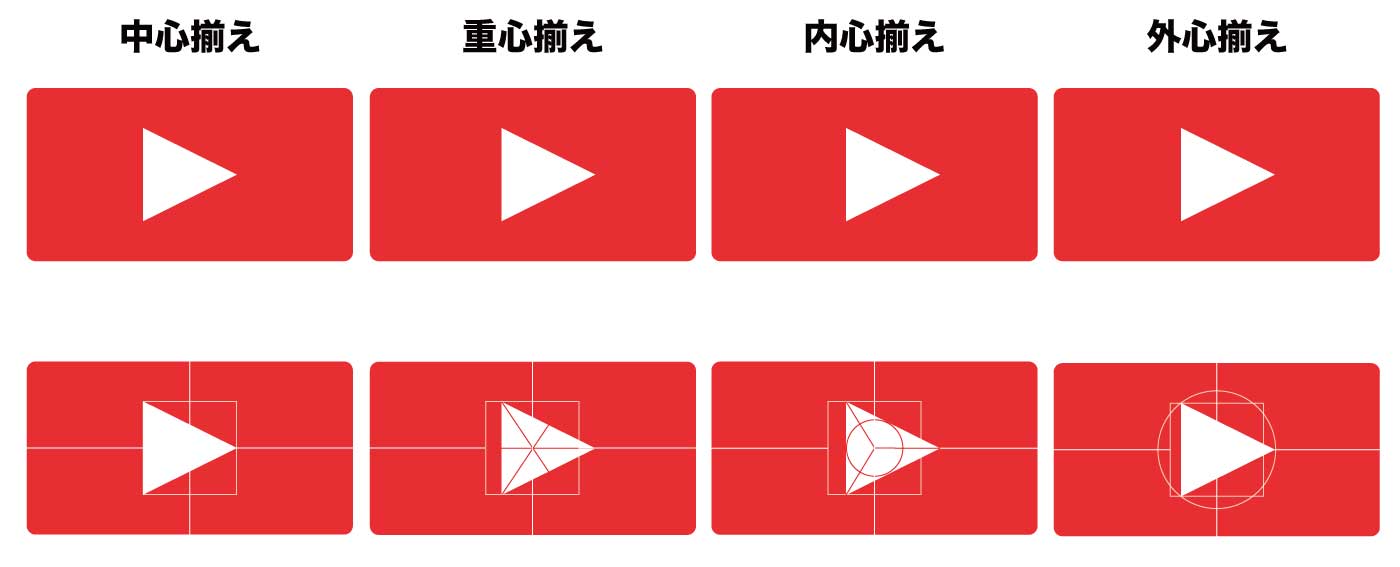
中心位置が異なる

左右の余白が揃っていても、面積が違うために起こる現象。
単純にデザインソフトで中央揃えしただけではズレているように見えてしまうので修正する必要があります。
- 重心:三辺の中心線の接点
- 内心:内角の二等分線の接点
- 外心:各辺の垂直二等分線の接点
三角形の中心位置ひとつとっても様々な揃え方が存在します。
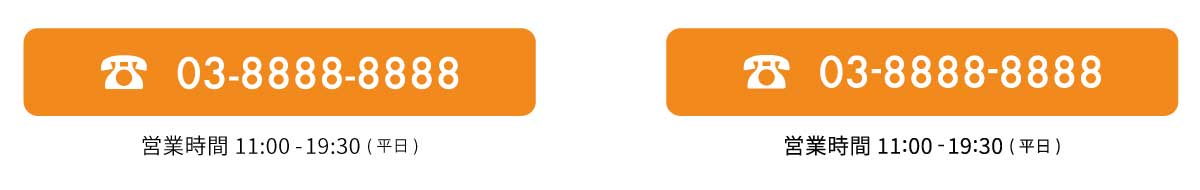
コロンやハイフンの調整

比較しないとわからないレベルですが、コロンやハイフンはデフォルトだと下に寄りすぎているので位置を少し上げてあげるとバランスが良くなります。
ポスターなどに使う場合や電話番号は文字が大きめで結構目立つので調整しましょう。

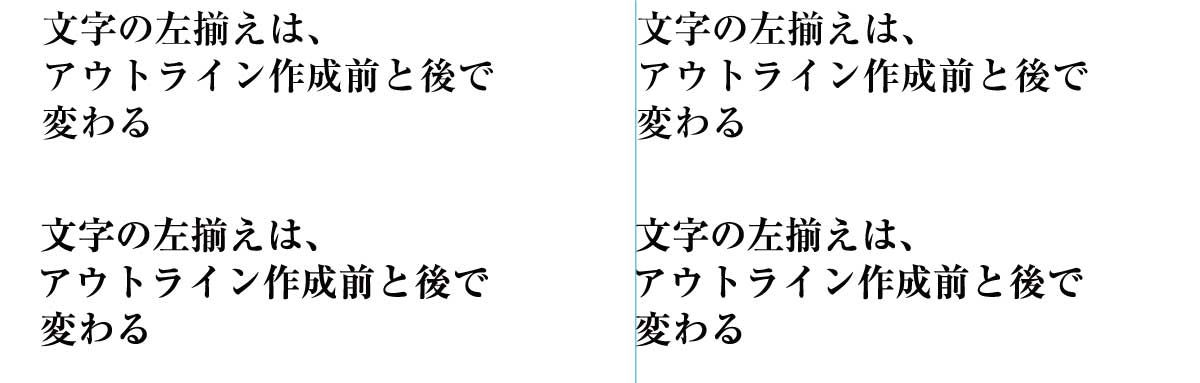
文字の左揃えはアウトラインの有無で変わる

これも比較してみないと違いがわかりにくい部分ですが、アウトラインに沿って左揃えするのと若干異なります。
フォントや漢字、カタカナによってズレが目立つ場合もあるので必要に応じて修正。
必ずしも正しく左のラインに揃える必要はありません。見た目的に揃って見えるように調整しましょう。
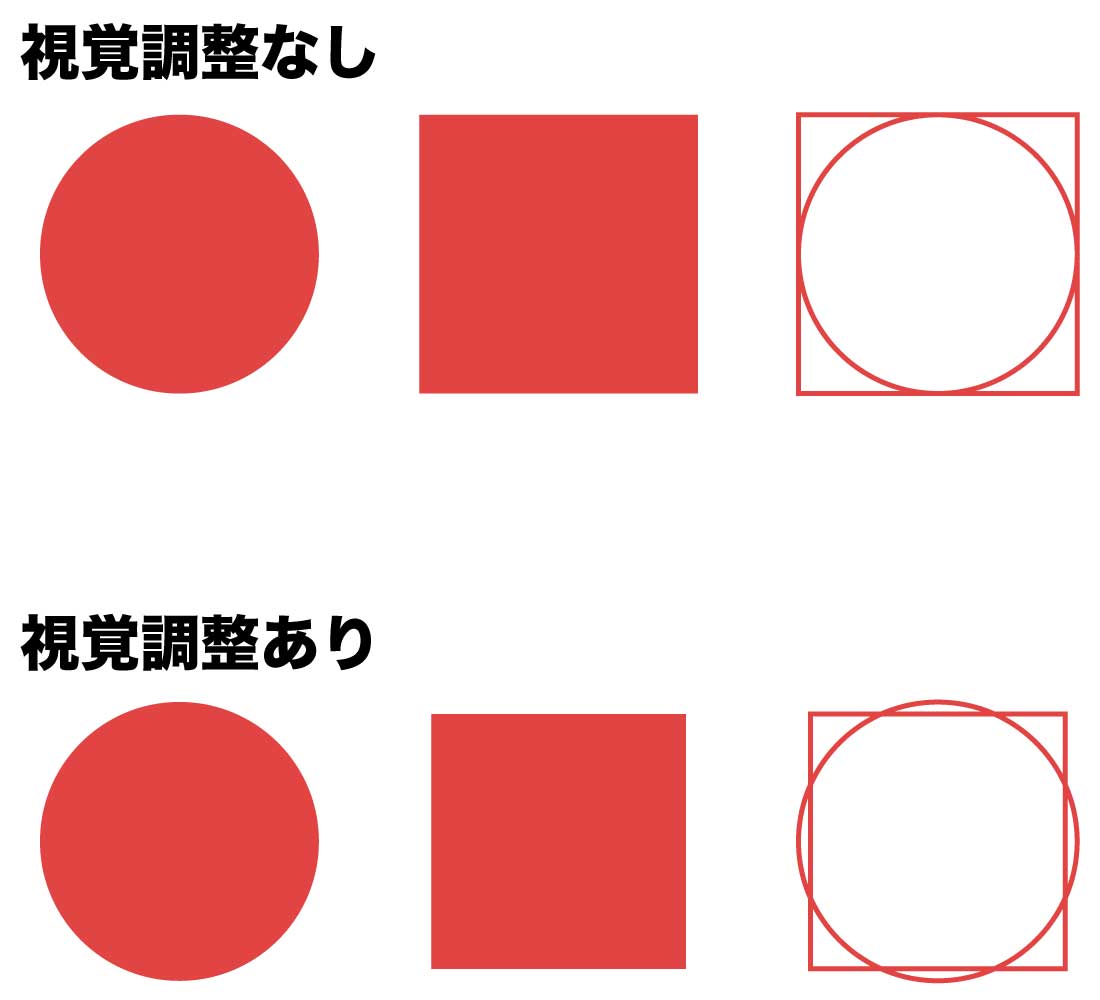
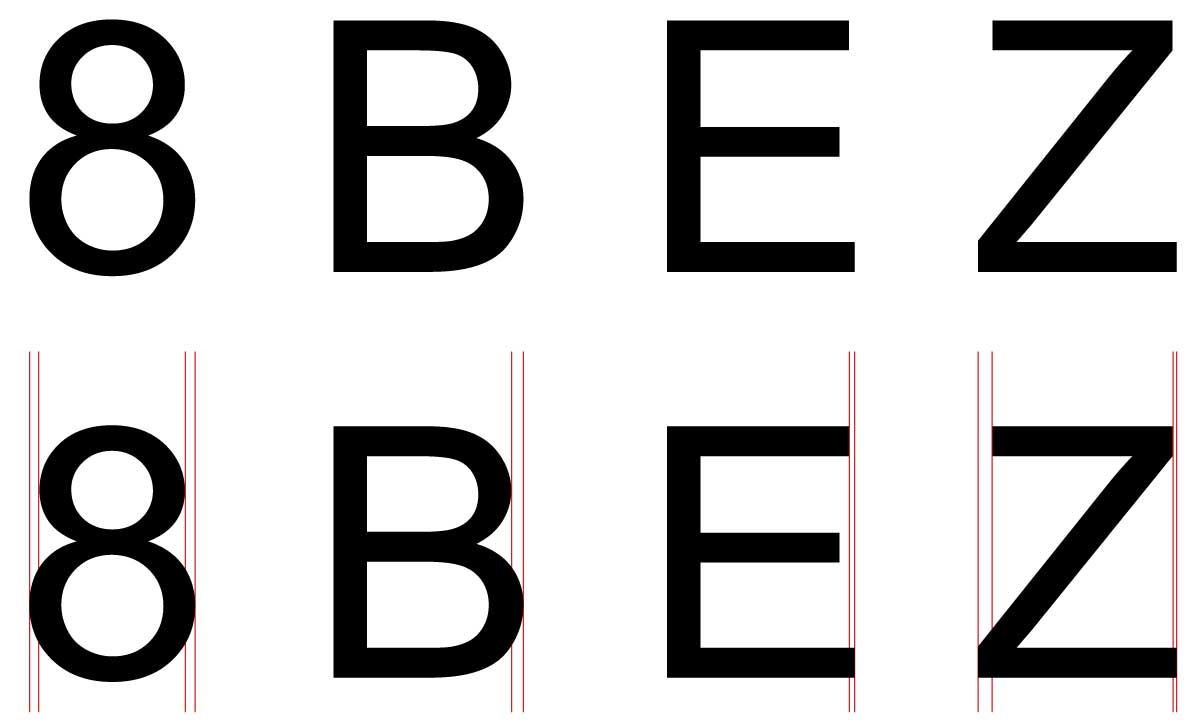
正しくてもズレて見えるものは視覚調整


視覚調整とは数値的には正しいにもかかわらず目の錯覚でズレて見える錯視効果を微調整することを指します。
ズレているように見えるとバランスが崩れて見えてしまうため、美しいデザインを追求する場合には視覚調整が必要。
目の錯覚にはさまざまな種類がありますが、よく視覚調整が行われるものを紹介します。
錯視効果についての詳しい解説はこちら

面積が大きいものは縮小して見た目を合わせる

シェイプツールを使ってそのまま図形を並べる場合、サイズに統一感がなく見えることがあります。
そんなときはバランス良く見えるように整えてあげましょう。
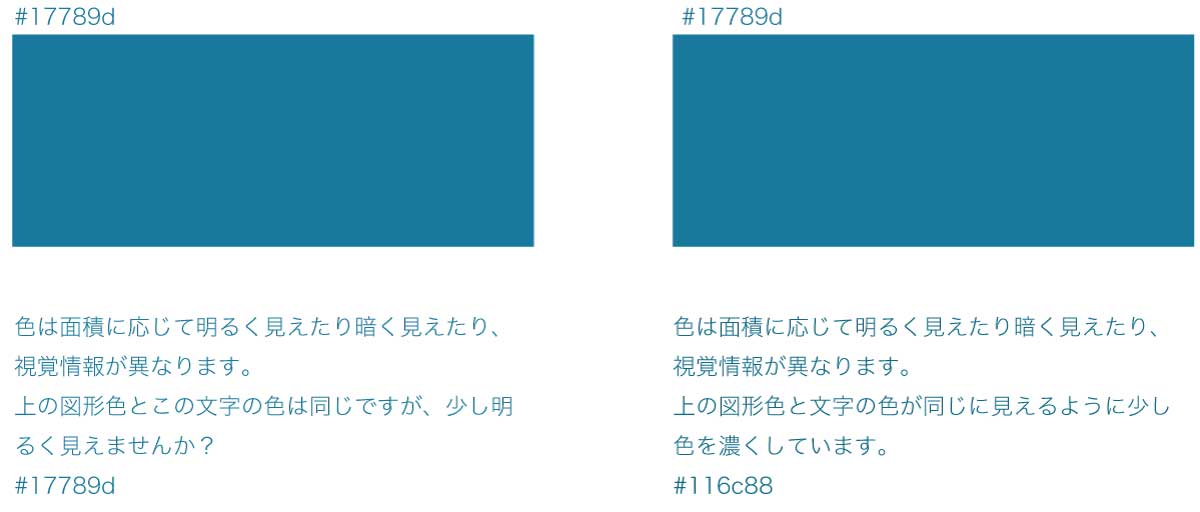
色の面積効果は文字を濃くして調整

色は面積が広い部分と、狭い部分で色の見え方が異なります。
主にこの色の面積効果の調整が行われるのは細めの文字。
本文に利用するサイズの文字だと同じ色にしていても明るく見えてしまうので色を少し濃くしてあげると馴染みやすくなりますよ。
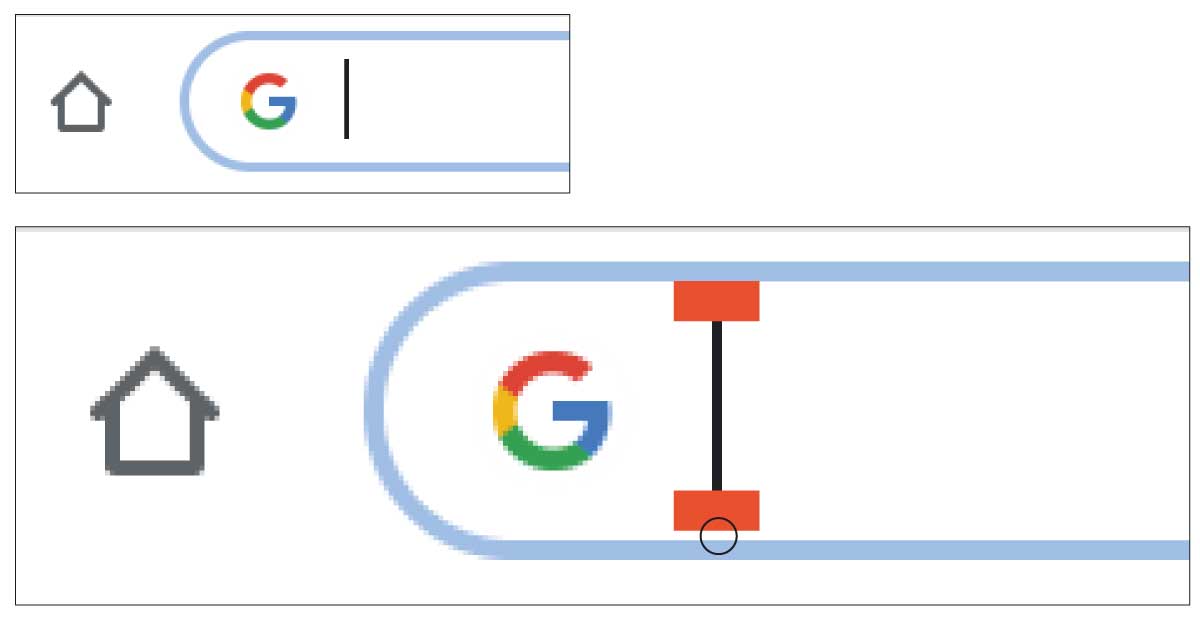
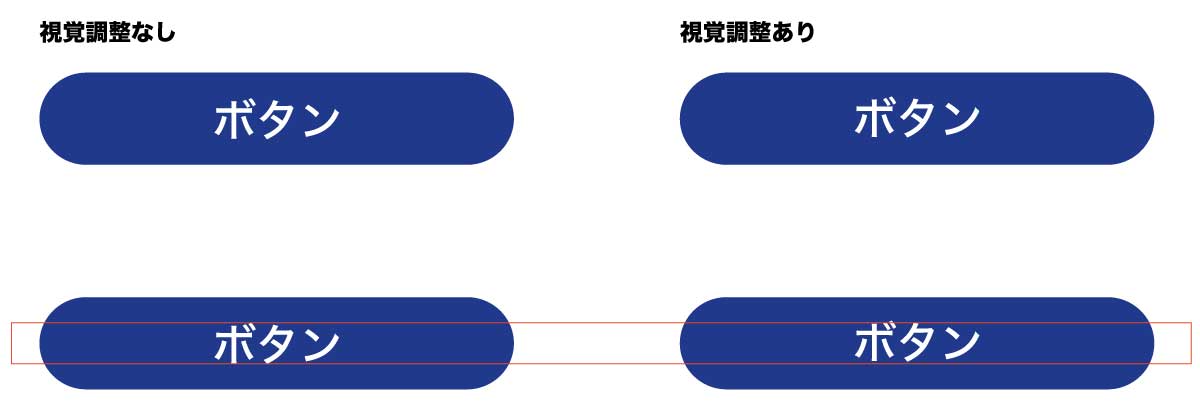
上方距離過大の錯視を調整

上方距離過大の錯視と呼ばれる上の方が大きく見えるという錯視効果。
例えば下記の左ボタン、中心位置に揃えていますが、どちらかと言えば上の方に開きがあるように見えませんか?

このようにほんの少し上へずらしてあげることで中心に見えるようになりますね。
上への移動だけではなく、下を大きくすることでバランスをとる方法もあります。

多くのフォントで下の方を大きくする調整が行われています。
このように様々な錯視効果があるので、それを打ち消すような視覚調整を行って上げることでバランスが取れたデザインになりますよ。
錯視効果や心理学をデザインに取り入れるコツ

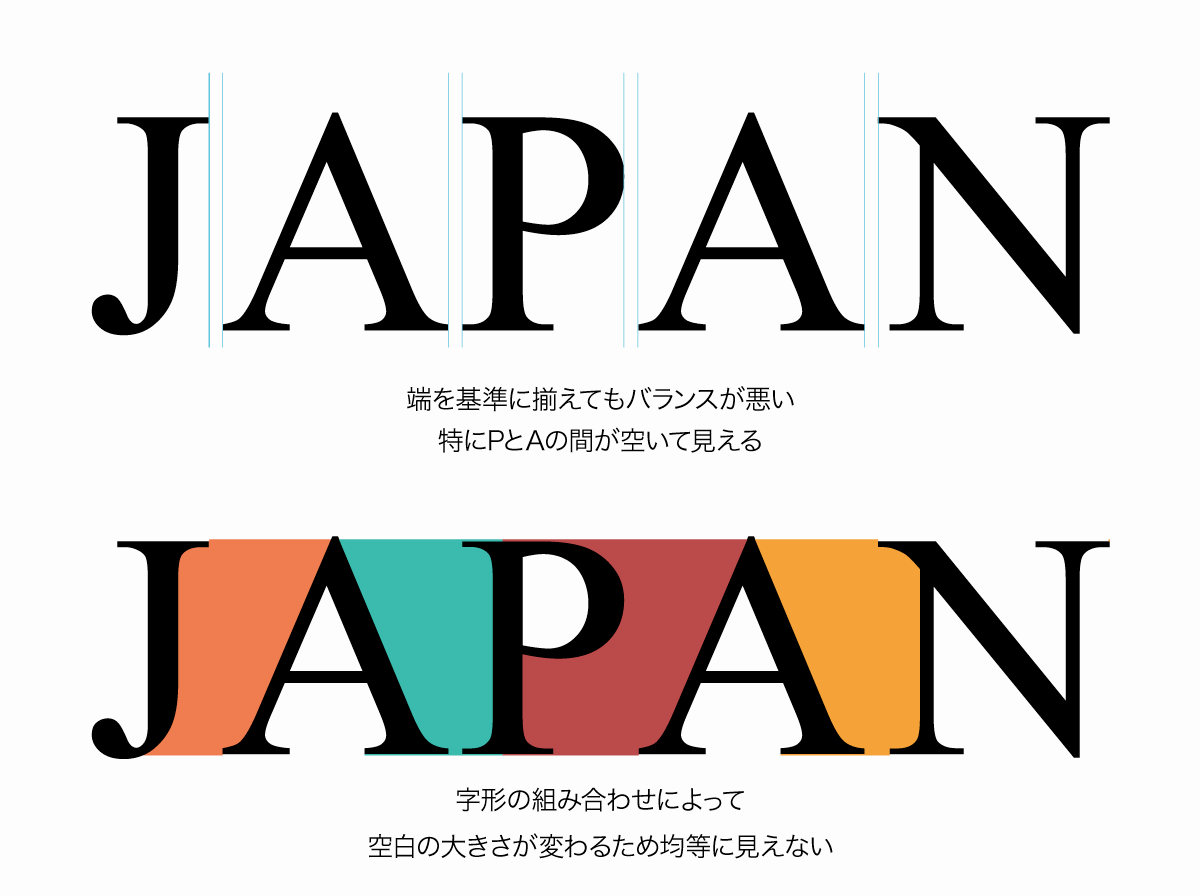
カーニングで文字の視覚調整を行う

前述したようにさまざまな錯視により、数値的な間隔と視覚的な間隔にはズレがあります。
文字の間隔は隣り合う字形に応じてアキ感の印象が異なるため、目視にて調整するカーニングと呼ばれる文字詰め作業が必要になります。
カーニングについては以下の記事をご覧ください。

細部までこだわってデザインの質をあげよう

デザインのクオリティを上げる細かいコツを紹介してきました。
- 写真
- テキスト
- 図形細部
- データとの差異
- 目の錯覚の補正
一つ一つは些細なものなので言われなければ気づかないレベルの差ですが、質の高いデザインはこのような細かい配慮の積み重ねによって作り上げられています。
手間のかかる部分ではありますが、時間の余裕があれば細部にも手をかけてみてくださいね!
デザインがしっくりこない場合
今回はデザインの質をさらに高める細かいポイントについてご紹介しましたが、第一印象の良し悪しはかなり単純なポイントで決まります。
下記のようなことをしてしまうとひと目でイマイチなデザインと見なされてしまうので注意。
- 余白を確保していない
- 色の組み合わせが悪い
- 写真の良さを活かせていない
この他にもデザインがダサくなってしまうやりがちなミスが多くありますので下記の記事を参考にチェックしてみてください。

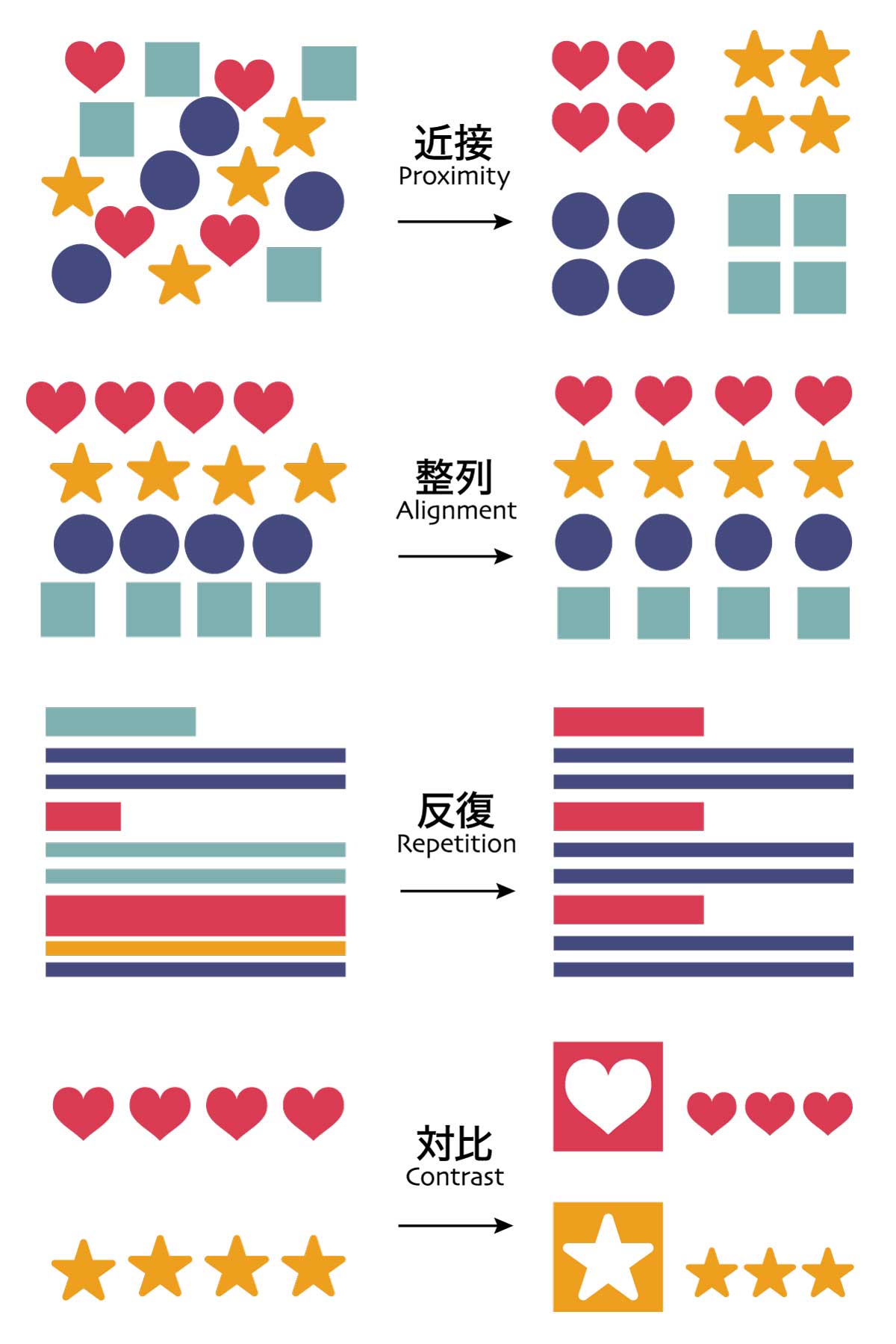
デザイン四原則でデザインが整う

デザインの基礎となる4原則。
細部にこだわるのも良いですが、まずは基本をしっかり抑えておきましょう。
- 近接
- 整列
- 反復
- 対比
上記の基本原則4つを取り入れるだけでも整ったデザインになりますよ。
ディテールを突き詰めるならIllustratorが最適
用途によって適したソフトは異なりますが、今回紹介したような細部のデザインは基本的にIllustratorで行います。
無料のデザインソフトでは作業効率が落ちますし、細部の調整が困難。
下記のような人は迷わずIllustratorを使いましょう!
- 名刺やポスターなど印刷物を作りたい人
- デザインの勉強をしたい人
- デザイナーを目指す人
Illustratorを持っていない人はこちら



もしこの記事が参考になったと思ったらシェアしていただけるとすごーく嬉しいです。
よろしくお願いいたします!



コメント
コメント一覧 (1件)
とても為になりました。何度も見返し、より良い作品を作れるように励みます。