Illustratorを使って画像を切り抜くにはどうしたら良いのか。
以下のようなシチュエーションごとに最適な切り抜き方法を解説します。
Illustratorでの画像の切り抜きはクリッピングマスクを使うのが基本
まずはIllustratorでの切り抜きの方法と基本について解説します。
Illustratorの切り抜き手順
Illustratorでの画像の切り抜きは以下の手順で行うことができます。




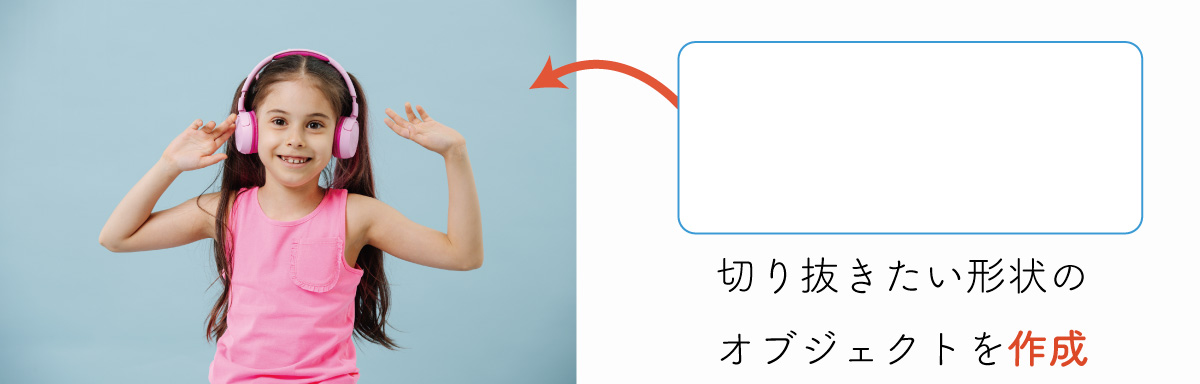
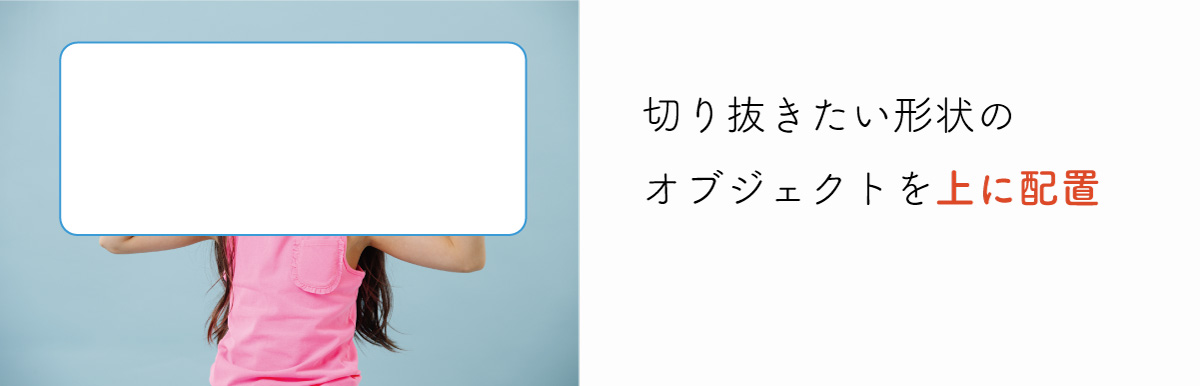
- 画像の上に切り抜きたい形状のオブジェクトを配置
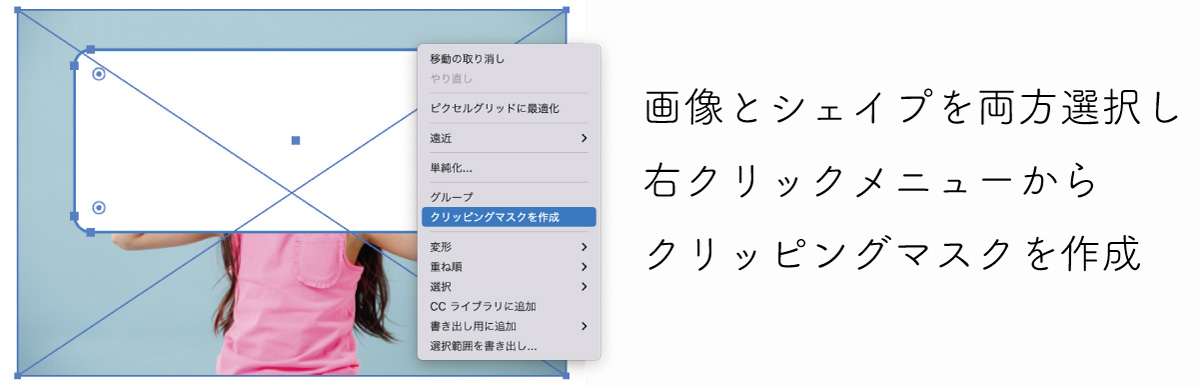
- 両方のオブジェクトをまとめて選択
- 右クリックして「クリッピングマスクを作成」
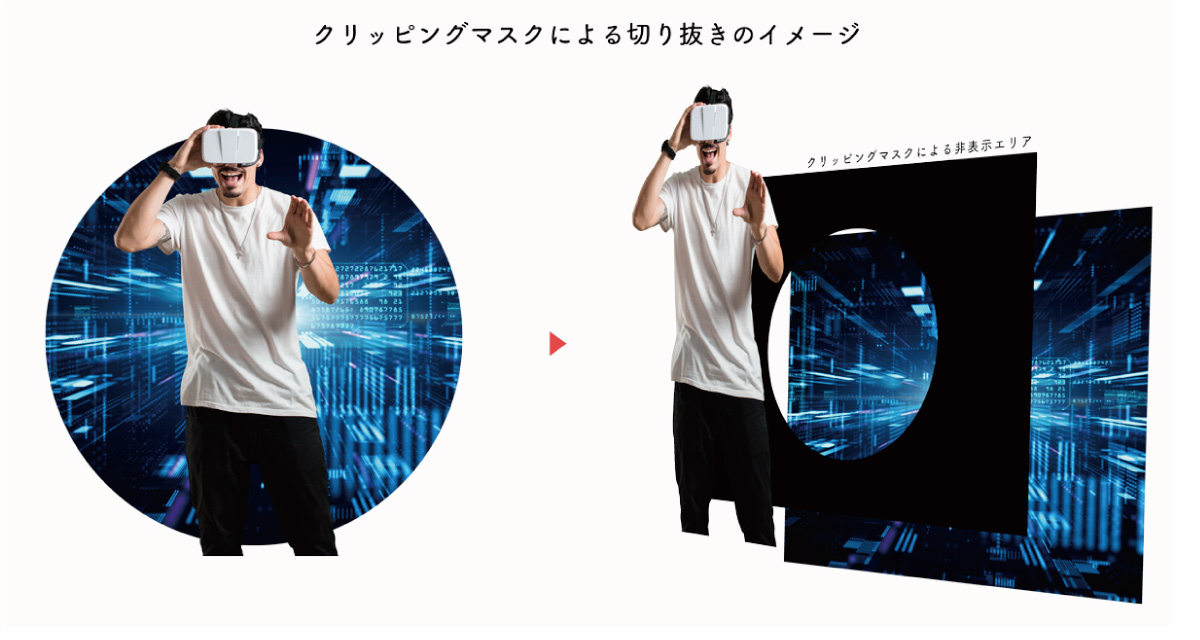
クリッピングマスクは上のオブジェクトの形状で切り抜きます。
クリッピングマスクは多用する機能なのでショートカットを覚えておくとGood!
クリッピングマスクのショートカットキー
- Windows:Ctrl+7
- macOS:Command+7
Illustratorでは画像の切り抜き=クリッピングマスクで非表示

Illustratorでの切り抜きはクリッピングマスクを使用して不要部分を非表示にしているだけなのでいつでも元に戻せます。
Illustratorでは画像データの直接編集はできないので不要部分を隠すことによる切り抜きだと理解しておきましょう。
マスクで非表示にしても元画像を完全に切り抜いても見た目的な違いはないので問題はありません。
クリッピングマスクの変形や解除
クリッピングマスクはオブジェクトをダブルクリックすることで編集モードに入ることができます。編集モードではオブジェクトを追加したり、中の画像を動かしたりできます。編集モードの解除はEscキーを押すだけ。
編集モードではクリッピングマスクしているオブジェクトを変形させることもできます。
クリッピングマスクは右クリックから「クリッピングマスクを解除」で完全に元に戻すことができます。
画像を好きなサイズや形状で切り抜き
画像を指定したサイズや好きな形状で切り抜く方法を解説します。
指定サイズで切り抜きを行う

例えばA4サイズぴったりに画像を切り抜きたいという場合は長方形ツールを使用します。

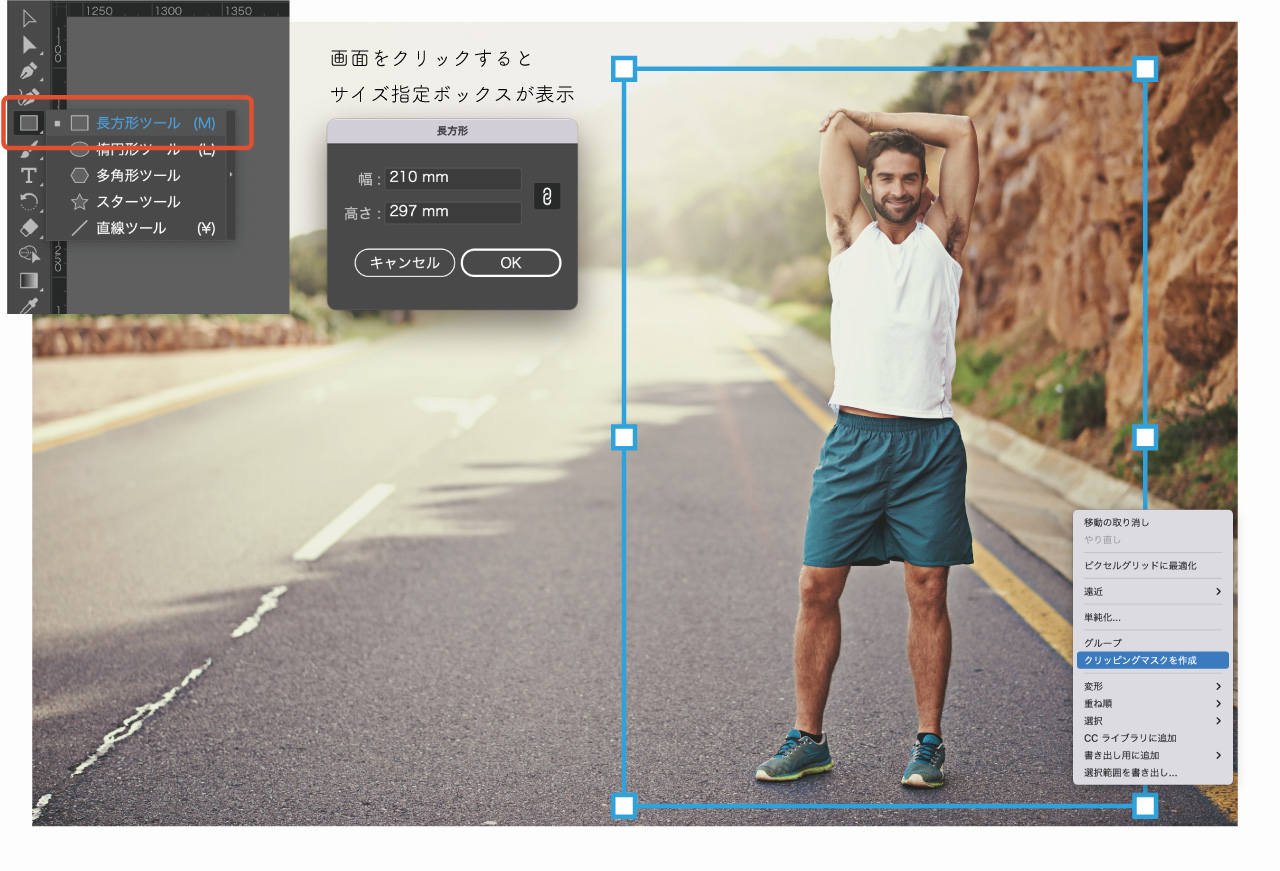
- A4サイズの長方形を作成
- 写真の上に作成した長方形を重ねる
- 画像と長方形をまとめて選択
- 右クリック「クリッピングマスクを作成」
以上の手順でA4サイズピッタリ切り抜くことができました。
長方形ツールのサイズ指定を利用すれば切り抜きたいサイズを数値で指定することができます。
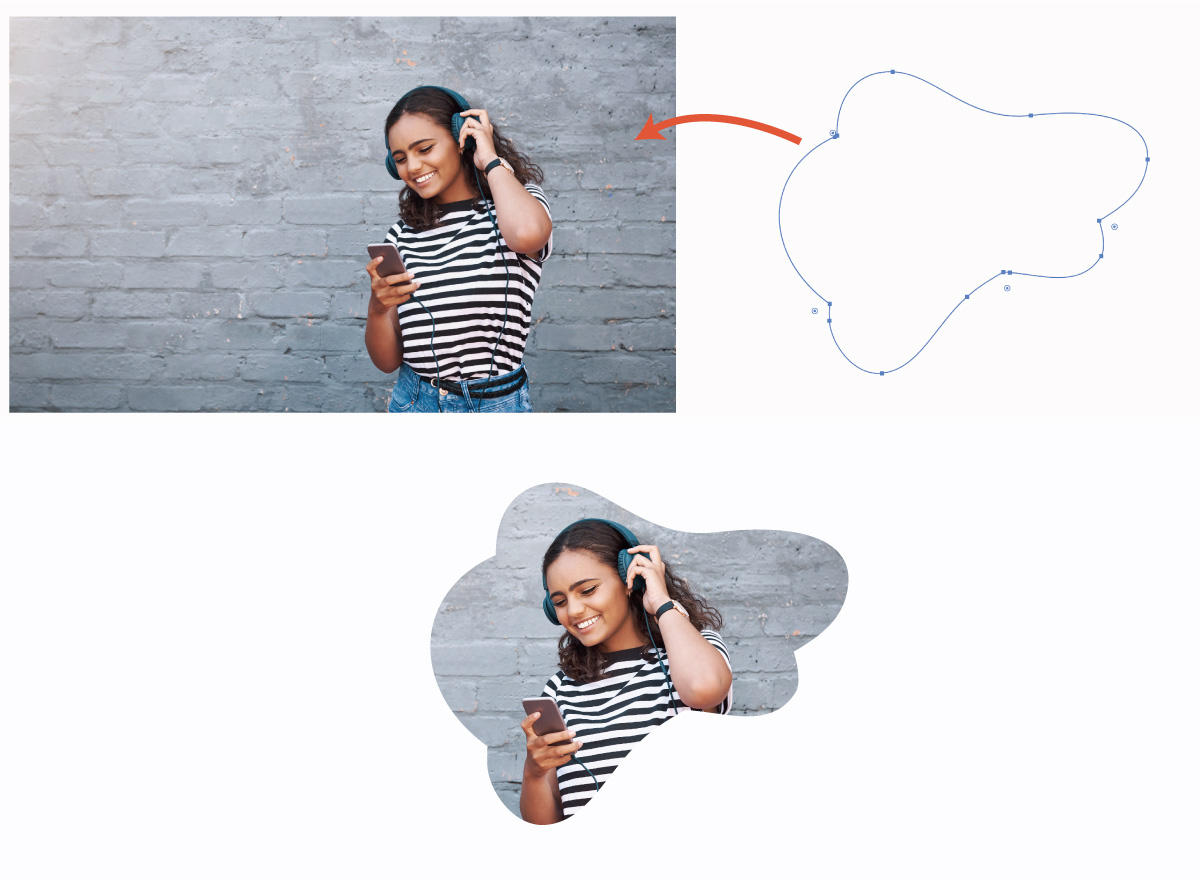
好きな形状で切り抜く

クリッピングマスクは上にあるオブジェクトの形状で下にある画像などを切り抜くので使用するオブジェクトの形は問いません。
パスの形状は自由自在に変更することができるので切り抜き形状も自由自在です。
- 切り抜きたい画像の上にオブジェクトを作成
- 画像と切り抜き用のオブジェクトを選択
- 右クリック「クリッピングマスクを作成」
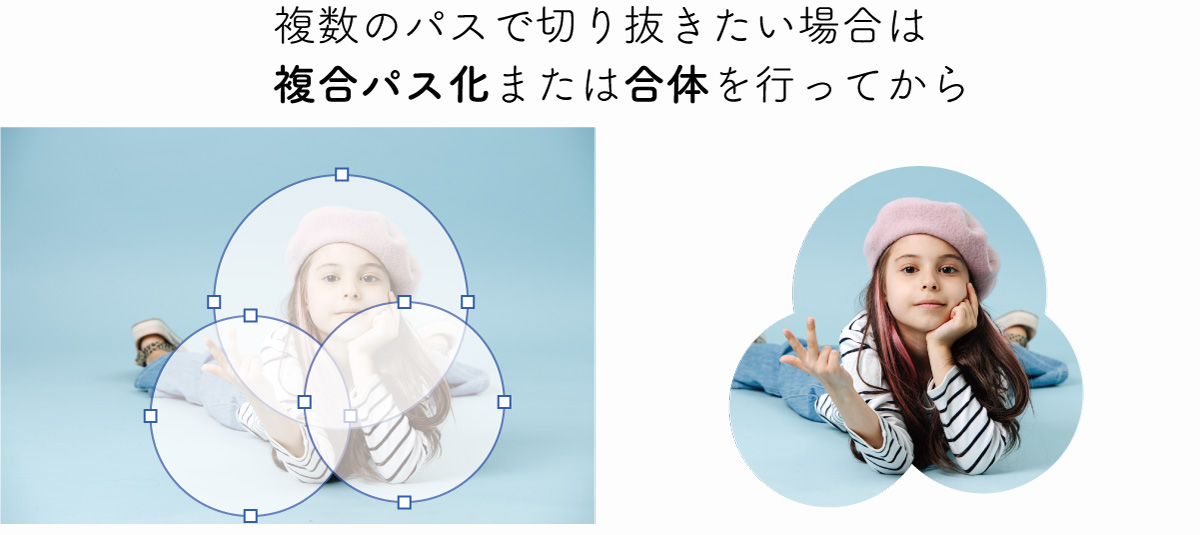
複数オブジェクトで切り抜きする場合は複合パスにする

上図のように1枚の画像を複数のオブジェクトで切り抜きたい場合は複合パスにする必要があります。
何もせずに普通にクリッピングマスクを行うと一番上にあるオブジェクトの部分だけしか切り抜かれません。
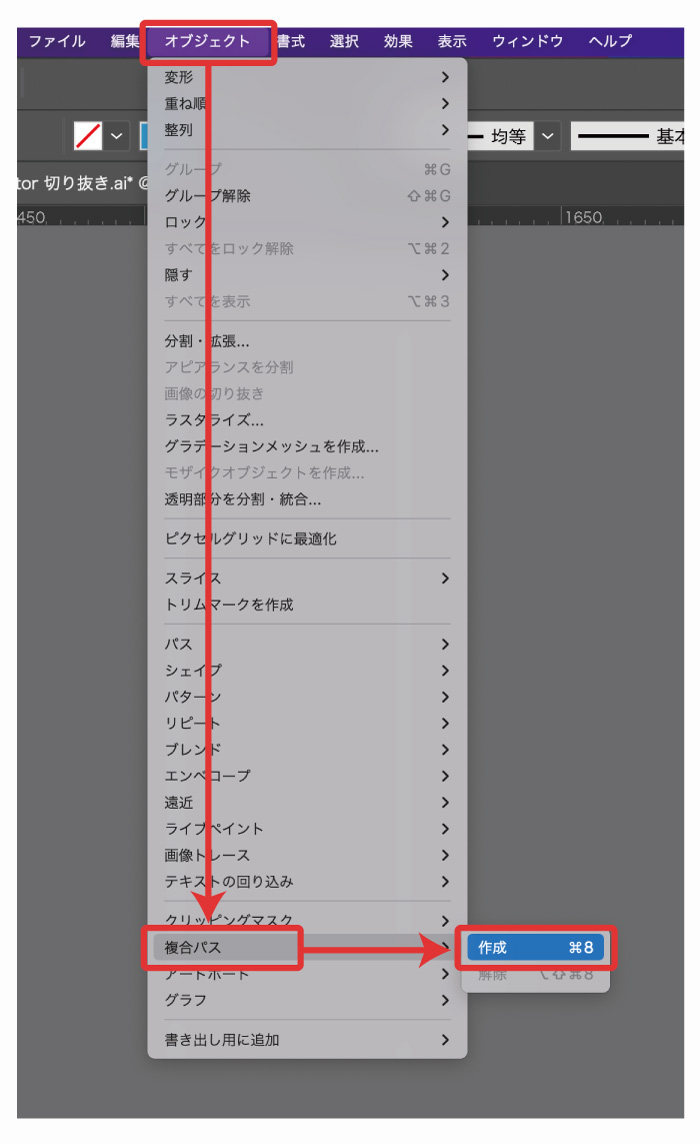
複数のパスが混在するオブジェクトで切り抜きを行う場合は以下の手順で複合オブジェクトにしましょう。

- 切り抜き用のオブジェクトをまとめて選択
- 「オブジェクト」→「複合パス」→「作成」
- 複合パス化、クリッピングマスクで切り抜き
複合パス作成のショートカットキー
- Windows:Ctrl+8
- macOS:Command+8
複数のパスが重なり合っている場合はパスを合体してから

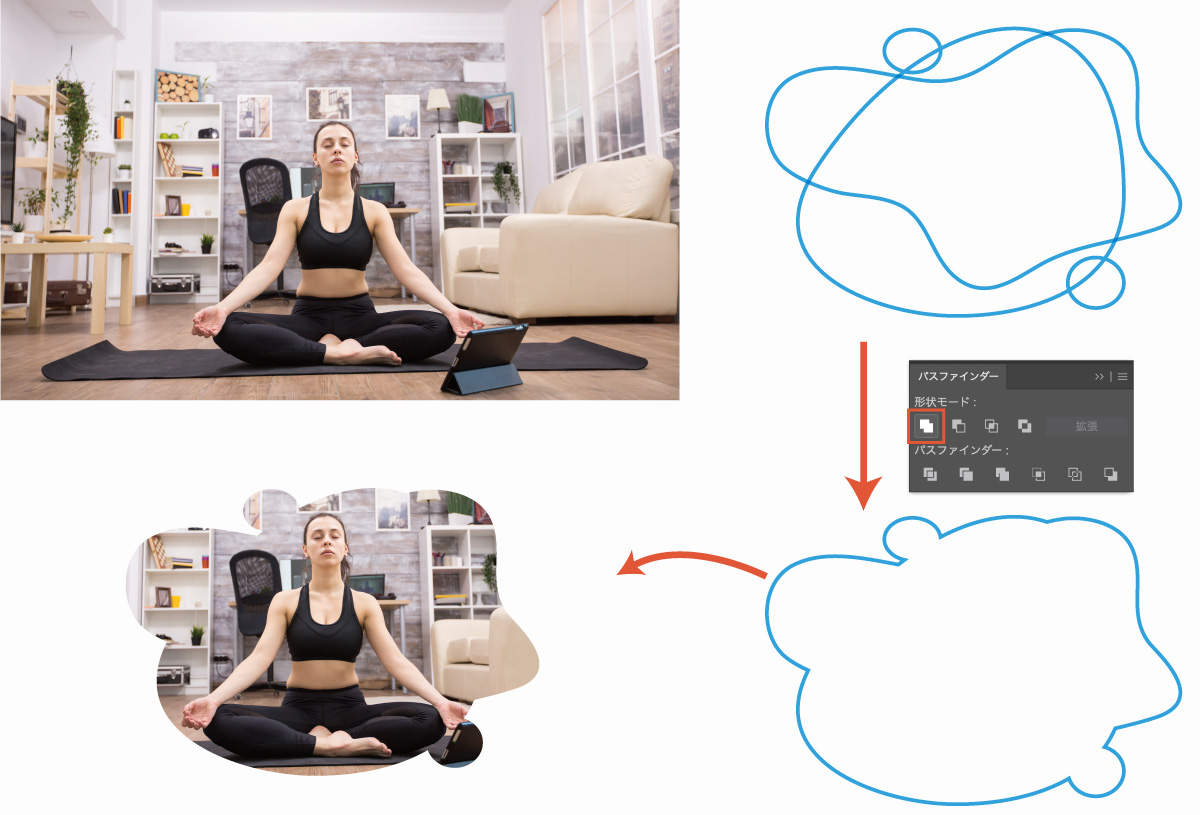
上図のようにパスが重なり合っている場合はパスファインダーで合成を行ってからクリッピングマスクを行います。
パスファインダーは「ウィンドウ」→「パスファインダー」で表示し、形状モード「合体」を選択します。
以上の手順を行えばパスが結合され1つになるので問題なくクリッピングマスクで切り抜くことができます。
ペンツールを使って画像の背景を切り抜く

ペンツールを使うと丸や四角といった単純な図形でなく、画像そのままの形状で背景を切り抜き透明にすることができます。
ペンツールを使った画像の背景切り抜きの手順

背景切り抜きの全体的な流れは以下のとおり。
- ペンツールで画像に沿ってパスを描く
- パスが作成できたらクリッピングマスク
- パスの形状で画像が切り抜かれる
ペンツールPは点を繋げることでパスを描けるツールです。
クリックすると点を打つことができ、ドラッグしながら点を打つことで曲線を描くことができます。
ペンツールの使い方の詳細は以下の記事をご覧ください。

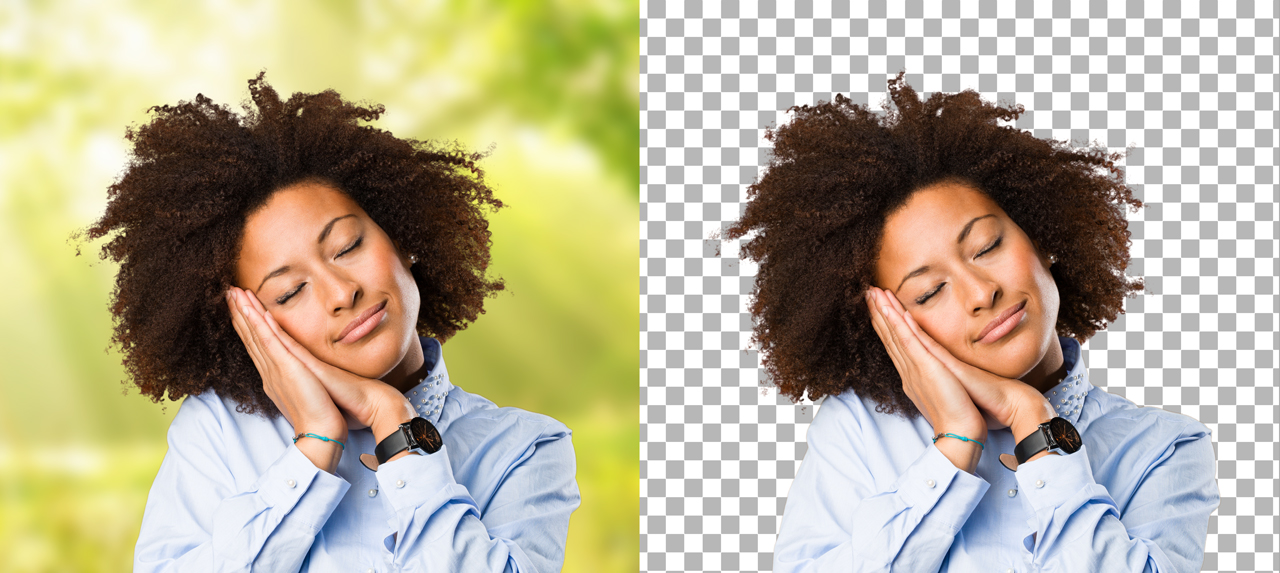
髪の毛や複雑な画像を切り抜きたい場合はPhotoshopが必要

Illustratorはパス編集を得意としたグラフィックソフトなので細部が複雑な画像の切り抜きはできません。
前述したように、ペンツールで丁寧にマスク範囲を作成することで商品画像などは綺麗に切り抜くことができますが、髪の毛や動物の毛など細部が細かすぎるものはうまく切り抜きができません。
Illustratorではできない切り抜き
- 髪の毛など細部が細かい画像の切り抜き
- オリジナル画像そのものの切り抜き
- AIによる自動切り抜き
複雑な画像の切り抜きを行いたい場合は画像編集に特化したPhotoshopを使用しましょう。
Photoshopで切り抜いたらPSDファイルなどの形式で保存し、Illustratorに画像として埋め込みなどで配置します。
Photoshopには自動で範囲指定したり髪の毛を楽に切り抜いてくれる機能があるので写真の切り抜きはPhotoshopを使うのがおすすめです。


IllustratorとPhotoshopは画像の扱いに関しては用途が明確に異なっているので両方の併用が必要です。
ソフトの具体的な違いや使い分けについてはPhotoshopとIllustratorの違いと使い分けをご覧ください。
文字で画像を切り抜く方法

文字で画像を切り抜く方法を解説します。
画像の上に文字を配置しクリッピングマスク

クリッピングマスクによる切り抜きは文字でも利用が可能です。
- 画像を配置
- テキストを画像の上に配置
- 画像とテキストを選択して右クリック
- クリッピングマスクを作成
好きな画像とテキストの組み合わせで切り抜いてみてください。
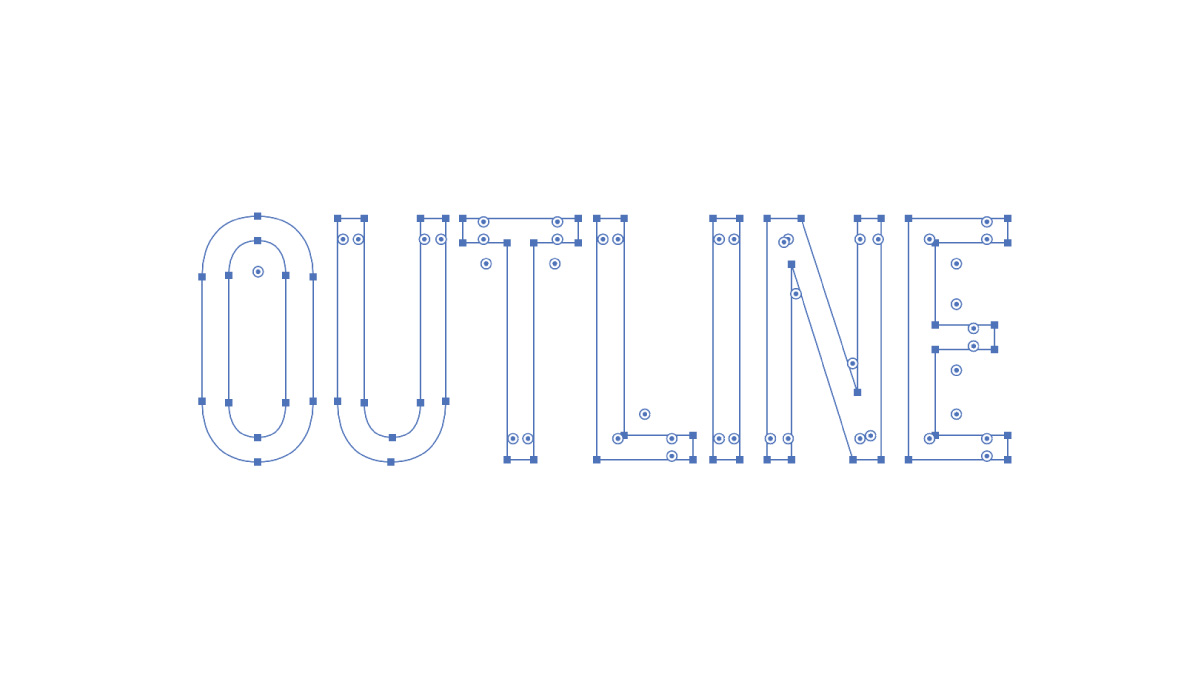
テキストをアウトライン化する必要はなし
テキストの加工などを扱う場合にはアウトライン化することが多いですが、文字で切り抜く際にはアウトライン化は不要。
入稿時にはクリッピングマスクのままアウトライン化できるのでデザイン制作中はアウトライン化せずにクリッピングマスクをしておきましょう。
文字を打ち替えたり、フォントやサイズを変えたりしてもと自動で新しい文字の形に切り抜かれます。
アウトライン化してバラした場合は透明になってしまう

テキストオブジェクトのままクリッピングマスクを行う場合は問題になりませんがアウトライン化している場合は注意が必要です。
複合パスが解除されて、ただのグループの状態になっているとクリッピングマスクを適用しても透明になってしまいます。
1枚の画像を複数のパスで切り抜く場合は複合パスにしてからクリッピングマスクを作成しましょう。
まとめたい文字を選択したら「オブジェクト」→「複合パス」→「作成」で複合パスを作成できます。
円形や四角で周囲をぼかしたりグラデーションで不透明度を変える方法
切り抜いた周囲をぼかしたり、グラデーションで段階的に切り抜く方法を解説します。
円形や四角のふちをぼかす

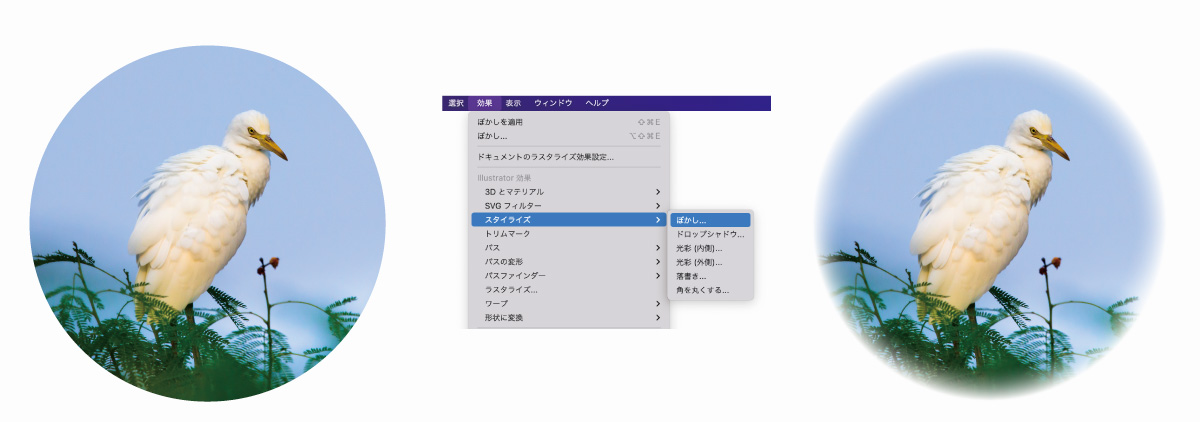
ぼかし効果を適用するだけで切り抜き後のオブジェクトの周囲をぼかすことができます。
- 効果
- スタイライズ
- ぼかし
- ぼかしたい半径を調整してOK
複数まとめてぼかすこともできます。
ぼかしを解除したい時は「ウィンドウ」→「アピアランス」でアピアランスパネルの中にある「ぼかし」を削除すればOKです。

グラデーションで段階的に不透明度を下げる
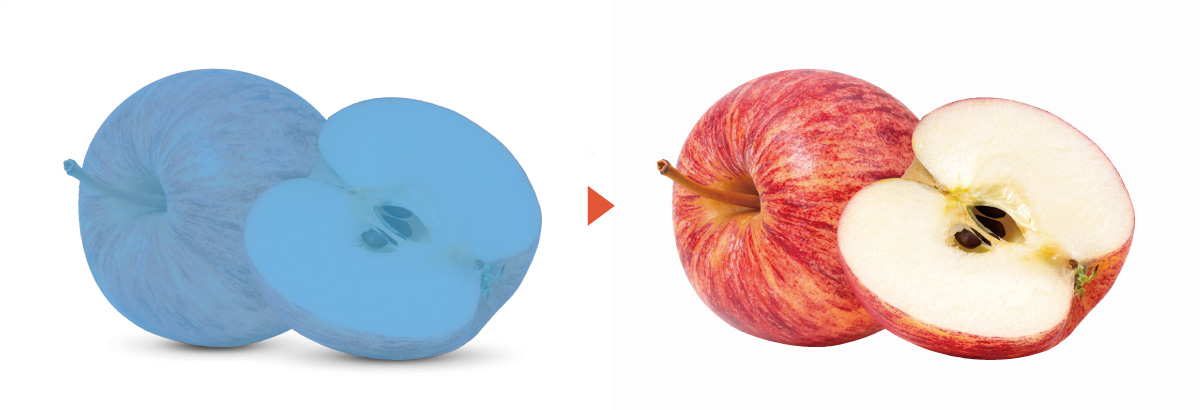
グラデーション表現により透明度を変化させ、ぼかしを作ることができます。


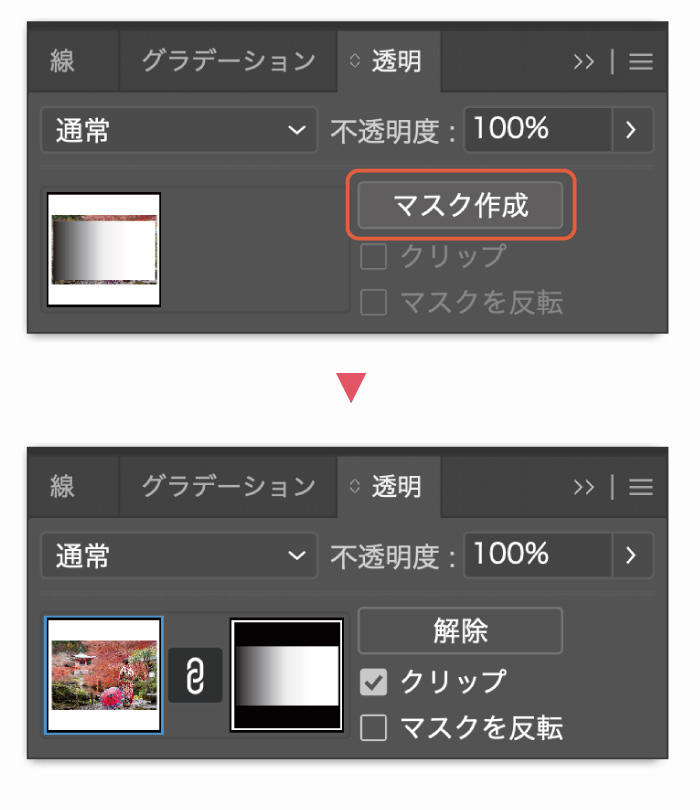
今まで解説した通常のクリッピングマスクではグラデーションによる不透明度の変化はありませんでしたが、以下の手順でマスクを作成することで白と黒の濃度に応じて不透明度を変化させることができます。
グラデーションを使ったマスクの方法は以下のとおりです。

- グラデーションツールで濃度をつけたオブジェクトを作成
- 画像とグラデーションオブジェクトを選択
- 「ウィンドウ」→「透明」で透明パネルを表示
- 「マスクを作成」をクリック
透明パネルを使用したマスク作成は円形グラデーションでも使用可能です。


パスオブジェクトを切り抜く
パスオブジェクトは画像と同じようにクリッピングマスクで隠すこともできますが、パスで完全に切り抜くこともできます。
ロゴやアイコンを作成する際はクリッピングマスクで隠すのではなく、パスの余分な部分を切り抜いて削除してしまいましょう。

以下の手順でパスの切り抜きを行うことができます。
- ウィンドウ
- パスファインダー
- 切り抜き
クリッピングマスクと違い、見える範囲を除いてすべて余分なパスが削除されるので余分なデータが残りません。
パスファインダーの他の機能では複合シェイプとして塗りのみ残す切り抜きなどさまざまな使い方があります。
パスファインダー全13種類については以下の記事にて詳しく解説しています。

Illustratorの切り抜きができない時の対処法
- 透明になってしまう場合の対処法
-
主にアウトライン化した文字を画像で切り抜こうとすると起きるトラブルです。
クリッピングマスク後に透明になってしまうのは複合オブジェクトになっていないのが原因です。
複合オブジェクトにする方法は以下のとおり。
- 「オブジェクト」→「複合パス」→「作成」
- ショートカット:Ctrl+8 (macの場合はCommand+8)
複合オブジェクト化したら再度クリッピングマスクを行ってください。
- クリッピングマスクを作成が出てこない
-
右クリックメニューに「クリッピングマスクを作成」が表示されない場合のチェックポイントです。
- グループ化されている
- ロック状態で選択できていない
- 余計なオブジェクトを選択している
レイヤーやオブジェクトのロックを解除し、切り抜き形状のオブジェクトと切り抜きたいオブジェクトの2つがグループ化されていないか確認してください。
切り抜かれる方のオブジェクトはグループ化されていても問題ありませんが、切り抜く側はグループ化しないようにしてください。
- 思ったように切り抜きできない場合
-
切り抜いてほしくない場所が切り抜かれていなかったり切り抜きたい場所が切り抜かれていない場合は切り抜きするオブジェクトをいくつも選択していないか確認してください。
クリッピングマスクは「切り抜かれるオブジェクト」は複数でも問題ありませんが、「上に配置する切り抜き形状となるオブジェクト」は1つになるようにしてください。

3つのシェイプで切り抜きをしたい場合など 「切り抜くオブジェクト」が複数重なっている場合は複合パスにするか、パスファインダーでパスを合体させて1つのパスにしておくとトラブルを防げます。
- 複合パス:「ウィンドウ」→「複合パス」→「作成」
- パスを合体:「ウィンドウ」→「パスファインダー」→「合体」
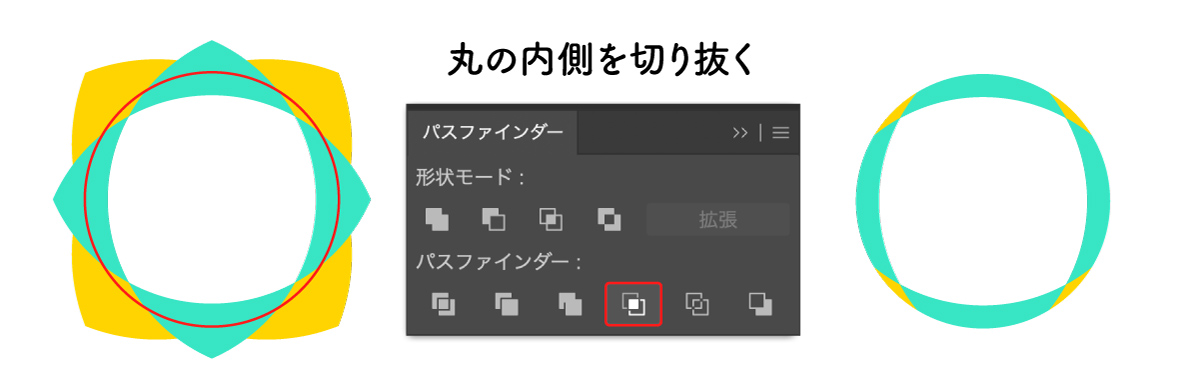
- パスの中側をくり抜く
-

画像を切り抜く際に、前面オブジェクトで型抜きまたは中マドを行い中心をくり抜いておきましょう。
「ウィンドウ」→「パスファインダー」でパスファインダーパネルを表示し、切り抜きたい形のオブジェクトを上に配置したら「前面オブジェクトで型抜き」を選択することでパスの内側が切り抜かれます。
詳しくはパスファインダーの使い方の記事をご覧ください。
- 写真背景の不要部分を切り抜きたい
-
Illustratorでもペンツール+クリッピングマスクで切り抜くことができますが髪の毛などはうまく切り抜くことはできません。
画像の背景をきれいに切り抜きたい場合はPhotoshopの切り抜き機能を使うようにしてください。
Illustratorの使い方まとめ



コメント