ベクターは一般的な画像とは本質的に異なり点や線によって構成され数学的な式によって描画されています。
その性質上、どれだけ拡大してもピクセルの点が見えることが無いため印刷用のデータ、ロゴ、アイコン、図面、文字など、明確な輪郭が必要なデザインでよく使用されています。

本記事では「ベクター形式ってなに?」「普通の画像(ラスター)との違いは?」といったベクターに関する基本を図解とともにわかりやすく解説します。
ベクターとは? ベクターグラフィックスの特徴とラスターとの違い
ベクターとはどのようなものなのか?図解付きでわかりやすく解説していきます。
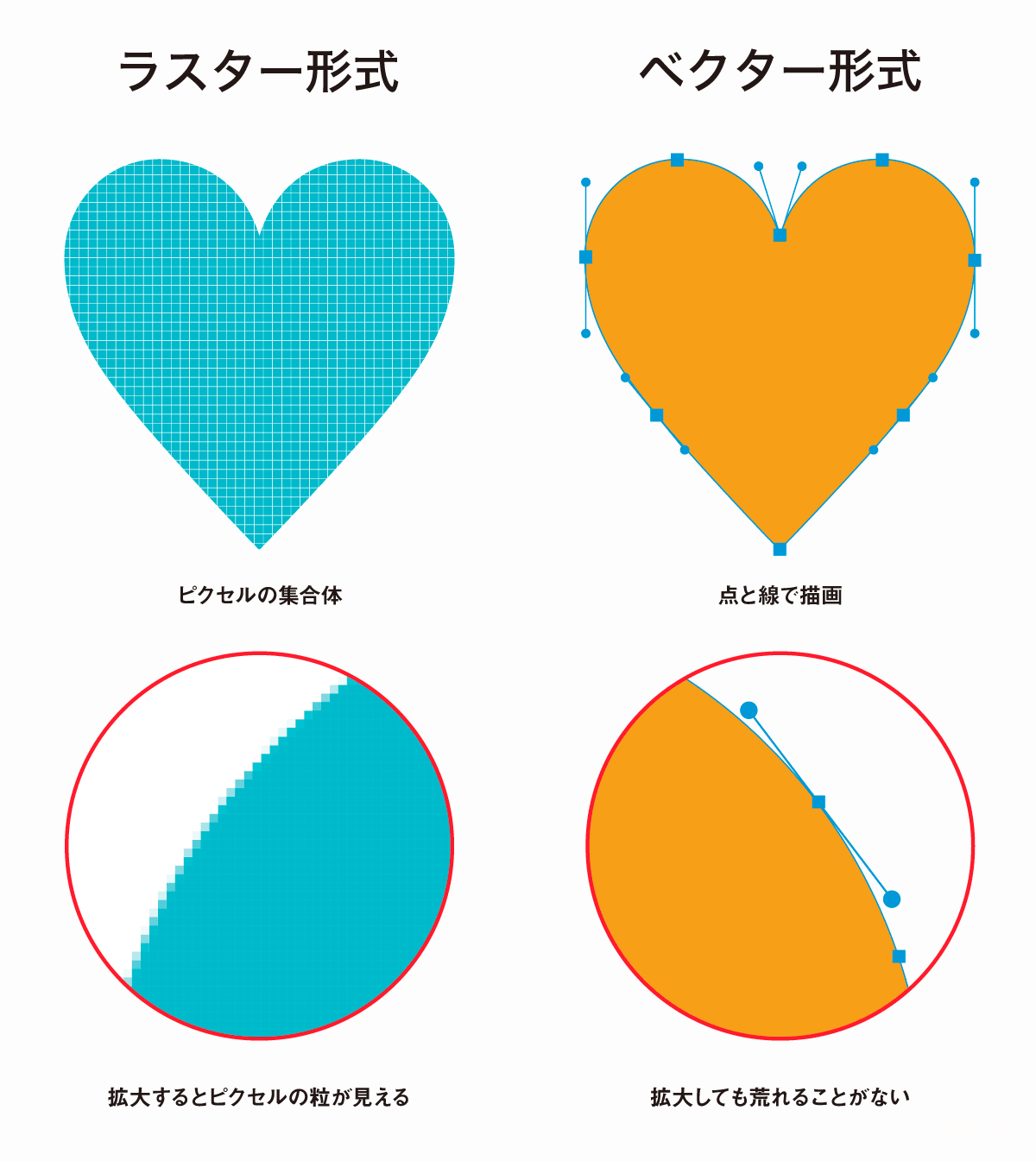
ベクターは点と線で構成される数学的な形式
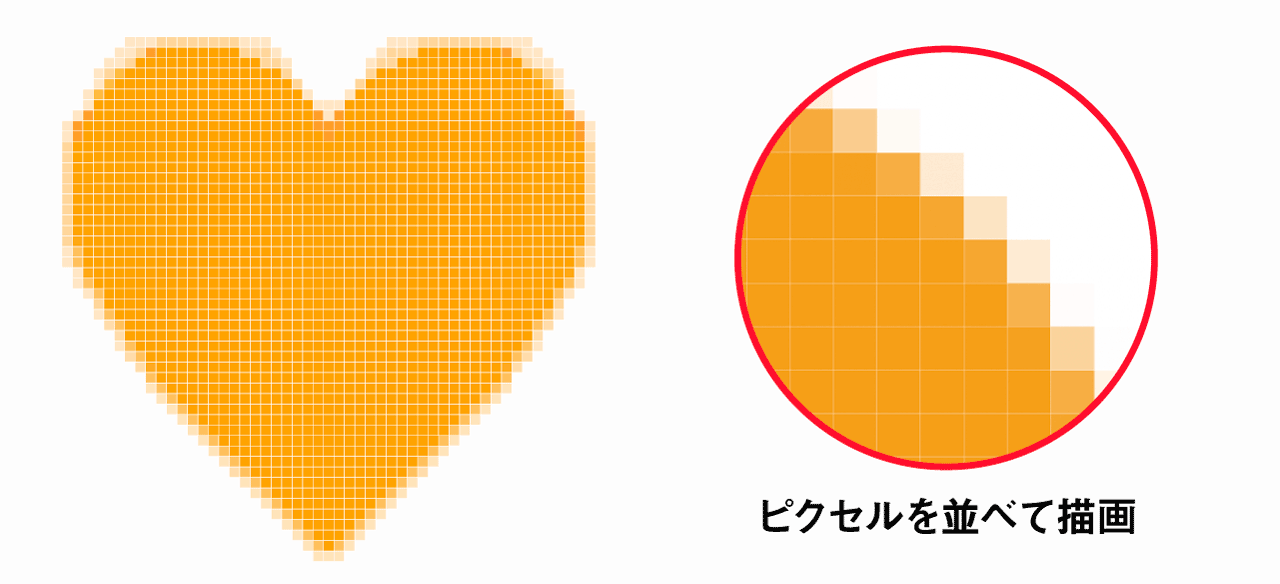
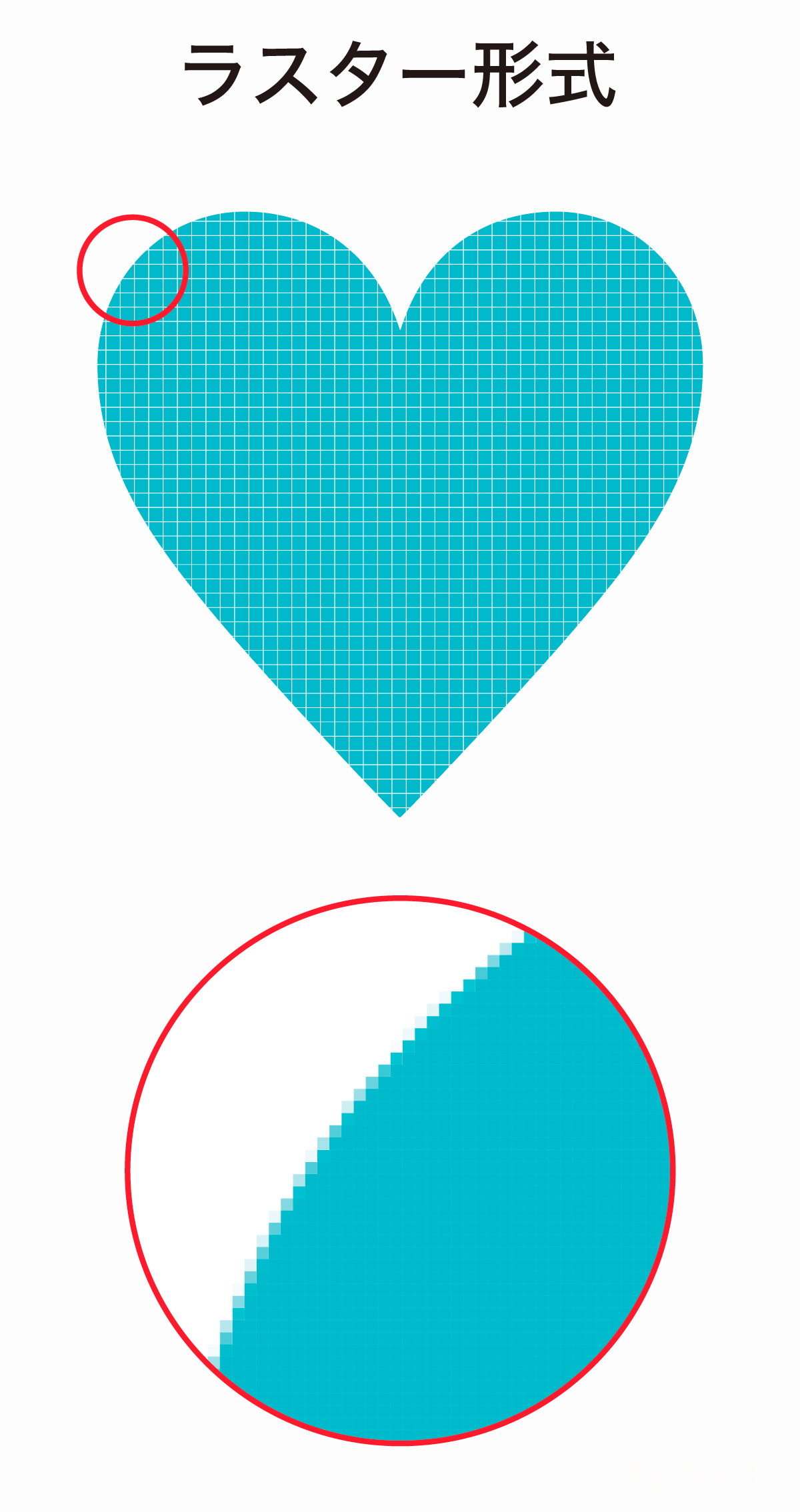
一般的な画像はラスター形式(ビットマップ)と呼ばれ、小さな点(ピクセル)の集合体として描かれています。このラスター形式はピクセル1つづつに色情報が含まれており、ピクセルの密度が高いほど解像度が高くなります。

ベクター形式のベクターグラフィックスは、一般的な画像とは本質的に異なり点や線によって構成され数学的な式によって描画されています。

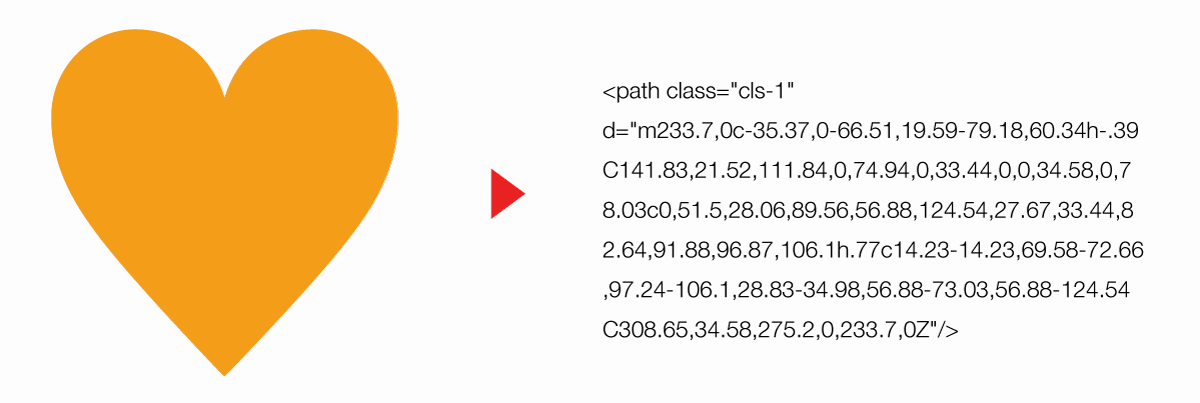
ベクターは点と線で図形を描画するため、パス情報を以下のような数値で表すことも可能です。

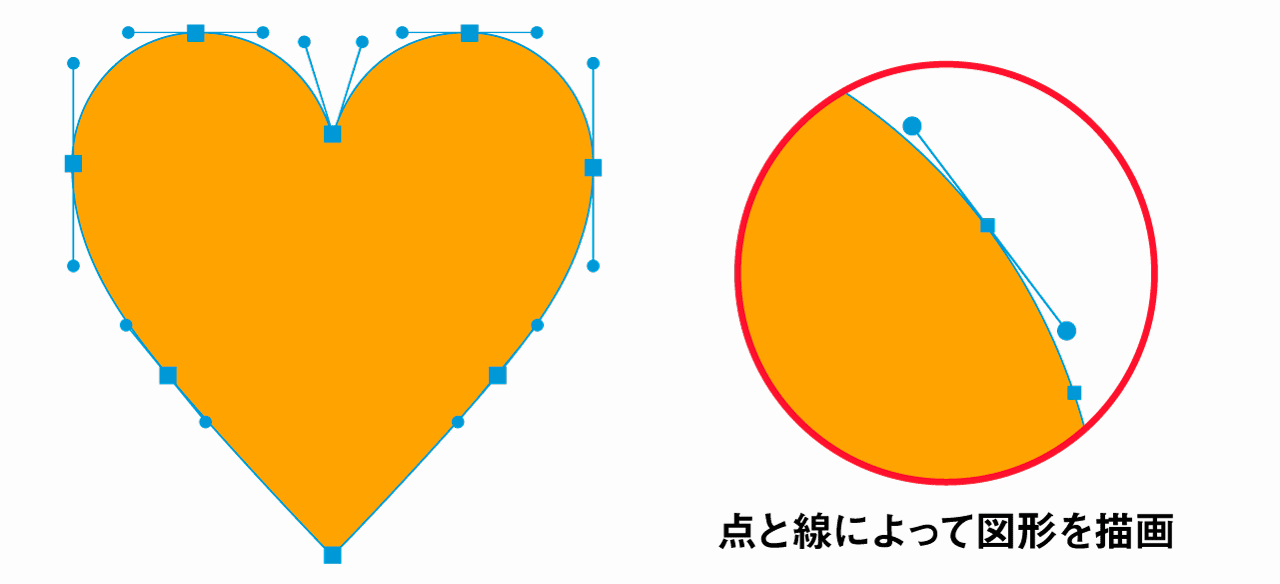
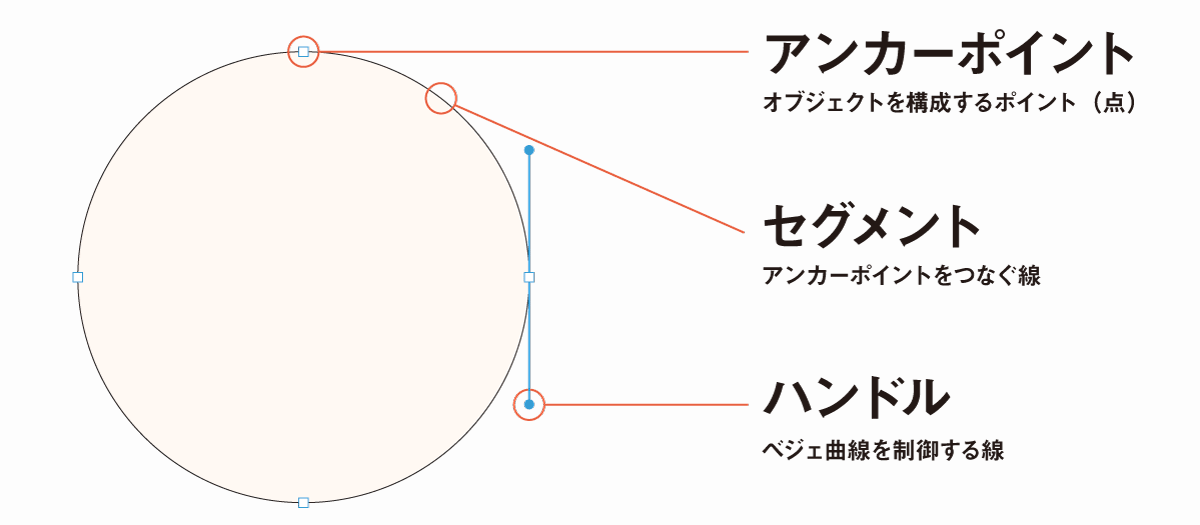
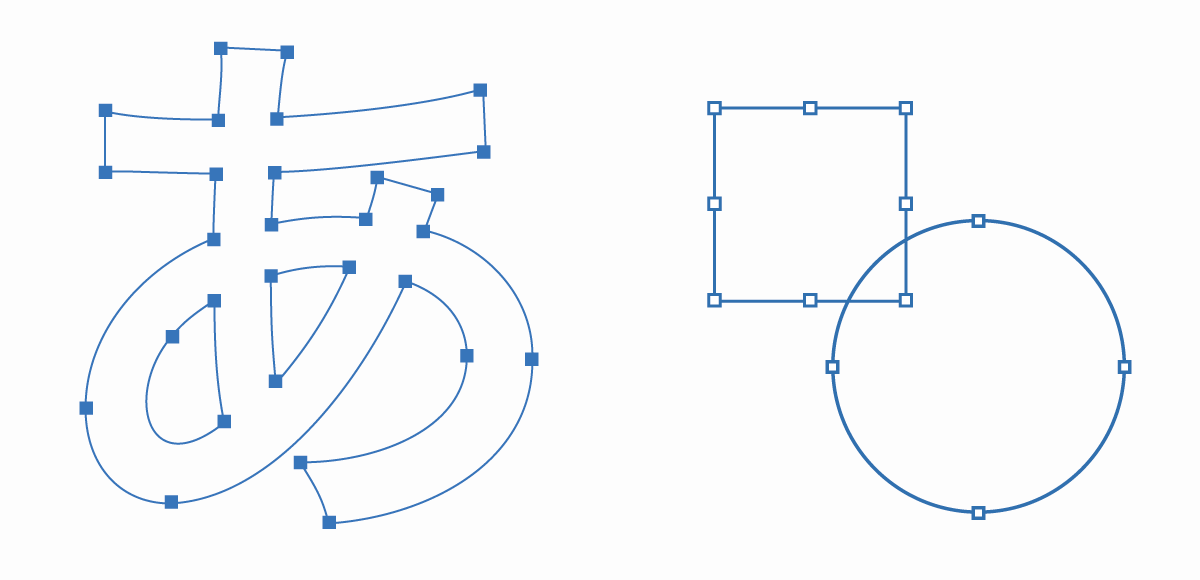
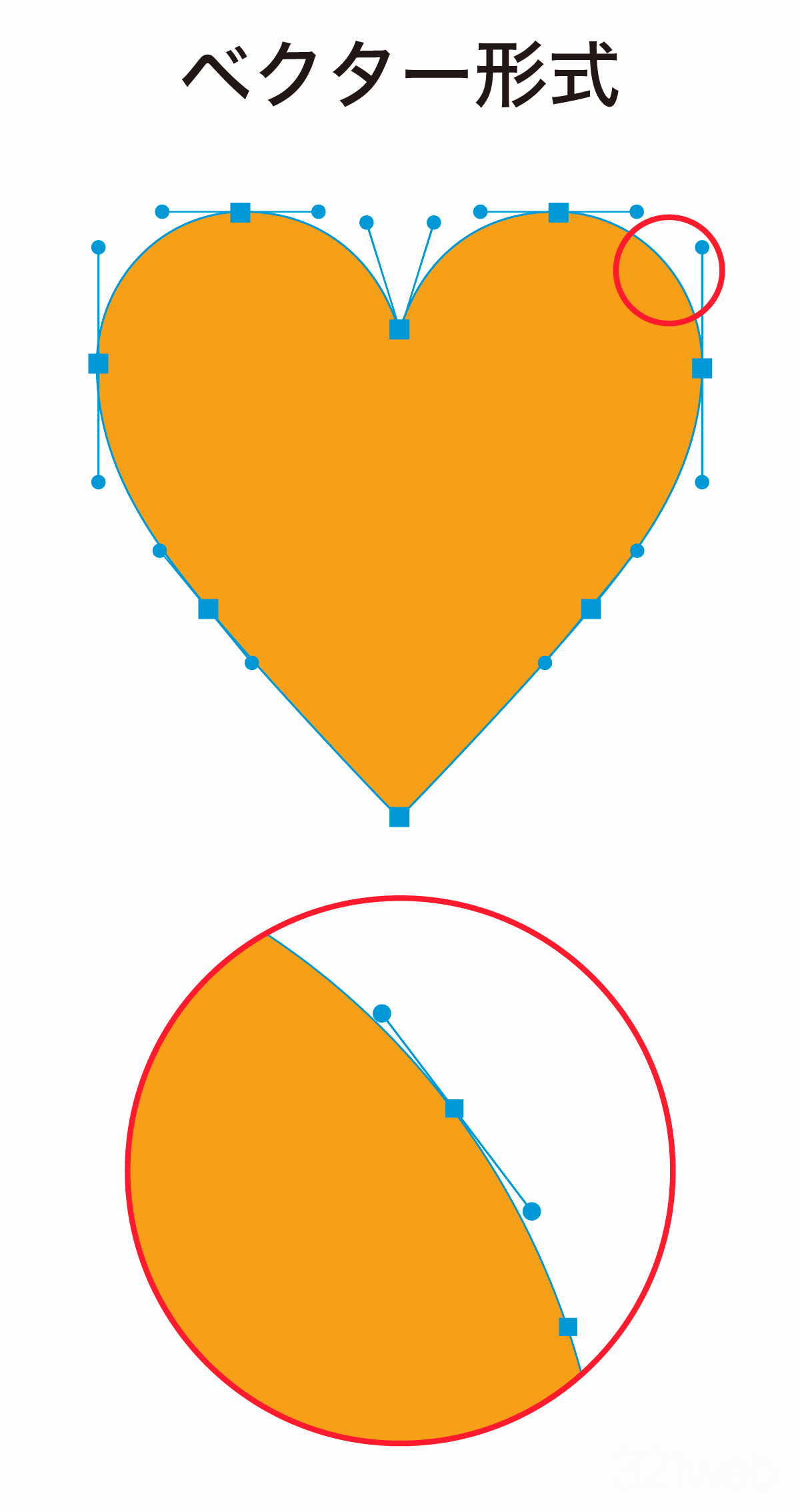
ベクターグラフィックソフトでは下図のように「アンカーポイント」「セグメント」「ハンドル」によってパスが構成されています。

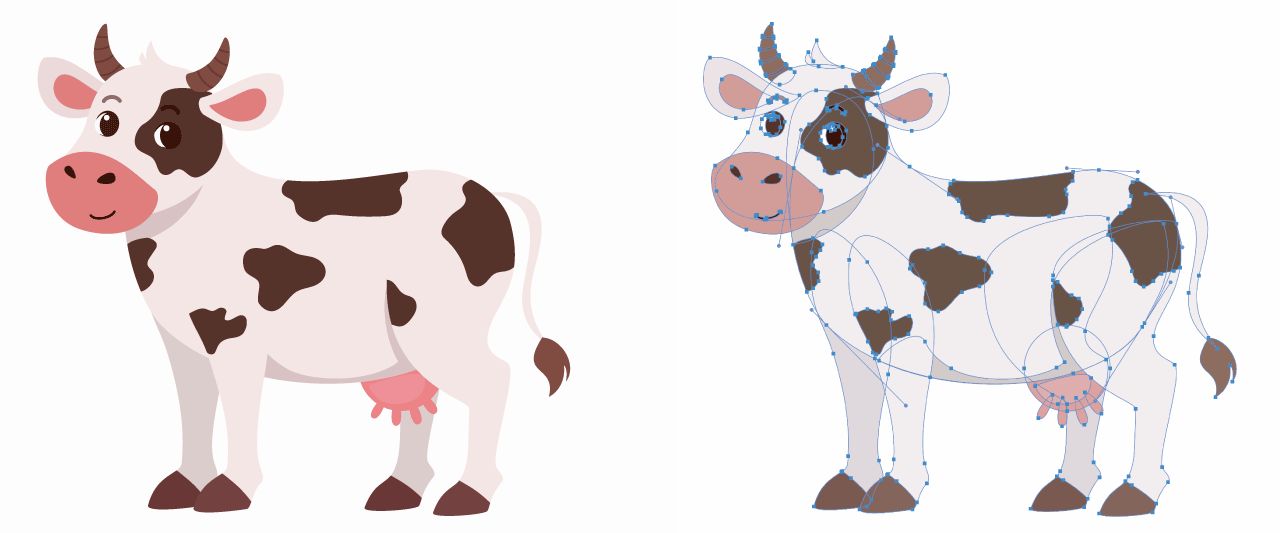
ベクターグラフィックスは上記のようなパスオブジェクトの組み合わせによって作られています。

ベクターは計算によって描画されるため無限に拡大縮小できる

拡大比較
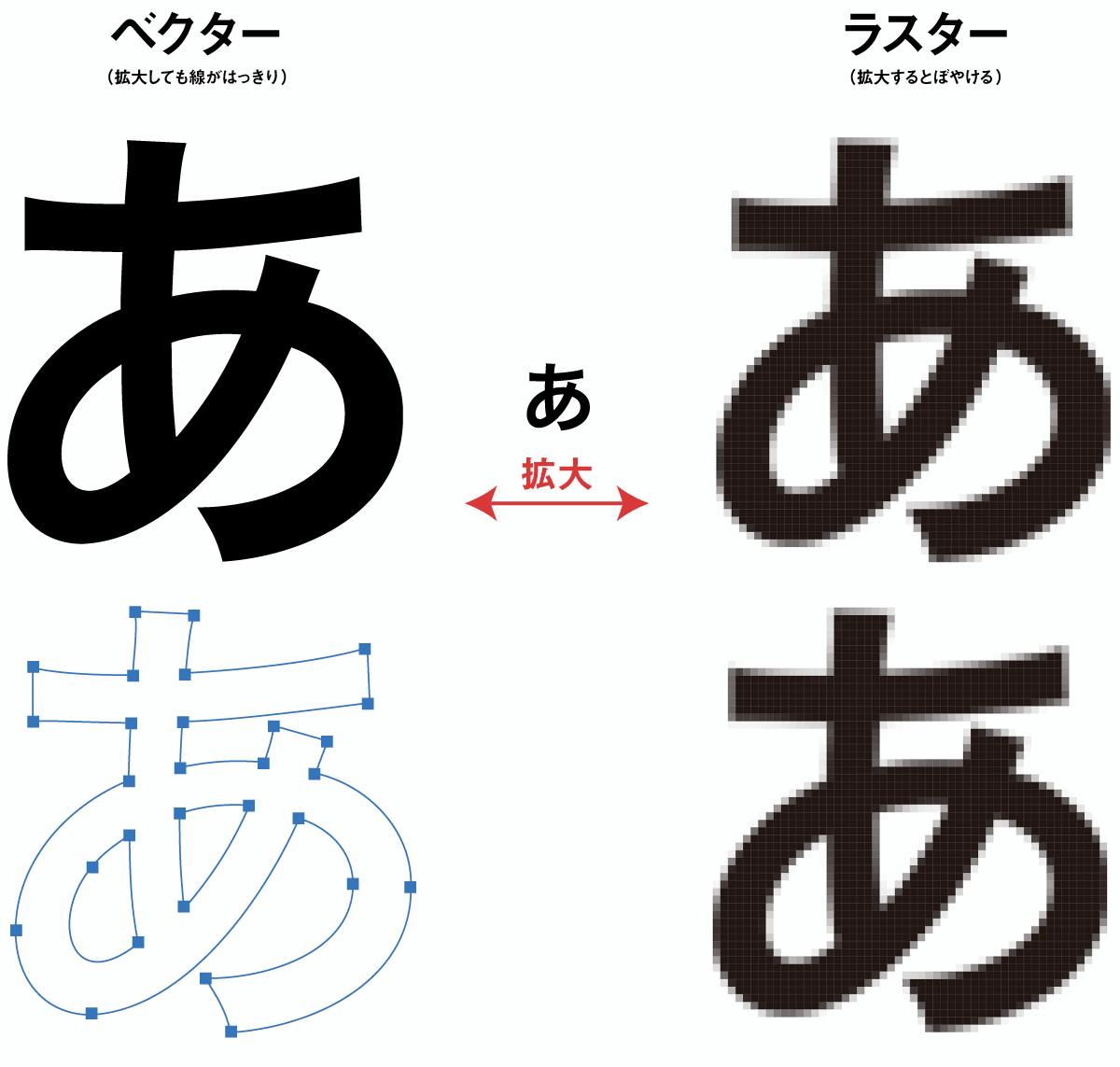
ベクター形式は拡大縮小してもふちが荒れること無くきれいに表示できます。
ラスター形式は画像を拡大するとピクセルが見えてくるため画像が荒く見えてしまいますが、ベクター形式は表示倍率が変わっても計算によって表されているためサイズ問わずはっきりとした表示が可能です。
ベクターは拡大縮小に強いため印刷用のデータ、ロゴやアイコン、図面など、明確な輪郭が必要なデザインでよく使用されます。
ベクターグラフィックスはパーツ単体の編集が容易

ベクターグラフィックスは点と線によって構成される図形の組み合わせによって作られているため、簡単にパーツ単位の編集ができます。
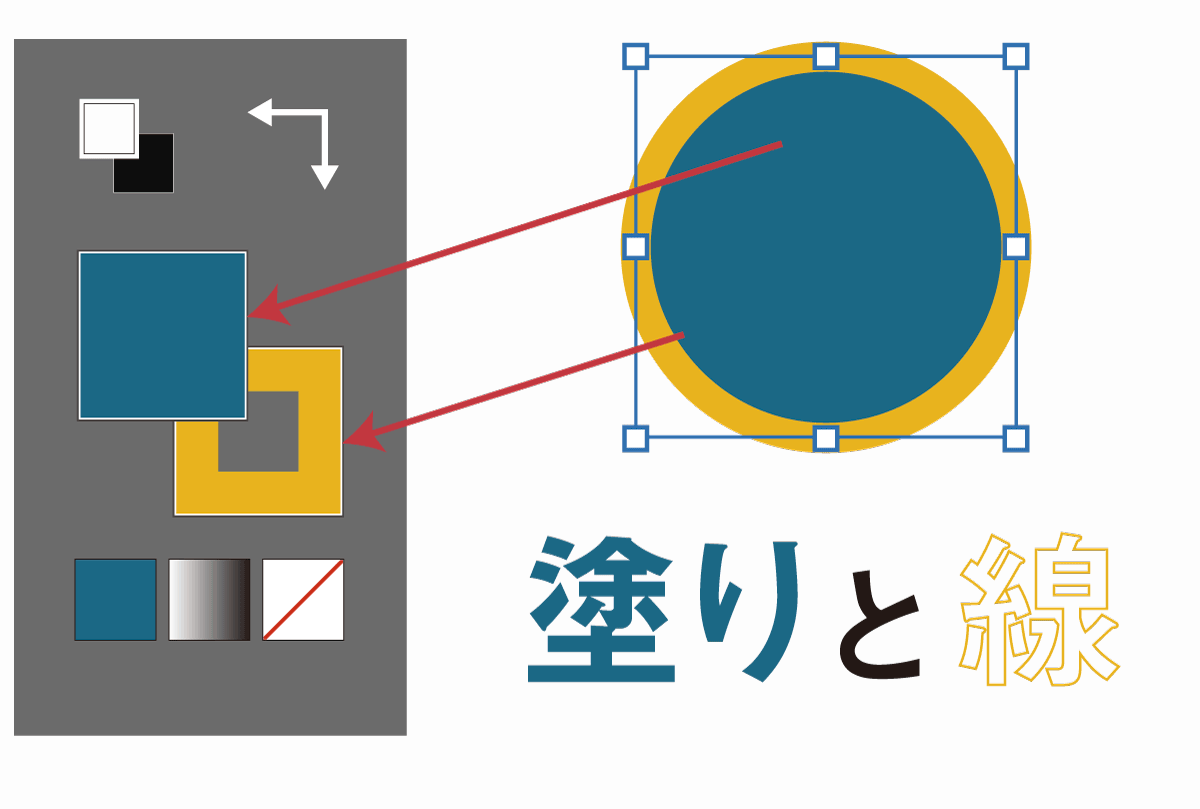
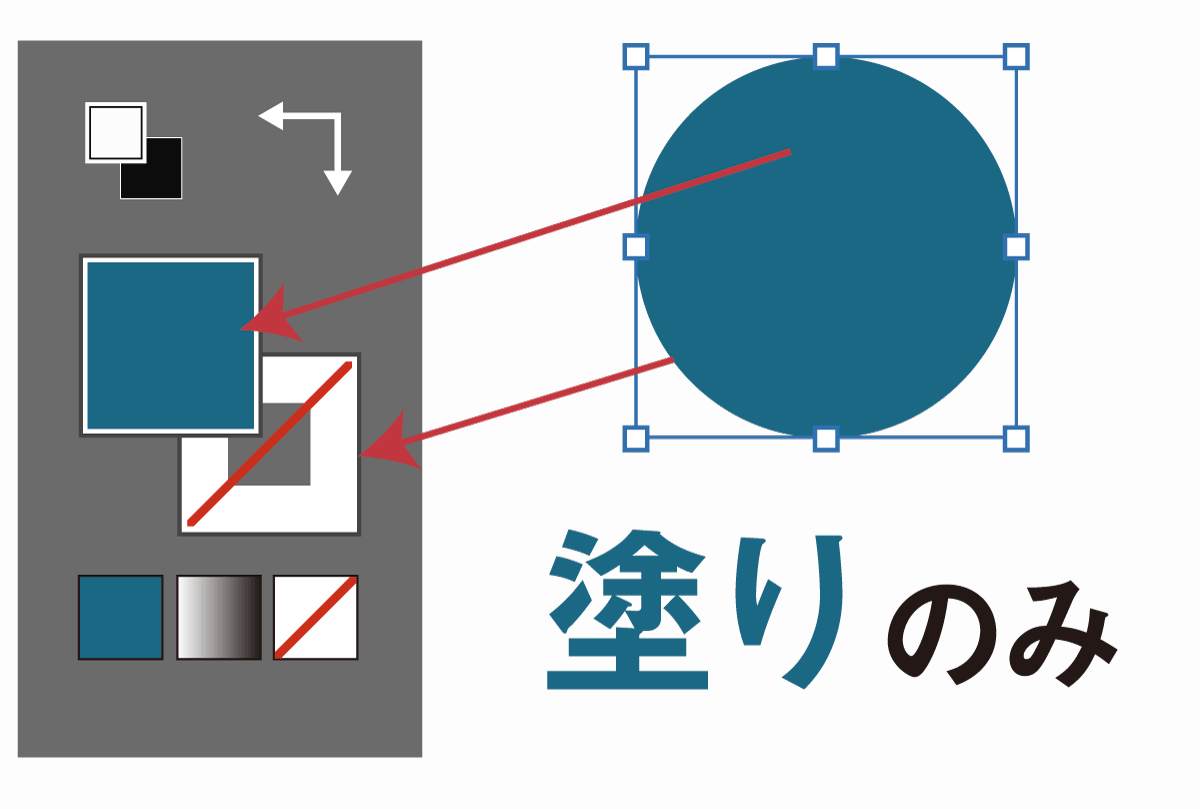
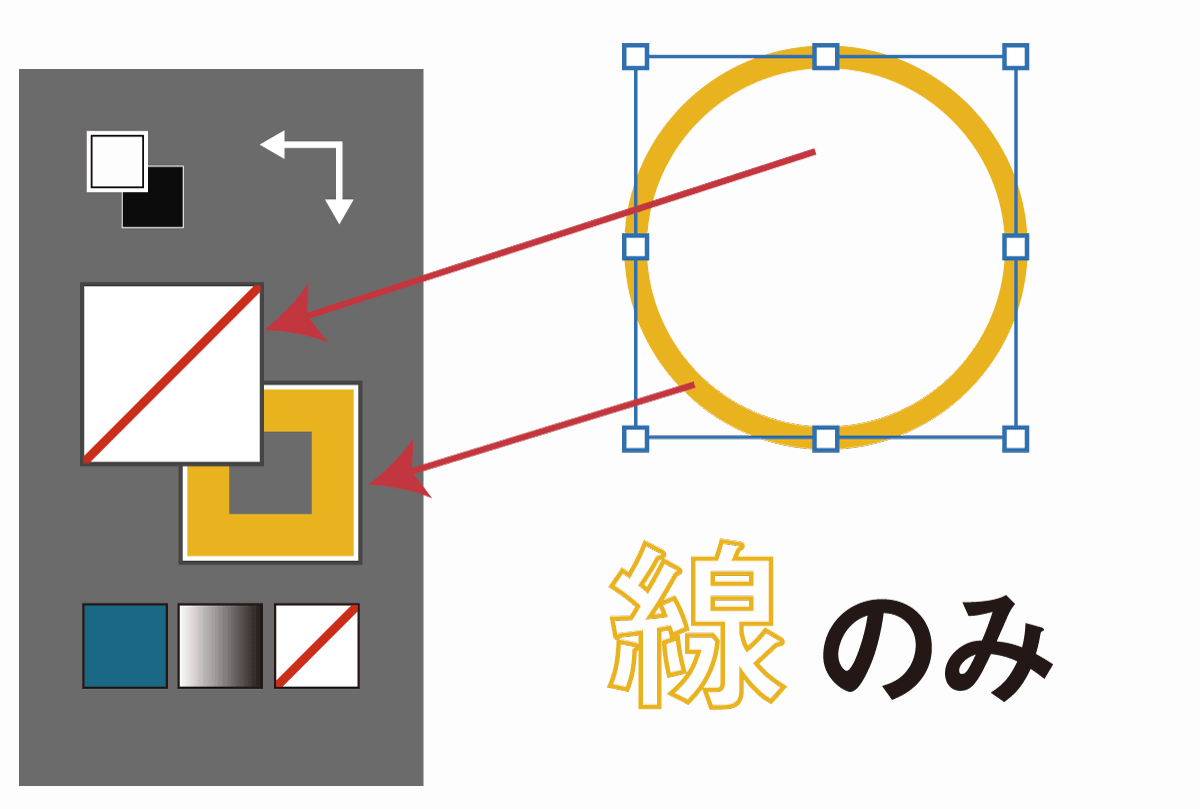
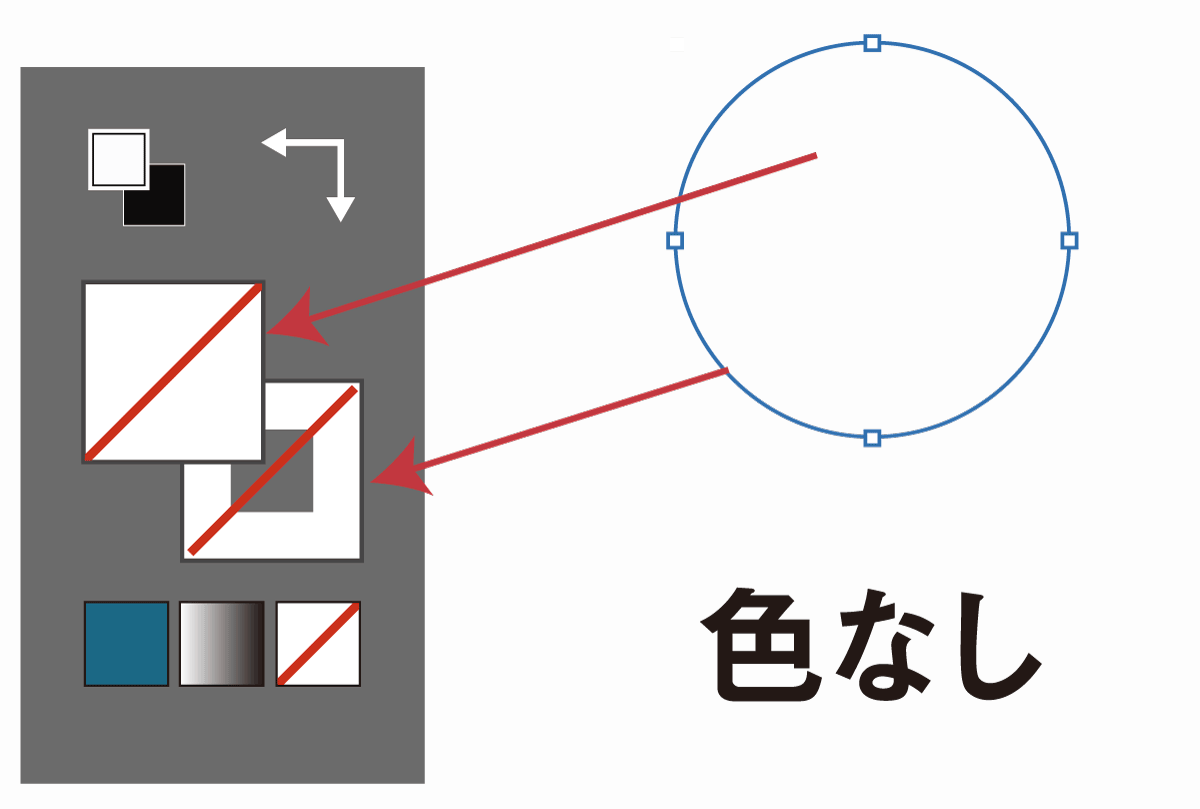
ベクターグラフィックスの色は「塗り」と「線」の2つで構成されているため色の変更もシンプルです。




一つのオブジェクトに複数の色を着色することはできないため、色ごとにオブジェクトを作成します。
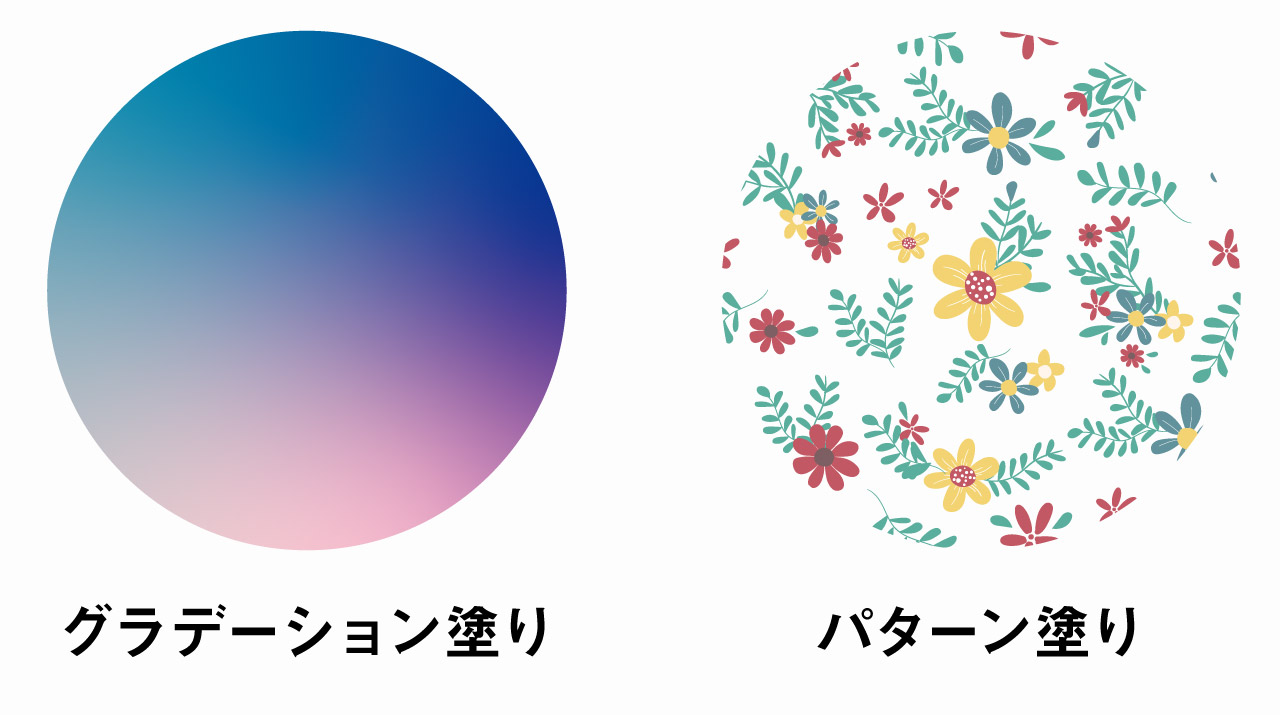
下図のように例外的にグラデーションやパターンなど複数色を扱える塗り属性もありますが、基本は「オブジェクトに対して塗りを1つ指定する」と覚えておきましょう。

ベクター形式で保存できるファイル形式
ベクター形式で保存が可能なファイル形式には、SVG、AI(Adobe Illustrator)、EPSなどがあります。デザイン分野以外ではCADのDXF・DWGなどもあります。
高解像度のラスター画像はピクセル数が多くなりファイルサイズも大きくなりますが、ベクターグラフィックは座標を基準としておりオブジェクトのサイズに依存しないためファイルサイズが軽量になるというメリットもあります。
ベクター形式を扱えるソフトウェアの代表はAdobe Illustrator
「Adobe Illustrator」はベクター形式を編集・保存が可能な業界標準のソフトウェアです。
「Photoshop」などの画像編集ソフトはピクセルの集合体であるラスター形式の編集用のソフトであり、Illustratorで扱うベクター形式とは本質的に異なり、代わりにはなりません。
写真などの編集にはPhotoshopを使用しますが、ロゴやアイコンなどの作成、印刷物のレイアウト作成などにはIllustratorを使用しましょう。


ベクター形式に変換するアウトライン化
アウトライン化は「テキストのアウトライン化」と「ラスター画像のトレース」の2つに分けられます。
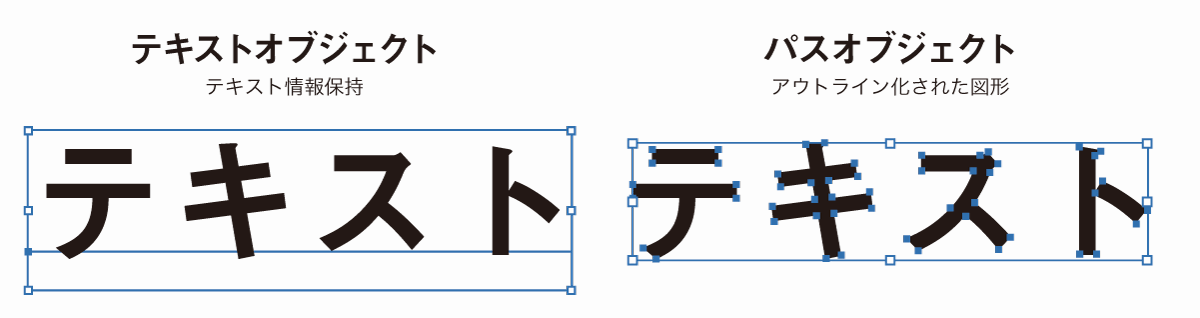
テキストのアウトライン化

現在一般的に使用されているTrueType Font(.ttf)OpenType Font(.otf)PostScript(.ps)などのフォントデータはベクターベースとなっており、文字サイズをどれだけ大きくしても荒れることがありません。
フォントファイルはベクターとして文字を描画するため、ベクターに変換する必要はありませんが、文字を表示するためにはフォントファイルを参照する必要があります。
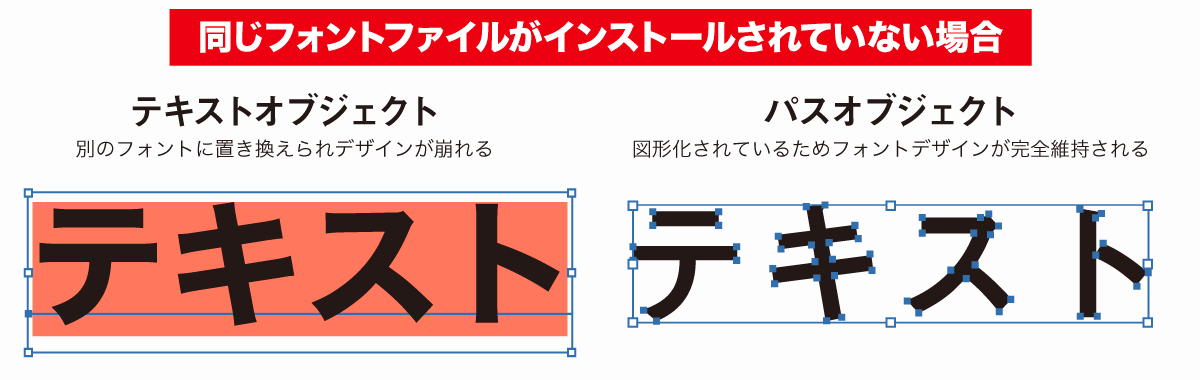
同じフォントがインストールされていない場合は同じように表示することもできませんし、文字を編集することもできません。

自身のパソコンで表示する際には問題になりませんが、データを他者に送る場合や別のパソコンで開く場合はテキストをアウトライン化して図形にします。
テキストのアウトライン化の手順は以下の通り。
- テキストオブジェクトを右クリック
- アウトラインを作成
Illustratorで入稿用の完全データを求められた場合にはテキストのアウトライン化を忘れずに行いましょう。

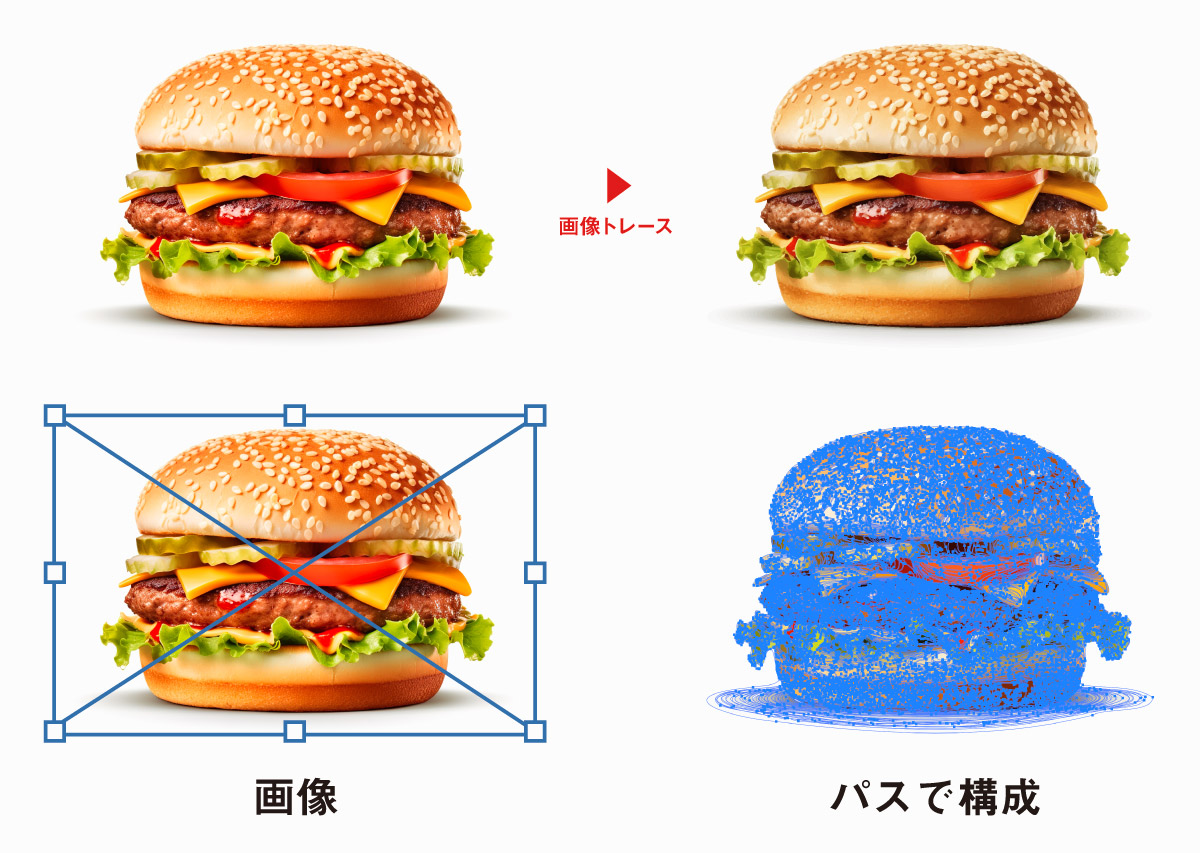
画像トレースによるラスターのベクター化

画像のアウトライン化はAIによるトレースによってラスター画像をベクターグラフィックスに変換することを指します。
画像トレースはIllustratorの機能で、以下の手順で行うことができます。
- アウトライン化したい画像を配置
- 画像を選択状態にする
- コントロールバーまたはコンテキストバーから
画像トレース - ライブトレース後に
拡張を選択してパスに変換
ウィンドウ→画像トレースで画像トレースパネルを開くことで細かな設定が可能になります。
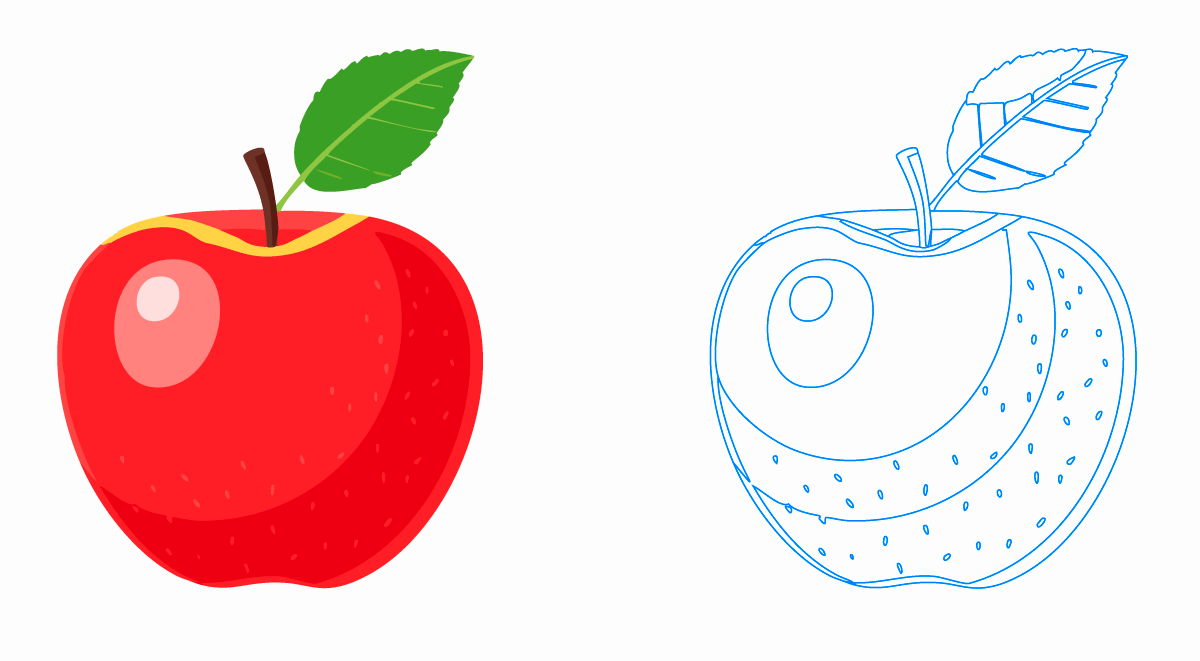
この画像のアウトライン化はテキストのアウトライン化とは異なり、トレースによるアウトライン化のため完全に同じ見た目になることはなく、パスの綺麗さが劣るという点に注意してください。

アウトライン化されたベクターグラフィックをAIで生成する
最新のIllustratorにはAIテクノロジーを使ってベクターグラフィックを生成する機能が搭載されています。
Photoshopの画像を生成機能と異なり、Illustratorの生成はベクター形式で生成されるのが特徴です。

生成ベクターは以下の手順で使うことができます。
- 長方形ツールMで長方形のシェイプを作成
- 選択ツール
Vで長方形をクリック - コンテキストタスクバーの
生成をクリック - 生成したい内容をテキストで入力して
生成
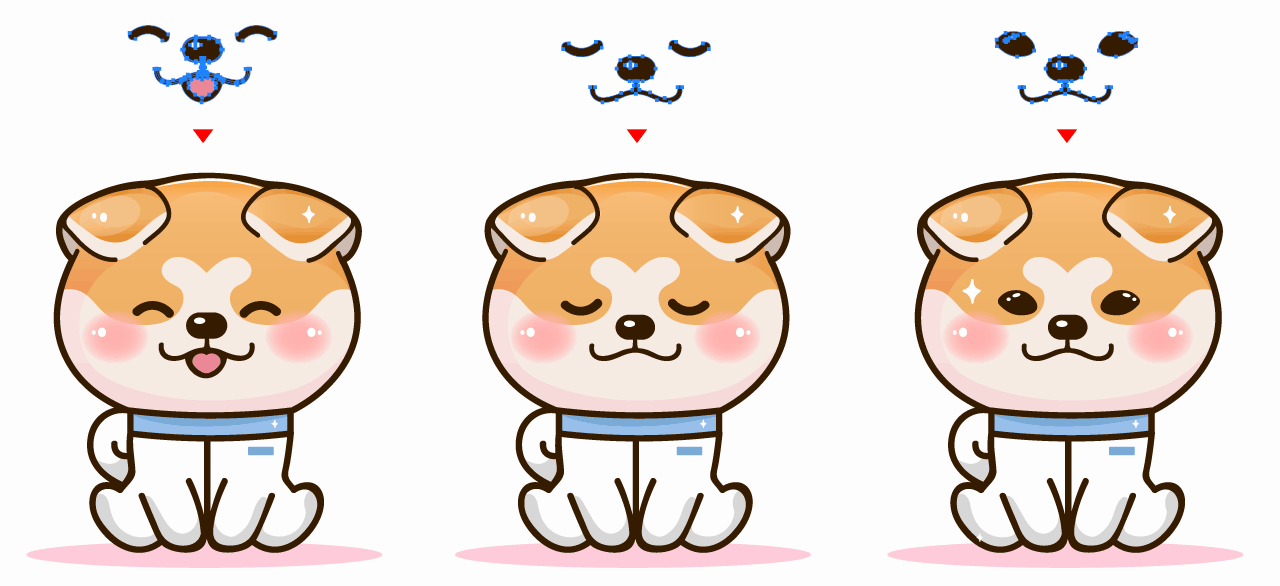
パスの綺麗さという点では自作に劣りますが、テキストを入力するだけで簡単にベクターグラフィックを生成することができるのは大きなメリットです。
設定次第でディテールの細かさを調整したり、フラットデザインのようにシンプル化したりできるので利用シーンに応じて生成してみてください。
生成ベクターの詳しい使い方は以下の記事で解説しています。

ベクターの基礎知識 まとめ
ベクターについて知っておきたい基本知識をまとめます。
ベクターは点と線で構成される数学的な形式

ベクター形式のベクターグラフィックスは点や線によって構成され数学的な式によって描画されています。
一般的な画像や写真はピクセルの集合体によって描画されていますが、ベクターグラフィックスでは数式を使い点と点を結ぶ線や図形で描画されます。ベクターグラフィックスの色はオブジェクト単位で設定されており色を分けたいときはオブジェクトごと分けて作成します。
ベクター編集は、普通の画像編集ソフトよりも慣れるまでは少し扱いにくいところもありますが慣れれば細部も編集しやすく、後からの変更も容易なので重宝します。
ラスターとベクターの違いを比較


| 比較項目 | ラスター形式 | ベクター形式 |
|---|---|---|
| 拡大縮小 | 拡大すると荒れる | 拡大しても劣化無し |
| DTP(印刷関連) | あまり適さない | すごく適している |
| ファイルサイズ | 大きくなりがち | 小さくなることが多い |
| 繊細な色表現 | 繊細な色も綺麗に表現 | 写真のような色表現はできない |
| 相互変換 | ベクターに変換不可 | ラスタに変換可能 |
| 主要な編集ソフト | Photoshop | Illustrator |
| 保存形式 | PSD / JPG / PNG | AI / SVG |
ラスターもベクターもそれぞれメリットがあるので最適なものを利用しましょう。
印刷物のデータにおいてはIllustratorでベクターベースで作成しつつ、写真などはラスター画像を「配置」してレイアウトを作成します。
ベクターからラスターへの変換
ベクター形式で作成したデータは書き出し処理を行うことで簡単にラスター画像に変換することができます。
- ファイル
- 書き出し形式
- JPG,PNGなどで保存
また、Illustrator上でベクターオブジェクトをラスタライズして「配置画像」として扱うこともできます。
- ベクターオブジェクトを選択
オブジェクトラスタライズ- 解像度を指定し
OK
逆にラスタライズした画像は前述した画像トレースで無理やりベクター化することはできますが、元の状態に戻すことはできません。
ラスタライズ行う際は元に戻せないという点に注意してください。

テキストのアウトライン化

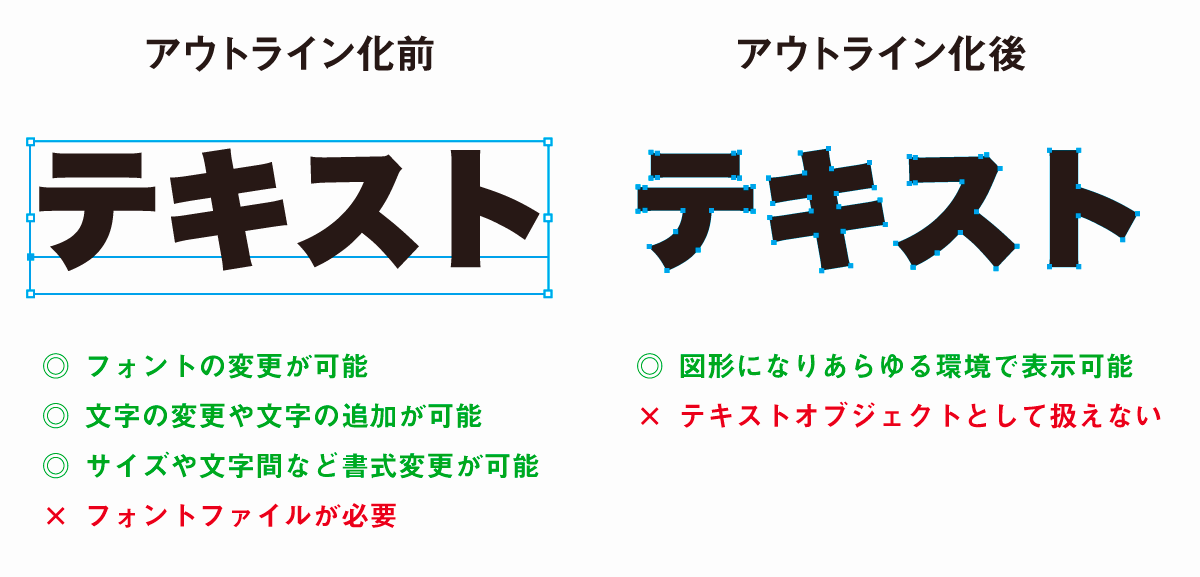
テキストをアウトライン化することでフォントデータ依存のテキストオブジェクトを図形化することができます。
テキストをアウトライン化すればフォントファイルが無くても文字を表示することが可能になり、フォントが置き換えられてデザインが崩れることを防ぐことができます。
一般的に印刷所への入稿時はテキストのアウトライン化を行います。

入稿時にはアウトライン化以外にも行うことがたくさんありますので以下の記事もあわせてご覧ください。



コメント