
コーディングができないWebデザイナーってどうなの?
結論から言うとコーディングを学ばない事によるデメリットは山ほどあるので学ばないという選択肢はありません。
コーディングができない人の作るデザインは「作業しにくくて迷惑」とか「良いものが作れない」なんて話がよくあがります。
- コーディングができないWebデザイナーが迷惑な理由
- コーディングができないWebデザイナーの市場価値が低い理由
- コーディングしない人がデザインカンプを作る際に注意すること
本記事ではコーディングができないことによる弊害やその対策について解説します。
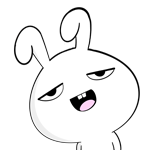
コーディングができないWebデザイナーとは

本記事では「コーディングができないデザイナー」というのはコーディングに関する知識がなく実装への配慮ができないデザイナーのことを指します。
「出来るけどやらない」と「出来ないからやらない」の差は大きい
コーディング知識がある上でコーディング業務を行わないデザイナーではなく「知識が無く、やろうと思ってもできない」デザイナーの差は大きいです。
○ コーディング知識が有るけどコーディング業務は行わない
× コーディング知識が無いからコーディング業務は行わない
コーディング知識が無いデザイナーでも、優秀なコーダーとのチームならいいかもしれません。
しかしそれは世の中のWebデザイナーの99%には関係ない話。コーダーに丸投げで許される環境は稀。
中には「コーディング知識は無くても良い」という人もいますが「無いほうが良い」という人はいません。そして「無いよりはあったほうが良い」と言うでしょう。
コーディングしない仕事もあるが給料は低い
確かにコーディングしないデザインのみの仕事はありますが、正直給料はかなり低いです。
そしてコーディングはできて当たり前という認識を持つ人も多いため、コーディング知識がないと仕事を探すのにも苦労するでしょう。
コーディングができないWebデザイナーの人材価値は低いままです。Webデザイナーとしてキャリアを積んでいくつもりなのであればスキルアップのためにも、市場価値を高めるためにもコーディングの知識を得る必要があります。
Webデザイナーが覚えておくべき最低限のコーディング知識とは

最低限の範囲はWebデザイナーによって異なりますが、誰もが口を揃えて言う最低限必要なものは以下の3つ
- HTML:サイトの基礎となる言語
- CSS:デザインするための言語
- JavaScript:動きをだすための言語
超大雑把に言うとこんな感じ。
Webで何をするにしても必要になってくる知識なので最低限覚えておきましょう。
そして上記以外にも自身がデザインしたものを実装するために必要な言語の知識がないと業務に支障をきたします。
コーディングのプロになる必要はない
完璧なコーディングができる必要はありません。分業制の仕事をしている場合は少しコーディングできる程度でも業務に大きな支障はないでしょう。
また、完全にフリーランスとしてエンドユーザーと取引している場合はノーコードツールのWixや、デザインテーマを適用したWordPressなどを利用すればコーディングができなくてもサイトを作ることはできます。
しかし、チームでWeb制作を行う場合は自分で全く作れないようなデザインを作ってしまうデザイナーには大きな問題があります。
なぜデザイナーがコーディングの知識を備える必要があるのか。その理由を解説します。
コーディングができない事によるデメリット

コーディング知識のないデザイナーの作成したデザインカンプは多くの問題を引き起こします。
- 工数が増える
- 技術的問題が発生する
- コミュニケーションコストが増える
一言で言うなら「コストが増える」
そして一番迷惑を被るのがコーダーです。
工数が増える
コーディング知識がないことで「非効率なデザイン」を組んでしまうことが多く、コーディング作業のコストが上がります。
知識のあるデザイナーは「この配置は実装に手間がかかるな」「CSSだけで実装するのは無理だな」という配慮ができるのでコーダーの負担が減り、スムーズなコーディングが可能に。
さらにシンプルなコードで実装可能なデザインにすることでページ速度が向上するというメリットもあります。
技術的問題が発生する
コーディングができないWebデザイナーが作ると「実装不可能なデザイン」や「トラブルの起こるデザイン」になりがち。
現在ではレスポンシブデザインや実装環境の知識がなければまともなデザインはできません。
具体的な問題については後述します。
コミュニケーションコストが増える

コーダーは問題が起こるたびにデザイナーに確認をとる必要が出てきます。
毎回確認を取る必要が出てくるのでコミュニケーションコストがかさみ、確認してから進めることになるため納期の遅延にも繋がります。
コーダーのストレスが溜まる主な原因はここですね。「あなたのデザインした案件はやりたくない」と言われないように後述するポイントだけでも避けるようにしてみてください。
優秀なコーダーは少ない
優秀なコーダーであればデザイナーが自由に作ったカンプ通りに仕上げてくれるかもしれませんが、実際のところうまくはいきません。
なぜならどんな複雑なデザインでも実現可能な凄腕コーダーは多くないからです。
技術的には可能でも「それは(社内の人だと)できないから全部やり直し」と言われてしまうこともあるでしょう。
最低限「こうすればコーディングできる」というのを自分で説明できるデザインにする必要があります。
コーディング初心者がWebデザインで気をつけたいポイント

Webデザイナーがデザインカンプを作成する際に気をつける事は多いですが、基本は以下の3つ
- 実装可能な範囲を理解する
- 環境を考慮したデザインにする
- コーディングしやすいデータにする
順番に解説します。
実装可能な範囲を理解する
本当に自分が作るデザインが実装できるのか?デザインはCSSだけでできるのか?想定した動きはちゃんと動かせるのか?
実現不可能なものや困難なものを作ってしまうと全部作り直しになったり、コーディングに時間がかかりすぎたりして大きなコストがかかってしまいます。
- OS依存の範囲
- CSSで実装可能な範囲
- JavaScriptで動作可能な範囲
- その他デザインを実現するために必要なもの
実現可能な範囲を知ることでデザインの幅も広がりますのでどんな事ができるのかある程度理解しておく必要があります。
環境を考慮したデザインにする
Web制作では実装環境によってデザインの制約が大きく異なります。
1からオリジナルで作成する自由度の高いWebサイトもあれば、WIXやJimdo、楽天やカラーミーなどのプラットフォームの制限を考慮してWebデザインを行うこともあります。
実装環境によってできることや運用が大きく異なるので環境を考慮したデザインスキルも求められます。
コーディングしやすいデータにする
コーディングを自分で行わないと「見た目だけできていれば良い」と考えがち。
コーディングができない人のデザインカンプは作業効率が落ちる作りになっていることが多いのでコーダーから嫌われます。
コーダーが楽にコーディングできるようなデータを提供できるようにしておきたいですね。
データは汎用性の高いものにし、ソフト独自の機能の不可逆処理が行われていたりするとかなり面倒なことになるので注意が必要です。
また、フォントの使用に関しても注意が必要です。OS搭載フォントでもWebフォントでもない書体を使う際はPNGやSVGで代用することになってしまいます。意図して使う分には問題ありませんが不必要に使用するべきではありません。(Webフォントも表示速度が遅くなるなどのデメリットがあるので無駄に多様しないようにしましょう)
実際に起こるトラブルは他にもたくさんありますが、コーディングができるWebデザイナーであれば避けられるトラブルが大半。ぜひこの機会にコーディング知識を身に着けておきましょう。
最低限のコーディング知識はかんたんに学べます

最低限の知識は簡単に学べます。Webデザイナーになるのであれば最低限の知識は学んでおきましょう。
最低限のコーディング知識を無料で学ぶなら
最低限のコーディング知識を無料で身につけたいなら、まずは HTML / CSS / JavaScriptの入口だけを一気に押さえるのが最短です。目的は「エンジニアになる」ではなく、Webデザイン制作で困らないレベル(構造・見た目・簡単な動きが理解できる状態)を目指すこと。
無料の範囲であればブラウザ上で演習できるfreeCodeCampを使って、基礎→小さな課題の順で手を動かしながら学ぶ方法です。無料の範囲でも演習量が多く、独学で挫折しやすい読むだけ学習になりにくいのがメリットです。
- HTML:タグの役割、文章構造(見出し・段落・リスト・リンク)
- CSS:文字/余白/レイアウト(Flex)だけ先に覚える
- JavaScript:クリックで表示を切り替える等の超基礎でOK
ここまでできれば、ある程度は「実装を意識したデザイン」が理解しやすくなり、制作のスピードが上がります。
しっかり学びたいならWebデザインスクールが最適
スキルに投資する余力がある人にはWebデザインスクールがおすすめ。
独学でも学べないことはないですが「間違えて覚えてしまう」「遠回りしまう」「情報が古い」というリスクを考えたら最高の環境で学ぶことを推奨します。
そしてスクールを選ぶ際は現役のクリエイターから学べる強く推奨します。テキストを読んだだけの素人が教えているような劣悪なスクールもあるのでスクール選びには十分注意してください。無料体験やスクール見学も忘れずに!
質の高いおすすめのスクールはこちら

未経験でWebデザイナーになりたい人が学ぶことは多い
Webデザイナーは「短期間でなれる」「在宅勤務も可能」「低コストで学べる」などの理由で多くの人がWebデザイナーへ転職しています。
Webデザイナーになるのが簡単になったことで相対的に給料も安くなっています。コーディング知識がない初心者は間違いなく低賃金。
市場価値の高いWebデザイナーになるためにはコーディングは避けては通れません。コーディングは好きじゃないから学習したくないという人にはあまり向いていない気がします。

コーディングをメインで行うつもりがないとしても最低限のスキルだけは得ておきましょう。
コーディングが出来ると出来ないとでは大きな差が現れます。無駄になることはありません。


コメント