Photoshopで画像編集を行う際に欠かせない「切り抜き」
シチュエーションに応じて最適な切り抜き方法は異なります。
自動でかんたんに切り抜ける方法から手間を掛けてきれいに切り抜く方法まで徹底解説します。
「被写体を選択」で自動で切り抜く方法

まずは一番簡単に人物を切り抜くことができる方法から解説します。
AdobeのAIテクノロジー「Adobe Sensei」を使った自動選択機能を使えばワンクリックで被写体をいい感じに選択してくれます。
「被写体を選択」を使った切り抜き手順
AIテクノロジーを使った被写体を選択の使い方は以下のとおり。
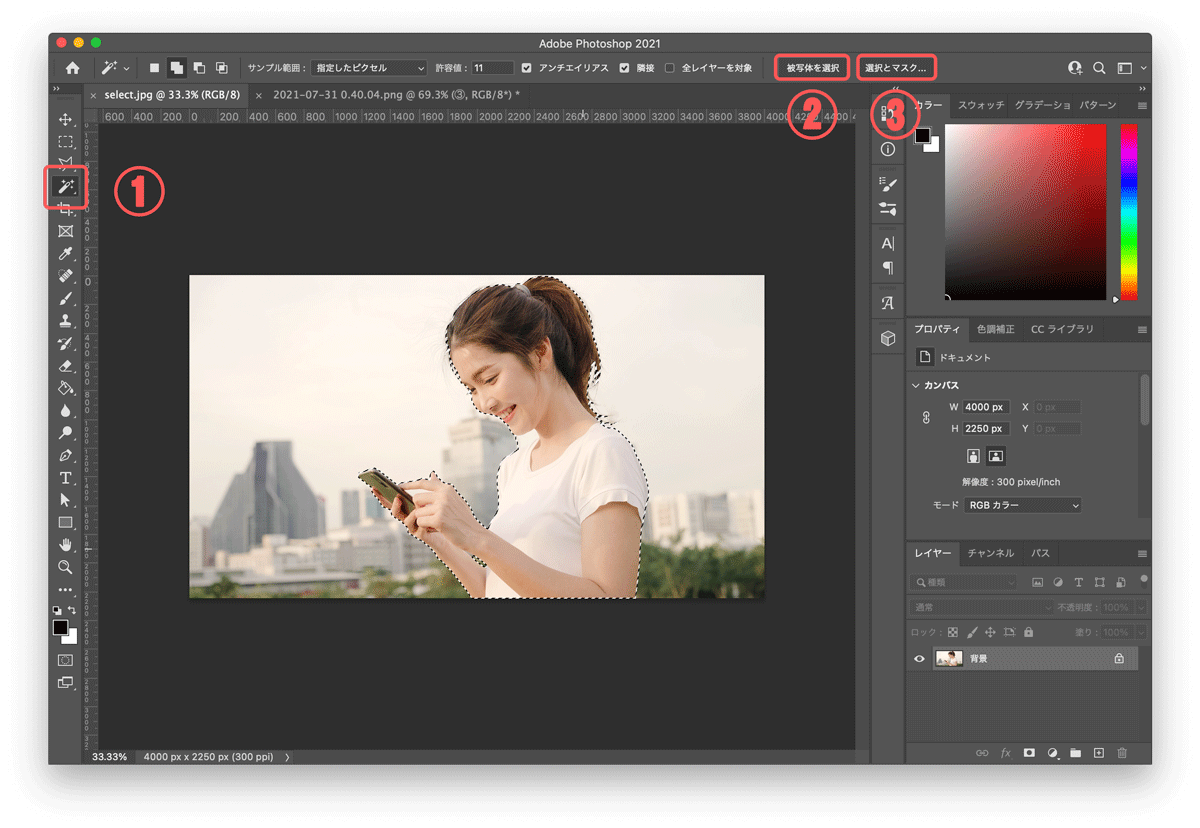
- 自動選択ツールを選択
- 右上にある「被写体を選択」を選択
- 自動で範囲選択が行われる
- 必要に応じて 「選択とマスク」で調整
- レイヤーマスクで切り抜く
基本的には「被写体を選択」を押すだけなので非常にお手軽ですが、順番に詳しく解説します。
被写体を選択の使い方


「被写体を選択」のボタンを表示するために、まずは最初に自動選択ツールを選択しましょう。
自動選択ツールを選択すると右上に「被写体を選択」というボタンが表示されます。
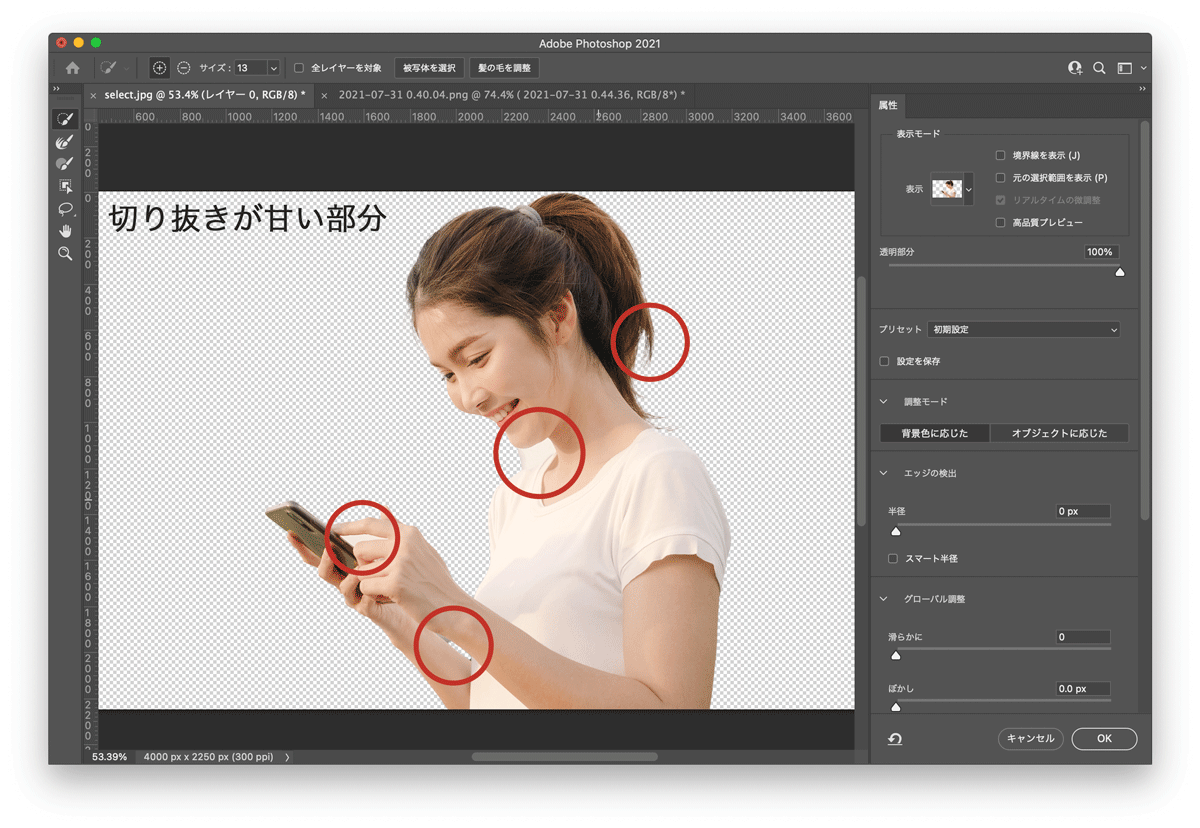
STEP2で選択範囲がばっちり決まった場合はそれでOKですが、選択がうまくいかなかった場合は「選択とマスク」で微調整を行います。
被写体で選択のデバイスモードとクラウドモードの違い

Photoshop 2022 Ver.23.5で追加された新機能ではAdobeサーバーを利用して超高精度の被写体選択を行うことができます。
オプションバーの「被写体を選択」の隣にある下矢印アイコンを押すことで「デバイス」と「クラウド」どちらかのモードを選択することができます。

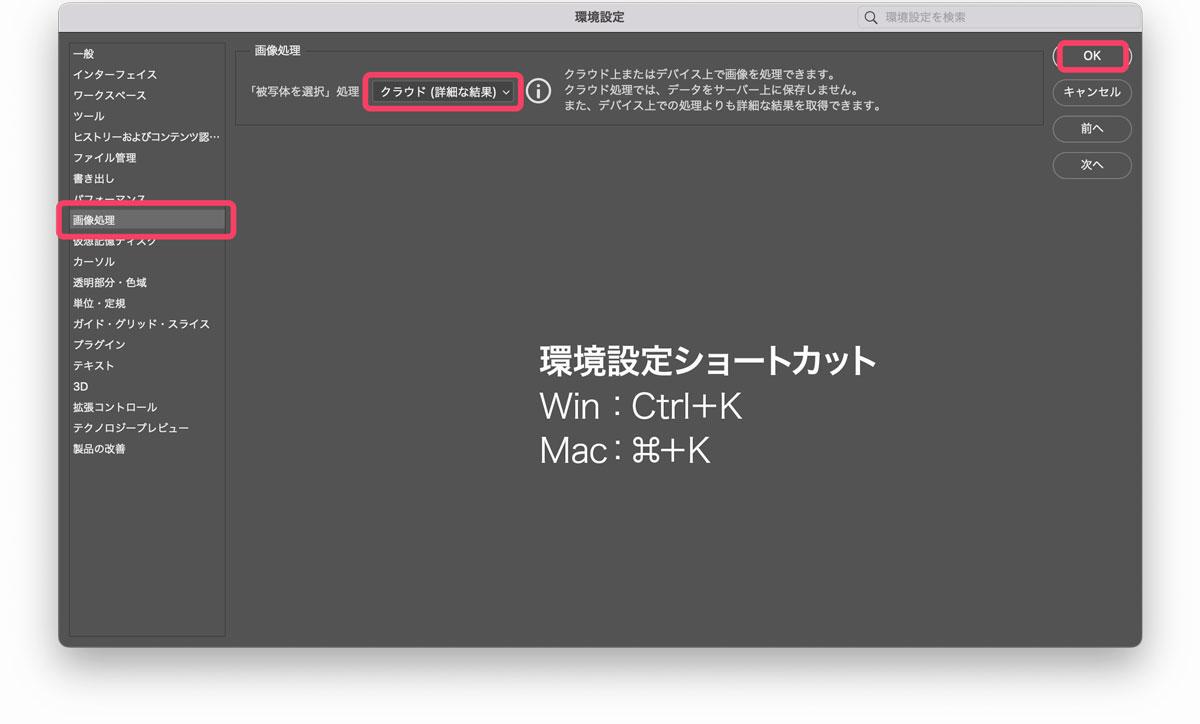
毎回同じ条件で被写体を選択を行う場合は環境設定の「画像処理」で設定を変更しておけば毎回「クラウド」か「デバイス」か変更する必要が無くなります。

クラウドモードとデバイスモード比較は以下の通りです。
| 比較項目 | クラウド | デバイス |
|---|---|---|
| 処理速度 | 遅い | 早い |
| 選択精度 | 高い | 普通 |
| 通信環境 | オンラインのみ | オフライン可 |
| PCスペック | クラウド処理なのでスペック不問 | 自分のパソコン次第 |
少し時間がかかる程度で数秒の差なので綺麗に切り抜きたい場合はクラウドモードを選択するのがおすすめです。
また、クラウド処理は時間がかかるとはいえ自分のパソコンのスペックが低い場合は逆に早くなる場合があります。
選択範囲を調整する

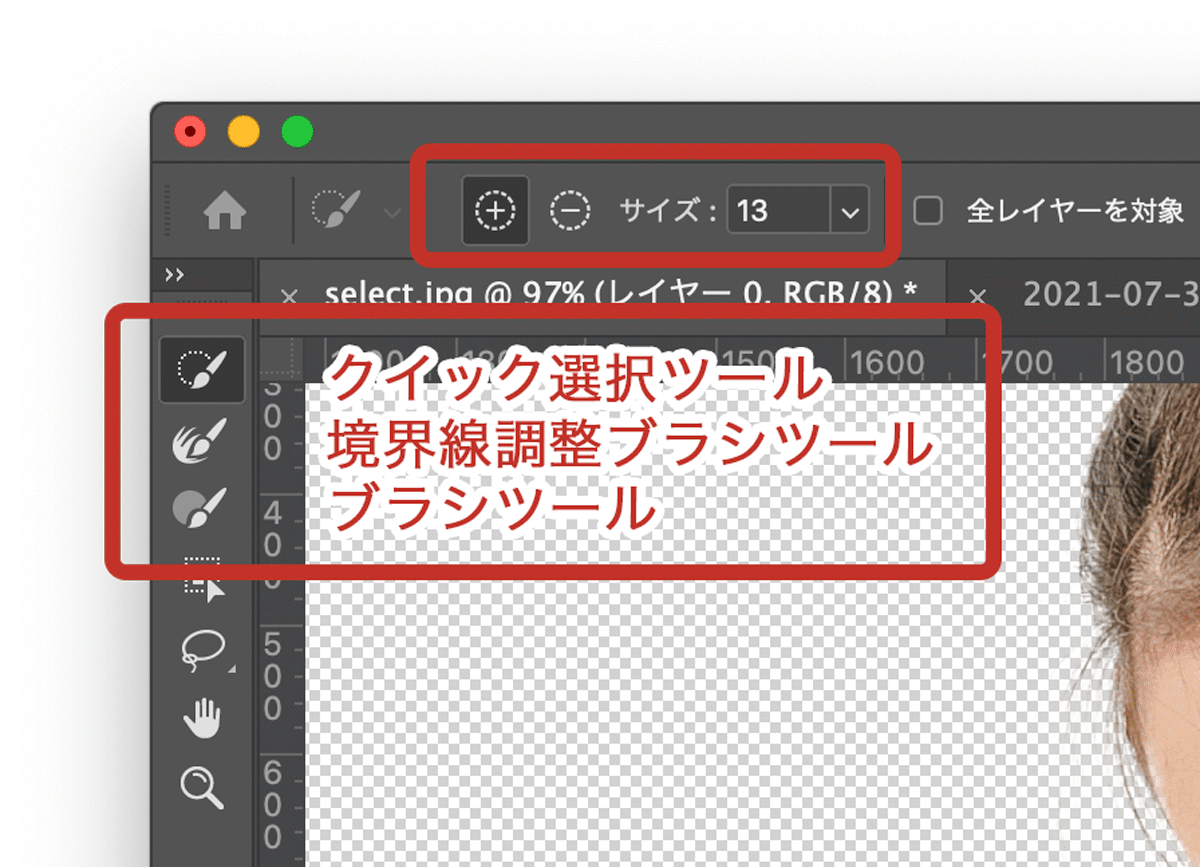
選択とマスクの調整では「+ブラシ」と「ーブラシ」を使用します。
+マーク:選択範囲が「増える」
ーマーク:選択範囲から「除外」
(今回の例では手や顔の隙間を消したいのでマイナスブラシを使用)
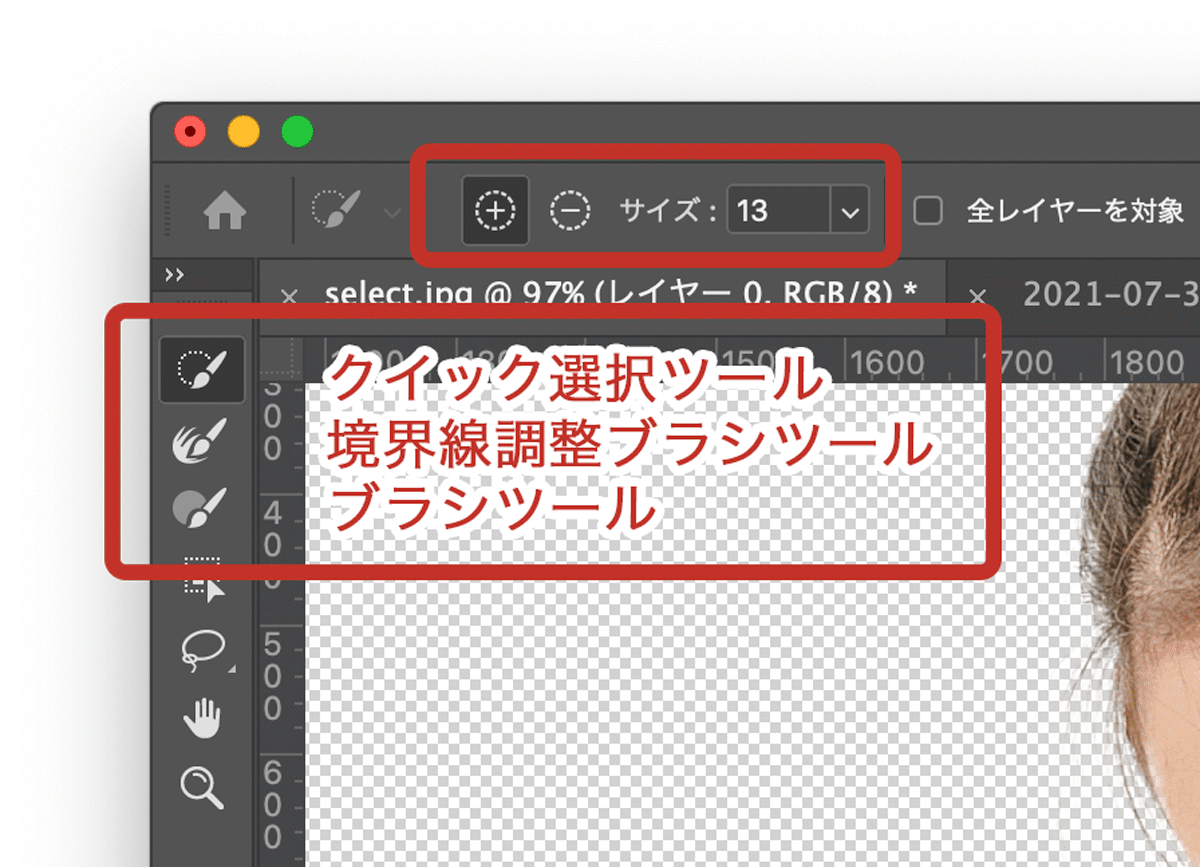
- クイック選択ツール:周囲に合わせて自動選択
- 境界線調整ブラシ:髪の毛など複雑な部分に使用
- ブラシツール:完全手動で選択する場合に使用
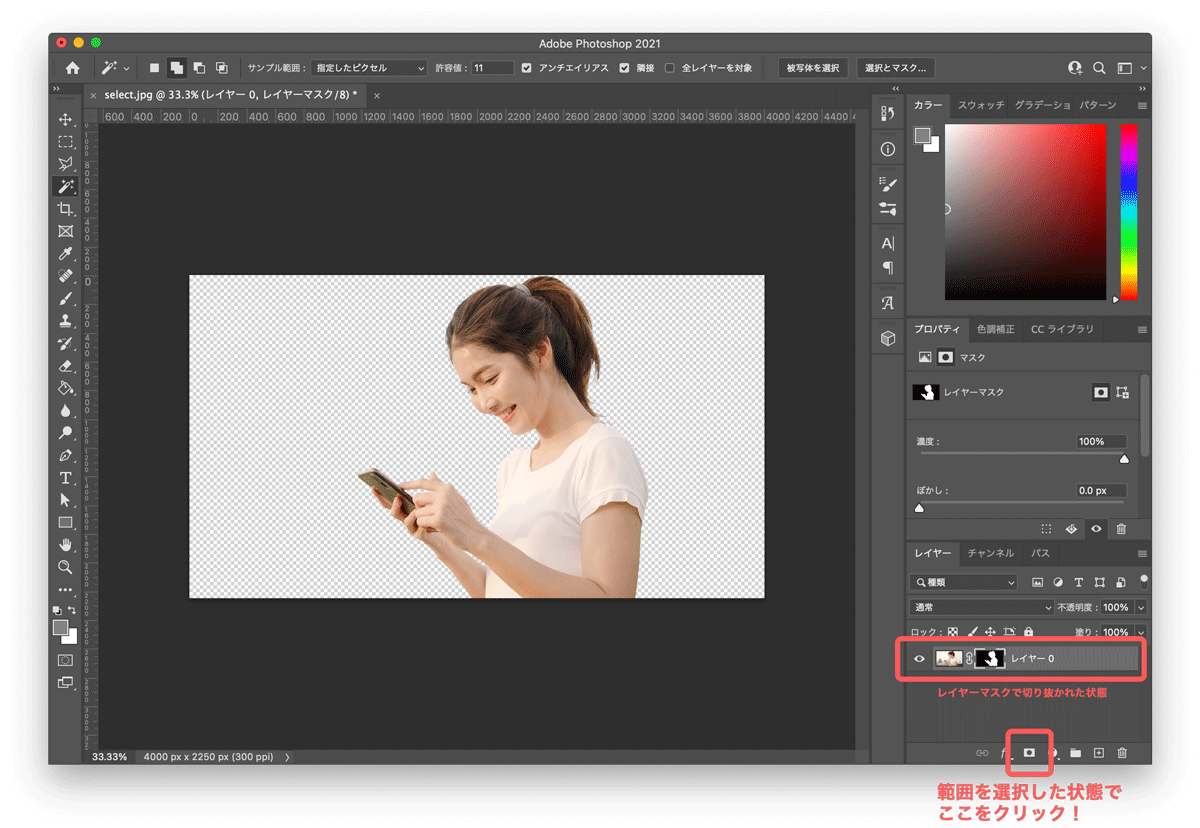
レイヤーマスクで切り抜く

選択範囲を調整したら【OK】を押して選択範囲を確定しましょう。
範囲が選択が点滅した状態になるのでレイヤーパネル下にある丸抜きアイコンをクリックしてレイヤーマスクを作成しましょう。
これだけで切り抜き完成。
レイヤーマスクってなに?
レイヤーマスクは情報を「削除」しないで「隠す」ための機能です。
オリジナルデータを保持したまま切り抜きできる便利な機能なので必ず使用しましょう。
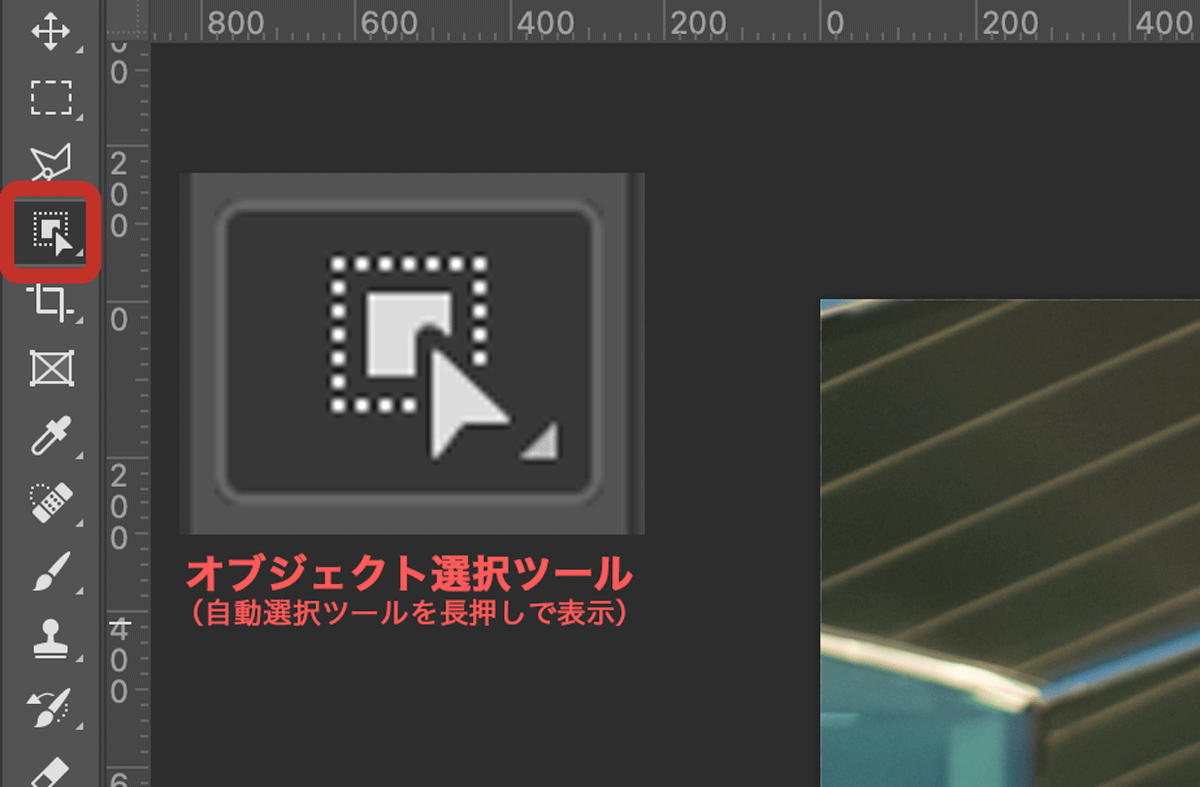
被写体が複数の場合は「オブジェクト選択ツール」


オブジェクト選択ツールは「被写体で選択」の範囲を細かく指定することができるツールです。
オブジェクト選択ツールは自動選択ツールのアイコンを長押しすることで表示されます。
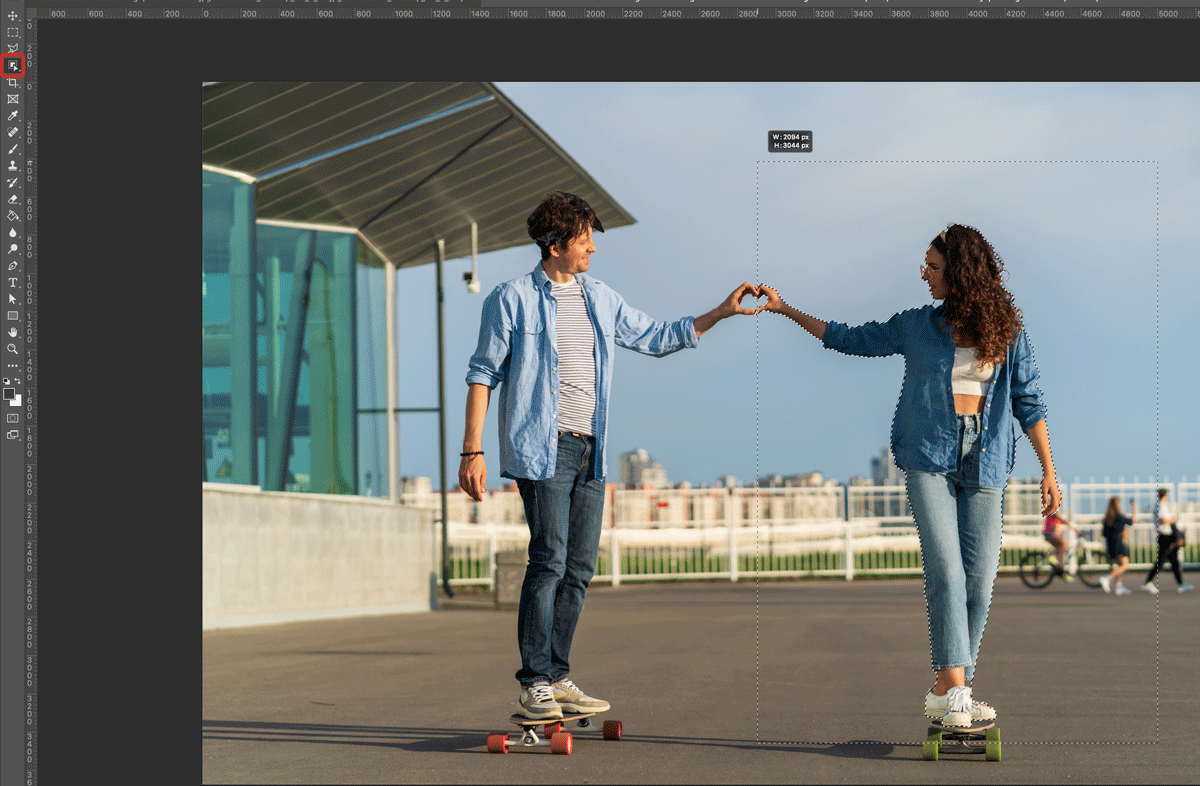
被写体が複数いる場合は全員が指定されてしまうのでオブジェクト選択ツールで選択したいエリアをドラッグして選択しましょう。
「自動選択ツール」で近似色やエッジを自動選択して切り抜く

自動選択ツールを使った切り抜き方法
切り抜きする主体と背景のコントラストがハッキリしている画像に適しています。
自動選択ツールはクリックするだけで範囲を指定してくれるので、背景が単色の場合は簡単に切り抜けます。
自動選択ツールの特徴
自動選択ツールをつかった切り抜きは以下のような画像に適しています。
- 背景がシンプル
- 髪の毛がシンプル
- コントラストがはっきりしている
シンプルな画像の切り抜きに最適な方法です。
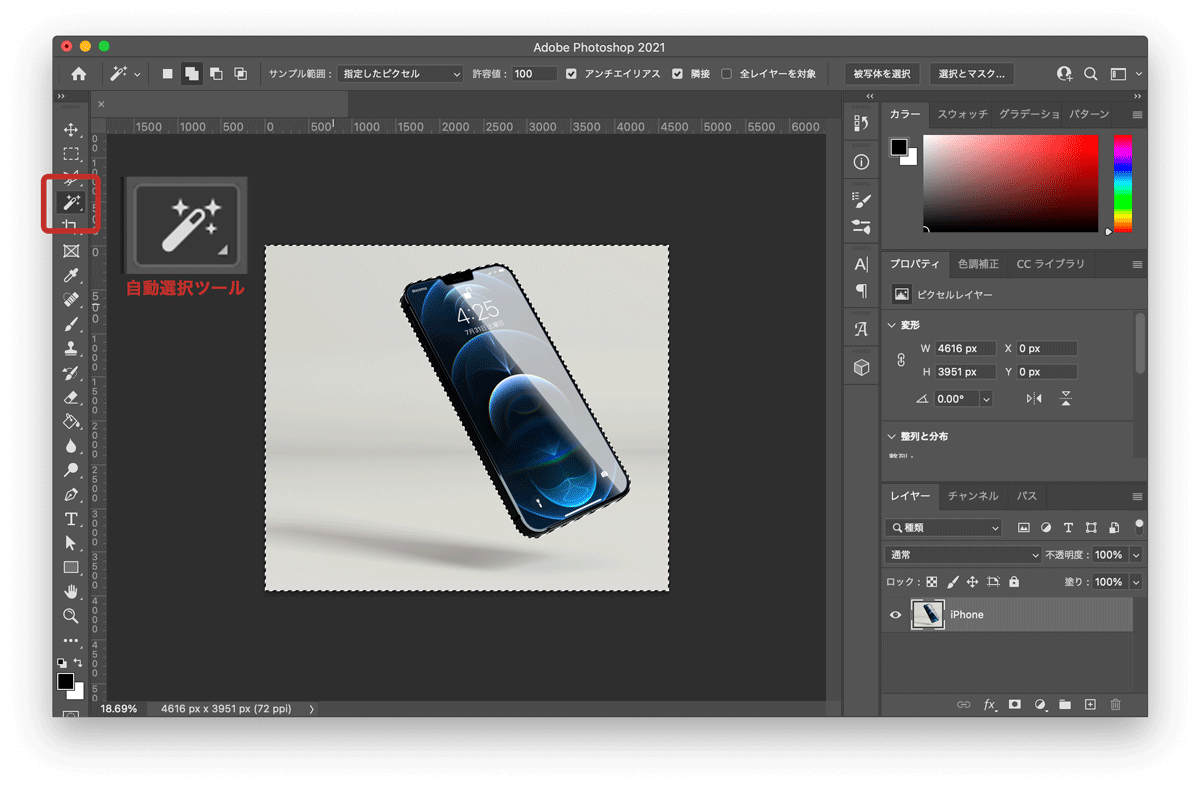
自動選択ツールをつかった切り抜き方法

ツールバーにある「自動選択ツール」を選択します。
対象のレイヤーを選択した状態で、選択したいエリアをクリックすると指定したピクセルの近似色が自動的に選択されます。
上部のオプションバーにある「許容値」の数値を変更することで選択範囲が広がったり縮小したりします。

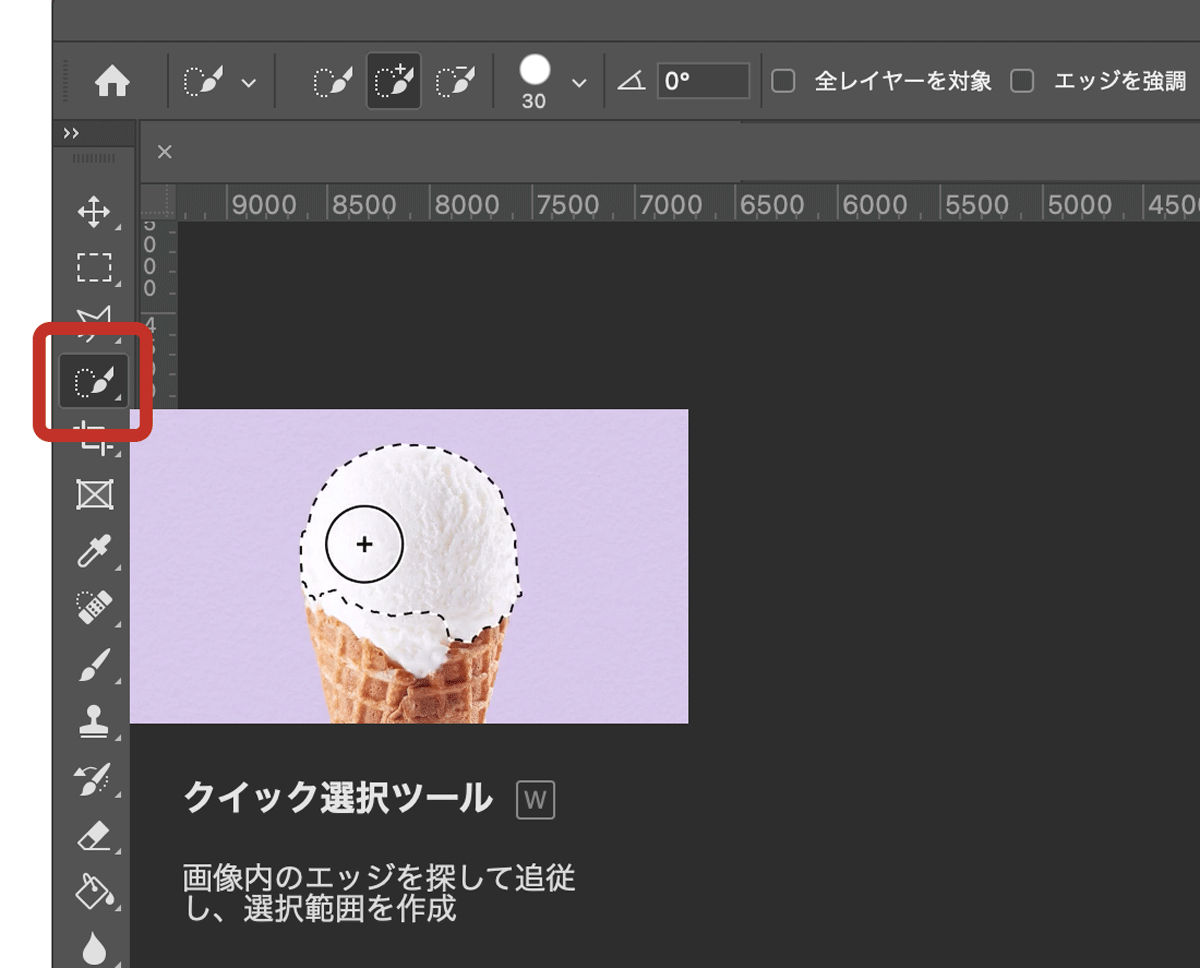
「クイック選択ツール」ならブラシでなぞるように選択可能

「クイック選択ツール」はブラシでざっくりと範囲を指定するように動かすだけで画像のエッジを検出して範囲を指定してくれます。
色が複雑だけど、コントラストやエッジがハッキリしているという場合はクイック選択ツールのほうが簡単に範囲指定ができます。
「カラーチャンネル」のコントラストを利用して切り抜く

Photoshopの古いバージョンしか使えない場合に重宝する「カラーチャンネル」を利用した切り抜き方法を解説します。
髪の毛のような複雑な被写体を切り抜くのに適していますが、背景が複雑な場合には向いていません。
カラーチャンネルを使った切り抜き手順
カラーチャンネルを利用した切り抜き手順は以下のとおり。
- コントラストの強いチャンネルを選択&複製
- レベル補正でコントラストを限界まで強くする
- 余計な部分を塗りつぶす
- 範囲選択を行う
- レイヤーマスクで切り抜き
画像つきで詳しく解説していきます。
カラーチャンネルを使った切り抜き方法
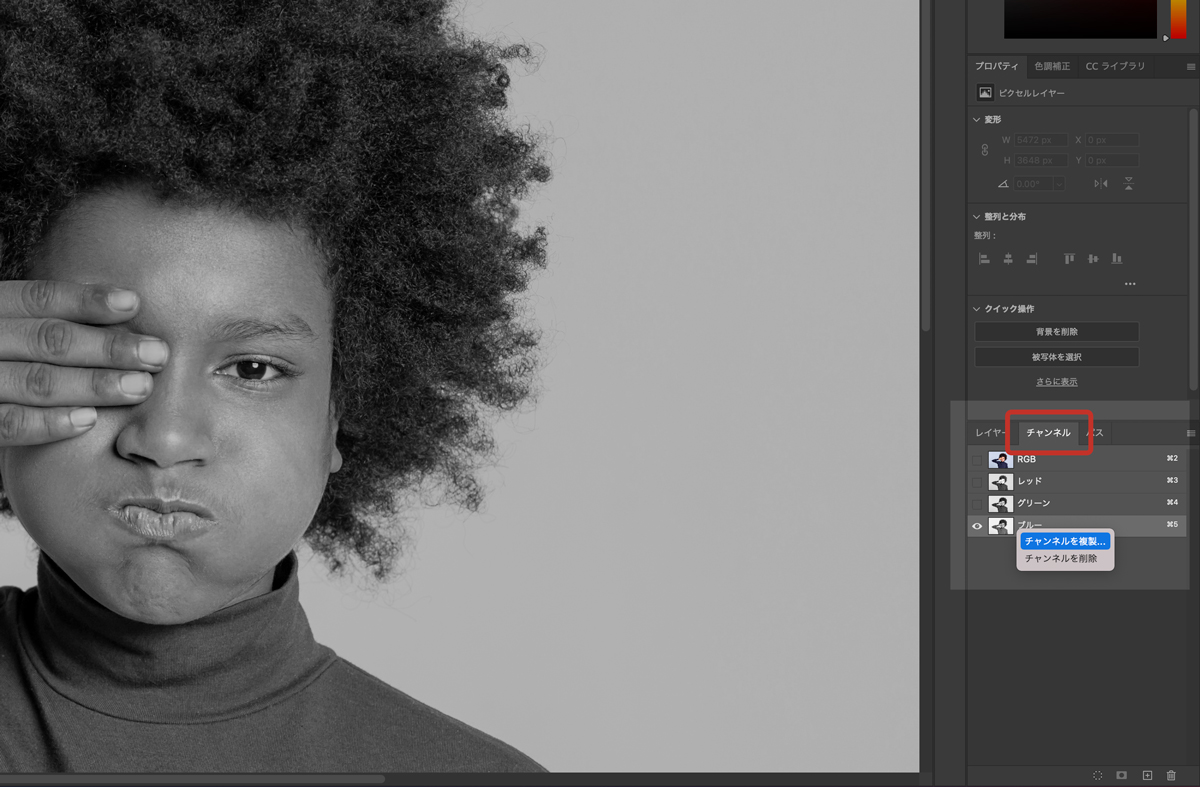
まずはコントラストの強いチャンネルを選択します。

切り抜きたい被写体のレイヤーを選択し、レイヤーパネルのタブを「チャンネル」に切り替え。
RGB/レッド/グリーン/ブルーと並んでいるので、一番コントラストが強いものをひとつ選択します。
(迷ったらブルーでOK)
レイヤーを右クリックして「チャンネルを複製」で複製しましょう。
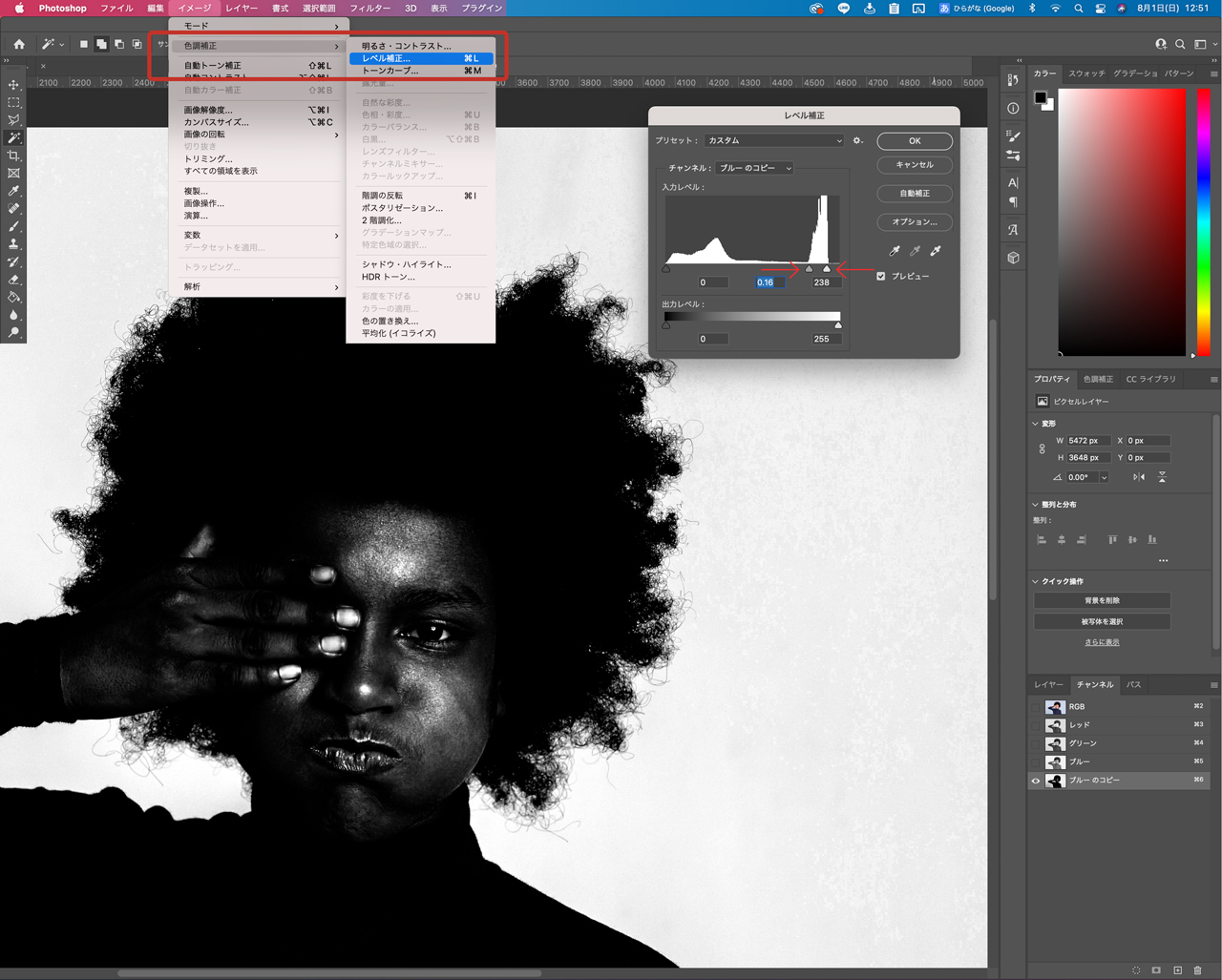
レベル補正でコントラストを限界まで強くしていきます。

- イメージ
- 色調補正
- レベル補正
- バーを調整してコントラストを強くする
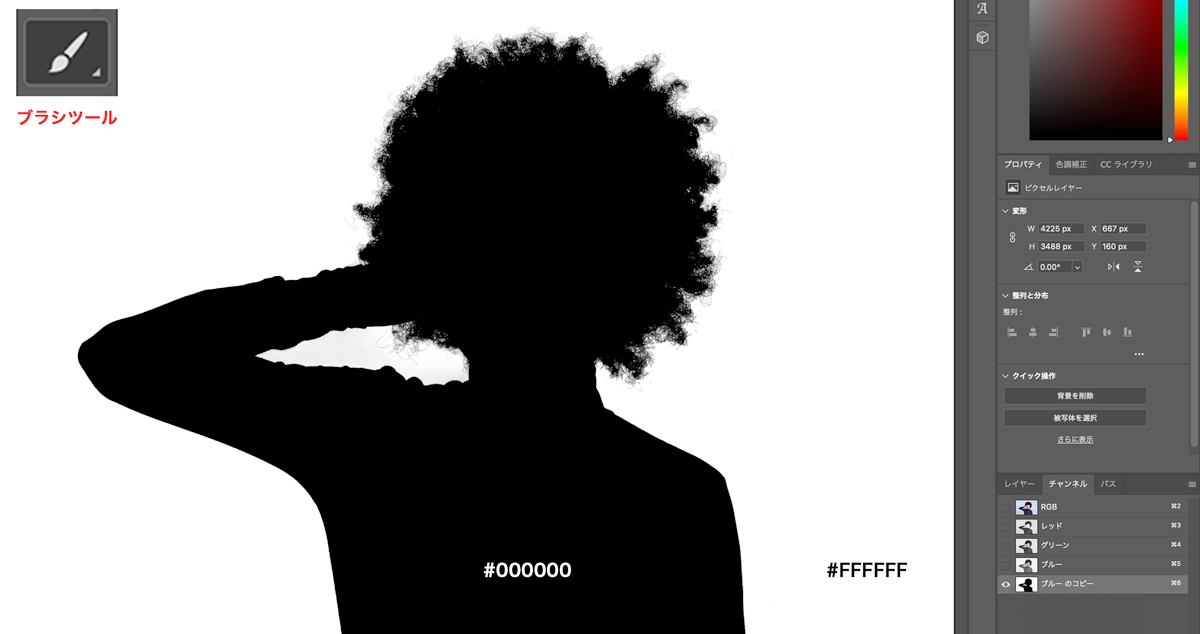
範囲選択しやすくするために人物の中心や背景の余計な部分をブラシツールで塗りつぶします。

ブラシツールを選択し、人物を黒(#000000)で塗っていきましょう。
必要に応じて背景も白(#FFFFFF)で塗りつぶしていきます。
自動選択ツールやクイック選択ツールなどを併用しながらサクサクっと塗りつぶしていきましょう。
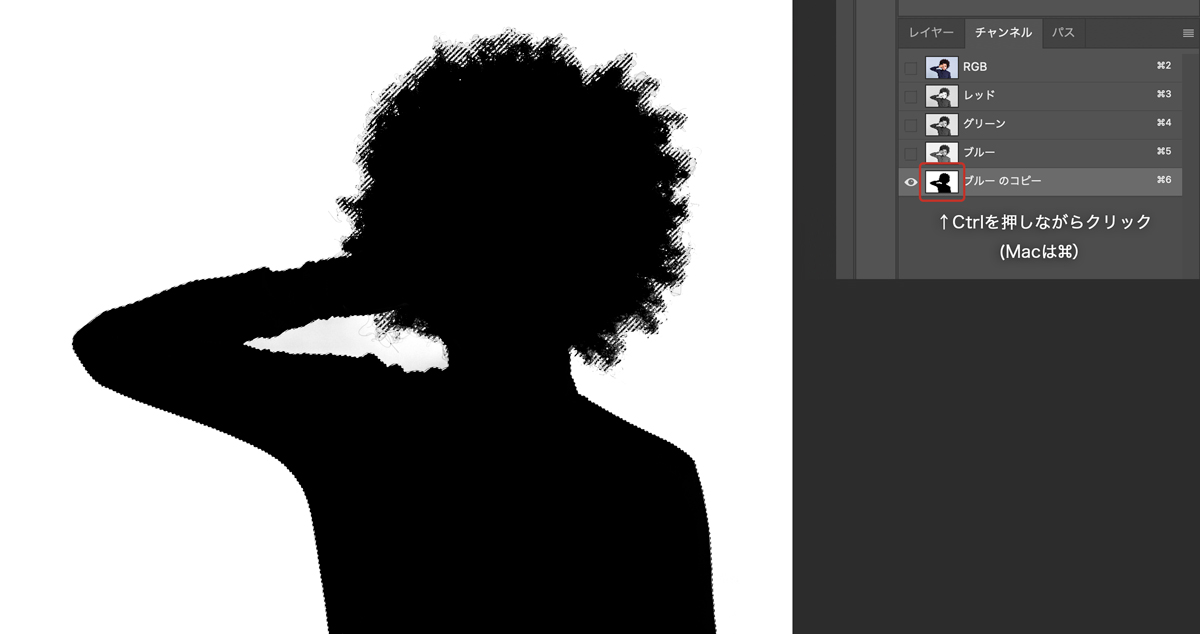
チャンネルから選択範囲を作成します。

複製したチャンネルのサムネイルをCtrlを押しながらクリックすると選択範囲が作成されます。
選択範囲を作成できたら一番上のRGBを選択してもとのチャンネルに切り替えます。
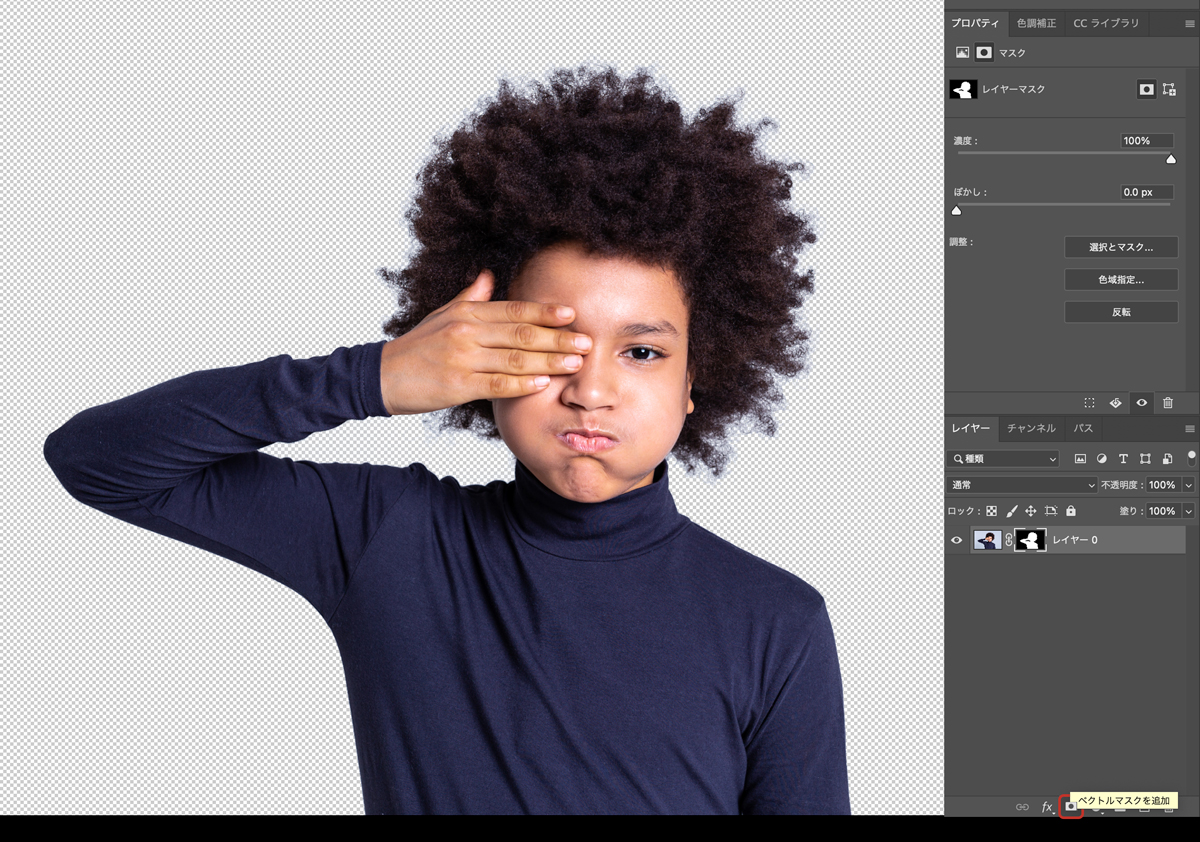
範囲選択できたらマスクをかけて完成です。

マスクをかけるにはレイヤーパネル下にある「ベクトルマスクを追加」を選択します。
ベクトルマスクが作成され、背景が切り抜かれます。
被写体側が切り抜かれてしまう場合はCtrl+Shift+Iを押して選択範囲を反転してからマスクをかけましょう。
(MacはCommand+Shift+I)
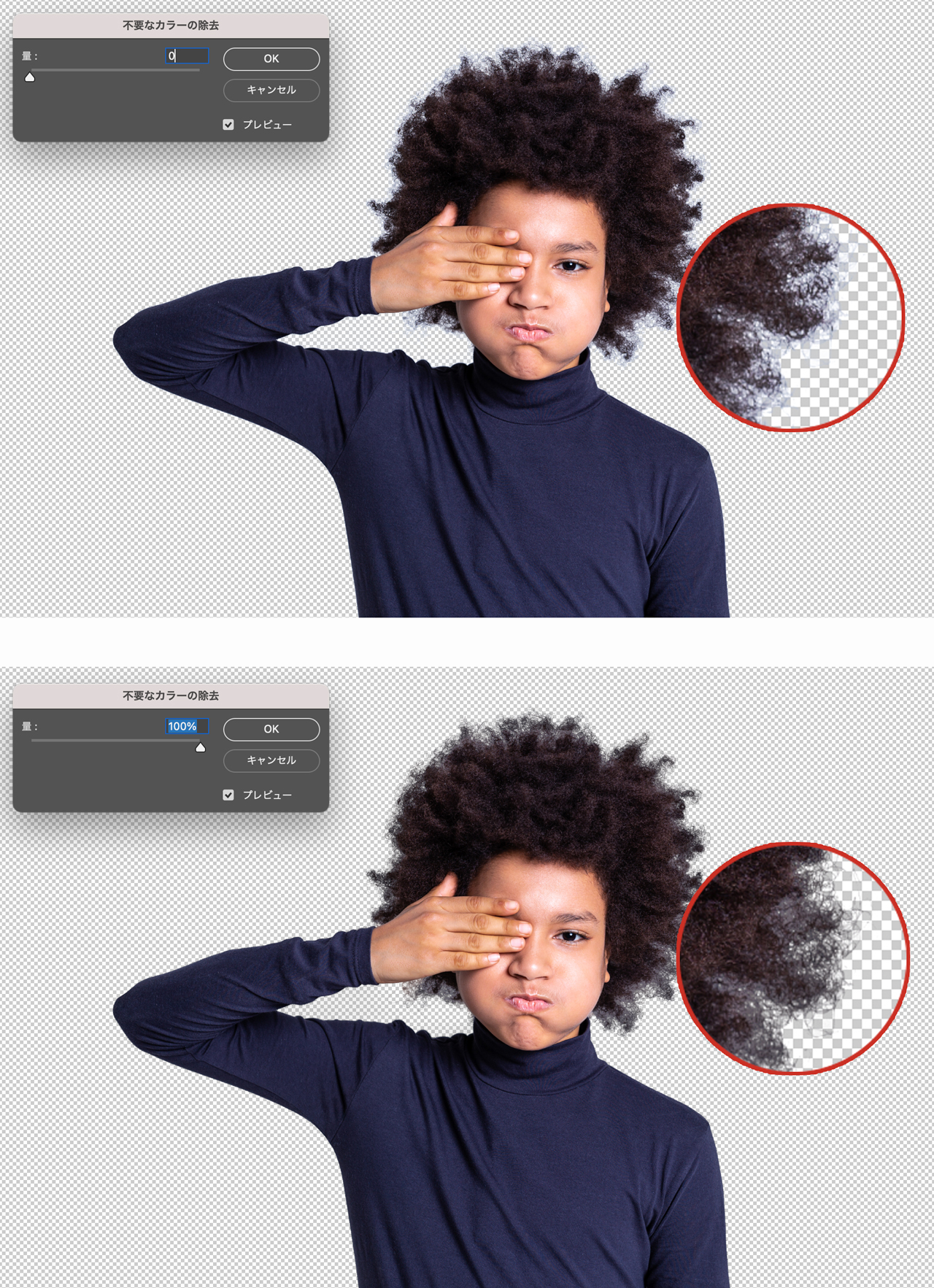
髪の毛の隙間に残った不要なカラーを除去する方法
複雑な髪の毛の場合、髪の毛の隙間に元の背景色が残ってしまうことが多々あります。
そんなときは「不要なカラーの除去」機能を使用することで簡単に色を取り除くことができます。

「不要なカラーの除去」の手順
- メニュー【レイヤー】
- マッティング
- 不要なカラーの除去
- 除去量を調整して【OK】
この方法を使うとオリジナルデータが直接加工されます。
必要に応じて編集前のレイヤーを複製して非表示にするなどして保管しておきましょう。
「ペンツール」を使った精密でくっきりとした切り抜き

オブジェクトをよりくっきり切り抜きたい時はパスツールを使用しましょう。
Illustratorで使われる点と線で構成される「パス」を作成して選択範囲を作成する方法です。
仕上がりがきれいなので製品の切り抜きなどでよく使われます。
ペンツールでの切り抜きの特徴
ペンツールをつかった切り抜きの特徴は以下のとおり。
- 精密でくっきりとしたきれいな仕上がり
- 髪の毛や羽のようなものには不向き
- 点で繋いでいくので手間がかかる
画像を拡大して点を打って繋いでいくので精密でくっきりとした切り抜きが可能というメリットがあります。
画像をズームして丁寧にアンカーポイントを打っていけばとても綺麗に切り抜くことができます。
しかし、パスを作成するのには手間と時間がかかるというデメリットがあるので短時間で切り抜きたい場合には不向きです。
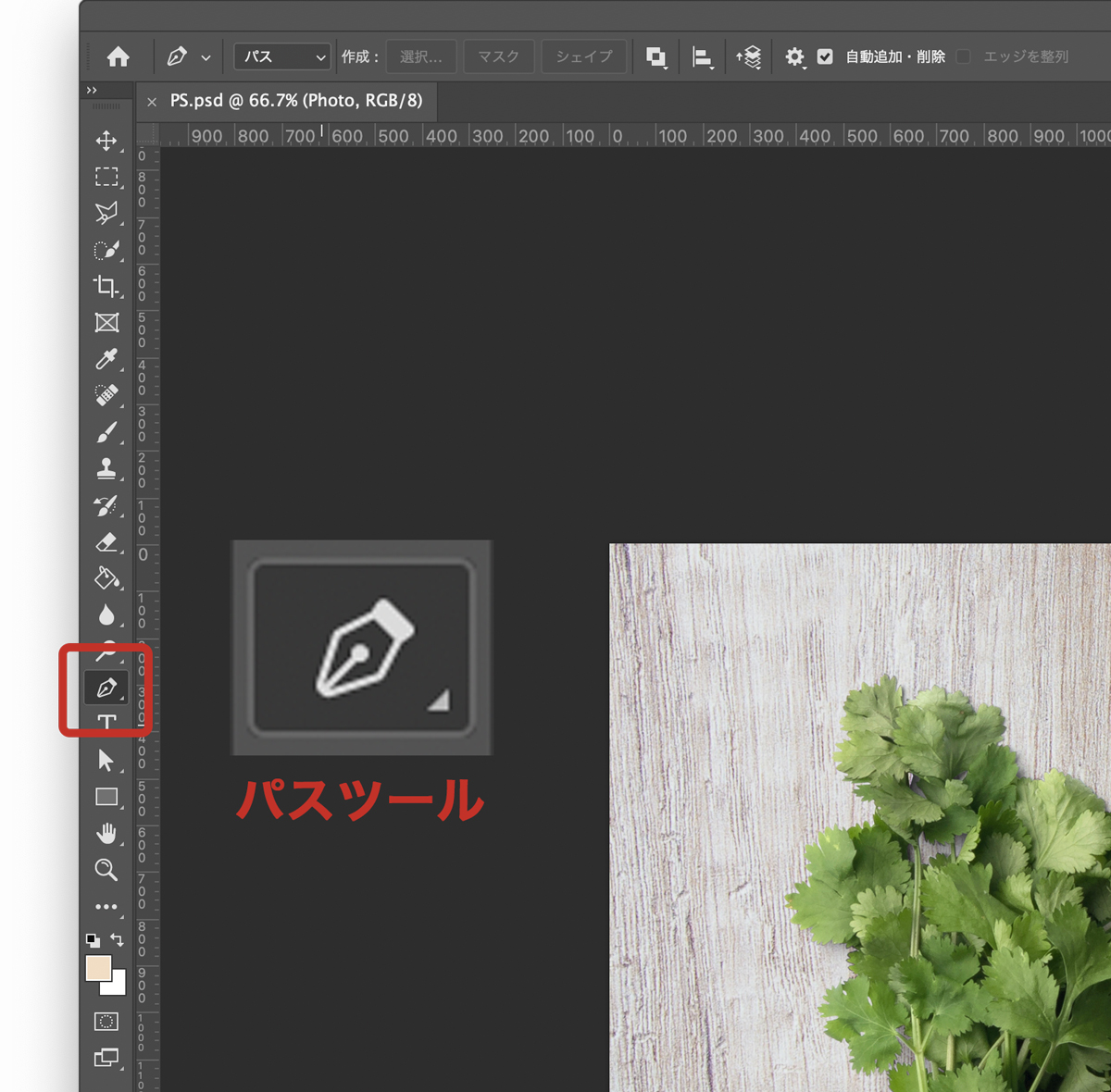
ペンツールをつかった切り抜き方法
ペンツールをつかった切り抜き手順は以下のとおり。
- ペンツールを選択
- 切り抜きたい箇所を点で繋いでいく
- 右クリックメニュー「ベクトルマスクを作成」
順番に解説していきます。

ツールバーからペンツールを選択します。
パスは点と線で繋いでいきます。
左右のハンドルを動かすことで線の方向、角度を変更することができるのでなめらかなパスを作成することもできます。
初めてパス系のツールを使う場合はちょっと使いにくいかもしれませんがよく使うので慣れていきましょう。

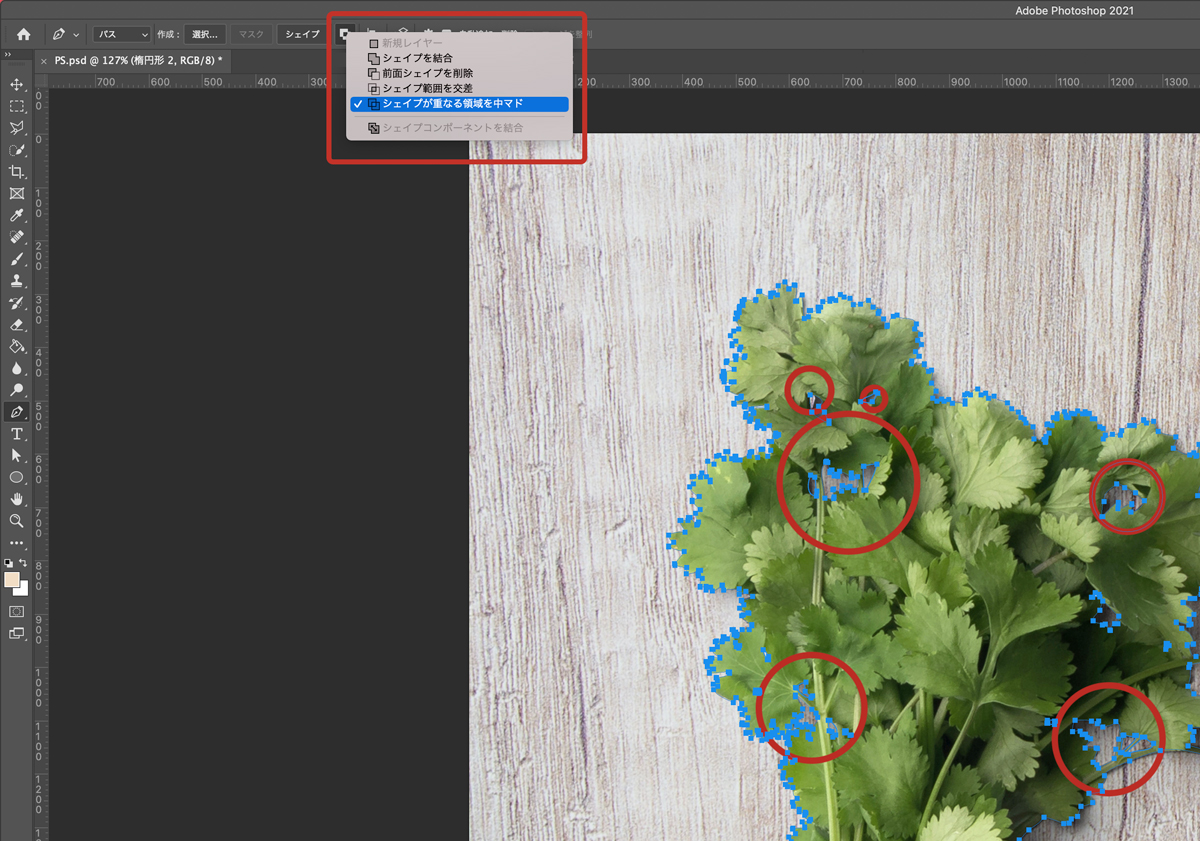
パスの内側をくり抜きたい場合は上部のオプションバーの「シェイプが重なる領域を中マド」を選択してください。
シェイプ内で囲ったパスの部分がくり抜かれます。


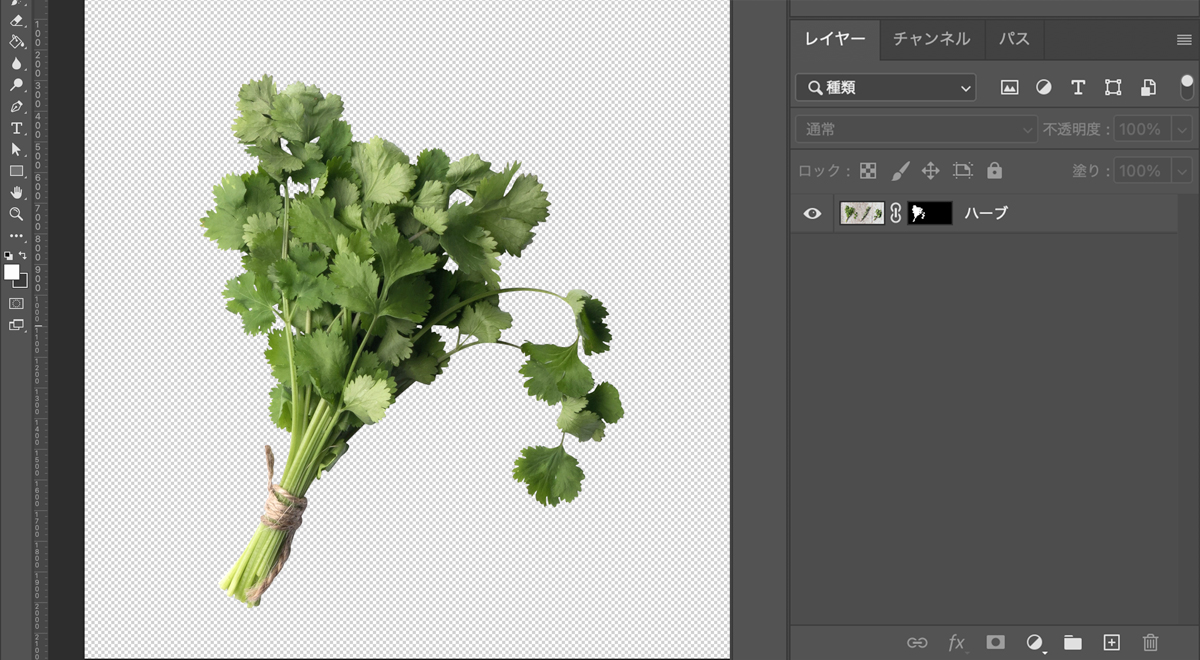
パスを一周、内側の不要な場所をくり抜いたら完成。
右クリックして「ベクトルマスクを作成」を選択しましょう。
マスクが作成され切り抜き完了です。
ペンツールの使い方と仕組み
パスツールは以下の3つの要素で構成されています。
- アンカーポイント:クリックで点を打つ
- セグメント:点で繋がれた線
- ハンドル:点を打つ際にドラッグすると曲線になる
パスを操作する際はパス選択ツール(ショートカットA)を使用して行いましょう。
ペンツールの詳しい使い方については以下の記事をご覧ください。

「選択とマスク」で境界線を調整して髪の毛を綺麗に切り抜く

Photoshopでは「選択とマスク」機能を使うことで髪の毛や動物の毛のような細かく複雑な被写体を綺麗に切り抜くことが可能になります。
「選択とマスク」を使った境界線の調整方法
「選択とマスク」は選択範囲の境界線をより精度よく調整するための機能です。
本機能を使う前に「被写体を選択」や「自動選択ツール」「カラーチャンネル」を使って基本的な選択範囲を作成しておきましょう。
範囲を選択したら自動選択ツールを選択した状態で「選択とマスク」をクリックします(右クリックメニューまたはオプションバーから選択可能)
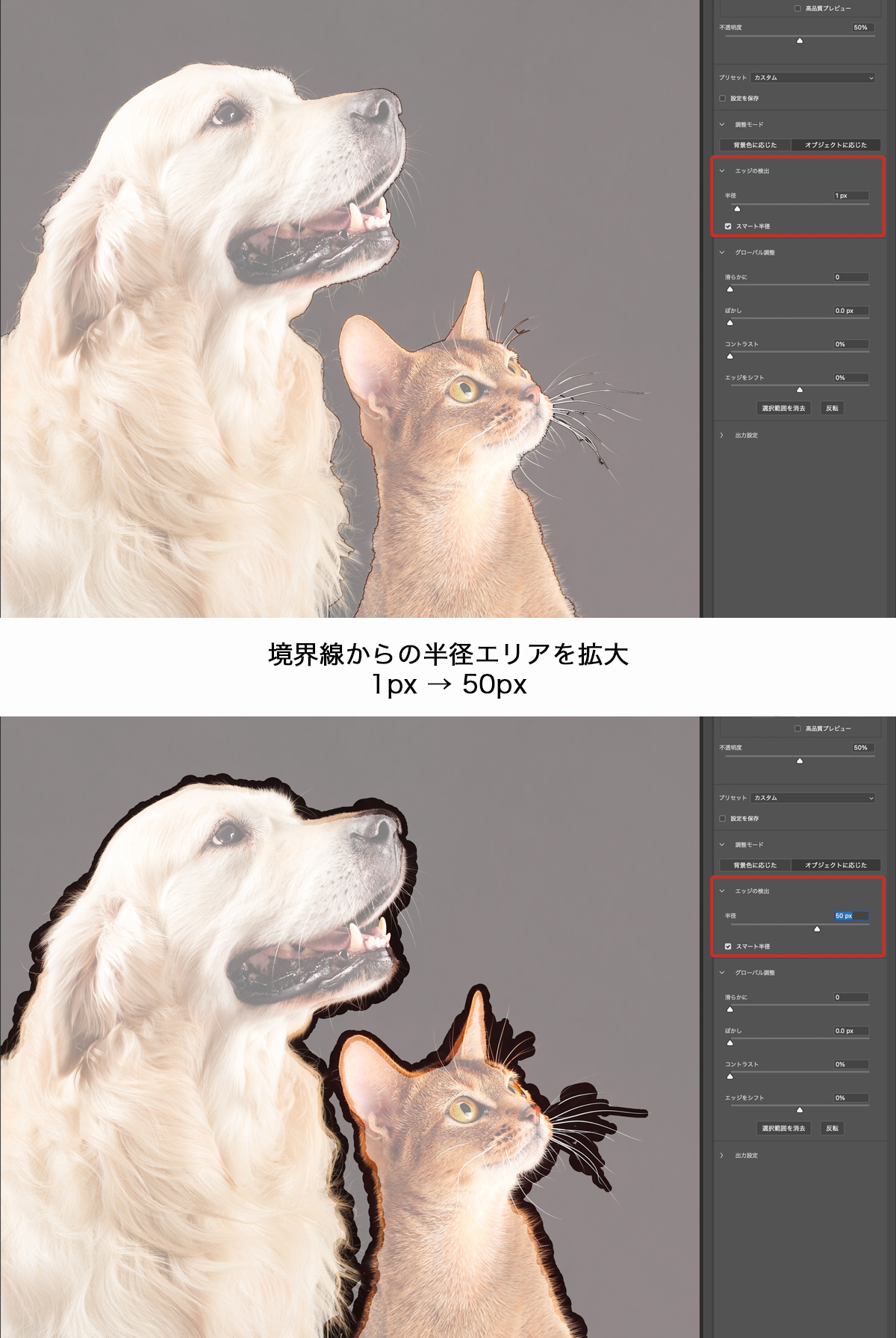
エッジ調整領域のサイズを変更

「半径」は基準となる境界線からの半径数値を調整することができます。
半径数値を上げていくことで毛先まで調整領域に含めることができます。
エッジの検出の中にある「スマート半径」にチェックを入れると自動で画像のエッジに合わせてくれます。
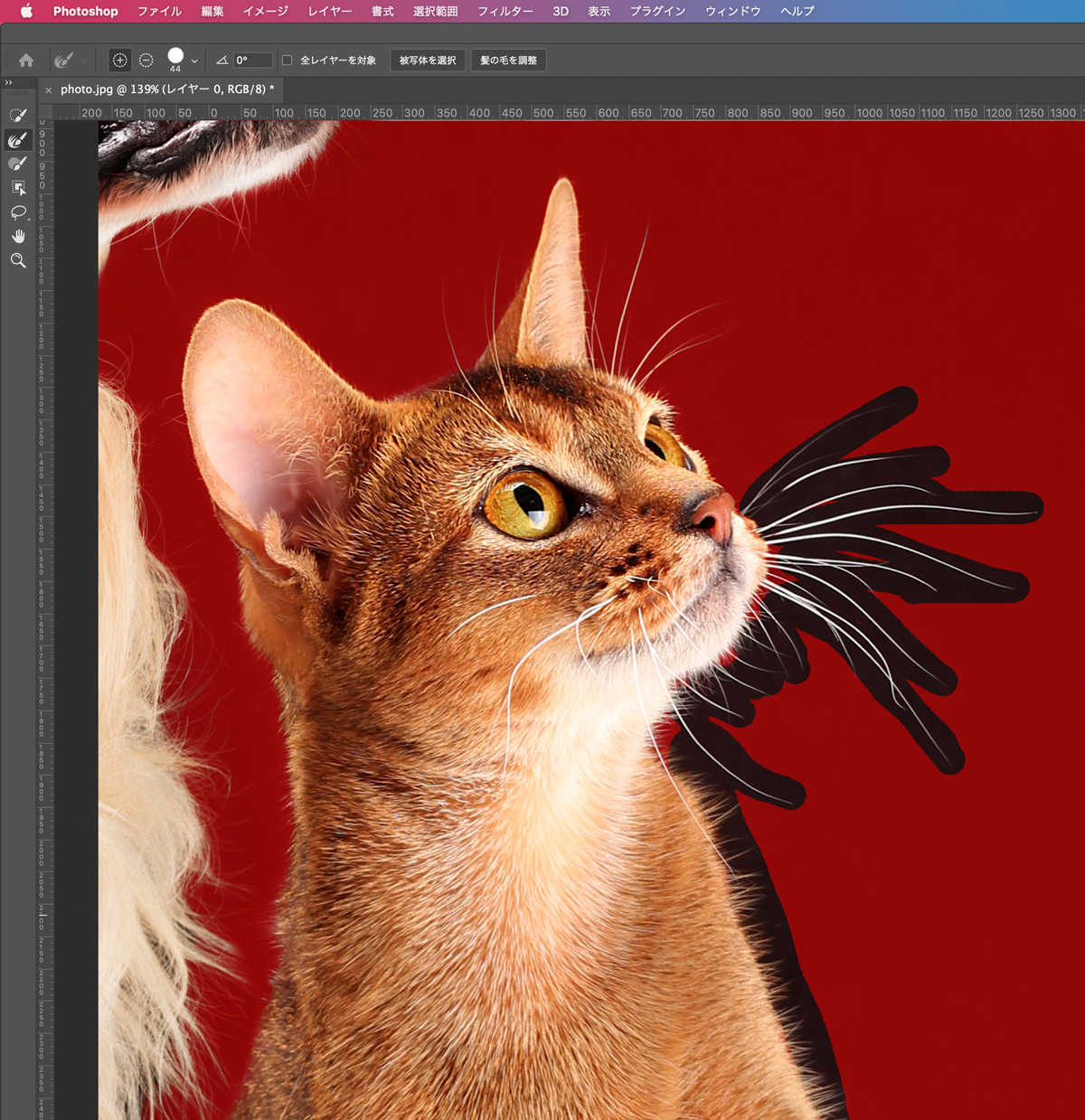
境界線ブラシツールで調整


境界線調整ブラシツールでなぞることで毛先など細かいエッジの部分を調整することができます。
必要に応じてクイック選択ツールやブラシツールを併用して選択範囲を調整してください。
Altキーを押しながらブラシを描くことで除外(-)に切り替わります。
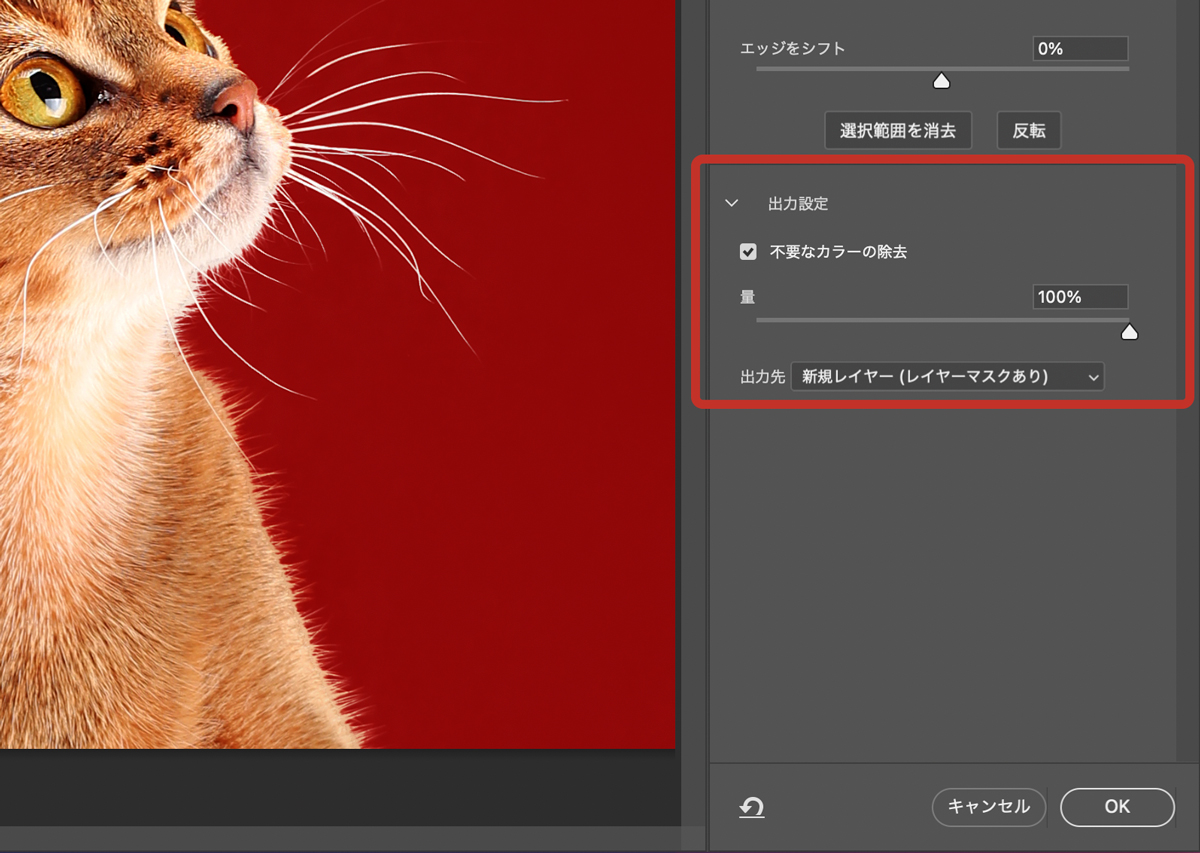
「選択とマスク」出力設定

背景に色がついている場合などは出力設定で「不要なカラーの除去」を選択しておけば毛先の隙間の背景色をきれいに取り除くことができます。
出力先は【新規レイヤー(レイヤーマスクあり)】にしておきましょう。
OKを押せばレイヤーマスクで切り抜かれた状態で出力されます。
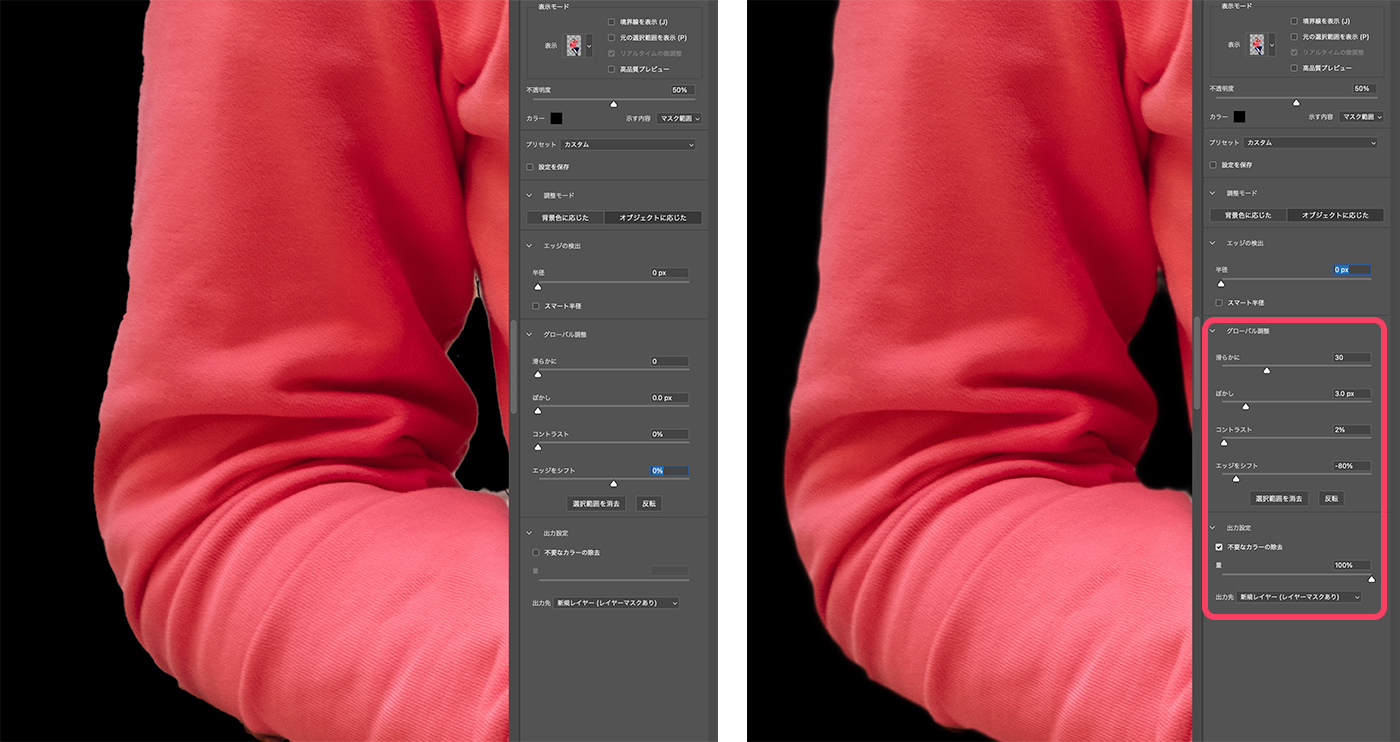
グローバル調整で選択範囲をぼかしたり内側に移動させる

髪の毛などには向いていませんが、輪郭がはっきりしたものを選択する場合はグローバル調整にて滑らかさやぼかしを適用することができます。
エッジをシフトでマイナス方向に数値を動かすことで選択範囲が内側に移動するので外側の部分が選択範囲に含まれなくなるのできれいなエッジで切り抜くことが可能になります。
サイズ指定して切り抜く・図形の形に切り抜く

写真の一部を指定サイズや丸や四角などの図形で切り抜く方法について解説します。
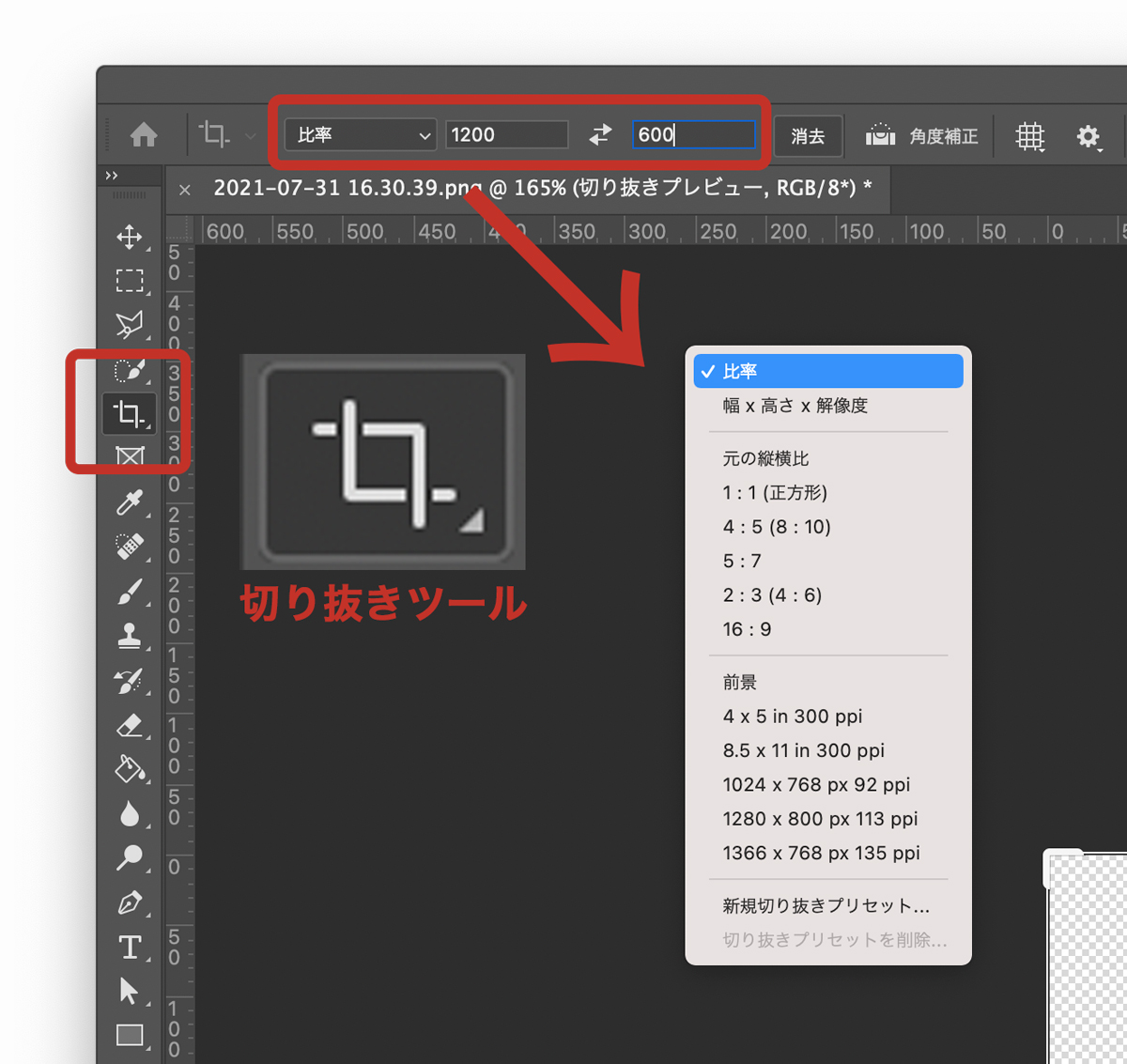
切り抜きツールで指定サイズでトリミングする方法
指定したサイズに切り抜く方法は以下のとおり。
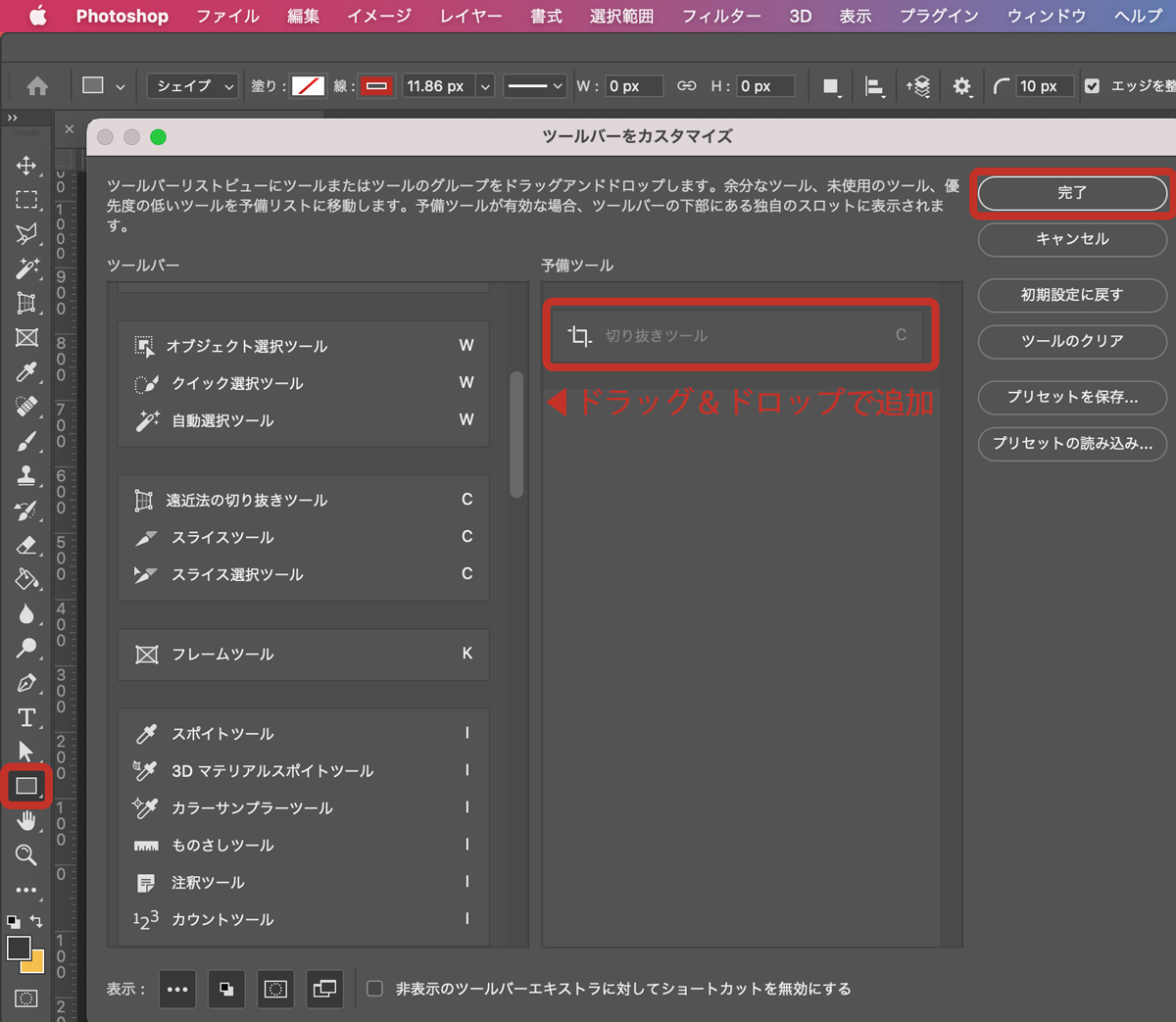
- 切り抜きツールを選択
- オプションバーで切り抜きたい比率・サイズを指定
- 指定サイズのガイドができるので範囲指定
- Enterキーを押して切り抜きを確定

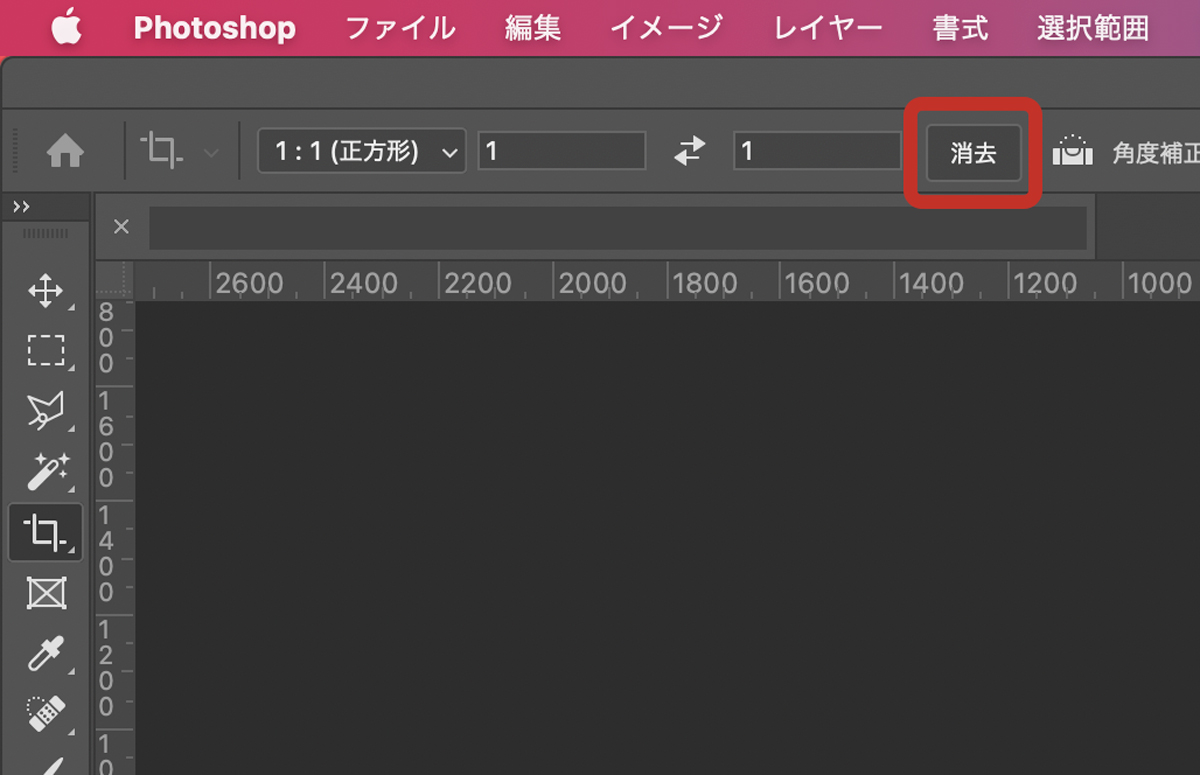
まずは切り抜きツールを選択しましょう。
指定サイズで切り抜く場合はオプションバーにある「比率」の箇所をクリック。
「幅×高さ×解像度」を選べば指定サイズで切り抜けます。
サイズ横にある「消去」を押せばすべてリセットされます。
「新規切り抜きプリセット」を登録しておけばよく使うサイズを登録しておくこともできます。
画面解像度やサイズ変更については以下の記事でも詳しく解説しています。

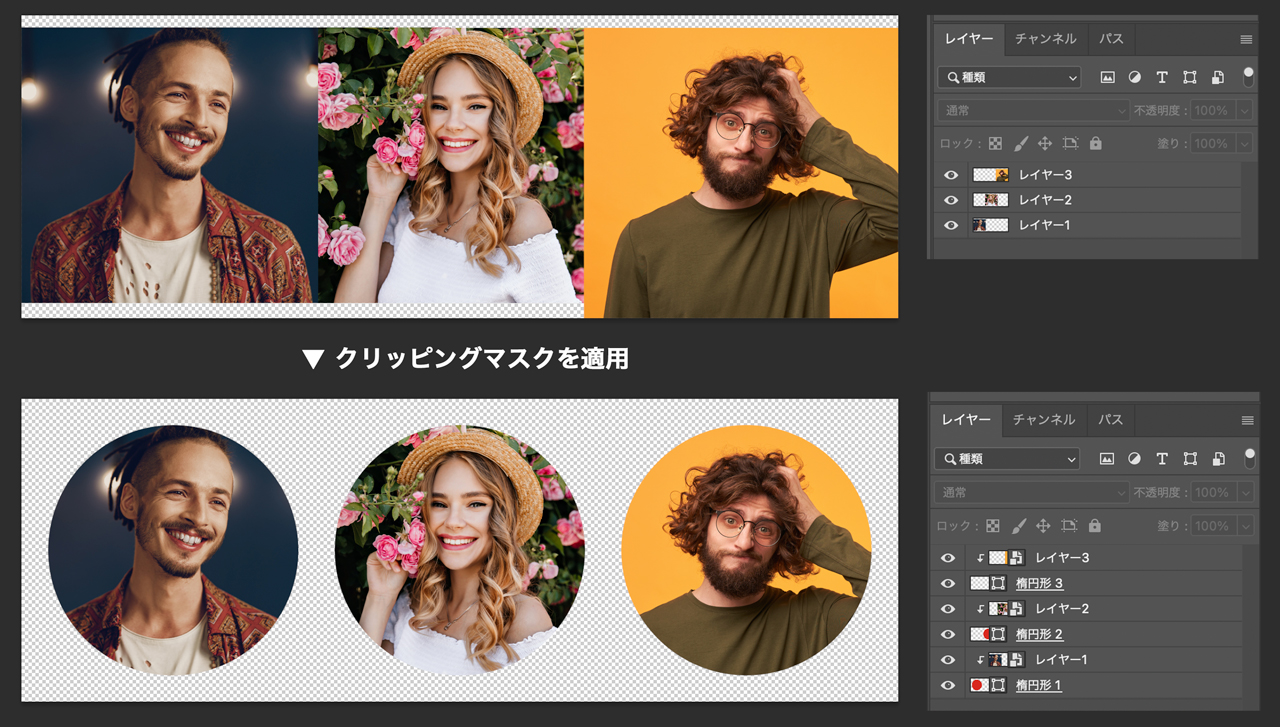
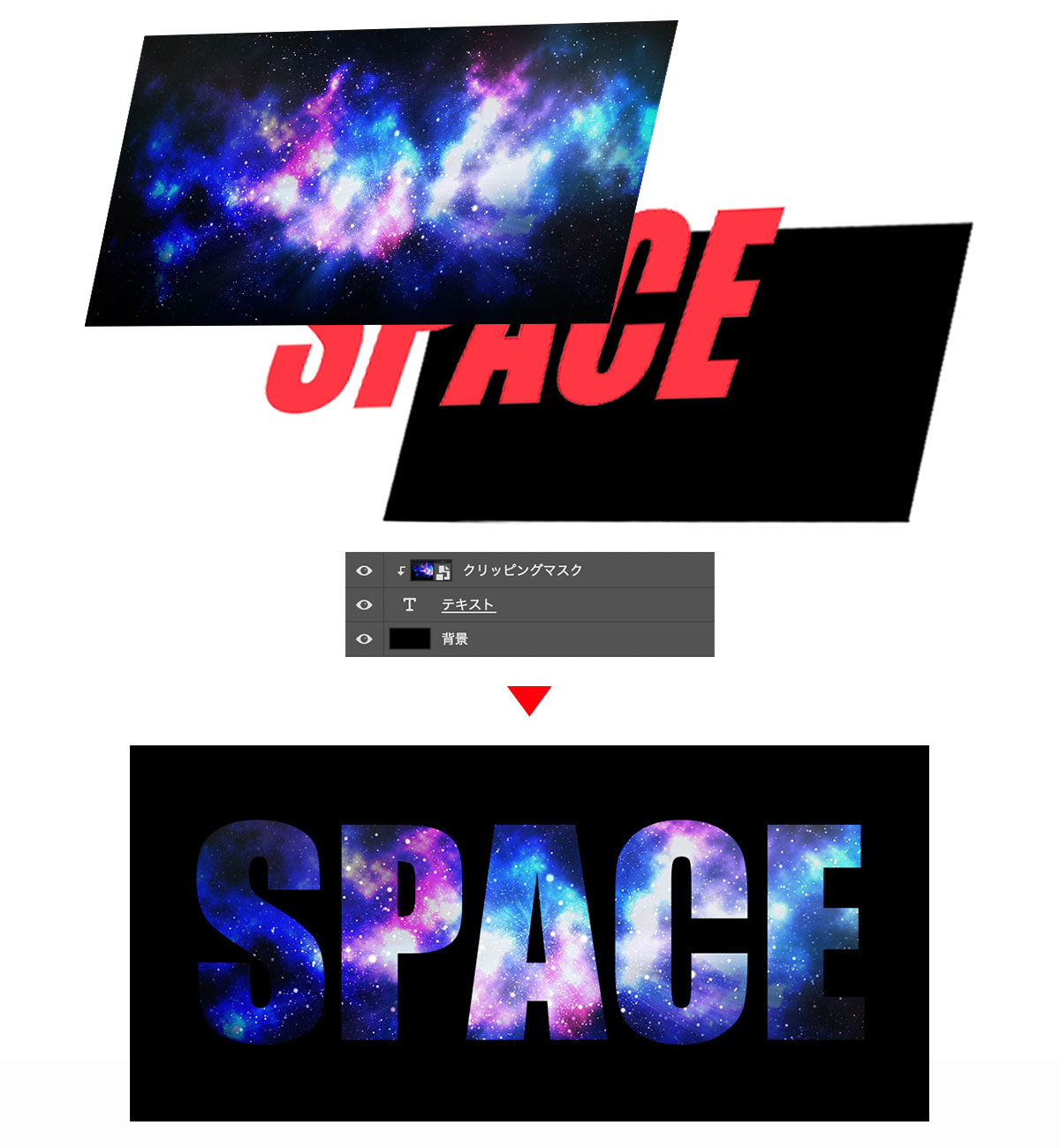
図形で切り抜くには「クリッピングマスク」が最適


クリッピングマスクを使った切り抜き手順
- 新規レイヤーを作成
- 切り抜き形状を作成(シェイプやテキストも可)
- レイヤーを切り抜きたい画像の下に移動
- 切り抜きたい画像を右クリックして「クリッピングマスクを作成」を選択
マスクの詳しい使い方や仕組みについてもっと詳しく知りたい方は以下の記事をご覧ください。

切り抜きできない時のチェックリスト
最後に切り抜きできない時にチェックしたい項目を解説します。
そのほかPhotoshopの使い方を知りたい方は以下の記事も参考にしてみてください。

色調補正やレタッチなど、写真の画像編集については以下の記事にまとめています。








コメント
コメント一覧 (2件)
いつも勉強させてもらってます。
被写体を選択で切り抜きしてみてるのですが黒い背景にすると髪の毛の細部や服とかがどうしても少しギザギザになってしまいます。
境界線ブラシツールだとうまく行かない場合どうしたらよいでしよう
服に関しては記事中で解説しているように【選択とマスク】にあるグローバル調整で「エッジをシフト」「ぼかし」「なめらかに」あたりを調整してみるとギザギザが軽減されると思います。
もっと綺麗に仕上げたい場合はペンツールを使って丁寧に切り抜いてください。
髪の毛に関してはざっくりとマスクをしておき、ブラシでマスクを切るとふんわりとした髪に仕上がります。
髪ブラシは以下から無料でダウンロードできますのでお試しください。
https://www.deviantart.com/search?q=hair+brush