Illustratorは操作が少し複雑なので文字の装飾をしたくてもうまくできなかったり、やり方がすぐにわからなかったりします。
本記事でははじめてIllustratorを使う人でも簡単にテキストデザインが行えるように定番の文字装飾の方法をわかりやすく解説します。
ふちどり文字の作り方
よく使うにも関わらず、単純に線をつけただけではうまくいかない「ふちどり文字」の作り方から解説します。
文字をふちどりする方法



テキストにふちどりを行う場合はアピアランス機能を使用するのがおすすめです。
普通に「線」に色をつけた状態だと「塗り」よりも「線」が前面にあり綺麗にふちどりができません。
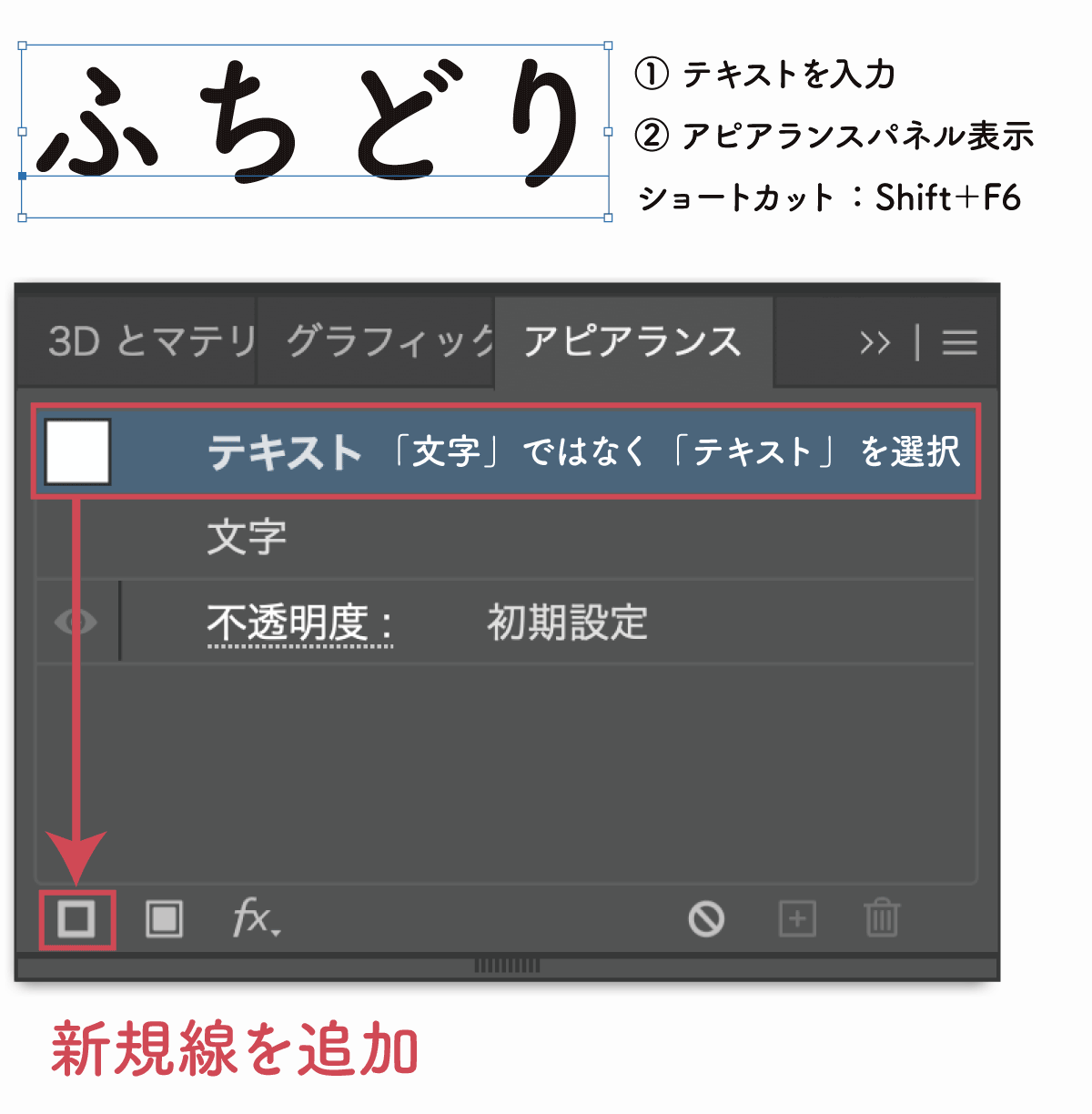
- テキストを入力(T)
- アピアランスパネルを表示(Shift+F6)
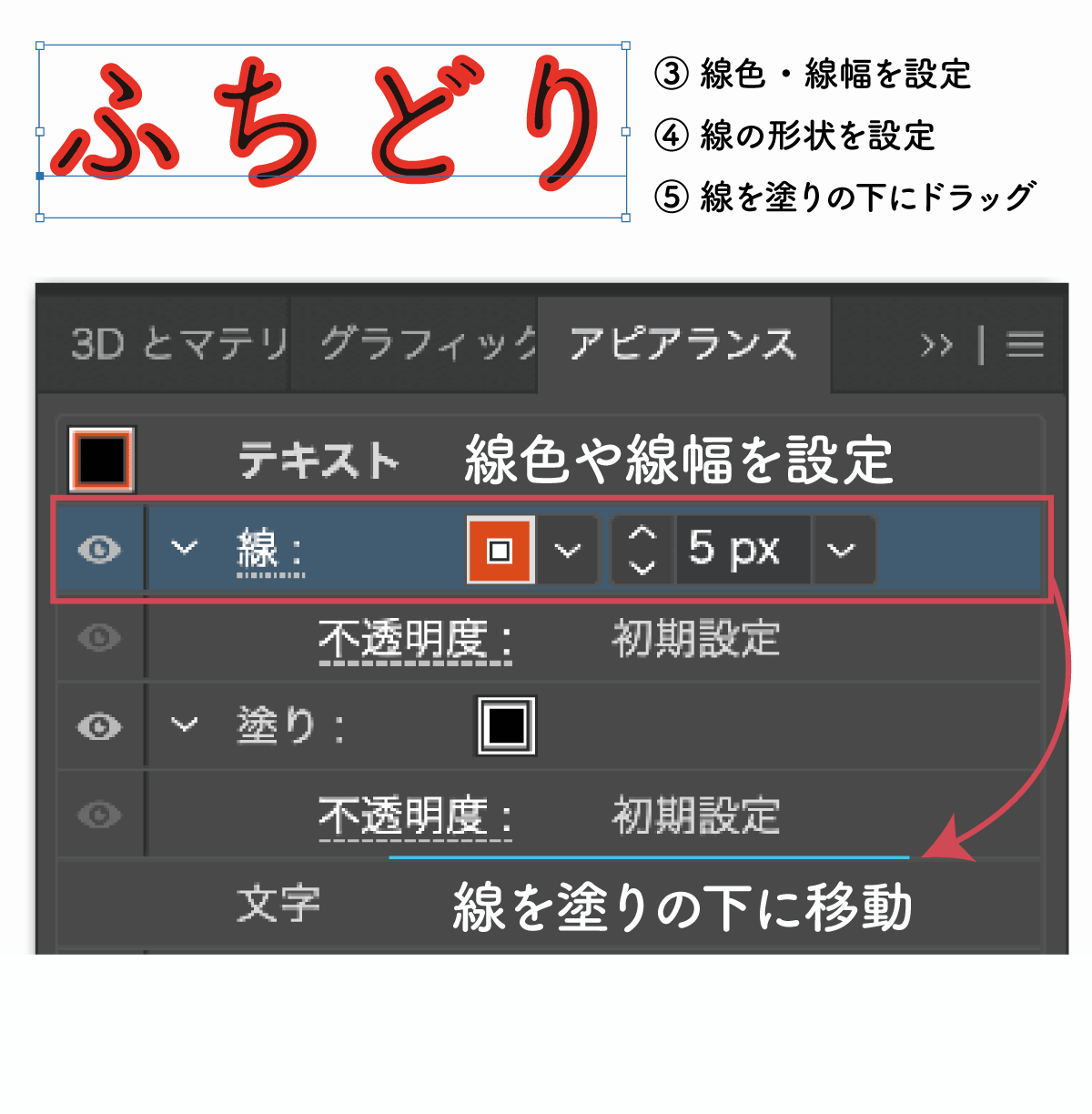
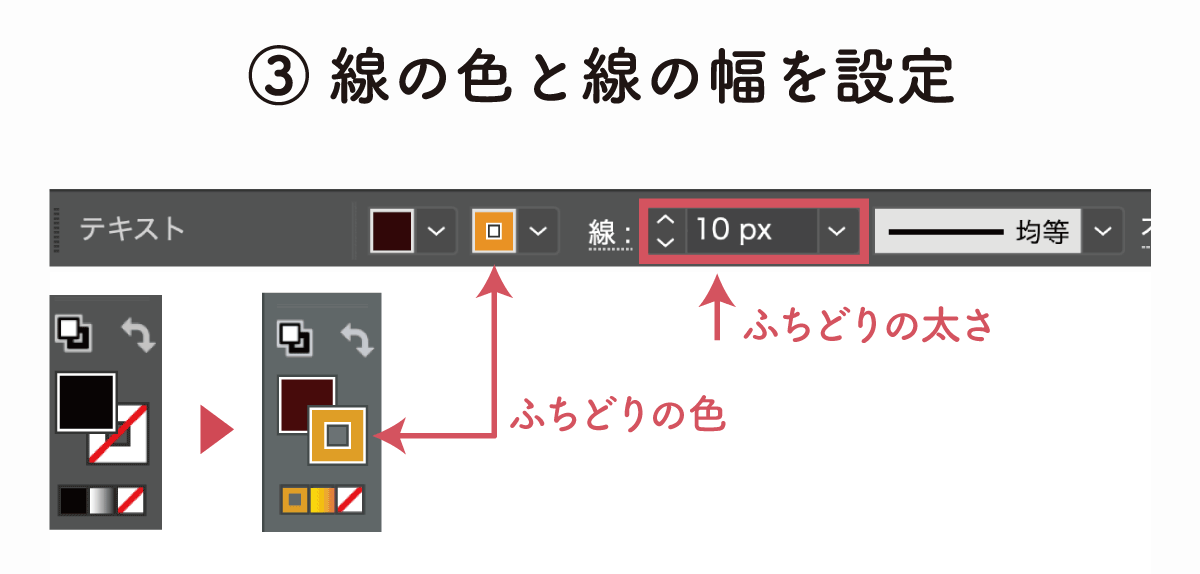
- 「線」の色、幅、形状を変更
- 「線」をドラッグして「塗り」の下へ移動
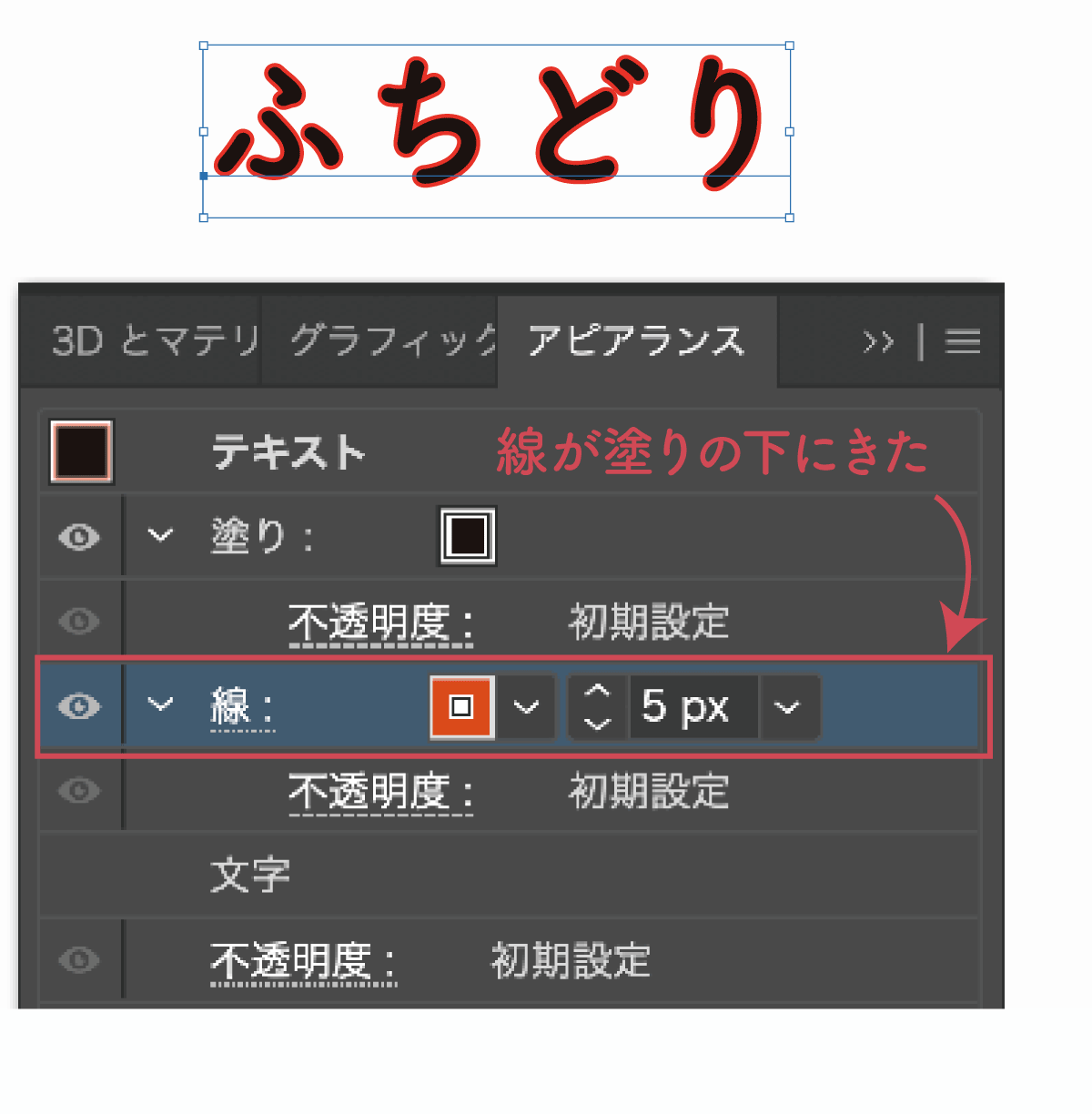
以上の手順で「線」を「塗り」の下層へ移動させるだけでふちどりテキストを作成することができます。
テキスト入力の方法から詳しく知りたいという方は以下の記事をご覧ください。

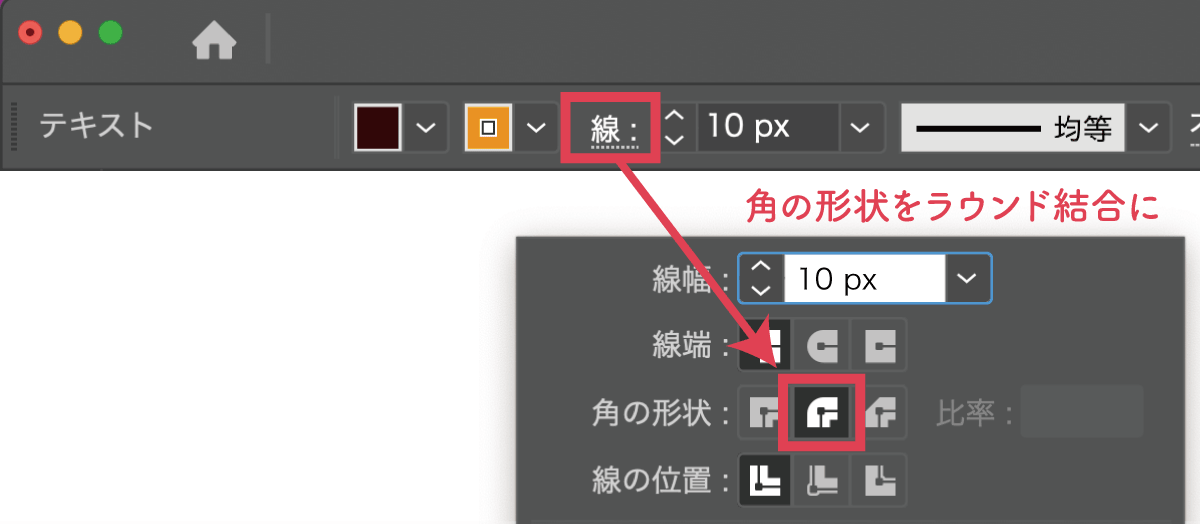
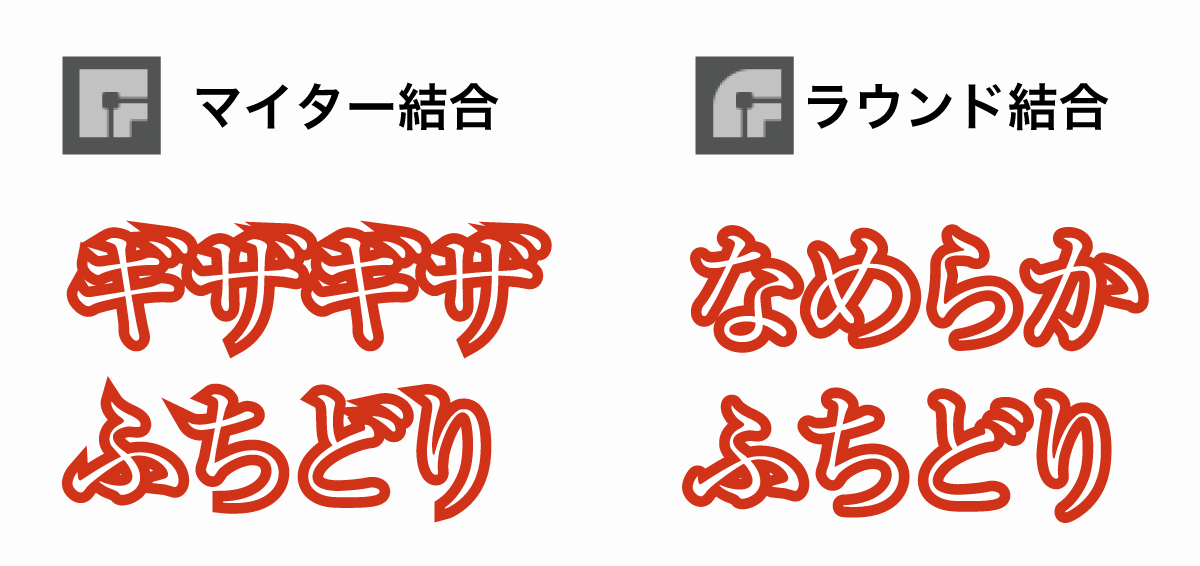
線がギザギザになるのは線オプションで「ラウンド結合」に変更


線は「角の形状」の設定によって角がギザギザしたりなめらかになったりします。
「線」をクリックすることで形状の設定を変更することができます。
デフォルトでは「マイター結合」になっているので「ラウンド結合」に変更してください。
アピアランスを使わない超かんたんなふちどり方法



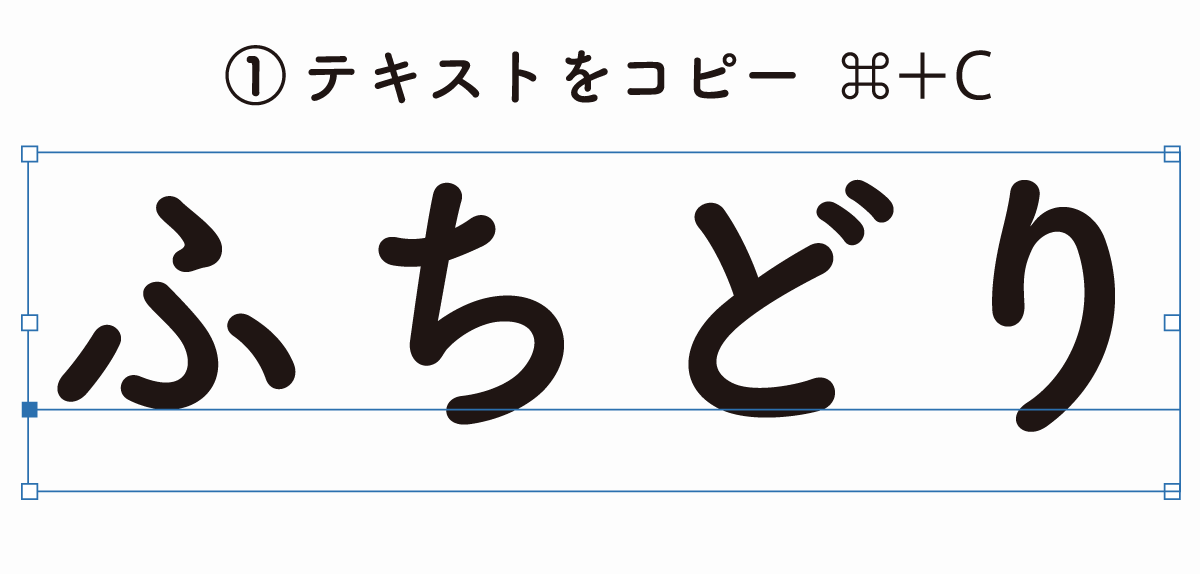
アピアランスを使う方法が一番スマートですが、テキストを2つ重ね合わせて縁取りを作るシンプルな方法もあります。
- テキストをコピー
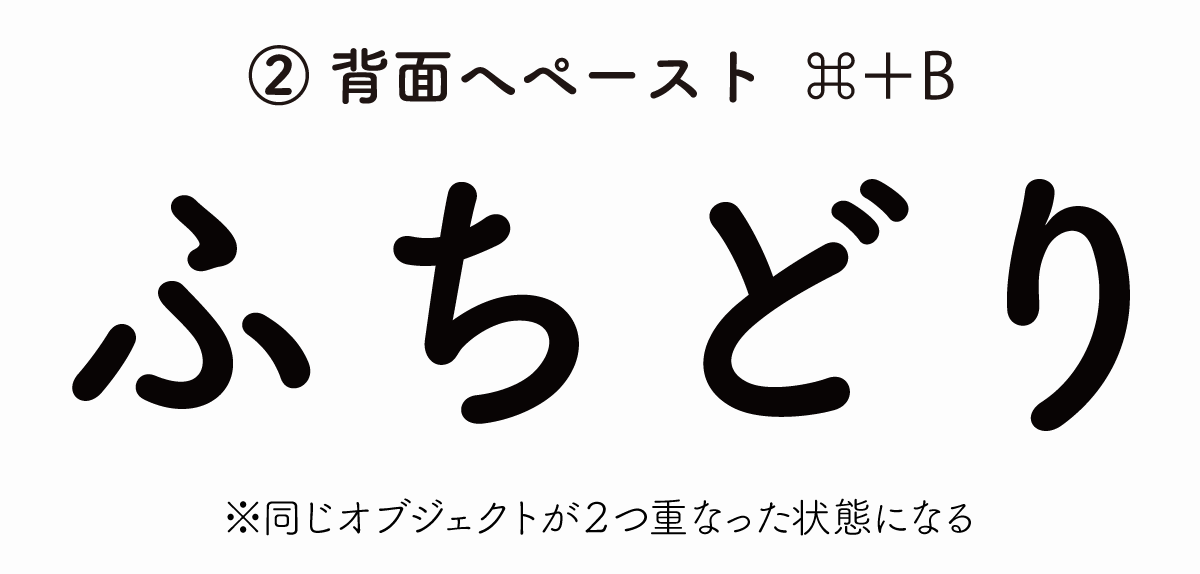
- テキストを背面にペースト
- 背面オブジェクトの「線」の色と幅を設定
Illustratorで文字のふちどりを行う方法は他にもあります。以下の記事で詳しく解説しているので合わせてご覧ください。
二重にふちどりする方法なども解説しています。

テキストにドロップシャドウや影をつける方法
テキストにドロップシャドウやフラットな影をつける方法を解説します。
ドロップシャドウでぼかした影をつける

影をつける方法はいくつもありますが、一番お手軽なのがアピランス効果を使ったドロップシャドウの適用です。
以下の手順でドロップシャドウを追加することができます。
- テキストオブジェクトを選択
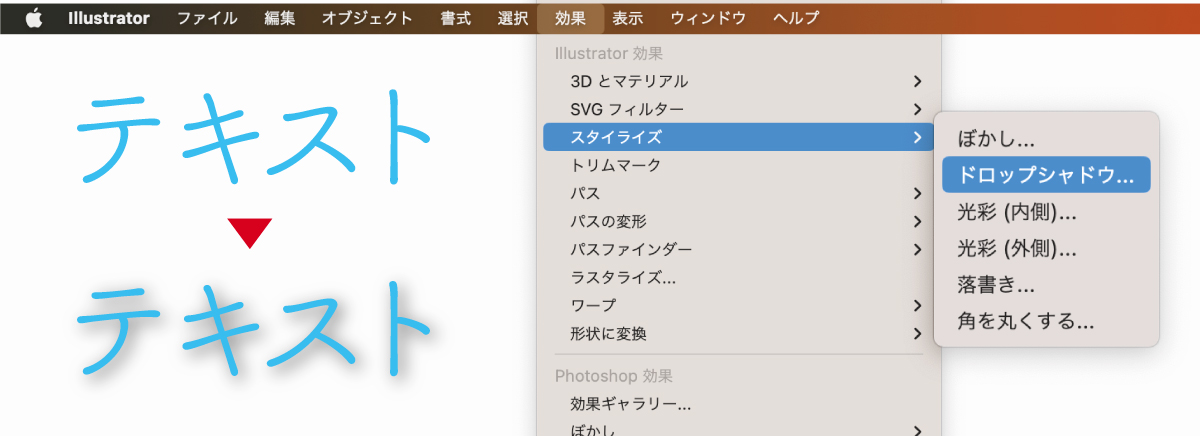
- メニューの「効果」を選択
- 「スタイライズ」から「ドロップシャドウ」を選択
これだけでテキストにドロップシャドウが適用されます。
アピアランスパネル(Shift+F6)でドロップシャドウを削除したり、濃度や距離などの設定を変更することができます。
ドロップシャドウの不透明度を変えてフラットなシャドウに変更する

- アピアランスパネルを表示(Shift+F6)
- ドロップシャドウの文字をクリック
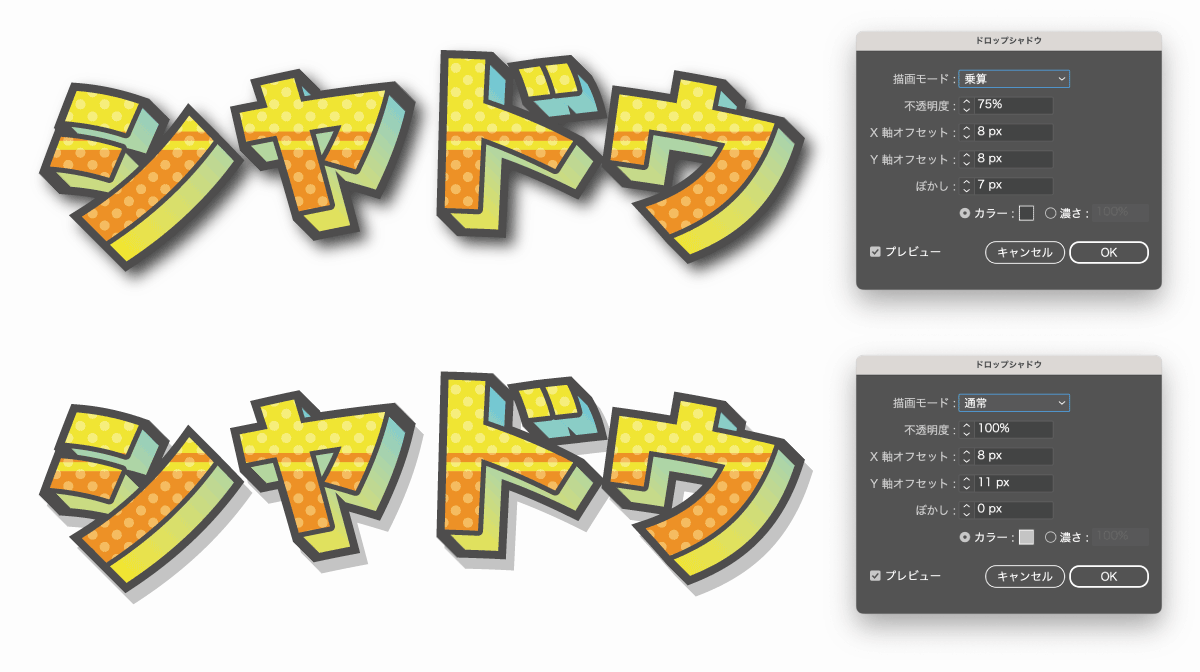
- ドロップシャドウのオプションを調整
- 不透明度を100%に変更
- ぼかしを0%に変更
- カラーを変更
ドロップシャドウはデフォルトだと「不透明度75%」&「ぼかし」となっており、若干主張が強くなっています。
そのままだと浮いてしまいがちなので設定を変更して不透明度を下げたり、ぼかしをなくしてフラットにしたりするといい感じのシャドウになります。
アーチ状やパスに沿ったテキストデザインの作り方
テキストをパスに沿わせたり、テキストを円やアーチ状に変形させる方法を解説します。
パスに沿ったテキストデザイン
テキストをパスに沿わせる方法は次のとおり。

- テキストを沿わせたい形状のパスオブジェクトを作成
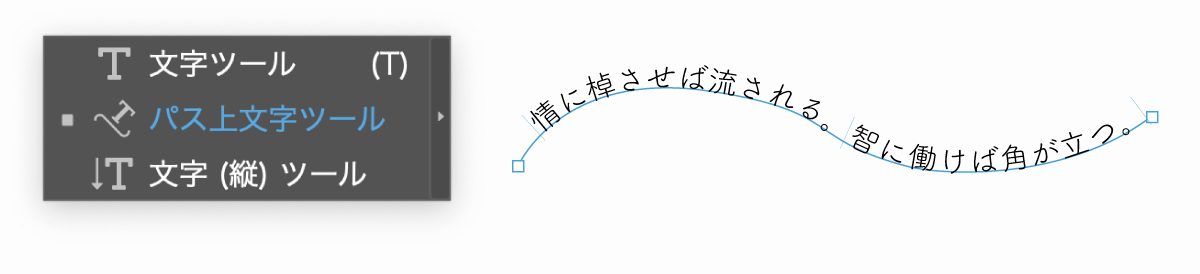
- パス上文字ツールでパス上の線(セグメント)をクリック
- パス形状にテキストが入力可能になる
- フォントや文字サイズなどを変更して完成
ペンツールPや長方形ツールなどでパスオブジェクトを作成し、その上に文字ツールやパス上文字ツールで文字を入力するだけです。
作成したテキストは文字の打ち替えだけでなくアピアランスを適用することもできます。
ワープ効果によるアーチテキストデザイン

- テキストオブジェクトを選択
- メニュー「効果」
- 「ワープ」
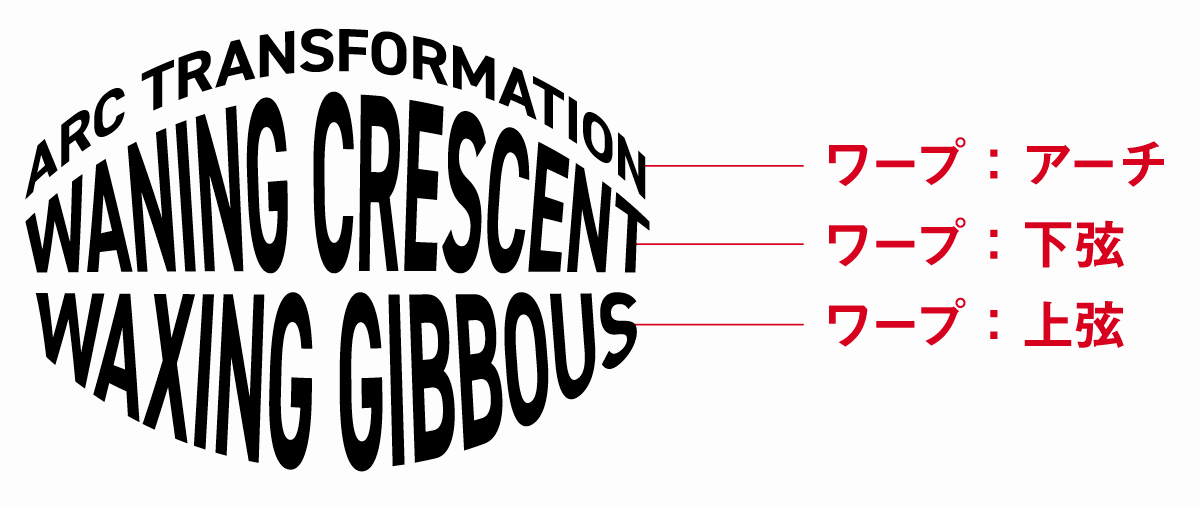
- 「アーチ」を選択
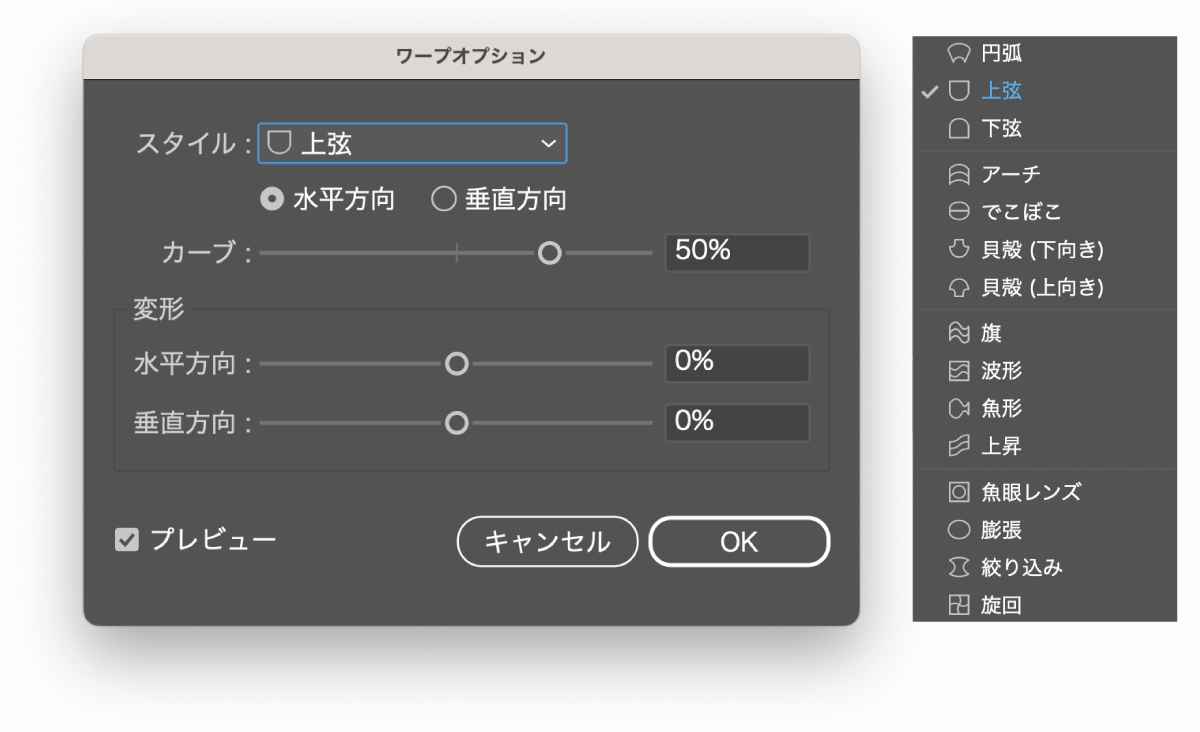
- カーブの強さを0~100%で変更

効果メニューの「ワープ」を使えば簡単にアーチや円弧形状のテキストを作成することができます。
他にも「円弧」「上弦」「下弦」など、たくさんの形状に楽に変更することができます。
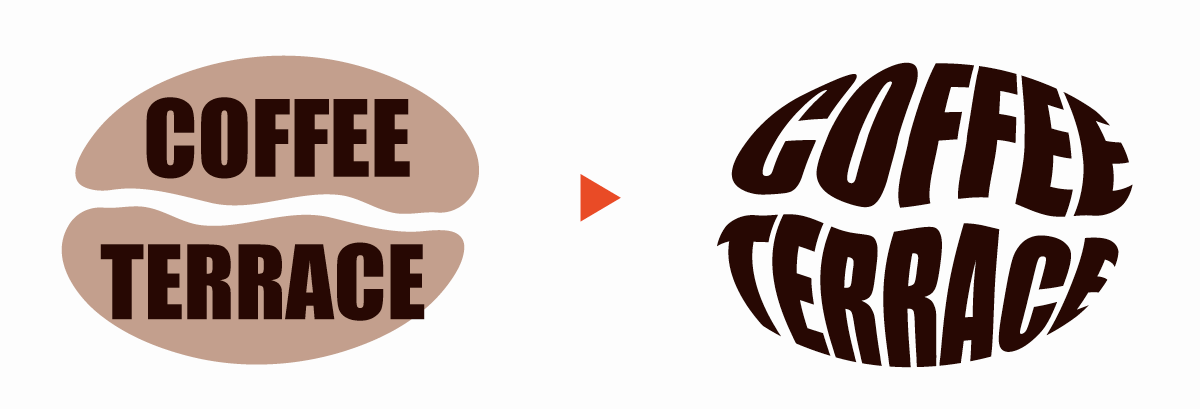
図形形状に文字を変形させるエンベロープ機能

エンベロープ機能は全面に配置した図形と同じ形状に変形してくれる機能です。
使い方は以下の通り。
- テキストを作成
- 変形させたい形状の図形を作成
- 図形とテキスト両方を選択
- メニュー「オブジェクト」
- エンベロープ
- 最前面のオブジェクトで作成
ポイントは「テキストを背面に配置する」「前面の図形は単一オブジェクトを使用する」の2点です。
グループオブジェクトや複合パスでは使用することができないので右クリックメニューから解除してからエンベロープを使用してください。
エンベロープ機能については以下の記事で解説しています。

画像を文字で切り抜いた文字デザインを作る方法
画像を文字で切り抜いたり、型抜きして背景が見えるようにしたりするテキストデザインの手法を解説します。
クリッピングマスクで画像を使った文字の作成

画像とテキストを作成し、画像の上にテキストを重ねます。

画像とテキストを同時選択して、右クリックメニューから「クリッピングマスクの作成」を選択しましょう。
テキスト部分以外の画像が非表示になり、文字の部分だけが切り抜かれます。
クリッピングマスクはダブルクリックすることで編集モードに入ることができます。
後からでもテキストを編集したり、画像の大きさを変えたり差し替えたりできるので編集が容易なのが特徴です。
右クリックメニューから「クリッピングマスクを解除」を選択すれば画像とテキストが再び分離します。
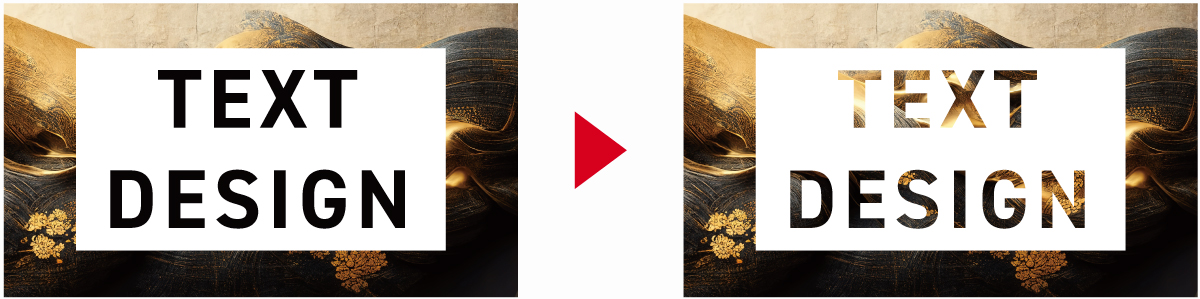
シェイプをくり抜いたテキストデザイン

画像やシェイプをテキスト形状でくり抜いて文字の下が見えるようにしたテキストデザインの作り方を解説します。
型抜きしたいオブジェクト(今回は長方形シェイプ)と普通のテキストオブジェクトを作成します。
テキストが最前面にくるように重ねておきましょう。
- 切り抜くオブジェクトとテキストをグループ化する
- 「効果」として「パスファインダー」を選び
- 「前面オブジェクトで型抜き」を選択
以上の手順でシェイプが型抜きされ、シェイプの背景が部分的に表示されます。
アウトライン化して普通にパスファインダーを使用することもできます。
詳しくはパスファインダーの使い方の記事をご覧ください。
ゴールドやシルバーの光沢のあるテキストデザイン
テキストにゴールドやシルバーなど金属系の光沢を適用する方法を解説します。
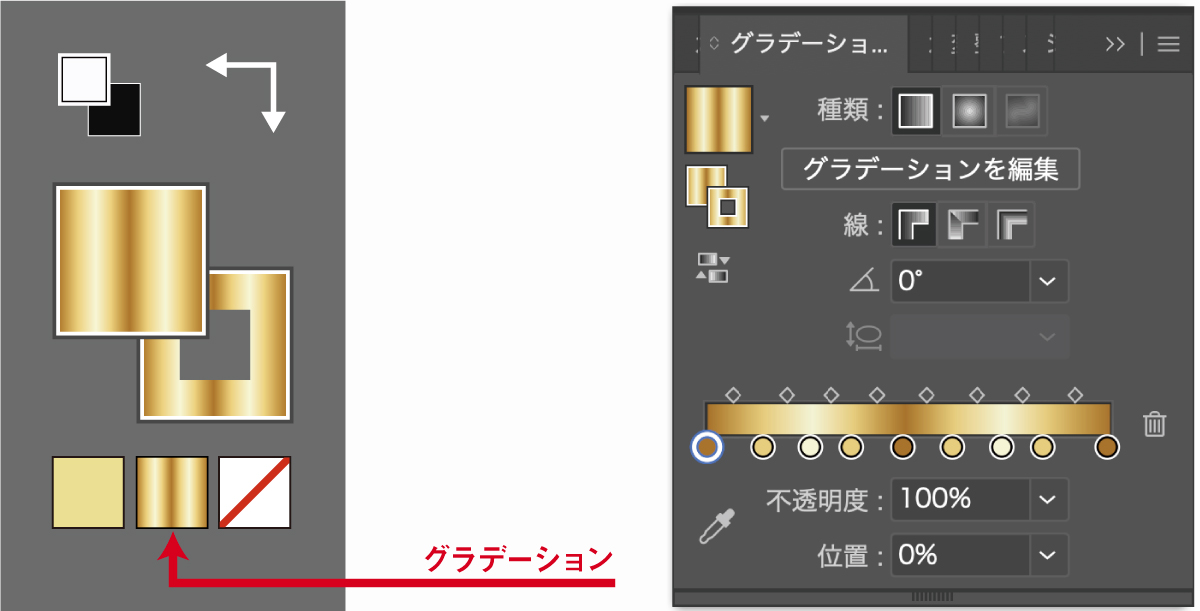
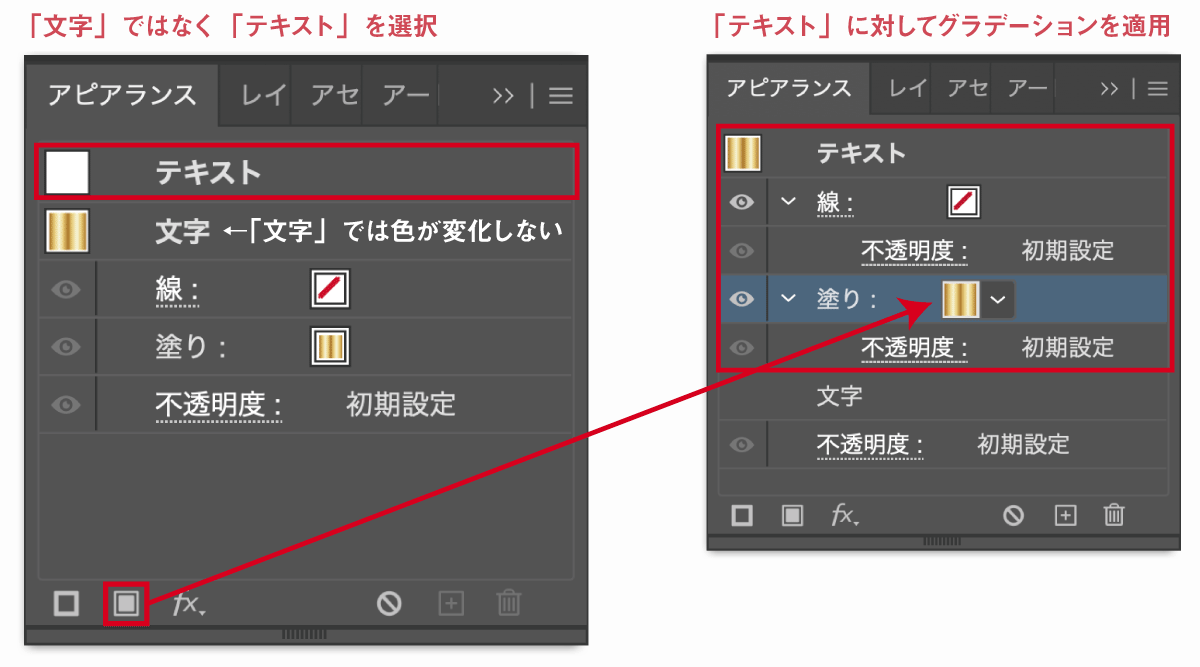
ゴールド・シルバーのグラデーションを使った方法

黄色をベースにグラデーションを作成し、適用することでゴールドの光沢を再現することができます。
グラデーションの種類は円形でも線形でも構いませんが、線形を使用したほうがゴールドやシルバーの印象が強くなります。
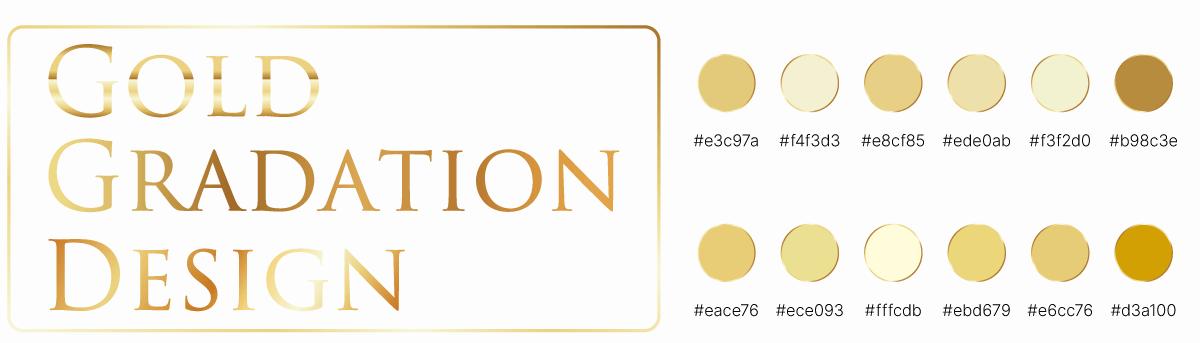
ゴールド配色

黄色をベースに色のトーンを変えつつ交互に明るくしたり暗くしたりすることでゴールド感を出すことができます。
Gold
#EACE67 #ECE093 #FFFCDB #EBD679 #E6CC76 #D3A100
シルバー配色

Silver
#3F3F3F #75716F #CECECE #FFFFFF #C9C9C9 #555555
シルバーはグレーの濃度差によって表現することができます。
基本的には無彩色を使用しますが、青系の色を加えてもシルバー感・金属感を出せるのでほんのり色をつけたい場合は青色を混ぜて配色するのがおすすめです。
テクスチャ画像素材を使用する方法

グラデーションよりリアルな輝きを表現したい場合はゴールドやシルバーのテクスチャ素材を使用するのがおすすめです。
操作手順は画像を文字で切り抜く方法と同じようにクリッピングマスクを使用します。

テキストオブジェクトを作成し、テキストの背面に金属の素材画像を配置します。

テキストオブジェクトとテクスチャ画像を選択し、右クリックメニューからクリッピングマスクを作成を選択します。
テキストの形でテクスチャ素材が切り抜かれることによってゴールド・シルバー感のあるテキストを作成することができます。
Illustratorで立体的なテキストを作る方法
Illustratorではテキストをアウトライン化すること無く3Dテキストを作成することができます。
立体的な表現を行う手段はいくつもありますがよく使う3つの方法を解説します。
3D効果を使った立体的でリアルな3Dテキストを作る方法

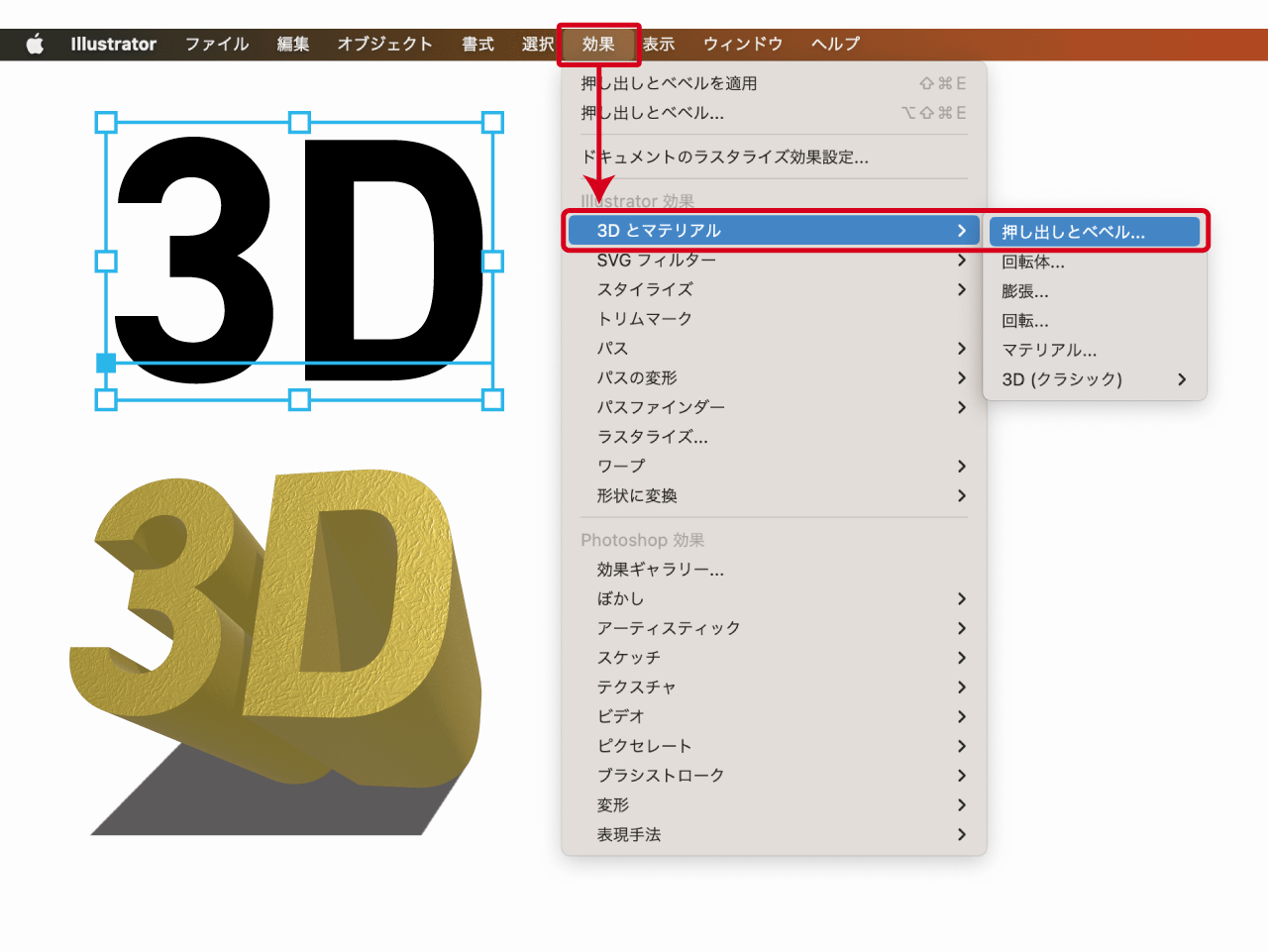
- 3D効果を適用するオブジェクトを作成
- 「効果」
- 「3Dとマテリアル」
- 「押し出しとベベル
3Dとマテリアルはアピアランスとして追加されます。編集する際や削除する際はアピアランスパネルShift+F6で編集・削除することができます。
3D効果は最新のCCにのみ対応しており、旧CSバージョンでは使用することができません。

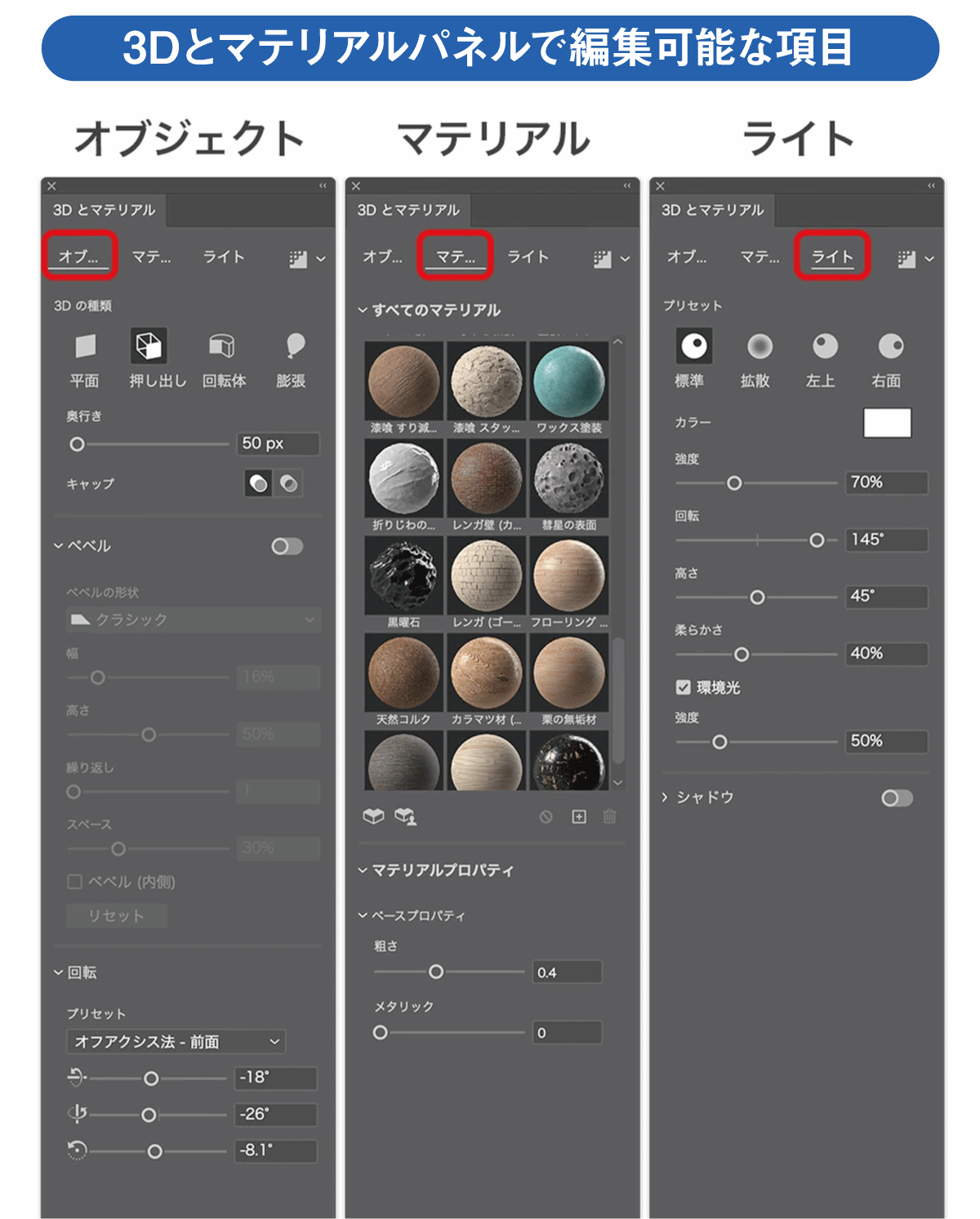
3Dとマテリアルパネルで3DオブジェクトのX/Y/Z軸を変更したり、マテリアルとして素材の適用、光源の変更などを行うことができます。
以下の手順で3Dとマテリアルパネルを表示することができます。
- 「ウィンドウ」
- 「3Dとマテリアル」
3D効果でできることや、機能の詳細は以下の記事をご覧ください。

ブレンドを使う方法
3D効果が使えないCS6など旧バージョンのIllustratorを使う場合はブレンド機能を使うことで立体的なテキストを作成することができます。

ブレンド機能は2つのオブジェクトが混ざり合うようなオブジェクトを自動で生成してくれる機能です。
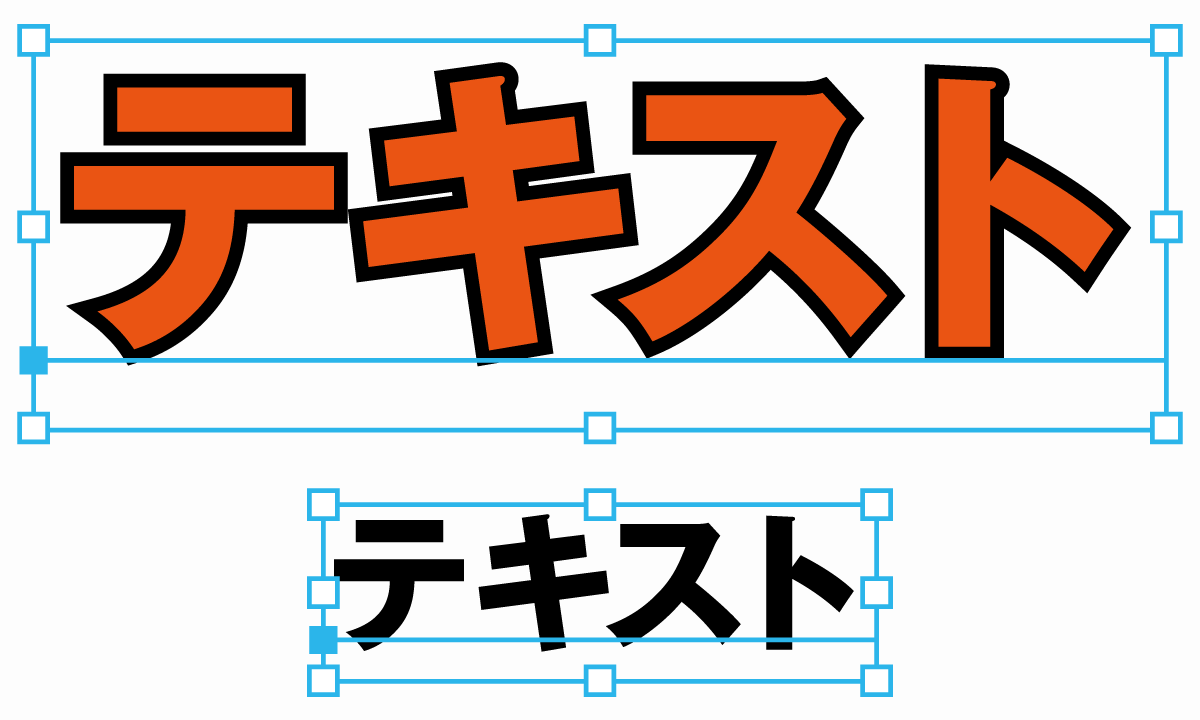
2つのオブジェクトは以下のように作成すると使いやすい立体的なテキストを作ることができます。
- ベースとなるオブジェクトは線に影と同じ色をつける
- 影になるオブジェクトはベースオブジェクトの背面に配置
- 影となるオブジェクトのサイズを小さくする
- ブレンドツールWを選択
- 2つのテキストを順にクリック
ブレンドツールで2つのテキストを順にクリックするするだけでブレンドオブジェクトを作成することができます。



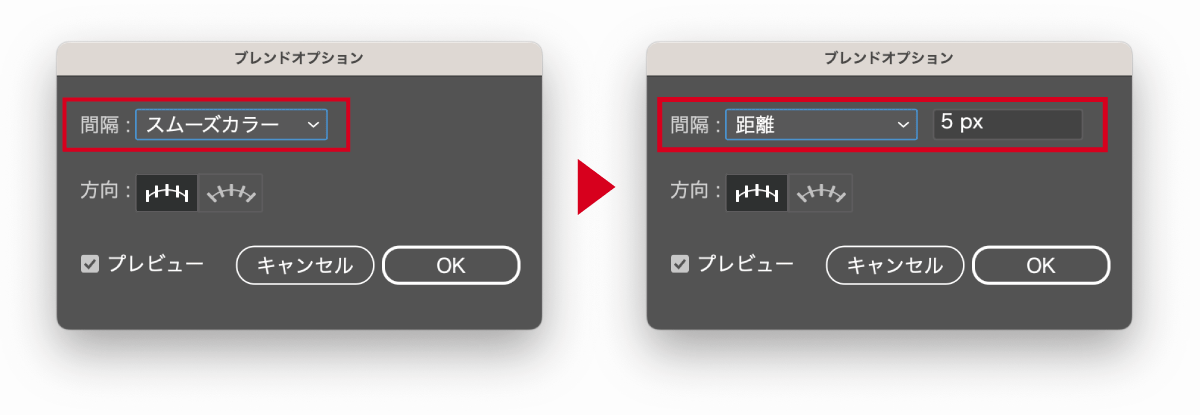
デフォルトの状態だとブレンドオブジェクトの間隔が広くなっているのでブレンドオプションで間隔を狭めて繋げます。
- ブレンドツールをダブルクリック
- ブレンドツールオプションで「間隔」を「距離」に変更
- 数値を短く変更し間隔を詰めてOKを選択
以上の手順で簡単に立体的なテキストを作成することができます。
ブレンドオブジェクトについてより詳しく知りたい方は以下の記事を参照してください。

アピアランスの変形・オフセットを使った方法

アピアランスは少し使い方が難しいですが使いこなせばあらゆるデザインを作ることが可能になるのでおすすめの方法です。
最初にShift+F6を押してアピアランスパネルを表示しておきます。
アピアランスの使い方で詳しく解説していますがアピアランス機能を使えば一つのオブジェクトに対して「オフセット」や「変形」などを複数適用することができます。

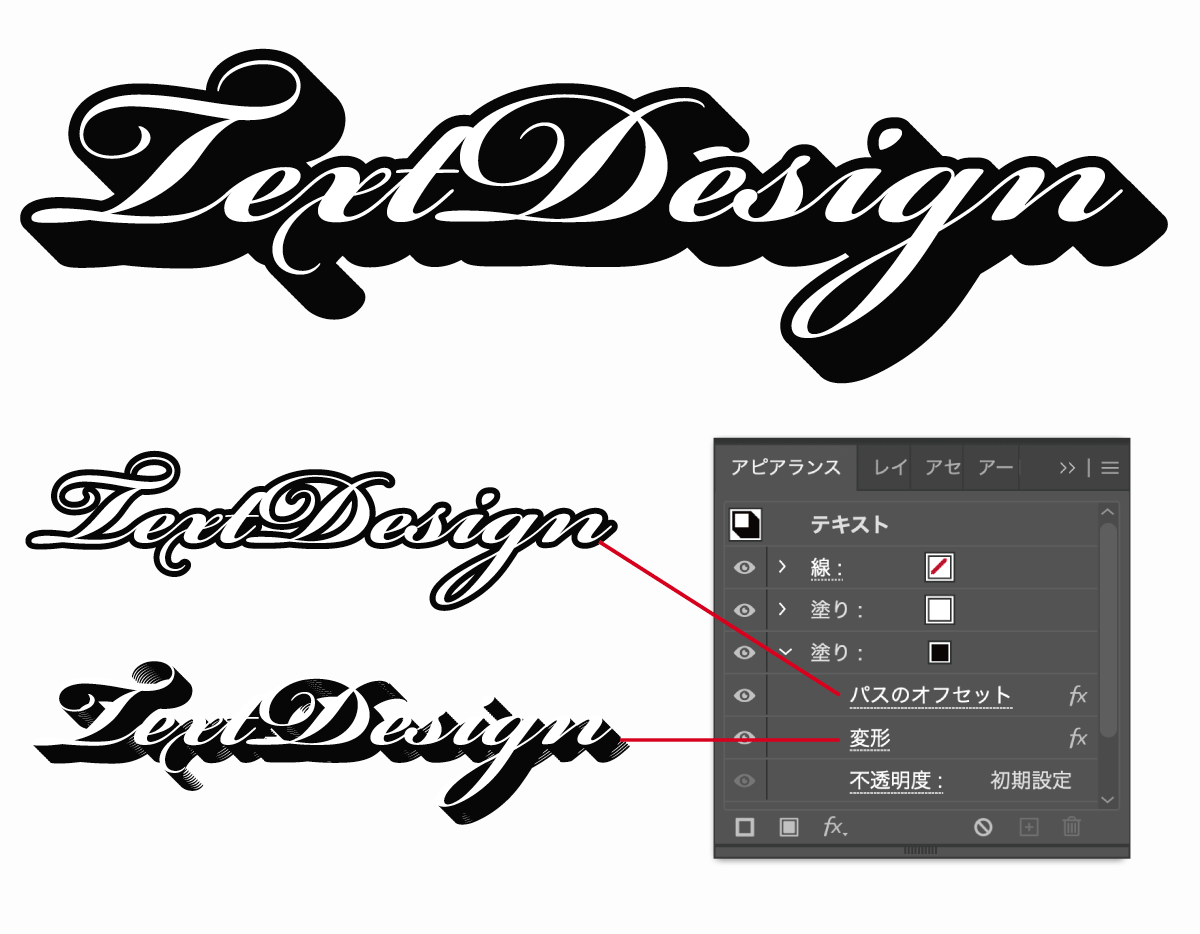
- ベースとなる「塗り」を白に変更
- パスファインダーパネル左下「塗りを追加」から影部分の色を黒に指定
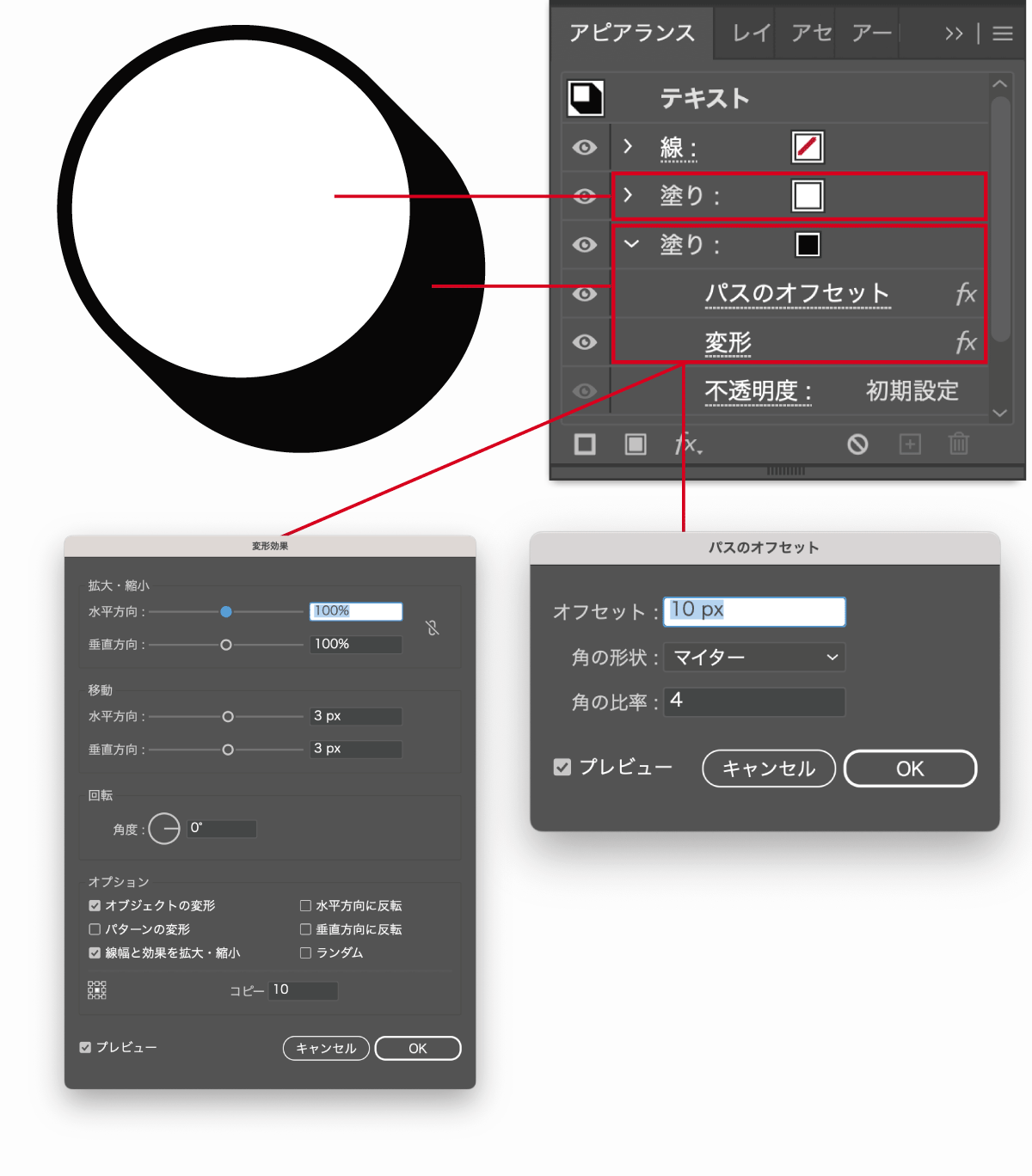
- 左下のfxアイコンから「パス」→「パスのオフセット」で大きくする
- 左下のfxアイコンから「パスの変形」→「変形」で右下に伸ばす
以上の手順を行うだけで立体的な影のある表現を作ることができます。
この手順を応用すれば複数の立体表現を重ねがけすることもできます。

ただしアピランス効果が増えると処理が重くなるので注意が必要です。
鏡面に反射するテキストデザイン


元となるテキストオブジェクトを作成し、2つを上下に並べます。
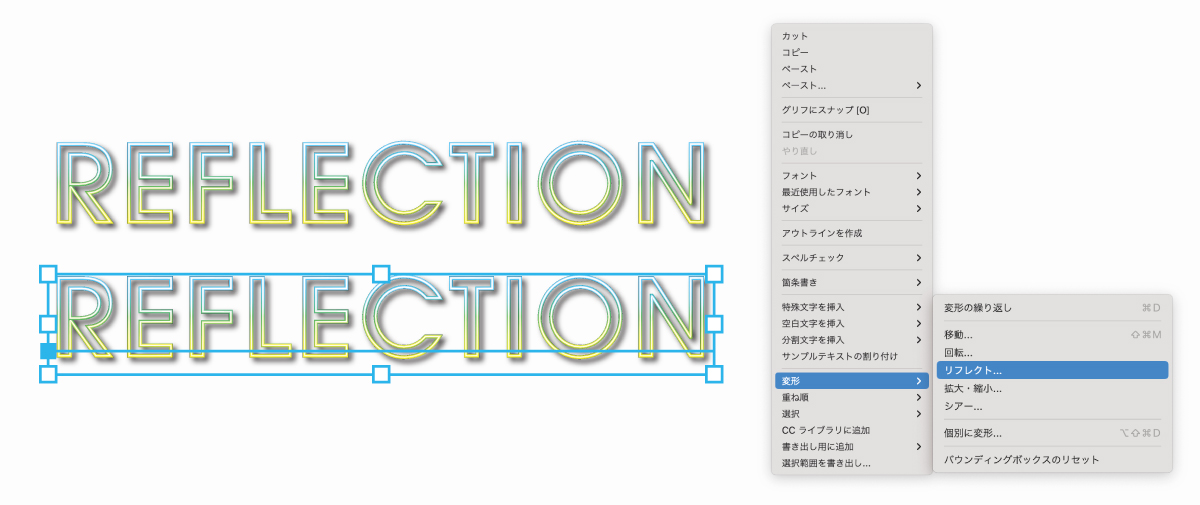
反射側となるテキストをリフレクトを使って上下反転させます。詳しい手順は次のとおりです。
- テキストを作成したら複製して上下に並べる
- 反射側のテキストをオブジェクトをクリック
- 右クリックメニューから「変形」
- 「リフレクト」
- 「水平」反転
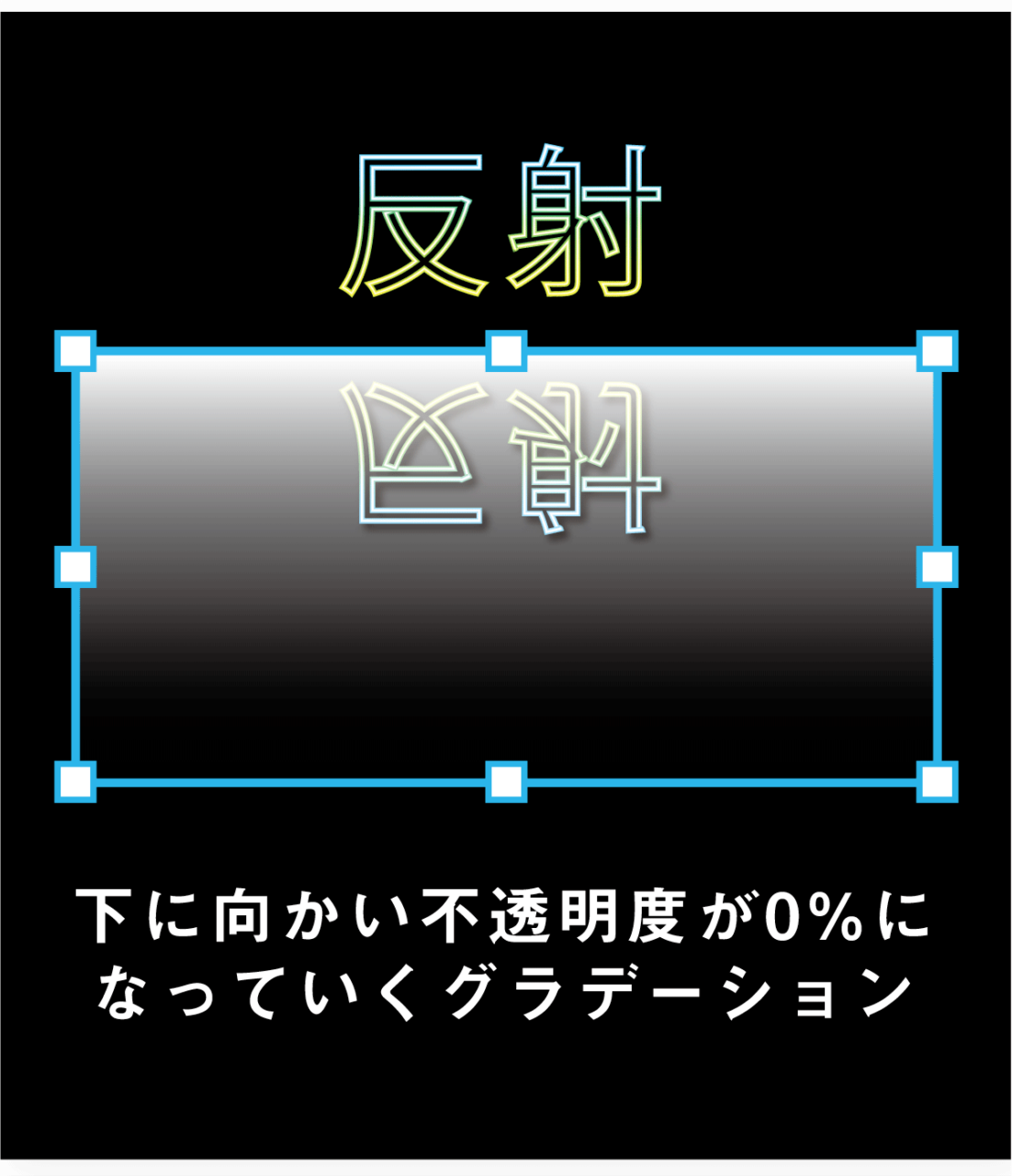
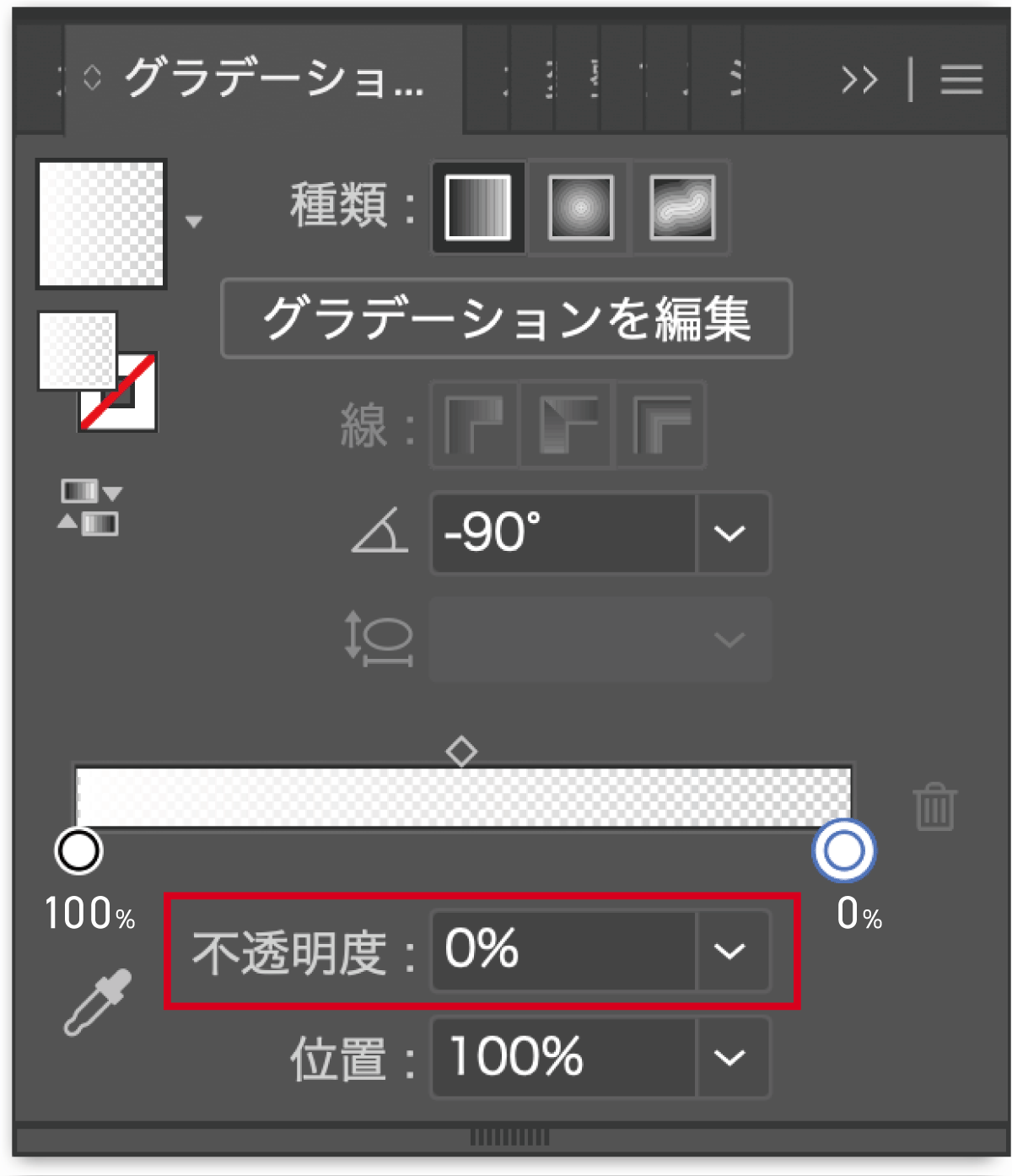
反射側のテキストを徐々に消していくために少しずつ不透明度が下がっていくグラデーションを作成します。
- 長方形ツールで長方形を作成
- 不透明度100%から透明(0%)になっていくグラデーションを適用



- テキストの上に長方形グラデーションを配置
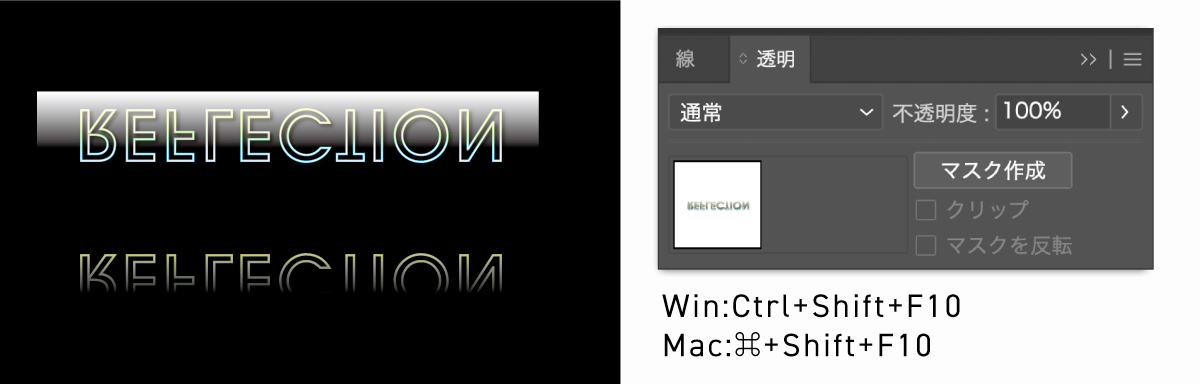
- テキストと長方形両方をまとめて選択
- 透明パネルを開く
- マスク作成を選択
マスクを作成すると長方形グラデーションが消え、徐々に消えていくテキストが完成します。

リフレクト前のテキストと反射させてグラデーションマスクをかけたものを組み合わせたら完成です。
必要に応じて反射側のテキストの色を変えたり、ぼかしたり、変形させたりすることでよりリアリティが高まります。
文字を個別に調整したテキストデザイン
文字を個々に選択してプロパティ編集したり、アウトライン化して編集したりしなくてもかんたんに調整する方法があるので解説します。
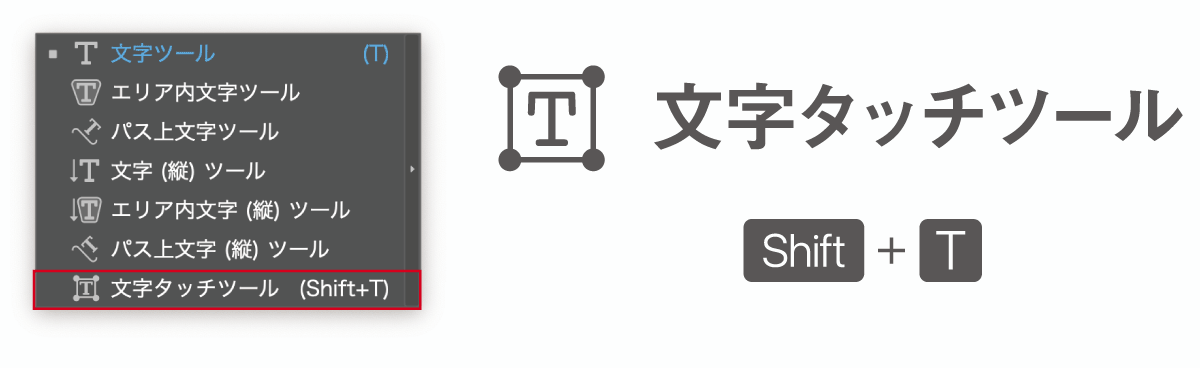
文字タッチツールでアウトライン化せずに自在に動かす
「文字タッチツール」を使えばアウトライン化すること無く、個別にバウンディングボックスを使って文字を動かしたり、拡大縮小、回転などを行うことが可能になります。

文字タッチツールはテキストツールを長押しすることで選択が可能になります。
もしくは以下のショートカットを使用して「文字タッチツール」を選択してください。
バウンディングボックスが表示されるので簡単に以下のような調整を行うことが可能になります。
- 文字のドラッグしてベースラインを変更
- バウンディングボックス右上をドラッグして拡大縮小
- 真上にある回転ボックスをドラッグして角度変更
- 文字の「フォント」を変更
- 文字の「塗り」や「線」を変更
個別文字の編集後は別の文字をクリックすると編集対象が切り替わります。
クリックした1文字のみが対象となるので簡単に編集を行うことができます。
文字タッチツールから通常のテキストツールに変更すれば別の文字に入力し直すことも可能です。
アウトライン化してパスを編集で字形を編集する方法
文字タッチツールを使えば個々の編集はバッチリですが、字形そのものを変えたい場合はアウトライン化が必要になります。
- テキストオブジェクトを選択
- 右クリックメニュー「アウトラインを作成」を選択
- 右クリックメニュー「グループ解除」
- ダイレクト選択ツールでパスを編集
アウトライン化するとテキストオブジェクトが図形になってしまうので後からフォントを変えることはできなくなりますが、字形を自由に編集することが可能になります。

- 文字タッチツールとアウトライン化の使い分けはどうする?
-
「文字タッチツール(Shift+T)」を使えば、アウトライン化せずに1文字ごとの拡大縮小・回転・位置調整などが可能です。
一方、アウトライン化(右クリック→
アウトラインを作成)を行うと文字が図形化され、パスを直接編集できます。どちらも似たようなことができますが、以下のような基準で使い分けるのがおすすめです。
文字タッチツールを使う場合
- 後からフォントや文字内容を変える可能性がある
- 縦方向や斜め方向に微妙にずらしたい、回転したいなどの簡易的な変形が中心
- 文字の形状(字形)そのものを大きくいじる必要がない
アウトライン化すると文字としての情報が消えるため、フォント変更やテキスト修正が難しくなります。修正が多い案件や未確定のデザインでは文字タッチツールで対応した方が柔軟です。
アウトライン化した方がいい場合
- 文字の一部のパスを編集して、オリジナルの形を大きく変える必要がある
- フォントを持っていない人にも同じレイアウトを共有するとき
- 最終的にデザインを確定し、修正の予定がない場合
ロゴのように独自の字形にする、特定の文字の一部を切り取る、字形の一部を曲げるなど。パスの直接編集が必要なときはアウトライン化が必須です。
その他、イラレの使い方は以下の記事にまとめてありますのであわせてご覧ください。




コメント