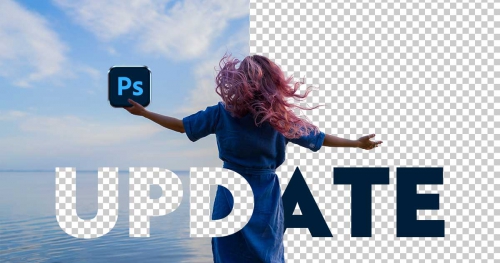
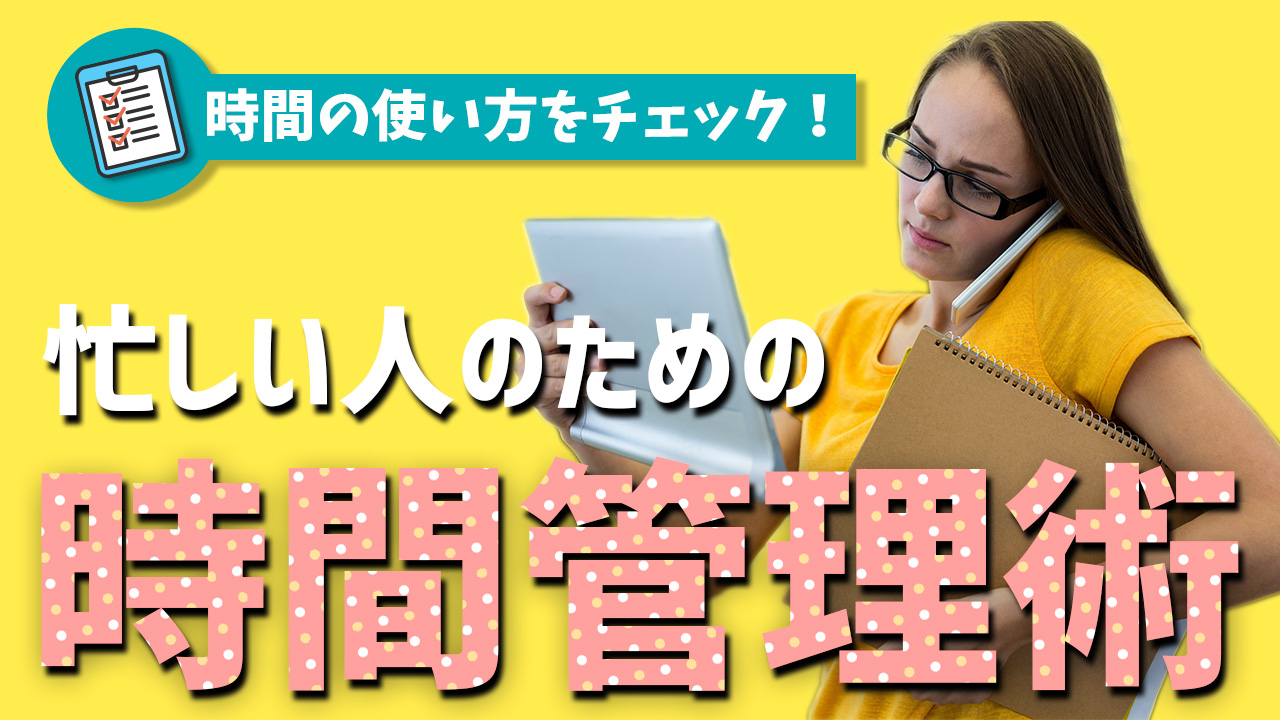
今回は下記のサムネの作り方を解説します。
このサンプルサムネは超基本機能のみで作成しているので慣れれば数分で作れます。
記事末尾にてPSDデータセットの配布も行ってますので合わせてよろしくおねがいします。

- サムネの具体的な作り方が知りたい
- Photoshop初心者でも超簡単に作りたい
- サムネイル作成で抑えておくべきポイント
YouTube用サムネイルの作り方の流れはどのソフトを使ってもほぼ一緒なのでPhotoshop以外のソフトで代替してもいいんですが、フォトショのメリットが大きいので効率良くサムネを作りたい人はフォトショを使いましょう。
Photoshopでサムネを作るメリット
- 作業効率が良い
- サムネ以外にも役立つ
- Premiere Proと似た操作感
フォトショ持ってないって人向けにPhotoshopを安く購入する方法も紹介していますのでご覧ください。
サムネイル画像を作り始める前に

画像や文字を配置していく前にする事
- サムネイルに利用する画像のサイズについて
- YouTubeサムネイルのポイントを理解
- サムネイルの大まかなイメージを作る
順番に解説します。
サムネイル画像のサイズ、アスペクト比率について

YouTubeに利用するサムネイルのサイズは1280*720pxが最適です。
ブログやSNSなどプラットフォームによって最適なサムネイル(アイキャッチ)サイズは異なりますのでその画像を使いまわしたい場合にはサイズに注意しましょう。
- 比率が異なると上下が強制トリミングされる
- サムネ右下に再生時間が表示される

サイズをしっかり揃えずに作成するとこのように上下が切れてしまってせっかくのサムネイルが台無しになってしまいます。
サイズについて詳しく知りたい場合はアイキャッチやサムネイルのサイズ・比率について解説記事をご覧ください。
YouTubeサムネのポイントを理解する
YouTubeのサムネイルは動画のジャンル等によって異なりますが、特に重要なのが下記の3つ
- 目を引く(インパクト)
- 誘目性が高いフォントを使用
- 重要なキーワードを目立たせる
まず、文字数を減らしましょう。
文字が多いサムネは文字を読み切る前に見ないという判断をくだされるので一瞬で視認できるレベルまで文字数を落とすように意識してください。
また、パッと見で文字が読めるよう重要なワードには太い文字を使うのがおすすめ。
視聴者が動画を見るか判断するのは一瞬ということをよく理解しておきましょう!
サムネイルの大まかなイメージを決める
最初にサムネイルの完成イメージを考えておきましょう。
- 文字の内容
- 文字の位置
- 人物の位置
- 背景のイメージ
具体的であればあるほどいいですが、実際に配置しながら変えていくことも可能なので大雑把でも構いません。
今回はよくある左に文字、右に人物というパターンで作成しましょう。

(人は左から読む傾向があるので重要な文字を左上に配置したほうが目に止まりやすくやすくなります)
サムネイルの作り方(Photoshopの使い方)

YouTube用のサムネイルの作り方は簡単。
難しいんじゃないの?って思うかもしれないけど、今回のサンプルサムネみたいなシンプルなものはわずか5ステップで完成。
- 新規作成(サイズ設定)
- 人物の切り抜き
- 文字の入力、装飾
- 背景の挿入、加工
- サムネイルを保存
フォトショの超基本操作のみでサムネを作ることが出来ますのでやってみましょう。
利用する素材がない場合は商用利用可能なフリー素材を使うと良いですよ。
Photoshopを起動して新規作成

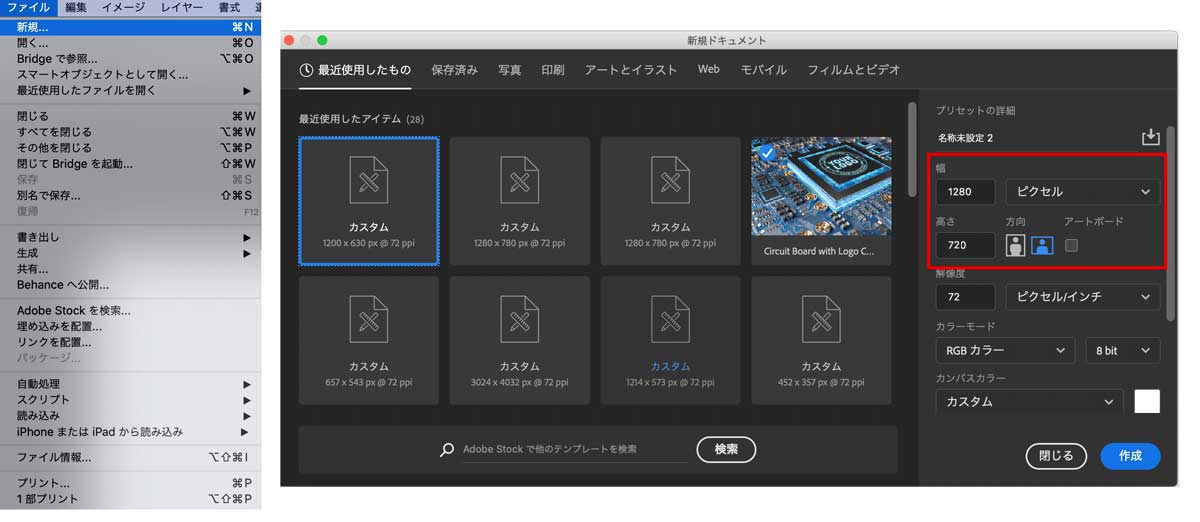
Photoshopを起動したら「ファイル」メニューから「新規作成」を選び、下記の3つを指定してアートボードを作成します。
- 幅:1280px
- 高さ:720px
- 方向:横
これでYouTubeに最適なサイズになるので作成されたアートボード画面に合わせて画像やテキストを配置していけばOK
人物の切り抜き方法

人物の切り抜きってめんどくさいやつでしょ…?
って思うかもしれませんが、実は超かんたん。
人物の切り抜き方法は沢山あるんですが、PhotoshopはソフトのAIが非常に優れてるんで自動で切り抜きできちゃいます。
Photoshopなら一瞬で切り抜き終了

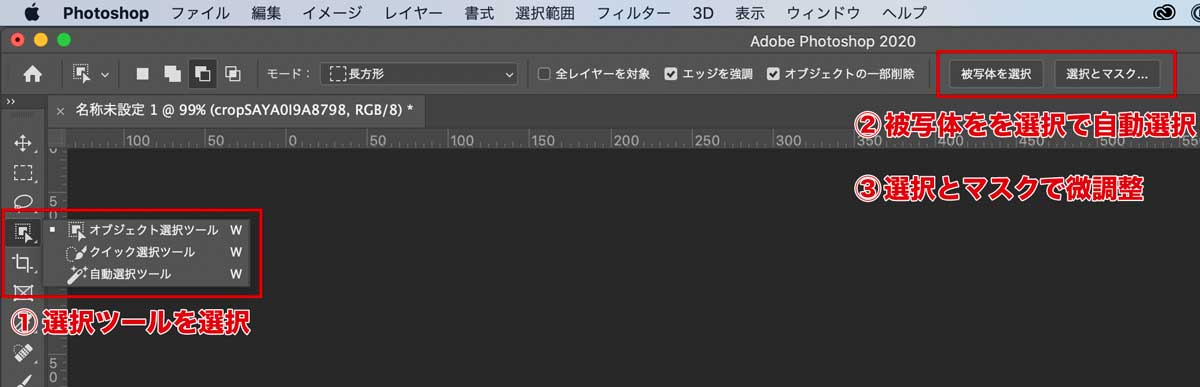
2020以降のバージョンのPhotoshopならボタン一発で切り抜きができます。

たったこれだけ!慣れれば一瞬で終わります

まずはドラッグ&ドロップで読み込んだ画像を【被写体を選択】機能で自動選択します。
選択とマスクによる微調整は自動選択だけでいい感じに選択される場合は不要です。
自動切り抜きに関しては下記の記事も参考にしてみてください。

その他の切り抜き方法
最新バージョンのPhotoshop以外を使っている場合や、自動選択ではうまく切り抜けないような画像の場合は以下の方法で切り抜きしてみてください。
- 自動選択ツールで選択して切り抜き
- チャンネル調整でコントラスト差で切り抜き
- ペンツールでパスを作成して切り抜き
それぞれの詳しい切り抜き方法は以下の記事をご覧ください。

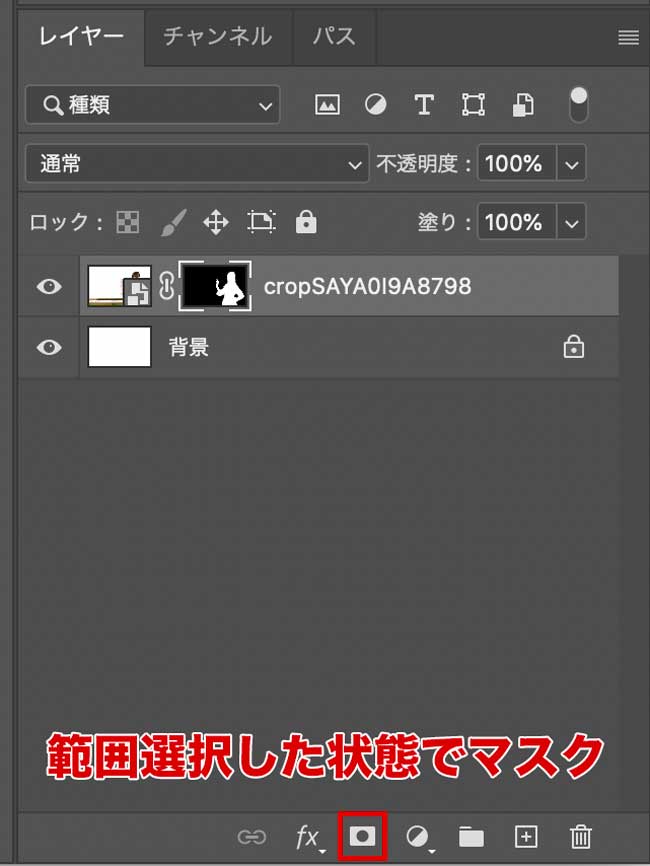
選択範囲がバッチリ決まったらマスクをかけよう

【被写体を選択】で範囲選択したら【レイヤーマスクを追加】を押してマスクをかけましょう。
これだけで切り抜き完了です。
直接背景を背景を削除してしまっても良いですが、レイヤーマスクで非表示にしておけば後から修正することができるのでマスクを使ったほうが便利です。
マスク機能について詳しく知りたい方は下記のマスク解説記事をご覧ください。

切り抜きやすい写真を選ぼう

AIが自動で切り抜いてくれるとはいえ切り取りやすい写真と切り取りにくい写真が存在します。
人物の背景が複雑にならないように注意
優秀な自動切り抜き機能ですが、背景が複雑になるとうまく認識しないことがあります。
- 無地の背景
- 背景色は服や髪の色を避ける
- レンズボケで髪がボケないように
とにかく背景がシンプルで人物との境界がはっきりするような写真を利用しましょう。
画像の解像度は高いほど良い
画像の解像度が低いと自動選択の精度が落ちます。
可能な限り高い解像度で撮影しておくと良いですよ。
YouTubeのサムネは印刷したり拡大したりしないんで細かい髪の毛の取り残しは気にしなくてOK
文字の入力方法

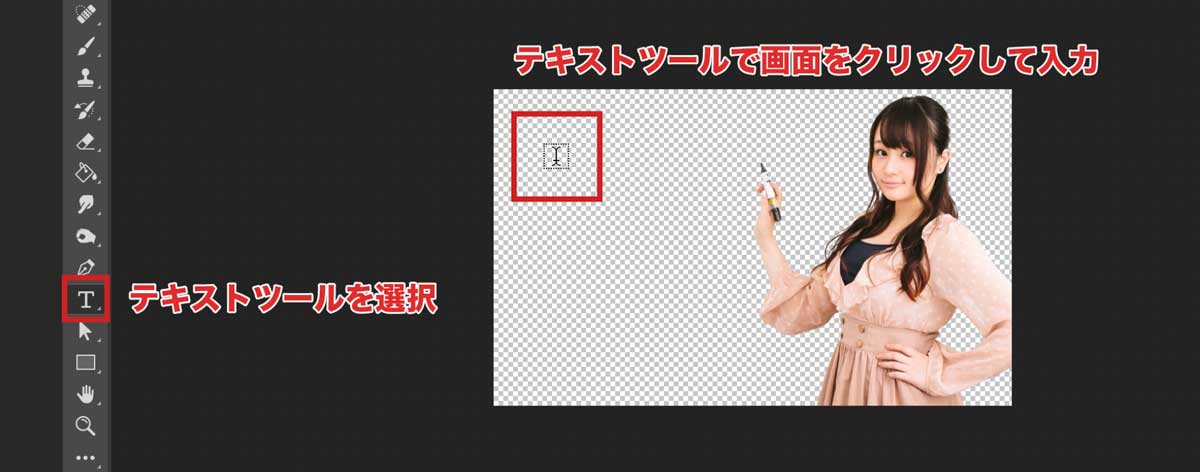
人物を切り抜いたら次は文字を入力していきましょう。
- ツールバーからTマークを選択
- 画面上をクリックして入力
- 文字入力はEnterで確定、Escで終了
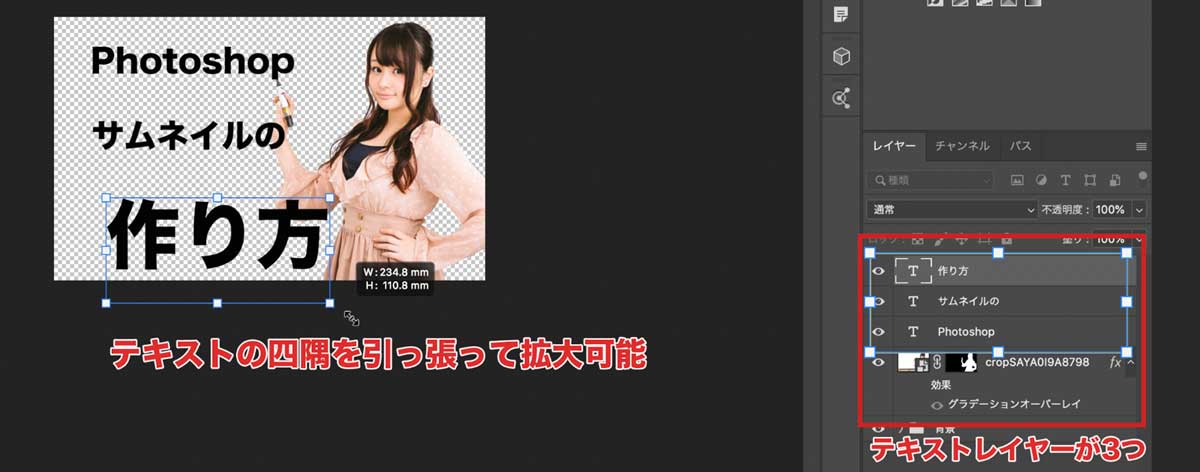
別レイヤーにしたほうが大きさ変えたり色を変えたりしやすいので改行していくより、Escを押してテキストレイヤーを分けていきましょう。
改行しないでテキストを入力していくと下図のようにレイヤーパネルにテキストレイヤーが並びます。

テキストはそれぞれ別の色や大きさにしたいのでレイヤーを分けておいたほうが便利。
プロパティパネルでフォントや大きさを変更することもできるし、四隅を引っ張って拡大することも可能。
レイヤーの操作方法や使い方がわからない方は以下の記事をご覧ください。

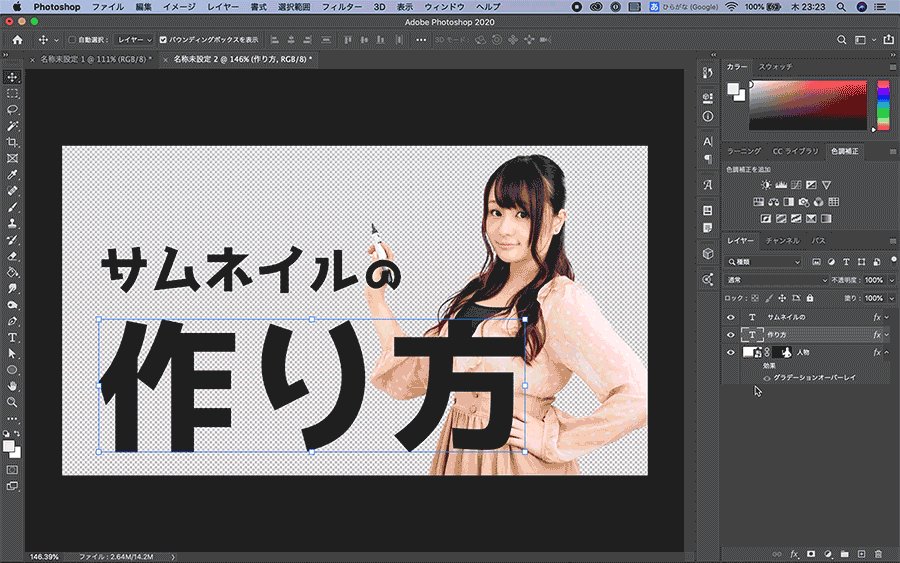
レイヤースタイルでテキスト装飾

レイヤースタイルの出し方は3種類
- レイヤーをダブルクリックしてレイヤースタイルを開く
- レイヤーを右クリックして【レイヤー効果】
- 上部レイヤーメニューから【レイヤー効果】
どれでもOKですがレイヤーをダブルクリックして開くのが基本。
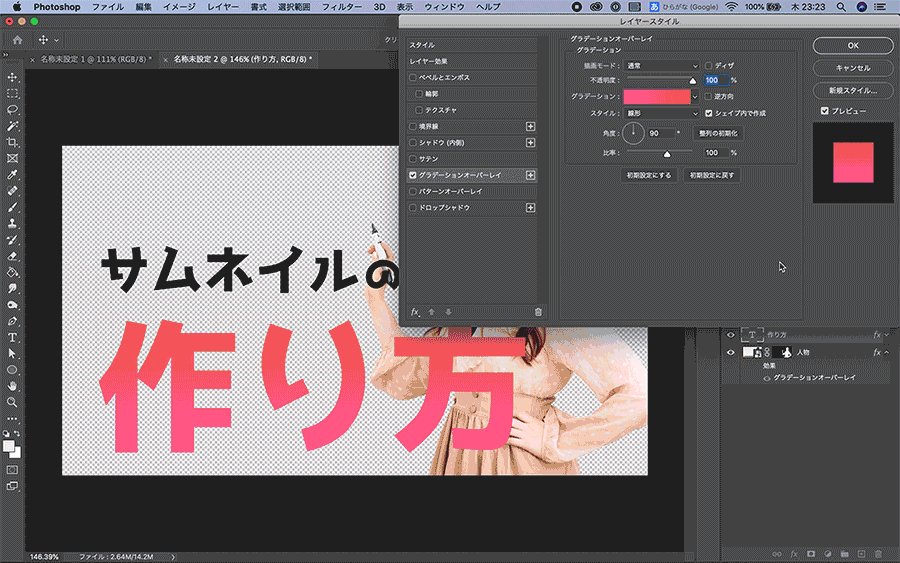
レイヤースタイルは直感的に操作できるので使いたい効果にチェックを入れて効果を適用していきましょう。
▶レイヤースタイルでの文字装飾例
- 光彩
- グラデーション
- ドロップシャドウ
- ふちどり(境界線)
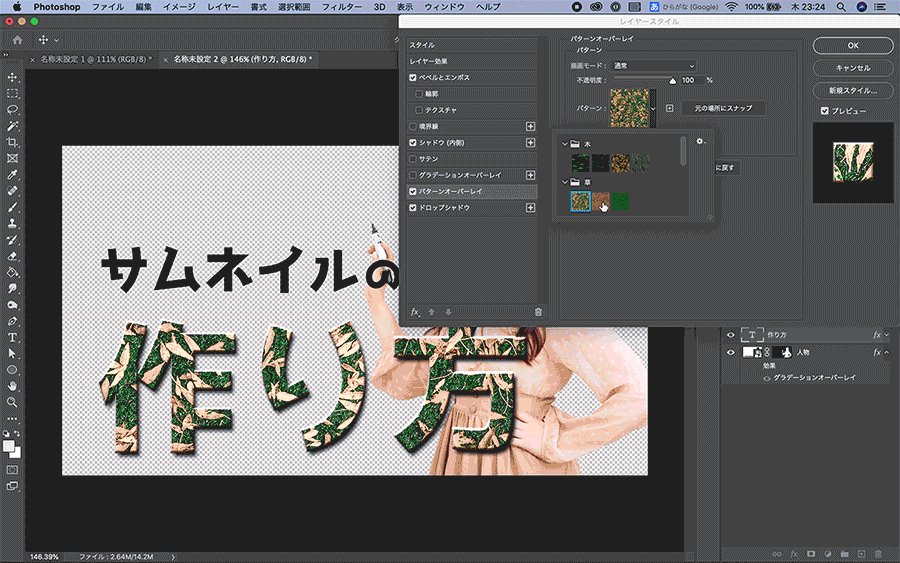
- パターンオーバーレイ
レイヤースタイルのチェックを入れて幅や色等を調整するだけです。
Photoshopの文字装飾方法に関しては下記の記事も参考にしてみてください。

- 『境界線』
- 『グラデーション』
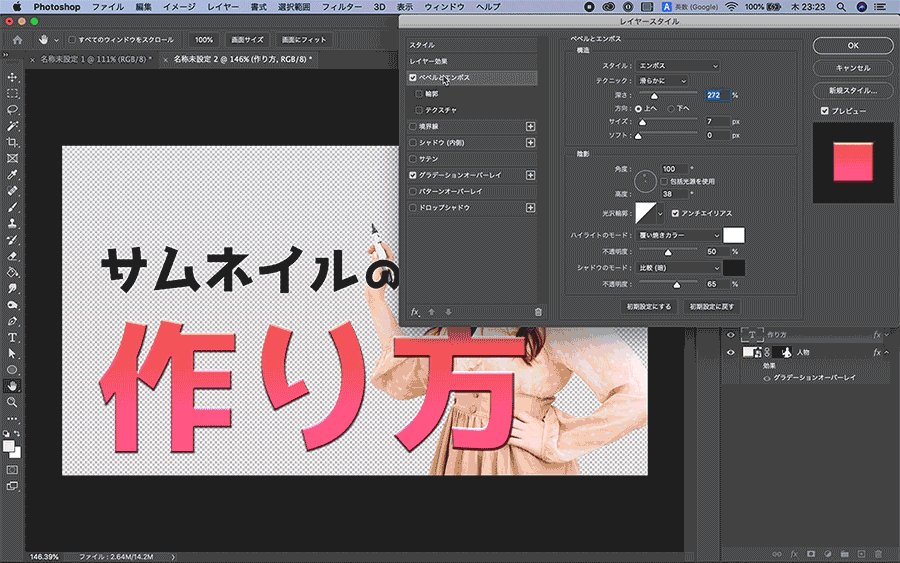
- 『シャドウ(内側)』
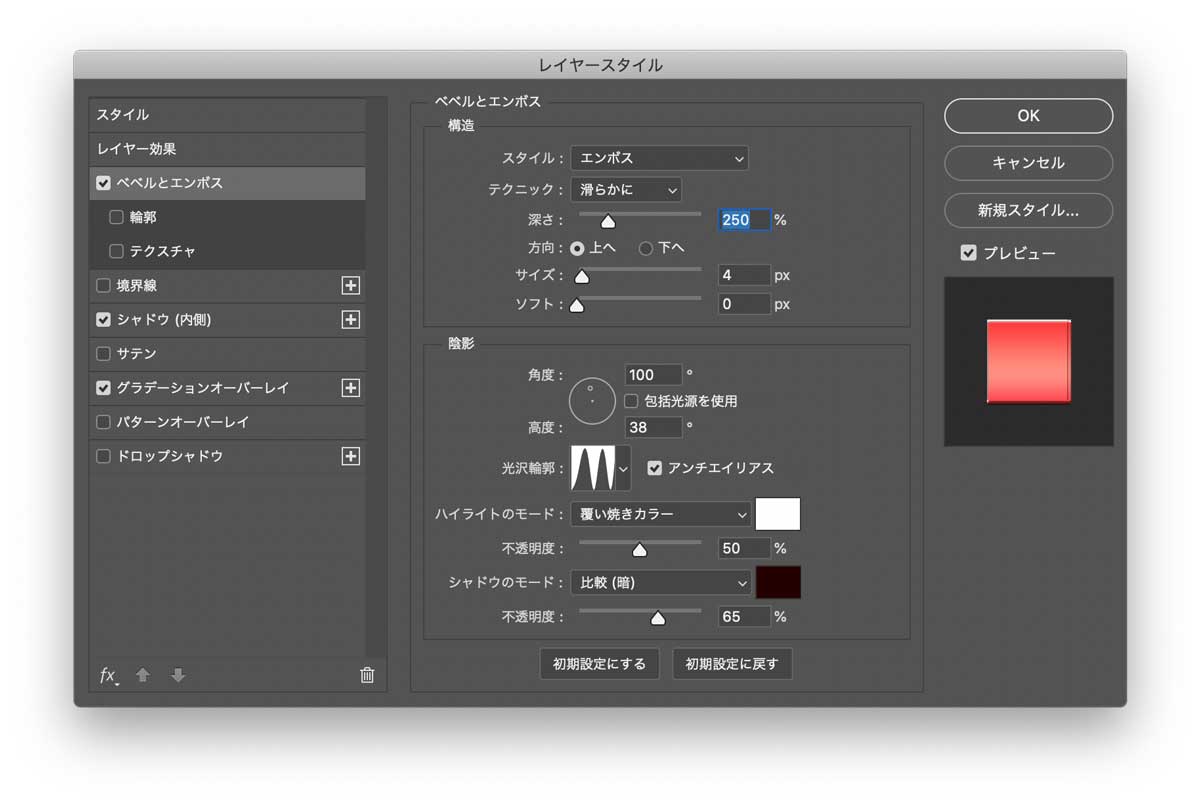
- 『ベベルとエンボス』
ちょっとわかりにくいかもしれないベゼルとエンボスの設定はこんな感じ。
適当にいじってもそれっぽくなるので適当でOK

背景の挿入、加工

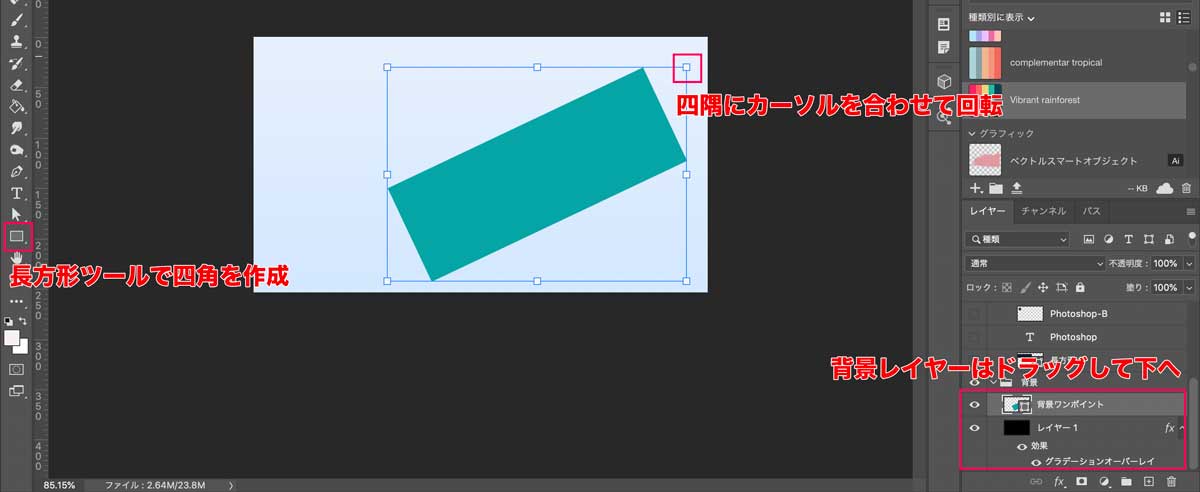
背景も人物同様に写真やイラストをドラッグ&ドロップで挿入しましょう。
今回は背景はシンプルにベタ塗りして、右下に回転させた長方形でワンポイント入れただけです。
文字の下に置いたりしても見やすくなりますよ(今回は左上の文字の下にも置きました)

YouTubeのサムネイルは文字と人物を大きくするのが基本なので背景はシンプルでも大丈夫
今回のサムネの例だけで基本的な機能は全部使用できているはずなので、何度か作成していればかんたんにサムネが作れるようになるはずです。
Photoshopの使い方についてもっと詳しく知りたい方は以下の記事も参考にしてみてください。

YouTube用サムネイルの保存方法
YouTubeはブログと違ってファイルサイズを無理に小さくする必要はありません。
保存方法

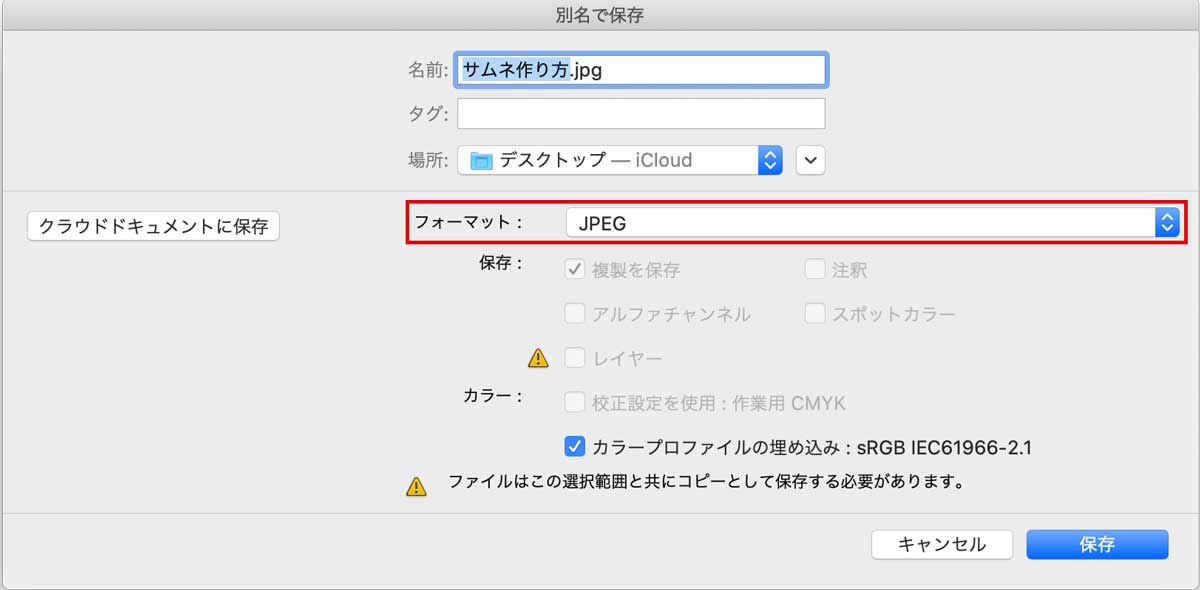
保存はYouTubeで利用できる形式で保存しましょう。
- ファイル
- 別名で保存
- ファイル形式をJPEGかPNGにして保存
ショートカット:Ctrl+Shift+Sを利用してもOK(Macはcommand+Shift+S)
Web用に保存(Ctrl+Shift+Alt+S)でも大丈夫。
YouTubeで利用可能なファイル形式
YouTubeで利用可能な形式は下記の4つ
- JPEG
- GIF
- GMP
- PNG
どれを利用してもいいんですがJPGかPNGを利用するのが無難ですね。
YouTube用の画像とは別にレイヤー情報を記録できるPSDでも別途保存しておくとあとから編集もできて便利。
画像の拡張子に関しては下記の記事で詳しく解説しています。

YouTubeサムネイルでクリック率をUPさせよう

YouTubeのチャンネル登録者数や再生回数を増やすのに重要となるサムネイル。
本の表紙と同じようにYouTubeのサムネも閲覧するかどうか決定する重要な要素です。
サムネをいかに魅力的に作成するかでYouTubeの伸びも変わってきますよ。
YouTubeサムネの基本的は人物+見やすい文字


YouTubeサムネイルはやっぱり人物と見やすい文字がおすすめ。
シンプルで逆に目立つようなおしゃれなサムネもありますがまずは定番のYouTube風のサムネで慣れるのが良いかなと思います。
『人物の切り抜き』と『文字の装飾』だけ覚えればサクッと作れちゃうので非常にお手軽。
キャッチコピーで惹きつける
YouTubeはサムネイルのテキストを読んで動画を見るか決める人が多いので「どんな文字を入れるか」が非常に重要になってきます。
ついついクリックしちゃうような人を引きつけるキャッチコピーやコピーライティングができるとYouTubeのサムネイルの価値がぐっと上がります。

文字の視認性を上げる方法
YouTubeのサムネイルもアイキャッチ同様『目を引く』事を意識しましょう。
文字を見やすくするのにはコツがあります。
サムネのインパクトが上がるように下記の記事を参考に文字を加工してみてください。

サムネのデザインがしっくりこない場合
サムネイルのデザインがしっくりこない…っていう時は『余白』や『色』を見直してみてください。
今回のような人物+文字のYouTubeアイキャッチは適当に配置するだけでもそれっぽくなりますが意識しておいたほうが良い点が7つあります。
下記の記事にまとめましたので参考にしてみてください。

サムネイル作成が出来ると動画案件も取りやすくなる
動画編集の案件を探すときに、サムネイルもセットで作れますというPRが出来ると高単価で受注しやすくなります。
YouTubeの動画編集の仕事をする場合はサムネイル作成という付加価値は大きいです。
また、サムネイルのみを販売して稼ぐこともできます。

動画編集やサムネイル作成は難しいように感じますが、複雑な事をしなければ初心者でも簡単に作れますので挑戦してみてください。
初心者が動画編集で稼ぐ方法についての記事をご覧ください。

自分で作るのが面倒な人向けのPSDテンプレートを用意しました

文字と写真を変えるだけで完成するサムネ用のPSDデータをまとめました。
自由に編集できるpsdファイルセットが格安で購入できますのでぜひご利用ください。
サムネ相場は1,000~2,000円くらいなので1回でも使えばもとが取れるので自分で作るより買うほうがお得かも。



コメント
コメント一覧 (1件)
フォトショ持ってるのにろくに使いこなせてなかったのでプレミアだけじゃなくサムネにも挑戦してみます
出来たらYouTubeのサムネみてください!