
Photoshopのレイヤーってなに…?よくわからん

はじめてPhotoshopを使う人向けにレイヤーとはなんなのか、どのようなときに使うのか超詳しく解説します
レイヤーの基礎知識はこの記事を見ればバッチリ!
Photoshopの超基本機能 レイヤーとは? 使うメリットを解説

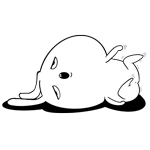
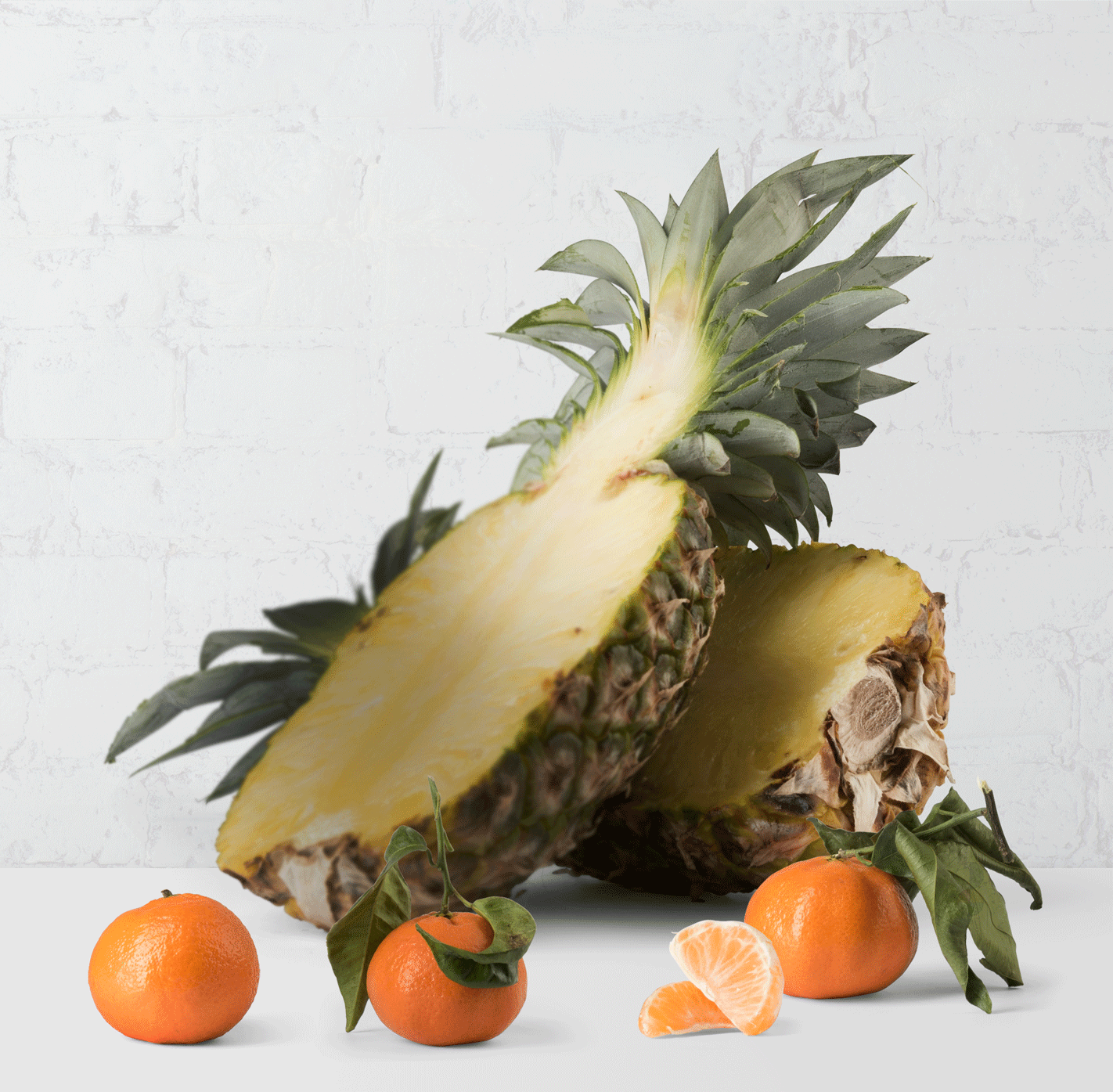
レイヤーは「層」という言葉のとおり、画像の重なりを視覚的に表したものです。
レイヤーは「重なり」


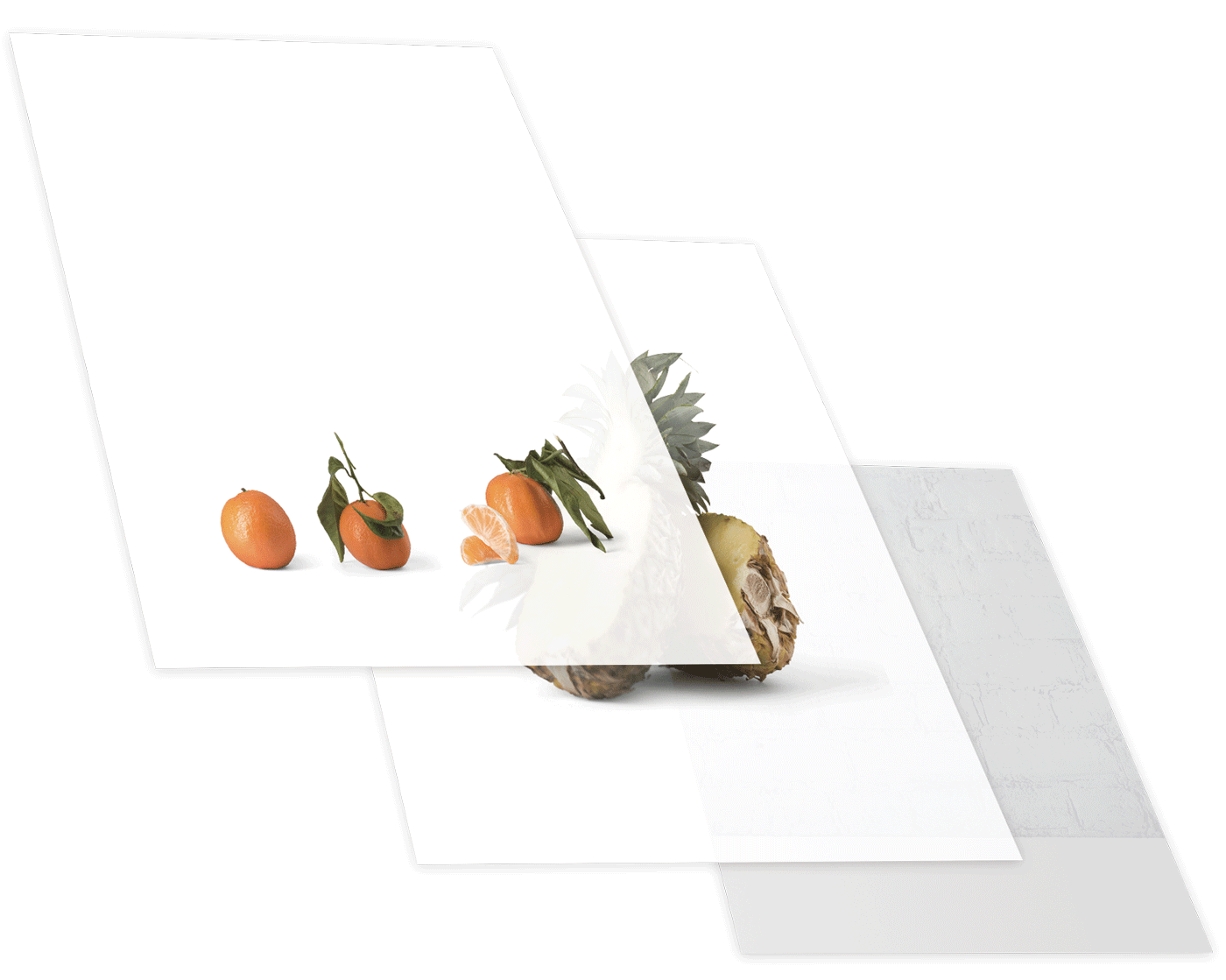
上図は3枚のレイヤーで構成された画像です。
レイヤーイメージのとおり重ね合わせるようにして表示しています。

レイヤーは上にあるものが前に出てきますのでこのようにレイヤーの順番を入れ替えるだけでオブジェクトの前後関係が変化します。
まずはレイヤーは重ね合わせて表示していると頭に入れておきましょう。
ちなみに四角の網目模様は「透明」を表しています。
レイヤー分けのメリットと使うべき理由

レイヤーを使わなくても加工できるのになんでわざわざレイヤーなんて作らなくちゃいけないの?

レイヤーを使う理由は多々ありますが、編集がめちゃくちゃ楽になるから絶対に使ったほうがいいよ
レイヤーのメリット一言でいうと「編集が楽になるから」これにつきます。
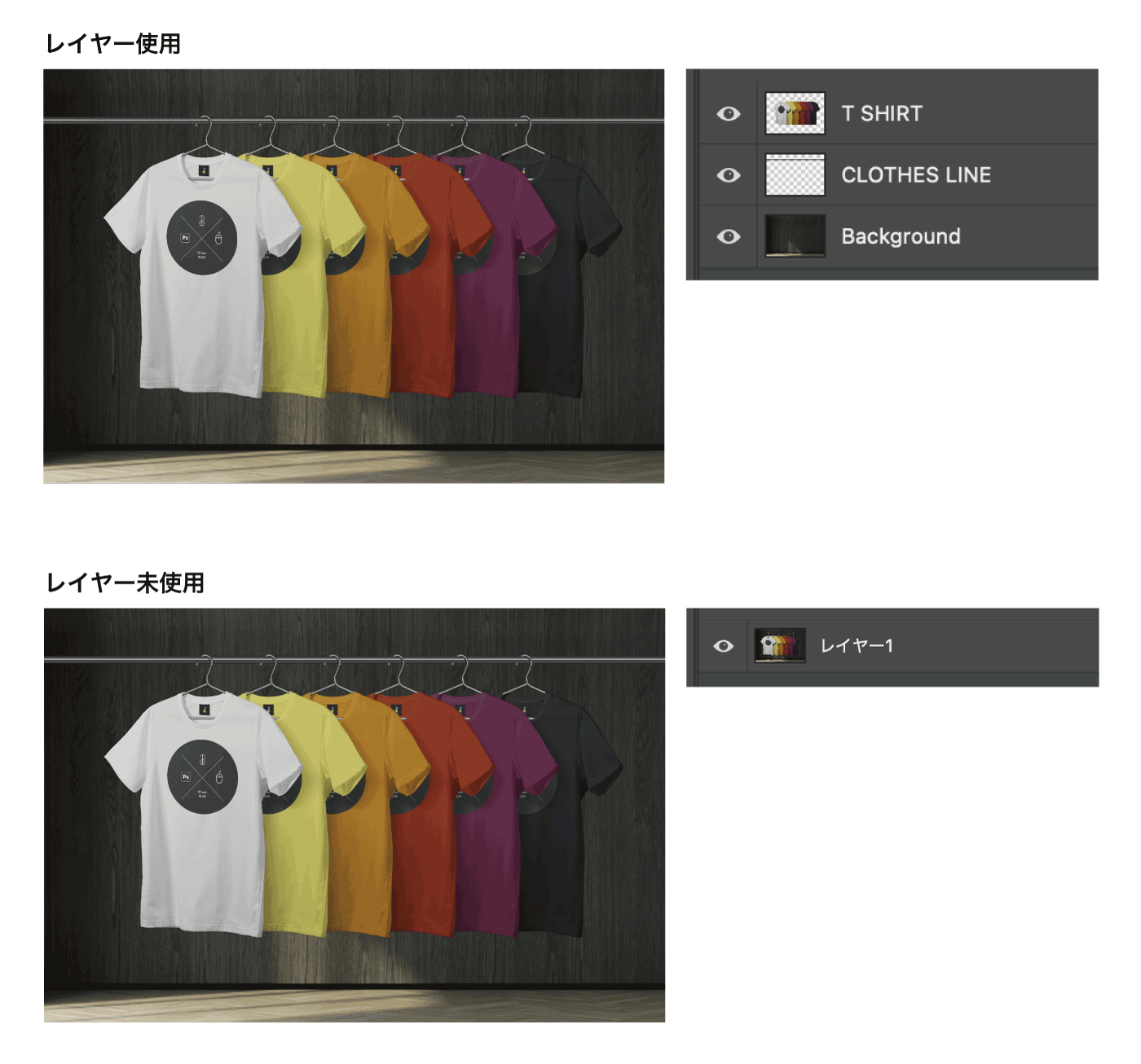
例えば以下の画像、仕上がりは完全に同じ画像ですがレイヤー構造が異なっています。

レイヤー分けしているとパーツごとに編集することができるので「背景のみを変更」ということが一瞬で行なえます。

レイヤーを使用していれば背景のレイヤーを非表示にして別の背景に差し替えるだけできれいに入れ替わります。
しかし、レイヤー未使用だと背景を削除して透明化する必要があるため画像を切り抜かなくてはいけません。
上図は消しゴムツールで消しているのでちょっと極端な例ですが、Photoshopの自動切り抜き機能を使うにしても手間がかかります。
レイヤーは細かく分ければ分けるほど再編集が楽になる
レイヤーは細かく分ければ分けるほど、編集が容易になります。
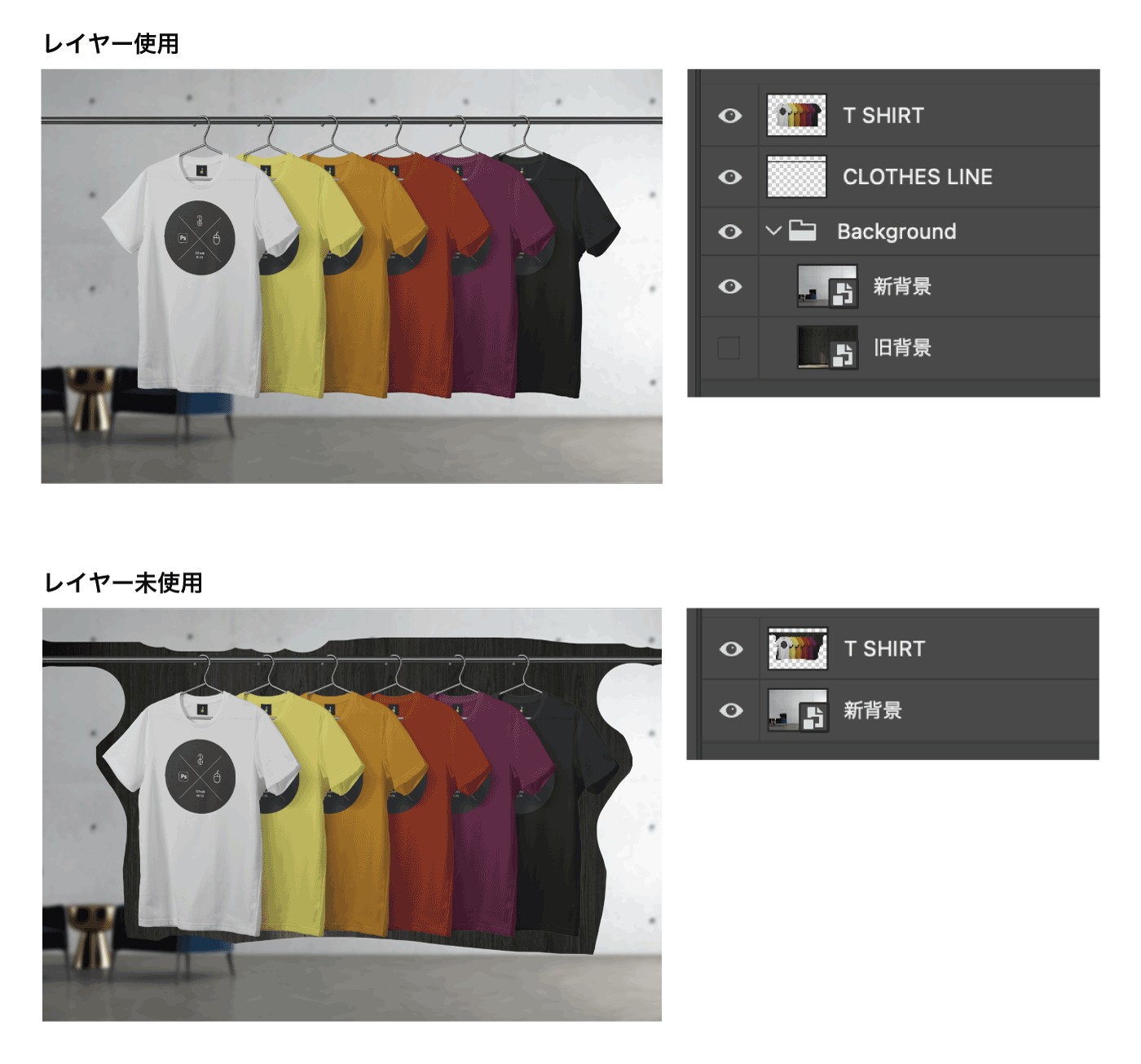
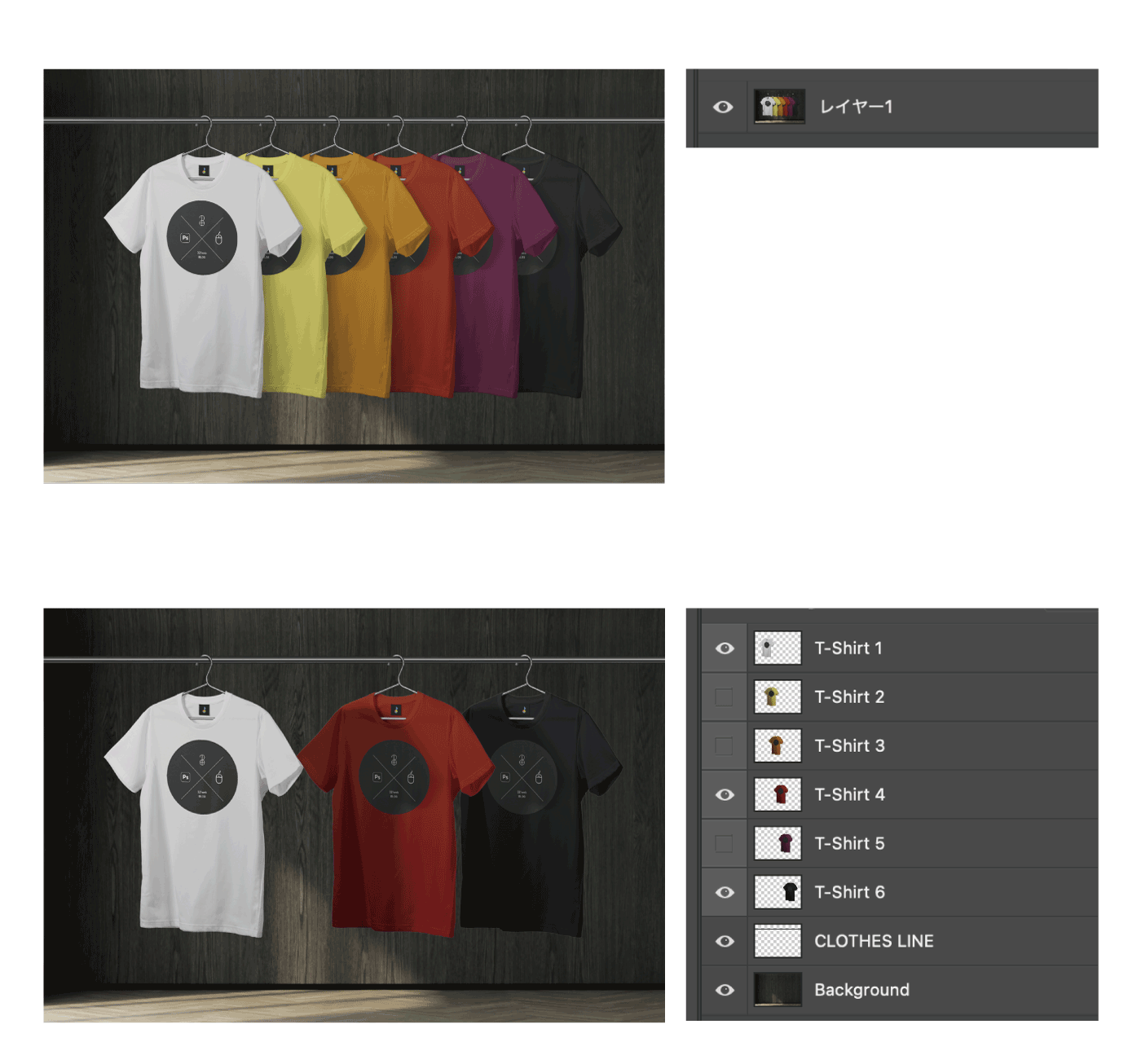
例えば以下のように商品の表示枚数を変えたいとき、レイヤー分けしていなければ絶望するレベルに面倒な作業が予想されますがレイヤーを分けていれば一瞬で作業が完了します。

レイヤーを非表示にしたり削除するだけでかんたんに消すことができました。
レイヤー分けしておけば一部だけ色を変えるのも非常にかんたんです(レイヤー分けされていない場合の色の置き換え方法)
レイヤーを分ける作業は面倒ですが、あとから編集しやすいという大きなメリットがあります。
テキストレイヤーを重ねた立体的な表現


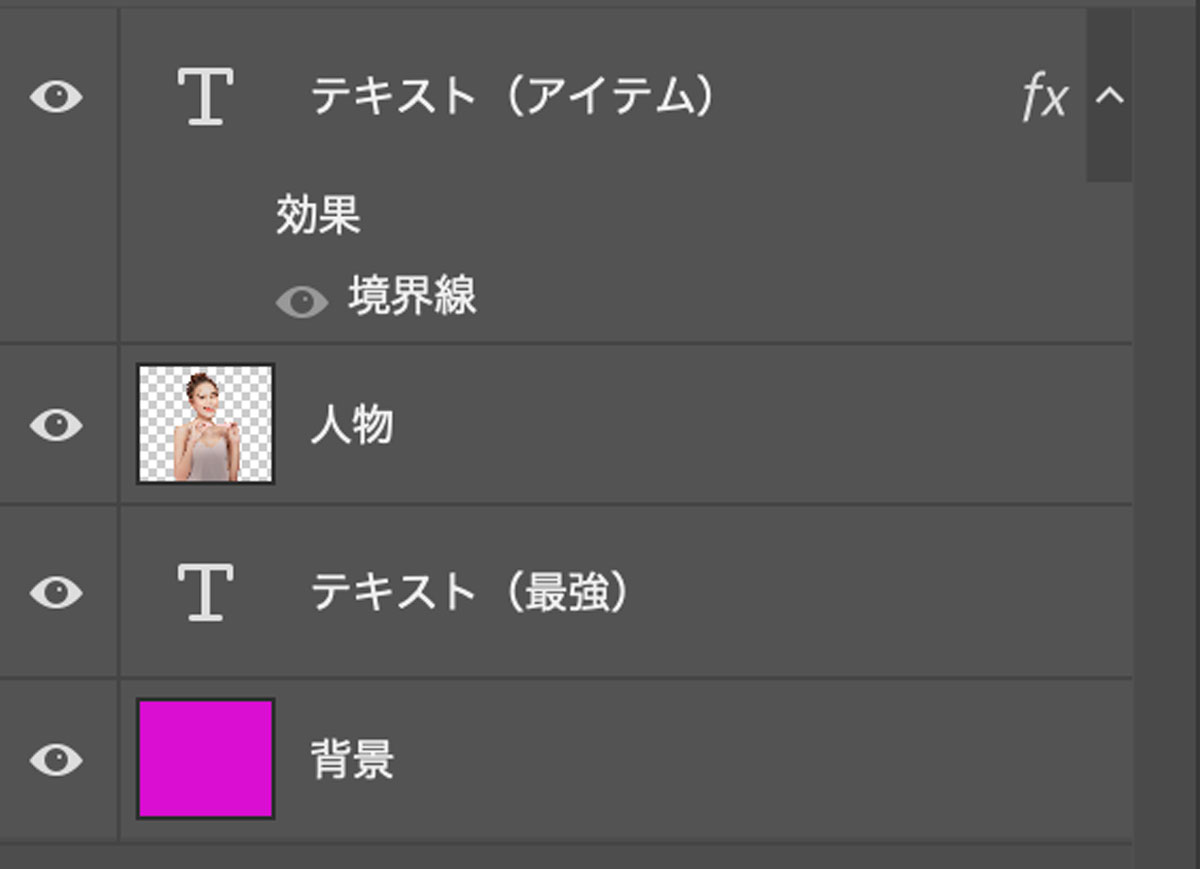
レイヤーの重なりを利用して上図のように文字の上に被写体がくるような表現を行うこともできます。
レイヤー構造は非常にシンプルで「人物」「文字」「背景」のレイヤーを順番に重ねているだけです。
人物の上に表示させたいテキストは最上位、人物の下に表示させたいテキストは人物の下…といった具合に自由に重ね方を変更することができるのでテキストだけでも立体感を出すことができます。
レイヤーを増やして編集
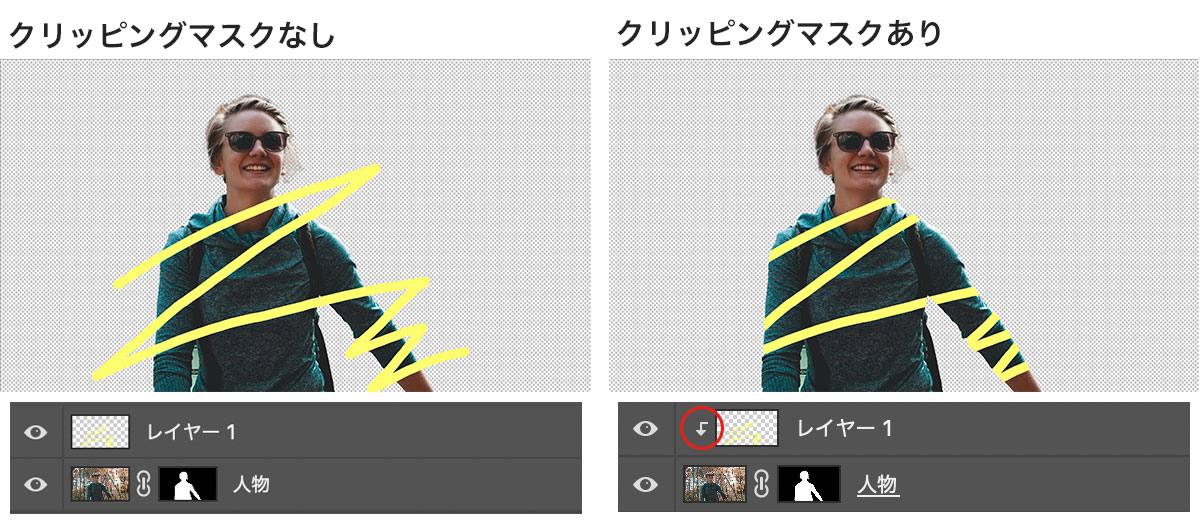
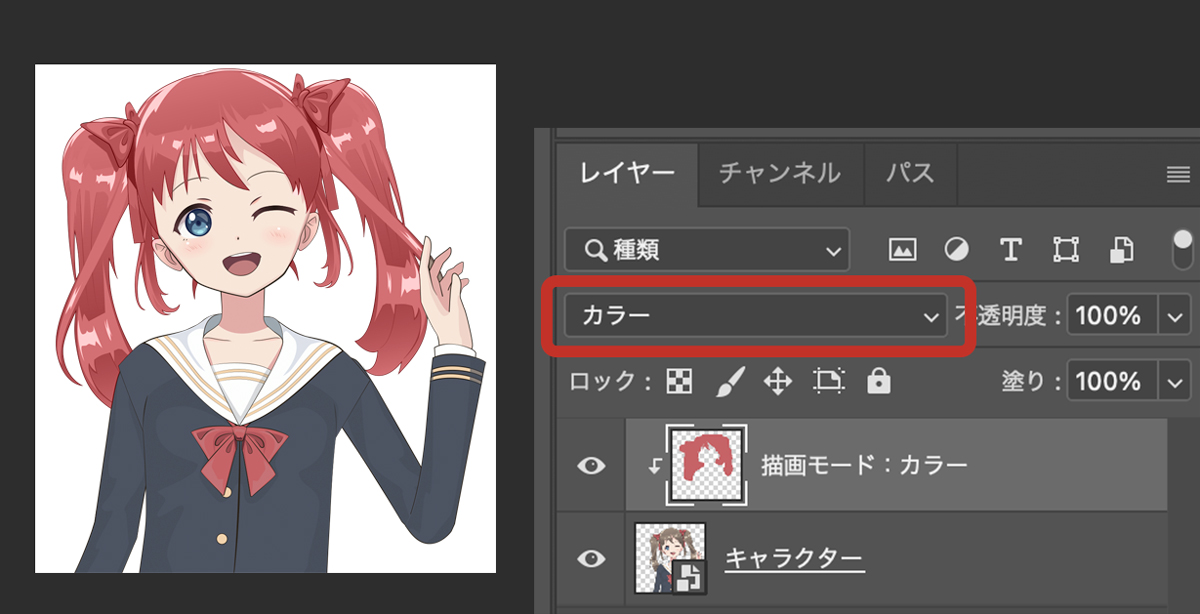
レイヤーにクリッピングマスクを適用すると、真下のレイヤーにのみ効果を及ぼすレイヤーとして扱うこともできます。
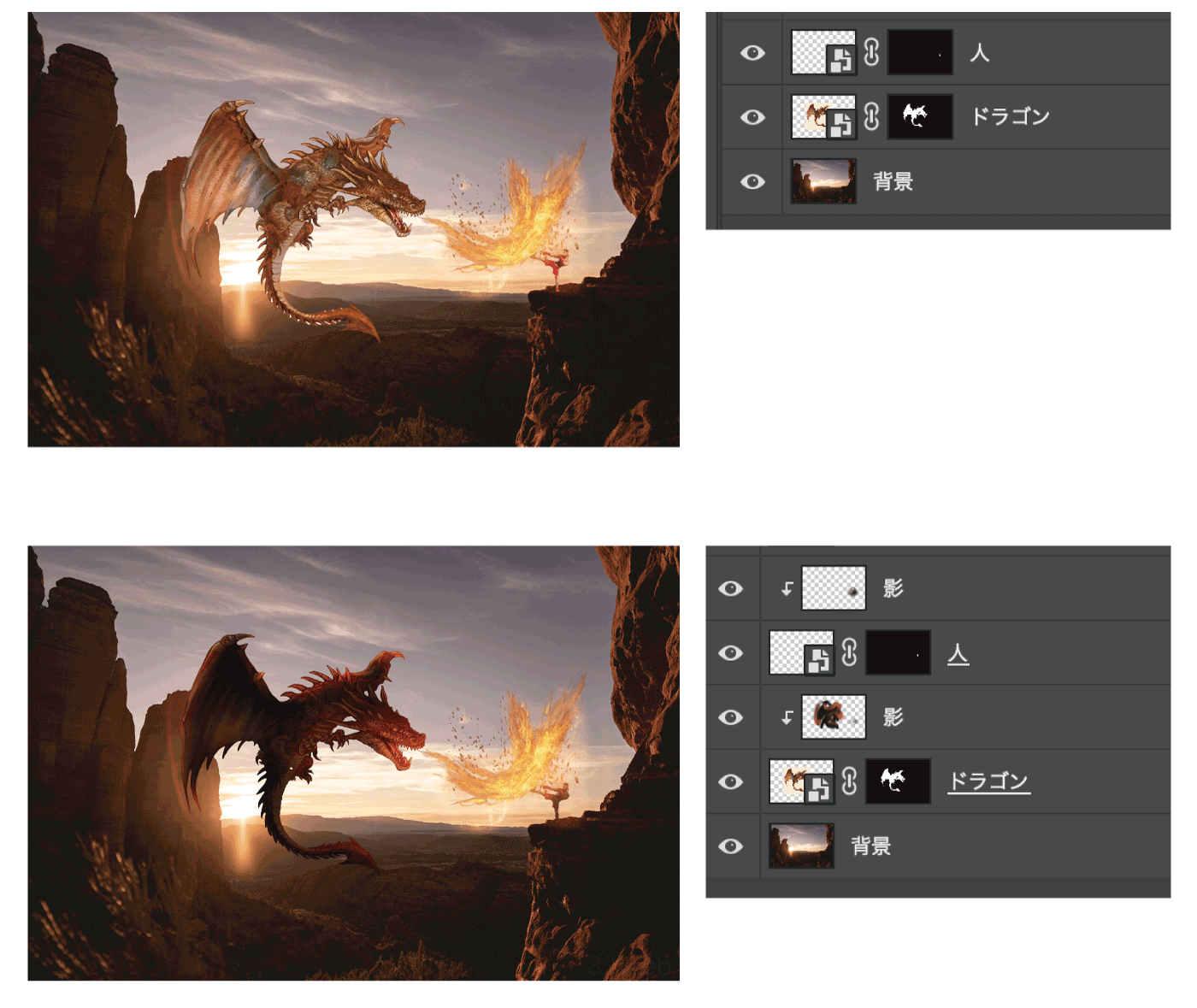
例えば以下の画像、キャラクターをそのまま配置しただけでは明るくてなじまないのでキャラクターのみにブラシで陰影を付けたいのですが、直接ブラシで描いたり、上のレイヤーから描いたらはみ出してしまいますよね。
そんなときはクリッピングマスクを使えば以下のようにキャラクターのみに上からブラシを塗ることができます。

通常レイヤーは下にある全てのレイヤーに効果を及ぼしますが、クリッピングマスクは下のレイヤー1つのみに効果を及ぼすのではみ出すことを気にせずに使用することができます。
また、オリジナルの画像には手を加えないので影のレイヤーを削除すればすぐに元に戻すことができます。
クリッピングマスクを使うことで、1つのレイヤーだけ明るくしたり、一部のエリアだけ合成したりと自由自在な加工編集が可能になりレイヤーの利便性が大きく向上します。

クリッピングマスクはレイヤーを右クリックして「クリッピングマスクを作成」を選択するだけです。
詳しくはPhotoshopの必修機能「マスク」 レイヤーマスクとクリッピングマスクを使いこなそうをご覧ください。
レイヤー機能の基本的な使い方
まずはレイヤーの超基本的な操作方法について解説します。
レイヤーパネルの表示方法

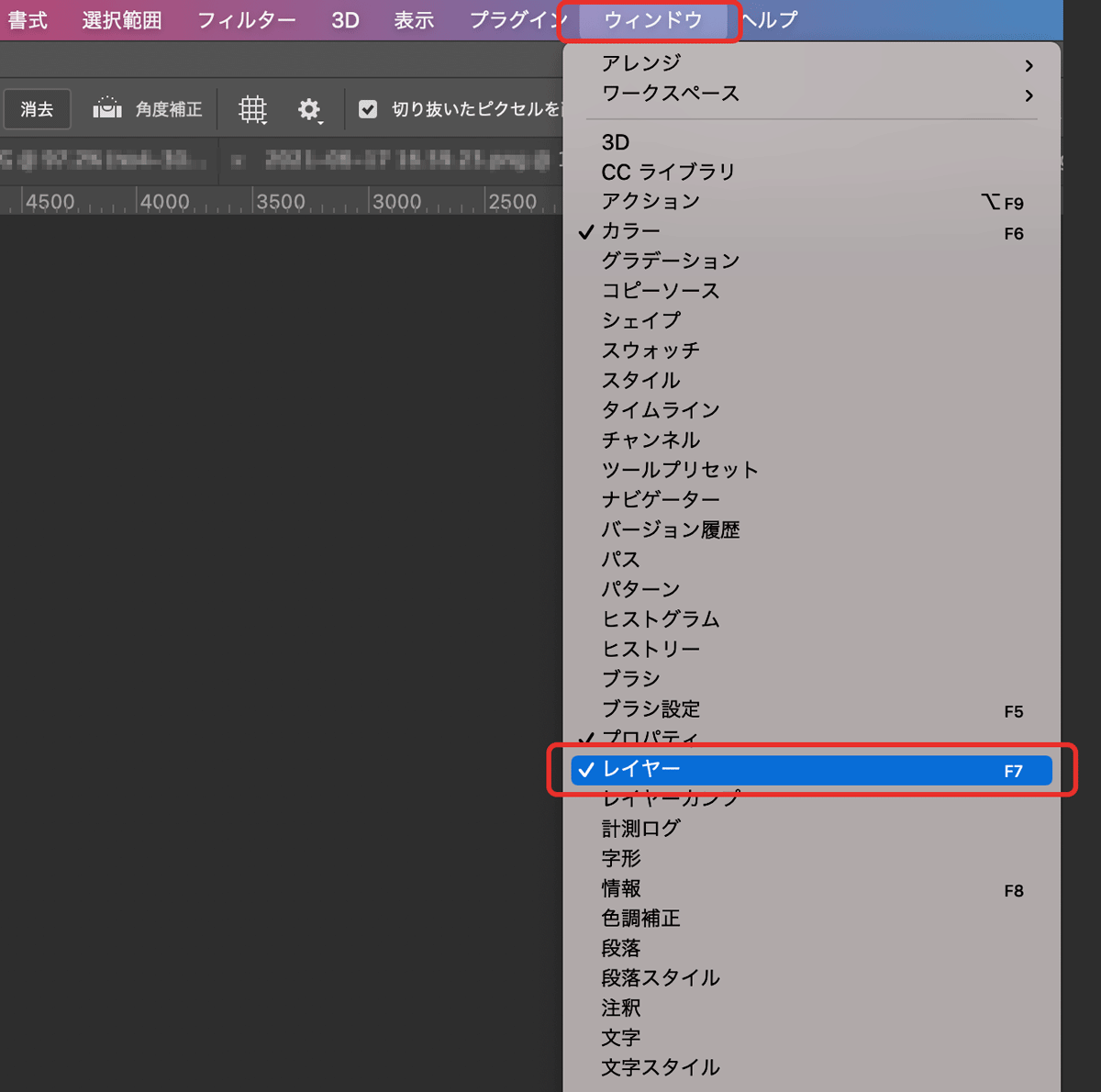
基本的にはレイヤーパネルは表示されていると思いますが、もしレイヤーパネルが表示されていなければ
- 上部メニュー
- ウィンドウ
- レイヤー
以上の手順でレイヤーパネルを表示しておきましょう。
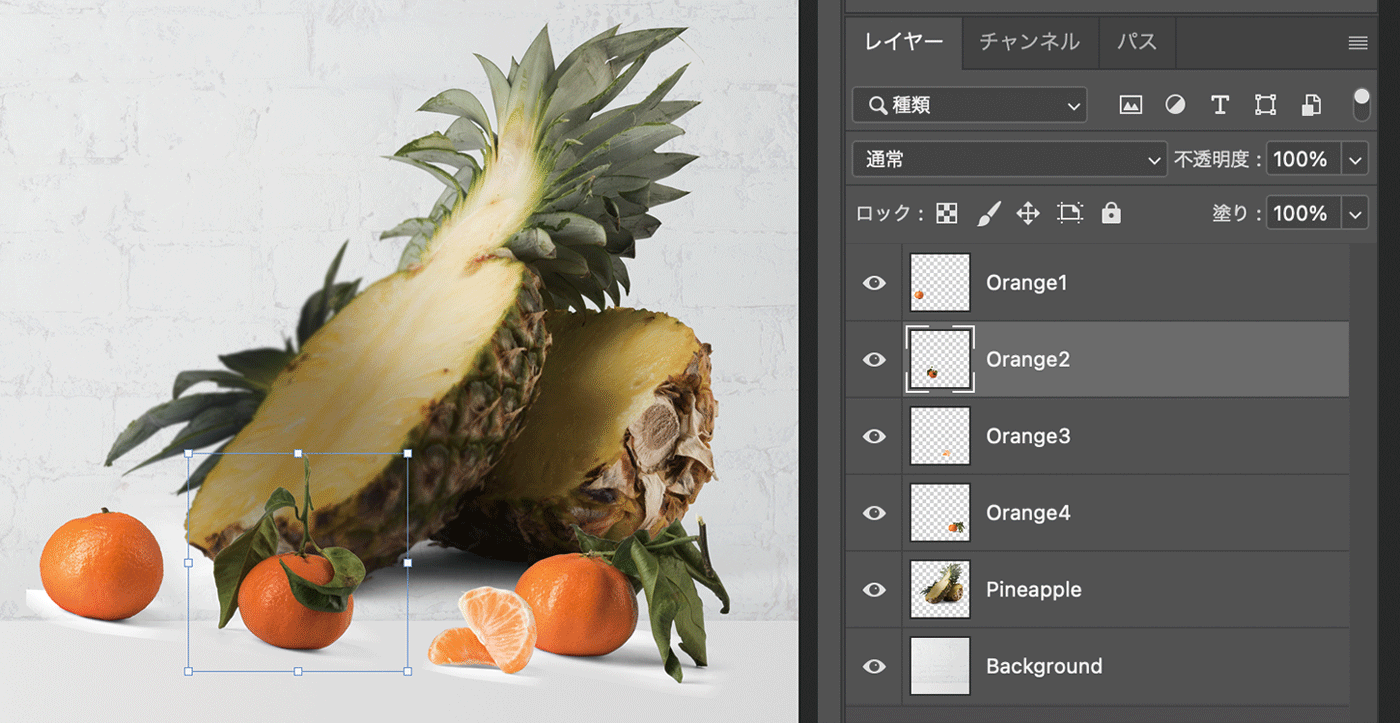
レイヤーの選択方法

レイヤーパネルに表示されている各レイヤーはクリックすることで選択状態になり薄いグレーに変化します。
薄いグレーのレイヤーが編集範囲となり、ブラシツールなどで描画するとそのレイヤーに描かれます。

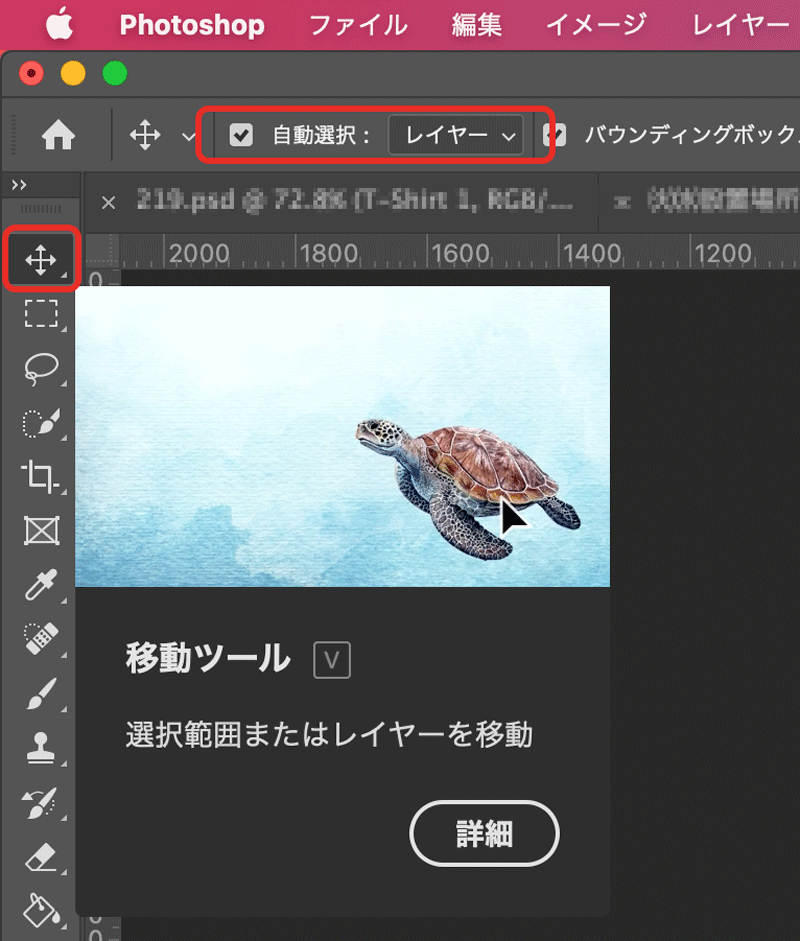
レイヤーパネルからではなく、表示されている画像を直接クリックしてレイヤー選択する「自動選択機能」もあります。
図のように移動ツールを選択した状態で上部の「自動選択」にチェックを入れて選択モードを「レイヤー」にすればOK
画像を直接クリックするだけで該当箇所のレイヤーが自動選択されます。
レイヤーの複数選択
レイヤーの選択は選択ツールでクリックするだけですが、複数のレイヤーを同時に選択したい場合は以下の方法を使います。
- Ctrlを押しながら選択したいレイヤーを一つづつクリック
- Shiftを押しながら選択したいエリアの一番上と下をクリック
どちらの方法でも問題ありませんが、まとめて選択したい場合はShiftを押しながら選択エリアを指定するのが一番楽です。
選択後にCtrlを押しながらクリックすれば一部のみ選択解除することもできます。
(Macの場合はCommand)
レイヤー階層の移動方法
レイヤーはドラッグ&ドロップすることで階層位置を変更できます。
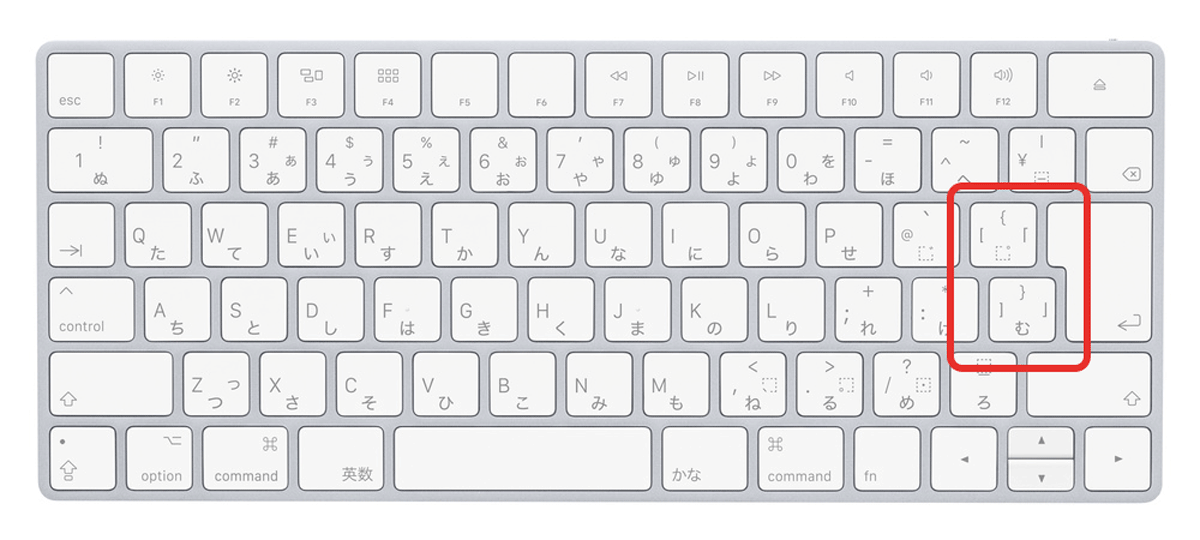
また以下のショートカットを利用して移動することも可能です。

- レイヤーをひとつ上に移動:Ctrl+ ]
- レイヤーを一番上まで移動:Ctrl+Shift+ ]
- レイヤーをひとつ下に移動:Ctrl+ [
- レイヤーを一番下まで移動:Ctrl+Shift+ [
レイヤーの階層移動はよく使うので覚えておきましょう。
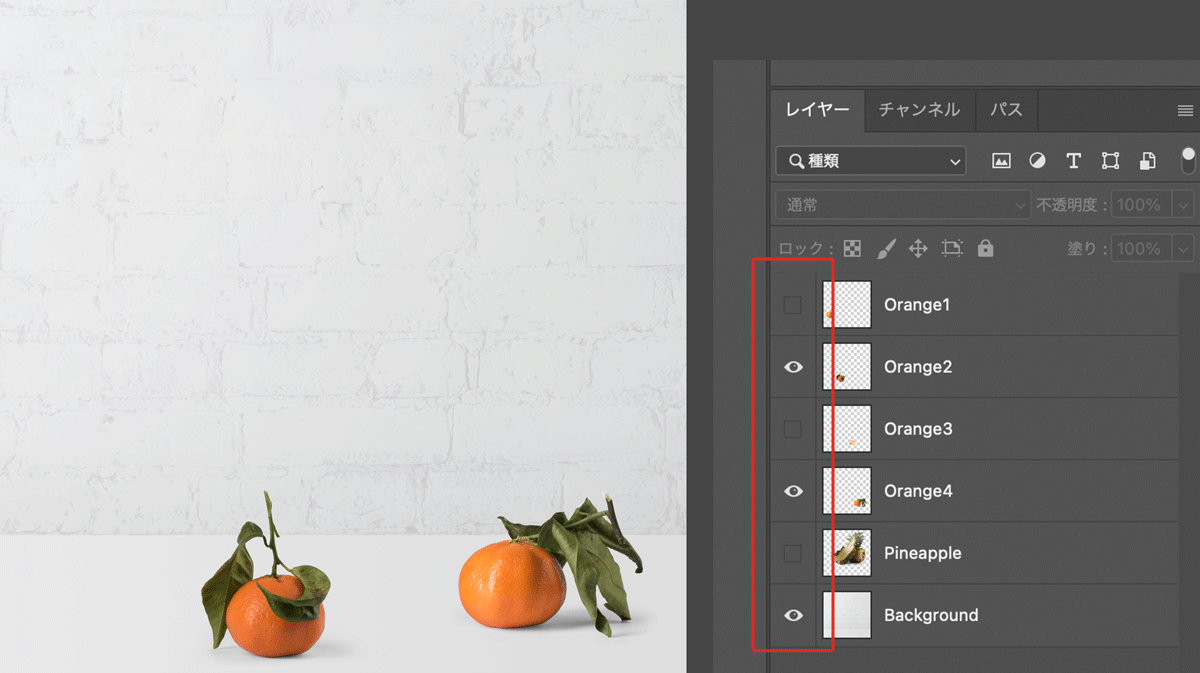
レイヤーの表示、非表示

レイヤーの左側にある目玉アイコンをクリックすることで表示・非表示を切り替えることができます。
クリックしたままドラッグすることで複数のレイヤーをまとめて表示切り替えすることもできます。
レイヤーを一時的に非表示にすれば削除する必要がありませんし、作業のじゃまになる場合は一時的に非表示にしたりと利用シーンは多いので覚えておきましょう。
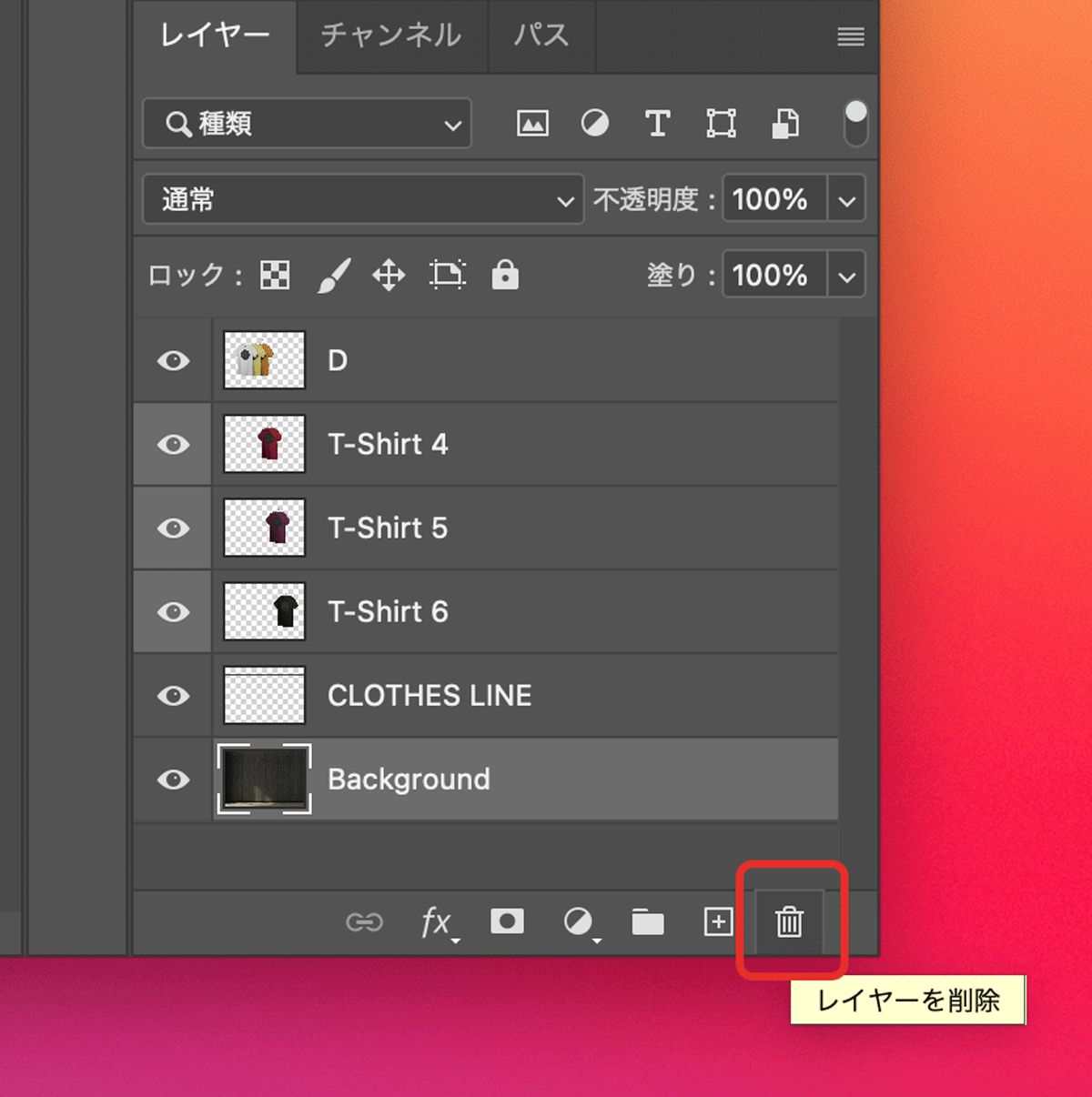
レイヤーの削除

レイヤーの削除は前述した方法でレイヤーを選択した状態で「Delキー」を押すことで削除が可能。
レイヤーパネル右下のゴミ箱マークからでも削除できます。
※ロック状態だとレイヤーを削除ができないので鍵アイコンをクリックしてロック解除してから削除してください。
レイヤーのコピー&ペースト
Photoshopのレイヤーはコピペが可能です。
- メニュー→【編集】→【コピー】
- Ctrl+C(MacはCommand+C)
- メニュー→【編集】→【ペースト】
- Ctrl+V(MacはCommand+V)
- Ctrl+Shift+V(同じ位置にペースト)
編集メニューから作業することもできますが、ショートカットを使ったほうが100倍楽なのでこれらのショートカットは覚えておきましょう。
レイヤーを分割して別レイヤーに分けたい場合などはカット(Ctrl+X)してからペーストを行えばOK
貼付け時はShiftキーを押した状態でペースト(Ctrl+Shift+V)すると座標を維持したまま貼り付けできるので便利。
- コピー:Ctrl+C
- カット:Ctrl+X
- ペースト:Ctrl+V
- 同じ位置にペースト:Ctrl+Shift+V
Macの場合:Ctrl→Command
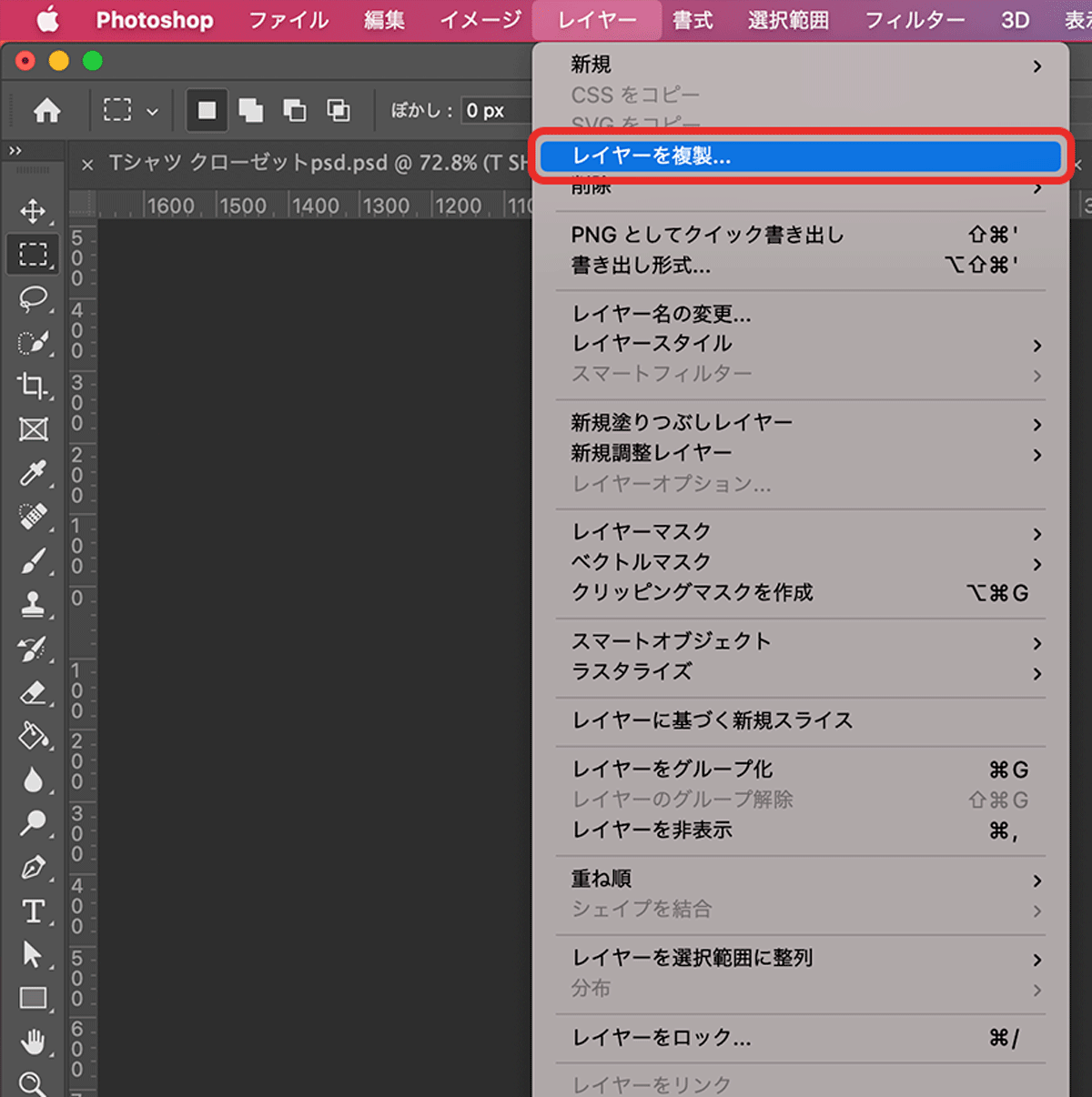
レイヤーの複製
レイヤーをコピー&ペーストした場合はレイヤーの中身だけが複製されますが、複製機能を使って複製すればレイヤー効果も引き継いだ状態で複製できるので全く同じレイヤーを複製したいという場合は複製機能を使用しましょう。
複製機能の使い方は以下の通り。

- メニュー【レイヤー】→【レイヤーを複製】
- レイヤーを右クリック→【レイヤーを複製】
- Ctrl+J(Mac:Command+J)
レイヤーの複製もコピペ同様にショートカットで覚えておくと作業が早くなるのでおすすめです。
レイヤーの一部分だけ複製したい場合は範囲を選択した状態でCtrl+Jを押してください。
レイヤーサイズの変更
レイヤーを移動ツールで選択していればレイヤーのサイズを自由に変更することができます。
- プロパティパネルで数値を入力して変更
- バウンディングボックスをD&Dで拡大縮小
どちらの方法でも選択中のレイヤーサイズを変更することができます。
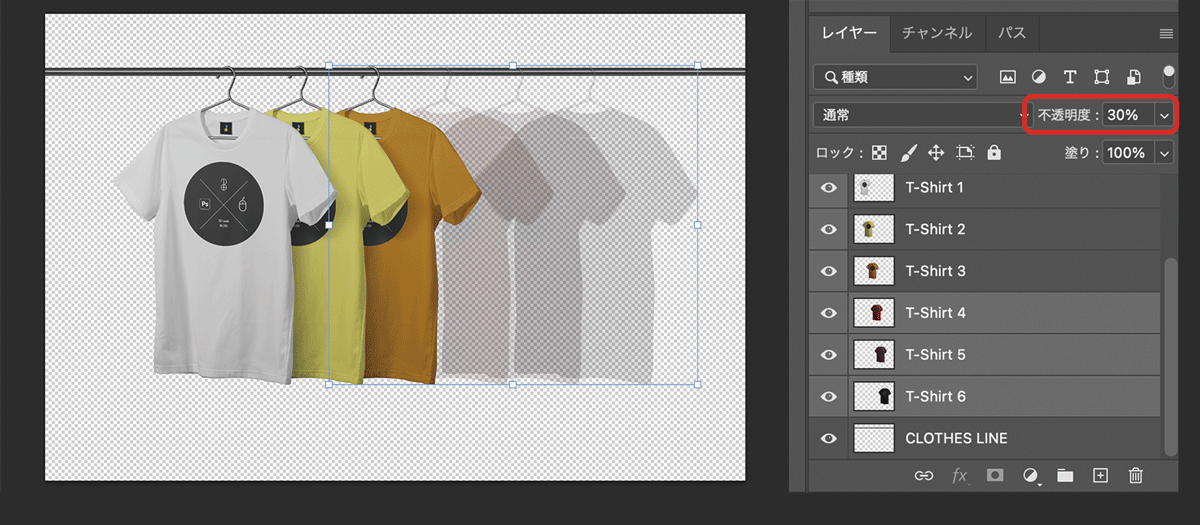
レイヤーの不透明度の変更

レイヤーを選択した状態でレイヤーパネル上にある【不透明度】の数値を変更することで選択したレイヤーの不透明度を変更することができます。
レイヤー不透明度は個別に指定することも、複数選択して同時に指定することもできます。
描画モードの変更

レイヤーパネルから描画モードの変更も可能。
描画モードは下のレイヤーに対して色を合成することができる非常に便利な機能です。
描画モードの使い方はこちらの記事をご覧ください。

レイヤーの回転と反転

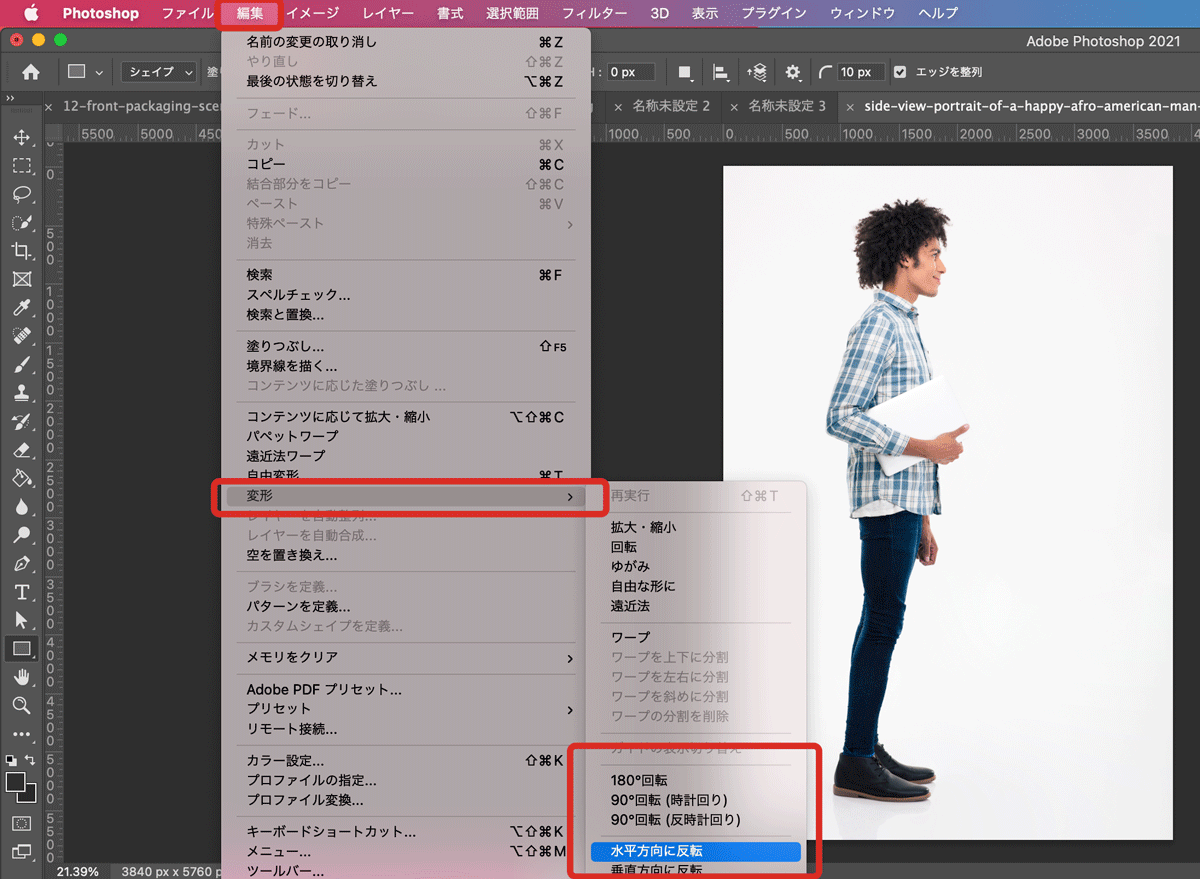
個別レイヤーを回転・反転させたい場合は編集メニューから変形できます。
- 編集
- 変形
- 反転または回転
レイヤー単体を回転させたり左右反転したいときに使えます。

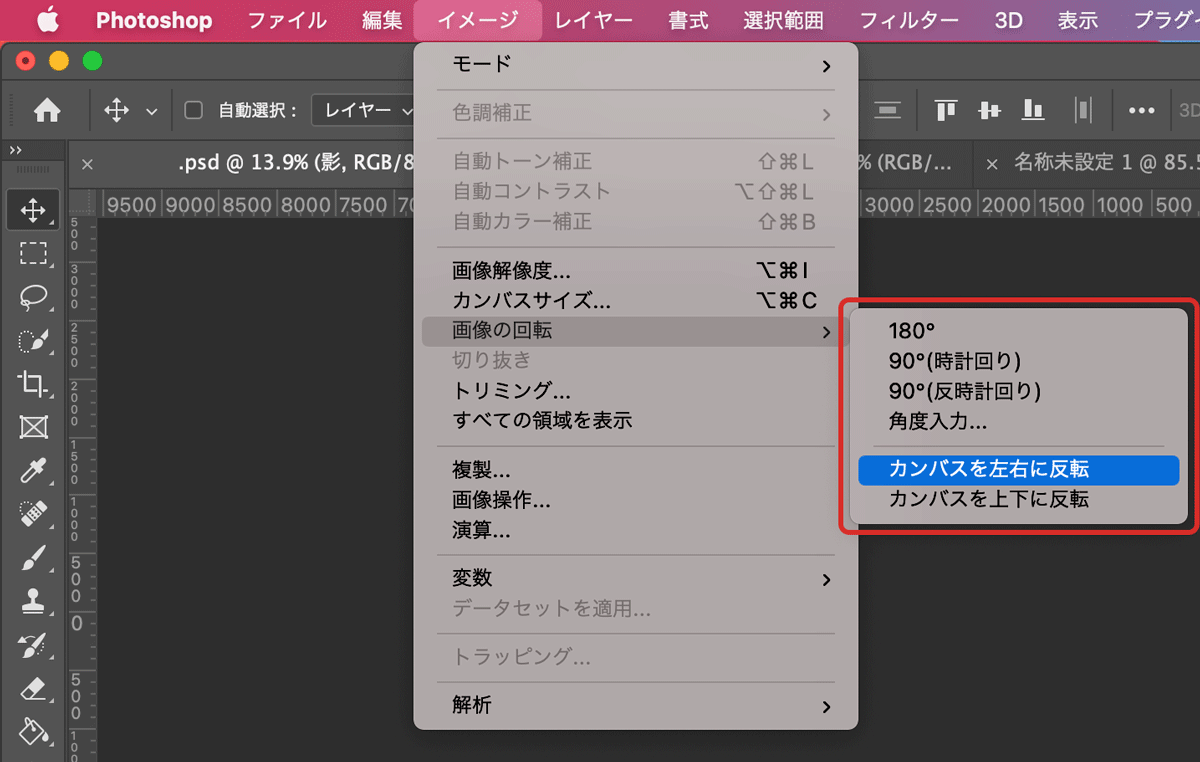
レイヤーではなくカンバス(全レイヤー)を反転させたい場合は以下の方法で反転してください。
- イメージ
- 画像の回転
- カンバスを左右に反転
レイヤーを追加する方法

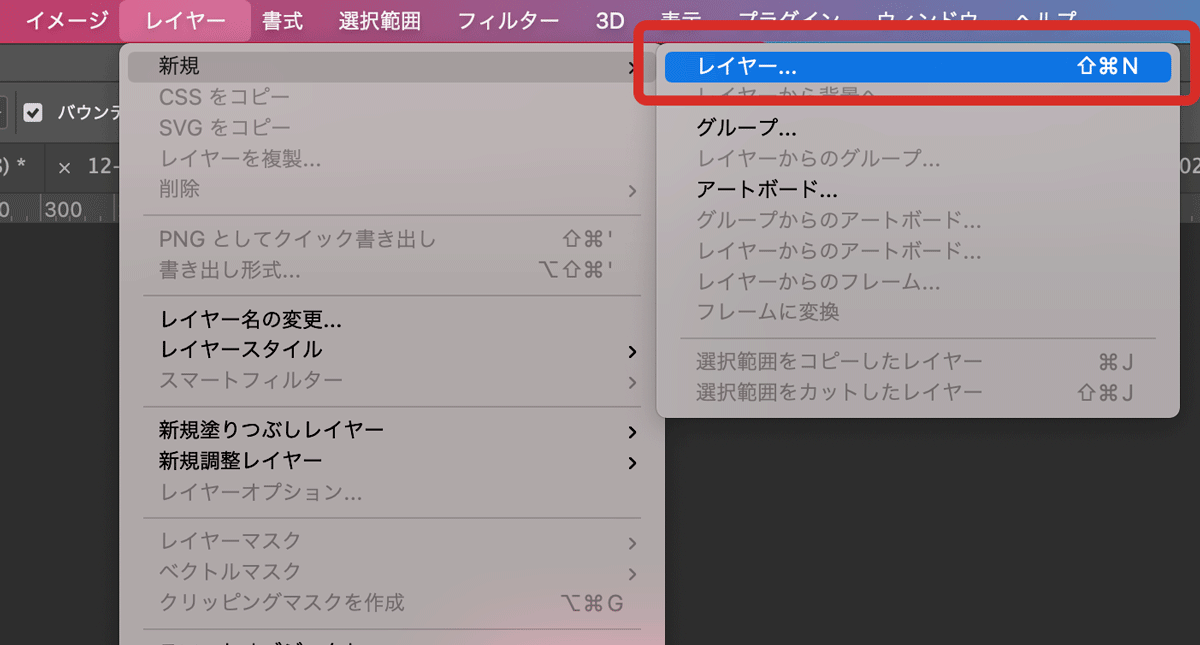
新規レイヤーを追加する方法は以下のとおり。
- レイヤー
- 新規
- レイヤー作成
レイヤーの整理・管理
レイヤーを使いやすく、見やすく、わかりやすく管理するための方法を解説します。
レイヤーをフォルダでまとめて管理

Photoshopではフォルダ機能のことを「グループ」と呼びます。
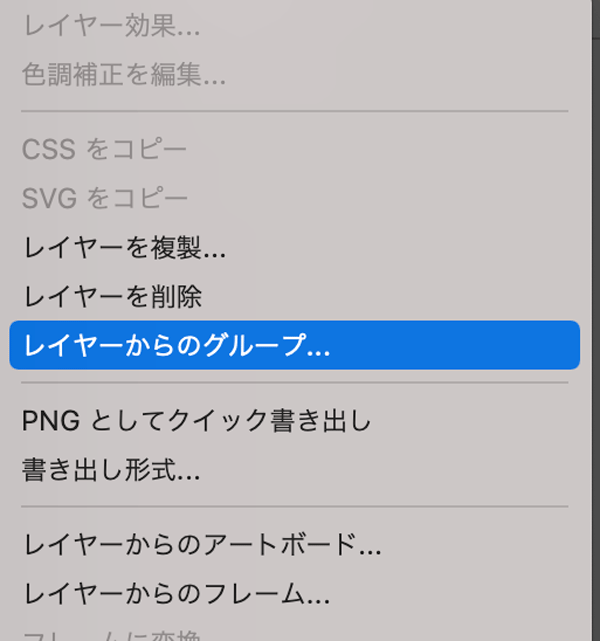
複数レイヤーを選択し、右クリックメニューから【レイヤーからのグループ作成】を選択し、フォルダ名を指定して完了です。
フォルダの中にレイヤーを収納したい場合はレイヤーをドラッグしてフォルダの中にドロップすればOK
レイヤーのロック機能

レイヤーにロックをかけることで間違えて編集してしまうことを防ぐことができます。
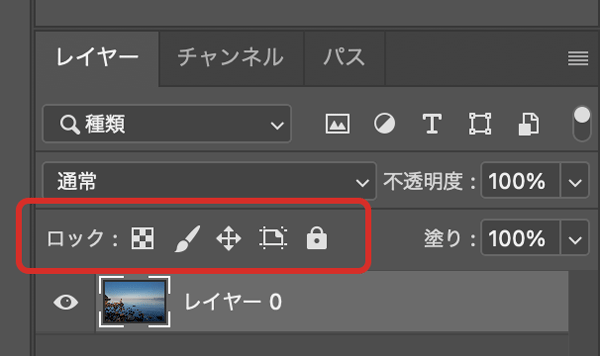
ロックをかけるときはレイヤー上にあるロックメニューの錠アイコンをクリックしてください。
錠アイコン隣のアイコンを選べば「画像ピクセルのみ」「位置のみ」など条件付きロックが可能です。

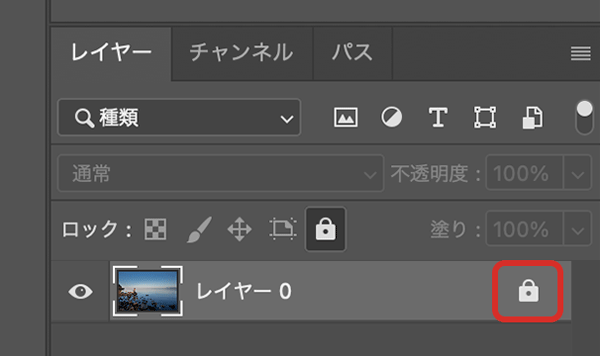
ロック状態のレイヤーには錠マークが付きます。
錠マークを一度クリックするだけでロックが外れます。
ファイルを開いた時に「背景」として表示されているレイヤーはロック状態なのでロックを解除しないと編集できません。
ロックのショートカットはキーボード右下付近にあるスラッシュ( / )です。
しかし、複数のレイヤーを選択しているときはショートカットが機能しないのでまとめてロックしたい場合は上記のロックボタンからロックしてください。
レイヤーを色分けして管理しやすく

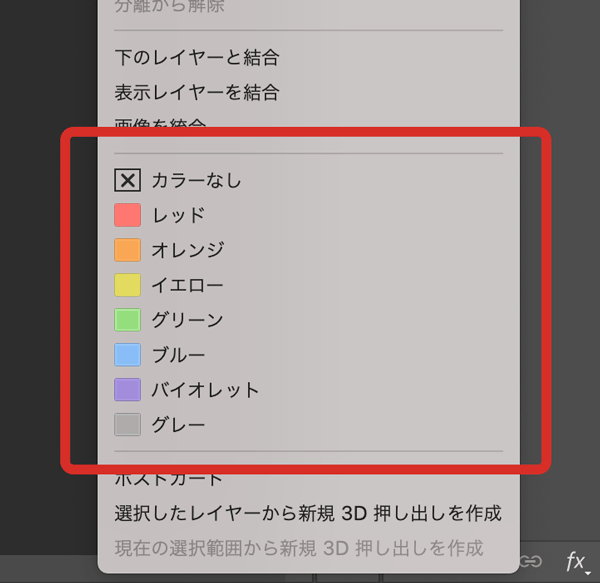
レイヤーを右クリックしたときに出てくるメニューからレイヤーの色を変更することができます。
レイヤーを色分けしておくことで視覚的にレイヤー管理ができるようになるので必要に応じて色分けして管理してみてください。
レイヤーを結合する方法

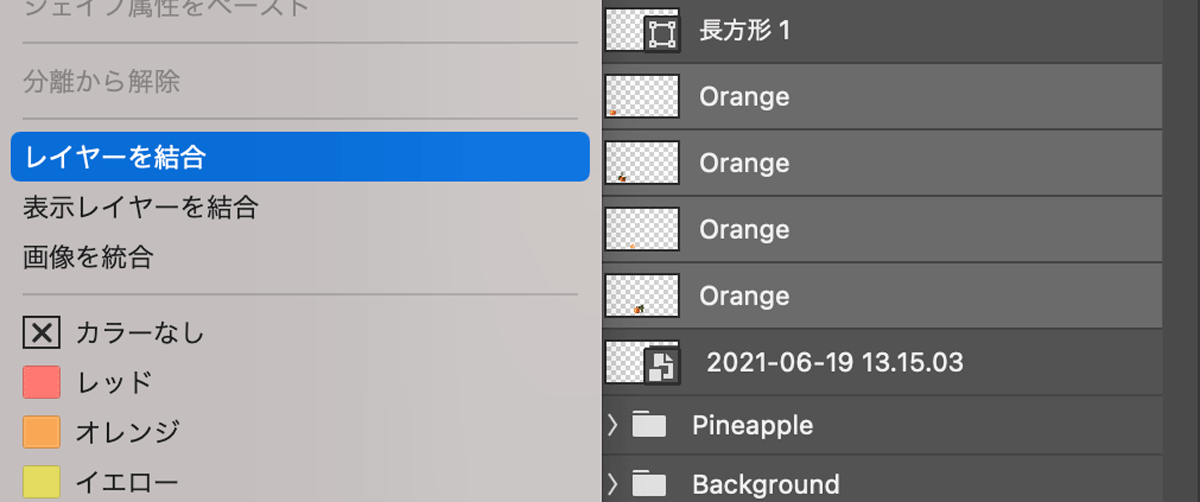
レイヤーを一つに統合する場合は結合したいレイヤーを複数選択して右クリックメニューから「レイヤーを結合」を選択します。
表示中のすべてのレイヤーをまとめて統合したい場合は「表示レイヤーを結合」を選択します。
レイヤーを統合するとスマートオブジェクト、シェイプ、テキストレイヤーなどすべてラスタライズされ1つのレイヤーに統合されます。
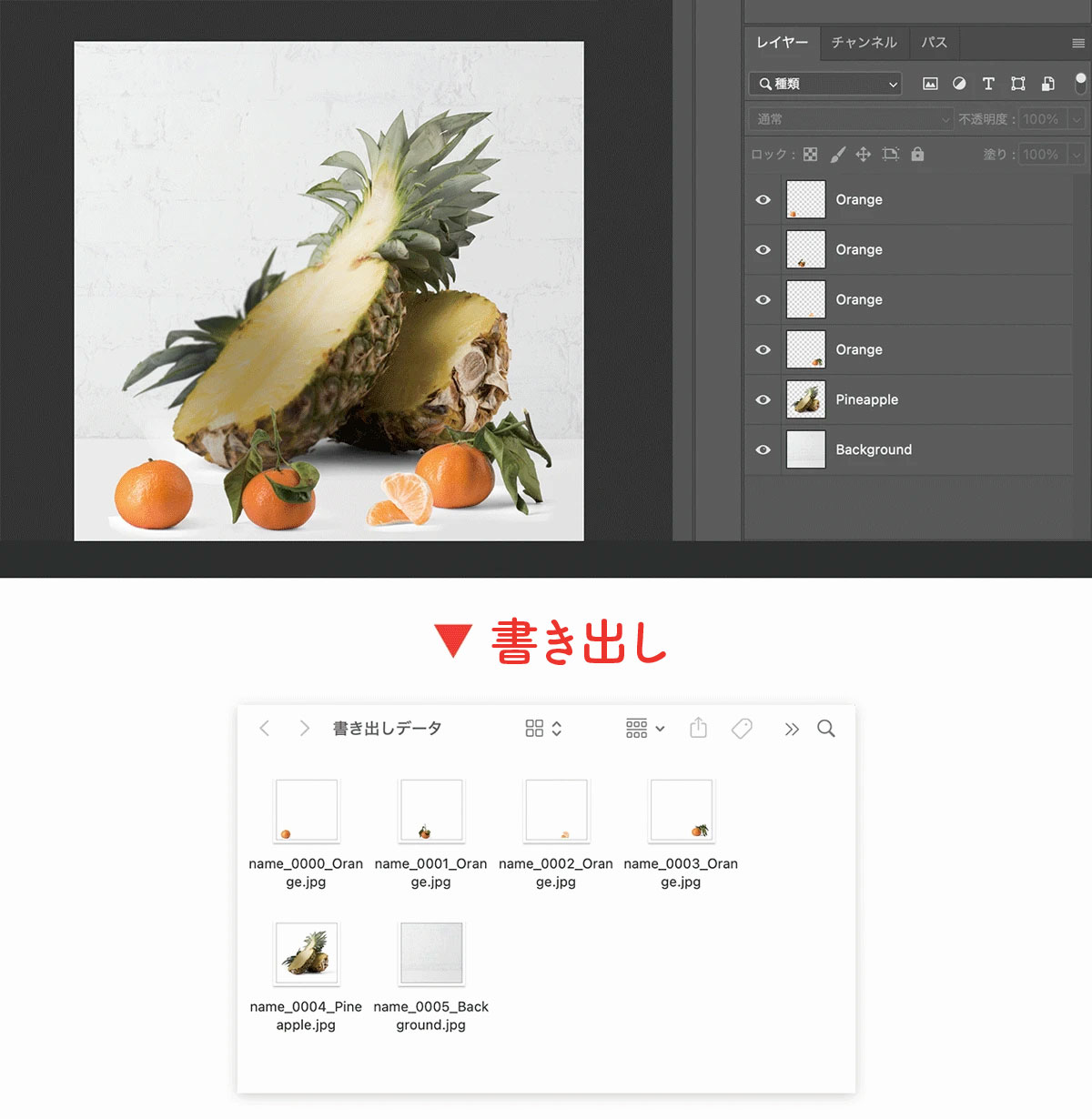
レイヤーごとにまとめて書き出し保存する方法

PhotoshopをWebデザインで使用している場合はレイヤーの画像を個別にまとめて書き出したいですよね。
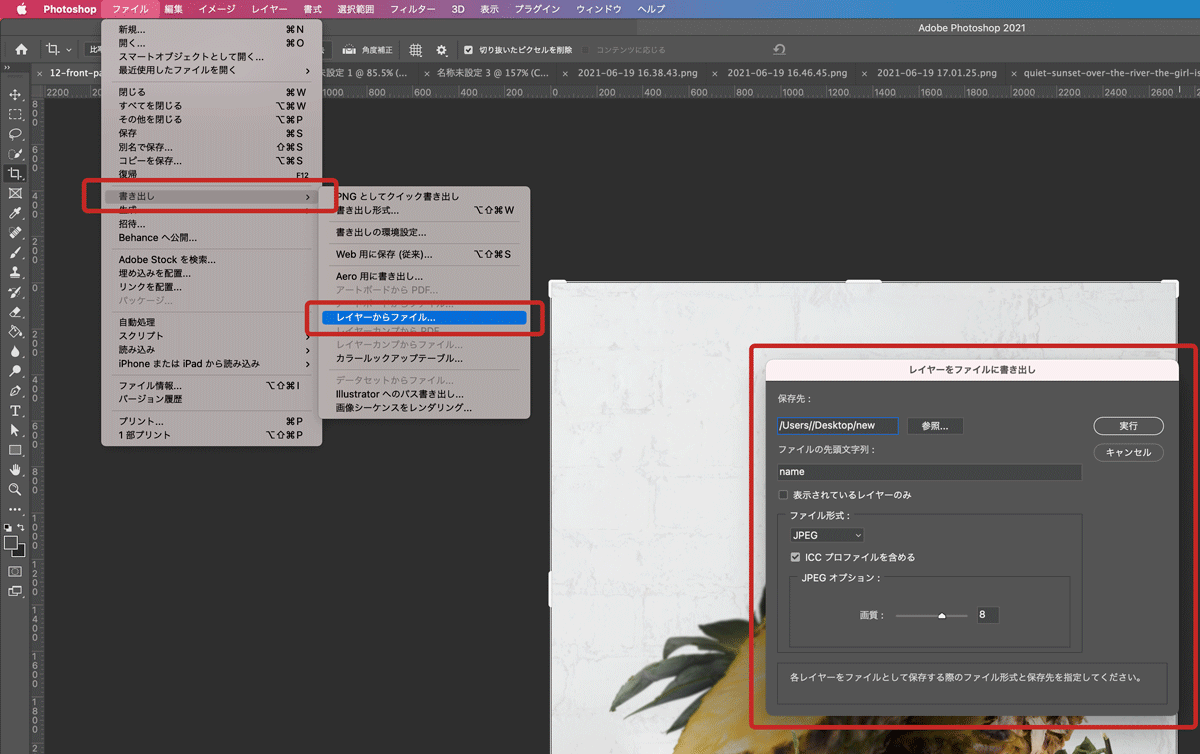
そんなときは以下の方法でレイヤーごとにpsdやjpgで書き出す事ができます。


- ファイル
- 書き出し
- レイヤーからファイルを書き出し
- 保存先を指定
- ファイル形式を選択
- 実行
レイヤーを保存したい場合はPSDかPDFで保存
作成した画像はJPGやPNGで書き出すことが多いですが、これらの画像形式はレイヤー構造が含まれません。
レイヤーを保った状態で再度開きたい場合はPSDまたはPDFで保存するようにしましょう。
PSDについては以下の記事で詳しく解説しています。

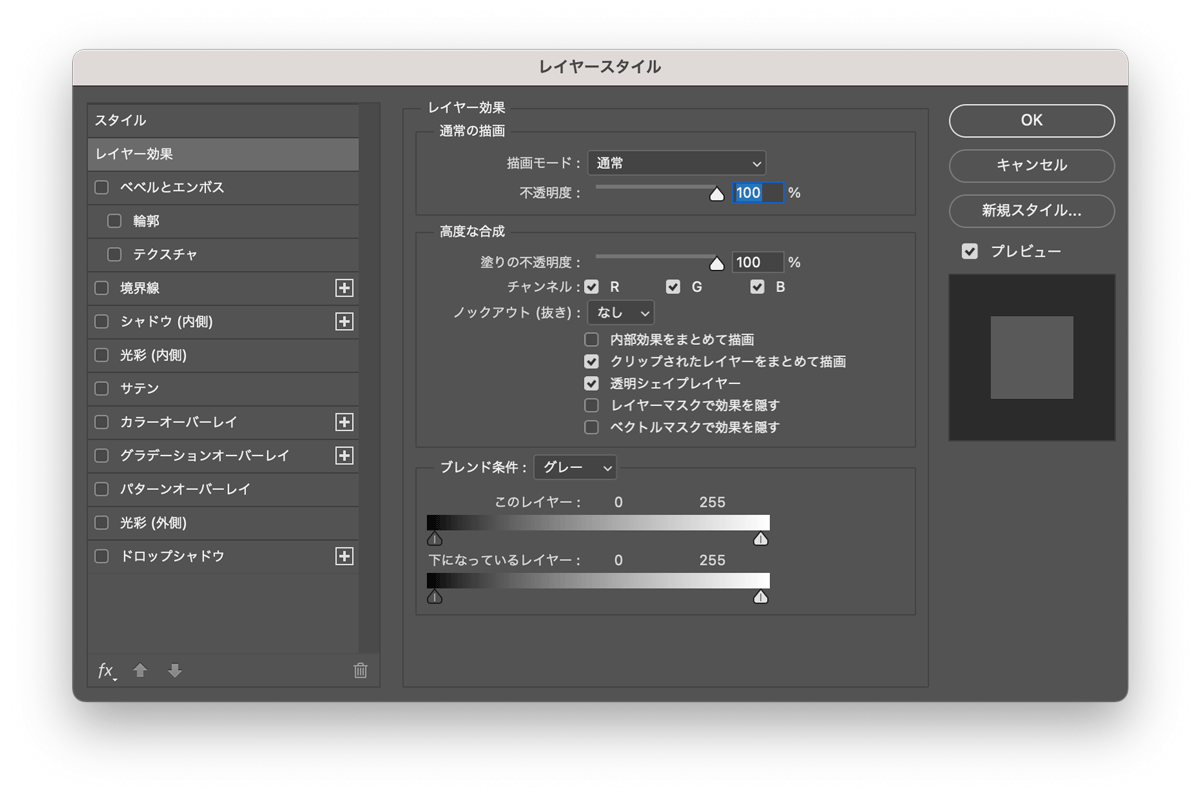
超便利機能レイヤースタイルを使いこなそう

レイヤースタイルとは、レイヤー単位でさまざまな効果をかんたんに適用できるPhotoshopの便利機能です。
レイヤースタイルの表示方法は以下の3つ。
- レイヤーをダブルクリック
- レイヤーを右クリックして【レイヤー効果】
- 【レイヤー】→【レイヤースタイル】→【レイヤー効果】
どの方法でも問題ありませんがダブルクリックで開くのがおすすめ。

レイヤースタイルで文字装飾を行う
レイヤースタイルは設定オプションから自由自在に変更できるので文字装飾に最適です。
- グラデーション
- 文字のふちどり
- ドロップシャドウ
などのよく使うような機能は網羅されており、すべて数値を変更するだけで理想的な効果を適用できます。
文字装飾の具体的な方法については以下の記事にまとめてありますのでご覧ください。

レイヤーの色を一括変更
文字やオブジェクトのカラーはそれぞれのツールオプションから変更することができますが、レイヤースタイルからも一発で色を変更することができます。
レイヤースタイルの【カラーオーバーレイ】タブから色を指定することでレイヤー内すべての色を一括で変更可能。
同様に「グラデーション」や「パターン」を適用することもできます。
レイヤー効果のブレンドでなじませる
レイヤー効果のブレンド機能は下層のレイヤーになじませるときなどに役立ちます。
レイヤー効果を使うだけでかんたんに文字や画像が背景になじむのでお試しください。
詳しい使い方は以下の記事で解説しています。

覚えておきたいPhotoshopレイヤーの非破壊編集
初心者〜中級者向けにPhotoshopの便利な非破壊編集機能の使い方を解説します。
非破壊編集機能は以下の記事でも解説していますが、絶対に使わなければいけないものではありませんが仕事では必須です。

使い始めたばかりの初心者には少しむずかしいかもしれませんが少しずつ覚えていきましょう。
スマートオブジェクトは直接編集できないがデータが劣化しない

レイヤーに上図のマークが付いているものはオリジナルデータを保持したまま編集ができるスマートオブジェクトと呼ばれる特殊レイヤーです。
拡大縮小しても劣化せず、フィルターや色調補正などを行ったとしても後からもとに戻すことができる非破壊編集が可能です。
ブラシツールで同レイヤーに直接画きたい場合はラスタライズする必要がありますが、後から変更が効かないのでスマートオブジェクトのままにしておくのが基本です。
スマートオブジェクトの主なメリットは以下のとおり。
- 画像を拡大縮小しても劣化しない
- スマートフィルターを利用可能
- 複数レイヤーやグループもスマートオブジェクト化できる
- オリジナルファイルにリンクされているので一括変更が可能
初心者のうちは使わなくてもなんとかなりますが、Photoshopを使いこなす上では避けては通れない必須機能なので覚えておきましょう。

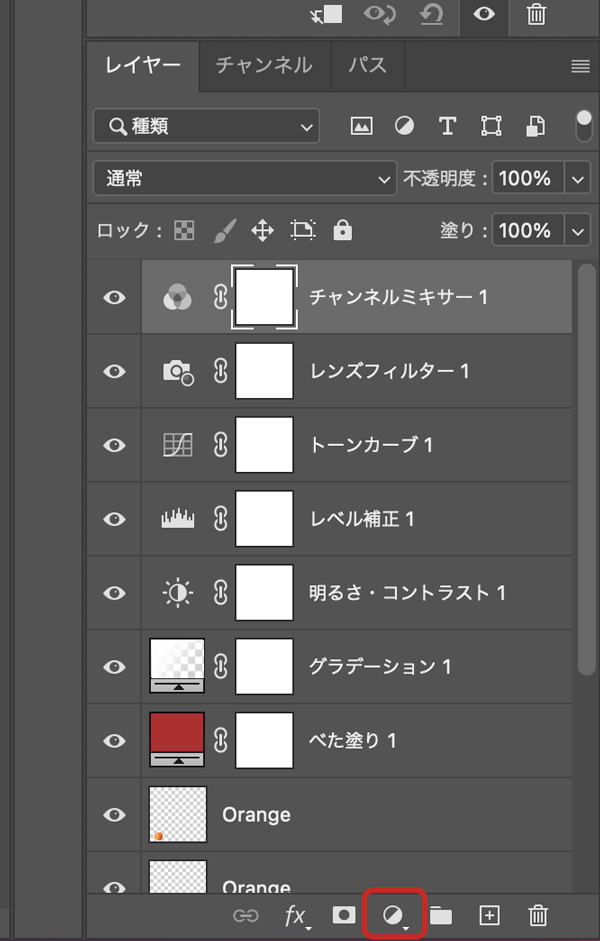
調整レイヤーは画像を直接編集せずに補正可能

調整レイヤーとは補正機能を持つレイヤーのことです。
レイヤーパネルの下部にある丸いアイコンをクリックすることで調整レイヤーを作成できます。
調整レイヤーはアイコン部分をダブルクリックすることで再編集が可能なので何度もやり直しが効くというのが大きなメリットです。
調整レイヤーの「明るさ」や「トーンカーブ」「色相・彩度」といった色調補正系はよく使うので覚えておきましょう。

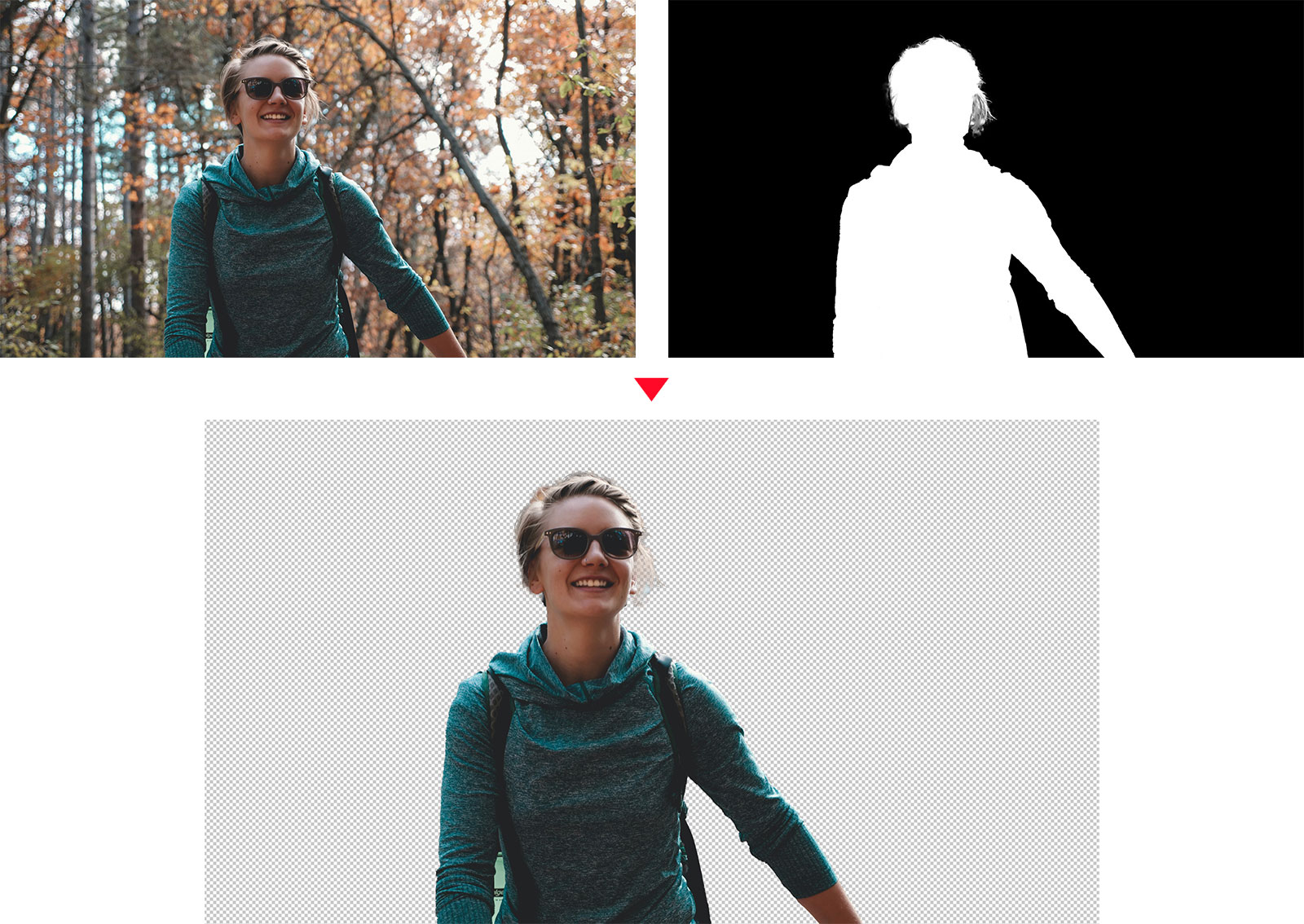
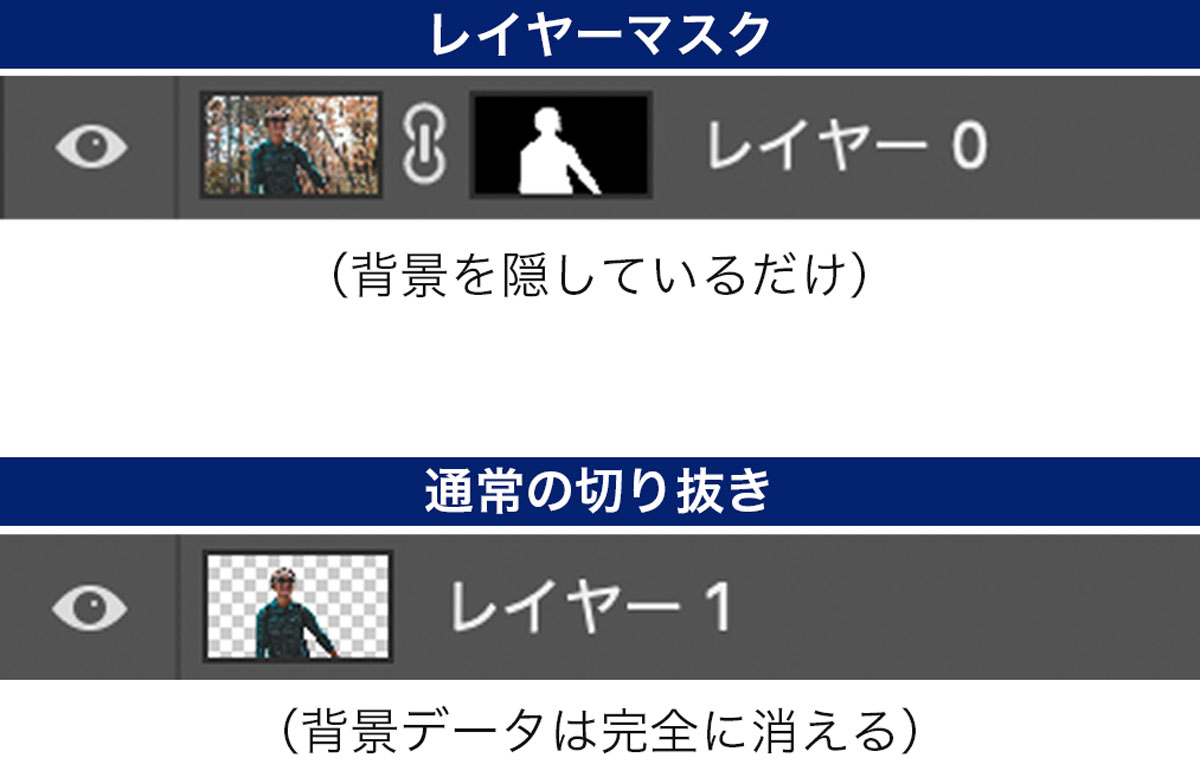
レイヤーマスクで切り抜き


レイヤーマスクは画像の一部を非表示にする機能で、レイヤーマスクを使うことで背景を切り抜いたりせずに主体だけを表示できます。
背景を削除せずにレイヤーマスクで切り抜いておけば、あとから戻すことも容易ですし、スマートオブジェクトの状態からも切り抜くことができます。
非破壊編集の基本「マスク機能」はぜひ覚えておきたい機能の一つです。

以上レイヤーについて詳しく解説しました。
レイヤーはPhotoshopの基本中の基本。
絶対に覚えておきたい機能なので時間をかけてでも理解しておきましょう。
Photoshopを未購入で、ソフトの使い方も全然わからないっていう人は「Adobeソフト」と「学習講座がセット」になったAdobe公式スクールの特別プランがお得です。
PhotoshopだけでなくIllustratorやPremiere Proなどプロ向けの全ソフトが付属して、学習講座までついてわずか39,800円。
圧倒的にお得なのでキャンペーンが終わる前にどうぞ。



コメント