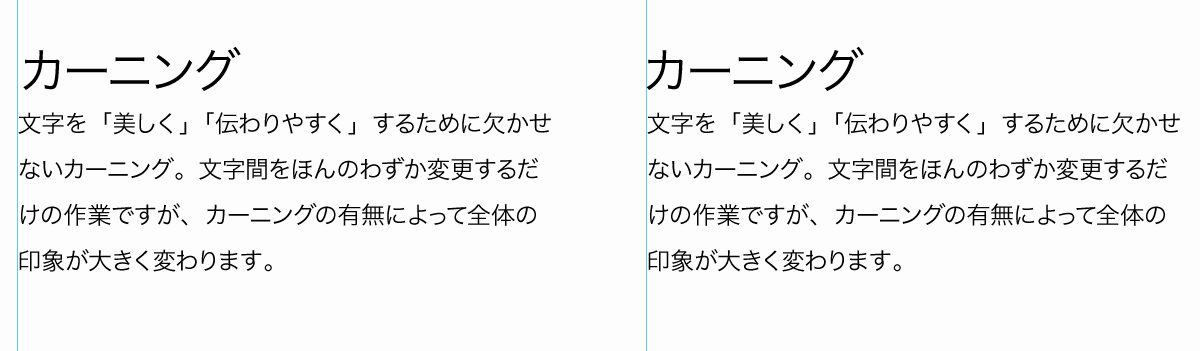
文字を「美しく」「伝わりやすく」するために欠かせないカーニング

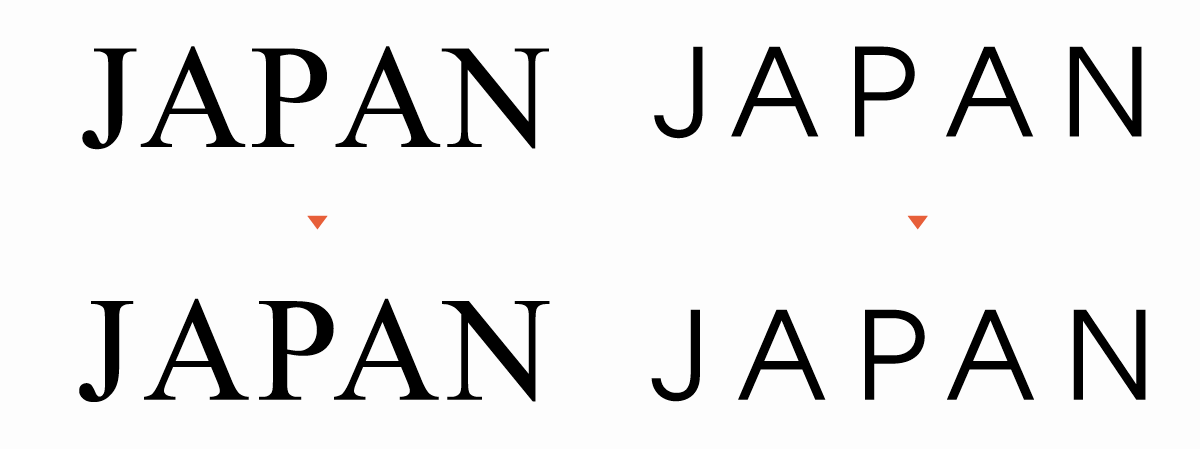
文字間をほんのわずか変更するだけの作業ですが、カーニングの有無によって全体の印象が大きく変わります。
カーニングに絶対的な正解はありません。
「きれいに見えるように調整する」ことを意識して文字間を調整していきましょう。
ノンデザイナーであればカーニングまでは学ぶ必要はないかもしれません。
しかし、カーニングの考え方は多くのシチュエーションで役立ちますのでぜひご覧ください。
- カーニングとはなにか?
- トラッキングや字詰めとの違いは?
- デザインソフトでのカーニングの方法は?
本記事を読むことでカーニングを行う上で必要となる上記の疑問が解消します。
カーニングとは? 字詰めが必要な理由と考え方

カーニング(kerning)とは文字と文字の間隔を均等に見えるように調整することを指します。
字詰めやレタースペーシングなどとも呼ばれます。
カーニングの役割と必要な理由
文字の形状はさまざまなので組み合わせによっては隙間が狭くなったり広くなったりしてしまいます。
そのバラバラの間隔を調整して読みやすく、美しくするための工程が「カーニング」になります。

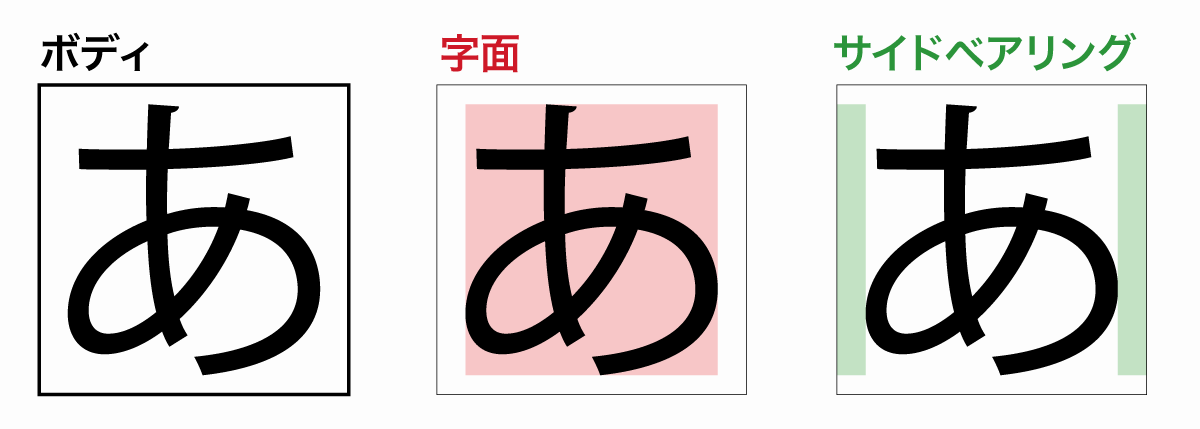
フォントのボディは字面と左右の余白(サイドベアリング)によって構成されています。
ボディの中に余白が存在するため、入力した文字が接触することがありません。
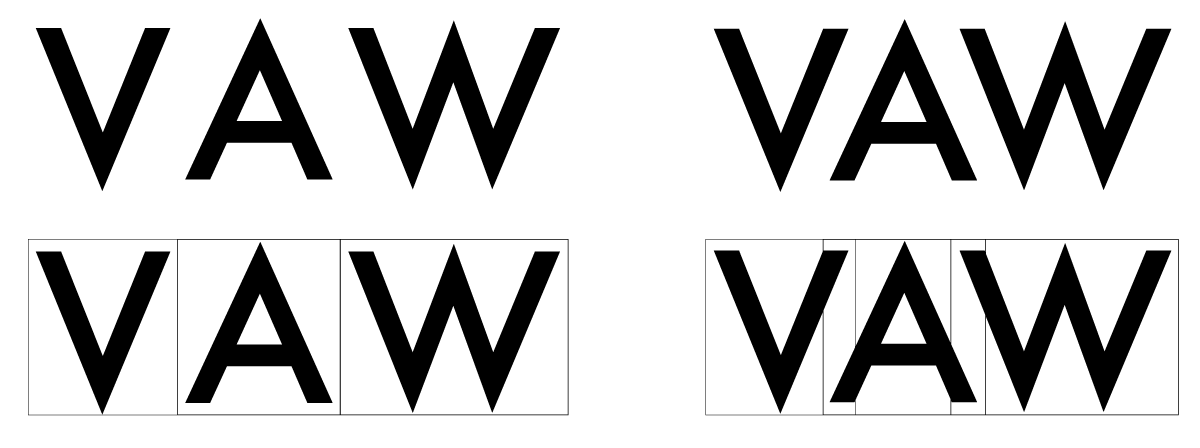
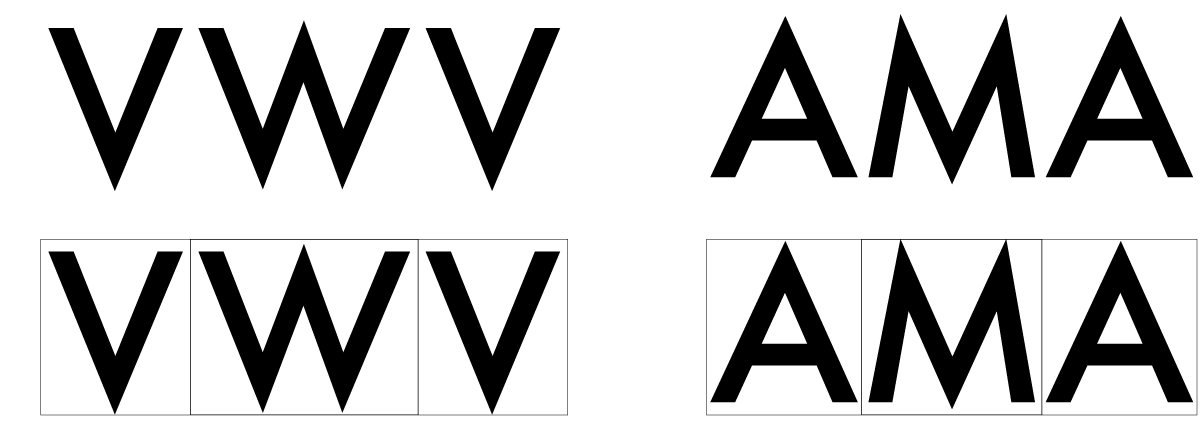
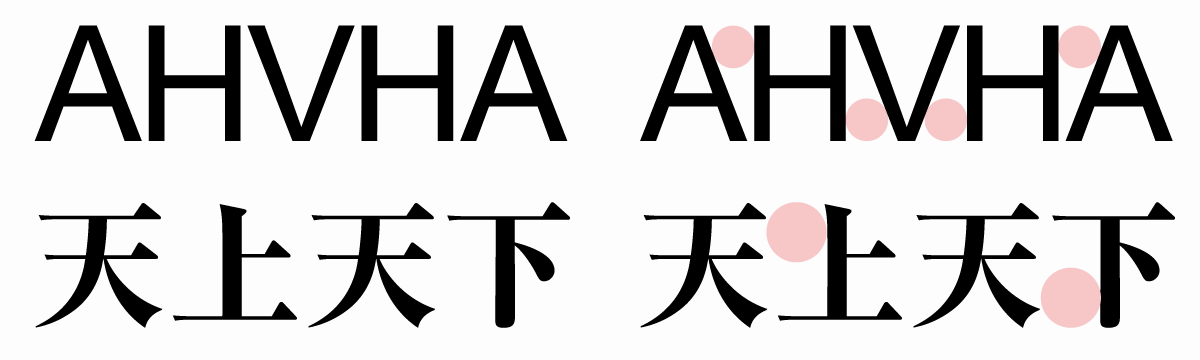
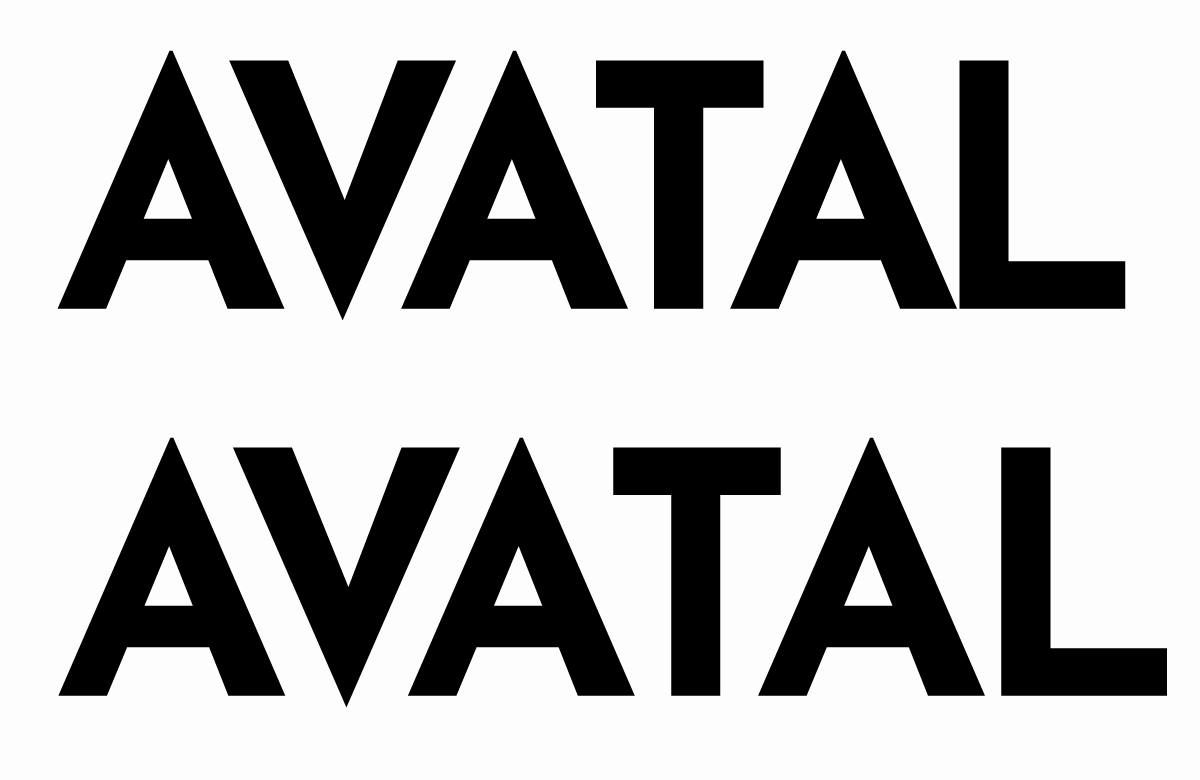
しかし、VAWのように文字と文字を重ねてツメたほうが良い文字が繋がる場合はアキが広くなりすぎてしまうのでカーニングが必要になります。
文字を重ねられる組み合わせ

文字を重ねることができない組み合わせ

機械的に揃えただけでは均等に見えない

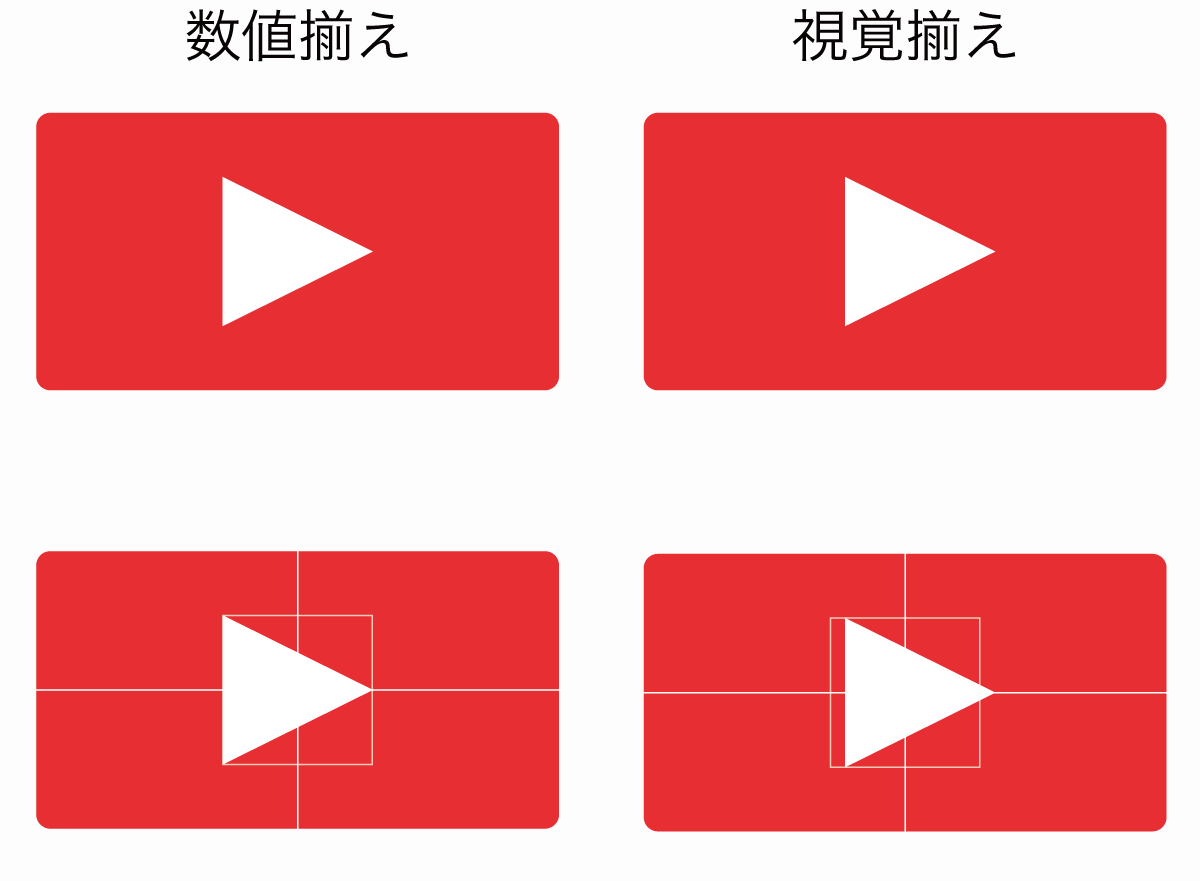
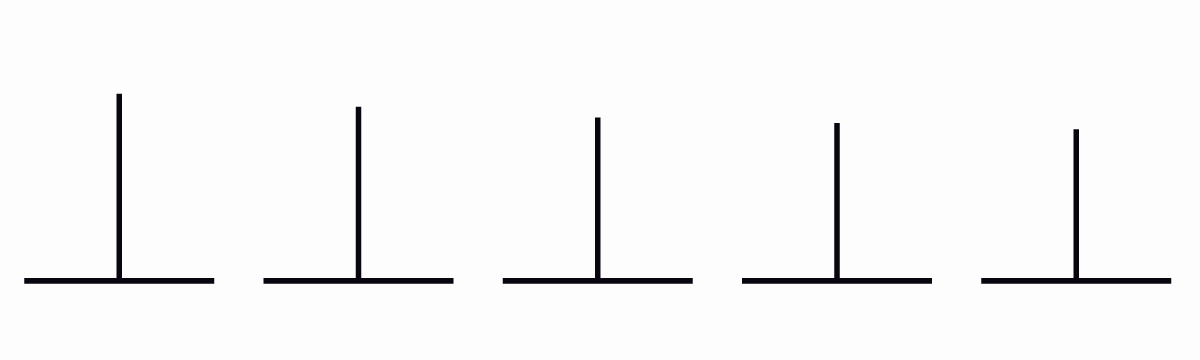
手動でのカーニングが必要になる大きな理由が機械的に揃えても均等に見えないという点。
文字の形状はさまざまなので、図のように数値的に均等に配置しただけでは均等に見えません。
数値的な均等ではなく、人間の目で見た視覚的な均等に揃えるのがカーニングです。
視覚的な中心が基準
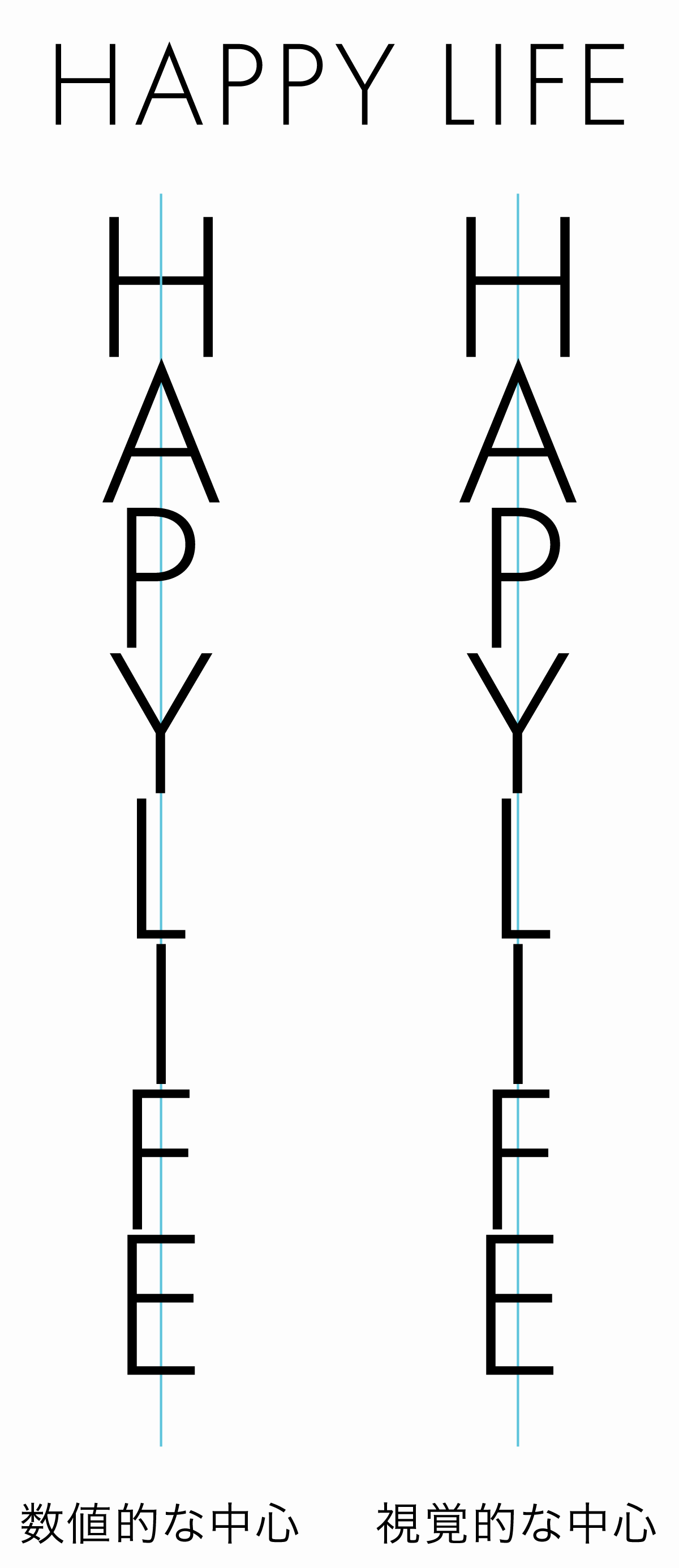
数値的な中心はデザインソフトで中央揃えをすればかんたんに見つかりますが、文字の重心や隙間を考慮した視覚的な中心は自分の目を基準にして選ぶ必要があります。

数値的な中心と視覚的な中心は左右対称で無い限り必ず異なります。
実際に見るのはコンピューターではなく人なので、視覚的な中心を基準にしましょう。

縦向きにして重心のバランスを取るように配置してみると中心の間隔がつかみやすくなります。
中心の紐に吊るした時に真っ直ぐになるようにバランスを取るイメージですね。
もちろんこの視覚的な中心は人によって異なるので絶対的な正解はありませんが、自分の中での文字の中心を決める必要があります。
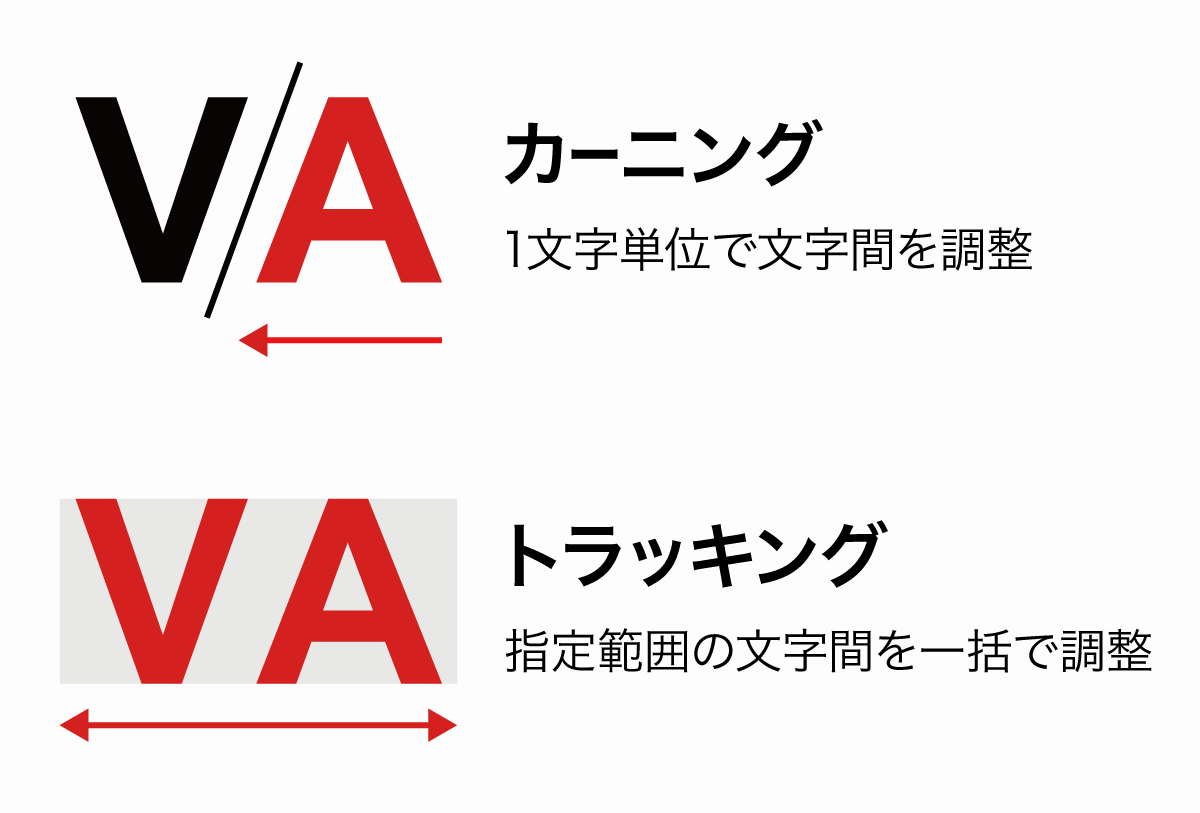
トラッキングとの違い

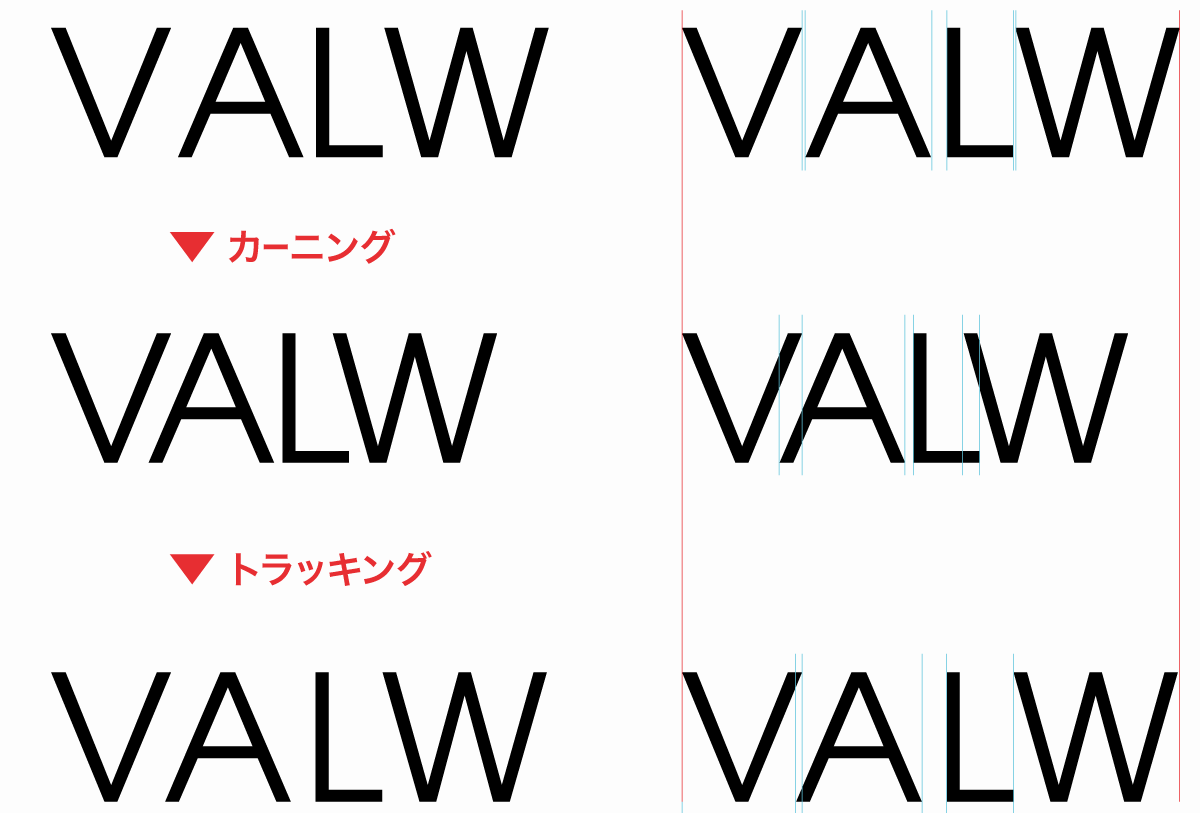
混同されることの多い、カーニングとトラッキングの違いは以下の通り。
- カーニング:1文字ごと間隔を調整
- トラッキング:選択範囲の間隔を一括調整
トラッキングは文字のアキ感(印象)を変化させるために使用するイメージです。

文字のバランスはカーニングで個別調整しないとバランスが崩れたまま全体の文字間が広がるだけなのでトラッキングだけでは不十分です。
同じ幅、高さで揃えたい場合も一度カーニングしてからトラッキングを行います。
文字の形状によるカーニングの変化
カーニングを行っていく上で参考になる具体的なコツや考え方を解説していきます。
しかし、カーニングは間隔に依存する部分が強く、カーニングの方法に正解はありません。
「こういう考え方もあるんだな」という感じで取り入れられそうなポイントは取り入れてみてください。
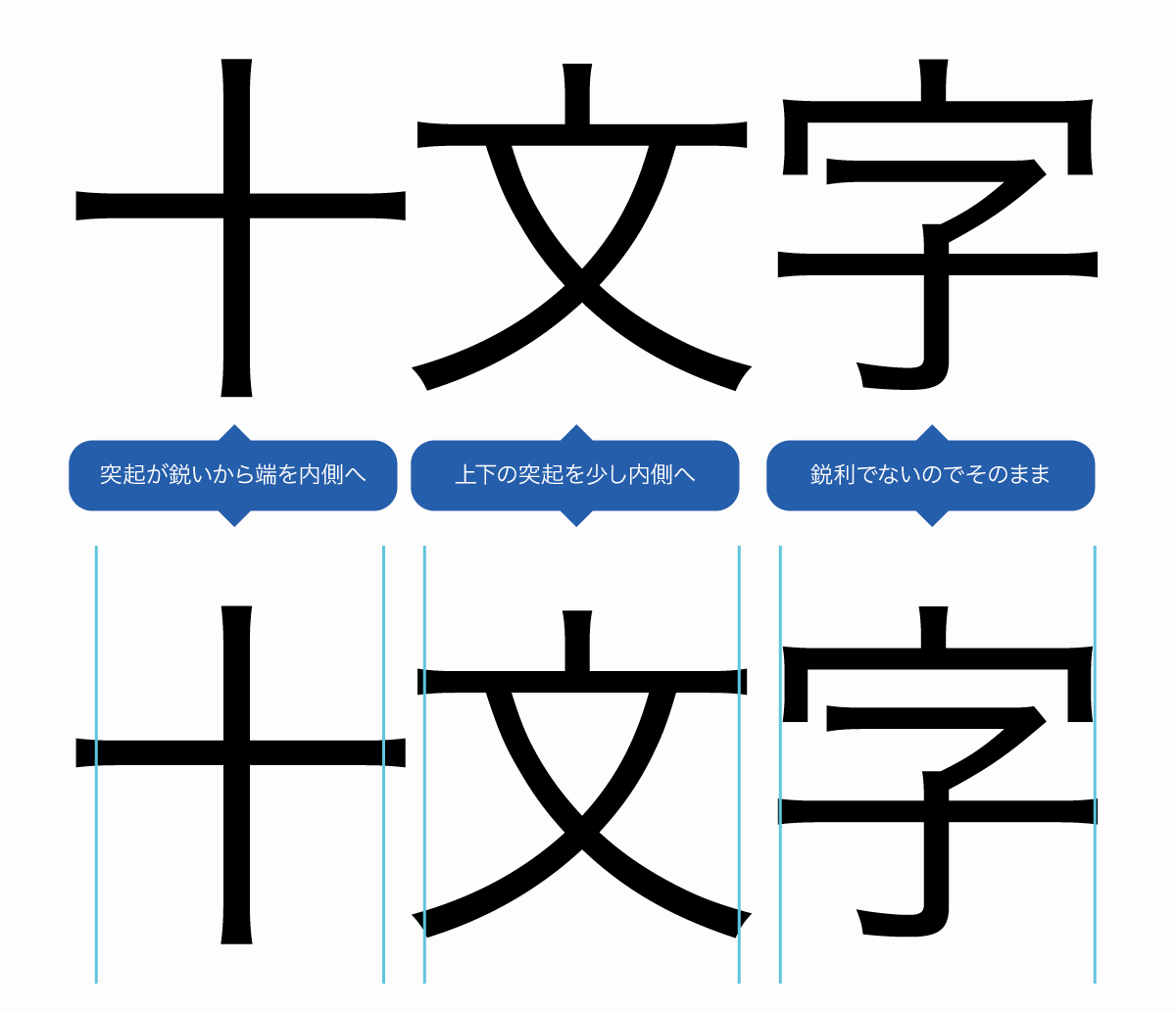
突起が鋭いものは内側へ

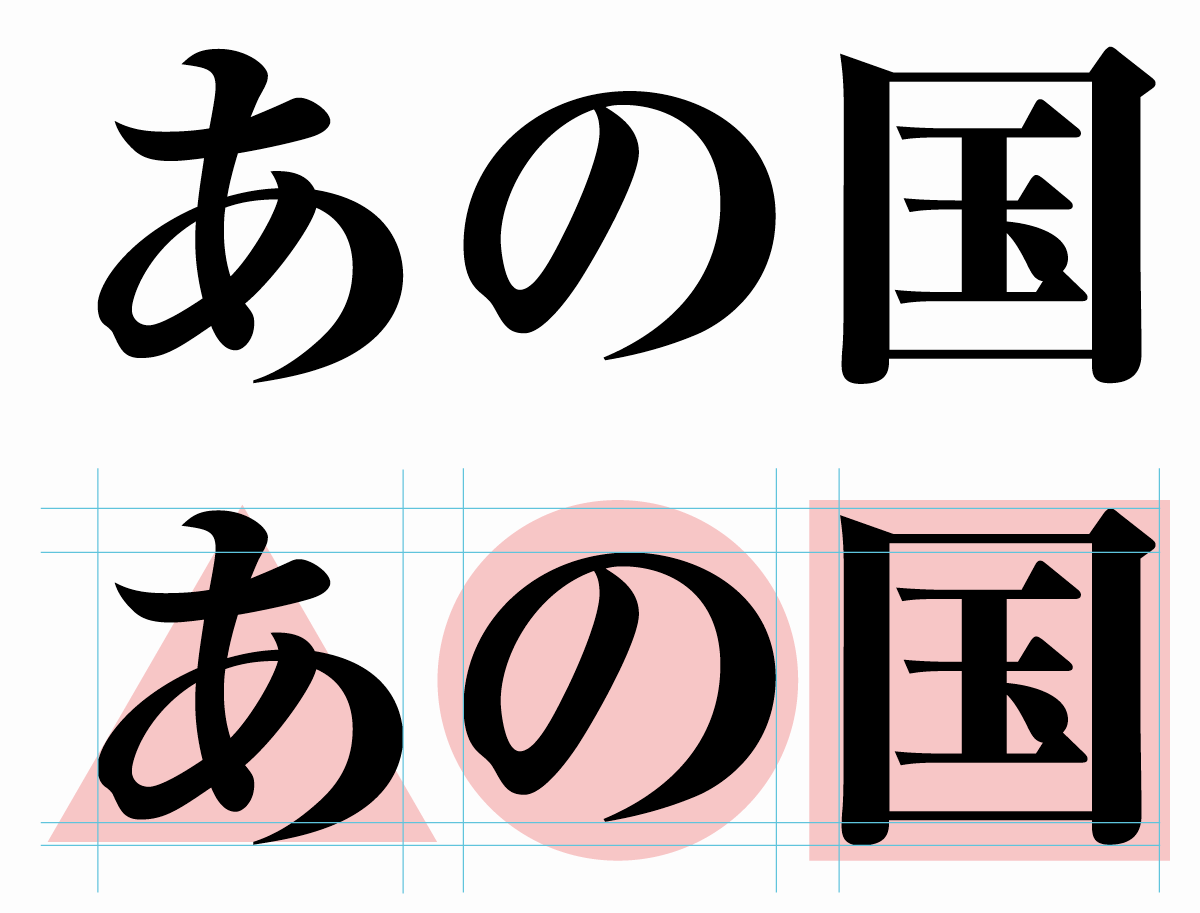
日本語は英字と違って仮名も漢字も飛び出した形状のものや、左右非対称の有機的な字形が多くなっています。
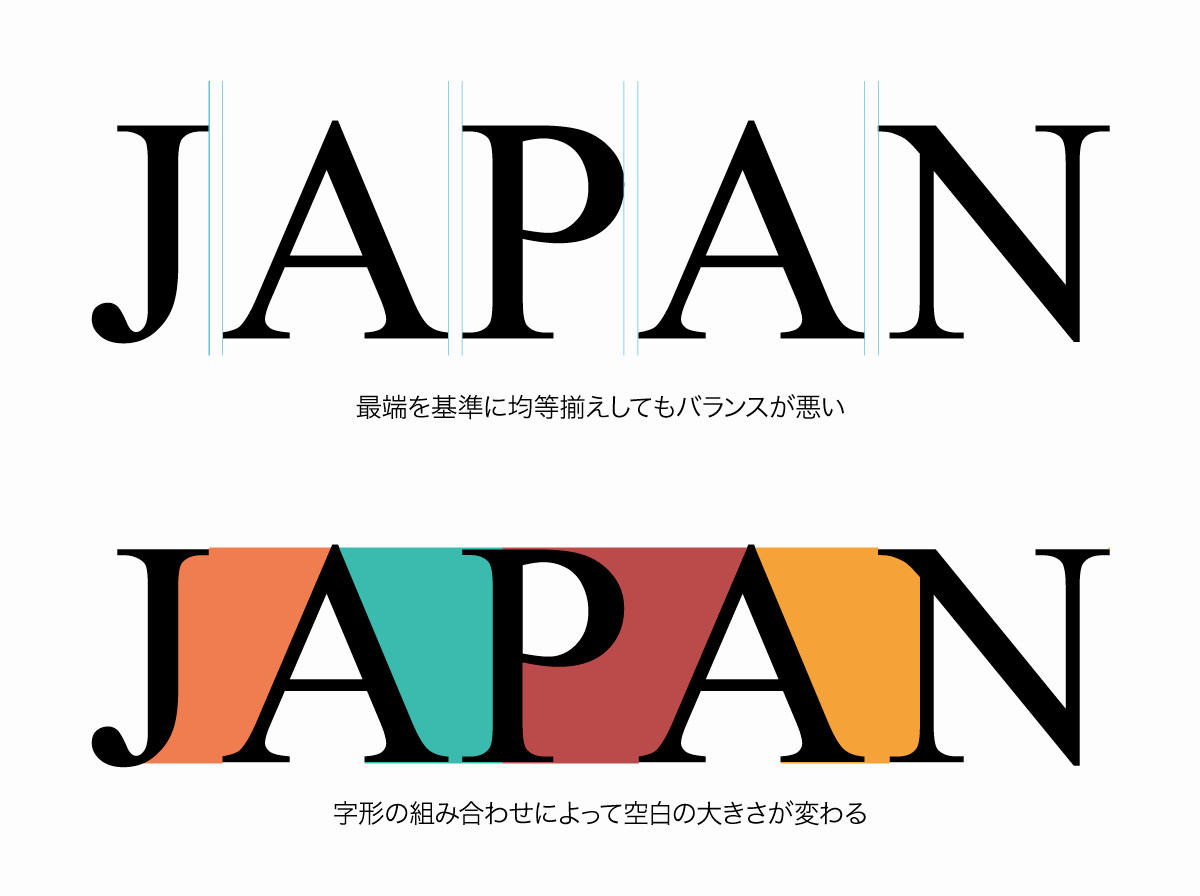
そのため文字形状の一番端を基準としてしまうと、端の突起が大きい文字の間隔が狭く見え、ボリュームの少ない文字の間隔が広く見えてしまいます。
その際は図のように飛び出した部分を少し内側へずらして端の基準とするとバランスが取りやすくなります。
- 突起が鋭ければ鋭いほど端を内側にする
- 端の突起が目立たないものはそのまま
大きく飛び出した部分は視覚的なサイドラインから除外されると意識してみるとカーニングがしやすくなりますよ。
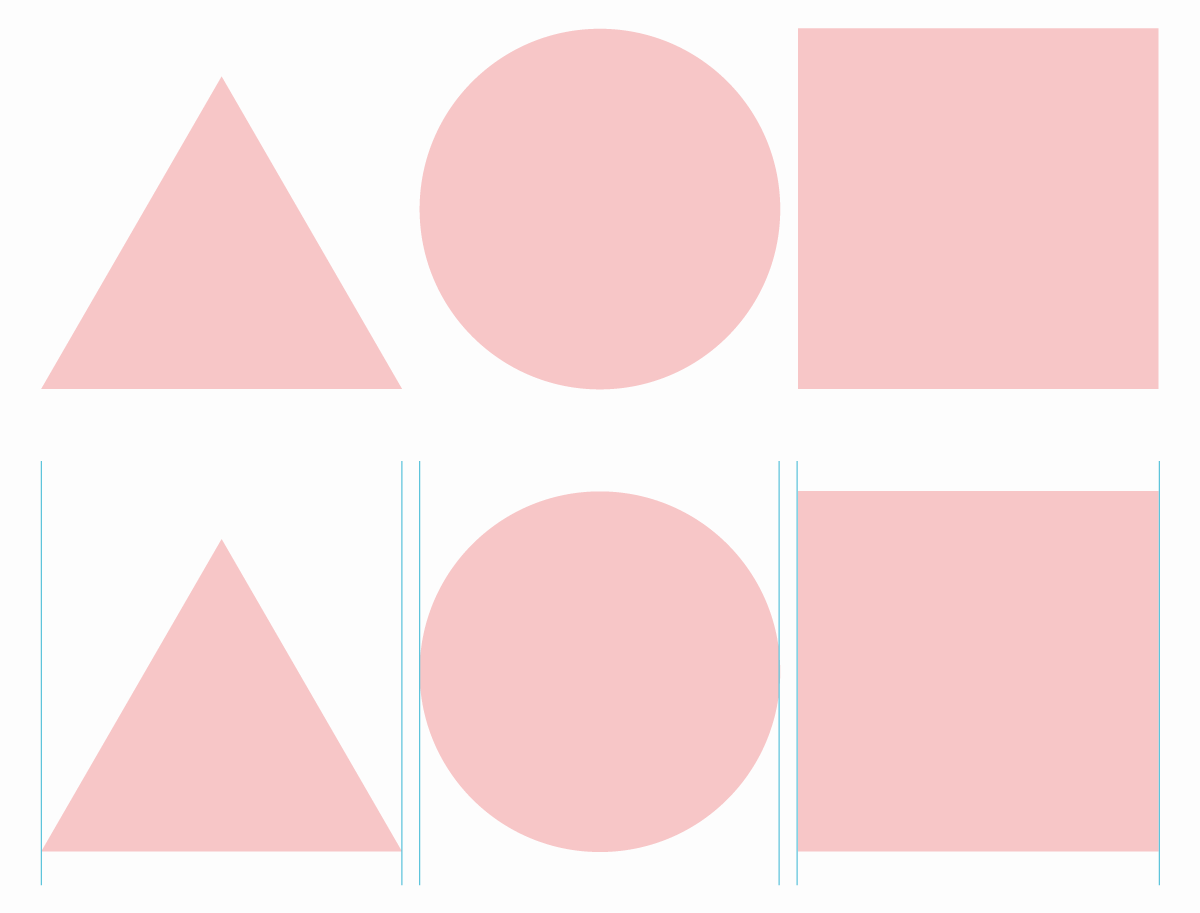
形状によって視覚的な大きさが変わる

図形で見るとわかりやすいですが、3つの図形を同じ長さと幅で並べると四角形が一番大きく見えます。
そして、図形の端から等間隔に並べると間隔がすごく狭く感じます。

文字も図形と同じようにさまざまな形で構成されているため、見た目の大きさおよび文字間を調整する必要があります。
文字の形状ごとに等間隔に見えるようなバランスを目指します。
大きさにおいてはフォントメーカーが同じ大きさに見えるように調整してあるのでそのまま使用できますが、オリジナルフォントを使用する際には文字の大きさにも注意が必要です。
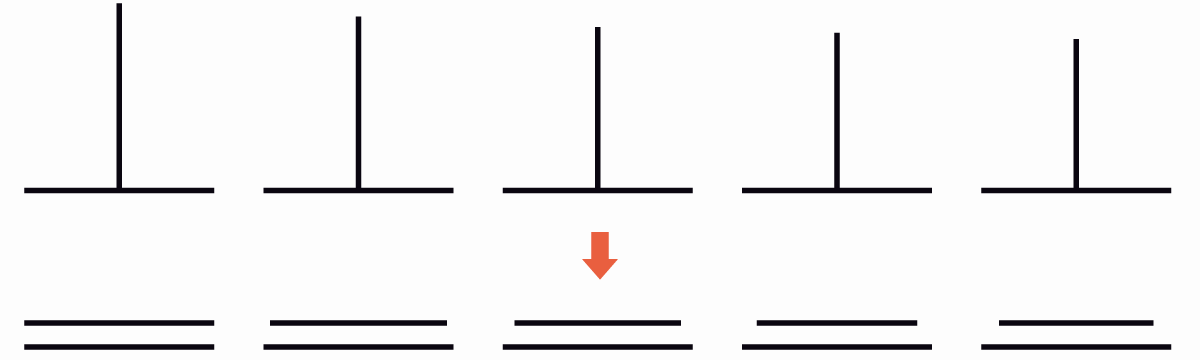
下より上の空白が広く感じる錯視

同じ間隔で上側の空白と下側の空白が並んだ場合、上部の空白のほうが広く感じます。
人の目の錯覚に縦が横より長く見えるフィック錯視や、上のものが大きく見える上方距離過大の錯視があります。
縦と横の長さが等しいのはどれ?

右側を選ぶ人が多いんじゃないでしょうか?
実際に横に並べてみればわかりますが、正解は一番左。

このように人の目はさまざまな錯覚が起こるので錯視を考慮した視覚調整が必要になります。

意識しないと上下対称に見えるフォントもがっつり視覚調整されています。
下のほうが狭く見えるという錯視を意識してカーニングしましょう。
錯視効果や、心理に影響を与えるデザインついては以下の記事も参考にしてみてください。

デザインに取り入れやすい心理学を解説

狭い部分を基準にする
カーニングで詰められるギリギリのラインは文字の形の組み合わせによって異なります。
例えばAVやLTのように文字と文字の隙間に入り込むことができる形は大きく詰める事ができますが、ALやVTといった端の出っ張り部分が干渉する形状は大きく詰めることができません。

図のように重ねて詰めることのできる形から順番に詰めていった場合、干渉する部分の文字間が狭くなってしまいます。
最初に全体を確認し、狭くなる部分を考慮して文字詰めしていくとスムーズです。
文字の圧迫感も考慮しよう
同じように文字をツメても形によって圧迫感が変化します。

英字では直角形状(NHILEB)が重なる箇所は強い圧迫感が生まれますが、余白のある形状は圧迫感がないため多くツメることができます。
- 圧迫感のある文字:詰めるほど読みにくくなる
- 圧迫感のない文字:ギリギリまで詰めても読める
画数の多い漢字や国構えや門構えのように囲いのある漢字が続くと圧迫感が増します。
逆に、画数の少ない漢字やひらがなは圧迫感がないため隙間が空いているように感じます。
圧迫感はフォントのウェイト(太さ)を細くすることで和らげることもできます。

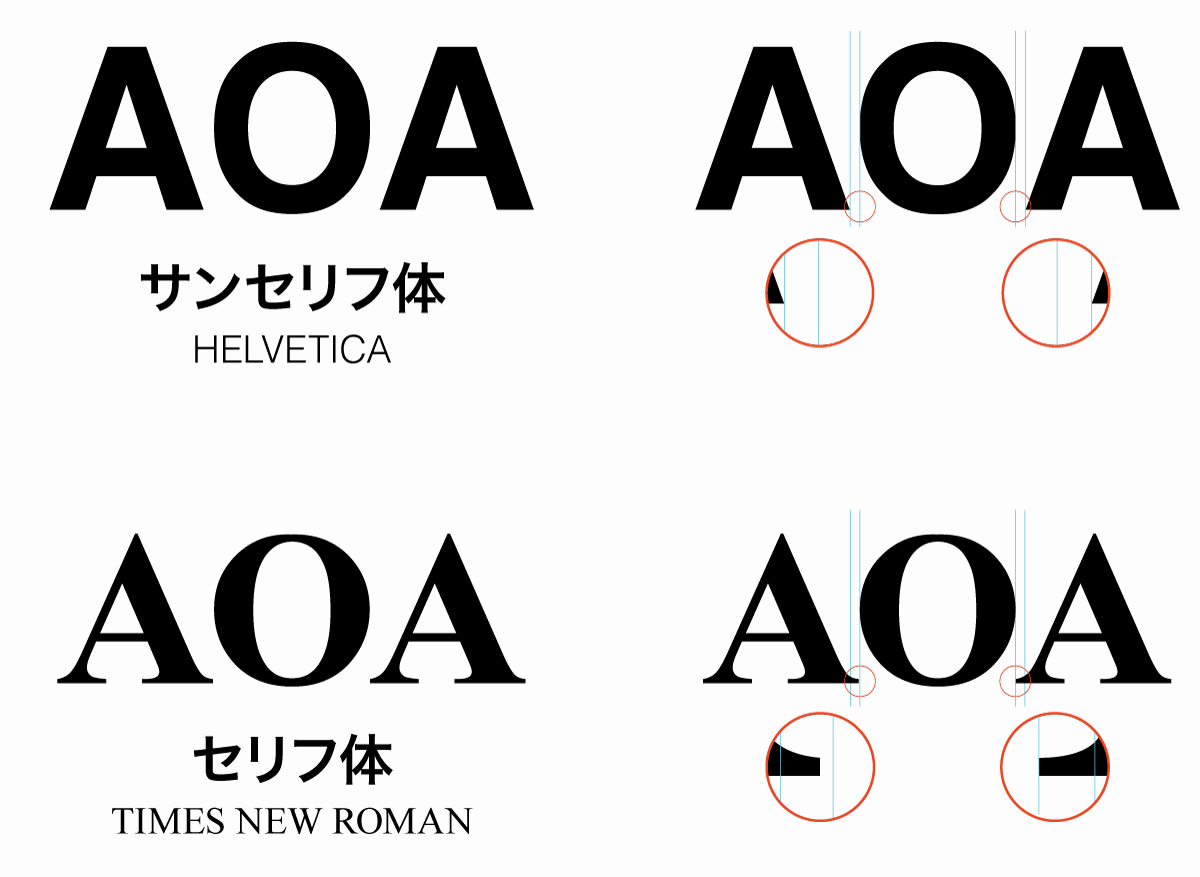
線幅による間隔の違い

文字の太さがほぼ均一なゴシック体やサンセリフ体では差は生まれませんが、線幅が変わるセリフ体や明朝体では視覚的な間隔が異なります。
太いほうが圧迫感を感じるため、同一の形でも太い方の幅を広く取ります。
記号やセンテンスのカーニング
文字を構成する句読点やピリオド、文字を分けるセンテンスも考慮してカーニングを行います。
句読点とピリオドのカーニング

句読点とピリオドは文字との間が広すぎないようにカーニングを行います。
絶対的な決まりではありませんが、空白は詰めて離れすぎないようにするのが基本。
あえて句読点を詰めずに次の文字を目立たせるという方法もあります。

トラッキング(全体の文字間)を大きくすると読点やピリオドも大きく離れてしまいます。
読点とピリオドは同じルールで離さずに近づけたほうがバランスが良くなりますよ。
ピリオドの間隔をあえて開けたい場合はトラッキングの数値を控えめにすると違和感を抑えられます。
囲い記号のカーニング

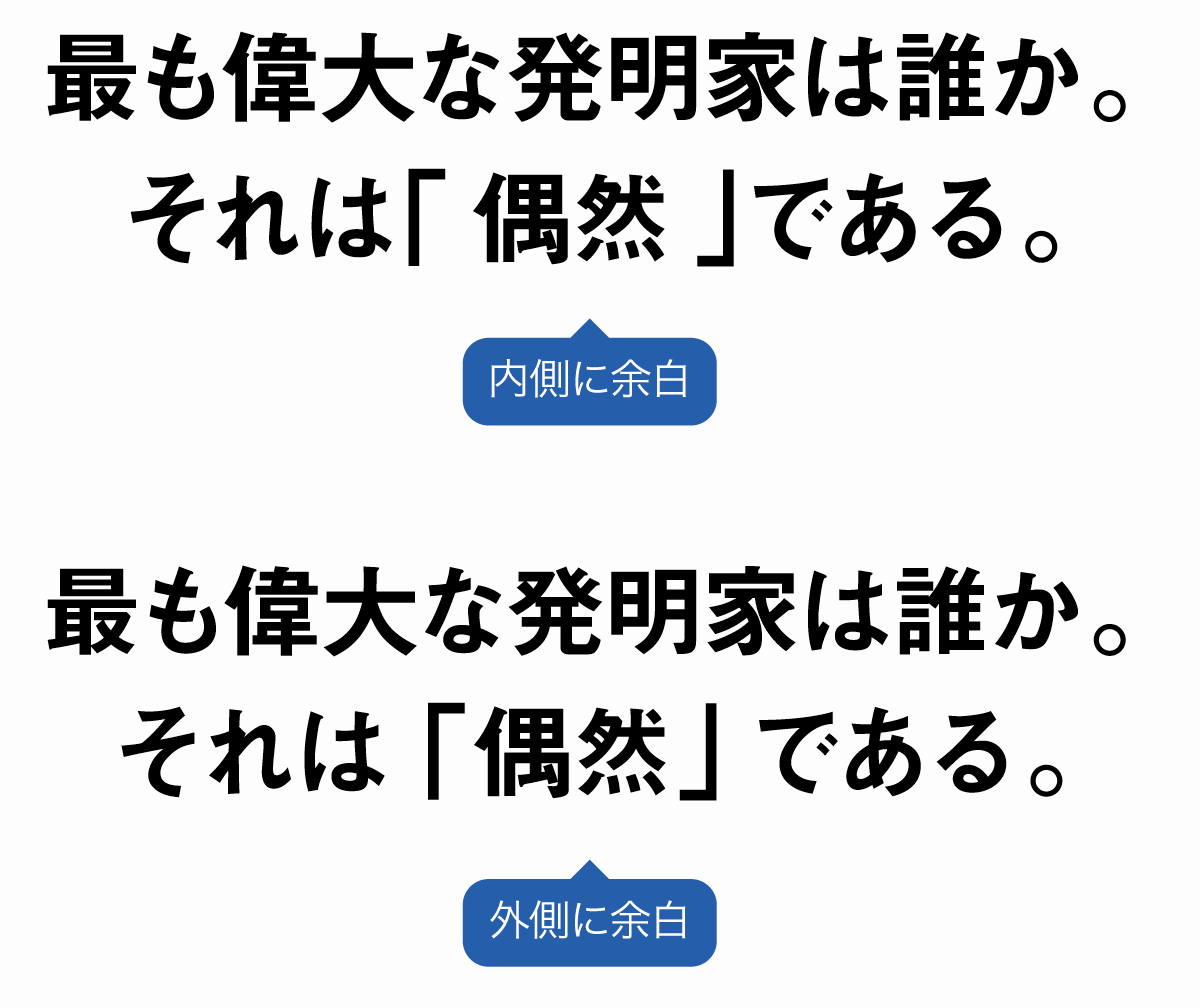
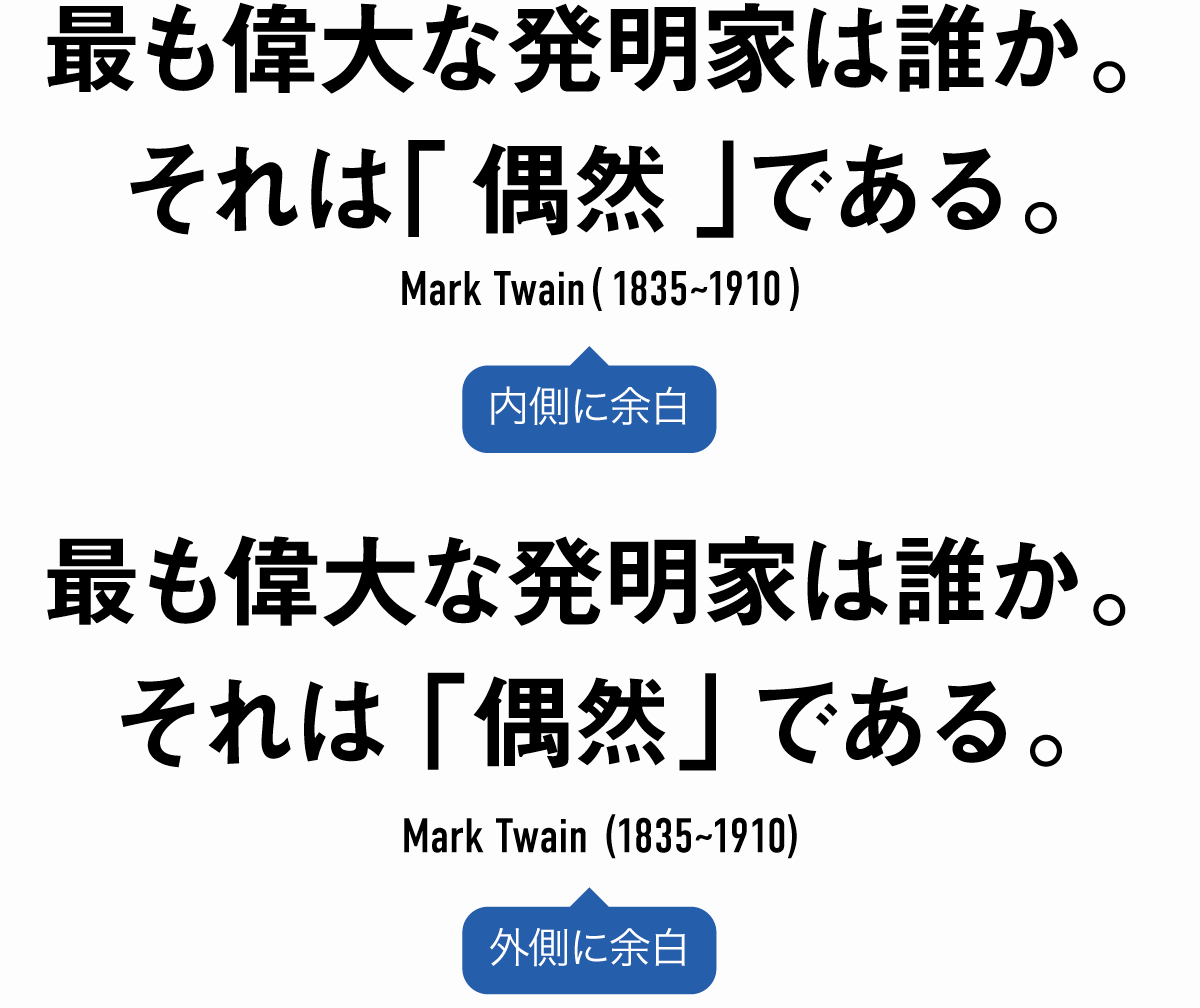
囲い記号は「強調したい場合」と「補足したい場合」で詰め方を変えるとわかりやすくなります。
強調時に使われることの多い【】や「」といった囲み記号は、中の文字を強調するために外側のスペースを広げます。

補足程度に使われる()や[]も読みやすさを考慮して内側を狭めます。
しかし、補足で使われる()などの囲い記号に関しては強調の必要がないので外側に大きなスペースは必要ありません。
外側のスペースを狭めることで4原則の近接による前後の関連性が伝わりやすくなるメリットがあるので以下のように両方詰めるのがおすすめです。

- 読みやすさを考慮して内側を狭める
- 強調する必要がないから外側も狭める
- 外側を狭めることによって前後の関連が明確になる
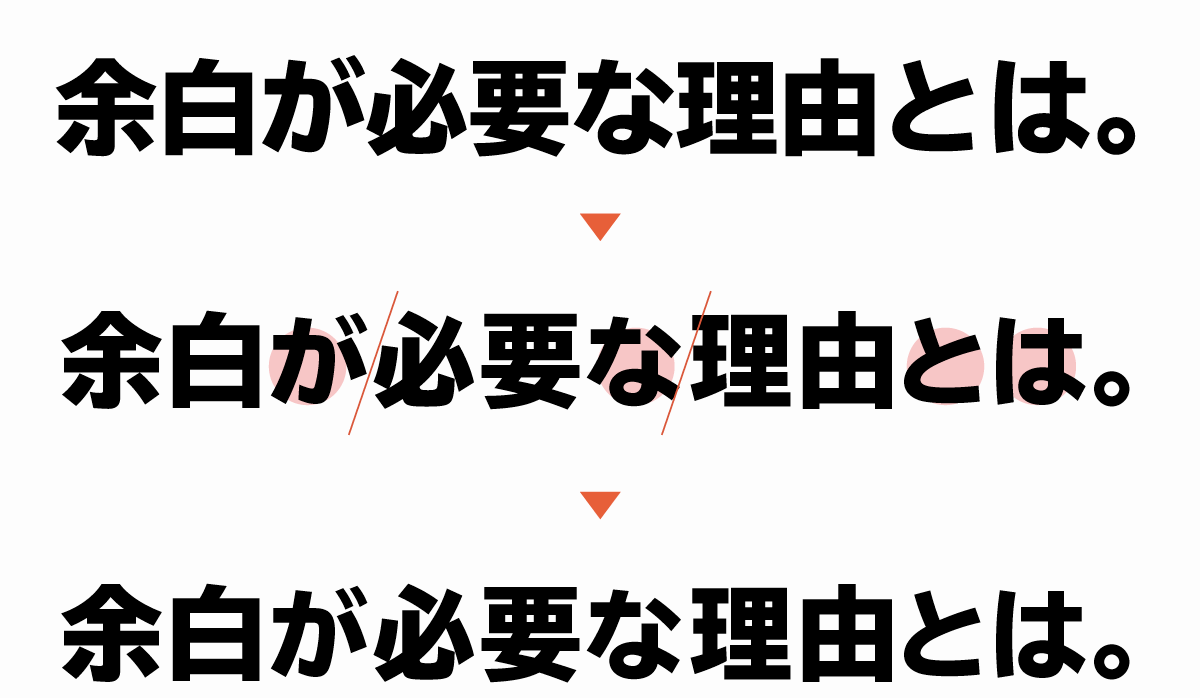
助詞のカーニングは広げてサイズを下げる

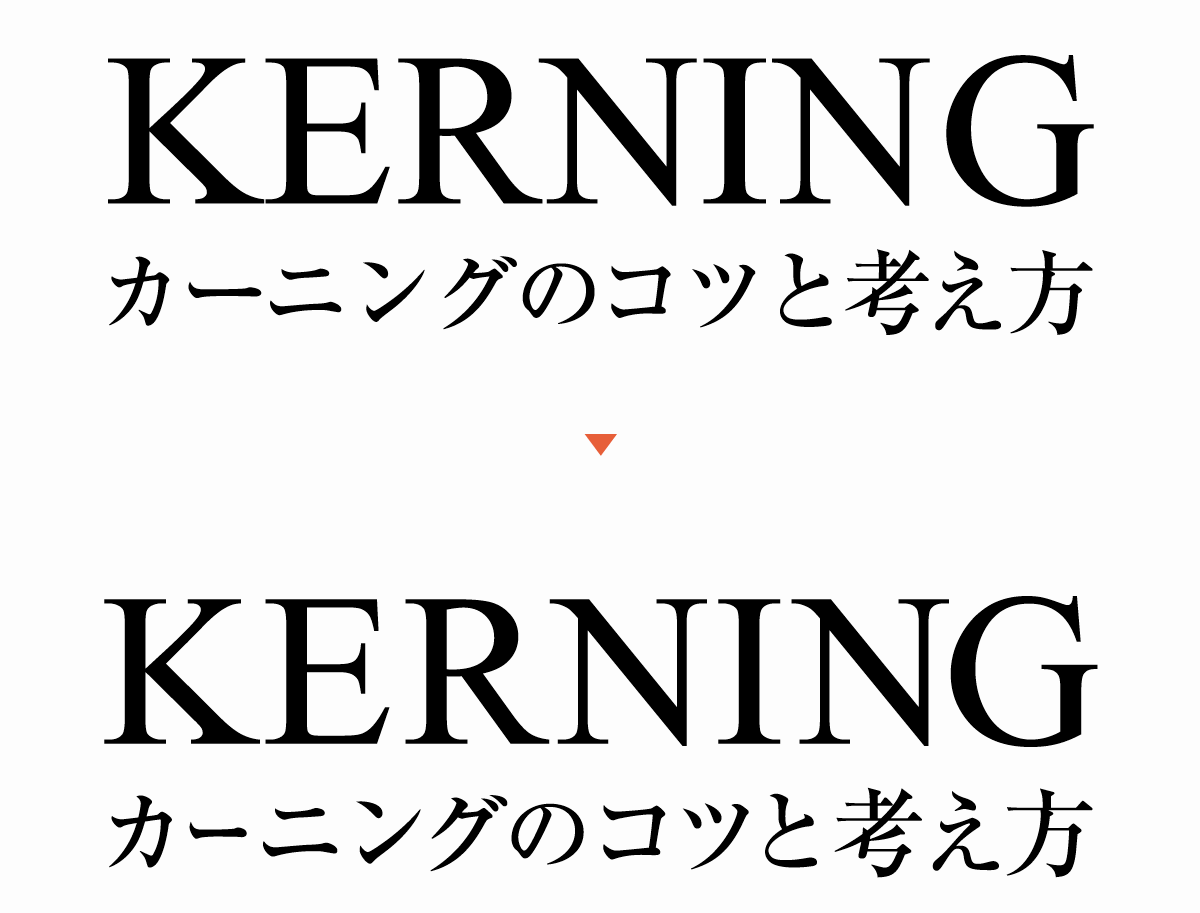
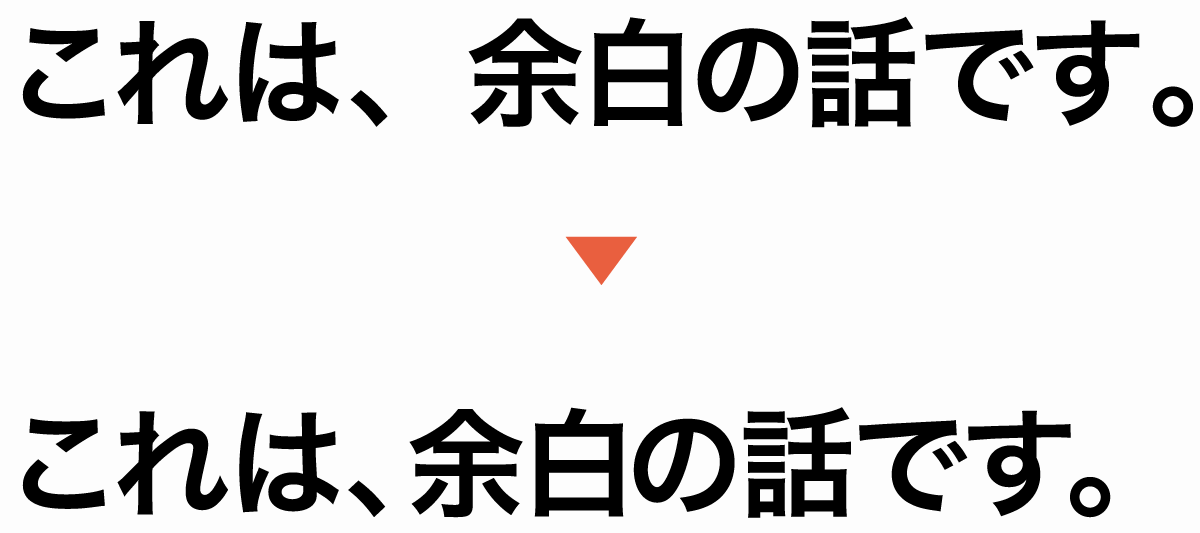
見出し等で日本語の文章を使用する場合、図のように漢字とひらがなのサイズが近いと読みにくくなってしまいます。
以下のように助詞を調整することで文章の構成が明確になりひと目で伝わるタイポグラフィになります。
- 助詞を小さく
- 文節の文字間を若干広めに
- 句読点がない場合は文字間を若干広めに
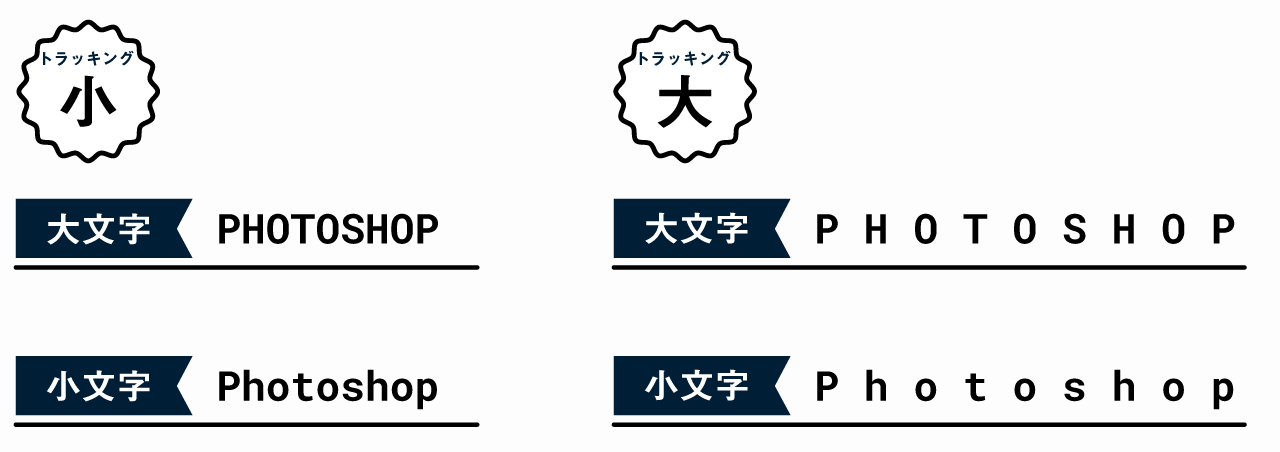
アルファベットのトラッキングに注意

大きくトラッキングすることで開放感のあるデザインになりますが欧文には過度なトラッキングは使用しないようにしましょう。
大文字の場合はそこまで可読性は落ちませんが、小文字の場合は極度に可読性が落ちるので注意が必要です。
もし文字間を大きく開けたいときは可読性を損なわない程度に抑え、和文の文字間も抑えめにしてバランスを取りましょう。

環境による余白感の変化を考慮したカーニング
理想的なカーニングが完成したからと言って終わりではありません。
なぜなら、タイポグラフィは環境によっては少し見にくくなってしまうことがあるからです。
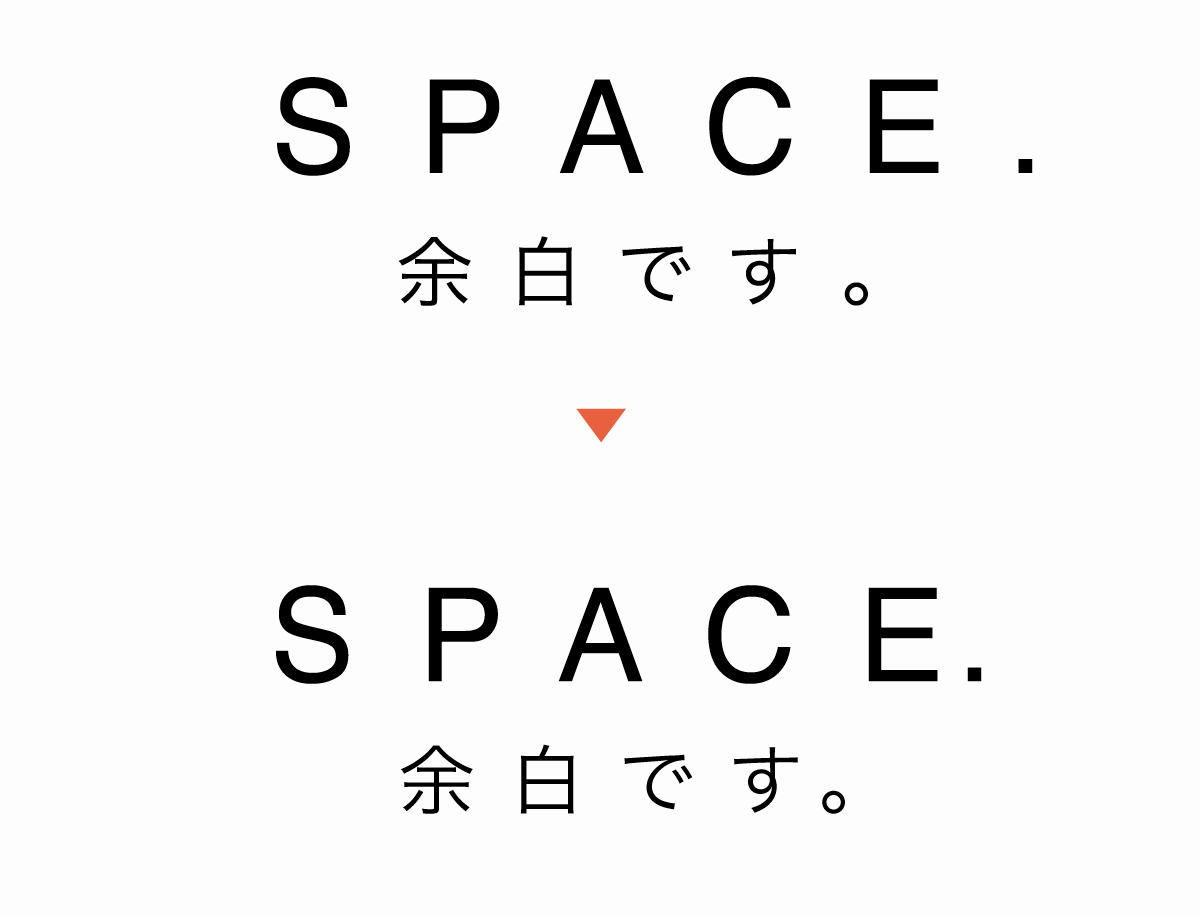
文字サイズが大きくなるほど文字間が広く感じる

文字が小さければ文字間が広くても気になりませんが、見出しのように大きなサイズになると文字間が目立ちます。
タイトルなどで文字サイズが大きくなる場合はカーニングを意識したほうが良いでしょう。
また、大きな文字の場合は狭めに詰めても視認性を損なうことはありませんが小さな文字サイズで詰めすぎてしまうと文字が重なって見え読みにくくなってしまうので注意が必要です。
- 大きなサイズ:狭めにカーニングする
- 小さなサイズ:広めにカーニングする
例えば名刺で使用するロゴのカーニングは若干広めにとってあり、看板などに使用するロゴは狭めに詰められていることがあります。
サイドベアリング分のバランス調整

ボディの余白が広い場合、サイドベアリング分の余白が左側に生じます。
小さい本文の場合は気にならないことも多いですが、文字サイズが大きい場合は調整が必要になります。

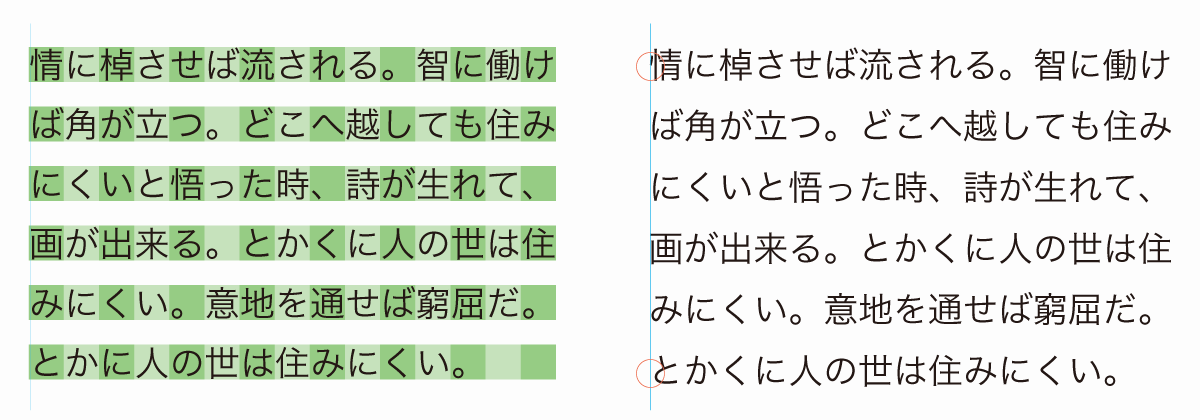
背景色によるカーニングの使い分け
ディスプレイや真っ白い紙では文字間のアキ感が強調されます。
一方で白抜き文字や明るい色は膨張色なので大きく見え、文字間が狭く見えるので必要に応じてカーニングを調整しましょう。

主に明朝体やセリフ体のような細いフォントを使っていると差がわかりやすいかもしれません。
細部だけでなく全体を俯瞰して見る
ワードスペース(単語の余白)や行間(ラインスペース)全体の余白(マージン)によっても最適な文字間は異なります。
ホワイトスペースが確保された文章と、ボタンや枠に囲まれた文章でも余白感覚が大きく異なります。
部分的なカーニングだけでなく、全体としてのバランスも意識してカーニングを行いましょう。
ゲシュタルト崩壊の対策

長時間同じ文字を見ているとゲシュタルト崩壊が起きて単語としても見れなくなってしまうことがあります。
そんな時におすすめなのが以下の3つの方法
- 左右反転してみる
- ネガ反転してみる
- 印刷して様々な角度から見てみる
画面上をずっと見ていてゲシュタルト崩壊してしまった際におためしください。
PhotoshopやIllustratorでのカーニング方法

実際にデザインソフトでのカーニング機能の使い方を解説します。
Photoshopを使ったカーニング方法
Photoshopを使ったカーニングの方法は以下のとおり。
- テキストツールで文字を入力
- 詰めたい部分にカーソルを移動
- Altキーを押しながら矢印キーでカーニング
(macの場合はOption)
テキストツールを選択した状態でオプションパネルからカーニングの数値を変更しても問題ありませんが、ショートカットで覚えておいたほうが作業効率が上がります。
また、選択範囲をしてShift+Alt+矢印で文字詰めすれば一括でトラッキングすることができます。
Illustratorを使ったカーニング方法
Illustratorも前述したショートカットキーにてカーニングを行います。
- テキスト入力
- カーソルを文字の間に合わせる
- ショートカットキーAlt+矢印でカーニング
(macの場合はOption+矢印)
Illustratorの場合はアウトライン化してから微調整することもできるので細かい部分の調整やパスの変形も行えます。
文字タッチツール(Shift+T)を使えばアウトライン化すること無く文字の位置を自在に変更することもできます。
タイポグラフィの作成に最適なAdobe CC
Photoshopのプランには安いフォトプランがありますが、Illustratorのプランには単体プランしかありません。
デザイン業務しかしない場合で、PhotoshopとIllustratorだけあればよいという場合はフォトプランとIllustratorの単体プランの組み合わせが最安です。
| プラン | 月額 | 年額 |
|---|---|---|
| フォトプラン | 2,380円 | 28,480円 |
| 単体プラン | 3,280円 | 34,680円 |
| コンプリート | 7,780円 | 86,880円 |

Adobeソフトの価格の詳細は以下の記事をご覧ください。
もし動画編集も行うのであればPremiere Pro、After Effectsも使えるコンプリートプランがおすすめです。
Adobe CCコンプリートプランを安く購入する方法は以下の記事をご覧ください。

カーニングのコツと考え方 まとめ
カーニングについて解説してきましたが、大事なのは見た感じ均等に並んでいるかです。
カーニングは考えることが多いですが、本記事で解説した以下のポイントを抑えておくとぼんやりしたイメージが掴めるかもしれません。
- 目の錯覚への対応
- 隣同士の字形による変化
- 情報伝達に最適な文字間
- 実際に使用する環境への対応
- 見た目のバランス
感覚だけに頼り切った「てきとう」でなく「〜だから」という根拠を持ってカーニングできるようになると迷った時の道標になります。
繰り返しますが、カーニングに正解はありません。
理想的な文字間は人によって異なるので、自分なりに理屈付けして多くの人が自然に見れるカーニングを追求していきましょう!
カーニング以外にも抑えておきたい文字デザインのポイント
本記事では個々の文字間の調整という細かい部分を扱いましたが、もっとダイレクトにデザインを変化させる「フォント」についても抑えておきましょう!
文字の見やすさを決める要素や、フォントによる印象の変化、適した文字のサイズなどを以下の記事で解説しています。







コメント