レイアウトは、デザインにおいて情報の伝わりやすさや見た目に大きく影響する重要な要素です。
良いレイアウトはユーザーが「使いやすく」「見やすく」「情報にたどり着きやすい」ようになっています。情報の並べ方やボタンの大きさを調整するだけでユーザーの満足度が大きく変化するため、デザインにおけるレイアウトは非常に重要なポイントです。
この記事では、レイアウトの基本をわかりやすく解説します。レイアウトの基本を理解し実践することで、効果的なレイアウトが作れるようになるのでぜひご覧ください。
レイアウト8つのコツ
レイアウトの基本として抑えておくべき要素はいくつもありますが、特に重要となるのが以下の8つ
- デザイン基本四原則
- 余白を活用する
- 視線誘導を意識する
- 情報を取捨選択する
- 優先順位を明確にする
- 階層構造を設定する
- ユーザビリティを考慮する
- 心理学を用いたレイアウト
順番に解説していきます。
レイアウトに欠かせないデザインの基本四原則




情報をわかりやすくグルーピングするために欠かせないデザインの基本四原則は以下の通り。
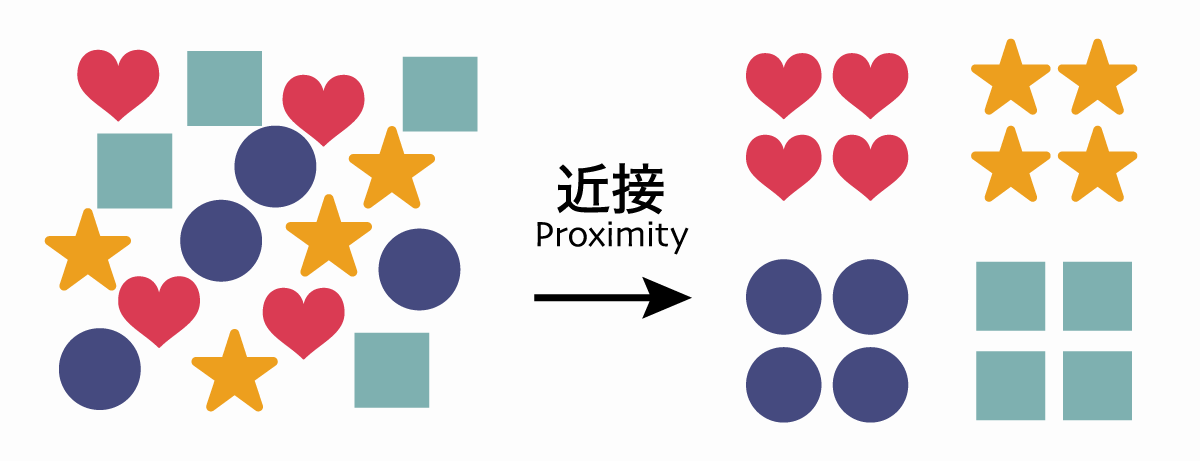
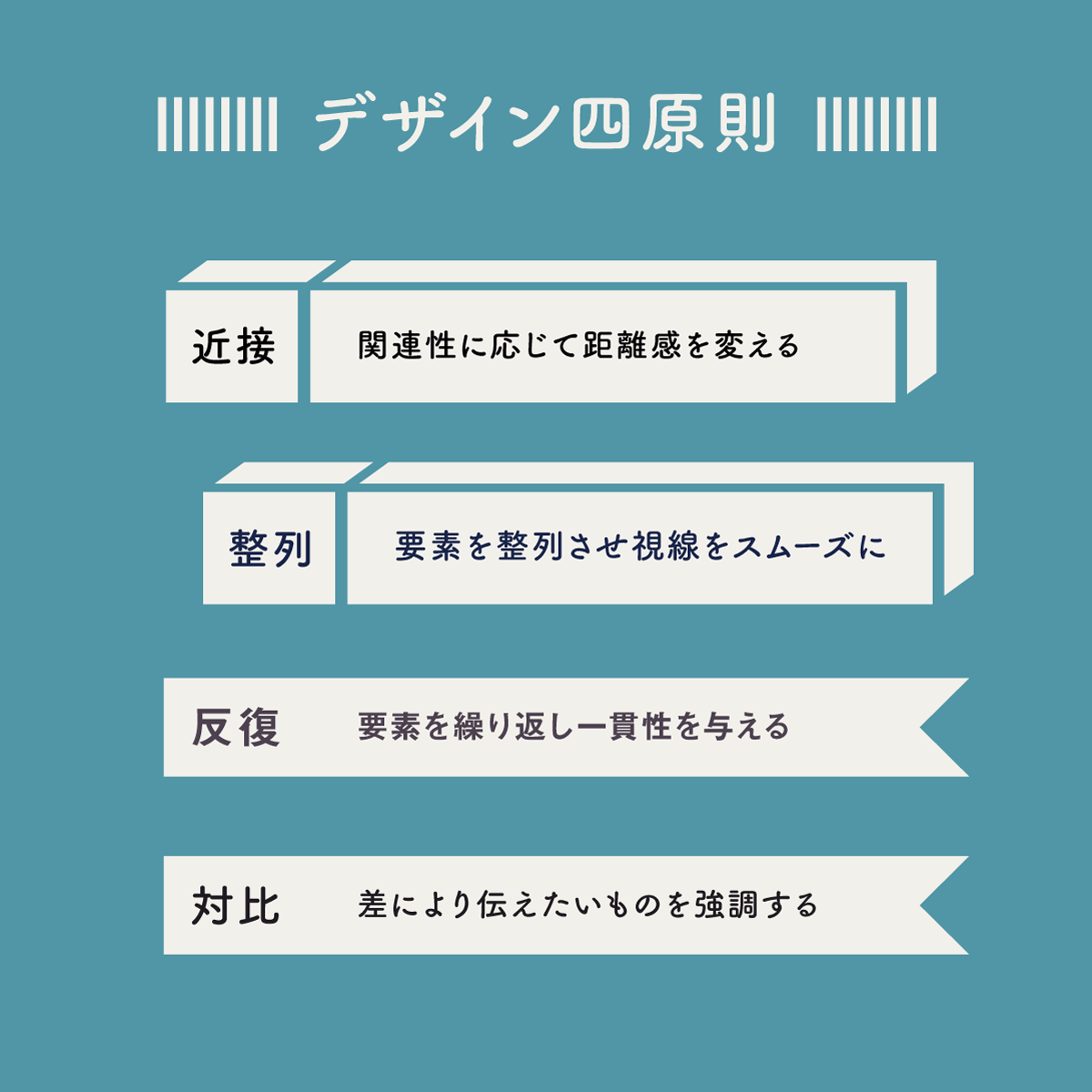
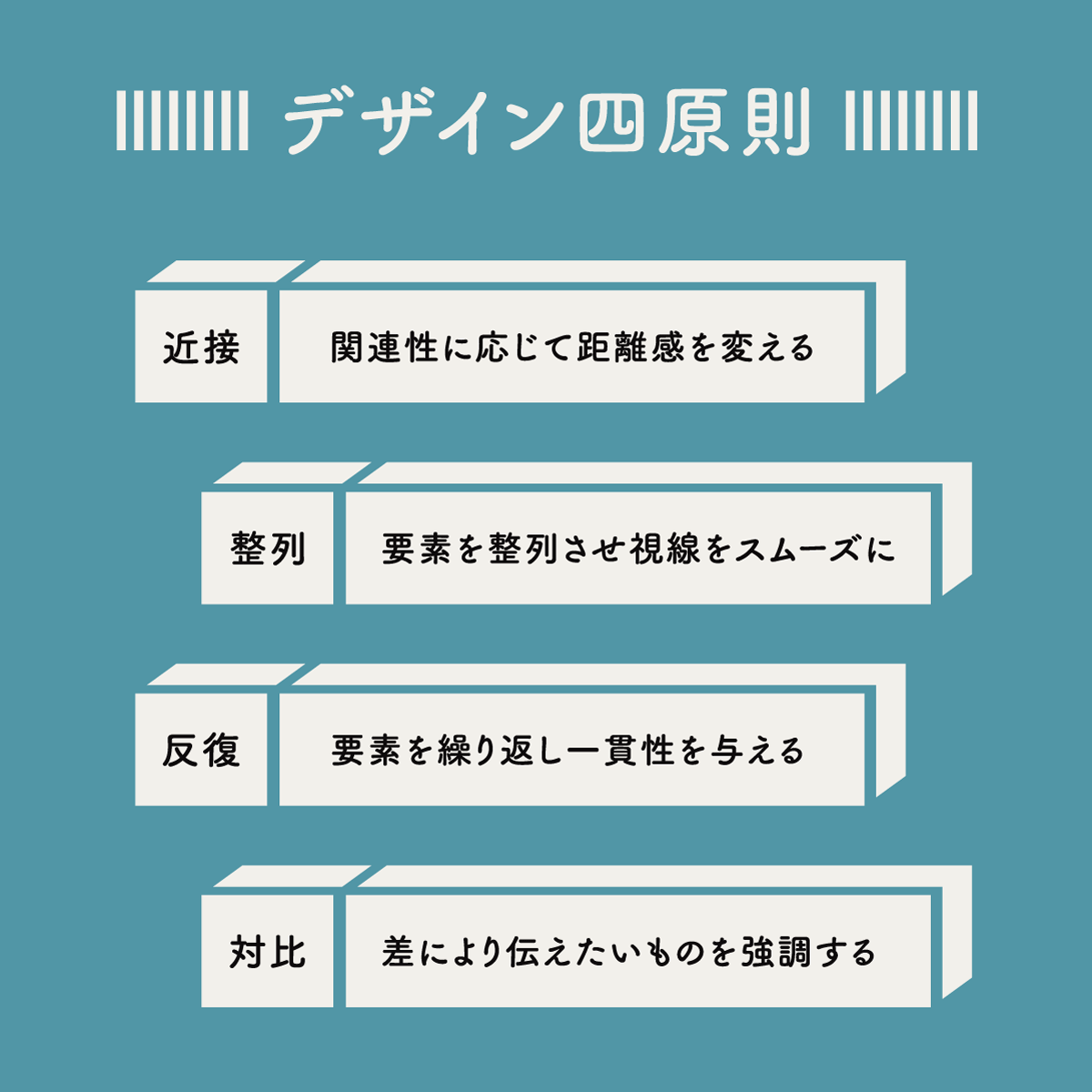
- 【近接】関連性に応じて距離感を変え理解しやすくする
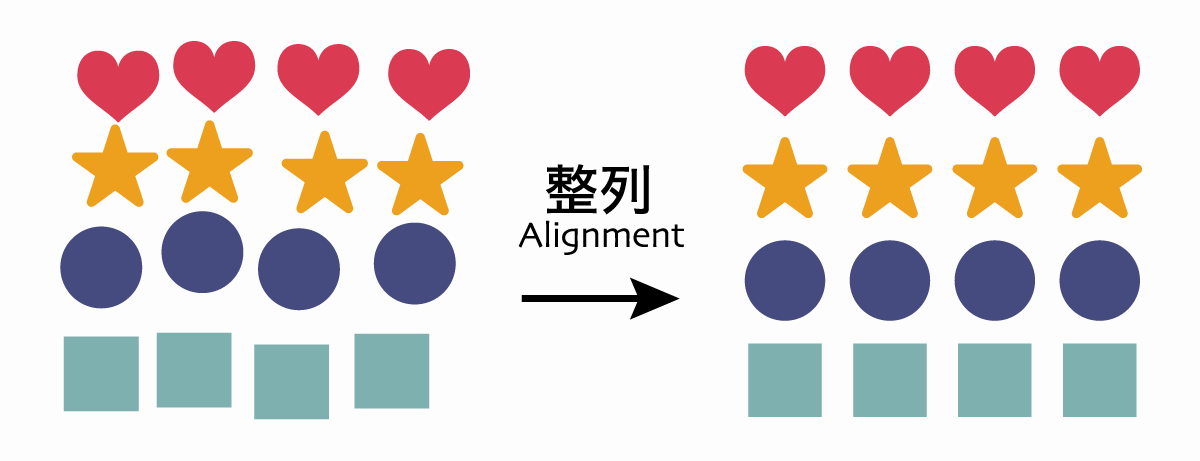
- 【整列】要素を整列させて視線がスムーズに流れるデザインにする
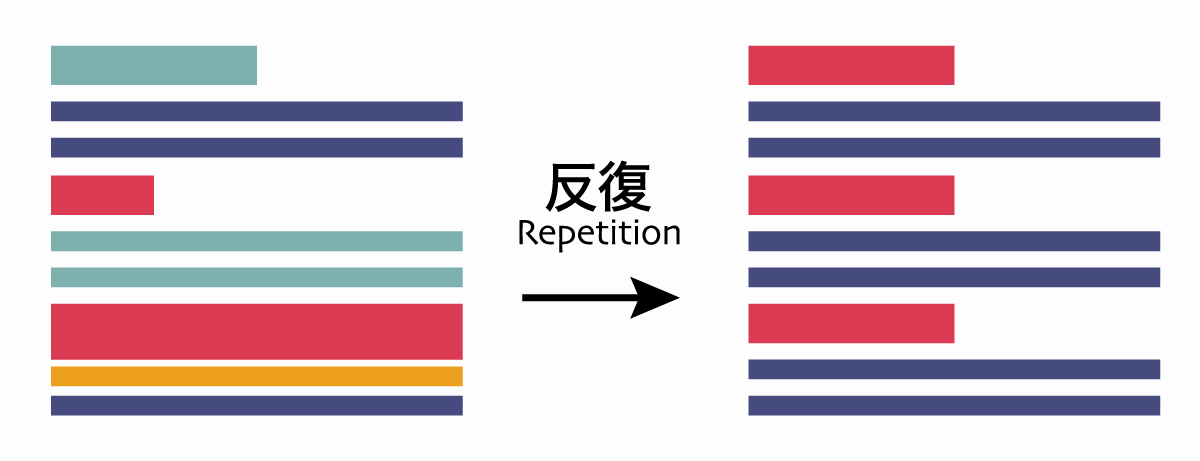
- 【反復】同じ要素を繰り返し一貫性のあるデザインにする
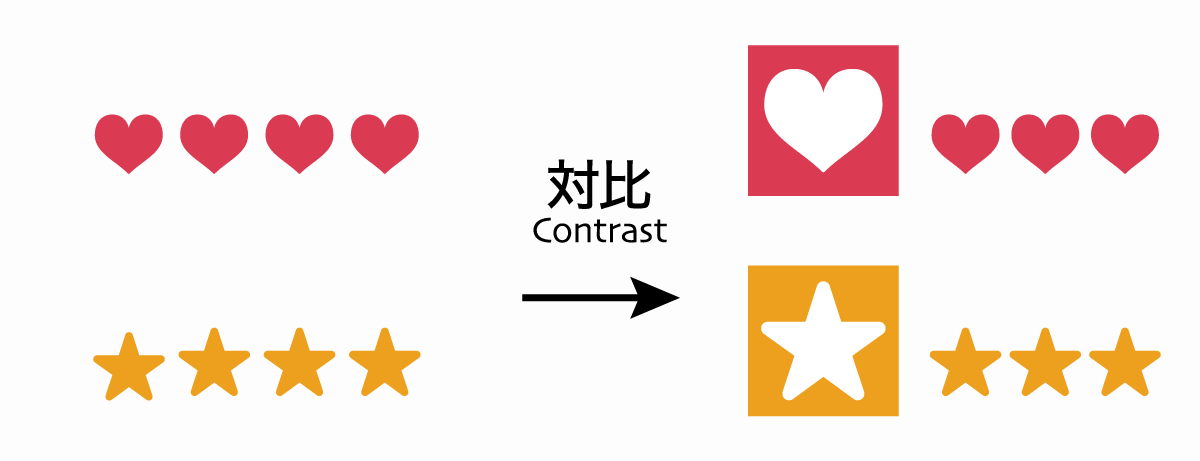
- 【対比】コントラストにより伝えたいものを強調する
デザインの基本四原則はレイアウトにおいて一番重要なポイントです。
四原則はデザインの基本中の基本になるのでしっかりと抑えておきましょう。
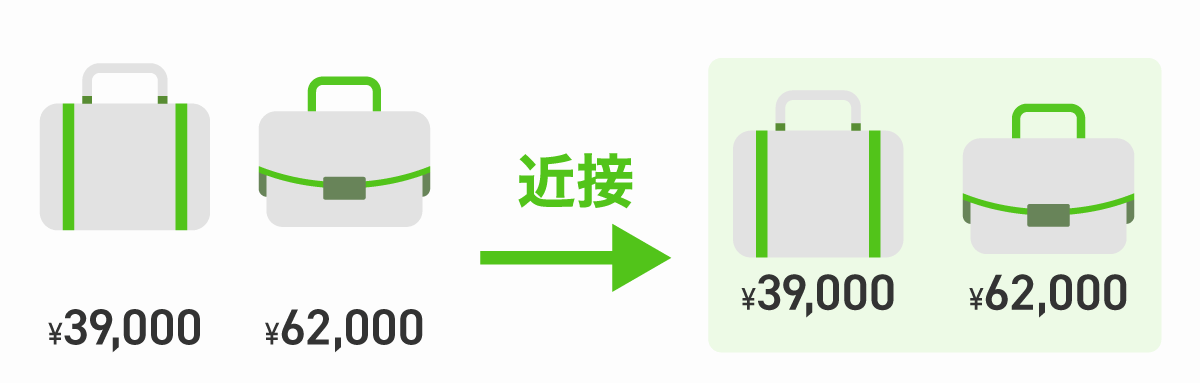
近接で関連性を明確にする
四原則のひとつ「近接」は距離感によって関連性を明確にします。

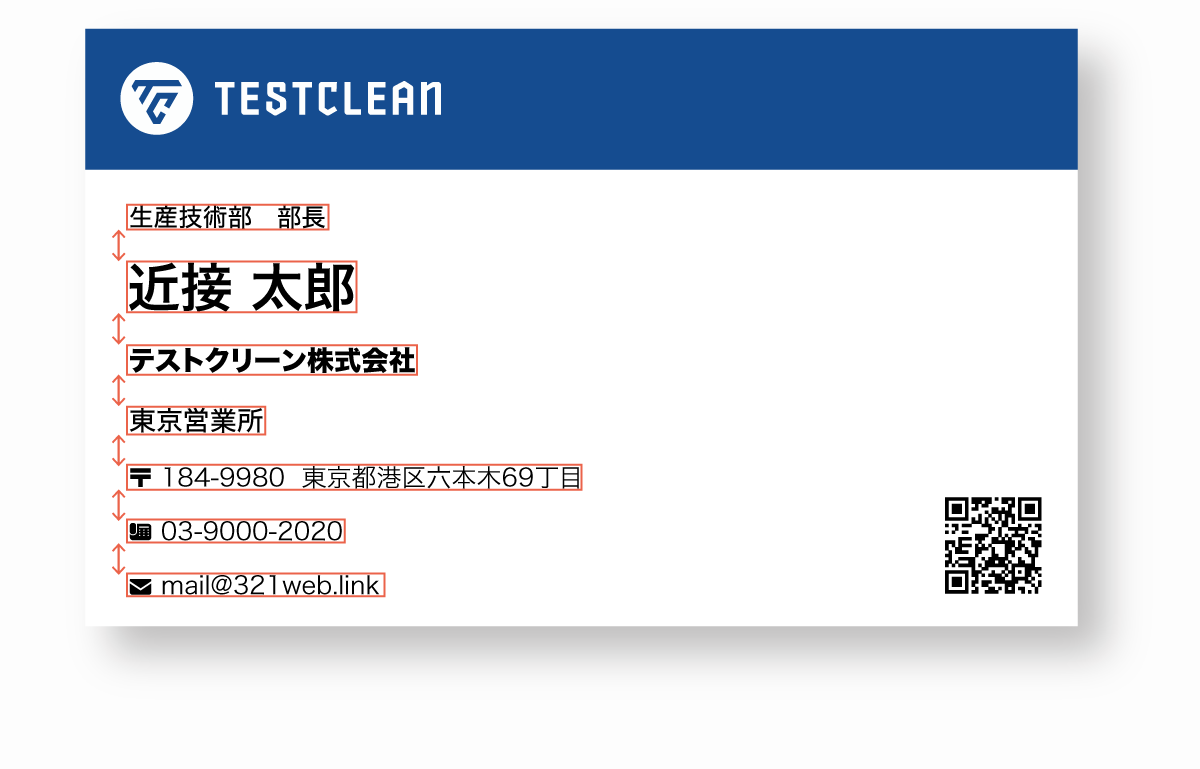
上図は近接が効いていない商品紹介の例です。
近接が効いていない例の方は商品画像と説明の距離関係が適切でないため多くの人が誤認するレイアウトになっています。

グループを誤認してしまう最大の理由は商品画像と商品説明の間の距離が広く、次の商品画像との距離が近いのが原因です。
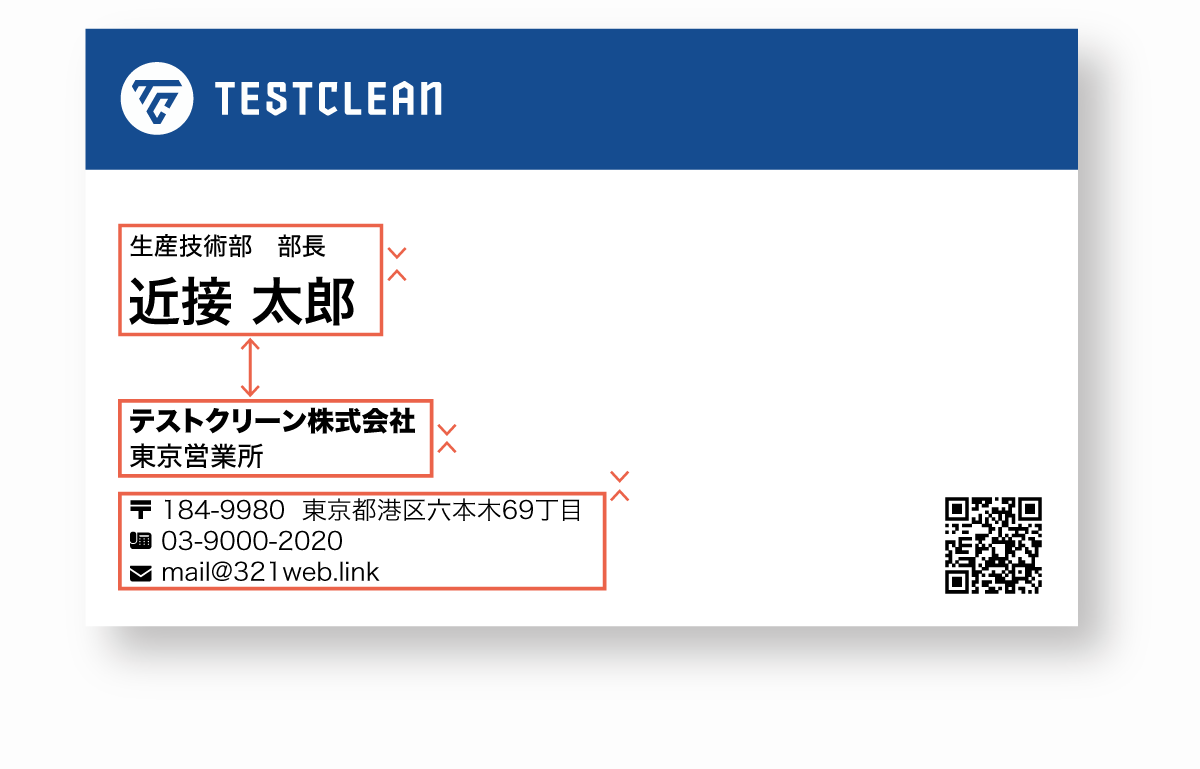
近接を意識して関連性に応じた距離感に変更することで下図のように商品画像と商品説明のグループが明確になります。


関連性に応じて距離感を変えることで誤解なく、理解しやすいレイアウトになります。


上図は「行間における近接」の比較です。文字の大きさや太さによってある程度わかりやすくはなっていますが、近接を用いることで情報がさらにわかりやすくなります。


このように距離感を変更することで「関連性」「グループ」が明確になり、瞬時に伝わるレイアウトになります。
整列で視線の流れをスムーズにし、整った印象を与える
四原則のふたつめ「整列」は要素を整列させて視線の流れをスムーズにし、整った印象を与えます。




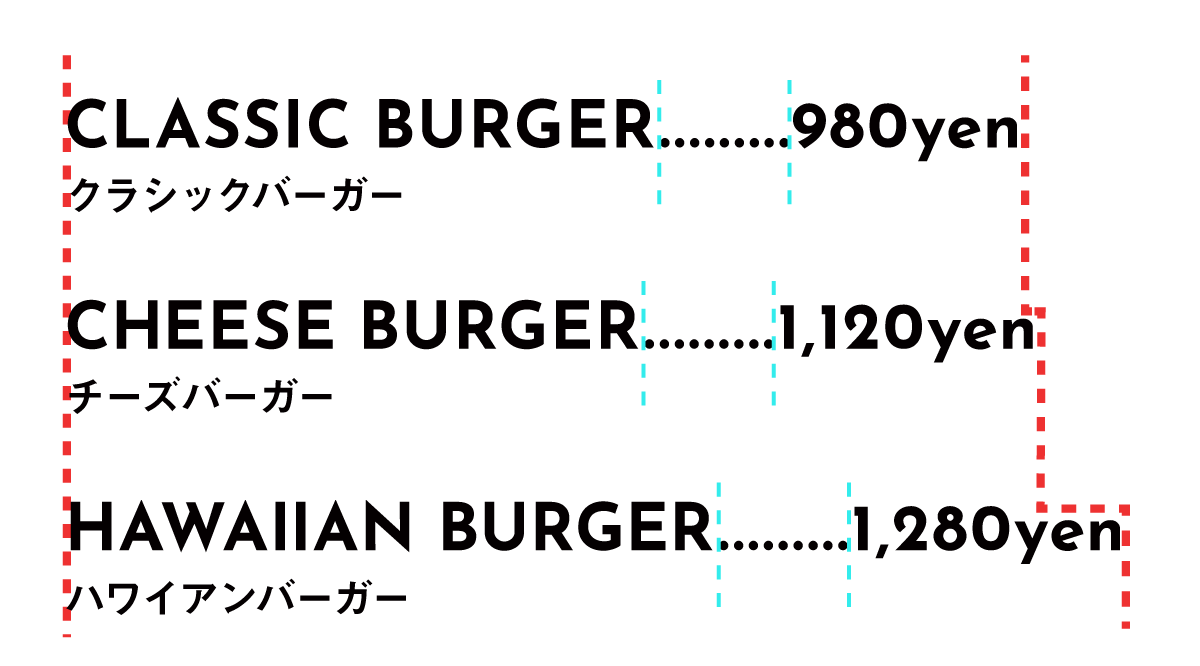
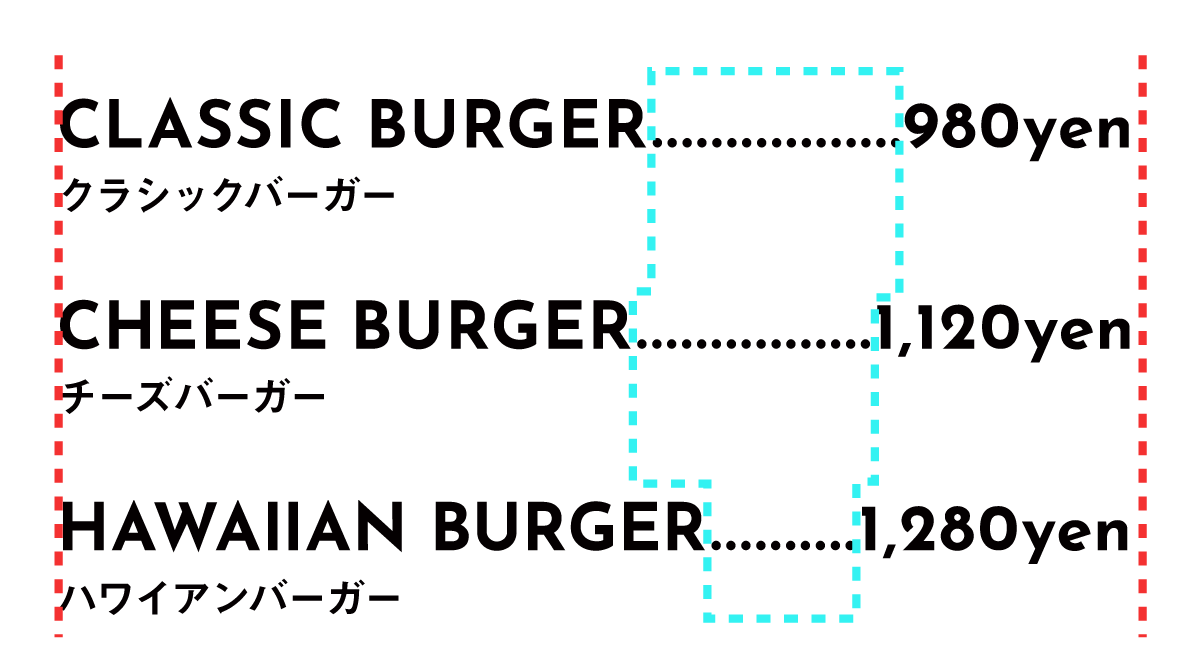
上図は整列を無視したレイアウトと整列を意識したレイアウトの比較です。
見比べてみると一目瞭然ですが、整列が使われていないレイアウトはデコボコしていて情報のまとまりを理解しにくく、視線も定まりにくくなっています。
「整列」は見えないラインで揃えるようにすると、見た目が整うだけでなく見やすさも大きく変化します。


整列は「左揃え」が基本ですが、レイアウトによっては右側も同時に揃えたり、一部だけ「中央揃え」「右揃え」を使うなど整列方法はいろいろあります。
反復で関連性を明確にし、グループや階層を理解しやすくする
「反復」は同じグループや階層に対して、同じ要素を繰り返し使用することで関連性を理解しやすくする効果があります。
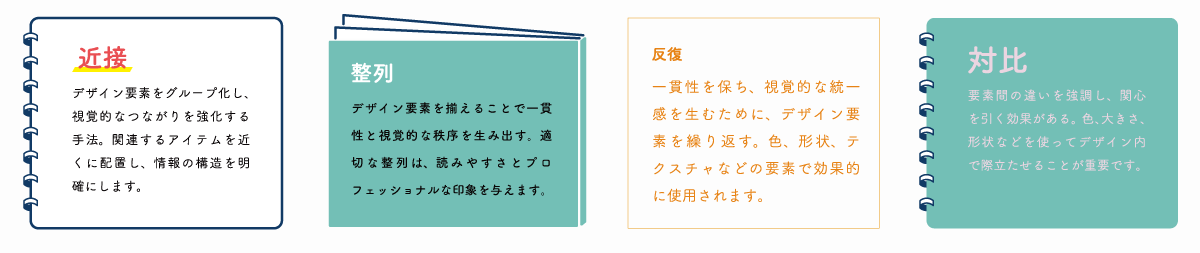
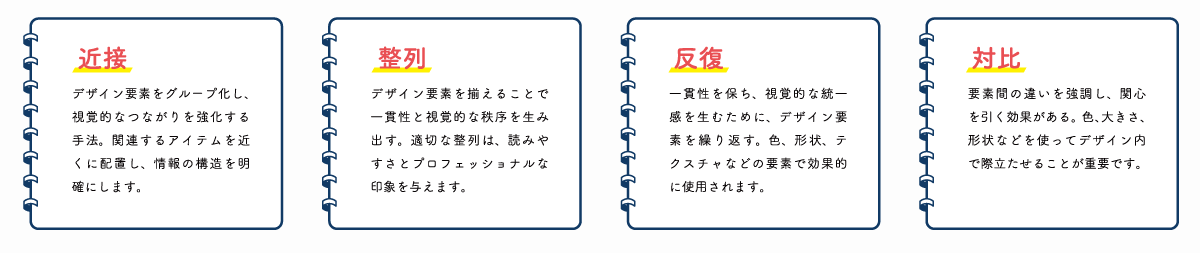
下図は「反復」を無視したレイアウトと要素を反復させたデザインの比較です。反復なしの例は4つが同じレベルであると判断しにくいデザインになっていますが、反復ありの例は4つの要素を同じデザインにすることで共通のグループであると一瞬で判断することができます。


また、一貫性があるレイアウトにすることで、ユーザーが新しいページやセクションに移動しても、操作方法や情報の場所が同じであることを理解しやすくします。
Webサイトでは画面最上部のヘッダーは全部のページで共通のものを使い、ロゴやメニューが同じ位置に常にあることで操作を容易にしています。サイト全体でデザインやレイアウトの一貫性を保ち、統一感を持たせることで、ユーザーの混乱を防ぎ利便性も向上します。
対比によって情報に差をつけ、強調したいポイントを際立たせる
最後の「対比」は近接、整列、反復で見やすく整えたデザインに差をつけることで視線を集中させたり、重要なポイントを伝わりやすくすることができます。
後述するフォーカルポイントを意識してここぞという箇所だけ強調して使用してください。
対比による差を「ジャンプ率」と呼び、差を大きくして目立たせる場合は「ジャンプ率を高くする」などと言われます。


ジャンプ率によってレイアウトが大きく変化し、デザインが与える印象も大きく変化します。
ジャンプ率を大きくするべきか否かは目的によって変化します。例えば下図の例だとテキストのジャンプ率を大きくしたほうが良いデザインであると感じると思います。


しかし、以下のように「繊細」「高級」などの印象を与えたいデザインの場合はジャンプ率が低いデザインのほうが適しています。

× 印象と合わない

◎ 与えたい印象と一致
このようにジャンプ率はデザインに応じて変化するので強調としてだけでなく、与える印象も考慮して対比をレイアウトに取り入れてみてください。
下図みたいに対比によって違いを出す表現もあります。


すべての基本となるデザイン四原則(近接、整列、反復、対比)については以下の記事でも詳しく解説しているのでぜひご覧ください。
余白(ホワイトスペース)を取り入れる


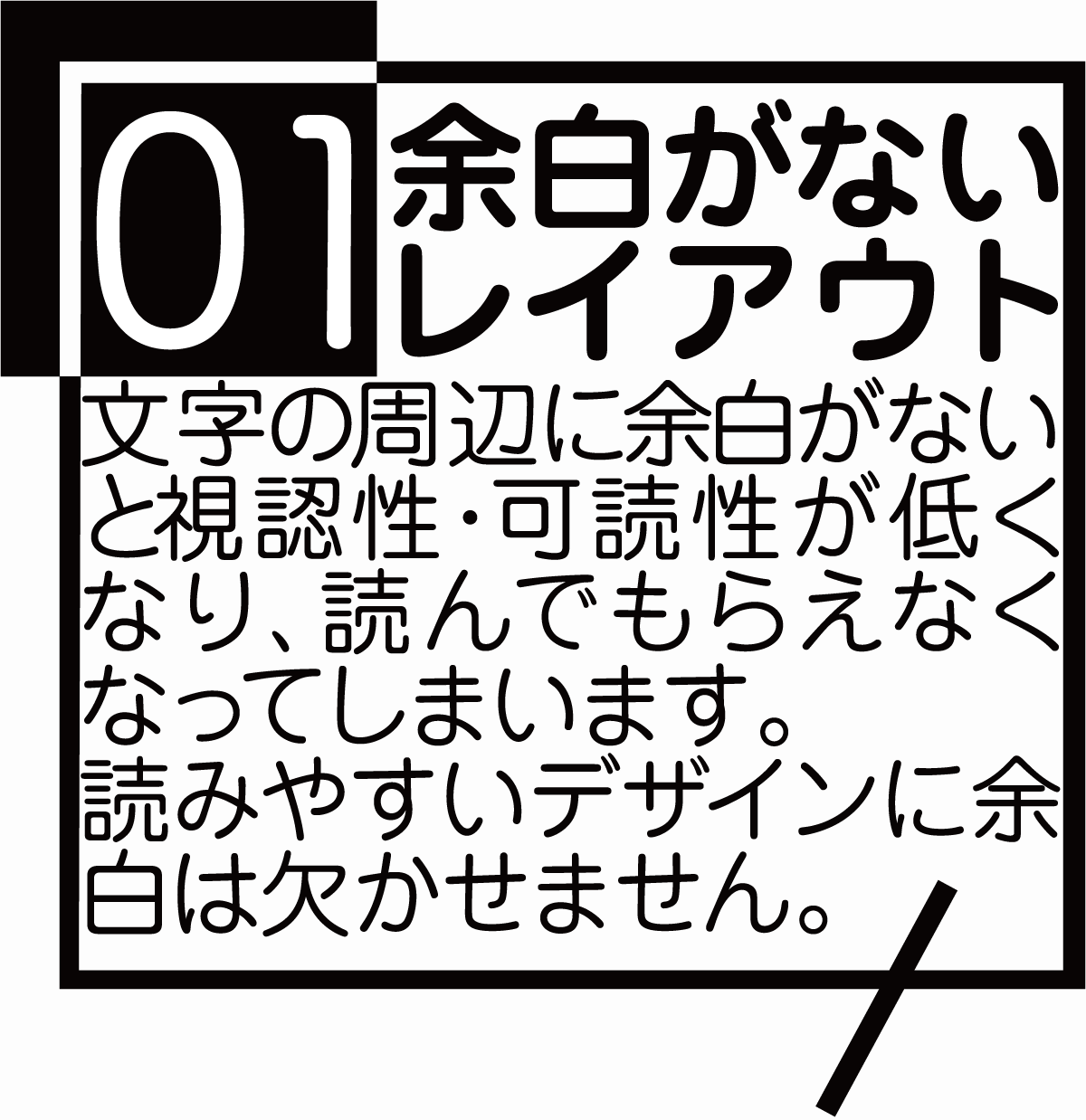
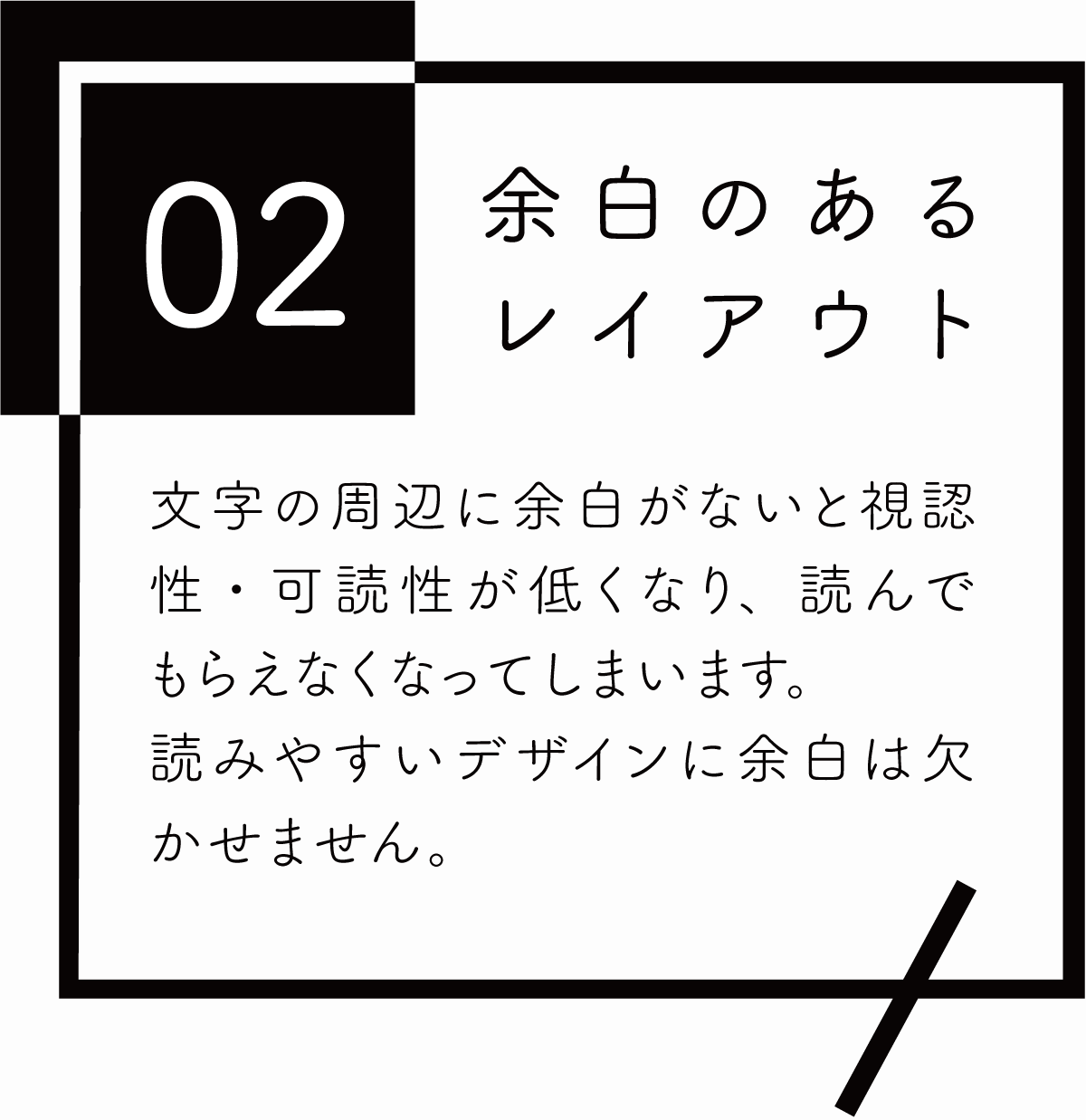
余白を適切に活用することで、コンテンツ間の区切りを明確にし、読みやすさや視認性を向上させます。
余白を活用することで、コンテンツ間の区切りが明確になり、視認性や読みやすさが向上します。ユーザーはストレスなく情報を理解できるようになります。
余白の効果
ホワイトスペースをレイアウトに取り入れることで以下のような効果が期待できます。
- 強調効果
- 視線誘導
- 印象操作
- 見やすさ向上
- 情報の整理
- 見栄え向上
余白は情報の整理だけでなく、後述するフォーカルポイントとしての役割も果たします。

上図のように余白をたっぷりとったレイアウトは目立たせたい場所を強調させるのに最適です。
余白については以下の記事でもっと詳しく解説しています。

フォーカルポイントを意識して視線誘導する



視線誘導は、その1点から次の情報へ自然に流すルート設計と考えると整理しやすくなります。
矢印や装飾で無理に誘導することもできますが、視線の流れを阻害するノイズを削って抵抗を減らす方が、結果として強い誘導になります。
フォーカルポイントは「最初に見せたい1点」です。意図して目立たせた主役がレイアウト上の焦点となります。
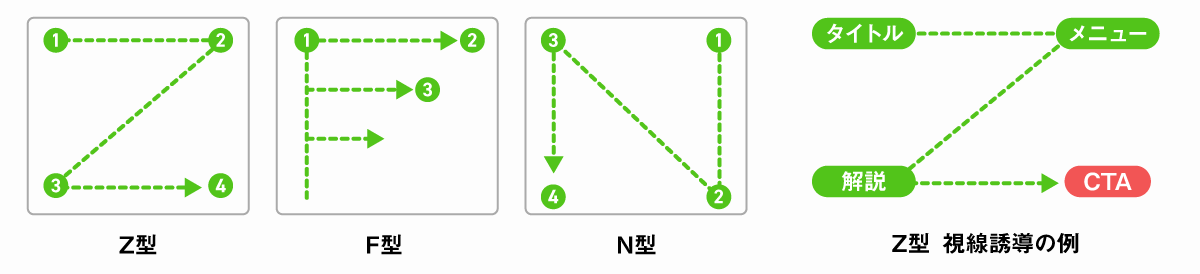
視線誘導の基本型
視線誘導の基本パターンには以下のようなものがあります。
- Zの法則(左上からZ型に視線が動くレイアウト)
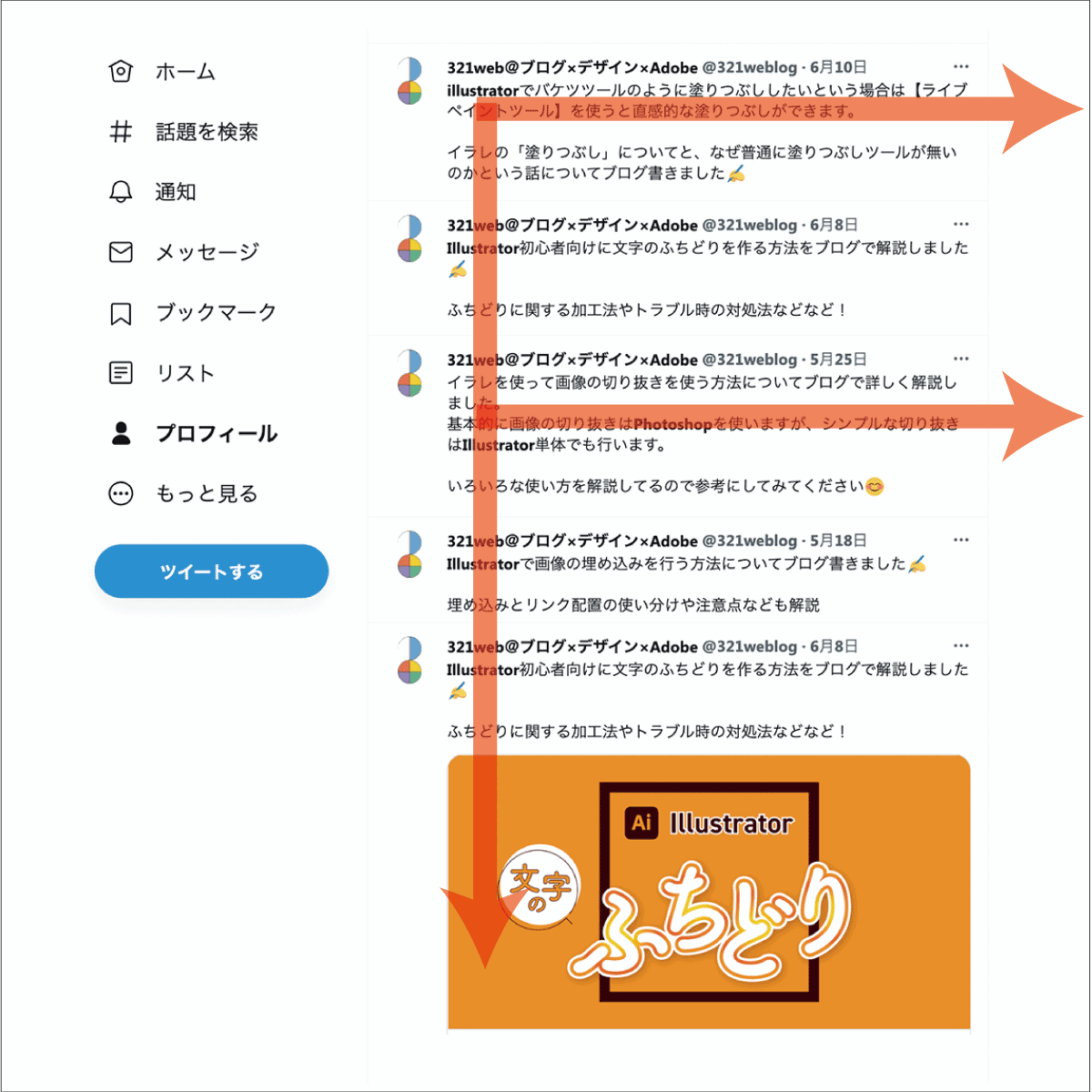
- Fの法則(要所ごとに右に視線が流れるレイアウト)
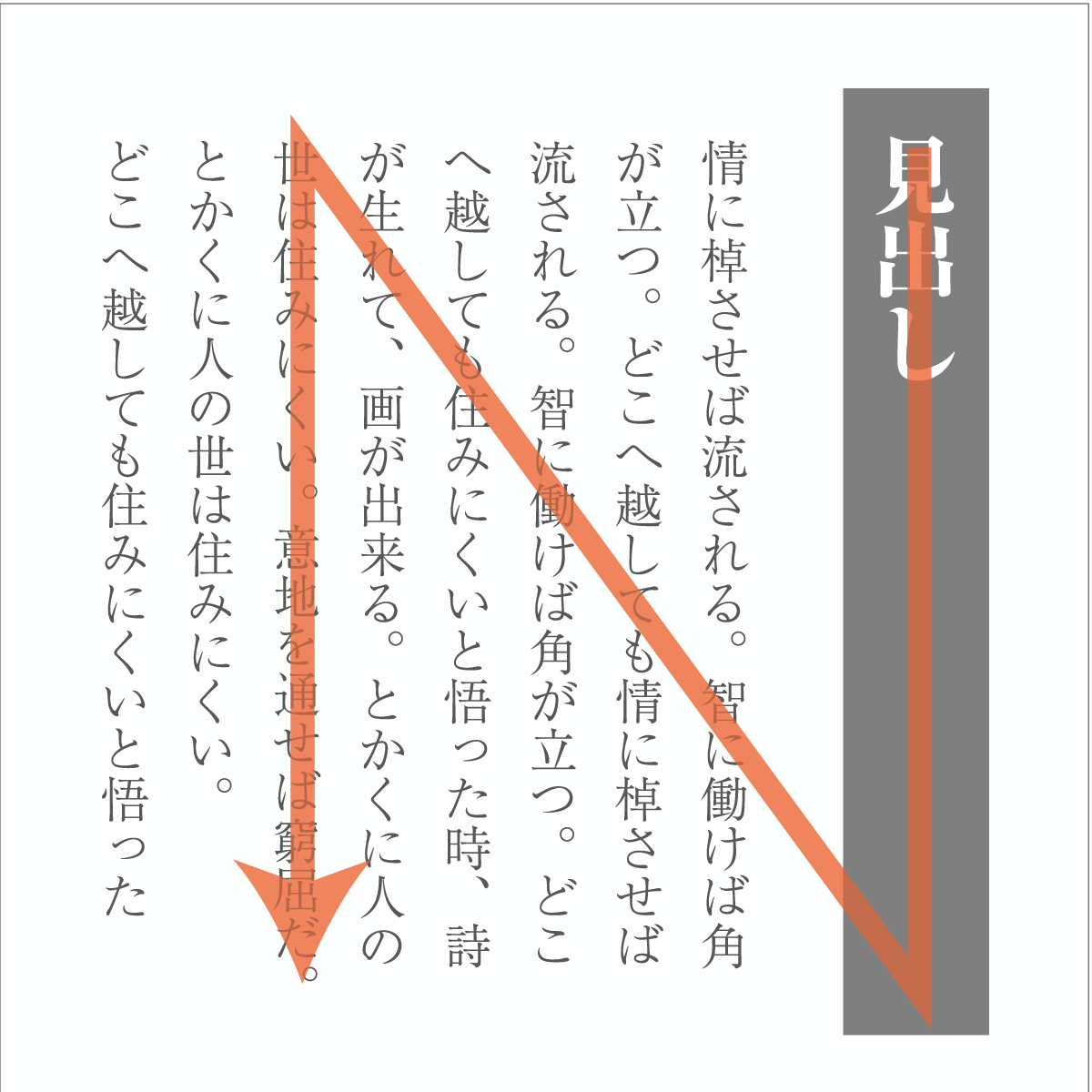
- Nの法則(縦書きに適したレイアウト)
視線誘導の基本パターンに配慮しながらユーザーに見て欲しい部分にフォーカルポイント(視点の焦点)を設定し、ユーザーの注意を引く要素を配置します。
効果的な視線誘導により見せたい部分やユーザーの読む順番をコントロールすることができます。視線誘導のパターンは目的やコンテンツに応じて最適なものを選びましょう。
例えば「日本語の縦書き文章の場合はN型」「ブログのような媒体ではF型」などユーザーの行動や目的に応じて適したパターンが変わります。
視線の流れを変えるさまざまな要素
視線の流れはNFZの基本の流れ以外にも、「大きさ」や「形状」「色」など様々な要素によって変化します。
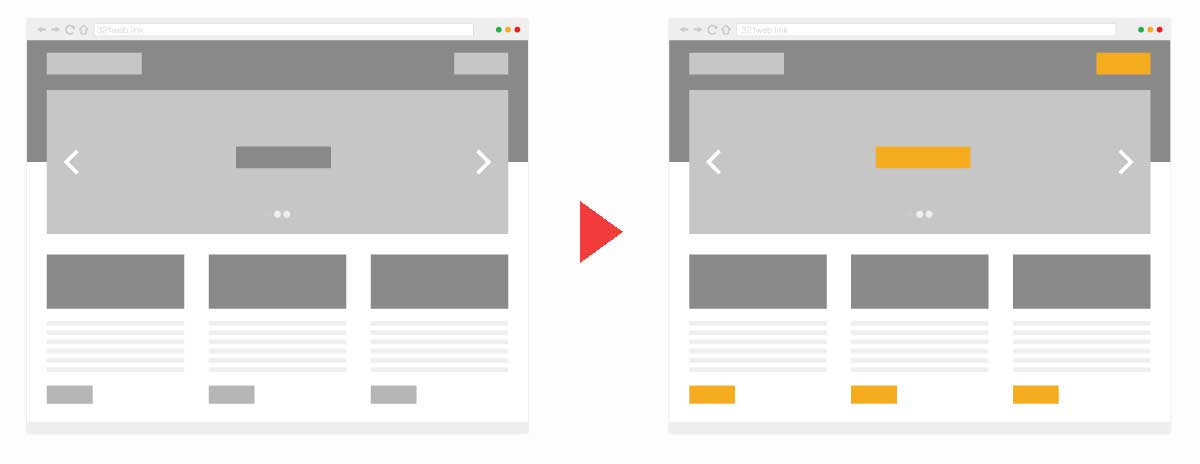
視線を集めるのにもっとも効果的なひとつが色による視線誘導です。

適切な配色をレイアウトに取り入れることで、デザインが引き締まり、視覚的に魅力的になるだけでなく重要な情報や機能を強調し、閲覧者の注意を引くことができます。

色と同じように重要な視線誘導要素の一つ「大きさ」もレイアウトにおいては欠かすことができない要素です。

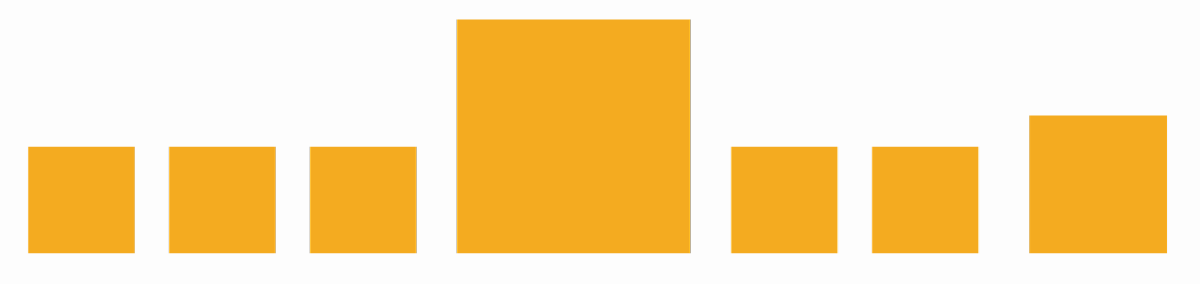
たとえば上図のように「同じ色」、「同じ図形」が並んでいた場合「大きなもの」に視線が集まりやすくなります。
このように視線はさまざまな要素によって流れの傾向が変化するため、レイアウトの意図を考慮して視線の流れを自然に誘導できるように配置すると効果的なレイアウトになります。
詳しくは以下の記事で解説しています。

ユーザビリティを考慮したレイアウト
レイアウトにはわかりやすく直感的なナビゲーションやガイドを取り入れ、ユーザーが情報に容易にたどり着けるようサポートする必要があります。
ユーザビリティに優れたデザインは素早く情報を見つけ出し、ストレスなく目的を達成するのに適しています。
デザインは美しいだけでは役割を果たすことができません。

例えば見た目がスタイリッシュでおしゃれに見えるレイアウトは環境によっては最適となりえますが、利用者や用途が幅広い場合はデザインの意図が伝わらず、不親切なデザインになってしまいます。
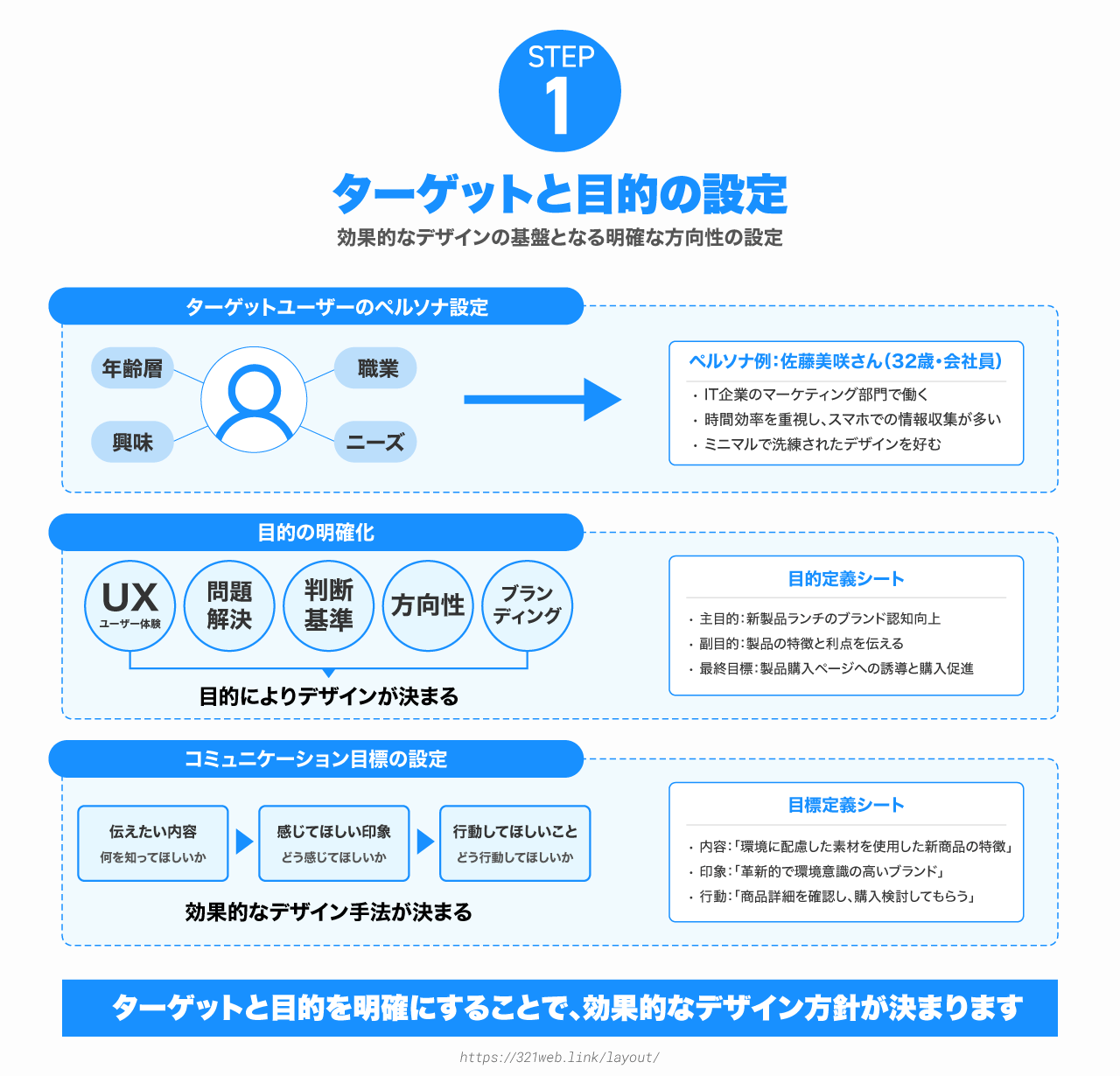
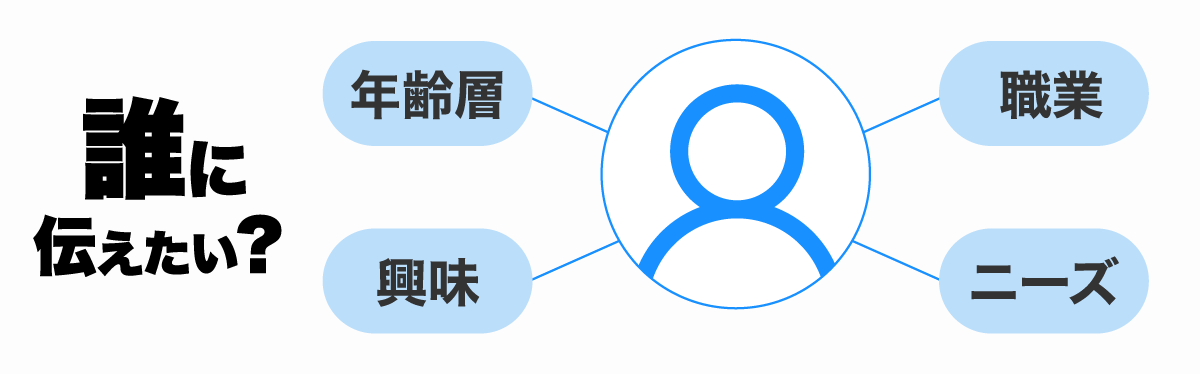
プロジェクトの「ターゲットユーザー」「目的」「利用場所」などを明確にすることで、デザインの方向性が定まります。
「誰に伝えるか」によってレイアウトは大きく変化するためユーザーに合わせてデザインすることを忘れないようにしましょう。

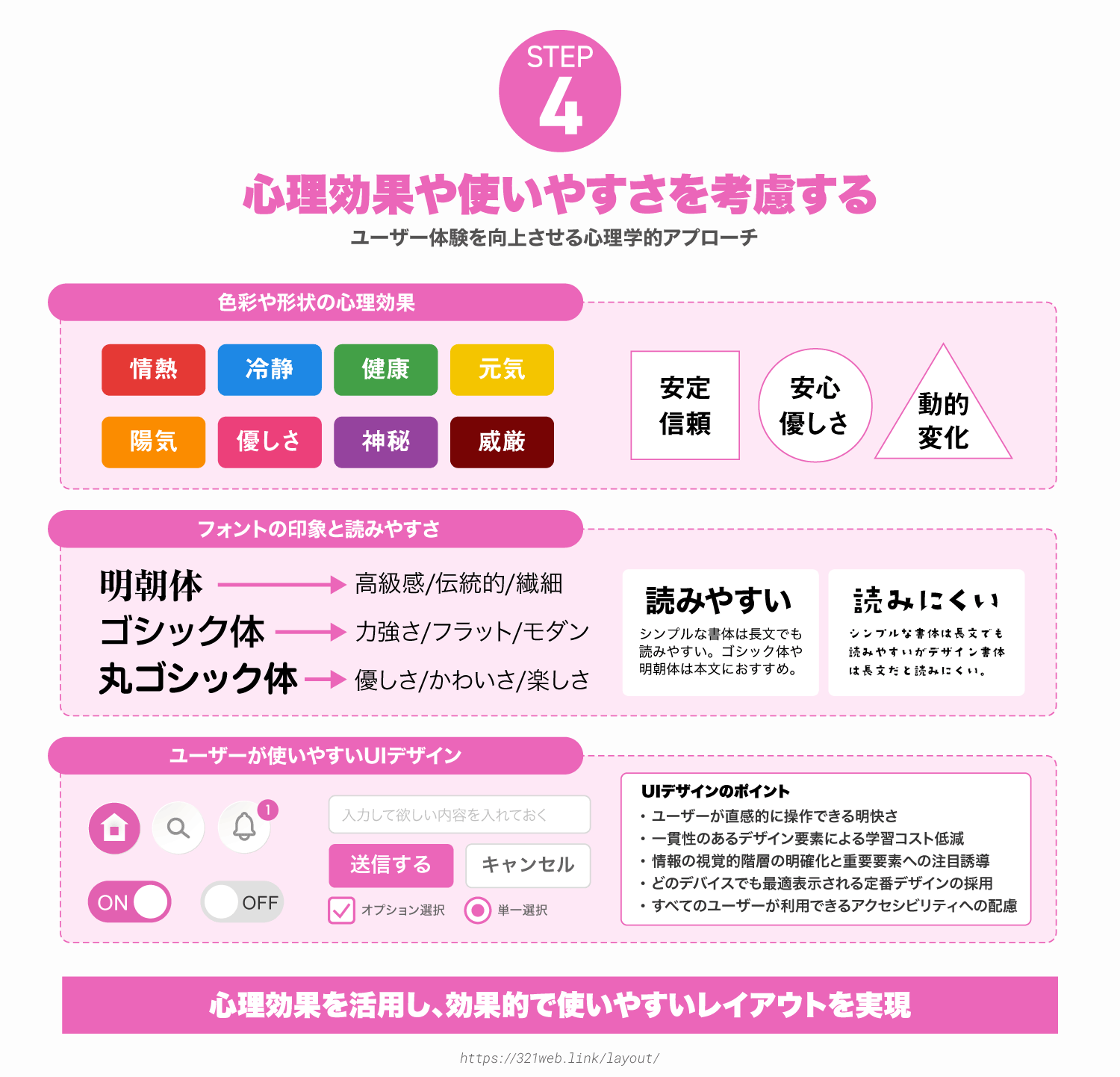
心理学を用いたレイアウト
人が無意識に行ってしまう心理をレイアウトデザインに取り入れることで見やすくしたり、意図したとおりの行動を促すことができます。
レイアウトに使える心理学には以下のような効果が期待できるものがあります。
- 視線を誘導する心理効果
- イメージを誘導する心理効果
- 順番により印象の変わる心理効果
デザインで使える心理学については以下の記事にて詳しく解説しているのでご覧ください。

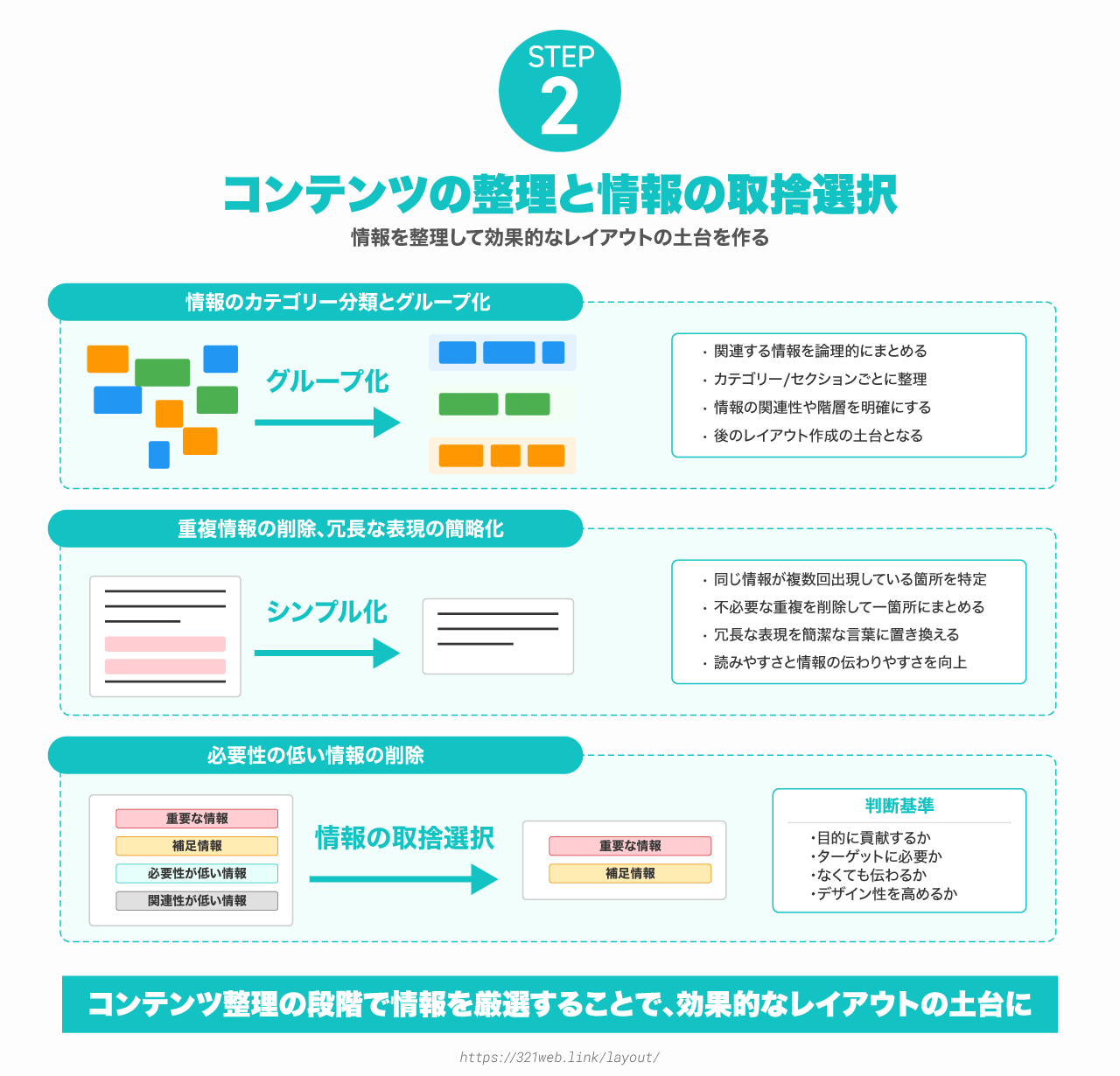
レイアウトデザインを行う前に欠かせない情報整理
レイアウトを考える前に最初に行うべき「情報整理」について詳しく解説します。
情報整理として行うべきポイントは以下の3つです。
- 情報を取捨選択し内容を厳選する
- 要素に優先順位を設定する
- 要素に階層構造を設定する
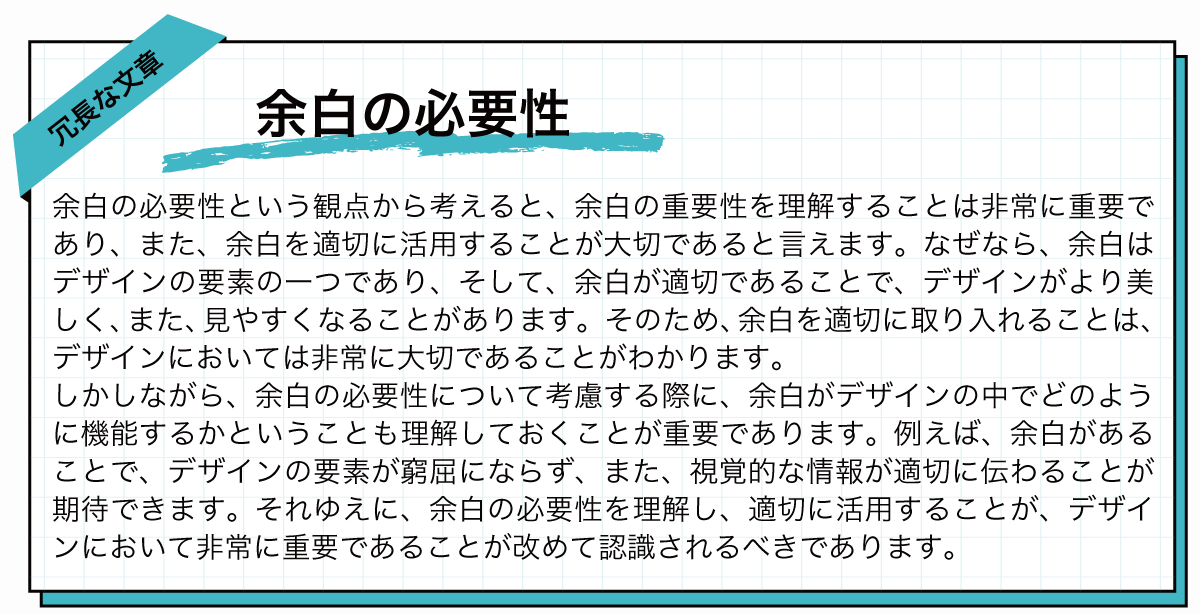
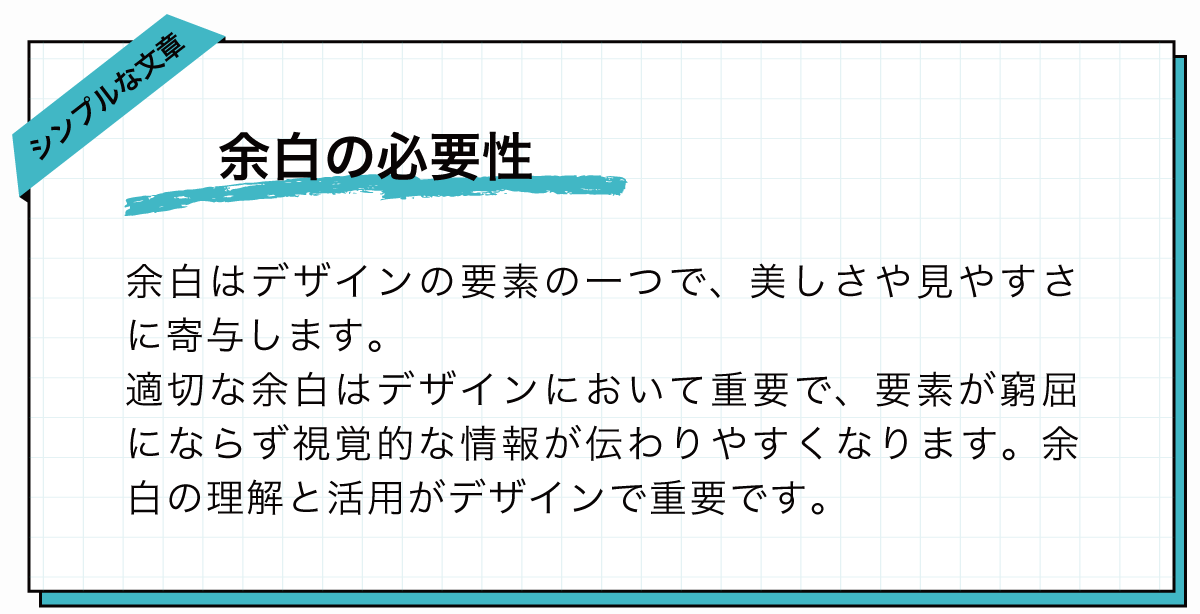
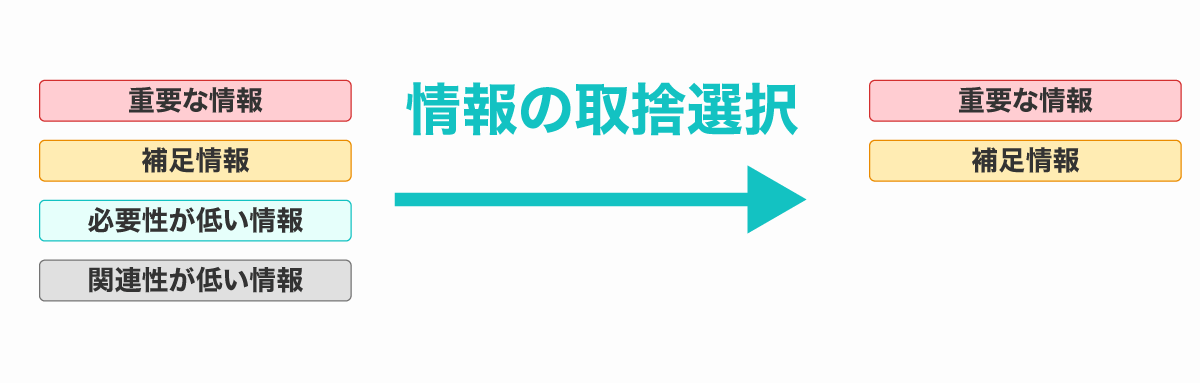
情報を取捨選択しシンプルにする


一度に伝えられる情報には限りがあり、誌面サイズにも制限があるため情報の適切な取捨選択が重要になります。
多くの情報を含めたくなりますが、情報を厳選し、シンプルにすることで以下のような効果が期待できます。
- 重要な情報がより強調される
- ユーザーエクスペリエンスが上がる
- デザインの本当のニーズが明確になる
必要最低限の要素に絞り、シンプルなデザインを心掛けることで、ユーザーが情報を瞬時に理解できるレイアウトになります。
無駄を削ぎ落とし極限までシンプルにしたレイアウトは、ユーザーが情報を迅速に理解し、閲覧や操作を容易にする効果があります。
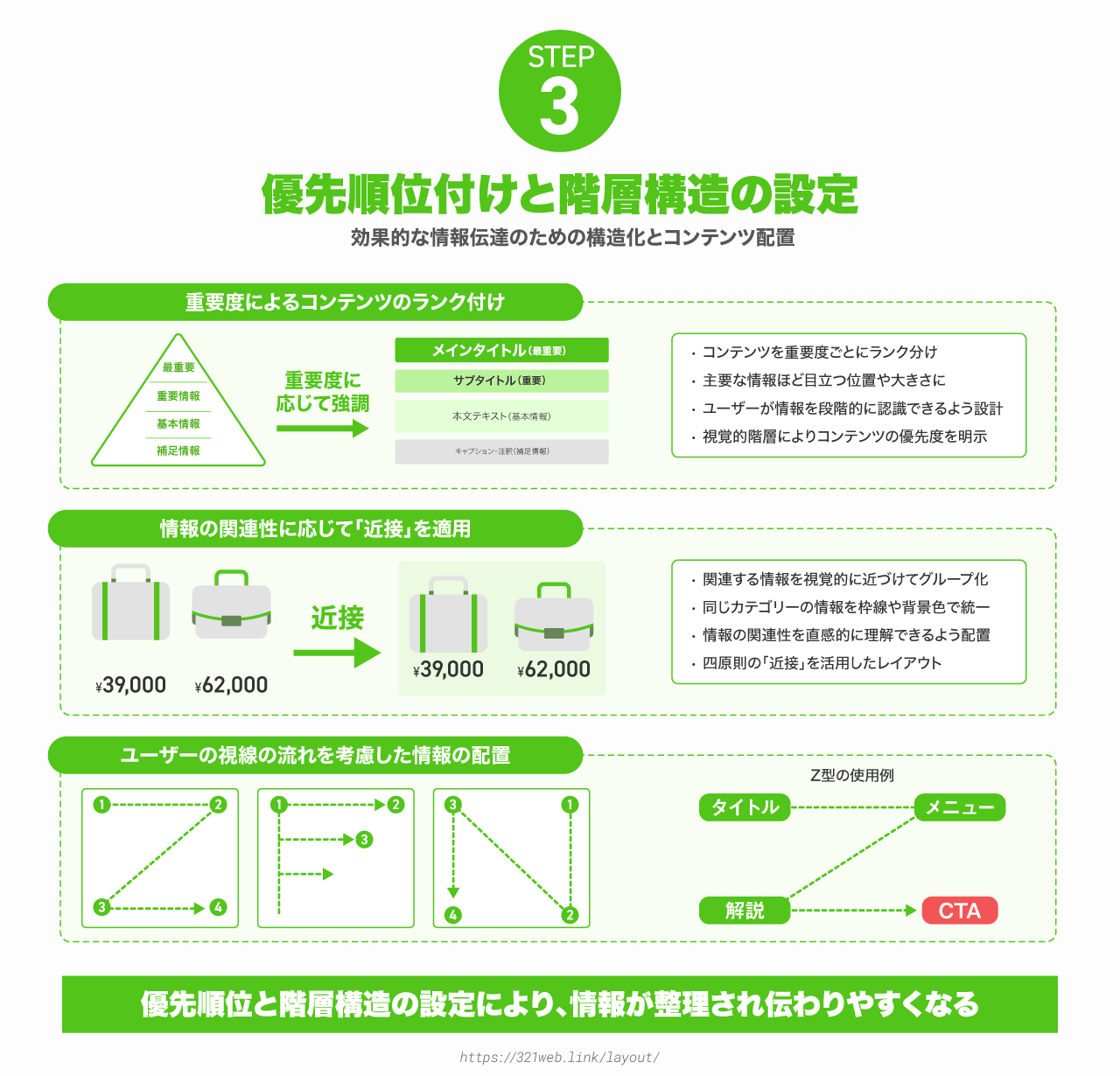
優先順位を明確にする
優先順位設定なし

優先順位設定あり

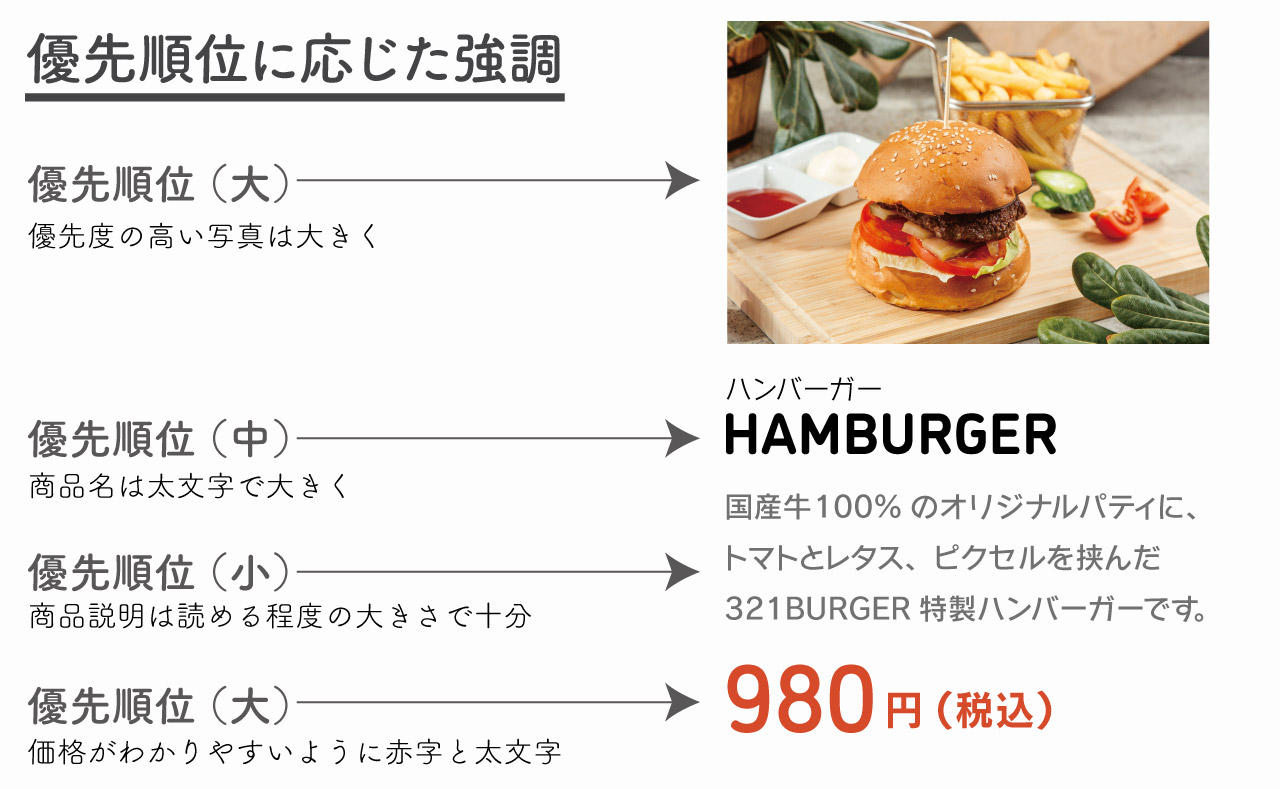
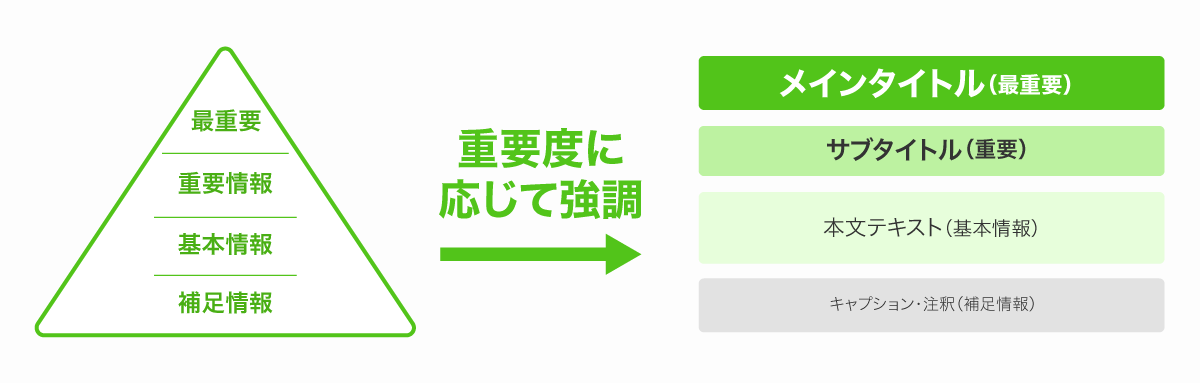
レイアウトデザインをする際に一番最初に考えるべきポイントが優先順位の設定です。
すべての情報が重要と考え、全部を強調してしまう人は多いですが、優先順位をつけなければ逆にすべてが目立たなくなってしまいます。

上図のように優先度に応じてどれだけ目立たせるかを調整していきましょう。
そして、優先順位によってレイアウトは大きく変化します。下図は優先順位によってレイアウトが変わる例です。

すべての優先順位を同列にしてしまうと差が生まれずに四原則の「対比」が効きません。
しっかりと優先順位をつけ、明確な差をつけることで本当に重要な部分を目立たせることができます。
階層構造を設定する
整理した情報を元に情報を階層化してわかりやすく伝えるレイアウトを作成しましょう。
階層構造を適切に設定することで、ユーザーは情報の優先順位を把握しやすくなります。これにより、重要な情報を見逃さず、効率的に内容を理解することが可能になります。
コンテンツの重要度に応じて階層構造を設定し、見出しやフォントサイズを使ってレベル感を統一してください。階層を明確に伝えるために四原則の「反復」を使用します。

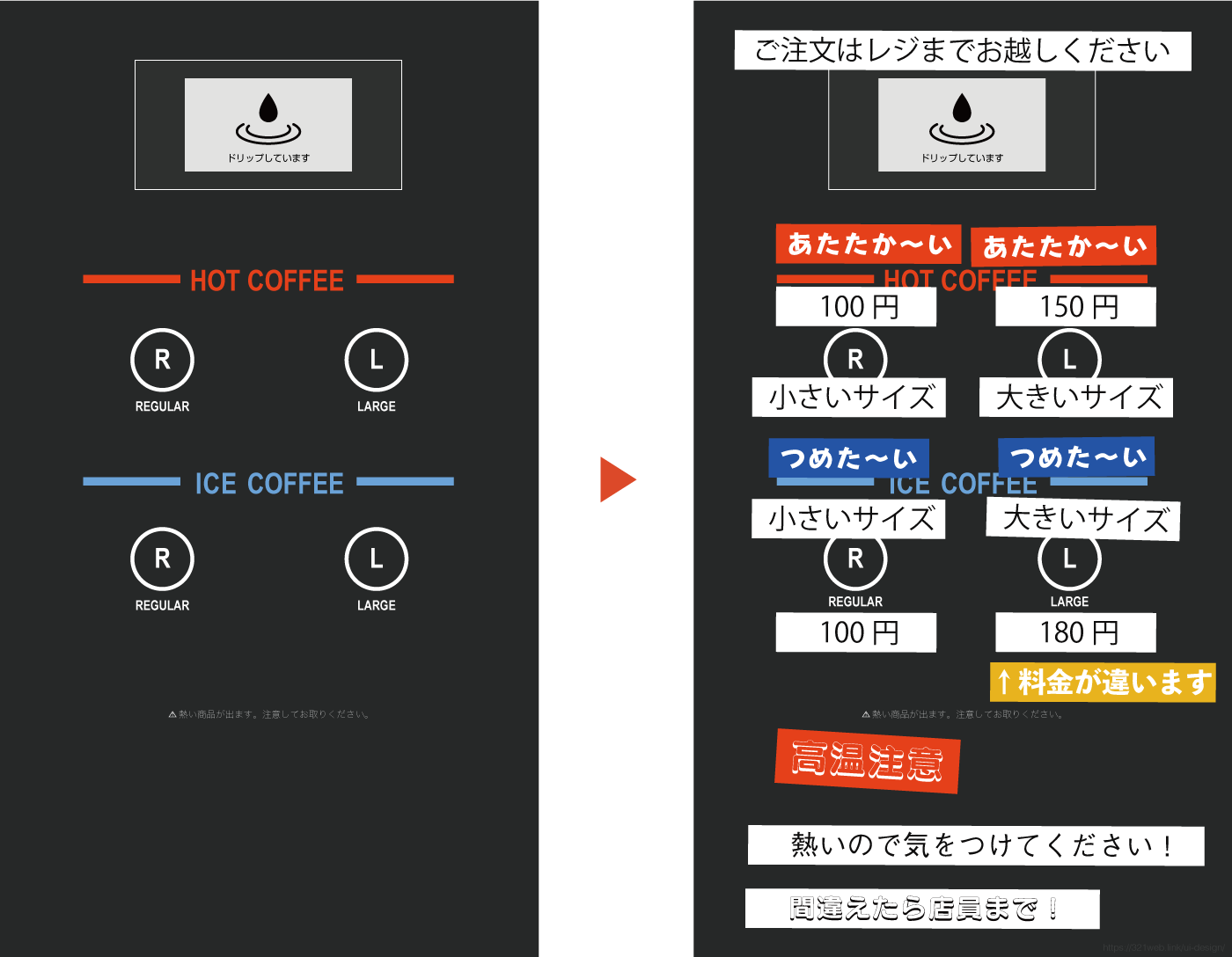
上図は階層が整えられていない状態の例です。
「枠」「見出し」「本文」の色、フォント、あしらいを階層レベルごとに揃えるだけで下図のようにそれぞれの要素の階層が明確に伝わります。

媒体に応じた制約と定番パターン

必ずしも使用するわけではありませんが、用途によっては欠かすことができないシーンに応じたレイアウトについて解説します。
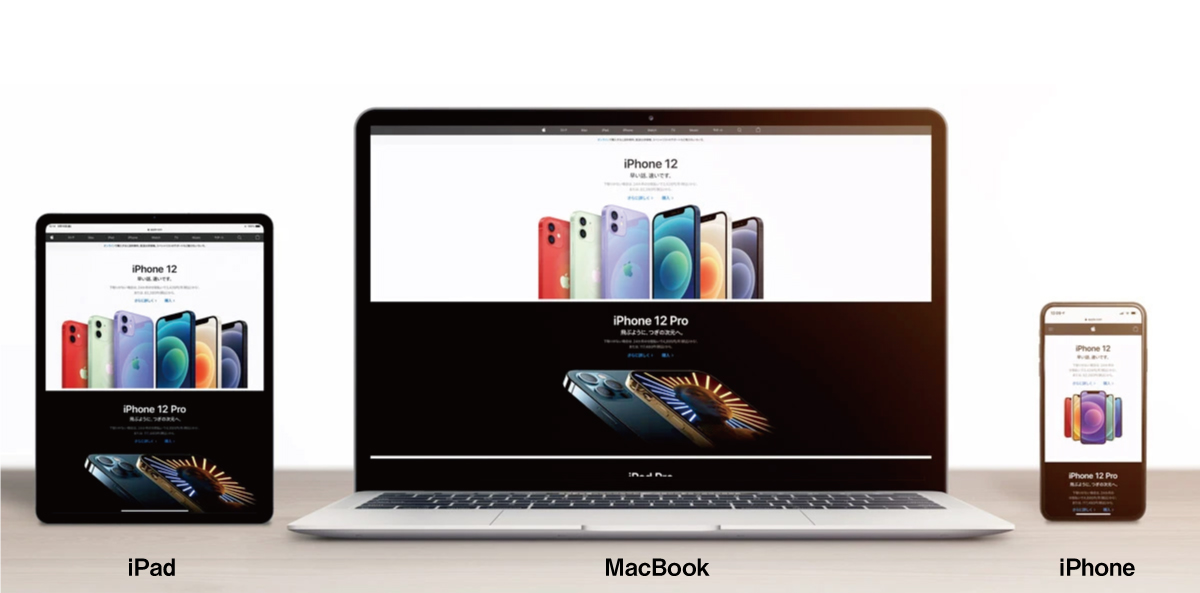
Webデザインに欠かせない「レスポンシブデザイン」

誌面に印刷を行うグラフィックデザインの場合は「紙のサイズ」として絶対的なサイズが存在していますがWebデザインの場合は相手のディスプレイサイズがわからないのでどのような環境にも対応できる可変式レイアウトが求められます。
このようにデバイスの種類や画面サイズに応じてレイアウトが適切に変化する仕組みをレスポンシブデザインといいます。
レスポンシブデザインでは端末の大きさによって幅が変化するため、文字の改行位置を細かく調整するといったことは基本的にはできません。デバイスのサイズや制限によってレイアウトが変化することを考慮してデザインする必要があります。

アプリケーションデザインに役立つ「UIデザインガイドライン」
スマホ向けのアプリケーションは「iOS」や「Android」などのOS用に制作することになります。完全に新しいUIデザインを考えるよりも、まずはユーザビリティを考慮し、使い慣れた一貫性のあるUIデザインを使用するのが基本です。
奇をてらった独自デザインでは「使いにくい」「どう操作していいかわかりにくい」といったことが起こりやすくなりますが、OS標準のルールに沿ってデザインすることで操作方法を学ぶこと無く使いこなすことが可能になります。
AppleやGoogle、MicrosoftがUIデザインガイドラインとしてレイアウトのルールやパーツ、テンプレートなどを公開しているので取り入れてみてください。
黄金比などの比率を使ったレイアウト

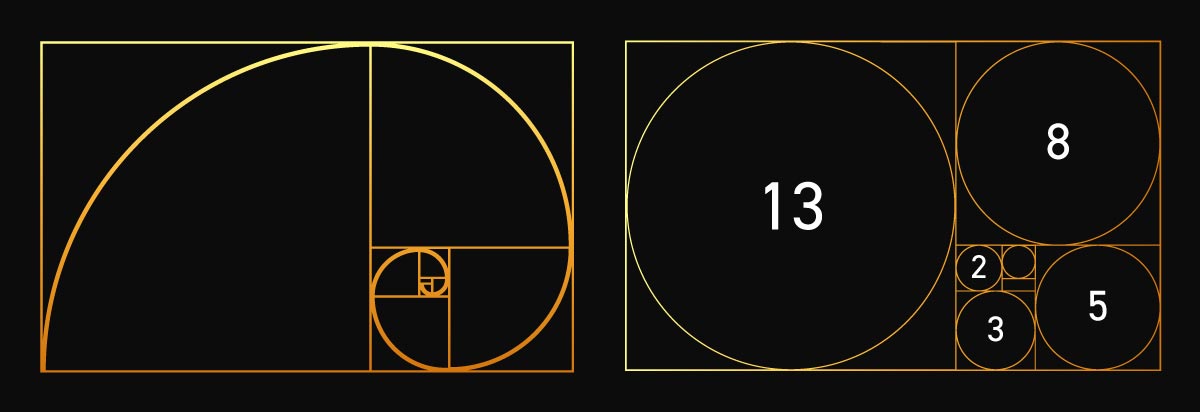
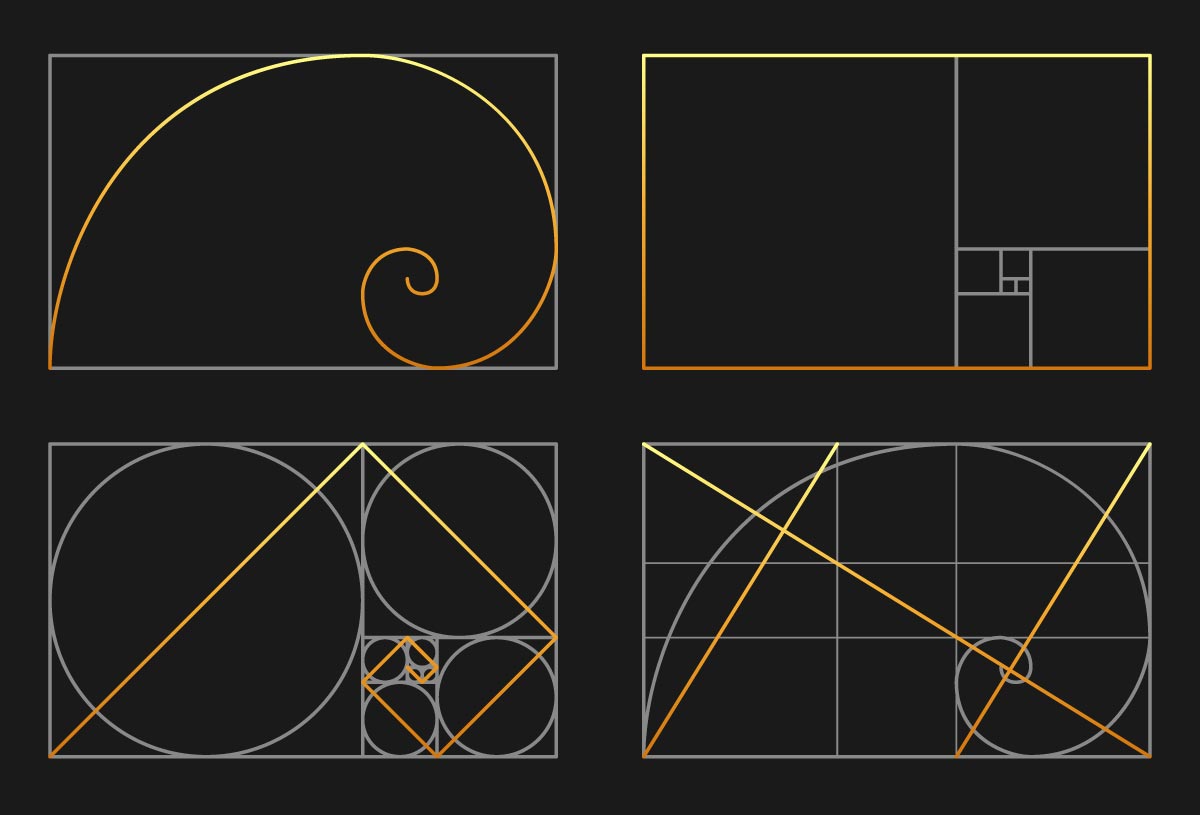
黄金比(1:1.618)は、デザインの比率としては最も有名で、自然界や芸術作品にたくさん出てくる特別な比率になっています。
黄金比は2つの長さがあるとき、長い方の長さを短い方の長さで割ると再び黄金比になり、無限に続くため「美しさ」「安定感」などを与えるバランスになっています。

黄金比は上図のように「黄金長方形」「黄金螺旋」「黄金分割点」としてあらわすことができるので、それぞれ要素を配置する際などのレイアウトの基準として役立ちます。
デザインに黄金比を取り入れることで、美しくて魅力的な作品を作りやすくなりますが、黄金比はあくまで1つの手法でしかないためデザインの目的や内容に合わせて使い分けることが大切です。
黄金比については以下の記事で詳しく解説しています。

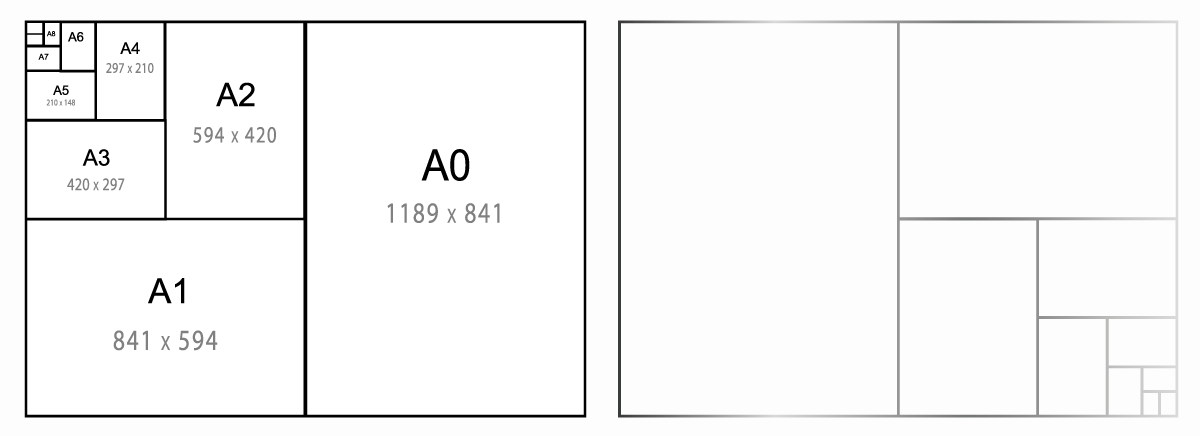
黄金比以外にも美しい比率はいくつもあります。

白銀比(1:1.414)は正方形の1辺の長さに対して、もう1辺の長さがルート2倍になる長方形です。
白銀比は「A4」「B5」などの用紙サイズに使用されています。

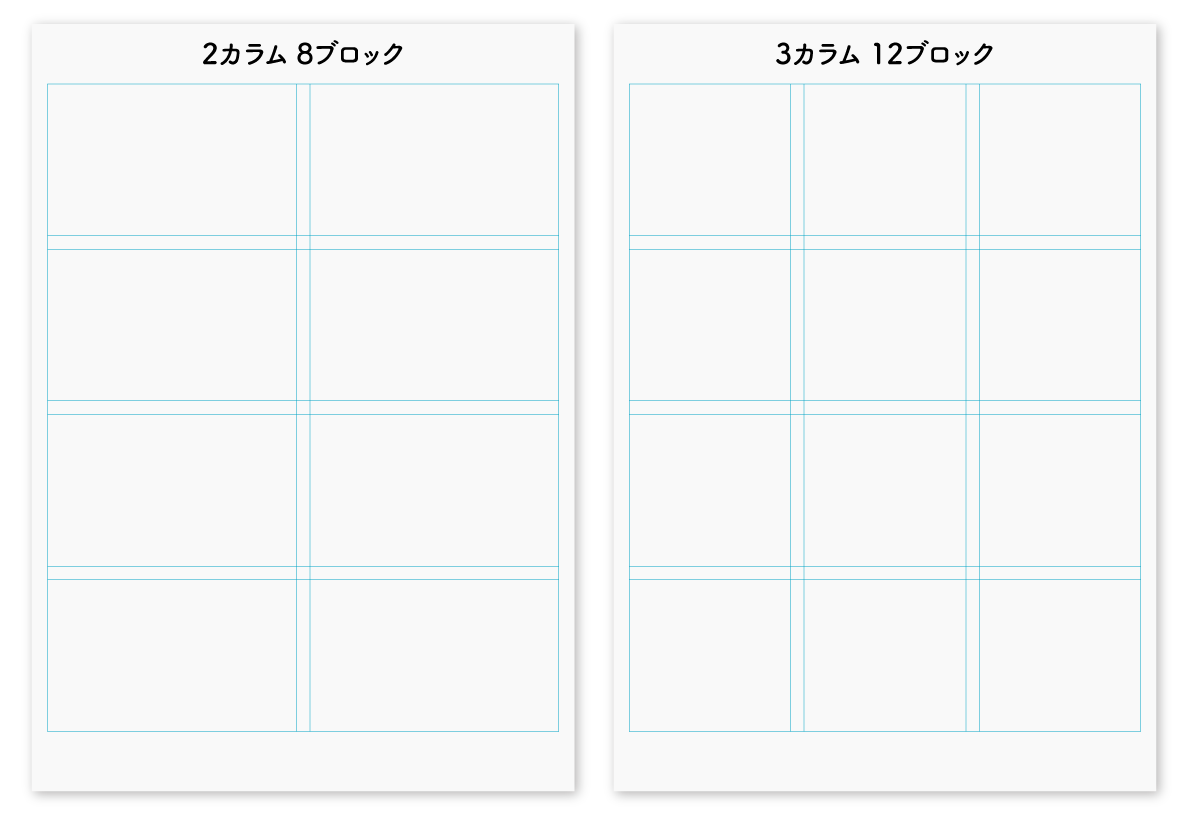
グリッドデザイン
グリッドデザインとは、デザインやレイアウトの際に使われる目安の線を引いた格子状のシステムのことです。これを使うことで、デザインが整然とした見た目になり、情報がわかりやすく伝わります。
グリッドデザインを考えるときに、イメージしやすい例としてはノートの罫線や方眼紙です。罫線があることで、字や絵が整列されて見やすくなりますよね。グリッドデザインも同じように要素を規則正しく整列させて見やすく綺麗にします。

コンテンツの配置にグリッドシステムを活用し、整ったレイアウトにすることで、視覚的な安定感を与えます。
グリッドシステムを利用して、コンテンツを整列させ、視覚的な安定感を与えるレイアウトを作成しましょう。目的に応じたグリッド(例: 矩形型、対称型、非対称型など)を選択し、コンテンツの配置を決定します。
レイアウトを作る手順
最後にレイアウトを構築する手順を簡潔に解説します。

「誰に伝えるか?」によってレイアウトが変化します。そして目的によっても最適なデザインやレイアウトが変わってきます。
まず最初に誰に伝えるか?を決め、デザインの明確なゴールや方向性を決めておきましょう。


見やすいレイアウトを作成していく前に、使用する情報を厳選していきましょう。
情報を整理し、不要な情報を除くことが重要です。あれもこれもと詰め込みすぎると結局伝えたいものも伝わらなくなってしまいます。

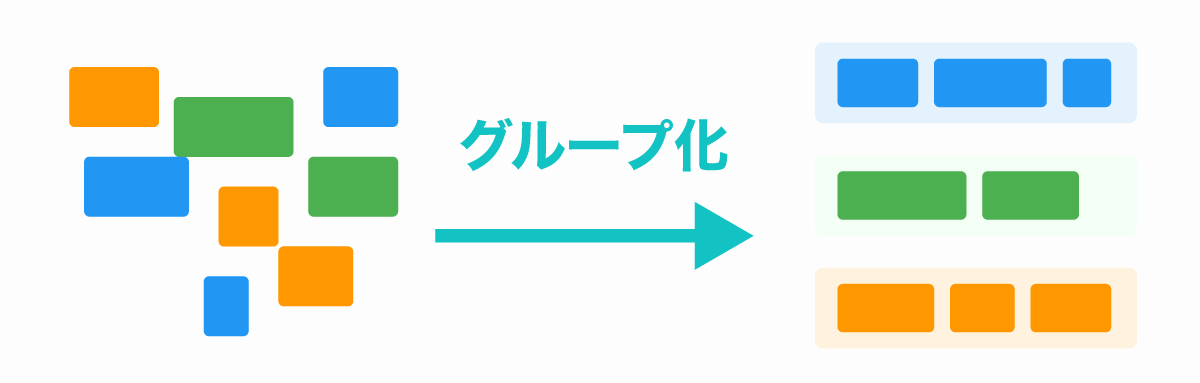
コンテンツを明確に整理し、分類します。情報を分類することで情報の関連性が明確になります。

重複している情報や冗長な表現などを削除したり、必ずしも掲載する必要がない情報は省きシンプルにします。

整理した情報をコンテンツをリストアップし、重要度や関連性に応じて優先順位をつけていきます。
これにより、どのコンテンツを目立たせるべきか、どのように配置すべきかが明確になっていきます。

情報は関連性が高いものほど近くに、関連性が低いものは距離を離し「近接」を意識しましょう。

近接により情報をまとめる際は、四原則の「反復」を使用して情報の関連性を明確にし、階層構造が伝わるデザインにしていきます。
例えばすべての見出しに共通のフォントサイズと色を使用し、本文や装飾にも共通のスタイルを使用することで、階層が視覚的に伝わるようになります。
配置する要素が整理されたら、優先順位の高いものが引き立つように視線誘導や対比を考慮しながら要素を配置していきます。

視線誘導の基本の型を意識しつつ、フォーカルポイントとして目立たせたい部分には、色、フォントサイズ、ウエイト、余白などを使って、視線が集中するように視覚的な要素を加えましょう。
この際にグリッドレイアウトや定番の構図を使用したり、さまざまな方法を使ってイメージに合致するレイアウトを模索していきましょう。

レイアウトがある程度固まったら、ユーザビリティや心理効果を取り入れてデザインの効果を高めていきます。
目的やターゲットに合わせ、与えたい印象を考えて適したフォントや色を取り入れてみましょう。
使い勝手の良さを追求したり、与えたい印象を強めることでより魅力的なレイアウトに仕上がります。
最後に仕上がったデザインの「配色」や「フォント」「あしらい」などを変えたものを何パターンか作成して比較検討を行います。
デザインは配色やフォントによって大きく変化するため、見やすさや与える印象などを考慮して選定してください。
最後には細部もしっかりとカーニングして、錯視の視覚調整なども行いデザインのブラッシュアップを行いましょう。

レイアウトデザインでは考えることが多く、大変ですが素晴らしいレイアウトができるように試行錯誤しながら良いデザインを作ってみてください!
レイアウトについて本で学びたい人は以下の記事にレイアウトを学べる本を紹介しているのでこちらもどうぞ。

Illustratorを使ってチラシやポスターのレイアウトを作成する具体的な作業手順は以下の記事で解説しています。

もっと簡単な名刺の作り方手順は以下の記事をご覧ください。




コメント