iPadOS向けアプリ「Photoshop iPad版」の使い方を画像多めでわかりやすく解説します。
iPad用ではなくパソコン版のPhotoshopの使い方を知りたい方はこちら。
Photoshop iPad版の基本操作と初期設定
Photoshop iPad版で制作を始める前にファイルの開き方や保存方法、画面の見方など基礎の基礎を解説します。
Photoshop iPad版はApp Storeからダウンロードすることができます。
Photoshop iPad版の使い方ではなく、特徴や価格について知りたい方は以下の記事をご覧ください。
Photoshop iPad版の画面の見方

Photoshop iPad版の画面は上図の通りです。
基本的には左側の「ツールパネル」と右上の「レイヤーとプロパティ表示」だけ覚えておけば使うことができます。
左下にある丸いボタンはiPad版の専用ボタンとなっています。(詳しくは後述します)
ファイルの新規作成方法

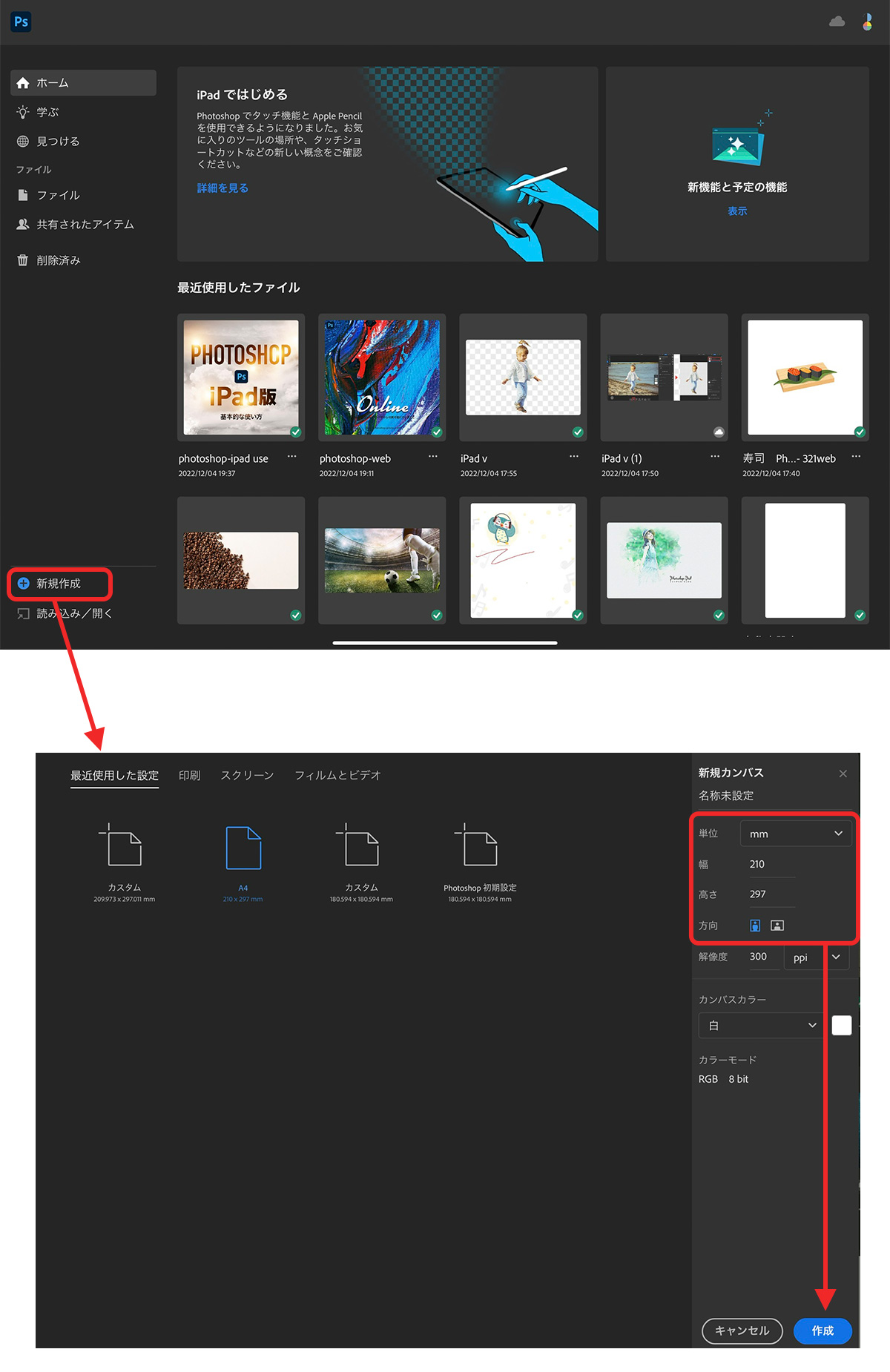
Photoshop iPad版を開き、最初の画面左下にある「新規作成」を選択しましょう。
新規カンバス設定で「単位・幅・高さ・方向」を選択して新規ファイルを作成することができます。
(解像度はよくわからない場合はデフォルトのままで問題ありません)
保存したファイルを開く方法

Photoshop iPad版で保存したファイルを開く際は「ファイル」を選択するとCreative Cloud保存したファイル一覧を表示することができます。
デスクトップ版のPhotoshopで編集したPSDデータもクラウド保存にしておけばiPad版で開いて編集することが可能です。
カメラロールから画像を読み込む方法

写真を読み込んで新規作成する場合はトップのホーム画面の左下にある「読み込み/開く」を選択します。
写真サイズそのままのカンバスが作成されるのでそのまま写真を編集することができます。

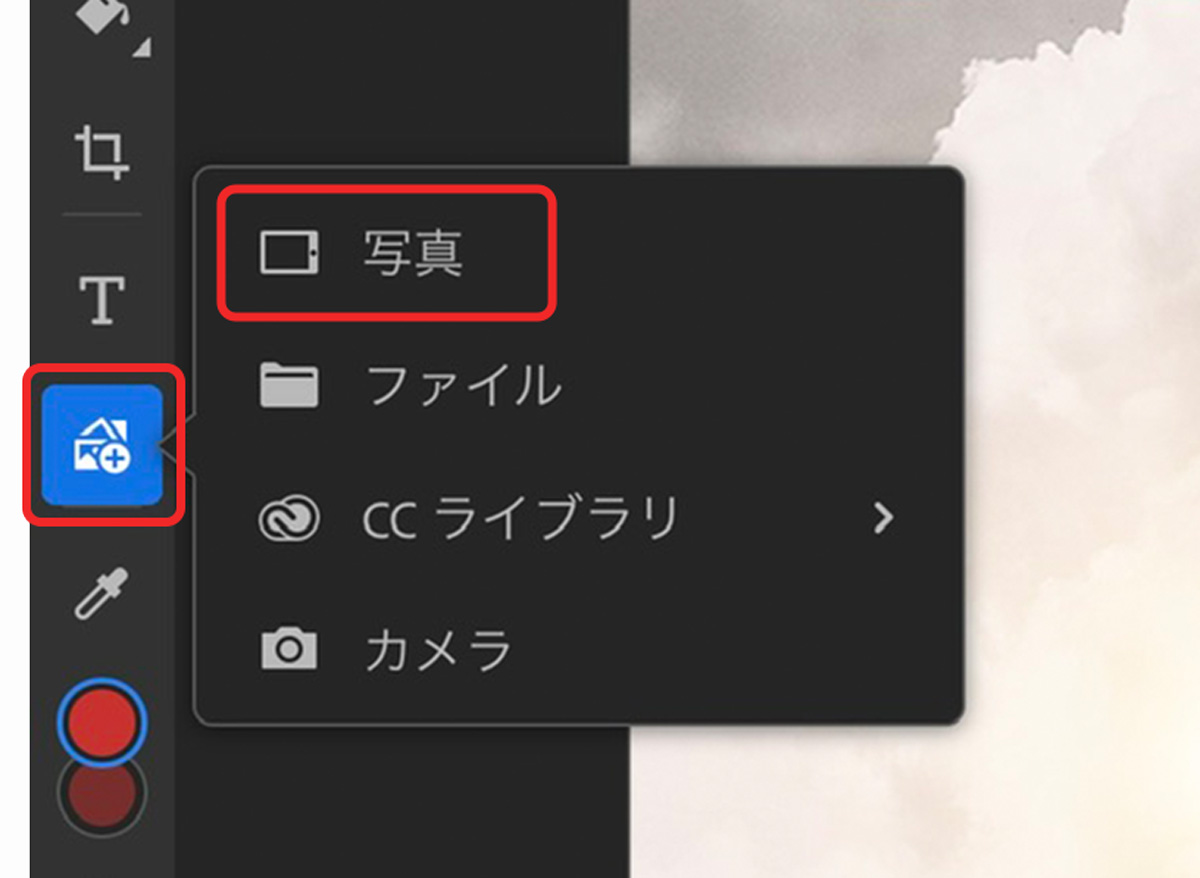
新規作成後にカメラロールから画像を追加する場合はツールパネル左下にある写真のプラスアイコンをクリックしてください。
配置時は変形モードになっているのでそのままサイズを拡大縮小して配置します。
iPad版でカンバスサイズを変更する方法

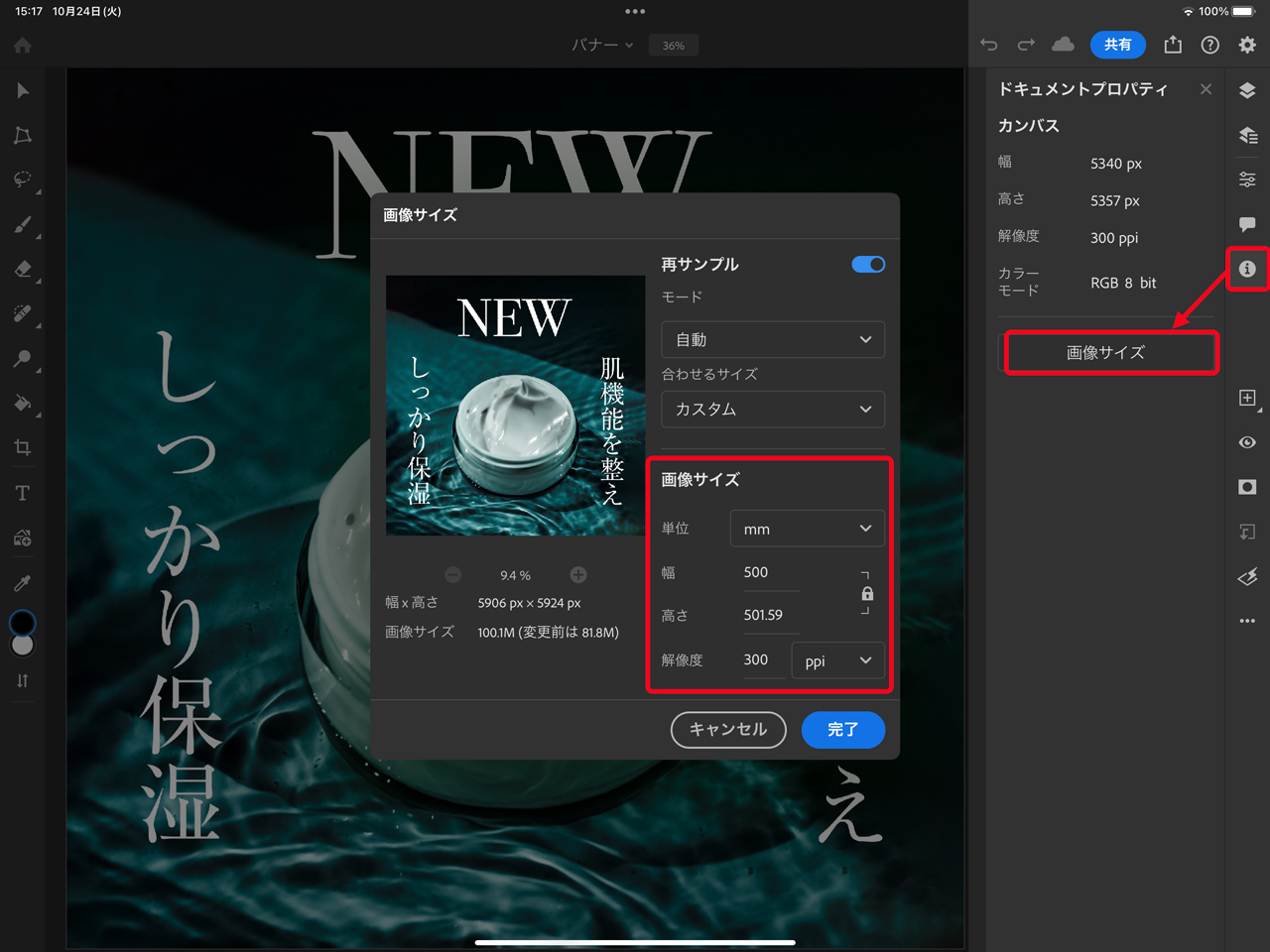
以下の手順でカンバスサイズを変更することができます。
- 画面の右にあるアイコンをクリック
- 「画像サイズ」を選択
- サイズの単位や数値を変更
- 解像度を変更
- 「完了」をクリック
縦横比が固定になっているので片側のみを変更したいときなどは鍵アイコンをクリックしてリンクを外してください。
Frescoなどで作成したPSDファイルの場合カンバスサイズの変更などができないので注意してください。
ファイルの保存方法
Photoshop iPad版はクラウドストレージに自動で保存されるので保存を意識する必要はありません。
オフライン保存したい場合はiPadに直接保存したり画像として共有することもできます。
Photoshop iPad版でのファイル保存は次の4通り。
- PSDデータとしてオンラインストレージに保存
- PSDデータとしてiPadのファイルアプリに保存
- JPGやPNGとして画像を保存
- アプリへそのまま転送できるクイック書き出し
PSDデータとして保存すれば編集可能ファイルになるので後からでも同じ編集画面を開くことができます。
JPGやPNGなどの画像形式は誰でも開ける画像ファイルになるので人に送ったりSNSで公開する際に使用します。
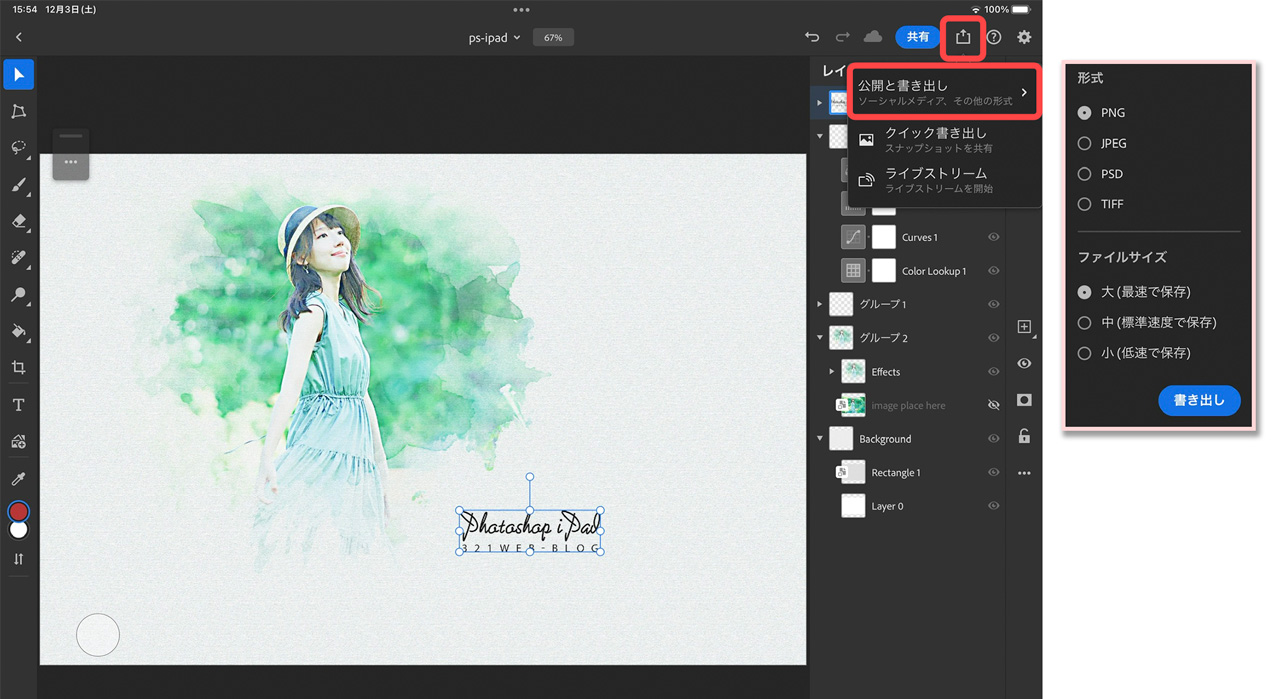
ファイルとしてオフライン保存したい場合は以下の手順で書き出してください。

- 右上の上矢印アイコンをクリック
- 「公開と書き出し」をクリック
- 保存したいファイル形式を選択(PNGなど)
- ファイルサイズや画質を選択し「書き出し」
以上の手順でiPadのストレージに保存されます。
「クイック書き出し」を選択すればそのままJPG画像として保存することもできます。
LINE、Twitter、Instagramなどアプリへ転送することができるのでお手軽です。
タッチショートカットはiPad版専用のボタン

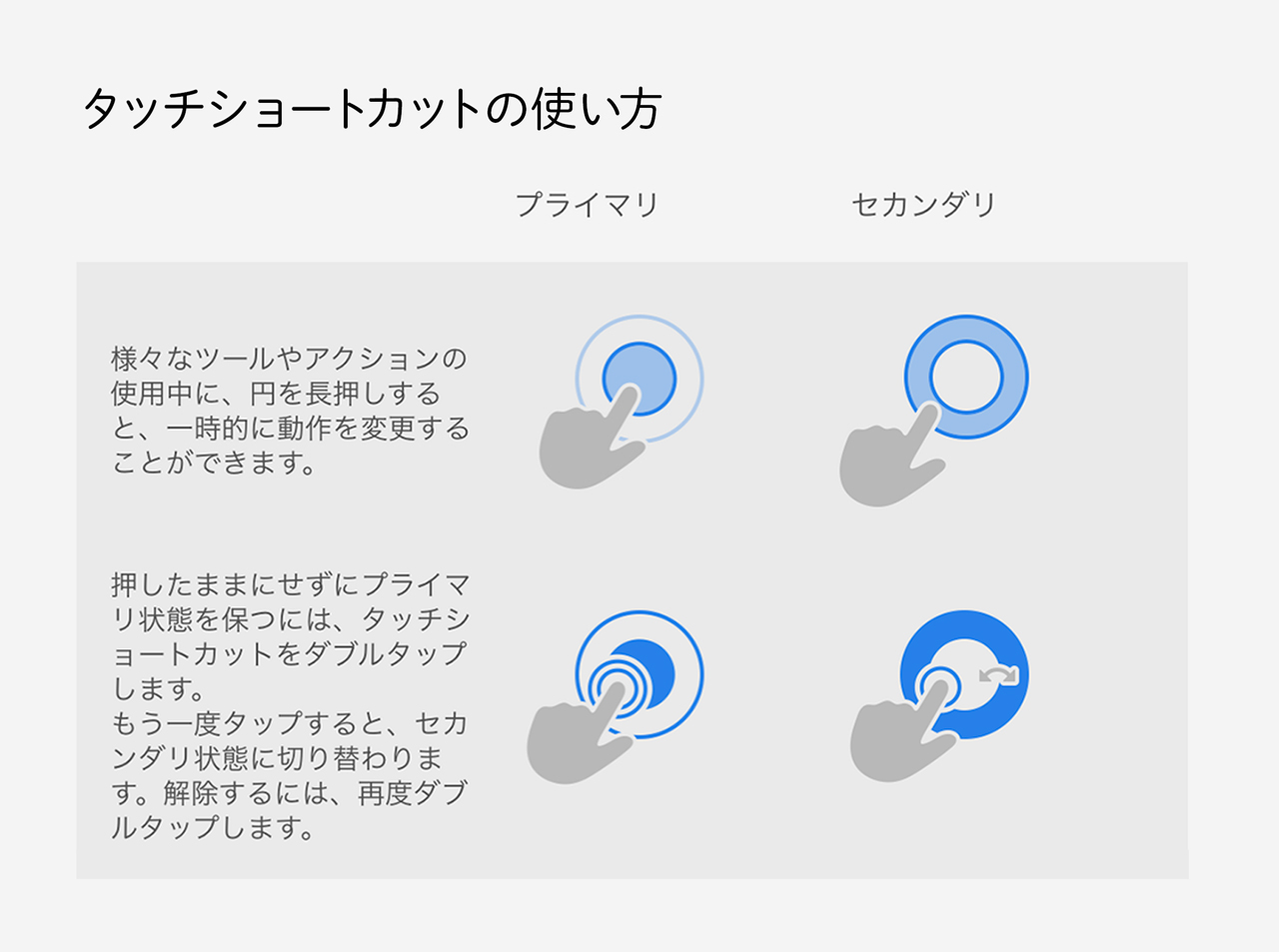
タッチショートカットはキーボードを使わないiPadのために用意されたiPad版専用のショートカットボタンです。
最初は左下に配置されていますが他の場所に移動して使うこともできます。

長押ししながらツールを持ち替えたり、複数のレイヤーをまとめて選択するときに使用します。
タッチした状態では中心の丸だけが青くなり、タッチして横にスライドすると周囲の丸が青くなりセカンダリモードになります。
動作は使用するツールによって異なります。画面右上のはてなアイコンから「タッチ操作」を選択することでタッチショートカットボタンの機能一覧を表示することができます。
Photoshop iPad版 基本ツールの使い方
画面左端にあるツール一覧はタッチすることでツールを変更することができます。
それぞれのツールの使い方を解説します。
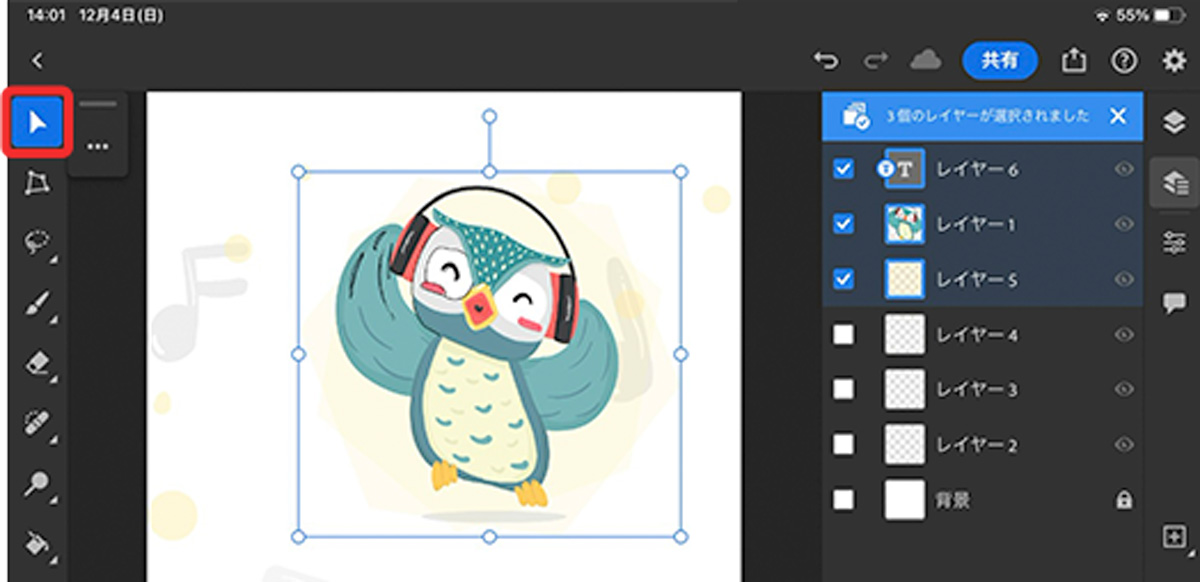
移動ツールの使い方

移動ツールは「画面上のオブジェクトを自由に移動する」「レイヤーを選択する」ツールになります。
レイヤーを選択する際にタッチショートカットを押していると複数同時に選択することができます。
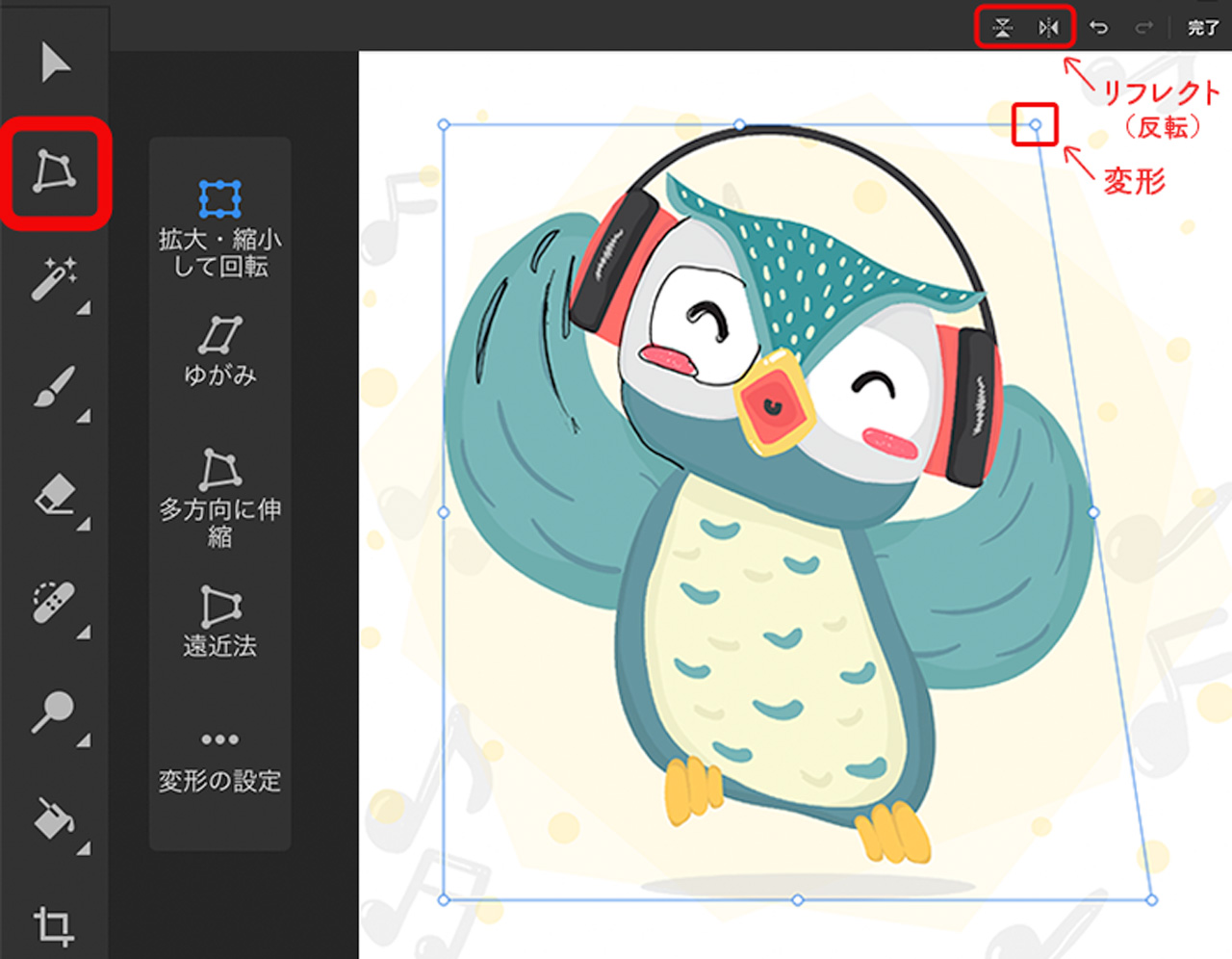
変形ツール

変形ツールは選択しているレイヤーまたは範囲選択したエリアの形状を変化させるツールです。
- 拡大縮小
- ゆがみ
- 多方向に伸縮
- 遠近法
- 回転
- リフレクト(上下/左右反転)
変形ツールを選択すると対象の上下左右に丸いアイコンが表示されます。タップしてドラッグすることで自由に変形を行うことが可能になります。
右上のリフレクトアイコンをクリックすると上下反転・左右反転します。
デスクトップ版ほど高度な変形はできませんが、基本的な変形はできるようになっています。
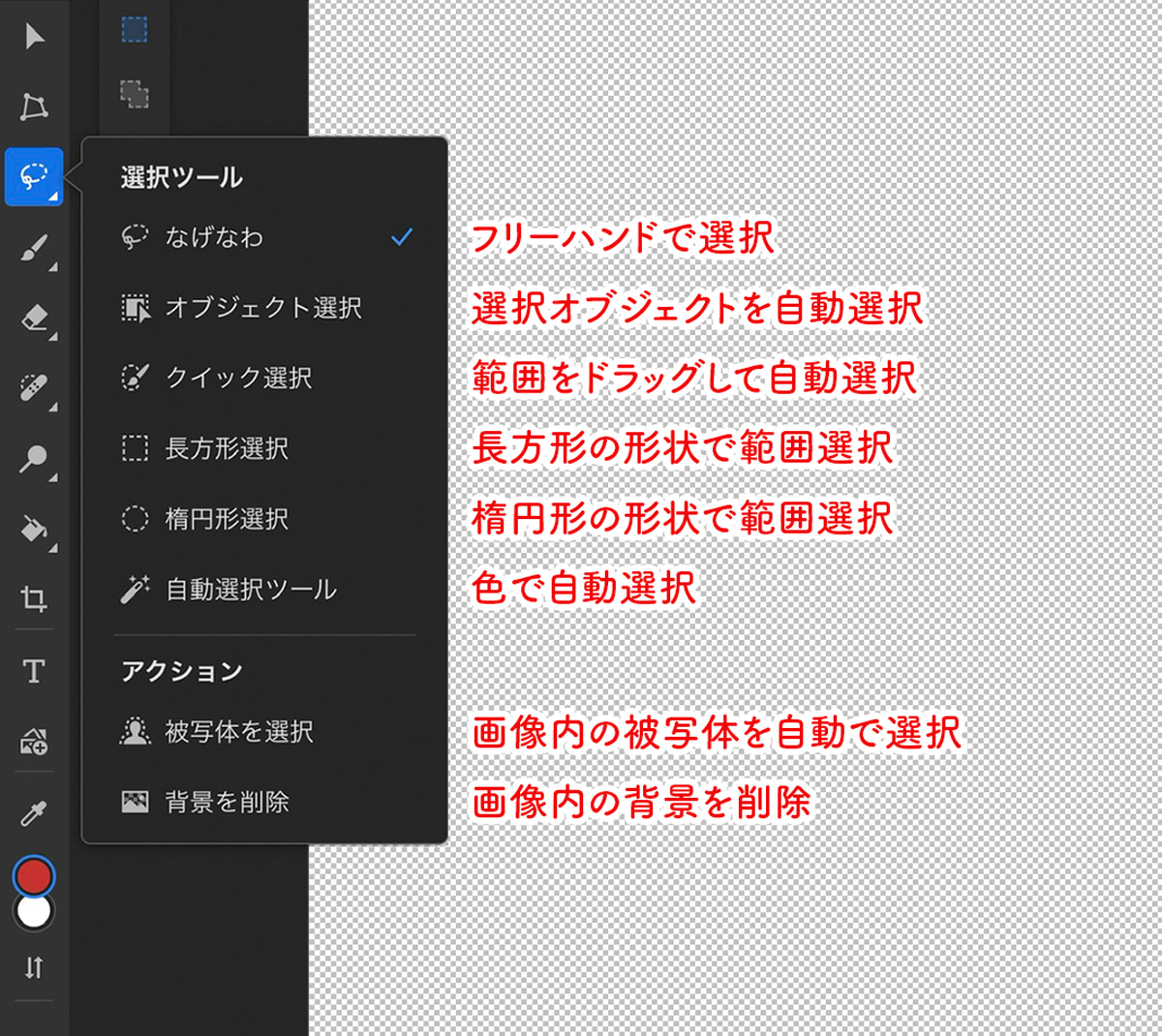
選択ツールで範囲選択を行う方法
選択ツールは「範囲選択」を行うためのツールです。
選択ツールアイコンをタップすると以下のツールに切り替えることができます。

| 選択ツール | ツールの効果 |
|---|---|
| なげなわ | フリーハンドで選択 |
| オブジェクト選択 | 選択オブジェクトを自動選択 |
| クイック選択 | 範囲をドラッグして自動選択 |
| 長方形選択 | 長方形の形状で範囲選択 |
| 楕円形選択 | 楕円形の形状で範囲選択 |
| 自動選択ツール | 色で自動選択 |
| 被写体を選択 | 画像内の被写体を自動で選択 |
| 背景を削除 | 画像内の背景を削除 |
選択したい対象に応じて使いやすいツールに切り替えてください。
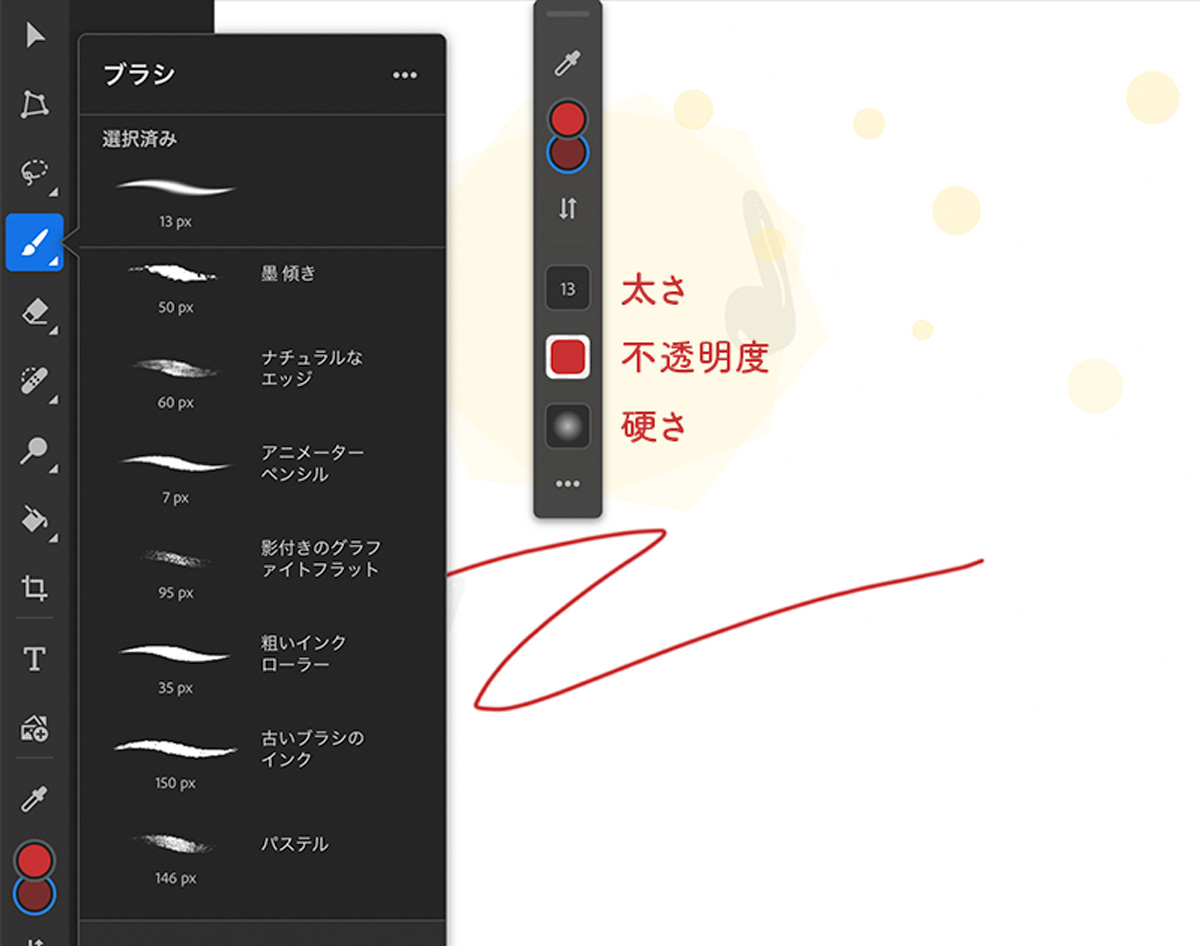
ブラシツール・消しゴムツールの使い方

ブラシツールは文字通りフリーハンドで自由に線を描画できるツールです。
画面上に表示されるブラシパネルで「色・サイズ・不透明度・硬さ」を変更することができます。
ブラシツールのアイコンを1回タップすることでブラシの種類を選ぶことができます。
下にある+マークを押すことでプリセット以外のブラシファイルを読み込んで使用することが可能です。
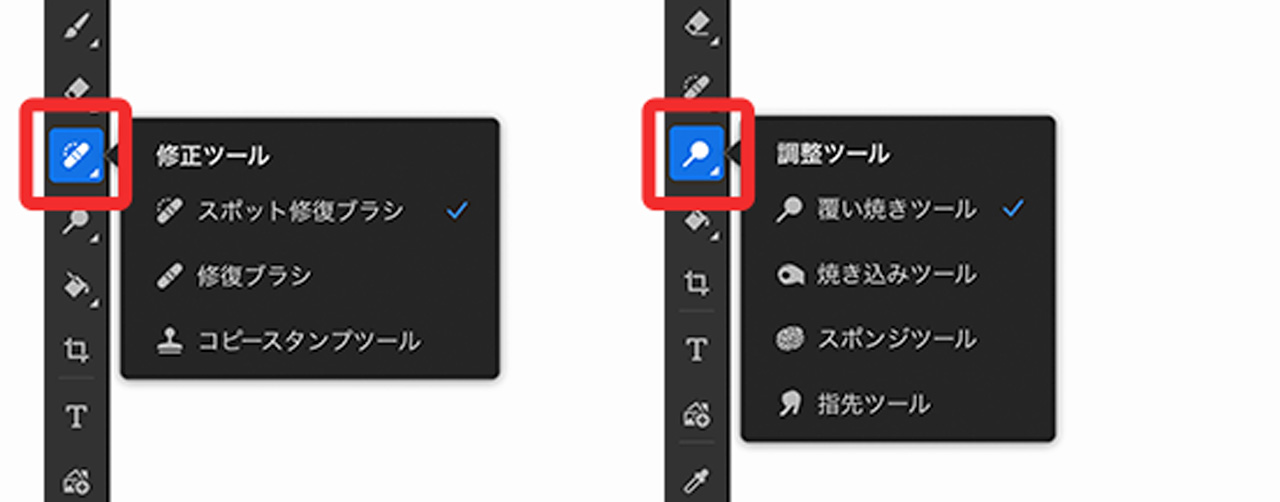
修正ツールと調整ツールの使い方

修正ツールと調整ツールはレタッチに役立つツールです。
以下のような機能があるので実際にツールを使って効果を試してみましょう。
| 修正ツール | ツールの効果 |
|---|---|
| スポット修復ブラシ | シミや汚れなどを除去する |
| 修復ブラシ | サンプルエリアを指定し修復 |
| コピースタンプツール | サンプルエリアを指定しコピー |
| 調整ツール | ツールの効果 |
|---|---|
| 覆い焼きツール | 塗った箇所を明るくする |
| 焼き込みツール | 塗った箇所を暗くする |
| スポンジツール | 塗った箇所の彩度を変更 |
| 指先ツール | 指でこする |
修正ツールはシミや汚れなど不要なものをピンポイントで除去する際に使用し、調整ツールは色味などを調整する際に使用します。
塗りつぶしツール・グラデーションツールの使い方
範囲選択をしていない場合はレイヤー全体が対象となり類似色の範囲を塗りつぶします。
前述した選択ツールで範囲を指定してから使用することで範囲内のみを塗ることができます。
塗りつぶしツールをタップしてグラデーションツールに持ち替えると色が変化するグラデーションで塗ることもできます。
コンテンツに応じた塗りつぶし
iPad版の場合は塗りつぶしツールのオプション内にあるアクションの「コンテンツによる塗り」を選択します。
部分的に使用したい場合は範囲選択してから「コンテンツによる塗り」を選択します。
範囲選択状態だと画面下にメニューが表示されるのでわかりやすいと思います。
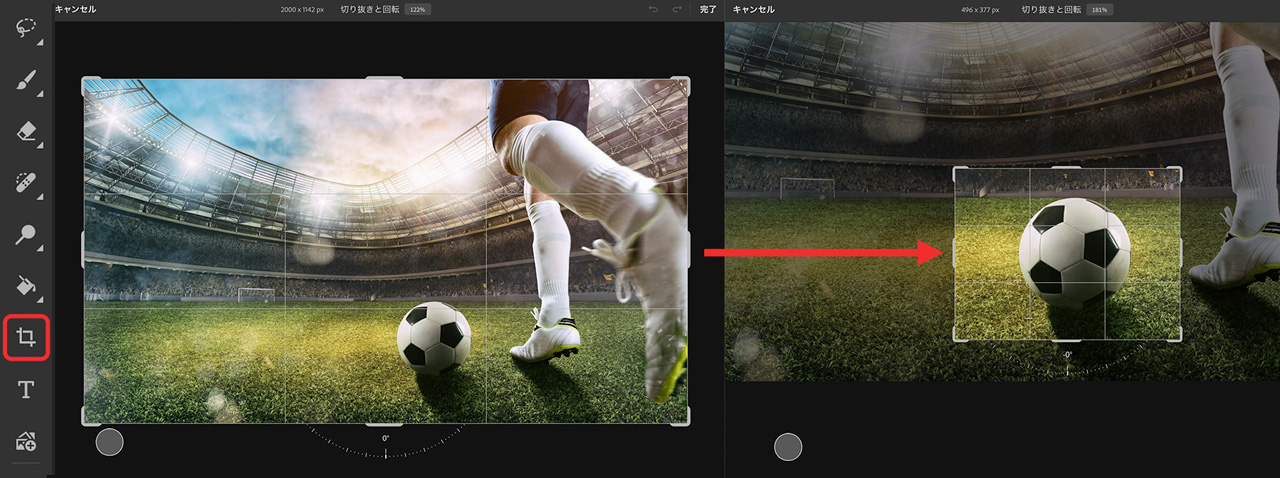
切り抜きと回転ツール(トリミングツール)

トリミングツールは指定したサイズで全体を切り抜くツールです。
上下左右をタッチ&ドラッグすることで残す範囲を指定できます。
画面下部をドラッグすることで角度の変更も可能です。
文字ツール(テキストツール)
Tアイコンの文字ツールを使用することで文字を入力することができます。
フォントサイズ、トラッキング(文字間)などを変更することができます。
Adobe Fontsを使ってフォントの種類を変更したり追加することもできます。
Photoshop iPad版 編集機能の使い方
Photoshop iPad版は通常のPhotoshop同様にレイヤーやマスクといった画像編集ソフト独自の機能を使用することができます。
基本的な使い方はデスクトップ版と同じですが、iPad版の使い方はほんの少し異なってるので解説します。
iPad版のレイヤー機能の使い方
レイヤー一覧は右上のひし形が重なったマークを押すことで表示することができます。
基本的な使い方は以下の通り。
- 上にあるものが前面に表示
- タップ&ドラッグで並び順を変更
- タッチショートカットを長押しで複数選択
手前にあるものが上にくるように変更してみてください。
レイヤーの基本や使う理由などについてはデスクトップ版と共通なので以下の記事をご覧ください。

調整レイヤーの使い方

調整レイヤーは編集機能を有したレイヤーです。
レイヤーを直接変更することがないためレイヤーの情報を維持したまま編集する際に役立ちます。
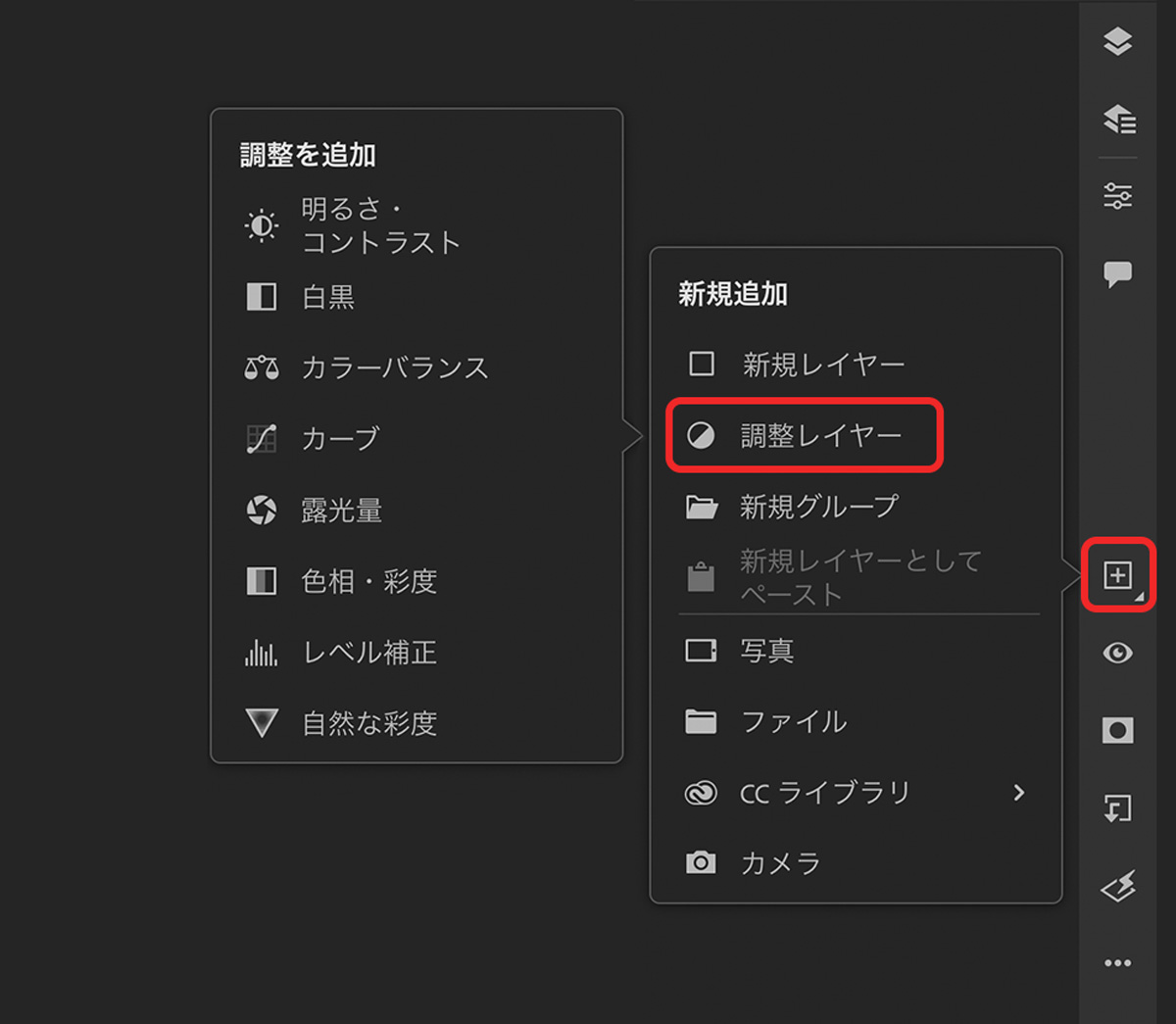
調整レイヤーを追加する場合は画面右端の+マーク(新規追加ボタン)をクリックして追加します。
iPad版の調整レイヤー
- 明るさ・コントラスト
- 白黒(グレースケール)
- カラーバランス
- カーブ(トーンカーブ)
- 露光量
- 色相・彩度
- レベル補正
- 自然な彩度
調整レイヤーおよびトーンカーブの使い方の基本はデスクトップと同じです。

フィルターの適用
Photoshop iPad版もレイヤーに対してフィルターを適用することができます。
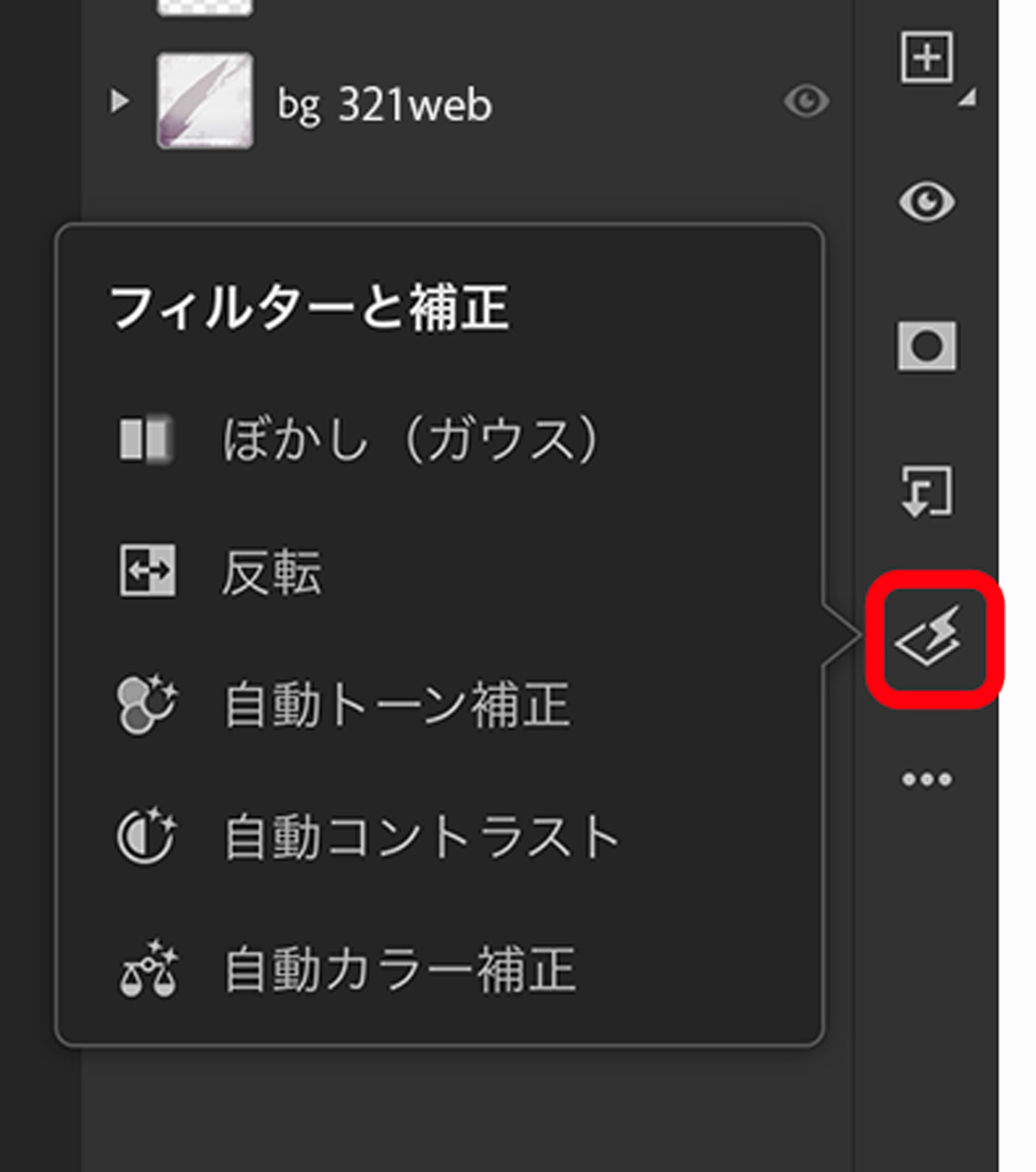
画面右下の雷マークのアイコンを選択することで次のフィルターを適用することができます。

- ぼかし(ガウス)
- 反転(色の反転)
- 自動トーン補正
- 自動コントラスト
- 自動カラー補正
レイヤー全体をぼかすフィルターや、自動でトーンやカラーを調整してくれる補正機能がついています。
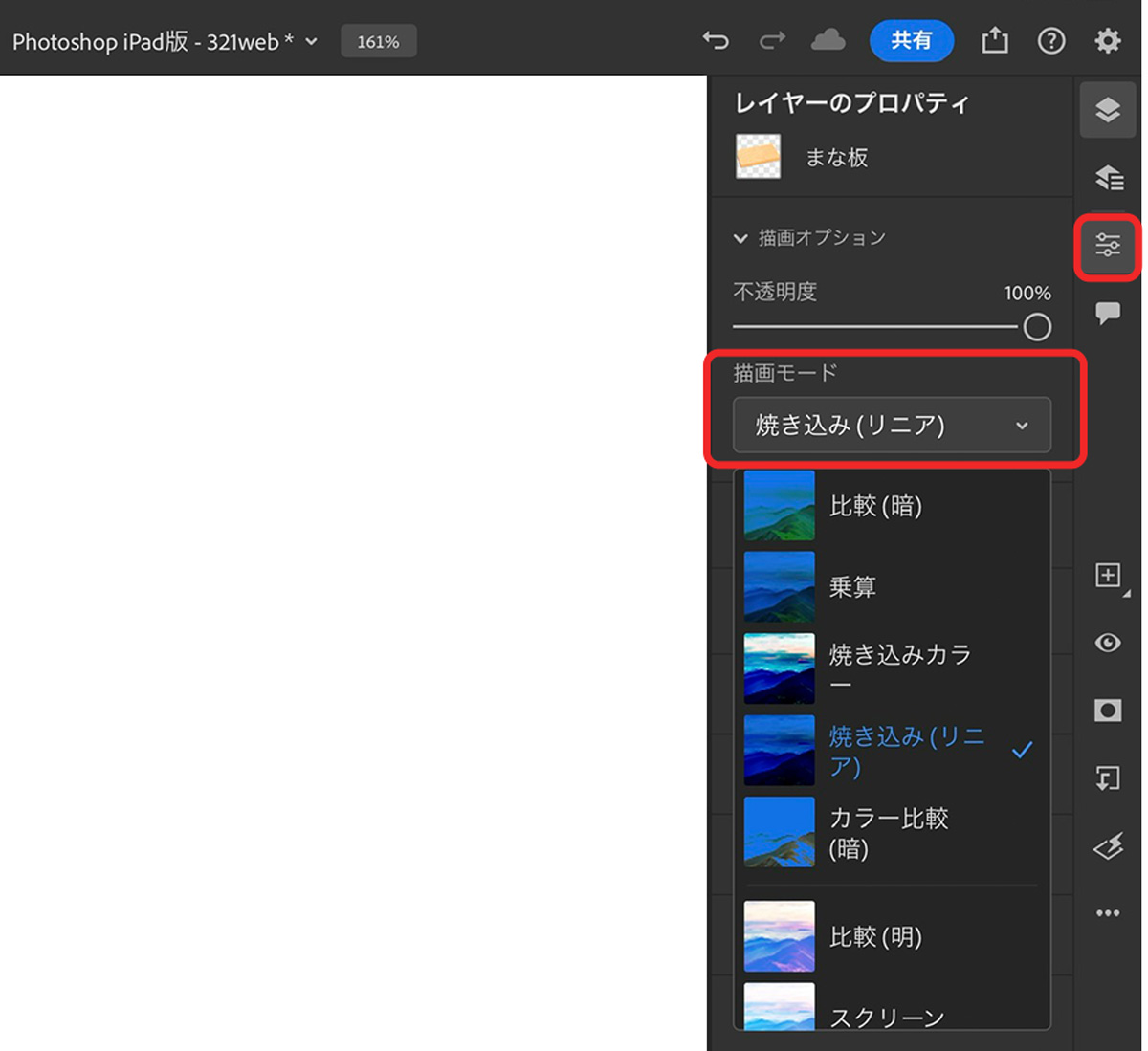
描画モードの変更方法
描画モードは下のレイヤーと合成するためのモードです。
描画モードはレイヤープロパティで変更できます。

描画モードにはさまざまな種類がありますが、よく使うのは次の3つ。
- 乗算:色を乗算する(暗くなる)
- スクリーン:反転した色を乗算する(明るくなる)
- オーバーレイ:乗算またはスクリーンを適用(コントラストが強くなる)
レイヤー一覧アイコンの下にあるプロパティ表示アイコンを選択してください。描画モードを変更します。
描画モードの効果はデスクトップ版と同じなので以下の記事を参考にしてください。

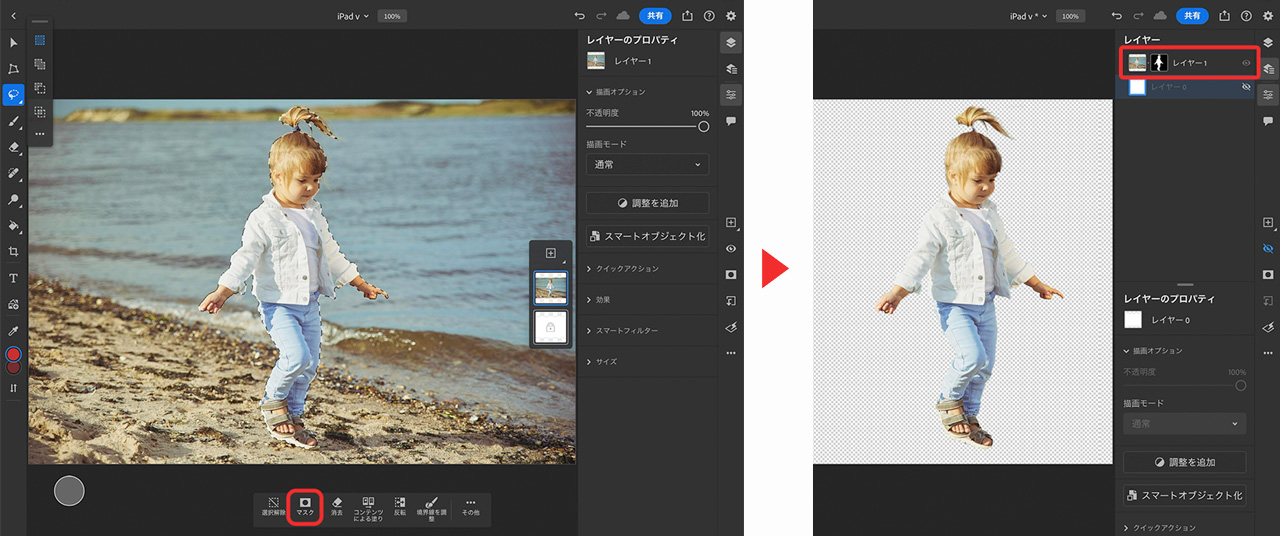
クリッピングマスクとレイヤーマスク

範囲選択した状態で「マスク」を選択すると選択していない部分が非表示になります。
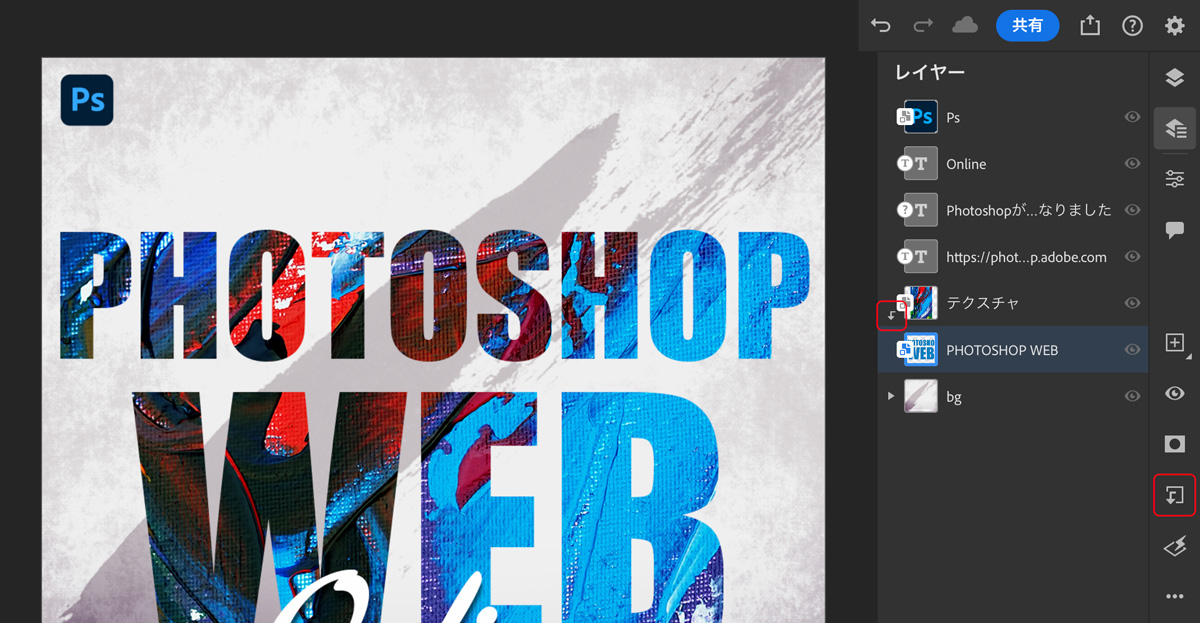
下のレイヤーの範囲をマスクする「クリッピングマスク」は下矢印アイコンをタップすることで使用することができます。

レイヤーマスクとクリッピングマスクの基本的な概念はPhotoshop デスクトップ版と同じです。マスクについてしっかり理解したい方は以下の記事を参考にしてください。

Photoshop iPad版の使い方でよくある質問
- Photoshop iPad版での直線の引き方は?
-
デスクトップ版のPhotoshopは簡単に線を引く方法がありますが、iPad版では図形ツールが使えずShiftキーによる角度固定もできないため範囲選択+塗りつぶしで無理やり描きます。
- 線を引きたいレイヤーを選択
- 選択ツール(長方形)を選択
- 線となる長方形範囲をドラッグで作成
- 作成した選択範囲を塗りつぶしツールで色付け
結構面倒な手順が必要ですが上記の方法で直線を引くことができます。
直線ごとにレイヤーを分けておけばレイヤーを複製して移動させることで線を使うことができます。
アップデートで図形ツールが登場するのはほぼ確定していますので、もうしばらく待ちましょう。
- iPad版のゆがみ変形はどうやる?
-
- ツール2番めにある変形ツールを選択
- 変形モードの「ゆがみ」を選択
- 四方八方の白丸アイコンをドラッグしてゆがみ変形
- 最後に右上の「完了」を押して完成
- iPad版で画像をぼかすにはどうすればよい?
-
ぼかす際はレイヤーに対して「ぼかしフィルター」を適用します。
- ぼかし対象のレイヤーを移動ツールで選択
- 画面右下の雷アイコンを選択
- ぼかし(ガウス)を選択
- ぼかし量を調整
- 右上の「完了」ボタンを押して完成
- 画像の背景を透過させる方法は?
-
画像の背景が透明にならないという場合は以下の3点をチェックしてみてください。
- 画像の保存はPNGになっているか?
- 背景レイヤーを削除しているか?
- 透明部分が白とグレーの市松模様になっているか?
クイック書き出しを行うとJPGとして書き出されるため、アルファチャンネル(透明)が削除され白背景になってしまいます。
また、標準では背景に真っ白なレイヤーが敷かれているのでレイヤーパネルを表示し、鍵アイコンをクリックしてロックを解除した後に削除しておきましょう。
背景透明化の概念はデスクトップ版と共通です。詳しくは以下の記事をご覧ください。
あわせて読みたい Photoshopで背景を透明にして保存する方法を解説 背景が透明な画像を作るのってどうやるの?透明にならないんだけど… 背景が透明にならないのにはいくつかの理由がありますので、わかりやすく透明化の方法を解説します…
Photoshopで背景を透明にして保存する方法を解説 背景が透明な画像を作るのってどうやるの?透明にならないんだけど… 背景が透明にならないのにはいくつかの理由がありますので、わかりやすく透明化の方法を解説します… - iPad版で色を変える方法は?
-
iPad版にはデスクトップ版Photoshopの色変更のように色域選択や色の置き換えブラシなどが無いので「調整レイヤーの色相彩度を使用」または「調整ツールを使用」などの方法があります。
部分的に色の明るさや彩度を調整する程度であればツールバーにある調整ツールで問題ありませんが、全く別の色に置き換えたい場合は「調整レイヤー」を使うのが効果的です。
- 色を変えたいレイヤーの上に調整レイヤーを作成する
- 調整レイヤーの「色相・彩度」を選択
- 変更したい色味になるように色相などを調整
- 部分的に変更したい場合はマスクアイコンをクリックしマスクを適用する
- マスクを適用したくない部分をブラシツールの黒で塗りつぶす
全体の色を変えるだけであれば③まででOK
部分的に変更する場合はマスクを使うため若干面倒ですがピンポイントで色を変えることも可能です。
Photoshop iPad版の使い方について解説しましたが、基本的には通常のPhotoshopの使い方と大きくは違いません。
ただし、iPad版には使えない機能やできないことがあるので本格的な画像編集を行いたい場合は通常のPhotoshopがおすすめです。



コメント
コメント一覧 (6件)
iPad photoshopを使っています。バージョンに寄るのでしょうか?最新版では画像サイズの変更は歯車アイコンでは無く、右側メニューバーのインフォメーションボタンから出てきます。歯車アイコンではアプリケーション設定だけの様です。参考までに。
いちかわ@様
おっしゃるように最新版では画像サイズの変更がインフォメーションボタンになっておりました。
それにともない記事の方を最新の情報に変更させていただきました。
ご連絡いただき感謝いたします。
とても参考になります、ありがとうございます。
ところでiPadのPhotoshopでチャンネルを表示することはできないのでしょうか。
どうぞよろしくお願いいたします。
現在のところiPad版はチャンネル表示ができないみたいです…
ありがとうございます! とても助かりました(*´ω`*)
iPad版のイラレとフォトショのセットを年間購読しようと思いましたけど、デスクトップ版のコンプリートのほうを購読して、おまけでついてくるiPad版は外出先でたまに使う程度が良さそうですねぇ……
それはそれとしまして、こちらのページはブックマークいたしました。重ねてありがとうございます。
簡単な作業ならiPadだけでもできるので便利ですが本格的な作業はやっぱりデスクトップ版が必須なのは変わらない状況ですね。
いずれはデスクトップ版にしかない機能も減ってくると思いますが、現段階だと外出先用などとして使うのがおすすめです!