本記事ではロゴデータ作成の基本を学びながらIllustratorの使い方も学べるようにロゴ作成時に重宝する機能を中心にロゴの作り方を解説していきます。
ロゴを作成した後の納品に必要な処理の流れも含めて解説していくのでロゴを作りたいイラレ初心者は是非参考にしてみてください。
ロゴデータ作成の流れと作成前に行うこと

最初に、ロゴデータを作り始める前に全体の流れとロゴをデザインする上で知っておきたいことを簡潔に解説します。
ロゴデザインのイメージができている人は実際に作成する手順までスキップしてください。
ロゴ作成の流れ(ロゴ制作の仕事の流れ)
ロゴ制作を仕事として行う場合の全体の流れは次のとおりです。
- 情報収集
- アイディア出し
- 手書きのスケッチで描く
- Illustratorでロゴデータ作成
- カーニングやパスの細部を整える
- 色パターンを作成
- ロゴのバリエーションを数パターン作成
- フィードバック・修正
- 納品用データに変換
- ロゴガイドラインを作成
- 納品
順番に解説していきます。
ロゴのアイディアとデザインを考える
ロゴのアイディアを考える際は以下のポイントを意識してみてください。
- シンボルマークとロゴタイプの特徴を活かす
- ロゴに特徴やビジョンなど意味をもたせる
- 関連モチーフを使用すると伝わりやすくなる
- ブランドイメージに合うテーマカラーを使用
- モノクロ印刷での見栄えも意識する
- イメージに最適なフォントを選ぶ
- ロゴは情報の詰め込み過ぎやスケーラビリティに注意
- 使用用途を考慮してデザインする
- 競合との差別化を意識する
- フォントやモチーフのライセンスに注意
ロゴのデザインの考え方は奥が深く、考えるべきポイントがいくつもあります。ロゴデザインの考え方やコツについては以下の記事でより詳しく解説しているのであわせてご覧ください。

ロゴのアイディアを手書きのスケッチでイメージ化する
いきなりIllustratorを開いてアイディア出しを行うことも可能ですが、アイディア出しは紙やタブレットに手書きで行うのがおすすめです。
前述したロゴデザインの考え方を参考にロゴのアイディアを手書きでスケッチしていきましょう。
ロゴ案を数パターンか作成できるようにアイディア出ししておこう!
仕事としてロゴを制作する場合、低価格の場合は1案のみということもありますが多くの場合はロゴ案を複数作成します。
ロゴ案の数に決まりはありませんが、一般的にロゴ案の提出数は料金や納期などに応じて増減します。案件に合わせてロゴ案の制作パターン数を変えてみてください。
Illustratorでロゴ用の新規ファイルを作成・初期設定
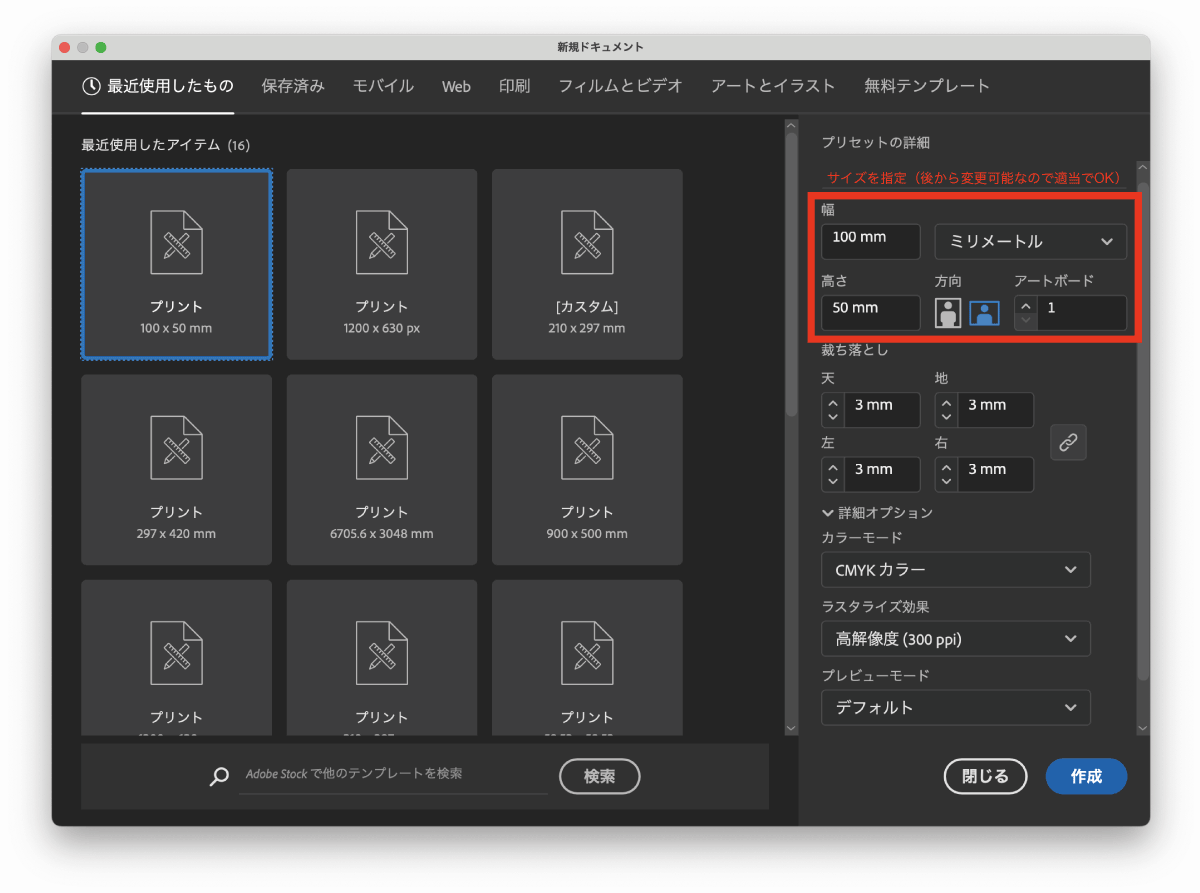
アートボードの作成は以下の手順で行うことができます。
ここで設定する必要がある項目は「サイズ」と「カラーモード」の2点です。
サイズは適当な数値を入れ、カラーモードはCMYKを指定すればOKです。それぞれの設定内容について簡潔に解説します。
ロゴデータのサイズについて

新規作成画面でアートボードのサイズを決定しますが、Illustratorで作成するロゴデータは数値で表すことが可能なベクター形式になるためサイズ設定に意味はありません。
後から好きなサイズに変更することができるので、とりあえず1000 x 500pxのサイズで作成しておきます。
Illustratorのベクター形式は拡大縮小しても画質が悪化することがないためロゴに適した形式になっています。

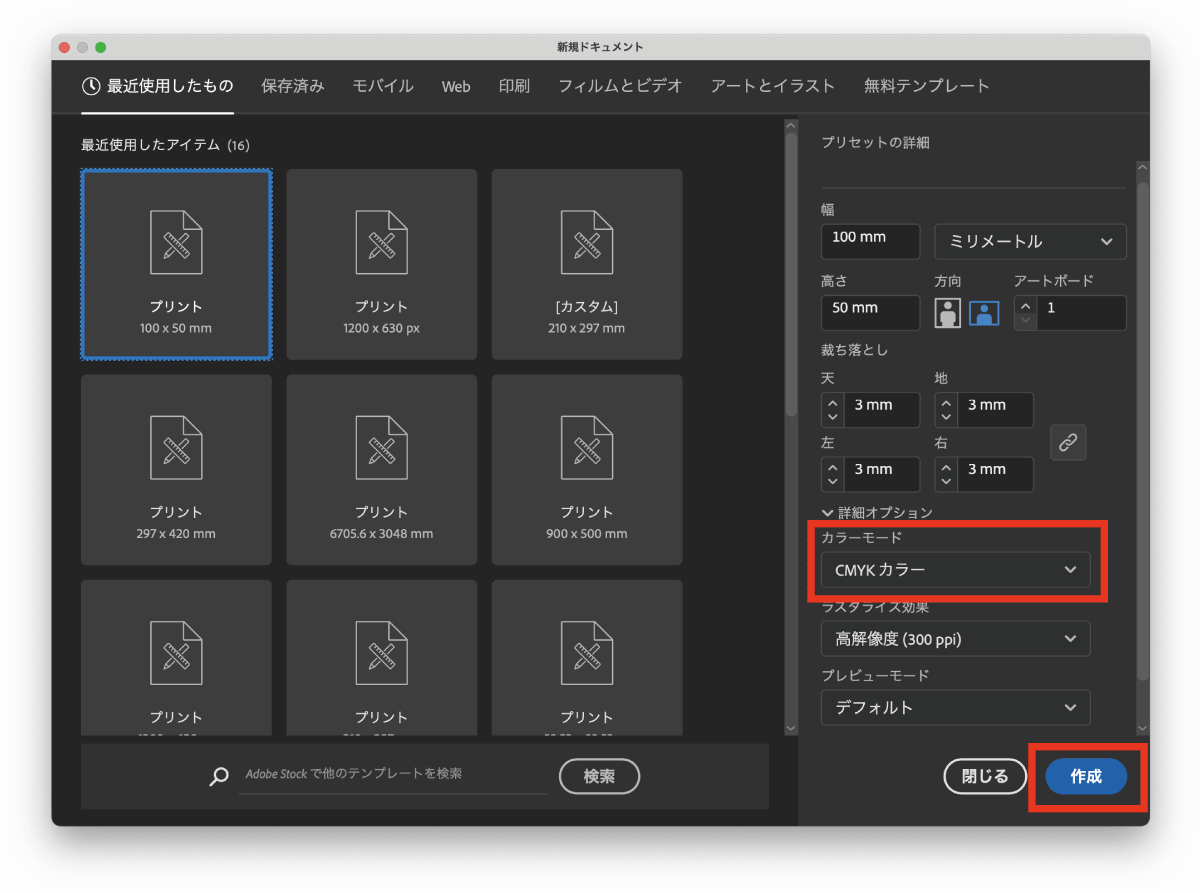
カラーモードの設定

ロゴデータは印刷物で使用することが多いため印刷に使用することがあるのであればCMYKを基準に考えるのがおすすめです。Webでしか使用しないロゴであれば発色の良いRGBで作成してもOKです。
最終的な納品時はCMYKとRGBの両方を用意するのが理想ですが、ロゴが完成してからカラーモード違いのバージョンを作りましょう。
今回のチュートリアルではロゴに使われることの多いCMYKで作成していきます。
画面右下にある詳細オプション内にあるカラーモードをCMYKにして作成をクリックすると新規アートボードが作成されます。このアートボード上にロゴを作成していきます。

手書きスケッチをイラレ画面に配置する方法
スケッチ画像をイラレ上に配置せずに模写するように作成しても良いですが、画面上に配置して下書きとして使いたい場合は以下の手順でスケッチ画像を配置してください。
- スケッチした紙をカメラで撮影またはスキャナーでスキャンする
- 撮影した画像をパソコンに取り込む(メール、SNS、AirDropなどなんでもOK)
- Illustratorで
ファイル→配置を選択 - 取り込んだ画像を選択して
OKを押すとIllustrator上に画像が配置される - 配置した画像の上下左右にあるバウンディングボックスをドラッグしてサイズを調整
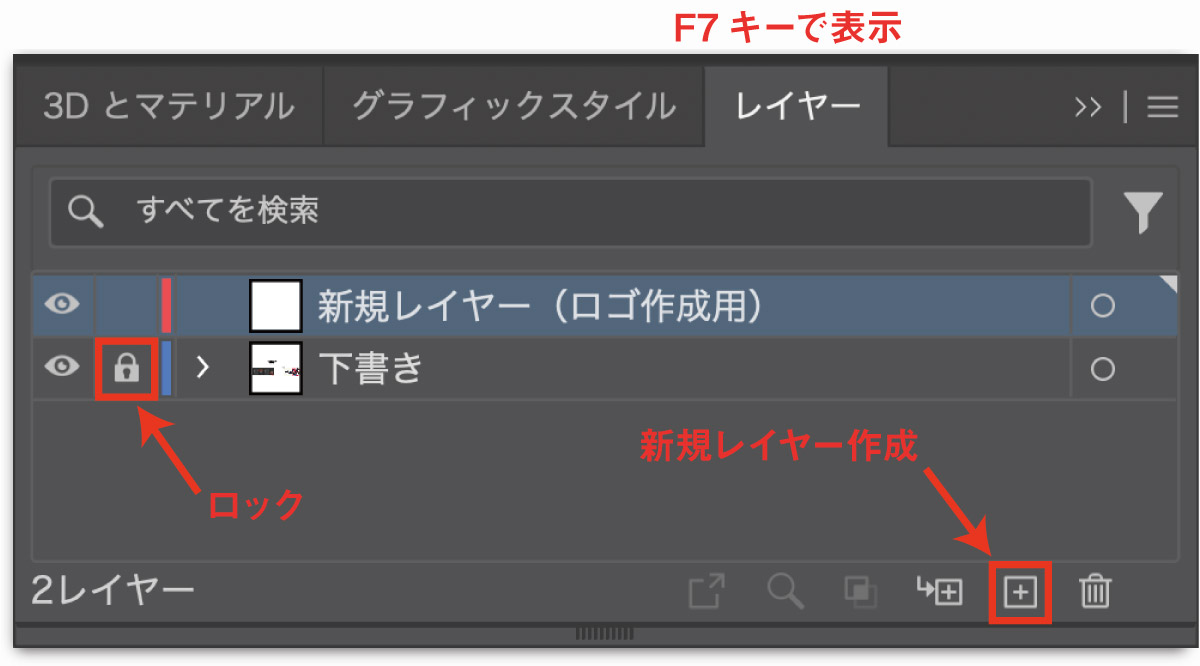
ウィンドウ→レイヤーでレイヤーパネルを開き、レイヤー名を「下書き」に変更- 目玉アイコンの隣の空白をクリックしてレイヤーをロック
- レイヤーパネル右下の+マークをクリックして新規レイヤーを作成
- 新規レイヤーにロゴデータを作成する

ロックはしなくても良いですが画像が下にあると選択時に邪魔になりやすいのでロックして別レイヤーにしておくと楽です。
図形の組み合わせでロゴを作成する手順

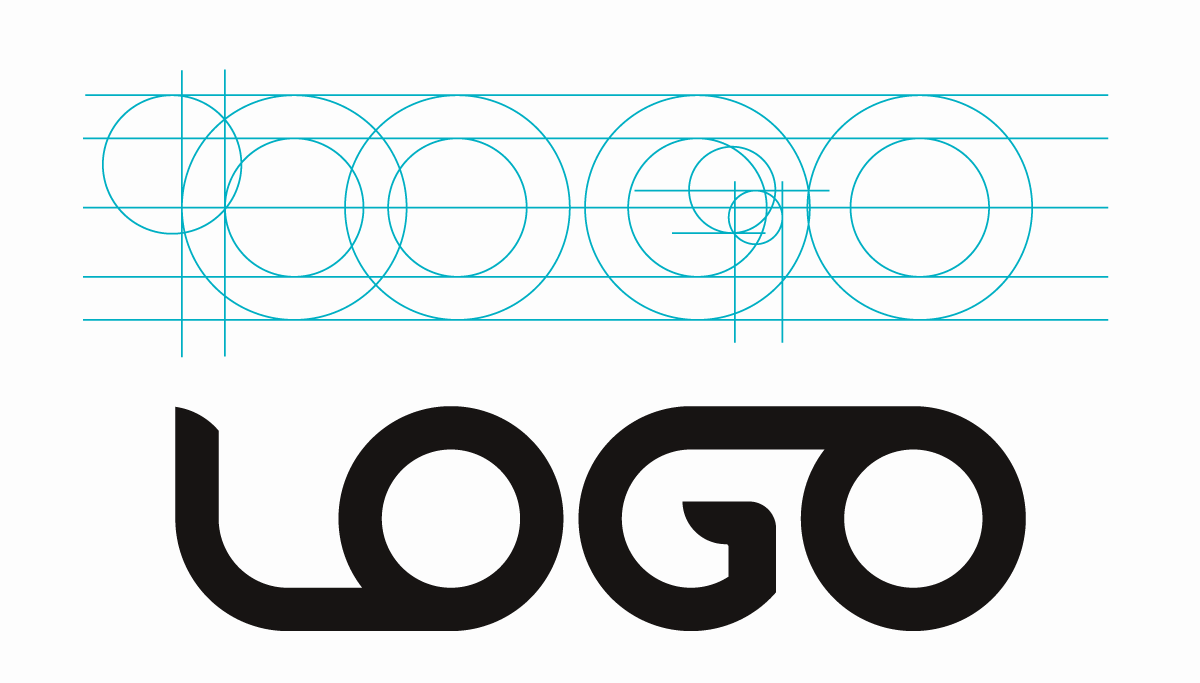
最初にシンボルロゴのような幾何学的な図形を作る場合に役立つ図形の組み合わせによるロゴ作成方法を解説します。
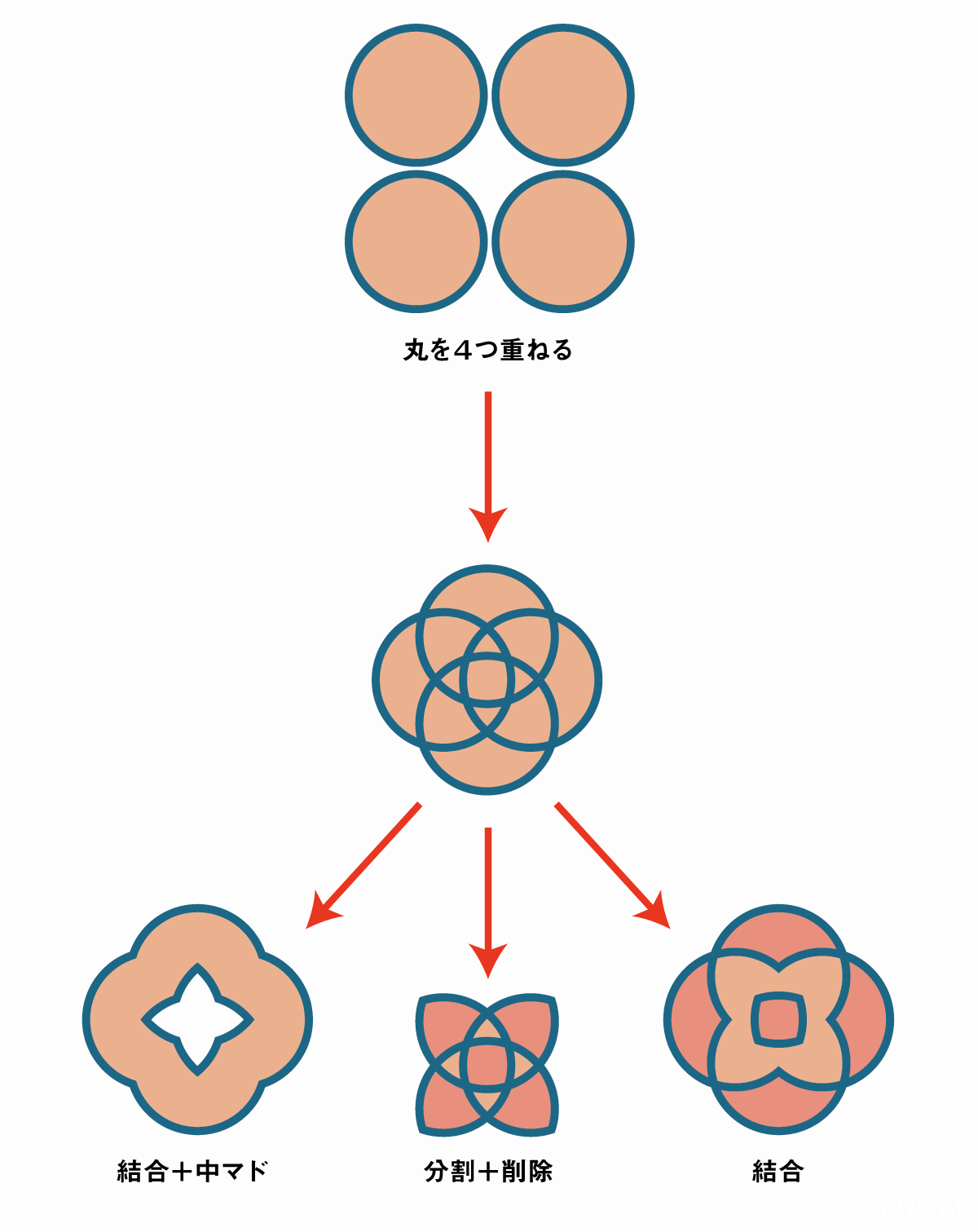
下図のように図形同士を「結合」や「分割」することでシンプルな図形から意図した通りの図形を作成することができます。

このように「丸」だけでさまざまな図形を作ることができます。ペンツールで美しいパスを作るのは初心者には難しいですが「丸」「四角」「線」などのシンプルな図形を組み合わせ、重なった部分を削除したり結合したりすることで簡単にきれいな図形を作ることができます。
シェイプを組み合わせる(楕円形・四角形・多角形・線形)
前述した通り、基本図形である「円」「四角」「多角形」「線」を組み合わせるだけであらゆる図形を作ることが可能になります。
特に「楕円形ツールL」「長方形ツールM」「線形ツール¥」の3つはよく使うのでショートカットともに覚えておきましょう。
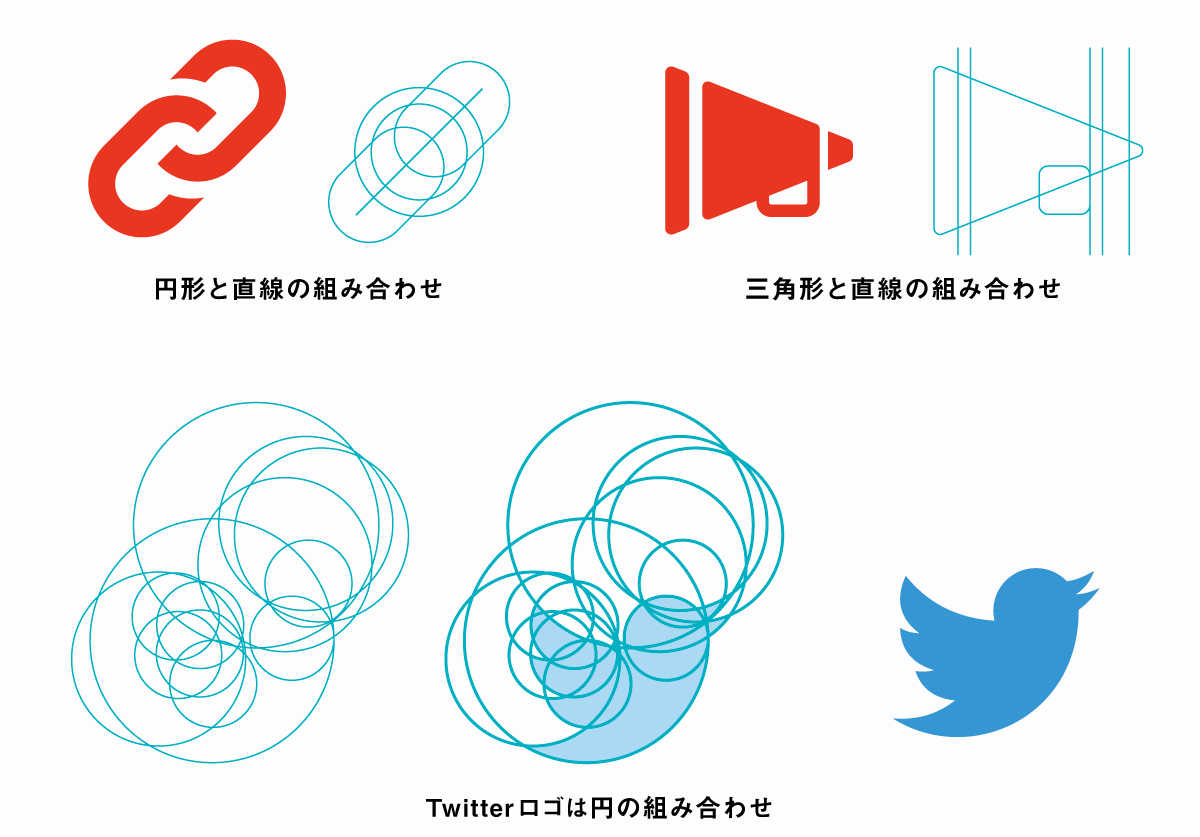
例えば以下のようなアイコンやロゴを分解してみると、基本図形が現れます。

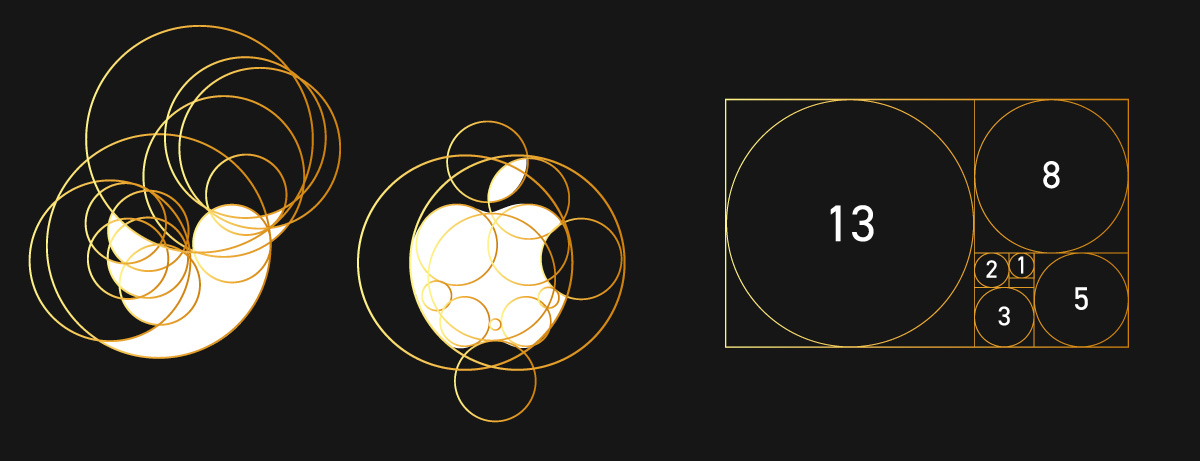
AppleやTwitterのロゴも基本図形の組み合わせによって構成されています。

さらにこれらのロゴは使用する円のサイズを黄金比にすることでより美しいバランスを作り出しています。
黄金比を取り入れることが必ずしも良いわけではありませんが、ロゴのバランスなどに迷ったら黄金比を取り入れることも検討してみてください。
黄金比ってなに?という人は以下の記事で解説していますのでご覧ください。

図形の角を丸くする
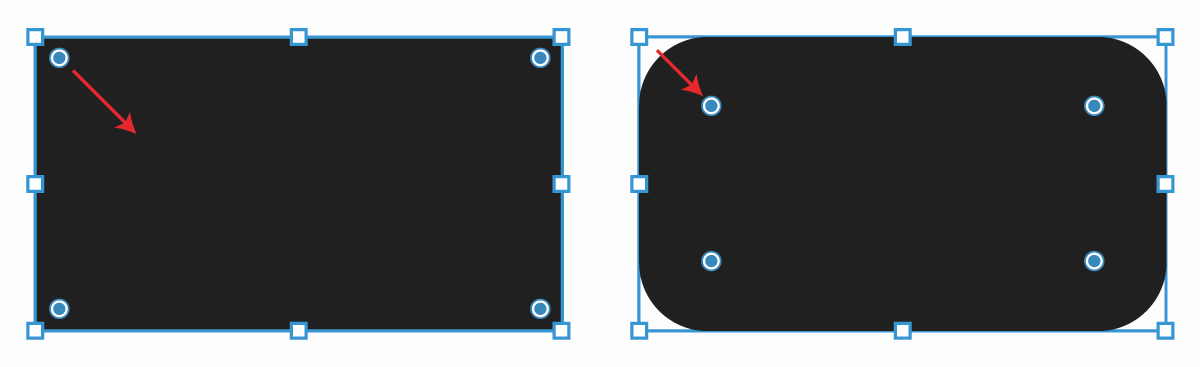
最新のIllustratorにはコーナーウィジェットという便利な機能がついているのでバウンディングボックスで図形のサイズを変えるように、コーナーの丸みをドラッグで直感的に編集することができます。

図形の内側に表示されている◎アイコンを内側にドラッグすることで丸みが強調され、外側にドラッグすることで直角になっていきます。
そのままコーナーウィジェットをドラッグすると全部の角が丸くなりますが、一部だけ変更したい場合は変更したい箇所を2回クリックしてからドラッグしてください。2回クリックしてShiftを押しながら複数箇所を選択して任意の複数コーナーを編集することも可能です。

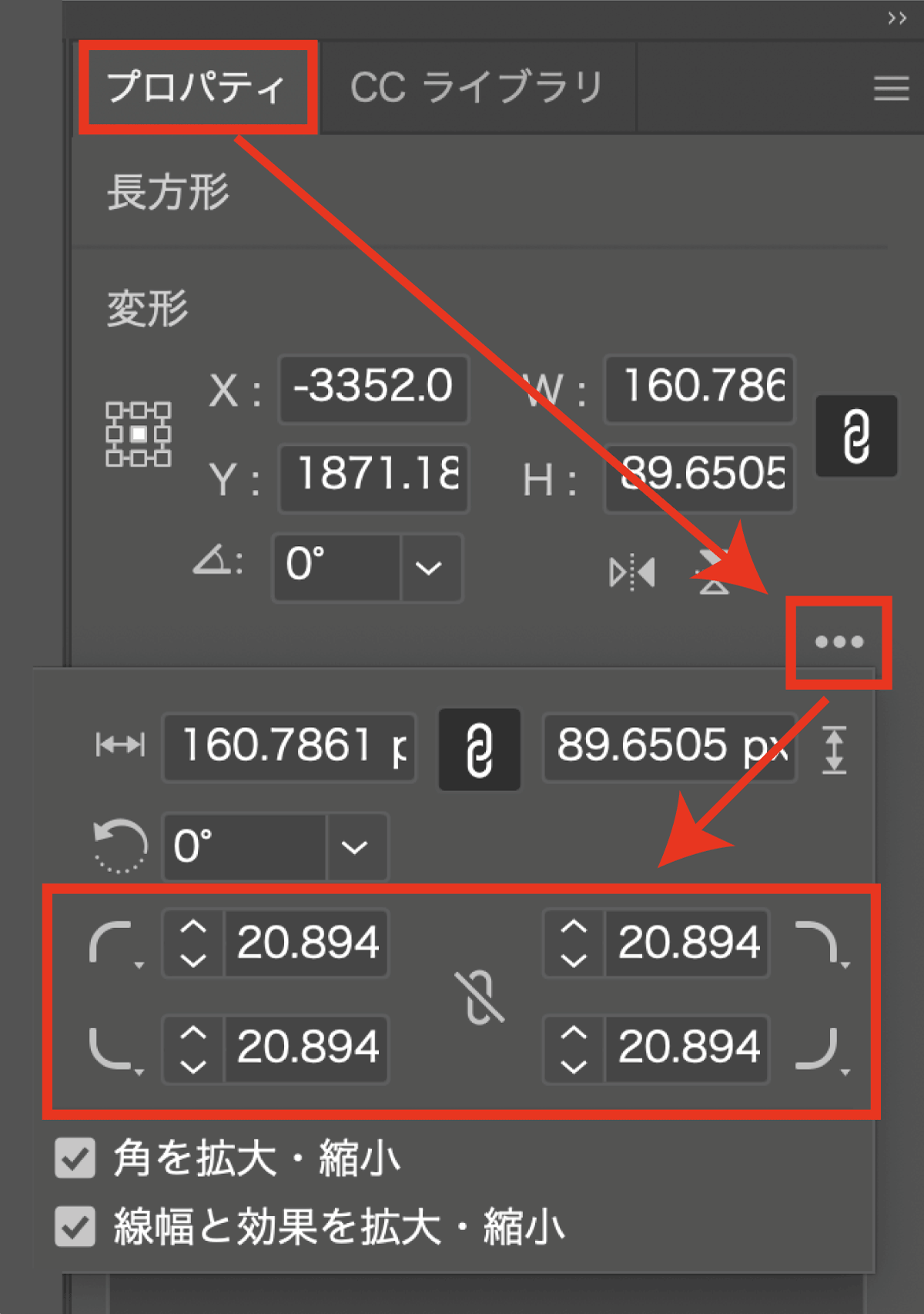
プロパティパネルの詳細設定から数値によるコーナー調整も可能です。
コーナーウィジェットでは感覚的な調整になってしまうため、正確な数値で丸角を作りたい場合はプロパティパネルを使いましょう。
パスファインダーで図形の結合、型抜き、分割を行う
パスファインダーは複数の図形を「結合」したり「分割」することができる機能です。
ウィンドウ→パスファインダーでパスファインダーパネルを表示することができます。
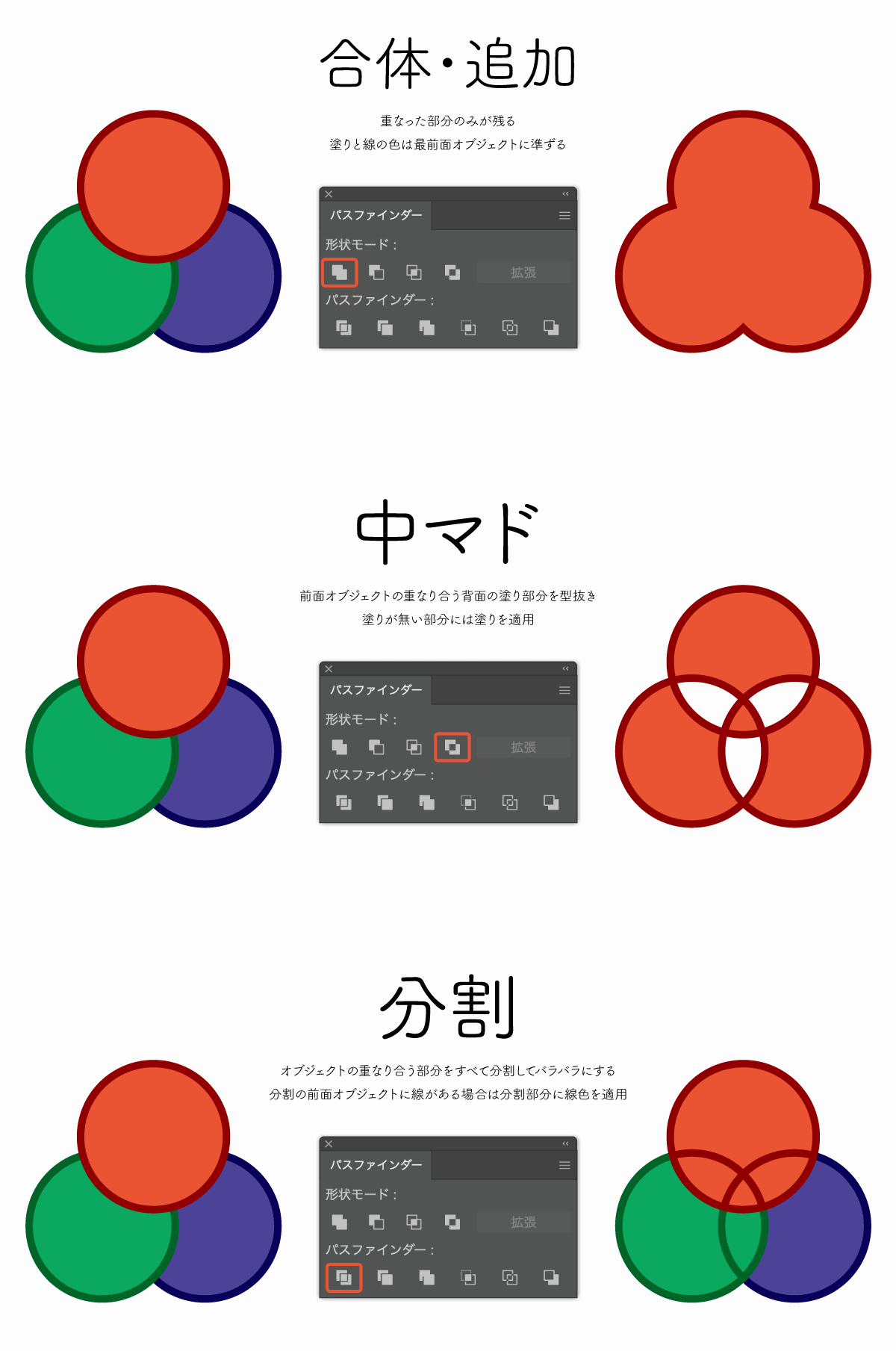
使い方は対象とするオブジェクトを選択し、パスファインダーのボタンを押すだけです。

上記は基本となる3つであり、この他にもパスファインダーでできることは以下のようにたくさんあります。
| 名称 | 効果内容 |
|---|---|
| 合体・追加 | パスを合体して結合する |
| 前面オブジェクトで型抜き | 前面のオブジェクトの形状で切り抜く |
| 背面オブジェクトで型抜き | 後面のオブジェクトの形状で切り抜く |
| 交差 | 交差した部分のみを残す |
| 中マド | 交差部分を透明にする複合オブジェクトを作成 |
| 分割 | パスの交差する部分でパスを分割する |
| 刈り込み | 前面型抜き+分割 |
| 合流 | 前面型抜き+分割+合体(同色のみ) |
| 切り抜き | 前面パスの形状で後面パスを切り抜く |
| アウトライン | 分割+塗りを削除、塗り色を線に |
| 濃い混色 | 濃い色で混色し重なりを表現 |
| 薄い混色 | 薄い色で混色し重なりを表現 |
| トラップ | 暗い色に明るい色をオーバープリント |
全部を一度に覚えるのは大変なのでまずは基本となる「結合」や「分割」をしっかり覚えておきましょう。
もっと詳しく知りたい方は以下のパスファインダー解説記事をご覧ください。

シェイプ形成ツールで重なりを結合
結合はパスファインダーで行うことができますが、複数の図形を重ねている場合、個別に選択するのが面倒だったりします。
そんなときはシェイプ形成ツールShift+Mを使用することでなぞった範囲を簡単に結合してくれます。
- 対象とするオブジェクトをすべて選択
- シェイプ形成ツールを選択Shift+M
- 結合させたい範囲をドラッグ
直感的に図形を結合できるのでとてもお手軽です。
逆になぞった範囲を結合ではなく、削除したい場合はAlt(macはOption)を押しながらドラッグすればOK
詳しくは以下の記事をご覧ください。

不要なパスを減らしたり、パスをスムーズ化したい
ブラシツールやペンツールで手作業でパスを作成した場合、パスが歪んでしまったり不要なアンカーポイントが多くできてしまうかもしれません。
そんなときはIllustratorの「パスの単純化」と「スムーズ化」を利用することでパスを整えることができます。
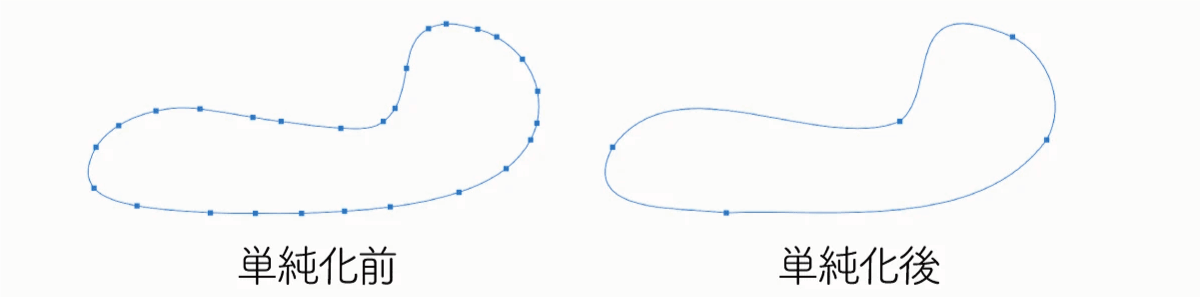
パスの単純化

パスの単純化は以下の手順で行うことができます。
- パスの単純化を行うオブジェクトを選択
オブジェクトパス単純化- スライダーを調整
スライダーを左に進めるほどアンカーポイントの数が現象します。
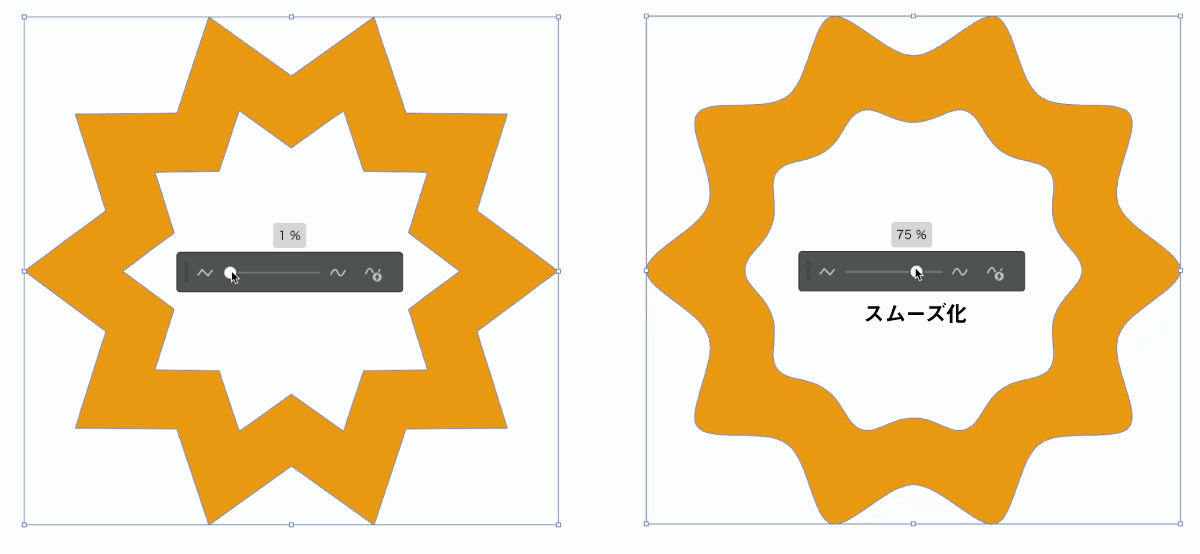
スムーズ化

パスをスムーズにしたい場合は以下の手順でスムーズ化できます。
- スムーズ化するオブジェクトを選択
オブジェクトパススムーズ- スライダーを調整
スムーズ化では角ばった部分が丸みを帯びスムーズな曲線に変化します。ブラシで描いた線なども滑らかな線になるので手書きと相性の良い機能です。
パスの単純化およびスムーズ化についてもっと詳しく知りたい方は以下の記事を参考にしてください。

Illustratorでテキストメインのロゴを作成する手順

次はテキストをメインとしたロゴの作り方を解説します。
文字ツールで入力した文字をベースに変形や装飾を追加してロゴを作成していきます。
テキストの入力
Illustratorでテキストを入力する場合は文字ツールを使用します。
- 文字ツールTを選択
- アートボード上をクリック
- 文字を入力
- フォントや文字サイズを変更
テキストの入力についてよりわかりやすく説明して欲しいという人は以下の記事で丁寧に解説しています。

ロゴに使用するフォントは「商用利用が可能なのか?」「商標登録は可能なのか?」などの条件に注意して選びましょう。
特にフリーフォントは商標登録禁止という利用規約が多いので注意してください。ロゴは商標登録する可能性も高いので商標登録OKのフォントを使用するのがおすすめです。
イラレユーザーなら無料で使えてライセンス的にも安心なAdobe Fontsから選ぶのが一番おすすめです。

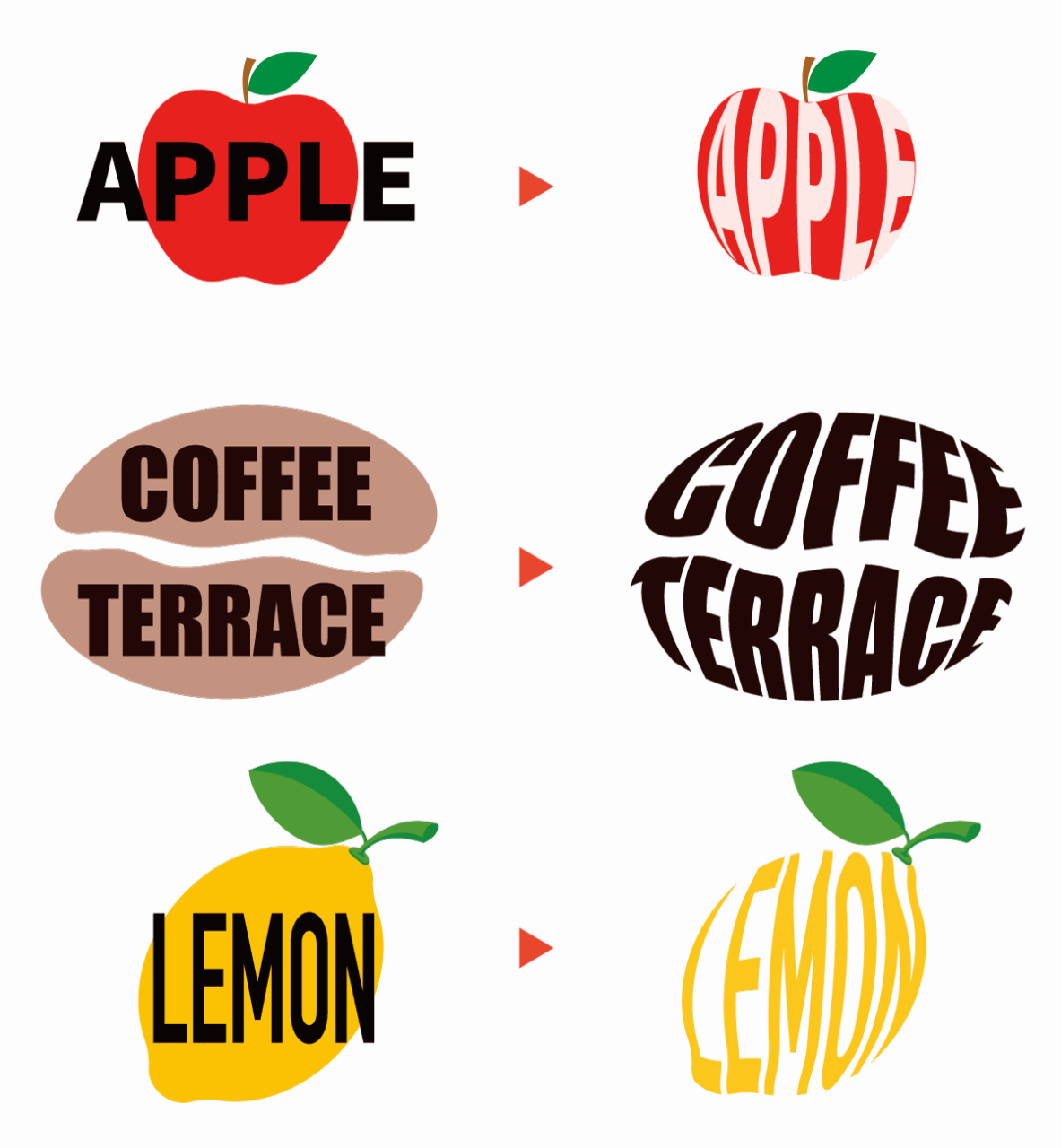
テキストを図形の形に変形させたい
エンベロープ機能を使うと下図のようにテキストを自分で作成した好きな図形の形状に変形させることができます。

エンベロープ機能の使い方は以下のとおりです。
- テキストツールTでテキストオブジェクトを作成
- 変形させたい形状のオブジェクトを作成(前面配置)
- 上記2つを選択ツールVでまとめて選択
- メニュー
オブジェクト エンベロープ最前面のオブジェクトで作成
簡単に図形形状に文字を変形することができます。
ワープ形状など定番の形は変形させたい形の図形を用意しなくてもオブジェクト→エンベロープ→ワープで作成の手順でワープオプションから変形することもできます。
エンベロープ機能の詳しい使い方は以下の記事で解説しています。

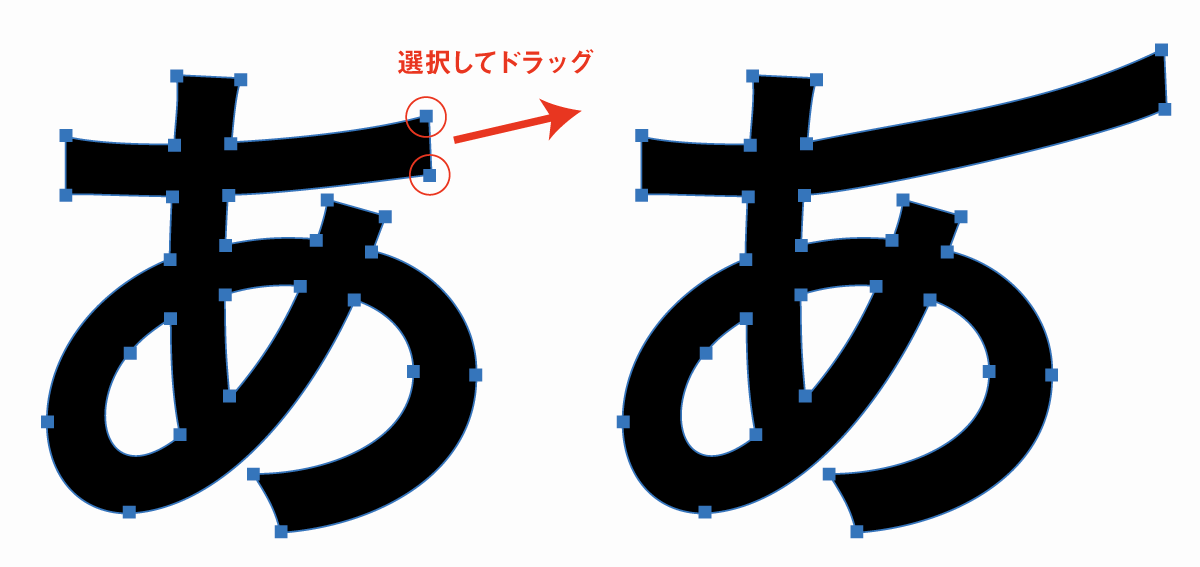
入力したテキストの字形パスを変形させたい

テキストの字形そのものを個別に細かく変形・編集したい場合は入力した文字を図形化してからダイレクト選択ツールAを使用して図形のパスを変形します。
- テキストオブジェクトを選択
- 右クリックメニューから
アウトラインを作成 - テキストオブジェクトが図形化される
- ダイレクト選択ツールAでアンカーポイントを編集
ペンツールを併用することでより細かく字形をカスタマイズすることができます。
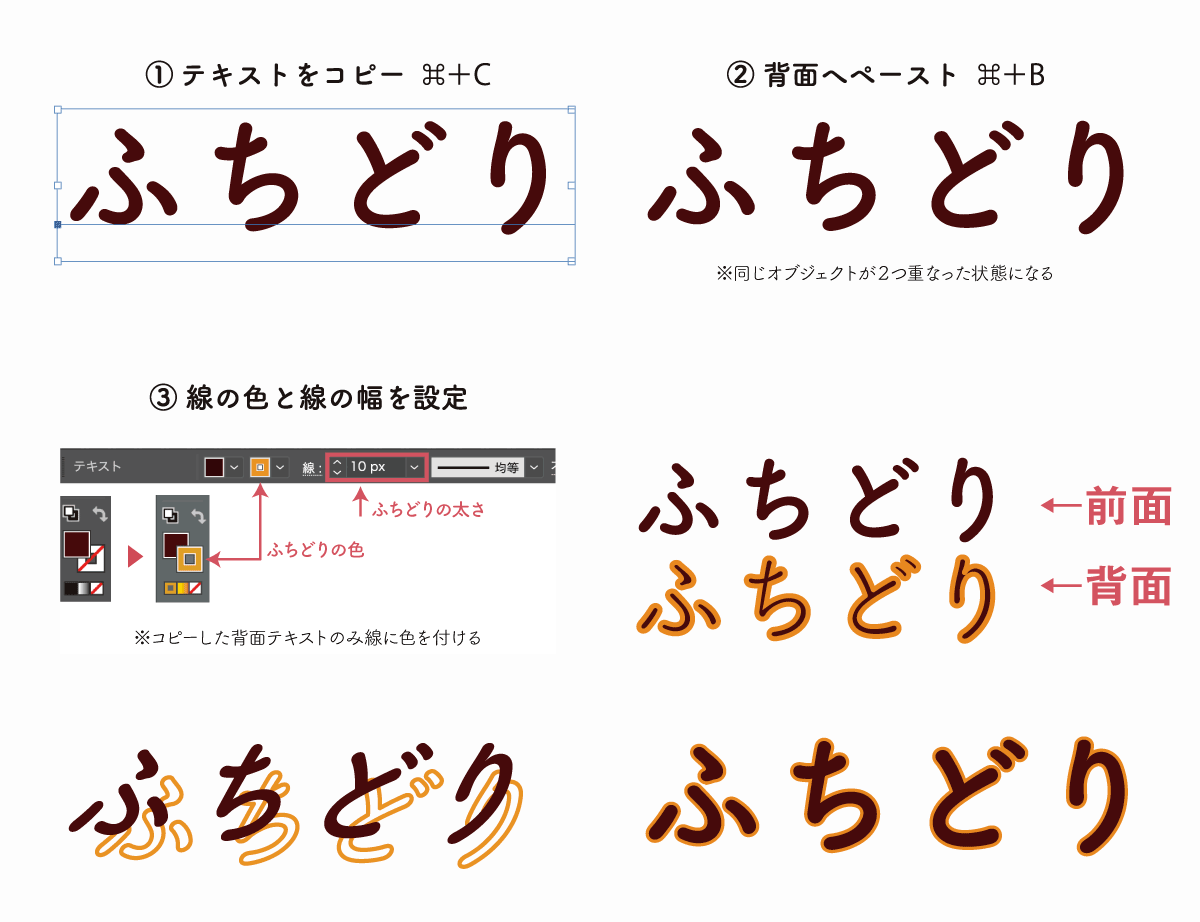
テキストをふちどりしたい

文字のふちどりを行う場合は単純に「線」に色を付けて袋文字にせずに、「ふちどり用の線ありテキスト」と「線無しのテキスト」を2つ重ねることで文字が潰れないふちどりを作ることができます。
- テキストをコピー(Win:Ctrl+C / mac:Cmd+C)
- 背面にペースト(Win:Ctrl+B / mac:Cmd+B)
- 線に色をつけ線幅を調整
他にもアピアランスを使った方法、アウトライン化して線を外側につける方法などさまざまな方法があるので以下の記事を参考に文字をふちどりしてみてください。

ロゴにグラデーションをかけたい

企業やブランドロゴにグラデーションを使うことはあまりありませんが、サムネイル用のロゴなどWeb向けであればグラデーションロゴは華やかな印象になります。
グラデーションはグラデーションツールGでクリックするだけでグラデーション塗りが適用されますが、単一オブジェクトではなくアウトライン化テキストのように繋がっていない部分も含めてグラデーションをかけたい場合は以下の手順で複合オブジェクトにしておくと管理しやすくなります。

- グラデーション対象をまとめて選択
オブジェクト複合オブジェクト作成
以上の手順で切り離されている部分も含めて同一オブジェクトとして扱われるので1つの塗りグラデーションで全体に自然なグラデーションが適用されますし、色の変更も容易です。
グラデーションについては以下の記事で詳しく解説しているのであわせてご覧ください。

テキストロゴに必要なカーニングとは?
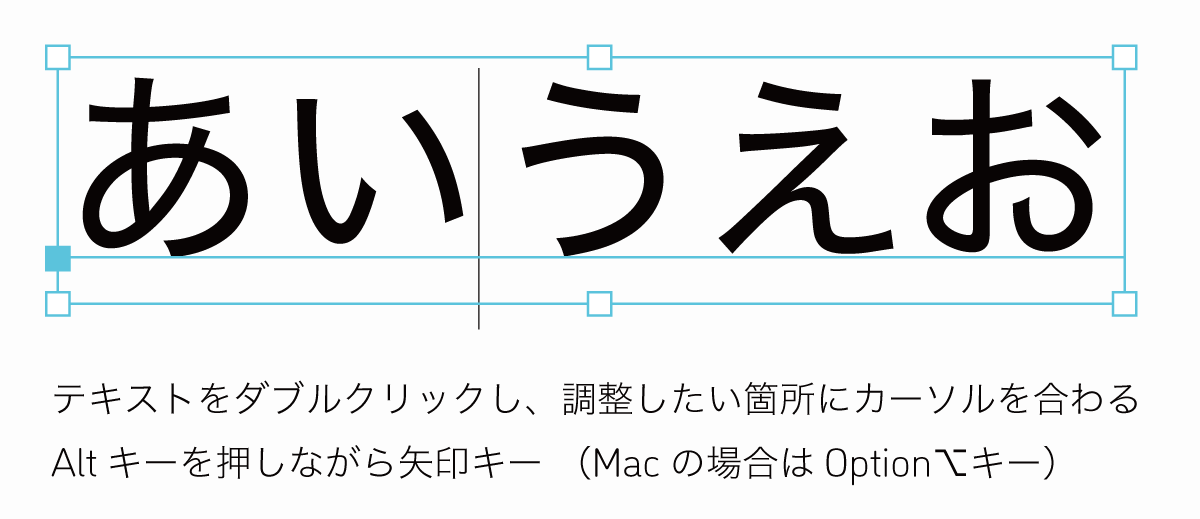
ロゴの作成では文字と文字の間隔にもこだわりましょう。この文字と文字の余白を調整する作業を「カーニング」と呼びます。普通のデザインにおいても重要となるカーニングですが、ロゴのカーニングはさらに重要です。
錯視の影響や広がって見える文字の形の特徴などを考慮して等間隔に見えるように調整してあげましょう。

テキストツールでカーソルを合わせ、Alt(macはCmd)を押しながら矢印キー←→で文字の間隔を細かく調整してみてください。

ロゴ納品用データの作成(アウトライン化・パスの合体・ガイドラインなど)
作成したロゴデータを納品用データにする方法について解説します。
テキストや線のアウトライン化、複合パスの整理などデータそのものを固定化する作業だけでなく「ロゴガイドライン」や「ロゴの用途別パターン」「使用イメージ」などロゴと一緒に納品することが多いものについても抑えておきましょう。
テキストのアウトライン化

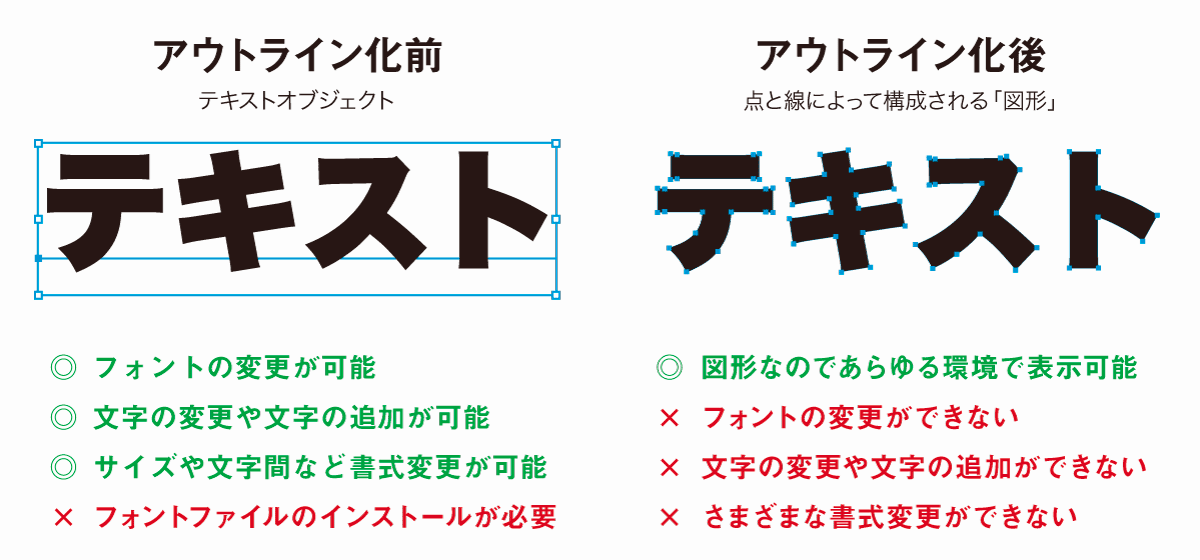
テキストをアウトライン化することでテキストオブジェクトを図形化することができます。
「フォントファイル参照表示」から「点と線によって構成される図形」に変換することでフォントファイルに依存しないデータになり、フォントファイルがなくても正しく表示することが可能になるのでロゴに使うテキストは納品前に必ずアウトライン化してください。
アウトライン化は以下の手順で行うことができます。
- テキストオブジェクトを選択
- 右クリック
- アウトラインを作成
ただしアウトライン化はフォントファイルを介さないただの図形なのでフォントの変更、文字の書き換えなどの書式設定などが使えなくなるので注意してください。
アウトライン化の方法やアウトライン化すべき理由についてもっと詳しく知りたい方は以下の記事をご覧ください。

線のアウトライン化

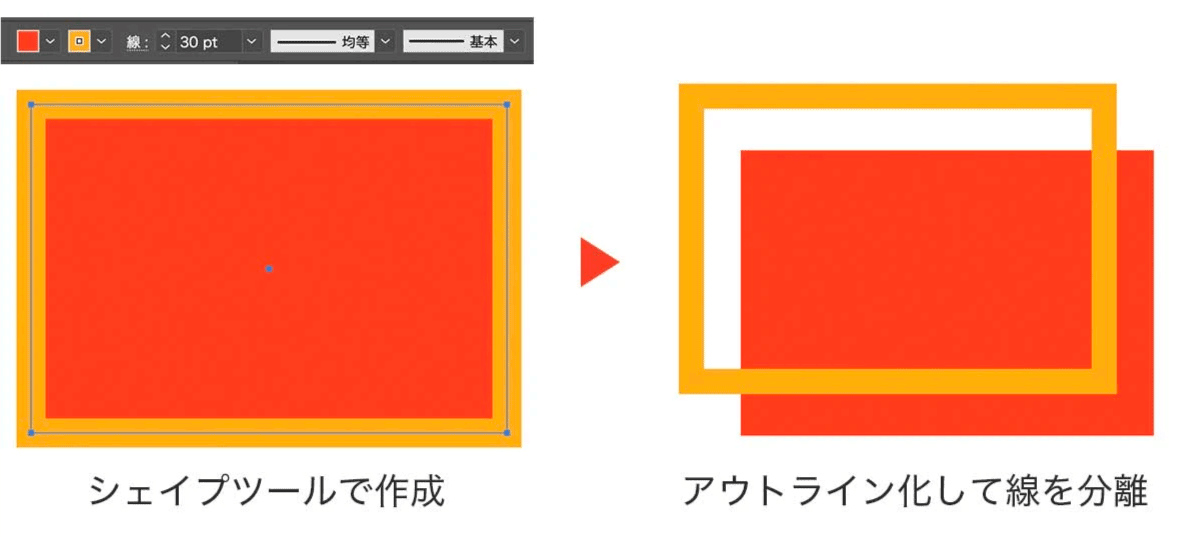
Illustratorのオブジェクトは「線」と「塗り」の2つによって描画されていますが、線自体にはアウトラインが取られておらず拡大縮小時や線種の変更で崩れてしまうおそれがあります。
以下の手順で「線」をアウトライン化し、「塗り」のみで構成されるオブジェクトに変換することができるのでロゴの納品前に線をアウトライン化しておきましょう。
- 対象オブジェクトを選択
オブジェクトパスパスのアウトライン
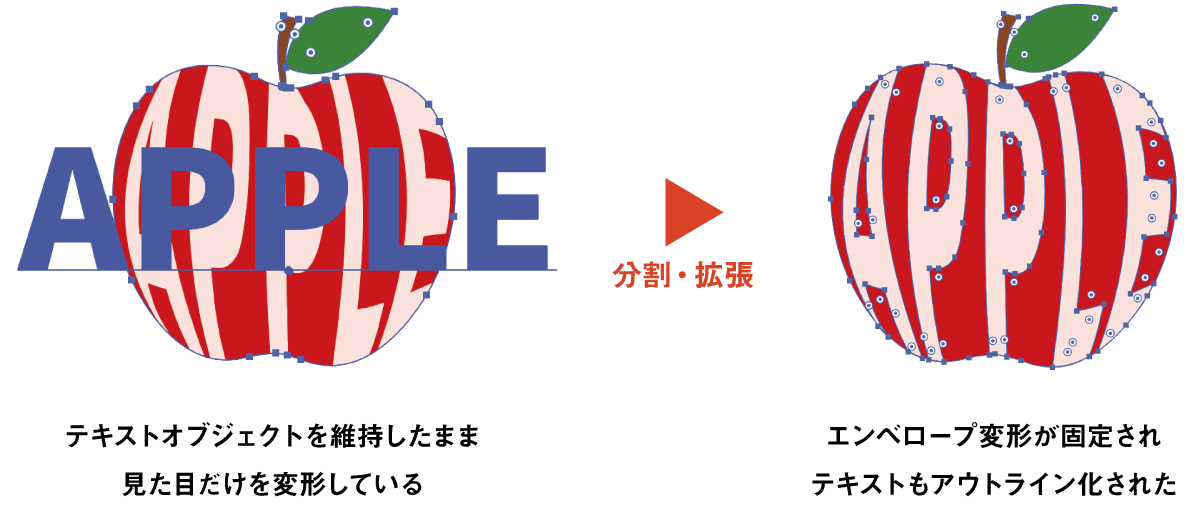
分割・拡張で特殊効果のアウトライン化

分割・拡張を行うことでアピアランス効果やエンベロープ変形など、基本形状を維持したまま見た目だけを変形しているオブジェクトを見た目通りの状態でアウトライン化することができます。
Illustrator固有の効果を使って見た目を変化させている場合は以下の手順で分割・拡張で変形状態を確定しておきましょう。
- 対象オブジェクトを選択
オブジェクトアピアランスを分割(アピアランスを使っている場合のみ)分割・拡張- チェックを入れて
OK
「アピアランスを分割」はアピアランスを使っている場合のみ選択してください。
分割・拡張を行うと文字の変更や効果の変更が効かなくなるため、分割前と後で両方のデータを残しておくことをおすすめします。
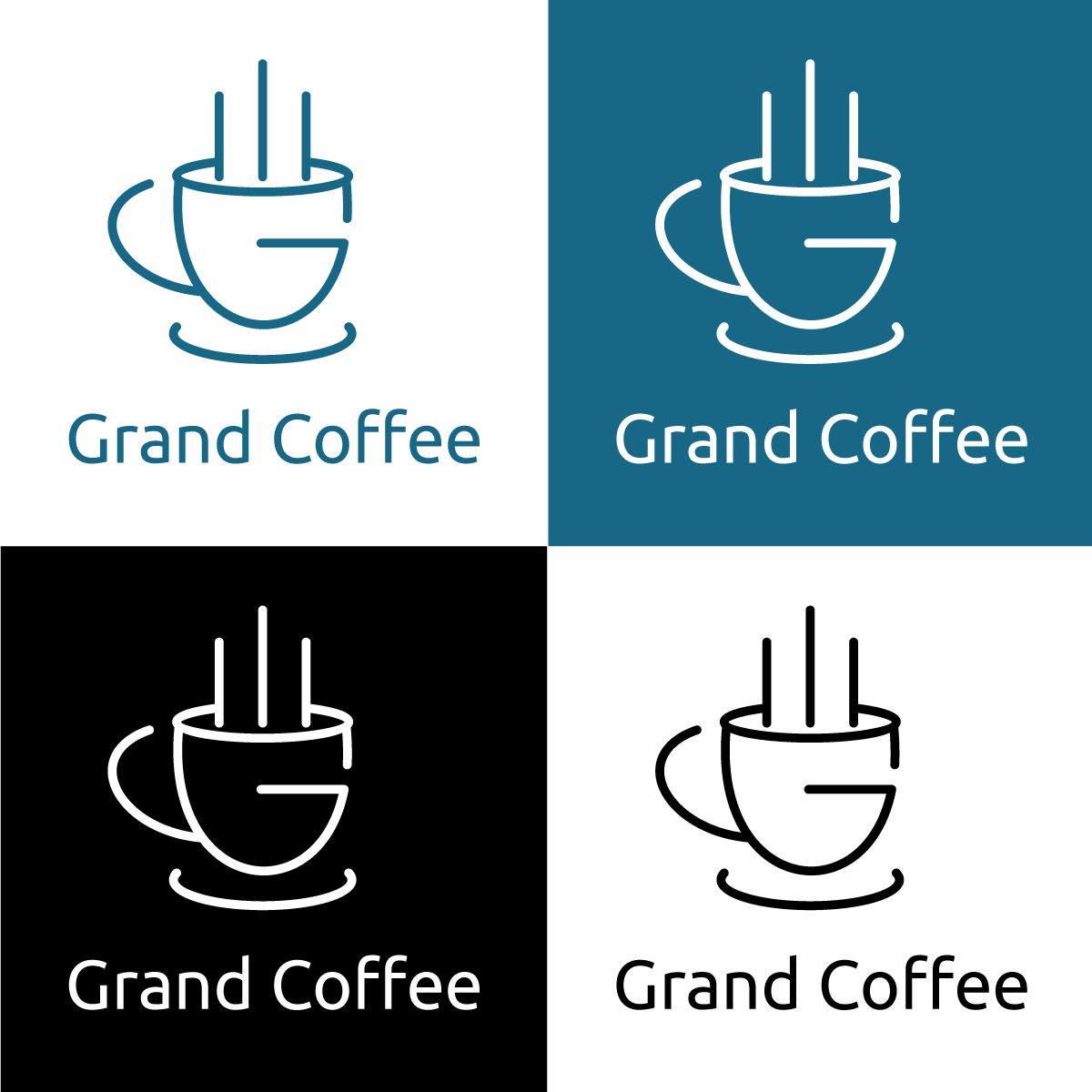
用途別のバリエーションの作成

ロゴは必ずしも同じ色、同じ向き、同じサイズで使用するわけではありません。
印刷物の場合は白黒印刷になることもありますし、アプリのアイコンにする場合はシンボルロゴのみになります。
このようにロゴの使用用途を考えて以下のようなバリエーションを作成しておくとさまざまなシチュエーションに対応が可能になります。
- 白黒
- 色反転
- 縦書き・横書き
- 1列表示・2列表示
- アイコン版(シンボルロゴのみ)
- 簡略版(縮小して使う用)
- 印刷用(CMYK)とWEB用(sRGB)
他にも特殊な状況での代替バリエーションなど、必要に応じて作成しておくことで汎用性の高いロゴになります。
また、用途ごとに適切なロゴを用意しておくことで意図しない使われ方を防ぐことができ、ブランドイメージの毀損を避けることもできます。
ロゴのガイドラインを作る
低価格での作成の場合はガイドライン作成まではやらない場合もありますが、必要に応じてロゴガイドラインもセットで作成しておきましょう。
ロゴガイドラインに明確な決まりはないため、一般的に掲載する内容について解説します。
- ロゴ使用のルール(使用NG例など)
- ロゴの周囲の最小ホワイトスペース
- サイズの制約(最小サイズ等)
- ロゴのカラーコード(RGB、CMYK、DIC、Pantone…)
- ロゴに使用されているフォントや書式設定
- 法的な情報(著作権、商標…)
- 問い合わせ先
A4サイズのアートボードに上記の情報を記載しておけばロゴガイドラインになります。
これ以外にも明記したほうが良いと思うものがあれば、状況に応じて追記してください。また、上記のリストに入っていても自身が不要と判断した項目は無理に掲載する必要はありません。
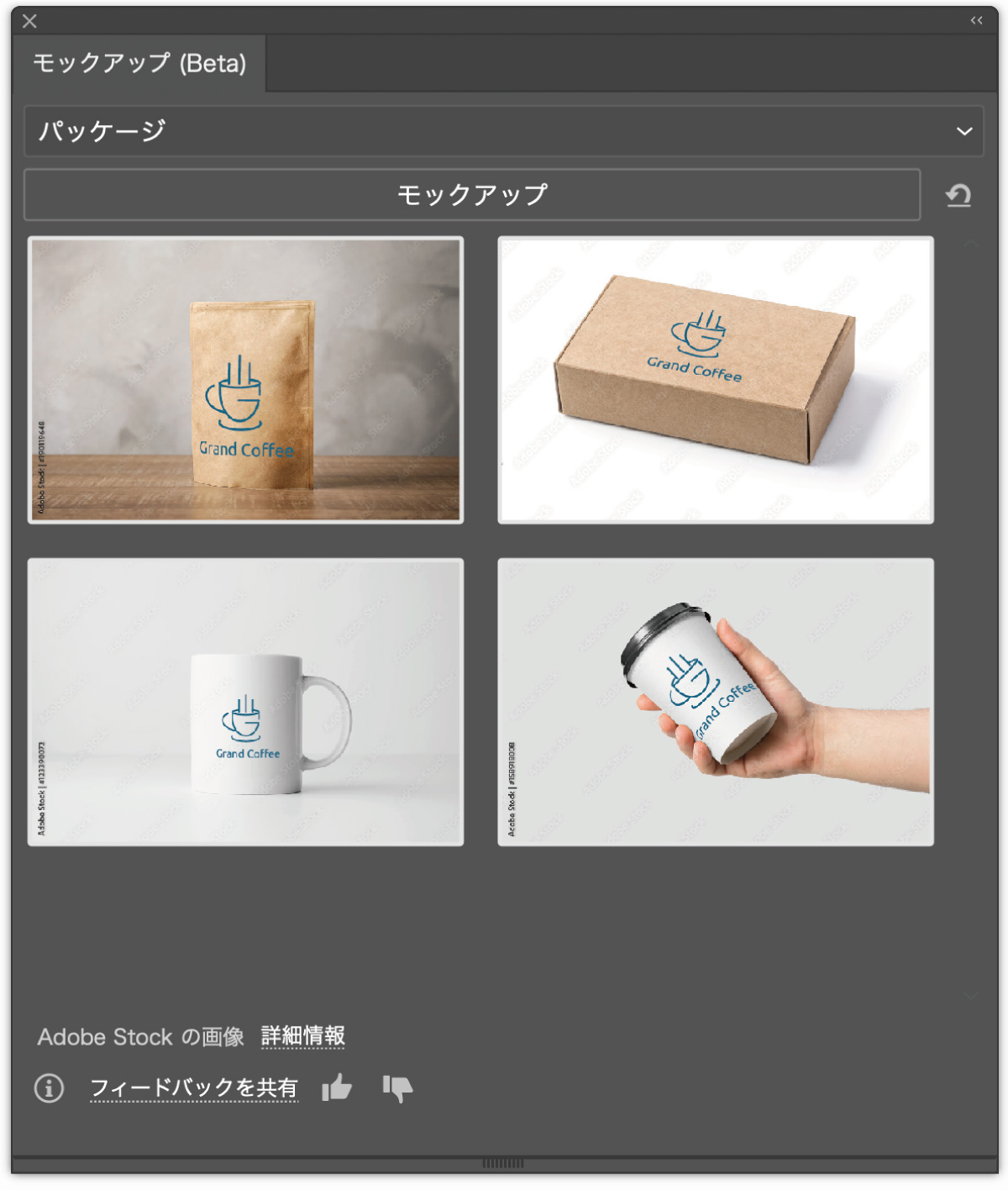
ロゴの使用例をモックアップで作る

作成したロゴをモックアップを使って「リアルな使用例」を作ることでロゴの良さを視覚的に理解できるようになります。
モックアップを使った使用イメージは納品においては必須ではありませんが、ロゴの印象を良くしてくれるので提案時や納品時にあわせて送るのがおすすめです。
イラレの新機能を使えばとても簡単に作ることができるので「名刺」や「店舗の看板」などロゴをはめ込んだ写真イメージを作成してみてください。
- ロゴと写真を選択
- オブジェクト
- モックアップ
- 作成
- ロゴをドラッグして位置やサイズを指定
- 完成
モックアップ機能のより詳しい使い方は以下の記事をご覧ください。

ロゴデータの保存方法
アウトライン化などを行い納品用データが作成できたら以下の手順でAI形式で保存しましょう。
ファイル別名で保存- ファイル形式をAdobe Illustrator(.ai)を選択
- ファイル名をつけて
保存
保存されたデータの拡張子は.aiとなります。
AIデータについてもっと詳しく知りたい方は以下の記事をご覧ください。

PNGやJPG画像として保存したい場合は以下の手順で書き出してください。
- 書き出したいアートボード上をクリック
ファイル→書き出し→Web用に保存(従来)- 画像形式を選択(JPG/PNG/GIF)
- 画像のサイズを選択(px)
- 右下の
保存をクリック - 書き出し先のフォルダとファイル名を指定して保存
ロゴデータの書き出しはPNGで保存するのがおすすめです。
保存・書き出しについてもっと詳しく知りたい方は以下の記事をご覧ください。

ロゴデータの納品方法(データの送り方)
データ納品時は特に要望がない場合は「AIデータ」「PNGデータ」の2種類を納品するのが基本です。AIデータだけだとIllustratorが無い場合は中身を確認したり、エクセル・ワードなどで使用することができないためPNG画像も一緒に渡してあげるのが良いでしょう。
データの送付は「クラウドストレージ共有」「メール・チャット」「URL共有」「USBメモリ」など、どの方法を利用してもOK
どの方法を利用しても良いですが、Googleドライブの共有機能がおすすめです。
Illustratorは機能が多く、ロゴ作成時にも役立つものがたくさんありますが本記事で解説した基本的な機能を使うことで簡単なロゴなら誰でも作ることができると思います。
Illustratorの使い方に自信がない方は以下の記事で使い方をまとめてありますのであわせてご覧ください。



コメント
コメント一覧 (1件)
とても参考になりました!