
テンプレート通りのデザインを何パターンも作るのめんどい…

Photoshopの変数機能で大量の文字や画像を一括で変更できるよ
以下のように同じデザインで量産するものをひとつひとつ作るのは大変ですよね。
- サムネイル
- アイキャッチ
- インスタのカバー画像
- 画像に連番を入れたい場合
Photoshopの変数機能を使えばエクセルやスプレッドシートにまとめたcsvデータから一括で置き換え&書き出しも可能。
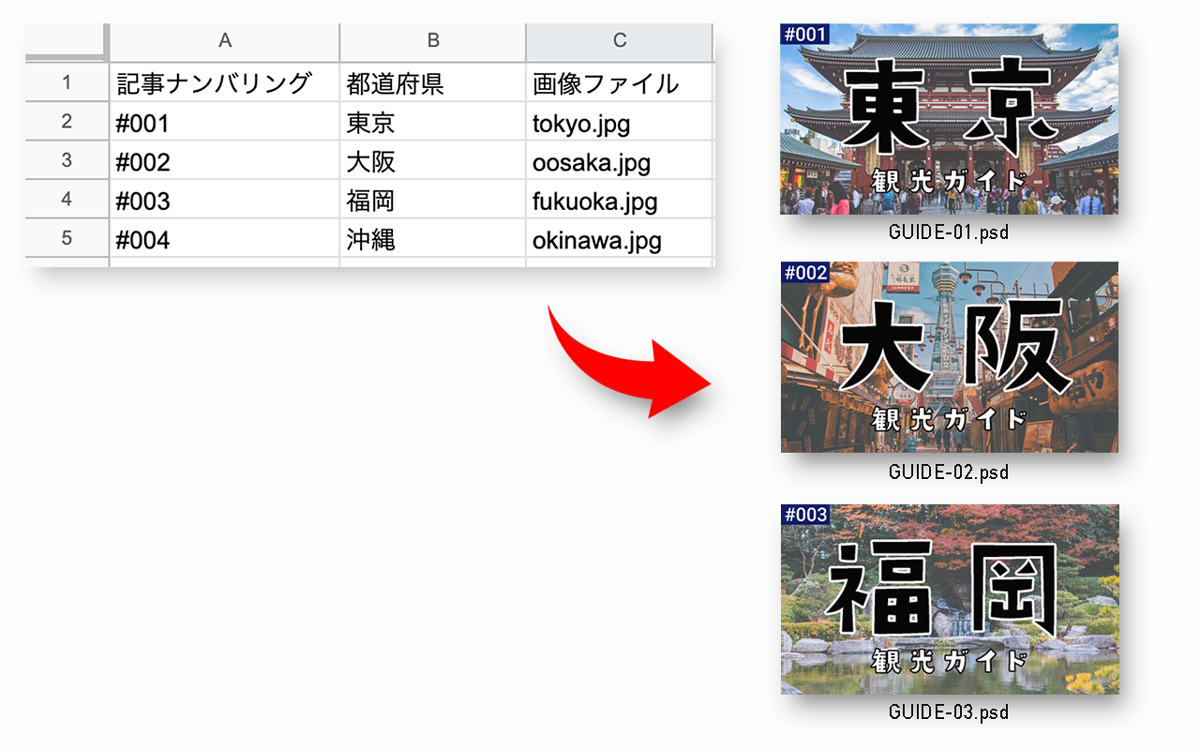
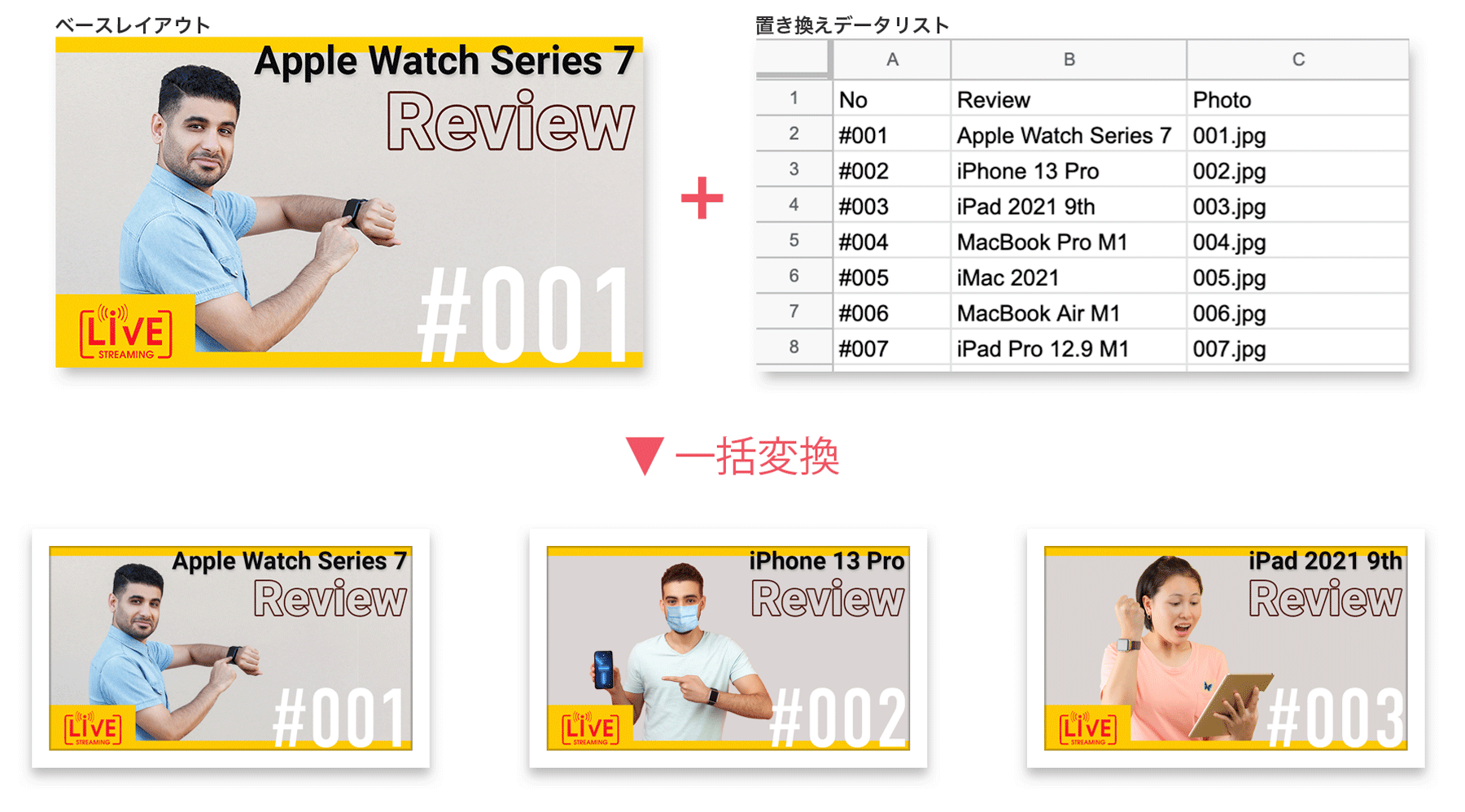
本機能を使うと以下のようにcsvから文字や画像を置き換えて保存してくれます。

製作数にもよりますが、数が多ければ数時間以上の時短効果があるのでぜひ覚えておきましょう!
Photoshopで複数ファイルの文字と画像を一括で変更する方法
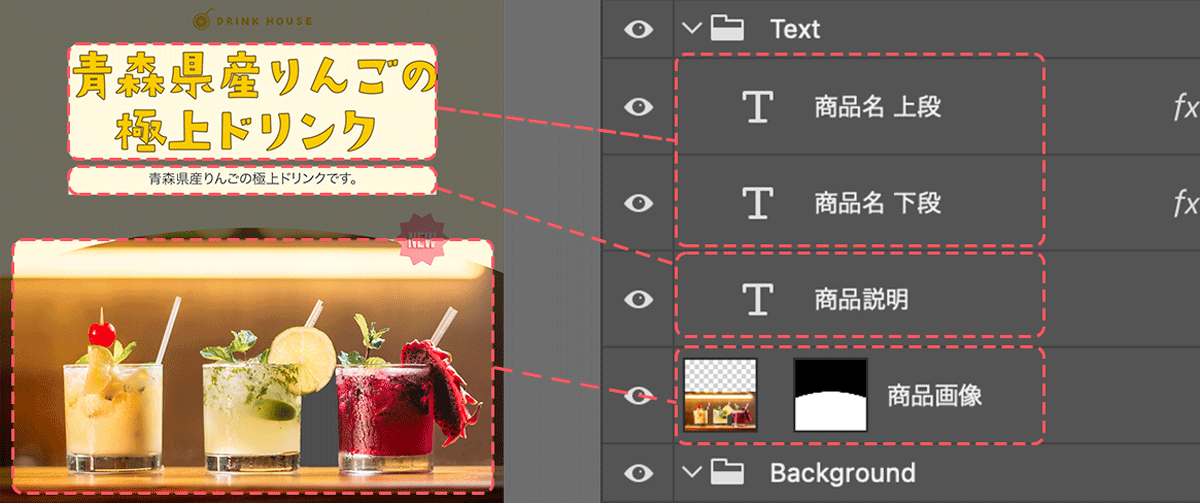
本記事では以下のインスタテンプレートの「タイトル」「説明」「画像」の3つを変数として差し替えていきます。
最初に外部ファイルを読み込まずにPhotoshop内でデータセットを作成する方法を解説します。
テンプレートとなる基本デザインを作成する

文字と画像を変更するだけで仕上がるように、ベースとなるテンプレートデザインを作成します。
レイヤースタイルやフォントは維持されますが、カーニングや文字サイズの細かい修正を個別で行うことができないのでシンプルなデザインが向いています。
Photoshopを使ったデザインの作成方法がわからない方は以下の記事を参考にしてください。
差し替えたいテキストや画像レイヤーの変数を定義

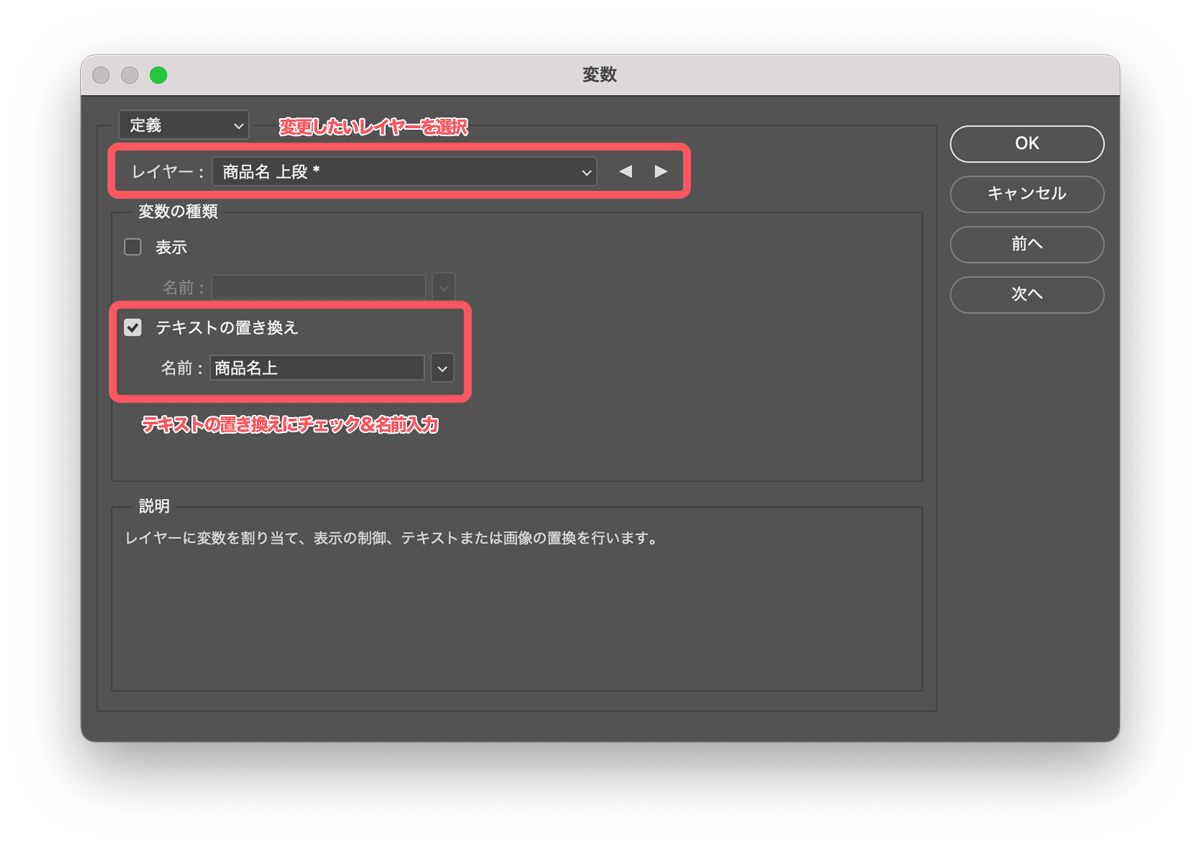
上図の変更したいレイヤーの変数を定義していきます。

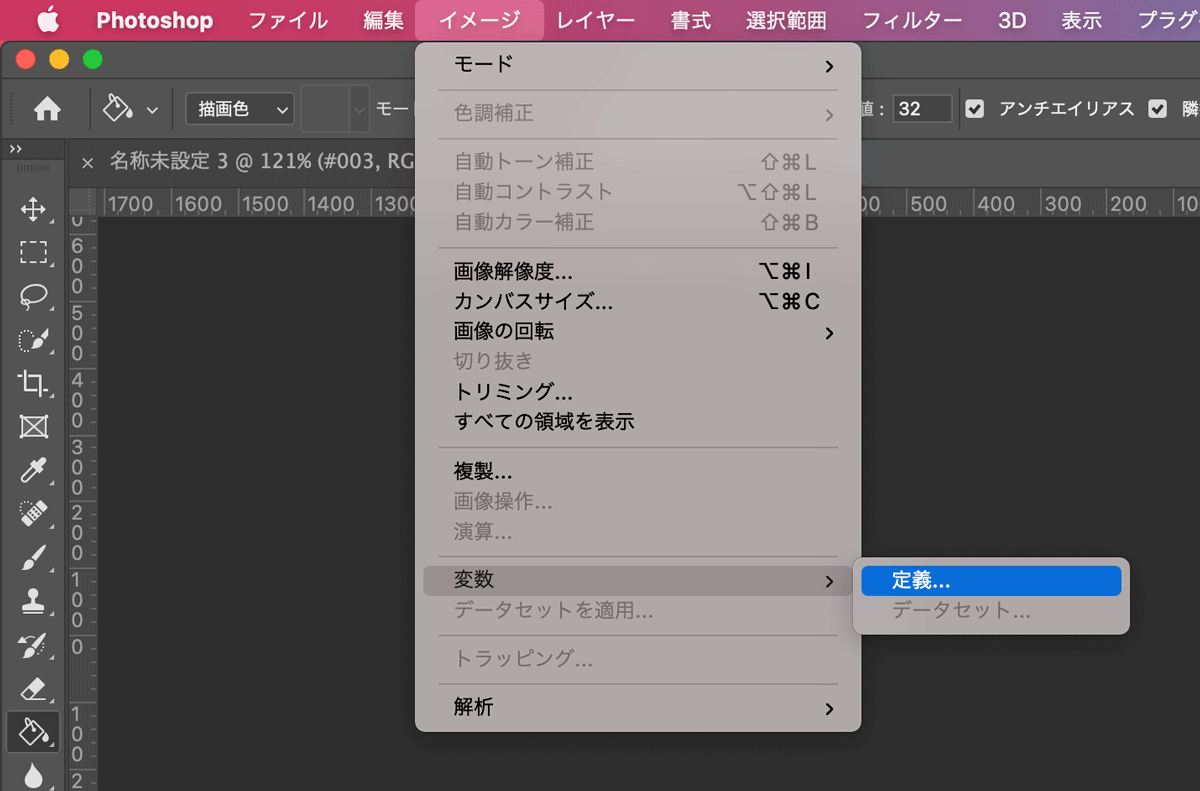
- イメージ
- 変数
- 定義
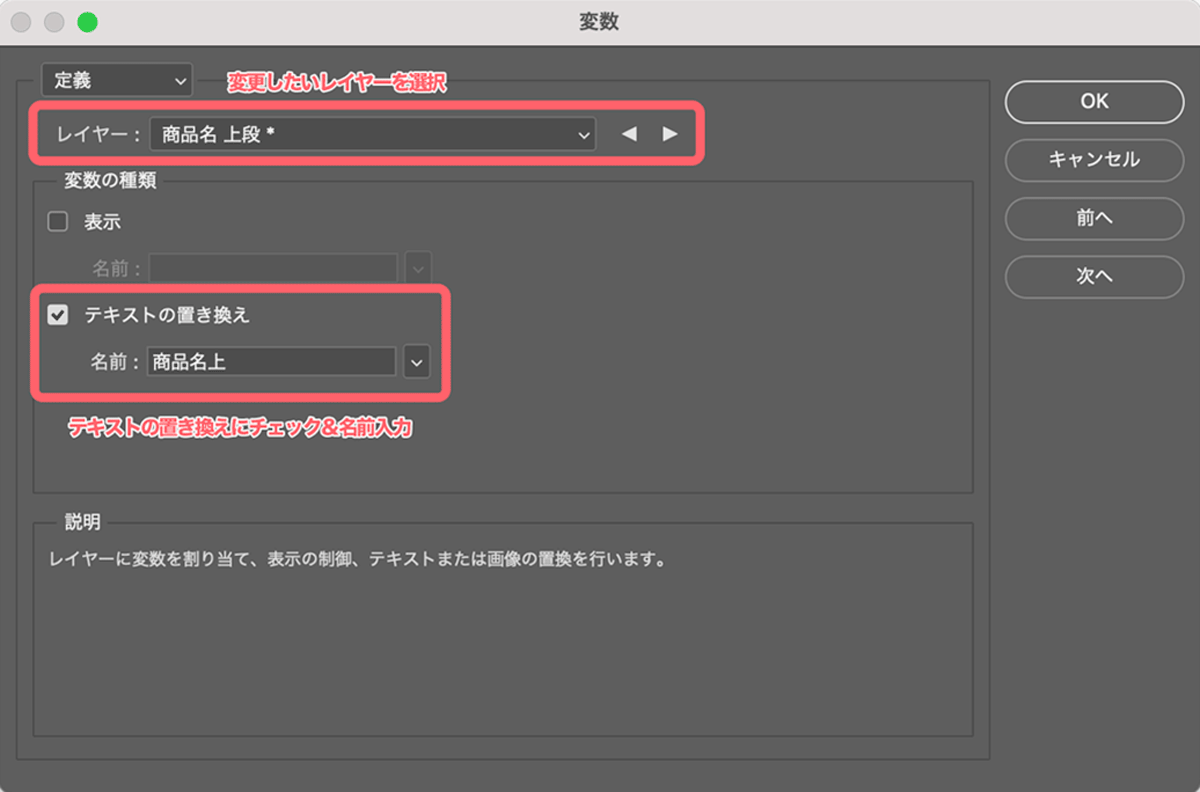
変数オプションが表示されるので変更したいレイヤーすべてに変数を定義していきます。


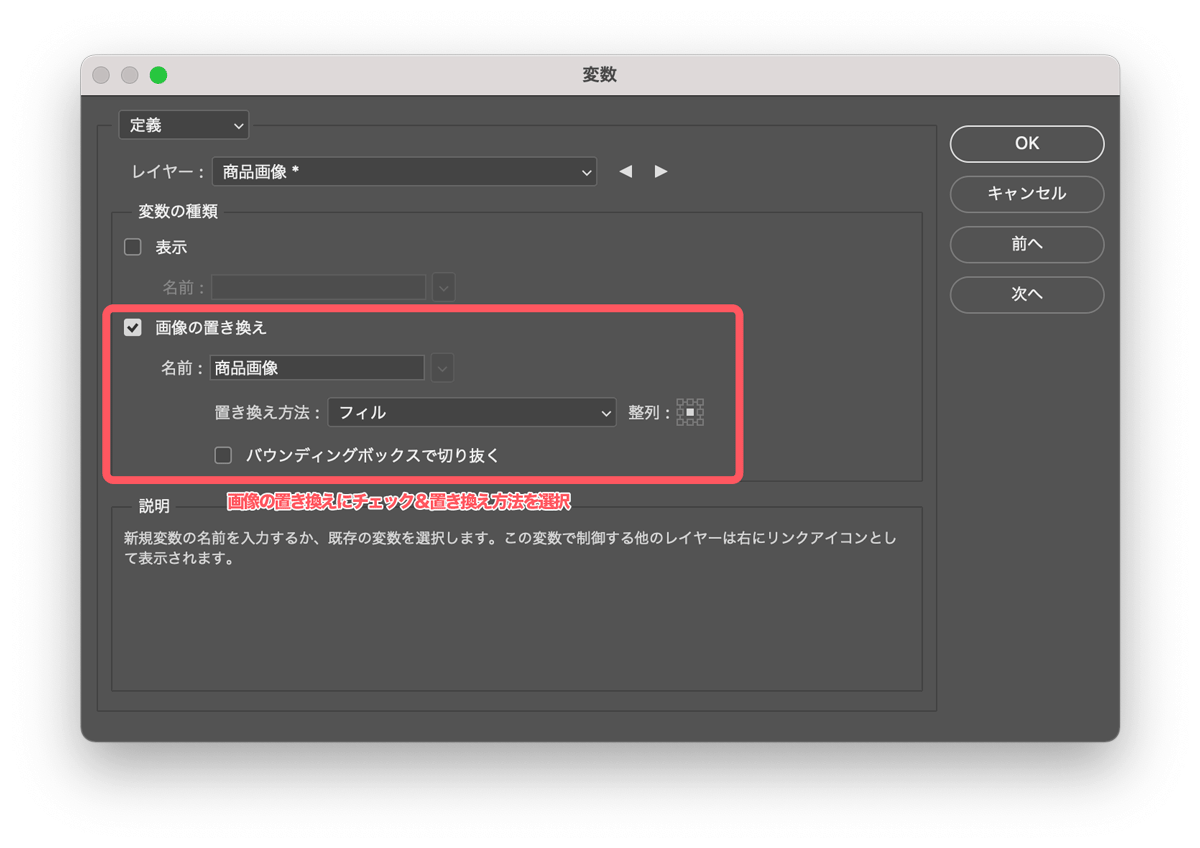
テキストレイヤーは【テキストの置き換え】画像レイヤーは【画像の置き換え】を選択します。
画像の置き換えオプションは以下のとおりです。
| フィット | 画像がバウンディングボックスに収まる |
| フィル | バウンディングボックス全体を埋める |
| 変更なし | 画像サイズを変更しない |
データセットを作成(置き換え内容入力)

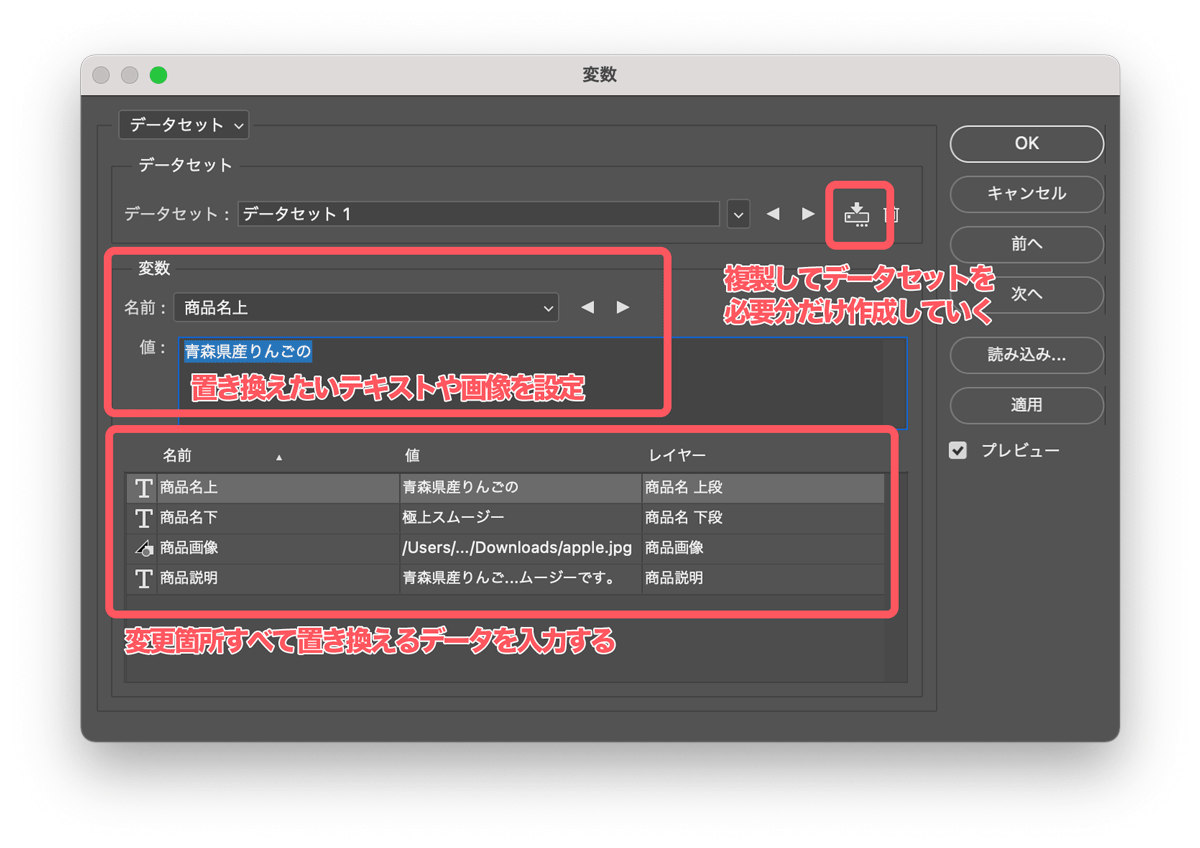
変数の定義が終わったら次はデータセットを作成していきます。
Ctrl+2または左上のタブからデータセットを選択し、変数に対する値を入力していきます。
すべて入力し終えたら同じものを複製し、全パターン分のデータを入力していきましょう。
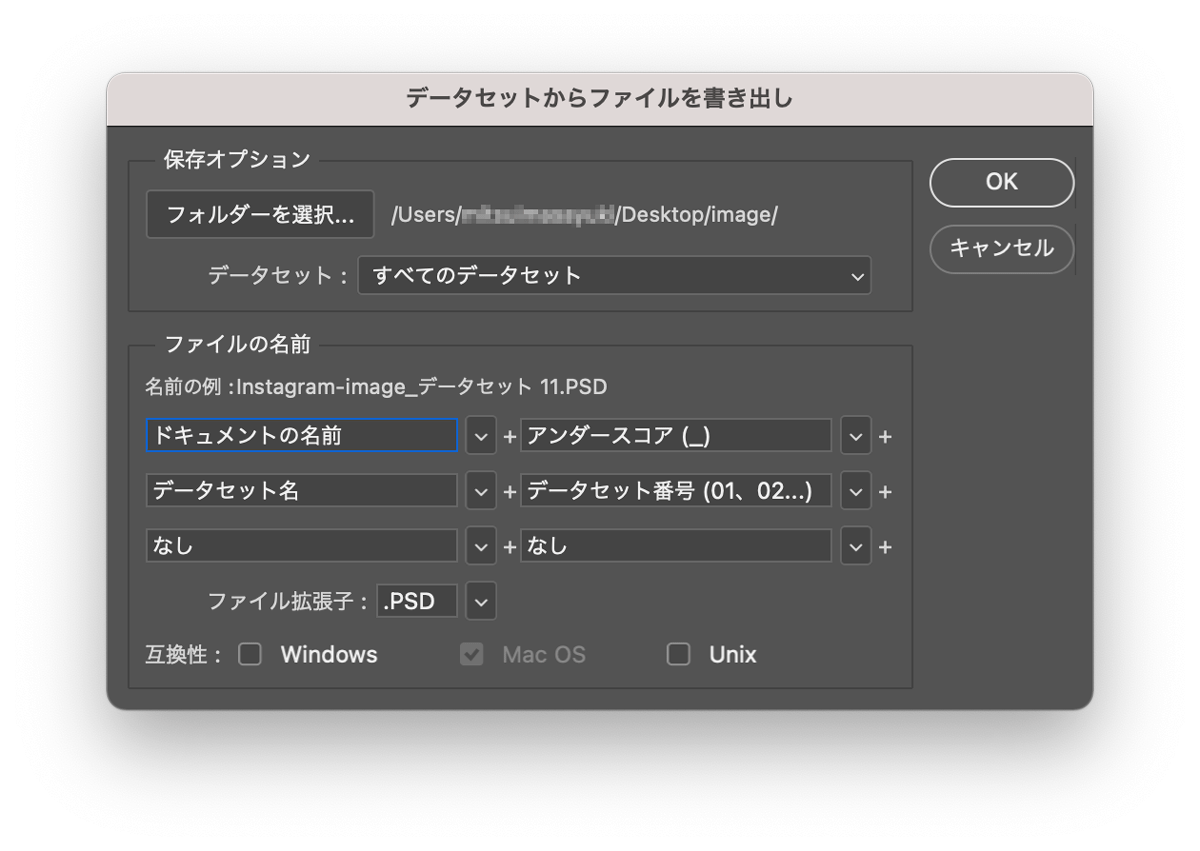
ファイル名や拡張子を決めて一括書き出し

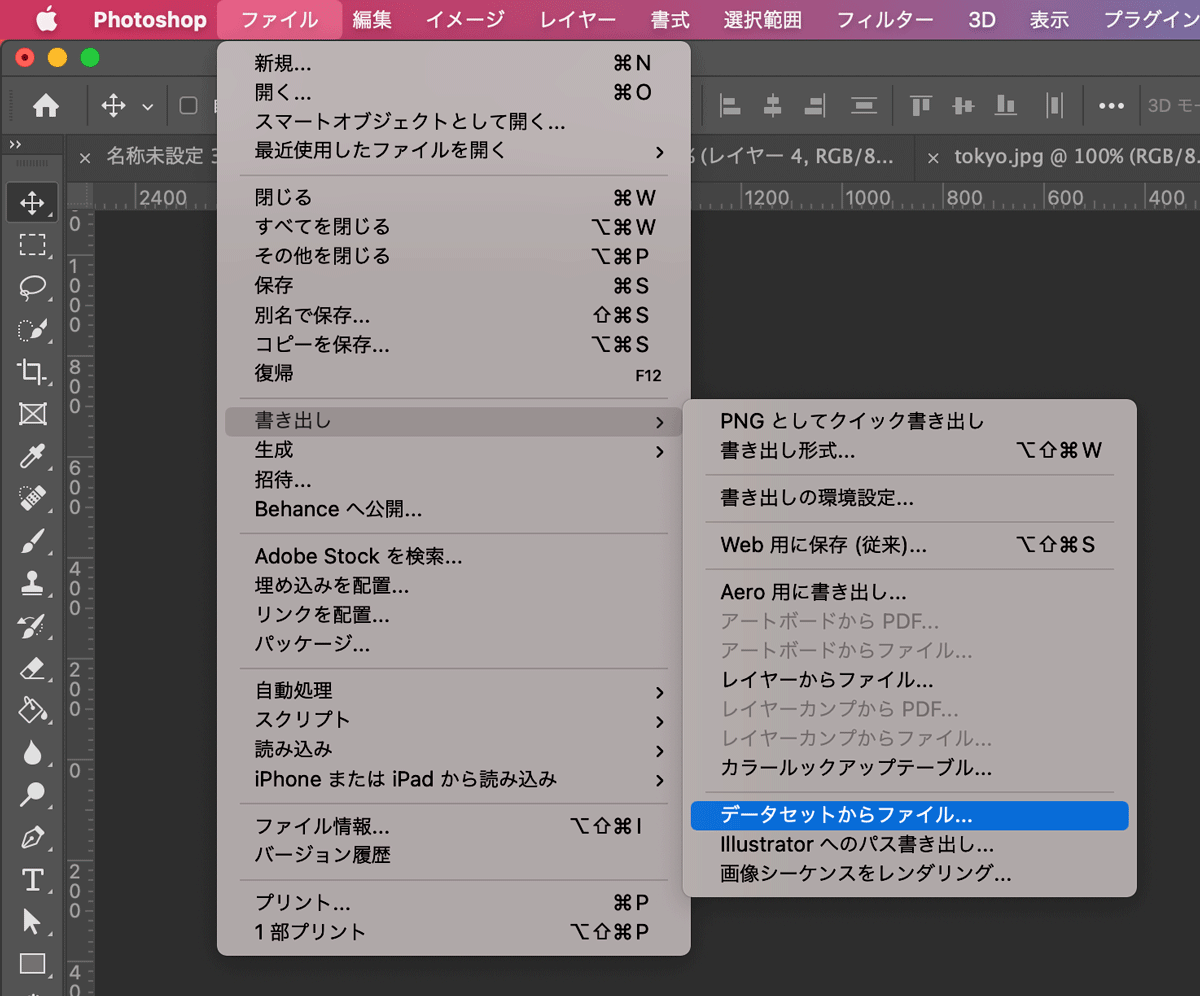
- ファイル
- 書き出し
- データセットからファイル
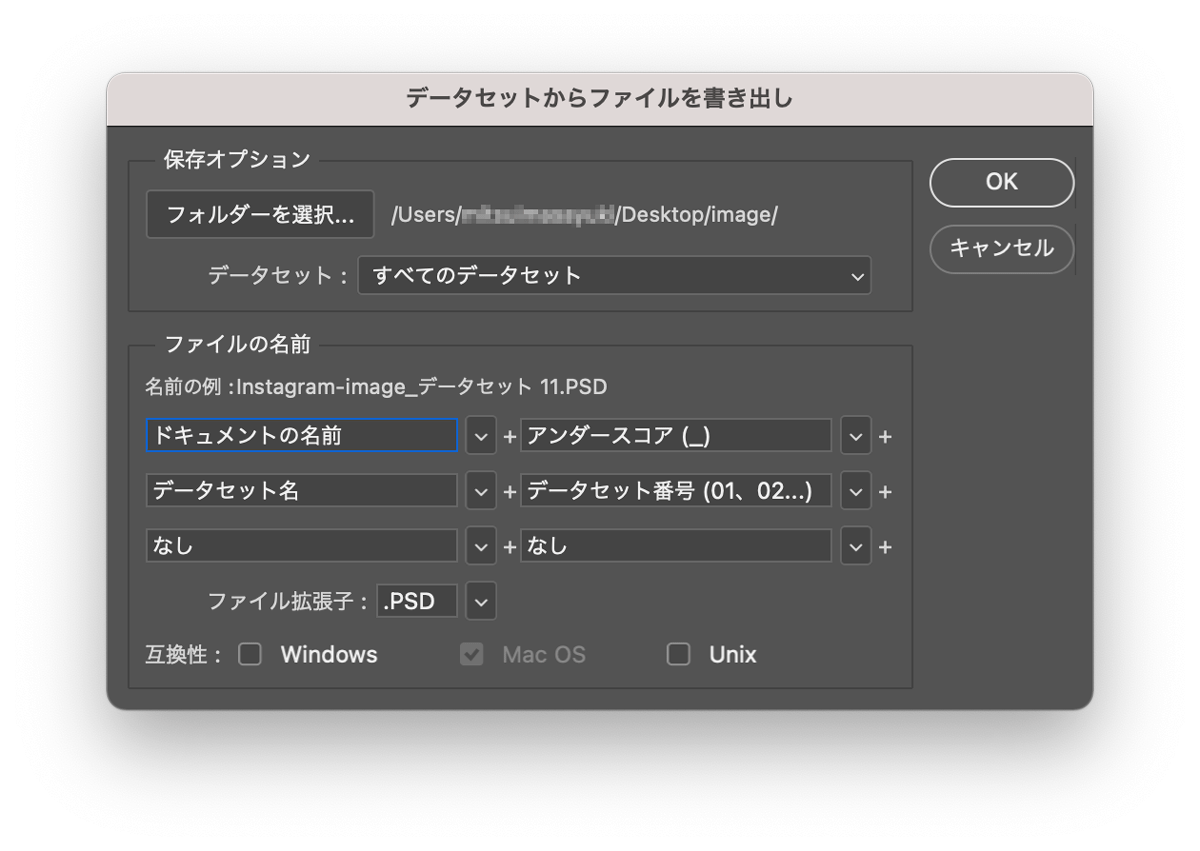
データセットを利用した書き出しプションが表示されるので以下の項目を入力します。

- 保存先のフォルダを選択
- 保存されるファイル名を選択
- OKを押してPSD書き出し

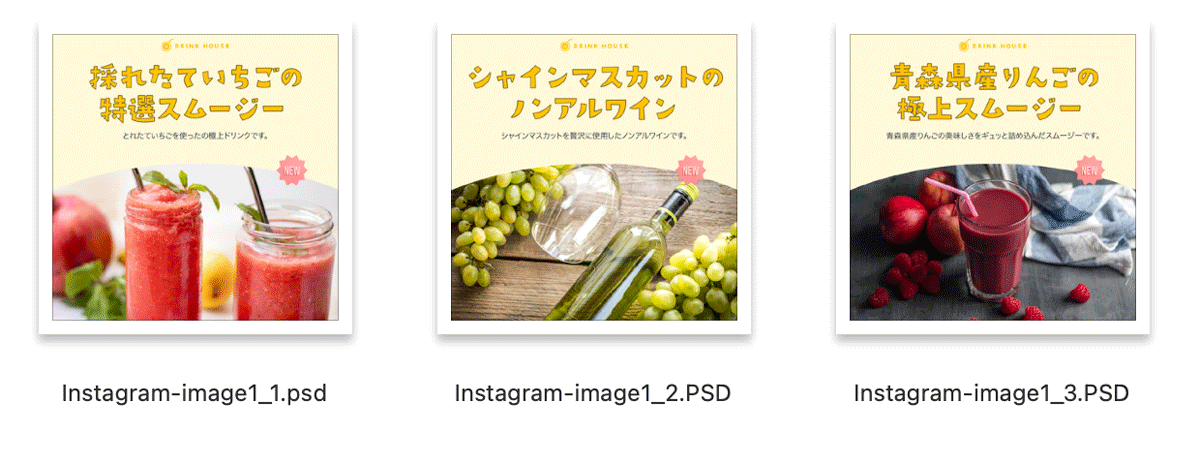
以上で作成したデータセットの数だけPSDファイルが書き出されます。
この際、ファイル名が同じになってしまうと上書きされて1つしか保存されないのでファイル名が同じにならないようにデータセット番号を付与するなどしてください。
csvからデータセットを読み込む方法

次はExcelやGoogleスプレッドシートのリストから一括変換できるCSV読み込みの方法について解説します。
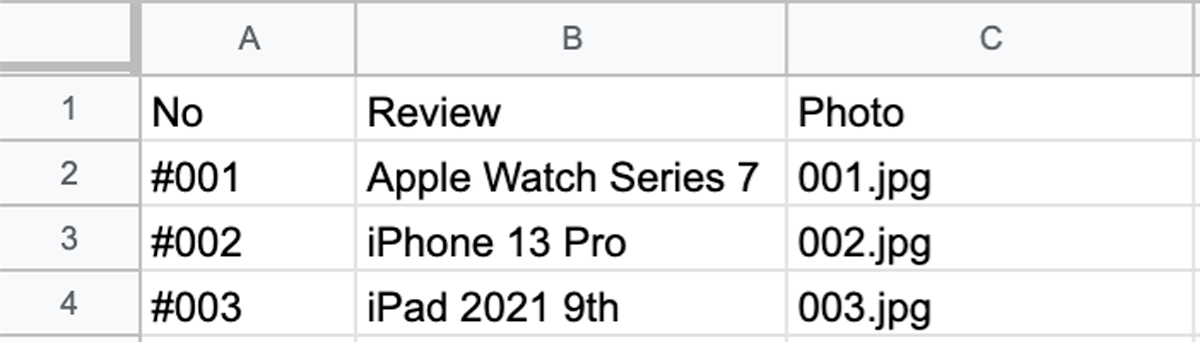
ExcelやGoogleスプレッドシートでCSVデータを作成
表計算ソフトなどを使ってCSVデータを作成しましょう。

- 1行目に【変数名】を入力
- 2行目以降に置き換えたいデータを入力
- CSV形式 Unicode Unicode (UTF-8)で保存
レイヤーに変数を定義する

- イメージ
- 変数
- 定義
- レイヤーを選択
- テキストの置き換え
- 変数名を入力
この際に、変数名が先ほど作成したスプレッドシートの1列目と全く同じ名称になるようにしてください。
PhotoshopのデータセットでCSVを読み込む

- 変数からデータセットへ切り替え
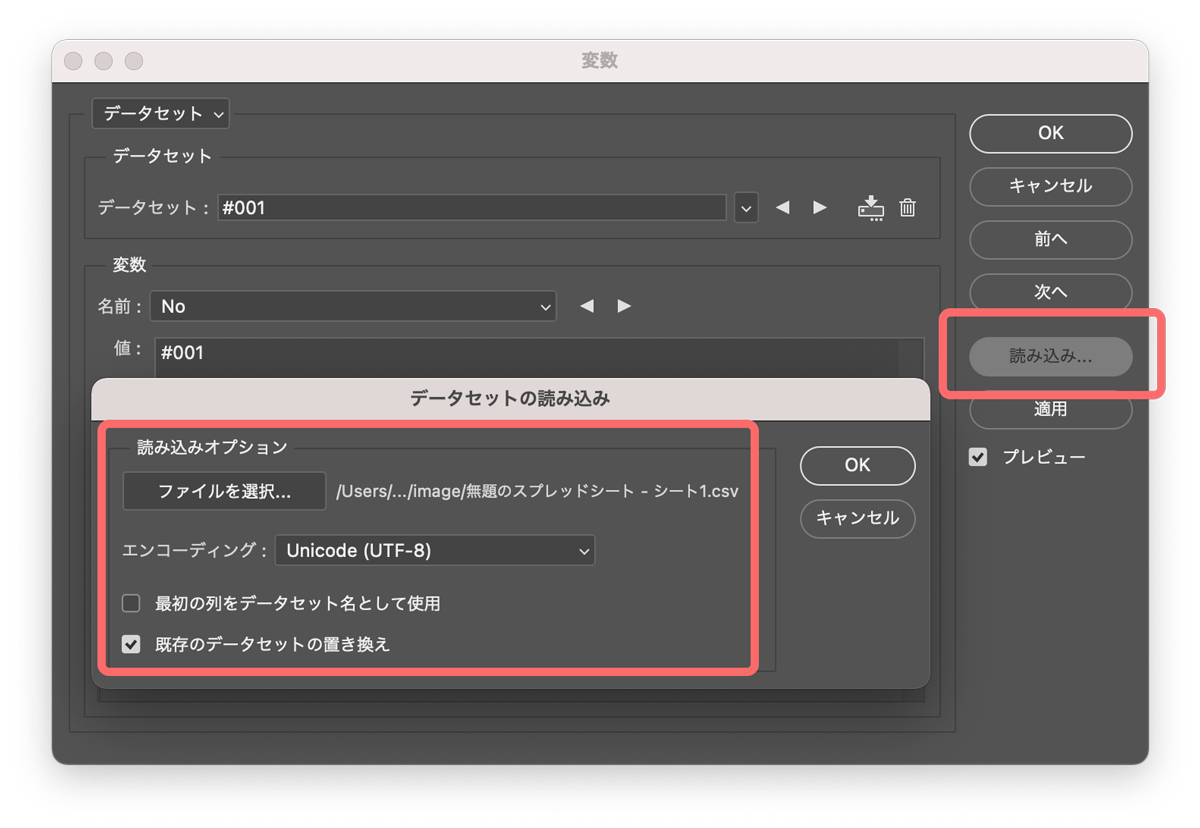
- 読み込みを選択
- 読み込みオプションでCSVファイルを指定
- エンコーディングをUTF-8に変更
これで先程作成したスプレッドシートのデータが読み込まれます。

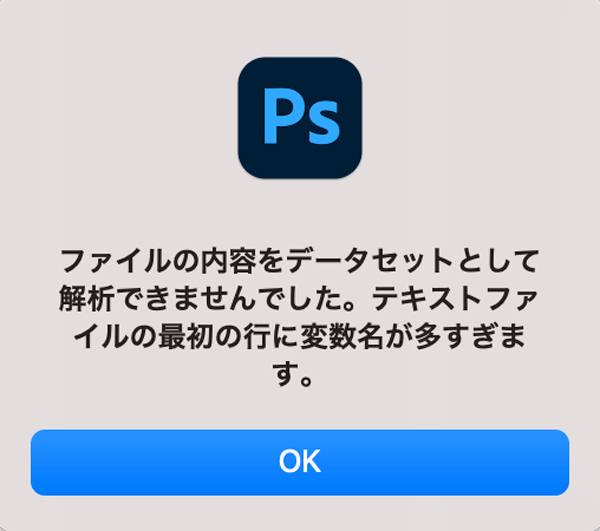
ファイルの内容をデータセットとして解析できませんでした。
テキストファイルの最初の行に変数名が多すぎます。
このエラーは「変数名」と「1列目の文字」が異なる際に出ます。
定義した名称と、CSVファイルの1行目の文字列が完全に一致しているか確認してください。
データセットに問題がなければ書き出しして完了
データセットに問題がなければ先ほどと同じようにデータセットから書き出しを行いPSDファイルを保存して完了です。

- 保存先のフォルダを選択
- 保存されるファイル名を選択
- OKを押してPSD書き出し

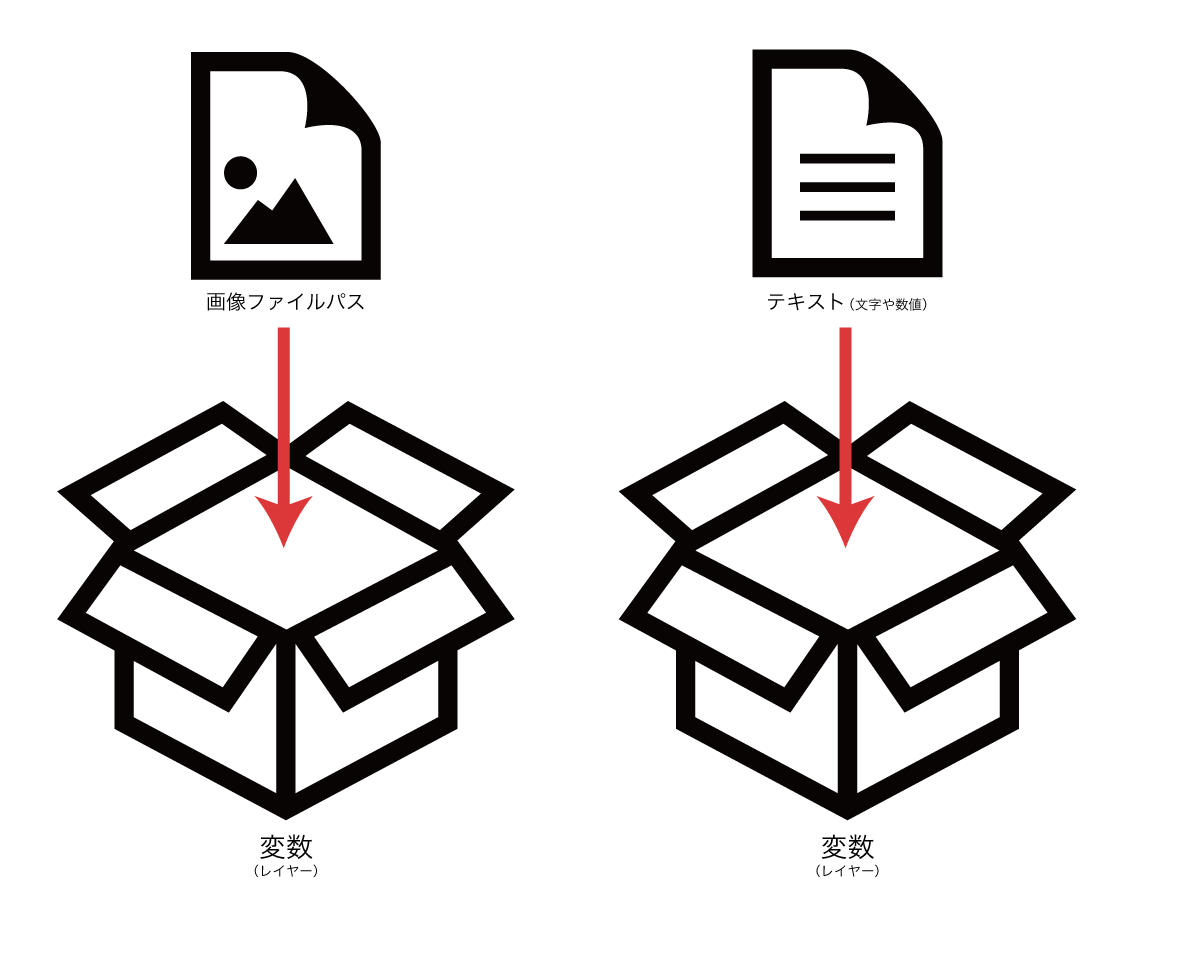
変数はプログラミングをやっている人は馴染みがあるかもしれませんが、はじめて使う人にはちょっとわかりにくい概念かもしれません。
図のように文字や画像など入れたものによって中身が変化するイメージです。
変数定義したレイヤーは変化する箱となり、データセットの内容に変化します。
Photoshopの変数機能を活用して時間を節約しよう!

本記事で解説した変数機能を使うことで、相性の良い作業であれば大幅に時間を短縮することができます。
- 文字や画像をまとめて差し替える
- Excelで作ったCSVを読み込んで一括変換する
- 連番を付与した画像を一括で書き出す
手作業では膨大な時間がかかる作業も変数機能を使えばあっという間に終わりますよ。
Photoshopには意外と知らない便利な機能がたくさんあるので少しずつ覚えていって作業効率をあげていきましょう!
Photoshopの便利機能を抑える
個人利用であれば、最終的に仕上がったJPG画像だけあれば十分ですが、仕事で使う場合は汎用性の高いデータが求められます。
などの非破壊編集機能はしっかり抑えておきましょう!

Photoshopの基礎中の基礎が知りたい方は以下の記事をご覧ください。

AI機能を使って時間短縮
AdobeのAIテクノロジーAdobe Senseiを使った最新の便利機能をいくつかご紹介します。
最新の生成AIを使った「Generative Fill」
プロンプトから画像を生成したり、選択範囲を自然に補完したりAIによって画像編集が大幅に楽になります。

人の表情をかんたんに変化させることができる「ニューラルフィルター」
肌の補正はもちろん、若くしたり老けさせたり、笑顔にしたり怒らせたりといった表情変化もできちゃいます。

景色の空を好きな写真に変更するのもボタン一発
今までは色域選択など、面倒な方法で空の境界線を選択して空を置き換えたりしていましたが今はその必要はありません。

AIの進化により人物の髪の毛の切り抜きもものすごく楽になっています。

他のAdobeソフトも使うならコンプリートプランがお得
Photoshop単体しか使わないのであればフォトプランが最安ですが、IllustratorやPremiere Proといった他のAdobeソフトも利用したい場合はコンプリートプランがお得です。
今なら通常86,880円の全部のAdobe CCソフト入りプランが、86,880円で購入可能!

学習目的であればAdobe公認スクールのアカデミック版がおすすめです。
こちらは「オンライン講座」と「Adobe CC1年分」がセットになったプランで68,800円で購入することができます。
法人契約はできませんが、自己投資や自身の作品を作る目的での商用利用はOKです。



コメント
コメント一覧 (1件)
これはすごく便利…シリーズもので同じデザインのを量産する必要があったので助かりました!早速試してみます!有益な情報ありがとうございます❗