PhotoshopとIllustratorでのデータの受け渡しやパスやレイヤー構造を維持したままの書き出し変換など。
フォトショとイラレ、両方のソフトを使っている場合の連携方法について解説します。
PhotoshopからIllustratorにデータを移動・変換する方法(Ps→Ai)

Photoshopを開いて範囲選択してそのままIllustratorにコピー&ペーストでも貼り付けることができますが、印刷用に使用したいとかレイヤー構造を維持したまま移動したいという場合の方法を解説します。
Photoshopで作成した画像をIllustratorに配置する一般的な方法
Illustratorで画像を使用する際の一般的な方法から解説します。
- Photoshopで「編集」→「プロファイルの変換」
- Illustratorのカラーモードに合わせてプロファイルを変更
- 別名で保存(フォーマットをPSDにして保存)
- Illustratorで「ファイル」→「配置」でPSDファイルを選択
- 必要に応じて配置した画像を埋め込み
プロファイルの変換を行っていない場合は色が変わってしまいます。意図しない印刷トラブルなどを招かないためにもあらかじめPhotoshop側でしっかりとプロファイル変換処理をしておきましょう。
CMYKカラーモードで使用する場合【CMYK – Japan Color 2001 Coated】がおすすめです。
保存形式はPSDでもJPGでも構いませんが、背景を透明にしたまま使用したい場合はPSDで保存すると良いでしょう。JPG保存すると背景が真っ白になってしまいます。
以下の記事も参考にしてみてください。



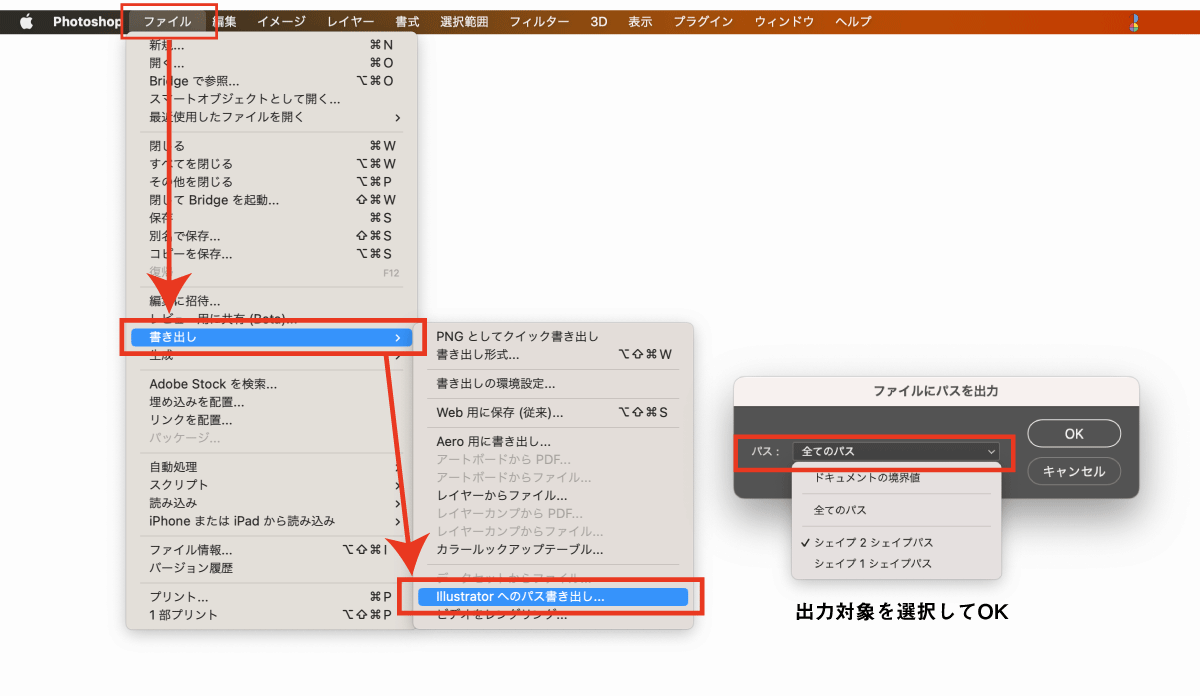
PhotoshopからIllustratorへのパス書き出し

- パスを含んだレイヤーを選択(複数でも可能)
- ファイル
- 書き出し
- Illustratorへのパスを書き出し
- 書き出し対象のパスを選択
- 名前をつけてAI形式で保存
以上の手順でIllustrator用のパスデータとして保存することができます。注意点としてはパス情報のみの書き出しとなり塗りや線は消えてしまうので注意してください。
ちなみにパスコンポーネント選択ツール(A)でシェイプを選択してコピー、その後Illustratorのアートボード上でペーストをしてもパスを維持したままコピーすることができます。普段はこの方法のほうがお手軽でおすすめです。
Photoshopのレイヤー構造を維持したまま変換してIllustratorで読み込む方法

PhotoshopではAIデータを書き出すことはできませんが、IllustratorでPSDデータを開くことが可能です。
以下の手順でPhotoshopで作成したデータをIllustratorで開くことができます。
- PhotoshopでPSDデータ形式で保存
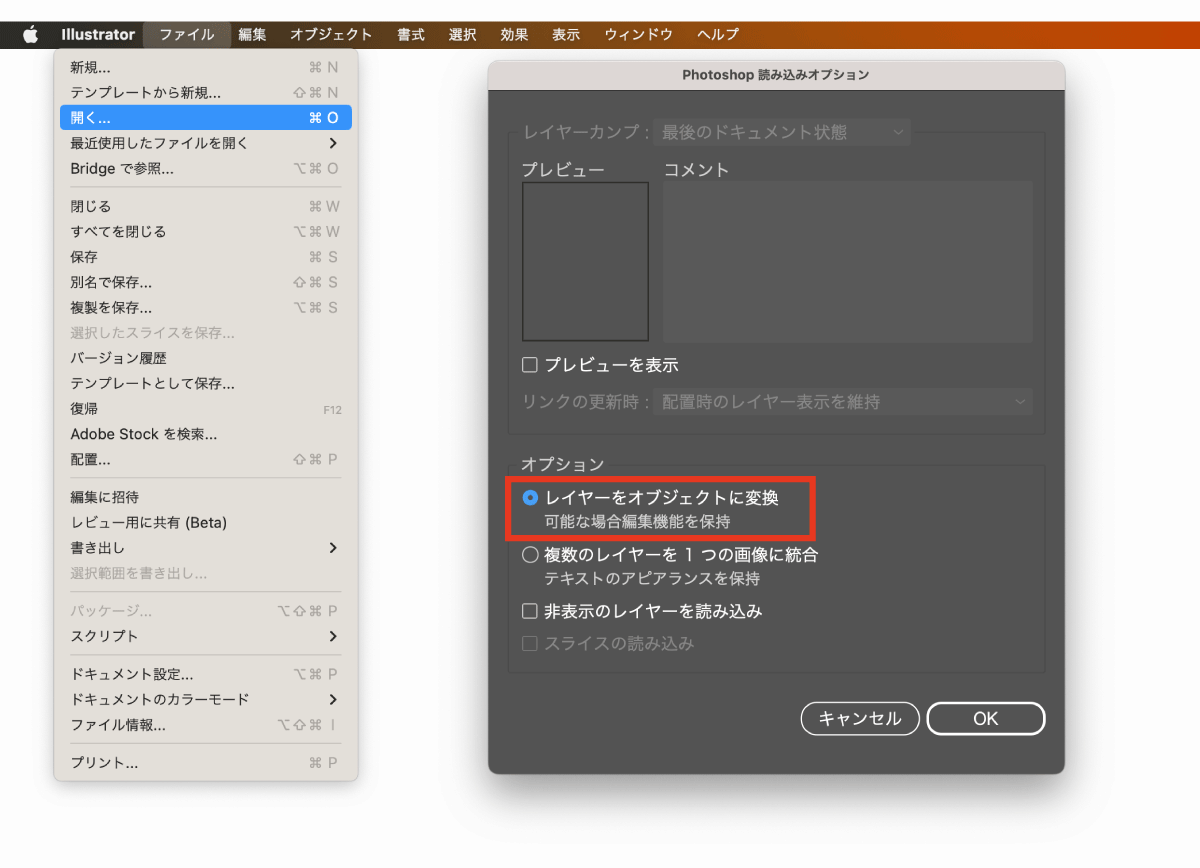
- Illustratorで「ファイル」→「開く」
- Photoshopで保存したPSDデータを選択
- Photoshop読み込みオプションで「レイヤーをオブジェクトに変換」
これだけでレイヤー構造を維持したままIllustratorでPhotoshopデータを開くことができます。
レイヤー構造だけでなくクリッピングマスクやテキスト情報なども引き継いでくれます。
また、シェイプレイヤーはラスタライズされず、パスの状態が維持されるのでIllustratorでパス編集を行うこともできます。
IllustratorからPhotoshopにデータを移動・変換する方法(Ai→Ps)

PhotoshopにIllustratorのベクトルオブジェクトを貼り付けたり、Illustratorのレイヤー構造を維持したまま開く方法を解説します。
コピー&ペーストでのデータ受け渡しが一番かんたん
PhotoshopはIllustratorからコピペするだけで「ベクトルスマートオブジェクト」という形式で取り込むことができます。
- Illustratorを開きオブジェクトを選択
- 編集→コピー(Win:Ctrl+C / Mac:Cmd+C)
- Photoshopを開き、編集→ペースト(Win:Ctrl+V / Mac:Cmd+V)
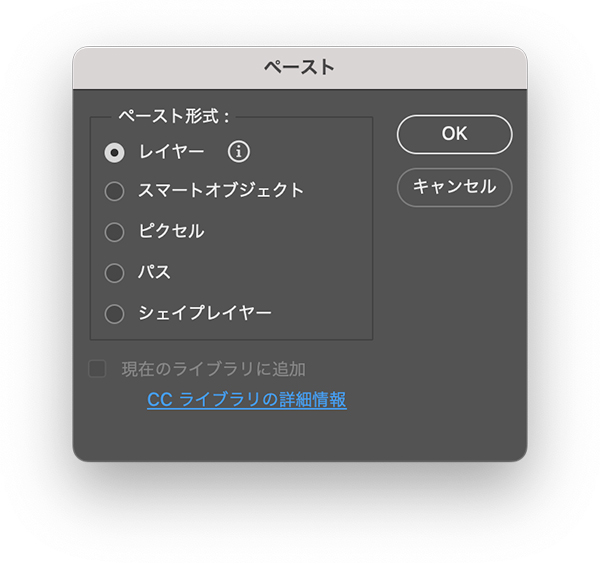
- ペーストオプションで「レイヤー」や「スマートオブジェクト」などを選ぶ
ペーストオプションによる違いは以下のとおりです。

| レイヤー | レイヤー構造を保持したまま貼り付け |
| スマートオブジェクト | ベクトルスマートオブジェクトとしてベクター形式で貼り付け |
| ピクセル | 通常の画像の状態で貼り付け |
| パス | ベクトルマスクとして貼り付け |
| シェイプレイヤー | シェイプレイヤーとして貼り付け |
スマートオブジェクトを選ぶとベクトルスマートオブジェクトとしてベクター形式のまま貼り付けることができるので画質の劣化などが起こりませんが、Photoshopでの直接編集はできなくなります。
ピクセルを選ぶとラスタライズされた通常レイヤーで貼り付けられるのでブラシツールなどで直接編集が可能です。
シェイプレイヤーを選べばシェイプとしてコピーできるのでPhotoshop上で塗りや線幅を変えたりといったことが可能になります。
レイヤー構造を維持したままPhotoshopでAIデータを読み込む
オブジェクトをコピー&ペーストで移動する以外に、IllustratorデータをPhotoshopで開く方法があります。
全体の流れとしては次の通り。
- Illustratorでデータを作成
- IllustratorでPSD形式で書き出し
- PhotoshopでPSDファイルを読み込み
IllustratorでPSD形式で書き出す方法を解説します。

- Illustratorを開く
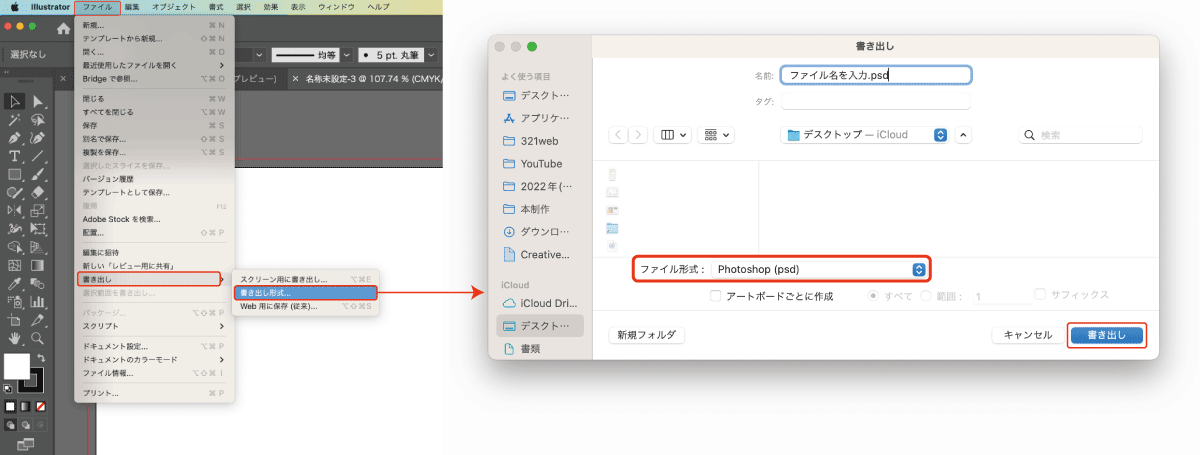
- ファイル
- 書き出し
- 書き出し形式をPSDに変更して「書き出し」をクリック
- Photoshop書き出しオプション画面が開く
- レイヤーを保持内の「テキストの編集機能を保持」と「編集機能を最大限に保持」にチェックを入れる
- OKを押すとPSDファイルが保存される
Illustratorでも以上の手順でPSDデータで保存することができます。
保存されたPSDファイルをPhotoshopで開けばレイヤー情報が維持された状態で開くことができるのでIllustratorでもPSD書き出しができると覚えておきましょう。

IllustratorからPhotoshopデータに変換したときによくあるトラブル
- IllustratorデータをPhotoshopで読み込むと画像のサイズが変わってしまう
-
画像サイズが変わってしまう主な原因はアートボード外にオブジェクトがあるのが原因です。
PSD書き出しはアートボード外も対象になります。
小さなオブジェクトなどがアートボード外に存在していないかCtrl+A / Cmd+Aを押してチェックしてみてください。
「ウィンドウ」→「レイヤー」でレイヤーパネルを表示して不必要なレイヤーを削除してから書き出すようにするとミスを防ぐことができます。
- Photoshopデータに変換したら色が違う、色味がおかしい
-
IllustratorのカラーモードとPhotoshopのカラーモードが違うと色が変わってしまいます。
Illustratorは印刷用として使用することが多いため、カラーモードがCMYKになっていることが多々あります。
- Illustrator(CMYK)→Photoshop(RGB)
- Illustrator(RGB)→Photoshop(CMYK)
カラーモードが異なっている場合は調整レイヤーなどを使用してPhotoshop側で色を調整、または保存前にIllustratorでカラーモードを変更しておきましょう。
Photoshop側のカラーモード変更は「編集」→「プロファイル変換」
Illustrator側のカラーモード変更は「ファイル」→「ドキュメントのカラーモード」
カラーモード(カラープロファイル)の違いと変更する理由については以下の記事をご覧ください。
あわせて読みたい Photoshopでのカラープロファイルの埋め込み・変換方法 画像やドキュメントにカラープロファイルを埋めこむことで異なるデバイス間でも色の再現が可能になり、色が変わってしまうトラブルを可能な限り抑えることができます。 …
Photoshopでのカラープロファイルの埋め込み・変換方法 画像やドキュメントにカラープロファイルを埋めこむことで異なるデバイス間でも色の再現が可能になり、色が変わってしまうトラブルを可能な限り抑えることができます。 …
PhotoshopとIllustratorは用途に合わせて使用しよう
本記事で解説したようにPhotoshopとIllustratorは相互にデータの受け渡しを行えるようになっています。単純にそれぞれのソフトからコピー&ペーストしただけでもデータの受け渡しができるので利便性も抜群です。
初心者だとPhotoshopとIllustratorの違いや使い分けに戸惑うかもしれませんが、本質はシンプルです。
PhotoshopとIllustratorの違いは扱うデータ形式
PhotoshopとIllustratorの最大の違いは扱うデータ形式です。
| 比較項目 |  Photoshop (ラスター形式) |  Illustrator (ベクター形式) |
|---|---|---|
| 拡大縮小 | 拡大すると荒れる | 拡大しても劣化無し |
| DTP(印刷関連) | あまり適さない | すごく適している |
| ファイルサイズ | 大きくなりがち | 小さくなることが多い |
| 繊細な色表現 | 繊細な色も綺麗に表現 | 写真のような色表現はできない |
| 相互変換 | ベクターに変換不可 | ラスタに変換可能 |
| 保存形式 | PSDデータ | AIデータ |
画像を扱うPhotoshopと、印刷物に最適なIllustratorは用途に応じて使い分ける必要があります。
下記の記事ではPhotoshopとIllustratorの違いやどっちから先に学ぶと良いかなども解説しています。

- photoshop EPSとIllustrator EPSの違い
-
Photoshop EPSとIllustrator EPSはファイル形式は同じですが中身は全くの別物です。
最近ではあまり使われなくなりましたが、eps形式はpdfと同じようにPhotoshopでもIllustratorでも書き出すことができます。
詳しくはPhotoshopとIllustratorの違いの記事を見ていただければと思いますが、Photoshopは画像データを主としたラスター形式となり、ベクター形式のIllustratorとは性質が異なります。
一般的にPhotoshop epsはレイヤー構造を持たない「画像」として扱われ、Illustrator epsは「AIデータ」と同じように扱われます。Illustrator epsファイル内にPhotoshop epsを配置することもできます。
PhotoshopやIllustratorを買うには?
Photoshop以外は使わないということであれば「フォトプラン(2,380円/月)」が最安です。
PhotoshopとIllustratorのセットを購入するなら「コンプリートプラン(デジハリ)」がおすすめです。オンライン講座も付属するのでソフトの使い方がわからない人でも安心です。


コメント