通常、画像をアウトライン化することはできませんがIllustratorには画像トレース(ライブトレース)という機能が備わっているため画像データをベクターアートに変換することができます。
本記事ではIllustratorを使って画像をアウトライン化する方法について詳しく解説します。
そもそもアウトラインってなに?という人は以下の記事をご覧ください。

Illustratorの画像トレースを使って画像をアウトライン化する方法
Illustratorの画像トレース機能を使って画像をアウトライン化する方法を解説します。
画像トレースで画像をアウトライン化(ベクター化)

画像トレースを使うことで上図のようにJPGやPNGなどの画像データをアウトライン化し、ベクターデータに変換することができます。
(その他PSD/PDF/TIFFなど多くの画像ファイルの変換が可能です)
そもそも画像のアウトライン化ってどういうこと?上図を見ても違いがよくわからないって人は画像のアウトライン化ってどういう意味?を先にご覧ください。
画像トレースの使い方・手順

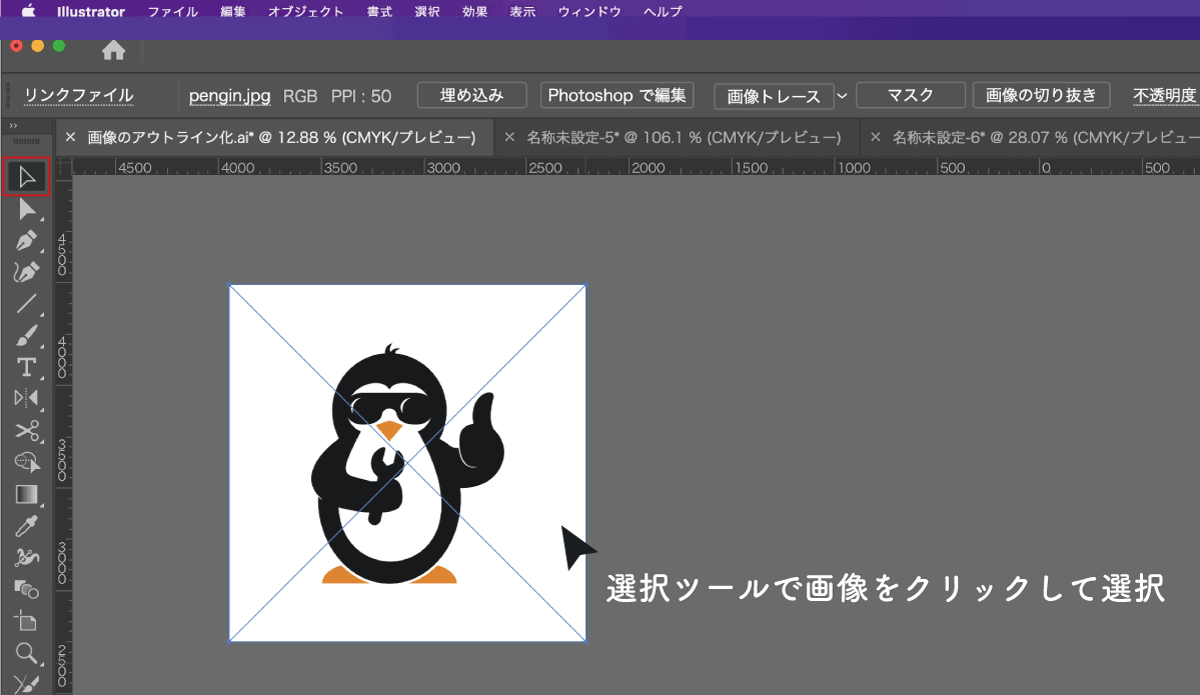
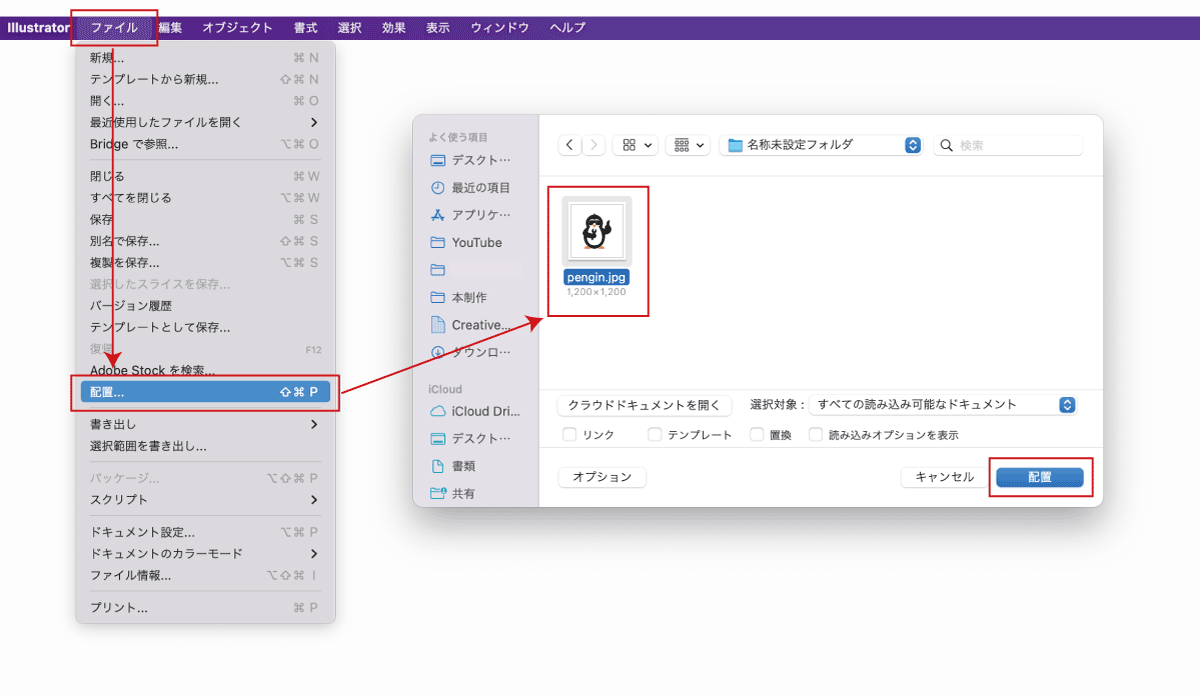
選択ツール(V)でアウトライン化したい画像をクリックして選択状態にします。

画像を選択すると上部のコントロールバーに「画像トレース」ボタンが表示されます。
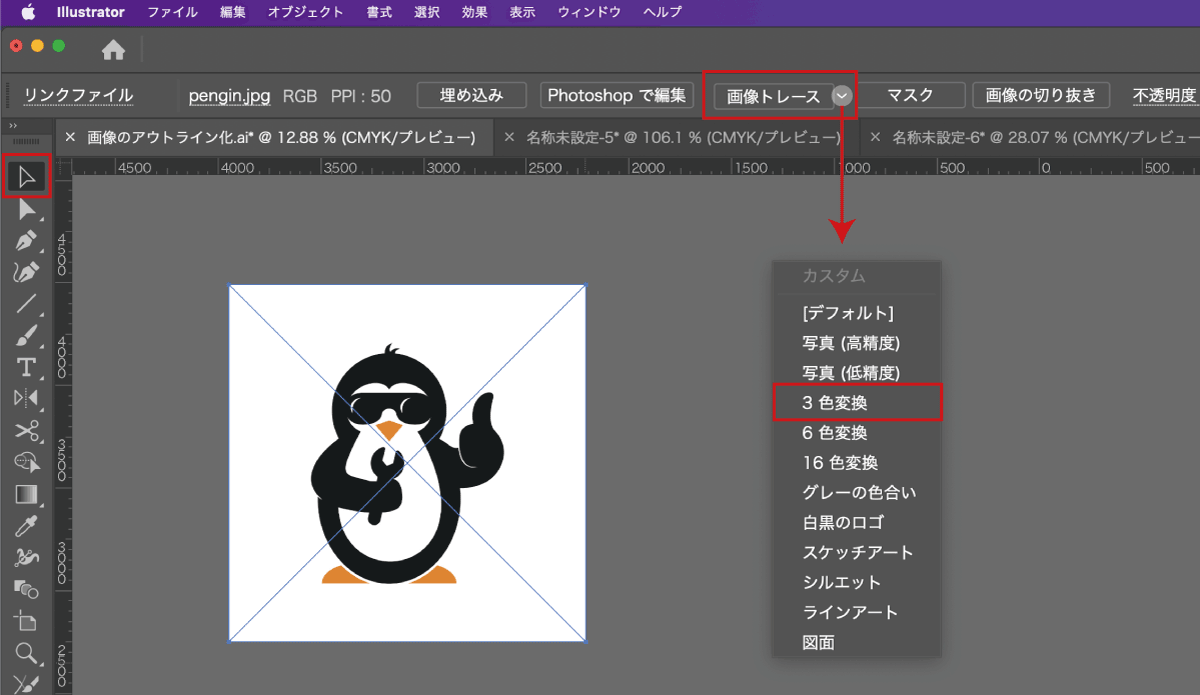
画像トレースボタンのすぐ横にある下矢印ボタンを押すとプリセットが表示されるので変換したい画像に合わせて選択してください(プリセット効果の違いは後述)

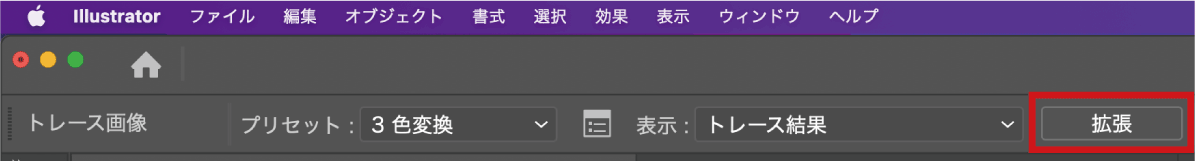
ライブトレースが終わるとコントロールバーに「拡張」ボタンが表示されるのでクリックしてパスに変換します。
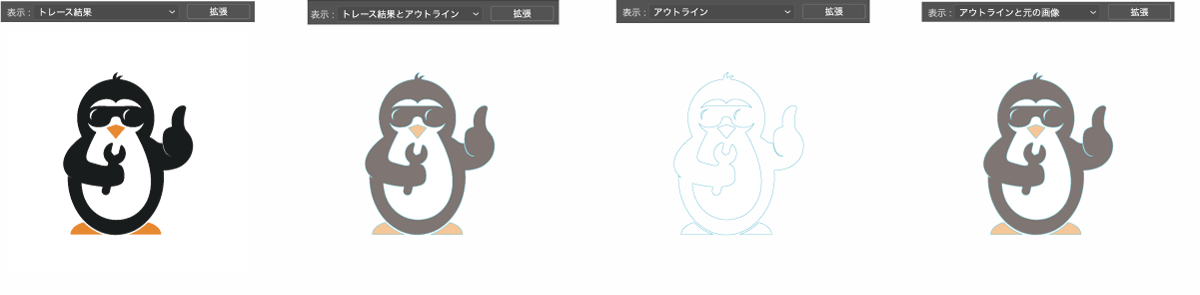
この際に「表示」のプルダウンメニューから「アウトライン」や「元の画像」に変更することで輪郭線を表示させたり、変換前の画像を表示して確認することができるので画像トレースによる変化をチェックしてから「拡張」を押しましょう。


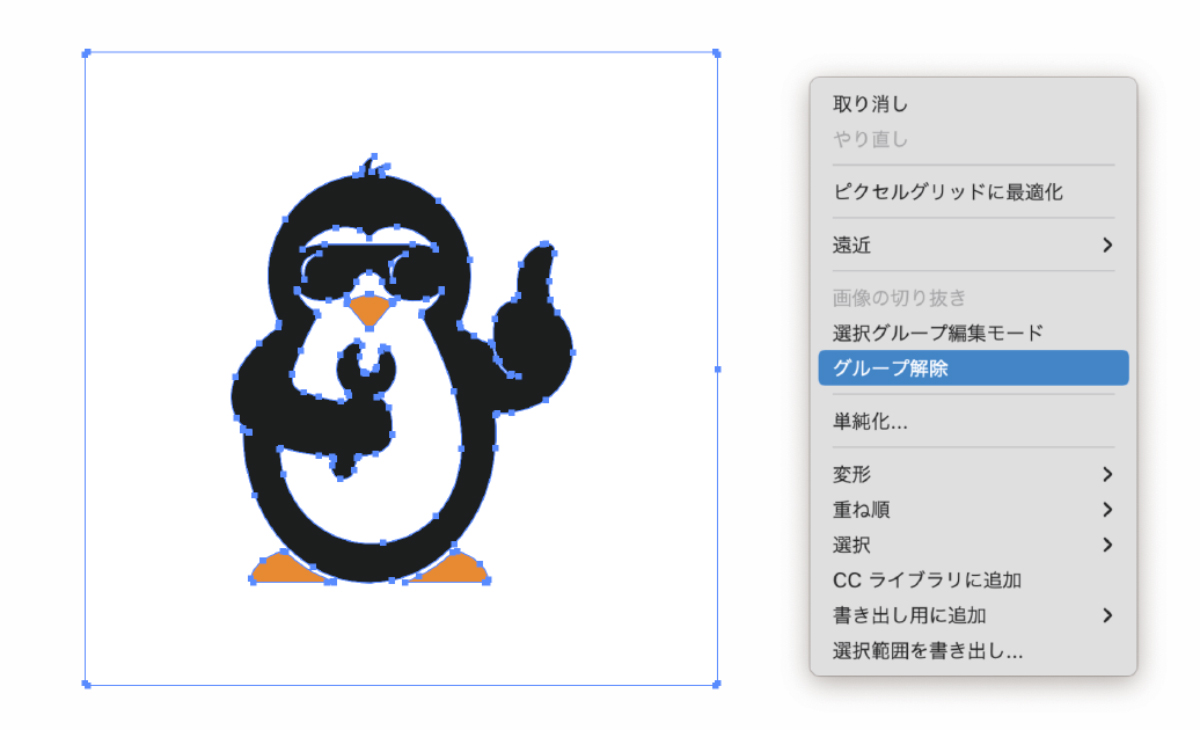
変換されたパスはグループ化された状態になっているので右クリックメニューにある「グループ化を解除」を選択してバラバラにすることで自由にパスを選択したり削除することが可能になります。
背景部分を削除すればアウトライン化したオブジェクトのみを抽出することができます。
プリセットの種類と効果

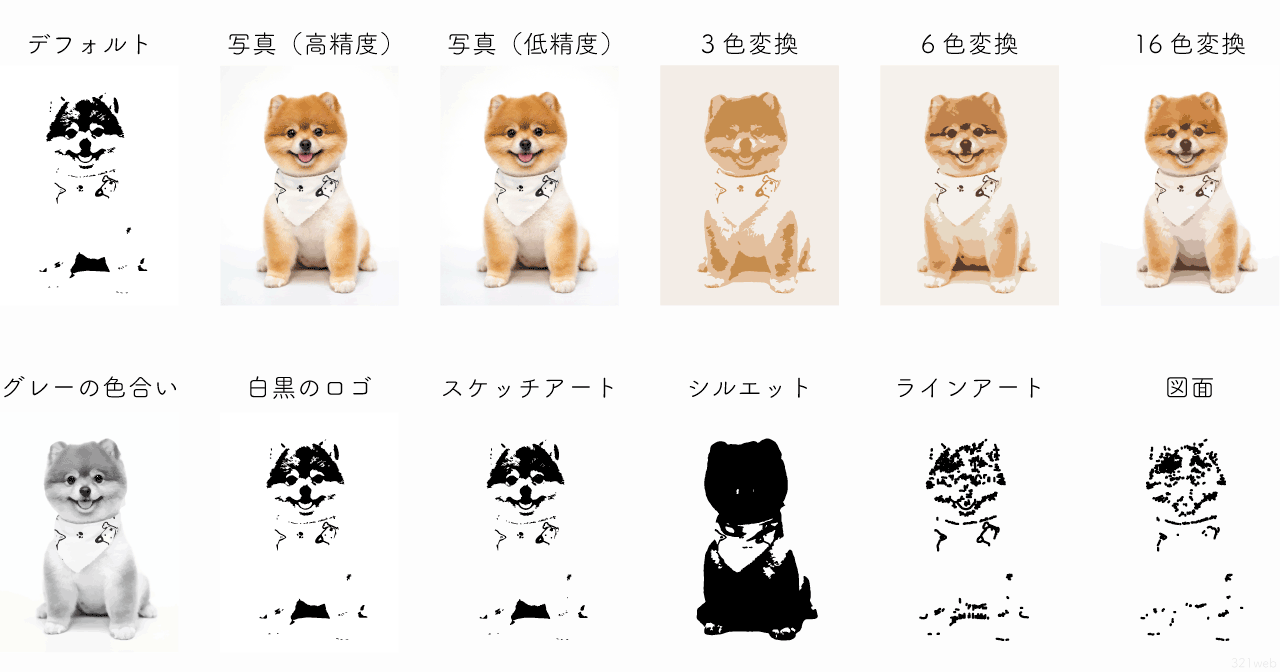
プルダウンから選択可能なプリセットは上図の16種類
トレース対象によっては綺麗にアウトライン化できるプリセットが異なるので対象物に合わせて選択してください。
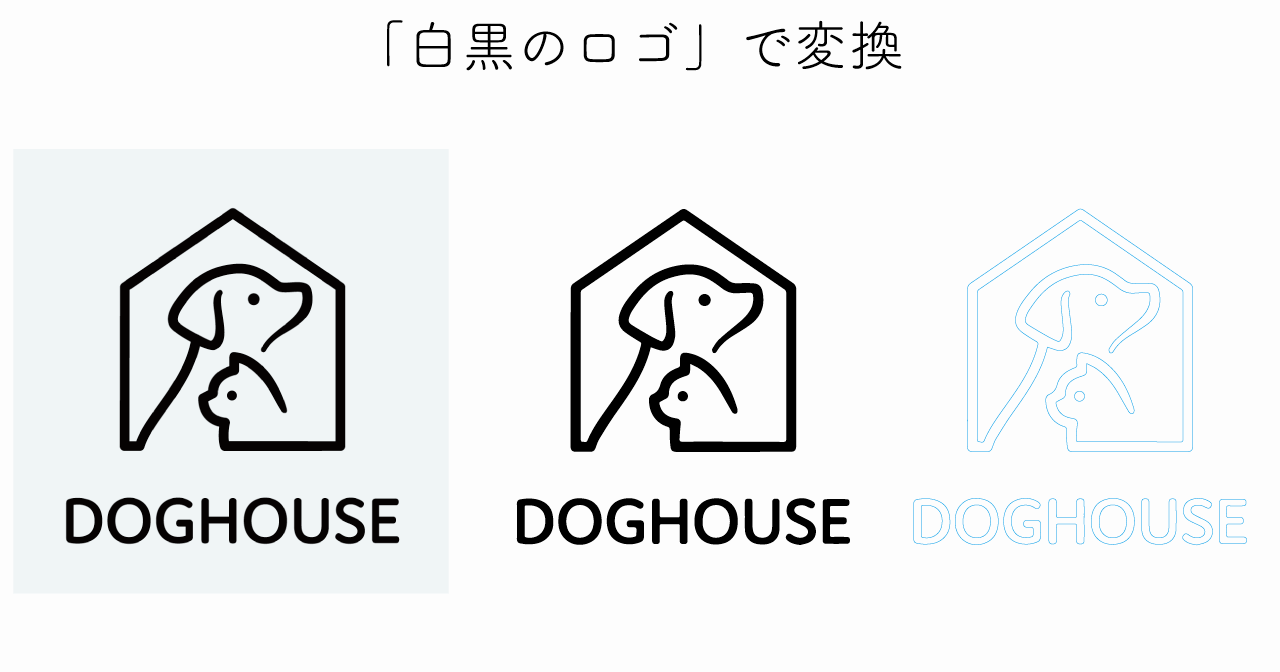
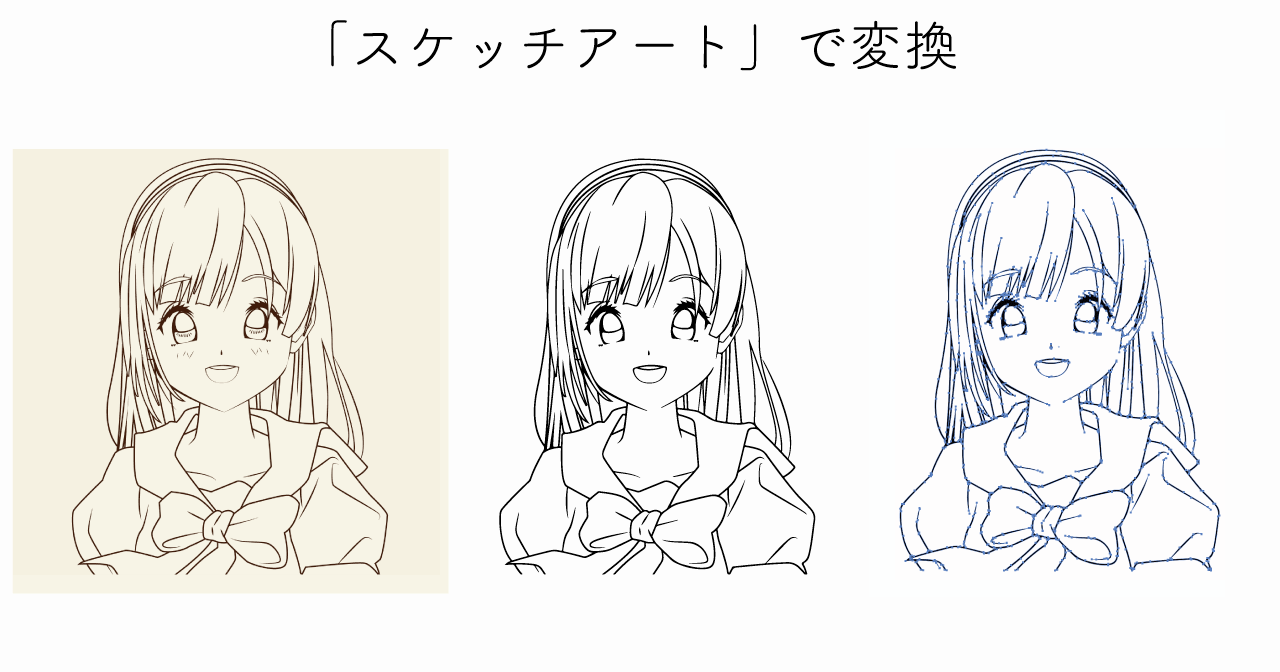
例えばロゴ画像をアウトライン化したい時は「白黒のロゴ」が適していますし、手書きのイラストを読み込んでパス化したい場合は「スケッチアート」だと綺麗な線画を抽出できます。


もし、線が細くて変換されない部分がある場合は後述する詳細オプションで「しきい値」を上げると細い線も対象になります。
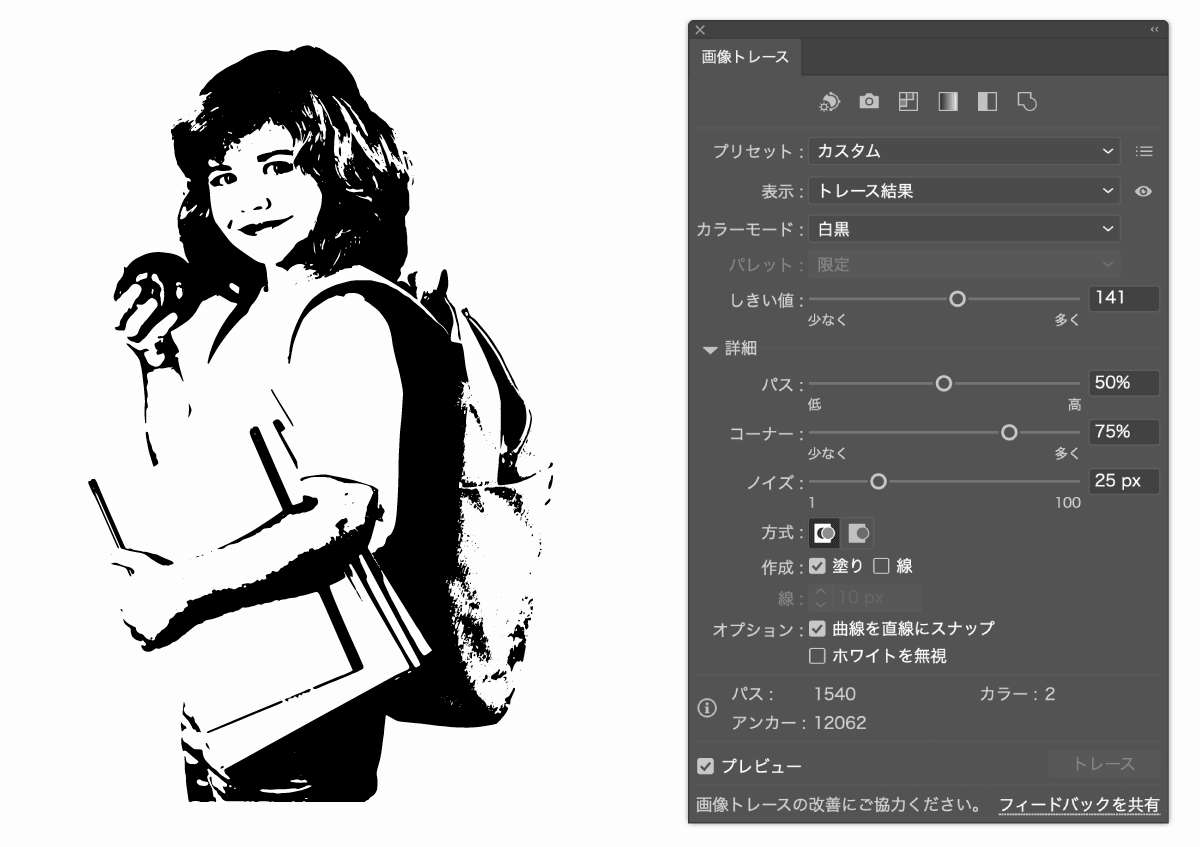
トレースパネルで詳細オプションの設定が可能

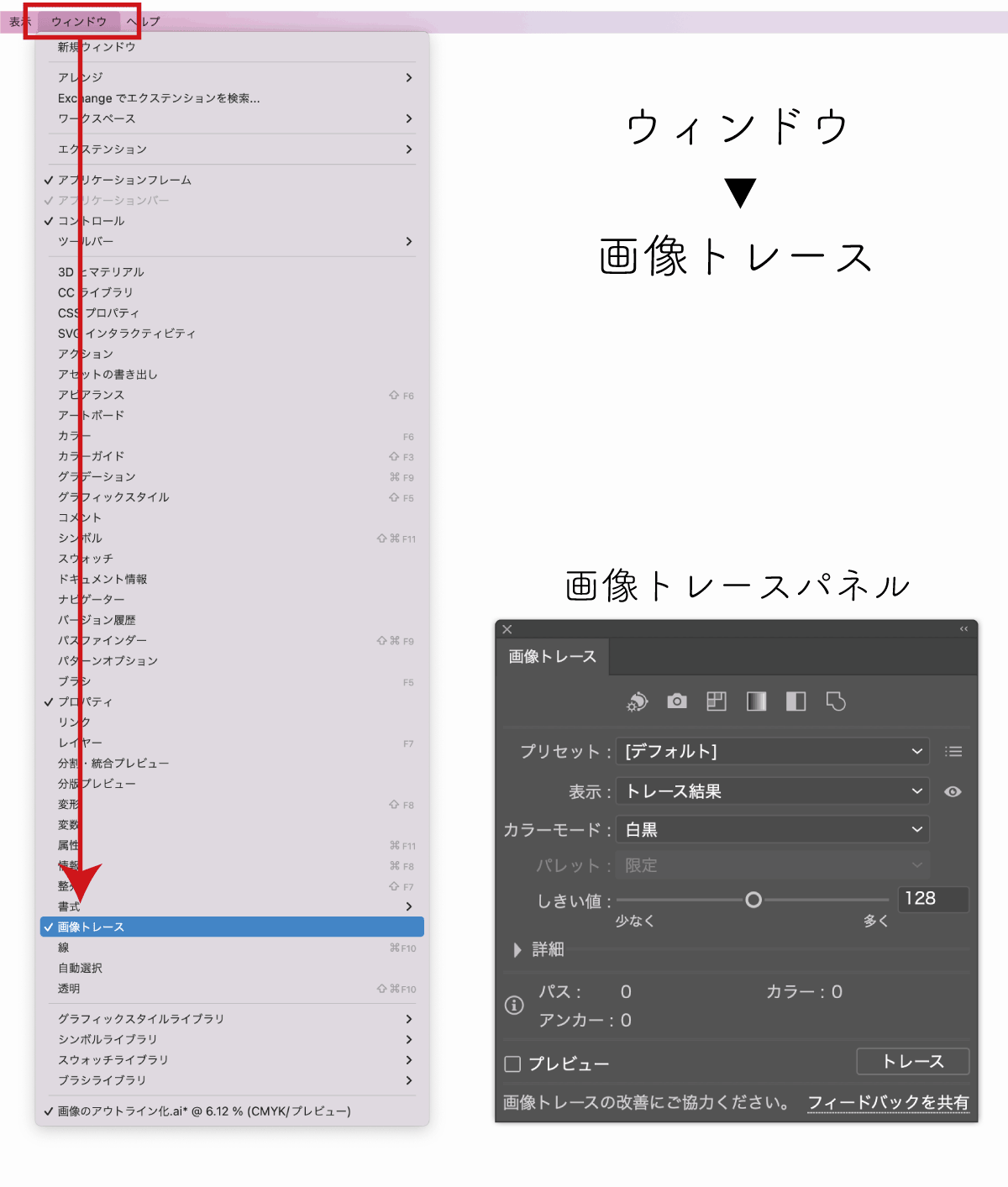
トレースパネルは「ウィンドウ」→「画像トレース」で表示することができます。
画像トレースパネルを表示しておけばコントロールバーで選択可能な「プリセット」と「表示」以上の設定を行うことができます。

パネル上部に配置されているプリセットアイコンの効果は上図のとおりです。
イメージに近いものを選んで、画像トレースオプションで微調整していきます。

詳細設定の下矢印を押すとパスやコーナー数の設定を行うこともできます。
オプション設定で「ホワイトを無視」とすれば背景を取り除いた状態でパス化されるので背景削除の手間がありません。
一番下のプレビューにチェックを入れておくと設定を変えるたびにトレースしてくれるのでわかりやすいものの、パソコンに負荷がかかるので必要に応じてチェックを外しておくと良いでしょう。
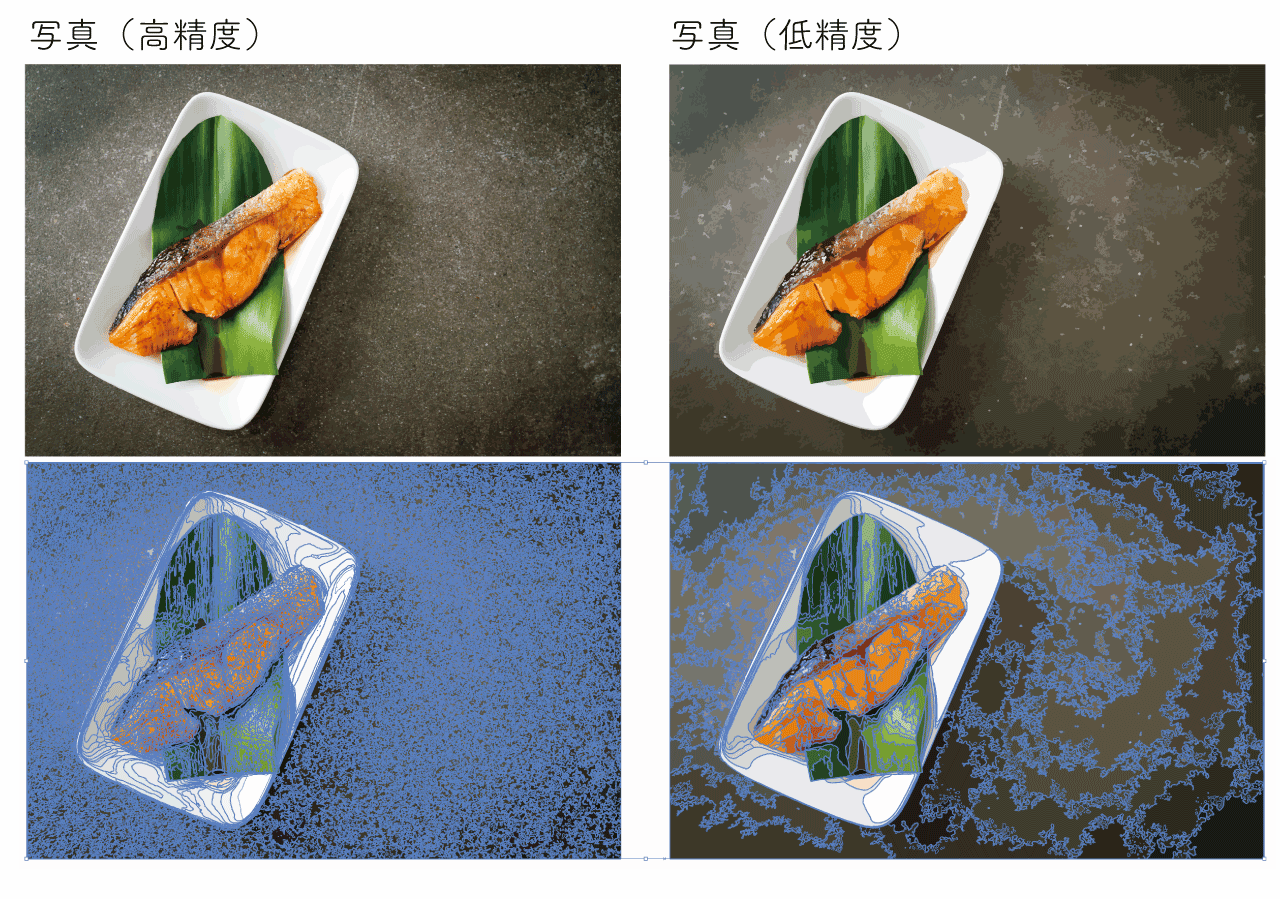
リアルな写真を細かくアウトライン化することもできる
プリセットの【写真(高精度)】でアウトライン化してみると上図のようにものすごく細かいパスに分割されます。
拡大しないとわかりにくいですが、アウトライン化したことでイラストに近い雰囲気に変化しています。
ライブトレース後に表示される「拡張」を押すことで完全にパス化されますが、細かすぎると作業がしにくくなってしまいます。

左図の例では高精度にしたのでパスが多くなっていますが、右図のように低精度にすることでアンカーポイントの数を減らすことができます。
精度を上げると細かくなるのでオリジナルの画像の見た目に近くなりますが、精度を下げると色数や分割数が減りイラスト感が強くなります。
後述する方法で後からアンカーポイントの数を減らすこともできますがあらかじめ目的にあった精度で画像トレースを行うのがおすすめです。
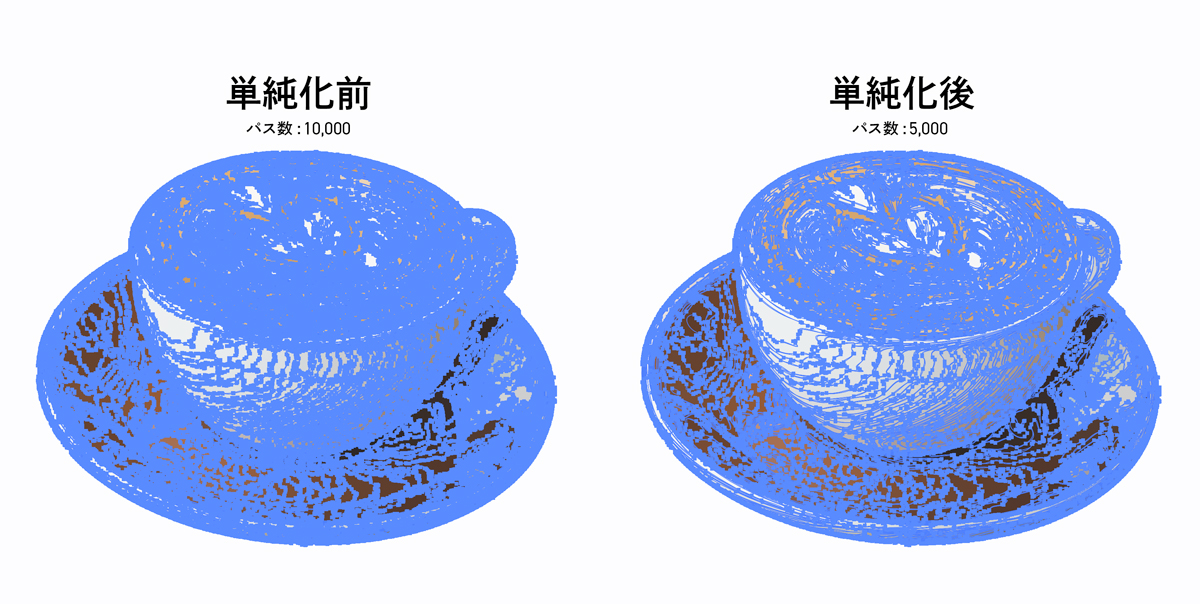
パスの単純化でアンカーポイントの数を減らす

画像トレースでパス変換したものの、アンカーポイントの数が多すぎて困る…という時は「パスの単純化」を使うとパス数をいい感じに減らすことができます。
- オブジェクト
- パス
- 単純化
- パスの数を下げる
単純化することでアンカーポイントの数を減らし、軽量化することができますがそれに応じて細部が荒くなってしまいます。
拡張前の状態であれば画像トレースパネルから微調整することもできますが、拡張後の場合は画像トレース設定を行うことができないので単純化機能を使いましょう。

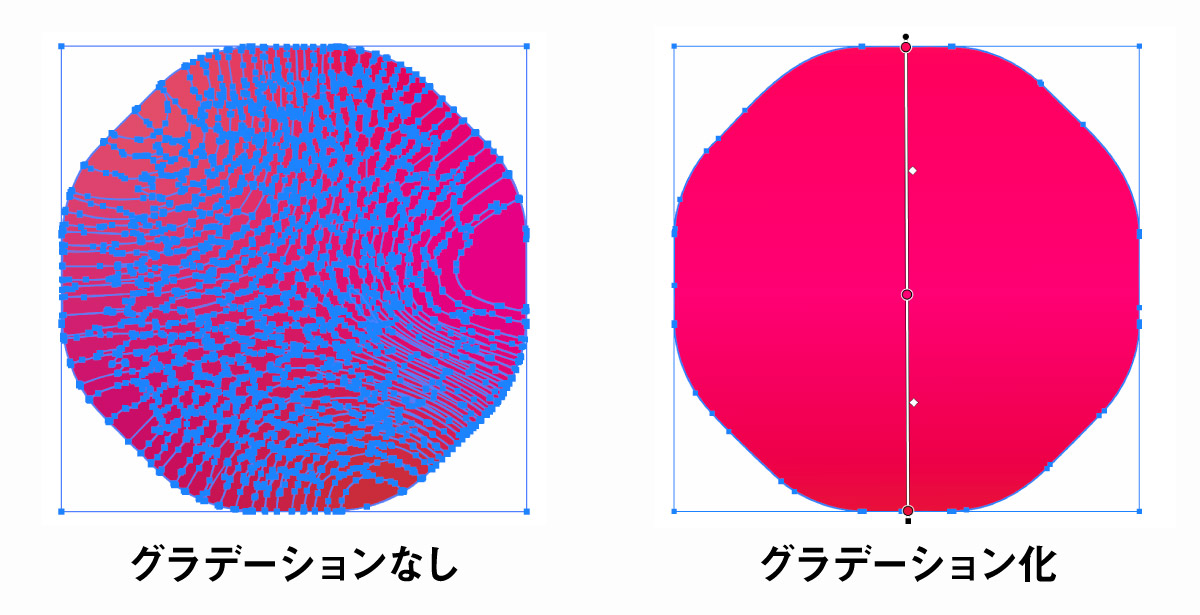
塗りをグラデーションにしてオブジェクトをシンプルにする

画像トレースでは単色を細かく切り替えることによって色の移り変わり(グラデーション)を表現していますが、画像トレースオプションでグラデーションを有効にすることで塗りがグラデーションになりパスの数を大幅に減らすことができます。
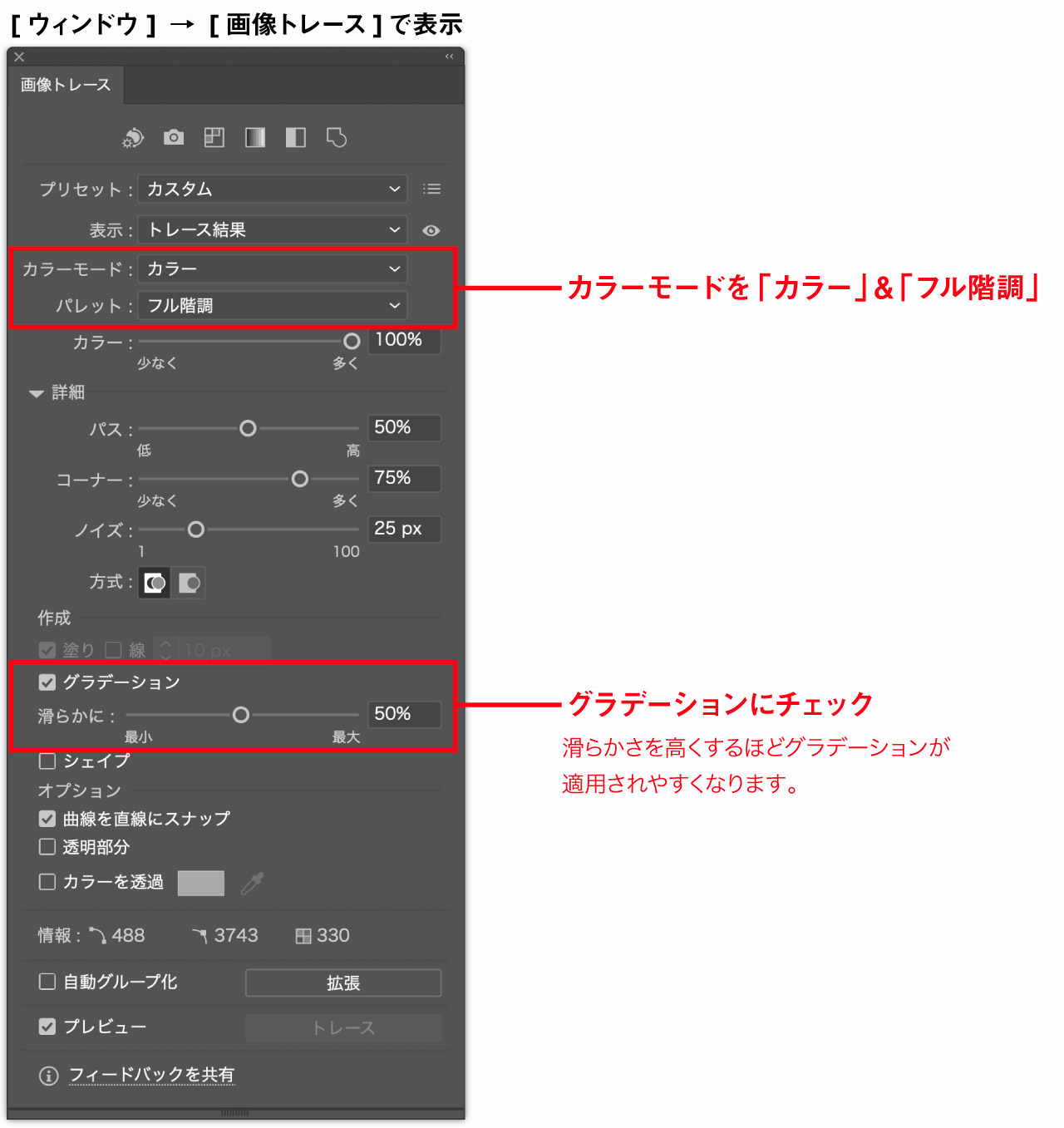
グラデーションはカラーのみの使用となるため以下の設定が必須となります。

- カラーモード:
カラー - パレット:
フル階調 - グラデーションにチェック
画像トレースパネルで設定が可能です。
本機能はIllustrator 2025以降のバージョンで利用が可能です。
画像アウトライン化の注意点やよくある疑問
画像のアウトライン化ができない場合やうまくいかない場合の対処法など、よくある疑問について解説します。
- 画像トレースボタンが表示されずアウトライン化できない
-
コントロールバーに画像トレースが表示されない場合は「画像を正確に選択できていない」のが主な原因になります。
- 画像が選択状態になっていない
- 画像の上にある別のオブジェクトを選択している
- 画像またはレイヤーがロック状態になっている
- 画像がクリッピングマスクで切り抜かれている
- 画像がグループ化されている
画像が正確に選択されているか?画像以外のものが選択されていないか?チェックしてみてください。
- アウトライン化してもパスに分割できない
-
画像トレースボタンを押しただけではアウトライン化されません。
画像トレース後に表示される拡張ボタンを押すことで画像がパスに変換されます。
- 拡張ボタンが表示されない
-
トレースしたけれど拡張ボタンが表示されないという場合は「コントロールバー」を表示させてください。
「ウィンドウ」メニューから「コントロール」にチェックを入れることでコントロールバーが表示されます。
画像を選択ツールで選択した状態でコントロールバーを見ると「拡張」のボタンが表示されます。
- 画像トレースすると白黒になってしまう
-
コントロールバーの「画像トレース」ボタンを押した場合、白黒での画像トレースになってしまいます。
画像トレースボタンの横にあるプルダウンメニューからプリセットを選択してください。
- 画像をアウトライン化せず、外側のみのパスを作成して背景を切り抜きたい
-
画像そのものをアウトライン化するわけではなく、アウトラインパスを作って背景を切り抜きたい場合はペンツールで画像の周囲を囲うパスを作成し、クリッピングマスクで切り抜きます。
切り抜きについての詳細はイラレで画像を切り抜きする方法をご覧ください。
- クライアントからアウトライン化(ベクター化)してと言われた場合にも使える?
-
印刷所やクライアントからベクターデータ(アウトラインデータ)でくださいと言われている場合は単なる画像トレースだと問題になる場合があります。
元となる画像の解像度が高く、シンプルな場合は精度良くトレースしてくれますが、完璧ではありません。
相手が求めているものは自動トレースしたものではなくオリジナルのベクターデータの可能性が高いのでクライアントに確認しましょう。

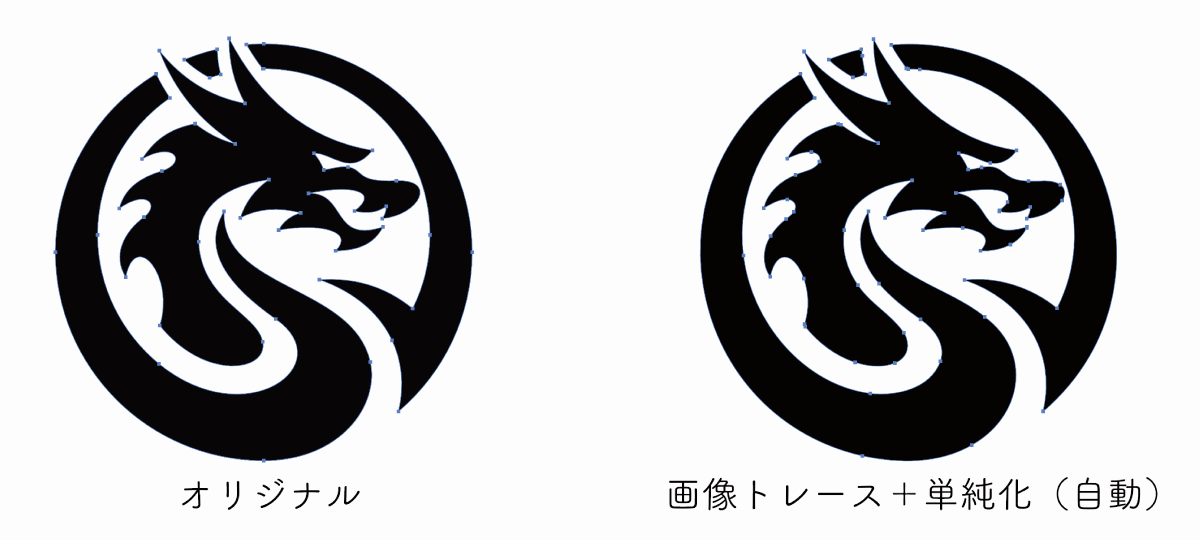
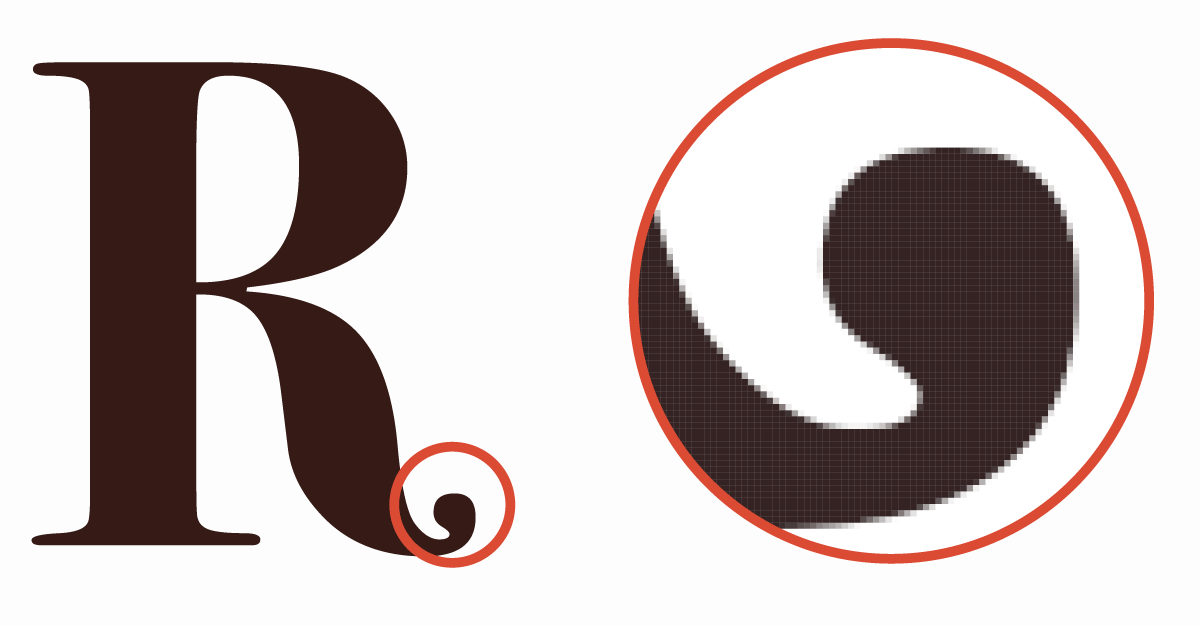
オリジナルと画像からトレースしたものを比較 はじめからベクター形式で作成したものと画像トレースでアウトライン化したものはパス形状が少し異なります。
画像トレース後に単純化を行うと無駄なアンカーポイントが削除され綺麗になりますが、複雑なものだと完璧なアウトライン化は難しいです。
- アウトライン化した線画に色を塗りたい
-
Illustratorには塗りつぶしツールがありませんが、代わりとなるライブペイントツールがあります。
手書きのイラストをアウトライン化して色を塗りたい場合は以下の手順で行うと良いでしょう。
- イラストを紙に描く
- スマホ等のカメラで撮影
- 写真をイラレに配置して画像トレース
- パス化したらライブペイントツールで着色
ライブペイントツールの詳細は以下の記事をご覧ください。
あわせて読みたい 【Illustrator】イラレの塗りつぶし方法【ライブペイントツール】 イラレには塗り潰しツールがありません。 ペイントソフトに慣れている人や、はじめてイラレを使う人は塗りつぶしツールが無いことに不便を感じると思います。 しかしラ…
【Illustrator】イラレの塗りつぶし方法【ライブペイントツール】 イラレには塗り潰しツールがありません。 ペイントソフトに慣れている人や、はじめてイラレを使う人は塗りつぶしツールが無いことに不便を感じると思います。 しかしラ… - アウトラインがギザギザで綺麗にならない
-
パスの単純化でパスをスムーズにすることはできますが、元となる画像の解像度が低い場合や複雑な場合は限界があります。
画像トレースは元となる画像の解像度によって結果が大きく異なるので解像度の高い画像を使いましょう。
解像度が低い場合はPhotoshopのニューラルフィルターやスーパー解像度などで鮮明化することで若干マシにはなりますが、やはり綺麗なベクターデータにはなりません。
画像をIllustrator上に配置し、ペンツールで丁寧にトレースしていくのがもっとも綺麗な仕上がりになります。
- 紙に手書きした線画を抽出してアウトライン化したい
-
紙に描いたイラストやロゴをスキャナやスマホのカメラで撮影して取り込んだ画像からアウトライン化を行うことができます。
その際に行うと良いことは次のとおりです。
- Photoshopで白黒にし、レベル補正でコントラストをくっきり補正する
- Photoshopで塗りムラや紙の汚れなどゴミを除去する
- 可能な限り高解像度で取り込む(大きすぎると画像トレースの処理に時間がかかります)
以下の記事で手書きしたイラストを取り込む手順をより詳しく解説していますのでご覧ください。
321web 【Illustrator】イラレで絵を描く方法 ベクターイラストを作る方法 | 321web Illustratorはソフト名からして「イラスト」を描く用のソフトと感じる人も多いかもしれませんが、イラレは普通のお絵かきソフトとは性質が大きく異なっています。 はじめて…
【Illustrator】イラレで絵を描く方法 ベクターイラストを作る方法 | 321web Illustratorはソフト名からして「イラスト」を描く用のソフトと感じる人も多いかもしれませんが、イラレは普通のお絵かきソフトとは性質が大きく異なっています。 はじめて…
そもそも画像のアウトライン化ってどういう意味?
通常アウトライン化というとテキストのアウトライン化を指します。
Illustratorには画像やイラストをアウトライン化する画像トレース(ライブトレース)という機能が備わっていますが、画像とテキストでは性質が大きく異なるのでアウトライン化といっても性質が異なります。
画像のアウトライン化とはどのようなものなのか、図解を交えつつわかりやすく解説します。
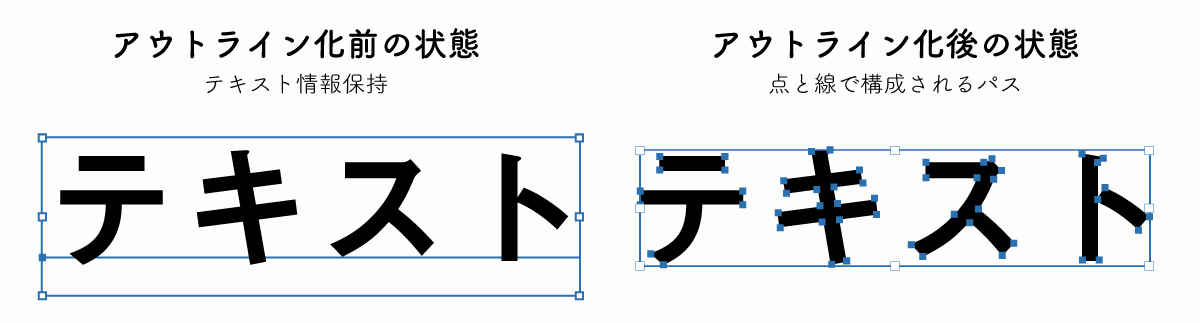
基本的にアウトライン化はテキストに対して行う

上図はテキストオブジェクトをアウトライン化して図形化したものです。
アウトライン化によって図形化するとフォントデータが不要になり、環境問わず表示することができるメリットがありますが文字を変更したり書式設定の変更ができなくなるデメリットもあります。
テキストのアウトライン化は印刷所に入稿するときなどに行います。
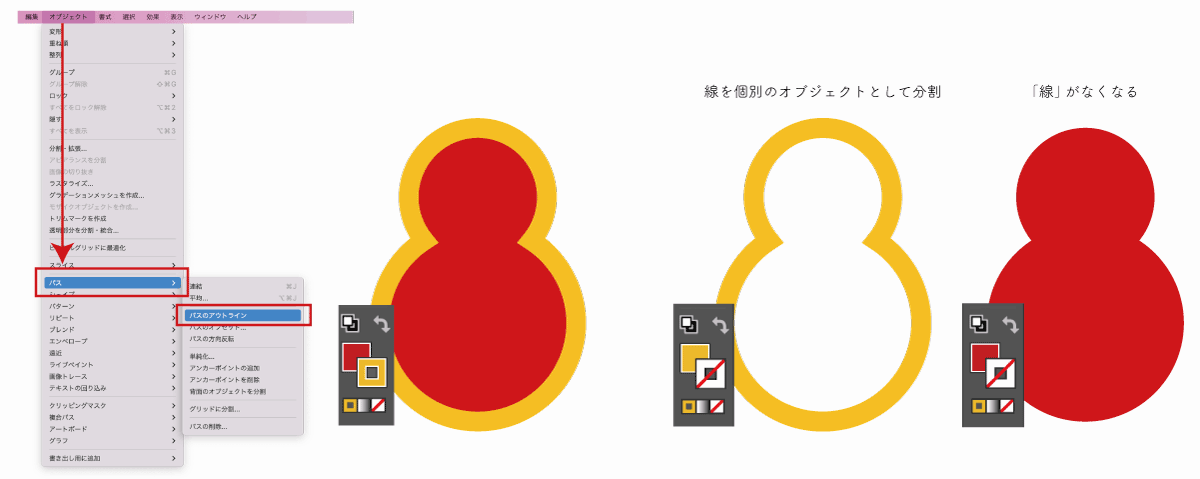
パスのアウトラインでは線のアウトライン化が可能
オブジェクトの「線」部分をアウトライン化して分割することもできます。

- オブジェクトを選択
- 「オブジェクト」
- 「パス」
- 「パスのアウトライン」
画像は正確なアウトライン化ができない


Illustrator上で入力したテキストオブジェクトは問題なくアウトライン化できますが、画像内の文字はピクセルの集合体になるためパスのポイントが明確でなくアウトライン化を行うことができません。
(ここで言う画像とはJPG、PNG、PSDなどのデータのことを指します)
しかし、Illustratorの画像トレース機能を使うとAdobeのAIテクノロジーが自動でいい感じに画像をトレースし無理やりアウトライン化してくれます。
画像トレースは優秀な機能ですが、あくまでもトレースなのでテキストをアウトライン化する時とは異なるという点に注意が必要です。
なぜアウトライン化するのかを明確にしよう
本記事で解説した方法を使えば画像をアウトライン化し、ベクターデータに変換することができます。
しかし、印刷所やクライアントからベクターデータ(AIデータ)で入稿してくださいと言われている場合は画像トレースでは問題になる場合があります。
- 最初からベクター形式で作成したデータ:細部まで綺麗
- 画像トレースで変換したベクターデータ:細部のパス形状が甘い
はじめからベクターで作成したものは綺麗なパスになっておりオブジェクトの重なりも残っていたりしますが、画像からアウトライン化したものはどうしてもディテールの精度が低くなってしまいます。
クライアントが求めているのが「ベクターデータなら何でも良い」のか「丁寧なベクターデータ」なのかしっかり確認しておいたほうが良いでしょう。
もし、画像トレースしたベクターアートではなく、はじめからベクターとして作成したベジェ曲線が綺麗なデータが欲しい場合は画像トレースを使わずに、最初からIllustratorで作成する必要があります。
画像のアウトライン化まとめ
最後にIllustratorで画像をアウトライン化について抑えておきたいポイントは以下の4つ。
- 画像アウトライン化はテキストのアウトライン化とは異なる
- 画像の場合は「トレース」によりアウトライン化する
- 設定により精度やパスを最適化できるが完璧にはなりにくい
- 画像が高解像度になればなるほど精度が上がる
画像のアウトライン化の手順は「画像を選択してコントロールバーで画像トレースを行う」だけですが、画像トレースパネルを表示することでさまざまな設定が行えるようになります。
詳しくは記事冒頭の画像トレースを使って画像をアウトライン化する方法をご覧ください。
印刷物の入稿ならアウトライン化だけでなく「トリムマーク・塗り足し」「画像の埋め込み」などの処理も忘れずに!




コメント
コメント一覧 (4件)
参考になりました
助かりました。ありがとうございました!
助かりました
サイコー