
Photoshopの実務利用ってどんなレベルが求められるんだろう?

必要なPhotoshopスキルは業務によって千差万別ですが、どんな業務においても覚えておきたい基礎機能はあります
まず結論から。
Photoshop初心者が機能を理解していないことでやりがちなミス7選
- レイヤーを使わない
- マスクを使用しない
- シェイプを使用しない
- 調整レイヤーを使用しない
- スマートオブジェクトを使用しない
- 縦横比固定を使わない
- 最適な拡張子で書き出さない
まだPhotoshop使いはじめて間もない人だと「機能は知っていてもあまり使用していなかった…」っていう人も多いんじゃないでしょうか。
WebデザイナーにしろグラフィックデザイナーにしろPhotoshopを使うすべての人が覚えておくべき「非破壊編集」
なぜ必要なのか?具体的にどうやって使えば良いのか、詳しく解説していきます。

Photoshopの機能を使いこなすことによってやり直しができる便利なデータになるので最低限これら7つは覚えておきましょう
基本中の基本、レイヤーは必ず使おう
Photoshopの基礎の基礎。
レイヤー機能使っていない人はあんまりいないと思いますが、改めてレイヤーを分ける重要性を確認しておきましょう。
レイヤー分けの必要性について

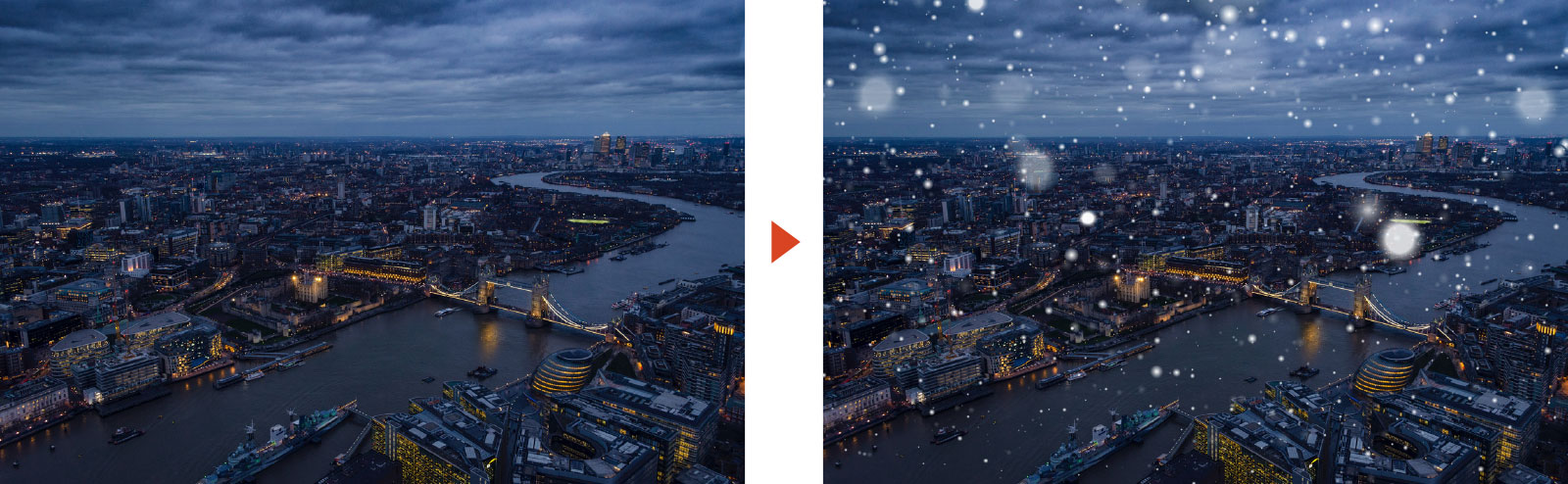
上図のような加工をする時、ブラシツールで直接塗るのはNGです。
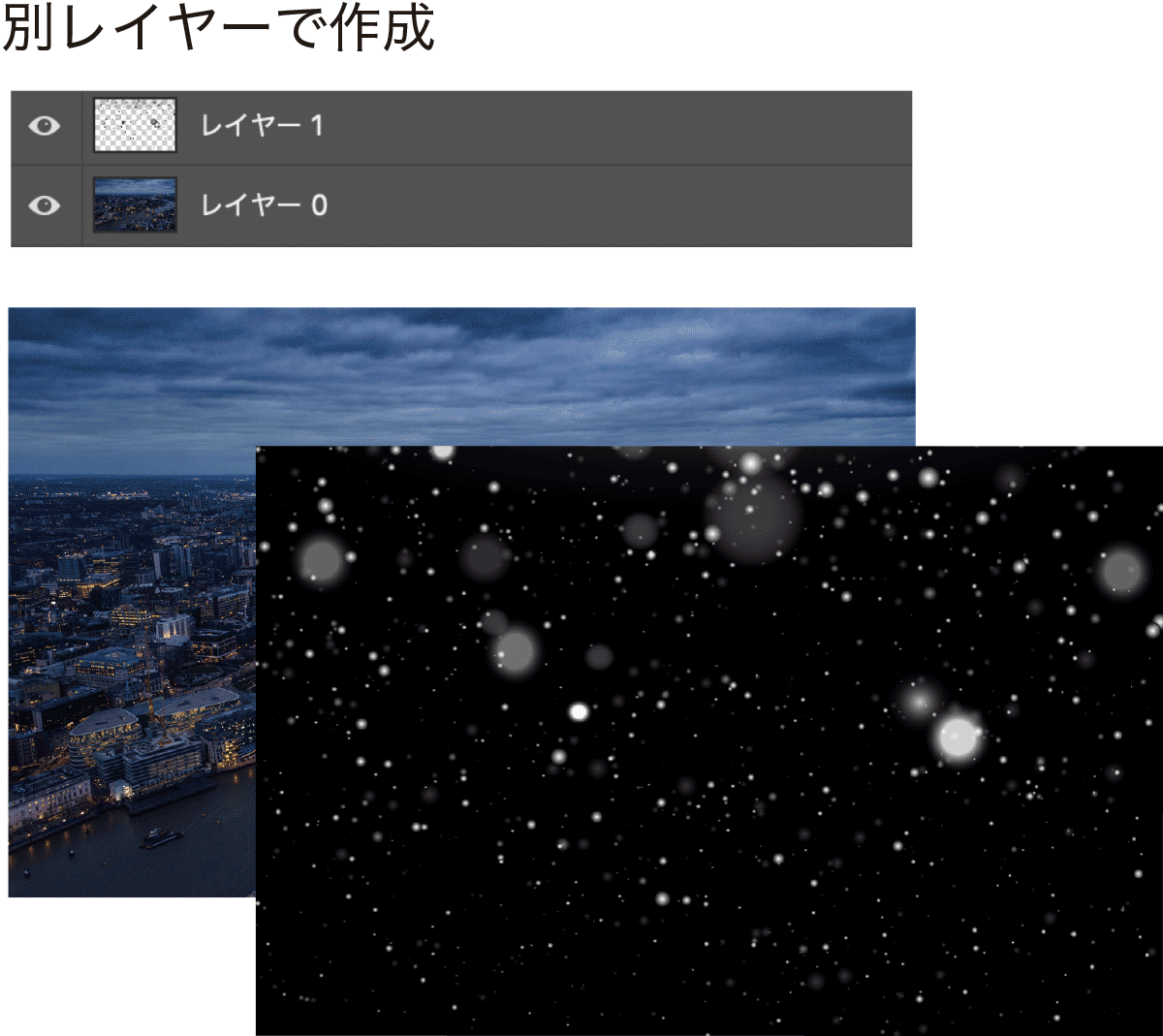
新規レイヤーを作成して別レイヤーに描くようにしましょう。


仕上がり結果は同じですが、データの汎用性は大きく異なります。
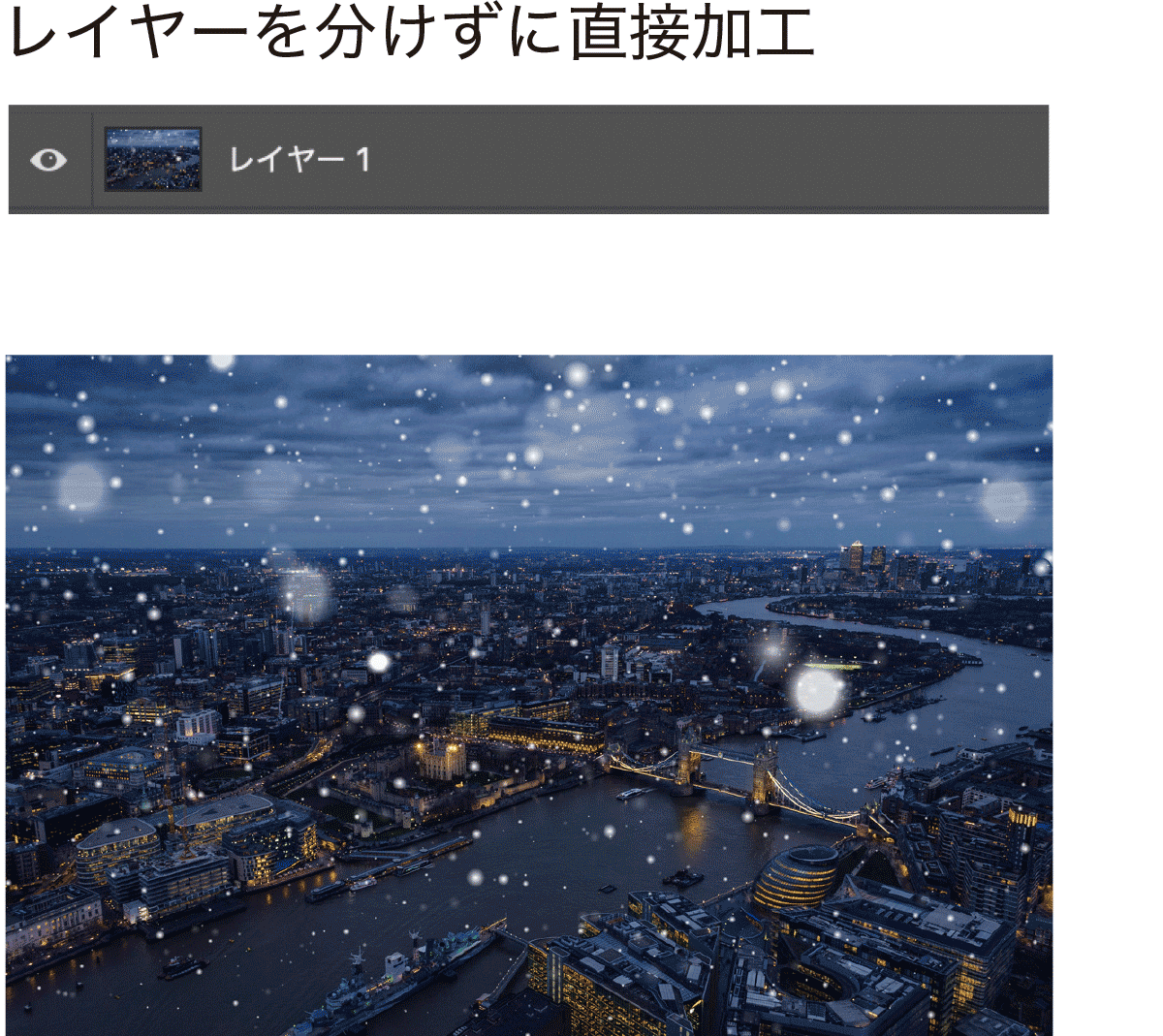
例えば雪を一箇所消したいってなった時、レイヤーを分けずに直接加工していれば雪のみを削除することはできません。

消しゴムツールを使うと上図のように背景ごとまとめて消えてしまいますよね。
レイヤー分けをしておけば雪のみを対象に編集を行えるので雪の色を変えたり大きさを変えたり自由自在です。
このようにレイヤーを分けておくことで編集のしやすさが大きく向上します。
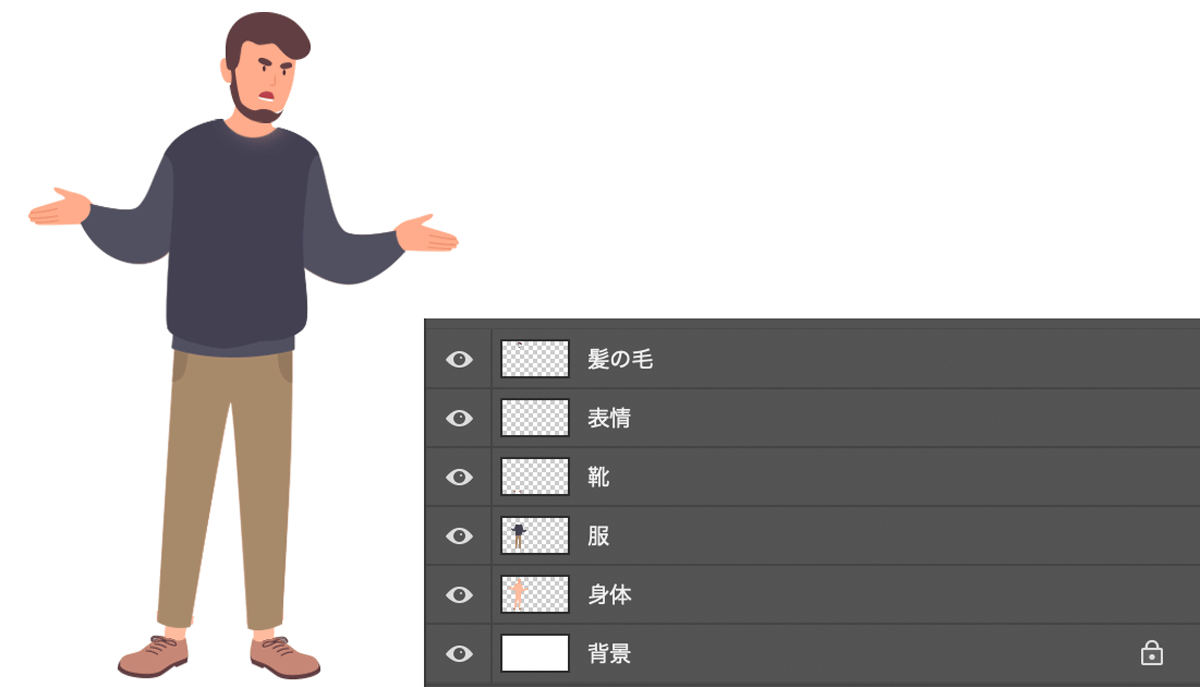
部品ごとのレイヤー分け

例えば人物だとしたら下記のように作成しておくと便利です。
- 表情のレイヤー
- 服のレイヤー
- 身体のレイヤー
このようにレイヤー分けしておけば後から「別の服装に変えて」とか「表情差分を作って」と言われた場合でも簡単に追加したり編集することができますよね。
さらに細かく「目」「口」など分ける場合もあります。
ただあまりレイヤーが増えすぎても大変になるので臨機応変にレイヤー分けしていきましょう。

切り抜きはやめてマスク機能で隠そう
マスク機能を使えばオリジナル画像の情報を保持したまま、不要な部分だけ隠すことができます。
不要箇所を消しゴムツールやDelキーで削除せずにマスクで隠したほうが良い理由は後から修正が効くためです。
Photoshop使用時は修正が効くマスクを使用しましょう。
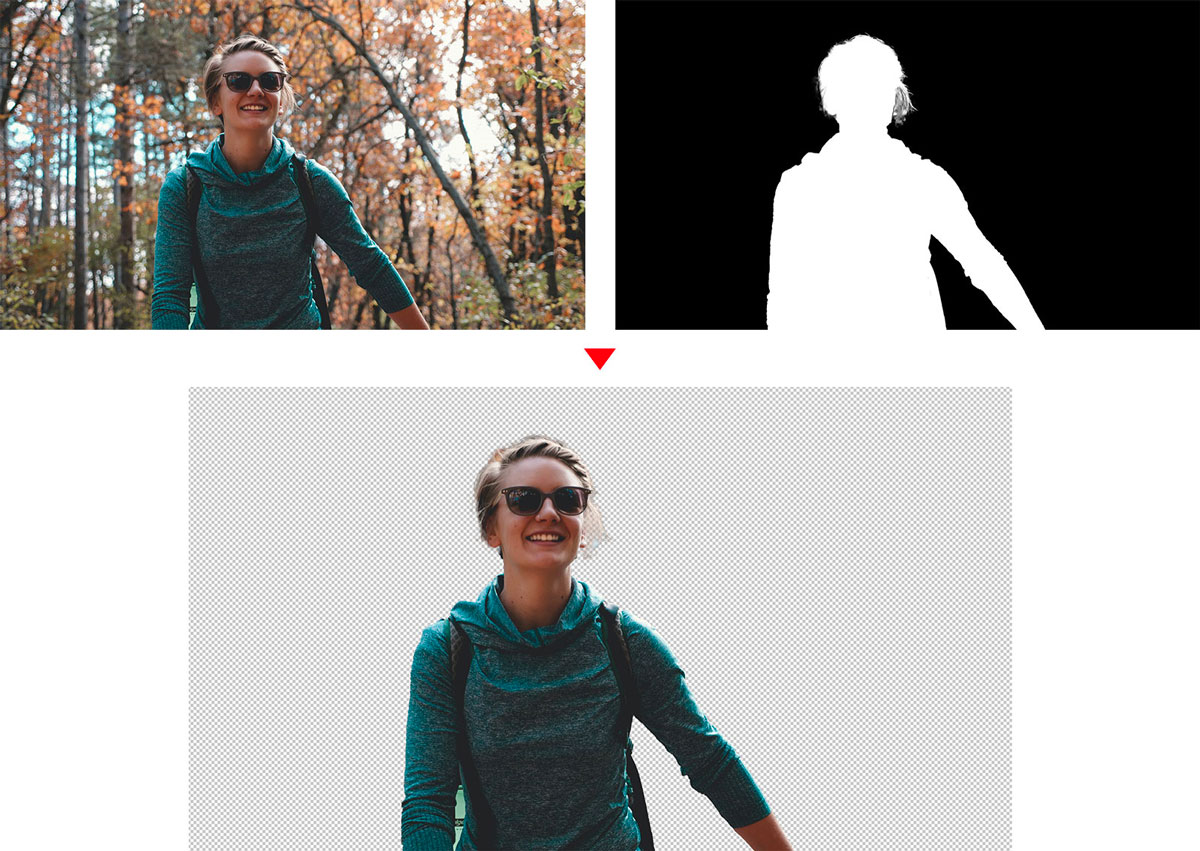
切り抜きたいときはレイヤーマスク

レイヤーマスクとは黒く塗ったエリアを非表示に、白く塗ったエリアを表示する機能のこと。
人物以外の背景を削除すると背景データは完全に失われてしまいますが、マスクで非表示にしておけばマスク範囲を変更することですぐに復元することができます。
レイヤーマスクは元画像のピクセルデータを失うことなく切り抜きと同様の効果を得られるため、切り抜きを行う際はレイヤーマスクを使いましょう。
クリッピングマスクを使えば下のレイヤーで切り抜ける

クリッピングマスクはレイヤーマスクと違い、下のレイヤーの範囲以外を非表示にする機能です。
クリッピングマスクにしたレイヤーは下のレイヤーの部分だけ表示されるので「文字を写真の形で切り抜く」とか「はみ出さないようにペイント」といったことがお手軽に行えます。
マスク機能の仕組みや使い方について詳しく知りたい方は下記の記事をご覧ください。

図形はベクトルシェイプで作成しよう

新規レイヤーを作ってブラシや塗りつぶしツールで図形を作るよりもシェイプツールで使用したほうが汎用性の高いデータになります。
シェイプツールで作成した図形はIllustratorで作成するような拡大しても荒れることのないベクター形式になっています。
また、シェイプツールは図形を作成するだけでなく文字をシェイプに沿わせたりベクター形式のカスタムシェイプを利用することもできますよ。
シェイプツールを使用する理由・メリット
直接描かずにシェイプを使う理由はベクター形式で汎用性が高いから。
- ベクター形式は拡大しても荒れない
- ラスター形式よりも線がきれい
- 図形の変形が自由自在
- 変形のリセットが簡単
- ラスタライズも可能
ベクター形式なので線がくっきりしますし、拡大や変形しても荒れることがありません。
Illustratorと同じように図形をプロパティパネルで塗り・線・角丸などを調整&管理可能になるのも便利ですね。
修正、変更しやすいシェイプツールで図形を作成しておくことで後からでも修正が容易になります。
PhotoshopとIllustratorの違いとかラスターとベクターの違いがわからない方は下記の記事をチェック!

ベクトルシェイプの作成方法

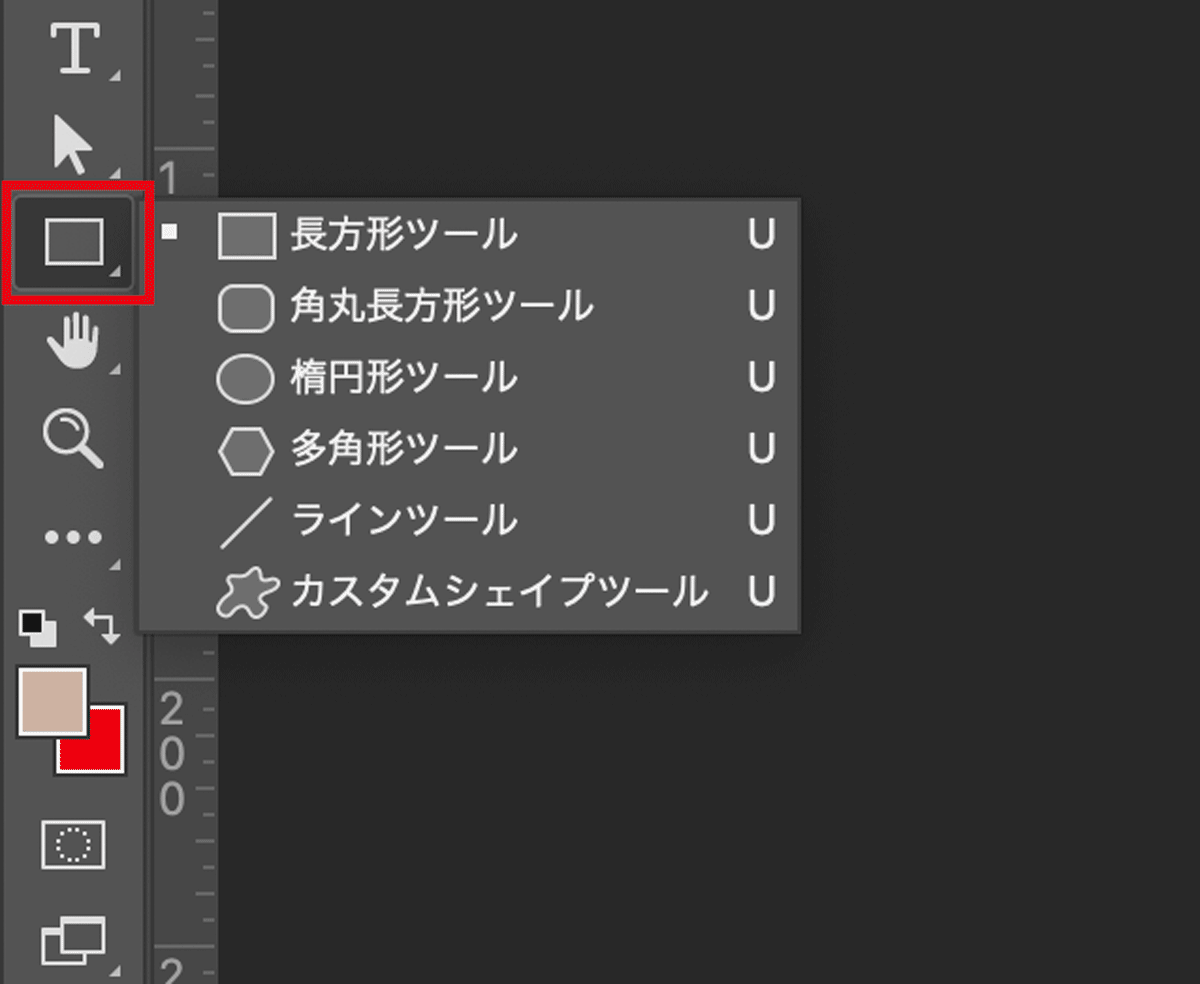
ベクトルシェイプの作成方法はかんたん。「シェイプツール」を使うだけ。
ツールパネルにある四角いアイコンを選択すれば使用できます。

アイコン長押し、またはShift+Uでシェイプ形状を変更することもできますよ
シェイプはラスタライズ化することもできる
ラスタライズすれば普通にペイントしたレイヤーと同じ扱いになりますし、ピクセルベースのピクセルシェイプに変換することも可能。
ただし一度ラスタライズ してしまうと元のシェイプ(ベクター)には戻せないので注意してください。
ラスタライズってなに?って人は下記の記事をご覧ください。

調整レイヤーで編集すれば修正が簡単

調整レイヤーは補正機能を持ったレイヤーのことで、画像に直接変更を加えること無く編集が行えます。
調整レイヤーには「明るさ」「色相・彩度」「トーンカーブ」など多くの色調補正項目が用意されており、アイコンをダブルクリックすることで後からでも自由に調整することが可能に。
調整レイヤーのメリット
調整レイヤーを使うメリットは主に下記の3つ
- 他のレイヤーを編集することがない非破壊編集
- 複数レイヤー(下層)にまとめて適用可能
- 効果の無効や調整が容易
直接編集せずに調整レイヤーを作成して補正することで、後からでも簡単に調整が可能なので安心して作業をすすめられますね。
後述するスマートオブジェクトの『スマートフィルター』を使ってもOKですが調整レイヤーは全体に補正をかけることができるので仕上げなどにも役立ちます。
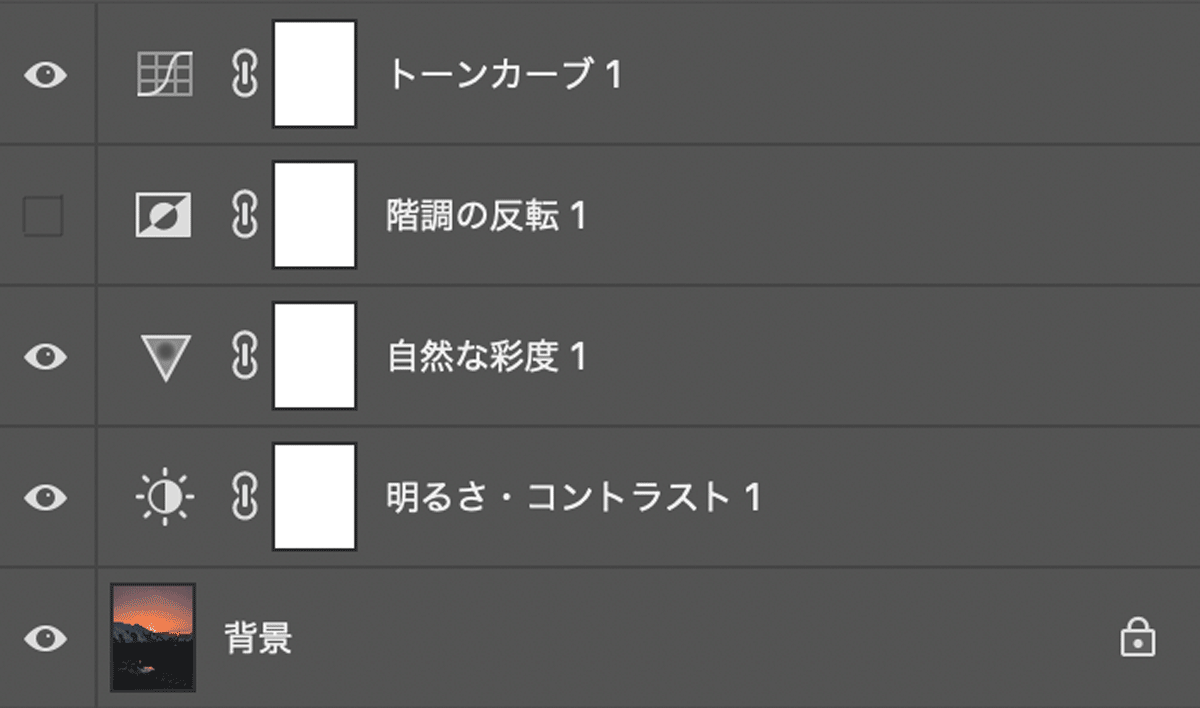
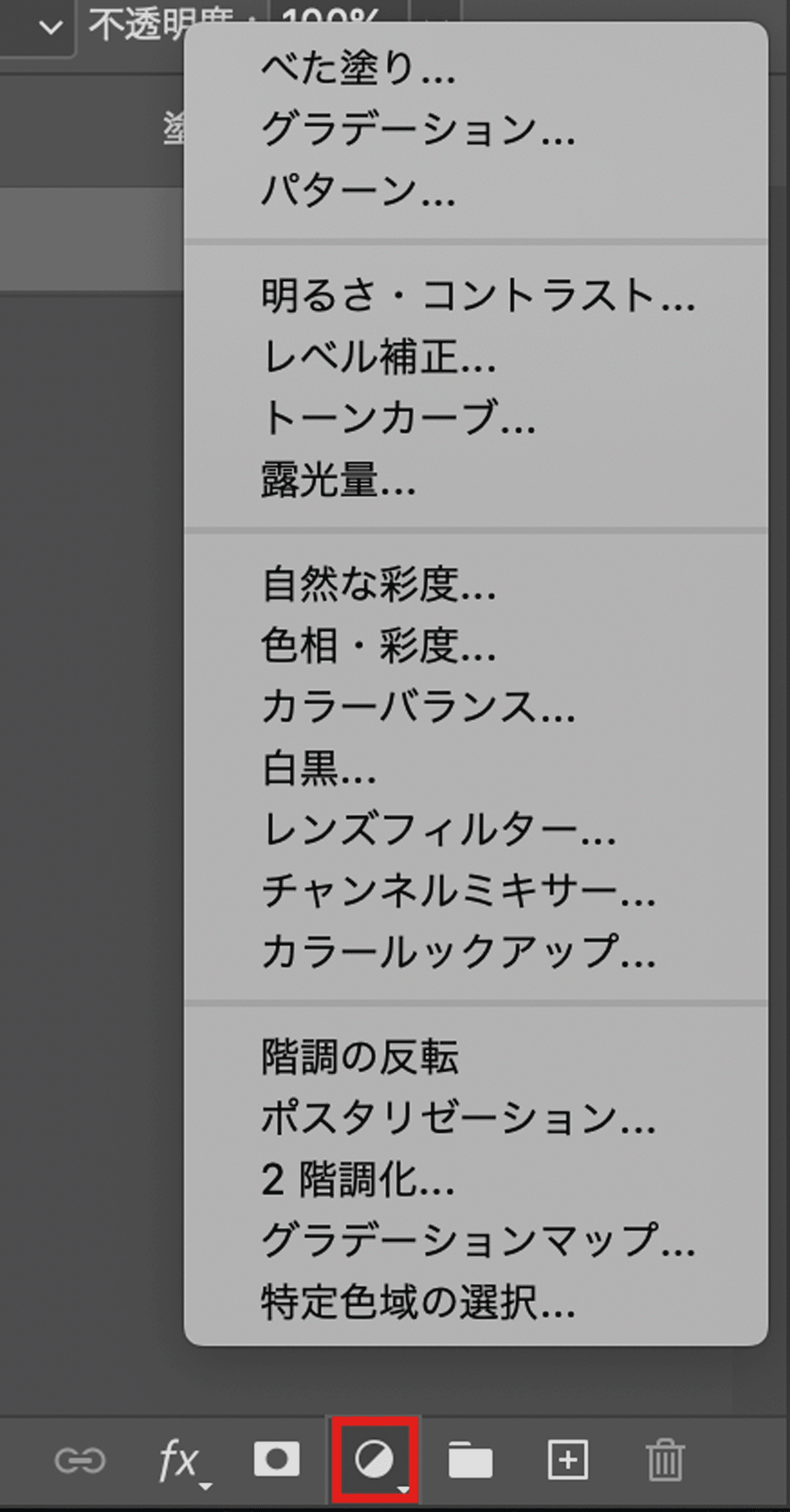
調整レイヤーの作成方法

調整レイヤーの作成方法は2種類。
- レイヤーパネル下の調整レイヤーアイコンをクリック
- 作成したい調整レイヤー種類を選択
- 調整パネルが開くので補正を行う
または
- 上部メニューバー【レイヤー】
- 新規調整レイヤー
- 作成したい調整レイヤー種類を選択
- 調整パネルが開くので補正を行う
どちらの方法でもOK。
レイヤーのアイコンをダブルクリックすることで調整パネルが再度開くので後からでも数値を変更することが可能になります。
調整レイヤーについて更に詳しく知りたい場合は以下の記事をご覧ください。

スマートオブジェクトを使いこなそう
スマートオブジェクトは元の画像を保持したまま編集可能にする機能です。
スマートオブジェクトのメリット
スマートオブジェクトには下記のようなメリットがあります。
- 画像を拡大縮小しても劣化しない
- スマートフィルターを利用可能
- 複数レイヤーやグループもOK
- リンクされているので一括変更が可能
劣化せずに画像を補正する際に欠かせない必須機能になっています。
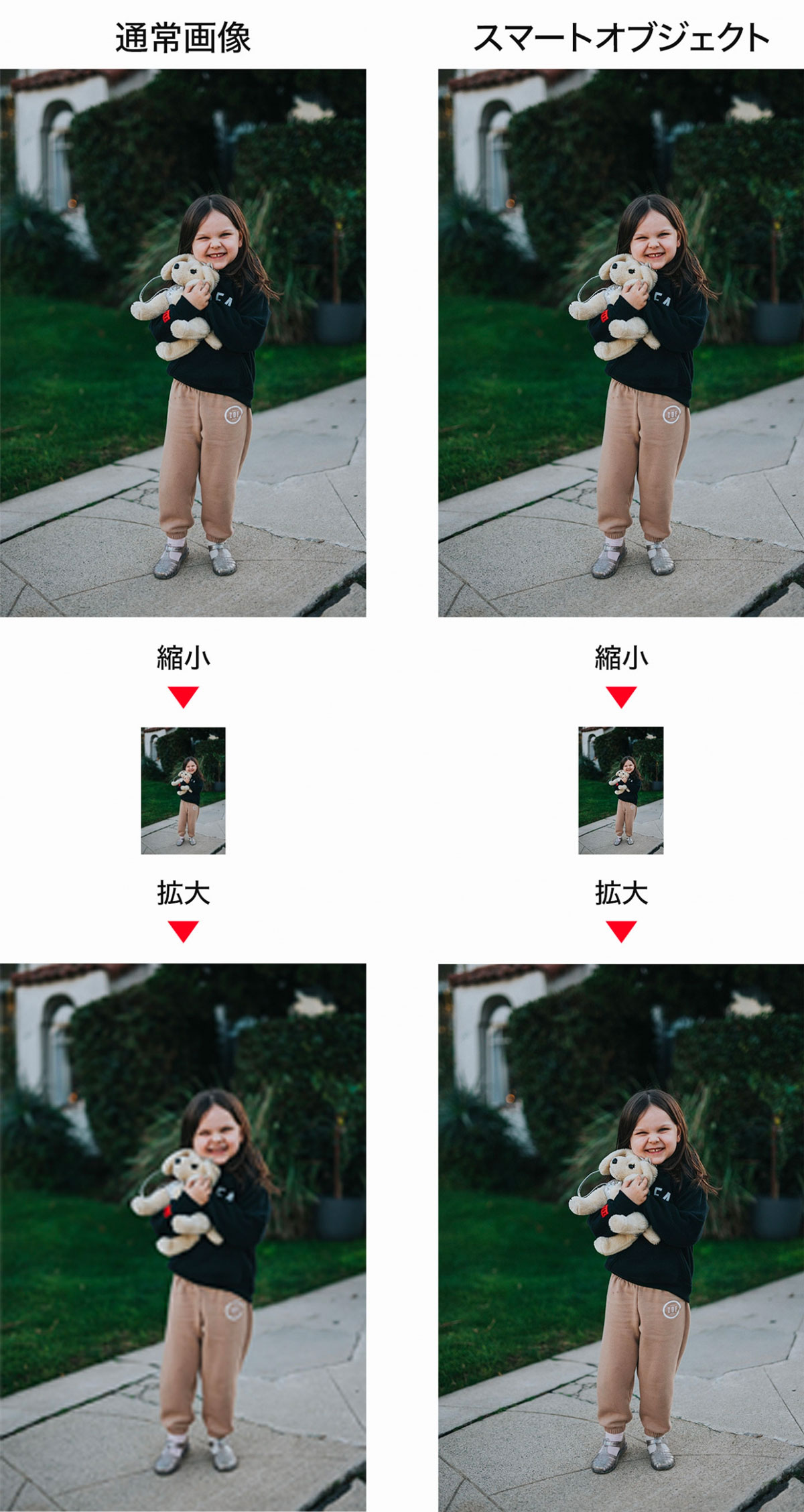
スマートオブジェクトにすることで画像の劣化を防げる

通常、ラスター形式の画像は縮小したり変形することでピクセル情報が失われますが、スマートオブジェクトに変換しておくことで劣化を防ぎ元の画像データを保持することが可能になります。
縮小や変形を行う際は後からでも元に戻せるスマートオブジェクト化しておきましょう。
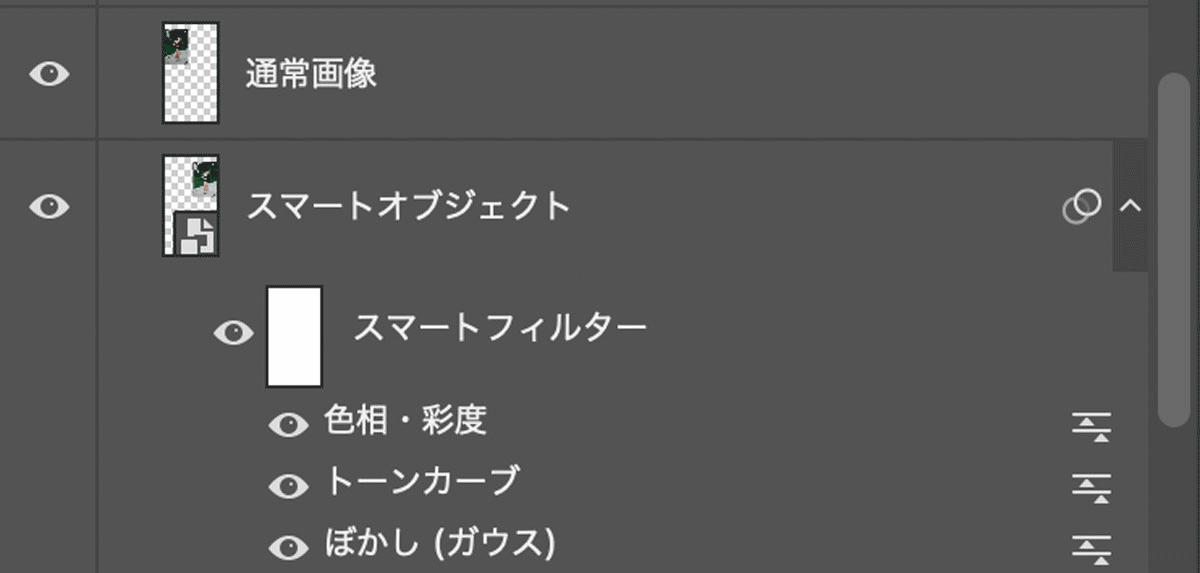
スマートオブジェクトへはスマートフィルターが適用される

通常レイヤーの場合、トーンカーブもガウスも一度適用してしまうともとに戻すことができなくなります。
しかしスマートオブジェクトに色調補正やフィルターをかけた場合は「スマートフィルター」として追加され再編集および効果の無効や順番の入れ替えが可能に。
通常レイヤーへの変更は不可逆編集にあるのに対し、スマートフィルターや調整レイヤーはもとに戻すことができる可逆編集(非破壊編集)になります。
複数オブジェクトをまとめて編集することが可能
スマートオブジェクトのメリットの一つに複数オブジェクトをまとめて編集できるという点もあります。
例えばロゴ画像をスマートオブジェクトにして複製することで1つのスマートオブジェクトを変更することですべて一括で変更することができます。
スマートオブジェクトの仕組みや使い方をもっと詳しく知りたい方は下記の記事をご覧ください。

サイズ変更は縦横比固定しながら行おう
Photoshopの基本というかデザインの基本「縦横比を変えない」
縦横比を変えるとデザインが壊れる
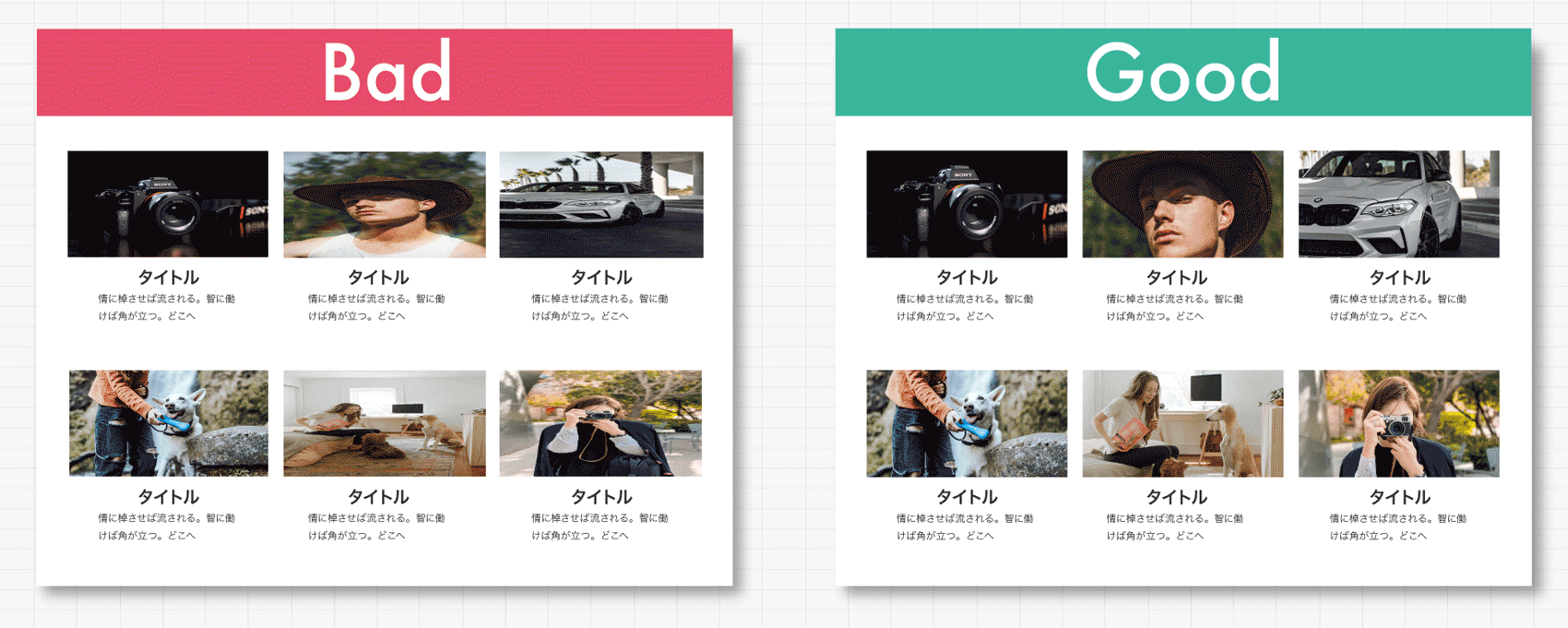
下記の二つの画像は縦横比を固定したものと、縦横比を無視して縮小したものです。


縦横比を変更したものは押しつぶされ不格好な写真になってしまっていますよね。
写真にしても図形にしても縦横比を変えるのはデザインを破壊するため絶対にやめましょう。
レイアウト基準で縦横比を変えるのもNG

Webデザインや紙面のデザインで写真の配置位置や比率が決まっている場合、無理やり枠に収めようとして写真を変形させてしまう人がいますがやめましょう。
どうしても他に写真がない場合は縦横比を変えずにトリミングで対処したほうがまだマシになります。
Photoshopで縦横比を固定したまま変形する方法
Photoshopで縦横比を固定したまま変形する方法は非常にシンプル。
「Shiftを押したままサイズを変更する」これだけ。
これはPhotoshopに限らずIllustrator、Premiere ProといったAdobe系ソフト、さらにはExcelやWordといったオフィスソフトまで多くのソフトで共通したショートカットになります。
Photoshop CC 2020など一部のバージョンで逆になっている場合
Photoshop CCの一部のバージョンではデフォルトで縦横比固定になっているものがあります。
Shift押さずに勝手に縦横比固定されるから便利じゃんって思うかもしれませんがShiftを押しながら変形するのに慣れている人にとっては逆に使いにくい…ということでもとに戻す方法を紹介。

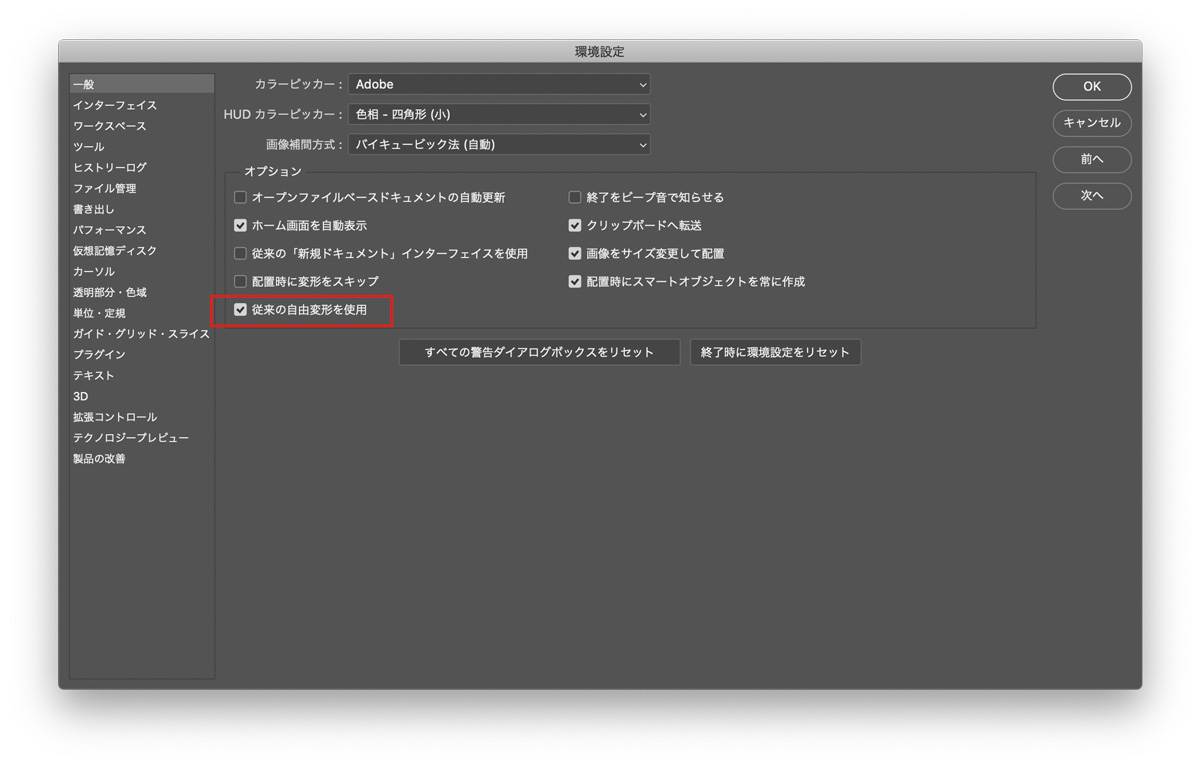
Ctrl+K(macはCommand+K)を押して環境設定を開き「従来の自由変形を使用」にチェックを入れましょう。
ここにチェックが入っていればShiftを押している間だけ縦横比固定になります。
Photoshopでは様々な変形が可能
Photoshopでは単純にサイズを変更するだけでなく、遠近感を出したりワープさせたりさまざまな変形が可能です。
自由変形で無理やり変形して合成するのではなく、遠近感や円形状に応じた特殊な変形を組み合わせると違和感のない作品に仕上がります。
以下の記事ではPhotoshopの変形機能について詳しく解説しているので合わせてご覧ください。

Photoshopは最適な拡張子で保存しよう
保存するときの拡張子も大事です。
せっかく非破壊編集を使ってやり直しがしやすいデータを作成してもPNGやJPEGで保存してしまっては台無し。
保存形式は大きく分けると下記の2種類
- レイヤーやマスクを維持したい場合:PSD/PDF
- Webで使用する画像として書き出す場合:PNG/JPG
編集用データ(PSD)と使用する画像データ(JPG)といった感じで2種類保存するのが基本。
Photoshopのレイヤー構造を維持して保存
画像として保存するわけでなくPhotoshopデータとして今回紹介した下記のようなデータを保存したい場合はPSDデータ形式またはPhotoshopの編集機能を維持したPDFで保存しましょう。
- レイヤー
- マスク
- シェイプ
- スマートフィルター
PSDとPDFはどちらがいいのか?完全オリジナルのデータを保存できるのがPSDなので特別な理由がなければPSDで保存しておきましょう。
他のソフトPremiere ProやAfter Effectsなどの動画編集ソフトやAnimateで読み込みたい際にはレイヤー構造を最大限に活かせるPSD形式が最適。
PDFはPhotoshopの独自データを保持できるだけでなくPhotoshopが無くても閲覧が可能というメリットがあるので必要に応じて使い分けてみてください。
Webサイトで使用する際には「Web用に保存」を使用
Webサイトに掲載する画像やメールで送信する画像をそのまま拡張子だけ変えて保存しないように注意してください。
Ctrl+Sは通常の保存ですがCtrl+Shift+Sを押すことで【Web用に保存】が開くのでJPEGやPNGを最適化して保存できます。
(Macの場合:Command+Option+S)
PNGとJPGの主な使い分けは下記の通り
- JPEG:写真やグラデーション
- PNG:その他の画像
理由や他の拡張子の特徴については下記の記事にて詳しく解説しています。

Photoshopの非破壊編集を覚えて仕事で使いやすいデータを作成しよう
今回解説した下記の7つを使いこなすだけでPhotoshopがぐーんっと便利になります。
- レイヤー
- マスク
- シェイプ
- 調整レイヤー
- スマートオブジェクト
- 縦横比固定
- 最適な拡張子で保存
上5つはPhotoshopを扱う上で重要になる「非破壊編集」を実現するために重要な機能です。
必ず使いこなせるようにしておきましょう!
脱Photoshop初心者に欠かせないショートカット
Photoshopには膨大な数のキーボードショートカットが設定されており、自分で追加することも可能です。
すべてのショートカットを覚えるのは難しいかもしれませんが、よく使う機能はすべてショートカットでこなせるようにしておきましょう。
基本となるツールショートカットや編集系のショートカットは必ず覚えておきましょう。

Photoshopを仕事で使うなら知っておきたいWebとDTPの違い
今回の解説でも所々ででてきた「ベクトル形式」
Webデザインと印刷物のデザインではこのデータ形式の違いや気をつけるべき点が大きく異なります。
どちらのデザイン業務を行うにしても覚えておきたい内容をまとめましたので参考にしてみてください。

Photoshop CCは個人でも持っておきたい
Photoshopは10万を超える高価なソフトなので仕事でしか使用したこと無いっていう人も多いんですが、今はわずか2,380円(月)で最新版が使い放題になるプランが提供されています。
Adobe CSシリーズは廃盤になり10年以上も経ちます。最新のmacOSでは使えないし、ニューラルフィルターや最新の生成AI「生成塗りつぶし」などの機能も使えません。
CSシリーズを使っている人や持っていない人はフォトプラン2,380円(月)もあるので試してみてくださいね。

ちなみにPhotoshopの買い切り版は販売を終了しており、サブスクのみの提供になっています。
全部入りのコンプリートプランは月額7,240円〜です。

Adobe CCコンプリートプラン+オンライン講座セットは学習しながらソフトを購入可能

Photoshopしか使わないっていう人は上記のフォトプランが最安でおすすめですが、他のソフトも使いたい、学びたいという場合はAdobe公認スクールのセットプランがおすすめ。
イラレやプレミアなど主要ソフト含めAdobeソフト全45種が使い放題になるコンプリートプラン(1年分)にオンライン講座(数ヶ月)がセットになって68,880円です。
学習目的の場合はこちらがおすすめです。



コメント