Illustratorはソフト名からして「イラスト」を描く用のソフトと感じる人も多いかもしれませんが、イラレは普通のお絵かきソフトとは性質が大きく異なっています。
はじめてIllustratorを使う初心者にとってはとても絵が描きにくいと思うのでイラストを作成する方法を基本的な仕組みからわかりやすく解説していきます。
Illustratorで絵を描く初心者が最初に知っておきたいベクターの基本
はじめてIllustratorを使う人はベクターとかパスとか言われても何のことかわからないと思うので、ベクターイラストの基本について簡潔に解説します。
「Illustratorのブラシツールはなんかうまく使えない…」という人もイラレの仕組みを理解すればバッチリ使えるようになりますよ!
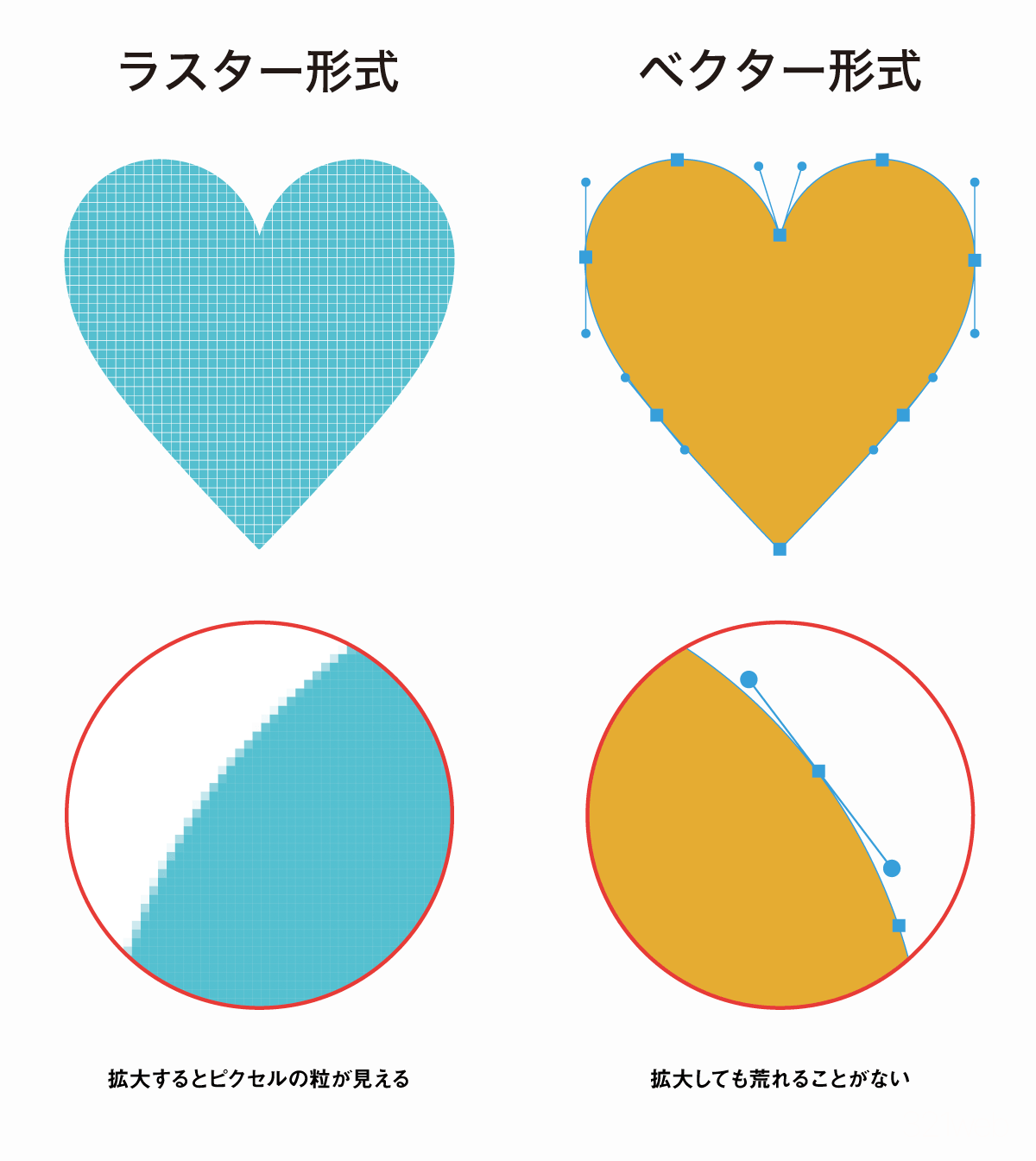
Illustratorは普通のペイントソフトとは違う「ベクター形式」

まず最初に知っておきたいポイントの一つ、Illustratorはペイントソフトと違ってピクセルに色を塗っていくわけではないということ。
Photoshopなどのソフトはラスター形式でピクセルに色をつけてビジュアル表現していますが、Illustratorは点と線で形を作るとだけ覚えておけば大丈夫です。
ラスターとベクターの細かい違いやPhotoshopとIllustratorの使い分けについては以下の記事で解説しています。


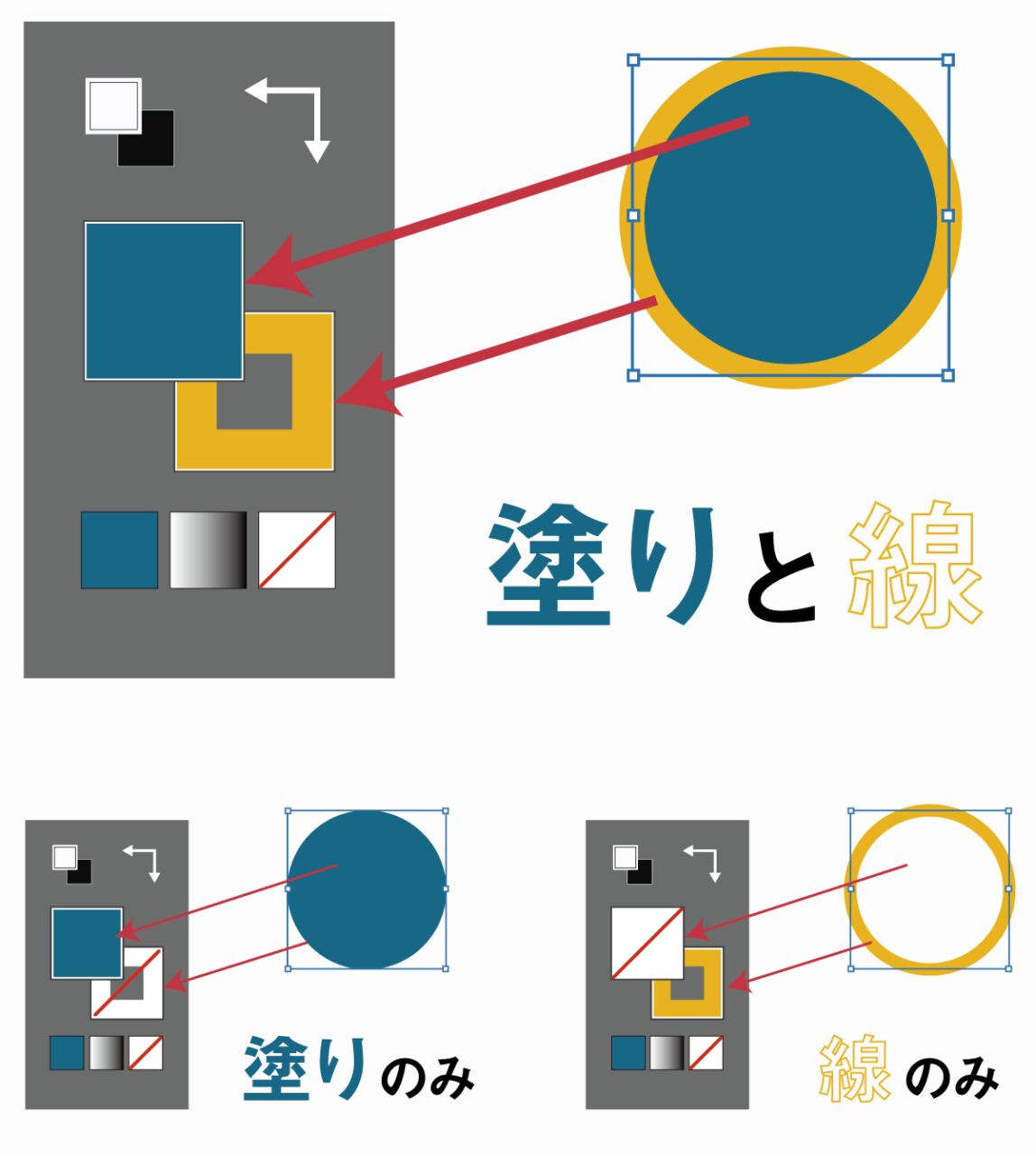
Illustratorのオブジェクトは「塗り」と「線」で構成される

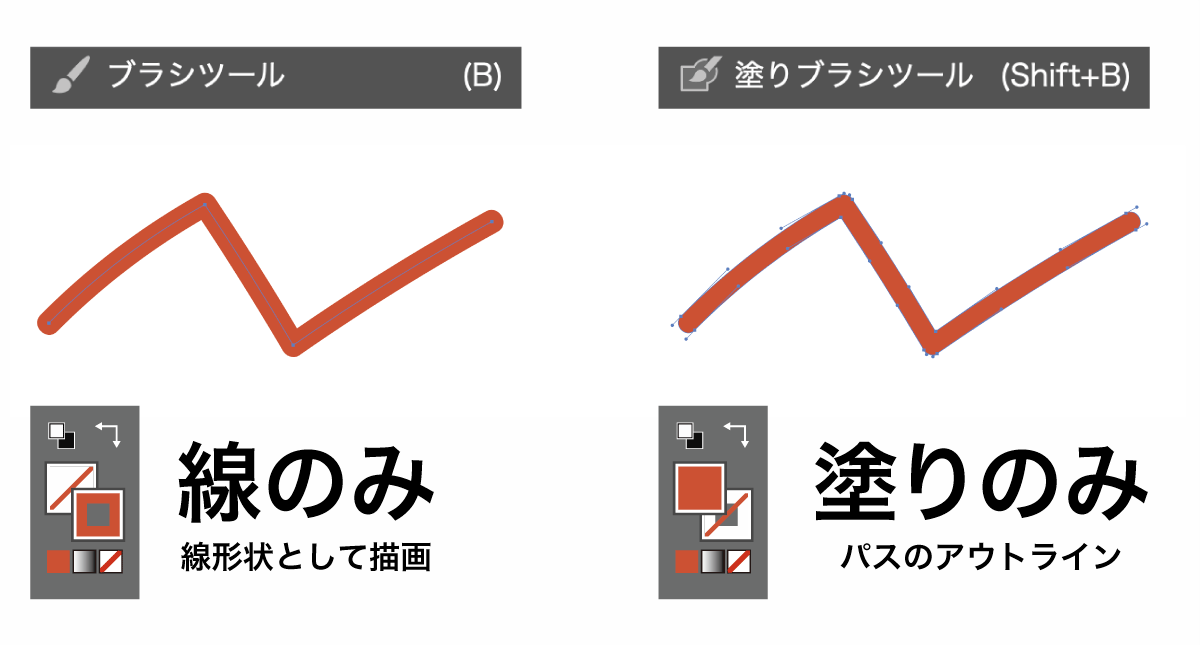
Illustratorのオブジェクトには「塗り」と「線」の2種類の要素があり、それぞれに色を指定することができます。
どちらか片方にだけ色をつけることもできるので以下の4パターンの組み合わせが存在することになります。
- 塗りと線の両方に色をつける
- 塗りのみ色をつける
- 線のみ色をつける
- 両方色をつけない
斜めの赤線が入っている状態は「無し」となっており、白ではなく透明になります。
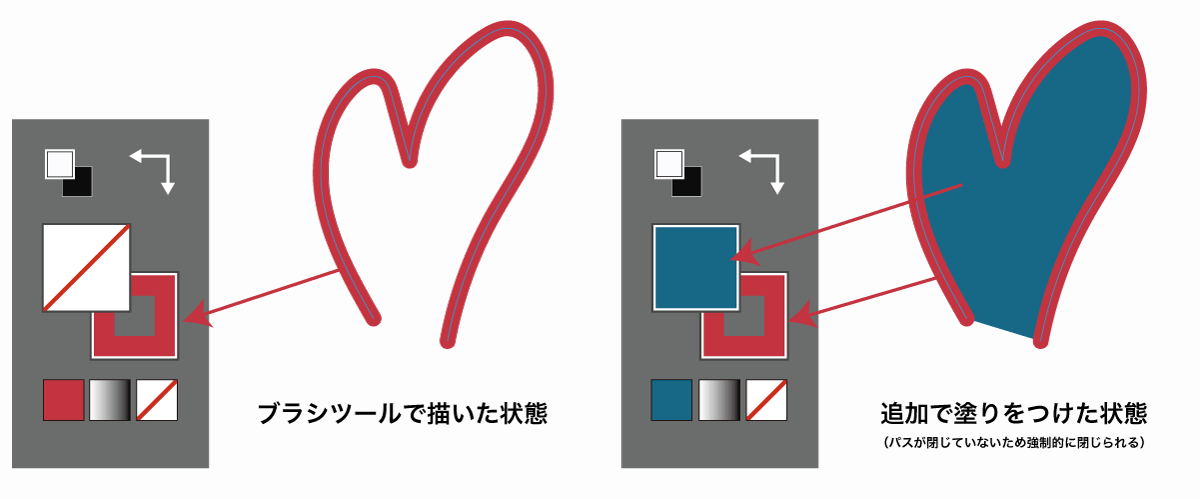
「塗り」を使う場合はパスの始点と終点が繋がっていないとうまくいかない

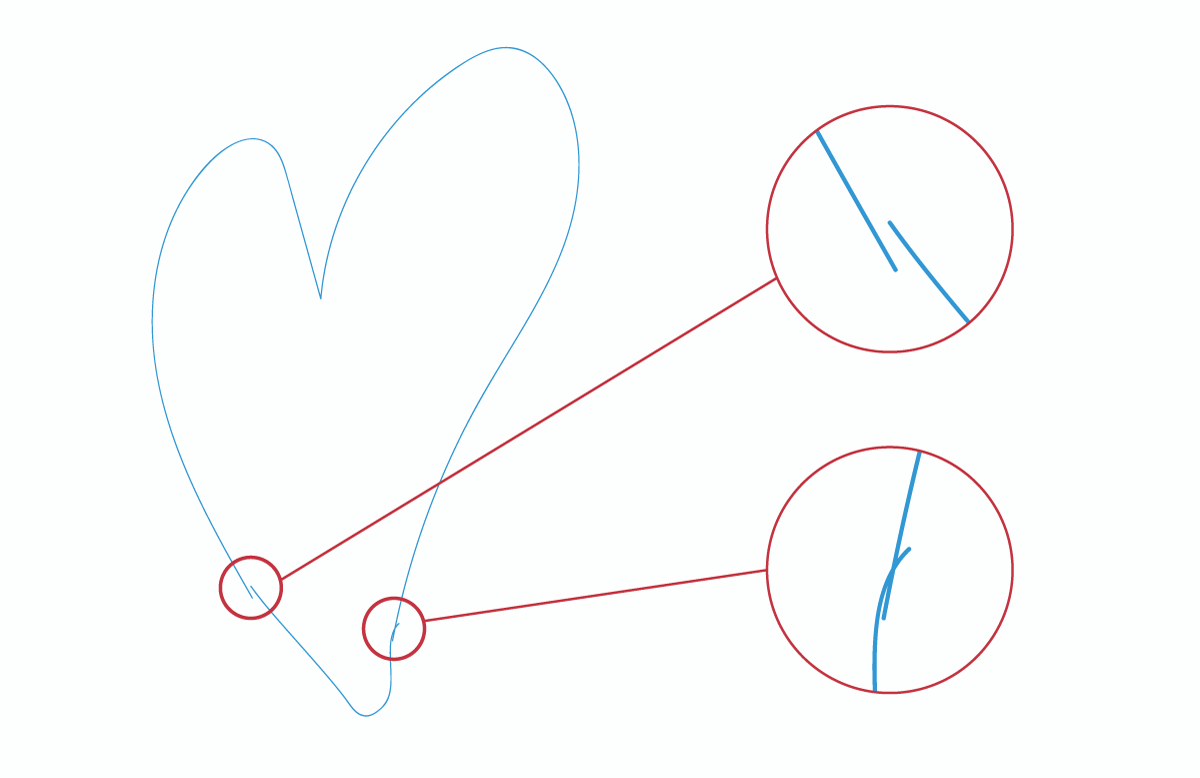
「塗り」に色を指定すると線の中心から内側に色付けを行いますが、線の始点と終点が繋がっていない場合は「塗り」を使用することができません。塗りを適用すること自体はできますが上図のように、始点と終点が無理やり繋がってしまいます。
また、ブラシツールでそのまま単純に線を閉じようとしてもパスは繋がらずに別の線になってしまいます。


ブラシツールで複数の線を書いた場合は別のオブジェクトとして扱われてしまうため、この方法でイラストを描いていくのは難しいです。
ちなみにブラシツールでパスを閉じたい場合は一度ダイレクト選択ツールAでパスを表示してから再びブラシツールで線を閉じるように描く必要があります。
どちらにしてもこの方法で絵を描いていくのは難しいので後述するブラシツールでイラストを描く方法を参考にしてください。
ブラシツールでイラストを描く方法
初心者が一番イメージしやすい「ブラシツール」を使ってイラストを描く方法から解説していきます。
普通のペイントソフトのように絵を描く「塗りブラシツール」を使った方法
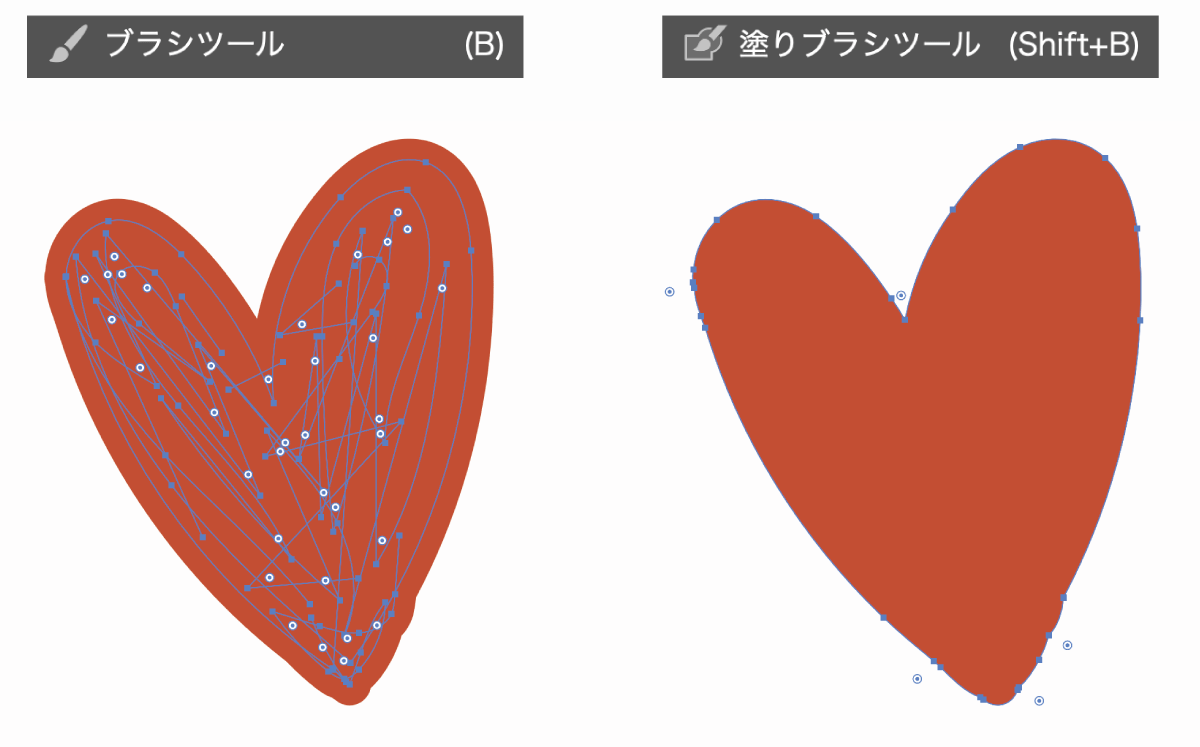
通常のブラシツールは「線」で描かれますが、塗りブラシツールは「塗り」で描かれるため普通のペイントソフトのような感覚で絵を描くことができます。直感的な操作が可能な初心者向けのやり方です。
イラスト作成に使うツール
- 塗りブラシツールShift+B
- 消しゴムツールShift+E

「塗りブラシツール」はブラシツールを長押しすることで表示されます(ショートカット:Shift+B)
ブラシツールと塗りブラシツールは描いた線の見た目はまったく同じですがアウトラインを見てみると「線」ではなく「塗り」になっています。そのためパスのことを考えずにイラストを描いてくことができます。

塗りブラシツールで描いた部分は線ではなく塗りとして扱われ、重なった部分も自動的にパスファインダーの合体と同じ処理がされるので見た目通りのオブジェクトができあがります。
また消しゴムツールを使った際も消しゴムツールの当たった箇所が削除されるので直感的な操作が可能です。
「ブラシツール」と「ライブペイントツール」でイラストを描く方法
何度もなぞって色を付けずに線と線の内側をバケツツールのような感覚で塗りつぶしてイラストを作りたい場合は「ライブペイントツール」を使うと簡単に作ることができます。
イラスト作成に使うツール
- ブラシツールB
- 塗りブラシツールShift+B
- ライブペイントツールK
- シェイプ形成ツールShift+M
ブラシツールとライブペイントツールを使ったイラストの書き方の手順は次のとおりです。
- ブラシツール(塗りブラシツールでも可)で外枠(線画)を描く
- オブジェクト全体を範囲選択してライブペイントツールKでクリック
- カーソルをかざして赤くなった境界線の内側を好きな色で塗りつぶす
Illustratorはオブジェクトに「塗り」と「線」の色を適用する仕様なので塗りつぶしツールがありませんが、ライブペイントツールを使うことで擬似的に塗りつぶしが可能になります。ライブペイントグループになるためデータとしての汎用性は落ちますが便利な機能なので使ってみてください。
ライブペイントツールを使った塗りつぶし方法の詳細は以下の記事をご覧ください。

はみ出した線はシェイプ形成ツールを使って削除
ブラシツールではみ出した線を消すためにはシェイプ形成ツールを使うのがおすすめです。
消しゴムツールでも線を消すことができますが、はみ出した場所を消そうとしても部分的に線が残ってしまいます。
シェイプ形成ツールShift+Mであればはみ出た部分の線だけを正確に削除することが可能です。
シェイプ形成ツールを使ってはみ出した線を削除する方法は次のとおりです。
- オブジェクトを選択
- シェイプ形成ツールShift+Mを選択
- はみ出た線の部分にカーソルを合わせる
- WindowsはAlt、MacはOptionを押しながらクリック
以上の手順で重なった線のはみ出た部分のみを正確に削除することができます。シェイプ形成ツールは線だけでなく塗りのはみ出た部分も綺麗に削除することができるので影の表現などを行いたいときにも便利です。
シェイプ形成ツールは削除するだけでなく、重なった部分をドラッグして結合することもできる便利なツールとなっていますので積極的に使用してみてください。

図形を組み合わせてイラストを作る方法
Illustratorは前述したようにブラシツールを使ってフリーハンドでイラストを描くこともできますが、図形などのパーツを組み合わせてイラストを作るのにも適しています。
前述した方法でライブペイントなどを使用するよりも、パーツごとに色を分けて作ったほうが汎用性が高いデータになりますし、修正も容易です。
図形の変形やパスファインダーを使ってパーツ作成
「長方形ツールM」「楕円形ツールL」といった基本的な図形ツールと、パスファインダーの組み合わせで多くの図形を作ることができます。
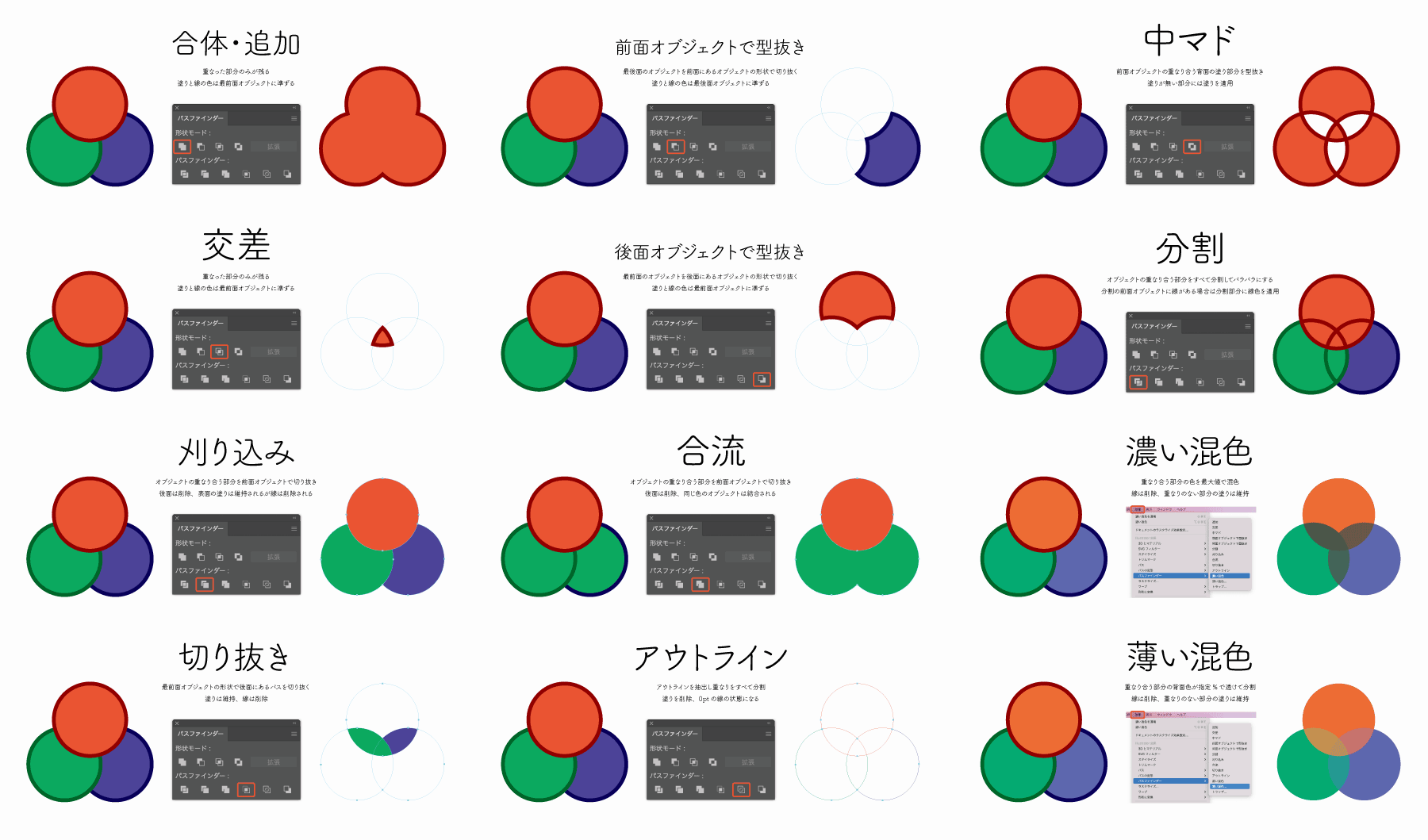
パスファインダーを使うと図形と図形を組み合わせて合体させたり、重なっている部分を切り抜いたり、分解したりすることができます。
パスファインダーは「ウィンドウ」→「パスファインダー」またはショートカットキーCtrl+Shift+F9で表示することができます(MacはCmd+Shift+F9)

パスファインダーにはいろいろな機能がありますが次の3つを覚えておけばイラストに使用するパーツが作りやすくなります。
- 重なっているオブジェクトを一つにする「合体」
- 全面にあるオブジェクトの形状で型抜きする「全面オブジェクトで型抜き」
- 重なっている部分のパスをバラバラにする「分割」
より詳しい使い方や個々の効果の違いについては以下の記事をご覧ください。

ペンツールで自在に好きな形状のパーツを作る
複数の図形を組み合わせてパスファインダーで合体や分解するだけで多くのパーツを作ることができますが、ペンツールを使えば完全に思いのままのオブジェクトを作ることができます。
ペンツールはブラシツールとは違い、アンカーポイントを打ち、ハンドルを使用して丁寧にオブジェクトを作成していくツールです。
ペンツールのショートカットキー:P
- クリックするとアンカーポイント(点)が打てる
- アンカーポイントを続けて打つとセグメント(線)で結ばれる
- アンカーポイントを打つ際にクリックしたままドラッグするとハンドル(方向線)が出る
ペンツールを初めて使う場合は動作に慣れないかもしれませんが、使いこなせるととても便利なのでぜひ習得してください。
Illustrator以外のソフト(PhotoshopやAfter Effectsなど)でも役立ちます!
詳しい使い方はこちら

パーツをブレンドしてオブジェクトを作成
ブレンドツールを使えばオブジェクトとオブジェクトを自然にブレンドすることができます。ブレンドツールを選択した状態でオブジェクトを順番にクリックしていくだけでブレンドオブジェクトが作成されます。
ブレンドは始点から終点に向かって自然に混ざり合うように「色」や「形」が変化します。
ブレンドオプションで間隔を狭めることできれいなグラデーションになったり、間隔を広げることによって中間に複数のオブジェクトを作り出したりといろいろな表現が可能なので試してみてください。

紙に手書きした絵や画像をAI化する方法
手書きした紙を読み込んで下書きにして前述した方法でイチから作っても良いのですが、紙に書いた時点である程度綺麗に仕上がっている場合はそのままAI化することも可能です。
手描きイラストをIllustratorデータに変換する方法

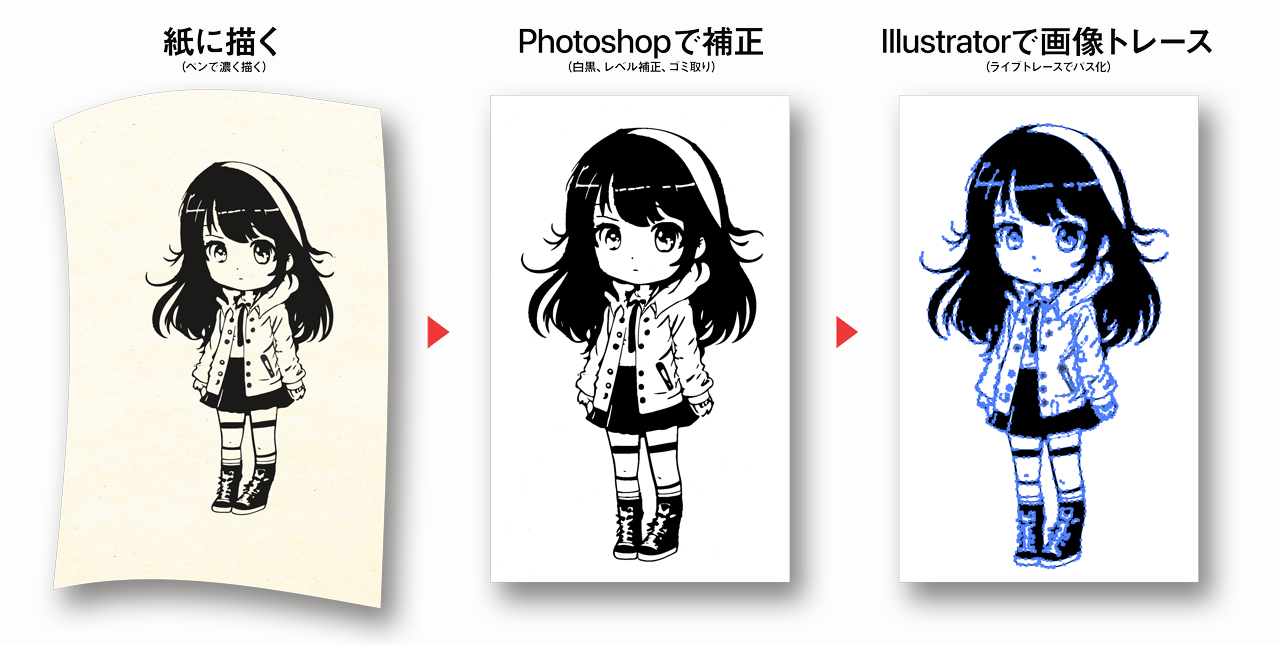
紙に描いたイラストをIllustratorでパス化するまでの手順は次のとおりです。
- 紙に直接イラストを描く
- スマホカメラやスキャナーで画像として取り込む
- Photoshopで画像を開く
- 調整レイヤーの「レベル補正」と「白黒」でコントラスト調整
- 消しゴムツールでゴミを除去
- PhotoshopからIllustratorに画像をコピペ
- Illustratorの画像トレースでベクター化
上記の手順でわかりにくいであろう部分を詳しく解説します。
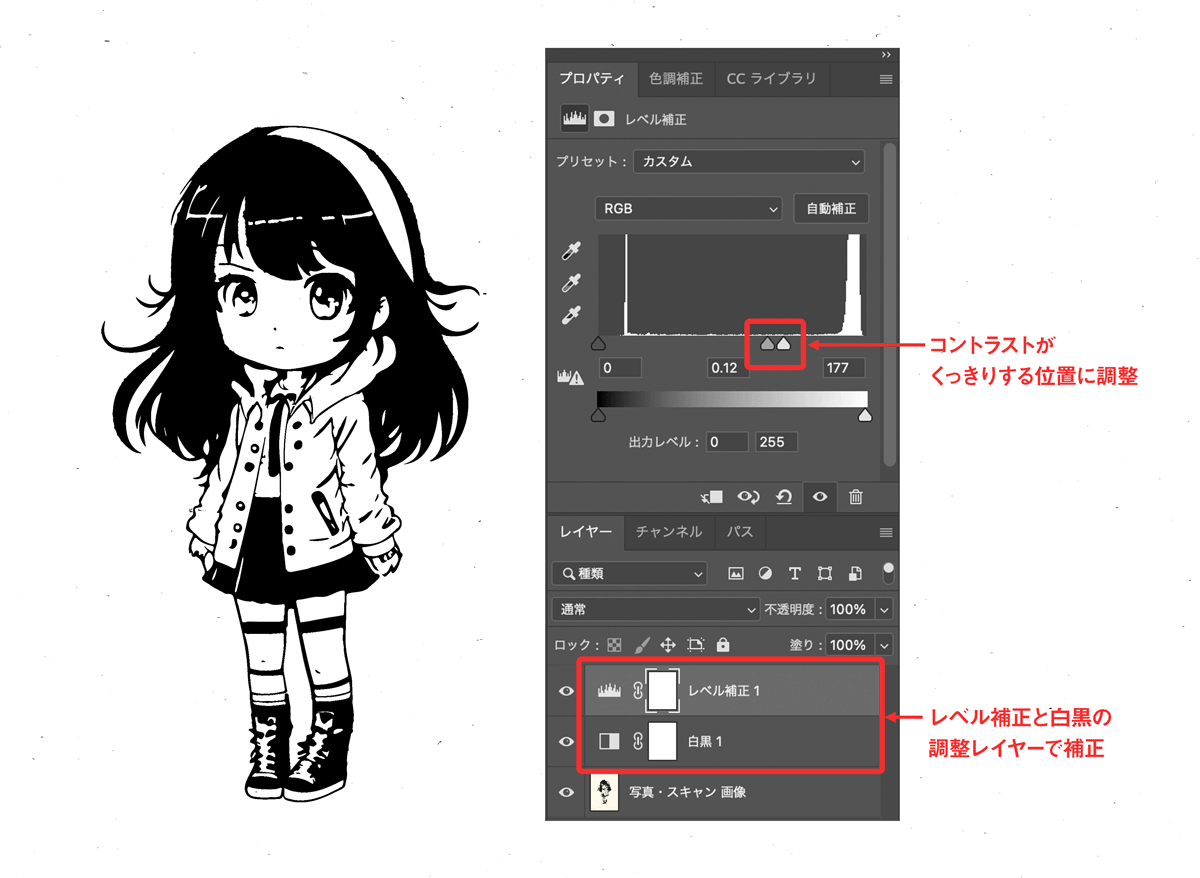
Photoshopでコントラスト補正して線画抽出

線をくっきりさせて線画を抽出するにはPhotoshopを使用します。
- 読み込んだレイヤーの上に調整レイヤーとして「白黒」を乗せ紙の色などを除去し完全なグレースケール画像にする
- 「レベル補正」の調整レイヤーで左右から中心に向かってコントラストがくっきりする位置までつまみを移動させてコントラストを強くする
- 消しゴムツールでゴミを除去したり、かけてる部分をブラシツールで黒く塗りつぶして細部を整える
スキャナーで取り込んだ場合は問題ありませんが、スマホで撮影した場合は変形機能を使って紙をまっすぐに補正してから作業を行うとより綺麗に仕上がります。
Photoshopが無い人はスマホの編集機能を使って画像補正して直接Illustratorに送ってもOK

Illustratorでライブトレースを行いパス化する
コントラストを強くして線画抽出したらIllustratorで読み込みます。
AIによる自動トレースになるため、Photoshopで書き出す画像の解像度は大きめにしておくのがおすすめです。
- Photoshopで全レイヤーを結合したら範囲選択してコピー、Illustratorを開いてペースト
- PhotoshopでJPGやPNGとして保存してからIllustratorに画像を配置する
PhotoshopとIllustratorはいろいろなデータのやり取りの方法がありますが、単純に画像をIllustratorで開ければOKです。
画像を読み込んだら以下の手順で画像トレースを行い、画像のアウトライン化を行います。
- Illustratorで画像を読み込み(ファイル→配置)
- アウトライン化したい画像を選択(選択ツールを使用)
- コントロールバーから「画像トレース」を選択
- 画像トレースの処理が終わったら「拡張」をクリックしてパスに変換
- グループ化を解除して周囲の枠など不要な部分を削除して完成
Illustratorの画像トレースを使ったアウトライン化のやり方については以下の記事にて解説しているのでご覧ください。

イラストデータの作成で役立つ機能やアウトライン化について
Illustratorでイラストを作った後、納品時などに知っておきたいアウトライン化や提案時のバリエーションを作る便利な方法などを解説します。
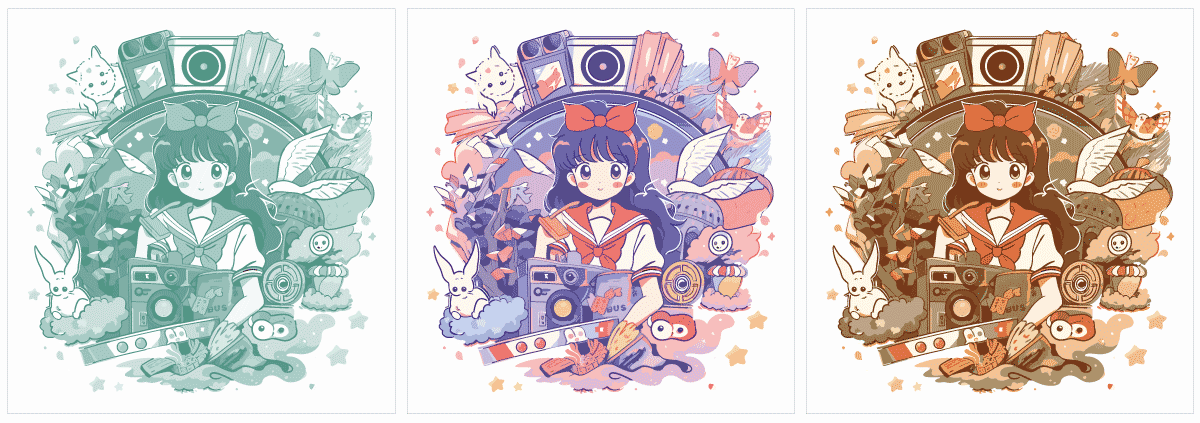
絵の色をまとめて変えてバリエーションを作る方法
Illustratorには「オブジェクトを再配色」という便利な機能が備わっています。
ハンドルを動かすだけで色のバランスを保ったまま色相や彩度などを変更することができるので別の色バリエーションを簡単に作ることができます。
- 選択ツールでオブジェクトを選択
- 編集
- カラーを編集
- オブジェクトを再配色
ベクターイラストのカラーバリエーションを作る際は個々のオブジェクトの色を一つ一つ変えずにオブジェクトを再配色を使ってみてください。
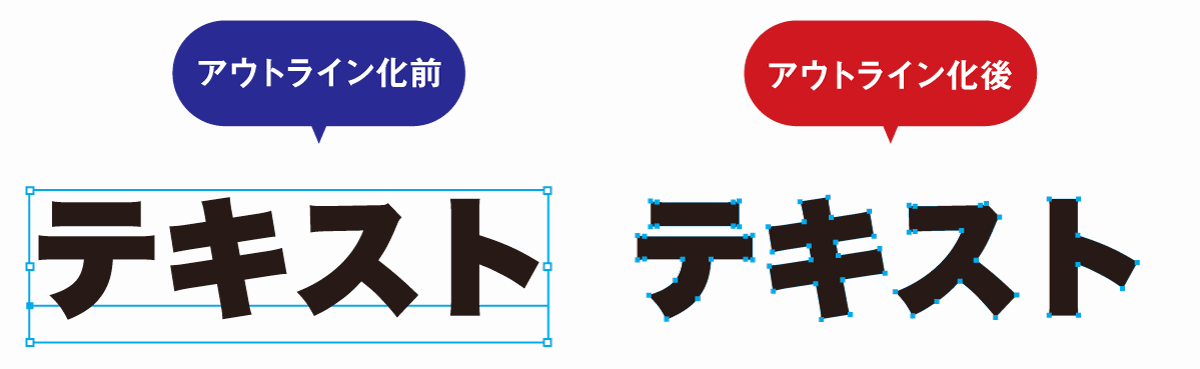
テキストを使った場合はアウトライン化しておこう

イラストに使ったテキストは自分のパソコンにインストールされたフォントファイルを参照して表示しています。
書体、文字間、サイズなどを変更が可能で編集時は便利なのですが、人にデータを送った場合、相手も同じフォントをインストールしていないと同じように文字を表示することができません。
アウトライン化して図形にしておくことで環境を問わず表示することが可能になります。
テキストのアウトライン化手順
- テキストオブジェクトを選択
- 右クリック
- アウトラインを作成
テキストのアウトライン化をしておけば、テキストがパス化されるので最終的にはアウトライン化しておきましょう。

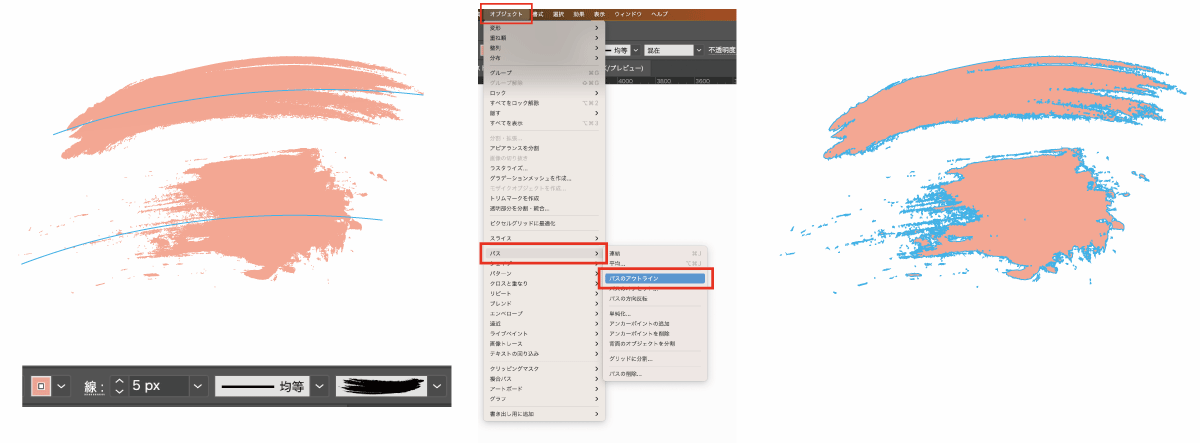
「線」は太さや種類を変えることができる
最初に解説した通りIllustratorは「線」と「塗り」にわけられています。
線でイラストを作っておけば太さを変えたり線の種類を変えることができるのでテイストを変えたりする際に役立ちます。
ただし、線種はあくまでもIllustrator上で「効果」として再現しているため、テキストと同じくパスになっているわけではありません。

線のアウトライン化を行うことで、効果として表示していたものをパス化することができます。
線のアウトライン化は以下の手順で行うことができます。
- オブジェクト
- パス
- パスのアウトライン
テキスト同様に線をアウトライン化してしまうと後から線幅や線種を変更することができなくなってしまうので注意してください。
Illustratorで作成したイラストはAI形式で保存しておこう
作成したイラストは「書き出し」としてJPGやPNGとして保存することができます。WebサイトやSNSで公開する際は画像として書き出して使用します。
ただし、それらの画像形式はベクター形式ではないため再編集することができず、印刷にも適した形式とは言えません。
Illustratorで作成したイラストはJPGやPNGだけでなくAI形式で保存しておきましょう。
まとめ Illustratorで絵を描く方法はいろいろある

本記事で解説したようにIllustratorで絵を描く方法はいろいろあります。
利用用途や使いやすさに応じて使い分けてみてください。
Illustratorでベクターアートの色バリエーションを作る方法

ベクター形式で作成したイラストの色をまとめて変更してカラーバリエーションを作りたい場合は「オブジェクトの再配色」を使用します。
オブジェクトの再配色の使用方法は以下の通り。
- オブジェクトを選択
- 【編集】
- 【色を編集】
- 【オブジェクトの再配色】
- カラーハーモニーをドラッグして色を変更する
色相だけ変えたり、明度や彩度を全体のバランスを維持したまま変更することができます。
オブジェクトの再配色の使い方は以下の記事をご覧ください。

Illustratorの基本
冒頭でも軽く解説しましたが、Illustratorはパスなどを扱うベクター形式となっておりPhotoshopのような膨大な数のピクセルに色を着色して色を表現しているわけではありません。
そのため「塗り」と「線」という概念や、パスの「アンカーポイント」や「セグメント」といったものを扱う必要があり、初めて使う人は戸惑うかもしれません。
以下の記事でもIllustratorの基本から使い方まで解説しているのでぜひご覧ください。

Illustratorを本で学ぶ
パソコンの画面が小さい場合やデュアルディスプレイじゃない場合はネットで調べながら学ぶよりも本で学んだほうが効率がよかったりします。
本で学びたい人ははじめてIllustratorを学ぶ初心者から中級者におすすめの本をまとめましたので以下の記事もあわせてご覧ください。



コメント
コメント一覧 (1件)
ベクターイラストつくるときはみ出た線が消えなくて困ってたので助かりました