ポスターやショップカードなど、印刷物に地図を使いたい場合は「ベクター地図」を使用します。
本記事ではIllustratorで簡単に作れる伝わりやすい地図の作り方を解説します。
ベクターマップ作成5つのコツと考え方
ベクターマップ作成時に抑えておきたいコツについて解説します。
ベクターマップで抑えておくべき5つのコツ

ベクターマップはリアルなマップをそっくりにトレースすればいいわけではありません。
印刷物(チラシや名刺)では限られたスペースで情報を伝える必要があるため、小さなサイズでも地図としての役割を果たせるようにベクターマップは明瞭で単純化されている必要があります。
以下のポイントを抑えておけば情報が効果的に伝わり、デザインに調和するベクターマップになります。
- 単純化する
- 明瞭化する
- 優先順位にメリハリをつける
- デザインに調和する配色
- 統一感を出す
特に重要となるのが「情報の単純化」です。そのために優先順位を明確にし、優先順位が低い「細い路地」や「関係のない施設」「道路や施設の形状」などの細かいディテールを省略・簡略化します。そして瞬時に伝わるように重要な情報のみを表示することで明瞭化されます。
簡略化した状態で地図内に重要な部分にアイコンや文字などで強調することで情報にメリハリが出てマップとしての利便性が向上します。
地図内に文字を含める場合はフォントの「可読性」「判別性」が重要になります。文字の見やすさだけでなくポスターなどデザイン全体のテイストを考慮して「フォントの印象」や「フォントの種類」を決定しましょう。
そもそもベクター形式ってなに?
ベクター形式はピクセルで構成される一般的な画像とは異なり、点と線で描画される数値で表すことができるCADと同じ性質を持った「サイズ変更」「編集」「印刷」に強いデータ形式です。
ポスター、チラシ、パンフレット、名刺などの印刷物に地図を挿入したい場合はイラレで作成したベクター形式の地図データが必要になります。

ベクター形式で作成できるデザインソフトは「Adobe Illustrator」です。
「Adobe Photoshop」などの普通の画像編集ソフトはラスター形式になるのでマップ作成には不向きです。ベクターマップ作成にはIllustratorを使用しましょう。

Illustratorで地図を作る方法
Illustratorで地図を作る方法を詳しく解説していきます。
イラレで地図を作る流れ
地図制作の大まかな流れを簡潔に表すと以下の通りです。



- ペンツールを使って主要な道路を作成
- 長方形ツールで主要な施設や川などを作成
- 道路や施設などの幅や色を変更
- 主要箇所をテキストツールで情報補足
必要に応じて地図画像を配置してトレースしながら作成してもOKです。
Illustratorで制作するベクターマップはシンプルなものであれば「ペンツールP」と「長方形ツールM」だけで作ることができます。ベクター地図作成は「線」と「基本図形」が9割くらいのイメージで大丈夫です。
地図作成で必要となる機能の使い方を詳しく解説していきます。
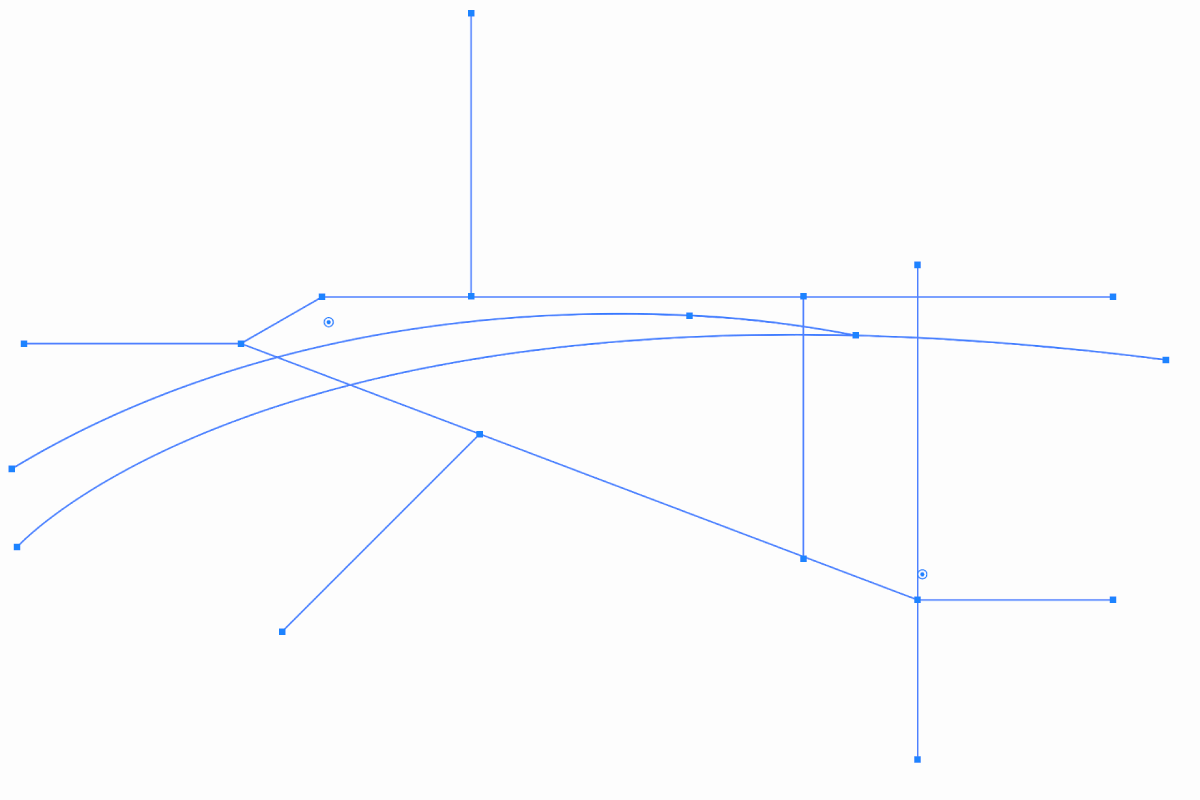
線ツールとペンツールで道路を描く


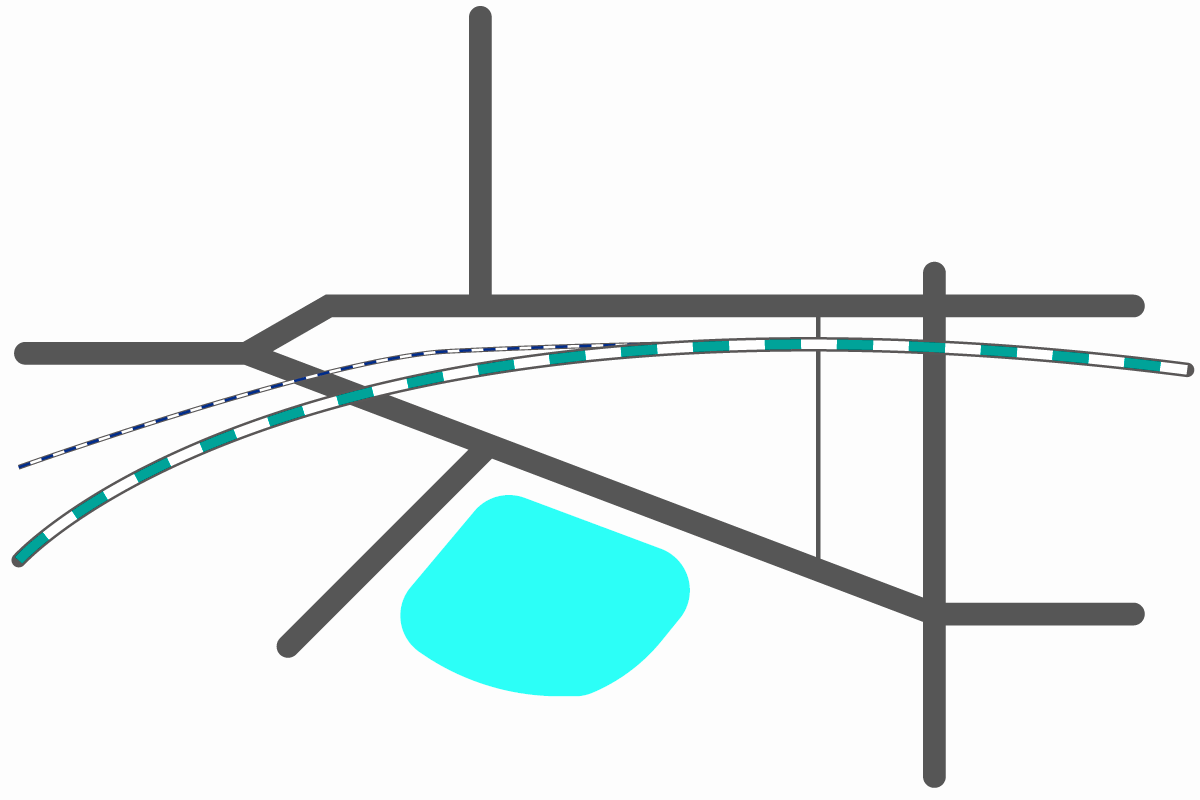
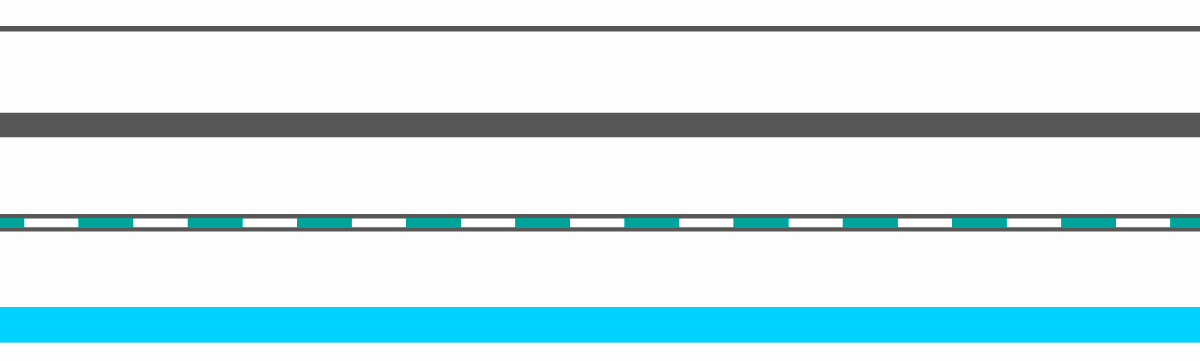
地図の基本は「線」です。道路、線路、河川などマップを構成する要素はすべて「線」で表現します。
道路や線路の見た目は異なりますが、作成時はすべてシンプルな線オブジェクトから作られます。基本となるシンプルな線オブジェクトを太くしたり色を付けて道路の大きさを表したり、破線にして線路を表したりします。
線を描くツールは以下の「ペンツール」「直線ツール」を使用します。
ペンツールを使って線を描く
ペンツールで線を描く場合は点と点を繋ぐように線を描きます。必要箇所に点を打ち終えたらEnterキーを押して確定してください。Enterで確定後は再び新しい線を描くことができます。
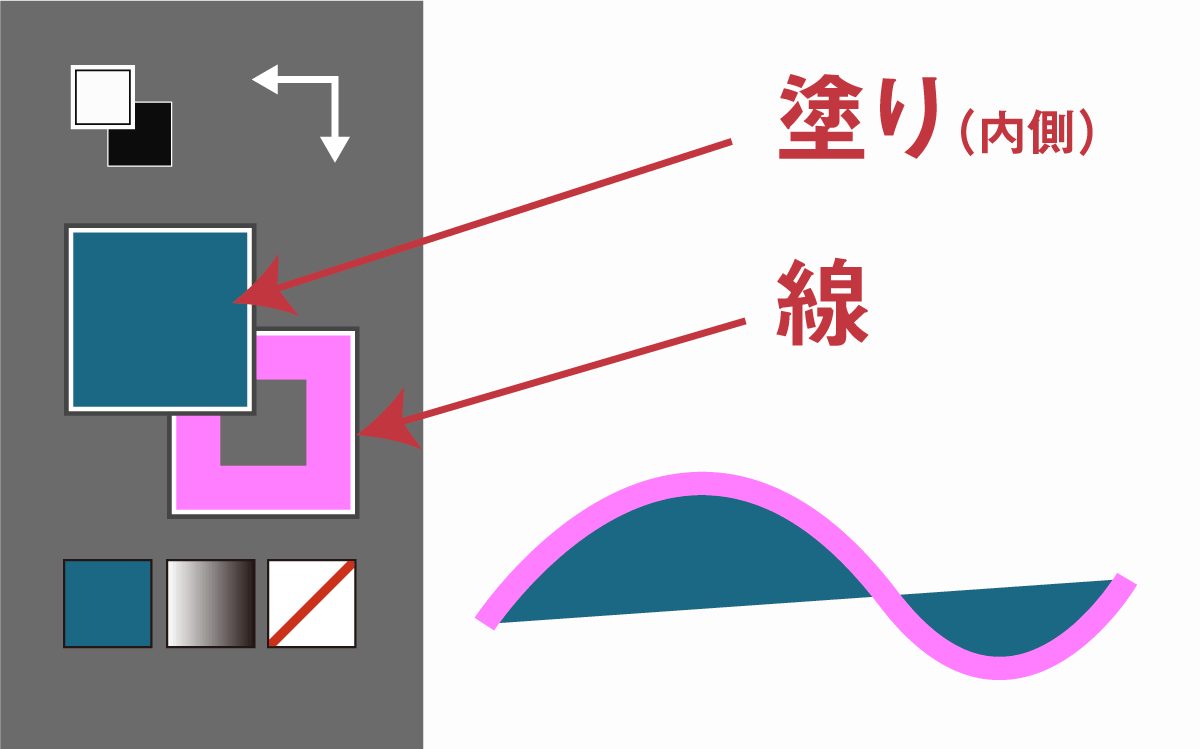
ペンツールで「線」を描いた際に内側が塗りつぶされて思い通りに線が描けない場合は下図のように「塗り」に色が適用されていないか確認してください。地図データの作成では線のみに色をつけていきましょう。
よほど特徴的でない場合は曲線を簡略化し、直線として描いてしまっても大丈夫ですが、実際の地の形状に近づけるようになめらかな曲線を描きたい場合は点を打ったあとに手を離さずドラッグすることで曲線を描くことができます。
ペンツールの使い方は以下の記事で詳しく解説していますので複雑な線を描きたい場合は以下の記事をご覧ください。

直線ツールを使って線を描く
直線ツールはツールバーの/アイコンまたはショートカット¥でツール選択します。
直線ツールで始点をクリックし、終点までドラッグすることで直線を引くことができます。その際にShiftキーを長押しすることで水平・垂直を45°単位で固定することができます。
道路の線の太さを変更する
太さを変更したい線を選択ツールVで選択状態にし、コントロールバーまたはプロパティパネルの「線幅」の数値を変更します。
主要な道路や道幅や車線数などで道の太さにメリハリをつけることでデフォルメされた地図でも瞬時に伝わりやすくなります。
先端を丸くしたり線の種類を変更する
線の形状を変更する方法を解説します。
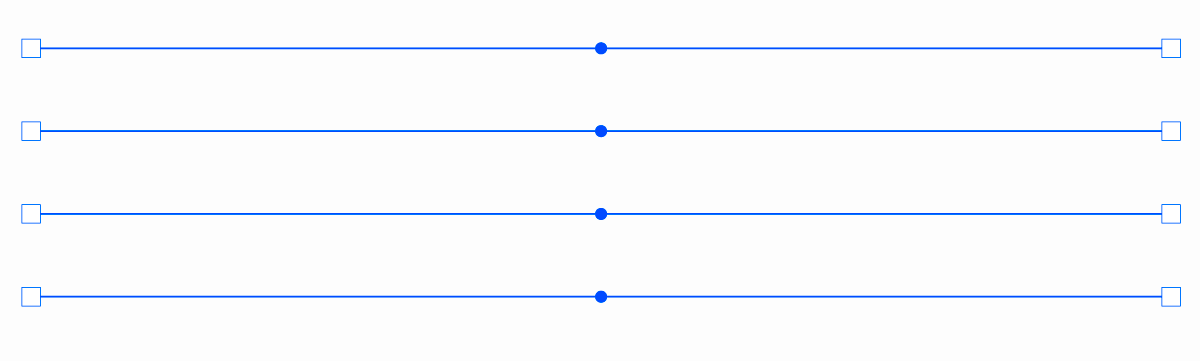
線端の形状を丸くする

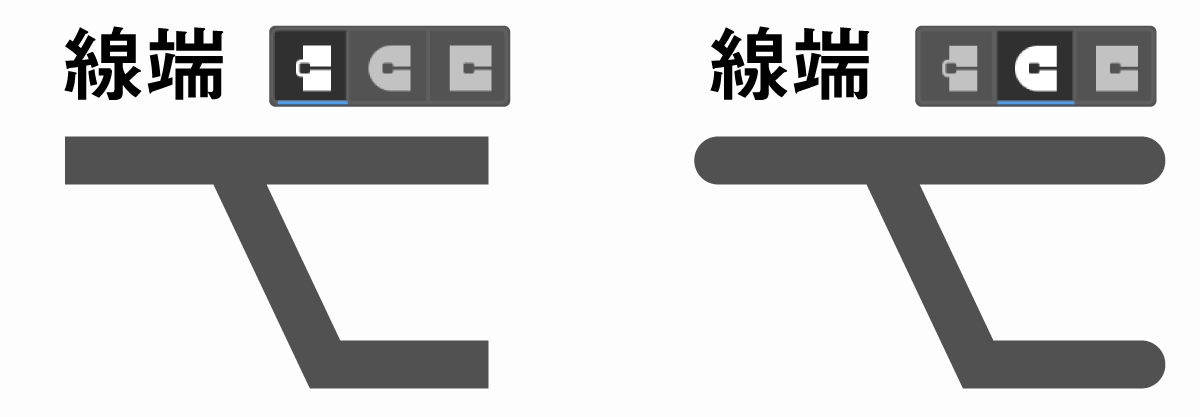
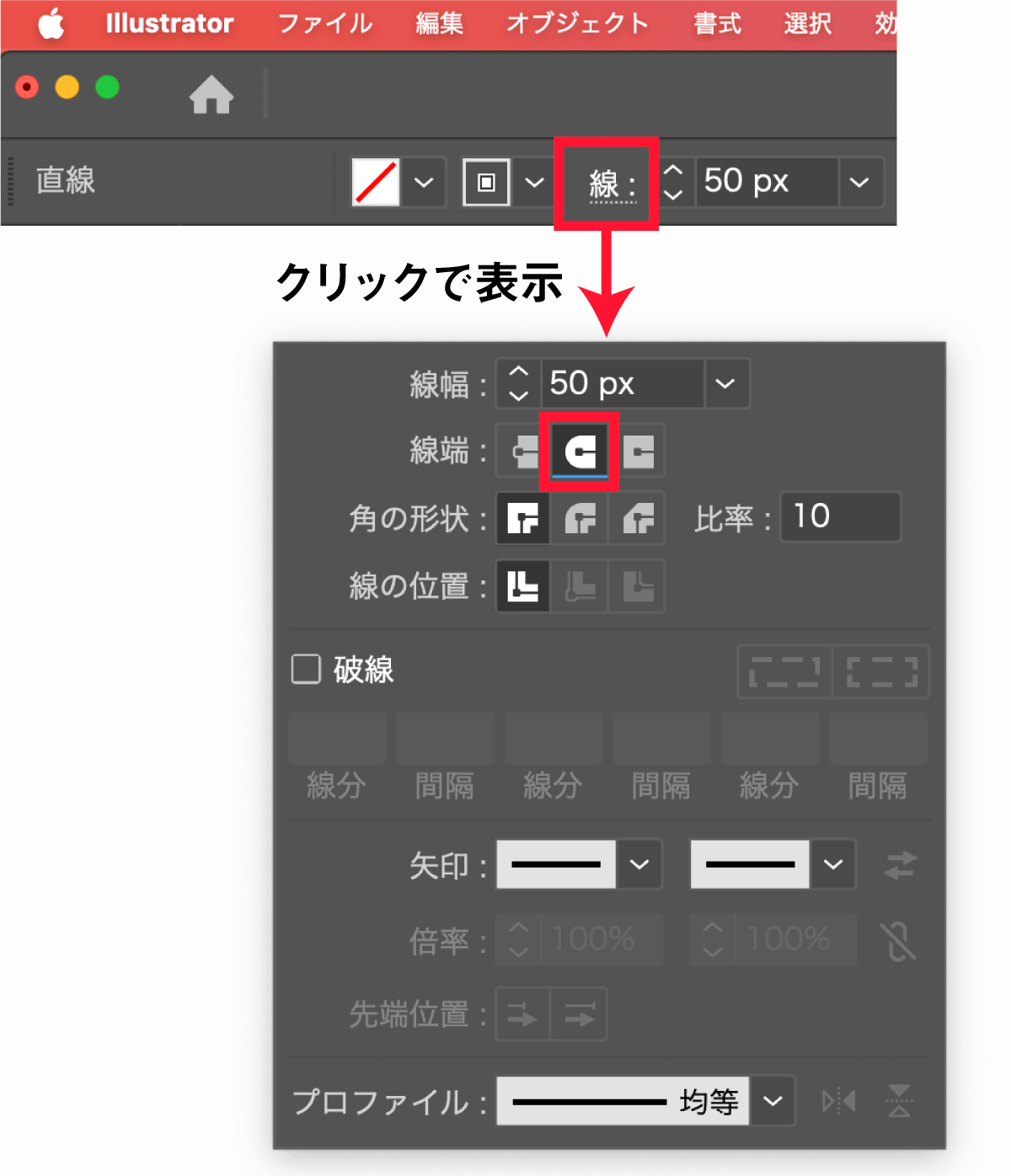
線はデフォルトの状態だと角ばっており、地図のテイストを柔らかくしたい場合には固く感じてしまいます。下図の「線」の部分をクリックすることで線オプションを開くことができ、線端を丸くすることができます。

線種を変更する
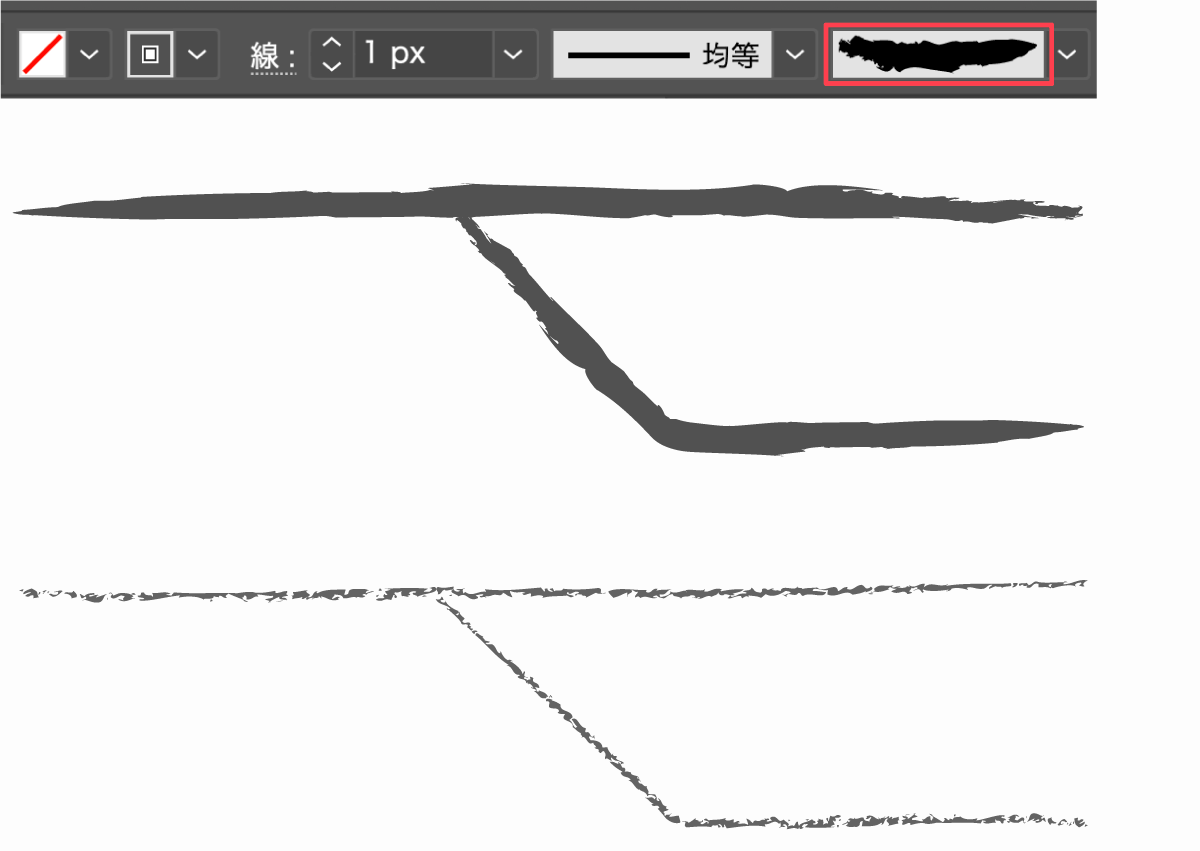
線の種類を変更したい線を選択ツールVで選択状態にし、コントロールバーまたはプロパティパネルの「線種」の数値を変更します。

上図のように線を手書き風、ブラシ風などデザインを変更することができます。線種デザインは設定を変更するだけで変更可能なのであとからでも編集しやすいのもメリットです。
角ばったコーナーをなめらかにする
線の角ばったコーナーをなめらかにしたい場合は「コーナーウィジェット」または「スームズ化」を使うのがおすすめです。
コーナーウィジェットでなめらかにする場合はダイレクト選択ツールでコーナー部分のパスを選択し、表示された◎アイコンを内側にドラッグして線をなめらかにします。Shiftキーを押しながら選択すると個別選択することができます。
スムーズ化を行う場合は線を選択しオブジェクト→パス→スムーズでスムーズ化を行うことができます。

線の色を変更する

線に色を付けることで高速道路、新幹線など道路や線路の種類の違いが明確になったり青色にして河川を表したりとわかりやすい地図になります。
色を付ける場合は線を選択ツールVで選択状態にし、コントロールバーまたはツールバーの色設定で「線」のみ変更します。
「塗り」に色を付けた場合、線のパスが強制的に閉じられて色が塗られてしまうため「塗り」は無しにしておきましょう。長方形ツールで施設などを作成した場合は「塗り」のみに色をつけます。
配色のコツに関しては以下の記事をご覧ください。

破線で線路を作成する
線路は点線で表すことが多いため「破線」を使って線路を作成します。
Illustratorの色は「線」の色をつけるので基本的には1つの色しかつけることできませんがアピアランスを使うことで一つのオブジェクトに複数の「線」や「塗り」を適用することができます。
線を選択した状態でShift+F6を押すことでアピアランスパネルが開くのでパネル左下にある□アイコンをクリックして「線」を追加します。

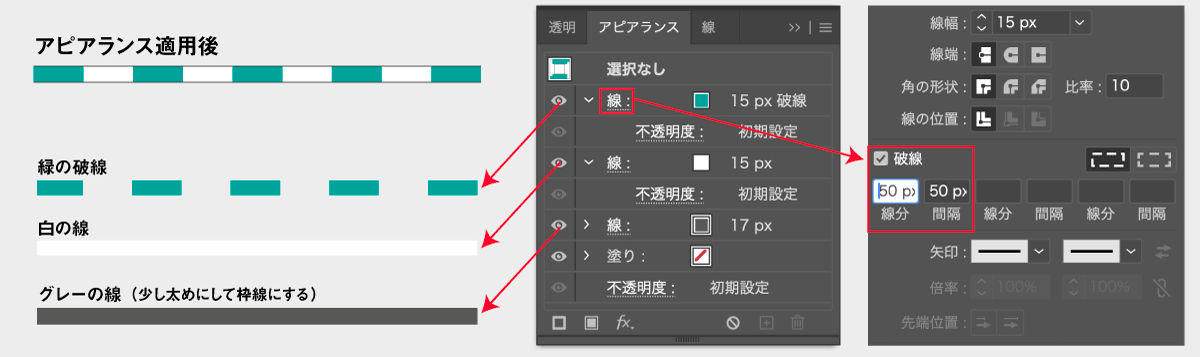
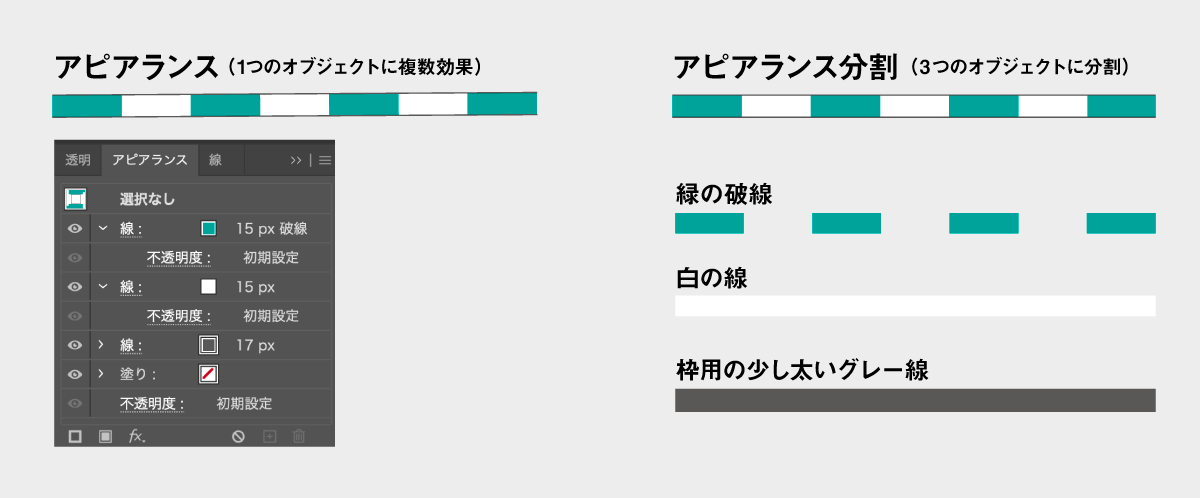
今回のサンプルの線路の破線は上図のように設定して作成しています。
線:をクリックして線オプションを開き、破線にチェックを入れて「線分」と「間隔」に数値を入力します。「破線」「通常の線」「少し大きめの通常の線」の3つを重ね合わせることで線路の点線を再現しました。
アピアランス機能については以下の記事で詳しく解説しています。

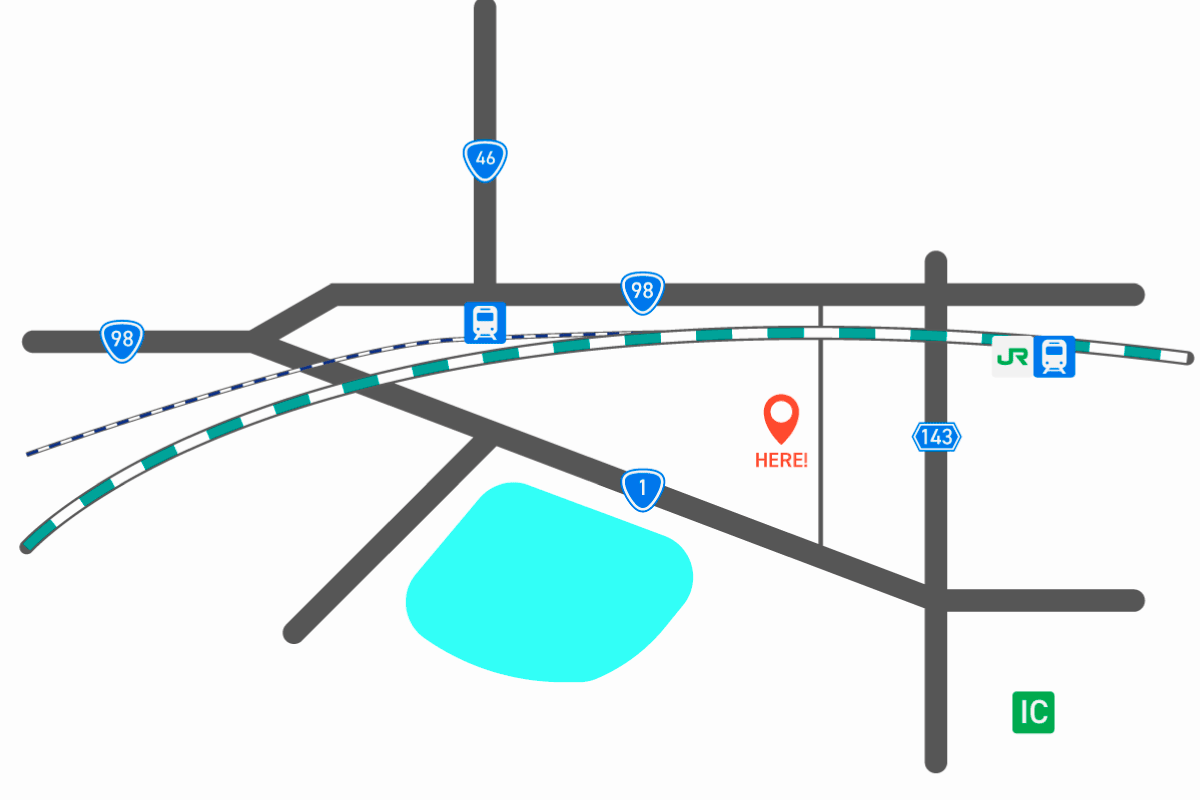
主要箇所にテキストを挿入
文字ツールTを使い、クリックした箇所に文字を入力することができます。
使用するフォントは誤認しにくく、小さくても読みやすい可読性の高いフォントを選ぶのがおすすめです。

地図は小さいサイズで使用することも多いため、文字を使用する際の文字サイズには注意してください。
例えば名刺やショップカードにマップを印刷する場合、紙面サイズの都合上マップ内の文字がすごく小さくなり読めないサイズになってしまう場合も多々ありますので実際に印刷される大きさを考慮して文字サイズを設定してください。

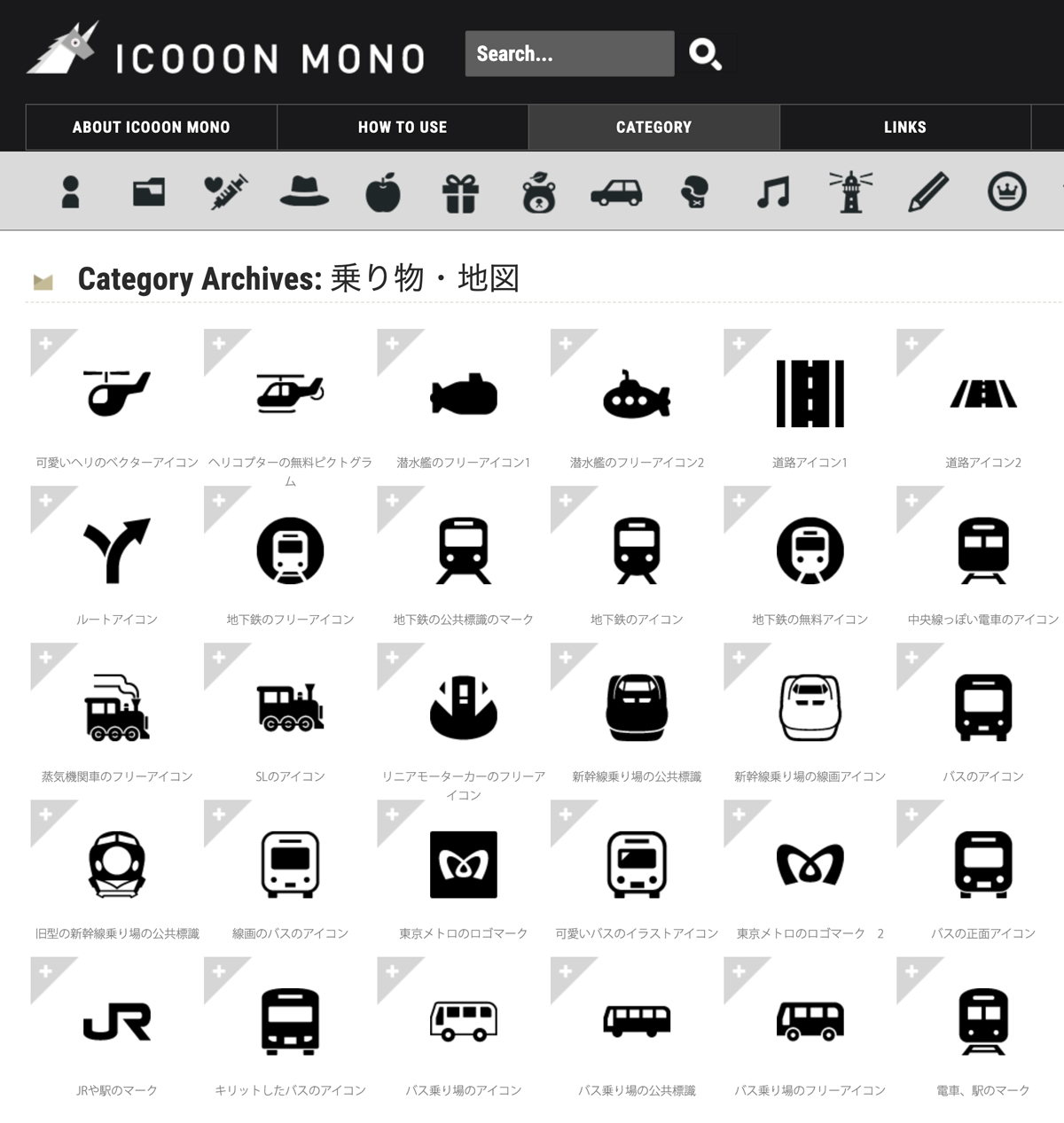
地図素材でアイコンを追加する

地図アイコンなどは商用利用が可能な素材を使用するのが良いでしょう。
駅の箇所に電車アイコンを配置したり、特徴的な施設やスポットのアイコンを配置することで地図がわかりやすく魅力的になります。
今回のサンプルで使用した地図素材はICOON MONOの「乗り物・地図」カテゴリ内のものを使用しています。
以下に無料で商用利用が可能な素材サイトをまとめてありますので地図のテイストに合ったアイコンを探して使ってみてください。

無料素材では満足するものが見つからない場合はストックフォトの有料素材も検討してみてください。

地図の色を一括でまとめて変更する
再配色機能を使えば地図の色をまとめて変更することができます。
- 地図全体を選択
編集カラーを編集生成再配色orオブジェクトを再配色
AIを使った色変更機能「生成再配色」では文字でイメージを入力するだけで色を一括で変更してくれます。

AIを使わずに手動で色を変更したい場合は「オブジェクトを再配色」機能を使うと個々の色を簡単に変更することができます。

地図の大きさを変更する
選択ツールVで地図全体を選択し、四方のバウンディングボックスをドラッグするとサイズを変更することができます。
ただし、設定に注意しないと線の太さのバランスが崩れてしまうため以下の設定に注意してください。
変形オプションで「線幅と効果を拡大・縮小」にチェックを入れておけば縮小時に線幅や効果が自動で変更されます。
地図データの納品時に行うことや気をつけること
仕事でベクター地図を作成した人向けに納品用データを作る際に必要となる内容を解説します。
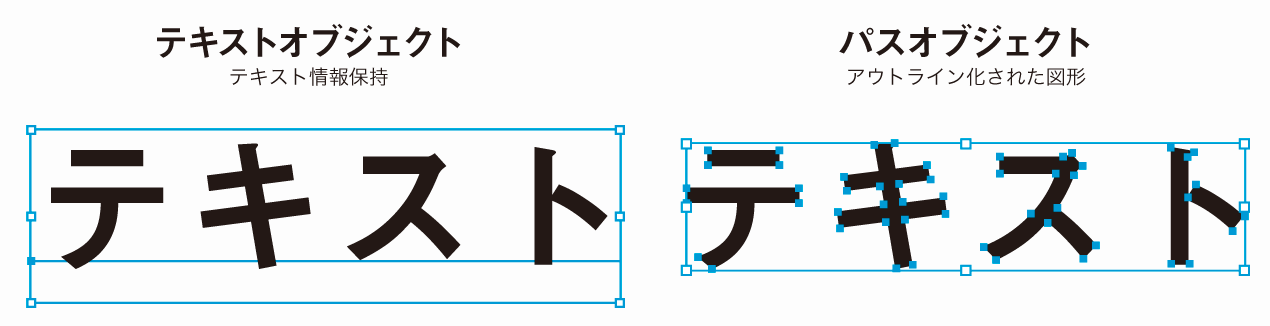
テキストのアウトライン化

テキストをアウトライン化すると、フォントファイルを読み込む必要がない文字型の「図形」になるためフォントファイルに依存しないデータになります。
テキストのアウトライン化は以下の手順で行うことができます。
- テキストを選択
- 右クリック
- アウトラインを作成
地図データを開いた際にフォントファイルが無いとテキストを正しく表示することができなくなるので納品時にはテキストのアウトライン化は必ず行いましょう。

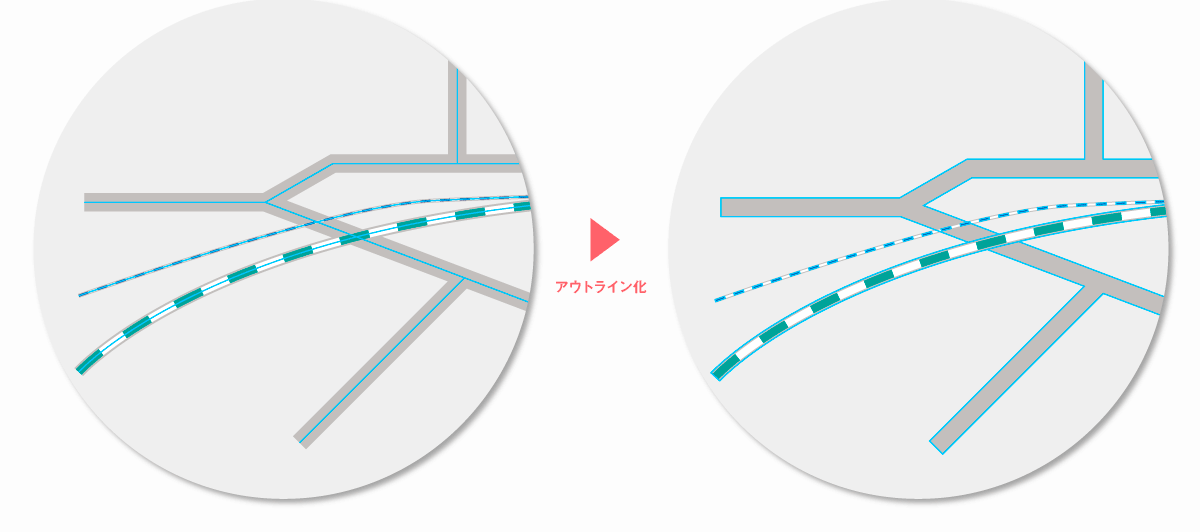
線のアウトライン化

見た目的な違いはありませんが、線のアウトライン化を行うと「線」がすべて無くなり線のアウトラインを囲う「塗り」に変更されます。
線のアウトライン化は必須ではありませんが、アウトライン化しておくことで拡大縮小時にバランスが崩れてしまうことを防ぐことができます。納品時は再編集されにくくするため線のアウトライン化を行うという効果もあります。
テキストと線のアウトライン化を行うと再編集しにくくなってしまうため、アウトライン化前のデータも残しておきましょう。
アピアランスの分割

線路などでアピアランスを使用した場合、アピアランスを分割し単純なオブジェクトに変換します。
アピアランスは1つのオブジェクトに複数の塗りや線を追加できますが「アピアランスの分割」を行うことでそれら複数の要素をバラバラにして個別のオブジェクトに分解することができます。
よりシンプルなデータにするため納品時にはアピアランスの分割を行うことが多いです。
パスの結合
パスの結合も必須ではありませんが、アウトライン化した線の重なり合う部分をまとめて1つのオブジェクトにすることで、よりシンプルなデータになります。
- 線をアウトライン化を行う
- 地図全体を選択
ウィンドウ→パスファインダー- パスファインダーパネルの「合流」を選択
パスファインダーはパスの結合や分割を行う機能です。今回は「塗り」が同じもののみを結合する効果のある合流を使用しています。
パスファインダーが使えると複数のパスを合体させたり、重なり合う部分を分割したりできるのでIllustratorを使うのであればぜひ覚えておきたい機能です。以下の記事でパスファインダーについて詳しく解説しているので参考にしてください。

データはAI形式で保存するのが基本
PNGやJPGとして書き出すとベクター形式から通常の画像になってしまうため、ベクター地図はIllustrator形式(.ai)で保存しましょう。
Illustrator形式で保存しておけばベクター形式を維持できますし、再編集することもできます。
しかし、Illustratorがないと開くことができないので納品時はアウトライン化したAIデータとPNGデータの両方を送るのが良いでしょう。

いろいろな地図デザイン
本記事では初心者向けに簡単にできるシンプルな地図の作成方法を解説しましたが、複雑なマップやイラストメインで作成する地図など多くの地図デザインが存在しているので紹介します。
施設内マップのデザイン
施設の特徴により適したマップのデザインも変化します。
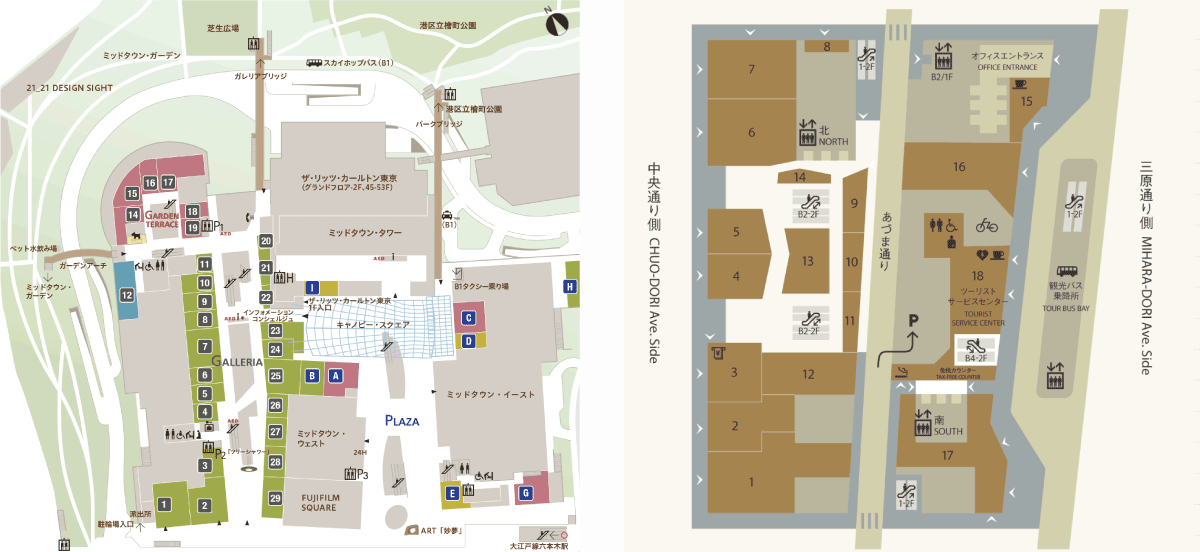
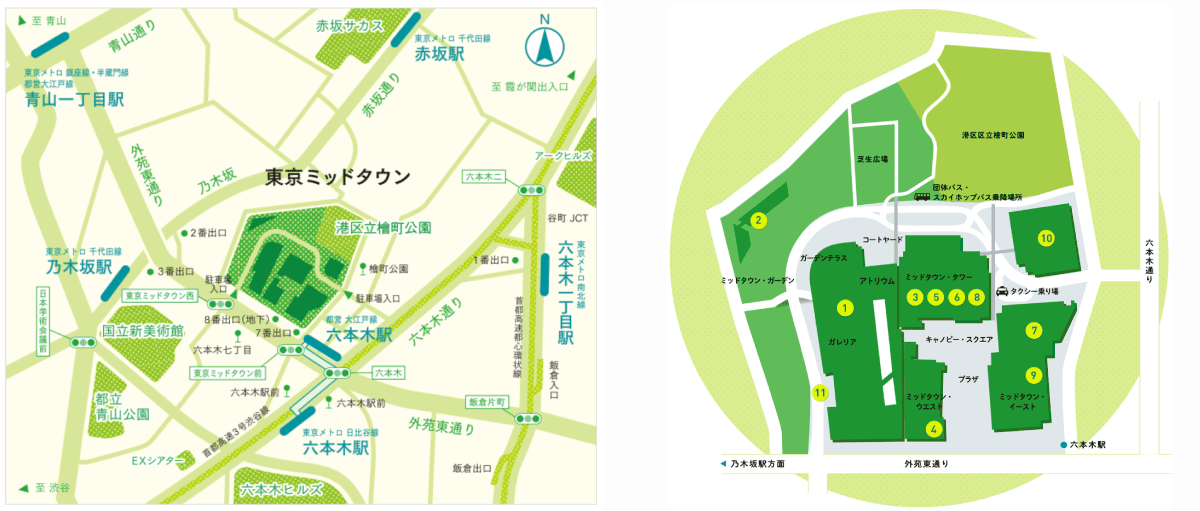
商業施設のフロアマップデザイン

ショッピングモールや百貨店などの商業施設のフロアマップはシンプルで落ち着いたトーンのデザインが主流です。
そして店舗や施設の数が多いフロアマップは情報量が多くなりがちなため、施設の形状を図形の組み合わせで表し、各店舗の説明は「アイコン」や「数字」で表示することでマップ内の情報量を抑えるのが基本です。
地図内に文字が含まれていたほうがわかりやすくはなりますが、文字数が多くなりすぎると図以上にテキストの主張が強くなりすぎて内容が煩雑になってしまうので注意してください。
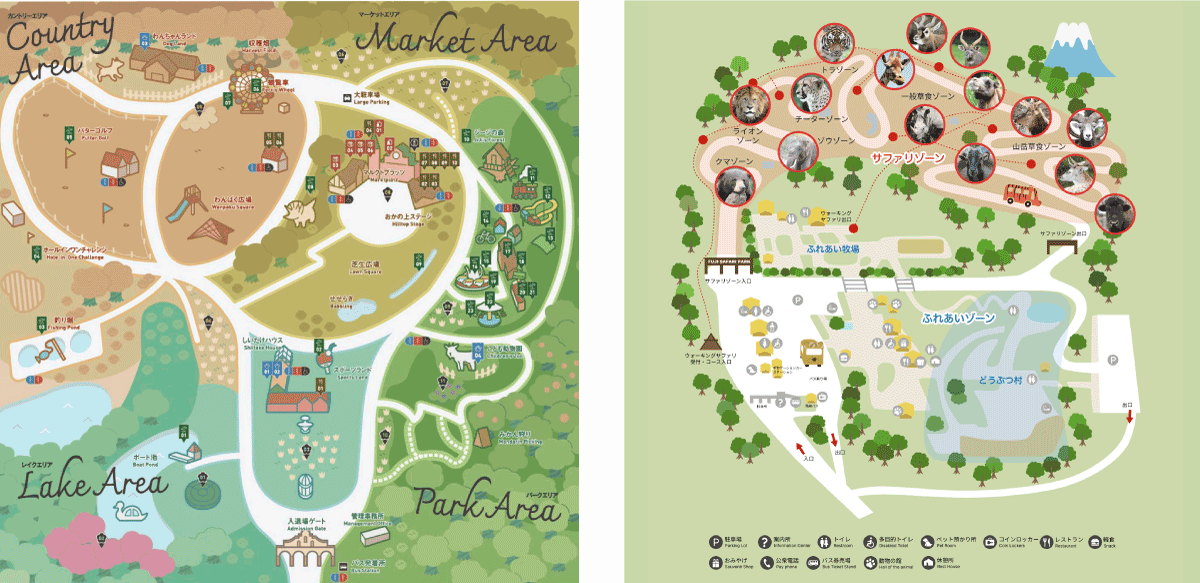
アミューズメントパークのデザイン

アミューズメントパークのデザインは「楽しさ」を強調するためにイラストを多めに使用することが多くなっています。
デフォルメした施設や周囲のイラストを使用するだけでなく、地図全体をイラスト化する場合もあります。
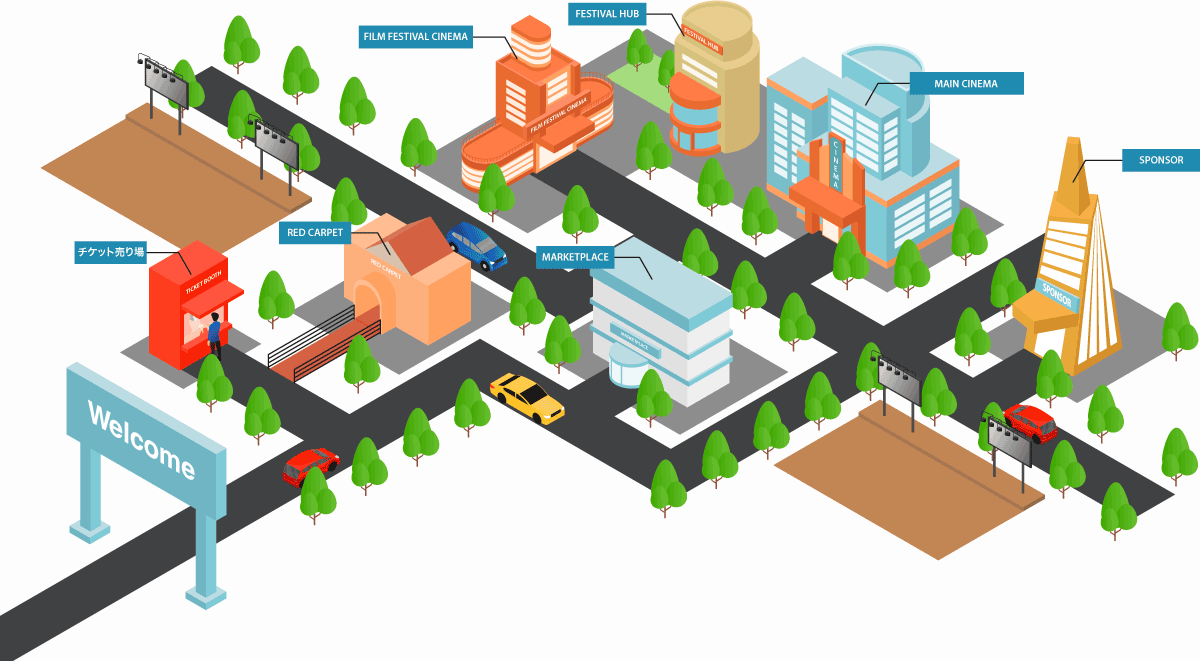
立体的な地図デザイン

立体的な地図デザインを作る場合は3Dモデリングされた地図をトレースして作成またはアイソメトリック作成と同じ要領で立体的な地図を作成します。
建物などは3D機能を使うと平面図から簡単に3D化することもできます。

Webでは移動式マップが便利
印刷物では縮尺ごとにマップを印刷する必要があり、パンフレットやフロアマップなど紙面に余裕がある場合に限られますが紙面の制限のないWebサイトではクリックすることで地図の表示を切り替える移動式マップが便利です。

広域マップから狭域マップに切り替えたり、ビルの階層ごとにフロアマップを切り替えたりして見やすくします。
イラレの使い方は以下の記事にまとめて解説しています。

作成した地図データはポスター、名刺などで役立ちます。以下の記事でも作り方を解説しているのであわせてご覧ください。





コメント
コメント一覧 (2件)
初めまして、Web デザイン、グラフィックデザイン学習中で、クラウドソーシング初心者の『パクチー大好き』です。
カリキュラム内の解説で分からなかったことをググってて、321さんのブログに出会いました。
分かりやすさ抜群で、初心者に嬉しい情報量最強のブログですので、これからも有効活用させて頂きます!
この出会いに感謝です!!これからもよろしくお願いします!
コメントありがとうございます。励みになります!
何かわからないことなどあればお気軽にコメントくださいね!