
バナー広告のデザインしてるけど、なんかうまくいかない…

バナーデザインは以下の3つのポイントを抑えておくだけですごく作りやすくなるよ!
バナー広告のデザインで重要な3つのポイント
- バナーの目的(マインド)
- 伝わりやすさ(デザインの基礎)
- 惹きつけやすさ(心理テクニック)
本記事ではこれら3つの重要なポイントを中心にバナー広告デザインのコツを解説します。
しっかり「伝わる」バナーデザインにするコツ
バナーのサイズは300×250px程度が多く、どれも大きくはありません。
まずは小さいサイズでもしっかり伝えたいことを伝えるためのデザインの基礎を解説します。
情報に優先順位をつける


伝わるデザインにする上でもっとも重要なのが「情報の優先度」
情報に優先順位をつけ、優先順位に応じて文字の大きさや色で強調してあげることで伝えたいことが明確になります。
バナーに載せる情報を厳選して選んでいるので全部目立たせたくなるかもしれませんが、逆にすべて強調されなくなってしまいます。
バナー広告は高速スクロールされたときでも内容が瞬時に頭に入るように文字数を減らし、強調箇所を厳選し大きめの文字を使うことで効果が上がります。
バナーは表示サイズが小さくなることが多いため文字サイズが小さくなりすぎないように注意しましょう。
余白で強調する


バナー広告はサイズが小さいからといって、画面全部に詰め込もうとすると逆に伝わりにくくなってしまいます。
ホワイトスペースには視線が集中するため、単に文字を大きくしたり色をつけるよりも目立ちます。
また、最小限の文字装飾で済むのでごちゃごちゃしないというメリットも!

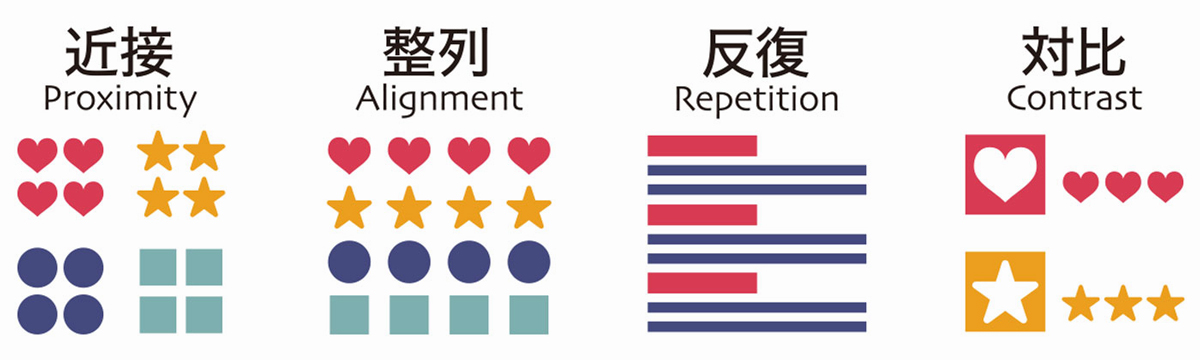
要素を見えない線で揃える(整列)

情報が多く、ごちゃごちゃに感じるレイアウトでもガイドラインを引いて揃えてあげるだけで整った見た目になります。
ルールに基づいて整列することでデザインに統一感が生まれ、読みやすいレイアウトになるのでガイド線を引いて揃えてみましょう。
整列は「左揃え」でも「中央揃え」でもなんでも構いませんが、文字数が多い場合は中央揃えにすると読みにくくなるので注意が必要です。
情報をグルーピングして理解しやすく(近接)
人間は近いほど関連した情報のまとまりとして判断するので、関連性の高い情報はまとめてあげましょう。
関連性が高いものをより近く、関連性が低いものを遠くにするだけで情報のグループ化が行われ理解しやすくなります。
整列や近接といった基本四原則はバナーデザイン以外でも役立つので必ず抑えておきましょう!

背景と文字のコントラストを上げる

写真や背景の上に文字をのせる場合は文字が見やすくなるようにコントラストを上げましょう。
画像の上の文字を目立たせるコツは以下のとおり。
- 背景をぼかす
- 明度差をつける
- 余白要素の上に乗せる
- シェイプで塗りつぶす
- 文字にふちどりをつける
- 文字にドロップシャドウをつける
文字が読みにくいなと思ったら背景を目立たないようにしたり、文字を装飾して目立たせたりして工夫してみましょう。

文字の具体的な装飾方法は以下の記事を参考にしてみてください。

情報を絞って簡潔に
バナーの細かい文字やごちゃごちゃしたバナーは読まれません。
基本的にバナーは興味を持ってもらい、リンク先で詳細を解説するのが基本。
バナーだけですべての情報を網羅しようとせずに以下のような情報を記載しましょう。
- ユーザーの興味を惹くもの
- コンテンツの価値(ベネフィット)
- コンテンツの差別化ポイント
記載する情報が少なくなればなるほど、伝わりやすくなるので情報の断捨離をしてみましょう。
情報の取捨選択はレイアウトを行う上で重要なポイントになります。情報を増やしたくなる気持ちを抑えて厳選してみてください。

文字の可読性を上げるコツ

バナー広告の可読性を上げるためのコツは以下の3つ
- 可読性が高い配色を選ぶ
- 可読性が高いフォントを選ぶ
- 可読性の高いウエイトを選ぶ
可読性の低い組み合わせを選んでしまうと以下のように読みにくいバナーデザインになってしまいます。

フォントを選ぶ際は、「可読性」を重視して選びましょう。
バナーは端末によっては解像度も低く、サイズも小さく表示されたりするので遠目から見ても読みやすいかどうかチェックしてみてください。
その他にも読み間違えないための「判読性」や視線を誘導するための「誘目性」も意識してフォントを選ぶとより効果的なバナー広告デザインになりますよ。

色のバランスに配慮

レイアウトや写真が良くても配色が悪ければすべて台無しです。
「自然に読める配色」「違和感のない配色」「色による強調」など配色によってパッと見のデザインは大きく改善することができます。
配色のコツは以下のとおり。
- 純色を避ける
- 使う色数を減らす
- テーマカラー比率を使う
- キーワードに合う色を選ぶ
- 色の持つ効果を狙って色を選ぶ
- ユーザー・ターゲットから色を選ぶ
- 見やすさ・伝わりやすさを重視した配色
Adobe Colorなどの配色ツールを使ってバランスの良い配色を使うのがかんたんですが、基礎的な配色スキルは身につけておきましょう。
配色のコツは以下の記事で詳しく解説しています。

省略できる部分は省略する

バナー広告では情報にメリハリをつけましょう。
重要な部分を強調するだけではなく、非強調箇所を省略したり小さくして目立たないようにするのが大事です。

- 記号や単位を小さく表記
- 日付は表記を変更してシンプルに
- 記載せずとも伝わるものは省略する
余計な情報量を減らせば減らすほど、メインの強調が際立ちます。
その他、デザインの細かいポイント修正については以下の記事をご覧ください。

デザインで「瞬間的に惹き付ける」コツ

バナー広告はWebサイトやアプリの端に表示されているユーザーの目的とは異なるコンテンツです。
メインコンテンツではないため意識的に広告を目にしようとする人は少なく、視界に入った1秒程度が勝負。
視界に入っただけで目を留めてもらえるような、惹きつけるためのテクニックを駆使していきましょう。
色の心理効果を利用する


色には人の心理に働きかける効果がたくさんあります。
心理効果はバナー広告にも非常に有効です。
一番イメージしやすいのは以下のような色による印象
| カラー | 色が与える印象 |
|---|---|
| 白 | 純粋、清潔、神聖、正義 |
| 黒 | 高級感、重厚感、威厳 |
| グレー | 落ち着き、大人、真面目 |
| 赤 | 情熱、活力、明るさ、興奮、高揚 |
| 青 | 知的、先進的、信頼、誠実、爽快感、速度 |
| 緑 | 新鮮、リラックス、安らぎ、調和、安定、若さ、健康 |
| 黄 | 愉快、元気、軽快、希望、賑やか、無邪気、カジュアル |
| 紫 | 上品、高貴、優雅、妖艶、神秘 |
| ピンク | 可愛い、幸福、愛情、柔らかさ、ロマンティック |
| オレンジ | 喜び、活発、陽気、明るさ、暖かさ |
色を変えるだけで印象がガラッと変化します。
さらに、色には単純な印象効果だけでなく、五感にダイレクトに作用する効果もあります。
例えば以下のように、色によって商品の体感イメージも変化します。


色の心理効果はたくさんあるので抑えておくと色選びの際に役立ちます。
- 色によって味が変わる
- 色によって温度が変わる
- 色によって時間が変わる
- 色によって重さが変わる
- 色によって距離が変わる
- 色によって香りが変わる
- 色によって大きさが変わる
たくさんの色の心理効果を以下の記事で詳しく解説しています。

フォントの印象を有効活用する

フォントが変わるだけでデザイン全体の印象が大きく変化します。
やさしい印象、力強い印象、カジュアルな印象…など書体の種類によって与える印象が異なります。
場に合わないフォントを使ってしまうとデザイン全体のバランスが大きく崩れてしまうので注意が必要です。

イメージの質を上げる

バナーの第一印象は写真の質で決まると言っても過言ではありません。
プロの撮影した高品質な写真を使用しましょう。
写真をデザイナー側で用意する必要がある場合はライセンス管理された高品質な素材を使うのがおすすめです。

もし、予算がなくてフリーのイラストや写真を使わなければいけない場合は商用利用できる無料素材サイトもあるので以下の記事を参考にしてみてください。

バナー広告のクリック率を上げる行動喚起(CTA)

視線をとめることに成功したら、次はバナー広告をクリックしてもらう必要があります。
広告を見たユーザーに行動を起こしてもらうことをマーケティング用語でCTA (Call to Action)と呼びます。
CTAボタンでクリック率を上げる

ボタンには以下のような効果があります。
- 目立つ
- 押したくなる
- 動作予測がつく
バナーの目的やデザインのテイストにもよりますが、CTAボタンをつけることでクリック率が上がることが多いのでお試しください。
CTAボタンの文言を行動してほしいことにするとクリック率や成約率がUPします。
「詳細はこちら」→「無料体験してみる」
「詳細はこちら」→「今すぐ登録する」
視線の流れを意識する

バナー広告の場合は基本的にZ型を意識して右下にCTAボタンや最後に見てほしい情報を配置するのがベター
人の視線は「大きな文字」「大きな余白」に引きつけられますが、興味を持って読み進める場合はZのように視線が動きます。
必ずしもZ型にする必要はありませんが、視線の流れが阻害されるような配置は離脱の原因になるので視線の流れを意識してレイアウトしてみてください。

人を動かす心理学
バナーデザインは「広告」という性質上、人を動かすための心理学が多用されています。
中でもよく目にするのは以下の心理効果。

- 希少性の原理
- 社会的証明の原理
- クレショフ効果
- アンカリング効果
- コントラスト効果
「先着○○名様限定」とか「3割引」のようなものは先に与えられた価格(定価)が購入判断に大きく影響を及ぼすので、割引後の価格のお得感を強く感じさせます。
また「○日限り」「先着○○名様限定」といった時間や数量の希少性にも惹きつけられるので非常に有効です。
デザインに取り入れられる心理効果はたくさんあるので取り入れてみてください。

キャッチコピーでクリック率UP
バナー広告とキャッチコピーの作り方やコツは非常に似通っています。
ビジュアルかテキストかという違いはあれど、全体的な枠組みは同じ。
- 「誰に書くか」を考えてターゲットを明確化
- 「何を書くか」はベネフィットを重視
- 「どう書くか」は心理効果を参考に
キャッチコピーはデザイナーの管轄ではないので予め用意されていることも多いですが、場合によっては自分で考えることもあります。
キャッチコピーについて学んでおけばよりよい提案ができるのでキャッチコピーについても学んでおくと良いですよ。

目的から逆算してデザインしよう

デザインと言うとかっこいい、おしゃれ、アーティスティックみたいなイメージを持つ方も多いですがバナーデザインは広告主の目的を満たすための手段であって、デザイナーの自己満足の作品制作ではありません。
誰に、何を伝え、何をしてほしいのかを明確にし、その目的を達成できるために最適なデザインが求められます。
ヒアリングを行い、広告主が何を目的としているのかを深く理解することが重要です。
ゴールを明確にする

バナー広告を作って何をしたいのか?
マーケティング用語ではコンバージョン(CV)と呼ばれるゴールを明確にする必要があります。
- 契約数を伸ばしたい
- 商品の情報を伝えたい
- 求人者数を増やしたい
- 高単価の商品の売上を伸ばしたい
- ブランドイメージを向上させたい
- お問い合わせや資料請求を増やしたい
ゴールを明確にすることで、ゴールから逆算して必要となるアクションや取るべき戦略のアイディアが生まれます。
ゴールは曖昧なものではなく、具体的にすることで広告デザインの方向性がハッキリしていきます。
「売上を増やしたい」→「サブスク商品の売上を伸ばしたい」
「アクセスを増やしたい」→「若い女性層のアクセスを増やしたい」
「ブランドメージを向上させたい」→「会社の信頼感を向上させたい」
具体的になるほど適切な広告デザインが行えるので広告効果の向上も期待できます。
また、最初にゴールを具体的にすることでクライアントとのやりとりもスムーズになり、デザイン修正も減ります。
ゴールはヒアリング時にしっかり確認しておきましょう。
ターゲットを明確にする

ターゲットを明確にすることでバナー広告のデザインのテイストの方向性が見えてきます。
マーケティングではターゲットをより具体化するために、ペルソナが使用されます。
(ペルソナはターゲットとなりうる仮想の人物像のこと)
ペルソナを作成することでユーザーの「悩み」「ニーズ」「要望」「環境」などの訴求ポイントがより具体的になり、広告効果の向上に繋がります。
- 年齢
- 収入
- 職業
- 趣味
- 性別
- 家族
- 健康
- 悩み
大雑把な「ターゲット」ではなく、より具体化した「ペルソナ」を設定することで効果的な広告デザインが生まれやすくなります。
広告商品のメインターゲットに合わせるのか?
新規開拓のために既存顧客とは別のテイストにするか?
細かい部分までヒアリングを行っていくとデザインしやすくなりますよ。
与えたい印象に最適なデザインにする
ターゲットが明確になったら、そのターゲットに訴求するために与えたい印象を強めていきます。
印象を強めるためには以下のようなな方法があります。
さまざまな適した効果取り入れることでデザインの印象が強化され、ターゲットへの訴求効果が高まりやすくなります。
曖昧なデザインテイストのすり合わせを行う
「なんとなく」のイメージだけ提示され、曖昧な条件でデザインしてくれと言われることもあります。
「もっとかわいい感じで」「もうちょっと高級感を出して」などの曖昧な要望は具体的なイメージのすり合わせによってデザインの方向性を明確にしていきましょう。
- 高級感
- かわいい
- かっこいい
- カジュアル感
- オフィシャル感
「かわいい」ひとつとってもかわいいはいろいろ。
まずははっきりとしたデザインの方向性を決め、それに適した要素を組み合わせていくとデザインを作りやすくなります。

バナー広告を作成するおすすめのデザインソフト

Webデザインで使用するAdobeソフトには以下のようなものがあります。

それぞれ長所短所がありますが、バナー広告制作においてはPhotoshopを使うのがおすすめ。
Illustratorでもいいですが写真を切り抜いたり、画像を合成するのには向いていないのでPhotoshopの併用が必要になります。
バナー広告ではなくチラシやポスターといった印刷物の場合はIllustratorを使いましょう。

Photoshopを使ったバナー広告デザインの作り方
Photoshopを使ってバナーをデザインするまでの具体的な手順を以下の記事で解説しています。
操作方法やソフトの使い方がわからない人は参考にしてみてください。

また、バナー広告を作るのはサムネイルの作成方法とほぼ同じです。
サイズが変わるだけで基本的な流れは変わらないのでバナー広告が作れればサムネイルやアイキャッチもかんたんに作れるようになりますよ。

Photoshopが月額2,380円で使い放題
Photoshopにはフォトプランというお得なプランが用意されているので、他のAdobeソフトよりも圧倒的に安い月額2,380円で利用することができます。

ちなみにPhotoshopの買い切り版は10年以上前に販売を終了しています。
Illustratorも使いたい場合は後述するアカデミック版がおすすめですが、Photoshopだけでいいっていう場合は以下のプランを購入するのが一番安く済むのでおすすめ。
他のソフトも使いたいならコンプリートプランがお得

Adobe CCコンプリートプランはすべてのCreative Cloudソフトが使い放題になる全部入りプランです。
| コンプリートプラン | 料金 |
|---|---|
| 年間プラン (月払い) | ¥7,780/月 |
| 年間プラン (一括払い) | ¥86,880/年 |
価格は年間プランで86,880円となっており、単体プランを3つ買うのと同程度の価格です。ソフトを3つ以上使うのであればコンプリートプランを選ぶのが良いでしょう。
Adobe CCコンプリートプランを安く買う方法については以下の記事をご覧ください。

Adobe CCが安く買えてオンライン講座がついてくるアカデミックプラン

Photoshop以外のソフトも使いたいという場合は社会人でも利用できる学割プランがおすすめです。
Adobe公認のオンラインスクールで購入することで45種類以上のAdobeソフトが利用できるコンプリートプランが68,800円で購入可能です。
もちろんオンライン講座ということで1ヶ月間の動画講座もついているのでソフトの使い方を学ぶこともできて圧倒的にお得なのでぜひ。




コメント