
WebデザインとDTPデザインはなにが違うん?

WebとDTPの違いは単純に言うと「印刷するかどうか」ですが、大きな違いが沢山あるのでわかりやすく解説していきますね
グラフィックデザインは定義や境界線が曖昧で「グラフィックデザイン」と「DTPデザイン」を分けて呼ぶ人も多いです。グラフィックデザインは平面のデザイン全般を指すことが多く、PCでの作業に限った話じゃないためですね。
この記事では「印刷全般のデザイン=DTPデザイン」として解説しています。
WebデザインとDTPデザインの違いと特徴

- Webデザイン:ディスプレイに表示するもの
- DTPデザイン:印刷物のデザイン
閲覧媒体がスマホやPCのWebデザインと物体に印刷を行うDTPデザイン。同じデザインではありますが、重視すべきものと特徴が大きく異なります。
DTPは紙に印刷するという性質上制約が多く、逆にWebデザインはほぼなんでもできるため必須スキルも多くなり学ぶのが少し大変。
DTPデザインには物理的な制約が多い
DTPにはさまざまな制約があります。例えば紙やインク、印刷機などの物理的なものから印刷後は修正ができないといった制約まであります。
また、Webデザインと違い下記のメディアや機能も使うことができません。
- 動画
- 音楽
- プログラム
- ハイパーリンク
Webデザインではボタンやリンクを当たり前に使用しますがDTPデザインでは使用できず、ページ移動の補助は目次を使う程度です。

DTPデザインはWebデザインと比べ大きな制約があるんですね
Webデザインは「更新・運用」を考慮する必要がある
本やポスターといった印刷物は基本的に印刷したら終わりですが、Webデザインは運用データと密接に結びついているため改良が求められることが多くなります。
PV、CTR、CVRといった運用データを元に「より良いデザイン」を追求しデザインの精度を上げていくという感じです。
さらにWebサイトは「更新」を前提に作られているものが多く、DTPデザインにはない「運用」という視点も必要。

印刷物はWebと比べるとデザインによる成果が可視化されにくいという特徴があり、印刷=ゴールになりやすいです
Webデザインには使いやすさや成果が求められる
WebもDTPも「伝える」ことを目的としていますが、Webデザインにおいては「使いやすさ」も求められます。
サイトに訪れたユーザーが目的のコンテンツに簡単にたどり着けるようにリンクを表示したり、商品の購入がスムーズに行えるようにするといったUI(ユーザーインターフェース)を考慮したデザインも必要。
Webデザインにおいては利便性を高めCVR(成果)を出すのが最終的なゴールといえるでしょう。

WebとDTPではレイアウト構成が大きく異る

DTPは印刷する紙のサイズに合わせてレイアウトを行いますが、Webでは決まったサイズがありません。
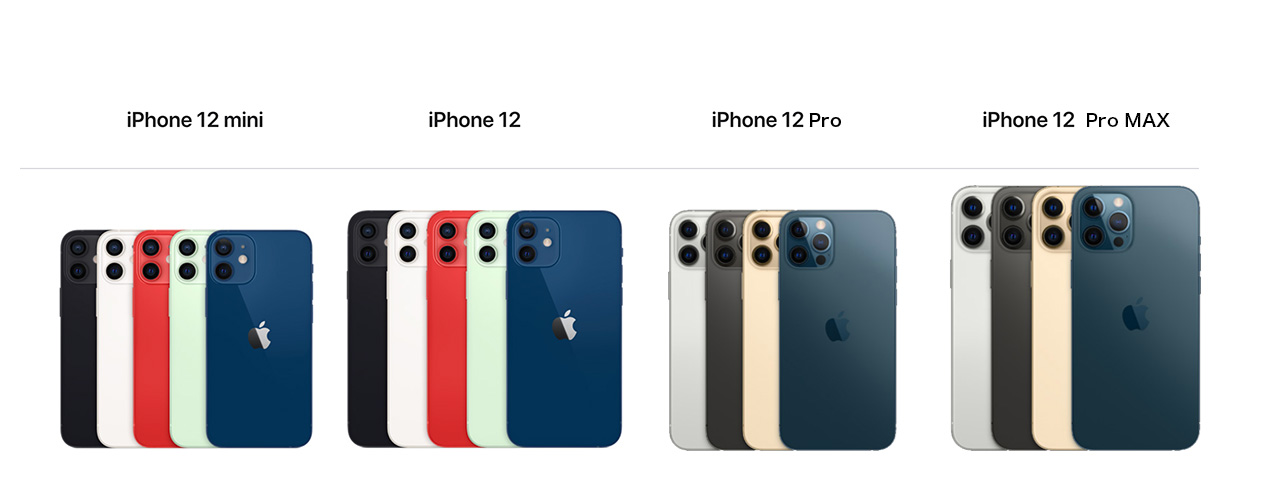
スマホ、タブレット、PCと閲覧端末は千差万別。
iPhone12だけでもmini、Maxとさまざまなサイズがあります。Androidまで考えるとスマホだけでも膨大な量のサイズが存在し、タブレットやパソコンを含めたらすごい種類になりますよね。

Webデザインはこのような環境に合わせ「どの端末で見ても見やすいように」デザインする必要があります。
DTPデザインでは不自然な改行位置にならないように禁則処理など気を使いますがWebデザインでは端末幅による自動改行が基本。
Webデザインにおいては「スマホで見た時」「パソコンで見た時」と閲覧端末に応じてレイアウトを変えるレスポンシブデザインが一般的なので紙面のように改行位置やサイズの決まりがないのが特徴。
検索エンジンを考慮したSEO施策

DTPデザインでも「目を引く」「読みやすい」といった要素は必要ですがWebデザインにおいては検索エンジンに評価されるようなデザインも重要です。
例えば画像を使う場合には下記のような問題への対処が必要。
- 画像ばかりでページを構成すると表示速度が遅くなる
- テキストを画像で表現すると検索エンジンが文字を認識しない
- 大きな画像に小さい文字を記載するとスマホで見にくい
5GやGoogle技術の進歩とともに上記の問題も解消されてくるとは思いますが、現状ではWebに最適化されたデザインが求められています。
Webデザインにはコーディング知識が必要
デザイナーというと「見た目」を作る印象が強いですが、Webデザイナーにはサイトを構成するためのコーディングスキルが求められます。
HTML/CSS/JSあたりの基礎知識がなければまともなデザインは行なえません。
印刷物のデザインと違ってWebデザインではプログラム系の知識が多く求められます。

DTPはフォントにこだわることが多い
Webデザインで使用されているフォントは「Macの場合はヒラギノ角ゴ、Winの場合はメイリオ」といった感じで端末に搭載されているフォントの中から選ぶように指定されているものが多く、全員にこのフォントを表示させるということはあまり行われていません。
Webフォントの登場によりすべての端末で同じフォントを表示させることは可能になりましたが、表示速度が遅くなることやWebフォントの管理などの問題もあり実装しているサイトは限定的。
DTPデザインでは似たフォントでも使い分けるレベルでフォントにこだわるデザイナーが多く、Webデザイン以上にフォント知識が求められます。

必要になる解像度の違い
印刷物では高解像度の画像が必要になります。
必要な解像度の目安
- Webデザイン:72ppi
- DTPデザイン:300~400ppi
そもそも解像度ってなに?という人は解像度とは? 図解で超わかりやすく解説【 PPI / DPI 】をご覧ください。
印刷に使う写真の解像度はWebで使用する4,5倍の高解像度が必要になるのでDTPではWeb以上に高品質な写真が求められると覚えておきましょう。

Webデザインで使用する書き出し画像
DTPの場合は解像度の高い高画質な画像が求められますが、Web制作においては軽さと綺麗さのバランスが求められます。
Webデザインでは「JPG」や「PNG」といったラスタ画像をメインに使用しますが、ロゴやアイコンに適した「SVG」や、次世代拡張子のWebPなど状況に応じて他の画像のフォーマットを利用する必要も出てきます。
Webデザインで使用する拡張子の使い分けについては下記の記事をご覧ください。

WebとDTPでは色の表現方法が違う
ディスプレイの色表現と印刷物のインクによる色表現は全くの別物です。
- Webデザイン:RGB(加法混色)
- DTPデザイン:CMYK(減法混色)
ディスプレイのほうがインクよりも色の表現幅が大きいため、RGBでデザインしたものを印刷してもイメージ通りに印刷できません。DTPデザインを行う際はCMYKの知識が必須となります。
RGBとCMYKの仕組みや違いについては下記の記事で詳しく解説していますのでご覧ください。

一部のDTPデザインでは「特色」と呼ばれる通常インク(CMYK)とは別に、特別調合した特色インクを使用することがあります。
印刷料金はかなり上がりますが特色インクを使うことで金や銀といった光沢のあるものやRGBのような蛍光色で印刷することが可能に。
また、紙質によっても発色が変わってきますのでDTPデザインは「色」にすごく気を使う必要があるのが特徴。
WebデザインとDTPデザインの使用ソフトについて

デザインの現場で使われる主要ソフト「Adobe CC」
WebデザインとDTPデザインで使うソフトは人によりますが、一般的な使い分けは下記の通り。
- Webデザイン:Photoshop/Adobe XD
- DTPデザイン:Illustrator/InDesign
それぞれの特徴と必要となる機能について解説します。
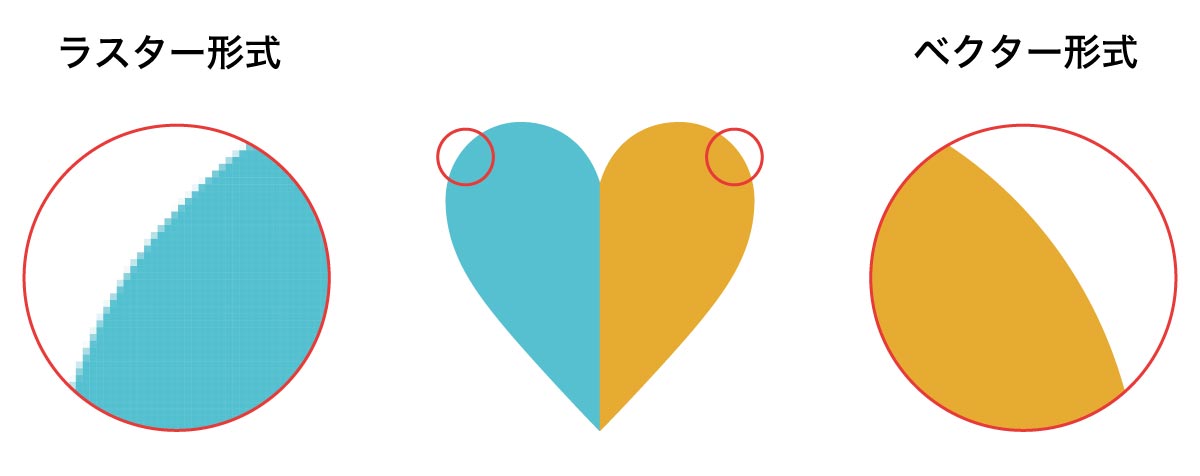
データ形式の違い「印刷物はベクター形式」

印刷所への入稿はベクター形式で行う必要があるためDTPデザイナーはIllustratorが基本であり必須です。
ベクター形式は点と線で構成され、数学的に描画されており、一般的な画像(ラスター形式)とは本質的に異なります。

一般的な画像はピクセルの集合体であるラスター形式という拡大していくと荒れてしまうデータのため印刷時は高解像度が求められますが、ベクター形式は計算により無限に拡大することができるためサイズの成約がなく印刷に適しています。
Webデザインは印刷時の制約がないためPhotoshopでもIllustratorでも作れますが、印刷することがないため一般的にはPhotoshopが使用されています。
- Photoshopはラスター形式(写真加工や合成)
- Illustratorはベクター形式(ロゴや印刷物)
フォトショとイラレの違いや使い分けについて詳しく知りたい方は下記の記事をご覧ください。

ベクター形式を扱えるソフトはIllustratorとInDesign
IllustratorとInDesign、両方使うデザイナーもいますが基本的にはIllustratorのみでOK
InDesignを使うのは本や雑誌といった『ページもの』です。
Illustratorでも複数ページの印刷は可能ですが作業効率を上げるためにInDesignが使用されています。

印刷物でも多く使用されるロゴを作成する際にはIllustratorが必須。
ロゴはベクター形式で作成しましょう。

Webデザインで使用するソフト
Webデザインに使用するソフトはPhotoshopと言われることが多いですがIllustratorでも可能。
また、レイアウトの作成には軽量で効率的なAdobe XDやFigmaが使用されることも多くなってきています。
- Photoshop
- Illustrator
- Adobe XD
- Figma
- Sketch
Webデザインに使用できるソフトは多々ありますが、DTPと違いベクター形式である必要がないのでソフトの制約もなく、自身が使いやすいソフトを使うというのが基本。

写真の加工や合成にはPhotoshop必須
DTPデザイナーもWebデザイナーも写真の加工にはPhotoshopを使用します。
紙面デザインはIllustratorで行い、使用する写真はPhotoshopで加工するというイメージですね。

PhotoshopはアップデートのたびにAIが大幅進化し、ボタン一発で作業完了するほど簡単になってきています
全Adobeソフトが使えるAdobe CC Proとオンライン講座がセットになった特別プラン
「Adobe公認のオンラインスクール経由で学割購入する」ことができます。
通常は高校生や大学生のみが対象の学割ですが、Adobe公認スクールであればオンライン受講にもかかわらずAdobe CC Proプランを購入することが可能。
アカデミックプランの詳細は以下の記事をご覧ください。

WebデザイナーとDTPデザイナーに要求される知識とスキル

では実際デザイナーになる際に要求される知識はどのようなものがあるのでしょうか?
DTPデザイナーは入稿時のルールなどを覚えてる程度ですが、Webデザイナーの場合はデザイン以外にも多くの知識が要求されます。
Webデザインに必要な知識とスキル
Webデザインと言ってもWeb媒体の種類も多くWebサイトからランディングページまでさまざま。
「デザイン」のみを行い、コーディングは行わないというタイプのWebデザイナーもいますが、多くのWebデザイナーはデザインだけでなく下記のような知識を備えています。
必ずしもすべてを覚える必要はありませんが、場合によっては上記以上に多くの知識が必要になることもあります。
一人で全部を行う場合はWeb制作の流れや最低限のSEOや運用知識が必要になります。
とはいえ、一度全部を学ぶのは大変なので、まずは基礎の部分だけでも学んでみましょう。
Webデザインは技術の進歩が著しい分野であり、常に勉強が必要です。学ぶ姿勢を忘れないようにしていくことが大事。
これから新たにWebデザイナーになりたい人は下記の記事を参考にしてみてください。

DTPデザインに必要な知識とスキル
DTPデザインで一番重要となるスキルは「Adobe Illustrator」と「InDesign」
まずはIllustratorを使えるようにして、印刷特有のルールや処理を覚えて行く感じになります。
印刷物はWebと違い印刷後に修正が効かないため、入稿前のチェックが超重要。
名刺やポスターやチラシの制作はWebデザイナーでも頼まれることが多いので覚えておいて損はありません。
実際の作り方や作る際のポイントは以下の記事をご覧ください。
デザインの基本はWebもDTPも必須
媒体ごとのルールではなく「デザイン」としての基本。
写真、色、文字、レイアウトなどデザインの基本はWeb、DTP問わず必要になります。
「伝える」ためのデザインという基本を忘れないようにしましょう。

媒体ごとの特徴も大きく異る
「デザイン」といっても幅広いです。
下記に一例をあげますが、それぞれデザインで気をつけるべきポイントや特徴が大きく異なります。
- コーポレートサイト
- ランディングページ
- Webサービス
- ブログ
- アプリ
- Web広告
- 商品パッケージ
- ポスター
- ちらし
- 本の表紙
- 雑誌
例えば本一つとっても「雑誌」「漫画」「学習本」「小説」などでデザインはガラッと変わりますよね。Webデザインにおいてもコーポレートサイトとブログデザインではレイアウトやページ構成からして大きく異なります。
目的やターゲット、媒体の制約に応じてデザインは大きく変化するため「それぞれの媒体に最適なデザイン」を学んでいく必要があります。

以上、WebデザインとDTPデザインの違いを解説してきました。
印刷物が減ってきており、Webデザイナー志望が増えてきていますがまだまだ需要の多いDTPデザイン。
どちらのスキルも腐ることがないものなので学んでおくと良いですよ。


コメント