
Adobe PhotoshopとIllustratorってなにが違うん…?
PhotoshopとIllustratorの最大の違いは「扱う形式」になります。
単純にファイル形式がフォトショのpsdとイラレのaiというファイル形式の話ではなく、『ラスター形式』と『ベクター形式』の違いになります。
- Photoshop(ラスター)とIllustrator(ベクター)の違いは?
- どのような場合に使い分ければいいの?
- フォトショとイラレ、どっちから学ぶのがよい?
本記事ではこんな疑問にお答えしていきます。
PhotoshopとIllustrator 最大の違いはラスターとベクター

Adobe PhotoshopとIllustratorの本質的な違いは、扱う形式が『ラスター』なのか『ベクター』なのかという点。
一般的にはフォトショとイラレを比較した際によく言われるのが下記の5つがあげられます。
- ラスター形式とベクター形式
- ペイントソフトとドローソフト
- 画像と図形
- Webと印刷
- RGBとCMYK
PhotoshopとIllustratorの特徴や違いについて詳しく解説していきます。
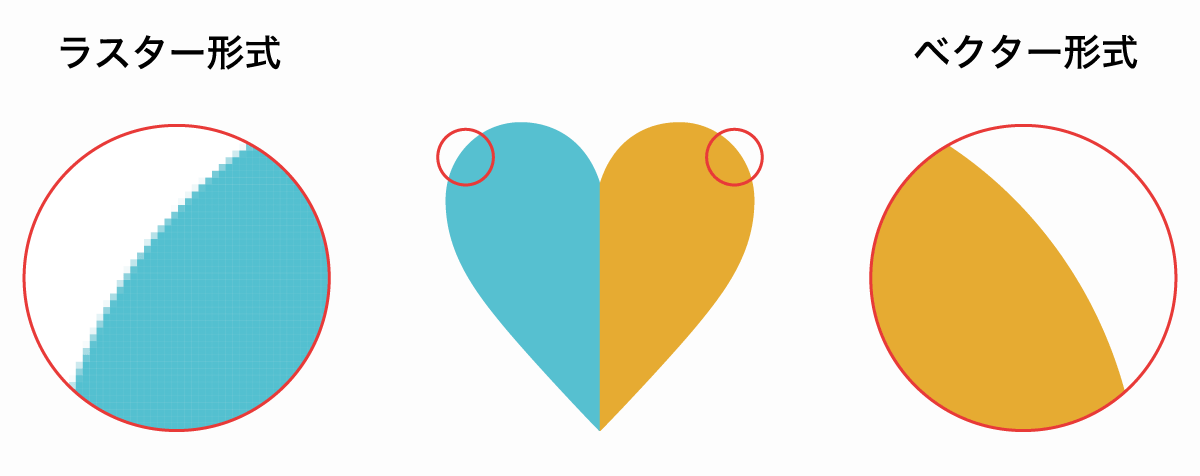
『ラスター形式』と『ベクター形式』の違い

- ラスター形式:ビットマップと言われるピクセルの集合体を扱う
- ベクター形式:点と線で表現される図形を扱う

ラスター形式とベクター形式の特徴を比較すると下記のようになります。
| 比較項目 |  Photoshop (ラスター形式) |  Illustrator (ベクター形式) |
|---|---|---|
| 拡大縮小 | 拡大すると荒れる | 拡大しても劣化無し |
| DTP(印刷関連) | あまり適さない | すごく適している |
| ファイルサイズ | 大きくなりがち | 小さくなることが多い |
| 繊細な色表現 | 繊細な色も綺麗に表現 | 写真のような色表現はできない |
| 相互変換 | ベクターに変換不可 | ラスタに変換可能 |
| 保存形式 | PSDデータ | AIデータ |
単純比較するとベクター形式が優れているように見えますが、写真や繊細なイラストはラスタ形式でしか表現することができないためデザインに欠かせない形式となっています。


PhotoshopとIllustratorにはそれぞれ特徴やメリットがあるので順番に解説していきますね。
Photoshopはビットマップの扱いに長けた万能ソフト
Photoshopはフォトショマジックなんて言葉があるくらい写真を別物に変化させることが可能です。
色みを変えたりぼかしたりといった基本編集はIllustratorでもできますが、元の画像をまったくの別物にすることはPhotoshopにしかできません。
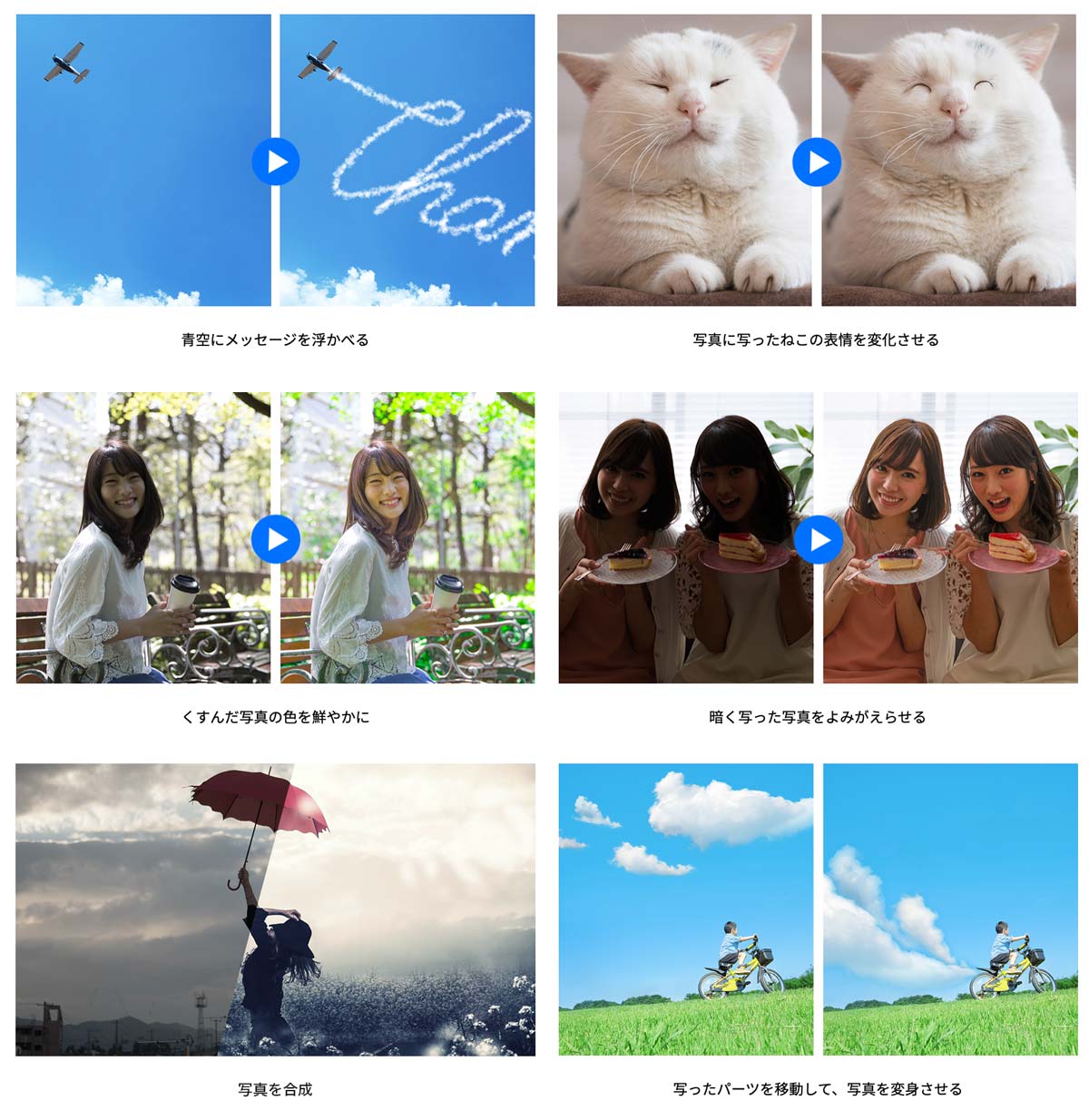
Photoshopで出来ること一例

写真だけでなく、テキストを含んだWebデザインや繊細なイラストなど、一般的にイメージする『デザイン』はすべてPhotoshopのみで作成可能です。
Photoshopで出来ることは無限にあります。






初心者でもかんたんに使いこなせる機能がたくさん!

Illustratorはパスで構成される図形表現
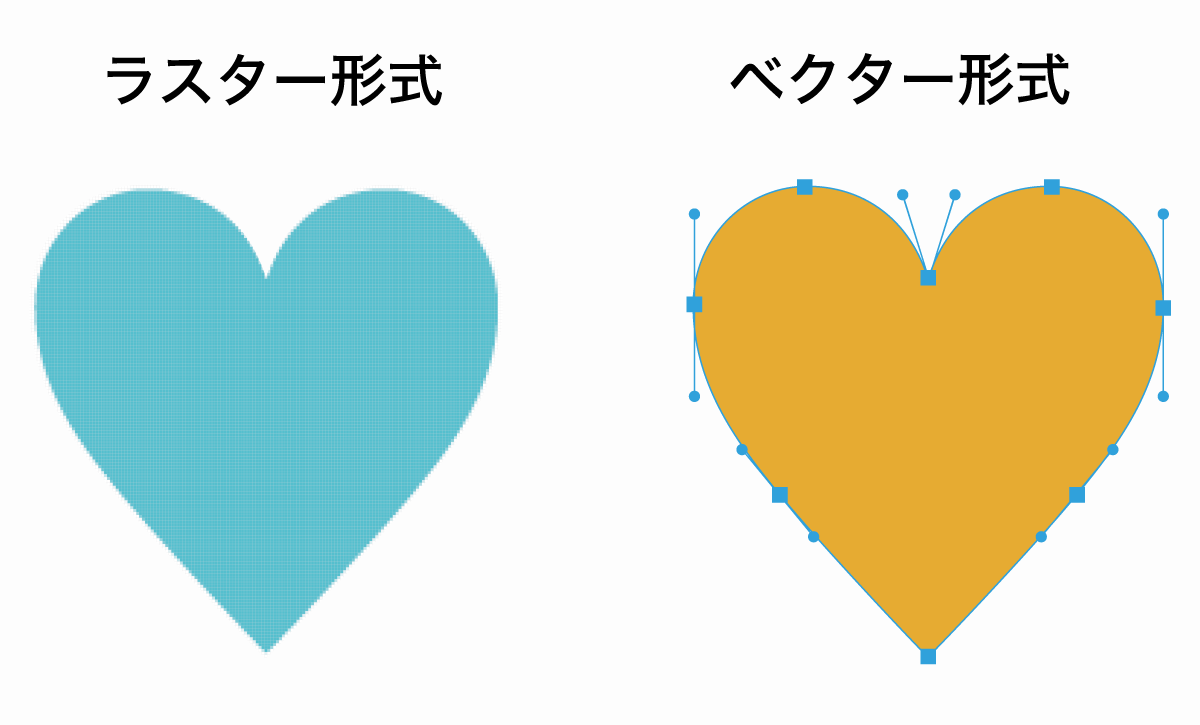
Illustratorはベクターソフトやドローソフトとも呼ばれる、点と線で構成されるパスを扱うことが可能なソフトです。
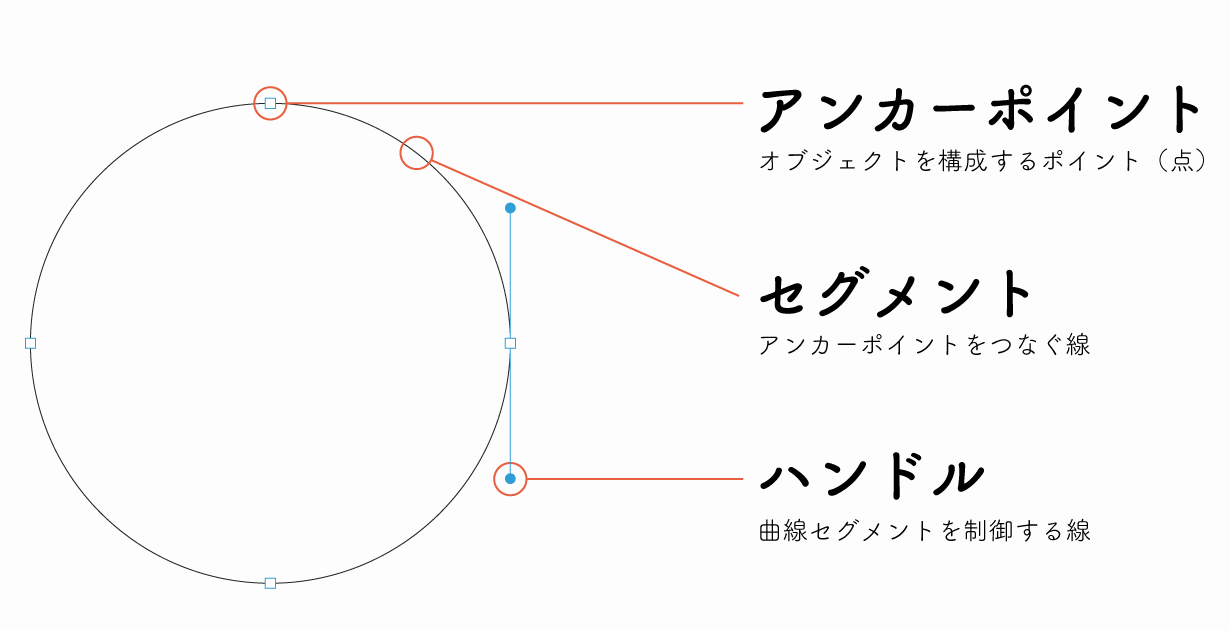
パスはベジェ曲線とも呼ばれ、『点』『線』『方向線』の3項目のみで構成される図形の事を指します。

- ハンドル(方向線)
- セグメント(線)
- アンカーポイント(点)
この3項目の組み合わせによって表現されるのがベクター形式です。
これらの要素は数値で表され、コンピューターの計算によって描画されています。
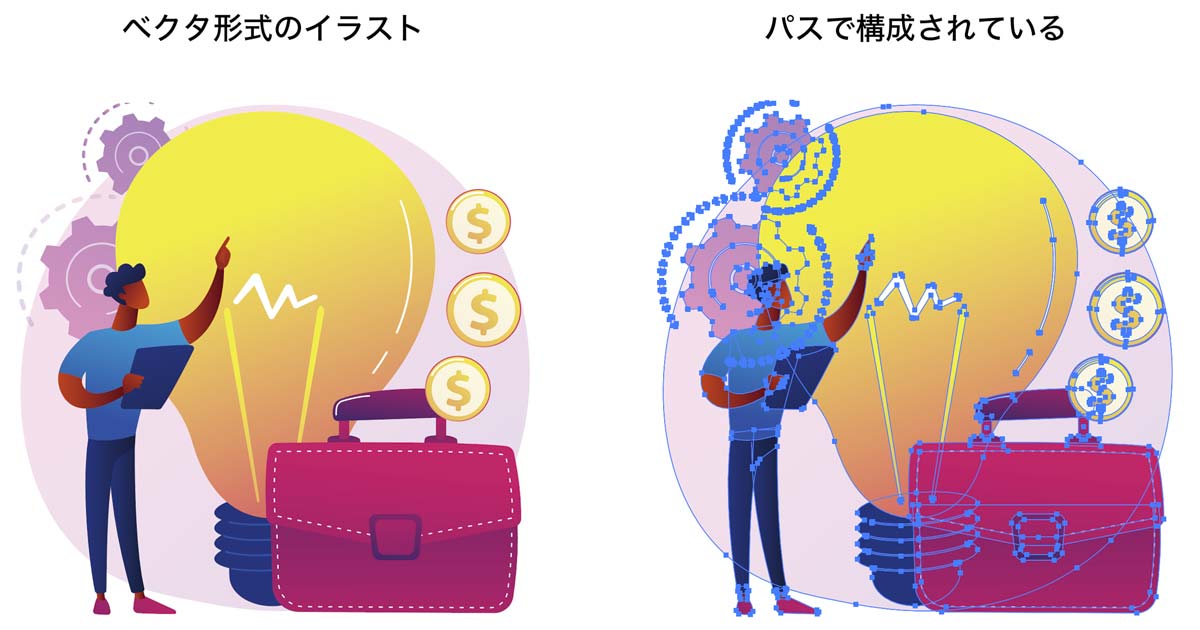
単純な図形だけでなく、イラストやロゴなどあらゆる物がパス化されて表現されています。
上図のイラストは複数の図形を重ね合わせることで作られています。

点や線によって作られるベクター形式ですが、Webに掲載するにあたりラスター形式(JPEG)に変換しています。
このようにベクター形式からラスター形式に変換することは容易ですが、一度画像に変換してしまうと再度ベクター形式に戻すことができない不可逆処理になっています。
- 変換可能:ベクター形式→ラスター形式
- 変換不可:ラスター形式→ベクター形式
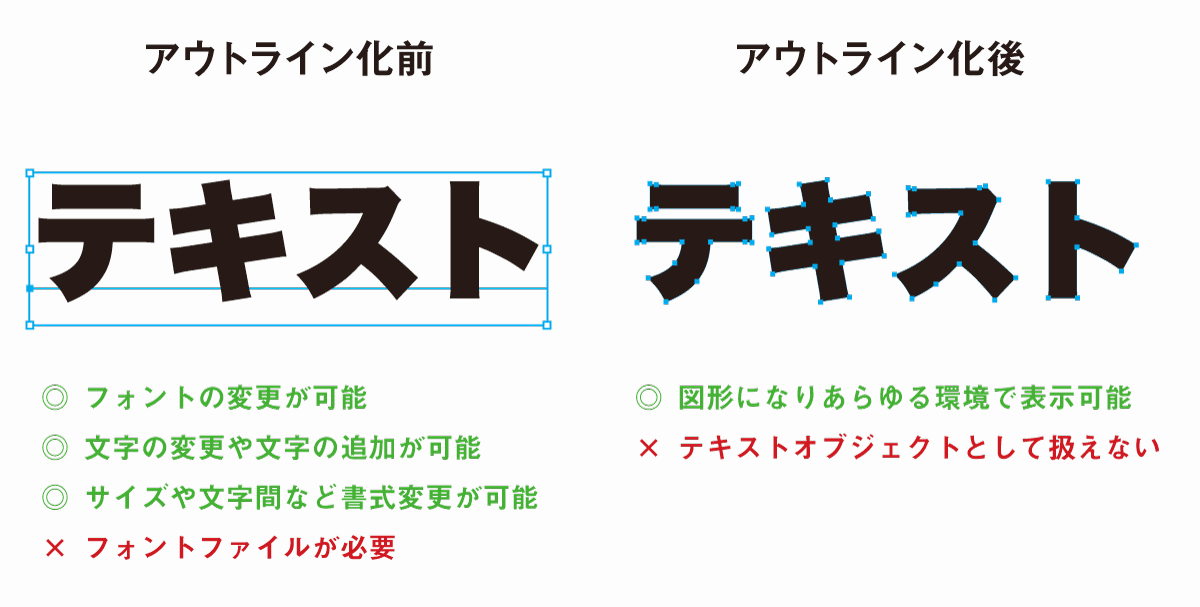
テキストとして入力した文字もアウトライン化することで図形化し、パスとして扱うことができます。

Illustratorにはラスター形式の画像をパス化してベクター形式に変換してくれる機能もありますが完全ではありません。
このベクターデータを編集できるのはドローソフトのIllustratorやInDesignだけで、Photoshopだけではアウトライン化したりベクター形式でデータ保存することができません。

フォトショとイラレの使い分け

昔はどちらかのソフトしかできないことも多かったPhotoshopとIllustratorですが、現在はどちらも機能が増えてできないことは少なくなってきています。
しかし根底となる『ラスター形式』と『ベクター形式』の特性上、どちらのソフトが優位かはシチュエーションに応じてはっきりと区別が可能。
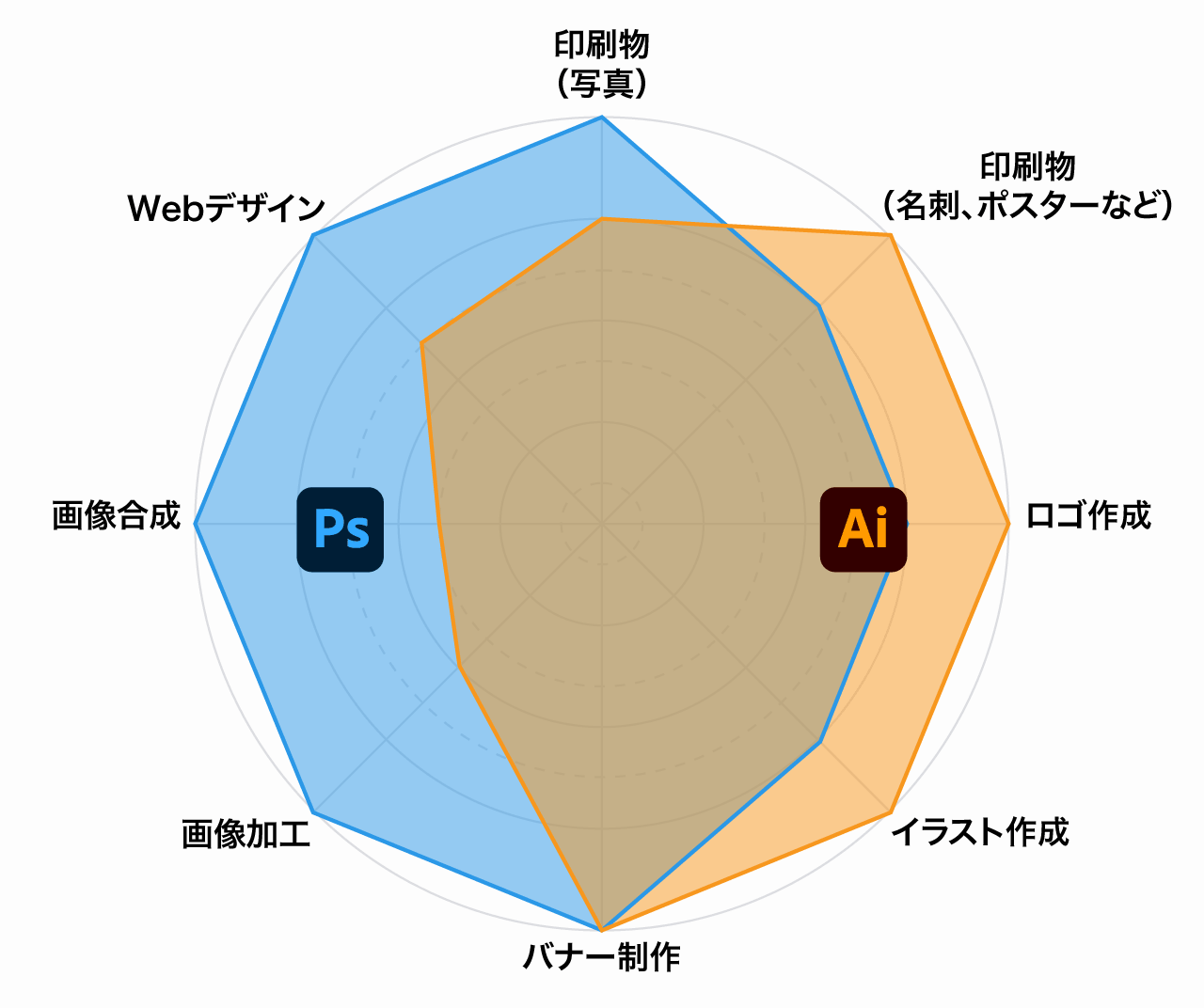
PhotoshopとIllustratorの使い分けシチュエーション
| 利用シーン | Photoshop | Illustrator |
|---|---|---|
| 印刷物(写真) | 最適 | 可能 |
| 印刷物(名刺、ポスター、パネルなど) | 一応可能 | 最適 |
| ロゴ作成 | 一応可能 | 最適 |
| バナー制作 | 最適 | 最適 |
| イラスト作成 | 可能 | 最適 |
| 画像加工 | 最適 | 一応可能 |
| 画像合成 | 最適 | 不可 |
| Webデザイン | 最適 | 可能 |
使い分け方法に正解はありませんが、一般的に使い分けされるシチュエーションは表の通り。
- Photoshop:画像のレタッチや合成
- Illustrator:ロゴや印刷物の作成
Photoshopは万能なのでWebで使用する画像はPhotoshopだけでOK
また、印刷物も品質が求められなければPhotoshopのみで十分。
ただしプロの現場ではベクタ形式での入稿が必要になるためIllustratorが絶対に必要となります。

PhotoshopもIllustratorもできることが多いため、片方のみで代替できることも多いです。しかし、最適なソフトは作業内容によって異なるため両方のソフトを併用するのが基本となっています。

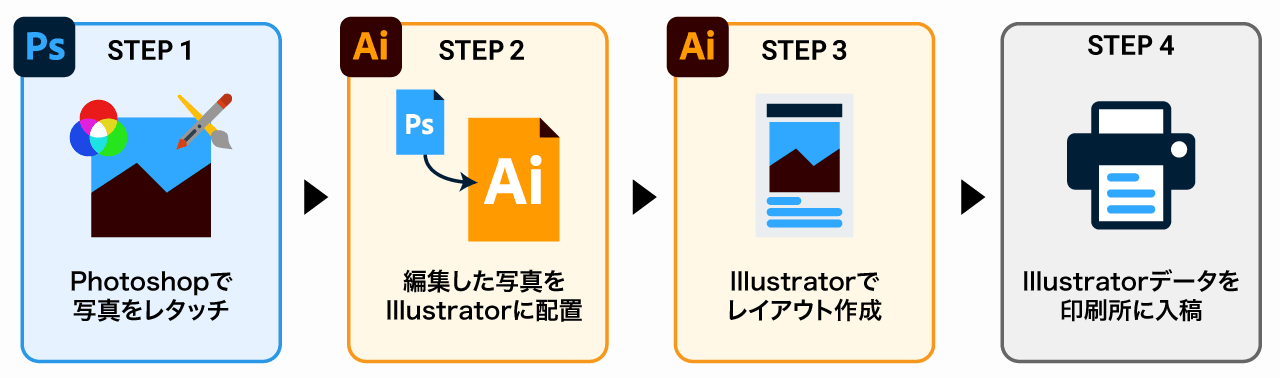
- Photoshopで写真のレタッチ
- Photoshopで編集した写真をIllustratorに配置
- Illustratorでレイアウトを作成
- Illustratorデータを印刷所に入稿
プロの現場では上図のようにソフトの強みを活かした使い方が行われています。
RGBはフォトショ、CMYKはイラレ?
Illustratorは印刷物によく利用されるため『イラレ=CMYK』というイメージがありますが、IllustratorだけでなくPhotoshopでもCMYKモードを利用できますし、逆にIllustratorでRGBモードも可能です。
印刷物として使用する際はCMYKが使用されるので画像はPhotoshopでCMYKカラープロファイルに変換しIllustratorのCMYKカラーモードで配置することになります。
CMYKでの色調補正は微調整程度に留め、RGBの段階でイメージ通りのレタッチを行います。

繊細な色表現や写真編集はPhotoshopが優れておりIllustratorでできる写真編集は限定的です。

Photoshopは写真の加工・合成に最適
『画像のレタッチや合成』といった作業はIllustratorでは行うことができません。
単純に丸の形に切り抜くとか、グラデーションでぼかすとか簡単な画像編集はできますが、無から有を生み出すような特殊加工ができないため画像を編集するなら絶対にPhotoshopが必要
Photoshopは一つのオブジェクトごとにレイヤーを作成するスタイルのため、レイアウトはIllustratorやAdobe XDで行うというプロデザイナーも多いですが、Photoshopは画像の切り抜きからテキストの配置といったレイアウトまで全部をこなすことができるのでバナーなどはPhotoshop単体で完結します。

Illustratorは印刷物やロゴ作成に最適
ベクター形式を扱うIllustratorはDTPといわれる印刷関連の仕事で必ず使用されています。
会社のロゴデータはWebだけでなく多くの印刷物に利用されるため必ずベクター形式で作成しましょう。

名刺やポスターといった印刷物もPhotoshopで作成することは可能ですがプロの9割以上がIllustratorやInDesingなどのDTPソフトを利用します。
印刷物のデータは印刷所でそのまま印刷できる完全データ入稿が求められます。
ちなみにDTPソフトのIllustratorとInDesignの違いについてですが、超かんたんに言うと冊子などのページものかどうか。
InDesignでも印刷物のデザインが可能ですが、特に複数ページある本のデザインに特化したソフトなので必要に応じてInDesignも使えるようにしておきましょう。

PhotoshopとIllustratorは相互に連携が可能
PhotoshopとIllustratorは扱う形式こそ違うものの、それぞれのデータを配置したり変換してコピーしたりすることができます。
単純にコピー&ペーストするだけでどちらへもオブジェクトや画像を貼り付けることができます。
その他パスを維持したまま書き出したり、レイヤー構造を維持したまま変換する方法があるので詳しくは以下の記事をご覧ください。

PhotoshopとIllustratorどっちを先に学ぶべき?

PhotoshopとIllustratorの違い『ラスター』と『ベクター』は理解できたと思います。
実際にデザインソフトを勉強したいと思ったときどちらから勉強するのがいいのか、私なりの考えをお伝えしますね。
- DTPデザインやロゴ作成がしたいならIllustratorから学ぼう
- デザインの仕事をして稼ぎたいならとりあえずIllustrator
- 画像の合成や画像にエフェクト加工をしたいならPhotoshop
- 特に目的がないならPhotoshopが最適
順番に解説していきます。
Illustratorから学ぶべき人は印刷系の仕事をしたい人やグラフィックデザイナー志望

初心者が稼ぎやすいデザイン関係の仕事はなにかと言ったら印刷物や広告デザイン。
仕事を受注するのは難しいですがIllustratorならロゴの制作も可能です。総合的なデザイン力が必要になるポスターなどもIllustratorが最適です。
グラフィックデザイナーとしての仕事をしていきたいのであればまずはIllustratorからはじめるのがおすすめです。
印刷物を扱うデザイン系の仕事は需要が高く、単価も安定しています。
Web案件と比較して下記の3つのメリットがあります。
- 印刷案件はWeb案件よりも単価が高め
- 完全初心者ではDTPは手がつけにくい
- 印刷込みにすることで利益が上がる
Web関連の仕事は超初心者でも気軽に受けられるので競合が多く、単価も安め。
印刷関連の知識が要求されることからDTPは単価が高めで、さらに安い印刷コストに利益を上乗せが可能なのでデザイン料以外でも稼ぐことも可能。
もうひとつ、Illustratorをおすすめする理由は『Photoshopより簡単だから』
Photoshopは出来ることがすごく多く、プロデザイナーですら全ての機能を使いこなせていません。
いきなりPhotoshopからはじめても仕事受注できないし、覚えること多すぎで挫折しがちなので仕事にしたい人は実務利用の需要が高いIllustratorから学んでみるのが良いですね。

Photoshopから学ぶべき人は『画像加工や合成』をしたい人

印刷を行わないWebデザインではPhotoshopのほうが多く使われています。
バナーやサムネイルなどはPhotoshopを使うとかんたんに作れます。
Photoshopでの作り方を解説しています。
『画像を合成しておもしろい写真を作ってみたい』とか『自分の感性を出してみたい』という創造性が豊かな人はPhotoshopから学んでみましょう。Photoshopは本当になんでもできて楽しいので作品を作りたい人に最適です。
生成AIを使って写真やイラストを加工・合成したいという場合にもPhotoshopが最適です。

少しPhotoshopが使える程度ではなかなか仕事は得られませんが、覚えておいて腐ることのないスキル。プライベートでも仕事でも役立つスキルなので『とりあえずグラフィックソフト習いたい』みたいな人にも最適。

「WebデザインならPhotoshop」「DTPならIllustrator」って分けるのも選びやすいですね。
Webとグラフィックデザイン業務の違いや特性については下記の記事を参考にしてみてください。

PhotoshopとIllustratorを購入するなら
デザイン関係の仕事をしたい場合はどちらから学ぶにしても最終的には両方使えるようにしていきましょう。
同じAdobe社製のソフトということで操作方法はとても似てるし、連携も容易なので片方のソフトを使いこなせるようになればもう片方も自然に使えるようになってくるので焦らず勉強してみてくださいね。
Adobeソフトの料金プランは特殊なので必要なソフトに応じて一番オトクなプランで購入してみてください。

上記の記事にも記載してありますが、Photoshopを購入する場合は『フォトプラン』という安いプランがあります

サブスク料金を限界まで落としたい場合はPhotoshopからはじめてみるのもありですね!
ちなみにAdobeソフトはサブスクのみの販売となっており、買い切り版の販売は完全に終了しています。
PhotoshopとIllustratorを購入する場合はフォトプラン+Illustrator単体プランの組み合わせが最安です。

PhotoshopやIllustratorを学びたいならAdobe公認スクールの講座付きプランがおすすめ

フォトプラン+単体プランと比較すると価格は高くはなってしまいますが、以下のメリットがあるので本格的に学びたいならアカデミック版にしましょう。
- 全部のソフトが使い放題(コンプリートプラン1年分付属)
- Adobe CC動画講座で学習できる(オンライン講座数ヶ月が付属)
- 自動更新や追加料金など一切なし
単純に料金だけでもお得なのですでにAdobe CCを使いこなしている人にもおすすめの購入方法です。

ただし、上記のプランは法人契約ができず、業務利用を行う場合にも使用できません。学習用としてはデメリットはありませんが、仕事で使う目的であれば以下の通常版をご検討ください。




コメント