illustratorはデザイナーにとっての必須ソフトながら、Photoshopなどのペイント系ソフトとは勝手が異なるため初めて使う場合は慣れるまでに少し時間がかかります。
本記事ではillustratorでこれさえ知っておけば最低限は使えるようになるポイントに絞って使い方を解説します。
そもそもillustratorってなに?という人はillustratorでできることや特徴をご覧ください。
最初に知っておくべきイラレの基礎知識

最初にillustratorを扱う前に最低限知っておきたい基礎知識について解説します。
Illustratorで作るパスとは
illustratorでは点と線で構成されるパスを使います。
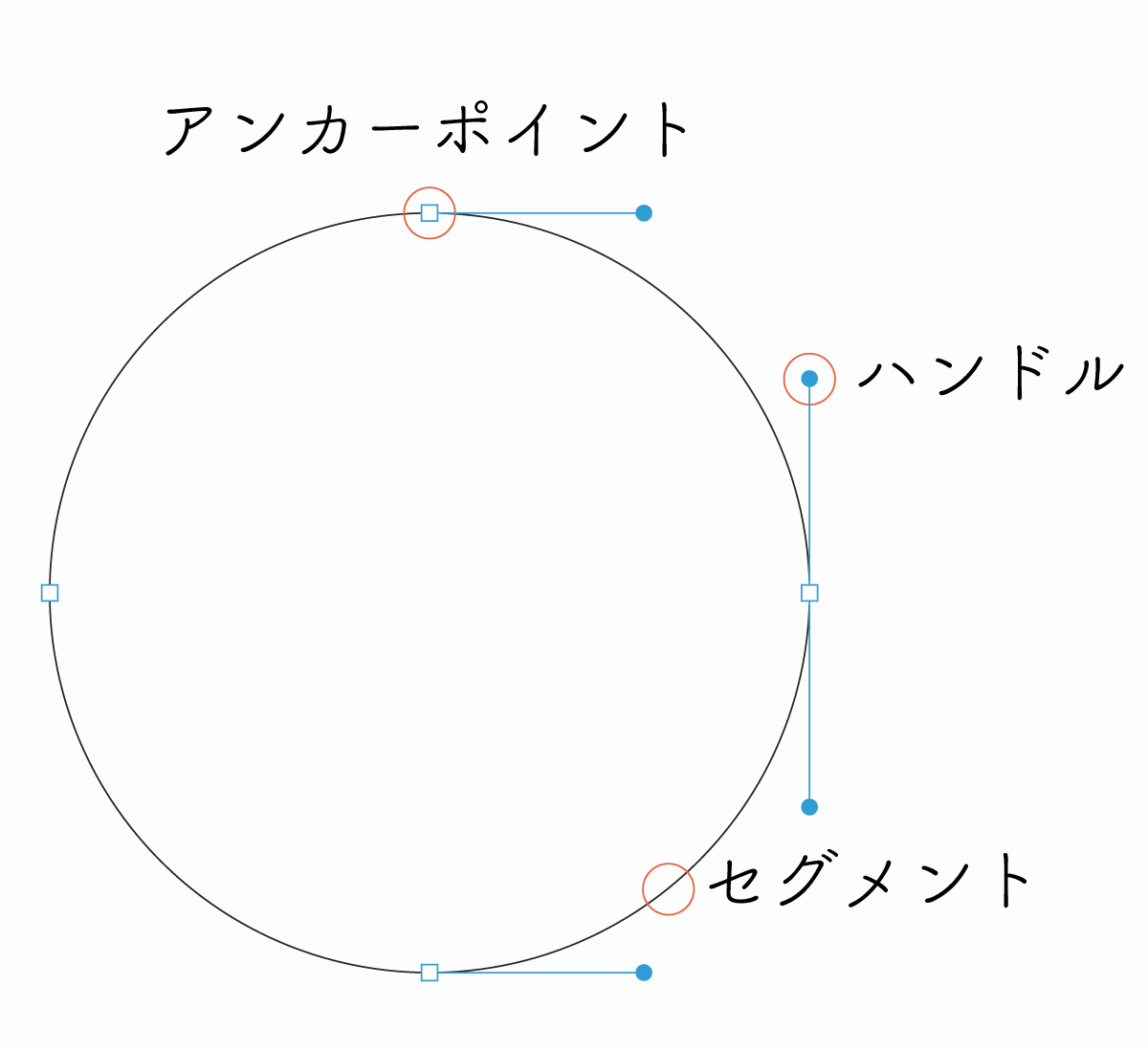
パスは以下の3つの要素によって構成されており、すべて数値で表すことができます。

- 点:アンカーポイント
- 線:セグメント
- 方向線:ハンドル
数値で表せるベクターはサイズに影響されることがなく、拡大縮小しても荒れることがないため印刷物に最適な形式となっています。

ちなみにPhotoshopで扱う写真などの画像はピクセルの集合体であるラスター形式です。
Illustratorのベクター形式とは性質が大きく異なるので注意が必要です。

それぞれのデータ形式は異なるものの、Photoshopで作った画像をIllustratorに配置したり、逆にIllustratorで作ったパスデータをPhotoshopで使うこともできます。
PhotoshopとIllustratorは相互に連携させて使うことができるので便利です。Illustratorに慣れてきたらPhotoshopも触ってみてください。
Illustratorの色は「塗り」と「線」で表現
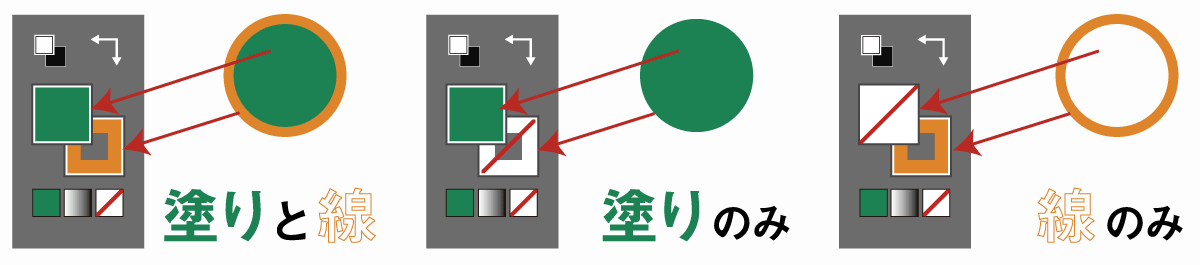
Illustratorの色は「塗り」と「線」の2つに分けられています。

- 塗り:オブジェクトの色
- 線:オブジェクトの境界線
オブジェクトひとつひとつに対して「塗りの色」または「線の色」の指定が可能です。
そして、illustratorで色をつける際は色ごとにオブジェクトを作成する必要があります。

illustratorで別の色を指定する部分はすべて別のオブジェクトになっているため、パーツごとに色分けしていくのが基本となります。
1オブジェクトの塗りに対してグラデーションやパターンを適用することは可能です。
Aiファイルの新規作成と保存
初めて使用する人向けにファイルの新規作成やファイルの保存方法といったファイル操作の基礎について解説します。
新規作成の方法

Illustratorでの新規作成方法は以下の手順で行います。
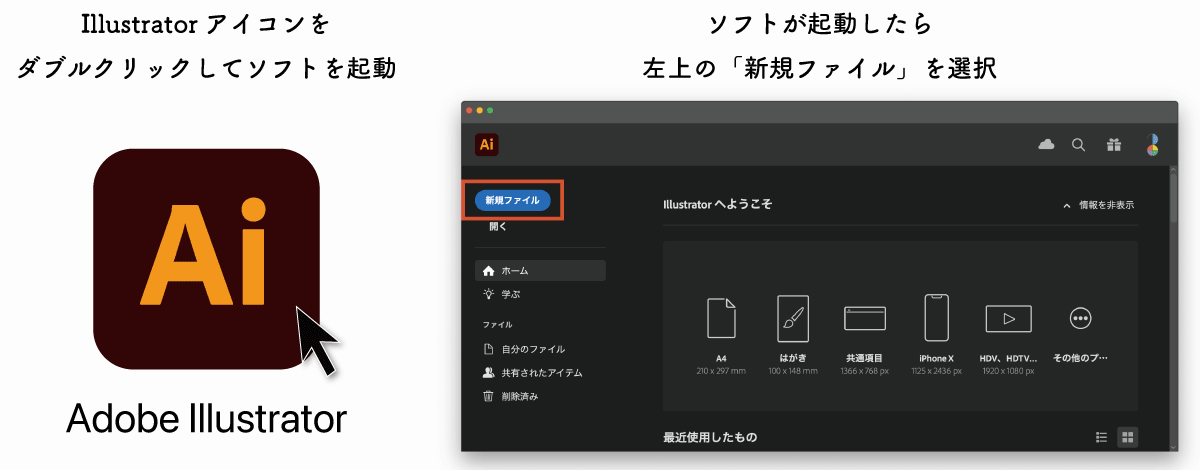
- Illustratorのアプリアイコンをダブルクリックしてソフトを起動
- 起動直後の画面にある「新規ファイル」をクリック
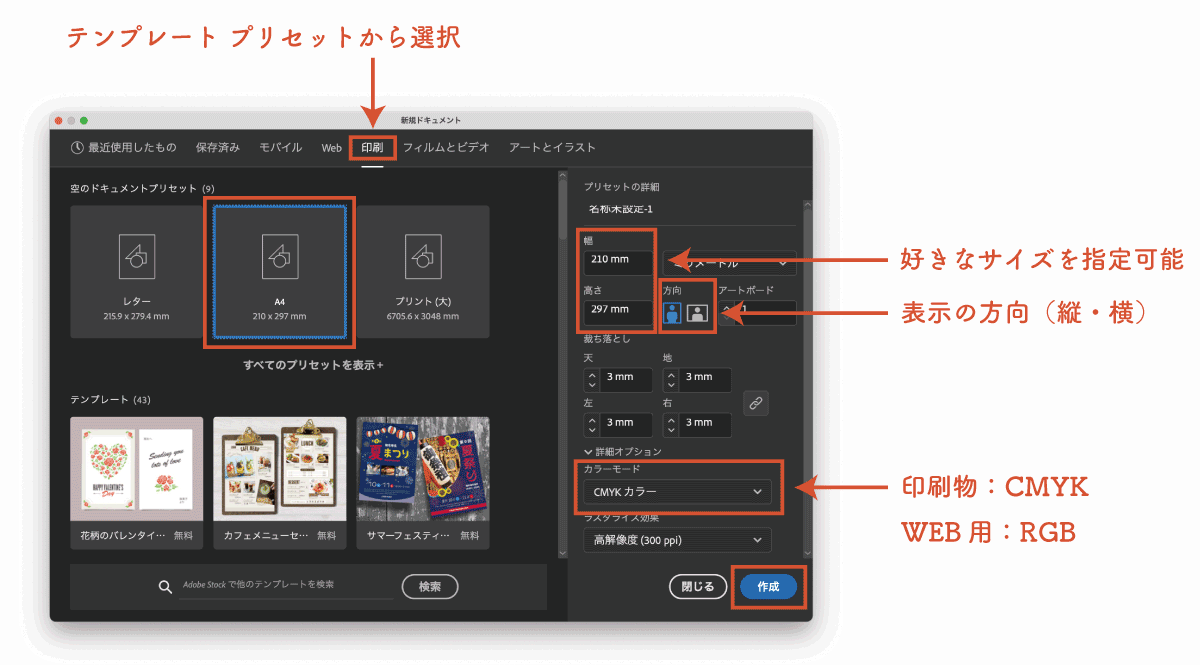
- 新規ドキュメント設定画面の上部にある「Web」や「印刷」をクリック
- 表示されたプリセットからサイズを指定、またはサイズを数値で指定
- カラーモードを印刷物の場合CMYKに、Web用の場合はRGBに変更
- 作成ボタンをクリックすると新規ファイルが作成される
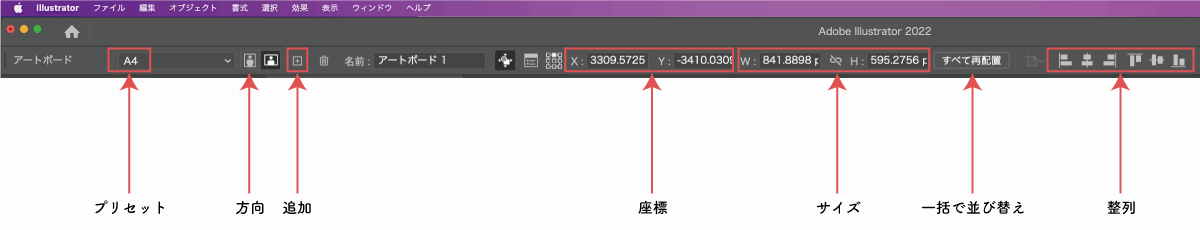
設定画面の見方は下図の通りです。

基本的にプリセットを選ぶだけで自動入力されるのでそのまま作成してしまってOK
AIファイルの保存方法
Illustratorで作成したデータは.ai形式で保存するのが基本です。
.ai形式はIllustrator専用形式で、以下のようなオリジナルデータをすべて保持したまま保存することができます。
- パス情報
- レイヤー情報
- テキスト情報
- アピアランス
- クリッピングマスク
Illustratorの編集情報がまるごと保存されるのでファイルを閉じる前と全く同じ状態を再現することができます。
ただし、配置した画像はAIデータに含まれないので注意が必要です。埋め込み処理を行えばAIデータに画像も含まれます。
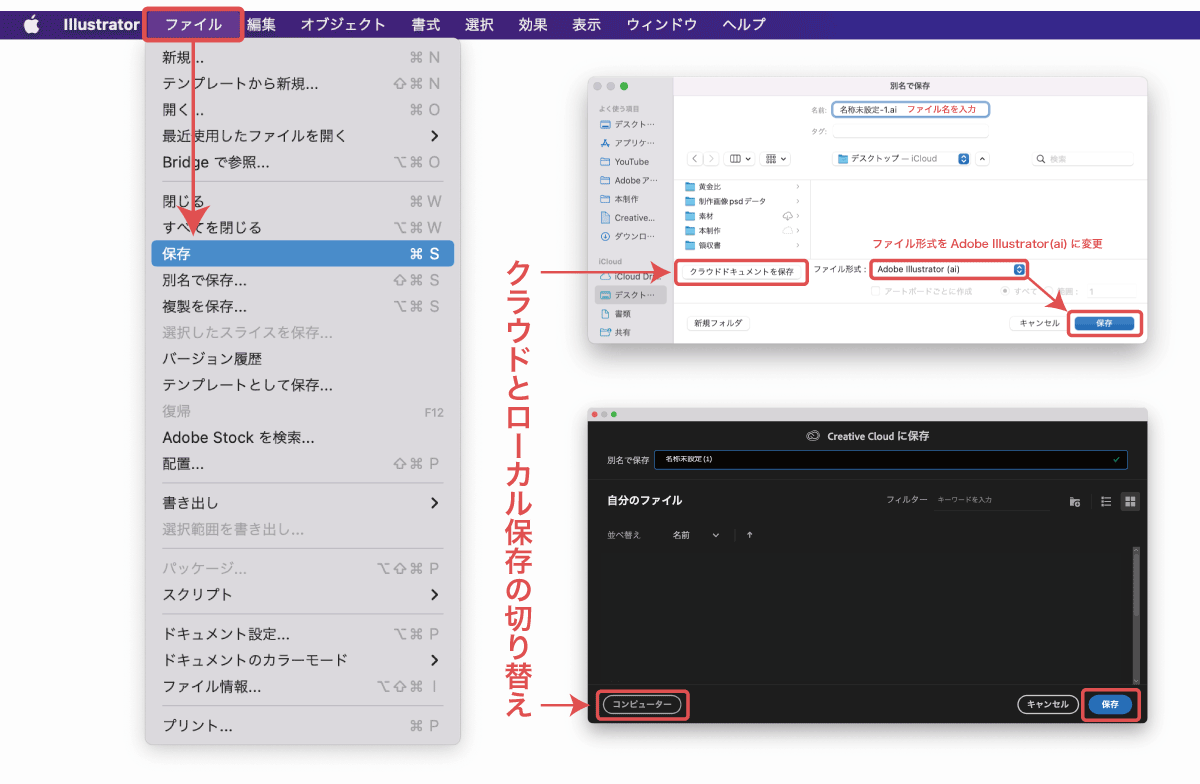
Illustratorでの保存手順は以下のとおり

- 「ファイル」
- 「保存」または「名前を付けて保存」
- 「クラウドドキュメント」か「コンピュータ」を選択
- ファイル形式を【Adobe Illustrator】に変更
- ファイル名を指定して【保存】
保存時に黒い画面の保存ウィンドウが出る場合はCreative Cloudストレージ(Adobeサーバー上)に保存されます。
普通にパソコン内にAIデータを保存したい場合は右下のコンピュータを選択し、ファイル名とファイル形式を選択して保存しましょう。
基本はAI形式で保存しますが、PDFで保存する際にも「Illustratorの編集情報を保持」にチェックを入れると編集情報を含めて保存することができます。

画像として書き出す(JPGやPNG)
AI形式のファイルはIllustratorが無いと開くことができないので、Webに公開する際はJPGやPNGとして書き出しを行います。
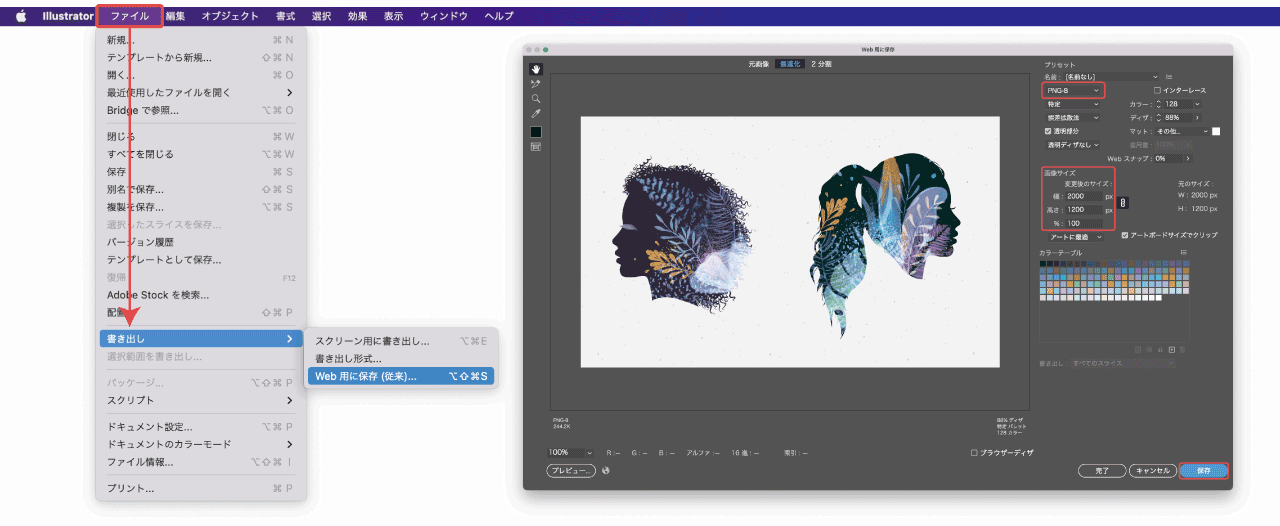
書き出し手順は以下のとおりです。

- ファイル
- 書き出し
- WEB用に保存(従来)
- 拡張子やサイズを指定して保存
他にも書き出し「スクリーン用に書き出し」「書き出し形式」がありますが、サイズを指定して保存できる「WEB用に保存」がおすすめです。
Web用に保存以外の書き出しについてもっと詳しく知りたい場合はイラレの書き出し方法を解説をご覧ください。

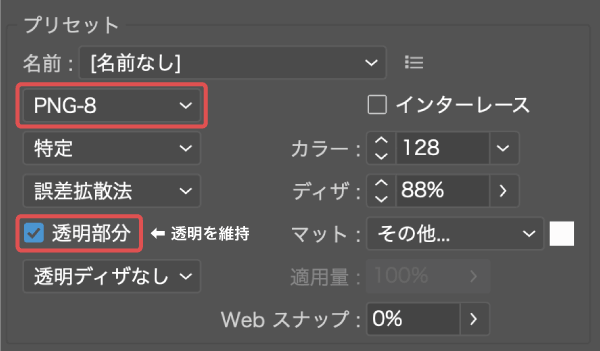
Illustratorで作成したデータの多くはPNGでの書き出しが適しているためPNG-8にしておくのがおすすめ。
背景やオブジェクトの透明情報を保持したまま保存する場合はPNG形式にし、透明部分にチェックを入れて書き出しを行いましょう。
その他の拡張子については画像形式の選び方の解説記事を参考にしてください。
Illustratorのワークスペース(画面の見方)
illustratorのワークスペースについて解説します。
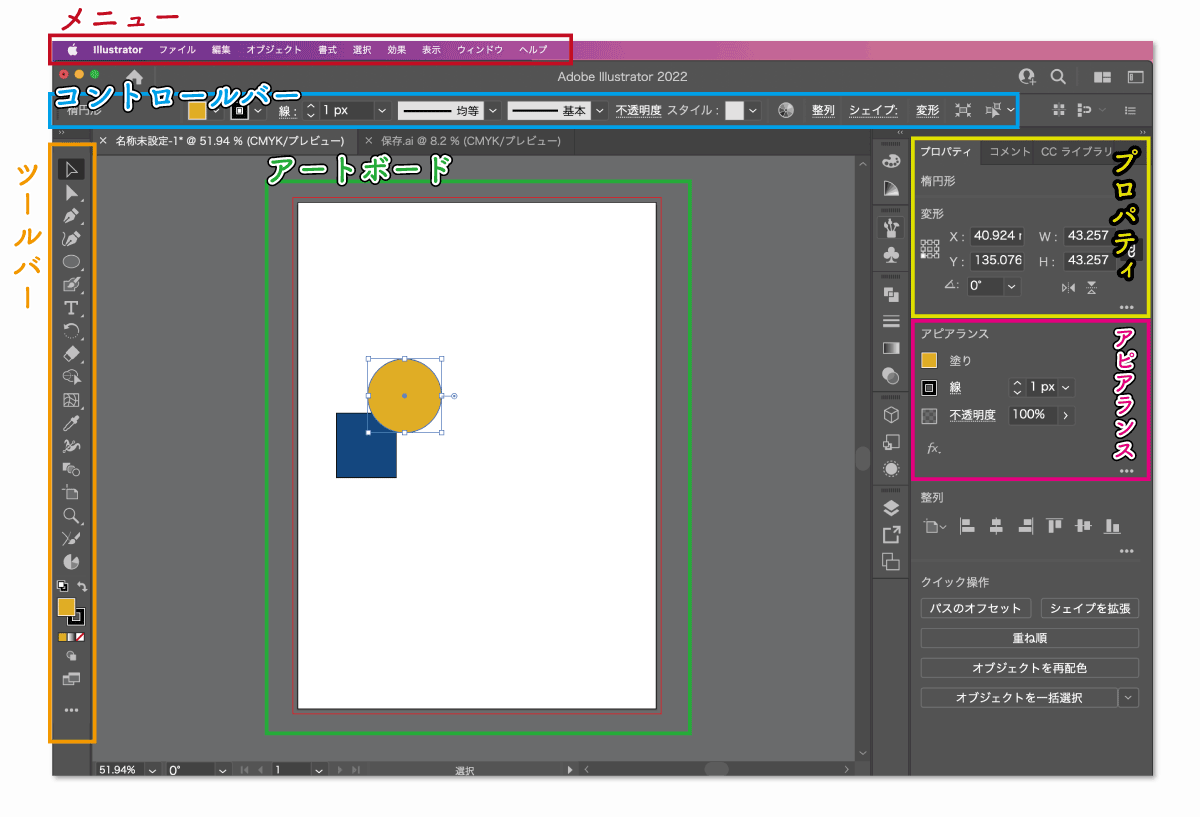
ワークスペースの見方

ウィンドウ最上部に表示されている「ファイル・編集・オブジェクト・書式・選択・ウィンドウ・ヘルプ」のメニューはillustratorのほぼすべての機能にアクセスが可能なメニューになっています。
左側に配置されている「ツールバー」はillustratorで作業を行う際に使うツール選択画面になります。
メニューバーの下にある「コントロールバー」は選択しているツールに応じて内容が変化するツールオプションのような役割を果たします。
ワークスペースのリセット方法や表示されていない場合の対処法
ワークスペースの位置は移動させることができるので、動かしていて位置が変わったり消えてしまった場合は以下の手順で最初の状態に戻すことができます。
- ウィンドウ
- ワークスペース
- 初期設定
- コントロールバーが表示されない
-
「ウィンドウ」→「コントール」で表示
- ツールバーが表示されない
-
「ウィンドウ」→「ツールバー」→「基本」
その他、パネルなど表示されていないものは「ウィンドウ」メニューから呼び出すことができます。
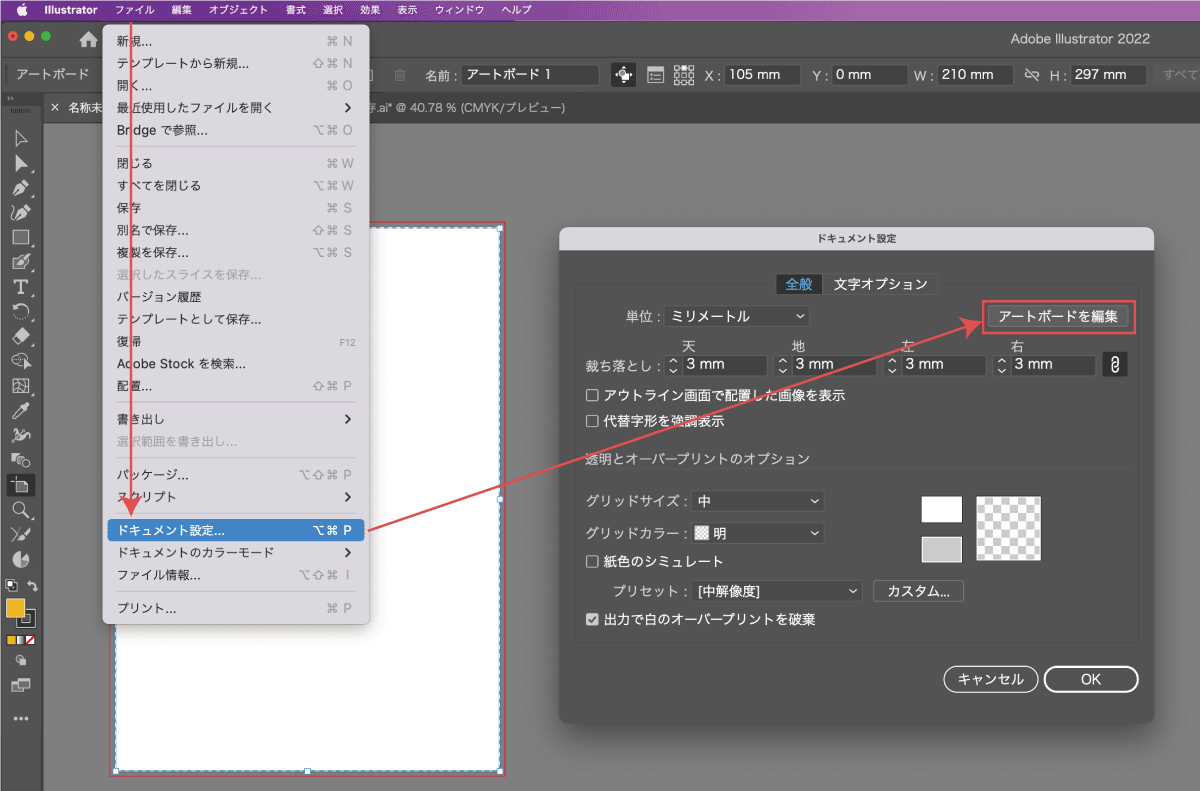
アートボードの追加やサイズ変更方法

アートボードは「ファイル」→「ドキュメント設定」にて操作が可能です。
コントロールバーにて「新規追加」「サイズ変更」「並び替え」などを行うことができます。

Illustratorの基本ツールについて学ぶ

illustratorのツールバーにある基本ツールの使い方について解説します。
選択ツール
選択ツールはオブジェクトを選択するだけでなく、移動させたり変形させる際にも使用します。
- オブジェクトの選択
- オブジェクトの移動
- オブジェクトの変形
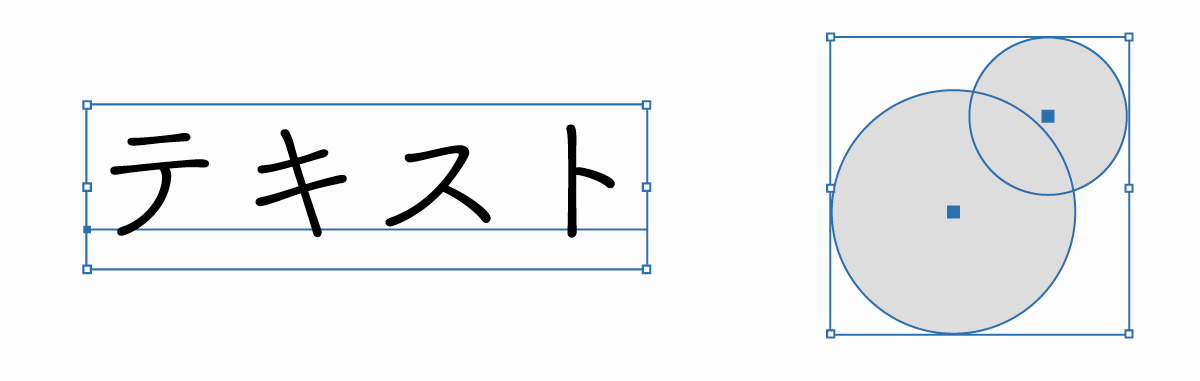
選択状態のオブジェクトは下図のように青い枠に囲まれて表示されます。
端にある白い四角をドラッグすることで拡大や変形が可能です。

Shiftを押している間は複数のオブジェクトを選択できるようになり、拡大の際は縦横比を固定できます。
複数選択の方法

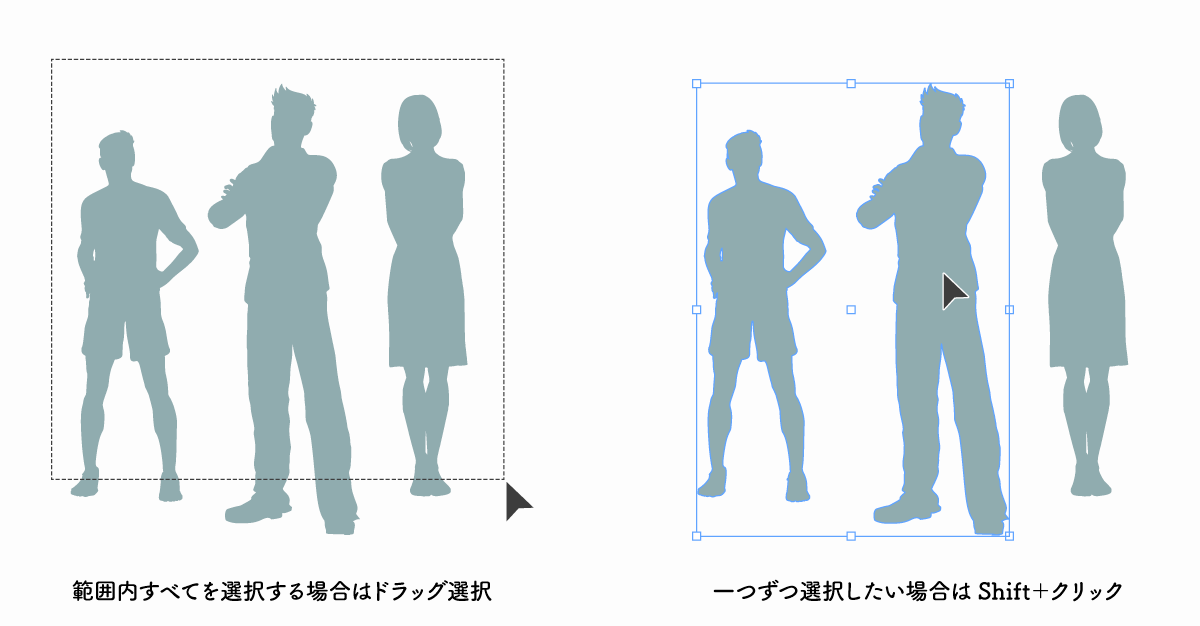
選択ツールを使用時は以下の方法で複数選択を行うことができます。
- ドラッグで範囲に含まれるオブジェクトを選択
- Shiftキーを押しながらクリック
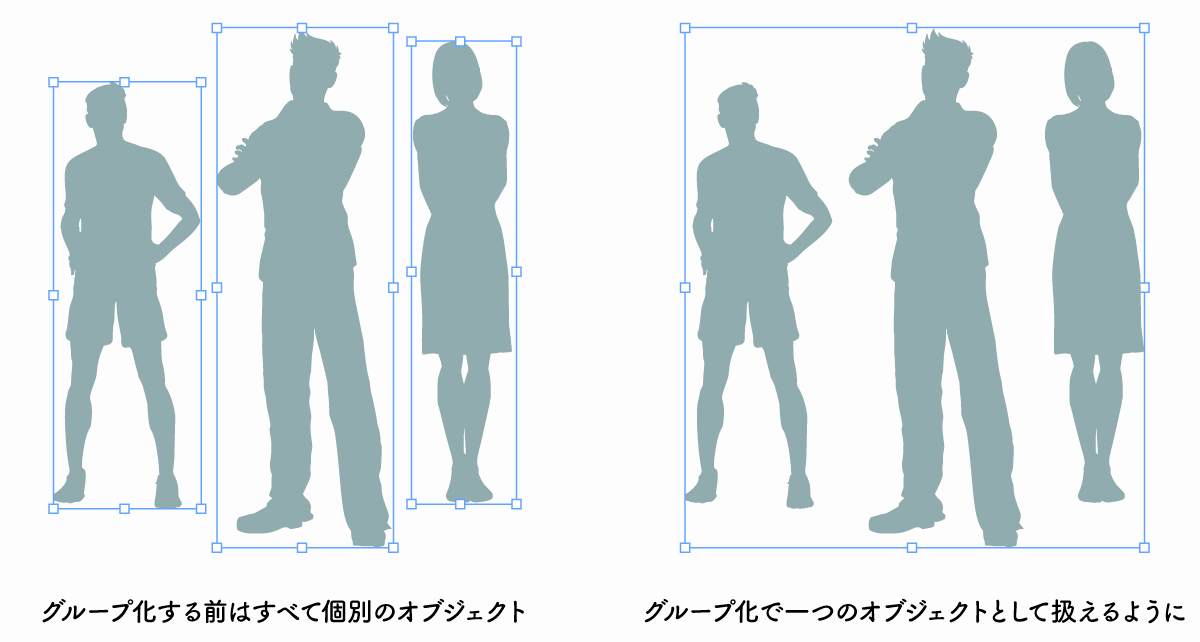
選択した複数オブジェクトをグループ化する方法

選択ツールで複数のオブジェクトを選択した状態でグループ化しておけばバラバラのオブジェクトを1つのオブジェクトとして扱うことができます。
管理が容易になるだけでなく、拡大縮小や回転などを行う際も相対的な位置やサイズを固定することができ編集時も便利です。
複数オブジェクトを選択した状態で「オブジェクト→グループ」または以下のショートカットでグループ化することができます。

文字ツールの使い方
文字ツールはIllustratorで多用するツールの一つです。
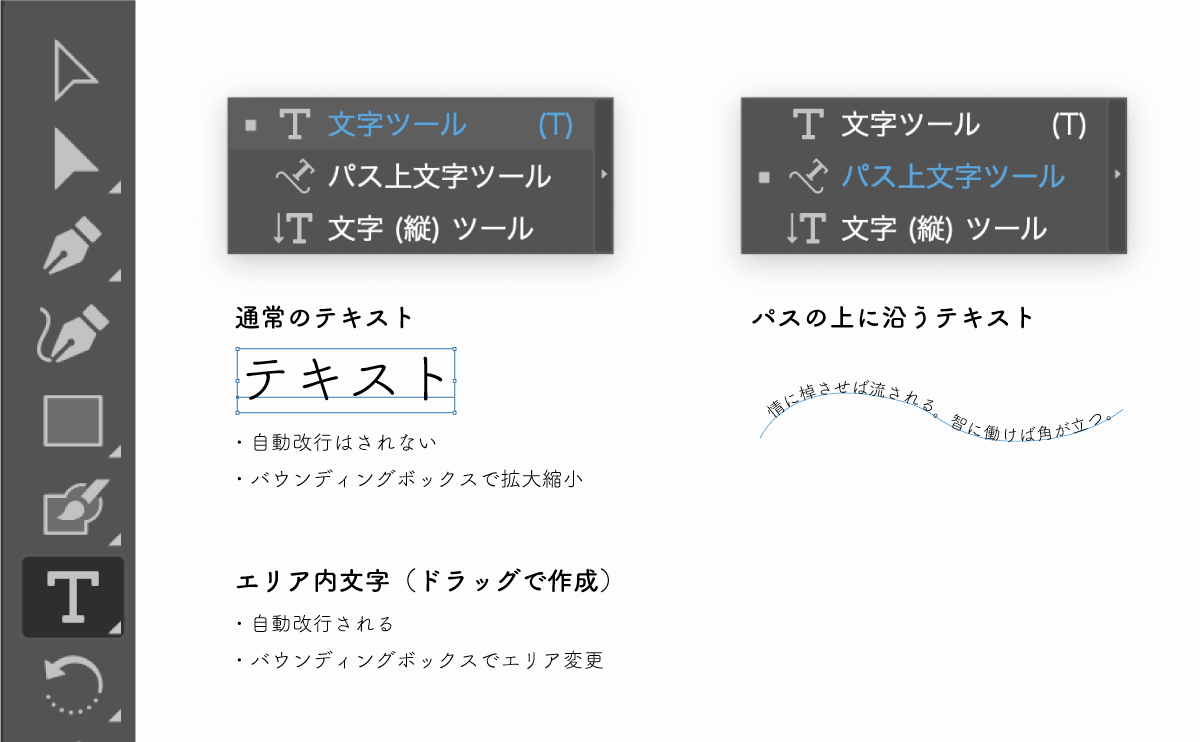
Illustratorでよく使用するテキストタイプは以下の3つ

- 好きな場所にピンポイントで挿入できる通常テキスト
- エリア内で自動改行されるエリア内文字
- パスの形状に合わせるパス上文字
文字ツールTを選択して画面上でクリックすると通常テキストになり、画面をクリックした際に指を離さずにそのままドラッグするとテキストエリアを作成することができます。
パス上文字ツールでパスの上をクリックするとパスに沿ったテキストを入力できます。
どのテキストタイプを選んだとしてもフォントや文字サイズの変更などの書式設定はプロパティパネルから行えます。
文字ツールについてもっと詳しく知りたい方は以下の記事をご覧ください。

テキストツールで作成したテキストの装飾方法いろいろまとめ



ペンツールとダイレクト選択ツールを使って自由にパスを作成
ペンツールはブラシツールと違い、アンカーポイントをつなげあわせることでパスを描くためのツールです。
ペンツールの基本的な動きは以下の通りです。
- クリックすると点を打てる
- 2つ目の点を打つと間に線が引かれる
- 点を打つ時にドラッグすると曲線になる
- Shiftキーを押している間は角度を固定できる
- EnterまたはEscキーで確定
Windowsの場合はCtrlキー、Macの場合はCommandキーを押している間はダイレクト選択ツールに切り替わりアンカーポイントを操作可能になります。
シンプルながらも奥が深いツールなのでより詳しく知りたい場合は以下の記事をご覧ください。

ペンツールはIllustrator以外のAdobeソフトでも利用するので覚えておく価値ありです。
ブラシツール
ブラシツールは文字通り、お絵かきソフトのようにマウスやペンダブなどを使って直感的に描画できるツールです。
しかし、最初に解説したようにIllustratorは他のお絵かきソフトと違いベクター形式を扱うソフトなのでブラシもパスとして描かれています。
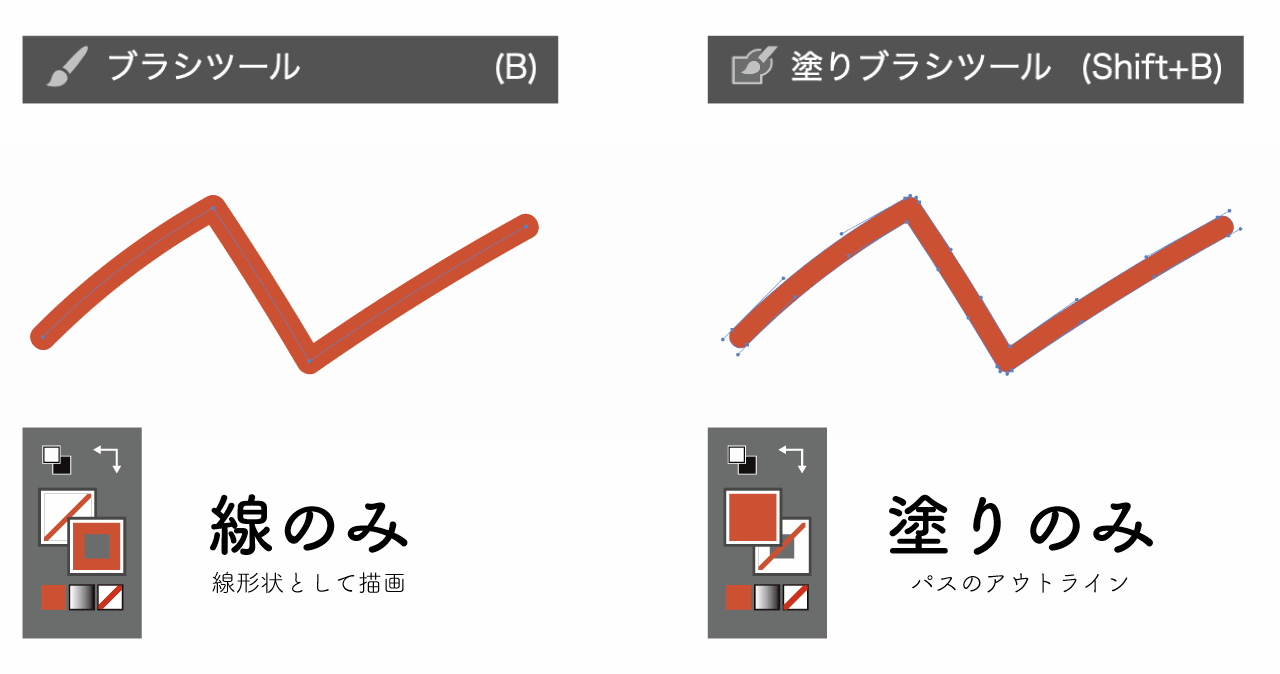
「ブラシツール」と「塗りブラシツール」は見た目的な違いはありませんが、作られるパスが下図のように異なります。

通常のブラシツールだと「線」のオプションによって幅や形状を変化させることができますが、塗りブラシツールの場合は描画時の設定のままアウトライン化されます。
後から線をアウトライン化することもできるので通常のブラシツールのほうが優れている気もしますが、Illustratorはラスタ形式と違ってピクセルに色を付けるような形式ではなく、点と線によって作られる形式のため単純にブラシツールで絵を描こうとしてもうまくいきません。
初心者は「塗りブラシツール」を使ったほうが直感的な操作が行えるので利用シーンに合わせて使い分けてみてください。
その他、ブラシを使わずに後述する図形ツールなどの組み合わせでイラストを作成するのもおすすめです。

シェイプツール(長方形ツール・楕円形ツール)
シェイプツールはツールを選択した状態でクリック&ドラッグで図形を描くことができます。
Shiftキーを押しながら作業を行うと「正方形」「真円」を保持したまま描画することができます。
画面をクリックしてドラッグを行わなければ数値指定で図形を作成することもできます。
シェイプツールは以下の5種類

- 長方形ツール
- 楕円形ツール
- 多角形ツール
- スターツール
- 直線ツール
ラインツールだけは「塗り」の無い「線」だけのパスが作成されます。
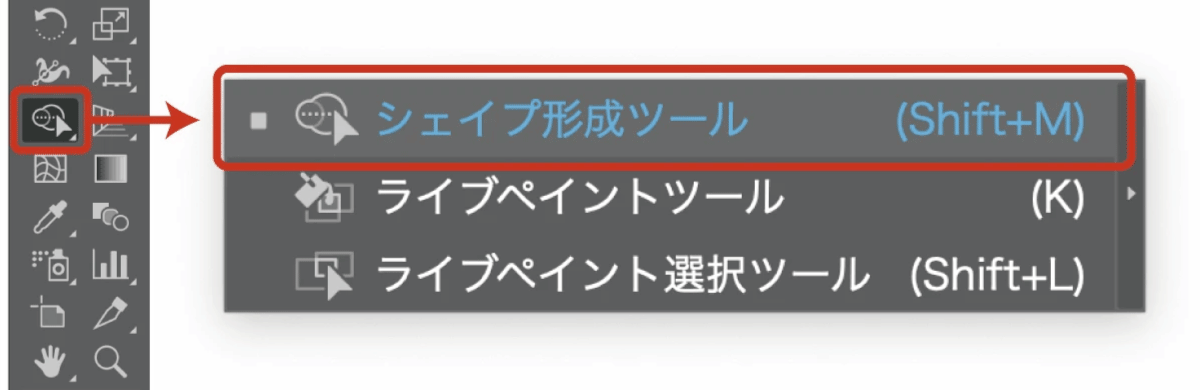
シェイプ形成ツール

シェイプ形成ツールは重なり合ったパスオブジェクトを直感的な操作で「結合」や「消去」を行うことができる便利ツールです。
シェイプ形成ツールでドラッグした範囲の重なりがすべて結合され、AltまたはOptionキーを押しながらクリックした重なり箇所は消去されます。
シェイプ形成ツールの使い方の詳細は以下の記事をご覧ください。

グラデーションツール
グラデーションツールは線に沿って色が変化する「線形グラデーション」や円の中心から色が変わる「円形グラデーション」でグラデーションを適用することができます。
オブジェクトを選択した状態でグラデーションツールを使いドラッグするとグラデーションが適用され、グラデーションのバーの色をダブルクリックすることで好きな色に変更することが可能になります。
最新のIllustratorでは自由に好きな箇所に色を指定するフリーグラデーションも使用可能です。
グラデーションの使い方についての詳細は以下の記事をご覧ください。

ライブペイントツールは塗りつぶしツールの代わりになる
冒頭で解説したとおり、イラレはオブジェクトごとに「塗り」と「線」の色を指定しています。
通常であればブラシツールで描いたイラストは塗りつぶしができないのですが、ライブペイントツールを使うことで輪郭線を基準に塗りつぶしを行うことができます。

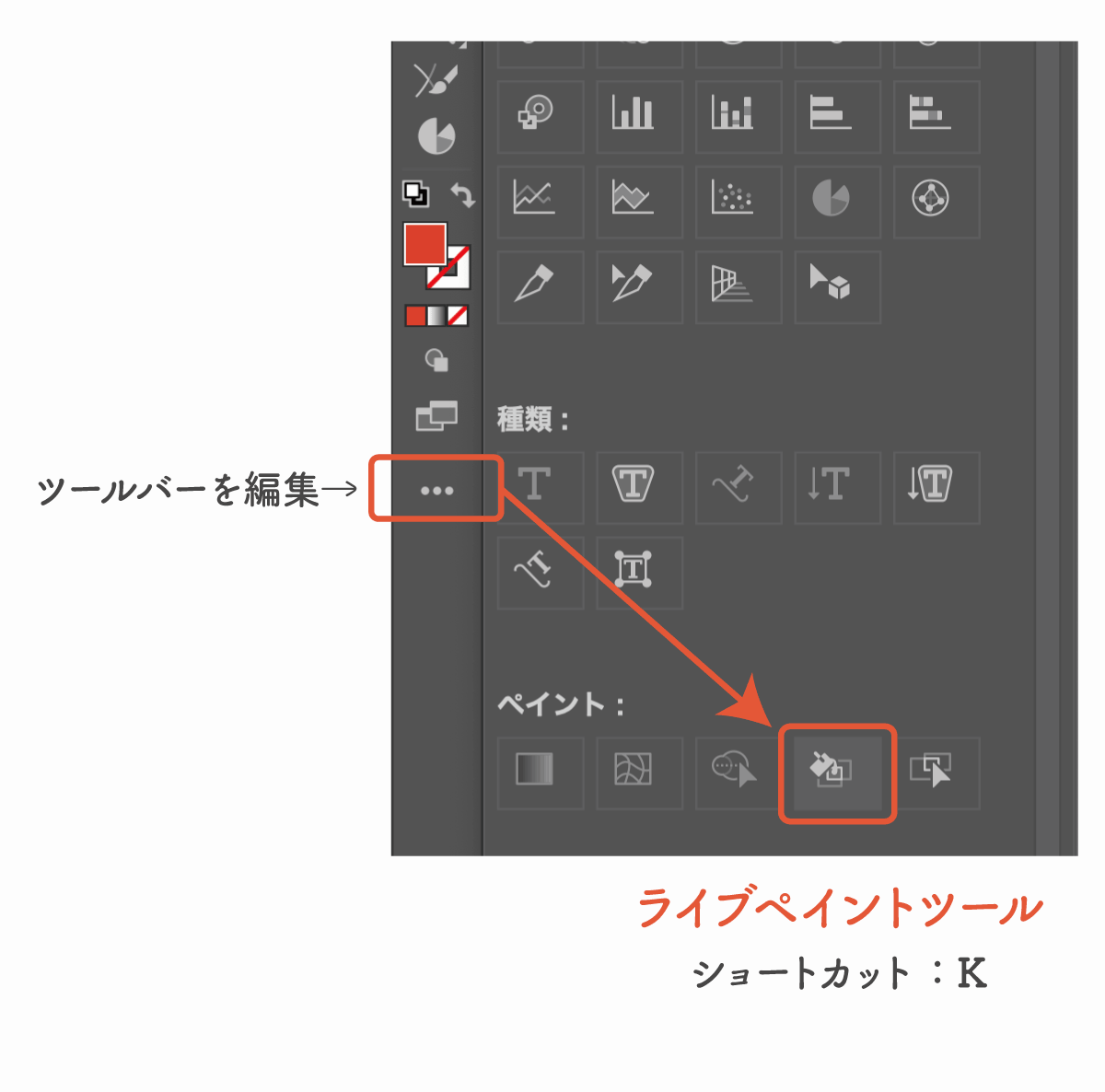
ライブペイントツールは通常は表示されていないので三点リーダーマークの「ツールバーを編集」から呼び出してください。
キーボードショートカットKでも切り替えることができます。
ライブペイントの使い方の詳細は以下の記事をご覧ください。

ブレンドツール
ブレンドツールWでオブジェクトを順番にクリックするとオブジェクトとオブジェクトをブレンドしつなぎ合わせることができます。
ブレンドの間隔は広げたり、ブレンドの軸を変形させたりさまざまな応用が可能です。
ブレンドツールのアイコンをダブルクリックすることで「間隔」を設定することができるので必要に応じて距離感を変更してください。
ブレンドグループの状態では一部の機能が制限されますが「オブジェクト」→「ブレンド」→「拡張」でアウトライン化することができます。
ブレンドツールの詳しい使い方については以下の記事をご覧ください。

Illustratorで画像を使う方法
Illustratorで画像を使う方法を解説します。
画像を配置する方法

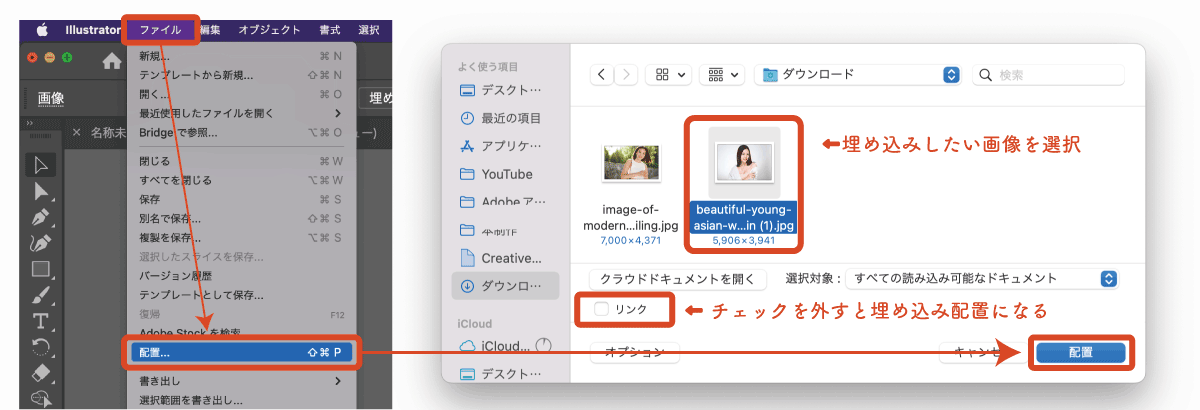
illustratorに画像を挿入したい場合は「ファイル」メニューにある「配置」を使用します。
挿入したい画像を選択したら配置を押すだけで画像を配置できます。
画像ファイルを直接illustratorの画面上にドラッグ&ドロップしても画像を挿入可能。
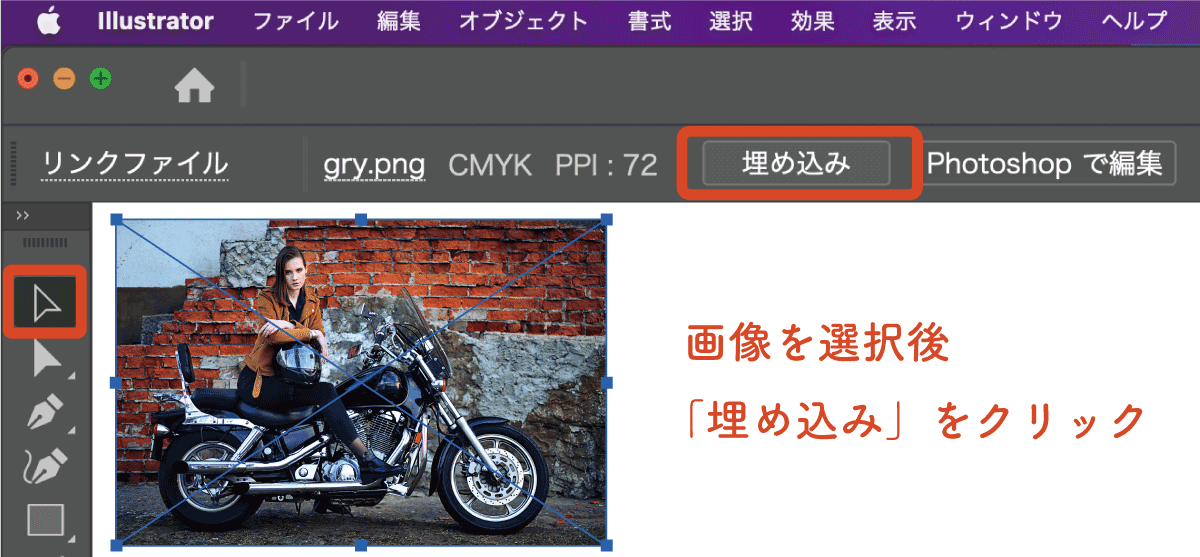
画像の埋め込みとリンク配置

illustratorで画像を挿入する際は「配置機能」を使いますが、配置方式は「リンク配置」と「埋め込み配置」の2種類あります。
リンク配置は別に保存してあるJPGなどの画像ファイルを読み込んでいるだけなので軽量ですが、リンクしている元のファイルを削除したりファイルの保存場所を変更してしまうとリンク切れになってしまいます。
画像の埋め込み配置であればillustratorの.aiファイルに画像を含めて保存することができるのでリンク切れの心配はなくなります。初心者には埋め込み配置のほうが機能を理解しやすく、リンク切れのトラブルも少ないのでおすすめです。
埋め込み配置の場合

リンク配置の場合

画像の切り抜き
Illustratorでの切り抜きはクリッピングマスクを使うのが一般的です。
クリッピングマスクを使えば好きな部分を非表示にすることができます。
- 画像の背景を透明にしたい
- 画像を円形で切り抜きたい
- 好きな形状で切り抜きたい
切り抜き手順は以下の通りです。
- 「切り抜く画像」の上に「切り抜きたい形状のパスオブジェクト」を移動
- 両方のオブジェクトを選択して右クリック
- 「クリッピングマスクを作成」を選択
切り抜きを解除したい場合は右クリックメニューの「クリッピングマスクを解除」でもとに戻すことができます。
切り抜きについてもっと詳しく知りたい場合は以下の記事をご覧ください。

Illustratorだけでも切り抜きを行うことはできますが、人物の髪の毛や動物の毛といった複雑な切り抜きはできません。
高度な切り抜きはPhotoshopのAI機能などを使ってサクッと切り抜くのがおすすめです。

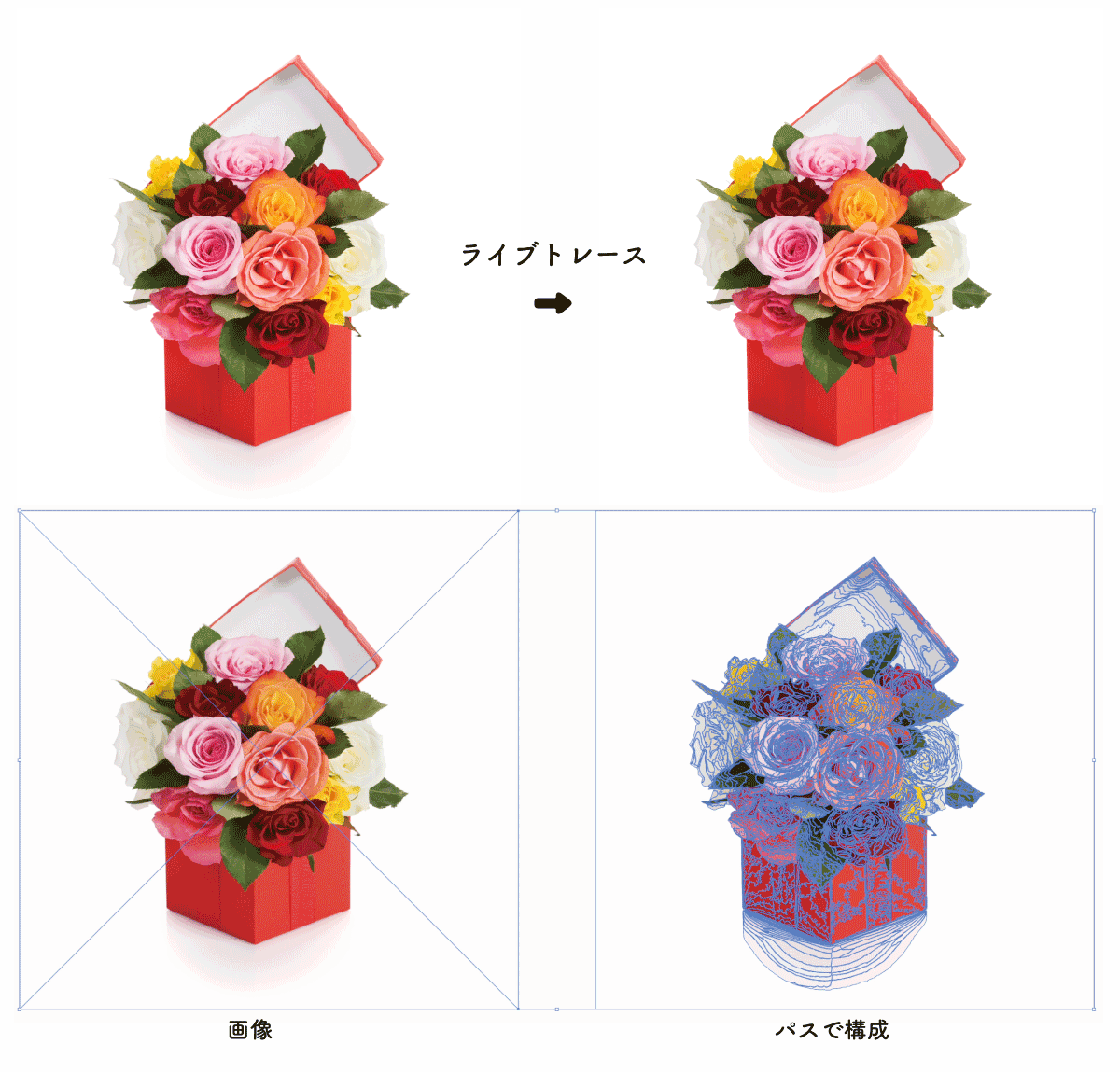
画像トレース(ライブトレース)で画像のアウトライン化

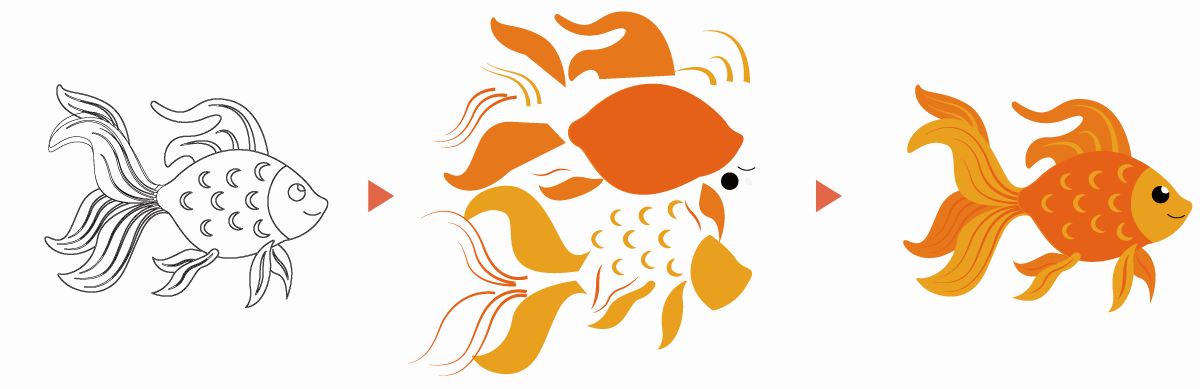
illustratorには「画像」をAIテクノロジーによってアウトライン化する「ライブトレース」という機能が搭載されています。
以下の手順で画像をベクターデータに変換することができます。
- 画像を選択
- コントロールバーの「画像トレース」横の下矢印
- トレースプリセットを選択
- 画像のアウトライン化される
- 「拡張」をクリックして分割
プリセットのオプションによって色数や精度などが異なります。元の状態を可能な限り維持したい場合は写真(高精度)を選びましょう。
便利な画像トレースですが以下の点には注意が必要です。
- 複雑な画像の場合、処理に時間がかかる
- アンカーポイント数が多く、ファイルが重くなりがち
- あくまでもAIによるトレース変換なので画像とは違う
「手書きのイラストを読み込む」「写真をイラスト風のタッチにする」などの場合には問題ありませんが、写真を綺麗に印刷したい場合はディテールが崩れるので適していません。
綺麗な写真として使いたい場合はライブトレースは行わずに画像配置のままにしておきましょう。

Illustrator独自の専門機能
他のソフトにない、illustrator独自の専門機能の使い方について解説します。
生成AIでテキストからベクターグラフィックを作成
最新版のIllustratorにはテキストからベクターグラフィックを生成するAI機能が搭載されています。
- 長方形ツールで長方形を作成
- 選択ツールで長方形をクリック
- コンテキストタスクバーの
生成をクリック - 生成したい内容をテキストで入力して
生成
生成したい内容をテキストで入力するだけなのでとても簡単です。
より詳しい使い方は以下の記事をご覧ください。

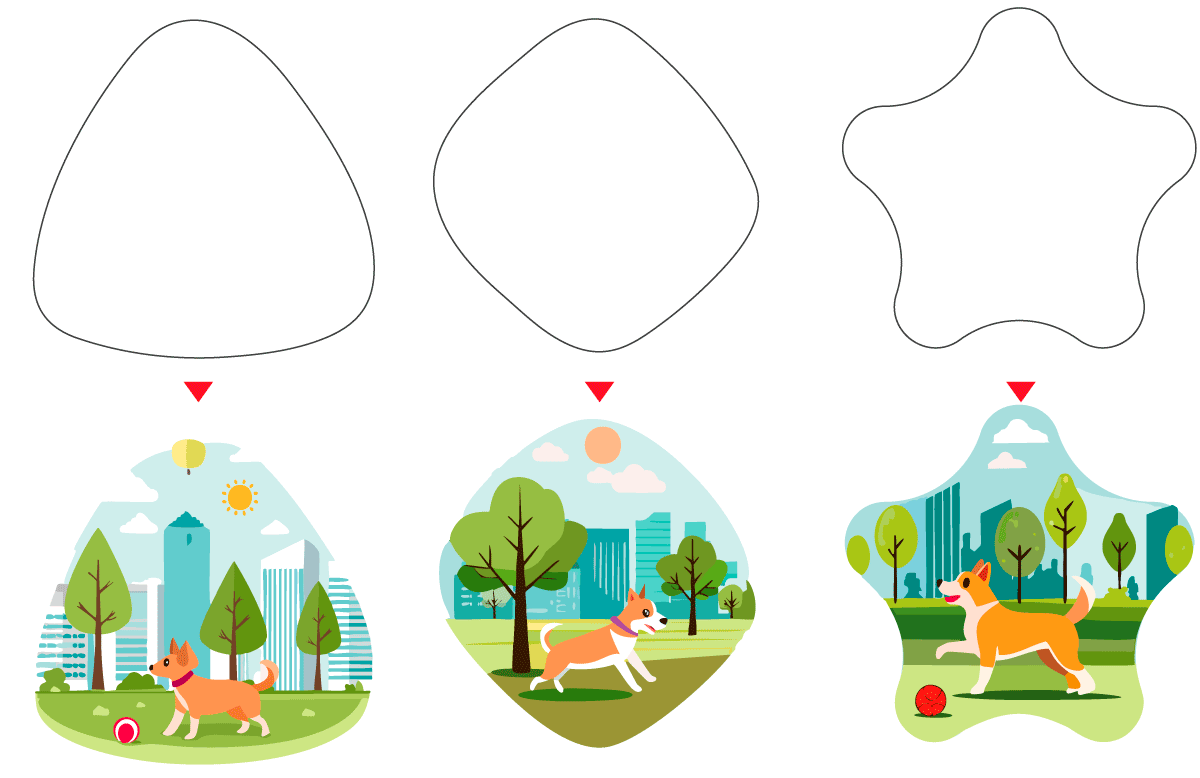
AIでシェイプ形状にベクターオブジェクトを生成

生成塗りつぶし(シェイプ)を使用すればAIでシェイプの形状のオブジェクトを生成することができます。
- 生成したい形状のシェイプを作成
- コンテキストタスクバーの生成塗りつぶし(シェイプ)を選択
- 生成したい内容をテキストで入力
基本的な流れは上記のとおりです。オプション設定によってシェイプ形状への忠実さや生成オブジェクトのディテール設定などより細かい生成を行うことができます。
生成塗りつぶし(シェイプ)の詳しい使い方は以下の記事をご覧ください。

生成AIでパターンを作成する

生成パターンはパターン(柄・模様)をテキスト入力だけで生成することができる機能です。
パターンはシェイプの変形などを行っても柄が途切れることなく繋がるので可変に強く、どのような形状であっても模様が敷き詰められます。
生成パターンは以下の手順で作成可能です。
- オブジェクトを選択
オブジェクトパターン生成パターン- プロンプトを入力してパターンを作成
- 生成されたパターンを選択
より詳しい生成パターンの使い方は以下の記事で解説しています。

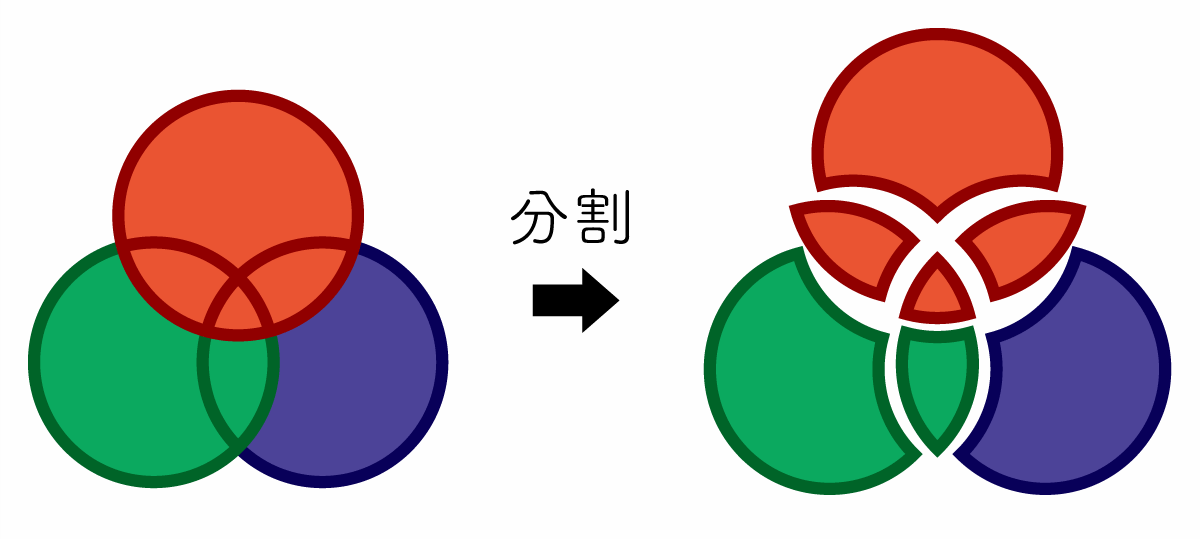
パスファインダーでパスの合成や分割
パスファインダーは複数のパスオブジェクトを合体したり分割することができる機能です。

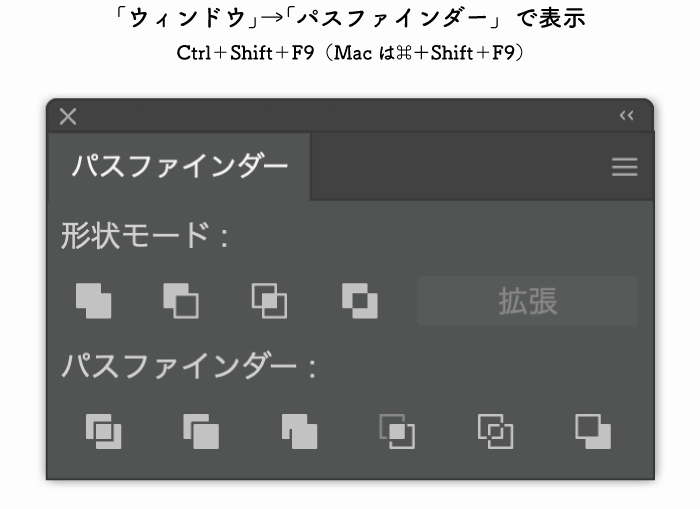
パスファインダーパネルはWindowsの場合Ctrl+Shift+F9、Macの場合はCommand+Shift+F9で表示することができます。
「ウィンドウ」→「パスファインダー」でもOK
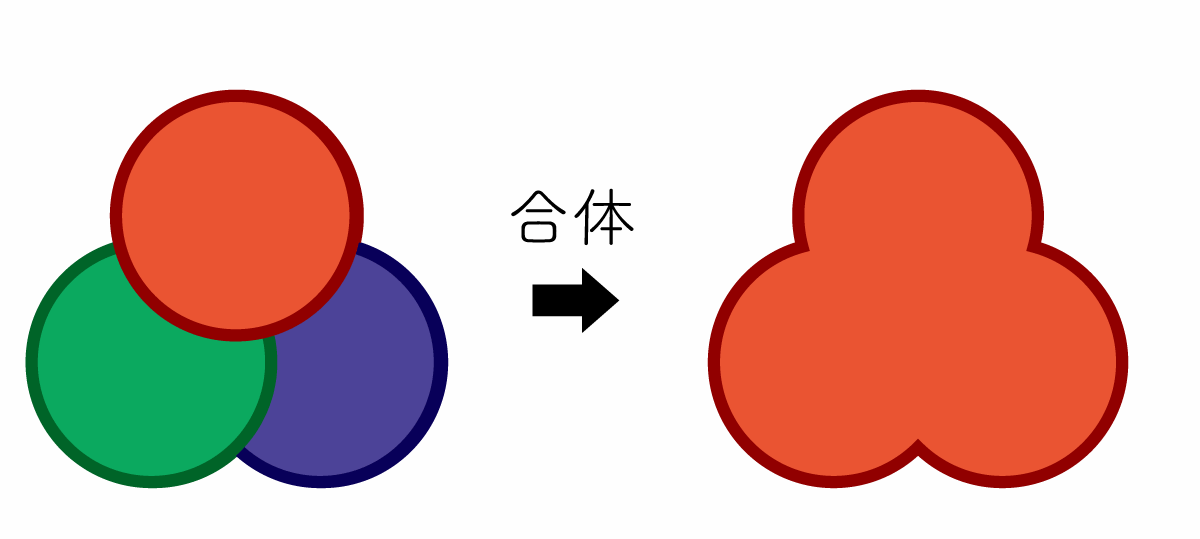
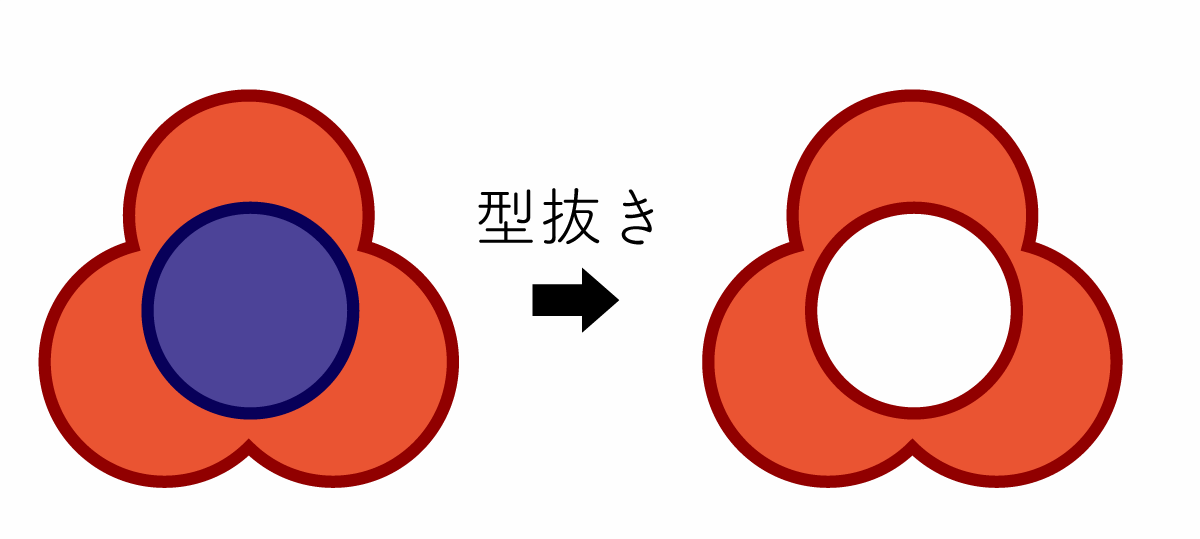
中でもオブジェクトを1つに結合する「合体」や、パスの中を切り抜く「前面オブジェクトで型抜き」や複数のオブジェクトをバラバラにする「分割」はよく使用するので覚えておきましょう。



| 合体・追加 | パスを合体して結合する |
| 前面オブジェクトで型抜き | 前面のオブジェクトの形状で切り抜く |
| 中マド | 交差部分を透明にする複合オブジェクトを作成 |
| 分割 | パスの交差する部分でパスを分割する |
| トラップ | 暗い色に明るい色をオーバープリント |
その他のパスファインダー機能や、アピアランス効果として使う方法などパスファインダーについてもっと詳しく知りたい人は以下の記事をご覧ください。

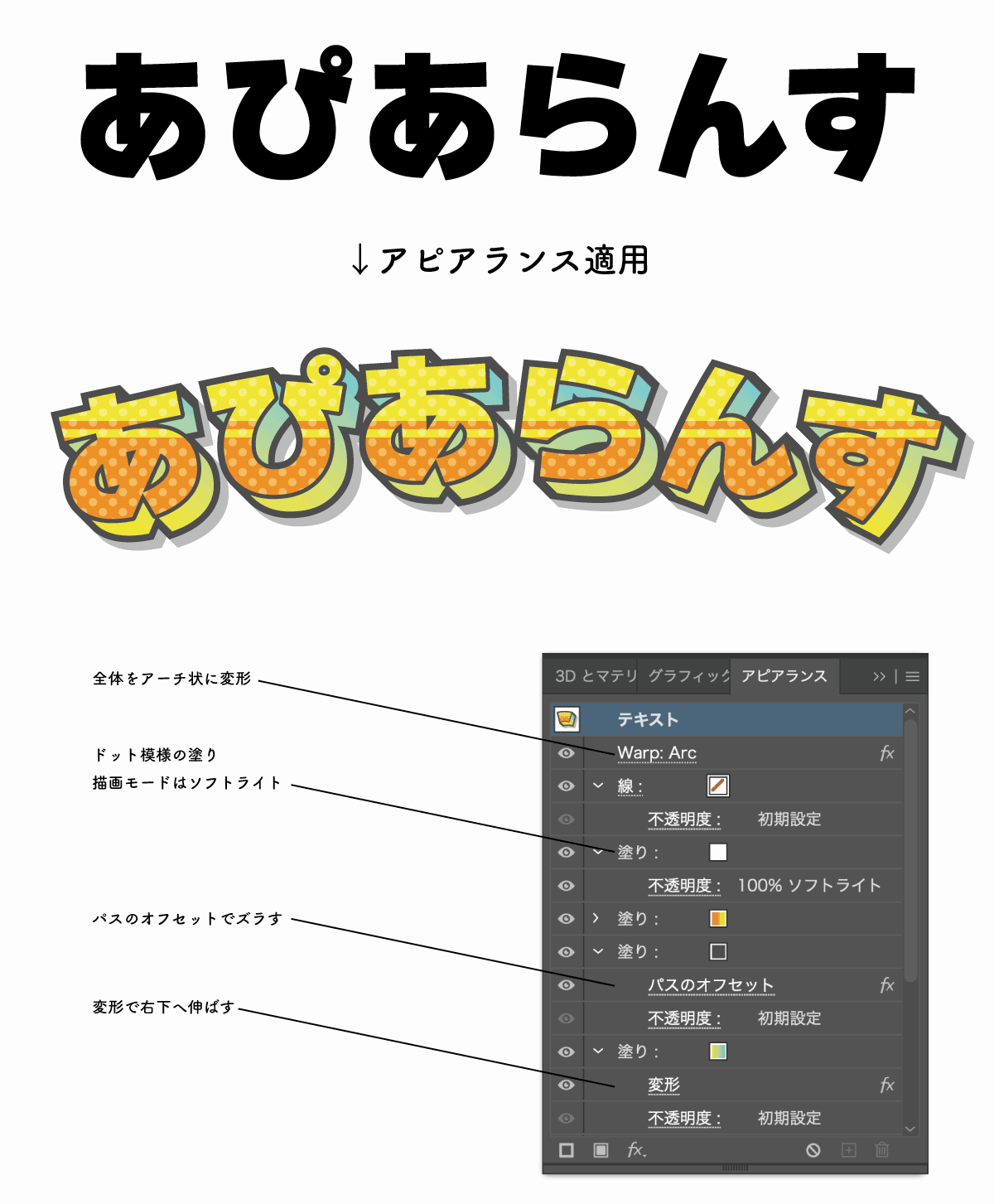
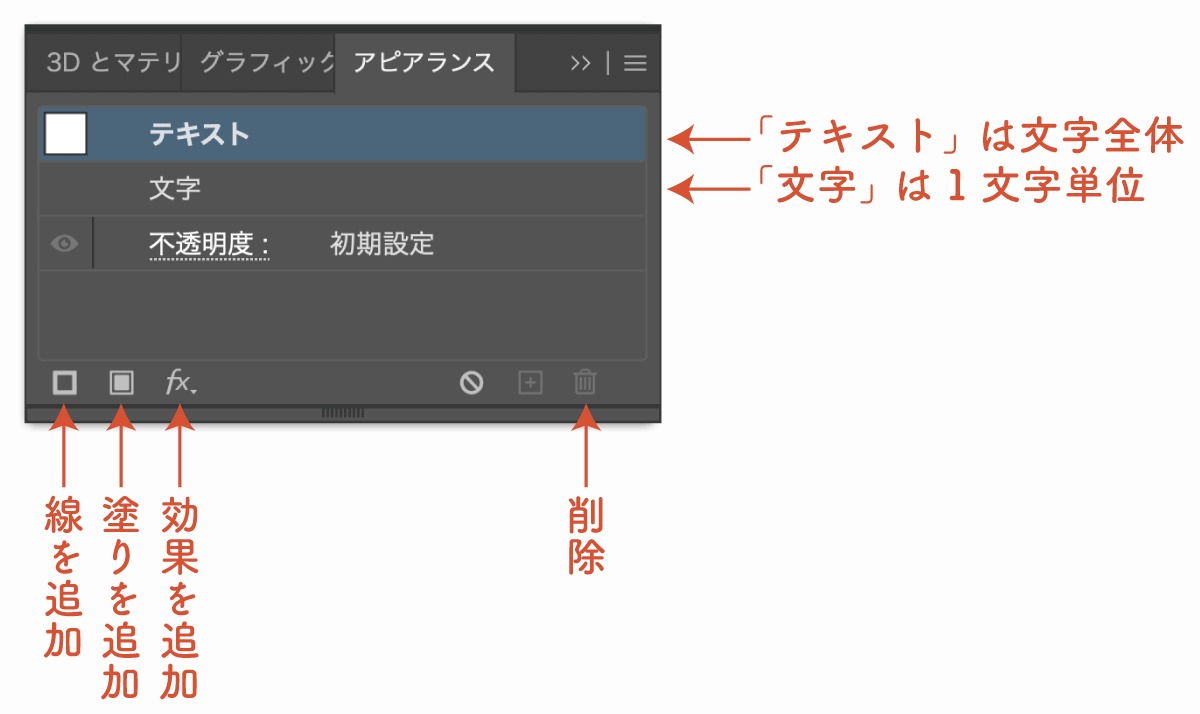
アピアランスで再編集可能な装飾

アピアランスはオブジェクトの見た目だけを変化させる機能です。
オリジナルのオブジェクトはそのまま保持し、見た目だけを変えるのがアピアランスの最大の特徴です。
直接加工するわけではないのでアピアランスを非表示にすれば元に戻ります。


アピアランスには「線」や「塗り」を複数追加でき、フィルターや効果も含めることができます。
左側の目のマークをクリックすることでアピアランスを非表示にしたり、右下のゴミ箱マークで削除することができるので修正や復元が簡単なのがメリットです。

オブジェクトの再配色で色をまとめて変える
Illustratorで作成したオブジェクトは、パーツ一つ一つに「塗り」と「線」の色を設定することができます。
しかし、パーツひとつひとつに塗りと線の色が指定されているため、パーツを選択して色を変えていくのは大変です。
そんなときは「オブジェクトの再配色」を使用すると色のバランスを保ったまま色をまとめて変更することができます。

- 再配色を行いたいオブジェクトを選択
- 【編集】
- 【カラーを編集】
- 【オブジェクトの再配色】
色の変え方については以下の記事で詳しく解説しています。

上記の機能をプロンプトを使用して生成AIで行う生成再配色(Generative Recolor)もあります。

継ぎ目のない模様(パターン)の作り方
Illustratorでは簡単にパターンを作成し、「塗り」としてオブジェクトに適用することができます。
オブジェクトを選択し、オブジェクト→パターン→作成と選択するだけでパターンを作成できます。

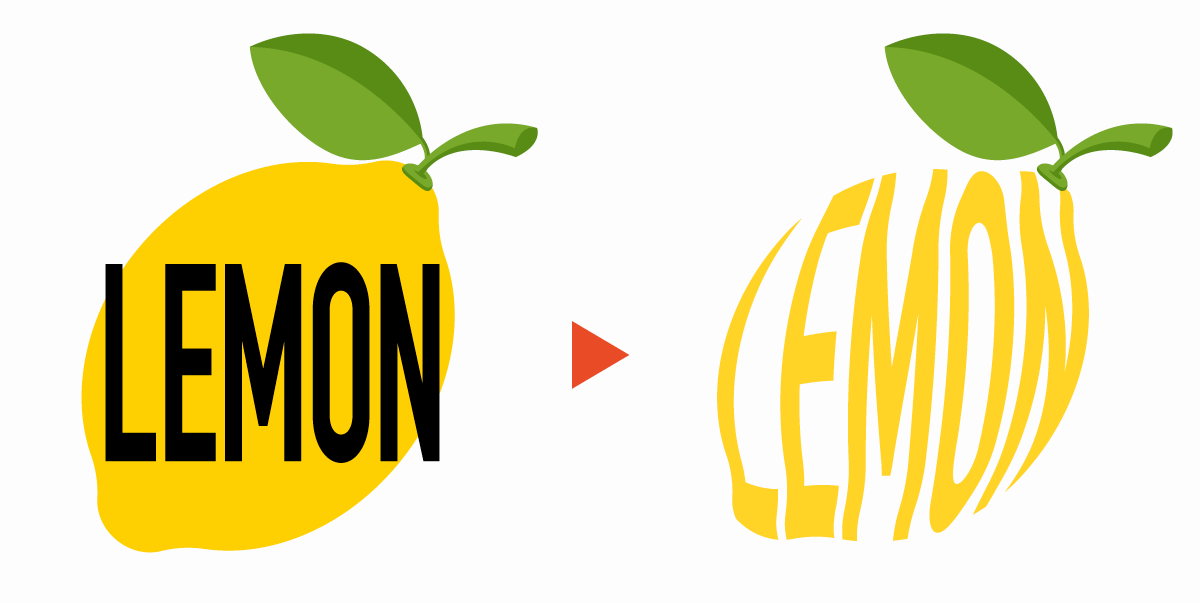
図形形状に変形させるエンベロープ機能の使い方

エンベロープ機能は前面にある図形と同じ形状に変形させる機能です。
使い方はオブジェクトメニューにあるエンベロープを使用するだけなのでとても簡単です。
- テキストツールTでテキストオブジェクトを作成
- 変形させたい形状のオブジェクトを作成(前面配置)
- 図形とテキストをまとめて選択
- メニュー「オブジェクト」
- エンベロープ
- 最前面のオブジェクトで作成
エンベロープを使った変形については以下の記事で詳しく解説しています。

モックアップ作成機能で写真内に立体的に貼り付ける
モックアップ作成機能は「ベクターオブジェクト」+「写真」の2つを選択して行います。
写真内に配置するロゴやイラストはベクター形式である必要があるので注意してください。
- ベクターオブジェクトと画像の2つを選択
オブジェクトモックアップ作成- ダブルクリックしてオブジェクトを移動&サイズ変更
詳しい使い方は以下の記事をご覧ください。

Illustratorで印刷用の入稿データを作成する方法
印刷物の多くはillustratorを用いて制作します。
単にイラレで作れば良いというだけでなく、デザイン後のデータを印刷所に入稿する際のお約束として完全データで送るというものがあります。
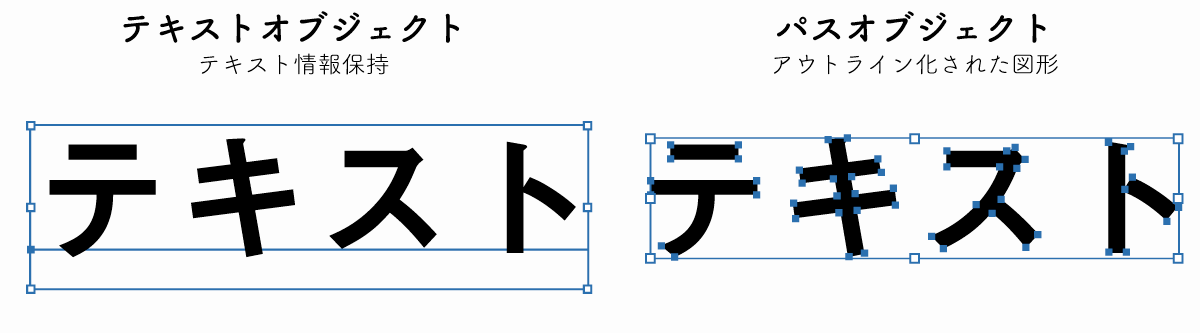
テキストのアウトラインを作成する

アウトライン化すると、テキストオブジェクトがアウトライン化された図形になります。
パソコンにインストールされた独自のフォントが入っていたとしても、アウトライン化して図形化しておけば他のパソコンで開いた際にフォントが差し替えられてしまうことも無くなります。
印刷所への入稿時は基本的にテキストのアウトライン化が必須となるので以下の手順でアウトライン化してください。
- テキストオブジェクトを選択
- 右クリックメニュー「アウトラインを作成」
ショートカットはWindowsの場合Ctrl+Shift+O、Macの場合の場合Command+Shift+Oで簡単にアウトライン化できます。
複数まとめて選択した状態で上記のショートカットキーを押せばすべてのテキストがまとめてアウトライン化されます。
アウトライン化の詳細については以下の記事をご覧ください。

紙の裁断位置を指定するトリムマークと塗り足しを作成する

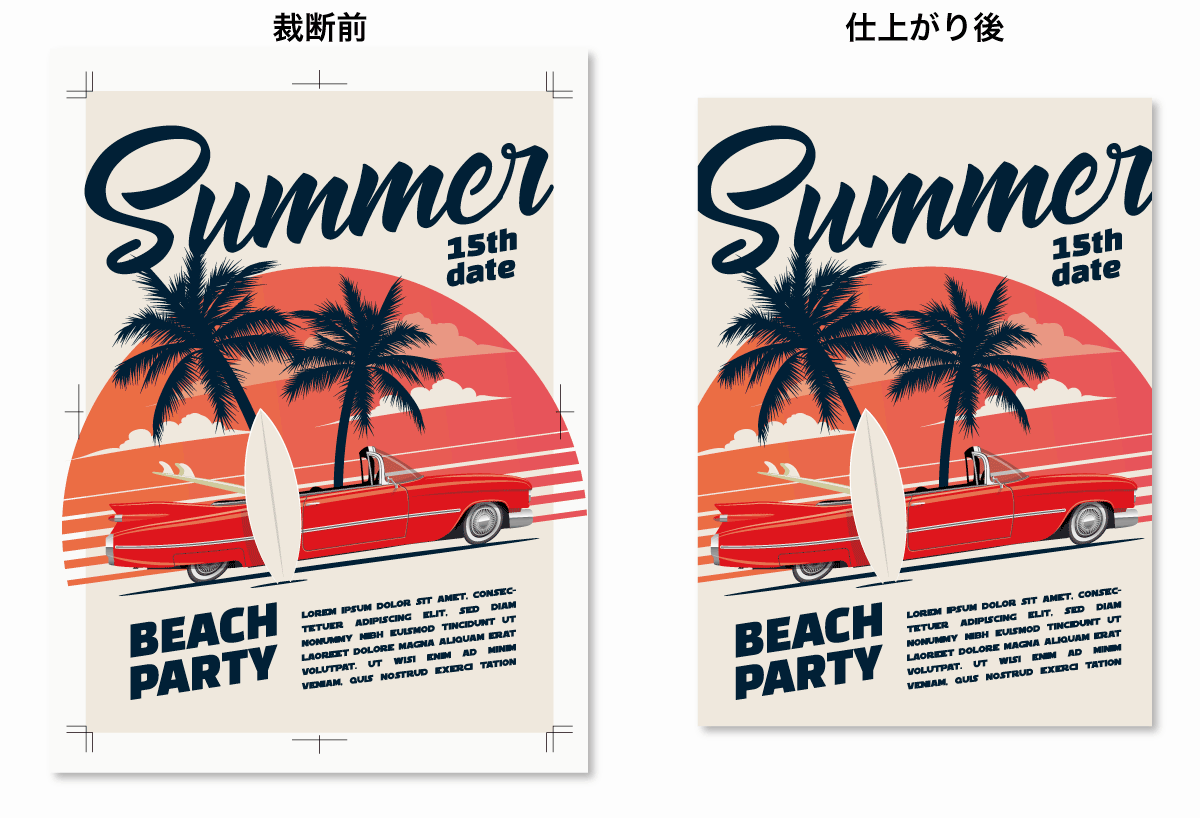
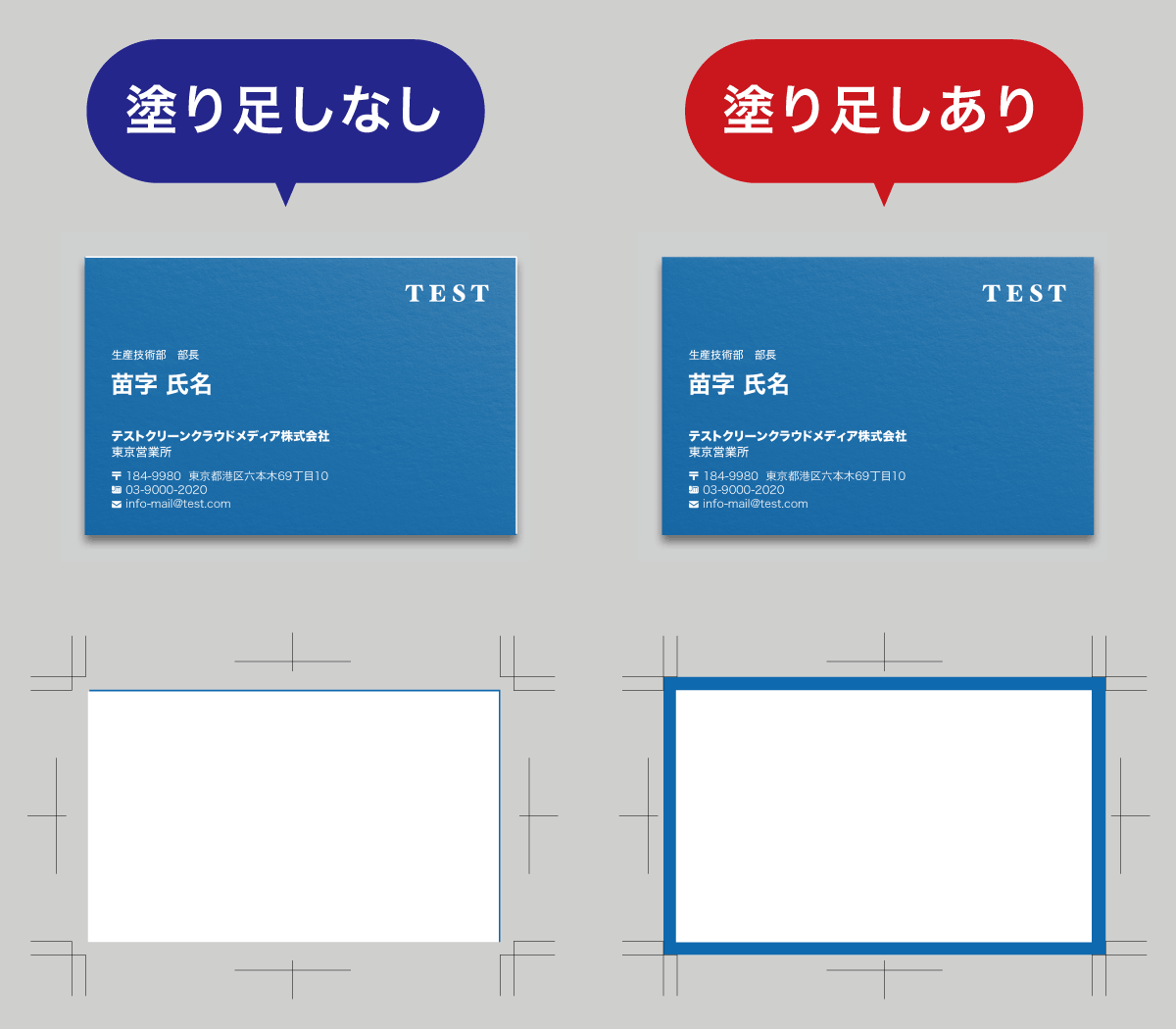
印刷所での印刷は仕上がりサイズより少し大きな用紙に印刷し、裁断機で仕上がりサイズにカットします。
塗り足しがない場合、カットした際に刃が1mmズレた場合、内側が1mm白くなってしまいます。

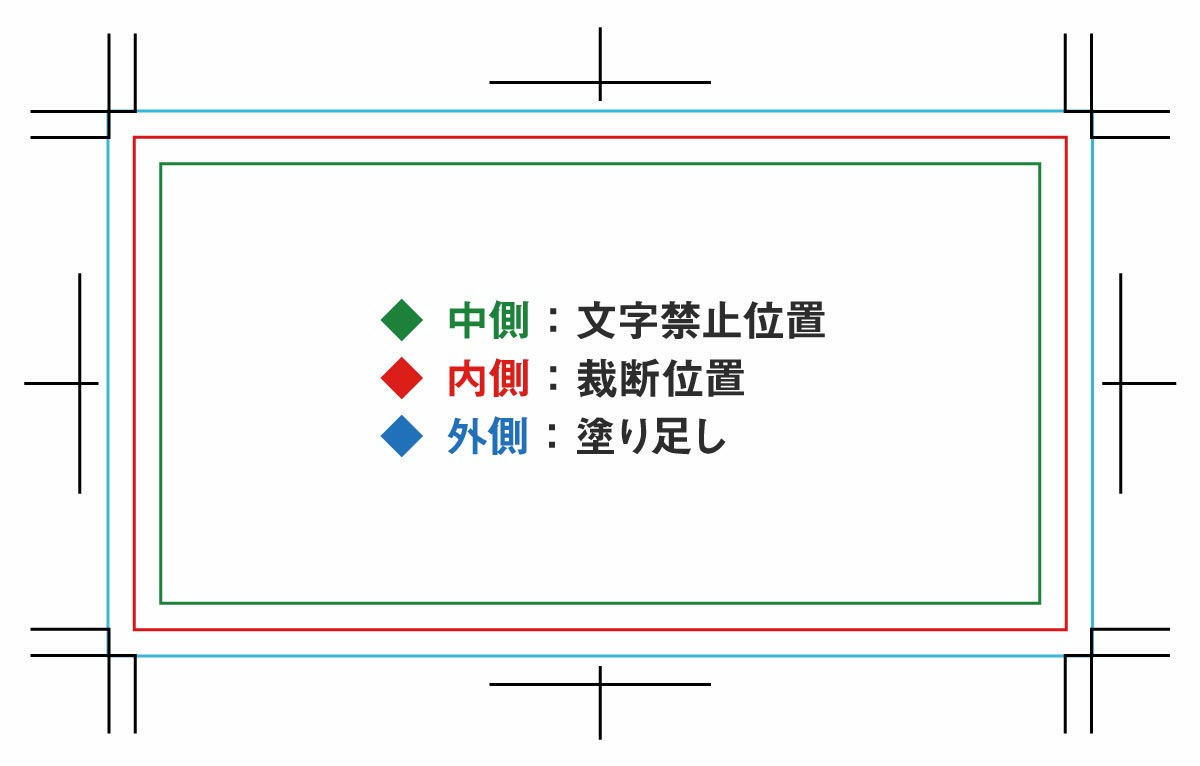
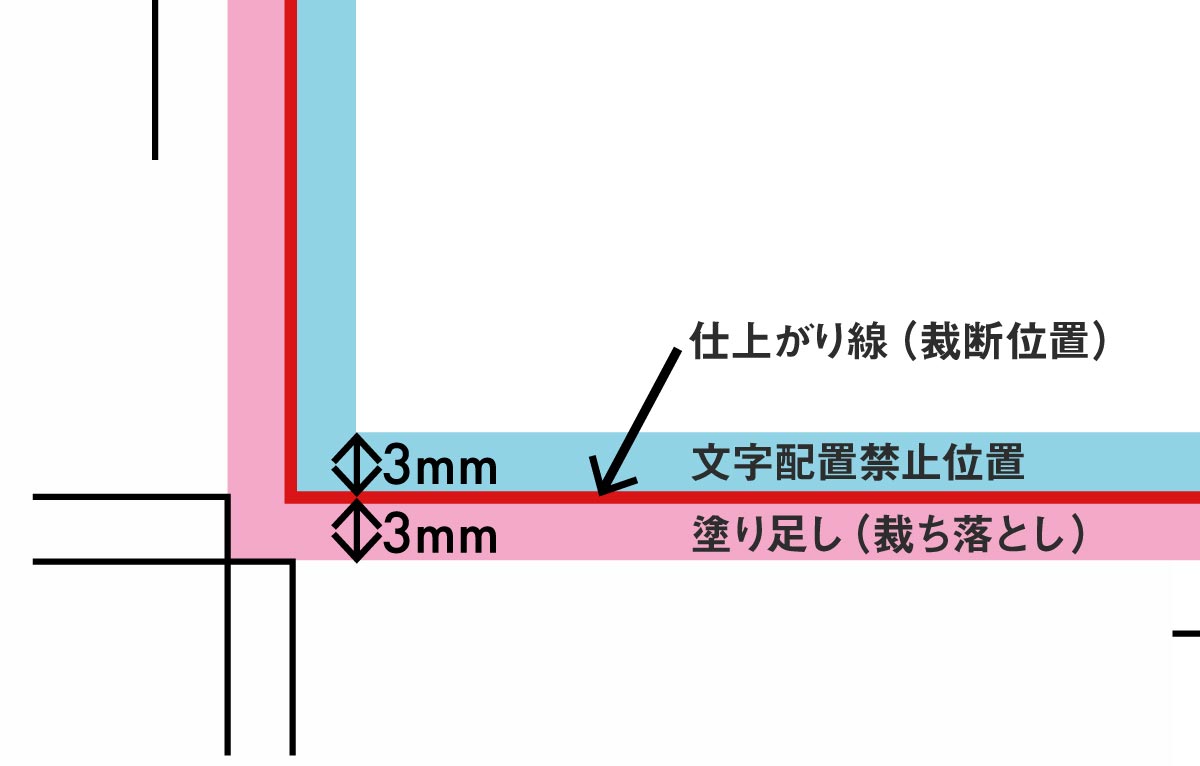
トリムマークと塗り足し位置は以下のとおりです。


裁断位置ギリギリに文字を配置すると切れてしまうおそれがあるので3mm程度内側に入るように配置します。
トリムマークの作成方法は以下の手順で作成しましょう。
- 仕上がりサイズの長方形を作成(線無し)
- 長方形オブジェクトを選択
- 「オブジェクト」→「トリムマークを作成」
詳しくは以下の記事をご覧ください。

カラーモードはCMYKが基本
印刷で使用するデータのカラーモードはCMYKにする必要があります。
スマホやパソコンで画面を見ている場合は光の三原色(赤・緑・青)を使って表現しますが、印刷の場合は色の三原色(シアン・マゼンタ・イエロー)で表現します。
- RGB:光(ディスプレイ)
- CMYK:塗料(印刷物)
RGBとCMYKの違いについてさらに詳しく知りたい場合は以下の記事にて詳しく解説しているのでぜひご覧ください。


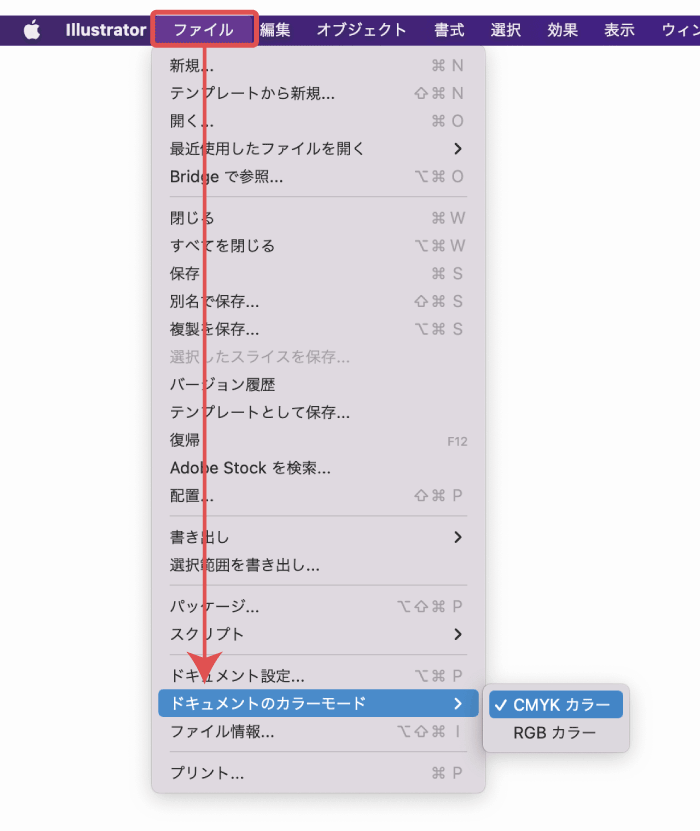
カラーモードをCMYKに変更する方法は以下のとおりです。
- ファイル
- ドキュメントのカラーモード
- CMYKカラー
CMYKでは色域が異なるため彩度の高い色など一部の色を表現できず、少しくすんだ色になってしまいます。
RGBとは色が異なる点には注意が必要です。
入稿用の完全データ作成はやることが多い
入稿用の完全データはそのまま印刷が可能なデータになります。
印刷所がデータを修正すること無く、そのまま印刷できるのでコストが安く済みますがやるべき作業や注意すべき点が多々あります。
前述した基本的なもの以外にも細かい注意点などがあるので入稿の際はより詳しく解説した以下の記事も参考にしてみてください。

Illustratorを実際に使って学習してみる
illustratorの使い方を学ぶには「実際に試してみる」のが一番効果的です。
Illustratorで名刺をゼロから印刷入稿まで行う
illustratorでゼロの状態から印刷所にデータを入稿して印刷するまでの流れを実際に体験してみましょう。
以下の記事で紹介しているラクスルなどのネットプリントであれば名刺100枚がワンコインで作れるのでコストをかけずに実際の仕事の流れを再現することができます。
illustratorで名刺を作成する流れ
- 名刺に必要な情報をまとめる
- 名刺のデザインを考える
- 名刺サイズを指定
- テキストツールで名前や住所を入力
- 必要に応じて画像やQRコードなどを追加
- 印刷所に入稿するためのデータに変換
- 印刷所に入稿
以下の記事にて詳細を解説しているので記事を見ながら名刺を作ってみてください。

Illustratorでチラシをゼロから印刷入稿まで行う
名刺は文字が主体でIllustratorの機能をあまり使うことが無いため、基本操作に慣れたら情報量の多いチラシ・フライヤーを作成してみましょう。
Illustratorでチラシを作成する手順は以下の通り。
- チラシに必要な情報をまとめる
- 情報整理・優先順位を決める
- レイアウトを考える
- 画像とテキストを仮配置
- 文字組みやデザインを整える
- あしらいなどを追加して仕上げ
- 入稿用の完全データに変換
- 印刷所へ入稿
以下の記事にてIllustratorでチラシをゼロの状態から印刷入稿まで全手順を解説していますのでチラシを作りたい方は以下の記事を参考にしてください。

Illustratorでロゴをゼロから納品まで行う

Illustratorは印刷物だけでなく、ロゴやアイコンの制作にも適しています。
Illustratorでロゴを作成する手順は以下の通り。
- 情報収集
- アイディア出し
- 手書きのスケッチで描く
- 丸や線など図形を組み合わせ結合や分割
- テキストの変形や装飾
- カーニングやパスの細部を整える
- ロゴのバリエーションを数パターン作成
- フィードバック・修正
- 納品用データに変換
- ロゴガイドラインや使用イメージを作成
- 納品
ロゴの作り方や作る際に必要となる機能や納品時のデータ作成については以下の記事で詳しく解説しています。
ロゴを作りたい方は参考にしてみてください。

イラレで地図(ベクターマップ)を作る
名刺やポスターに掲載することの多い「地図」もベクターで作っておけば印刷に適したデータになります。
多くのシーンで使用される地図はシンプルで簡略されたデザインになり、Illustratorで簡単に作成することができます。
詳しい手順は以下の記事で図解付きで解説しているのであわせてご覧ください。

Illustratorを本で学ぶ
illustratorは書籍も充実しているので本を見ながら操作を覚えるのもおすすめです。
一部はKindle Unlimitedで無料で読めるのでお試し体験とかで一気に学習してしまうのもおすすめです。
以下の記事にておすすめのillustrator学習本を解説しているのでご覧ください。



コメント
コメント一覧 (1件)
覚えることたくさんありますね。
まだ始めたばかりなのでゆっくり覚えていきます!