写真や画像はあらゆるデザインに使用される重要な要素です。
写真はWebサイト、SNS、バナー広告、ポスターやチラシ、雑誌や書籍…さまざまな媒体で使われるためデザインを学ぶのであれば「写真の使い方」「画像編集」「レタッチ」についてしっかりと抑えておく必要があります。
本記事ではデザイナーなら知っておきたい画像編集やレタッチの基本を幅広く解説します。
写真のレタッチでは「Adobe Photoshop」を使用します。
Photoshopを使ったことがない人は以下の記事をご覧ください。
Photoshopってなに? → Photoshopとは?Photoshopの特徴を解説
Photoshopを買いたい → Photoshopの価格と安く買う方法
写真の画像編集・レタッチ

写真や画像を魅力的・効果的に見せるために画像編集やレタッチが必要になります。
画像編集は画像全体の調整や合成など全体的な編集のことを指し、レタッチは細部の修正や調整を行い画像をより美しく仕上げることを指します。
画像編集・レタッチで行う作業は多岐にわたりますが、多くのシーンで使用される主要な編集作業を解説します。
色調補正
食品をおいしく見せるために彩度と明度を高くしたり、シックな雰囲気を出すために明度を下げたり、写真をより際立たせるためにコントラストを強くしたりと目的に応じて写真のトーンを調整します。
写真のトーン調整は主にトーンカーブと呼ばれる機能を使って行います。
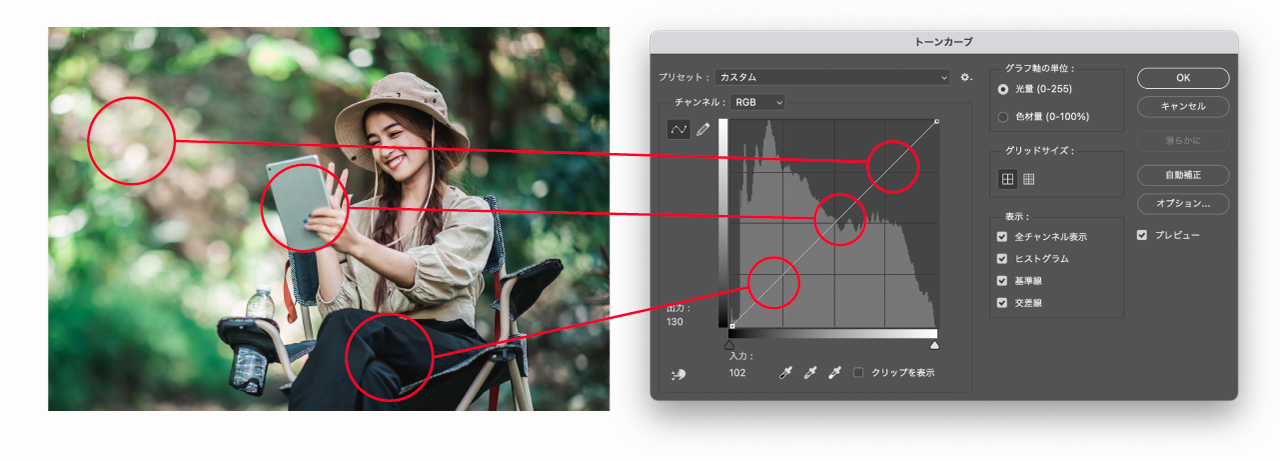
トーンカーブとは階調をグラフに表したもので、グラフ上の曲線を動かすことで明るさやコントラストをスムーズに調整することができる画像編集の基本機能です。

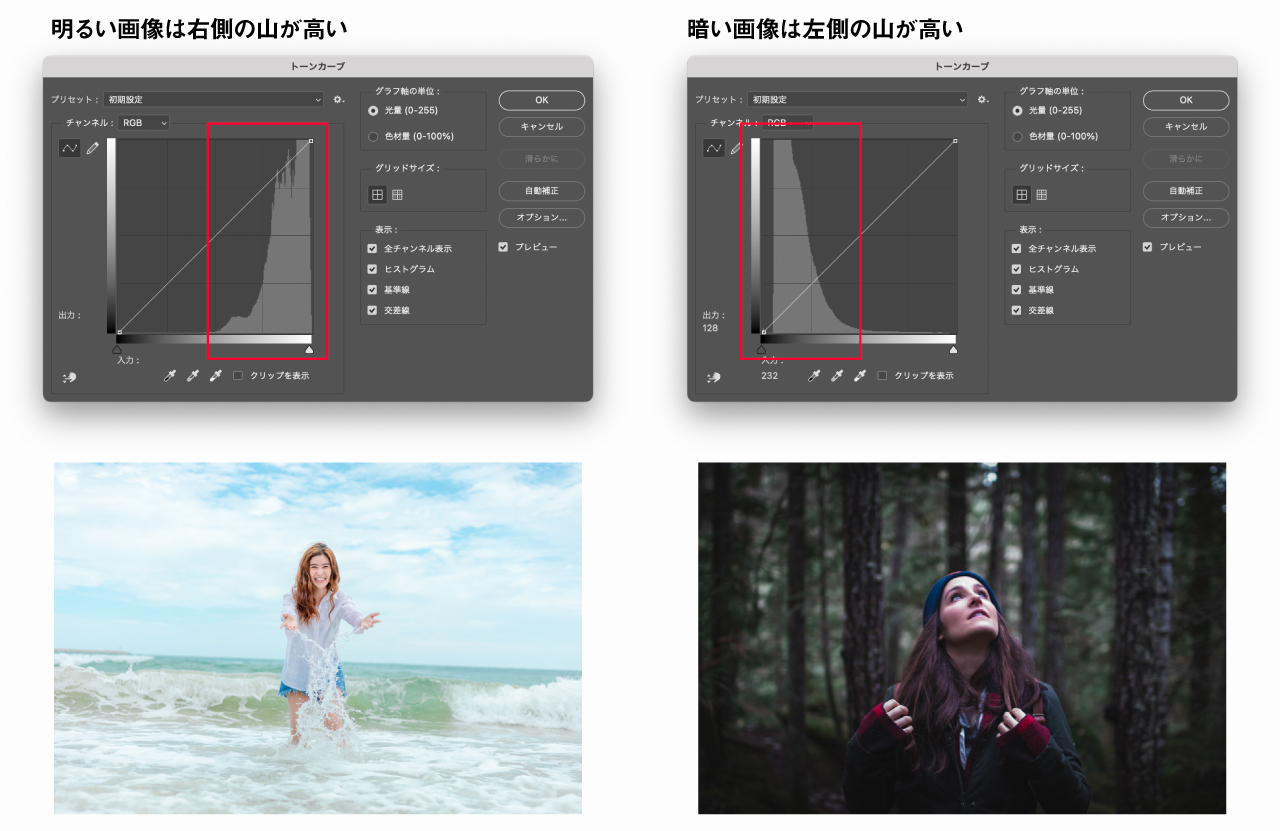
トーンカーブの後ろに表示されているグラフはヒストグラムと呼ばれ「左側が暗いピクセル」「右側が明るいピクセル」を表しています。写真内に暗いピクセルが多いほどヒストグラムの左側の山が高くなり、明るいピクセルの多い明るい写真は右側の山が高くなります。

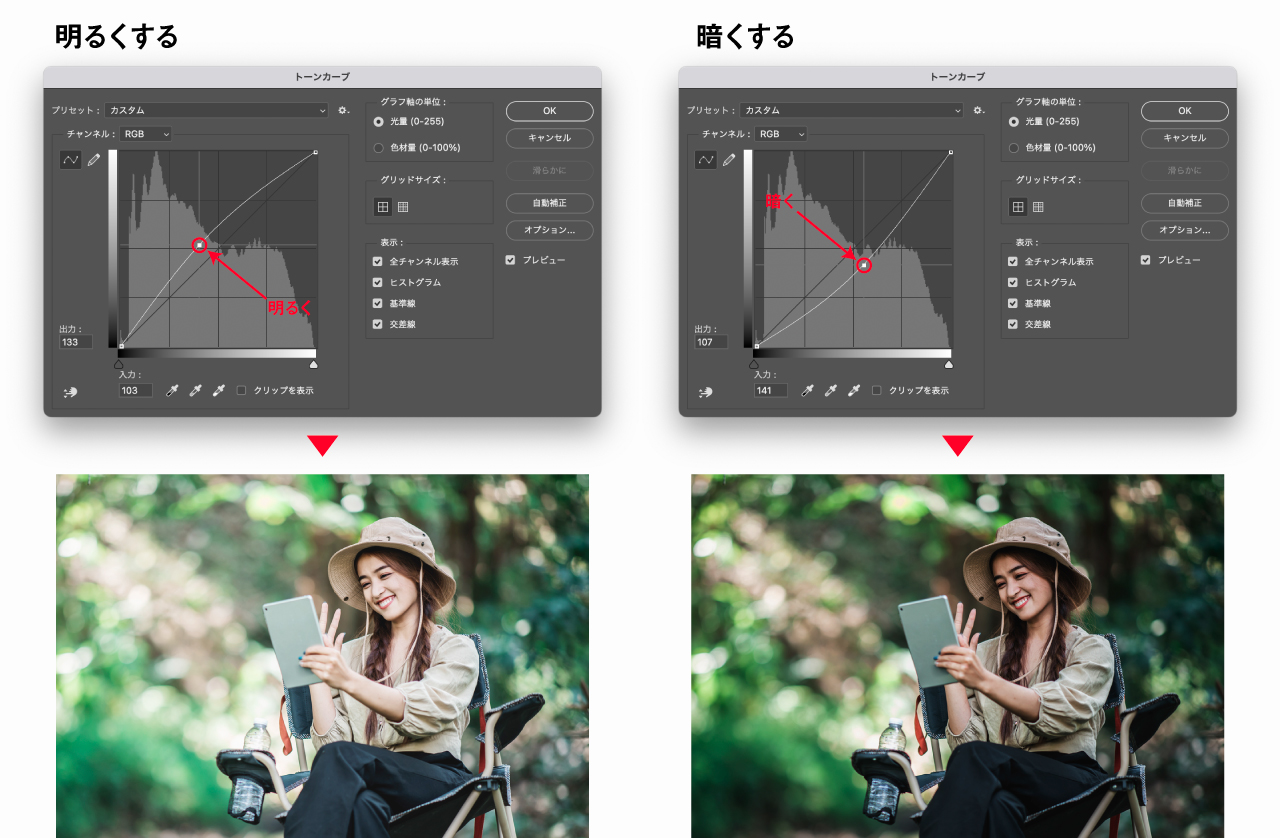
トーンカーブは上側に移動させることで明るくなり、下側に移動させることで暗くなります。

トーンカーブは曲線を描くことが可能です。明るい部分をより明るくしたり、暗い部分だけを明るくしたり細かい制御が可能です。

トーンカーブによる色調補正は最初は難しい気がしますが、仕組みさえ理解しておけば便利に使えるようになるので覚えておきましょう。以下の記事でトーンカーブの仕組みや使い方をわかりやすく解説しています。

トーンカーブではRGBそれぞれのチャンネルごとに色調調整を行うこともできます。
色は「色相・彩度・明度」の組み合わせによって表現することができます。この3つの基本属性を理解しておくことで色調補正を行いやすくなるので色の仕組みなども学んでおくのがおすすめです。

部分的な色調補正
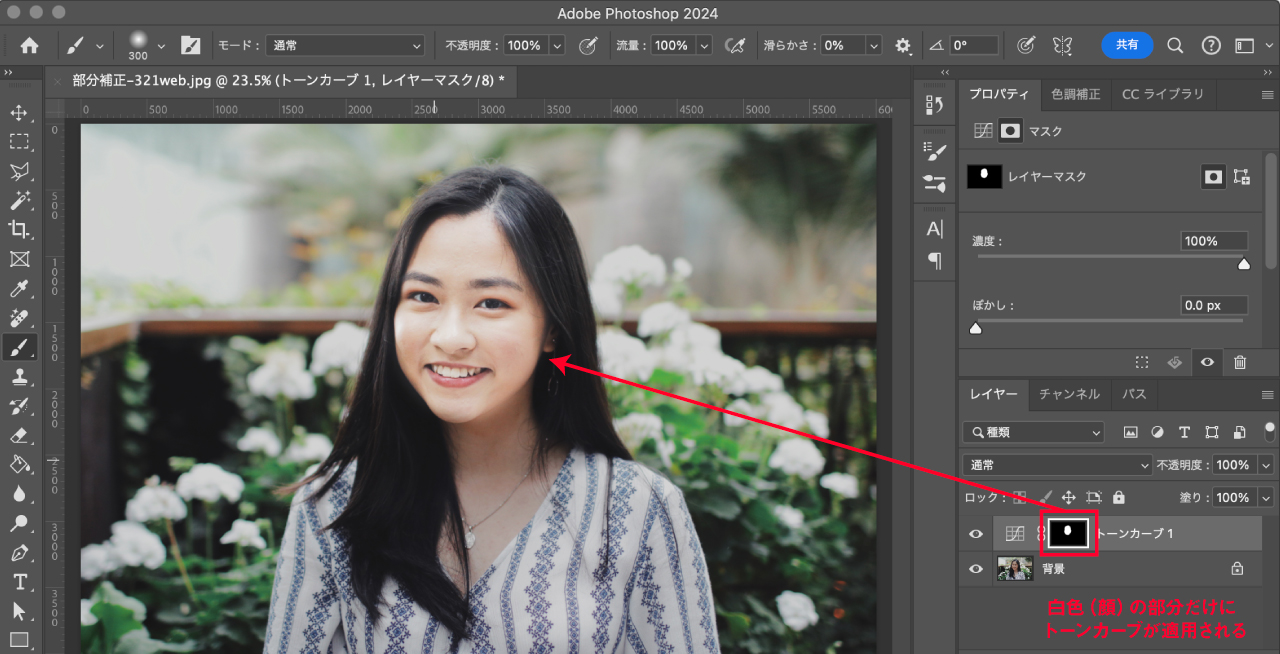
写真全体に適用するのではなく「目のまわりだけ明るくしたい」「影になっている部分だけを明るくしたい」など部分的に色調補正したい場合はトーンカーブとマスク機能をあわせて利用することで実現可能です。
具体的な手順は以下の通りです。
レイヤー新規調整レイヤートーンカーブ- レイヤー名をつけて
OK - プロパティパネルのトーンカーブを調整
- レイヤーマスクアイコンをクリックし全体を黒で塗りつぶす
- 部分的に補正したい部分だけ白色のブラシで塗る
レイヤーマスクは「黒色エリアが非適用」「白色のエリアが適用」になるので白い部分だけにトーンカーブの効果が適用されます。

ブラシツールの設定を白色にしてマスクエリアを塗って微調整してみてください。ブラシの不透明度を下げることで細かく微調整しやすくなります。
マスク機能については以下の記事で詳しく解説しています。

部分調整は1箇所だけでなく「顔を明るくするためのトーンカーブ」「影を暗くするためのトーンカーブ」など複数の調整レイヤーを作成して部分ごとに色調を調整していきます。
また、マスクエリアを指定することでトーンカーブ以外にも「色相・彩度」にマスクを追加し、部分的に色を変えるといったことも可能です。

色の変更方法については以下の記事でも詳しく解説しています。

描画モードで素材を合成
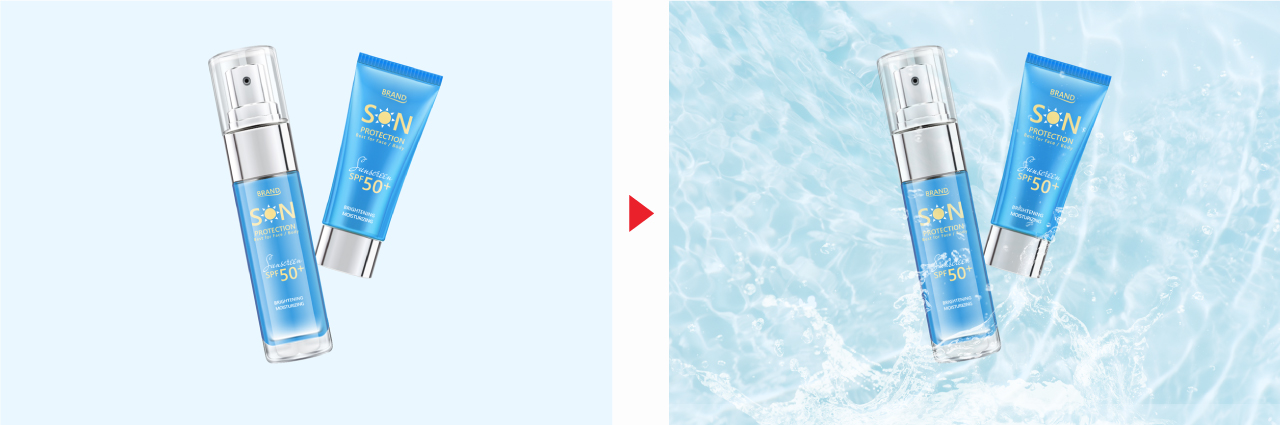
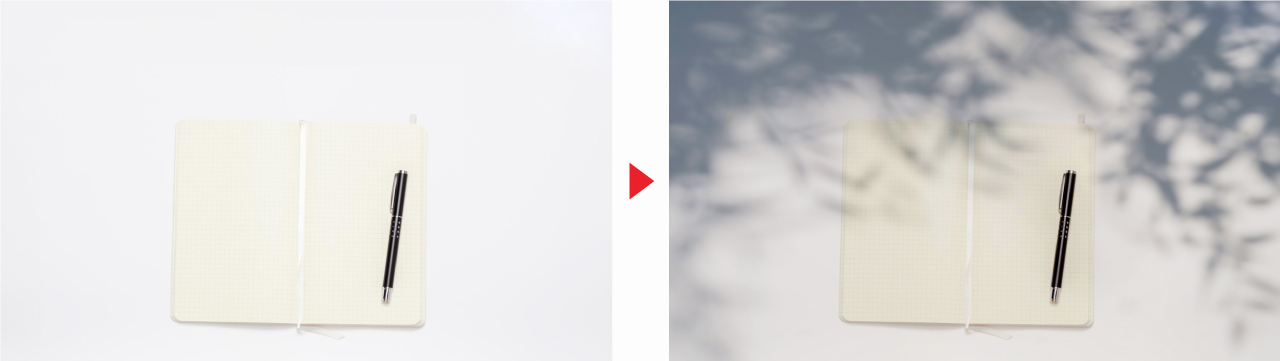
画像素材は描画モードを使って簡単に合成することができます。

実際にこれらの素材を描画モードを使って合成したものが下図になります。




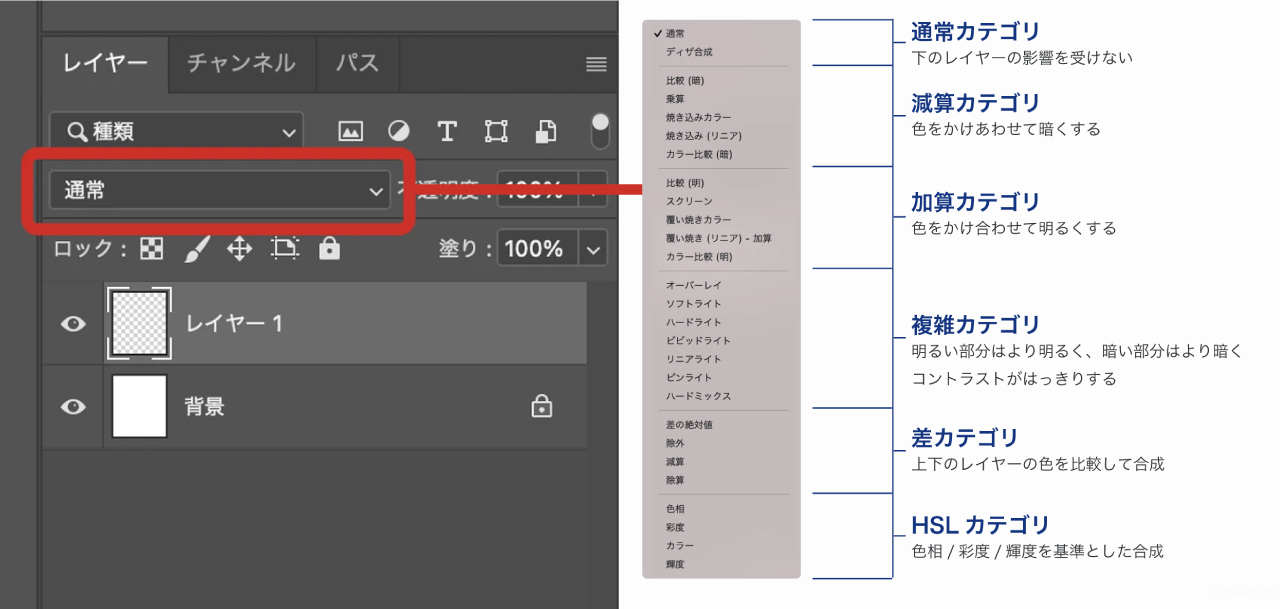
描画モードの使い方はレイヤーパネルでレイヤーを選択し「通常」から別のモードに変更するだけです。

描画モードの種類や使い方の詳細は以下の記事にまとめてありますのであわせてご覧ください。

合成する素材は自身で撮影しなくても無料素材、有料素材どちらも充実しているので既存素材を使うのもおすすめです。


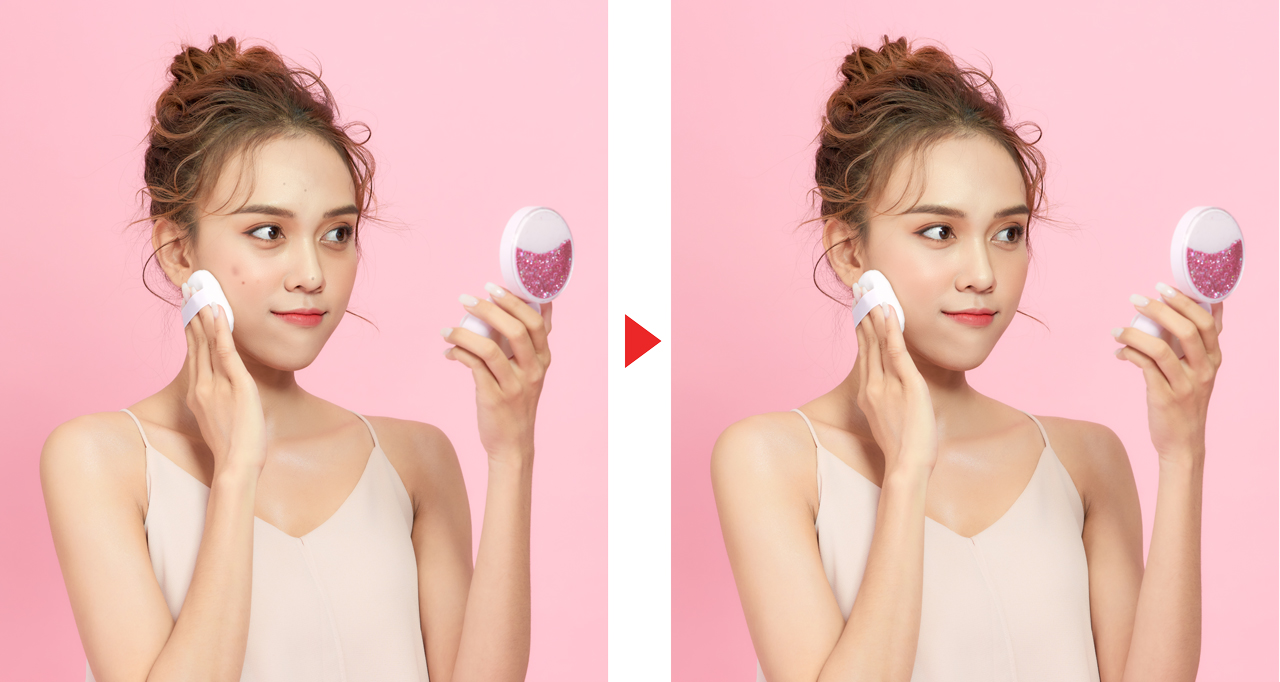
不要物の除去

人物のレタッチでは肌のシワやシミなど写真に映り込んでほしくないものを消します。
風景写真では映り込んでしまった通行人や、看板や電線などを消す処理を行うことが多いですね。
削除する方法はたくさんありますが、最新のPhotoshopはAI機能が優秀なので「削除ツール」「生成塗りつぶし」「コンテンツに応じた塗りつぶし」などAI系のツールで塗りつぶすのがお手軽です。
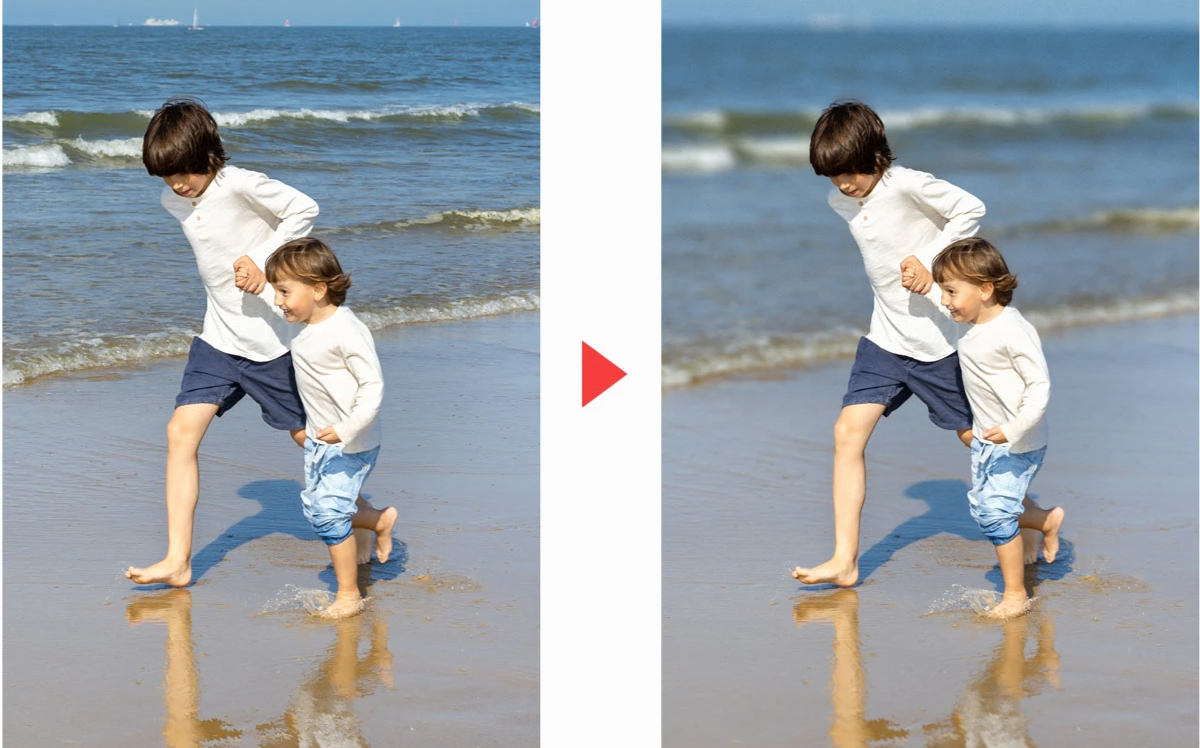
ノイズ除去
写真は暗い場所での撮影時でノイズが発生することが多々あります。高ISO感度の使用、長時間露光、低照度環境での撮影、画像処理の過度な適用、カメラのセンサーサイズと品質、およびセンサーの熱ノイズなどがノイズの原因となっています。
撮影段階でノイズを無くすのが理想ですが、画像編集によってノイズを軽減したりノイズを除去することで写真のクオリティを上げることができます。レタッチによるノイズ除去は完璧ではありませんが作業の有無によって効果がはっきりとあらわれるのでノイズが目立つ写真にはしっかりとノイズ除去を行っておきます。
ノイズ除去・ノイズ軽減の方法はPhotoshopを使ったノイズ除去の方法で解説しています。あわせてご覧ください。

角度補正・形状補正・変形
撮影した写真に問題がある場合はゆがみ修正、角度補正などを行います。
その他、デザインに合わせて写真を変形で大きく変更することもできます。

Photoshopにはさまざまな変形方法が用意されているので用途に合わせて変形機能を使ってみてください。
変形機能については以下の記事にまとめてありますのでご覧ください。

合成した素材同士の色をあわせてなじませる

切り抜いた画像を別の写真に合成した場合は多くの場合は色のなじみが悪くなっています。
そのため合成先の背景に合わせて被写体の色を調整し、背景になじむように色調補正を行う必要があります。
合成の色合わせの方法は描画モードの「カラー」を使いなじませる方法や、AI機能の「調和」を使ってなじませる方法があります。詳しくは以下の記事で解説していますのであわせてご覧ください。
生成AIを使った方法

無料のニューラルフィルターを使った方法

背景をぼかして被写体を際立たせる

一眼レフなどで撮影した写真は被写体にピントを合わせ背景をボケさせることができますが、合成した写真や背景がボケていない画像をぼけさせたい場合でも画像編集でぼかすことができます。
AIを使った「深度ぼかし」では距離感に応じてぼかしの強度を自動的に変えてくれるのでカメラで撮影したようなボケを容易に画像加工で再現することができます。
ぼかす方法は以下の記事で詳しく解説しています。

写真の印象調整

デザインにおける画像編集は写真としてのクオリティを上げればよいというわけではありません。
写真を使って何をデザインするのか?そのデザインによって何をしたいのか?まで考えて「写真の印象調整」を行う必要もあります。
カラーによる印象変化

写真全体の色味、写真の背景の色によってビジュアルイメージが大きく変化します。
例えば代表的な色のイメージには以下のようなものがあります。
| カラー | 色が与える印象 |
|---|---|
| 白 | 純粋、清潔、神聖、正義 |
| 黒 | 高級感、重厚感、威厳 |
| グレー | 落ち着き、大人、真面目 |
| 赤 | 情熱、活力、明るさ、興奮、高揚 |
| 青 | 知的、先進的、信頼、誠実、爽快感、速度 |
| 緑 | 新鮮、リラックス、安らぎ、調和、安定、若さ、健康 |
| 黄 | 愉快、元気、軽快、希望、賑やか、無邪気、カジュアル |
| 紫 | 上品、高貴、優雅、妖艶、神秘 |
| ピンク | 可愛い、幸福、愛情、柔らかさ、ロマンティック |
| オレンジ | 喜び、活発、陽気、明るさ、暖かさ |
写真は単体でも情報量が多く相手に与える印象の強いビジュアルですが、色彩心理と組み合わせることでより強力なイメージを作り上げることができます。

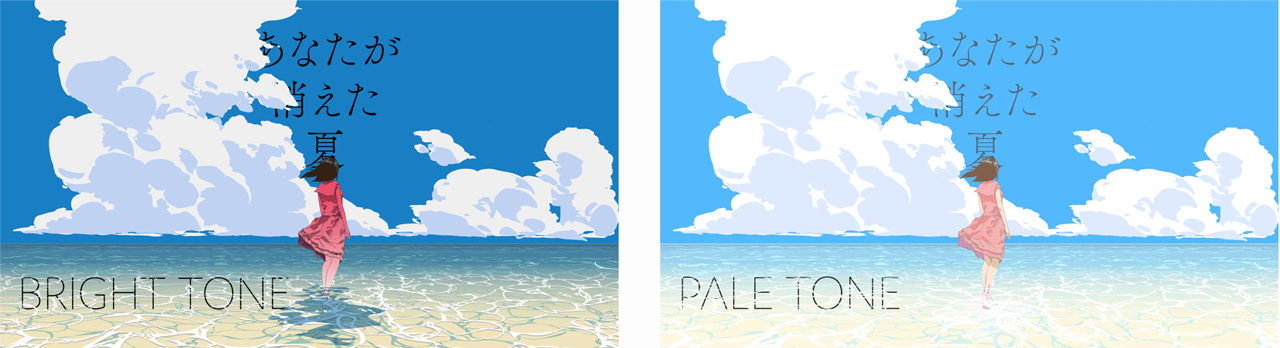
トーンによる印象変化

色味だけでなくトーンによってもビジュアルが与える印象が大きく変化します。
例えば彩度が低く明度が高い淡い印象のあるペールトーンと彩度や明度が高く力強い印象のあるブライトトーンではビジュアルが与えるイメージの方向性が大きく異なります。

「淡い」「儚い」「透明感」などの印象を出したい場合にはペールトーンが適していますが、「活気」「明るい」「楽しい」といった印象を出したい場合はブライトトーンのほうが適していると言えます。

トーンによりビジュアルが与える印象が変わるため、画像編集の際は目的に応じて写真やイラストなどのトーンを調整しましょう。
トーンについては以下の記事で詳しく解説しているので合わせてご覧ください。

ロケーションによる印象変化

画像編集で背景を合成させる場合や、あらかじめ写真の内容を指定する場合は写真のロケーションも非常に重要です。
ロケーションによる印象は以下のようなものがあります。
| ロケーション | 与える印象 |
|---|---|
| 都市 | 活気、近代的、便利 |
| 田舎 | 静か、自然、密接 |
| 海辺 | 開放的、アクティブ、爽やか |
| 山間部 | 自然、アウトドア、エコ、静寂 |
| 歴史的な場所 | 歴史、文化、伝統、厳か |
| 近代的な場所 | 先進的、技術、商業、トレンド |
| 温暖な地域 | 暖かい、快適、フレンドリー |
| 寒冷な地域 | 寒い、雪、ウィンタースポーツ |
撮影場所や背景に映り込むものによって写真の印象が変化するため、色と同じように目的に応じて適切なロケーションを使用しましょう。
写真の切り抜き
画像編集において欠かすことができない「切り抜き」
写真を切り抜くことによって印象が変化したり、利用シーンが増えたりと用途を増やすことができます。
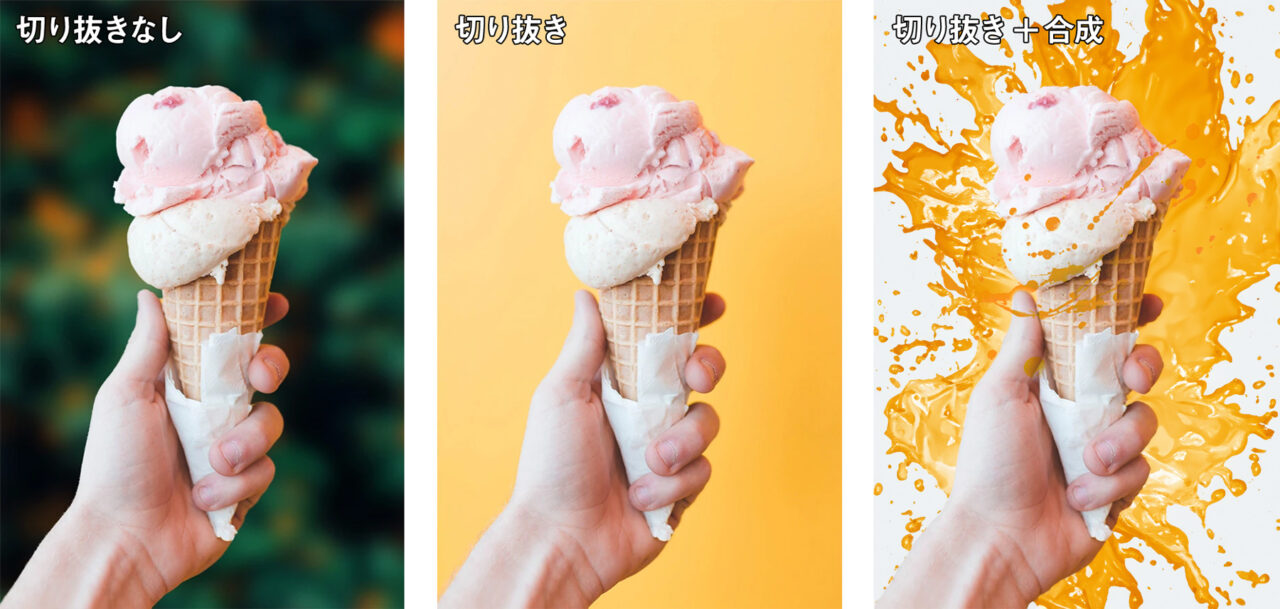
写真の切り抜きによるデザインの変化

写真を切り抜くことによって上図のように「写真そのままの画像」「切り抜いた画像のみの画像」「切り抜いた画像を合成した画像」それぞれ全くイメージが異なります。
切り抜きを行い、情報量を絞ることによって被写体を際立てたり、元の写真の背景や合成した背景と組み合わせることでイメージの印象を際立てたりさまざまな使い方が可能。
切り抜き画像はデザイン内に重ねて使用することもできるので立体感を出したいときにも役立ちますし、他の素材とっ組み合わせやすくなります。
AIを使って気軽に背景を差し替えられます

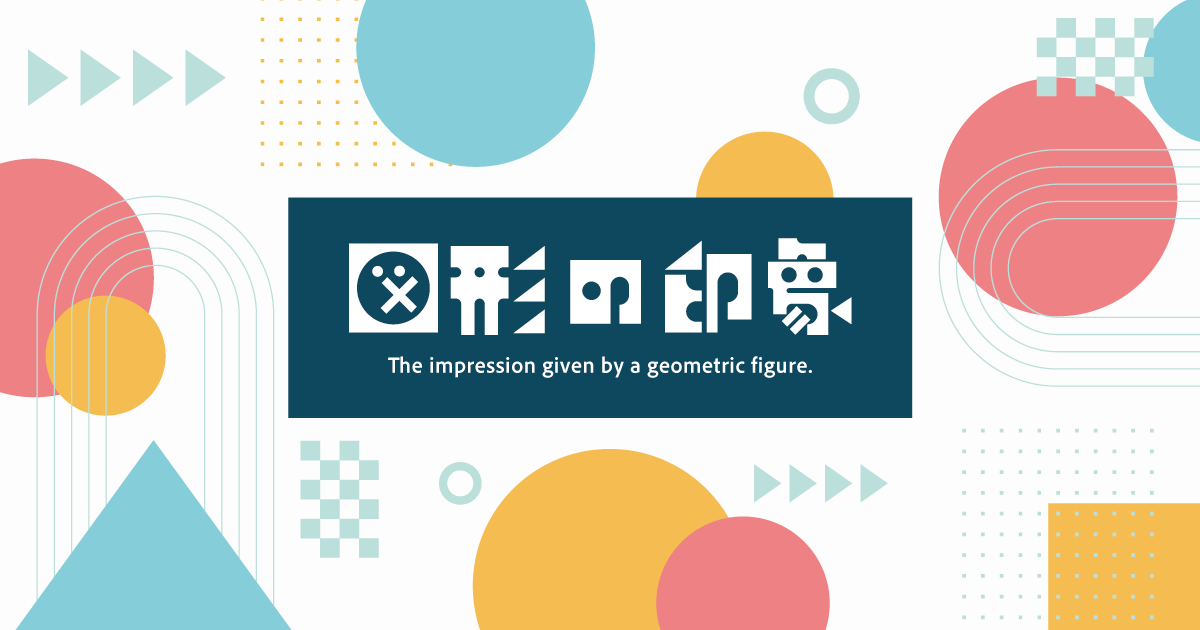
切り抜き形状による印象変化
切り抜きは被写体に合わせたものだけでなく、図形形状で切り抜くこともあります。
下図は図形で切り抜いた画像です。切り抜く図形によって写真の印象が変化しているのがわかると思います。



円形やふきだし型は角がないため「優しい印象」「親しみやすい印象」を与えやすくなりますが「お硬い印象」や「信頼感」は少なくなります。
逆に四角形は「安定感」や「信頼感」を強く表現しやすくなっていますが、やわらかい印象が少ない形状のため円形に比べると親しみやすさを伝えにくくなります。
子供向けのデザインには図形の印象を考慮して円形を選んだり、精密さなど技術力を売りにしたいデザインには四角形を使ったりと切り抜く図形の印象も考慮すると写真の印象を強化することが可能です。
図形が与える印象や効果について解説

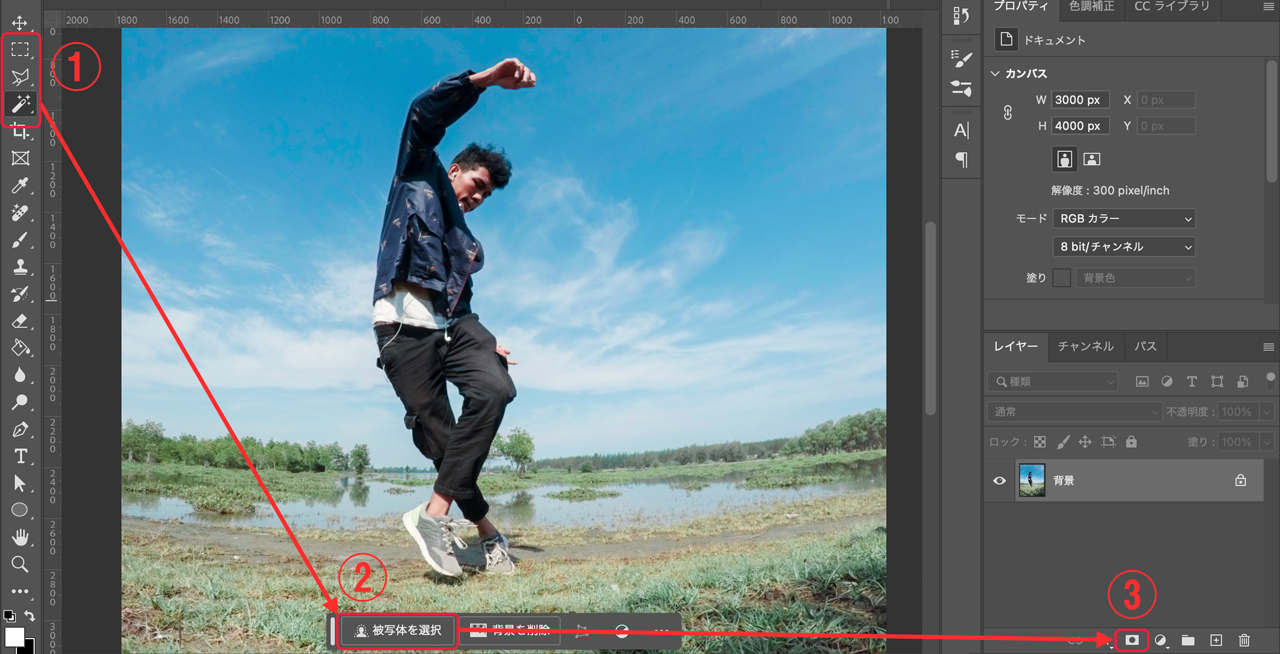
写真の切り抜き方法
写真の切り抜きはPhotoshopを使うことで簡単に行うことができます。

- 移動ツールVまたは自動選択系ツールWを選択
- コンテキストタスクバーの「被写体を選択」をクリック
- レイヤーマスクで選択範囲を切り抜く
切り抜き方法は他にもたくさんのやり方があります。
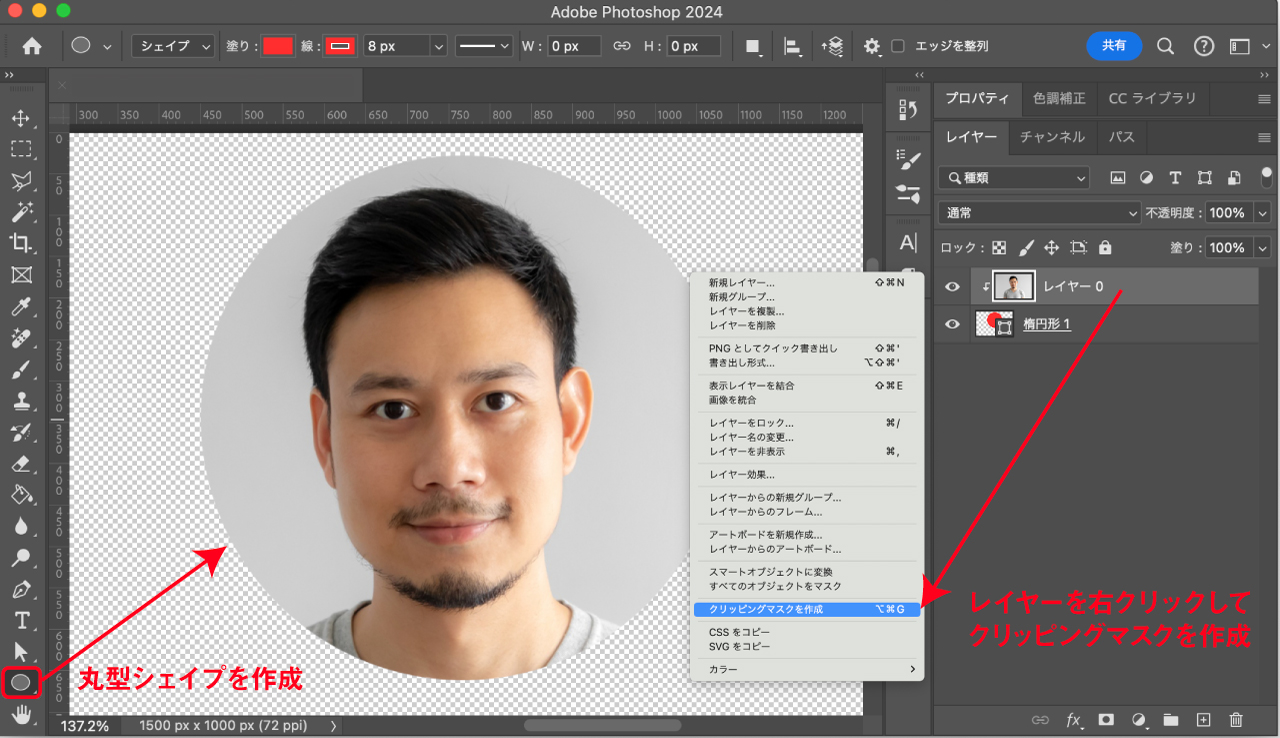
図形形状で切り抜きしたい場合はシェイプツールで切り抜きたい図形形状を作成し、クリッピングマスクを適用するだけで好きな形状で切り抜きができます。

Photoshopを使った切り抜き方法は以下の記事で詳しく解説しているので合わせてご覧ください。

写真のトリミング
人物を中心としたトリミングと、背景を含めたトリミングでは写真の印象が大きく変化します。
また、使用したい比率やサイズによってもトリミングが必要になってきます。
被写体を中心にトリミングすることで被写体が際立つ


被写体を中心にトリミングすることで被写体が際立ち、以下のようなメリットを得ることができます。
トリミングにより写真の印象や効果を大きく変化させることができます。
背景を含めたトリミングはシーンやストーリーを伝えやすくなる


人物を中心としたトリミングは被写体が際立ちますが、背景を多く含んだ写真は撮影シーンやストーリーなどの印象を伝えやすくなります。
「被写体にフォーカスするのか」「背景を含めたシーンにフォーカスするのか」は単純にどちらが良いというものではないため、デザインや伝えたい印象に適したものを選びましょう。
また、あえて被写体を除外しトリミングすることで想像感を掻き立てるような写真にすることもできます。

上図のように後ろ姿で顔や年齢がわからない被写体の情報が少ない写真は閲覧者の想像により補完されるため写真と一緒に使われる内容によって大きく変化します。
範囲を絞るためのトリミング
背景のみの写真であってもトリミングにより見せたい部分が明確になり際立つ効果があります。






トリミングによって対象を狭めればその対象が際立ちますが、全体像や広大さなどを伝えたい場合はトリミングを行わないほうが効果的です。
デザインの目的に応じて範囲を絞るトリミングを行いましょう。
デバイスや媒体に応じたサイズや比率でトリミング

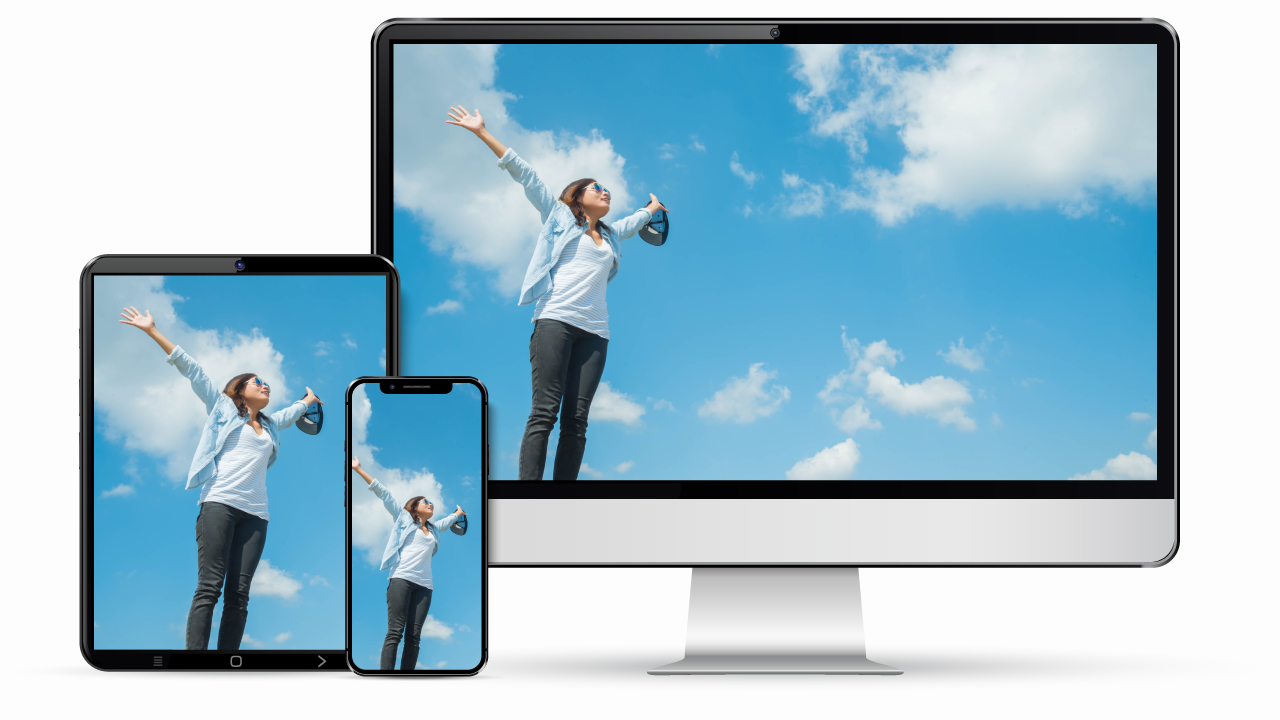
Webデザインのレスポンシブデザイン(パソコン用画像とスマホ用画像を別に用意する)や、スマホ向けSNSの縦長デザインなど、掲載媒体に最適化する際にもトリミングが用いられます。
トリミングにより写真の印象が変わってしまいますが、可能な範囲で主となる被写体のイメージを維持したままデバイスや媒体に応じた適切なサイズにトリミングする必要があります。
トリミングの方法
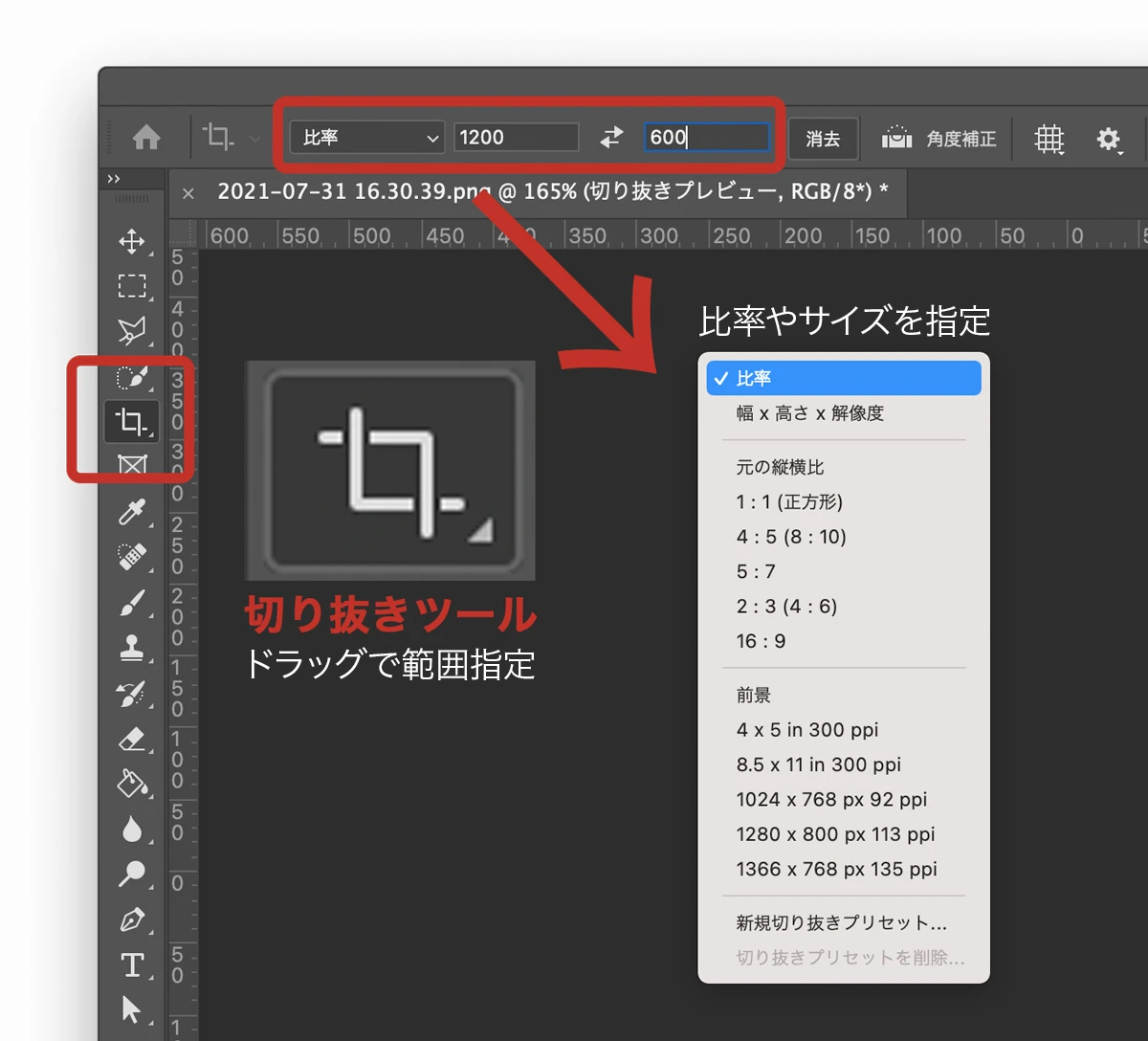
トリミングは切り抜きツールを使用して行うことができます。具体的な手順は以下の通り。

- 切り抜きツールCを選択
- 切り抜きたい範囲をドラッグ&ドロップでトリミング範囲を指定
- Enterキーを押して切り抜きを確定
オプションバーで切り抜きたい比率やサイズを指定することもできます。
トリミング時に足りない背景をAI生成で伸ばす

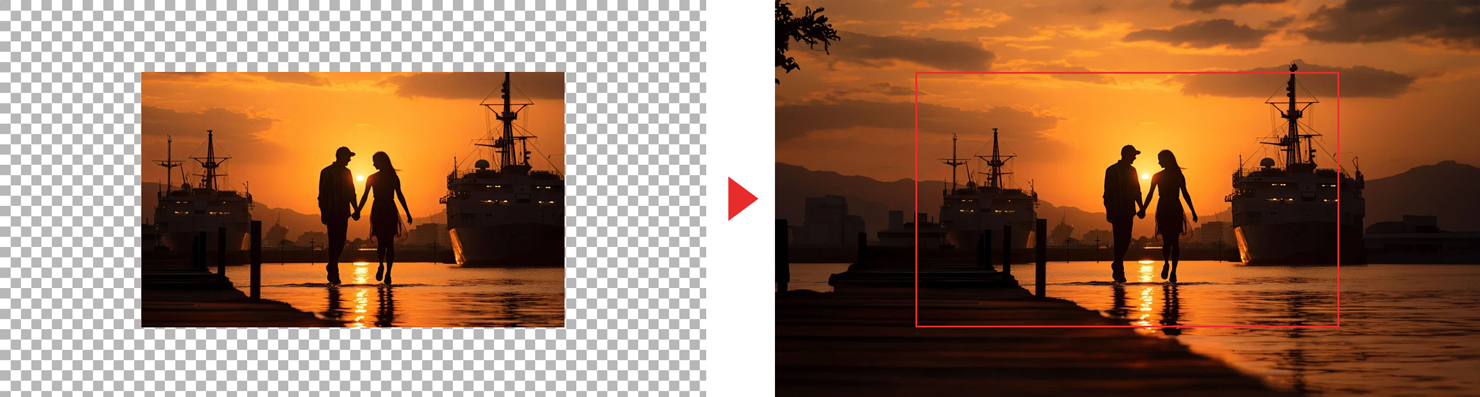
横型の長方形を縦型に変更したい場合や被写体の大きさを維持したまま背景を広げたい場合は写真の情報が足りなくなってしまいますが、最新のAI機能「生成拡張」を使えば足りない背景をAIが生成して画像を自然に伸ばしてくれます。
- 切り抜きツールCを選択
- ハンドルをドラッグして拡張したい範囲を決める
生成拡張をクリックしてプロンプトを入力生成をクリックしたら拡張した範囲に画像が生成される
詳しい使い方は以下の記事をご覧ください。

デザイナーが写真のレタッチ・画像編集で使うソフト Photoshopについて
本記事で画像編集やレタッチの基本について解説してきましたが、それらの作業ではすべてPhotoshopを使用しています。デザイナーが写真のレタッチ・画像編集で使うPhotoshopについて解説します。
画像編集はPhotoshopを使用する
Adobeのデザインソフトには「Illustrator」や「Adobe XD」などがありますが、これらはベクターグラフィックやレイアウトに使用するソフトであり画像編集には使用しません。本記事で解説してきた機能の大部分はPhotoshopでしか使用できません。
Photoshopと同じ画像編集を目的としたソフトには「Affinity Designer」や「GIMP」などいろいろなソフトがありますが、基本的にプロは使用しません。
個人利用であればどんなソフトを使っても自由ですがプロとして仕事をしていくのであれば業界標準のPhotoshopを使用するのをおすすめします。

Photoshopの価格と一番安いプラン
Photoshopは一番安いプランで月額1,078円で利用することができます。
| プラン | 月あたり | 年間価格 |
|---|---|---|
| フォトプラン(最安) (年間プラン 毎月払い) | 2,380円 | 28,480円 |
| Photoshop単体プラン (月々プラン 毎月払い) | 4,980円 | 59,760円 |
| Photoshop単体プラン (年間プラン 毎月払い) | 3,280円 | 39,360円 |
| Photoshop単体プラン (年間プラン 一括払い) | 2,890円 | 34,680円 |
フォトプランと単体プランでは細かい差はありますが、どちらのプランも全く同じPhotoshopを利用できます。
フォトプランと単体プランの違い(クリックで開閉)
| 比較項目 | Photoshop単体プラン | フォトプラン |
|---|---|---|
| クラウドストレージ | 100GB | 1TB |
| Lightroom | 利用不可 | 利用可能 |
| Adobe Fresco(プレミアム機能) | 利用可能 | 利用不可 |
| Adobe Express(プレミアム機能) | 利用不可 | 利用不可 |
| Adobe Photoshop | 利用可能 | 利用可能 |
| Adobe Photoshop for iPad | 利用可能 | 利用可能 |
| Photoshop Webブラウザ版 | 利用可能 | 利用可能 |
| Photoshop Express Premium | 利用可能 | 利用可能 |
| Adobe Portfolio | 利用可能 | 利用可能 |
| Adobe Fonts | 利用可能 | 利用可能 |
| 月額料金 (年間プラン・毎月払い) | 3,280円 | 2,380円 |
Photoshopの価格やプランについてもっと詳しく知りたい方は以下の記事をご覧ください。

コンプリートプランはソフト1つあたりの価格のコスパ最強
基本的にデザイナーとして仕事をしていくのであればPhotoshopだけでなくIllustratorなどの別のソフトも必要になります。
Photoshop以外のソフトを2〜3以上使用するのであればコンプリートプランがおすすめです。

フォトプランは例外的にソフト単価が安いですが、基本的にはソフト1つあたり28,776円/年となるため、ソフトを3つ以上使用するのであればコンプリートプランを使用するのがおすすめです。
PhotoshopだけでなくIllustrator、Premiere Pro、After EffectsなどAdobe CC全ソフトが使い放題になるのでおすすめです。

Photoshopしか使わないという人はフォトプランがおすすめです。
レタッチ・画像編集をする際は非破壊編集で行おう
Photoshopには多くの機能があるためその画像編集の方法は一つではありません。必ずしも決まった手順や方法で作業しなければならないというものではありませんが、業務として画像編集を行う場合は非破壊編集を選ぶのが基本となります。
非破壊編集とは元のデータを保持し元に戻すことが可能な機能を使って編集することを指します。
例えば画像を直接塗りつぶしてしまうと元に戻すことはできませんが、別レイヤーで上から塗りつぶせばレイヤーを非表示にするだけで元の状態に戻すことができますよね。
スマートオブジェクトを使いオリジナル画像を保持する
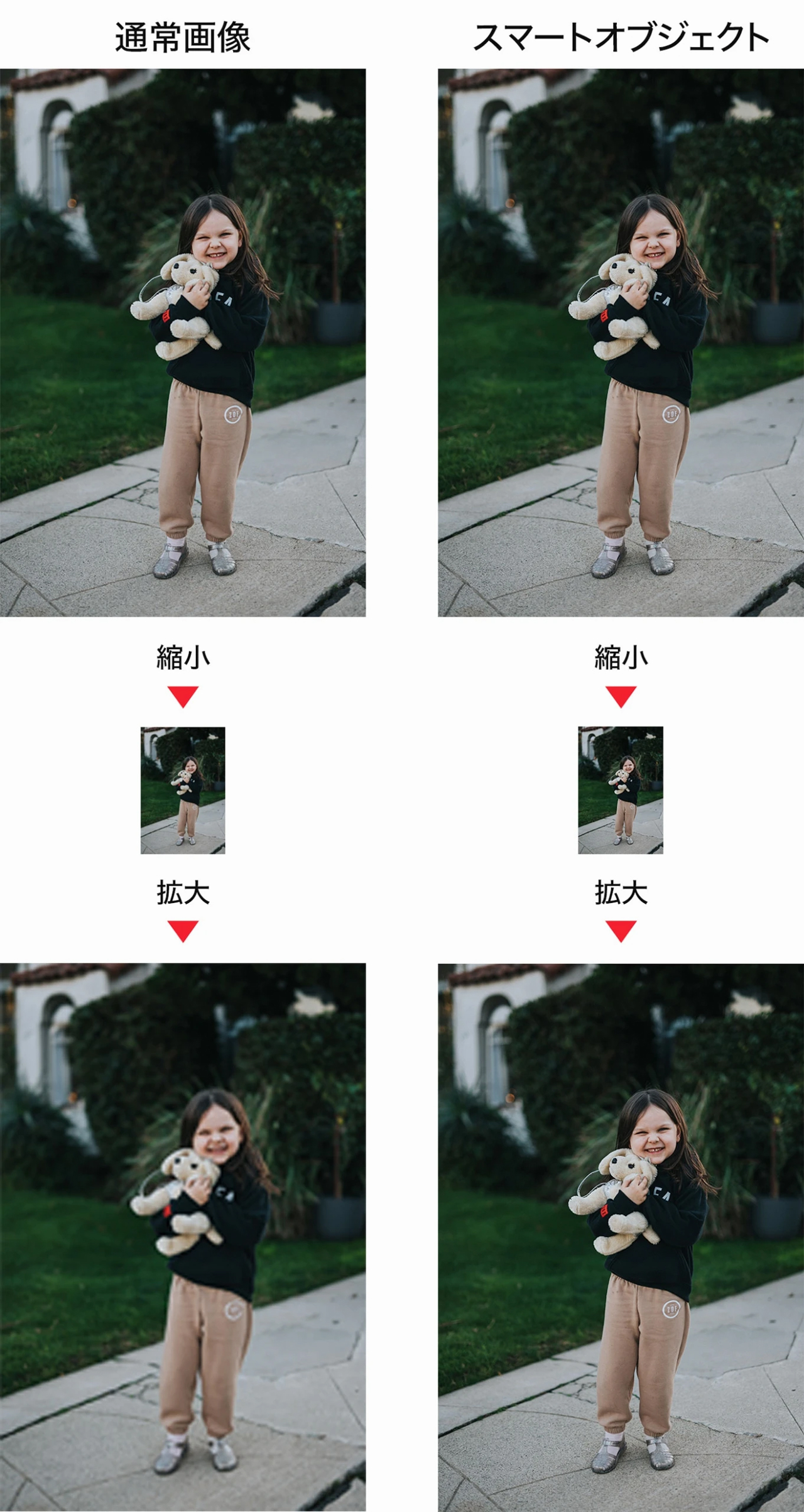
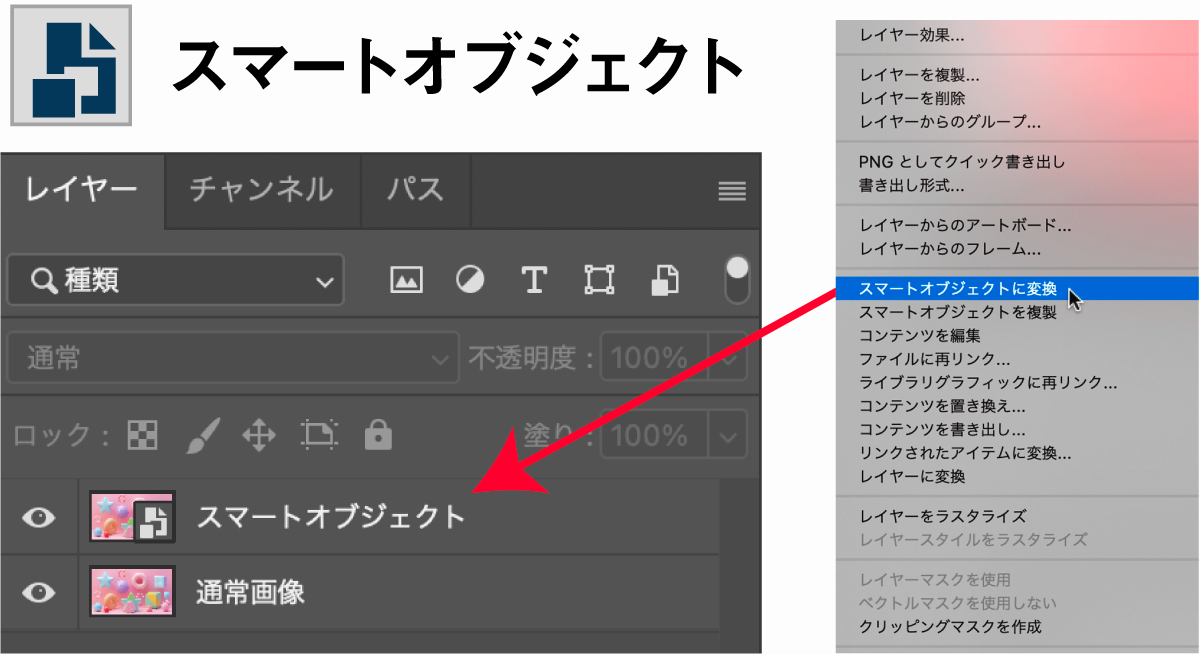
スマートオブジェクトとはオリジナルの画像を完全に保持するオブジェクトに変換する機能のことです。スマートオブジェクトに変換しておけば元のデータが完全に保持されるため、「縮小や変形」「フィルター」「色調補正」をおこなっても元画像の情報を失いません。
下図のように通常のレイヤーのまま縮小してしまうと縮小したサイズに応じて画像の情報が失われ画質が劣化してしまいますが、スマートオブジェクトに変換しておけば劣化を完全に防ぐことができます。

レイヤーを右クリックしスマートオブジェクトに変換をクリックするだけでスマートオブジェクト化することができます。

オリジナルの写真データなどはスマートオブジェクトに変換し、元の状態を保持したまま編集するように心がけましょう。
スマートオブジェクトは画像を直接消しゴムツールで消したり、上からブラシで塗りつぶしたりできないので不便に感じるかもしれませんが、「レイヤー」「マスク」「調整レイヤー」「レイヤースタイル」などを使用すればスマートオブジェクトのまま画像編集を行うことができます。
スマートオブジェクトについての詳細は以下の記事をご覧ください。

マスク機能で使い切り抜いた部分も保持する
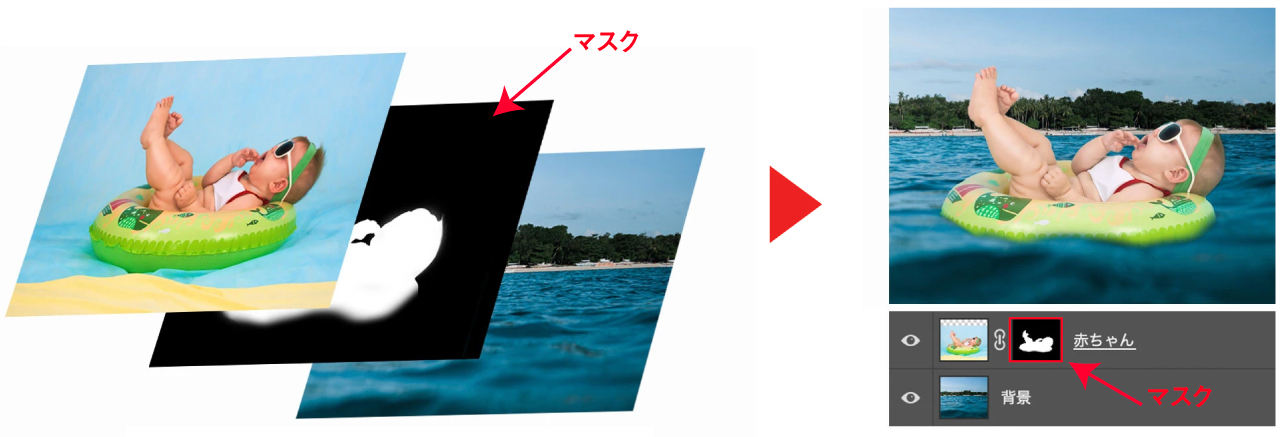
Photoshopのマスク機能は指定した部分を非表示にする機能です。
マスクは下図のように画像を切り抜いて「削除」するのではなく「非表示」にしているため、すぐに元に戻すことができます。

黒い部分がマスクになっており、白い部分は普通に表示されるので切り抜きたい部分を黒く塗りつぶすだけです。
元通りに戻したいときはマスクを削除してもいいですし、表示したい部分を白く塗りつぶしてもOKです。

スマートフィルターや調整レイヤーで修正しやすいデータを作る
通常の画像レイヤーに対して色調補正やフィルターをかけてしまうとその作業を行う前の状態には戻すことができず、編集作業を繰り返すたびに画像が劣化してしまいますが、スマートオブジェクトに対してフィルターをかけると「スマートフィルター」となり、元のオブジェクトを保持したままフィルター効果を加えることが可能になります。
他にも調整機能だけを持った調整レイヤーもありこれらは機能をオフにするだけですぐに元に戻すことができますし、調整の強度をあとから変更するのも容易なので非破壊編集機能を使った調整がおすすめです。
非破壊編集を使うべきポイントはいくつもあるため、以下のまとめ記事をあわせてご覧ください。

画像編集した画像データの扱い・保存について
画像編集は見た目を整えて終わりではありません。そのデータを適切な形で使用できるように正しく保存する必要があります。
カラープロファイルの埋め込み
カラープロファイルとはデバイスの色空間の特性を定義したファイルのことです。
カラープロファイルを埋め込むことで、異なるデバイス間でも色の一貫性を保つことができます。
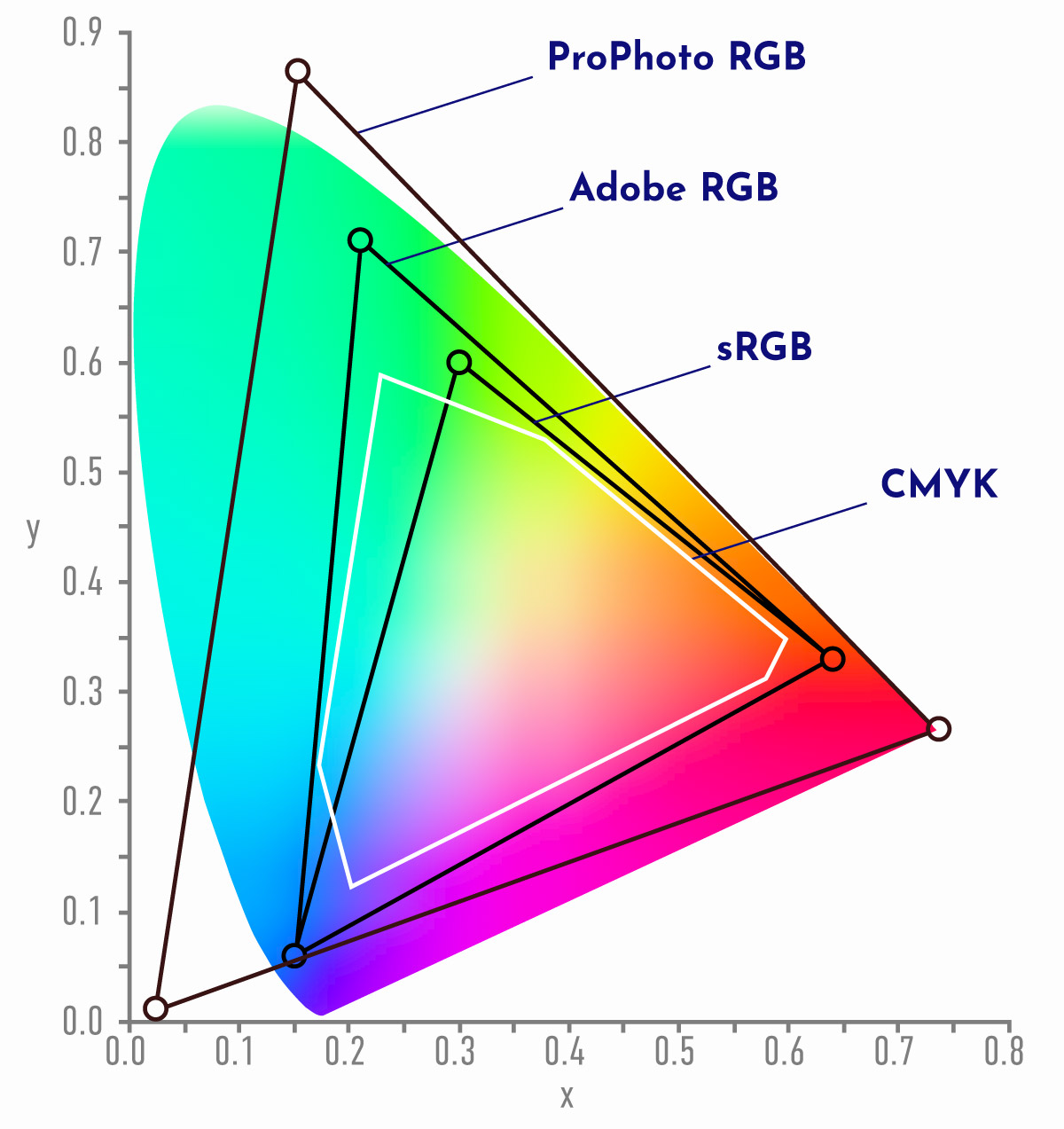
カラープロファイルによって定義するカラースペースは色の範囲を定義するためのモデルや規格のことで、sRGB、Adobe RGB、ProPhoto RGB、CMYKなどがあります。

上図のようにカラースペースによって色の範囲と表現力に違いがあり、選択したカラースペースによって画像の色味や飽和度などが変化します。
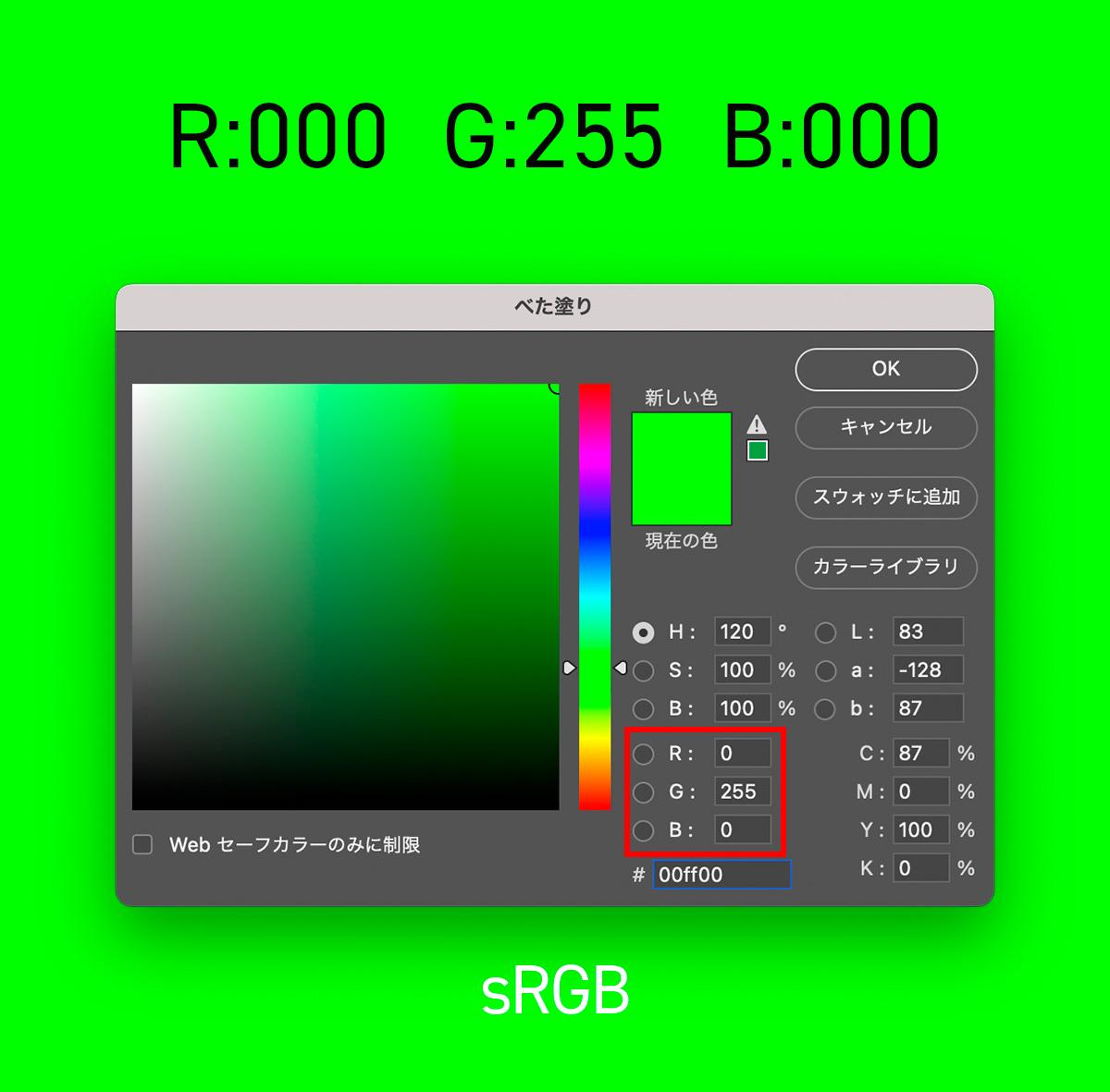
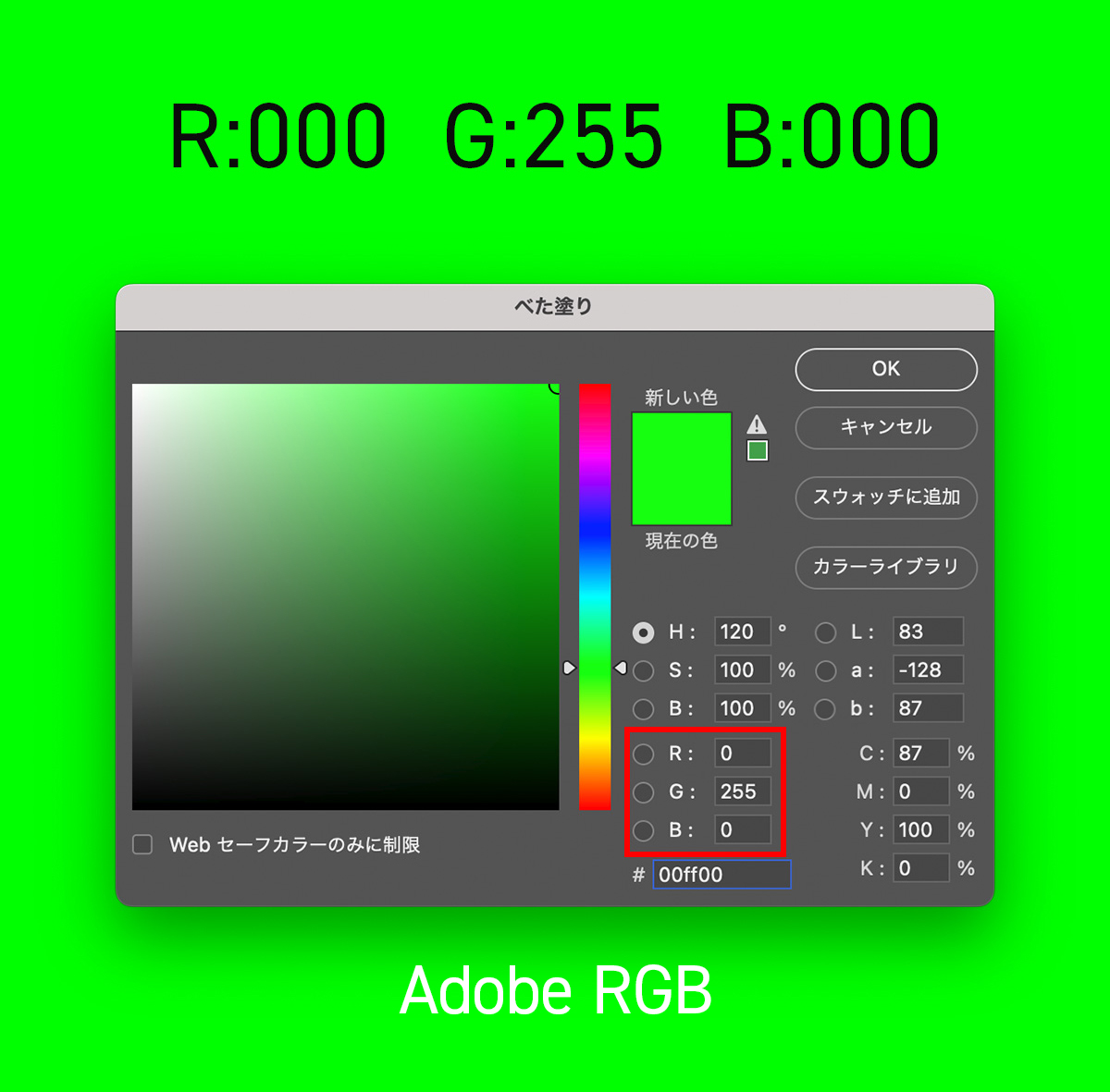
下図の緑のRGB数値は全く同じですが、閲覧デバイスによっては色味が異なります。


このように同じRGB値でもカラースペースにより色が異なってしまうため、カラープロファイルを埋め込みしておかなければ意図した色と異なって使用されてしまいます。
カラープロファイルの変換・埋め込み方法は以下の通り。
編集プロファイル変換- プロファイルを
sRGB IEC61966-2.1やCMYK–Japan Color 2001 Coatedなどに変更 OKで確定- 必要に応じて色調調整を行う
- PSDファイルとして保存
Photoshopでのカラープロファイルの埋め込み方法や変換方法についてさらに詳しく知りたい場合は以下の記事をご覧ください。

カラープロファイルやカラーマネジメントについて知りたい方は以下の記事をご覧ください。

解像度の設定
デザインに使用する画像は解像度に応じて画質が変化します。
特に注意したいのが印刷物に使う画像の解像度です。一般的に印刷用の画像は350ppiが必要とされており、解像度が低いときれいに印刷することができません。
解像度は以下の手順で設定・確認が可能です。
イメージ→画像解像度- 解像度を指定
- 単位を指定
- 高さと幅を指定
OKを選択
解像度を変更した際に拡大縮小が行われ、画質が劣化するおそれがあるため、解像度の設定は画像編集を行う前の最初の段階でしておくのが基本となります。
詳しくは以下の記事をご覧ください。

元の写真の解像度が足りない場合はAIによって解像度を上げることも可能です。
とはいえAIによる解像度アップは完全ではないためあくまでも緊急用という扱いにしておくのが良いでしょう。

保存形式はPSDが基本
JPGやPNGは軽量で表示可能なデバイスが多いため閲覧用としては便利ですが、デザイン用の素材として使う場合には適していません。
PSDは編集データを保持したり使用可能なカラースペースも多く、レタッチを繰り返した場合の劣化を防ぐこともできるのでデザイン用画像の保存としてはPSDを選ぶのが基本となります。
保存方法は以下の通り
ファイル保存または別名で保存- ファイル名を入力
- フォーマットを
Photoshopに指定 保存
PSDについてもっと詳しく知りたい方は以下の記事をご覧ください。

チラシやポスターなどの印刷物に画像を使用する場合
Photoshopで画像編集したデータを印刷物として使用する場合は、編集した画像をIllustratorに貼り付けて使用することが多くなります。
印刷用のカラープロファイルはRGBではなくCMYKを使用するため、前述した方法でCMYKに変換してからIllustratorに配置します。
Illustratorに画像を配置する方法は「埋め込み配置」と「リンク配置」の2種類の方法があります。それぞれの配置方法の特徴は以下のとおりです。
どちらの配置方法にもメリットがあるので利用状況に応じて使い分けしてみてください。
初心者は埋め込み配置にしておいたほうがリンク切れなどのミスが起こりにくく、ファイルも1つだけで済むので使いやすいと思います。
本記事では写真のレタッチについて中心的に解説しましたが、Photoshopはレタッチ以外にもさまざまな用途で使用することができる万能ソフトです。
Photoshopの機能の使い方、ツールの使い方などは以下の記事にまとめてありますのでご覧ください。



コメント